عفواً، لم نتمكن من العثور على الصفحة التي تبحث عنها. برجاء المحاولة مرة أخرى للصفحة السابقة أو الانتقال لـمركز المساعدة للمزيد من المعلومات
الإنتقال لموجزك الرئيسيOmlouváme se, nemůžeme najít stránku, kterou hledáte. Zkuste se vrátit zpátky na předchozí stránku, nebo se podívejte do našeho Centra nápovědy pro více informací
Přejít do informačního kanáluVi kan desværre ikke finde den side, du leder efter. Gå tilbage til den forrige side, eller besøg Hjælp for at få flere oplysninger
Gå til dit feedDie gewünschte Seite konnte leider nicht gefunden werden.
 Versuchen Sie, zur vorherigen Seite zurückzukehren, oder besuchen Sie unseren Hilfebereich, um mehr zu erfahren. Zu Ihrem Feed
Versuchen Sie, zur vorherigen Seite zurückzukehren, oder besuchen Sie unseren Hilfebereich, um mehr zu erfahren. Zu Ihrem FeedUh oh, we can’t seem to find the page you’re looking for. Try going back to the previous page or see our Help Center for more information
Go to your feedVaya, parece que no podemos encontrar la página que buscas. Intenta volver a la página anterior o visita nuestro Centro de ayuda para más información.
Ir a tu feedNous ne trouvons pas la page que vous recherchez. Essayez de retourner à la page précédente ou consultez notre assistance clientèle pour plus d’informations
Ouvrez votre filMaaf, sepertinya kami tidak dapat menemukan halaman yang Anda cari. Coba kembali ke halaman sebelumnya atau lihat Pusat Bantuan kami untuk informasi lebih lanjut
Buka feed AndaNon abbiamo trovato la pagina che stai cercando.
 Prova a tornare alla pagina precedente o visita il nostro Centro assistenza per saperne di più. Vai al tuo feed
Prova a tornare alla pagina precedente o visita il nostro Centro assistenza per saperne di più. Vai al tuo feed申し訳ありません。お探しのページが見つかりません。前のページに戻るか、ヘルプセンターで詳細をご確認ください
フィードに移動원하시는 페이지를 찾을 수 없습니다. 이전 페이지로 돌아가거나 고객센터에서 자세히 알아보세요.
홈으로 가기Harap maaf, kami tidak dapat menemui laman yang ingin anda cari. Cuba kembali ke laman sebelumnya atau lihat Pusat Bantuan kami untuk maklumat lanjut
Pergi ke suapanDe pagina waar u naar op zoek bent, kan niet worden gevonden. Probeer terug te gaan naar de vorige pagina of bezoek het Help Center voor meer informatie
Ga naar uw feedVi finner ikke siden du leter etter. Gå tilbake til forrige side eller besøk vår brukerstøtte for mer informasjon
Gå til din feedNie możemy znaleźć strony, której szukasz.
 Spróbuj wrócić do poprzedniej strony lub nasze Centrum pomocy, aby uzyskać więcej informacji Przejdź do swojego kanału
Spróbuj wrócić do poprzedniej strony lub nasze Centrum pomocy, aby uzyskać więcej informacji Przejdź do swojego kanałuA página que você está procurando não foi encontrada. Volte para a página anterior ou visite nossa Central de Ajuda para mais informações
Voltar para seu feedNe pare rău, nu găsim pagina pe care o căutaţi. Reveniţi la pagina anterioară sau consultaţi Centrul nostru de asistenţă pentru mai multe informaţii
Accesaţi fluxul dvs.Не удаётся найти искомую вами страницу. Вернитесь на предыдущую страницу или посетите страницу нашего справочного центра для получения дополнительной информации.
Перейти к лентеSidan du letar efter hittades inte. Gå tillbaka till föregående sida eller besök vårt Hjälpcenter för mer information
Gå till ditt nyhetsflödeขออภัย ดูเหมือนเราไม่พบหน้าที่คุณกำลังมองหาอยู่ ลองกลับไปที่หน้าเพจก่อน หรือดู ศูนย์ความช่วยเหลือ ของเราสำหรับข้อมูลเพิ่มเติม
ไปที่ฟีดของคุณNaku, mukhang hindi namin mahanap ang pahina na hinahanap mo.
 Subukang bumalik sa nakaraang pahina o tingnan ang aming Help Center para sa higit pang impormasyon Pumunta sa iyong feed
Subukang bumalik sa nakaraang pahina o tingnan ang aming Help Center para sa higit pang impormasyon Pumunta sa iyong feedAradığınız sayfa bulunamadı. Önceki sayfaya geri dönün veya daha fazla bilgi için Yardım Merkezimizi görüntüleyin
Haber akışınıza gidin抱歉,无法找到页面。试试返回到前一页,或前往帮助中心了解更多信息
前往动态汇总我們好像找不到該頁面。請回到上一頁或前往說明中心來進一步瞭解
前往首頁動態Как установить Google Roboto Font на Windows, Mac и Linux
Google Roboto Font — как установить на Windows, Mac и Linux
Гайд в разделе Интернет Как установить Google Roboto Font на Windows, Mac и Linux содержит информацию, советы и подсказки, которые помогут изучить самые важные моменты и тонкости вопроса….
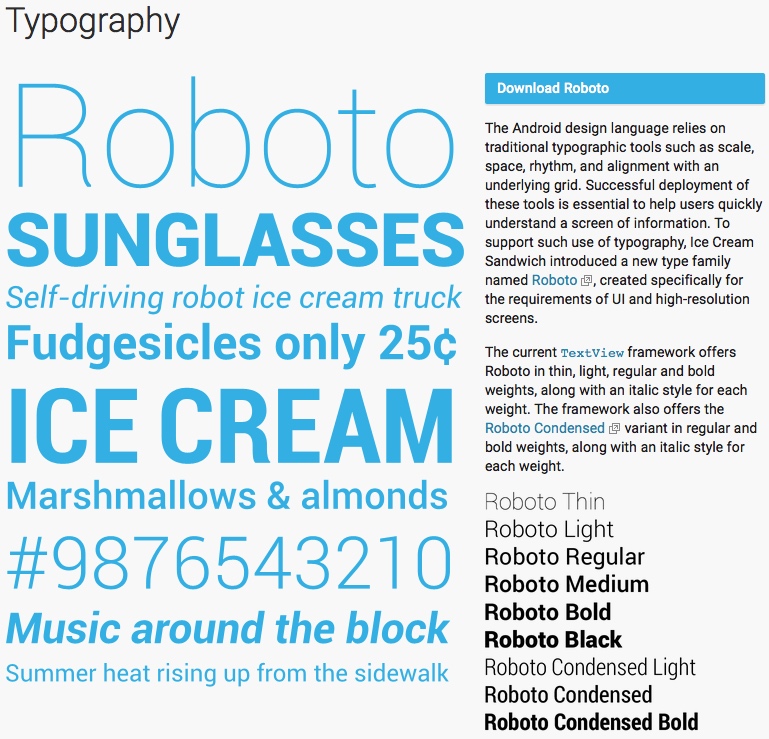
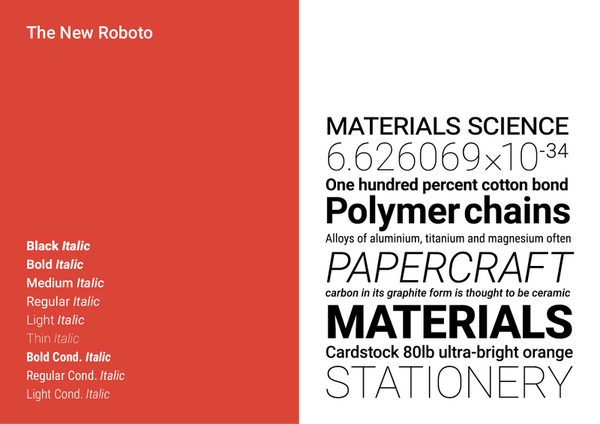
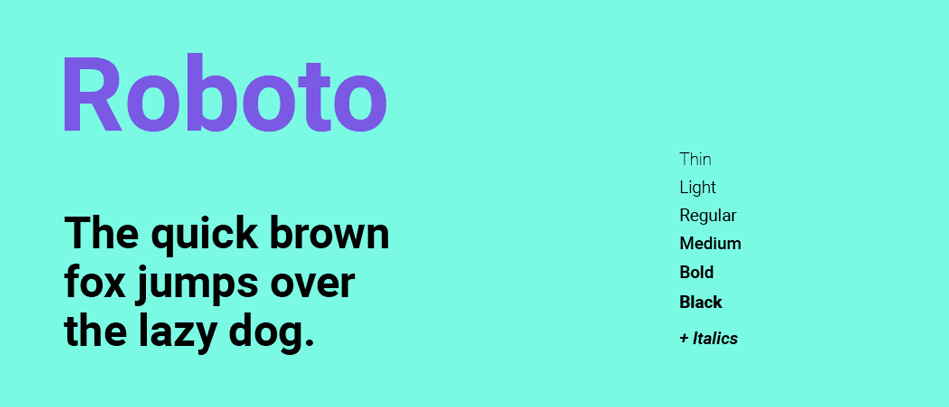
Шрифт Roboto — это шрифт без засечек, созданный Google со времен Android 4.0 (Ice Cream Sandwich). Это элегантный шрифт, который хорошо отрисовывается на экранах с высоким разрешением, таких как телефоны Android.
Roboto содержит полный набор значений веса шрифта (включая обычный, полужирный, курсив и полужирный курсив) и используется в основном для системных приложения и все приложения Google.
Если вы любите шрифт и хотите использовать его в Windows, Mac, Linux или даже на своем веб-сайте, то вам повезло. Разработчики Google выпустили шрифт Roboto бесплатно, и вы можете использовать его без ограничений (в рамках лицензии на программное обеспечение Apache).
Здесь рассказывается, как установить шрифт Google Roboto на всех платформах.
Загрузить Google Roboto
На какой бы платформе вы ни работали, вам сначала нужно скачать пакет шрифтов Roboto.
Перейдите на сайт шрифтов Roboto и загрузите шрифт (ZIP-файл). Вам нужно нажать «Выбрать этот шрифт», а затем в нижней части экрана щелкнуть на темной вкладке с надписью «1 выбрано семейство».
Во вновь открывшейся вкладке щелкните значок «Загрузить», чтобы загрузить шрифт Roboto в виде zip-файла.
Извлеките заархивированный файл в папку по вашему выбору. Откройте папку, и вы увидите все шрифты Roboto внутри.
Откройте папку, и вы увидите все шрифты Roboto внутри.
Установите шрифт Roboto в Windows 10
Откройте папку шрифтов Roboto. Выберите все шрифты. Щелкните правой кнопкой мыши и выберите «Установить».
Это установит шрифты на ваш компьютер с Windows. Теперь вы можете использовать шрифт Roboto в своих приложениях.
Установить шрифт Roboto в Linux
Откройте домашнюю папку и включите опцию для просмотра скрытых файлов / папок. Найдите папку .fonts. Если его не существует, создайте его. Затем переместите папку шрифтов Roboto в эту папку .fonts.
Перезапустите LibreOffice, GIMP, Photoshop или любые другие приложения, которые вы используете. Вы должны увидеть шрифт Roboto, доступный для выбора.
Установить шрифт Roboto на Mac
Аналогично Windows. Извлеките шрифты, дважды щелкните, чтобы установить их, и они появятся в вашей книге шрифтов. Кроме того, вы можете перетащить их все в свою книгу шрифтов.
Установить шрифт Roboto на свой веб-сайт
Если вы хотите использовать шрифт Roboto на своем веб-сайте, вы можете используйте синтаксис CSS3 @ font-face для встраивания внешнего шрифта в вашу веб-страницу.
Есть простой и удобный способ подключить этот нестандартный шрифт — использовать Google Fonts. Это бесплатный сервис, с помощью которого можно подключать любые шрифты, и при этом не хранить их на своём сервере.
Этого достаточно, чтобы шрифт подключился. Теперь его можно использовать в свойстве font-family без каких-либо дополнительных действий.
Пример:
body { font-family: «Roboto», «Arial», sans-serif; }
Вот и все. Наслаждайтесь!
Просмотров: 959
@expo-google-fonts/roboto — пакет npm | Snyk
Все уязвимости безопасности принадлежат производственных зависимостей прямых и косвенных пакеты. Уязвимости 0022 0.2.3Популярный
- C
- H
- M
- L
-
- М
- Л
 1. 0
1. 0- C
- H
- M 90 037
- Л
- В
- М
- Л
 0.2
0.2-
- H
- M 90 037
- Л
- В
- М
- Л 9 0037
Ваш проект подвержен уязвимостям?
Сканируйте свои проекты на наличие уязвимостей. Быстро исправить с помощью автоматизированного
исправления. Начните работу со Snyk бесплатно.
Быстро исправить с помощью автоматизированного
исправления. Начните работу со Snyk бесплатно.
Еженедельные загрузки (5898)
Скачать тренд- Звезды GitHub
- 637
- Вилки
- 65
- Авторы
Популярность прямого использования
TOP 10%Пакет npm @expo-google-fonts/roboto получает в общей сложности 5898 загрузок в неделю. Таким образом, мы забили Уровень популярности @expo-google-fonts/roboto будет маленьким.
На основе статистики проекта из репозитория GitHub для
npm @expo-google-fonts/roboto мы обнаружили, что он
снялся 637 раз.
Загрузки рассчитываются как скользящие средние за период из последних 12 месяцев, за исключением выходных и известных отсутствующих точек данных.
Частота фиксации
- Открытые проблемы
- 17
- Открытый PR
- 25
- Последняя версия
- 3 месяца назад
- Последняя фиксация
- 14 дней назад
Дальнейший анализ состояния обслуживания @expo-google-fonts/roboto на основе
каденция выпущенных версий npm, активность репозитория,
и другие точки данных определили, что его обслуживание
Устойчивый.
Мы обнаружили, что @expo-google-fonts/roboto демонстрирует положительную частоту выпуска версий. по крайней мере с одной новой версией, выпущенной за последние 12 месяцев.
В качестве здорового признака текущего обслуживания проекта мы обнаружили, что В репозитории GitHub был по крайней мере 1 запрос на включение или проблема, с которой взаимодействовали сообществом.
- Совместимость с Node.js
- не определен
- Возраст
- 3 года
- Зависимости
- 0 Прямые
- Версии
- 6
- Установочный размер
- 3,03 МБ
- Распределенные теги
- 1
- Количество файлов
- 33
- Обслуживающий персонал
- 1
- Типы TS
- Нет
@expo-google-fonts/roboto имеет более одного тега и последний тег по умолчанию, опубликованный для
пакет нпм. Это означает, что для этого могут быть доступны другие теги.
пакет, например рядом, чтобы указать будущие выпуски, или стабильный, чтобы указать
стабильные релизы.
Это означает, что для этого могут быть доступны другие теги.
пакет, например рядом, чтобы указать будущие выпуски, или стабильный, чтобы указать
стабильные релизы.
Последний вариант Roboto от Google — это шрифт, настраиваемый в соответствии с его ядром
Перейти к основному содержанию The VergeЛоготип Verge. Домашняя страница The Verge The VergeЛоготип Verge.- Tech/
- Google/
- Design
/
Да, мы говорим о шрифтах
By Mitchell Clark
Я чувствую, что могу потерять много людей, так что давайте попробуем вот это: вот gif, показывающий все настраиваемые параметры, которые есть у Roboto Flex. Никаких хитростей — я не изменяю растровое изображение с помощью Photoshop или чего-то еще. Все, что вы видите, встроено в сам шрифт и может быть изменено так же легко, как и размер шрифта.
Никаких хитростей — я не изменяю растровое изображение с помощью Photoshop или чего-то еще. Все, что вы видите, встроено в сам шрифт и может быть изменено так же легко, как и размер шрифта.
Конечно, вы можете комбинировать любое количество этих изменений.
Круто, правда? (Если вы только что сказали «нет» экрану вашего компьютера, я разрешаю вам уйти сейчас. Это не станет для вас более интересным.)
По сути, Roboto Flex является «переменным шрифтом», что означает, что вам не нужно вручную загружать отдельные файлы, чтобы изменить его толщину, наклон или другие переменные. Однако Flex идет дальше, чем просто основные изменения; Google говорит, что вы можете настроить его 12 различными способами, включая изменение ширины, толщины обводки и даже высоты восходящих и нисходящих стеблей (например, буквы «d» и «p» соответственно).
Это все тот же шрифт. Изображение: Google
Эти типы шрифтов существуют уже некоторое время — даже Roboto Flex публично разрабатывается около года, но приятно видеть, что Google делает его доступным для всех, кто хочет используй это.
Roboto Flex также имеет несколько других интересных функций, которые не имеют прямого отношения к тому, чтобы он выглядел круто. В своем сообщении в блоге Google говорит, что в шрифт было внесено много балансировки, чтобы убедиться, что он выглядит правильно при определенных размерах, поэтому текст будет выглядеть правильно жирным или тонким, независимо от того, занимает ли он всю страницу или просто маленькая сноска. . Объявление Google также рассказывает о том, как дизайнеры шрифта (студия под названием Font Bureau) следили за тем, чтобы крошечные детали были правильными. Судя по всему, круги, используемые в символе процента, пропорционально совпадают с цифрой 0. Это какой-то хардкорный шрифт, и мне это нравится.
На практике все это означает, что дизайнеры имеют большой контроль над тем, как в конечном итоге будет выглядеть их текст, без необходимости выполнять много работы (при условии, что приложение, с которым они работают, действительно поддерживает вариативные шрифты). Это также отлично подходит для веб-дизайнеров, которым нужен стандартный шрифт, который они могут настроить, чтобы их заголовки и заголовки выделялись как на фоне остального текста на странице, так и на других веб-сайтах. Это также не помешает, поскольку это шрифт Google, вы можете добавить его на свой сайт с помощью одной или двух строк кода.
Это также отлично подходит для веб-дизайнеров, которым нужен стандартный шрифт, который они могут настроить, чтобы их заголовки и заголовки выделялись как на фоне остального текста на странице, так и на других веб-сайтах. Это также не помешает, поскольку это шрифт Google, вы можете добавить его на свой сайт с помощью одной или двух строк кода.
Импортировать Roboto Flex для использования на своем веб-сайте легко (хотя я думаю, что для навигации по настройкам потребуется кто-то с более продвинутыми знаниями Google Font API, чем я).
Плюс… слушайте, здесь может быть что-то неладное, но я не мог не думать обо всех забавных вещах пользовательского интерфейса, которые вы могли бы сделать, если бы это был шрифт, скажем, на телефоне со складным отображать. Знаете, вроде того, над которым якобы работает Google? Легко представить визуальные трюки, такие как растягивание шрифта, когда вы открываете телефон, или когда текст сохраняет те же пропорции, когда вы переходите от маленького переднего экрана к большому внутреннему экрану.
