15 шрифтов Google поддерживающих кириллицу
Google Fonts — это набор бесплатных универсальных шрифтов, которые подойдут для форматирования текстового контента сайта. В админку WordPress они могут загружаться в виде плагина Supreme Google Webfonts, который является наиболее удобным в данном случае. После добавления плагина в админку, в меню визуального редактора добавляется панель выбора шрифтов. Это очень удобно, так как не нужна никакая установка шрифтов и не нужно никаких дополнительных активаций. После того, как в визуальном редакторе появится список шрифтов, администратор сможет форматировать текст таким же простым образом, как и в текстовом редакторе, выделив нужный фрагмент и назначив ему определенный вид. Текст будет прописан выбранным шрифтом.
В этой статье мы хотим обсудить 15 самых популярных Google шрифтов, которые поддерживают кириллицу и доступны для загрузки в админку любого сайта.
Один из таких google шрифтов — это Roboto. Это довольно привлекательный тип шрифта. Буквы создают привлекательные очертания, благодаря которым можно сделать текстовые блоки с утонченной текстурой. Такой шрифт вполне удобен для чтения, а в заголовках он создает интересные детали, которые сразу же обращают на себя внимание пользователя.
Скачать шрифт
Open Sans
Ещt один шрифт — это Open Sans. На сайте Google Web Fonts шрифт доступен для свободного скачивания. Название этого шрифта будет звучать правильно с ударением на последний слог. Такой шрифт подойдут для выделения ключевых фраз в текстах, создания заголовков, названий разделов.
Скачать шрифт
Montserrat
Старые плакаты и вывески в традиционном районе Монтсеррат в Буэнос-Айресе вдохновили Джульетту Улановскую на разработку этого шрифта и спасение красоты городской типографии, появившейся в первой половине двадцатого века.
Скачать шрифт
Roboto Condensed
Roboto имеет двойственную природу. У этого есть механический скелет, и формы в значительной степени геометрические. В то же время, шрифт имеет дружественные и открытые кривые. В то время как некоторые гротески искажают свои буквенные формы, чтобы вызвать жесткий ритм, Roboto не идет на компромиссы, позволяя буквам укладываться в их естественную ширину. Это способствует более естественному ритму чтения, который чаще встречается у гуманистов и с засечками.
Скачать шрифт
Oswald
Скачать шрифт
Source Sans Pro
Современный тип шрифта, который производит впечатление футуристического дизайна, при этом смотрится вполне элегантно. Source Sans Pro смотрится вполне органично, его можно использоваться в отрывках текстов и крупных статьях.
Source Sans Pro смотрится вполне органично, его можно использоваться в отрывках текстов и крупных статьях.
Скачать шрифт
Roboto Mono
Roboto Mono — моноширинное дополнение к семейству Roboto. Как и другие члены семейства, шрифты оптимизированы для удобочитаемости на экранах самых разных устройств. Хотя моноширинная версия связана с ее двоюродным братом с переменной шириной, она без колебаний меняет формы, чтобы лучше соответствовать ограничениям моноширинной среды.
Скачать шрифт
Noto Sans
Noto помогает сделать Интернет более привлекательным на всех платформах для всех языков. В настоящее время Noto охватывает более 30 сценариев и будет охватывать весь Unicode в будущем. Это без латинской, греческой и кириллической семьи. Он имеет обычный, полужирный, курсив и полужирный курсив стиль. Этот шрифт происходит от Droid, и, как Droid, у него есть семейство сестер с засечками, Noto Serif.
Скачать шрифт
Roboto Slab
Это семейство Roboto Slab, которое можно использовать вместе с обычным семейством Roboto и семейством Roboto Condensed.
В ноябре 2019 года семейство было обновлено с переменным шрифтом оси «Weight».
Скачать шрифт
Merriweather
Кириллический шрифт Merriweather — обычный тип шрифта. Большинство символов этого шрифта прекрасно отображаются на ЖК мониторах. По насыщенности этот шрифт просто отличный.
Скачать шрифт
Ubuntu
Неоднозначное название шрифта Ubuntu все-таки не может говорить о том, что данный шрифт чем-то плох. Шрифт привлекательный и представлен в одном стиле.
Скачать шрифт
PT Sans
Шрифт включает в себя стандартные западные, центральноевропейские и кириллические кодовые страницы. PT Sans основан на русских типах без засечек второй половины 20-го века, но в то же время имеет отличительные черты современного гуманистического дизайна. Семейство состоит из 8 стилей: 4 основных стиля, 2 стиля заголовков для небольших размеров и 2 стиля сужения для настройки экономического типа.
Скачать шрифт
Playfair Display
Это основное семейство с родственным семейством Playfair Display SC. Основные загруженные файлы шрифтов включают полный набор маленьких заглавных букв, общих лигатур и дискреционных лигатур. Обновлен в ноябре 2017 года с множеством небольших улучшений и дополнительной языковой поддержкой. Семейство было преобразовано в переменный шрифт в августе 2019 года.
Скачать шрифт
Open Sans Condensed
Шрифт Open Sans Condensed — шрифт из кириллического семейства шрифтов. Привлекателен, читаем, безупречен.
Скачать шрифт
PT Serif
PT Serif — это переходной шрифт с засечками с гуманистическими терминалами. Он разработан для использования вместе с PT Sans и гармонизирован по показателям, пропорциям, весам и дизайну. Семейство состоит из шести стилей: обычный и жирный шрифт с соответствующим курсивом образует стандартное семейство шрифтов для базовой настройки текста; два стиля надписи в обычном и курсиве предназначены для небольших размеров точек.
Скачать шрифт
Надеемся, что этот небольшой обзор станет для вас полезным, если для вас актуальна тема выбора шрифтов для оформления текстового контента своего сайта.
Часто задаваемые вопросы
Что такое шрифты Google?Google Fonts — библиотека более 800 свободно распространяемых шрифтов, интерактивный каталог для их просмотра, и прикладные программные интерфейсы для использования веб-шрифтов посредством и на Андроиде.
Какой лучший шрифт для цифр?Важное правило при выборе правильного цифрового шрифта – убедиться, что он содержит равновысокие (lining) и табличные (tabular) цифры. Тогда каждое число будет занимать одно и то же горизонтальное пространство. Это одна из главных характеристик табличных цифр, известная как «duplexing», потому что она позволяет дизайнерам выделять отдельные строки жирным шрифтом, не нарушая при этом ширину колонки. Несколько примеров таких шрифтов: Noto Serif, PT Serif Caption, Old Standard TT.
Для использования в Интернете, да и вообще при чтении с экрана монитора, легче воспринимаются шрифты без засечек. Они проще поддаются оцифровке и выглядят более чёткими. Благодаря сервису Google Fonts выделился рейтинг самых популярных веб-шрифтов поддерживающих кириллицу использующихся в мире.
Как добавить шрифт в Google Документы?Чтобы добавить шрифты, выполните следующие действия: в нижней части списка нажмите Другие шрифты, выберите шрифт в открывшемся окне, затем нажмите на шрифт, чтобы добавить его в список «Мои шрифты», и если вам не удается найти нужный шрифт, воспользуйтесь поиском или меню Сортировать и Показать, далее нажмите ОК. Новые шрифты будут выделены в списке и доступны всем, кто работает над документом.
Читайте также:
Звездные войны: 15 бесплатных шрифтов из далекой, далекой галактики
Леттеринг, шрифты и дизайн: 50 лучших примеров
10 лучших бесплатных кириллических шрифтов с Google Fonts | GeekBrains
Подборка актуальных и красивых шрифтов, которые вы можете использовать для коммерческих и персональных проектов бесплатно
https://d2xzmw6cctk25h. cloudfront.net/post/2245/og_image/8a84cd2bb41242e077ef7e2a0ee0451b.png
cloudfront.net/post/2245/og_image/8a84cd2bb41242e077ef7e2a0ee0451b.png
Разработка дизайна для сайта или проекта — трудоёмкий процесс, в начале которого важно принять правильные стилистические решения. Дизайнерам есть над чем подумать: от цветовой схемы и логотипа до навигации и вёрстки контента. Но самое сложное всё-таки в том, чтобы объединить все эти составляющие стиля сайта в одну сбалансированную и цельную концепцию.
Типографика — важная часть этого единства. Мы уже рассматривали основы работы с текстом, а теперь разберёмся со шрифтами. Как только пользователи получают первые впечатления от сайта с помощью цвета, они начинают воспринимать информацию непосредственно через текст. Хорошо читаемый, красивый и органичный шрифт может повлиять на их решение о том, остаться ли на сайте.
Выбор шрифтов слишком велик, поэтому возникает много вопросов. С чего начать? Что с лицензией? Гротеск или антиква? Как понять, что шрифт удобочитаемый? А что он не устарел? Какие шрифты отлично работают в заголовках, а какие в наборном тексте? Ох, это слишком сложно, особенно на начальном этапе.
Отвечаем на эти вопросы и оставляем вам подборку шрифтов, которые точно не подведут. Но начнём с небольших формальностей.
О лицензии шрифтов Google Fonts
Если с правилами использования изображений профессиональное сообщество уже более-менее разобралось, то правовые вопросы, касающиеся шрифтов, для многих остаются непонятными.
К бесплатным относятся системные шрифты, установленные в персональных компьютерах, а также те, что предоставляет Google Fonts.
Важно: создавая коммерческий продукт, категорически нельзя использовать шрифты с платной лицензией, не приобретая их. В случае правового конфликта все обвинения лягут на дизайнера — а штрафы за такое нарушение неподъёмные для одного человека.
С лицензиями разобрались — переходим к подборке.
Rubik
Rubik — это представитель семейства шрифтов без засечек со слегка закруглёнными углами. Его разработали дизайнеры Филипп Хьюберт и Себастьян Фишер.
Лёгкий, мягкий шрифт будет хорошо смотреться в наборном тексте (для чтения) и подойдёт проекту практически любой тематики. Особенно он хорош для сайтов и лендингов компаний из digital-индустрии. Плюс этого шрифта — в свежести. Он не выглядит заезженным даже для самых опытных дизайнеров.
Примеры использования: dinoballiana.com, moeamaya.com, genesisblockchain.io.
Cormorant
Cormorant — это изящный шрифт с засечками, созданный Кристианом Талманном. Включает пять классических начертаний (Light, Regular, Medium, SemiBold, Bold) и большое количество символов. Посмотрите проект на Behance, чтобы детально изучить его.
При создании этого шрифта дизайнер отталкивался от известного всем Garamond, который отлично показывает себя в наборном тексте, но не подходит для заголовков. Стоит отметить, что Кристиану удалось исправить этот недостаток!
Стоит отметить, что Кристиану удалось исправить этот недостаток!
Используйте этот шрифт для оформления блогов, life-style сайтов, а также на новостных порталах. В Cormorant удачно сочетаются изящность и строгость, поэтому он безопасен для самых разных проектов.
Примеры использования: sasha-ng.com, readwildness.com/eco, katescott.co/sparhawk.
Alegreya Sans
Alegreya Sans — это рубленый шрифт (без засечек), разработанный аргентинским дизайнером Хуаном Пабло дель Пералом. Представлен в семи начертаниях, в том числе в Italic.
Его рекомендуют для наборного текста или для небольших заголовков в начертании Bold. Alegreya Sans минималистичен и отличается необычными пропорциями, поэтому непрост в работе. Но он сильно недооценён на просторах Google Fonts и поэтому будет выглядеть оригинально.
Примеры использования: cafefrida.ca, shinbyeong.com.
Source Sans Pro
Source Sans Pro — это первый бесплатный шрифт Adobe. Разработан Полом Д. Хантом. Без засечек, предназначен для работы в пользовательских интерфейсах. У дизайна Source Sans Pro классический готический характер, который легко воспринимается зрительно.
Разработан Полом Д. Хантом. Без засечек, предназначен для работы в пользовательских интерфейсах. У дизайна Source Sans Pro классический готический характер, который легко воспринимается зрительно.
Шрифт разработан в шести градациях толщины, в прямом и наклонном начертании. Благодаря его компактности, Source Sans Pro можно удачно использовать не только в интерфейсах, но и там, где много текста (в лонгридах).
Примеры: whitehouse.gov, owlstudios.co, abyssale.com.
Playfair Display
Playfair Display — один из самых известных шрифтов с засечками. Автор — Клаус Эггерс Соренсен. Идеология этого шрифта основана на изящных каллиграфических формах 18 века. Разработан в 2011 году, но до сих пор не теряет популярности. Контрастный и умеренно широкий, он идеально подходит для любых заголовков.
Этот шрифт будет отличным акцентом в проектах, где вы хотите подчеркнуть изящность, лаконичность, статусность или эстетичность бренда. Playfair Display удачно комбинируется с рублеными шрифтами умеренной ширины, вроде Open Sans.
Примеры использования: zack.es, sachatourtoulou.com, councl.com.
Montserrat
Montserrat — это один из шрифтов, наиболее удобных для чтения. Без засечек, созданный Джульеттой Улановски в 1989 году — с тех пор невероятно распространённый. В Montserrat есть все варианты начертаний: от ультратонкого до жирного, — а также соответствующие курсивы.
У этого шрифта примерно одинаковое соотношение ширины и высоты, поэтому он удобен практически для всех типов проектов. За исключением, пожалуй, только интерфейсов и мобильных приложений. С 2019 года, когда в моду вошли широкие шрифты для заголовков (например, Druk Wide), Montserrat переживает новую волну популярности.
Примеры: welcometonext.com, melonfashion.ru, userflower.com.
Merriweather
Merriweather — это шрифт с засечками, который был разработан специально для комфортного чтения на электронных устройствах. Ещё есть Merriweather Sans — версия без засечек, которая гармонично сочетается со всем семейством.
У Merriweather мягкие засечки и открытые формы, поэтому он практически универсален. Элегантно подчёркивает эстетичность проекта, но дружит и с бизнес-тематикой. Merriweather рекомендуется использовать в паре с самим собой либо с рублеными шрифтами для наборного текста. У Merriweather восемь начертаний, поэтому он может быть очень разным и практически всегда выглядеть безукоризненно.
Примеры: hopesandfears.com, interactive.unwomen.org, scmp.com.
Open Sans
Open Sans — пожалуй, самый известный шрифт без засечек, представленный на платформе Google Fonts. Разработан Стивом Маттесоном, директором шрифтов Ascender Corp. Open Sans стал хитом во всех областях дизайна: от печатных материалов до мобильных приложений.
Секрет его успеха очевиден уже по названию: это открытый, нейтральный и дружелюбный шрифт. Его главные плюсы — разборчивость и универсальность. А он ещё и бесплатный 🙂
Примеры: noiz.io, cordial.com, designthingy.co.
IBM Plex Sans
IBM Plex Sans — это нейтральный, но в то же время дружественный шрифт в стиле гротеск. Включает Sans, Sans Condensed, Mono и Serif. Остаётся разборчивым в печатных, мобильных и веб-интерфейсах.
Включает Sans, Sans Condensed, Mono и Serif. Остаётся разборчивым в печатных, мобильных и веб-интерфейсах.
В этом шрифте удачно сочетаются геометричность форм и мягкость изгибов — и это придаёт ему характер, сохраняя универсальность. Используйте его для проектов, связанных с IT, а также в интерфейсах и мобильных приложениях. Кстати, IBM Plex Sans — на данный момент основной шрифт GeekBrains.
Примеры: coolstuff.nyc, jasperterra.nl, niteeshyadav.com
Raleway
Raleway — это элегантный шрифт без засечек, предназначенный для заголовков и других текстов с большим кеглем. Первоначально его разработал Мэтт Макинерни только в тонком весе, а в 2012 году Пабло Импаллари и Родриго Фуэнзалида расширили его в семейство из девяти начертаний.
Стиль этого шрифта добавляет свежести любому проекту, несмотря на строгость форм. Raleway подходит именитым брендам, которые хотят идти в ногу со временем. Стоит обратить на него внимание, если вы хотите подчеркнуть элегантность или минималистичность проекта.
Примеры: weddingdronenewyork.com, bellevoye.fr/en, gdovindesigns.com/owed
Понравилась ли вам подборка? Поделитесь в комментариях, какой шрифт привлёк ваше внимание и какую тему вы хотели бы видеть в продолжении этой серии статей? Стоит ли раскрывать более глубоко вопросы, связанные с типографикой?
Типографике и композиции посвящён отдельный курс на факультете графического дизайна GeekUniversity. За год обучения вы освоите все инструменты, необходимые графическому дизайнеру, создадите с нуля фирменный стиль и соберёте хорошее портфолио для старта карьеры.
ТОП-10 кириллических шрифтов Google fonts
- 55406
- 4
1. Open Sans — безусловный лидер рейтинга. Содержит полный набор 897 символов. Имеет отличные характеристики,
разборчив. Оптимизирован под различные устройства. Его дизайн практически идентичен Droid Sans, за исключением
более широких символов и наличием курсива. В то время как Droid Sans в основном используется в
пользовательских интерфейсов некоторых Android устройствах.
Его дизайн практически идентичен Droid Sans, за исключением
более широких символов и наличием курсива. В то время как Droid Sans в основном используется в
пользовательских интерфейсов некоторых Android устройствах.
2. Roboto — этот чистый шрифт мир впервые увидел с появлением операционной системы Android Ice Cream Sandwich. Семейство данного шрифта включает регулярные и курсивные стили, тонкий, легкий, регулярный и суженный ширины (condensed). По своей структуре явно напоминает не менее известный шрифт Helvetica. Начиная с 15 мая 2013 г. данный шрифт компания Google начал интенсивно использовать в своих популярных продуктах таких как: Google+, Google Play, Google Maps.
3. PT Sans — содержит в себе четыре варианта стиля, что тем не менее не мешает ему занимать лидирующие позиции
по популярности. Толчок к развитию данного шрифта дала Роспечать, которая поставила цель создать шрифт
поддерживающий все различные варианты кириллицы, используемой на языках национальных меньшинств России. Шрифт
PT Sans включает в себе символ российского рубля.
Шрифт
PT Sans включает в себе символ российского рубля.
4. Ubuntu — этот шрифт мир впервые увидел в составе операционной системы Ubuntu ее версии 10.10. Доступен в четырех версиях: обычный, курсив, полужирный, полужирный курсив на английском языке и на кириллице. Начиная с 26 апреля 2011 г. он включен для использования в сервисе Google Docs.
5. Arimo — данный шрифт вошел в состав Chrome OS. Еще одна допустимая альтернатива Helvetica.
6. Noto Sans
7. Play
8. Cuprum — универсальный шрифт. Представляет собой зауженный гротеск. Доступен в четырех вариантах начертаний.
9. Philosopher
10. Istok Web
Рейтинг лучших шрифтов для сайта от Google
Текстовая информация на любом сайте – это всегда ключевой элемент, но не менее важна и эстетическая составляющая подачи. Если шрифт основного абзаца будет мелким или витиеватым, воспринимать его будет крайне сложно при чтении серьезных материалов. Если излишне крупным, то чтение превратится в настоящую пытку для глаз.
Важен не только размер, но и начертание шрифта, его толщина, наклон, расстояние между буквами внутри слов и т.д. Создание удобного и красивого шрифта – это целое искусство. Не меньших трудов стоит создать правильную концепцию сайта, в которую впишется тот или иной шрифт.
Ниже рассмотрим наиболее популярные шрифты, которые можно найти в бесплатном каталоге Google Fonts для использования на своих сайтах.
Для удобства мы составим рейтинги по разным критериям.
Самые популярные шрифты Google – топ 10 для всех языков
- Roboto – самый популярный шрифт из имеющихся. Автор – Кристиан Робертсон, общее количество просмотров – более 15,1 биллиона раз (примерно 69 млрд. в неделю).
- Open Sans – второй по популярности. Автор – Стив Мэттесон, общее количество просмотров – более 9,9 биллиона раз (примерно 30 млрд. в неделю).
- Lato – качественный сбалансированный шрифт родом из Варшавы. Автор – Лукаш Дзедзич, общее количество просмотров – более 2,5 биллиона раз (примерно 10 млрд. в неделю).
- Montserrat – классный кириллический шрифт в модернистском стиле из Буэнос-Айреса. Основной дизайнер – Джульетта Улановски, общее количество просмотров – более 1,5 биллиона раз (примерно 7,6 млрд. в неделю).
- Oswald – отличный вариант переработанного «готического» шрифта. Основной дизайнер – Вернон Адамс, общее количество просмотров – более 1,4 биллиона раз (примерно 3,8 млрд. в неделю).
- Roboto Condensed – «сжатый» Roboto, рассчитан на более естественный ритм чтения. Автор – Кристиан Робертсон, общее количество просмотров – свыше 1,3 биллиона раз (примерно 4,9 млрд. в неделю).
- Source Sans Pro – интересный шрифт без засечек от Adobe. Разработан специально для пользовательских интерфейсов. Автор – Пол Д. Хант, общее количество просмотров – более 1,2 биллиона раз (примерно 4,7 млрд. в неделю).
- Slabo 27px – шрифт фиксированной высоты, созданный специально для онлайн-рекламы. Автор – Джон Хадсон, общее количество просмотров – более 1 биллиона раз (примерно 166 млн. в неделю).
- Raleway – тонкий и элегантный шрифт без засечек. Исходный автор – Мэт МакИнерни, общее количество просмотров – более 800 млрд. раз (примерно 2,9 млрд. в неделю).
- Noto Sans JP – тот самый шрифт «без тофу», но специально для Японии. Входит в семейство одноимённых шрифтов, разработанных Google, общее количество просмотров – более 660 млрд. раз (примерно 14,2 млрд. в неделю).
Лучшие кириллические шрифты Google
Общий рейтинг – совсем не показатель для использования шрифтов на кириллических сайтах. Дело в том, что многие шрифты Google Fonts качественно отрисованы только для латинского алфавита, отдельные экземпляры подойдут только для арабицы и т.д.
Так как владельцам сайтов в России и странах СНГ будут интересны только шрифты, которые правильно работают с кириллицей, остановимся на них подробнее.
Сам рейтинг выглядит так:
Обратите внимание, что многие вебмастера, использующие кириллицу, отдают предпочтение шрифтам без засечек (об этом говорит приставка Sans). А в числе лидеров сразу несколько вариаций семейства шрифтов Roboto (стоит уточнить, что на 11 месте, не вошедшем в топ-10, ещё одна вариация – Roboto Slab).
Roboto – самый востребованный в России и в мире
Удивительно ритмичный шрифт, который корпорация Google показала в 2011 году вместе с 4 версией свой мобильной операционной системы (Android 4.0). Примечательно, что основным дизайнером выступил Кристиан Робертсон, который подарил миру Linux-систем оригинальный шрифт Ubuntu Titling. В 2014 году Робото был существенно доработан вместе с релизом Android 5.0.
В наборе сразу 12 разных стилей, все без засечек. Рекомендуемая пара «заголовок+основной текст» – Roboto и Open Sans.
Open Sans – отличный шрифт для печати, вэб-издательств и для мобильных платформ
Open Sans тоже был разработан по заказу Google, по времени – примерно вместе с Roboto (в 2010 году). Основной дизайнер – Стив Мэттесон. Количество стилей – 10 шт. Этот шрифт стал очень популярен в «плоском» дизайне, встречается на многих собственных сайтах Google, а также используется в CMS WordPress (в одном из стартовых шаблонов) и в популярном мессенджере Telegram.
Montserrat – идеальное сочетание геометрических форм для кириллицы
Исходный автор — Джульета Улановски, она разработала шрифт в 2010 году, вдохновившись духом старого Буэнос-Айреса. В 2017 году семейство шрифтов было переработано дизайнером Жаком Ле Байи. Позже Джульета Улановски вместе с другим дизайнерами возглавили проект Google по адаптации других популярных шрифтов для поддержки кириллицы.
Montserrat насчитывает 18 разных стилей. Рекомендуемая пара – Roboto.
Roboto Condensed – строгий и компактный шрифт
«Сжатый» Робото – это вариация основного семейства шрифтов Roboto с уменьшенным расстоянием между символами. Как и его старшие братья, подходит для печатного дела, а также для оформления веб-страниц (для заголовков и обычного текста).
Roboto Condensed имеет 6 стилей и отлично сочетается с другими шрифтами семейства Roboto, в том числе Roboto Slab.
Source Sans Pro – качественная версия открытого шрифта от Adobe
Source® Sans Pro – это первое семейство шрифтов от компании Adobe с открытым исходным кодом, было разработано Полом Д. Хантом в 2012 году. Это шрифт без засечек, предназначенный для работы в пользовательских интерфейсах.
Общее количество стилей – 6 шт. После этого семейства Adobe разработала и открыла доступ к другим своим шрифтам: Source Code Pro, Source Serif Pro, Source Han Sans, Source Han Serif. Их и стоит рассматривать в качестве сопутствующих к основному Source Sans Pro.
Oswald – красивый шрифт с переменным весом
Шрифт родился в качестве «альтернативной готики» без засечек. Oswald создавался свободными авторами, с 2011 года по 2014 над шрифтом взял шефство Вернон Адамс. В 2016 году в работу включились Калапи Гаджар и Алексеей Ваняшин, они реализовали поддержку кириллицы и завершили работу Вернона.
Лучшая пара для создания вэб-страниц – Open Sans.
Roboto Mono – моноширинный вариант популярного семейства шрифтов Roboto
В отличие от других представителей семейства, Roboto Mono лучше всего подходит для представления исходного кода, так как здесь явно выделены символы, которые можно перепутать при чтении: большая «i» и малая «L», цифра 1 и т.д. Знаки препинания существенно увеличены.
Этот стиль тоже поддерживает переменный вес. Отлично сочетается другими шрифтами семейства Roboto.
Raleway – самый элегантный шрифт без засечек
Разработан Мэттом Макинерни и поддерживается в настоящий момент сразу несколькими авторами. Любой может внести свой вклад в развитие этого шрифта на Github. Шрифт Raleway – это один из нескольких представителей семейства Raleway Dots.
Поддерживает переменный вес. Хорошо сочетается с Open Sans.
Noto Sans – популярный шрифт с поддержкой Unicode
Многие сталкивались с нечитаемыми символами на вэб-страницах, это так называемые коробочки «тофу». Если символа нет в шрифте, то браузер вместо него рисует специальный квадрат. Семейство шрифтов Noto было разработано Google специально для того, чтобы пользователи больше не видели «тофу», отсюда и название шрифта (англ. «no more tofu»). Шрифты семейства Noto используются не только на сайтах, но и в разработке различного программного обеспечения (например, они используются в LibreOffice, или доступны для загрузки на многих Linux-дистрибутивах).
Noto Sans – это шрифт без засечек, на выбор пользователю доступно 4 разных стиля. Лучший напарник на странице – Roboto.
PT Sans – самый популярный российский шрифт
PT Sans – это один из шрифтов семейства PT (сокращение от Public Type), в русском языке название шрифтовой системы звучит «Питер». Разработку спонсировала Роспечать в рамках специальной программы в честь 300-летия реформы русского алфавита.
PT Sans – универсальный шрифт без засечек, который будет удобен для использования в печатных изданиях, для оформления деловой переписки и для web-проектов. Включает в себя 4 стиля: Regular, Regular italic, Bold и Bold italic.
Избранные шрифты Google
Проект Google Fonts был запущен в 2010 году, как одна из инженерных инициатив. Бесплатные web-шрифты аудитория восприняла очень тепло. На тот момент с платформы можно было скачать всего 14 разных шрифтов. А сейчас речь уже идёт примерно об 1 тыс. различных семейств (из них пока чуть более сотни поддерживают кириллицу).
Использовать одни и те же шрифты на разных проектах – не самое разумное решение. Типографика – это целая наука. Профессиональные дизайнеры предпочитают экспериментировать с новыми образами и формами. Но обычные пользователи могут воспользоваться советами Google и обратить внимание на специальные подборки от дизайнеров IT-гиганта:
- IBM Plex – семейство корпоративных шрифтов от команды IBM Brand & Experience (BX&D) в гротескном стиле. Отличный выбор для комплексного оформления современных печатных изданий и сайтов.
- Суперсемейство шрифтов Superfamilies – специальная коллекция шрифтов с хорошей согласованностью стилей (с засечками и без них, для заголовков, выделения кода, цитат, обычного текста, вплывающих подсказок и т.д.). В подборку включены семейства Alegreya, Merriweather, Nunito, Roboto и Quattrocento.
- Коллекция обновлённых шрифтов — 2016 Fonts Refresh. Сюда вошли многие популярные шрифты, которым Google добавила поддержку разных языков, в том числе кириллицу. В подборку вошли Rubik, Pacifico, Quicksand, Inconsolata, Cabin, VT323 и Nunito.
Идеальные шрифты для сочетания «Заголовок-Текст»
Каждая из этих пяти комбинаций включает шрифт заголовка, который следует использовать в больших размерах, и шрифт тела с большой высотой по оси x, низким контрастом обводки и курсивом.
- Заголовок – Cormorant Garamond, основной текст – Proza Libre.
- Заголовок – Libre Franklin, основной текст – Libre Baskerville.
- Заголовок – Trirong, основной текст – Rubik.
- Заголовок – Work Sans, основной текст – Taviraj.
- Заголовок – Eczar, основной текст – Gentium Basic.
Оригинальные дисплейные шрифты от Google
Дисплейные шрифты лучше всего работают с большими размерами и могут добавить выразительности и индивидуальности обработке заголовков.
- Bungee
- Rubik
- Bungee Shade
- Fruktur
- BioRhyme
- Monoton
- Ewert
- Gravitas One
- Creepster
- Black Ops One
Интересная подборка шрифтов с засечками, достойными помещения в заголовки
При правильной комбинации с основным текстом эти шрифты отлично будут смотреться в заголовках:
- Scope One
- Arvo
- Lora (bold)
- Bitter
- Copse
- Sanchez
- Trocchi
- Cutive
- Slabo (27px и выше)
- Vesper Libre
Лучшие кириллические шрифты для лендингов
Подборка ниже будет особо актуальна для формирования красивых и запоминающихся заголовков на посадочных страницах:
- Rubik – лёгкий, свежий, не «как у всех» и без засечек.
- Cormorant – с засечками, но в больших заголовках смотрится очень оригинально. Подойдёт в том числе для life-style проектов, а также для блогов.
- Alegreya Sans – будет отлично смотреться в заголовках при начертании Bold.
- Source Sans Pro – поможет организовать красивые и стильные лонгриды.
- Playfair Display – изящный, контрастный и лаконичный шрифт с засечками. Справится практически с любыми заголовками.
- Montserrat – подойдёт в качестве широкого шрифта для отдельных заголовков, хотя этот шрифт можно настроить и для основного текста.
- Merriweather – будет хорошо смотреться на мобильных устройствах. Универсальный, эстетичный и серьёзный шрифт, точно сочетается с бизнес-тематикой.
- Open Sans – всегда беспроигрышный вариант.
- IBM Plex Sans – хорошо работает в компании с другими шрифтами из семейства Plex. Отлично показывает себя на IT-проектах.
- Raleway – красивый шрифт с большим кеглем. С ним можно оригинально оформить страницу бренда, хотя Raleway легко подойдёт и для любых других тематик.
Какой шрифт выбрать для сайта
Если правильно подобрать шрифты для сайта и вписать их в текущую концепцию, они могут создать невероятно мощный эффект. Может улучшиться читаемость страниц, увеличится время просмотра и посещений, что обязательно отразится на других показателях сайта за счёт положительной динамики поведенческих факторов.
Создание правильной концепции – это всегда сложно. Лучше всего для этого привлекать профессиональных дизайнеров, которые смогут подобрать стиль и оформление, соответствующие тематике сайта и его целевой аудитории. Правильная типографика позволяет раскрыть потенциал каждого элемента на странице.
Шрифты Google – это лишь инструмент. Доступный, бесплатный, простой в настройке, но инструмент. Поэтому в неумелых руках он может скорее навредить, чем помочь. Настроить и интегрировать нужный шрифт на свой сайт сможет практически любой. Каких-либо особенных знаний не требуется, тем более сервис предоставляет подробные инструкции. А вот правильный выбор шрифта – очень ответственный шаг. И здесь лучше не ошибаться.
15 лучших шрифтов Google (по цифрам и не только)
На момент написания этой статьи в Google Fonts доступно 884 различных семейства. Это много, очень много! Именно поэтому, возможно, вам понадобится кто-то, чтобы подсказать лучшие варианты. Для начала выявим наиболее популярные шрифты – просто воспользуемся экспертным мнением публики, которая делала это до вас.
Google Analytics предоставляет полную статистику использования шрифтов. Вот так выглядит топ-10.
23 trillion total font views, and counting.
?https://t.co/g5dp3e622g pic.twitter.com/lePJIRgbIU
— Google Fonts (@googlefonts) August 7, 2018
Мы пойдём чуть дальше и добавим в этот список не только уже популярные шрифты, но и те, чья популярность растёт в геометрической прогрессии. Итак, 15 лучших шрифтов в Google Fonts выглядят следующим образом:
1. Roboto
Roboto – это предложение без засечек от Кристиана Робертсона, разработанное Google как системный шрифт для Android. В настоящее время он широко популярен и многократно появляется в аналитике Google Fonts. Сам Roboto находится на первом месте по популярности. Но Roboto Condensed также является шестым по популярности шрифтом, а Roboto Slab на 13-м месте!
2. Open Sans
Open Sans – это шрифт без засечек, разработанный Стивом Маттесоном. Google использует Open Sans на некоторых своих веб-сайтах, а также в своей печатной и веб-рекламе.
3. Lato
Ещё один вариант без засечек, на этот раз от Лукаша Джиджека. Не поддерживает русский язык.
4. Slabo 27px/13px
Slabo – это шрифт с засечками, разработанный Джоном Хадсоном из Tiro Typeworks. Уникальность этого шрифта заключается в том, что он специально разработан для использования в определенном размере – 27px или 13px в зависимости от ваших потребностей. Не поддерживает русский язык.
5. Oswald
Oswald – шрифт без засечек, первоначально разработанный Верноном Адамсом.
6. Source Sans Pro
Source Sans Pro – это шрифт без засечек от Пола Ханта, который был создан для Adobe и был первым шрифтом с открытым исходным кодом Adobe. Как вы поняли по картинке, курсив не поддерживает русский язык.
7. Montserrat
Montserrat – шрифт без засечек от Джульетты Улановски, которая живёт в одноименном районе Монтсеррат в Буэнос-Айресе. 18 стилей… есть из чего выбрать.
8. Raleway
Raleway – еще один шрифт с большим выбором стилей, созданный Мэттом Макинерни. Если вам нравится Raleway и вы ищете что-то уникальное, Raleway Dots предлагает подобный стиль с пунктирным подходом, который может работать для больших заголовков. Курсив не поддерживает русский язык
9. PT Sans
Шрифт был разработан для правительства Российской Федерации. В семействе PT также есть несколько других шрифтов, включая некоторые варианты с засечками.
10. Lora
Lora – популярный шрифт с засечками, который хорошо работает как на вашем экране, так и в печати.
Бонусные и перспективные шрифты
Десять шрифтов выше – самые популярные Google Fonts. Но показывать только самые популярные варианты некошерно, поэтому ребята из Kinsta предлагают ещё один топ “молодых и перспективных”. Вот их фавориты, которые пока не доросли по цифрам до места в Google Analytics:
11. Noto Sans / Serif
Noto – это шрифт, заказанный Google, который поставляется в версиях с засечками и без засечек. Он получает регулярные обновления, и в семье Noto уже более сотни различных шрифтов.
12. Nunito Sans
Nunito Sans – это вариант без засечек, который быстро растет в популярности (его использование утроилось с прошлого года). Не поддерживает русский язык.
13. Concert One
Concert One – это закругленный гротескный шрифт, который отлично подойдёт для заголовков. Не поддерживает русский язык.
14. Prompt
Prompt – это предложение без засечек от тайской фирмы Cadson Demak. Не поддерживает русский язык.
15. Work Sans
Work Sans – это шрифт без засечек, который оптимизирован для использования на экранах. Не поддерживает русский язык.
Как видите. на платформе Google Fonts можно найти шрифт под любую задачу. Главное, не зацикливаться лишь на этом топе – ищите и экспериментируйте.
Читайте также:
Исследование: самые популярные шрифты у дизайнеров стартапов
Знакомьтесь, Brand New Roman — шрифт из знаменитых логотипов
В Creative Cloud появилось 665 новых шрифтов
Дополнительные шрифты Google Fonts для лендинга. Готовый виджет – База знаний LPgenerator.ru
Здравствуйте, дорогие пользователи платформы LPgenerator!
Сегодня мы готовы порадовать вас хорошей новостью: в визуальный редактор платформы добавлен новый долгожданный виджет “Дополнительные шрифты”.
С помощью нового виджета вы сможете загрузить в текстовый редактор LPgenerator любой шрифт (или сразу несколько), представленный на ресурсе Google fonts.
Итак, расскажем как это сделать.
1) Зайдите на ресурс Google fonts.
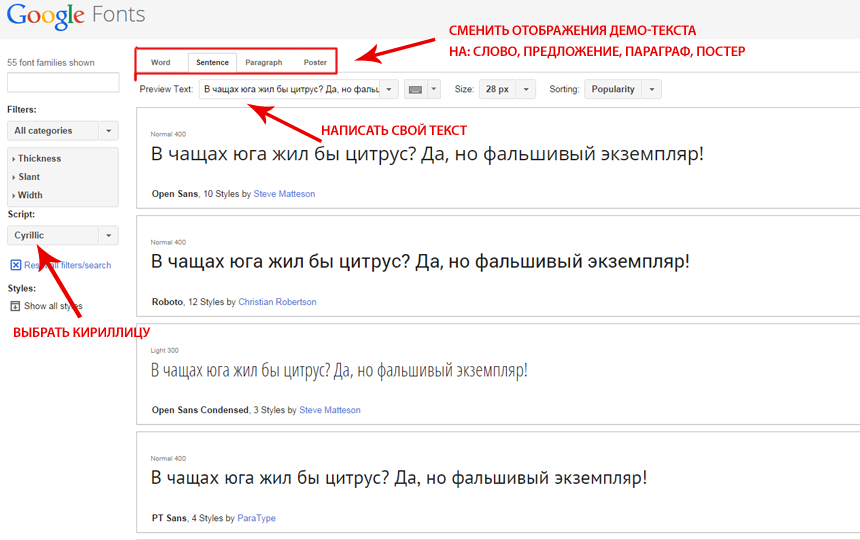
2) Обязательно укажите алфавит , то есть набор символов.
Если лендинг русскоязычный, то выберите кириллический (Cyrillic):
Для удобства можно использовать фильтр справа, который позволяет отображать шрифты только определенной категории. Тем самым сужается и ускоряется поиск необходимого шрифта:
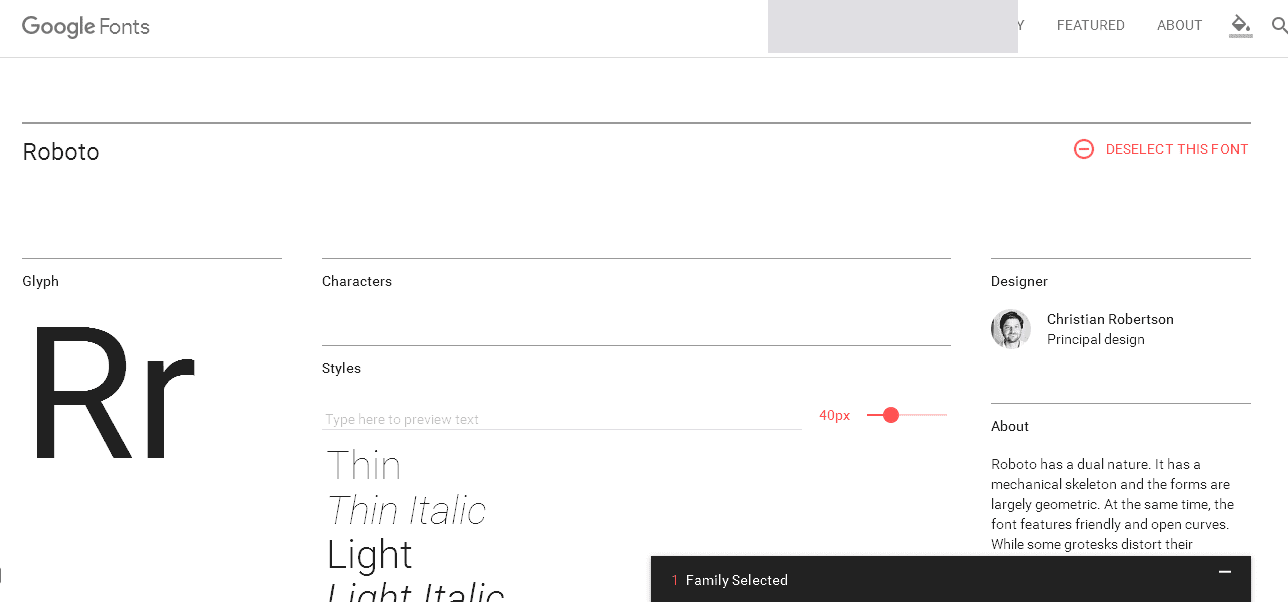
3) Выберите нужный шрифт.
Для того, чтобы протестировать шрифт, вы можете ввести в поле шрифта произвольный текст, любую фразу или буквы:
Здесь можно посмотреть шрифт в различном масштабе, заголовке, предложении и цифрах, а также задать нужную толщину шрифта:
Нажмите на «+» сверху справа от шрифта для того, чтобы добавить его.
Обратите внимание: шрифт будет добавлен именно той толщины, которую вы задавали в окне настройки:
4) Добавленный шрифт отобразится в вашей коллекции внизу:
Добавить в коллекцию можно сразу несколько шрифтов. Для этого достаточно выбрать, настроить и нажать плюсик возле подходящих.
Перейдите в коллекцию добавленных шрифтов. Для этого кликните по черной панели внизу:
Помните: использование большого количества различных шрифтов может существенно замедлить загрузку вашей целевой страницы. Показатель влияния выбранных стилей на скорость загрузки страницы отображается справа:
Удалить ненужный шрифт из коллекции можно нажав на иконку минуса:
При необходимости можно отменить удаление. Для этого нажмите «UNDO» в правом нижнем углу:
5) Проверьте настройки вашего шрифта:
Обратите внимание: для корректной работы шрифта на лендинге, в его настройках необходимо обязательно выбрать поддержку кириллицы.
Если набор и внешний вид добавленных шрифтов устраивает, перейдите в раздел «EMBED» и полностью скопируйте содержимое поля «STANDART»:
6) Откройте целевую страницу в редакторе LPgenerator
7) Нажмите на иконку “Дополнительные шрифты” на панели виджетов слева:
8) В открывшемся окне, в поле “Введите url шрифта” вставьте скопированную строку:
9) Подключенные шрифты отобразятся в поле “Названия шрифтов”
10) Сохраните настройки
11) С помощью инструмента “Текст” зайдите в текстовый редактор LPgenerator:
Или зайдите в редактор кликнув дважды по существующему на лендинге тексту.
12) В разделе «Шрифт» внизу выпадающего списка вы увидите добавленные дополнительные шрифты:
13) Отредактируйте текст по вашему вкусу и сохраните страницу.
Теперь отредактированный текст будет отображаться с новыми шрифтами и в редакторе.
Новый шрифт можно задать для любой кнопки в ее свойствах справа:
Аналогично используйте этот шрифт для кнопки попап формы:
Шрифт также подойдет для полей попап формы.
Достаточно выбрать его в свойствах поля справа в редакторе попап формы:
Для полей обычной лид-формы шрифт указывается в простых свойствах справа:
На этом все. Надеемся, данное обновление поможет вам создавать еще более красивые и продающие лендинги в нашем визуальном редакторе.
Обратите внимание:
- если шрифт не появился в списке, сохраните страницу и обновите вкладку редактора
- если добавили новую лид или попап форму, а загруженного шрифта в их свойствах нет, сохраните страницу и обновите вкладку редактора
- на данный момент дополнительный шрифт из списка не применяется к таким специфичным типам полей как: радио кнопки, выпадающие списки и поля типа «флажок». Для этих полей шрифт нужно прописывать в стилях с помощью css.
Ломаем систему, или как заставить работать все шрифты в Google Документах
Если вы когда-либо пользовались Google Документами для чего-либо большего, чем написание быстрой заметки — тогда вы разделяете боль миллионов пользователей, которые пишут кириллицей. И имя этой боли — стандартные шрифты. В этой статье мы расскажем как обмануть систему, выйти из Матрицы, поломать шаблоны и… добавить в свои документы любой шрифт из доступных в Google Fonts. И в отличии от других лайфхаков по теме — наш действительно работает!
«Кириллица, такая кириллица…» подумали в Google и не стали раширять список стандартных шрифтов, доступных в Google Документах, Таблицах и Презентациях. И если в Таблицах с этим еще можно мириться, то создать, к примеру, привлекательную презентацию в Google Презентациях — это уже вряд ли. Чего греха таить — это единственный продукт, которым я не пользовался из пакета Google Диск. Не пользовался до недавнего времени.
Сегодня расскажу вам как подключить любой кириллический шрифт из десятков доступных в Google Fonts.
Выбираем шрифты
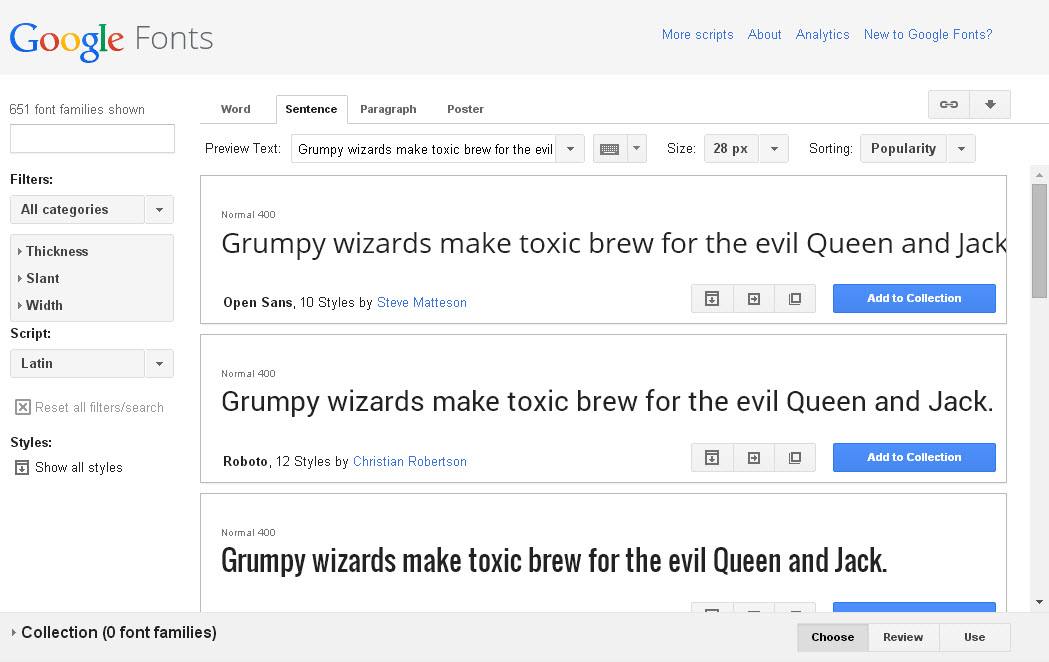
Первым делом выбирем шрифты, которые нам нравятся. Для этого переходим на сайт Google Fonts и выбираем Cyrillic в разделе Script:Вам будут показаны все кириллические шрифты (то-есть те, которые поддерживают русский и украинский языки).Выберите один из шрифтов (в нашем случае — это Ubuntu) и нажмите на кнопку (слева от ).
Откроется всплывающее окно, где будет описан выбранный шрифт. Нам нужна вкладка Pairings.
На этой вкладке Google рекомендует нам какие шрифты с какими использовать (так называемые «шрифтовые пары»). Это очень полезная вещь, так как мы хотим, что бы наши документы были не просто оригинальными, но и стильными (без аляповатых шрифтов, которые не вяжутся друг с другом). Вот как выглядит рекомендация для шрифта Ubuntu
Google определил, что одним из рекомендуемых подходов будет использовать шрифт Ubuntu в качестве заголовка и шрифт Open Sans в качестве основного текста. Ок, прогиб засчитан. Осталось определить — поддерживает ли Open Sans кириллицу. Для этого закрываем всплывающее окно и находим этот шрифт в строке поиска Google Fonts
Таки есть и даже целых два. Если выбранного вами шрифта не оказалось в числе поддерживающих кириллицу — не беда — снова просмотрите рекомендации по шрифтовым парам. Как миниму один вариант там всегда будет.
Ок, идем дальше
Находим и качаем шрифты
Тут надо сказать, что главным ингредиентом нашего лайфхака будет установка шрифтов на ваш ПК. Знаю — не фэн-шуй, но это только на первый взгляд.Итак — шрифты выбраны, пора их скачать. Но где? Сайтов, предоставляющих платно/бесплатно шрифты для скачивания — превеликое множество. Я, к примеру, активно пользуюсь Font Squirrel. Открыв этот сайт вы без труда найдете строку поиска, куда можно ввести/вставить название нашего шрифта. В выпадающем меню вам, так же, будут предложены смежные варианты поиска
После того, как вы нашли необходимый шрифты — есть всего одна кнопка, и это, как ни странно, кнопка «скачать»
Устанавливаем шрифты
Процесс установки шрифтов на ПК до безобразия прост, но если вам ранее не приходилось этого делать — то вот пошаговая инструкция по установке шрифтов на ПК.Первое — открываем скачанный с Font Squirrel архив. Там находятся все вариации шрифта. Ими могут быть:
- B, Bold — жирный шрифт (хорошо подходит для заголовков и акцентов)
- S, SB, Semibold — полужирный шрифт (подзаголовки его стихия)
- I, Italic — курсив (обычно используется для выделения именя/названия)
- T, Thin — тонкий (придает определенный шарм заголовкам)
- C, Condensed — сжатый (полезен при стилизации заголовков)
Двойным нажатием откройте любой из файлов шрифта. Вы увидите какой это шрифт и его написание. Если все устраивает — жмем установить в верхнем меню
Собственно ту-же операцию проделываем со всеми оставшимися файлами шрифта и со вторым, выбранным ранее шрифтом.
Приступим к установке шрифтов в Google Документ.
Устанавливаем шрифты в Google Документ
Создаем новый Google Документ. Для чистоты эксперимента открываем панель выбора шрифта и наслаждаемся списком из 8 предустановленных шрифтов. Мда… не густо.Здесь так-же все не шибко очевидно. Во-первых, вы уже заметили, что нигде в меню нет кнопки, или даже намека, на установку дополнительных шрифтов. Это потому, что язык документа выбран «русский» или «украинский» или еще какой отличный от 5-6 официально поддерживаемых. Но мы, таки, так рано не сдадимся! Открываем пункт меню Файл — Язык и в раскрывшемсю меню выбираем English (United States)
Теперь снова открываем вкладку выбора шрифта и «О чудо!» — в конце списка появился пункт Другие шрифты
Жмем на пункт Другие шрифты (на радостях можно нажать несколько раз, но постарайтесь сдержаться). Откроется всплывающее окно с внушительным списком доступных шрифтов. Параллельно со всплывающим окном появится чувство недоумения и лишенности, которое очень быстро сменится умеренной злостью до полного исчезновения.
Все шрифты в этом списке идентичны тем, что находятся в Google Fonts. Это объясняет почему мы искали шрифты именно там. Дело в том, что если шрифта, скачанного вами, не будет в этом списке — вы банально не сможете его использовать (в Документах Google).
Дабы не тратить время — рекомендую в строке поиска шрифтов ввести/вставить название интересующего шрифта. Необходимый шрифт можно выбрать нажав на него и он автоматически отобразится в списке «Мои шрифты» в правой колонке
Заполнив документов текстом и выбрав, подключенный (и скачанный ранее) шрифт — вы увидите, что у вас появилась возможность использовать эти шрифты в Документах и Презентациях.
Если же вы решите подключить и воспользоваться шрифтом, который вы не устанавливали на ПК — вас ждет разочаровние. Латинские буквы будут воспринимать шрифт, в то время как кириллица будет отображаться в одном из стандартных шрифтов. Боль… печаль…
Ограничения и совместное использование
Не хочу разрушать прекрасную сказку о поиске и установке шрифтов (вынужденно родившейся при поддержке Google), но вся наша процедура не будет иметь ровным счетом никакого эффекта для пользователей, у которых на ПК не установлены выбранные вами шрифты. И тут в пору написать мне отзыв гневного содержания, с фразами, которые и на заборе то не часто увидишь. Но у меня есть решение. Попробую объяснить.В работе/учебе/быту мы, как правило, часто общаемся/сотрудничаем/обмениваемся информацией с людьми, которые не используют Google Документы и Таблицы. Зато все, абсолютно все, используют формат документов, ставший идустриальным стандартом — это никто иной как Adobe PDF. И это, на сегодняшний день, единственный способ для нас сохранить наше форматирование (со шрифтами) нетронутым.
К сожалению логичный способ восползоваться «родным» сохранением в pdf не подойдет — Google не имеет доступа к вашему ПК и форматирует текст не так, как вы видите на экране, а так как положено — кириллица — значит стандартный шрифт. Собственно вот результат с «исправленными» шрифтами
Как видно — латинские символы остались нетронуты (ввиду полной поддержки всех шрифтов), в то время как кириллические символы отформатированы в один из стандартных шрифтов.
Выход — использовать диалоговое окно печати. Да, как ни странно, это единственная возможность сохранить pdf документ. Кстати — «печать в pdf» — это стандартная функция браузера Chrome, так что рекомендую.
Сохраняем документ в pdf
Итак — наш документ готов для печати/пересылки. Для того, что бы сохранить Google Документ или Презентацию в формат pdf — воспользуемся традиционным для печати сочетанием клавиш Ctrl+P, либо через меню Файл — Печать. В диалоговом окне «Назначение» выбираем «Сохранить как PDF»Собственно получившийся файл можно пересылать и наслаждаться «не стандартными» стандартными шрифтами от Google.
Итоги подведем
Процедура вышла не из легких, но она вышла! Как всегда верим, надеемся, ждем, что Google больше внимания уделит локализации и нам не прийдется делать танцевальные движения с музыкальными инструментами, что бы просто поменять шрифт в документе (WTF?!).Если вам понравилась статья, и уж тем более, оказалась полезной — почему бы не рассказать об этом в комментариях?!
А еще можно подписаться на блог, посетить наш сайт или посетить страничку G+
15 лучших шрифтов Google в цифрах в 2021 году
Существует 1052 различных семейства шрифтов Google, доступных бесплатно (на момент написания этой статьи). Это большой выбор! Поэтому неудивительно, что вам нужна помощь в поиске иголки в стоге сена со списком лучших шрифтов Google.
У нас есть это для вас, а затем мы также поделимся некоторыми передовыми методами использования шрифтов Google в WordPress.
Выбор шрифта — это больше, чем просто эстетический выбор. Он может существенно повлиять на показатели отказов и коэффициент конверсии вашего сайта, особенно если вы выберете шрифт, который трудно читать.Поэтому стоит потратить немного времени, чтобы выбрать идеальное семейство Google Fonts для вашего веб-сайта, вместо того, чтобы использовать первый шрифт, с которым вы столкнетесь.
Если вам нужно еще больше шрифтов, посмотрите нашу публикацию «Более 50 современных шрифтов для использования на своем веб-сайте WordPress».
Зачем нужны шрифты Google?
В Интернете есть тысячи репозиториев шрифтов, так что же именно делает шрифты Google такими особенными?
Каталог шрифтов Google.
Во-первых, это бесплатно! Кроме того, Google Fonts поддерживает и поставляет Google, а это значит, что они гарантированно безопасны.Конечно, есть много хитрых веб-сайтов, на которых вы можете скачать бесплатные шрифты, но кто знает, что еще вы получите с этими файлами?
Качество шрифтов на таких сайтах тоже иногда вызывает сомнения.
Google подготовил подборку из более тысячи высококачественных шрифтов. Если вы не графический дизайнер и не разбираетесь в типографике, это более безопасный выбор.
Во-вторых, нет запутанных лицензионных ограничений. Все шрифты в каталоге Google Fonts имеют открытый исходный код и бесплатны для использования в коммерческих проектах.Вы можете скачать или встроить их на свой сайт, и вы даже можете использовать их в проектах печати.
Хотя единой лицензии нет, для большинства шрифтов в репозитории используется лицензия Open Font License.
Лицензия открытого шрифта.
Другие «бесплатные шрифты» редко бывают бесплатными и сопровождаются множеством запутанных лицензионных ограничений, которые могут поставить вас в тупик, если вы сделаете ошибку. К сожалению, Google Fonts не так полезен.
И, наконец, добавить шрифты Google на свой веб-сайт с помощью API Google Fonts несложно.Кроме того, вы можете загрузить их по отдельности и загрузить на свой веб-сервер через FTP / SFTP.
Хотя шрифты Google, как правило, просты и, возможно, не такие яркие, как некоторые платные шрифты, они определенно превосходят веб-безопасные шрифты, которые поставляются с предустановленными основными операционными системами, те же шрифты, которые все видели тысячи раз раньше.
Существует 1052 различных семейства шрифтов Google, доступных бесплатно … Вы еще не чувствуете себя подавленным? 🤯 Сузьте свой выбор с помощью этого сообщения 👇Нажмите, чтобы твитнуть
На что обращать внимание в шрифте Google
Если есть что-то, чему вам следует научиться при разработке веб-сайта, так это то, как выбрать шрифт Google, подходящий для вашего проекта.Хорошая типографика улучшит ваш сайт или сломает его.
Это может показаться незначительной деталью, но это может быть разница между тем, кто уходит с вашего сайта раньше времени или остается на нем, чтобы стать лояльным читателем или покупателем.
Выбор правильного шрифта — это то, над чем графические дизайнеры осваивают годы, но, помня несколько принципов, вы можете выбрать красивый шрифт для своего веб-сайта.
- Подходит для вашего бренда: Это может быть самый важный аспект. Лучшие веб-сайты имеют шрифт, который подчеркивает их индивидуальность, но при этом остается читабельным и соответствует текущему дизайну.Например, Apple и Iron Maiden используют совершенно разные шрифты, но оба они соответствуют своему бренду.
- Читаемость: Второй важнейший принцип — читаемость. Идиотский фантазийный или грубоватый шрифт, безусловно, может соответствовать вашему бренду, но если посетители не могут его прочитать, они быстро уйдут. Поэтому ваши шрифты должны быть профессиональными и разборчивыми.
- Классификация шрифтов: Хотя существуют сотни способов классификации шрифтов, это пять основных типов: с засечками, без засечек, шрифт, моноширинный и декоративный.Шрифт script или serif передает элегантность, в то время как моноширинные шрифты популярны на технических сайтах. Знание этих классификаций даст вам лучшую отправную точку в вашем поиске.
- Дисплей или основной шрифт: Дисплейные шрифты предназначены для больших размеров, заголовков или проектов печати. Они могут позволить себе быть менее разборчивыми ради уникального дизайна. Основная директива основных шрифтов — удобочитаемость, поскольку они составляют основную часть вашего сайта.
- Настроение и намерение: Как и любое художественное произведение, художники разрабатывают шрифты для определенных настроений и условий.Большинство шрифтов будут сопровождаться примечаниями о том, как они были разработаны и как вы можете их использовать. Используйте их, чтобы решить, подходит ли шрифт вашему проекту.
10 лучших шрифтов Google в 2021 году (по мнению масс)
Итак, как составить список лучших шрифтов Google, когда все это субъективно? Мы не хотим, чтобы весь этот список был предвзятым, поэтому мы собираемся использовать данные, чтобы составить список самых популярных шрифтов Google.
Мы будем использовать аналитику Google Fonts, чтобы доверять мудрости толпы.С более чем 50 триллионами просмотров шрифтов у Google есть совсем немного данных, из которых можно извлечь.
Затем мы выйдем за рамки простых цифр популярности и выберем несколько набирающих популярность многообещающих HTML-шрифтов.
Готовы? Давайте нырнем!
1. Робото
Робото.
Давний №1 и популярный шрифт Kinsta, Roboto — это шрифт без засечек от Кристиана Робертсона, который Google разработал в качестве системного шрифта для Android. Сейчас он очень популярен, представлен в 12 различных стилях и многократно появляется в аналитике Google Fonts.
Например, Roboto — самый популярный шрифт. Но Roboto Condensed также является шестым по популярности шрифтом, а Roboto Slab также находится под номером 12!
2. Open Sans
Open Sans.
Open Sans Condensed — это очень разборчивый шрифт, созданный по заказу Google и вдохновленный его предшественником Droid Sans. Google использует Open Sans на некоторых своих веб-сайтах, а также в своей печатной и веб-рекламе. Open Sans Condensed, его родственный шрифт, также занимает тринадцатое место по популярности в Google Fonts.
3. Лато
Lato.
Лато — еще один популярный выбор Лукаша Дзедзича. За его дизайном стоит своя история, уравновешивая противоречивые цели, что приводит к уникальному, легкому шрифту без засечек.
4. Монтсеррат
Монстсеррат.
Montserrat — это шрифт без засечек от Джульетты Улановски, которая живет в одноименном районе Монтсеррат в Буэнос-Айресе. Имея 18 различных стилей, от легких до тяжелых, у вас довольно большой выбор.
5. Освальд
Освальд.
Oswald — это шрифт без засечек, первоначально разработанный Верноном Адамсом. Он был разработан с учетом особого стиля альтернативной готики, о чем свидетельствуют его смелые штрихи.
6. Source Sans Pro
Source Sans Pro.
Source Sans Pro — это шрифт без засечек, созданный для Adobe и первого шрифта с открытым исходным кодом Adobe. Сделано Полом Хантом, его легкие буквы делают его чистым и разборчивым.
7. Slabo 27px / 13px
Слабо.
Slabo — это шрифт с засечками, разработанный Джоном Хадсоном из Tiro Typeworks. Этот шрифт специально разработан для определенных размеров — 27 или 13 пикселей, в зависимости от ваших потребностей.
8. Raleway
Raleway
Raleway — это еще один шрифт без засечек из большого семейства с 18 различными стилями, первоначально созданный Мэттом Макинерни. Если вам нравится Raleway и вы ищете что-то уникальное, Raleway Dots предлагает аналогичный стиль с точечным подходом, который может работать для больших заголовков.
9. PT Sans
PT Sans.
PT Sans был разработан для общедоступных шрифтов Российской Федерации и, как таковой, включает в себя как латинские, так и кириллические символы. В семействе PT также есть несколько других шрифтов, включая некоторые варианты с засечками.
10. Мерриуэзер
Мерривезер.
ИмяMerriweather вызывает идею приятного дизайна, и это именно то, что задумали его дизайнеры. Хотя Merriweather Sans не так популярен, это родственный проект, который исключительно хорошо сочетается с ним.
Подпишитесь на информационный бюллетень
Хотите узнать, как мы увеличили посещаемость более чем на 1000%?
Присоединяйтесь к 20 000+ другим пользователям, которые получают нашу еженедельную новостную рассылку с инсайдерскими советами по WordPress!
Подпишитесь сейчасБонусные шрифты + многообещающие
Судя по цифрам, десять вышеперечисленных шрифтов являются самыми популярными шрифтами Google. Но показ только самых популярных вариантов оказывает медвежью услугу по отношению к новым шрифтам, которые еще не получили широкого распространения в аналитике.
Вот некоторые из наших фаворитов, которые не попали в топ аналитики.
11. Noto Sans / Serif
Noto Sans / Serif.
Noto — это шрифт по заказу Google, который выпускается как в версиях с засечками, так и без засечек. Он получает регулярные обновления, и сейчас существует более 100 шрифтов Noto, и постоянно появляются новые!
ЦельNoto — охватить все алфавиты и символы из разных языков, в то время как его уникальный дизайн гармонично сочетается с сотнями различных семейств шрифтов.Эти производные включают популярные Noto Sans KR и Noto Sans JP.
12. Nunito Sans
Nunito Sans.
Nunito Sans — это шрифт без засечек, популярность которого быстро растет. В период с 2018 по 2019 год его использование утроилось, и с каждым годом он становится все более популярным.
13. Концерт первый
Концерт первый.
Concert One — это округлый гротескный шрифт, который отлично подходит для заголовков. Его нестандартный дизайн обязательно привлечет внимание.
14.Подсказка
Подсказка.
Prompt — это предложение без засечек от тайской дизайнерской компании Cadson Demak. Он не имеет петель (тайский эквивалент без засечек) и включает как тайские, так и латинские символы.
15. Work Sans
Work Sans.
Work Sans — это шрифт без засечек, оптимизированный для использования на экранах. Дизайнеры рекомендуют использовать средние стили для любых размеров от 14 до 48 пикселей.
Как создать лучшие комбинации шрифтов Google
Если вы думали, что выбрать один шрифт из Google Fonts сложно, подождите, пока вы не попытаетесь объединить их в пару на своем сайте! К счастью, вам не нужно решать эту проблему (если вы этого не хотите).Вы можете использовать несколько способов, чтобы придумать лучшие комбинации Google Fonts.
Во-первых, веб-сайт Google Fonts сам предложит популярные сочетания, если вы прокрутите страницу вниз:
Обнаружение популярных пар Google Fonts.
Кроме того, вы также можете использовать такой сайт, как Font Pair, чтобы получить больше предложений.
Лучшие практики использования шрифтов Google в WordPress
Когда вы найдете идеальные шрифты для своего проекта, вот несколько рекомендаций по использованию Google Fonts в WordPress.
Ограничьте количество используемых шрифтов
Некоторые из этих шрифтов, например Montserrat и Raleway, имеют 18 шрифтов различной толщины. Хотя это дает вам возможность выбора, вы не хотите загружать все 18 весов на свой сайт WordPress, потому что это замедлит время загрузки.
Очень важно следовать этому руководству!
Для большинства шрифтов хорошее практическое правило — использовать максимум три веса:
Многие сайты WordPress, которые мы видим в настоящее время, даже пропускают курсив и просто используют два разных веса шрифта.
Если вы сами встраиваете шрифты Google Fonts, вы можете выбрать, какие веса включать. Сначала посетите страницу шрифтов, а затем щелкните Выберите этот стиль рядом с теми, которые вам нужны.
Выбор шрифта в Google Fonts.
Большинство тем WordPress сегодня включают простые способы выбора шрифтов Google и их плотности, которые вы хотите использовать. Но не все разработчики тем ориентированы на производительность. Поэтому в некоторых случаях может быть лучше отключить шрифты Google в своей теме и добавить их самостоятельно.
Вариативные шрифты также становятся популярными и поддерживаются всеми современными браузерами. Это потрясающе, потому что позволяет преобразовывать один файл шрифта с разными свойствами. В Google Fonts есть множество вариативных шрифтов на выбор, и вы даже можете сузить поиск до них.
Рассмотрите вариант размещения шрифтов Google локально
В качестве альтернативы обслуживанию шрифтов с сервера Google вы также можете разместить шрифты локально, что обеспечит повышение производительности.Однако помните, что большинство шрифтов Google, вероятно, уже кэшированы в браузерах пользователей. Поэтому мы рекомендуем провести тесты производительности.
Если вы используете шрифт премиум-класса, отличный от шрифтов Google, например шрифт Brandon, который мы используем на нашем сайте Kinsta, размещение их локально (и обслуживание их из вашего CDN) — лучший способ. Для получения дополнительной информации по этой теме ознакомьтесь с нашими сообщениями о том, как размещать шрифты локально.
Выберите шрифт, который будет получать обновления
Шрифтыпохожи на плагины и темы WordPress — со временем они получают обновления и улучшения, которые делают их еще лучше.И хотя ставки далеко не так ужасны, как плагины WordPress, все же может быть полезно выбрать шрифт, который получает регулярные обновления. Например, семейство Noto от Google регулярно обновляется с 2014 года.
Поскольку большинство шрифтов в этом списке популярны, можно поспорить, что любой шрифт в этом списке будет регулярно обновляться и улучшаться. И если вы решите выйти из списка, всегда убедитесь, что выбранный вами шрифт достаточно популярен, чтобы привлечь внимание.
Не забывайте о доступности
По данным Всемирной организации здравоохранения, согласно данным, собранным в 2015 году, примерно 253 миллиона человек живут с нарушениями зрения: 36 миллионов слепые и 217 миллионов имеют нарушения зрения от умеренного до тяжелого. Кроме того, к 2021 году число людей с той или иной формой нарушений увеличилось до 2,2 млрд.
При использовании Google Fonts вы можете управлять тем, как он выглядит с помощью CSS, например, цветом и размером. Так что не забывайте следовать Руководству по обеспечению доступности веб-контента (WCAG) 2.0. Это гарантирует, что ваш контент будет легко доступен для всех.
Следование этим рекомендациям сделает контент доступным для более широкого круга людей с ограниченными возможностями, включая слепоту и слабое зрение, глухоту и потерю слуха, нарушения обучаемости, когнитивные ограничения, ограниченное движение, нарушения речи, светочувствительность и их комбинации. — Руководство по доступности веб-контента (WCAG) 2.0
Одним из важнейших критериев является цветовой контраст.Наш шрифт был слишком светлым по сравнению со старым дизайном веб-сайта Kinsta, и посетители высказывали свои опасения, поскольку это затрудняло чтение. Меньше всего вам захочется публиковать потрясающий контент только для того, чтобы он стал напрягать глаза!
Вы можете использовать такой инструмент, как Color Contrast Checker от WebAIM, чтобы проверить, соответствуют ли цвета вашего шрифта официальным рекомендациям. Например, вы можете видеть, что цвета в наших сообщениях в блоге прошли проверку. 👍
Инструмент проверки контрастности цвета.
Как добавить шрифты Google в WordPressВыбрав один или два шрифта, последний шаг — добавить его на свой веб-сайт. Благодаря Google Fonts эта задача даже проще, чем обычно.
Предположим, вы хотите разместить шрифт на своем веб-сайте. В этом случае у вас есть три варианта: установить плагин, такой как Easy Google Fonts или Google Fonts Typography, использовать Google Fonts API для загрузки шрифта на свой сайт или вручную загрузить его и разместить на своем веб-сайте.
Если вам нужно знать, как изменить шрифты в WordPress, мы написали подробное руководство, которое поможет вам.
Выбор шрифта — это больше, чем просто эстетический выбор — он может существенно повлиять на показатели отказов и коэффициент конверсии вашего сайта 😲 Начните здесь ⬇️Нажмите, чтобы написать твит
СводкаGoogle Fonts фантастичны и используются миллионами веб-сайтов. Они делают Интернет более приятным, открытым, быстрым и доступным благодаря твердым принципам типографики и иконографии.
Чтобы обеспечить лучший общий опыт для ваших посетителей, мы рекомендуем вам следовать передовым методам работы со шрифтами, таким как ограничение веса шрифта, локальное размещение шрифтов (при необходимости) и соблюдение правил доступности.
Теперь к вам — какие шрифты и пары шрифтов вам нравятся больше всего в Google Fonts? Сообщите нам об этом в комментариях и не забудьте прочитать наше подробное руководство по шрифтам WordPress!
Если вам понравилась эта статья, то вам понравится хостинговая платформа Kinsta WordPress.Ускорьте свой сайт и получите круглосуточную поддержку от нашей опытной команды WordPress. Наша инфраструктура на базе Google Cloud ориентирована на автоматическое масштабирование, производительность и безопасность. Позвольте нам показать вам разницу в Kinsta! Ознакомьтесь с нашими тарифами
25 самых популярных шрифтов Google — 2020 — Masterpicks
Это 25 самых популярных бесплатных веб-шрифтов, доступных в Google Fonts.
25 самых популярных шрифтов Google — Google Fonts — это огромный бесплатный каталог избранных шрифтов с открытым исходным кодом, созданный командой Google и разработанный разработчиками шрифтов, дизайнерами и агентствами по всему миру.Он был основан в 2010 году. С тех пор он регулярно обновляется, и на момент написания этой статьи в нем было 980 шрифтов.
В этой статье мы собрали 25 самых популярных шрифтов Google за февраль 2020 года.
Робото от Кристиана Робертсона
Робото имеет двойную природу. Он имеет механический каркас, а формы в основном геометрические. В то же время шрифт отличается дружелюбными и открытыми изгибами. В то время как некоторые гротески искажают формы букв, чтобы создать жесткий ритм, Roboto не идет на компромисс, позволяя расположить буквы в их естественной ширине.Это обеспечивает более естественный ритм чтения, который чаще встречается у гуманистических шрифтов и шрифтов с засечками.
Open Sans от Стива Маттесона
Open Sans — это гуманный шрифт без засечек, разработанный Стивом Маттесоном, директором по шрифтам Ascender Corp. Эта версия содержит полный набор 897 символов, который включает стандарт ISO Latin 1, Latin CE, греческий и наборы символов кириллицы. Open Sans был разработан с прямым ударением, открытыми формами и нейтральным, но дружелюбным внешним видом. Он был оптимизирован для печати, Интернета и мобильных интерфейсов и имеет отличные характеристики разборчивости букв.
Лато Лукаш Дзедзич
При работе над Лато Лукаш попытался тщательно сбалансировать некоторые потенциально конфликтующие приоритеты. Он хотел создать шрифт, который казался бы довольно «прозрачным» при использовании в основном тексте, но отображал бы некоторые оригинальные черты при использовании в больших размерах. Он использовал классические пропорции (особенно заметные в верхнем регистре), чтобы придать формам букв знакомую гармонию и элегантность. В то же время он создал элегантный вид без засечек, что свидетельствует о том, что Lato был разработан в 2010 году, хотя он не следует какой-либо текущей тенденции.
Полукруглые детали букв придают Лато ощущение тепла, а прочная структура придает устойчивость и серьезность. «Мужчина и женщина, серьезные, но дружелюбные. С ощущением лета », — говорит Лукаш.
Освальд, Вернон Адамс
Освальд — это переработка классического стиля, исторически представленного шрифтами без засечек «Альтернативная готика». Персонажи Освальда были первоначально перерисованы и преобразованы, чтобы лучше соответствовать пиксельной сетке стандартных цифровых экранов.Oswald разработан для свободного использования через Интернет веб-браузерами на настольных компьютерах, ноутбуках и мобильных устройствах.
Робото Сжатие Кристиана Робертсона
Робото имеет двойственную природу. Он имеет механический каркас, а формы в основном геометрические. В то же время шрифт отличается дружелюбными и открытыми изгибами. В то время как некоторые гротески искажают формы букв, чтобы создать жесткий ритм, Roboto не идет на компромисс, позволяя расположить буквы в их естественной ширине.Это обеспечивает более естественный ритм чтения, который чаще встречается у гуманистических шрифтов и шрифтов с засечками.
ВАМ ТАКЖЕ МОЖЕТ ПОНРАВИТЬСЯ
Beautiful Web Fonts 2021
Slabo 27px by John Hudson
Slabo — это набор шрифтов определенного размера для использования в онлайн-рекламе и других целях в Интернете. В настоящее время коллекция включает этот шрифт: Slabo 27px и Slabo 13px. Каждый шрифт в коллекции настроен для использования с размером пикселя в его имени.
Montserrat — Julieta Ulanovsky
Старые плакаты и вывески в традиционном районе Montserrat в Буэнос-Айресе вдохновили Джульетту Улановски на создание этого шрифта и спасение красоты городской типографики, появившейся в первой половине двадцатого века.По мере того, как городское развитие меняет это место, оно никогда не вернется к своей первоначальной форме и навсегда потеряет столь особенный и уникальный дизайн. Буквы, вдохновившие этот проект, наполнены работой, преданностью, заботой, цветом, контрастом, светом и жизнью, днем и ночью! Это те типы, которые делают город таким красивым. Проект Монтсеррат начался с идеи спасти то, что находится в Монтсеррате, и освободить его под свободной лицензией SIL Open Font License.
Source Sans Pro, автор Пол Д.Hunt
Source® Sans Pro, первое семейство шрифтов Adobe с открытым исходным кодом, было разработано Полом Д. Хантом. Это шрифт без засечек, предназначенный для работы в пользовательских интерфейсах.
Raleway от нескольких дизайнеров
Raleway — это элегантное семейство шрифтов без засечек, предназначенное для заголовков и другого использования большого размера. Изначально спроектированный Мэттом Макинерни как единый тонкий гиря, в 2012 году Пабло Импаллари и Родриго Фуэнзалида расширили его до семейства из 9 гирь, а в 2012 году — iKerned Игино Марини.
PT Sans by ParaType
PT Sans был разработан для проекта «Публичные типы Российской Федерации». Второе семейство проекта, PT Serif, также доступно.
Open Sans Condensed by Steve Matteson
Open Sans — это гуманный шрифт без засечек, разработанный Стивом Маттесоном, директором по шрифтам Ascender Corp. Эта версия содержит полный набор 897 символов, который включает стандарт ISO Latin 1, Latin CE, Наборы греческих и кириллических символов.Open Sans был разработан с прямым ударением, открытыми формами и нейтральным, но дружелюбным внешним видом. Он был оптимизирован для печати, Интернета и мобильных интерфейсов и имеет отличные характеристики разборчивости букв.
Roboto Slab от Кристиана Робертсона
Roboto имеет двойственную природу. Он имеет механический каркас, а формы в основном геометрические. В то же время шрифт отличается дружелюбными и открытыми изгибами. В то время как некоторые гротески искажают формы букв, чтобы создать жесткий ритм, Roboto не идет на компромисс, позволяя расположить буквы в их естественной ширине.Это обеспечивает более естественный ритм чтения, который чаще встречается у гуманистических шрифтов и шрифтов с засечками.
Merriweather от Sorkin Тип
Merriweather был разработан для отображения текста на экране. Он отличается очень большой высотой x, слегка сжатыми буквами, умеренным диагональным напряжением, прочными засечками и открытыми формами.
Lora от Cyreal
Lora — это хорошо сбалансированный современный шрифт с засечками, уходящий корнями в каллиграфию. Это текстовый шрифт с умеренным контрастом, хорошо подходящий для основного текста.
Ubuntu от Далтона Маага
Новое семейство шрифтов Ubuntu было запущено, чтобы дать возможность увидеть и почувствовать индивидуальность Ubuntu в каждом меню, кнопке и диалоговом окне. Шрифт без засечек, использует функции OpenType и намекается вручную для ясности на экранах настольных и мобильных компьютеров.
Noto Sans от Google
Noto помогает сделать Интернет более красивым на всех платформах и на всех языках. В настоящее время Noto охватывает более 30 сценариев и в будущем будет охватывать весь Unicode.Это семейство Sans Latin, Greek и Cyrillic. Он имеет стили Обычный, Полужирный, Курсив и Полужирный курсив и имеет подсказки. Он является производным от Droid и, как и Droid, имеет родственное семейство с засечками, Noto Serif.
Дисплей Playfair от Клауса Эггерс Соренсен
Этот дизайн подходит для этого периода, и хотя он не является возрождением какого-либо конкретного дизайна, он основан на дизайне Джона Баскервилля и дизайне «шотландского римлянина». Являясь дисплеем (большого размера) в переходном жанре, функционально и стилистически он может сопровождать Грузию для основного текста.
Poppins от Indian Type Foundry
Геометрические шрифты без засечек стали популярным дизайнерским инструментом с тех пор, как эти актеры вышли на мировую арену. Поппинс — один из новичков в этой давней традиции. Благодаря поддержке систем письма деванагари и латыни, это интернационалистический подход к жанру.
PT Sans Narrow by ParaType
PT Sans основан на русских шрифтах без засечек второй половины ХХ века, но в то же время имеет отличительные черты современного гуманистического дизайна.Семейство состоит из 8 стилей: 4 основных стиля, 2 стиля заголовков для небольших размеров и 2 стилей сужения для настройки экономичного типа.
PT Serif by ParaType
PT Serif — это переходный шрифт с засечками и гуманистическими терминалами. Он разработан для использования вместе с PT Sans и согласован по параметрам, пропорциям, весу и дизайну.
Arimo от Стива Маттесона
Arimo был разработан Стивом Маттесоном как инновационный, освежающий дизайн без засечек, который метрически совместим с Arial ™.Arimo предлагает улучшенные характеристики читаемости на экране и панъевропейский набор символов WGL, а также решает потребности разработчиков, ищущих шрифты, совместимые по ширине, для обеспечения переносимости документов между платформами.
Roboto Mono от Кристиана Робертсона
Roboto Mono — моноширинное дополнение к семейству роботов Roboto. Как и другие члены семейства Roboto, шрифты оптимизированы для удобочитаемости на экранах самых разных устройств и сред чтения.Хотя моноширинная версия связана со своим кузеном переменной ширины, она без колебаний изменяет формы, чтобы лучше соответствовать ограничениям моноширинной среды. Например, к узким глифам, таким как «I», «l» и «i», добавлены засечки для более ровной текстуры, в то время как более широкие глифы настроены на вес. Изогнутые крышки, такие как «C» и «O», принимают более прямые стороны от Roboto Condensed.
Titillium Web от нескольких дизайнеров
Titillium родился в Академии прекрасных искусств Урбино в качестве дидактического проекта Курс Типовой дизайн мастера визуального дизайна Кампи Визиви.
Muli Вернон Адамс
Muli — это минималистский шрифт без засечек, предназначенный как для отображения, так и для типографики текста.
Nunito, Вернон Адамс
Nunito — это хорошо сбалансированное суперсемейство шрифтов без засечек, имеющее 2 версии: Проект начался с Nunito, созданного Верноном Адамсом как закругленный терминал без засечек для отображения типографики. Жак Ле Байи расширил его до полного набора весов и сопутствующей обычной версии терминала без закруглений, Nunito Sans.
«Список 25 самых популярных шрифтов Google» основан на аналитике — Google Fonts
10 лучших шрифтов Google за все время
Google Fonts используются везде. Их популярность нельзя отрицать. И тому есть причина. Помимо того, что они абсолютно бесплатны, они предлагают отличные настройки и просты в использовании.
Google Fonts — это каталог избранных шрифтов с открытым исходным кодом, созданный командой Google и разработанный разработчиками шрифтов и агентствами по всему миру.Он был основан в 2010 году. С тех пор он регулярно обновляется, и на момент написания этой статьи в нем было 915 шрифтов. Все они бесплатны как для личного, так и для коммерческого использования. Эти шрифты имеют высокое качество и соответствуют стандартам читаемости , и .
Сделайте загрузку вашего сайта WordPress невероятно быстрой, просто перейдя на Nestify. Перенесите свой магазин WooCommerce или веб-сайт WordPress СЕЙЧАС.
Доступность — главная особенность Google Fonts. Поскольку это открытый исходный код, любой может использовать его.Кроме того, они хранятся в репозитории Github. Скачать шрифты может любой желающий. Достаточно одной строки URL-адреса, чтобы предоставить вам доступ к шрифту Google по вашему выбору. Установка довольно проста. И через несколько секунд у вас будут установлены новые шрифты. Есть так много вариантов на выбор.
Вот 10 самых популярных шрифтов Google.
PT Sans FontШрифты общедоступного типа, из которых PT Sans является наиболее популярным, являются свободно распространяемыми шрифтами с открытым исходным кодом. На данный момент его просмотрели 428 миллиардов раза, а за последний год просмотрели более 95 миллиардов просмотров.
Разработан российским дизайнерским агентством ParaType. Это одна из самых популярных форм в Интернете. Они включают латинские и кириллические символы. У них есть 4 стиля.
Raleway FontРазработанный несколькими дизайнерами, Raleway используется более чем 457 миллиардов пользователей по всему миру. В прошлом году этот шрифт использовали 142 с лишним миллиарда зрителя. Это на 14% больше, чем на по сравнению с 2017 годом. Raleway представлен на более чем 8 миллионах веб-сайтах.Поставляется с 18 стилями.
Montserrat FontОдин из самых быстрорастущих шрифтов за последнее время, Montserrat был разработан 4 разработчиками; Джульета Улановски, Соль Матас, Хуан Пабло дель Пераль и Жак Ле Байи.
591 миллиард просмотров за время его существования, и если это не впечатляет, рассмотрим 226 миллиардов просмотров за последний год. Это колоссальный рост на 40%. Этот шрифт определенно входит в число самых привлекательных.
Шрифт Source Sans ProSource Sans Pro — первое семейство шрифтов с открытым исходным кодом от Adobe. Он был разработан Полом Хантом. Это шрифт без засечек. Неудивительно, что этот шрифт скачали более 633 миллиарда раза. В прошлом году он собрал 188 миллиардов просмотров. Это рост на 14%. Имеет 12 стилей.
Roboto FontЭто миниатюрная версия популярного шрифта Roboto. Он содержит всего 6 стилей. Несмотря на это, он очень популярен.Он занимает 6-е место в топ-10 за последний год, то есть с 29 января 2018 г. по 29 января 2019 г.
Эта версия, как и оригинал, также разработана Кристианом Робертсоном. Этот шрифт отличается дружелюбными и открытыми изгибами. Формы в основном геометрические с механическим скелетом.
Roboto Condensed за время своего существования собрал более 760 миллиардов просмотров. В прошлом году статистика на то же составила млрд рублей. Это незначительный рост — всего на 1% по сравнению с прошлым годом.Этот шрифт можно использовать с обычным семейством Roboto и семейством Roboto Slam .
Oswald FontВдохновленный шрифтами без засечек «Альтернативная готика», Oswald был разработан Верноном Адамсом. Он был запущен в 2011. В 2016 году Калапи Гаджар и Алексей Ваняшин обновили семейство шрифтов для поддержки кириллических символов. На данный момент около 900 миллиардов просмотров, это наверняка скоро превысит отметку в триллион. Он зарегистрировал рост 6% по сравнению с прошлым годом.Количество просмотров в прошлом году превысило 201 миллиард. Это шрифт, который необходимо проверить, прежде чем выбирать окончательные параметры.
Slabo 27px ШрифтЭтот шрифт был разработан Джоном Хадсоном. Он является экспертом в области Unicode. Этот шрифт просмотрели более 950 миллиардов человек. Имеет только один стиль. По сравнению с прошлым годом он изменился на -60% на . Тем не менее, просмотров за прошлый год составили 167 миллиардов. Это шрифты определенного размера.Они в основном используются в онлайн-рекламе и других целях в Интернете.
Lato FontЗанимающий третье место в нашем списке, этот шрифт был разработан разработчиком из Варшавы Лукашем Дзедзичем. Этот проект стартовал в 2010 году. С тех пор он собрал 1,3 триллиона просмотров. Lato — это шрифт без засечек. В прошлом году его просмотрели 434 миллиарда раза. Это увеличение на на 16%.
Open Sans FontЭтот второй по популярности шрифт был разработан Стивом Маттесоном.Это гуманистический шрифт без засечек. Имеет 10 стилей. Он оптимизирован для печати, мобильных и веб-интерфейсов. Он имеет отличные характеристики разборчивости букв. Он разработан с вертикальным упором, открытыми формами и дружелюбным внешним видом. Его просмотрели колоссальные 5,6 триллиона раза. За последний год набрано 1,47 трлн просмотров. Это на % больше, чем на % по сравнению с прошлым годом.
Roboto FontsЭтот шрифт номер один на все времена имеет невероятные 6.3 триллиона просмотров с момента создания. Это говорит о его разборчивости и разнообразном применении. Имеет 12 стилей. Имеет механический каркас и геометрические шрифты. Он отличается дружелюбными и открытыми изгибами. Это дает более естественный ритм чтения. Его популярность растет. Об этом свидетельствуют его 2,93 триллиона просмотров в прошлом году. Это изменение на 36% на по сравнению с прошлым годом. Значительно, не правда ли?
Итак, это были самые популярные шрифты Google.Здесь вы можете просмотреть все шрифты Google. Просмотрите обширную библиотеку тщательно отобранных шрифтов и выберите тот, который лучше всего соответствует вашим потребностям.
Получите лучшие шрифты Google с комбинациями шрифтовшрифтов Google отличные. Шрифты становятся еще более эффективными, если вы используете их правильную комбинацию. Вместо того, чтобы использовать только один шрифт, вы можете использовать комбинации шрифтов, чтобы ваш контент выглядел еще более привлекательным. Например, вы можете выбрать один шрифт для заголовка, а другой — для текста.Возможны бесчисленные комбинации шрифтов. Как найти подходящую пару? Вот несколько инструментов, которые могут помочь:
1. Предложение по сочетанию шрифтов от Google FontsКогда вы решите просмотреть образец любого шрифта на веб-сайте Google Fonts, вы увидите различные доступные стили. Чуть ниже стилей вы увидите «Популярные пары» с этим конкретным шрифтом. Здесь вы получите представление о том, какие пары шрифтов наиболее популярны для шрифта, который вы видите.
2.
Предложение сочетания шрифтов от FontPairСуществует специальный веб-сайт, который поможет вам соединить шрифты Google. Сайт называется FontPair. Он показывает избранные пары шрифтов. Вы можете увидеть сочетания шрифтов в действии на реальных веб-страницах. Он показывает красивое представление пар шрифтов. Вы увидите, как будет выглядеть пара шрифтов.
Кредит изображения FontPair Как самому создавать правильные комбинации шрифтовВы, безусловно, можете поэкспериментировать и найти правильные пары шрифтов, которые соответствуют вашим потребностям.Существует более 900 шрифтов Google, и выбрать для себя правильную комбинацию шрифтов может быть утомительно. Вот несколько рекомендаций, которые могут помочь:
- Визуальное разнообразие: Причина выбора нескольких шрифтов заключается в создании визуального разнообразия. Мы хотим, чтобы контент казался приятным для глаз. Правильная комбинация шрифтов позволяет добиться именно этого, выглядя визуально привлекательно. Таким образом, лучше выбирать шрифты, которые дополняют или контрастируют друг с другом, чем сочетать похожие шрифты.Помните о принципе визуального разнообразия, и вы будете на правильном пути при выборе пары шрифтов. Только не забывайте не доводить дело до крайности и не испортить свой дизайн. Баланс — это ключ, и вы это узнаете, когда видите это.
- Сочетание Serif и Sans Serif: Это классический способ, который никогда не подводит. Всегда работает сочетание шрифта с засечками и шрифта без засечек. Шрифты с засечками имеют обводки по краям букв, а шрифты без засечек — нет. Такой контраст выглядит визуально привлекательно.
- Пара с использованием суперсемейств: Согласно Google Fonts, суперсемейство — это набор гарнитур, созданных для совместной работы в тесной гармонии. Вы можете использовать шрифты из этих суперсемейств для создания волшебного эффекта. Вот список суперсемейств в Google Fonts.
Итак, вы решили выбрать Google Fonts на своем веб-сайте WordPress.Поздравляю! Когда дело доходит до шрифтов, нужно много знать, а типографика — это бесконечная тема. Вам не нужно быть экспертом в типографике, чтобы использовать Google Fonts. Вам просто нужно знать следующее:
- Вес шрифта:
Когда мы используем полужирный или обычный шрифт, мы имеем в виду вес шрифта. Плотность шрифта варьируется от Extra Light до Extra Black. Каждый шрифт поддерживает различную толщину шрифта. Вес шрифта обычно выражается цифрами.Например, обычный номер представлен числом 400, а 700 — жирным шрифтом. Следующая диаграмма даст вам представление о том, как визуально отображаются разные веса шрифтов.
Различная плотность шрифта Фото предоставлено: оптимизация веб-шрифтов Автор Илья Григорик
2. Преимущества производительности:
Есть ли какие-либо преимущества в производительности от использования Google Fonts? Действительно, есть. API Google Fonts предоставляет шрифты Google для браузера, а шрифты хранятся в кеше браузера, поэтому время загрузки сокращается.Более того, в настоящее время огромное количество веб-сайтов используют Google Fonts. Таким образом, ваши пользователи, скорее всего, будут иметь шрифт Google, который вы используете, в кеше их браузера. Это экономит вам важные серверные ресурсы вашего веб-сайта WordPress, поскольку вашему веб-серверу не нужно обслуживать файлы шрифтов. Помимо скорости, удобство обслуживания и доступность — два важных преимущества использования Google Fonts.
3. Доступность: Существует значительный процент пользователей Интернета с ограниченными возможностями.Если вы не примете во внимание их особые потребности, ваш контент, скорее всего, будет для них недоступен. Благодаря настройкам, предлагаемым Google Fonts, вы можете настроить свои шрифты так, чтобы они были доступны пользователям с ослабленным зрением. Вы можете найти полезные советы, которые сделают ваш контент более доступным на WebAim. Их инструменты проверки цветового контраста и проверки контрастности ссылок на основе цвета могут быть полезны, чтобы сделать ваш контент более доступным.
Можно ли использовать шрифты Google для печати?
Да, можно! Google Fonts имеет открытый исходный код, и вы можете использовать их для любого проекта; онлайн или офлайн, личные или коммерческие.Однако обратите внимание, что шрифты Google — это шрифты, оптимизированные для Интернета, а это означает, что они отлично смотрятся на экранах. Они не обязательно оптимизированы для печати, как настольные шрифты. Поэтому вам может потребоваться внести определенные изменения в шрифт Google, который вы используете, если вы хотите его распечатать. Вопрос не в лицензии, а в том, будет ли она хорошо выглядеть на печати или нет.
Могу ли я использовать шрифты Google в коммерческих целях?
Да, можно. Все шрифты Google выпускаются под лицензиями с открытым исходным кодом.Это позволяет использовать Google Fonts в любых коммерческих целях и проектах. Однако в некоторых результатах поиска могут отображаться шрифты, разработанные сторонними производителями. Они могут быть платными для коммерческих целей. Убедитесь, что шрифт, который вы используете, находится в каталоге шрифтов Google, а не от стороннего производителя. Здесь вы можете получить доступ ко всему каталогу Google Fonts.
Как мне добавить шрифты Google на мой компьютер?
Добавить шрифты Google на ваш компьютер очень просто.Для этого выполните следующие действия:
- Перейти в каталог Google Fonts
- Выберите нужные шрифты
- Вы можете добавить их в свою коллекцию
- Когда ваша коллекция будет готова, просто выберите «Загрузить».
- Это загрузит zip-файл на ваш компьютер. Разархивируйте его и извлеките шрифты в папку шрифтов в системном каталоге.
- Шрифты Google теперь доступны для использования на вашем компьютере. Вы можете использовать их в своих документах, заметках или презентациях.
Будет ли Google Fonts замедлять работу моего сайта?
Да и нет. Шрифты Google загружаются из собственной сети CDN Google, которая работает намного быстрее, а шрифты сжимаются для уменьшения времени загрузки. Кроме того, шрифты Google хранятся в кеше браузера пользователей. Поскольку шрифты Google очень популярны, вполне вероятно, что пользователи уже использовали шрифт Google на вашем веб-сайте. Это сэкономит загрузку из Google CDN и, в свою очередь, увеличит время загрузки вашей страницы.
Есть и другая сторона.Если на вашем веб-сайте используется много шрифтов с разными стилями и весом, это, очевидно, замедлит работу вашего веб-сайта. Поэтому рекомендуется использовать выборочные шрифты и меньшую толщину шрифта.
Какие шрифты Google самые лучшие?
Лучшие шрифты Google субъективны, у каждого они разные. Кроме того, есть из более чем 900 вариантов на выбор. Это немного затрудняет отбор лучших. Здесь мы рассмотрели лучшие шрифты Google. Вы можете проконсультироваться со своим специалистом по UI / UX, чтобы выбрать шрифт Google для вашего конкретного бизнеса.
Итак, это был наш взгляд на лучшие шрифты Google в 2019 году и то, как их использовать наилучшим образом. Вы узнали, какие шрифты Google самые популярные. Вы знаете, о чем следует помнить при использовании Google Fonts в WordPress. Теперь вы знаете о важности сочетания шрифтов и о том, как создать для себя лучшие комбинации шрифтов Google. Эта статья вам помогла? Поделитесь этим. Дайте нам знать в комментариях, если есть что-то еще, что вы хотите знать о Google Fonts
.Сделайте загрузку вашего сайта WordPress невероятно быстрой, просто перейдя на Nestify.Перенесите свой магазин WooCommerce или веб-сайт WordPress СЕЙЧАС.
10 бесплатных шрифтов Google, альтернативных популярным шрифтам
Независимо от того, являетесь ли вы студентом или недавним выпускником, ограниченный бюджет означает поиск сбережений везде, где только возможно, включая средства для ваших творческих проектов. Конечно, вы не хотите идти на компромисс в отношении качества своей работы. Это было бы само определение ложной экономики. Но хорошая новость в том, что когда дело доходит до шрифтов, это необязательно!
Google Fonts, тщательно созданный одной из крупнейших мировых компаний, представляет собой оазис высококачественных цифровых шрифтов.Все они имеют открытый исходный код и доступны бесплатно навсегда. Так что, если вы не можете позволить себе лицензировать коммерческие шрифты, это отличное место, чтобы найти бесплатную альтернативу.
Читайте дальше, поскольку мы представляем вам 10 бесплатных альтернатив Google Fonts наиболее популярным коммерческим шрифтам и объясняем, что каждый может предложить нуждающемуся дизайнеру.
Альтернатива: Helvetica Neue
Разработанный Кристианом Робертсоном из Google, Roboto представляет собой семейство шрифтов без засечек в неогротескном стиле, имеющее в некоторой степени двойственную природу.Его механический скелет и в основном геометрические формы уравновешиваются дружелюбными и открытыми изгибами и буквами, которые естественным образом укладываются в заданную ширину. Следовательно, это отличный шрифт для придания вашему основному тексту естественного ритма чтения.
Альтернатива: Gotham, Proxima Nova
Аргентинский дизайнер Джульета Улановски была вдохновлена на создание оригинальной версии этого шрифта указателями в Монсеррат, старейшем районе Буэнос-Айреса.По ее словам, ее характерный и вызывающий воспоминания дизайн воплощает в себе «работу, преданность делу, заботу, цвет, контраст, свет и жизнь, день и ночь», которые олицетворяют людей, которые там живут. Классический шрифт продолжает обновляться в рамках проекта Google Fonts, а совсем недавно, в 2017 году, он был перерисован Жаком Ле Байи, и была добавлена поддержка кириллицы.
Альтернатива: Avenir
Lato (что в переводе с польского означает «лето») — это гуманный шрифт без засечек, разработанный Лукашем Дзедзичем.Первоначально он был разработан в 2010 году как набор корпоративных шрифтов. Но клиент решил пойти в другом направлении, поэтому Дзедзич щедро сделал шрифт доступным бесплатно через Google Fonts. В нем удачно сочетаются классические пропорции, которые создают ощущение гармонии и элегантности. Благодаря гладкому виду без засечек, который по-прежнему остается в тренде даже спустя десять лет после его создания.
Альтернатива: Устав
Source Serif Pro, один из впечатляюще длинного ряда высококачественных бесплатных шрифтов Adobe, может похвастаться упрощенными и хорошо читаемыми формами букв, которые идеально подходят для цифровых экранов.Кроме того, он основан на работах Пьера Симона Фурнье, французского шрифтовика 18 века. Эта новая версия Фрэнка Грисхаммера берет идиосинкразии, которыми прославился Фурнье, и значительно переделывает их для современной эпохи.
Альтернатива: Museo Slab
Созданный Typotheque, Zilla Slab является основным шрифтом Mozilla. Кто вы, возможно, знаете, как организацию, стоящую за веб-браузером с открытым исходным кодом Firefox. Современный шрифт с засечками, основанный на собственном шрифте Tesla Typotheque.Его плавные изгибы и истинный курсив в сочетании создают изысканную версию индустриального стиля, но, тем не менее, дружелюбную доступность.
Альтернатива: Optima
Этот отмеченный наградами шрифт был создан украинским дизайнером Андреем Шевченко. Арсенал в основном предназначен для основного текста и профессиональных визуальных коммуникаций. Полугротеск с традиционными формами, нейтральный, ясный и несколько лиричный. Он идеально подходит для экономичного набора из-за своих узких пропорций.
Альтернатива: Блок Бертольда
Rubik — это семейство шрифтов без засечек со слегка закругленными углами, четкими пропорциями и низким контрастом штрихов. Он был разработан Филиппом Хубертом и Себастьяном Фишером для использования на выставке кубика Рубика по заказу Google. Это был бы хороший выбор для отображения текста, потому что это семейство пяти букв с латинскими и курсивными стилями.
Альтернатива: Franklin Gothic
Libre Franklin — это интерпретация и расширение классического шрифта 1912 года Franklin Gothic Морриса Фуллера Бентона.В настоящее время возглавляет аргентинское литейное предприятие Impallari Type. В новой версии оригинальный шрифт расширен до девяти начертаний. Точно так же у каждого есть соответствующий курсив. Благодаря этому это хороший выбор для заголовков и рекламы.
Альтернатива: Brandon Grotesque
Разработанный Сантьяго Ороско, Josefin Sans — это элегантный, геометрический и винтажный шрифт, который одинаково хорошо работает и с большими кеглями. Вдохновленный геометрическими шрифтами без засечек 1920-х годов, он имеет необычный и характерный вид, потому что высота по оси x находится на полпути от базовой линии к высоте крышки.Кроме того, в декабре 2019 года он также был обновлен для работы в качестве переменного шрифта.
Альтернатива: Sofia Pro
Созданный Indian Type Foundry, Poppins представляет собой интернационалистический подход к геометрическому шрифту без засечек с поддержкой систем письма деванагари и латыни. Более того, он основан на круговых формах. В результате каждая буква становится почти монолинейной, что сопровождается оптическими поправками, применяемыми при необходимости к штриховым суставам. Он доступен в девяти весах с соответствующим курсивом.
Работа главы Shillington UK Энди Джадда.
Хотите стать графическим дизайнером и самостоятельно освоить некоторые из этих шрифтов? Изучите графический дизайн всего за три месяца полный рабочий день или девять месяцев неполный рабочий день в Shillington в Нью-Йорке, Лондоне, Манчестере, Сиднее, Мельбурне, Брисбене или онлайн.
10 лучших шрифтов Google Serif, используемых в 2021 году
Google Fonts упрощают использование текстовых веб-шрифтов для всех, включая профессиональных разработчиков и дизайнеров.Типографика — ключевой сегмент дизайна веб-сайтов, и решение о том, какой шрифт использовать, может иметь огромное влияние на то, насколько хорошо они будут восприняты. Ниже вы найдете список лучших шрифтов Google Serif, используемых в 2021 году, которые вам стоит попробовать. Кроме того, вы можете узнать, какие из 10 лучших шрифтов без засечек используются веб-дизайнерами в 2021 году.
Merriweather
Merriweather Serif FontMerriweather, разработанный Sorkin Type, был создан как шрифт, на котором приятно читать экраны. Он включает в себя очень большую высоту по оси x, слегка сжатые буквы, умеренное диагональное напряжение, крепкие засечки и открытые формы.Merriweather Sans — это версия без засечек, которая хорошо гармонирует с начертанием и стилем этого семейства. Шрифт Merriweather Serif Font представлен более чем на 2 900 000 веб-сайтов, а Google API отображал шрифт более 1,54 млрд раз за последнюю неделю.
Популярные пары с Merriweather:
- Open Sans
- Oswald
- Montserrat
- Lato
- Roboto
Playfair Display
Playfair Display Serif FontPlayfair Display, дизайн Клаус Эггерс Сёренс дизайнер из Амстердама, Нидерланды.Playfair — это переходный дизайн, представленный на более чем 3 700 000 веб-сайтов. Будучи дисплеем (большого размера) в переходном жанре, функционально и стилистически он может сопровождать Грузию для основного текста. Он был обновлен в ноябре 2017 года с множеством небольших улучшений и дополнительной языковой поддержкой.
Популярные сочетания с дисплеем Playfair:
- Lato
- Roboto
- Raleway
- Oswald
- Open Sans Condensed
Lora
Lora Serif FontLora — это скорректированный современный шрифт с засечками, основанный на каллиграфии. пользователя Cyreal.Технически Lora Serif Font оптимизирован для отображения на экране и так же хорошо работает в печати. Lora — это шрифт с умеренным контрастом, подходящий для основного текста. Абзац, набранный в Lora, будет выглядеть великолепно из-за его четких кривых по сравнению с начальными засечками. Общий типографский голос Лоры отлично передает настроение современного рассказа или художественного эссе. Лора очень популярна и представлена на более чем 1 500 000 веб-сайтов.
Популярные сочетания с Lora:
- Open Sans
- Lato
- Raleway
- Montserrat
- Roboto
PT Serif
PT Serif FontОсновным дизайнером PT Serif является компания ParaType. в 1998 году в качестве преемника шрифтового отдела ParaGraph International.Шрифты включают стандартные западные, центральноевропейские и кириллические кодовые страницы, а также символы всех языков заголовков в Российской Федерации. Он разработан для использования с PT Sans и согласован по параметрам, пропорциям, весу и дизайну. Семейство состоит из шести стилей: обычный шрифт и полужирный шрифт с соответствующим курсивом образуют стандартное семейство шрифтов для базовой настройки текста; два стиля заголовков — обычный и курсив — используются мелким шрифтом. PT Serif представлен на более чем 1 000 000 веб-сайтов и занимает заслуженное место в списке лучших шрифтов Google Serif.
Популярные сочетания с PT Serif:
- Open Sans
- PT Sans
- Roboto
- Source Sans Pro
- Oswald
Noto Serif
Noto Serif FontПредставлен на более чем 550 000 веб-сайтов и разработан от Google, Noto Serif Noto помогает сделать Интернет более красивым на всех платформах и на всех языках. В настоящее время Noto охватывает более 30 сценариев и в будущем будет охватывать весь Unicode. Это семейство латинских, греческих и кириллических шрифтов с засечками.У него есть стили Regular, Bold, Italic и Bold Italic, и на него есть намеки. Шрифты Noto предназначены для визуальной гармонии на нескольких языках с совместимой высотой и толщиной штриха.
Популярные сочетания с Noto Serif:
- Noto Sans
- Inconsolata
- Open Sans
- Lato
- Roboto
Bitter
Bitter Serif FontSol Matas Huerta создает биттер для Huficata Tipogr.Этот шрифт специально разработан, чтобы легко и приятно читать на любом компьютере или устройстве. У биттера мало вариаций в толщине штриха, а у обычного шрифта толще, чем у обычного «обычного» стиля для полиграфического дизайна. Это создает интенсивный цвет в абзацах, подчеркнутый засечками, толщиной с штрихи с квадратными концами. Каждый глиф тщательно разработан с превосходным качеством кривой, добавленным на первом этапе дизайна, полностью выполненным в пиксельной сетке.
Гарнитура сбалансирована и вручную разнесена для использования очень небольшого количества пар кернинга, особенно для использования веб-шрифтов, поскольку большинство браузеров в настоящее время не поддерживают эту функцию.Bitter представлен на более чем 710 000 веб-сайтов, а Google API отображал шрифт более 309 миллионов раз за последнюю неделю.
Популярные сочетания с биттером:
- Open Sans
- Source Sans Pro
- Roboto
- Lato
- Oswaldo
Arvo
Arvo Serif FontГлавный дизайнер Arvo — Антон Коовит. На финском языке Арво означает «число, ценность, ценность». Учитывая, насколько много программирования было вовлечено в это, это значение также имеет значение.Arvo — это семейство геометрических шрифтов с плоскими засечками, подходящих для трафаретной печати и печати. Этот вид текстового стиля шрифта довольно смешанный, почти монолинейный для большей читабельности. Arvo представлен на более чем 700 000 веб-сайтов, и этот вид Serif является самым популярным в США.
Популярные сочетания с Arvo :
- Open Sans
- Lato
- Roboto
- Oswald
- Raleway
Crimson Text
Crimson Text Шрифт с засечкамиCrimson Text — популярный шрифт, разработанный Себастьяном Кошем.Это семейство шрифтов специально создано для книжного производства в традициях красивых старинных гарнитур. Crimson Text представлен на более чем 450 000 веб-сайтов и очень популярен в США.
Популярные сочетания с малиновым текстом:
- Open Sans
- Lato
- Raleway
- Roboto
- Lora
Libre Baskerville
Libre Baskerville Serif FontImpallari Type разработала Libre Baskerville.Libre Baskerville — это веб-шрифт, оптимизированный для основного текста (обычно 16 пикселей). Он основан на Baskerville от американского основателя шрифтов 1941 года, но имеет более высокую высоту по оси x, более широкие стойки и несколько меньшую контрастность, что позволяет ему отлично работать с чтение с экрана.
Libre Baskerville представлен на более чем 3 000 000 веб-сайтов, и Google API отображал шрифт более 263 миллионов раз за последнюю неделю, а Google API отображал шрифт более 263 миллионов раз за последнюю неделю.
Популярные пары с Libre Baskerville :
- Poppins
- Lato
- Roboto
- Oswald
- Playfair Display
Cormorant Garamond
Cormorant Garamond Serif FontChristian Thalmann это бесплатное семейство дисплеев.Этот вид шрифтов с засечками представлен более чем на 2 000 000 веб-сайтов и является самым популярным в США. В настоящее время проект содержит 45 файлов шрифтов, охватывающих 9 различных визуальных стилей (Roman, Italic, Infant, Infant Italic, Garamond, Garamond Italic, Upright Cursive, Small Caps и Unicase) и 5 начертаний (Light, Regular, Medium, SemiBold и Bold). ).
Популярные сочетания с Libre Baskerville :
- Lato, Roboto
- Playfair Display
- Oswald
- Raleway
Options — Google Fonts
семейств
Добавление семейств шрифтов Google
Тип: Объект По умолчанию: {}
nuxt.config.js googleFonts: {
семьи: {
Робото: правда,
'Josefin + Sans': правда,
Лято: [100, 300],
Raleway: {
вес: [100, 400],
курсив: [100]
},
}
}
дисплей
Свойство font-display позволяет вам контролировать, что происходит, пока шрифт все еще загружается или недоступен по иным причинам.
Тип: Строка По умолчанию: null
nuxt.config.js googleFonts: {
display: 'swap'
}
подмножеств
Некоторые шрифты в каталоге шрифтов Google поддерживают несколько сценариев (например, латиницу, кириллицу и греческий язык).Чтобы указать, какие подмножества должны быть загружены, параметр подмножества должен быть добавлен к URL-адресу.
Тип: Массив [Строка] | Строка По умолчанию: []
nuxt.config.js googleFonts: {
подмножества: 'греческий'
}
текст
Часто, когда вы хотите использовать веб-шрифт на своем сайте или в приложении, вы заранее знаете, какие буквы вам понадобятся. Это часто происходит, когда вы используете веб-шрифт в логотипе или заголовке. См. Https://developers.google.com/fonts/docs/css2#optimizing_your_font_requests
.В этих случаях вам следует подумать об указании текста.Это позволяет Google Fonts возвращать файл шрифта, оптимизированный для вашего запроса. В некоторых случаях это может уменьшить размер файла шрифта до 90%.
Тип: Строка По умолчанию: null
nuxt.config.js googleFonts: {
текст: 'Привет, мир'
}
предварительная выборка
Эта опция вставляет dns-prefetch в заголовок вашего проекта.
Тип: логический По умолчанию: true
nuxt.config.js googleFonts: {
предварительная выборка: истина
}
предварительное соединение
Эта опция вводит предварительное соединение в заголовок вашего проекта.
Тип: логический По умолчанию: true
nuxt.config.js googleFonts: {
preconnect: правда
}
предварительный натяг
Эта опция вставляет предварительную загрузку в заголовок вашего проекта.
Тип: логический По умолчанию: true
nuxt.config.js googleFonts: {
предварительная нагрузка: истина
}
использовать
Эта опция вставляет useStylesheet в заголовок вашего проекта, что рекомендуется для проектов, использующих модуль AMP, удаляющий скрипты.
Тип: логический По умолчанию: false
nuxt.config.js googleFonts: {
useStylesheet: ложь
}
10 шрифтов Google, которые вы должны знать
Прекратите просматривать страницы и не отставайте от этого списка из 10 удивительных шрифтов Google, о которых вы определенно должны знать!
С Google Fonts довольно просто использовать веб-шрифты, но поиск идеального шрифта для определенного проекта может оказаться трудоемкой задачей. Все шрифты на платформе могут использоваться как для личных, так и для коммерческих проектов, но огромное количество шрифтов Google может быть ошеломляющим и серьезным — многие из них не являются тем, что мы бы вам рекомендовали.Чтобы сэкономить много времени при просмотре и фильтрации огромного количества бесплатных шрифтов, вот список из 10 шрифтов Google, которые вы обязательно должны знать. Чтобы внести ясность: мы не хотим сказать, что это лучшие шрифты Google, которые вы можете найти, и эта статья не предназначена для того, чтобы вывести вас в десятку лучших бесплатных шрифтов. Наша цель состояла в том, чтобы показать вам выбранный набор шрифтов, которые подходят для разных проектов. Итак, вот наша подборка из 10 шрифтов Google, которые вы можете внедрить в самые разные веб-проекты и дизайнерские проекты.
Open Sans
Разработанный Стивом Маттесоном, директором по шрифтам Ascender Corp, Open Sans — это гуманистический шрифт без засечек. Шрифт в основном характеризуется прямым ударением, открытыми формами и дружелюбным, вполне современным внешним видом. Набор символов включает 897 символов для поддержки всех распространенных латинских, греческих и кириллических систем письма. Он доступен в 5 вариантах начертания плюс соответствующие варианты курсива. Благодаря своей отличной читаемости Open Sans является отличным выбором для интерфейсов печати, Интернета и мобильных устройств.Популярные пары с Open Sans — Roboto, Lato, Oswald, Raleway и Montserrat.
Подробнее здесь: fonts.google.com/specimen/Open+Sans
Open SansNoto Serif
Издаваемый непосредственно Google Fonts, Noto (здесь, чтобы увидеть его японское издание с засечками) стремится поддерживать все языки мира! Впечатляет, не правда ли? Noto Serif JP поставляется со стилями Extra-Light, Light, Regular, Medium, Semi-Bold, Bold и Black. Популярными сочетаниями с Noto Serif JP являются Open Sans, Raleway, Lato, Montserrat и Oswald.Вы можете загрузить все семейство шрифтов Noto по адресу google.com/get/noto
.Подробнее о Noto Serif JP здесь: fonts.google.com/specimen/Noto+Serif+JP
Noto SerifRoboto
Шрифт Кристиан Робертсон (Christian Robertson) разработал двойной шрифт Roboto. С одной стороны, семейство шрифтов характеризуется механической структурой, и все формы букв в основном геометрические. С другой стороны, Roboto имеет довольно дружелюбный и открытый вид. В этом семействе имеется широкий спектр стилей, включая Тонкий, Светлый, Обычный средний, Полужирный, Черный и соответствующий курсив, и он отлично подходит как для печати, так и для экрана.Его обычное семейство можно использовать вместе с Roboto Condensed и Roboto Slab, а также с Open Sans, Lato, Montserrat, Raleway и Oswald.
Подробнее здесь: fonts.google.com/specimen/Roboto
РоботоВоллкорн
Vollkorn — это элегантное семейство шрифтов с засечками. Его обычный стиль был первой попыткой шрифтового дизайна Фридриха Альтхаузена, который был опубликован в 2005 году под лицензией Creative-Commons-License. Шрифт быстро приобрел большую популярность, и всего за два года его скачали тысячи раз.Сегодня Vollkorn доступен в виде бесплатного шрифта Google с 4-мя начертаниями (обычный, полужирный, полужирный и черный) плюс соответствующий курсив для каждого веса. Благодаря темным и мясистым засечкам его можно использовать как для проектов печати, так и для веб-дизайна. Популярные пары с Vollkorn — это Lato, Open Sans, Roboto, Oswald и Ubuntu.
Подробнее здесь: fonts.google.com/specimen/Vollkorn
ВоллкорнMaven Pro
А вот еще один шрифт без засечек. Семейство шрифтов Maven Pro было разработано Джо Принсом для Интернета.Этот современный шрифт отличается уникальными изгибами и плавным ритмом. Из-за отсутствия курсива мы рекомендуем это семейство в первую очередь для заголовков и только для коротких разделов. Он включает 4 толщины (Обычный, Средний, Полужирный и Черный). Популярными сочетаниями с Maven Pro являются следующие шрифты Google: Open Sans, Roboto, Montserrat, Playfair Display и Oswald.
Подробнее здесь: fonts.google.com/specimen/Maven+Pro
Maven ProPT Моно
PT Mono от ParaType предназначен для форм, таблиц, рабочих листов и т. Д.Основанный только на одинаковой ширине символов, PT Mono — идеальный бесплатный шрифт для создания сложных документов. На данный момент PT Mono состоит только из одного стиля Regular. Он был разработан Александрой Корольковой в сотрудничестве с Изабеллой Чаевой при дружественной поддержке Google Web Fonts. Популярные сочетания включают PT Sans, PT Serif, Open Sans, Roboto и Ubuntu.
Подробнее здесь: fonts.google.com/specimen/PT+Mono
PT моноинди цветок
По сравнению с 6 вышеупомянутыми гарнитурами здесь происходит нечто совершенно иное.Indie Flower, созданный Кимберли Гесвайн, представляет собой удобный рукописный шрифт с беззаботным и открытым видом. Ничего для длинных редакционных статей, но Indie Flower хорошо смотрится в цитатах или на поздравительных открытках. Людям часто нравится сочетать его с Open Sans, Lato, Oswald, Roboto и Raleway.
Подробнее здесь: fonts.google.com/specimen/Indie+Flower
Indie FlowerИсходный код Pro
Созданный шрифтовиком Полом Д. Хантом, Source Code Pro является дополнением к Source Sans. Как следует из названия, эта моноширинная версия предназначена для приложений кодирования.Он содержит 7 начертаний (Extra-Light, Light, Regular, Medium, Semi-Bold, Bold и Black), что нетипично для кодирующего шрифта. Таким образом, Source Code Pro также является отличным выбором для множества дизайнерских приложений. Он также поддерживает различные языки, и в будущих выпусках ожидается добавление поддержки греческих и кириллических шрифтов, курсива и некоторых других функций. Так что следите за обновлениями. Популярными сочетаниями с Source Code Pro являются Open Sans, Roboto, Montserrat, Lato и Playful Display.
Подробнее здесь: шрифты.google.com/specimen/Source+Code+Pro
Исходный код ProCardo
В настоящее время поддерживает три стиля (Обычный, Обычный курсив и Полужирный), Cardo был разработан Дэвидом Перри. Это шрифт Unicode, специально созданный для классиков, библеистов, медиевистов и лингвистов. Кроме того, вы также можете использовать его для общего набора и всех приложений, которые требуют сложного «старого стиля». Cardo имеет множество типографских функций, таких как лигатуры, текстовые фигуры (известные как цифры старого стиля), несколько знаков пунктуации и пробелы.Он часто используется в сочетании с Open Sans, Lato, Raleway, Roboto и Playful Display.
Подробнее здесь: fonts.google.com/specimen/Cardo
CardoЗыбучие пески
И последнее, но не менее важное: это Quicksand, семейство дисплеев без засечек с закругленными концами. Этот шрифт, созданный дизайнером Эндрю Паглинаваном в 2008 году, был создан для демонстрационных целей. Благодаря отличной удобочитаемости его также можно использовать для текста небольшого размера. Зыбучие пески включают 4 толщины (светлый, обычный, средний и жирный).В 2016 году Эндрю и Томас Джокин изменили шрифт, чтобы улучшить его качество. Популярные пары включают Open Sans, Roboto, Lato, Montserrat и Raleway.
Подробнее здесь: fonts.google.com/specimen/Quicksand
QuicksandЭто был наш список из 10 шрифтов Google, которые вам следует знать. Тем, кто ищет другие гарнитуры, рекомендуем ознакомиться с нашей категорией «Шрифты». Наши давние читатели знают и ценят наш широкий спектр обзоров шрифтов.
