django — Ссылки на группу ВК, возвращаемые функцией VK API wall.get в поле text
Вопрос задан
Изменён 7 лет 1 месяц назад
Просмотрен 323 раза
Добрый день.
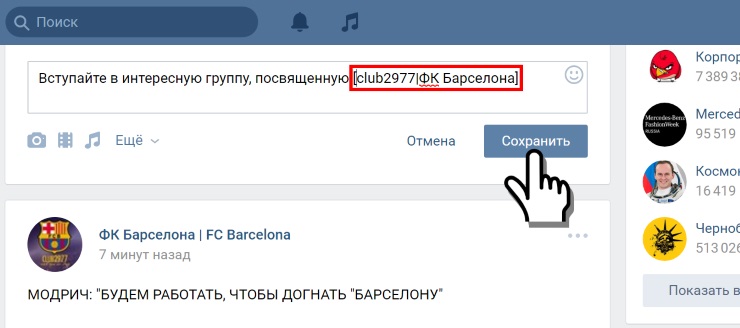
В django, при попытке прочитать последние записи на стене группы ВКонтакте, функция wall.get возвращает текст записи в поле text. При этом, если в теле поста присутствует сслылка на группу ВК, то возвращаемый текст содержит в квадратных скобках id группы и ее название, разделенные вертикальной чертой. Например:
_'text':'[clubXXXXXXX|Название группы]Текст записи на стене'_.
Все это выводится на страницу. Как победить такое поведение?
- django
- вконтакте
2
Сделал запрос в техподдержку разработчиков ВКонтакта, ответ — только обрабатывать строки заключенные в квадратные скобки и делать замену. \[\]]+)\]’, re.UNICODE)
to_replace = re.findall(pattern_link, record[‘text’])
message = record[‘text’]
for pos in to_replace:
replace_by = re.findall(pattern_group, pos)
message = message.replace(pos, replace_by[0])
return message
\[\]]+)\]’, re.UNICODE)
to_replace = re.findall(pattern_link, record[‘text’])
message = record[‘text’]
for pos in to_replace:
replace_by = re.findall(pattern_group, pos)
message = message.replace(pos, replace_by[0])
return message
Работает на django 1.9
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Как настроить Senler в группе ВКонтакте — Маркетинг на vc.
 ru
ru22 725 просмотров
Хотите разобраться в том, как настроить Senler в группе ВКонтакте? Читайте наш чек-лист и применяйте этот полезный сервис для своего бизнеса.
Особенности Senler
Итак, вы решили подключить сервис Senler для своей группы в ВКонтакте. Вас устроит удобный интерфейс, понятный даже новичку.
Бесплатный тариф подразумевает рассылку до 150 сообщений. Что неплохо, потому, что в бесплатной версии есть все тоже самое, что и в платных.
У Senler есть три типа рассылок.
- Групповая рассылка — сообщения пользователям, подписавшимся на рассылку группы.
- Автосообщения — цепочка сообщений для прогрева аудитории.
- Целевая рассылка — сообщения приходят заранее выбранным подписчикам сообщества. Например, если нужно оповестить об акции.
Как подключить Senler
С особенностями разобрались. Теперь давайте разберемся, как подключить сервис к своей группе ВКонтакте.
Для начала, зарегистрируйтесь на сайте senler.ru. После регистрации вас отправят прямиком в сервис. Нажимаете кнопку “подключить сообщество” и выбираете то, которое нужно.
Даете все необходимые доступы приложению:
Создайте группу подписчиков, для того, чтобы внутри нее можно было отправлять сообщения. Можно сделать одну общую группу, но лучше создавать отдельные, под каждую цель. Так получится сделать сегментированную базу.
Далее вносите информацию и картинки в группу сообщений в поля.
Выбираете название. Можно тезисно, чтобы не запутаться потом. Придумайте заголовок. Кстати, если заголовок совпадает с названием, то оставьте поле «Заголовок» пустым.
Добавляете подходящее изображение.
Добавьте описание. Расскажите о том какое у вас есть выгодное предложение для пользователя, подписавшегося на рассылку. Не забудьте добавлять переменные, например — имя, чтобы создать ощущение индивидуального подхода.
Не забудьте про кнопки. Их можно просто оставить со скучным “подписаться” и “отписаться”.
Нажмите “сохранить”.
В результате у вас будет ссылка на страницу подписки.
Посмотрите как она выглядит. Эту ссылку можно будет использовать в рекламных объявлениях. Проверьте, все ли нормально.
Создание цепочки сообщений
После того, как вы создадите группу подписчиков, можно приступать к созданию цепочки сообщений.
Выбираете в меню “цепочка сообщений”, потом “ новая рассылка”.
Всплывет подсказка, в которой нужно выбрать подходящий тип рассылки.
В названии цепочки можно написать ее номер (у вас скорее всего их будет много, так что лучше приступить к нумерации сейчас). Также можно кратко описать в чем суть рассылки. Название пользователи не увидят.
Не забудьте, кстати, кнопку “отписаться” во вкладках “переменные”.
После этого активируйте рассылку
Можно отправить сообщение себе, на всякий случай, чтобы проверить все ли в порядке.Как видите, интерфейс не сложный. Можно делать групповые рассылки. Также в функционал входит много разных фишек, в том числе чат-бот.
Можно делать групповые рассылки. Также в функционал входит много разных фишек, в том числе чат-бот.
Для этого нужно добавить этот инструмент и дать ему название.
Потом нужно создать сообщение и ответы к нему. Напишите пользователю предложение и дайте ему возможность ответить. Подумайте над кнопками, с помощью которых вам будут отвечать. Например, “да” или “нет”, “хочу” или “не хочу”.
Чат-бот — это тема для отдельной статьи. Мы ее обязательно напишем и расскажем вам все об этом классном инструменте подробно.
Надеемся, мы смогли вам помочь и разобраться как настроить Senler. Если хотите, чтобы мы сделали всю работу для привлечения горячих лидов и повышения продаж, то свяжитесь с нами. Менеджеры ответят на вопросы.
Профиль в Instagram
YouTube-канал
Страница в Facebook
Телеграм-канал
Групповой блок гиперссылок — Плагин WordPress
- Детали
- отзывов
- Монтаж
- Развитие
Опора
Объединить блоки в группу, обернутую гиперссылкой ().
После вставки блока группы гиперссылок отобразится значок средства вставки блока, позволяющий добавлять новые блоки внутрь этого блока группы гиперссылок.
Tip Top Press
Мы Tip Top Press и создавайте блоки Гутенберга для WordPress. Если вы хотите узнать о том, над чем мы работаем, и вам интересны предыстории, вы можете прочитать все новости в нашем блоге.
Группировка существующих блоков
Также можно группировать существующие блоки.
Выберите блоки, которые должны быть сгруппированы с помощью гиперссылки. Появится панель инструментов блока. Щелкните значок блока и выберите блок гиперссылки, чтобы преобразовать выбранные блоки в блок гиперссылки с некоторыми внутренними блоками.
Дополнительно
На вкладке Дополнительно можно установить атрибуты ссылки rel.
Особенности
- Перенос блоков с гиперссылкой
- Использовать ссылку из блока 9 цикла запроса0004
- Преобразование блоков в группу, обернутую тегом привязки HTML ()
- Установить атрибут ссылки href
- Установить относительные атрибуты
- Вариант открыть в новом окне
- Установить цвет фона при наведении
- Удалить внутренние анкерные элементы
Contribute
При использовании этого плагина, если вы обнаружите какую-либо ошибку или какой-либо конфликт, отправьте сообщение о проблеме на Github (если возможно, с запросом на включение).
- Блок группы гиперссылок для группировки блоков с гиперссылкой.
- Обернуть блоки ссылкой.
- Визуализированный HTML.
- Расширенные настройки атрибутов rel.
- Преобразование блоков в группу, обернутую якорным тегом
Этот плагин предоставляет 1 блок.
- Группа гиперссылок
В этом разделе описывается, как установить плагин и заставить его работать.
напр.
- Загрузите файлы плагина в
/wp-content/plugins/hyperlink-group-block - Активируйте плагин через экран «Плагины» в WordPress
Могу ли я использовать ссылки внутри блока группы гиперссылок?
Нет, это незаконно и приводит к ошибкам в отображаемом HTML.
Очень полезный и простой в использовании плагин. Создайте контейнер, окруженный тегом . К сожалению, нет возможности добавить класс css в тег , который применяется только к внутреннему контейнеру. Также отсутствует возможность добавления тега Title, но этого также нет в Gutenberg. Улучшаемый. В любом случае, спасибо разработчику за то, что он сделал это и сделал его доступным.
Также отсутствует возможность добавления тега Title, но этого также нет в Gutenberg. Улучшаемый. В любом случае, спасибо разработчику за то, что он сделал это и сделал его доступным.
Упрощает привязку группового блока. Спасибо ТипТопПресс!
Как раз то, что мы искали, чтобы можно было добавлять ссылки в блоки. Уже использую его на двух сайтах. Отличная работа! Была проблема с обновлением, но я уверен, что она скоро будет исправлена 🙂
Разработчик такой отзывчивый. Как только он обновил плагин, он отлично заработал. Этот плагин действительно расширяет возможности Гутенберга.
Прочитать все 4 отзыва
«Блок группы гиперссылок» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
Авторы
- Дэниел Флотер
1.17.1 — 25 апреля 2023 г.
- Исправление ошибки Нет контента
1.
 1.6 — 23 апреля 2023 г.
1.6 — 23 апреля 2023 г.- Исправление устарело
1.1.5 — 19 апреля 2023 г.
- Стили исправления не работают
1.1.4 – 12 апреля 2023 г.
- Приоритет выбора исправлений
1.1.3 — 12 апреля 2023 г.
- Исправление ошибки Нет класса CSS
1.1.2 — 10 апреля 2023 г.
- Исправление ошибки Удалить тестовый код
1.1.1 — 06 апреля 2023 г.
- Вариант цвета фона при наведении
1.0.9 — 24 марта 2023 г.
- Использовать ссылку из блока цикла запросов
1.0.8 — 20 августа 2022 г.
- Визуализация классов CSS
1.0.7 — 20 августа 2022 г.
- Нет сохранения при добавлении классов CSS
1.0.6 — 07 марта 2022 г.
- Код переноса разметки
1.0.5 — 06 марта 2022 г.
- Использование экспериментального флага обратной совместимости
1.
 0.4 – 13 февраля 2022 г.
0.4 – 13 февраля 2022 г.- Удалить внутренние анкерные элементы
1.0.3 — 04 февраля 2022 г.
- Исправление Отключить фокус, если окно выбора ссылок открыто
- Цвет набора исправлений
1.0.2 — 04 февраля 2022 г.
- Исправление __экспериментальный код удален в Gutenberg 12.5
1.0.1 — 07 июля 2021 г.
- Преобразования
0.9.1 – 06 июля 2021 г.
- Выпуск
Служба поддержки
Проблемы, решенные за последние два месяца:
0 из 3
Посмотреть форум поддержки
Пожертвовать
Хотите поддержать продвижение этого плагина?
Пожертвовать этому плагину
Добавить гиперссылку в групповой блок?
Задавать вопрос
спросил
Изменено 9 месяцев назад
Просмотрено 2к раз
У меня есть группа блоков, каждый из которых содержит гиперссылки на один и тот же пункт назначения. Консоль поиска Google сообщает о проблеме с удобством использования мобильных устройств: «кликабельные элементы расположены слишком близко друг к другу». Чтобы исправить это, я хочу применить одну гиперссылку ко всей группе Гутенберга.
Консоль поиска Google сообщает о проблеме с удобством использования мобильных устройств: «кликабельные элементы расположены слишком близко друг к другу». Чтобы исправить это, я хочу применить одну гиперссылку ко всей группе Гутенберга.
Возможно ли это с включенными блоками Гутенберга или с блоком из библиотеки блоков?
- блок-редактор
1
Добавьте пользовательский блок HTML непосредственно перед и после элементов, на которые вы хотите создать гиперссылку как единое целое, используя соответствующие открывающие и закрывающие теги. Нет необходимости в групповом блоке.
Используйте функцию привязки. Выберите блок, на который вы хотите сослаться, откройте расширенную панель и дайте ему имя привязки, например. банан . Тогда ссылка на #банан .
Дополнительная литература:
- https://wordpress.org/support/article/page-jumps/
Вот плагин, который очень легко справляется со своей задачей:
https://wordpress.
