Веб-сайты для загрузки бесплатных анимированных GIF-файлов для WhatsApp ▷ ➡️ Creative Stop ▷ ➡️
2 Чтение Мин
GIF-файлы — отличный способ выразить себя через социальными сетями. Специально в WhatsApp где они позволяют нам сломать лед, сделать любой разговор более терпимым или подбодрить кого-то. Независимо от того, для чего вы их используете, важно знать, где их найти бесплатно, поэтому мы покажем вам это ниже.
Индекс
- 1 Что такое гифки?
- 2 Лучшие страницы для загрузки GIF
- 3 Google Images
Что такое гифки?
Гифки состоят из серии последовательных кадров которые позволяют создавать короткую анимацию без звука. Они всегда были очень популярны, потому что весят меньше видео, но не статичны, как изображения. Некоторые из них сделаны на компьютере, а другие, как и большая часть того, что мы видим сейчас, взяты из видео в Интернете.
В настоящее время они широко используются в стратегиях социальных сетей. , поскольку они очень динамичны, увлекательны и позволяют четко и легко выражать идеи менее чем за 15 или 20 секунд. Конечно, используйте их умеренно, чтобы не перегрузить людей, которым вы их отправляете.
, поскольку они очень динамичны, увлекательны и позволяют четко и легко выражать идеи менее чем за 15 или 20 секунд. Конечно, используйте их умеренно, чтобы не перегрузить людей, которым вы их отправляете.
Лучшие страницы для загрузки GIF
Giphy
Эта платформа является самой известной и используется миллионами пользователей по всему миру. На этом веб-сайте вы можете создавать свои собственные GIF-файлы или загружать те, которые вам нужны. Вы также можете вставить их в свои блоги, веб-страницы или даже в Instagram если у вас есть подтвержденная учетная запись. Будьте осторожны, это может вызвать привыкание.
Тенор
Этот веб-сайт изначально был клавиатура для iOS с помощью которого вы могли отправлять GIF-файлы всем своим контактам, но теперь это стало место, где вы можете создавать их сами или искать те, которые сделали другие. Он организован по категориям, и у вас также есть панель поиска, если вы не можете найти то, что ищете.
Google Images
Так же просто, как поисковая машина изображений Google. Вам просто нужно перейти в настройки и выбрать действие «анимированный», чтобы насладиться лучшие гифки на основе вашего поиска. Быстрый и простой способ найти то, что вам нужно.
Реакция
Эта страница идеальна, потому что на ней можно найти анимированные GIF-файлы для любого случая или эмоции. Его собственное название указывает на это, Анимированные изображения обычных человеческих реакций. Он имеет обширную систему поиска, основанную на тегах, так что вы можете легко найти то, что ищете, в зависимости от настроения.
Gfycat
Эта веб-страница очень проста в использовании, потому что все организовано по категориям, где вы даже можете найти гифки со звуками. Он также предлагает вам персонализированный поиск и возможность загрузки собственных изображений для создания очень интересных проектов.
Tumblr
На этой платформе мы находим всего понемногу, потому что у нас есть видео, текст, изображения и, конечно же, GIF. Их можно найти в разделе, посвященном их поиску. Как только вы это сделаете, вы можете легко загрузить или загрузить свой, чтобы поделиться с другими пользователями.
Их можно найти в разделе, посвященном их поиску. Как только вы это сделаете, вы можете легко загрузить или загрузить свой, чтобы поделиться с другими пользователями.
Дом GIF
Еще один очень простой веб-сайт, на котором вы можете найти всевозможные гифки. От младенцев и профессионалов до животных и спорта. Кроме того, они четко объясняют все, что вы должны сделать, чтобы загрузить их и использовать на своем телефоне, и это всегда приветствуется!
правила создания скелетного экрана на сайтах и в приложениях — Дизайн на vc.ru
Перевод исследования продуктового дизайнера компании Clio Билла Чанга.
21 593 просмотров
Несколько лет назад я написал статью, где изложил методы создания иллюзии быстрой загрузки страниц в приложениях и интернете.
Вскоре после публикации у меня состоялась интересная дискуссия с коллегами — дизайнерами и инженерами — на тему «как узнать, действительно ли эффективен скелетный экран загрузки?»
Этот вопрос был очень актуален, потому что не было точных исследований, подтверждающих эффективность данного паттерна (которые, как нам показалось, нужно было провести).
Скелетные экраны загрузки разных форм и размеров встречаются в интернете и приложениях — везде, где люди вынуждены ждать, пока идёт загрузка.
Но действительно ли они работают?
Вкратце о результатах моего исследования
- Скелетный экран (в качестве экрана заставки) используется, чтобы дать понять пользователю, что страница загружается. В сравнении с пустым экраном и спиннером он создаёт иллюзию более быстрой загрузки страниц.
- Скелетные экраны загрузки не должны блокировать постепенную загрузку контента (когда данные полностью загружены, контент должен немедленно появляться). Подавляющее большинство скелетных экранов, используемых сегодня, на самом деле просто заставки, а не скелетные экраны, описанные Люком Вроблевски (родоначальник скелетных экранов).
- При проектировании скелетных экранов лучше использовать анимацию, это уменьшает воспринимаемую продолжительность загрузки.
- Скелетные экраны с движением слева направо (например, волновая или мерцающая анимация, наподобие используемых в Facebook или Google), воспринимаются более короткими по продолжительности, чем импульсные (переход из прозрачного состояния в непрозрачное).

- Скелетные экраны с медленной и размеренной скоростью движения воспринимаются как более короткие по продолжительности, чем экраны с быстрой скоростью движения.
- Результаты этого исследования не позволяют нам сделать окончательные выводы, но дают подсказки о том, как лучше проектировать паттерны загрузки.
Обзор скелетных экранов
Люк Вроблевски впервые использовал термин «скелетный экран» в статье, где говорится о том, что дизайнеры отказываются от использования спиннеров (анимированные графические элементы, вращающиеся вокруг центральной точки) в пользу визуальных плейсхолдеров.
Он ссылался на свою работу над нативным мобильным приложением Polar, в частности, на чрезмерное время ожидания при загрузке веб-страниц приложения, на которое жаловались пользователи. Первоначально для того, чтобы обозначить процесс загрузки страницы, использовались спиннеры.
Мы заставили людей следить за часами.
В результате время шло медленнее, и пользователям казалось, что наше приложение тоже работает медленнее. Мы сосредоточились на индикаторе загрузки, а не на процессе.
Люк Вроблевски
Чтобы сосредоточить внимание пользователей не на процессе загрузки, а на контенте, который загружается, Вроблевски представил новый паттерн дизайна — скелетный экран. По его словам, это «по сути пустая страница, в которую постепенно загружается информация».
Вроблевски представил эти визуальные плейсхолдеры в виде светло-серых прямоугольников, которые мгновенно появлялись там, где контент ещё не был загружен.
Переключение внимания пользователя от фактического процесса загрузки к загружаемому контенту — это отвлекающий маневр. Но какое воздействие он оказывает на пользователей?
Эксплицитные парадигмы загрузки
Первоначально спиннеры использовались в приложении Polar для коммуникации с пользователями, когда веб-страница загружалась с сервера. Примечание: в своей публикации Вроблевски делает акцент не на использовании спиннеров — вместо этого он говорит о нелюбви пользователя к простою приложения и необходимости управлять восприятием человека.
Примечание: в своей публикации Вроблевски делает акцент не на использовании спиннеров — вместо этого он говорит о нелюбви пользователя к простою приложения и необходимости управлять восприятием человека.
Спиннеры и индикаторы выполнения — это эксплицитные парадигмы загрузки, они фокусируют внимание пользователя на процессе загрузки и чаще всего ограничивают его действия, пока не будет загружено достаточно информации для продолжения работы.
Общие парадигмы загрузки в интернете и в приложениях сегодня. Слева направо: пользовательская анимация загрузки, спиннер и индикатор выполнения
Что такое скелетный экран
Скелетные экраны — это пустые страницы, которые постепенно заполняются контентом, например, текстом и изображениями.
Фигуры, заполненные серым или нейтральным цветом (их обычно называют плейсхолдерами), появляются мгновенно, как только пользователь начал взаимодействие с призывом к действию или ссылкой. Затем плейсхолдеры — «кости» скелетного экрана — заменяются фактическим контентом сайта. Задача скелетных экранов — создать иллюзию мгновенной загрузки.
Затем плейсхолдеры — «кости» скелетного экрана — заменяются фактическим контентом сайта. Задача скелетных экранов — создать иллюзию мгновенной загрузки.
Примеры скелетных экранов
Загрузка новостной ленты Facebook в 2018 году
Загрузка главной страницы LinkedIn в 2018 году
Google Drive
Частично загруженная страница Google Drive в 2018 году. Обратите внимание на то, как скелетные экраны используются в слотах быстрого доступа
YouTube
Загрузка домашней страницы YouTube в 2018 году
Общие черты
Во всех приведенных выше примерах используются общие элементы визуального дизайна:
- Используется движение внутри объектов скелетного экрана.
- Объекты скелетного экрана выкрашены в светло-серый или нейтральный цвет.

Есть и различие — на Facebook, Linkedin и YouTube скелетные экраны выступают в качестве экранов загрузки, тогда как Google Drive использует спиннер для загрузки основной структуры папок, а объекты скелетного экрана только для слотов быстрого доступа.
Этот мой стенд с призывом «Помогите мне с исследованием!» в центре Ванкувера, Британская Колумбия, Канада
Исследование
Моё исследование состоит из двух основных фаз.
Первая противопоставляет общую парадигму загрузки (спиннер) скелетному экрану и более подробно описана в разделе «Парадигма против парадигмы».
Вторая исследует вариации скелетных экранов, измеряя эффективность каждой из них.
Я запланировал второй этап ещё до того как полностью получил результаты исследования первой фазы, поскольку предполагал, что разработчики продолжат использовать скелетные экраны независимо от оценки их эффективности. Также я хотел найти оптимальный вариант для собственной работы.
Предыдущие исследования
В 2017 году было проведено небольшое исследование, которое оценило эффективность скелетных экранов в создании иллюзии меньшего воспринимаемого времени ожидания. Агенство Viget выступило против нашумевшей ценности скелетных экранов в сравнении со спиннерами и пустым экраном загрузки (спойлер: скелетные экраны показали худший результат с точки зрения воспринимаемой продолжительности времени).
Тем не менее, даже имея на руках результаты исследования Viget, я хотел подробнее изучить данную тему.
Принципы тестирования
Я хотел протестировать скелетные экраны на мобильном устройстве, потому что оно лучше всего подходит для создания «полусфокусированного» состояния, в котором большинство из нас находятся, когда мы используем смартфон (половина внимания сосредоточена на устройстве, а вторая половина сосредоточена на пересечении улицы или поедании бейгла).
Также я хотел, чтобы участники тестов (предпочтительно) не работали в сфере технологии.
Во второй части исследования я пригласил участников с сайта UserTesting.com (к сожалению, из-за изменившейся погоды становилось всё труднее сидеть и поджидать участников исследования на улице).
Исследование: парадигма против парадигмы
Гипотеза: отображение скелетного экрана уменьшит воспринимаемое участниками время ожидания.
Методология
Обдумывая, как лучше взаимодействовать с участниками, я понял, что предыдущие тесты, которые я пытался провести, чтобы опровергнуть эту гипотезу, изобиловали проблемами:
- я перебивал участника теста вопросами во время тестирования;
- вопросы, которые я задавал, были утомительными, поскольку я провёл двенадцать индивидуальных тестов с каждым участником и должен был задавать одни и те же вопросы после каждого «раунда»;
- порядок, в котором я показывал каждую парадигму загрузки и продолжительность, я рандомизировал вручную, это сделало процесс утомительным.

Чтобы избавиться от некоторых проблем, я решил, что буду использовать приложение на мобильном телефоне, предоставленное участнику теста для самостоятельной работы. Предварительное тестирование приложения получилось успешным после нескольких итераций и доработок.
Когда я подходил к потенциальному участнику теста на улице, я просил его выполнить задания в соответствии с указаниями на устройстве, и уверял, что он может в любое время остановиться, чтобы задать вопросы или отдохнуть.
Когда он завершал тест, я спрашивал о том, какой вариант больше ему понравился. В качестве награды я предлагал пончик. После теста счастливый участник шёл дальше по своим делам, зная, что какой-то странный парень тестирует разные варианты загрузки на незнакомцах.
Я подошел на улице к 126 уникальным участникам теста из разных слоев общества, в основном не имеющих образования в сфере технологий. Размер выборки составил 80 человек, все имели опыт работы с мобильными устройствами.
Приложение для тестирования
Приложение было написано на языке программирования Swift и загружено на iPhone 7 (по моему мнению, это устройство, которое, комфортно держать в руках большинству людей).
Когда участник завершал тест, результаты отправлялись в базу данных Firebase, откуда я мог ежедневно выводить результаты в файл CSV (данные, разделённые запятыми) для анализа.
Я просил участников прочитать инструкции, представленные в приложении, и не спешить с выполнением задач. Прежде чем начать тесты, я провёл участникам очень быстрый инструктаж, чтобы они знали, чего ожидать. Вот его содержание:
- Нажать на кнопку, чтобы начать тест.
- Подождать, наблюдая за скелетным экраном, спиннером или пустым экраном.
- Посмотреть на загруженную страницу.
- Ответить на два вопроса: сколько секунд заняла загрузка страницы, какие остались ощущения от ожидания загрузки страницы.

- Повторить этот тест ещё восемь раз (всего девять тестов за сеанс)
- В конце я задал вопросы, чтобы собрать более подробную информацию. Обычно я начинал разговор, спрашивая: «Сегодня вы видели разные способы загрузки мобильной страницы. Какой вам понравился больше всего?»
Чтобы минимизировать любую предвзятость, когда наблюдение одного паттерна перед другим может исказить воспринимаемую продолжительность, приложение автоматически рандомизировало порядок, в котором появлялись разные варианты загрузки.
Приложение также рандомизировало фактическую продолжительность, представленную для каждой парадигмы загрузки, поэтому у участников не было ощущения, что продолжительность постепенно увеличивается или уменьшается.
Было проведено девять тестов, по три разных продолжительности для каждой из трёх парадигм загрузки. Строчки: пустая страница, скелетная загрузка, спиннер. Столбцы: (реальная продолжительность) 1,5 секунды, 5,5 секунды, 10,5 секунд
Скриншот тестируемого приложения Sketch
Результаты
При сравнительном тестировании скелетных экранов, спиннеров и пустых страниц скелетные экраны показали лучшие результаты с точки зрения воспринимаемой продолжительности (таблица ниже с кратким изложением средних результатов теста с размером выборки 80 человек).
Фактическая продолжительность загрузки, показанная участникам теста, была рандомизирована, чтобы исключить вариант, при котором участник будет думать, что время продолжительности загрузки постепенно увеличивалось. Наихудший результат показал пустой экран.
Результаты измерения воспринимаемой продолжительности (как долго участник ощущал ожидание)
Результаты измерения эмоциональной реакции (ощущения участника после просмотра метода загрузки)
Скелетные экраны также показали лучший результат с точки зрения эмоциональной оценки. Участники со скелетной загрузкой экрана были довольнее, чем участники, которым достался пустой экран.
После просмотра каждой комбинации продолжительности и метода загрузки участникам было предложено оценить ощущения после каждого просмотра с помощью эмодзи: 0 — очень доволен, 4 — максимальное разочарование. Вот что они видели после каждого теста:
После просмотра каждой комбинации продолжительности и способа загрузки участникам было предложено оценить свои ощущения с помощью эмодзи. Надпись на экране: «Как вы себя чувствовали?»
Надпись на экране: «Как вы себя чувствовали?»
Анализ и интерпретация
Когда скелетные экраны используются при загрузке на мобильных устройствах, воспринимаемая продолжительность короче по сравнению со спиннером или пустым экраном.
В некоторых случаях скелетный экран эквивалентен спиннеру (например, в тестах длительностью 5,5 секунд) и превосходство скелетных экранов над спиннерами незначительно.
Можно предположить, что разные методы представления спиннера могут существенно повлиять на результаты. В наших тестах я использовал, как я думал, стандартный и наиболее нативный для платформы (в этом случае iOS) спиннер.
В обоих измерениях (воспринимаемая производительность и эмоциональное воздействие) любой индикатор загрузки превосходит пустой экран.
Исследование: разные вариации скелетного экрана
Гипотеза: использование скелетного экрана уменьшит воспринимаемое участниками время ожидания загрузки.
В начале этого исследования я выдвинул гипотезу о том, что вариации скелетного экрана могут повлиять на воспринимаемую продолжительность (до того, как я узнал, были ли скелетные экраны результативнее спиннеров).
Я выдвинул её, опираясь на исследование 2010 года (в том исследовании индикаторы состояния оказались лучше с точки зрения воспринимаемой продолжительности ожидания).
Методология
Чтобы определить эффективность разных вариантов визуального представления скелетных экранов, я потратил время на поиск самых популярных вариантов, используемых сегодня на рынке. Вот они:
- Статические плейсхолдеры.
- Импульсные плейсхолдеры (переход объектов скелетного экрана из прозрачного состояния в непрозрачное, медленное перемещение туда-сюда).
- Волновая (или мерцающая) анимация (перемещение справа налево или наоборот), анимация, наложенная поверх плейсхолдеров.
Когда погода ухудшилась (вначале я проводил тестирование на улице в центре Ванкувера, Британская Колумбия), я обратился к 80 уникальным пользователям мобильных устройств на сайте UserTesting.com
Участники были в основном жителями Северной Америки, я попросил их пройти тестирование на смартфонах. Чтобы провести тест, я сделал макет страницы мобильного продукта для обувного бренда.
Чтобы провести тест, я сделал макет страницы мобильного продукта для обувного бренда.
Участникам была показана одна презентация, затем сразу другая. Порядок, в котором я показывал каждый вариант скелетного экрана, менялся в каждом представленном наборе.
Например, если я тестировал статический или импульсный скелетный экран, то первые десять участников сначала видели статическую версию, а следующие десять сначала видели импульсную. Это было сделано для минимизации вероятности возникновения предвзятости.
Участникам не сказали, что продолжительность каждого примера, который они видели, была одинаковой (пять секунд). После просмотра двух методов презентации я спрашивал участника: «Какая из двух загрузок страницы, которые вы наблюдали, была быстрее?»
Тесты
Вот порядок тестов, которые я провёл:
- Я начал с тестирования статических и импульсных скелетных экранов, чтобы определить, повлияло ли движение (или его отсутствие) на восприятие пользователя.

- Затем я сравнил импульсную и волновую (или мерцающую) анимации.
- В третьем тесте я сравнил быстрые волновые переходы и медленную и размеренную волновую анимацию.
- Я сравнил движение слева направо и движение справа налево.
Пример загрузки с импульсным скелетным экраном
Пример медленной и устойчивой волновой анимации (также известной как мерцание)
Результаты
Статические и анимированные скелетные экраны
60% участников теста ответили, что анимированные скелетные экраны загрузились быстрее.
Размер выборки: 20 уникальных участников.
Импульсная анимация и волновая анимация
65% участников теста ответили, что волновая анимация загрузилась быстрее импульсной.
Размер выборки: 20 уникальных участников.
Быстрая и медленная и размеренная волновая анимация
60% участников теста ответили, что медленная волновая анимация короче во времени.
Размер выборки: 20 уникальных участников.
Волновая анимация слева направо и справа налево
68% участников теста ответили, что волновая анимация слева направо короче во времени.
Размер выборки: 20 уникальных участников.
Анализ и интерпретация
Результаты этой группы тестов показательные, но не окончательные.
Говоря вслух о своих оценках, участники теста были довольно нерешительными, когда речь заходила о более тонких деталях тестирования (например, сравнение быстрой и медленной волновой анимации).
Когда дело доходило до тестов с более очевидными различиями (например, сравнение импульсной и волновой анимации), участники теста были твёрдо убеждены, что один вариант был короче по продолжительности, чем другой (хотя везде продолжительность была одинакова).
Какие скелетные экраны лучше
С правильно настроенным движением
Хотя необходимо дальнейшее изучение эффективности скелетных экранов, исследование предоставило несколько подсказок, как сделать скелетные экраны максимально эффективными:
- Сделать выбор в пользу волновой, а не импульсной анимации (или мерцания, подобно той, которая используется в Facebook).

- Движение не должно быть слишком быстрым, чтобы не привлекать внимание к объектам скелетного экрана. Лучше сделать его медленным и размеренным (как в приложении Google для iOS).
- Стоит выбрать анимацию, которая перемещается слева направо (было бы интересно посмотреть, как этот паттерн воспримут в культуре чтения справа налево).
Используйте доминирующие цвета
Использование скелетных объектов на основе доминантных цветов — уникальный метод обеспечения будущего контекста для объектов, которые загружаются. «Google Картинки», Pinterest используют этот шаблон.
Поиск «Google Картинки» использует плейсхолдеры с доминантными цветами
Помните, скелетные экраны — это не экраны-заставки
Прежде чем мы углубились в подробности этого исследования, я упомянул, что подавляющее большинство скелетных экранов, используемых сегодня, действуют исключительно как экран-заставка.
При проектировании скелетных загрузок старайтесь постепенно загружать контент, заменяя объекты-плейсхолдеры скелета контентом, как только он станет доступным. Люк Вроблевски называет это «постепенной загрузкой контента».
В будущих исследованиях следует сравнить истинный постепенно загружаемый скелетный экран с другими индикаторами загрузки, при этом используя больший размер выборки.
Почему я решил написать эту статью
Почему простое восприятие сайта или приложения, загружаемого на несколько сотен миллисекунд быстрее, побудило меня провести исследование скелетных экранов?
Как представитель поколения, которому приходилось вставлять тринадцать дискет для установки Windows 95, вы можете подумать, что LTE и оптоволоконные соединения могут заставить меня ностальгировать по более простым временам, когда я мог сходить на кухню за пирогом, пока загрузится страница моего любимого сайта Geocities со всеми GIF-файлами.
Но, увы, нет.
Я так же нетерпелив, как подростки в автобусе, жалующиеся на загрузку контента Instagram со скоростью 12 Мбит в секунду. Меня коробит, когда анимация мобильной навигации меньше 30 кадров в секунду.
Меня коробит, когда анимация мобильной навигации меньше 30 кадров в секунду.
Я задаюсь вопросом, почему платёжному терминалу в продуктовом магазине требуется две секунды для загрузки, и мне приходится ждать, прежде чем я смогу нажать на свои часы, чтобы заплатить. Наш мир и общество теперь движутся быстрее, чем большинство из нас может воспринимать.
Понимание того, как люди воспринимают время в контексте темпов развития технологий вокруг нас — поучительный опыт. Как сказал Питер Конрад: «Современность — это ускорение времени». Исходя из личных наблюдений, истина этого утверждения кажется очевидной.
Терпение нашей культуры ежедневно сокращается, наши темпы ходьбы, похоже, ускоряются почти до бега трусцой, у нас всё хуже получается ждать даже там, где это естественно. Идея написания этой статьи родилась из моего собственного страха, когда я увидел наше коллективное нетерпение.
Использование анимации загрузки на веб-сайтах и в приложениях: примеры и фрагменты для использования | Александр Гильманов
Для чего нужна анимация загрузки на сайте?
Одной из проблем, о которой должен помнить каждый веб-разработчик, является время загрузки страницы. Конечно, с более высокими скоростями интернета, которые мы имеем в настоящее время, большинство страниц и приложений открываются довольно быстро. Однако всегда есть место для совершенствования.
Конечно, с более высокими скоростями интернета, которые мы имеем в настоящее время, большинство страниц и приложений открываются довольно быстро. Однако всегда есть место для совершенствования.
В некоторых случаях необходимо дать пользователям немного подождать, пока загрузятся все данные и страницы. В такие моменты вам нужно что-то, чтобы привлечь внимание пользователей и удержать их на сайте достаточно долго, чтобы весь контент загрузился.
Один из способов сделать это — добавить привлекательную анимацию загрузки или загрузку gif на сайт, чтобы пользователи развлекались, пока они ждут загрузки остальной части сайта.
Например, даже для веб-сайта Amelia мы используем очень простую анимацию загрузки, чтобы наши пользователи знали, что в данный момент что-то происходит.
Давайте посмотрим на эти интересные GIF-анимации загрузки.
Мы нашли одни из лучших анимаций загрузки и загрузки gif, и вот они:
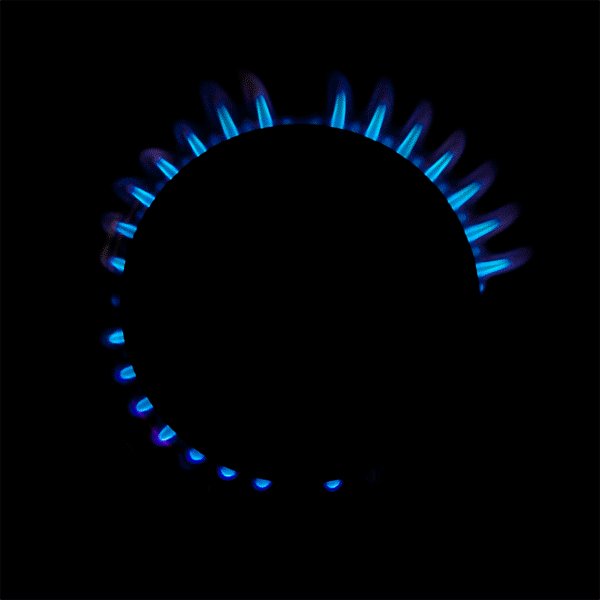
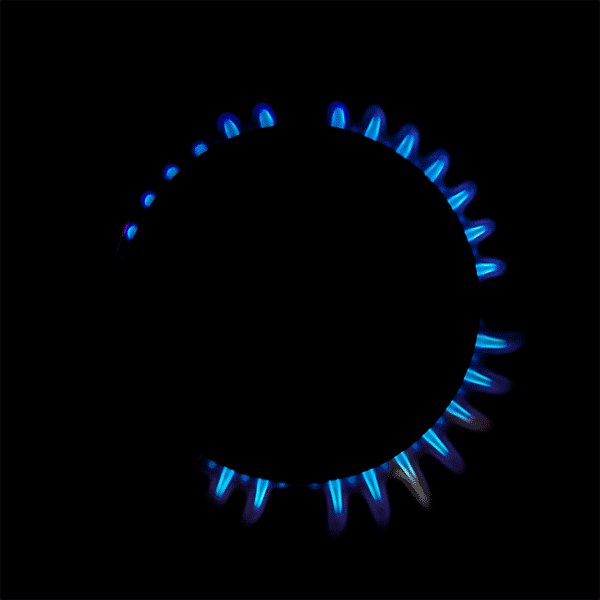
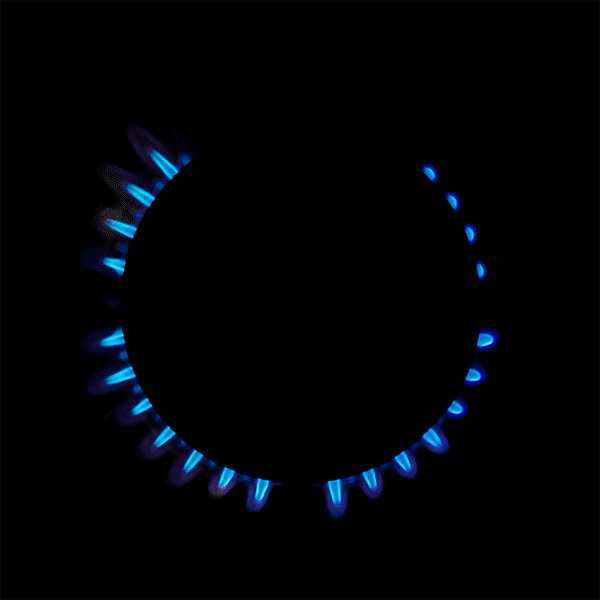
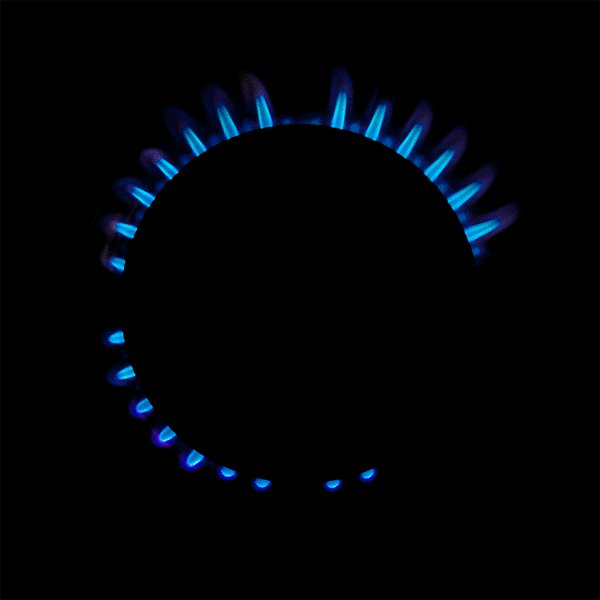
Это отличный пример GIF-изображения экрана загрузки, которое привлекает ваше внимание достаточно долго, чтобы загрузился остальной контент. На нем изображен вращающийся круг, окруженный таинственным дымом, на который невозможно не обратить внимание. И на самом деле все, что нужно, — это мгновение…
На нем изображен вращающийся круг, окруженный таинственным дымом, на который невозможно не обратить внимание. И на самом деле все, что нужно, — это мгновение…
Поскольку веб-сайт, стоящий за этой анимацией загрузки, представляет собой пивоварню, этот загрузчик имеет смысл. На нем изображен процесс производства продукции пивоварни, который не только уменьшит разочарование пользователей, которым приходится ждать загрузки страницы, но и вызовет их творческий интерес.
Этот анимированный gif с простой загрузкой идеально подходит для привлечения внимания пользователя путем передачи позиций графики в нужном порядке. Красота этого значка загрузки заключается в его простоте. Он интуитивно понятен и будет держать пользователей занятыми, а не позволять им в отчаянии покинуть страницу.
Этот анимированный gif-файл загрузчика хорош по двум причинам. Заметка «Спасибо за терпение» помогает наладить общение с пользователем и получить определенный уровень понимания. Прелоадер в виде песочных часов, наоборот, привлекает внимание пользователей и делает их ожидание более комфортным.
Лучшие вещи часто самые простые, и то же правило применяется к анимации загрузки CSS. Хотя кому-то это может показаться скучным, на самом деле он идеален в своей простоте. И самое лучшее в этом то, что вы не можете перестать смотреть на это.
Эта анимация загрузки сочетает в себе два очень эффективных элемента, когда речь идет о привлечении внимания пользователя и о том, чтобы сделать время ожидания более приятным для него.
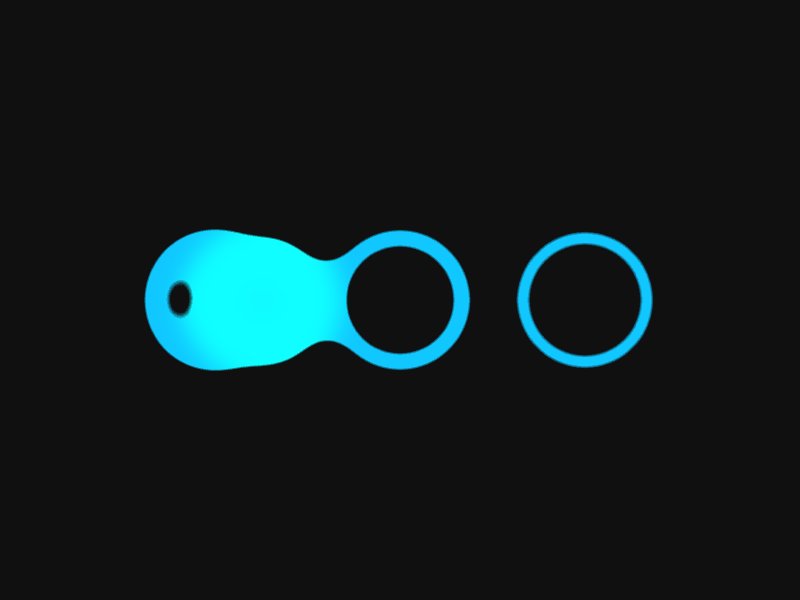
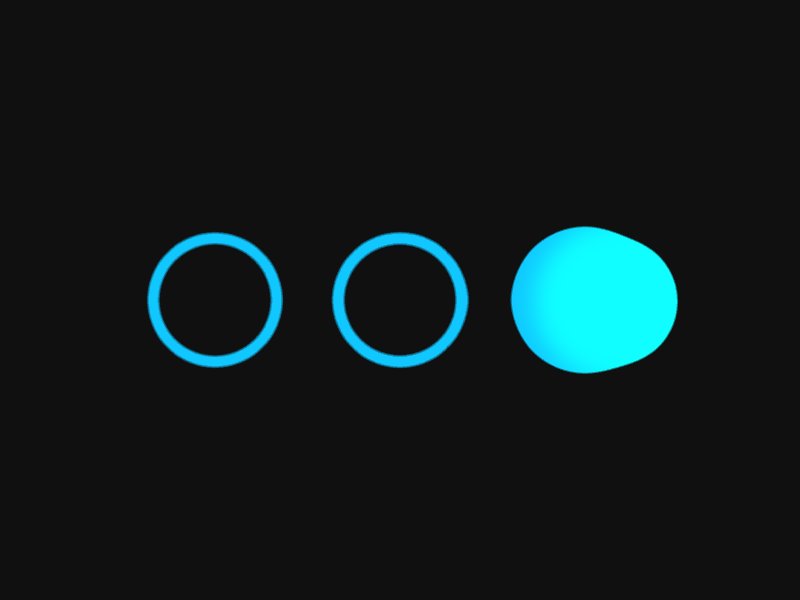
Он использует эффект жидкости, который напоминает плавление и сразу привлекает внимание пользователя, и в то же время добавляет успокаивающие элементы, такие как светящаяся линия, которую вы видите.
Шаблон вложения всегда является хорошим выбором, когда дело доходит до загрузки анимированных GIF-файлов. Добавьте в микс 3D-эффект, и вы получите идеальную анимацию загрузки, которую стоит создать!
При разработке анимации загрузки всегда думайте о целевой аудитории и о том, что они хотели бы видеть. Этот веб-сайт отлично справился с этой задачей, объединив несколько вещей, связанных с Рождеством, и создав GIF-файл с предварительным загрузчиком, идеально подходящий для онлайн-курсов, ориентированных на детей. Вызывать эмоциональный отклик у ваших пользователей всегда хорошая идея, если вы знаете, как это сделать правильно.
Вызывать эмоциональный отклик у ваших пользователей всегда хорошая идея, если вы знаете, как это сделать правильно.
Тот, кто разработал этот ждущий анимированный gif, хотел убедиться, что он привлекает внимание пользователя на нескольких разных уровнях. Поэтому вместо того, чтобы создавать простую анимацию загрузки, они выбрали шаблон многоэкранного отображения, который привлекает внимание и должен на некоторое время отвлекать внимание пользователя. Добавьте в смесь вращающиеся эффекты и градиентные цвета, и вы создадите несколько прекрасных загрузочных экранов.
Этот GIF-файл с полосой загрузки не только служит своей цели, но и действительно крут и моден. Он был разработан для мобильного приложения/веб-сайта Android/iOS и сочетает в себе вращающийся земной шар с цветовыми контрастами, которые создают интересный научно-фантастический визуальный эффект.
Худший способ создания gif-изображения загрузки — создать что-то, что не имеет смысла и вообще не рассказывает историю. Пользователи не хотят этого видеть; они хотят что-то, что создает эмоциональную связь с ними.
Пользователи не хотят этого видеть; они хотят что-то, что создает эмоциональную связь с ними.
Образы предварительного загрузчика, которые мы здесь видим, идеально подходят для этого. Эта анимация загрузки с быстро меняющимися числами и быстро вращающимися цветными полосами дает пользователю понять, что сайт загружается максимально быстро и что проблемы решаются в фоновом режиме прямо здесь и сейчас.
Хотя в прошлом у нас была возможность увидеть несколько довольно интересных страниц со статической загрузкой, добавление динамических элементов в микс всегда является хорошей идеей, если вы хотите привлечь внимание пользователей.
Давайте взглянем на эту коллекцию генераторов GIF загрузки, которая поможет вам создать анимацию загрузки именно так, как вы этого хотите.
Эта красивая полоса загрузки была разработана Николя Слатинером и представляет собой интуитивно понятную анимацию загрузки, которая отображает процент загрузки. Дизайн чистый, и его красота заключается в его простоте. Это отличная гифка с индикатором выполнения, которая подойдет для любого веб-сайта.
Это отличная гифка с индикатором выполнения, которая подойдет для любого веб-сайта.
Этот легкий погрузчик в форме спиннера — отличная анимация загрузки для тех, кто любит простые конструкции с небольшими изюминками. Он использует форму звездообразования в сочетании с чистой анимацией CSS3 для создания эффекта загрузки gif, который сразу же привлечет внимание пользователя.
Несколько строк JavaScript, чтобы добавить функцию отображения/скрытия, хотя вы можете заставить ее работать и без этой функции. Это означает, что его можно запускать на чистом CSS3 со многими параметрами, включая различные цвета, размеры и скорость.
Помните старую школьную заставку Windows? Этот полосатый фрактальный холст с иконкой загрузки действительно немного похож на это. Он использует много JavaScript, и хотя он называется элементом холста, на самом деле он не использует элемент холста на странице.
На самом деле причина, по которой он так называется, заключается в том, что он работает на Sketch. js, который является библиотекой естественного холста. Так что, если у вас нет проблем с тем, чтобы немного поиграть с JavaScript на вашем сайте, эта анимация загрузки — один из лучших вариантов для вас.
js, который является библиотекой естественного холста. Так что, если у вас нет проблем с тем, чтобы немного поиграть с JavaScript на вашем сайте, эта анимация загрузки — один из лучших вариантов для вас.
Загрузчики OuroboroCSS, созданные Джеффри Крофтом, основаны на чистом CSS и работают с повторяющимся циклом анимации, который создает иллюзию исчезновения в форме.
Однако, несмотря на то, что этот дизайн идеально подходит для внутренних загрузчиков, использование его в качестве анимации полной загрузки страницы может быть не лучшим решением, поскольку он недостаточно мощен, чтобы работать отдельно на всей странице.
При разработке этого пользовательского загрузчика в виде термометра его создатель, Хьюго Жиродель, действительно раздвинул границы CSS, запустив анимацию загрузки, которая переливается разными цветами снизу вверх. Анимации — это чистый CSS, и есть только 3 HTML-элемента, вложенных друг в друга.
Загрузчик Three.js от Леннарта Хейса — настолько классная загрузочная гифка, что мы просто обязаны добавить ее в список. Он использует бесплатную 3D-библиотеку Three.js для создания вращающегося куба на небольшой поверхности, на которую невозможно не смотреть.
Он использует бесплатную 3D-библиотеку Three.js для создания вращающегося куба на небольшой поверхности, на которую невозможно не смотреть.
Анимация управляется с помощью JavaScript и рендеринга WebGL. Поскольку 3D-дизайн является одной из самых крутых новых тенденций в веб-дизайне, добавление некоторых 3D-элементов в анимацию загрузки всегда является хорошей идеей.
Этот впечатляющий загрузчик кругов холста полностью построен на элементе холста HTML с использованием вызовов ctx и JavaScript для создания этого удивительного и привлекательного эффекта с нуля. Это не круг загрузчика, который можно было бы легко встроить в любой веб-сайт, но вы должны признать, что на это стоило посмотреть.
Если вам нужен простой, красивый, но очень эффективный загрузчик холста, этот может быть для вас правильным выбором. Он бесконечно вращает внутренний круг элемента холста с помощью некоторого базового JavaScript, управляющего анимацией. Одна из лучших особенностей простых и элегантных дизайнов, таких как этот, заключается в том, что их можно легко включить в любой сайт, не нарушая работу и не перегружая.
Если вы ищете загрузчик на чистом CSS, то эта классная и забавная анимация загрузки CSS, безусловно, заслуживает вашего внимания. Он прост в настройке, привлекателен и приятен для глаз. Еще одним большим плюсом является то, что его можно легко встроить в любой веб-сайт и выполнять свою функцию отличной анимации загрузки. Формы точек и анимация выполняются с помощью CSS, и JavaScript не требуется.
Этот скользящий квадратный загрузчик делает ожидание немного менее неприятным, так как заставляет ваш взгляд двигаться вместе с квадратами. Отличное решение для компаний, которые продают электронику или игры в Интернете, чтобы поддерживать интерес посетителей к веб-сайту.
Прыгающие черные шары, которые появляются из ниоткуда и исчезают, служат развлекательным элементом и могут быть использованы для веб-сайтов, которые хотят выглядеть презентабельно, но с щепоткой игривости.
Загрузчик с размытым зубчатым колесом и тремя вращающимися шестернями олицетворяет движение и сложность и может подойти для предприятий, которые продают машины или механические детали.
Загрузчик для спуска и подъема по лестнице с прыгающим сверху белым шариком имеет минималистичный дизайн, но очень прост. Это может иметь смысл для бизнеса, который хочет представить себя серьезным и заслуживающим доверия.
С легким налетом простоты цветные круги, похожие на гусеницы, которые движутся влево или вправо и располагаются по одному с каждой стороны, делают загрузку менее скучной для посетителей. Загрузчик подходит практически для любого бизнеса благодаря своей универсальной анимации и должен развлекать посетителей, ожидающих перехода на домашнюю страницу.
Простой загрузчик, привлекающий внимание, такой как этот катящийся куб, который увеличивается в размерах при движении вперед и возвращается к своей первоначальной форме при возвращении назад, является зарезервированным решением для бизнеса, который хочет показаться посетителю умным и искушенным.
Яркий загрузчик-спиннер с вращающейся радугой, сворачивающейся в геометрическую форму цветка, поднимет настроение посетителям и поможет им подготовиться к чему-то веселому и захватывающему. Такой загрузчик можно использовать для предприятий, которые продают свои товары или услуги детям. Это должно хорошо работать для детских образовательных сайтов
Такой загрузчик можно использовать для предприятий, которые продают свои товары или услуги детям. Это должно хорошо работать для детских образовательных сайтов
Экран загрузки призмы должен напоминать фон LinkedIn для фотографий. Загрузчик отдаленно выглядит как движущиеся в пространстве созвездия с основным элементом посередине, на котором потенциально может быть логотип компании. Загрузчик может быть использован для предприятий, которые работают с международными клиентами, например, в секторе B2B.
Нравится разнообразие? Вот загрузчик, который развлекает посетителя, позволяя ему увидеть обратный отсчет, сопровождаемый сменой анимации разных картинок. Имейте в виду, что в этом загрузчике могут вращаться любые изображения, поэтому он может удовлетворить потребности любого бизнеса.
Вот силуэт человека с реактивным ранцем за спиной, который летит так быстро, как только может. Такой загрузчик, который перенаправляет пользователя на следующую страницу, может использоваться практически любым бизнесом, особенно тем, который хотел бы выделить элемент скорости своего сервиса.
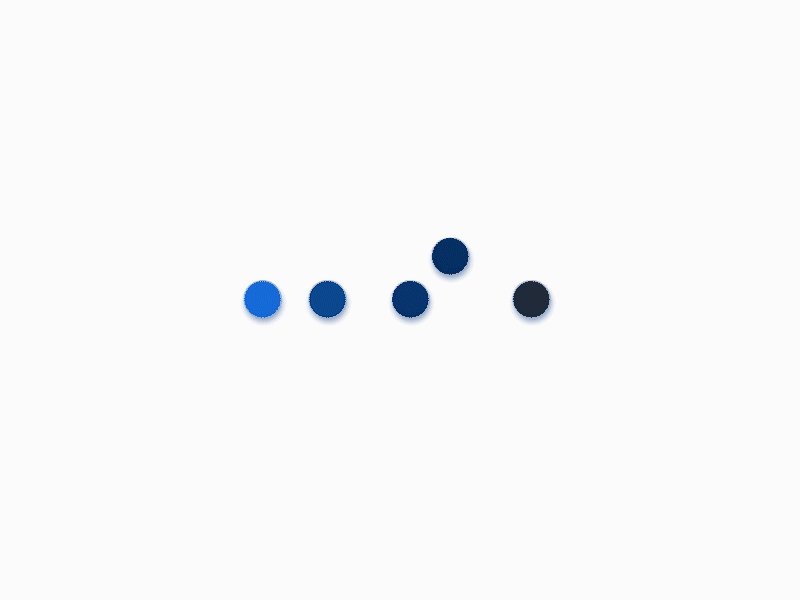
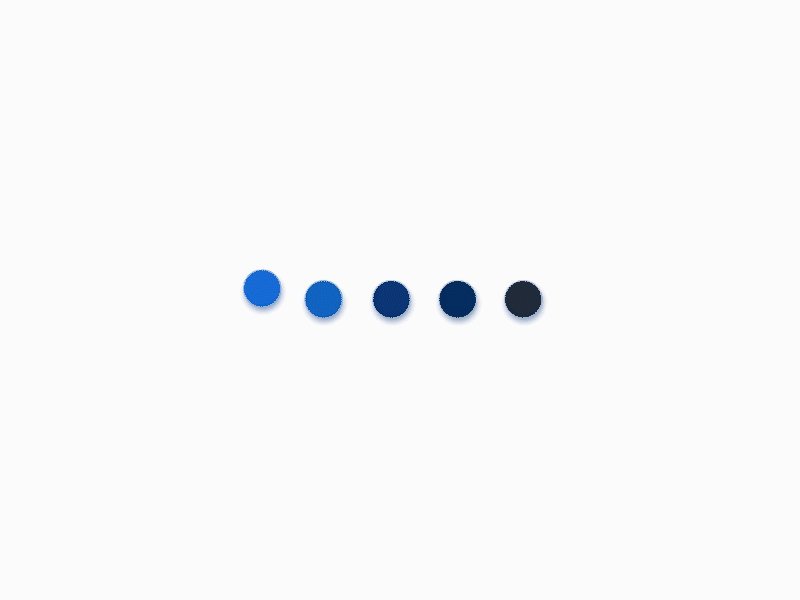
Обладая минималистичным и лаконичным дизайном, этот точечный загрузчик может использоваться творческими людьми или дизайнерами, например, для их онлайн-портфолио.
Разве этот прелоадер не должен напоминать игру про змейку? Эта анимация значка энергии с вилкой может иметь смысл для интернет-провайдеров или любых других агентств, которые помогают компаниям и клиентам сотрудничать.
Без JS, кроссбраузерность, минимальный код. 20 строк CSS и 4 строки сгенерированного SVG.
Не работает в Edge из-за отсутствия поддержки calc() в качестве значения задержки анимации.
Удивительный загрузчик флипов, сделанный на CSS. Цвета полностью логичны на обороте. Любые цвета могут быть установлены легко.
Простые загрузочные счетчики, анимированные с помощью CSS. Смотрите демо. SpinKit использует анимацию CSS с аппаратным ускорением (перевод и непрозрачность) для создания плавных и легко настраиваемых анимаций.
Коллекция из 12 маленьких элегантных спиннеров на чистом css для анимации загрузки вашего сайта.
При разработке веб-сайта необходимо учитывать каждую мелочь. Иметь прекрасный веб-сайт бесполезно, если время загрузки слишком велико, а половина пользователей отказывается от него еще до того, как они увидят ваш сайт.
Чтобы этого не произошло, вы должны включить на свой сайт интересную анимацию загрузки и занимать внимание пользователя столько времени, сколько необходимо, пока остальная часть контента не загрузится. Проявите творческий подход и создайте забавную гифку ожидания, которую каждый пользователь будет рад увидеть!
Если вам понравилась эта статья о загрузке анимации, прочтите также следующие:
- Удивительные веб-сайты-портфолио с великолепным дизайном (145 примеров)
- Цветовые схемы веб-сайтов, которые выглядят потрясающе: 30 цветовых палитр
- Портфолио UX-дизайнеров Веб-сайты, которые Привлекайте клиентов
- 116 Классные текстовые эффекты CSS
- Удивительные примеры анимации веб-сайтов
45 Примеры потрясающих загрузчиков веб-сайтов со всего Интернета
Халява, Вдохновение, Веб-разработка
+ Бесплатные анимации предварительного загрузчика
Поскольку наше внимание становится короче, когда пользователям приходится ждать несколько секунд, пока загрузится веб-сайт, это может стать препятствием для сделки. Чтобы предотвратить закрытие страницы, многие дизайнеры придумывают решения, чтобы сделать ожидание менее скучным с помощью визуально приятных анимаций. Эти анимации, известные как предварительные загрузчики веб-сайтов, должны развлекать пользователей, пока сервер завершает обработку. Они указывают на то, что веб-сайт все еще обрабатывает данные, и во многих случаях также указывают на прогресс.
Чтобы предотвратить закрытие страницы, многие дизайнеры придумывают решения, чтобы сделать ожидание менее скучным с помощью визуально приятных анимаций. Эти анимации, известные как предварительные загрузчики веб-сайтов, должны развлекать пользователей, пока сервер завершает обработку. Они указывают на то, что веб-сайт все еще обрабатывает данные, и во многих случаях также указывают на прогресс.
Проблема в том, что простой загрузочный экран с надписью «Загрузка» и процентами или простая полоса загрузки довольно скучны и не будут сильно вовлекать зрителя. Вот почему творческие дизайнеры придумывают простые, оригинальные и индивидуальные анимации, которые больше не замедляют процесс загрузки.
Имея это в виду, сегодня мы отобрали коллекцию из 45 примеров замечательных загрузчиков веб-сайтов со всего Интернета.
Мы также добавили несколько бесплатных предложений, которые вы можете попробовать.
1. Pencil Preloader Animation
Начнем с завораживающей бесконечной анимации предзагрузчика от Mantas Bačiuška. Простой, но эффективный стиль контурного рисунка позволяет еще легче заметить, насколько плавно выполнена анимация.
Простой, но эффективный стиль контурного рисунка позволяет еще легче заметить, насколько плавно выполнена анимация.
Реклама
2. Jumping Triangle Site Loader
Здесь у нас есть треугольный предварительный загрузчик от Majo Puterka, который прыгает по экрану и заряжается. Большое внимание уделяется деталям с маленькой движущейся тенью. Есть на что посмотреть в ожидании загрузки страницы.
3. Предварительный загрузчик страницы авокадо
В этом загрузчике авокадо от Тараса Мигулко маленький персонаж авокадо жонглирует овощами. Дизайнер сделал анимацию загрузки страницы для веб-сайта по управлению углеводами, посвященного здоровому питанию и кето-диете. Хороший пример того, что вы также можете пойти концептуально и разместить что-то забавное, связанное с вашей сферой деятельности, чтобы ваши посетители были заняты, пока ваш сайт загружается.
4. Минималистичный загрузчик веб-сайтов
Эти анимации загрузки Gif от Dilys Lim и Sharon Yar просты и минималистичны. Вы можете посмотреть всю коллекцию гифок с анимацией загрузчика здесь. Из-за своей простоты эти анимации подходят для мобильных приложений и игр, но и на веб-сайтах они будут выглядеть довольно красиво.
Вы можете посмотреть всю коллекцию гифок с анимацией загрузчика здесь. Из-за своей простоты эти анимации подходят для мобильных приложений и игр, но и на веб-сайтах они будут выглядеть довольно красиво.
5. Gif загрузки страницы тающего мороженого
Вот анимация загрузки тающего мороженого от тех же дизайнеров.
6. Alien Invaders Starcruiser Page Loader
И кое-что, вдохновленное нашими любимыми с детства 8-битными играми.
7. Страница загрузки мусоровоза
Отойдя от минимализма, у нас есть анимация загрузки мусоровоза от Ravikanth Buddiga в качестве нашего следующего предложения.
8. Простой предварительный загрузчик веб-сайта для пинг-понга
Простой и эффективный предварительный загрузчик для пинг-понга от Ринси Дэвида, подсчитывающий проценты и доказывающий, что творчество может делать все, что угодно, даже если для этого нужно создать что-то, кроме линии и круга.
9. Анимация предварительной загрузки страницы розлива
Это микроанимация загрузки Ника Бутуришвили для Leavingstone.
10. Анимация предварительной загрузки Panike
Здесь у нас есть одна из предыдущих анимаций загрузки для веб-сайта Panike, добавленная Awwwards.
11. Экран загрузки Wordplay
Удивительный пример загрузки анимационных текстовых последовательностей для Hochburg был добавлен Awwwards.
12. Загрузчик веб-сайта Fun Dachshund
Творчество не знает границ. Это случай с этим забавным персонажем таксы с веб-сайта ITG, идущим в двух противоположных направлениях и растягивающимся.
13. Курица, несущая яйца Экран предварительной загрузки
Этот веб-сайт помешан на яйцах и дает вам знать с момента загрузки.
14. Анимация предварительной загрузки рождественских эльфов
Загрузка рождественских подарков от Chuan² с очень восторженными эльфами, выполняющими задание. Сезонная анимация загрузки страниц всегда хороша для веб-сайтов с сезонными распродажами.
15. Интерактивная анимация загрузки веб-сайта
Предварительный загрузчик Stained Glass Real Estate предлагает взаимодействие, проигрывая видео, позволяя вам раскрашивать фигуры и символы во время его воспроизведения. Вы также можете просмотреть и поделиться своим творением, когда закончите.
Вы также можете просмотреть и поделиться своим творением, когда закончите.
16. 3D-персонажи Загрузчик страниц
Далее идет потрясающий загрузчик веб-сайтов для людей, который готовит всех этих крутых 3D-персонажей.
17. Мороженое Современная анимация загрузки
Мороженое Толиа дает нам эту крутую анимацию загрузки с мороженым, ожидающим снижения температуры во время загрузки веб-сайта. Чем ниже температура, тем счастливее становится этот персонаж мороженого.
18. Экран загрузки веб-сайта очков
Здесь у нас есть простая и эффективная концептуальная анимация для дизайна Lazy Eyes.
19. Предварительная загрузка веб-сайта с анимацией календаря
Это старая анимация предварительной загрузки для Grupow, которой вы все еще можете наслаждаться на Awwwards.
20. More!milk Preload Animation
Это очень легкий загрузчик видео от Chipsa для российского сайта More!milk.
21. Предварительный загрузчик веб-сайта бургеров
Далее следует анимация загрузки прыгающего бургера от Реханы Хан, сделанная в AE.
22. Анимация предварительного загрузчика кофе
Мантас Бачюшка дарит нам немного любви к кофе с помощью этого абстрактного концепта анимационного предварительного загрузчика веб-сайта.
23. Работающий логотип Загрузка дизайна
В этом загрузчике веб-сайта Мантас Бачюшка оживляет логотип издательства Šviesa с помощью бегущей анимации.
24. Экран загрузки Unilever
Мы продолжаем анимацию плавного загрузчика от Максима Гаврилова для Unilever.
25. Wavelength Website Preloader
Чистая и минималистичная анимация загрузки длины волны от Никлауса Гербера.
26. Анимация загрузки страницы с типографикой
Этот прелоадер предназначен для целевой страницы о типографике, разработанной Александрой Рыжик.
27. Clock Deconstruction Website Preloader
Простая и эффективная обработка анимации для сайта от Олега Фролова.
28. Анимация предварительной загрузки изометрической дороги
Эта анимация в изометрическом стиле является частью более крупного проекта EuroART93.
29. Предварительный загрузчик анимации вступления
Здесь у нас есть исследование анимации вступления из загрузчика на целевую страницу, автор Мэтью Холл. При нажатии изображение падает, как только вы дойдете до конца галереи, они исчезнут.
30. Cube Animation Website Preloader
Очень плавная, сюрреалистичная и завораживающая анимация предзагрузки пузырькового куба Олег Фролов.
31. Спиральная анимация экрана загрузки
Это футуристическая концепция загрузчика со спиральной неоновой подсветкой от Алекса Горбунова.
32. Неоновый прелоадер веб-сайта с цифровыми номерами
На тему футуризма и нео-акцентов Кушагра Агарвал разработал и написал полностью адаптивную анимацию экрана загрузки для темной темы.
33. Жидкая загрузка
Следующий имеет очень оригинальную концепцию эксперимента с жидкостным предзагрузчиком Дениса Крола Красавчикова.
34. Apple Preloading Animation
Создатель Анатолий Котляр постарался сделать ожидание менее скучным с помощью визуально приятной анимации, которая будет развлекать пользователей. Они сделали этот анимированный предварительный загрузчик для CXDojot с эффектами After, чтобы позже экспортировать его в формате JSON, чтобы он был легким и быстрым для загрузки.
Они сделали этот анимированный предварительный загрузчик для CXDojot с эффектами After, чтобы позже экспортировать его в формате JSON, чтобы он был легким и быстрым для загрузки.
35. Эй! Пуф! Экспериментальный загрузчик веб-сайтов
Просто экспериментальная анимация предварительной загрузки от Игоря Мара, которую мы надеемся когда-нибудь увидеть вживую.
36. Rocket Site Loader
Анимация концептуального логотипа от Юрия для веб-сайта их клиента.
37. Кубики Изометрическая анимация Preloader
Здесь у нас есть очень профессиональная и сложная изометрическая 3D анимация перестановки кубов от Webshocker Matjaz Valentar.
38. Neon Bubble Website Preloader
Жидкий прелоадер от Дениса Крола Красавчикова с гипнотизирующими неоновыми цветами.
39. Программа предварительной загрузки мобильного приложения Bold
Эта анимация предварительной загрузки от Arounda основана на журнале бренда Bold для мобильного приложения. Теперь давайте рассмотрим несколько отличных идей для предварительной загрузки веб-сайтов, которые также предлагают свою анимацию бесплатно.
Теперь давайте рассмотрим несколько отличных идей для предварительной загрузки веб-сайтов, которые также предлагают свою анимацию бесплатно.
Бесплатные предварительные загрузчики веб-сайтов CSS/JS
В этом разделе мы рассмотрим шесть замечательных предварительных загрузчиков CSS, которые вы можете использовать. Кнопки под каждой из них предлагают код HTML/CSS/JS, который вы можете скопировать для своего проекта.
40. Бесплатная анимация загрузки CSS/JS с физикой
Мы начнем с этой простой, но другой анимации загрузки с добавленной физикой Олега Фролова, созданной с помощью Figma, Cinema 4D и After Effects. ниже вы можете просмотреть код, любезно предоставленный Абубакером Саидом, основанный на том же дизайне.
Получить код
41. Анимация загрузки книги на чистом CSS
Следующий дизайн Book Loader от Су для RaDesign также содержит чистый CSS от Аарона Икера. Это приятный штрих для книжных интернет-магазинов и образовательных сайтов.
Получить код
42. Предварительные загрузчики веб-сайтов CSS от FXGround, часть 1
Это первая часть бесплатных анимаций CSS для веб-сайтов и приложений от FXGround. Существует 12 бесплатных предварительных загрузчиков, которые не влияют на скорость страницы, и вы можете использовать их для предварительной загрузки своего веб-сайта, изображений или содержимого AJAX.
Получить код
43. Предварительные загрузчики веб-сайтов CSS от FXGround Часть 2
А вот и вторая часть, в которой есть еще 12 по тому же принципу. Вы можете нажать кнопку «Загрузить исходный код», чтобы просмотреть код.
Получить код
44. Бесплатный экран загрузки пинг-понга Анимация CSS
Еще одна идея для анимации загрузки CSS. Сделано в принципе для развлечения и практики Александром Пронским.
Получить код
45.

