Файл GIF – чем открыть, описание формата
Чем открыть, описание – 1 формат файла
Рисунок GIF
Graphical Interchange Format File
Тип файла: Растровые изображения
Тип данных: Двоичный файл
Разработчик: CompuServe
Заголовок и ключевые строки
HEX: 47 49 46
ASCII: GIF
Подробное описание
Файл GIF — это растровое изображение, сохраненное в формате Graphics Interchange Format, который поддерживает графику с индексированной 256-цветовой палитрой, сжатую без потери качества. Формат также позволяет создавать GIF-анимацию из видео или последовательности нескольких статичных изображений. Файлы GIF широко используются в интернете для рекламных баннеров и логотипов, анимированных изображений, стикеров и смайлов, коротких видеороликов.
Открыть файл GIF возможно в любом современном веб-браузере, графическом редакторе или программе просмотра изображений. Для создания GIF-анимации можно использовать как онлайн-сервисы, так и различные приложения: Adobe Photoshop, GIMP, GIF Brewery, 5SecondsApp и другие.
Для создания GIF-анимации можно использовать как онлайн-сервисы, так и различные приложения: Adobe Photoshop, GIMP, GIF Brewery, 5SecondsApp и другие.
Как, чем открыть файл .gif?
WindowsОнлайнAndroidiOSMac OSLinux
|
Инструкция — как выбрать программу из списка, скачать и использовать ее для открытия файла
Для более точного определения формата и программ для открытия файла используйте функцию определения формата файла по расширению и по данным (заголовку) файла.
GIF изнутри / Хабр
Вам когда-нибудь было интересно, как устроены gif-ки? В данной статье попробуем разобраться с внутренним строением GIF-формата и методом сжатия LZW.
Файл в формате GIF состоит из фиксированной области в начале файла, за которой располагается переменное число блоков, и заканчивается файл завершителем изображения.
Основные характеристики формата GIF:
- Изображение в формате GIF хранится построчно, поддерживается только формат с индексированной палитрой цветов;
- Поддерживается 256-цветовая палитра;
- Этот формат позволяет хранить несколько изображений в одном файле;
- GIF поддерживает анимационные изображения;
 д.
д. - Поддерживает «прозрачность»;
Один из цветов в палитре может быть объявлен «прозрачным». В этом случае в программах, которые поддерживают прозрачность GIF (например, большинство современных браузеров) сквозь пиксели, окрашенные «прозрачным» цветом, будет виден фон. GIF анимация может использовать прозрачность для того чтобы не сохранять очередной кадр целиком, а только изменения относительно предыдущего.
- Используется универсальный алгоритм сжатия без потерь LZW.
Рассмотрим разбор дампа анимированного GIF-изображения размера 4х4 пикселя, состоящего из двух кадров. А вот и сами кадры, увеличенные в десятки раз.
Исходное изображение
Заголовок
В начале каждого файла GIF находится заголовок. Состоит он из текста «GIF87a» или «GIF89a», в зависимости от версии. В формате GIF87a переменная область содержит исключительно описания изображения, а в формате GIF89a она может включать еще и блоки расширений. (N+1).
(N+1).
[00] – Индекс цвета фона.
[00] – Соотношение сторон. По умолчанию — 1:1.
Глобальная таблица цветов
[0A B2 5D] —
[C8 A6 2D] —
[F3 ED 63] —  
[BA 60 A5] —
[00 80 C8] —  
[F1 60 22] —  
[00 00 00] —  
[FF FF FF] —   
После глобальной таблицы цветов располагается переменная часть GIF. Файл содержит последовательность блоков, которые иденцифицируются 1-байтовым кодом в начале блока.
Коды блоков:
    0x21 – Расширение
    0x2С – Блок изображения
    0x3B – Завершение файла GIF
Блок расширения
Коды расширения:
    0x1 – расширение простого текста
    0xF9 – расширение управления графикой
    0xFE – расширение комментария
    0xFF – расширение программы
[FF] — код расширения. В нашем случае имеем расширение программы.
В нашем случае имеем расширение программы.
[0B] — размер последующего блока в байтах.
[4E 45 54 53 43 41 50 45] — (NETSCAPE) идентификатор приложения, которому принадлежит это расширение.
[32 2E 30] — (2.0) код приложения. С его помощью приложение проверяет, действительно ли это расширение принадлежит ему.
[01] — фиксированное значение.
[00 00] — значение 0..65535. Беззнаковое целое в формате little-endian. Определяет, сколько раз должен повторяться цикл.
            Для 0 – бесконечно.
[00] — конец блока.
[F9] — код расширения (расширение управления графикой).
[04] — размер последующего блока в байтах.
[04] —
    (000) – зарезервировано. Рекомендуется заполнять нулями.
    (001) — метод обработки. Определяет, что делать после отображения.
Определяет, что делать после отображения.
                0 – к картинке не будет применяться никакой обработки
                2 – картинка затрется фоном
                3 – восстановится изображение под картинкой
                4-7 – не определены
    (0) – флаг ввода пользователя.
 Если 1, то для продолжения обработки изображения требуется реакция пользователя.
Если 1, то для продолжения обработки изображения требуется реакция пользователя.    (0) – флаг цвета прозрачности. Указывает, будет ли какой-нибудь цвет использоваться как прозрачный.
[32 00] – время задержки в анимации. = 50/100 секунды = 0,5 с
[00] – индекс цвета прозрачности.
[00] — конец блока.
Блок изображения
[00 00] [00 00] — номер строки и столбца. Определяет координаты верхнего левого угла логического экрана. (0, 0).
[04 00] [04 00] — ширина и высота изображения в пикселях.
[00] —
    (0) – флаг использования локальной таблицы цветов
    (0) – флаг чересстрочной развертки. Указывает, в каком порядке считываются пиксели изображения.
                0 – по строкам слева направо, сверху вниз
 8-я, 16-я…, 4-я, 12-я, 24-я…
8-я, 16-я…, 4-я, 12-я, 24-я…    (0) – флаг сортировки локальной таблицы цветов. Если 1, то цвета в локальной карте цветов отсортированы в порядке убывающей важности.
    (00) – зарезервированы.
    (000) – флаг PIXEL. Размер локальной таблицы цветов, если есть.
[03] — минимальный размер кода в LZW.
[08] — размер последующего блока в байтах.
[08 0A D2 42 90 94 59 12] — блок данных, сжатых алгоритмом LZW. Представлены в виде последовательности кодов, имеющих длину [мин. размер кода] + 1
Кадр 1
Словарь/Code Table
Словарь инициализирован по количеству цветов и кодами {clear} и {end}. Берем код с длиной текущего размера, получаем его значение из словаря. Если значение есть в словаре, то получаем готовый индекс цвета для текущего пикселя и добавляем в словарь следующее значение: полученное предыдущее + первое из текущего. Если в словаре еще нет такого значения, то добавляем по этому индексу полученное предыдущее + первое из предыдущего. Первый код должен соответствовать значению {clear}, последний — {end}.
Если в словаре еще нет такого значения, то добавляем по этому индексу полученное предыдущее + первое из предыдущего. Первый код должен соответствовать значению {clear}, последний — {end}.
Решим обратную задачу. Возьмем исходные данные изображения и закодируем их с использованием алгоритма LZW. Под исходными данными понимаем последовательность индексов цветов из словаря, соответствующих каждому из пикселей. Пискели рассматриваем сверху вниз, слева направо.
| Step | Action | Index Stream | New Code Table Row | Code Stream |
|---|---|---|---|---|
| 1 | Init | 0 0 0 0 2 2 2 2 4 4 4 4 5 5 5 5 | #8 | |
| 2 | Read | 0 0 0 0 2 2 2 2 4 4 4 4 5 5 5 5 | #8 | |
| 3 | Not found | 0 0 0 0 2 2 2 2 4 4 4 4 5 5 5 5 | #10 – 0 0 | #8 #0 |
| 4 | Read | 0 0 0 0 2 2 2 2 4 4 4 4 5 5 5 5 | #8 #0 | |
| 5 | Found | 0 0 0 0 2 2 2 2 4 4 4 4 5 5 5 5 | #8 #0 | |
| 6 | Read | 0 0 0 0 2 2 2 2 4 4 4 4 5 5 5 5 | #8 #0 | |
| 7 | Not found | 0 0 0 0 2 2 2 2 4 4 4 4 5 5 5 5 | #11 – 0 0 0 | #8 #0 #10 |
| 8 | Read | 0 0 0 0 2 2 2 2 4 4 4 4 5 5 5 5 | #8 #0 #10 | |
| 9 | Not found | 0 0 0 0 2 2 2 2 4 4 4 4 5 5 5 5 |
#12 – 0 2 | #8 #0 #10 #0 |
| 10 | Read | 0 0 0 0 2 2 2 2 4 4 4 4 5 5 5 5 | #8 #0 #10 #0 | |
| 11 | Not found | 0 0 0 0 2 2 2 2 4 4 4 4 5 5 5 5 | #13 – 2 2 | #8 #0 #10 #0 #2 |
| 12 | Read | 0 0 0 0 2 2 2 2 4 4 4 4 5 5 5 5 | #8 #0 #10 #0 #2 | |
| 13 | Found | 0 0 0 0 2 2 2 2 4 4 4 4 5 5 5 5 | #8 #0 #10 #0 #2 | |
| 14 | Read | 0 0 0 0 2 2 2 2 4 4 4 4 5 5 5 5 | #8 #0 #10 #0 #2 | |
| 15 | Not found | 0 0 0 0 2 2 2 2 4 4 4 4 5 5 5 5 | #14 – 2 2 2 | #8 #0 #10 #0 #2 #13 |
| 16 | Read | 0 0 0 0 2 2 2 2 4 4 4 4 5 5 5 5 | #8 #0 #10 #0 #2 #13 | |
| 17 | Not found | 0 0 0 0 2 2 2 2 4 4 4 4 5 5 5 5 | #15 – 2 4 | #8 #0 #10 #0 #2 #13 #2 |
| 18 | Read | 0 0 0 0 2 2 2 2 4 4 4 4 5 5 5 5 | #8 #0 #10 #0 #2 #13 #2 | |
| 19 | Not found | 0 0 0 0 2 2 2 2 4 4 4 4 5 5 5 5 | #16 – 4 4 | #8 #0 #10 #0 #2 #13 #2 #4 |
| 20 | Read | 0 0 0 0 2 2 2 2 4 4 4 4 5 5 5 5 | #8 #0 #10 #0 #2 #13 #2 #4 | |
| 21 | Found | 0 0 0 0 2 2 2 2 4 4 4 4 5 5 5 5 | #8 #0 #10 #0 #2 #13 #2 #4 | |
| 22 | Read | 0 0 0 0 2 2 2 2 4 4 4 4 5 5 5 5 | #8 #0 #10 #0 #2 #13 #2 #4 | |
| 23 | Not found | 0 0 0 0 2 2 2 2 4 4 4 4 5 5 5 5 | #17 – 4 4 4 | #8 #0 #10 #0 #2 #13 #2 #4 #16 |
| 24 | Read | 0 0 0 0 2 2 2 2 4 4 4 4 5 5 5 5 | #8 #0 #10 #0 #2 #13 #2 #4 #16 | |
| 25 | Not found | 0 0 0 0 2 2 2 2 4 4 4 4 5 5 5 5 | #18 – 4 5 | #8 #0 #10 #0 #2 #13 #2 #4 #16 #4 |
| 26 | Read | 0 0 0 0 2 2 2 2 4 4 4 4 5 5 5 5 | #8 #0 #10 #0 #2 #13 #2 #4 #16 #4 | |
| 27 | Not found | 0 0 0 0 2 2 2 2 4 4 4 4 5 5 5 5 |
#19 – 5 5 | #8 #0 #10 #0 #2 #13 #2 #4 #16 #4 #5 |
| 28 | Read | 0 0 0 0 2 2 2 2 4 4 4 4 5 5 5 5 | #8 #0 #10 #0 #2 #13 #2 #4 #16 #4 #5 | |
| 29 | Found | 0 0 0 0 2 2 2 2 4 4 4 4 5 5 5 5 | #8 #0 #10 #0 #2 #13 #2 #4 #16 #4 #5 | |
| 30 | Read | 0 0 0 0 2 2 2 2 4 4 4 4 5 5 5 5 | #8 #0 #10 #0 #2 #13 #2 #4 #16 #4 #5 | |
| 31 | Not found | 0 0 0 0 2 2 2 2 4 4 4 4 5 5 5 5 | #20 –5 5 5 | #8 #0 #10 #0 #2 #13 #2 #4 #16 #4 #5 #19 |
| 32 | Read | 0 0 0 0 2 2 2 2 4 4 4 4 5 5 5 5 | #8 #0 #10 #0 #2 #13 #2 #4 #16 #4 #5 #19 #5 #9 |
Теперь сравним результат кодирования со сжатыми данными, хранящимися в дампе. Формат GIF в данном блоке хранит многобайтовые целые числа с младшим байтом на первом месте (прямой порядок байтов).
Формат GIF в данном блоке хранит многобайтовые целые числа с младшим байтом на первом месте (прямой порядок байтов).
[08 0A D2 42 90 94 59 12] — блок данных, сжатых алгоритмом LZW.
Аналогично поступаем со вторым кадром.
Кадр 2
Словарь/Code Table
| Step | Action | Index Stream | New Code Table Row | Code Stream |
|---|---|---|---|---|
| 1 | Init | 3 6 1 7 3 6 1 7 3 6 1 7 3 6 1 7 | #8 | |
| 2 | Read | 3 6 1 7 3 6 1 7 3 6 1 7 3 6 1 7 | #8 | |
| 3 | Not found | 3 6 1 7 3 6 1 7 3 6 1 7 3 6 1 7 | #10 – 3 6 | #8 #3 |
| 4 | Read | 3 6 1 7 3 6 1 7 3 6 1 7 3 6 1 7 | #8 #3 | |
| 5 | Not found | 3 6 1 7 3 6 1 7 3 6 1 7 3 6 1 7 | #11 – 6 1 | #8 #3 #6 |
| 6 | Read | 3 6 1 7 3 6 1 7 3 6 1 7 3 6 1 7 | #8 #3 #6 | |
| 7 | Not found | 3 6 1 7 3 6 1 7 3 6 1 7 3 6 1 7 | #12 – 1 7 | #8 #3 #6 #1 |
| 8 | Read | 3 6 1 7 3 6 1 7 3 6 1 7 3 6 1 7 | #8 #3 #6 #1 | |
| 9 | Not found | 3 6 1 7 3 6 1 7 3 6 1 7 3 6 1 7 | #13 – 7 3 | #8 #3 #6 #1 #7 |
| 10 | Read | 3 6 1 7 3 6 1 7 3 6 1 7 3 6 1 7 | #8 #3 #6 #1 #7 | |
| 11 | Found | 3 6 1 7 3 6 1 7 3 6 1 7 3 6 1 7 | #8 #3 #6 #1#7 | |
| 12 | Read | 3 6 1 7 3 6 1 7 3 6 1 7 3 6 1 7 | #8 #3 #6 #1#7 | |
| 13 | Not found | 3 6 1 7 3 6 1 7 3 6 1 7 3 6 1 7 | #14 – 3 6 1 | #8 #3 #6 #1 #7 #10 |
| 14 | Read | 3 6 1 7 3 6 1 7 3 6 1 7 3 6 1 7 | #8 #3 #6 #1 #7 #10 | |
| 15 | Found | 3 6 1 7 3 6 1 7 3 6 1 7 3 6 1 7 | #8 #3 #6 #1 #7 #10 | |
| 16 | Read | 3 6 1 7 3 6 1 7 3 6 1 7 3 6 1 7 | #8 #3 #6 #1 #7 #10 | |
| 17 | Not found | 3 6 1 7 3 6 1 7 3 6 1 7 3 6 1 7 | #15 – 1 7 3 | #8 #3 #6 #1 #7 #10 #12 |
| 18 | Read | 3 6 1 7 3 6 1 7 3 6 1 7 3 6 1 7 | #8 #3 #6 #1 #7 #10 #12 | |
| 19 | Found | 3 6 1 7 3 6 1 7 3 6 1 7 3 6 1 7 | #8 #3 #6 #1 #7 #10 #12 | |
| 20 | Read | 3 6 1 7 3 6 1 7 3 6 1 7 3 6 1 7 | #8 #3 #6 #1 #7 #10 #12 | |
| 21 | Found | 3 6 1 7 3 6 1 7 3 6 1 7 3 6 1 7 | #8 #3 #6 #1 #7 #10 #12 | |
| 22 | Read | 3 6 1 7 3 6 1 7 3 6 1 7 3 6 1 7 | #8 #3 #6 #1 #7 #10 #12 | |
| 23 | Not found | 3 6 1 7 3 6 1 7 3 6 1 7 3 6 1 7 | #16 – 3 6 1 7 | #8 #3 #6 #1 #7 #10 #12 #14 |
| 24 | Read | 3 6 1 7 3 6 1 7 3 6 1 7 3 6 1 7 | #8 #3 #6 #1 #7 #10 #12 #14 | |
| 25 | Found | 3 6 1 7 3 6 1 7 3 6 1 7 3 6 1 7 | #8 #3 #6 #1 #7 #10 #12 #14 | |
| 26 | Read | 3 6 1 7 3 6 1 7 3 6 1 7 3 6 1 7 | #8 #3 #6 #1 #7 #10 #12 #14 | |
| 27 | Not found | 3 6 1 7 3 6 1 7 3 6 1 7 3 6 1 7 | #17 – 7 3 6 | #8 #3 #6 #1 #7 #10 #12 #14 #13 |
| 28 | Read | 3 6 1 7 3 6 1 7 3 6 1 7 3 6 1 7 | #8 #3 #6 #1 #7 #10 #12 #14 #13 | |
| 29 | Found | 3 6 1 7 3 6 1 7 3 6 1 7 3 6 1 7 | #8 #3 #6 #1 #7 #10 #12 #14 #13 | |
| 30 | Read | 3 6 1 7 3 6 1 7 3 6 1 7 3 6 1 7 | #8 #3 #6 #1 #7 #10 #12 #14 #13 | |
| 31 | Not found | 3 6 1 7 3 6 1 7 3 6 1 7 3 6 1 7 | #18 – 6 1 7 | #8 #3 #6 #1 #7 #10 #12 #14 #13 #11 |
| 32 | Read | 3 6 1 7 3 6 1 7 3 6 1 7 3 6 1 7 | #8 #3 #6 #1 #7 #10 #12 #14 #13 #11 #7 #9 |
[38 16 A7 EC 6D 9D 04] — блок данных, сжатых алгоритмом LZW.
Блок завершения файла GIF
Заключение
На этом всё. Надеемся, эта статья была полезна для вас (ну или хотя бы интересна).
Полезные ссылки:
www.w3.org/Graphics/GIF/spec-gif89a.txt
home.onego.ru/~chiezo/gif.htm
Авторы: kolyadkodarya blueberry24 anna_shunko
Формат файлов GIF
Формат файлов GIF предназначен для использования в Интернете. Его не следует использовать для допечатной подготовки. К сожалению, GIF-изображения продолжают появляться на страницах, созданных любителями, поэтому стоит немного узнать об этом формате. Вы также можете использовать это описание, чтобы объяснить людям, почему GIF не подходит для допечатной подготовки.
Общая информация
GIF является аббревиатурой от Graphics Interchange Format . Первоначально он был разработан CompuServe (онлайн-сервис, довольно успешный в начале девяностых). Формат включает в себя некоторые ключевые особенности, которые делают его уникальным и ценным форматом для Интернета.![]() Эти функции включают сжатие файлов, прозрачность, чересстрочную развертку и хранение нескольких изображений в одном файле, что позволяет использовать примитивную форму анимации.
Эти функции включают сжатие файлов, прозрачность, чересстрочную развертку и хранение нескольких изображений в одном файле, что позволяет использовать примитивную форму анимации.
Существует две версии формата GIF; версии 87а и 89а. Эти версии были выпущены в 1987 и 1989 годах соответственно.
- GIF 87a: первоначальная версия формата файлов GIF поддерживала сжатие файлов LZW, чересстрочную развертку, 256-цветовые палитры и хранение нескольких изображений.
- Версия 89a добавила прозрачность фона и несколько других дополнений, таких как время задержки и параметры замены изображения, чтобы сделать функцию хранения нескольких изображений более полезной для анимации.
Поскольку алгоритм сжатия LZW, используемый в GIF, защищен авторскими правами, был разработан новый стандарт, основанный на алгоритме свободного сжатия. Этот преемник, называемый PNG, в основном заменил GIF, за исключением случаев, когда функции анимации GIF полезны.
Возможности формата GIF
Это обзор различных особенностей формата файлов GIF с точки зрения оператора допечатной подготовки.![]()
Изображение GIF может содержать 2, 4, 8, 16, 32, 64, 128 или 256 цветов, которые хранятся в цветовой палитре или таблице поиска цветов в файле изображения. Каждый цвет в таблице цветов GIF описывается в значениях RGB, каждое значение имеет диапазон от 0 до 255. Цвета CMYK невозможны в GIF. Хотя формат GIF имеет доступ к более чем 16,8 миллионам цветов, в одном изображении GIF можно сослаться максимум на 256 цветов. Хотя эта ограниченная палитра позволяет уменьшить размер файла и вполне приемлема для просмотра на экране, при печати она приводит к постеризации изображений. Большинство инструментов предварительной проверки, таких как PitStop, могут генерировать предупреждение при обнаружении изображений с фиксированной цветовой палитрой.
Дизеринг Ограниченное количество цветов в GIF используется для ограничения размера файла изображений. В то время как маленькое изображение с использованием 256 цветов может занимать 9,5 КБ, такое же изображение с использованием 32 цветов занимает всего 4,4 КБ, а при уменьшении до 16 цветов оно уменьшается до 1,9 КБ. Еще один прием, который используется для ограничения размера файла, — дизеринг. Этот метод используется для создания иллюзии большей глубины цвета путем смешивания меньшего количества цветных «точек». Когда может быть отображено меньше цветов, чем присутствует в исходном изображении, то для имитации появления недопредставленных цветов используются шаблоны соседних пикселей. Дизеринг на самом деле не является особенностью GIF, это просто метод, который часто используется в изображениях GIF. Дизеринг добавляет шум к изображению и снижает резкость.
Еще один прием, который используется для ограничения размера файла, — дизеринг. Этот метод используется для создания иллюзии большей глубины цвета путем смешивания меньшего количества цветных «точек». Когда может быть отображено меньше цветов, чем присутствует в исходном изображении, то для имитации появления недопредставленных цветов используются шаблоны соседних пикселей. Дизеринг на самом деле не является особенностью GIF, это просто метод, который часто используется в изображениях GIF. Дизеринг добавляет шум к изображению и снижает резкость.
GIF поддерживает сжатие LZW, алгоритм сжатия без потерь, который также часто используется в допечатной подготовке. Изображения TIFF, например, также часто сжимаются LZW.
Прозрачность Прозрачность — это функция формата GIF89a, которая позволяет игнорировать спецификацию одного из цветов в палитре при обработке изображения для вашего устройства отображения. Хотя эта функция отлично работает в Интернете, она не поддерживается приложениями компоновки, которые полагаются на PSD-файлы или EPS-изображения с включенной маской для достижения той же функциональности (но с гораздо более гладкими краями вокруг изображений).
Чересстрочная развертка — еще одна характерная для Интернета функция GIF. Это механизм, который ускоряет отображение изображений на экране, сначала отображая версию изображения с низким разрешением, а затем постепенно показывая полную версию. Физически в чересстрочном GIF строки развёртки хранятся в необычном порядке:
- Первый проход имеет ряды пикселей 1, 9, 17 и т. д. (каждая восьмая строка)
- Второй проход содержит строки 5, 13, 21 и т. д. .(каждый оставшийся четвертый ряд)
- Третий проход имеет ряды 3, 7, 11, 15 и т. д. (каждый оставшийся нечетный ряд)
- Последний проход имеет ряды 2, 4, 6 и т. д. (все четные ряды).
То, как веб-браузер решит отображать это, зависит от браузера. Эта функция не может использоваться программным обеспечением для допечатной подготовки.
Анимация Спецификации GIF89a добавляют несколько улучшений к заголовку файла, что позволяет браузерам, таким как Netscape, отображать несколько изображений GIF в заданной по времени и/или зацикленной последовательности. Этот механизм позволяет создавать небольшие, довольно грубые анимации, и это очень популярная функция, часто используемая в баннерах. Эта функция бесполезна для программного обеспечения допечатной подготовки.
Этот механизм позволяет создавать небольшие, довольно грубые анимации, и это очень популярная функция, часто используемая в баннерах. Эта функция бесполезна для программного обеспечения допечатной подготовки.
Разрешение
Хотя GIF не требует определенного разрешения, большинство изображений GIF имеют разрешение от 72 до 90 точек на дюйм, идеальное для просмотра на экране, но недостаточное для допечатной подготовки.
Specsheet
Name: GIF
Developer: CompuServe
Release date: 1987
Type of data: bitmap
Number of colors: 2, 4, 8, 16, 32, 64, 128 или 256
Цветовые пространства: RGB
Алгоритмы сжатия: LZW
Идеальное использование: публикация в Интернете
Расширение на платформе ПК: .gif
Тип файла Macintosh: ?
Специальные функции: поддержка прозрачности, чересстрочной развертки и анимации
Примечания: –
Animated GIF — File Exchange
Теперь вы подписаны на эту передачу версия 1. Как создать анимированный GIF из MATLAB 22,4 тыс. загрузок
За все время: 22 385 дюймов data-original-title=»Загрузки» aria-describedby=»popover506129″> Обновлено
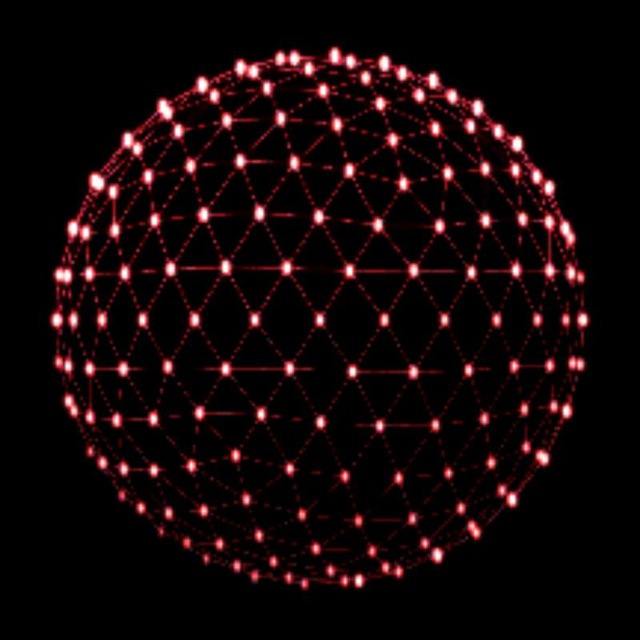
1 сентября 2016 г. Просмотр истории версий Обновленная лицензия Авторское право (соответствие BSD) Посмотреть лицензию В этом примере анимируется вибрация мембраны, делается серия снимков экрана и сохраняется анимация в виде файла изображения GIF. Анимированный GIF также встраивается в HTML-страницу через опубликованный M-файл. Роберт Бемис (2022). Анимированный GIF (https://www.mathworks.com/matlabcentral/fileexchange/21944-animated-gif), MATLAB Central File Exchange. Created with
R2008b Совместимость с любой версией 1.0.1 (210 КБ) от Роберт Бемис
1.0.1 (210 КБ) от Роберт Бемис 1.1.0.1 1.  1.0.0
1.0.0 1.0.0.0 Цитировать как
 Проверено .
Проверено . Совместимость версий MATLAB
Совместимость с платформами
Windows macOS Linux
Категории
- МАТЛАБ > Графика > 2-D и 3-D графики > Анимация >
Теги Добавить теги
анимация данных экспорт данных импорт данных gif изображение обработка изображения учебник по моделированию
Благодарности
Вдохновленный: gif, Анимация конкурса 3-D DataViz
Охота за сокровищами сообщества
Найдите сокровища в MATLAB Central и узнайте, как сообщество может вам помочь!
На охоту!
Выберите сеть Сайт
Выберите веб-сайт, чтобы получить переведенный контент, где он доступен, и посмотреть местные события и
предложения.
