Описание и примеры стандартных функций SVG
Доминирующей причиной появления этого блога стало незаслуженное забвение на целых десять лет языка разметки масштабируемой векторной графики – SVG (Scalable Vector Graphics), входящего в подмножество расширяемого языка разметки XML.
Стандарт SVG 1.0 был принят в качестве спецификации Консорциумом Всемирной паутины (W3C) в сентябре 2001 г. Стандарт SVG 1.1 и его версии SVG mobile profiles (SVG Basic and SVG Tiny) были приняты консорциумом в качестве рекомендации в январе 2003 г.
Сейчас ведутся работы по созданию стандарта SVG 2.0
Основные преимущества формата SVG.
Я не буду долго распространяться о преимуществах векторной графики перед растровой в вебдизайне, замечу лишь, что, однажды созданный, файл в формате SVG одинаково хорошо выглядит без потери качества и на мобильном устройстве и на станционарном мониторе домашнего ПК.
Шапка данного сайта выполнена в формате SVG, попробуйте уменьшить окно браузера до минимальных размеров, картинка на “лету” будет также пропорционально уменьшаться.
SVG – это двухмерная графика и тем не менее это текстовый формат, который можно легко править в блокноте или просто рисовать в векторных редакторах: Incscape , Adobe illustrator, CorelDRAW
Бесконечное полотно документа svg.
Итак, как происходит формирование векторного изображения.
Документ формата SVG – это двухмерный объект, который может иметь бесконечные координаты, как в положительном, так и в отрицательном направлении по осям X и Y. Также документ SVG имеет две области просмотра: viewport – системная область просмотра и viewBox – пользовательская область просмотра, положение которой относительно начала системных координат viewport, может задаваться собственной, пользовательской системой координат. Другими словами окно просмотра viewBox, может быть перемещёно в любое место документа SVG, при этом берется фрагмент изображения под ним, который после процесса согласования между viewBox и viewport, возвращается обратно в системную область просмотра viewport, которую видит пользователь.![]() Используя это свойство можно организовать вертикальную или горизонтальную прокрутку изображения, меняя параметры координат viewBox.
Используя это свойство можно организовать вертикальную или горизонтальную прокрутку изображения, меняя параметры координат viewBox.
При уменьшении размера пользовательского окна просмотра viewbox можно пропорционально увеличивать фрагмент изображения в системной области просмотра или уменьшать его при увеличении размера viewbox.
Таким образом реализуется эффект лупы. Более подробно эти процессы разобраны в статье: Трансформация изображений SVG при изменении параметров Viewbox.
Взаимодействие SVG, XML с HTML, CSS, Jscript
В SVG, как и в HTML можно добавлять ссылки на внешние ресурсы. Но если в HTML одна картинка может служить только для одной внешней ссылки, то в SVG документ можно добавлять сколько угодно внешних ссылок . Картинка кликабельна.
Внутрь HTML страницы легко встраивается код SVG документа или целиком подключается внешний SVG файл. Можно наоборот, внутри SVG файла разместить код HTML внутри тегов foreignObject. Получаются интересные эффекты: Внутри SVG файла находится работающий внешний HTML сайт. К SVG формату можно подключать внешние таблицы стилей CSS 2.0, что позволяет управлять сразу несколькими файлами *.svg. Также вполне допустимо подключение стилей внутри файла *.svg внутри тегов style или использовать внутренние стили непосредственно внутри командных строк фигур и путей.
К SVG формату можно подключать внешние таблицы стилей CSS 2.0, что позволяет управлять сразу несколькими файлами *.svg. Также вполне допустимо подключение стилей внутри файла *.svg внутри тегов style или использовать внутренние стили непосредственно внутри командных строк фигур и путей.
SVG, как любой основанный на XML формат, позволяет использовать для его обработки таблицы трансформации (XSLT).
Преобразуя XML-данные в SVG с помощью простого XSL, можно получить графическое представление текстовых данных, например визуализировать графики, круговые диаграммы, гистограммы и т.д.
Анимация и интерактивность SVG.
Анимация в SVG осуществляется при помощи языка SMIL (Synchronized Multimedia Integration Language). Также поддерживаются скриптовые языки на основе спецификации ECMAScript — это встраиваемый расширяемый язык программирования.
То есть всё находится в одном месте, внутри документа SVG, поэтому нет необходимости для подключения внешних библиотек.
На каждую отдельную фигуру или на целое изображение можно установить обработчик событий (клик, наведение мышки, нажатие клавиши и т.![]() д), таким образом, пользователь может управлять рисунком. Наведите курсор мышки на кнопку“Start” на примере слева.
д), таким образом, пользователь может управлять рисунком. Наведите курсор мышки на кнопку“Start” на примере слева.
По событию mouseover на этой кнопке начнется анимация по команде begin=”startButton.mouseover” – движение цветных шариков по криволинейному пути. Закончится анимация либо через заданные в коде 16 секунд, либо в любой момент по наведению курсора мышки на цветные радиокнопки “Stop”. При этом каждая радиокнопка управляет своим объектом совпадающим по цвету. На рисунке ниже анимация начинается и заканчивается при нажатии клавиши мышки на кнопки GO и STOP. В этом случае работает событие click. Команда на запуск анимации – begin=”gO.click” и соответственно остановка – end=”stop.click”
Следующий пример анимации – плавная отрисовка картинки с нуля до полного изображения.
Уже встроенные в SVG языки программирования позволяют реализовать довольно сложные сценарии анимации. Но, в дополнение к этому есть еще более мощные средства для реализации интерактивности графики и ее анимации – это внешние библиотеки сторонних разработчиков: D3. js, BonsaiJS, Svg.js, Snapsvg.js
js, BonsaiJS, Svg.js, Snapsvg.js
Еще примеры анимации ⇛
Недостатки SVG формата
- С увеличением количества мелких деталей в изображении, быстрее растёт размер файла SVG-данных. Предельный случай — когда изображение представляет собой белый шум. В этом случае SVG не только не даёт никаких преимуществ в размере файла, но даже имеет проигрыш по отношению к растровому формату. На практике, SVG становится невыгоден уже задолго до того, как изображение дойдёт до стадии белого шума.
- Трудность использования в крупных картографических приложениях из-за того, что для правильного отображения маленькой части изображения документ необходимо прочитать целиком.
- В настоящее время SVG формат применяется в Интернете сравнительно мало, из-за недостаточной кроссбраузерности. Лучше всего обстоят дела у Mozilla Firefox со встроенным просмотрщиком SVG, так как ее разработчики находятся в рабочей группе Консорциума Всемирной паутины (W3C) по разработке и внедрению стандарта SVG.

Браузеры Apple Safari, Google Chrome намного лучше поддерживают SVG, но не полностью, так как SVG – это большая спецификация (вдвое больше HTML 4.01), именно поэтому разработчики браузеров внедряют функции постепенно, от версии к версии. Но абсолютно все разработчики современных браузеров заявляют, что за форматом SVG будущее в области графики вебдизайна.
UPD. Добавлен новый раздел онлайн генераторы SVG кода path.
следующая: Структура SVG документа ⇛
javascript — Какие программы и генераторы можно применять для облегчения написания кода svg
Update
Посмотрите конец топика. Добавлена утилита, которая сделает из вашего статичного SVG файла анимацию рисования линий с помощью нажатия одной кнопки.
Автору, если я правильно понял вопрос нужны инструменты, которые облегчают написание кода SVG.
- SVG GENERATOR PATH
Очень удобная вещь.
Перемещаете узловые точки, двигаете рычаги, а внизу пишется код патча.
Может быть использован для написания кода для фигурной шапки сайта, для анимашек волн и т.д и т.п
Полученный код из генераторов, в период освоения SVG, лучше добавлять инлайн способом, то есть непосредственным копированием в HTML
Make some waves!
Ещё один генератор волн. Имеется возможность выбирать форму волны от прямоугольных до кривых Безье.
- Path Length Calculator
Копируете формулу path и получаете его максимальную длину.
Вычисление длины path необходима для написания кода анимации рисования линий, посредством изменения атрибута
- SVG Path Builder
Добавляете, удаляете, перемещаете узловые точки для получения нужной формы кривой. В нижнем правом углу автоматом пишется код
В нижнем правом углу автоматом пишется код path
- BOXY SVG
Быстрый, многофункциональный векторный редактор
Генераторы clipPath
- https://codepen.io/jh4y/pen/XqVQqa
- http://bennettfeely.com/clippy/
- https://betravis.github.io/shape-tools/polygon-drawing/
Генераторы базовых фигур SVG
- Генератор прямых линий
- Прямые отрезки – path
- Генератор прямоугольников
- Генератор окружностей
- Генератор эллипсов
Генераторы кривых Безье
- Кубическая кривая Безье – The cubic Bezier curve
- Кривые Безье второго порядка
- Гладкая поликривая Безье второго порядка
Принцип для всех, вышеперечисленных генераторов svg кода одинаков: двигаете узловые точки, перемещаете их рычаги и копируете код SVG.
Процесс использования генераторов нагляден, удобен, сразу видно какие атрибуты path динамически изменяются. Что помогает понять, как они работают.
Также их выгодно применять, так как на выходе получается чистый код, без добавления служебной информации, которую вносят векторные редакторы в файл SVG
Конвертер SVG path
Convert SVG path to all-relative or all-absolute
Преобразует все команды либо в относительную, либо в абсолютную форму записи.
URL-encoder for SVG
Upd 09.02.2022
Convert SVG absolute clip-path to relative
Преобразует абсолютные координаты path в относительные в диапазоне 0-1, необходимые для clip-path при clipPathUnits="objectBoundingBox"
Конвертер букв в path
Google font to SVG path
Для получения SVG кода, реализующего контур буквы, необходимо выбрать шрифт, размер и написать букву или слово
Инструменты разработки
К сожалению ничего, такого, специализированного нет. Да в принципе и не нужно особо.
Так как svg легко правится в текстовом редакторе, например: Notepad++
Рисовать сложные фигуры можно в векторных редакторах: Inkscape, Adobe Illustrator.![]()
Для рисования простых фигур есть и такие редакторы:
editor.method
svg-edit.github.io
Draw SVG
JXNBLK / PATHS
SVG Path Editor (aydos.com)
SVG Path Editor (yqnn.github.io)
Генератор волн
Оптимизаторы кода SVG
- SVGOMG — автор Jake Archibald
- SVG Editor — автор Peter Collingridge
- SVGO-GUI — автор GreLI
Мне особенно нравится SVG Editor и его в основном использую, практически на каждом приложении.
Убирается вся лишняя, служебная информация, можно задать количество знаков после запятой у path.
Размер файла svg порою сокращается в несколько раз и код становится читабельным.
Update 4.12.2019
Генераторы параметров атрибутов для анимации
- Cubic-bezier
- Генератор keysplines
- Ещё один генератор keysplines
- Генератор keyTimes
- Генератор анимации линий
Всё просто: перетаскиваете свой файл SVG в окно загрузки утилиты и получаете на выходе готовый файл с анимацией рисования линии.
Update 30.09.2022
Утилита для удаления свободного пространства вокруг картинки SVGГенераторы SVG — Smashing Magazine
- 18 минут чтения
- SVG, Генераторы, Инструменты, Обзоры новостей
- Поделиться в Twitter, LinkedIn
Об авторе
Ежедневно переключаясь между тремя языками, Айрис известна своей любовью к лингвистике, искусству, веб-дизайну и типографике, а также своей золотой жилой … Больше о Iris ↬
В новой серии статей мы расскажем о некоторых полезных инструментах и методах для разработчиков и дизайнеров. На прошлой неделе мы рассмотрели инструменты аудита CSS, генераторы CSS и доступные интерфейсные компоненты. На этот раз давайте рассмотрим генераторы SVG — от фигур и фона до визуализаторов пути SVG и генераторов SVG → JSX.Содержание
Ниже вы найдете алфавитный список всех перечисленных ниже генераторов SVG. Пропустите оглавление или просто прокрутите вниз, чтобы изучить их один за другим.![]() Также подпишитесь на нашу рассылку, чтобы не пропустить следующие.
Также подпишитесь на нашу рассылку, чтобы не пропустить следующие.
- Анимация
- Avatars
- Фоны
- Снаски кода
- Сжатие
- Инструменты обрезки
- Визуализация данных
- Doodle.0004
- filters color matrix mixer
- geometric shapes
- icon transitions
- JPG/PNG → SVG
- path visualizers
- polygons
- repeating patterns
- squircicles
- section dividers
- SVG assets manager
- SVG → JSX
- SVG → SVG-спрайты
- искажение текста
- волны
- узоры деревообработки
Генераторы фона SVG
Крутая фоновая графика может привлечь внимание к сообщению в блоге, улучшить ваш профиль в социальных сетях или просто освежить главный экран вашего телефона . Чтобы упростить создание абстрактных и красочных фонов, проект Moe Amaya Cool Backgrounds теперь объединяет несколько отличных генераторов фона в одном месте.
Генератор генеративных каракулей
Что можно создать из простых геометрических фигур? По словам Си Хона и Йе Джу Пак, целые миры! Дизайнеры собрались вместе, чтобы создать Tabbied, небольшой инструмент, который генерирует красочные геометрических рисунков из уже готовых пресетов.
Причудливые генеративные каракули для создания абстрактных и ярких образов. (Большой предварительный просмотр)Сначала вы выбираете предустановку; затем вы можете настроить цвета и выбрать такие параметры, как частота узора, фактическая сетка и цвета, и, наконец, загрузить дизайн в виде файла PNG. Нужно стать более продвинутым? Patternpad, Paaatterns, Repper и MagicPattern тоже вас поддержат.
Фильтры SVG Color Matrix Mixer
Фильтры SVG (и CSS-фильтры) часто используются для улучшения растровых изображений с помощью размытия или манипулирования цветом. Однако они могут сделать гораздо больше. Фильтр SVG определяется в элементе
Фильтр SVG определяется в элементе , и мы можем использовать в нем один или несколько примитивов фильтра. Но точно так же, как фильтры SVG очень эффективны, может быть трудно найти правильную комбинацию этих фильтров для достижения желаемого визуального эффекта.
SVG Color Matrix Mixer — это небольшой инструмент Рика Шеннинка, который позволяет визуально создавать сложные фильтры цветовой матрицы для любого компонента на странице, а затем использовать SVG-фильтр feColorMatrix в качестве значения свойства CSS filter для изменения цвет ваших HTML-элементов. Инструмент также предоставляет фрагмент кода для немедленного применения фильтра.
Нужно что-то более сложное? Ну, вы также можете использовать JustCode SVG Filters для базовых и сложных эффектов и SVG Filters Builder, визуальный инструмент практически для всех занудных SVG-фильтров.
Генераторы повторяющихся шаблонов SVG
Теперь существует множество других вариантов шаблонов SVG — например, для повторяющихся фоновых изображений. HeroPatterns предоставляет десятки повторяющихся шаблонов, которые хорошо работают в качестве фоновых изображений, плиток или текстур. Вы также можете настроить цвета переднего плана и фона.
Wowpatterns содержит буквально тысячи тематических векторных узоров. Доступно бесплатно. (Большой предварительный просмотр)- Wowpatterns содержит буквально тысячи бесплатных векторных узоров, основанных на формах, органических формах, а также на такие темы, как животные, пляж, город и люди, фестивали, цветы и т. д.
- PatternMonster включает 180 шаблонов, и вы можете фильтровать их по режиму и цвету и даже искать определенные.
- PatternFills включает в себя множество черно-белых шаблонов, также доступных из командной строки,
- Plain Pattern позволяет загружать форму SVG (или использовать одну из существующих) и создает повторяющийся шаблон, который можно экспортировать.
 как SVG.
как SVG. - Patternify — это генератор шаблонов CSS, который позволяет вам определять шаблон в сетке 10×10 , просмотрите результат и загрузите PNG или CSS. Если вам нужно немного вдохновения.
- MagicPattern предоставляет библиотеку чистых фоновых шаблонов CSS, таких как ZigZag или диагональные.
- Генеративный SVG Noise Pattern Maker позволяет создавать шумовые сетки всего за несколько кликов. Вы можете выбирать между линиями и точками и настраивать размер ячеек, дисперсию и цвет.
SVG Squircicle Maker
Есть квадраты, есть круги, и, кажется, есть еще белки! Squircley Джорджа Фрэнсиса — это генератор органических форм для любых визуальных или фоновых изображений. Вы выбираете вращение, масштаб, «кривизну» и цвет заливки, а инструмент позаботится обо всем остальном.
SVG Squircicle Maker создает органические формы и капли. (Большой предварительный просмотр) Генератор экспортирует SVG, которые можно вставить прямо в код HTML/CSS или использовать в приложении для дизайна. Просто забавное небольшое приложение для использования. Если этого недостаточно, вы также можете использовать GetWaves для создания волн SVG или Blobmaker для создания причудливых капель.
Просто забавное небольшое приложение для использования. Если этого недостаточно, вы также можете использовать GetWaves для создания волн SVG или Blobmaker для создания причудливых капель.
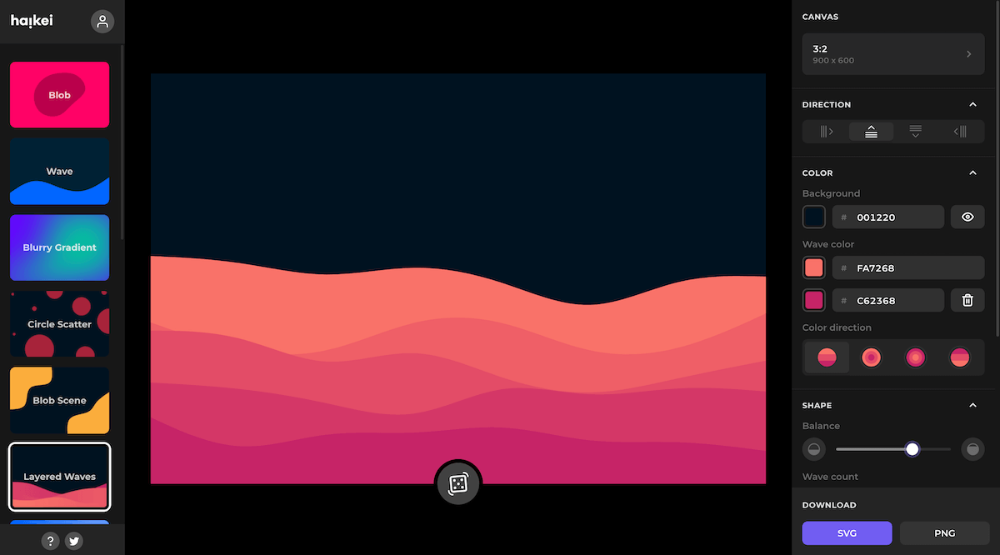
Если вам нужен более продвинутый редактор для создания ресурсов SVG, от многослойных волн до сложенных волн и сцен BLOB, Haikei — это полноценный инструмент со всеми видами генераторов, с ресурсами, доступными в форматах SVG и PNG.
Генератор геометрических фигур SVG
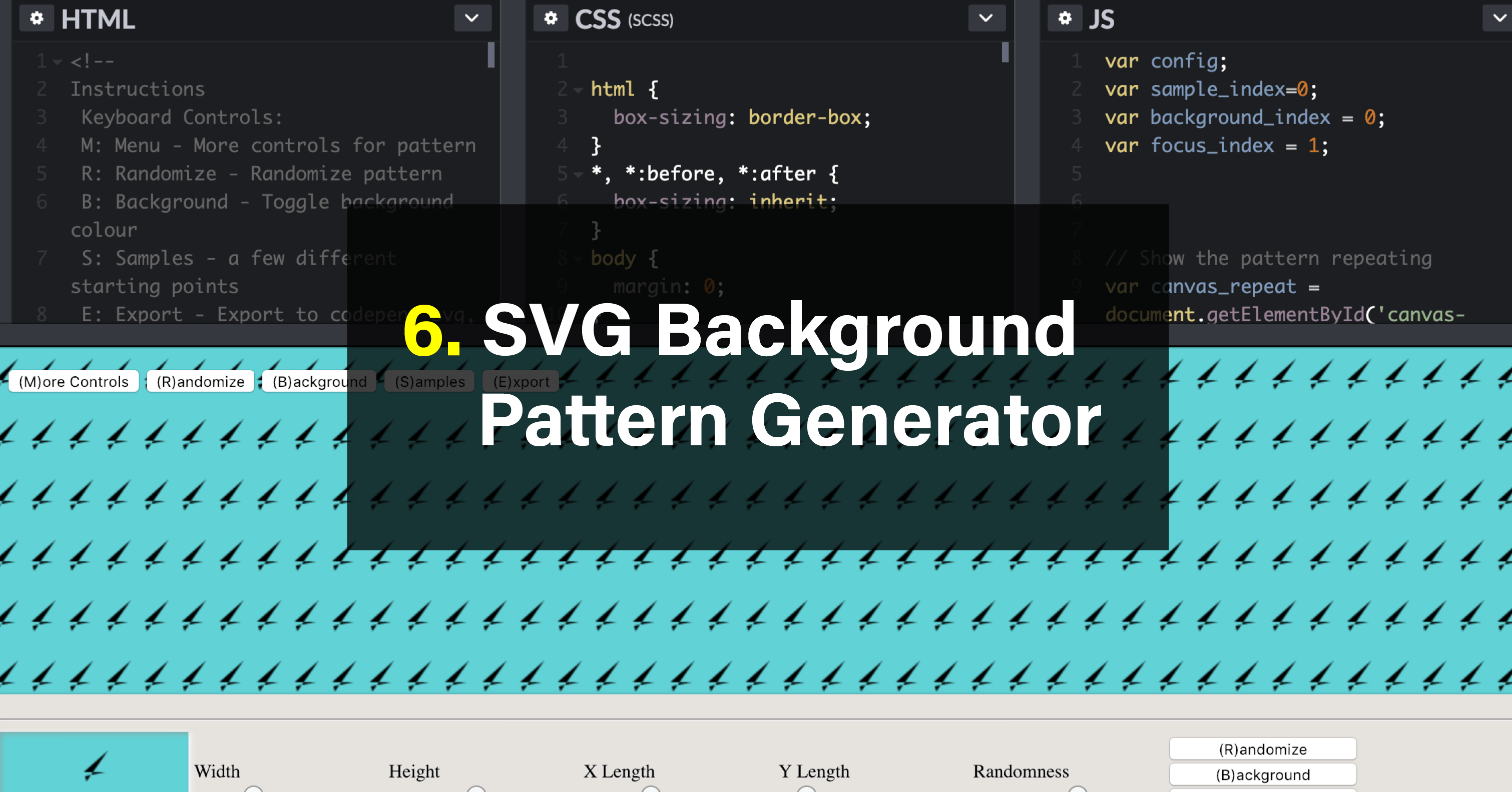
Чтобы выделиться из толпы множества веб-сайтов, мы можем определить одну уникальную вещь — подпись , которая придает нашим цифровым продуктам немного индивидуальности. Возможно, это небольшой глитч-эффект, или карандашный почерк, игра или необычные формы. Или это может быть набор, казалось бы, случайных геометрических линий потока.
Генератор линий потока создает случайные геометрические линии. (Большой предварительный просмотр) Генератор линий потока создает случайные геометрические линии, и мы можем настроить формулы и расстояния между нарисованными фигурами, а затем экспортировать результат в формате SVG.![]() Возможно, каждая отдельная страница вашего сайта могла бы каким-то образом иметь вариацию этих строк? Этого может быть достаточно, чтобы выделиться из толпы, в основном потому, что ни у кого нет такой точной визуальной обработки. Может стоит посмотреть!
Возможно, каждая отдельная страница вашего сайта могла бы каким-то образом иметь вариацию этих строк? Этого может быть достаточно, чтобы выделиться из толпы, в основном потому, что ни у кого нет такой точной визуальной обработки. Может стоит посмотреть!
Аватары SVG
Вам нужны аватары на основе SVG для вашего проекта? Скучные аватары помогут вам. Но не позволяйте названию обмануть вас: аватары совсем не скучные.
Дружелюбные, красочные и совсем не скучные — это скучные аватары. (Большой предварительный просмотр)Крошечная библиотека React создает пользовательские круглые аватары на основе SVG с любым именем пользователя и цветовой палитрой. Доступны шесть различных стилей, абстрактные узоры, похожие на дружелюбные смайлики. Вы можете выбрать случайную цветовую палитру или создать свою собственную с нуля, чтобы адаптировать аватары к своему дизайну. Дружелюбная деталь.
Генератор разделителей разделов SVG
Всякий раз, когда у вас есть несколько разделов на странице, нередко их разделяют небольшим изменением цвета фона.![]() Тем не менее, мы можем использовать любую форму в качестве более необычного разделителя между этими секциями. ShapeDivider позволяет создавать пользовательских разделителей формы и экспортировать их в SVG. Вы можете выбрать один из 10 подарков, определить цвет, отрегулировать ширину и высоту и несколько других параметров и просмотреть результаты в режиме реального времени на узких и больших экранах.
Тем не менее, мы можем использовать любую форму в качестве более необычного разделителя между этими секциями. ShapeDivider позволяет создавать пользовательских разделителей формы и экспортировать их в SVG. Вы можете выбрать один из 10 подарков, определить цвет, отрегулировать ширину и высоту и несколько других параметров и просмотреть результаты в режиме реального времени на узких и больших экранах.
SVG Waves Generators
Судя по всему, в наши дни разделители разделов требуют довольно много внимания — до такой степени, что за последние пару лет было выпущено огромное количество волновых генераторов, заслуживающих отдельного раздела. . SVGwave — один из них. Вы можете настроить цвета, слои и несколько настроек, а также выбрать случайно сгенерированный вариант и экспортировать его в SVG или PNG. Getwaves похож, но обеспечивает немного большую детализацию форм.
Нужно что-то более сложное? Wavelry позволяет выбирать между резкими, линейными и плавными волнами, а SVG Gradient Wave Generator идет еще дальше, позволяя регулировать амплитуду, плавность, насыщенность и оттенки. Наконец, Loading.io предоставляет возможность не только генерировать волны, но и анимировать их. Так что, если вам вообще нужны какие-либо волны в ваших проектах, вы должны быть в значительной степени покрыты.
Генератор градиентных волн SVG с возможностью настройки плавности и амплитуды.Шаблоны для деревообработки SVG
Амели Ваттенбергер выпустила небольшой инструмент Kumiko Generator, который помогает генерировать так называемые шаблонов кумико, шаблонов, используемых в древней японской технике деревообработки, которая включает в себя соединение множества крошечных деталей в решетку. После того как вы загрузите свое изображение, вы можете поиграть с рядом готовых шаблонов и экспортировать результат в формате SVG.
Maks Surguy также собирает генераторы SVG, подобные этому, поэтому, если вы ищете похожие генераторы или, возможно, что-то вроде изоморфной сетки, мозаики, графиков хребтов или городских дорог, вы найдете ряд таких инструментов в Maks. коллекция.
Еще после прыжка! Продолжить чтение ниже ↓
Генератор деформаций SVG
Если вы хотите поиграть с текстом SVG, деформируя , изгибая или искажая его, выполнение этого вручную может занять довольно много времени. Деформация SVG позволяет вам настроить количество опорных точек, чтобы перетащить их для деформации, но вы также можете настроить уровень сглаживания, чтобы результат не выглядел нарушенным. Удерживая Пробел , вы можете настроить текст вокруг холста. Весь код также доступен на GitHub.

Визуализаторы пути SVG
Можете ли вы читать и визуализировать SVG? Возможно нет. Но если вам нужно быстро что-то исправить, не используя SVG-редактор, или настроить цвет фигуры, или вообще удалить фигуру, может быть очень полезно понять, как SVG-иллюстрация на самом деле рисуется на экране. Вот где может помочь SVG Path Visualizer. Вы можете ввести данные пути SVG (это строка внутри d атрибут), а инструмент объясняет происходящее за кулисами волшебство на понятном человеку языке.
Как только вы поймете, как рисуются пути SVG, вы можете использовать редактор путей SVG, чтобы немного изменить пути. В качестве альтернативы, если вам нужно программно настроить пути SVG, вы можете использовать svgpathtools, набор инструментов для управления и анализа объектов пути SVG и кривых Безье.
Инструменты обрезки SVG
Что делать, если вы получили пару файлов SVG от иллюстратора или стороннего поставщика, но затем обнаружили, что они содержат довольно много пустого пространства вокруг иллюстрации, вызывая ненужное пустое пространство вокруг иллюстрация когда-то помещалась на страницу? Или, возможно, все изображения немного разных размеров, и вам нужно их нормализовать? Конечно, есть инструмент как раз для этого.
SVG Crop Стива Деннета позволяет автоматически удалять пустое пространство . Вы загружаете файл SVG, и инструмент находит размеры содержимого SVG и соответствующим образом манипулирует viewBox SVG. Вы можете загружать несколько SVG одновременно, а затем копировать SVG в буфер обмена или загружать обрезанные SVG в виде .zip-файла. Иногда мы видели странные артефакты вокруг цветов при загрузке нескольких изображений, но даже в этом случае вы будете точно знать, как настроить окно просмотра , чтобы удалить пустое пространство вокруг изображения.
Если вам нужен более усовершенствованный контроль кадрирования с дополнительными параметрами стиля кадрирования — круг, многоугольник, нестандартная форма и т. д. — SVG Cropper от Maks Surguy — отличная альтернатива. Вы можете перетаскивать маркеры холста, чтобы определить только правильное поле просмотра , но также выбрать только закрытые пути, а также очистить пути, осветлить их и упростить.
Генераторы полигонов SVG
По сравнению с волнами полигоны строить немного проще, но вам не нужно строить их самостоятельно. SVG Polygon Generator позволяет вам определить количество сторон, радиус, интервал и генерирует Элемент SVG для вас.
Генератор визуализации данных SVG
Итак, вы собрали много данных, теперь удобно расположившись на страницах и страницах электронных таблиц. Чтобы осмыслить данные и исследовать их более комфортно, было бы неплохо превратить их в своего рода визуализацию . Именно в этом нам могут помочь RAWgraphs. Вы вставляете данные, выбираете одну из доступных визуальных моделей — солнечные лучи, круговую дендрограмму или множественную выпуклую оболочку, например, или создаете свою собственную — настраиваете свою диаграмму и вуаля, SVG будет сгенерирован для вас.
Rawgraphs.io позаботится о визуализации электронных таблиц с помощью ряда предустановленных пресетов.Команда RAWGraphs также предоставляет серию видеоруководств по использованию инструмента, утилиты командной строки и галереи визуализаций, созданных с помощью RAWGraphs. Под капотом инструмент использует D3.js, который сам по себе является замечательной библиотекой JavaScript для управления документами на основе данных.
JPG/PNG → SVG Transformation
Что делать, если у вас есть растровое изображение, и вы хотите преобразовать его в векторный аналог , возможно, чтобы немного оживить его? Невозможно «конвертировать» одно в другое, но мы можем проследить их, чтобы создать векторную альтернативу. К счастью, в инструментах, позволяющих это сделать, недостатка нет — и в каждом векторном редакторе есть такая функция. По умолчанию многие из этих инструментов будут использовать Potrace или аналогичную библиотеку.
SVGurt, инструмент преобразования изображений в SVG с открытым исходным кодом, с множеством ручек и элементов управления. PicSVG — один из многих онлайн-инструментов.![]() Вы можете загрузить изображение размером до 4 МБ, и инструмент попытается отследить изображение для вас. SVGurt также предоставляет множество ручки и элементы управления для настройки SVG путем удаления некоторого шума, заполнения пробелов и уточнения штрихов. Он также доступен как инструмент CLI.
Вы можете загрузить изображение размером до 4 МБ, и инструмент попытается отследить изображение для вас. SVGurt также предоставляет множество ручки и элементы управления для настройки SVG путем удаления некоторого шума, заполнения пробелов и уточнения штрихов. Он также доступен как инструмент CLI.
Вы даже можете сделать еще один шаг вперед с помощью динамических заполнителей SVG, сгенерировав маленьких заполнителей SVG , анимировав их и перейдя от них к реальному изображению с плавным переходом CSS. Также доступен как компонент gatsby-image. Слишком много накладных расходов? Ну, Blurhash тоже отличная альтернатива.
SVG → JSX Transformation
Чтобы использовать SVG в React, нам нужно заменить атрибуты SVG их действительными эквивалентами JSX. Очевидно, есть несколько инструментов, которые позаботятся об этом преобразовании за вас. SVG to JSX — это один из простых онлайн-инструментов, который доступен в автономном режиме и может быть установлен как PWA из строки URL.![]() Кроме того, SVG2JSX позволяет вам выбирать между функциональной/классовой разновидностью вашего компонента, одинарными или двойными кавычками и несколькими другими настройками.
Кроме того, SVG2JSX позволяет вам выбирать между функциональной/классовой разновидностью вашего компонента, одинарными или двойными кавычками и несколькими другими настройками.
SVGR предоставляет дополнительные варианты для React Native и TypeScript , позволяет заменять значения атрибутов и добавлять реквизиты SVG, предоставлять конфигурацию Prettier, а также оптимизировать SVG по пути. Конечно, он также доступен из командной строки, для Node, Webpack и в качестве расширения VS Code. И на случай, если вам понадобится подробное руководство, «Как использовать SVG в React» содержит все подробности в одной статье.
Генератор фавиконов SVG
Создание простого фавикона на основе букв обычно занимает больше времени, чем должно. Хоссейн Шам знает это по опыту, поэтому, чтобы облегчить свою жизнь — и вашу тоже — он создал бесплатный Favicon Maker, который делает создание фавикона за считанные секунды.
Favicon Maker помогает создавать значки на основе букв и эмодзи в формате SVG или PNG, в зависимости от ваших предпочтений. Вы можете выбрать букву или эмодзи, шрифт (поддерживаются Google Fonts), размер шрифта, вариант полужирного или курсивного, а также цвет и форму фона. Если вы довольны результатом, вы можете либо скопировать код непосредственно в свой проект, либо загрузить файл SVG или PNG. Нужно немного больше указаний? Как сделать Favicon в 2021 году поможет вам.
Генератор спрайтов SVG
Во времена HTTP/2 и приближающегося HTTP/3 разговоры о спрайтах CSS могут показаться, мягко говоря, немного устаревшими. Однако, если у вас буквально десятков иконок в вашем интерфейсе, их быстрая загрузка и загрузка в одно и то же время могут иметь решающее значение — и тогда старые добрые CSS-спрайты все еще могут быть полезны. Вероятно, не для PNG, а для SVG — а затем используйте , чтобы избежать засорения вашей разметки множеством SVG.
С помощью svg spreact вы можете перетаскивать файлы SVG для создания спрайта, а инструмент приводит в порядок SVG, оптимизирует его, создает спрайт вместе с разметкой и демонстрацией на CodePen. Кроме того, вы также можете использовать загрузчик спрайтов SVG с модулем Webpack или npm svg-sprite.
Генератор переходов значков SVG
Итак, у вас есть два значка SVG и вы хотите создать между ними переход ? Тогда генератор переходов значков для вас. Вы загружаете свои значки SVG, и инструмент на основе браузера экспортирует один файл SVG, который включает код JavaScript для анимации. Чтобы настроить переход в соответствии с потребностями вашего проекта, вы можете выбрать тип взаимодействия (наведение или щелчок) и тип анимации (масштабирование или вращение).
SVG Animation Tools
Красота SVG заключается в его природе: имея перед собой простой текст, вы можете анимировать, переходить и трансформировать контуры, а также создавать составные анимации , работая непосредственно с кодом.![]() Однако нам не нужно писать каждую анимацию с нуля. Vivus Instant — это простой инструмент, позволяющий анимировать SVG-штрихи (спасибо за подсказку, Крис Миккенс).
Однако нам не нужно писать каждую анимацию с нуля. Vivus Instant — это простой инструмент, позволяющий анимировать SVG-штрихи (спасибо за подсказку, Крис Миккенс).
SVGArtista — это бесплатный инструмент от Сергея Скрянеца и Аны Травас, который уже включает в себя некоторые базовые анимации заливки и обводки. Вы можете определить замедление и направление анимации, продолжительность и задержки. Сгенерированный код можно минимизировать, и он также использует Autoprefixer по умолчанию.
SVGator, сложный инструмент с множеством функций и пресетов.SVGator — это специальный редактор SVG-анимаций с множеством выделенных панелей для всего, от перекоса до траектории штриха и фильтров, но в бесплатной версии временная шкала ограничена 10 секундами, и доступны только функции плавности.
Если вы хотите поиграть непосредственно с кодом, GSAP — это фантастический инструмент для анимации с помощью JavaScript — будь то SVG, свойства CSS, React, Canvas или что-то еще. Кроме того, вы также можете изучить SVG.![]() js, который является легким и предназначен специально для манипулирование и анимация SVG . И если вы ищете качество анимации, похожее на After Effect, на Lottie определенно стоит обратить внимание — как для Интернета, так и для iOS, Android и React Native.
js, который является легким и предназначен специально для манипулирование и анимация SVG . И если вы ищете качество анимации, похожее на After Effect, на Lottie определенно стоит обратить внимание — как для Интернета, так и для iOS, Android и React Native.
Простые онлайн-редакторы SVG
Если вам просто нужно что-то исправить в файле SVG, но вы не хотите использовать большие приложения, Boxy SVG или Editor Method могут быть именно тем, что вы ищете. Это веб-приложения с базовыми функциями редактирования SVG и визуальным редактором.
Один из многих, но хорошо справляется со своей задачей: Boxy SVG, бесплатный онлайн-редактор SVG.- Vecta немного более продвинутая, с инструментами совместной работы для команд, а также с поддержкой диаграмм, чертежей Autocad, трафаретов и рисунков Vision.
- MacSVG — это легкое приложение macOS с открытым исходным кодом для редактирования и анимации SVG
- SVG-Edit — полноценный редактор SVG для сложного редактирования SVG.

Сжатие SVG
По умолчанию экспортированные SVG могут содержать много метаинформации и ненужных деталей, будь то пустые элементы, комментарии, скрытые пути или дубликаты. SVGOMG 9 Джейка Арчибальда0077 очищает файлы SVG навсегда. Вы можете указать уровень точности и выбрать, какую функцию вы хотите удалить из SVG (их много), а какую оставить.
SVGOMG навсегда очищает файлы SVG.Если вам нужно использовать инструмент из командной строки, SVGO — это инструмент Node.js, который можно настроить и использовать как часть процесса сборки, при этом каждая функция доступна в качестве подключаемого модуля по умолчанию. Существуют и другие способы использования SVGO, например. как действие GitHub, загрузчик веб-пакетов, плагин VS Code, плагин Sketch или плагин Figma.
Диспетчер активов SVG
Итак, на вашем компьютере разбросано множество SVG. Как вы за ними следите? Откуда вы знаете, что где находится, и как вы легко его находите? SVGX — это бесплатный менеджер активов SVG для рабочего стола, который позволяет хранить все SVG в одном месте.![]() Вы можете создавать закладки, искать и просматривать значки SVG, редактировать разметку SVG в реальном времени, просматривать значки в темном режиме и копировать/вставлять разметку и CSS одним щелчком мыши. По умолчанию он также использует SVGO для оптимизации SVG. Доступно для Mac и Windows.
Вы можете создавать закладки, искать и просматривать значки SVG, редактировать разметку SVG в реальном времени, просматривать значки в темном режиме и копировать/вставлять разметку и CSS одним щелчком мыши. По умолчанию он также использует SVGO для оптимизации SVG. Доступно для Mac и Windows.
Если вам нужна альтернатива, Iconset аналогичен, но без части кода. Вы можете перетаскивать иконки из Iconset напрямую в Sketch, Figma, Adobe XD и практически во что угодно еще, без установки плагинов или расширений. Кроме того, вы также можете синхронизировать значки между устройствами через Dropbox или аналогичные сервисы, а также публиковать и делиться своими наборами значков. Доступно для Mac и Windows.
И, конечно же, если вам нужны правильные значки, вы, вероятно, найдете их на SVGRepo, Iconfinder и Vecteezy. Все эти сайты предоставляют буквально тысячи и тысячи иконок, бесплатных и коммерческих, практически для всех ваших нужд.![]()
Генератор фрагментов кода
Не совсем инструмент для всего, что связано с SVG, но весьма удобен, когда вы хотите поделиться фрагментом кода — и убедиться, что он выглядит… красиво. Ray.so берет на себя большую часть задач. Вы можете выбрать между парой предустановок, темным или светлым режимом, отступами и языком (который также может определяться автоматически). Вывод представляет собой PNG с высоким разрешением, который вы можете сразу же поместить прямо в канал Slack.
Ray.so создает изображения с высоким разрешением для ваших фрагментов кода.Подведение итогов
Существует буквально сотен ресурсов, и мы надеемся, что некоторые из перечисленных здесь окажутся полезными в вашей повседневной работе и, самое главное, помогут вам избежать затрат времени. , рутинные задачи. Удачной генерации!
Создание уникальных ресурсов дизайна SVG
Haikei — это веб-приложение для создания потрясающего визуального контента, готовое к использованию с вашими инструментами дизайна и рабочим процессом.![]()
Откройте для себя + создавайте неограниченные визуальные эффекты для своих проектов
Растущее число генераторов
Начните работу с одним из наших гибких генераторов SVG, который поможет вам без проблем создавать уникальные фигуры на основе данных. Выбирайте между составными или многослойными волнами, ступенями, пиками, каплями, символами, сетками, градиентами и многим другим.
Простота интеграции в ваш рабочий процесс
Создаете ли вы плакат или веб-сайт, интегрировать Haikei в ваш рабочий процесс очень просто! Экспортируйте свой фон в формате PNG, SVG и продолжайте работать с ним в любом векторном редакторе, CMS или кодовой базе.
Настраиваемые визуальные эффекты
Наши генераторы помогут вам создать уникальные визуальные эффекты, которые всегда будут хорошо выглядеть. Поэкспериментируйте с настройками, чтобы найти нужные параметры, и используйте кнопку с кубиком, чтобы каждый раз генерировать новое изображение.
Дизайны, готовые к производству
Выберите один из распространенных размеров холста, который поможет вам создавать классные фоны, которыми можно поделиться.![]() Вы также можете настроить размер и сравнить различные генераторы в разных форматах. Haikei адаптируется к вашим потребностям.
Вы также можете настроить размер и сравнить различные генераторы в разных форматах. Haikei адаптируется к вашим потребностям.
Варианты использования
Haikei — это прежде всего творческий инструмент, который можно использовать по-разному. Вот несколько примеров того, как Haikei может изменить вашу работу.
Haikei для дизайна пользовательского интерфейса
Независимо от того, разрабатываете ли вы экраны входа в систему, фоны баннеров, витрины продуктов или просто нуждаетесь в интересных визуальных эффектах для своих маркетинговых страниц, Haikei поможет вам. Выберите один из наших генераторов, выберите размер холста и добавьте фирменные цвета, чтобы визуальные эффекты были вашими.
Вы можете начать со сцены Blob, низкополигональной сетки или многослойных волн
Haikei для дизайна пользовательского интерфейса
Если вы разрабатываете экраны входа в систему, фоны баннеров, витрины продуктов или просто нуждаетесь в крутых визуальных эффектах для своих маркетинговых страниц, Haikei поможет вам покрытый. Выберите один из наших генераторов, выберите размер холста и добавьте фирменные цвета, чтобы визуальные эффекты были вашими.
Выберите один из наших генераторов, выберите размер холста и добавьте фирменные цвета, чтобы визуальные эффекты были вашими.
Haikei для слайдов
Приведение слайдов в порядок может занять много времени. К счастью, Haikei может упростить задачу! Выберите дизайн для своей презентации из одного из наших 15 генераторов, а затем создайте множество уникальных визуальных эффектов в одном стиле для ваших слайдов.
Haikei для постов в блоге
Самое сложное перед тем, как нажать кнопку публикации для постов в блоге, — это найти крутой визуал. Воспользуйтесь одним из наших генераторов, чтобы всего за несколько кликов создать потрясающую обложку в цветах вашего бренда в наиболее подходящем для вас формате.
Haikei для социальных сетей
Заголовки Twitter, сообщения Linkedin, истории Instagram, Haikei может охватывать все это. Выберите генератор и отрегулируйте размер холста, чтобы получить красивые визуальные эффекты, готовые поделиться с вашей сетью!
Вдохновляйтесь!
Используйте Haikei для создания потрясающего визуального контента для вашего веб-сайта, приложений, демонстрации продуктов и многого другого! Нам не терпится увидеть, что вы создадите с Haikei!
Начните проектировать бесплатно
Информационный бюллетень
Подпишитесь, чтобы быть в курсе последних функций и генераторов!
Присылайте мне новости о выпусках генераторов, улучшениях функций и новостных статьях.
