CSS спрайты (sprites) — что это и как их сделать?
CSS спрайты — это представление большого количества мелких картинок, путем создания одной картинки. То есть вместо того чтоб сайт для каждой мелкой иконки запрашивал с сервера отдельный файл, он запрашивает один файл, а в самых стилях указывается что так или иная икона находится в той или иной части этого файла. Это существенно экономит время загрузки и ресурсы хостинга (запрос идет всего-лишь на одну картинку, вместо всех).
Как создать CSS спрайты
Вручную создавать CSS спрайты достаточно трудоемко. Но есть различные сервисы, автоматизируют эту работу. Ниже описывается один из таких сервисов — www.spriteme.org.
Перейдите на сайт и перетащите с его страницы ссылку с надписью «Sprites me» в закладки своего браузера — таким образом в браузере сохраняется javascript код, который будет анализировать ваш сайт. Просто хватаете левой кнопкой мыши надпись «Sprites me» и тащите ее в панель закладок браузера:
Далее переходим на сайт, для которого нужно создать CSS спрайт и кликаем в панели закладок по только что созданной закладке сервиса «Sprites me». В правом верхнем углу откроется окно «Sprites me», в котором можно создать CSS спрайт для вашего сайта, а затем скачать .
В правом верхнем углу откроется окно «Sprites me», в котором можно создать CSS спрайт для вашего сайта, а затем скачать .
Посмотрите внимательно на изображение выше: в области «Suggested Sprites» (Предлагаемые спрайты) предлагается создать три спрайта из фоновых изображений темы оформления WordPress. В первый спрайт будет включено девять изображений, а в остальные по два. В самом низу окна генератора css спрайта в области «Non-Sprited Images» приведены фоновые изображения, которые не представляется возможности объединить в спрайты.
Если вы не согласны с генератором CSS спрайтов, то можете левой кнопкой мыши перетаскивать изображения между этими областями. Это может понадобиться если, например, после того, как попробовав применить предлагаемые «Sprites me» спрайты к своему блогу, столкнулись с неработоспособностью каких-либо объединенных изображений.
Итак, чтобы создать css спрайт кликните по кнопке «make sprite», которая находится в правом верхнем углу каждой области предлагаемых CSS спрайтов.
После этого генератор спрайтов на некоторое время задумается, а затем вместо ссылок на отдельные изображения покажет ссылку, по которой вы сможете скачать уже готовый CSS спрайт (все изображения будут объединены в одно). Подведя курсор мыши к этой ссылке вы увидите, как будет выглядеть изображение вашего нового спрайта:
Для скачивания созданного CSS спрайта просто щелкните по ссылке правой кнопкой мыши и выберите из контекстного меню пункт сохранения объекта по ссылке. Затем скопируете графический файл со спрайтом в папку с изображениями вашего шаблона. Таким же образом создайте и остальные спрайты.
Но на этом создание спрайтов еще не закончено. Ведь нужно еще будет подсказать браузеру пользователя, как именно извлекать нужные фоновые изображения вашего сайта из созданного спрайта. Для этого нужно подправить css-файл, в большинстве случаев она называется style.css.
С этим не должно возникнуть проблем: генератор спрайтов предоставляет инструкцию, в которой написано что в вашем файле CSS нужно изменить. Для получения этой инструкции кликните по кнопке «export CSS» в правом верхнем углу окна «Sprites me».
Для получения этой инструкции кликните по кнопке «export CSS» в правом верхнем углу окна «Sprites me».
Откроется страница с рекомендациями по внесению изменений именно в ваш файл CSS для того, чтобы заработали созданные CSS спрайты. В инструкции указаны правила, в которые потребуется внести изменения, будут зачеркнуты те CSS свойства, которые нужно удалить и те CSS свойства, которые нужно будет прописать вместо удаленных.
Обратите внимание, что в приведенной инструкции путь (URL) до изображений CSS спрайтов нужно поменять на свой.
Если в CSS правиле уже окажется прописанным свойство «background-position», то замените значения в этом свойстве на те, которые предлагает сервис по созданию спрайтов. После внесения всех предписанных изменений в файл CSS стилей обновите открытую в браузере страницу вашего ресурса, удерживая при это нажатой клавишу Shift на клавиатуре (в этом случае статические объекты на вебстранице будут заново запрошены с web сервера вашего ресурса).
Если никаких изменений и перекосов в дизайне вашего сайта после применения CSS спрайтов (sprites) вы не заметите, то можно вас поздравить с удачным повышением скорости загрузки через CSS спрайты (sprites). Если перекосы после применения CSS спрайта все же появились, то попробуйте определить их причину, и при невозможности устранения возникшей проблемы просто создайте данный спрайт заново, но уже исключив из него те изображения, которые не корректно отображались (перетащите их мышью в область «Non-Sprited Images»).
Полезные ссылки для создания CSS спрайтов:
- Создание CSS спрайтов в онлайн генераторе Sprites Me — оригинал этой статьи
- www.spriteme.org — онлайн сервис для создания css спрайта
- wearekiss.com/spritepad — еще один drag-and-drop сервис для создания спрайтов
Понравилось? =) Поделись с друзьями:
Опубликовано в рубрике SEO
« Joomla: оптимизация быстродействия
Exchange 2003: SMTP: Non-Delivered Report (NDR) Generated »
CSS спрайты для увеличения скорости загрузки сайта
Всем привет! Начну с того, что CSS спрайтами я впервые заинтересовался ещё год назад, однако на тот момент я так и не смог полностью разобраться с этой технологией и найти ей достойное применение на своём блоге.
Буквально на днях я вновь вернулся к этой теме и, наконец-то, добился желаемого результата. Начну с рассказа о том, что такое CSS спрайты, каково их предназначение и самое главное — как самостоятельно создать спрайт.
Для подробного описания последовательности создания спрайта я приведу наглядный пример. Таким образом мне удастся разложить по полочкам все действия, чтобы воочию посмотреть на результат. В случае чего — спрашивайте, с удовольствием отвечу. Итак, поехали!
Что такое CSS спрайты, их польза и предназначение на сайте
Пару слов о пользе применения спрайтов. Самое главное достоинство этой технологии — сокращение числа HTTP-запросов к серверу. Каждый подключаемый элемент на странице, будь то изображение, скрипт или другой файл создает дополнительный запрос на сервер.
Чем ниже пропускная способность сети пользователя, тем меньше потоков данных будет поступать с сервера, а значит и сайт будет загружаться намного дольше. Таким образом, сокращая число запросов мы увеличиваем скорость загрузки страницы.
CSS Sprite — это способ уменьшить количество изображений путём объединения нескольких изображений в одно. Затем используетcя CSS-свойство позиционирования background-position для отображения только той части изображения, которая вам нужна.
Это отличная техника для повышения скорости загрузки страниц, потому что вы можете легко поместить десятки маленьких иконок в одно изображение и загрузить их одновременно, сокращая множество HTTP-запросов.
Для ручного объединения элементов в один файл потребуется графический редактор и немного времени. Затем необходимо определить относительные координаты каждого элемента в спрайте и написать свойства позиционирования для файла стилей. Я предлагаю облегчить задачу благодаря онлайн инструменту.
CSS Sprites Generator и тонкости, которые нужно знать
В качестве удобного и надёжного инструмента я предлагаю воспользоваться генератором CSS спрайтов. Вариантов великое множество и все выполняют возложенные на них задачи, но мне больше всего нравится CSS Sprites Generator, созданный инженерами компании Toptal.
Для начала немного теории. Если один или несколько элементов спрайта требуется использовать в качестве повторяющегося фонового изображения при помощи свойства repeat, тогда требуется выполнить любое из двух условий:
- применяя свойство
repeat-xрасполагайте элементы спрайта по вертикали или размещайте одно повторяющееся фоновое изображение крайним правым в случае горизонтального спрайта; - применяя свойство
repeat-yрасполагайте элементы спрайта по горизонтали или размещайте одно повторяющееся фоновое изображение крайним нижним в случае вертикального спрайта.
Проще говоря, изображение повторяющегося фона необходимо располагать в спрайте таким образом, чтобы при перемещении в горизонтальном (X) или вертикальном (Y) направлении на пути не встречалось другое изображение.
Порядок создания CSS спрайта с помощью генератора
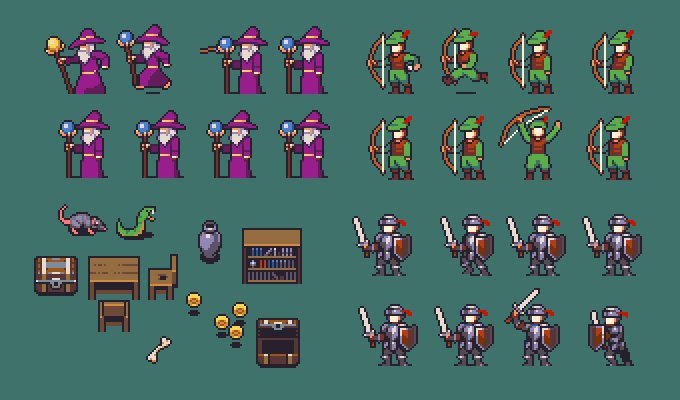
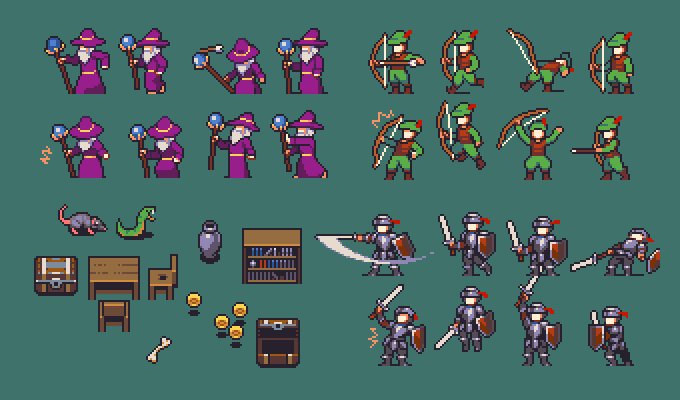
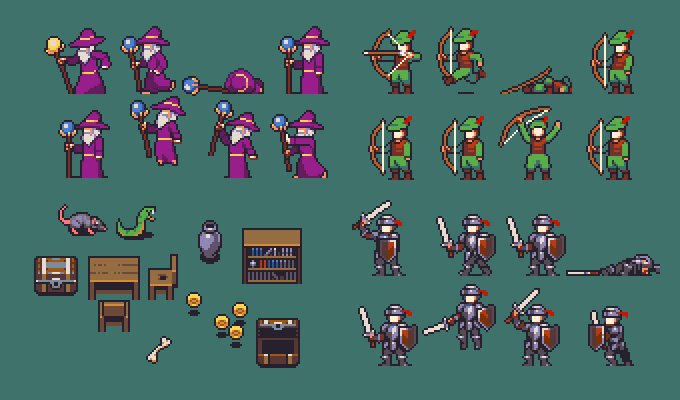
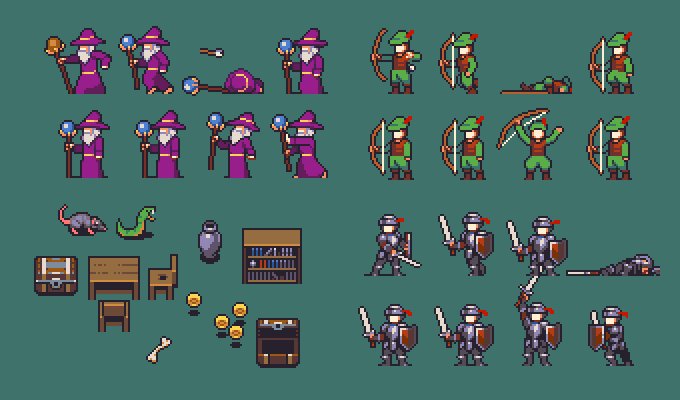
Перехожу от теории к практике. В качестве примера я предлагаю использовать три отдельные иконки, которые в конечном итоге объединим в спрайт. Подготовьте свои изображения и можно приступать к следующему шагу.
Подготовьте свои изображения и можно приступать к следующему шагу.
Переходим на страницу онлайн генератора спрайтов CSS Sprites Generator и загружаем заранее подготовленные файлы нажатием конки Choose files или простым перетаскиванием на страницу методом Drag & Drop.
Не пытайтесь загружать огромные файлы — это противоречит логике спрайтов. Они предназначены для объединения нескольких небольших изображений.
Настройки состоят из двух параметров:
- Padding between elements (px) — отступ между элементами в пикселях,
- Align elements — выравнивание элементов.
Используйте отступы между элементами, чтобы при масштабировании страницы элементы не «наезжали» друг на друга. Ниже разберёмся с вариантами выравнивания элементов.
Binary Tree — бинарное дерево — наиболее эффективный по размеру алгоритм размещения элементов:
Diagonal — диагональ — каждый элемент может иметь неограниченное горизонтальное или вертикальное фоновое заполнение без пересечения с другими элементами спрайта:
Diagonal (Alternative) — диагональ (альтернатива) — то же самое, что диагональ, но используется диагональ в другом направлении:
Top-down — сверху вниз — элементы расположены вертикально поочерёдно сверху вниз:
Left-right — слева направо — элементы расположены горизонтально поочерёдно слева направо:
В моём случае более предпочтительным является последний вариант с горизонтальным размещением элементов слева направо, так как иконки социальных сетей не предназначены для использования в качестве повторяющегося фонового изображения и по форме максимально приближены к размещению на блоге.
После выбора и загрузки файлов на странице CSS Sprites Generator вы увидите готовые стили, которые необходимо скопировать и добавить в файл style.css. На основе примера я получил следующий код:
.bg-RSS {
width: 85px; height: 50px;
background: url('css_sprites.png') -10px -10px;
}
.bg-Twitter {
width: 85px; height: 50px;
background: url('css_sprites.png') -115px -10px;
}
.bg-Mail {
width: 85px; height: 50px;
background: url('css_sprites.png') -220px -10px;
}Дело остаётся за малым — нажатием кнопки Download скачать готовый файл спрайта с именем css_sprites.png и загрузить на свой сервер. Вы можете переименовать файл, главное в будущем не забудьте сделать тоже самое в файле стилей, а также отредактировать путь к файлу.
В конечном итоге результатом работы онлайн генератора стало такое изображение, в котором собраны воедино все три иконки:
В принципе, на этом создание спрайта завершено. На выходе мы получили файл изображения и готовые стили. А что делать дальше? За основу примера я выбрал иконки, которые являются ссылками на внешние сайты, поэтому каждой ссылке необходимо присвоить свой класс для тега
А что делать дальше? За основу примера я выбрал иконки, которые являются ссылками на внешние сайты, поэтому каждой ссылке необходимо присвоить свой класс для тега <a> , например: <a href="..."></a>
Все графические элементы оформления сайта можно объединить в один спрайт, но такой подход в будущем может вызвать трудности.
Представьте ситуацию, в которой необходимо заменить одно изображение на другое — придётся менять стили всех элементов, так как изменятся координаты. Избежать подобных проблем позволит создание нескольких спрайтов, объединяющих группы элементов (иконки меню, иконки навигации и т.д.). А вы используете спрайты?
Генератор спрайтов CSS| GiftOfSpeed
Выберите 2 или более изображений:
Выбранные изображения:
Сохранить как:
PNG гифка JPG
Линейка изображений:
Вертикальная Горизонтальный
Расстояние между изображениями:
пикселей
Что такое спрайты CSS?
Спрайты CSS позволяют объединять несколько изображений в одно изображение. Затем вы можете использовать это одно изображение для вызова нескольких изображений, используя координаты фона X и Y CSS, чтобы сообщить браузеру, где несколько конкретных изображений расположены на одном большом изображении и где их разместить на вашей странице.
Затем вы можете использовать это одно изображение для вызова нескольких изображений, используя координаты фона X и Y CSS, чтобы сообщить браузеру, где несколько конкретных изображений расположены на одном большом изображении и где их разместить на вашей странице.
Как спрайты ускоряют мой сайт?
Один из способов повысить скорость сайта — уменьшить количество HTTP-запросов, необходимых сайту для полного отображения страницы. Использование большого количества изображений для дизайна или функциональных целей создаст много этих дополнительных запросов. Хороший способ борьбы с этим — комбинировать изображения с помощью спрайтов CSS.
Для каких изображений следует использовать спрайты?
Вы должны использовать только изображения для всего сайта. Другими словами, изображения, которые используются на большинстве страниц вашего сайта. Выполните следующие действия, чтобы обнаружить и скачать их:
- Откройте свой веб-сайт в окне браузера и просмотрите исходный код (как HTML, так и CSS).

- Теперь найдите исходный код для всех файлов изображений (файлы png, jpg или gif), используемых на вашем веб-сайте, обычно для дизайна вашего веб-сайта.
- Теперь сохраните эти изображения на жесткий диск.
- Всегда исключайте фотографии, используемые для статей, или аналогичные изображения, которые используются на вашем сайте только один или два раза.
Как сделать спрайты CSS?
Выберите изображения, которые вы сохранили, выполнив четыре шага, описанных в предыдущем абзаце, и используйте генератор спрайтов CSS, чтобы объединить их в один файл изображения, нажав кнопку «Создать». Генератор также автоматически создаст код CSS, необходимый для вызова нескольких изображений на вашем сайте.
Как внедрить код CSS и HTML?
— Скопируйте код на вкладке CSS и вставьте его в скрипт CSS вашего сайта.
— Отрегулируйте положение фона: координаты X и Y, чтобы расположить изображение именно в том месте, где вы хотите, чтобы оно отображалось на вашем веб-сайте. Например: background-position: -808px 25px;
Например: background-position: -808px 25px;
Что делать, если я уже использовал CSS для вызова изображений?
Если вы уже использовали CSS для вызова изображений вместо тегов HTML, вам следует заменить старый код CSS, используемый для вызова изображений, новым кодом, который находится на вкладке CSS:
Например, замените background-image: url(‘image. png’) с фоновым изображением: url(‘sprite.png’) background-position: 0px -197px; ширина: 365 пикселей; высота: 360 пикселей;
Хотите иметь максимально возможную скорость страницы для вашего сайта?
Мы можем вам в этом помочь! За годы работы мы профессионально оптимизировали скорость тысяч веб-сайтов. Мы знаем, как добиться наилучшего результата, и наши цены доступны. Получите мгновенное ценовое предложение на наши услуги по оптимизации скорости сайта прямо сейчас.
Максимально возможная скорость — Лучшие результаты
Мы оптимизируем скорость веб-сайта до ее максимального потенциала. Мы делаем это, проводя собственный анализ и используя результаты теста Google PageSpeed, чтобы исправить все обнаруженные проблемы одну за другой, что приводит к максимально возможным показателям скорости. В качестве примера можно взять наш собственный сайт.
Мы делаем это, проводя собственный анализ и используя результаты теста Google PageSpeed, чтобы исправить все обнаруженные проблемы одну за другой, что приводит к максимально возможным показателям скорости. В качестве примера можно взять наш собственный сайт.
Оптимизация за 1 или 2 дня — доступные цены
Благодаря многолетнему опыту мы обычно можем оптимизировать сайт за 1 или 2 дня. Используемые нами методы гарантируют 100% безопасность, что приводит к отсутствию простоев или других проблем.
Узнать больше..
Вопросы : Генератор спрайтов CSS
по релевантностипо статусусамые новые сначаласамые старые сначаласначала недавно обновленные
Фильтр языков (Измените предпочтительные языки)
Английский (en)
Статус
Открыто Нужна информация Отвечено Решено Просрочено Неверно
| Сводка | Создано | Отправитель | Правопреемник | Статус | ||
|---|---|---|---|---|---|---|
| 161524 | Увеличить лимит загрузки до 10мб | 2011-06-15 14:09:36 UTC | Рене Веерман | — | Решено | |
| 161501 | запрос функций: поддержка Windows, работа внутри существующего виртуального хоста | 2011-06-15 09:10:57 UTC | Рене Веерман | — | Решено | |
| 52436 | Спрайты из пакета PNG отбрасывают существующую прозрачность | 2008-11-24 20:17:57 UTC | ||||
