Генератор цветовой палитры, цветовой круг и инструмент выбора цвета в формате HEX
Генератор цветовой палитры
Получите цветовую палитру из изображения в одно мгновение. Затем щелкните каждый цвет, чтобы получить его шестнадцатеричный код и используйте именно эти цвета в своем следующем проекте.
Добавить изображениеПосмотреть пример
Инструмент выбора цвета для максимально точной реализации цветовой палитры
Вы можете легко изменить цвет текста, графики и фона, чтобы он сочетался с любым другим цветом в вашем дизайне. Просто выберите нужный цвет с помощью инструмента «Пипетка», а затем просто примените его.
Создание оригинальных материалов
Попробовать Shutterstock ДизайнУдобное изменение цвета в фотографии
Нужно изменить отдельные цвета в фотографии и оставить остальные как есть? Мы поможем вам в этом. Используйте наш инструмент изменения цвета.
Черпаем вдохновение в сочетании этих шикарных цветов
Хотите больше модных цветов? Познакомьтесь с нашей коллекцией из 101 цветовой палитры
Сделайте каждое изображение впечатляющим
Попробовать Shutterstock ДизайнЗначения цветов в культурах народов мира
Культурный контекст крайне важен, когда речь идет о восприятии цвета человеком. Изучите основы и тонкости, чтобы при выборе цвета руководствоваться знаниями, а не методом исключения.
Изучите основы и тонкости, чтобы при выборе цвета руководствоваться знаниями, а не методом исключения.
Редактирование фотографии с помощью инструментов для работы с цветом и других средств
Опробуйте инструменты для дизайна и редактирования фотографий в Shutterstock Дизайн. Используйте впечатляющие фильтры, текст и графику, делайте изображения стильными — творите без ограничений.
Редактировать это изображениеОтветы на вопросы о цвете
Что такое цветовая палитра?
Цветовая палитра — это просто гамма цветов. В графическом дизайне цветовая палитра помогает определить фирменный стиль, стиль определенного проекта или кампании. Она позволяет вызвать определенное настроение или чувство либо задать направление дизайна, например сделать его ярким, официальным, дерзким, современным или романтическим. Значения цветов — зависящие от культуры ассоциации, на которых в большинстве случаев основывается выбор цвета.
Как создать цветовую палитру?
Для начала подумайте о том, какие эмоции и ассоциации должны вызывать ваши цвета. Затем попробуйте выбрать цвета по тональному диапазону (полутона, пастельные тона и т. д.) или с помощью цветового круга, который позволит выбрать цвета на основе аналогичных, дополняющих и триадных цветовых схем. В зависимости от того, насколько расширенной является идентичность вашего бренда, возможно, вы захотите создать палитру с основными и дополнительными цветами. Вы также можете начать с фотографии. Добавьте ее в генератор цветовой палитры и извлеките цветовые коды преобладающих цветов. И, наконец, можно использовать шаблон цветовой палитры, чтобы сохранить выбранные цвета и поделиться ими.
Затем попробуйте выбрать цвета по тональному диапазону (полутона, пастельные тона и т. д.) или с помощью цветового круга, который позволит выбрать цвета на основе аналогичных, дополняющих и триадных цветовых схем. В зависимости от того, насколько расширенной является идентичность вашего бренда, возможно, вы захотите создать палитру с основными и дополнительными цветами. Вы также можете начать с фотографии. Добавьте ее в генератор цветовой палитры и извлеките цветовые коды преобладающих цветов. И, наконец, можно использовать шаблон цветовой палитры, чтобы сохранить выбранные цвета и поделиться ими.
Как использовать имеющуюся цветовую палитру?
Вся суть в продуманном выборе цветовой палитры заключается в том, что вы сможете без труда воссоздать точно такие же цвета при следующем создании материалов для дизайна.
Хорошая цветовая палитра содержит код каждого цвета. Существует несколько стандартных систем идентификации цветов (RGB, HSV, CMYK, HEX), но для цифровых материалов самой распространенной считается HEX. Вы можете в любой момент загрузить HEX-коды цветов в средстве выбора цвета в Shutterstock Дизайн при изменении графики, фона или текста на изображении и в точности реализовать цветовую палитру.
Вы можете в любой момент загрузить HEX-коды цветов в средстве выбора цвета в Shutterstock Дизайн при изменении графики, фона или текста на изображении и в точности реализовать цветовую палитру.
Learn more about colors
Royal Blue
Bottle Green
Cyan Blue
Purple Wine
Peacock Blue
Teal Blue
Sky Blue
обзор – онлайн генераторы цветовых палитр: polymerclayfimo — LiveJournal
стоп, не боятсья:) это не иная палитра а всего лишь обзор по онлайн генераторам таковых.
–––––––––––––––––––––
идея цветотерапии зацепила и меня, только пока каким то странным боком. до реализации заданных палитр в пг и участии руки пока не дошли.
за то погуляла по сети выискивая места где самому можно сделать палитру от понравившейся картинки. вылилось это в 21 пункт, многомыслей и многосидеть у компютера… больше порядка в букмарках и страшного рецидива – безпамятной влюбленности в цвет.
I
первый вариант – для тех кто дружит с фотошопом, конечно он родимый. в нем можно создать себе заготовок на любое количество цветов и любое размещение палитры относительно к картинке, тыкать пипеткой в картинку, регулировать цвет разными способами и заполнять поля цвета.
в нем можно создать себе заготовок на любое количество цветов и любое размещение палитры относительно к картинке, тыкать пипеткой в картинку, регулировать цвет разными способами и заполнять поля цвета.
второй – самый простой способ – поиск в сети, там мильены палитр. особо в пинтересте.
не зря там лидирует палитры Джессики ака Design Seeds – очень красивые и выверенные и на любой вкус. отличаются еще и тем что цвета в палитрах гармонично воспринимается и без вдохновительной картины – отдельно сами по себе – талант + образование, опыт и подход.
ее сайт design-seeds.com – много интересного к слову, в том числе про этику и авторское право.
будучи художником, она как раз не пользуется генераторами палитр и даже не вытаскивает цвета фотошопной пипеткой. почему – цытата из ее сайта:
– i do not support or endorse using palette generating software to create color palettes. computer programs cannot create what the human eye, skill, and intuition can. if you would like to see this illustrated, please check out «generating color»
и пост, в котором очень наглядно показано что можно делать самому и что выдает неодушевленный генератор: ссылка
тут-то и можно было бы закончить поиск онлайн генераторов и пост о них. ..:) потому как под ее сказанным я могу лишь написать жежешно-слэнговое «+ сто тыщ»
..:) потому как под ее сказанным я могу лишь написать жежешно-слэнговое «+ сто тыщ»
––––––––––––––––––––––––––––––––––––––––
II
но если продолжить, то уж выложу то что нашлось и проверилось. авось пригодится.
не каждому уже за плечами такой опыт, как у Джессики. да и в каком нибудь проекте, нам как полимерщикам, они таки могут сгодиться как вспомогательный инструмент. или послужить интерактивной игрой в пути освоения теории цвета. опять учитываем, что большинство из генераторов предусмотрены для мира компютерного и цвет смешивается в глине иначе. не один генератор незаменит опыт приобретенный хотя бы по заданиям Maggie Maggio в настоящей п-глине к слову у нее написано про то какие разные бывают получаются противоположные цвета в зависимости от системы в которой он показан.
для демонстрации использовала одну и ту же картинку (она не моя, из пинтереста, изначальный автор не находится по ссылкам), чтобы лучше было видно как цепляет цвета каждый из них.
дополнительные возможности генераторов какие появляются при наличии акаунта не проверяла, но видимо их есть.
почти все ресурсы имеют какое то ограничение в размере закачиваемого файла, то ли в весе, то ли в пикселях.
редко кто из них выдает палитру «на руки» в виде отдельного файла, возможно такие опции появляется если иметь акаунт.
большинство из них имеет ограниченное количество цветов на исходной палитре, но некоторые весьма богаты.
картинки туда можно либо загружать либо по ссылке, либо и так и эдак.
–––––––––––––––––––––
01. Aminus3
ссылка на ресурс
image – upload
colors – 6, 7, 8..
видимо зависит от цветности картинки. если цвета мало, может его не зацепить вообще. или цепляет цвета странно, помогает слегка подрезать фото и/или загрузить по новой – выдаст совсем другую палитру
––––––––––––––
02. DeGraeve.com
ссылка на ресурс
image – url
colors – две палитры по 5, одна приглушенная, вторая яркая
предлагает: больше ничего и не предлагает
–––––––––––––––––––––
03. Colr
Colr
ссылка на ресурс
image – upload, url
имхо страшно неудобный
–––––––––––––––––––––
04. Patorjkссылка на ресурс
image – upload
colors – 4×10
предлагает: color palette of the image, complimentary color palette of the image, Adjust the Hue:
–––––––––––––––––––––
ссылка на ресурс
image – upload, url – Flickr, Facebook – из своего акаунта
colors – 15
предлагает: скачать палитру как сватчи для фотошопа и еще Sample CSS
–––––––––––––––––––––
06. Color Hunterссылка на ресурс
image – upload
colors – 5
предлагает: два варианта – ярче и тусклее; найти другие палитры в которых какой то один из цветов присутствует
–––––––––––––––––––––
ссылка на ресурс
image – upload
colors – 7х7=49 из них можно самому в другой программе набрать палитру меньше числом
–––––––––––––––––––––
08. jrm.cc
jrm.ccссылка на ресурс
image – upload
colors – 3×3=9, 5×5=25, 7×7=49; в каждом 2 метода цвета – Average, Precise
–––––––––––––––––––––
ссылка на ресурс
image – upload
colors – довольно много, около 15 (но бывало, получала и всего два (!) цвета и системное сообщение, что картинка слишком малоцветная, хотя в ней было неск. десятков серого, чуток желтого и крапинка красного:))
предлагает: сортировать цвета по 4 признакам; экспорт палитры в .jpg
–––––––––––––––––––––
10. cssdrive.comссылка на ресурс
image – upload, url
colors – 3×7+49 – три палитры – светлая, средняя, темная + полная
из них можно составить отдельную палитру в максимум 8 цветов, можно меньше:)
предлагает: сохранить как фотошоп сватчи (что весьма круто) и css стайлшиит
вообще он вовсе не для полимерщиков;) а для других зверей, коих наверно среди полимерщиков есть достаточно.
–––––––––––––––––––––
ссылка на ресурс
image – upload
colors – 3, 4, 5, 6, 8, 10, 15, 25, 50 + в каждом числе по 5 позиций от rough до ultra fine
предлагает: сотворить из предлагаемых цветов отдельную палитру из желаемого количества цветов. или же сделать скриншот и потом уже комбинировать по нраву.
сохранить палитры, идти дальше и редактировать, сортировать цвета в палитре по разным признакам (но компютерным глазом ессно) и добавлять дополнительные цвета которых нет на исходной картине.
вобщем – впечатлил меня:)
–––––––––––––––––––––
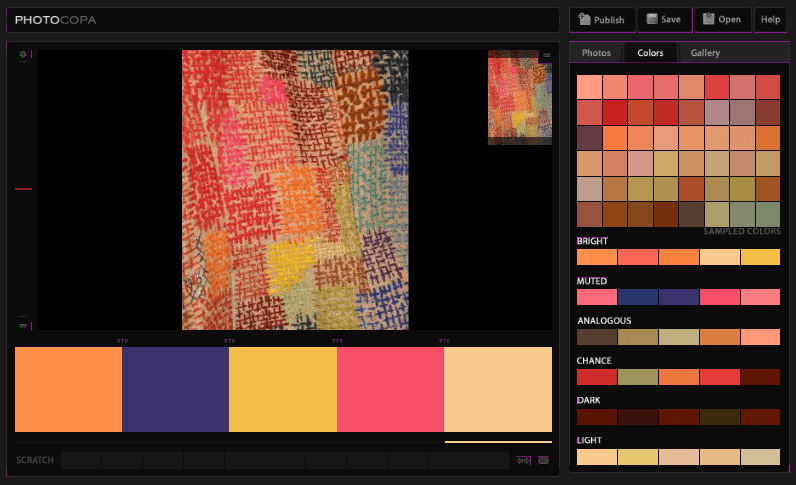
ну и самый известный, а может и лучший ресурс:12. COLOURlovers
ссылка на ресурс, все tools
image – url
colors – 5х5 + 6х8, 5 – составляемая палитра,
цвет можно выбрать из самой картинки «пипеткой», если автоматически предложенные цвета не по нраву, также настраивать их.
предлагает: разные возможности – нужно изучать tools
в photocopa можно делать кадровку картинки – приблизить, отдалить
в отличие от других, выбраные цвета можно передвигать – менять местами
посмотреть отдельно палитру без картинки
перейти к паттернам (узорам) самому создавать их, разукрашивать, опробовать как цвета себя поведут в узоре (многие порой пишут – цвета такие вкусные были а как сделал кейн и ужал, всё, хоть сминай в кучу, некрасиво)
ну и еще куча вкусных возможностей, я там пока не разобралась во всем что к чему, если тут среди нас есть давно там живущие, кто хочет поделиться своим тамошним опытом, буду рада.
тут кажется пришлось завести акаунт, уже не помню почему, то ли иначе не получилось, то ли ресурс приглянулся.
–––––––––––––––––––––
13. TinEye Labs – Color Extractionссылка на ресурс
image – upload, url
colors – цвета выдает палитрой с названиями и пропорционально, даже в процентах:)
дополнительная опция – исключить из палитры цвет бэкграунда
предлагает: далее искать в фликре картинки по выданной палитре или по отдельному цвету, следовательно:
14. TinEye Labs – Multicolr Search Lab
ссылка на ресурс
тут обратное – подбор картинок из Фликра по заданным цветам. тоже бывает полезно. а то может сочетание цвета и нравится а интересно же как они совместно смотрится. опять же пропорции пользуемых цветов – наглядно
–––––––––––––––––––––
пока уже писала всё это, внезапно нашлась и такая онлайн штука – типа наподобии фотошопа, только онлайн.
(тут видимо случился виток и возвращаемся к тому что человек иначе чем компютер видит и осознает цвет и их соотношение. (правда, моя палитра тут не ахти какое художество, уж не закидывайте помидорами:))
(правда, моя палитра тут не ахти какое художество, уж не закидывайте помидорами:))
15. pixlr
ссылка на ресурс
полюбится видимо тем, кто дружен с фотошопом и больше любит создавать палитру сами, чем то что выдает просто генератор. но вместе с тем там все же не мало возни как в любой ручной работе
статья, поясняющая как с ним обращаться на английском.
image – upload, url, create, open from library, скачать на «yоur mobile device»
colors – 10х16=160 from image + зацепка цвета пипеткой по картине, + настройка цвета по HSL, RGB, WEB
предлагает: много опций по сохранению палитры или же загрузка (см скрин)
–––––––––––––––––––––
на этом почти всё.
дополнительная картинка на тему – цветная распечатка могла бы помочь для проектов. (например кейнов, полосок, для экструдера, мало ли еще чего…
16.
––––––––––––––––––––––––––––––––––––––––
и, чтобы два раза не вставать:)
еще парочка ресурсов (знакомых наверно)
кому жалко тренироваться на больших объемах материала, или вдруг засомневался – можно заранее (приблизительно, потому что это все таки не глина а компютер) прикинуть переходы цвета – вкусные будут или не очень. возможно в переходе объявятся цвета вовсе неожиданные, поглядеть – усилит они или помешает задуманному цветовому настроению.
возможно в переходе объявятся цвета вовсе неожиданные, поглядеть – усилит они или помешает задуманному цветовому настроению.
17. Design-lib – Color MIxer tool – Blend Color
ссылка на ресурс
градации от одного промежуточного шага до десяти
–––––––––––––––––––––
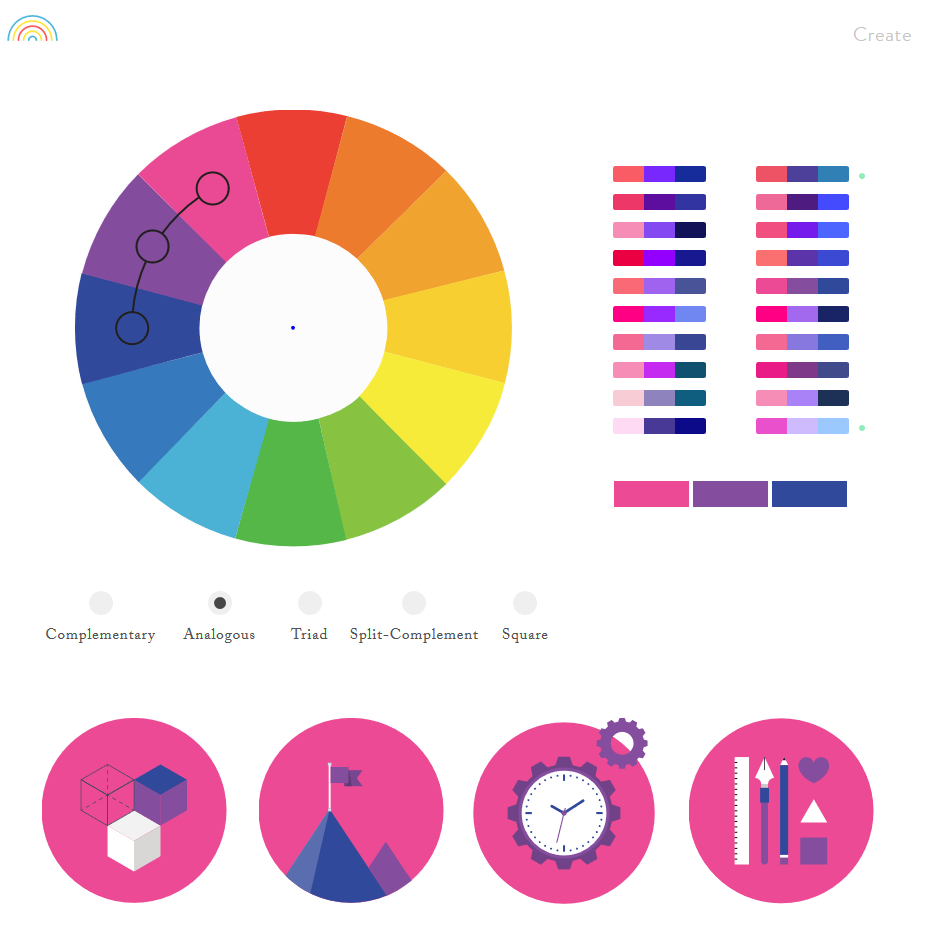
ссылка на ресурс
много быстрых опций по цветовым схемам и дополнительных шагов
–––––––––––––––––––––
19. Colormunkiссылка на ресурс
просто посмотреть гармоничные возможные сочетания для цвета
–––––––––––––––––––––
ссылка на ресурс
быстро, красиво все вариации схем, кучка опций. + как это видят (одним словом если) «дальтоники». весьма любопытно. к сожалению – не по картинке. а может есть и такие сайты, где можно картинки так преобразовать?
–––––––––––––––––––––
и самый последний – возможно небезинтересный вариант работы с палитрами для девушек:) или для делаюших украшения. к стилю;)
к стилю;)
21. paletly
ссылка на ресурс
без акаунта он мне ничего не позволил, за то нашлась схожая гамма, ее скрин вот:
––––––––––––––––––––––––––––––––––––––––
на этом у меня всё.
🙂
Генератор цветовой палитры — Collor
Идеи цветовой палитры
Давайте посмотрим, каково внутреннее значение цветов и лучшие цветовые комбинации для наших потенциальных цветовых схем.
Красный
Красный — самый яркий цвет, он выражает множество положительных эмоций в жизни. Именно цвет способен привлечь наше внимание почти сразу. Красный – цвет дерзости, решительности, он стимулирует чувство безотлагательности и безотлагательности. Некоторые исследования показали, что в присутствии красного цвета средний потребитель склонен тратить больше и покупать быстрее. Красный также является цветом опасности и часто ассоциируется с неприятными ситуациями (красный, как кровь, красный, как аварийный сигнал, красный, как долг). Красный можно комбинировать с оранжевым или зеленым для создания удачной цветовой схемы. Используйте более темный оттенок этого цвета в дизайне, который должен выражать чувственность и женственность (например, косметика и парфюмерия). Избегайте красных сайтов в проектах, связанных с медициной и здоровьем, а также в финансовой сфере (красный цвет — это цвет упадка и экономических проблем).
Красный можно комбинировать с оранжевым или зеленым для создания удачной цветовой схемы. Используйте более темный оттенок этого цвета в дизайне, который должен выражать чувственность и женственность (например, косметика и парфюмерия). Избегайте красных сайтов в проектах, связанных с медициной и здоровьем, а также в финансовой сфере (красный цвет — это цвет упадка и экономических проблем).
Желтый
Желтый – самый красивый цвет цветового круга: это цвет солнца, радости и оптимизма. Желтый обладает потенциалом красного, но без его побочных эффектов: он привлекает внимание, создает энергию и выражает положительные чувства, а также успокаивает. Желтый цвет наиболее любим молодежью и широко используется в детских рисунках. Если вам нужен яркий цвет, который заинтригует и заинтересует как молодых, так и старых, желтый, а также оранжевый цвет — это то, что вам нужно. Этот цвет, такой как красный и оранжевый, стимулирует аппетит и поэтому особенно подходит для дизайнерских проектов, связанных с едой. Желтый очень смелый и может быть использован в качестве особого штриха к вашему дизайну. Если вам нужно разработать веб-сайт для молодежных мероприятий, поэкспериментируйте с желтым и оранжевым цветом. Этот цвет нельзя использовать на сайтах, которые должны выражать элегантность и профессионализм, потому что он слишком смелый для этого. Черные надписи на желтом фоне легко читаются и поэтому часто используются для предупреждающих знаков. В общем, контраст между черным и желтым действительно очень эффектен как с чисто эстетической точки зрения, так и с коммуникативной.
Желтый очень смелый и может быть использован в качестве особого штриха к вашему дизайну. Если вам нужно разработать веб-сайт для молодежных мероприятий, поэкспериментируйте с желтым и оранжевым цветом. Этот цвет нельзя использовать на сайтах, которые должны выражать элегантность и профессионализм, потому что он слишком смелый для этого. Черные надписи на желтом фоне легко читаются и поэтому часто используются для предупреждающих знаков. В общем, контраст между черным и желтым действительно очень эффектен как с чисто эстетической точки зрения, так и с коммуникативной.
Оранжевый
Оранжевый — очень яркий, динамичный и уютный цвет. Он сочетает в себе силу и импульс красного цвета с радостью и жизненной силой желтого. Будучи теплым цветом, он отлично подходит для привлечения внимания и придания вашим проектам сильной эмоциональной ценности. Сочетание оранжевого с холодным цветом (например, синим или фиолетовым) всегда работает. Оранжевый, как и желтый, особенно подходит для дизайна, выражающего воображение и креативность. Помните, лучшие цветовые сочетания с оранжевым — это когда он сочетается с очень интенсивным синим, потому что таким образом будет подчеркнута его естественная яркость.
Помните, лучшие цветовые сочетания с оранжевым — это когда он сочетается с очень интенсивным синим, потому что таким образом будет подчеркнута его естественная яркость.
Синий
Синий – очень расслабляющий и позитивный цвет, выражающий ощущение комфорта, спокойствия и умиротворения. В каком-то смысле этот цвет можно назвать идеальным антагонистом красного: если красный увеличивает частоту сердечных сокращений и кровяное давление, то с синим можно получить противоположный эффект. Если красный побуждает к немедленным действиям, то синий — это цвет размышлений, рациональных мыслей и спокойствия. Синий — это цвет, который инстинктивно вселяет уверенность и чувство комфорта. Синий особенно полезен для дизайна, связанного со здоровьем и финансами. В общем, везде, где вы хотите завоевать доверие потребителей и убедить их покупать, инвестировать или полагаться на ваш опыт.
Генераторы цветовых палитр | 7 Лучшее за 2023 год
Перейти к содержимому Получить демонстрацию поискового маркетингаConstruction Marketing
ed Чтобы ваши проекты, такие как логотипы, веб-страницы и изображения в целом, выглядели более яркими и гармоничными, используйте генератор цветовой палитры. Красивый и…
Красивый и…
Приблизительное время чтения: 5 минут
Поделиться:
Чтобы ваши проекты, такие как логотипы, веб-страницы и изображения в целом, выглядели более яркими и гармоничными, используйте генератор цветовой палитры. Красивая и привлекательная цветовая схема имеет важное значение для того, чтобы повлиять на то, как ваша аудитория будет себя чувствовать, увидев ваш бренд.Более теплые цвета, такие как желтый, оранжевый и красный, вызывают чувство энергии, страсти и счастья; такие цвета, как серый, синий и черный, кажутся более профессиональными и спокойными. Использование генератора цветовой палитры, бесплатного и доступного в Интернете, позволяет легко создавать красивые дизайны.
Один из самых крутых генераторов цветовых палитр веб-дизайна, которые я видел в 2022 году — Happy Hues!
com/embed/lhNCOHEI-nE?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>Содержание
ПереключательХарактеристики генератора цветовой палитры
Мы взяли на себя смелость исследовать лучшие продукты, чтобы составить список из 7 превосходных генераторов цветовой палитры, отличающихся различными факторами.
Качество цветовых палитр, простота использования, форматы экспорта и автоматические эффекты — все это следует учитывать при выборе генератора, который лучше всего соответствует вашим потребностям.
7 лучших генераторов цветовых палитр 2022 года
1. Colormind
Colormind — это генератор цветовых палитр на основе искусственного интеллекта, который создает гладкие и гармоничные цветовые схемы с помощью часов нажатия кнопки. Вы можете автоматически генерировать как индивидуальные, так и случайные цветовые схемы.
С помощью Colormind вы можете загрузить любое изображение и извлечь из него цвет. Наконец, Colormind имеет уникальную функцию генерации цвета для веб-сайтов, идеально подходящую для веб-дизайнеров.
Наконец, Colormind имеет уникальную функцию генерации цвета для веб-сайтов, идеально подходящую для веб-дизайнеров.
Плюсы:
- Генератор случайных цветовых палитр
- Вы можете создать цветовую схему автоматически
- Обладает яркими промежуточными цветовыми оттенками
- Вы можете заблокировать более одного цвета каждый раз, когда используете генератор
Минусы:
- Вы не можете скачать сгенерированную цветовую схему
2. Polarit
Этот генератор цветовой палитры поставляется в виде приложения и создает гармоничные цветовые рисунки.
После обучения программы от Polarit вы можете просмотреть рекомендуемые цветовые схемы в течение 2-3 минут. Этот инструмент цвета также может экспортировать дизайн в инструменты Adobe.
Плюсы:
- Простое в использовании приложение для создания цветовой палитры
- Цветовые палитры, созданные одним щелчком мыши
- Цветовые схемы можно экспортировать в продукты Adobe для проектирования
- Вы можете использовать учетные записи социальных сетей, чтобы поделиться своими цветами краски AI
Минусы:
- Обучение всех алгоритмов занимает много времени
3.
 Design AI
Design AIDesign Генератор цветовых палитр AI содержит тысячи цветовых схем, созданных с использованием технологии AI.
Этот инструмент цвета похож на Adobe Color, так как он имеет цветовой круг с большим количеством вариантов на выбор. Вы также можете извлекать цвета из изображений с помощью этого генератора, но размер файла ограничен.
Плюсы:
- Этот инструмент цветовой палитры универсален и прост в использовании
- Вы можете использовать средство проверки цвета до
- Вы можете использовать экстрактор цвета изображения для извлечения цветов из любого изображения с ограничениями по размеру
- Используйте различные правила цветовой гармонии и экспериментируйте с цветовым кругом
Минусы:
- Существует ограничение на размер файла высотой и шириной менее 2000
4. Система дизайна Eva
Система дизайна Eva хороша для тех, у кого уже выбран основной цвет, но может потребоваться вдохновение для комбинаций.
Инструмент глубокого обучения в этом веб-приложении позволяет выбрать семантический цвет наряду с основным цветом. Вы можете заблокировать эти цвета и скопировать сгенерированную цветовую палитру для последующего использования.
Плюсы:
- Вы можете экспортировать свою цветовую схему в форматы JSON, JPEG, SVG и другие
- Вы можете создать цветовую палитру автоматически и при использовании глубокого обучения
- Вы можете заблокировать семантические цвета
Минусы:
- Невозможно создать 5-цветную палитру
- Этот инструмент не имеет цветового круга
- Есть ограниченные функции
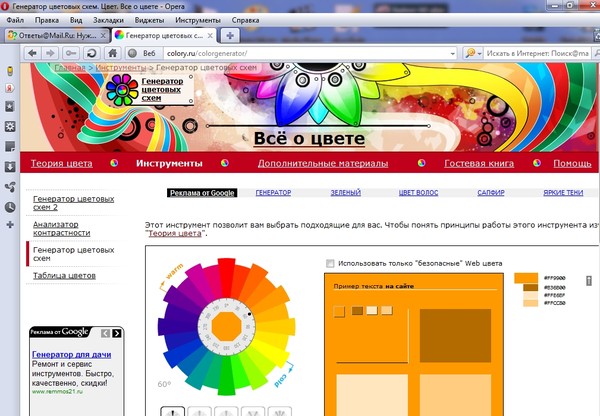
5. Paletton
Генератор цветовых схем для веб-сайтов Paletton отлично подходит для создания индивидуальной цветовой палитры. Использование цветового круга позволяет легко создавать 3 или 4 цветовые палитры.
Двадцать четыре предустановленных параметра могут сделать цвета темнее или ярче.
Плюсы:
- Это генератор случайной цветовой палитры
- Имеется заданное значение для оттенков палитры
- Вы можете выбирать между различными режимами, такими как смежный, триадный, монохроматический и т. д.
Минусы:
- Нет интуитивно понятного интерфейса
6. Цвета Muzli
С помощью Muzli Colors вы можете бесплатно загрузить до 5 цветовых палитр, просто введя код или название цвета. Еще одна уникальная особенность этого инструмента цвета заключается в том, что вы можете не только загрузить изображение для извлечения цветов, но и увидеть, как оно используется в других проектах.
Плюсы:
- Простой в использовании интерфейс
- Генератор случайных цветовых палитр
- Вы можете создать до 5 цветовых палитр бесплатно
Минусы:
- Только загрузки в формате SVG
7.
 Генератор цветовых палитр Adobe
Генератор цветовых палитр AdobeПрограмма Adobe идеально подходит для профессионалов, которым нужны высококачественные цветные решения. Одной из лучших особенностей этого генератора цвета является то, что он гарантирует баланс цветов на основе правил гармонии.
Удобный вариант как для профессиональных дизайнеров, так и для начинающих. У вас также есть возможность использовать этот инструмент для создания цветовых тем и градиентов из ваших собственных изображений.
Плюсы:
- Предоставляются полные учебные пособия
- Эффективный инструмент для извлечения цвета из изображений
- Извлечение градиента и темы
- Вы можете выбрать несколько правил цветовой гармонии
Минусы:
- Многочисленные опции могут сбить с толку
Заключение
Создание красивой цветовой палитры может помочь дизайнерам и энтузиастам цвета в дизайне мобильных приложений, баннеров, логотипов и веб-сайтов.