Генератор кнопок css — 18 проверенных инструментов
0 ∞Генераторы CSS-кода могут быть узкоспециализированными, и одни из них предназначены для создания кнопки CSS. Эти элементы управления позволяют осуществлять определенные действия. Они призывают посетителей к действию, и позволяют понять, что вы хотите от них. При помощи кнопок можно увеличивать эффективность маркетинга и прибыль.
Генератор CSS3-кнопок позволяет создавать кнопки различного типа. Подобные сервисы позволяют сэкономить время и силы, и при этом не связываться с кодом.
В интернете можно найти множество бесплатных генераторов кнопок CSS, и вы вряд ли сразу найдете тот, который вам подходит. Поэтому мы решили отобрать лучшие генераторы, и поделиться этой подборкой с вами.
- Генератор CSS3-кнопок Magazine Fuse
- Best CSS Button Generator
- Генератор кнопок CSS Tricks
- Генератор Dextronet CSS
- CSS Portal
- CSS Button Generator
- External CSS3 Button
- Da Button Factory
- CSS3 Generator
- Button Optimizer
- CSS Button Generator
- CSS Cook Button Generator
- CSS Gradient Button
- CM Buttons Generator
- Dynamic Drive
- CSS3 Gen
- CSS Drive
- CSS3 Button Generator
Этот генератор позволяет редактировать тени и фон кнопок. Отличный инструмент, который отвечает большинству требований.
Отличный инструмент, который отвечает большинству требований.
Генерируйте собственные кнопки и выбирайте подходящие цвета при помощи удобных цветовых схем. Кроме этого инструмент позволяет добавлять тень к тексту, а также оформлять границы.
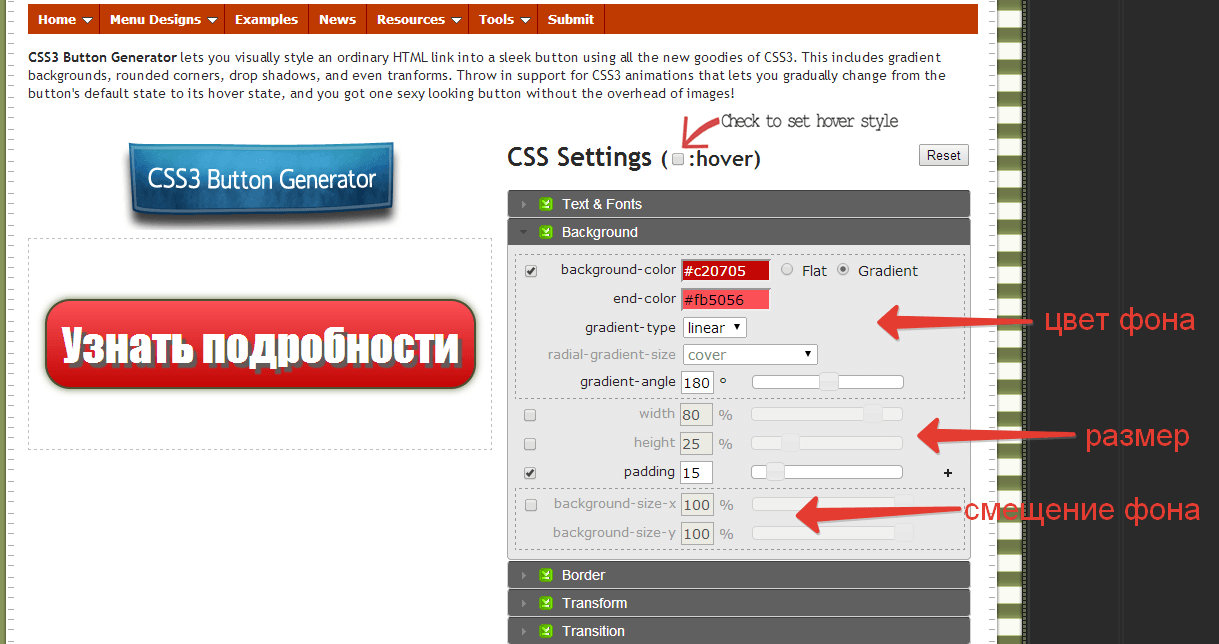
Хотите реализовать градиенты и эффекты для кнопки при наведении? Тогда используйте этот конструктор кнопок CSS, который позволяет адаптировать кнопки под любой дизайн сайта.
Выжмите максимум из собственного сайта, украсив его невероятно красивыми кнопками. Этот генератор позволяет создавать именно такие кнопки.
Данный генератор кнопок CSS представляет собой не просто мощный инструмент. Он также совместим с большинством современных браузеров.
Теперь у вас будет возможность создавать прекрасные кнопки для собственного сайта. Это быстрый и продуманный генератор кнопок.
Тени, внутренние тени, фоны – все эти параметры доступны для настройки в этом генераторе кнопок.
Пусть ваши CSS кнопки будут идеально сочетаться с вашим сайтом. Не дайте некрасивым кнопкам препятствовать вам на пути к успеху!
Не дайте некрасивым кнопкам препятствовать вам на пути к успеху!
Данный генератор отлично подойдет для создания кнопок под любой дизайн. Он очень прост в использовании, но при этом предлагает множество различных настроек.
Оптимизируйте свои кнопки под любой дизайн сайта. Теперь ваши страницы будут грузиться быстрее, а внешний вид улучшится.
Больше не нужно использовать картинки, чтобы получить красивые кнопки CSS для собственных дизайнов. Теперь можно без труда создавать их при помощи данного генератора.
Если хотите получить утонченные и стильные кнопки для вашего дизайна, то этот инструмент идеально подойдет для данной задачи.
Теперь вы сможете подобрать идеальные цвета для стилей кнопок CSS. После этого оформите их по своему вкусу, и дополните ими дизайн любого сайта.
При помощи VML и CSS можно создавать невероятно красивые кнопки для дизайна любого типа и формата.
Планируете создавать миниатюрные кнопки, отвечающие требованиям разметки XHTML? Тогда этот генератор кнопок создан специально для вас!
Этот генератор использует HTML и CSS-код. Идеальный инструмент для создания современных кнопок.
Идеальный инструмент для создания современных кнопок.
Этот генератор поможет без труда создавать кнопки CSS для любого дизайна. Все кнопки будут корректно отображаться в любом браузере.
Для создания идеальных кнопок можно воспользоваться этим онлайн-генератором.
Валентин Сейидовавтор-переводчик статьи «18 Free CSS Button Generator – Easily create CSS3 button»
Генератор кнопок CSS
3.02.2019 1 665
Всем привет! В продолжение темы инструментов веб-разработчика, напишу про онлайн генератор кнопки CSS. Таких генераторов много. Сама – честно – не пользуюсь. Почему? Если сайт работает с Bootstrap, то в его арсенале имеются встроенные стили кнопок, которые легко переделать под себя. А если делаю верстку с нуля и без фреймворка, то стиль кнопки уже задан в PSD макете, остается только перенести ее в код.
Какой именно использовать сервис, практически неважно, главное иметь возможность задать размер кнопки, ее цвет, тень и текст. А еще можно задать градиент. В чем прелесть генераторов кнопок – не нужно вручную прописывать
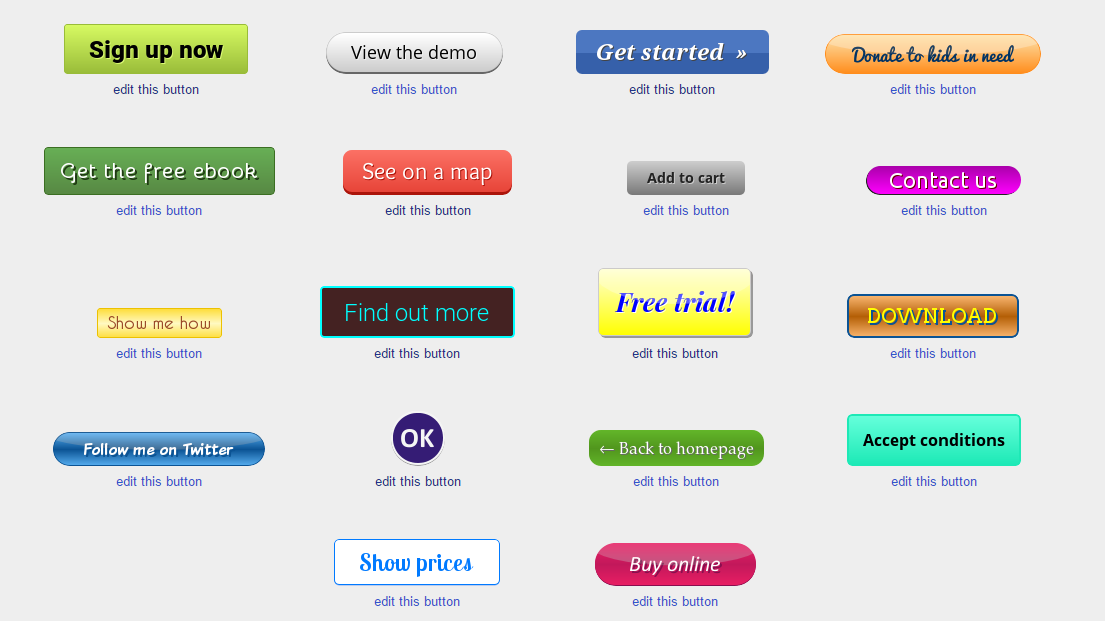
1. Предлагается выбрать из 42-х готовых кнопок наиболее подходящую:
Давайте сделаем кнопку, используя генератор кнопок для сайта https://www.bestcssbuttongenerator.com/
готовые стили кнопок2. Справа видим все настройки:
свойства кнопкиТам, где возле настройки поставите галочку, она будет включена. Таким образом, можно сделать кнопку без тени и тени для надписи.
Text – Текст кнопки
Кнопка — здесь указываете надпись на кнопке
Classname — название css класса для кнопки — меняйте, если нужно
Arial — здесь по умолчанию шрифт Arial, выбирайте из списка подходящий
Font Size – размер шрифта
- bold — жирный (ставим галочку, если нужно)
- italic – курсив (ставим галочку, если нужно)
Size – Размер кнопки
- Vertical Size – высота кнопки
- Horizontal Size – ширина кнопки
Border – Граница кнопки
- Border Radius – радиус закругления углов
- Border Size – толщина границы
Box Shadow – Тень кнопки (если поставлена галочка)
inset – внутренняя тень (если стоит галочка)
- Vertical Position – позиция тени по вертикали
- Horizontal Position — позиция тени по горизонтали
- Blur Radius — радиус размытия тени
- Spread Radius — радиус распространения тени
Text Shadow – Тень текста (если поставлена галочка)
- Vertical Position – размер по вертикали
- Horizontal Position — размер по горизонтали
- Blur Radius
Передвигая ползунок в настройках, вы меняете значение
свойств.
3. Чтобы задать цвет, нажимайте на цветные квадратики под кнопкой. Внизу вы увидите подсказку, для какого свойства выбирается цвет. Слева направо:
Настройка цвета кнопки и тениPreview Box Color – цвет фона
- Gradient Top Color – верхний градиент
- Gradient Bottom Color – нижний градиент
- Font Color – цвет надписи кнопки
- Border Color – цвет границы
- Box Shadow Color – цвет тени
- Text Shadow Color – цвет тени надписи
И еще настройки под кнопкой, если поставите галочку:
- transparent – это значит, что фон кнопки наследуется от родительского элемента
- no gradient – без градиента
- Reset – сбросить настройки, сделать по умолчанию
4. Когда кнопка готова, нажмите на нее, тогда в правой части вместо настроек появляется код, он состоит из:
- HTML кода – скопируйте его в место нахождения кнопки
- CSS кода – добавьте в css файл стилей вашего сайта
4. Смотрим результат работы:
Смотрим результат работы:
Я немного изменила для себя, добавила плавное исчезновение тени:
transition: all .4s;
и удалила свойство :active, чтобы кнопка не смещалась, мне это не нравится.
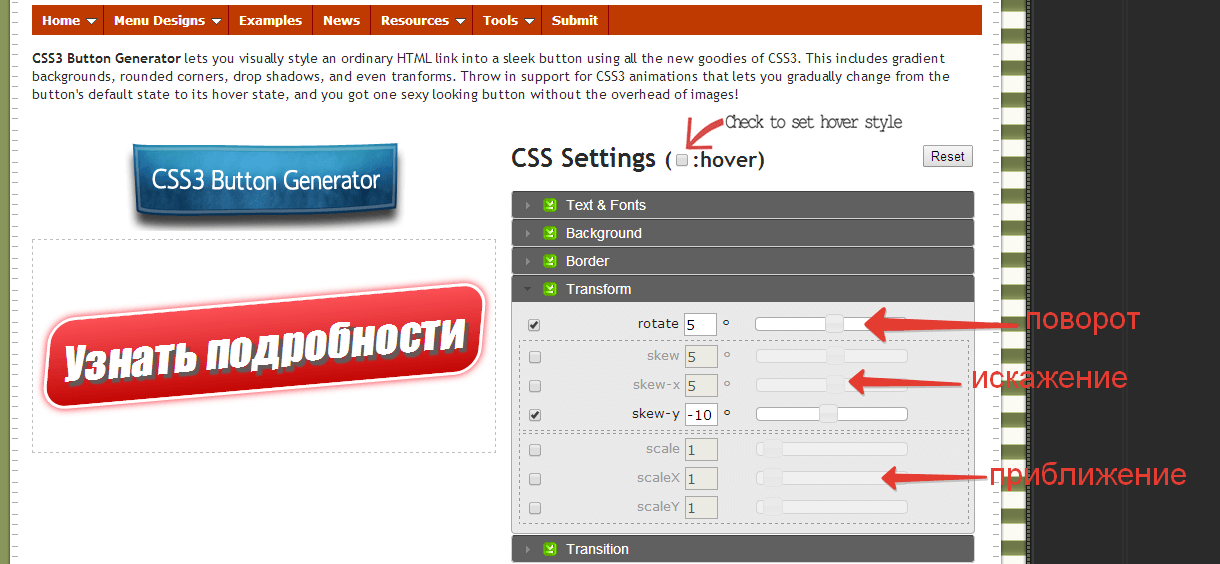
Есть еще вот такой генератор кнопок для сайта https://css3gen.com/button-generator/ — он без готовых кнопок, но настройки те же самые, просто поэтапно их задаете и получите тот же результат. Выбирайте, что удобнее.
В поиске по он-лайн генератору кнопок довольно много запросов, значит, подобные сервисы действительно пользуются спросом. Буду рада, если описание было вам полезным 🙂
Голосов: 0, Средняя оценка: 0Генератор кнопок CSS| Интерфейсные инструменты
Интерфейсные инструменты Это высокопроизводительный инструмент для автоматического создания кнопок, который позволяет интуитивно создавать кнопки.
Цвет фона, градация фона, тень кнопки (тень блока), тень символа (тень текста), размер (ширина, высота), граница (граница), закругленные углы (граница-радиус), соответствует переходу (анимация) и т. д.
д.
Поскольку он также поддерживает псевдоэлементы (до, после), наведение мыши (наведение) и псевдоэлементы после наведения мыши, можно создавать кнопки с различным дизайном.
20 типов образцов У нас есть вышеперечисленное!
Образец списка. Выберите тот, который наиболее точно соответствует изображению того, что вы хотите сделать. Можно редактировать после выбора.
Обратите внимание, что при выборе примера в списке образцов все редактируемые данные будут перезаписаны.
ボタン
С анимацией при наведении
ボタン
С анимацией при наведении
- 900 04 ボタン
С анимацией наведения
ボタン
С анимацией при наведении
ボタン
С анимацией при наведении
- 9000 4 ボタン
С анимацией при наведении
ボタン
ボタン
ボタン
С анимацией наведения
ボタン
ボタン
ボタン
С анимацией при наведении 900 03
ボタン
С анимацией при наведении
ボタン
С анимацией при наведении
ボタン
С анимацией при наведении
- 9000 4 ボタン
С анимацией при наведении
ボタン
С анимацией при наведении
ボタン
С анимацией при наведении
ボタン
С анимацией при наведении
ボタン
С анимацией при наведении
- 900 04 ボタン
С анимацией наведения
ボタン
С анимацией при наведении
анимация при наведении включена
900 04 . original-button {
original-button { display: flex;
align-items: center;
выравнивание-контента: по центру;
line-height: 1;
text-decoration: нет;
цвет: #ffffff;
размер шрифта: 18 пикселей;
border-radius: 5px;
ширина: 200 пикселей;
высота: 40 пикселей;
шрифт: полужирный;
переход: 0,3 с;
}
.original-button:hover {
непрозрачность: .7;
}
Редактор стилей
ширинаpx
высотаpx
Сделать фон градиентом 9000 2 font-size(px)px
Установить границу Добавить тень кнопка Добавить тень к буквамдо/после (псевдоэлемент), настройка наведения
Установить положение: относительное Общие настройки для до и после Установить до Установить после Установить наведение непрозрачность: .7;
Установить переход для кнопки transition-durationс
Общие настройки для до и после при наведении Установить до при наведении Установить после при наведенииДругие характеристики
Добавить (перезаписать) CSS- Политика конфиденциальности
- Отказ от ответственности
- Контакты
15 лучших веб-сайтов с генератором кнопок CSS для простого дизайна
15 лучших веб-сайтов с генератором кнопок CSS для простого дизайна
Создавайте потрясающие кнопки без необходимости писать сложные коды CSS с помощью этих удобных веб-сайтов для создания кнопок CSS
Loading.
 io
ioПолучите CSS/PNG от этого бесплатного генератора кнопок с градиентом, тенью и значками загрузки
ИСТОЧНИК
Cssportal
Этот генератор поможет вам спроектировать и научиться создавать кнопки CSS3. Используя этот генератор, вы сэкономите время и силы при создании идеальной кнопки CSS для своего сайта.
ИСТОЧНИК
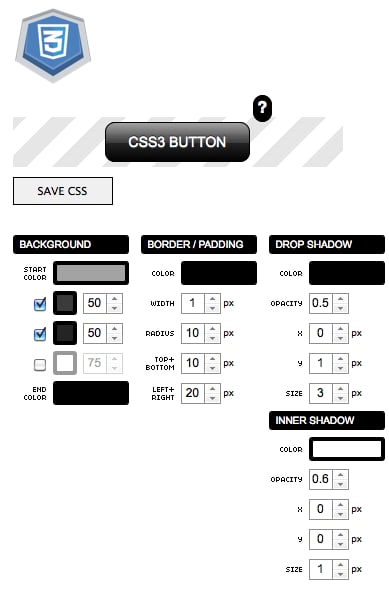
css3buttongenerator
Этот генератор поможет вам спроектировать и научиться создавать кнопки CSS3. Используя этот генератор, вы сэкономите время и силы при создании идеальной кнопки CSS для своего сайта.
ИСТОЧНИК
htmlcssbuttongenerato
НАСТРОЙТЕ СОБСТВЕННУЮ КНОПКУ CSS.
ИСТОЧНИК
cssdrive
Генератор кнопок CSS3 позволяет визуально преобразовать обычную HTML-ссылку в элегантную кнопку, используя все новые возможности CSS3. Это включает в себя градиентные фоны, закругленные углы, тени и даже преобразования. Добавьте поддержку анимации CSS3, которая позволяет вам постепенно переходить от состояния кнопки по умолчанию к состоянию ее наведения, и вы получите одну сексуально выглядящую кнопку без накладных расходов на изображения!
Это включает в себя градиентные фоны, закругленные углы, тени и даже преобразования. Добавьте поддержку анимации CSS3, которая позволяет вам постепенно переходить от состояния кнопки по умолчанию к состоянию ее наведения, и вы получите одну сексуально выглядящую кнопку без накладных расходов на изображения!
ИСТОЧНИК
mdbootstrap
Как им пользоваться?
1. Загрузите MDB 5 – бесплатный UI KIT
2. Создайте понравившуюся кнопку
3. Скопируйте сгенерированный код и вставьте его в проект MDB 90 003
ИСТОЧНИК
front-end-tools
Это высокопроизводительный инструмент для автоматического создания кнопок, позволяющий интуитивно создавать кнопки.
Цвет фона, градация фона, тень кнопки (box-shadow), тень символа (text-shadow), размер (ширина, высота), граница (граница), закругленные углы (граница-радиус), соответствует переходу (анимация), и т. д.
д.
Поскольку он также поддерживает псевдоэлементы (до, после), наведение мыши (наведение) и псевдоэлементы после наведения мыши, можно создавать кнопки с различным дизайном.
20 типов образцов У нас есть вышеуказанные
ИСТОЧНИК
Devsdash
Генератор кнопок CSS
ИСТОЧНИК
Maxbuttons
Используйте приведенный ниже онлайн-конструктор кнопок, чтобы легко создать кнопку, используя тот же набор параметров, что и в нашем базовом плагине WordPress Button Generator. Окно предварительного просмотра показывает как обычное состояние, так и состояние при наведении кнопки, что упрощает редактирование.0246 ИСТОЧНИК
Codebeautify
Генератор кода HTML-кнопки помогает генерировать код HTML-кнопки, который можно вставить в HTML. Выберите параметры и кнопку «Создать».
ИСТОЧНИК
генератор html-кода
Генератор кнопок цвета градиента CSS.
