10 очень полезных генераторов кода для Веб Дизайнеров
Генераторы кода могут стать лучшим другом веб дизайнера по двум причинам. Во-первых, они помогают в изучении новых техник или совершенствовании тех, с которыми вы уже знакомы. Во-вторых, они позволяют быстро выполнять повторяющиеся задачи.
Вот 10 лучших генераторов кода для разных языков:
Flexy Boxes
Работать с CSS Flexbox иногда может быть… сложно. Поэтому существует несколько генераторов кода для работы с этой техникой. Flexy Boxes предлагает простой в использовании способ создания сложных макетов.
Вы сможете контролировать количество flex объектов, регулировать расположение и выравнивание. Затем просто скопируйте/вставьте код в свою таблицу стилей.
.htaccess Generator
.htaccess файл располагается на вашем сервере и может выполнять множество полезных функций: переадресация, переписывание URL адресов, обеспечение безопасности – все это может быть настроено через этот важный файл.
.htaccess Generator сделает за вас всю сложную работу, так как он способен генерировать множество функций. Только будьте аккуратны перезаписывая .htaccess файл на вашем сервере – это может сломать ваш сайт.
PHP Date Format Generator
Приходилось ли вам просматривать официальную PHP документацию каждый раз, когда вы пытаетесь отформатировать дату?
PHP Date Format Generator — это генератор PHP кода, который запомнил все тонкости и позволяет выбирать из предустановленного выбора форматов или создавать свои собственные.
CSS3 Media Queries Generator
Медиа запросы – это один из ключевых элементов адаптивного веб дизайна. CSS3 Media Queries Generator – это генератор CSS кода для быстрого создания медиа запросов. В нем даже есть функция тестирования путем изменения ширины окна браузера.
Bounce.
 js
jsBounce.js – это JavaScript библиотека, с помощью которой можно создавать CSS3 анимации. С помощью этого онлайн инструмента вы сможете создавать любые анимации путем изменения настроек.
Вы сможете тестировать анимации прямо на той же странице и экспортировать CSS код. Вы также сможете выбирать среди нескольких крутых заготовок. Работать с анимациями сложно, поэтому этот инструмент может сохранить вам кучу времени и сил.
Возможно вам также будет интересна эта подборка из инструментов для работы с CSS анимацией.
Responsify.it
Responsify.it – генератор HTML и CSS кода, который позволяет быстро создавать адаптивные макеты. Задайте количество колонок и ширину. Когда вы будете удовлетворены своим новым макетом, то сможете загрузить архив с кодом.
CSS3 Generator
Написание CSS3 кода по различные браузеры порой бывает скучно, не говоря уже о сложностях запоминания синтаксиса.
CSS3 Generator делает всю грязную работу вместо вас, создавая градиенты, скругленные углы, тени для блоков и текста.
WordPress Code Generators
WordPress Code Generators – это подборка из 20 инструментов, которые позволяют генерировать WordPress код. Вы сможете создавать виджеты для админки, шорткоды, пользовательские области для меню и сайдбары.
Подробная информация о каждом генераторе присутствует, как и ссылки на WordPress Codex. Это отличный инструмент для разработчиков тем.
jQuery Form Builder
jQuery Form Builder – генератор jQuery/Bootstrap кода, который позволяет создавать полностью функциональные формы с помощью drag-and-drop интерфейса. Вы сможете добавлять множество полезных полей, включая поле для выбора даты, загрузки файла и даже выбора способа оплаты, которое будет работать с PayPal и Stripe.
Также включена возможность добавлять автоматические email рассылки и SMS уведомления (через twilio аккаунт). В итоге вы получите jQuery/Bootstrap форму, которая готова к использованию на вашем сайте.
CSS генератор спрайтов
CSS спрайты – это группа картинок, которые соединены в одно изображение. Обычно их используют для “on/off” состояний иконок или других маленьких графических элементов. CSS позиционирование используется для перемещения спрайта и выбора определенной части картинки.
Это отличный способ уменьшить время загрузки страницы. CSS Sprites Generator позволяет загрузить несколько изображений, которые объеденятся в спрайт. В итоге вы получите для загрузки картинку и CSS код, который можно будет вставить в вашу таблицу стилей.
Спасибо генераторам кода
Благодаря веб инноваторам в сети появилось множество генераторов кода, которые упрощают монотонные дизайнерские задачи. Все они придерживаются одного правила: не тратьте время на повторение одних и тех же вещей.
Читайте также:
Перевод статьи 10 Super Useful Code Generators for Web Designers
Автор оригинального текста Eric Karkovack
Конструктор html страниц онлайн | LPBuilder.
 pro
proКонструктор html страниц онлайн
LPBuilder.pro это прекрасный и простой конструктор посадочных страниц. Благодаря ему Вы подготовите результативную и профессионально выглядящую страницу.
Конструктор посадочных страниц создает целевые страницы (landing page), которые можно использовать например при:
- кампаниях по платным ссылкам (напр. AdWords),
- баннерных и рекламных кампаниях,
- коммерческих рассылках и бюллетенях.
Конструктор посадочных страниц LPBuilder.pro
Конструктор страниц LPBuilder.pro предоставляет все, что нужно странице, чтобы приносить прибыль.
- Интернет-платежи,
- Подписка на рассылку,
- Бланки контактных данных (генерация лидов),
- Статистика,
- Тесты A/B.
Конструктор имеет ряд профессионально разработанных шаблонов. Все элементы шаблонов были спроектированы так, чтобы увеличить результативность интернет-страницы. Подбор цветов, размеры кнопок, расположение элементов страницы были подобраны специально – там нет ничего случайного. Все было оптимизировано так, чтобы склонить пользователя к покупке товара, нажатия на ссылку или оставления своих данных.
Все элементы шаблонов были спроектированы так, чтобы увеличить результативность интернет-страницы. Подбор цветов, размеры кнопок, расположение элементов страницы были подобраны специально – там нет ничего случайного. Все было оптимизировано так, чтобы склонить пользователя к покупке товара, нажатия на ссылку или оставления своих данных.
Интуитивный конструктор посадочных страниц
Страница правится в графическом режиме (drag and drop) – т.е. не нужно разбираться в сайтостроительстве или знать HTML. Содержание выводится на страницу так же как в Word, а элементы можно передвигать мышкой.
Можно также закачивать собственные картинки, размещать видео из YouTube. Есть кнопки „Like it” – возможна интеграция с Facebook, Twitter i Google+.
Возможности конструктора
Важно, что конструктор интернет-страниц поможет Вам приготовить страницы, которые работают не только на компьютере, то также на мобильных устройствах: сотовых телефонах (iPhone, smartfony), планшетах (iPad) или наладонниках.
К своей странице можно прикрутить собственный домен или воспользоваться одной из бесплатных доменов, предлагаемых Landingi.com.
Для кого этот конструктор?
Этот профессиональный конструктор создан:
- для фирм, желающих рекламироваться в интернете,
- для агентств, обслуживающих рекламные кампании своих клиентов,
- для частных лиц, желающих бесплатно Создать интернет-страницу.
Стоит воспользоваться конструктором LPBuilder.pro прежде всего как приносящий прибыль инструмент:
- Увеличение продаж,
- Поиск новых клиентов,
- Увеличение эффективности страницы (оптимизация конверсии),
- Снижение расходов на рекламу,
- Сокращение времени подготовки страницы и рекламных кампаний,
- Независимость от дизайнеров и программистов.
Бесплатный конструктор интернет-страниц
LPBuilder. pro предоставляет конструктор бесплатно. Можно успешно пользоваться полным функционалом, которые предоставлены в бесплатном пакете. Большие пакеты предоставляют дополнительные функции, большее количество страниц и доменов.
pro предоставляет конструктор бесплатно. Можно успешно пользоваться полным функционалом, которые предоставлены в бесплатном пакете. Большие пакеты предоставляют дополнительные функции, большее количество страниц и доменов.
Подытоживая – LPBuilder.pro это эпохальный конструктор. Это первый инструмент позволяющий реализовать бизнес-цели с помощью интернет-страниц.
удобнее чем хелперы и чистый HTML. Что такое каталоги готовых шаблонов, и для чего они нужны
Все веб-разработчики постоянно ищут способы сэкономить время и тем самым повысить свою продуктивность. Регулярно появляются инструменты, которые помогают в работе: сегодня, к примеру, разработчику или дизайнеру вовсе не обязательно иметь стационарное рабочее место, так как многое можно сделать используя специализированные приложения для смартфонов. Некоторые из таких инструментов являются бесплатными, в том числе и генераторы CSS-кода. С помощью генератора можно сделать очень многое и причем быстро. Достаточно лишь знать, что нужно создать и затем использовать правильный инструмент. FreelanceToday предлагает вашему вниманию 10 бесплатных генераторов CSS-кода
Достаточно лишь знать, что нужно создать и затем использовать правильный инструмент. FreelanceToday предлагает вашему вниманию 10 бесплатных генераторов CSS-кода
В CSS нет простого способа приостановить анимацию прежде чем цикл начнется снова. Есть возможность задержки воспроизведения, но это всего лишь задержка в самом начале анимации, то есть при загрузке. Инструмент WAIT! Animate позволяет быстро рассчитать время задержки и установить ее между циклами. Эффект получается интересный: циклическая анимация длится положенное ей время, а затем наступает пауза, длину которой устанавливает сам разработчик. После того, как пауза заканчивается, вновь происходит запуск анимации. Очень полезный инструмент, с его помощью можно использовать множество анимационных эффектов с задержкой воспроизведения. Достаточно лишь выбрать нужную анимацию, установить длину паузы и генератор автоматически создаст CSS-код.
Инструмент CSS3 Generator не делает ничего необычного – он создает фрагменты кода, которые требуются в работе. С помощью генератора можно создать 13 наиболее часто требующихся эффектов, в том числе градиент, текстовые тени, обводка и так далее. Все что нужно сделать разработчику – выбрать нужный эффект, настроить некоторые параметры и сгенерировать код. Используя CSS Generator, разработчик может сэкономить кучу времени – ведь у него под рукой инструмент, который помогает решить большинство повседневных задач.
С помощью генератора можно создать 13 наиболее часто требующихся эффектов, в том числе градиент, текстовые тени, обводка и так далее. Все что нужно сделать разработчику – выбрать нужный эффект, настроить некоторые параметры и сгенерировать код. Используя CSS Generator, разработчик может сэкономить кучу времени – ведь у него под рукой инструмент, который помогает решить большинство повседневных задач.
Создавать градиенты в CSS достаточно трудно, особенно начинающим веб-разработчикам. Но, к счастью, появился очень простой инструмент ColorZilla Gradients, который является обычным визуальным редактором, в котором можно в считанные секунды создать нужный градиент и сгенерировать CSS-код. Инструмент совершенно бесплатный и работает примерно так же, как и соответствующий инструмент в Photoshop. Ничего сложного, нужно лишь выбрать подходящий оттенок и создать градиент, перемещая ползунки. Можно создавать горизонтальные, вертикальные, диагональные и радиальные градиенты. Однако есть и минусы: в старых версиях наиболее популярных браузеров сгенерированный код работать не будет.
Иногда бывает нужно посмотреть, как будет смотреться тот или иной шрифт, если применить к нему какое-либо правило. Сделать это можно с помощью инструмента CSS Type Set. Генератор работает следующим образом: нужно предварительно ввести нужный текст или слова и обновить настройки, например, изменить размер шрифта, цвет текста, расстояние между буквами, начертание и много другое. Все изменения происходят в режиме реального времени: разработчик сразу же видит, как текст будет выглядеть на веб-странице. Единственный недостаток этого очень полезного генератора – небольшой выбор шрифтов. Было бы очень хорошо, если бы создатели инструмента добавили бы шрифты из коллекции Google Fonts. Но пока выбор ограничен наиболее востребованными шрифтами: Arial, Verdana, Tahoma, Times New Roman и т.д.
Инструмент Enjoy CSS – это мечта любого веб-разработчика. Это одновременно визуальный редактор и генератор кода, а это значит, что с его помощью можно создавать различные элементы дизайна, такие как кнопки, поля ввода, блоки и сразу получать сгенерированный CSS-код.
Flexbox это попытка решить проблему, которая возникает при построении лейаутов в CSS. Ведь верстальщику приходится решать огромное количество проблем при создании сайта. Flexbox позволяет контролировать выравнивание, порядок и размер всех элементов по нескольким осям, попутно решая другие задачи. При этом все блоки становятся «резиновыми», элементы могут растягиваться и сжиматься по заданным правилам. Flexbox сравнительно новая спецификация и пока в интернете не так много сайтов, созданных с ее помощью. Но определенно будущее за Flexbox – он действительно упрощает работу.
Инструмент CSSmatic – это мультигенератор, в котором четыре раздела. С его помощью можно быстро сгенерировать код градиента, текстуры, радиуса закругления и теней. Очень удобный инструмент для повседневной работы. Что интересно, каждый отдельный генератор имеет свой собственный URL, так что в закладки можно поставить, к примеру, только генератор градиента и в дальнейшем пользоваться только этим инструментом, если другие не нужны. Очень удобный генератор, тем более он содержит функционал для создания шума, что позволяет быстро получить CSS-код различных фоновых текстур.
Сегодня многие разработчики стремятся представить изображение в виде кода base64, например, так удобно сохранять мелкие картинки, которые нельзя поместить в спрайты. Данный способ экономит массу запросов к веб-серверу и позволяет избавиться от одного или нескольких подгружаемых файлов. Картинка, перекодированная в генераторе, позволяет браузеру отрисовать ее сразу же, без дополнительного запроса к серверу. Инструмент Base64 CSS позволяет в считанные секунды получить нужный код. Достаточно загрузить нужную картинку и генератор автоматически перекодирует изображение. Возможно, данный инструмент пригодится не каждому, но данный способ позволяет увеличить производительность сайта на стороне пользователя и увеличить его видимость для поисковых систем.
Инструмент Base64 CSS позволяет в считанные секунды получить нужный код. Достаточно загрузить нужную картинку и генератор автоматически перекодирует изображение. Возможно, данный инструмент пригодится не каждому, но данный способ позволяет увеличить производительность сайта на стороне пользователя и увеличить его видимость для поисковых систем.
С помощью генератора Patternify можно создавать CSS-код фоновых изображений. Этот инструмент совершенно бесплатный и позволяет создавать довольно интересные структуры. Конечно, возможности сервиса ограничены, так как он создает пиксельную структуру, так что шум придется добавлять в других генераторах. Тем не менее, инструмент очень полезный, так как Patternfly автоматически создает URL изображения с генерирует base64-код, который можно вставить в файл CSS.
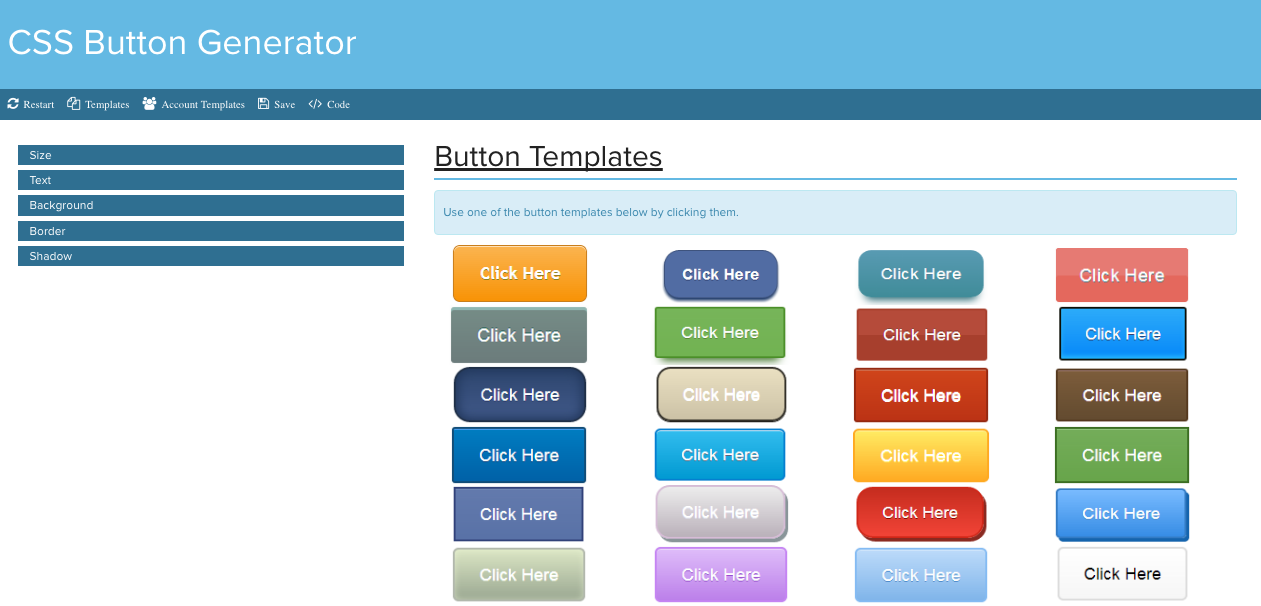
Замыкает список бесплатных генераторов CSS-кода инструмент CSS Button Generator. Как ясно из названия, он позволяет получить CSS-код различных кнопок. Пользователь может выбрать уже готовую кнопку, найдя ее в постоянно пополняющейся галерее или создать свою, используя визуальный редактор. Настроек очень много, так что, задав нужные параметры, можно сгенерировать код практически любой кнопки. Созданный код сразу же уходит в буфер обмена, после чего его можно использовать в работе.
Настроек очень много, так что, задав нужные параметры, можно сгенерировать код практически любой кнопки. Созданный код сразу же уходит в буфер обмена, после чего его можно использовать в работе.
Генератор CSS-кода — весьма удобный инструмент, который может сэкономить веб-разработчику немало времени, а также уберечь от лишних ошибок. Кроме того, ваш код станет более читабельным. В этой статье мы подобрали ряд полезных на наш взгляд генераторов CSS-кода.
CSS Click Chart
CSS CheatSheet
Spritebox
Pixel Map Generator
Clean CSS
CSS Animate
Ну что, парни, анимация? Применяйте и играйте с переходами в CSS.
UI Gradients
WAIT! Animate
Создание кастомных повторяющихся пауз между CSS-анимациями никогда не было простой задачей. Но при помощи этого приложения сложность процедуры сводится к нулю.
CSS3 Generator
CSS Type Set
Хотели посмотреть, как выглядят различные шрифты? Зайдите на CSS Type Set . Всё, что нужно, — ввести текст и выбрать параметры шрифта.
Всё, что нужно, — ввести текст и выбрать параметры шрифта.
Enjoy CSS
Flexy Boxes
Если вы никак не можете разобраться с flexbox, то вам стоит попробовать Flexy Boxes . В этом приложении можно сравнить различные версии flexbox и интерпретации синтаксиса.
a! А Вы пользуетесь генераторами CSS3 или HTML5 ? Если нет, то может стоит попробовать 🙂 Просто представьте, можно отказаться от ручного описания стилей для кнопок, углов в блоках, теней, градиентов если кто использует и так далее, так же HTML5. Зачем писать один и тот же код каждый раз при создании нового проекта, когда можно «забить» параметры в окошечки нажать кнопочку и получить готовый исходный код, а если надо то и пофиксить его!
В этой статье покажу Вам подборку из таких генераторов. Преимущественно это будут генераторы CSS3 и парочка для HTML5. Чтобы перейти на сайт сервиса — Жмем на название сервиса!
CSS3 генераторы:
CSS3.me
Один из самых лучших генераторов. Автором является Eric Hoffman . Есть возможность изменить и установить закругление, тень, градиент и прозрачность — самые часто используемые эффекты.
Автором является Eric Hoffman . Есть возможность изменить и установить закругление, тень, градиент и прозрачность — самые часто используемые эффекты.
CSS3 Maker
Есть практически все и еще чуть-чуть. Вы можете настроить @font face, анимацию, тень блоков, тень текста, вращение текста, трансформацию, градиенты, закругление и многое другое.
CSS3 Generator
Имеет примерно такой же функционал как и предыдущий генератор. Нужно выбрать из выпадающего списка интересующий пункт, и ввести первичные данные.
Webestools Shadow Generator
Генератор теней. Настраиваются только тени: цвет, смещение, размытие, внутренняя или внешняя тень и тд.
Генераторы кнопок
CSS3 Button Generator
Забавный генератор. Справа одна большая кнопка — результат манипуляций, а слева настройки. Вы можете манипулировать тенями, границей, цветом и так далее. Перетаскивания ползунков прекрасно подходят для людей, которые являются новичками в сайтостроении. Хорошо что можно сразу видеть реакцию на Ваше действие, из этого можно понять какая настройка за что отвечает.
Хорошо что можно сразу видеть реакцию на Ваше действие, из этого можно понять какая настройка за что отвечает.
CSS3-Tricks Button Maker
Этот генератор кнопочек немного попроще. Весь процесс создания кнопки построен на перетаскивании ползунков. Здесь ставка делается на фон, то есть игра с цветами кнопки.
CSS3 Button.net
Вот еще не плохой генератор кнопок. Можно настраивать фон кнопки, границу, тень внешнюю, внутреннюю тень, размер, цвет текста и тень текста. При внесении изменений в блоке справа сразу изменяется код.
Border Image и Radius генератор
Border-Radius
Достаточно скромный функционал: можно настроить только закругление углов, но зато каждого угла в отдельности.
Border-image
Немного сложный в освоении, но если необходимо сделать в качестве границы (border) изображении, то этот инструмент в самый раз! Выбираете свое изображение, ползунками выбираете размеры границы, можно даже для каждой границы увеличить фон… также способ повтора изображения. А код генерируется снизу.
А код генерируется снизу.
CSS3 генератор градиента
Colorzilla Gradient Editor
Вот очень классный генератор градиента. Есть большое количество готовых наборов цветов, но также можно и самому выбирать. Устанавливается тип градиента: горизонтальный, вертикальный и тд. Даже поддержка для IE есть.
HTML5 генераторы
HTML5 ★ BOILERPLATE
С помощью этого генераторы Вы получаете заготовку шаблона , полностью оптимизированную для разных браузеров. Мне очень понравился этот генератор, теперь буду пользоваться им. Что бы ознакомиться со всеми «фишками» посетите этот проект, тем более там все на русском.
HTML5 генератор Shikiryu немного посложнее чем предыдущий. Позволяет ввести нам заголовок и описание страницы, подключить фрэймворк css, стили кнопок css, библиотеку , аналитику и тд.
Initializr является генератором HTML5 шаблонов, которые помогут вам начать работу с новым проектом. Initializr создает для вас чистый настраиваемый шаблон. Выбираемыми параметрами являются: первичный каркас, серверные опции (.htaccess, nginx.conf, web.config), подключение jquery, аналитики google, выбор между и тд.
Выбираемыми параметрами являются: первичный каркас, серверные опции (.htaccess, nginx.conf, web.config), подключение jquery, аналитики google, выбор между и тд.
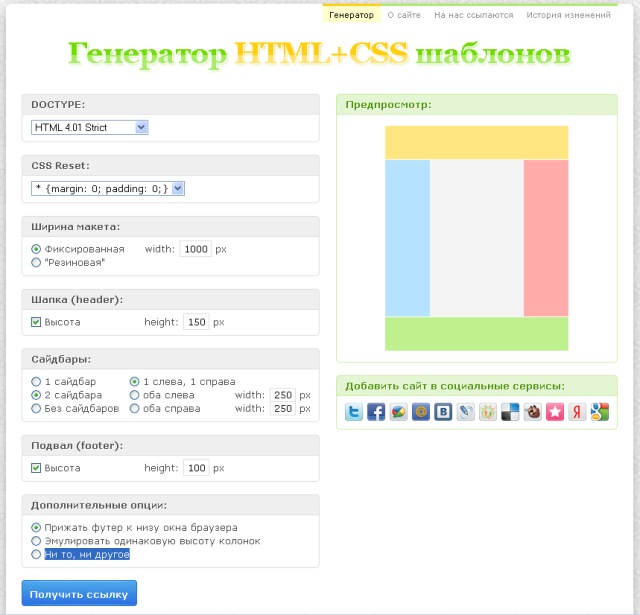
Это простой генератор. Нам предлагают выбрать какие элементы будут присутствовать на странице, и еще указать пару опций.
На этом все, если вы знаете хорошие генераторы HTML5 или CSS3, не стесняйтесь пишите о них в комментариях 🙂
Чтобы оставаться в курсе свежих статей и уроков подписывайтесь на
Генератор CSS-кода — весьма удобный инструмент, который может сэкономить веб-разработчику немало времени, а также уберечь от лишних ошибок. Кроме того, ваш код станет более читабельным. В этой статье мы подобрали ряд полезных на наш взгляд генераторов CSS-кода.
CSS Click Chart
CSS CheatSheet
Spritebox
Pixel Map Generator
Clean CSS
CSS Animate
Ну что, парни, анимация? Применяйте и играйте с переходами в CSS.
UI Gradients
WAIT! Animate
Создание кастомных повторяющихся пауз между CSS-анимациями никогда не было простой задачей. Но при помощи этого приложения сложность процедуры сводится к нулю.
Но при помощи этого приложения сложность процедуры сводится к нулю.
CSS3 Generator
CSS Type Set
Хотели посмотреть, как выглядят различные шрифты? Зайдите на CSS Type Set . Всё, что нужно, — ввести текст и выбрать параметры шрифта.
Enjoy CSS
Flexy Boxes
Если вы никак не можете разобраться с flexbox, то вам стоит попробовать Flexy Boxes . В этом приложении можно сравнить различные версии flexbox и интерпретации синтаксиса.
Доброго времени суток! Сразу объяснюсь по поводу оформления поста: однажды, наткнувшись на , меня не сильно порадовало безмерное количество информации и навигационных элементов в представленных генераторах, и еще больше — их пользовательский интерфейс! Возмутило то, что инструменты для работы со стилями — сами не выдержаны в рамках возможностей, которые они представляют… как так?!
Когда занимаешься творчеством, хочется иметь подручные средства и инструменты на освоение и работу с которыми тратишь минимум усилий и времени. В результате всего этого, пришла мысль: отобрать лучшие инструменты и организовать их для частого использования (а-ля навигационное меню, такой себе: Quick Launch).
Надеюсь, для многих ноу-хау станет хорошим помощником в процессе веб-разработки.
- CSS3.me — простой, элегантный и в то же время многофункциональный CSS-генератор, с красивым доменом
- CSS3Maker.com — очень обширный функционал для работы с новыми функциями CSS3, кросс-браузерность, гибкость и полный набор всего необходимого;
- CSS3Generator.com — ничего лишнего, для любителей классики и простоты, одним словом «old school»;
- Colorzilla.com — генератор градиентов для создания красивых фоновых изображений, с поддержкой большинства браузеров и без применения картинок (чистый CSS).
- Button builder — инструмент для конструирования кнопок, с выдержкой в ритме Web 2.0. Среди функционала, можно отметить возможность настройки: внутренних отступов, размера текста, закругленность углов и выбора цветов градиента;
- Form builder — конструктор формы, который позволяет настроить внешний вид как формы в целом, так и отдельные ее элементы;
- Icon builder — почувствуйте себя вольным художником, создавая новые иконки для своих кнопок, менюшек и фавиконов;
- Ribbon builder — для создания стильных ленточек на чистом CSS, воспользуйтесь данным инструментом, с широким спектром настроек и опций.
Картинки в виде кнопок(иконок) в начале статьи — кликабельны!
Если имеете предложения или знаете интересные инструменты, которые могут поддержать данную идею — прошу высказываться. Просьба не кидать хлам, в сборку охота добавлять только эксклюзив. Спасибо.
От CMS к генераторам статических сайтов — Джино • Журнал
Большинство сайтов, которые сегодня существуют в интернете, создаются динамически. То есть вместо того, чтобы хранить весь свой контент в HTML-коде, хранящемся на сервере, они извлекают контент из базы данных и создают страницы, чтобы обслуживать их на лету. Однако такая схема работы не всегда оптимальна: сайты-визитки, небольшие сайты компаний, личные блоги вполне могут быть и статическими.
Раньше статические сайты создавались только путем написания кода в текстовом редакторе, что осложняло процесс и создавало трудности при внесении изменений на сайте. Генераторы статических сайтов предлагают решение этой проблемы, позволяя создавать статические HTML-страницы с использованием шаблонов. В этом случае производительность будет значительно улучшена по сравнению с динамическим сайтом, поскольку обслуживание статического HTML и CSS требует не так много ресурсов. К тому же настройка на стороне сервера будет намного проще, что также уменьшит проблемы с безопасностью.
Далее мы расскажем о десяти генераторах статических сайтов, на которые стоит обратить внимание.
Jekyll
Наиболее широко используемый генератор. Jekyll предназначен для работы на Markdown, легком языке разметки для форматирования текста. Поддержка Sass встроена в него для тех, кто предпочитает предварительную обработку CSS, и будет хорошо работать с такими библиотеками, как Bootstrap. В Jekyll также входит HTTP-сервер, который можно использовать для простого развертывания и тестирования ваших статических страниц локально. Одним из ключевых преимуществ Jekyll является возможность легкого переноса существующего сайт в Jekyll. Например, если у вас есть сайт WordPress, вы можете переключиться на использование Jekyll с помощью одного из импортеров.
Hexo
Hexo работает на Node.js и предназначен для ведения блогов. Хотя реализация JavaScript в теории не должна сильно влиять на работу с этим генератором, поскольку вы будете использовать языки разметки и шаблонов, тем не менее, его установка и настройка будут более знакомы разработчикам JavaScript. На сайте Hexo можно найти ряд готовых тем, а одной из особенно популярных функций этого инструмента является поддержка развертывания одной командой.
Gatsby
Как и Hexo, Gatsby работает на базе Node.js. Во время сборки этот генератор использует GraphQL для извлечения данных и контента из источников, что обеспечивает современный согласованный интерфейс, гарантирующий, что каждая страница получит точные данные, необходимые при ее построении. Особенность Gatsby заключается в том, что он будет создавать сайты в виде прогрессивных веб-приложений (PWA), а это означает, что весь сайт будет загружаться в кэш и затем будет открываться моментально, как привычные мобильные приложения.
Hugo
Этот генератор часто сравнивают с Jekill, однако Hugo новее и отличается более высокой скоростью работы. В нём можно собрать простой сайт из вашей разметки и шаблонов за миллисекунды или же за считанные секунды пролистать тысячи страниц. С Hugo также контент оформляется с помощью Markdown, а движок шаблонов основан на шаблонах Go, поскольку сам Hugo реализован на языке программирования Go. При всех его преимуществах Hugo не хватает обширной экосистемы плагинов, доступной для Jekill. Однако, учитывая широкий спектр встроенных функций, это вряд ли станет проблемой для большинства пользователей.
NUXT
В последние годы Vue.js приобрел огромную популярность в качестве интерфейсной среды благодаря сочетанию плавного обучения, высокой производительности и мощного набора функций. Nuxt.js представляет собой структуру для создания приложений Vue, визуализируемых с сервера, то есть динамических страниц, которые отображаются сервером перед тем, как они будут переданы в своем законченном виде клиенту для отображения. Однако его также можно использовать для создания статических сайтов с параметром командной строки, который будет создавать статические HTML-страницы через проект Vue. Интеграция с Vue позволяет NUXT реализовывать компонентный подход к разработке сайтов.
Читайте также: Статические сайты любят пользователи и поисковики — почему?
MkDocs
MkDocs более специализирован, чем перечисленные выше генераторы. Он ставит перед собой одну очень простую задачу: обеспечить быстрый и простой в использовании способ создания HTML-сайтов для проектной документации. И в этом вопросе ему нет конкурентов. MkDocs построен на Python, а процесс сборки из командной строки настолько прост, насколько это возможно. Страница MkDocs в GitHub содержит ряд тем, специально разработанных для документации, но вы можете создать HTML и для своей собственной темы.
Pelican
Pelican приспособлен к работе с контентом, написанным на нескольких языках. Он использует шаблонизатор Jinja, простой в использовании и чрезвычайно мощный. Это означает, что, хотя Pelican в первую очередь оптимизирован для блогов, он также хорошо подходит для создания широкого спектра других типов сайтов. Независимо от типа сайта Pelican работает быстро и способен обрабатывать сайты с тысячами страниц, не заставляя долго ждать. Как и многие ведущие генераторы статических сайтов, Pelican позволяет импортировать ваш сайт с различных блог-платформ. Это упрощает преобразование существующего сайта, созданного с помощью WordPress или многих других популярных CMS.
Metalsmith
Этот сервис использует своеобразный подход к генерации статических сайтов. Другие генераторы берут набор исходных файлов, обрабатывают их, а затем генерируют набор выходных файлов, который является тем самым статическим сайтом. В свою очередь, Metalsmith обеспечивает основу для этого, но оставляет задачу обработки плагинам. Благодаря такому подходу Metalsmith отличается легкой настройкой, но при этом он требует больше внимания при работе с ним, чем другие генераторы. На сайте Metalsmith вы найдете длинный список плагинов для подключения широкого спектра функций, от компиляции Sass и CSS до вычисления количества слов.
Middleman
Middleman был выпущен примерно в то же время, что и Jekyll, и будет хорошо знаком разработчикам, которые работали с Ruby on Rails. Его стандартным механизмом шаблонов является ERB (Embedded RuBy). Ведущие производители статических сайтов в значительной степени ориентированы на блоги, но Middleman расширяет возможности и стремится обеспечить гибкость при разработке любого типа сайта. Это становится минусов, если вы стремитесь реализовать в Middleman простой блог: в этом случае вам придется больше работать с настройкой, чем в других генераторах.
Spike
Spike создан той же командой, что и программа Roots, которая пользовалась большой популярностью, пока активно поддерживалась. Этот генератор предоставляет знакомую экосистему для разработчиков JavaScript, использующих webpack, Postcss, Reshape и Babel. Как и Metalsmith, Spike разработан для того, чтобы составить очень простую структуру и позволить плагинам обрабатывать преобразования при создании сайта.
Автоматическое создание веб-страниц с помощью PHP
В жизни бывают определенные моменты, когда вам нужна веб-страница, чтобы делать что-то большее, чем просто сидеть на ней, будучи веб-страницей. Он нужен вам, чтобы заработать себе на жизнь. Один из способов сделать это — заставить его работать на вас, чтобы вам не пришлось вручную кодировать каждое обновление или мод страницы. Самый простой способ научиться делать что-то подобное — это сделать это на самом деле, поэтому в оставшейся части этой статьи я покажу вам один из способов реализации системы, которая будет создавать для вас новые веб-страницы одним касанием кнопка.
В этом сценарии мы предполагаем, что ваш клиент — ресторан, который хочет предлагать ваучеры на разные особые случаи в течение года. Но, конечно, они не хотят платить вам за обновление для них, поэтому вам лучше убедиться, что вы выставили им достаточный счет за эту систему автоматизации, которая будет делать обновления для них.
1. Сначала нам нужно создать базовый шаблон веб-страницы.
Это просто стандартный каркас веб-страницы. Вы можете дать ему имя, например, pageBuilder.php или что-нибудь в этом роде. Для этого не обязательно использовать PHP. Вы можете использовать другой язык программирования, но в этом примере мы сделаем все просто и сделаем все на PHP.
2. Добавить Bootstrap
Это поможет улучшить форму без лишних усилий. Конечно, для этого вам понадобится Bootstrap.
3. Настроить контейнер
Чтобы все было аккуратно и аккуратно, мы должны определить контейнер, в котором мы будем хранить содержимое страницы.
4. Создание веб-формы
Определите веб-форму, и мы также добавим причудливое название в форму, которая является необязательной, но хорошей идеей.
5. Добавить поля формы
Это действительно просто. Нам просто нужно собрать несколько основных деталей, которые робот будет использовать для создания новой веб-страницы. Данные, которые нам необходимо знать, включают:
- Фоновое изображение для страницы
- Название праздника
- Headline
- Вступительная речь
- Некоторая банальная цитата или дополнительная инструкция
- Атрибуция для банальной цитаты
- Стиль шрифта, используемый для каждого из четырех текстовых элементов обрамления (вdiviдважды).
- Диапазон дат, согласно которому ваучеры действительны для
- Предложите 1 и предложите 2, которые будут рекламироваться на ваучеры.
- Дополнительные сообщения ваучера (например, условия)
- Данные для ваучерных QR-кодов, которые будут сгенерированы
Вот как это выглядит:
И после всех этих усилий мы получим страницу, которая выглядит примерно так:
Хорошая новость заключается в том, что половина работы уже выполнена, и это была самая трудная и трудоемкая половина. Остальное намного проще.
6. Создайте файл процессора формы
После создания формы вам понадобится программное обеспечение, которое будет обрабатывать отправленные данные и что-то с ними делать. В этом случае мы будем использовать отправленные данные для создания нового HTML стр.
Теперь имейте в виду, что это не то же самое, что обычный ответ PHP, где данные используются в реальном времени и динамически отражаются для пользователя. Вместо этого мы создаем статическую страницу, которая будет существовать постоянно, пока мы ее не перезапишем.
Файл должен быть назван так же, как и действие значение атрибута в объявлении формы, поэтому в нашем примере это будет voucherGen.php, и поскольку мы не указали путь, его нужно будет сохранить в том же месте, что и pageBuilder.php для его работы.
7. Инициализировать переменные
Данные, представленные из pageBuilder.php был возвращен как ассоциативный массив, называемый $ _POST, и все значения данных в массиве могут быть доступны через их управление формой HTML имя атрибуты. Поэтому инициализировать наши переменные на самом деле довольно просто. Это также необязательно, но это просто делает код более аккуратным и более легким для чтения. Вы, безусловно, можете работать напрямую с $ _POST если вы предпочитаете.
8. Используйте условные выражения, чтобы установить правильные значения шрифтов.
Сделав это раньше, вы сэкономите время и сэкономите проблемы позже. Мы просто проверяем, какие значения были выбраны, а затем заменяем их фактическими названиями шрифтов.
9.
Начните строить генераторную строкуНа самом деле все, что нам нужно здесь сделать, это создать одну действительно длинную строку, которая будет содержать все необходимое для создания новой страницы. Мы будем использовать конкатенацию строк, чтобы сделать ее удобочитаемой и упростить просмотр, куда были вставлены значения данных. Это начинается с настройки базовой HTML-страницы:
Вы, наверное, видите, к чему мы идем. Обратите внимание на точку с запятой в конце. Это важно. Также любые точки с запятой, встречающиеся в тексте (как часть объявления CSS или клиентского скрипта), должны быть заключены в кавычки.
10. Начать добавление тела страницы в строку генератора
Есть более эффективные способы построения этой строки, но мне нравится делать код аккуратным, чтобы его было легко читать. Для этого вы можете использовать сокращенные методы, и вам также не нужно делать это как отдельный процесс для шага 9. Я чувствую, что легче понять, когда различные разделы страницы разделены таким образом.
11. Напишите строку генератора в HTML
В этом случае мы жестко кодируем имя файла, но вы можете (и, вероятно, должны) сделать это поле в своей форме pageBuilder.
12. Добавить тестовую ссылку
Когда вы нажимаете кнопку BUILD IT, потому что она не перенаправляется на веб-страницу, как в обычной программе PHP, вам нужно добавить ссылку или что-то в этом роде и посмотреть, что получилось.
13. Создание пользовательского файла CSS
Вы можете сохранить дополнительные инструкции по стилю в этом файле, но на данный момент единственной важной является инструкция по стилю для основной див.
14. Создание и загрузка wrap.png
Чтобы это работало правильно, вам нужно создать одно полупрозрачное изображение в пикселях и назовите его wrap.png затем загрузите его по пути, указанному в custom.css .
15. Загрузите подходящие фоновые изображения и проверьте свой pageBuilder
Вы будете в восторге, узнав, что мы почти закончили, и теперь это просто вопрос тестирования и исправления любых возникающих ошибок. Выберите несколько красивых простых изображений, которые не слишком загружены и подходят для особых событий или случаев (в нашем примере это День матери и День отца). Загрузите изображения в папку, в которой вы храните изображения для своего веб-сайта. Затем заполните форму, нажмите кнопку и посмотрите, что произойдет. Вот пример формы со всеми заполненными полями данных.
Это должно привести к созданию чего-то совершенно подобного:
Мы уже догадались, что вы не захотите вводить все с нуля, поэтому вы можете загрузить исходный код для pageBuilder.php и voucherGen.php в этом архива.
Вы можете применить эту технику создания файлов HTML в виде строк, а затем записать их в файлы во всех ситуациях. Только будьте осторожны, никогда не помещайте что-то подобное в рекурсивный цикл, иначе вы заполните свой жесткий диск и выйдет из строя сервер.
HTML-генераторы
HTML-генераторы и полезные сервисы облегчат работу с HTML-кодом, протестируют отображение вашего сайта в разных браузерах, а также дадут информацию о поддержке браузерами тех или иных тегов и технологий.Подборка HTML-генераторов
Image-Maps — сервис для создания карт-изображений.
Mobirise — оффлайн приложение для Windows и Mac, с помощью которого можно создавать небольшие веб-сайты, лендинги, онлайн-резюме и портфолио, промо-сайты для приложений, событий, продуктов и услуг.
FREE Banner Maker — сервис для HTML5-баннеров.
HTML minifier — сервис для минимизации HTML-кода.
Mobile HTML5 таблица совместимости HTML5 API на мобильных и планшетных браузерах с тестированием на реальных устройствах.
Initializr — генератор HTML5-шаблонов, которые помогут начать работу над вашим новым проектом. Он построен на базе HTML5 Boilerplate, мощнейшем HTML5-шаблоне, созданном Paul Irish и Divya Manian. С его помощью вы элементарно создадите HTML5-проект с необходимыми настройками по вашему выбору. По сути, это облегченная версия Boilerplate. Выбираемыми параметрами являются: структура, серверные опции (.htaccess, nginx.conf, web.config), подключение jquery, аналитики google, выбор между css и less и тд. Как только вы настроите конфигурацию шаблона, нажмите Download и вы получите набор файлов, согласно сделанному выбору.
Browsershots делает скриншоты дизайна вашего сайта в разных операционных системах и браузерах. Проверка может длиться несколько часов, в зависимости от количества файлов на сайте.
Сервис Can I use… тестирует поддержку основных возможностей HTML5 для всех версий всех браузеров. Он позволяет выделить именно те возможности, которые требуются вам. Для работы с сервисом нужно выбрать вкладку Tables, затем вкладку Compatibility tables, после чего выбрать требуемую возможность (возможности), установив флажок. Также можно производить поиск через поле Search.
Сервис HTML5Test проверяет, насколько тот или иной браузер готов работать со стандартом HTML5.
Сервис HTML5 Please содержит информацию о поддержке браузерами всех новых API стандарта HTML5.
FormLinter найдёт на сайте формы и проверит, есть ли у них проблемы с доступностью.
Генераторы статических сайтов и их особенности
Технология сайтостроения, пройдя путь от ручного написания html-тегов в Блокноте к гибким и богатым возможностями CMS, завершила очередной виток развития появлением статических генераторов страниц. Даже самые обычные сайты, не требующие высокой производительности, склоняются к «статике», имеющей, кроме скорости, и другие достоинства (как и недостатки).
Как это работает
На самом деле у CMS и генераторов статических ресурсов много общего. Есть набор данных с контентом (куски текста с особой разметкой и метаданными) и шаблоны, описывающие верстку. Движок подставляет данные в шаблон, получая на выходе html-страницу, которая и будет в итоге загружена в браузер посетителя.
Контент может храниться в базе данных или в отдельных текстовых файлах, будет использоваться разметка markdown или BBCode – не это главное. Основное отличие в том, когда именно происходит генерация.
CMS создает каждую страницу динамически в момент перехода на нее пользователя, поэтому движок, соединяющий контент и шаблон – это необходимая часть сайта. А вот статический генератор является составляющей системы разработки, он разом производит все html-страницы, которые затем необходимо загрузить на хостинг-сервер.
Можно провести аналогию с выполнением приложений: интерпретатор (CMS) должен разбираться с каждой строчкой скрипта снова и снова, в отличие от компилятора, который превращает программу в машинный код целиком, как это делает статический генератор html-страниц.
Достоинства и недостатки генераторов статических сайтов
Основное преимущество системы статических страниц заключается в скорости работы сайта и низких требованиях к системе хостинга. Поскольку страницы уже готовы, нет необходимости использовать сложные генерирующие движки, достаточно системы хранения, которая устроена куда проще.
Простота означает широкий выбор площадок хостинга – от облачных хранилищ до GitHub, а также легкую настройку сервера и устойчивость к хакерским атакам.
Многим нравится и отсутствие промежуточного звена, стоящего перед разработчиком – можно непосредственно управлять своим сайтом вместо воздействия на систему CMS.
Однако статический генератор сайтов потребует больших усилий для изучения, чем система управления контентом. Новичку, плохо знакомому с HTML, CSS и javascript, трудно добиться быстрых результатов – это можно считать недостатком. Кроме этого, есть и другие ограничения.
Скорее всего, не очень хорошая идея использовать статический генератор для огромного и разветвленного сайта. Технология предварительной генерации страниц плохо подходит и для интерактивных проектов, где есть много динамических данных, порожденных действиями пользователя.
Неудачной будет и попытка применить статический подход к веб-сайтам, которые являются интерфейсами (front-end) для базы данных, потому что такая система фактически и есть CMS.
Кое-какие ограничения удается обойти при помощи AJAX или изощренных скриптов, но подобное затруднит работу поисковых систем, что отрицательно скажется на SEO-показателях.
Еще одна проблема заключается в понижении скорости разработки сайта, потому что добавление даже одной строчки CSS потребует регенерацию всех страниц. Здесь нельзя сразу же походить по сайту, чтобы посмотреть результат сделанных изменений, необходимо ждать окончания работы генератора (или вносить изменения вслепую, что требует квалификации).
Большая часть недостатков следуют из одной общей проблемы – генерация html является дорогостоящей операцией. Это незаметно у CMS, так как создание одной текущей страницы происходит намного быстрее, чем всего их набора, образующего сайт.
Гибридная система – лучше?
Хранить готовые страницы или строить их динамически – это два полюса, противоположности, черное и белое.
Системы создания сайтов тоже можно рассматривать как представителей целого семейства сайтовых движков, различающихся степенью кэширования. Статический генератор – система с самой сильной из них, где посетителю выдаются уже созданные страницы, а степень кэширования у CMS близка к нулю.
Возможны ли промежуточные решения? Разумеется – совсем необязательно каждый раз обновлять все целиком, если изменилось небольшое количество исходных данных. При построении сайта можно автоматически проследить взаимосвязи страниц и ранжировать файлы по приоритетам, чтобы реализовать фоновое обновление только измененной части веб-ресурса.
Таким образом, получится гармоничное сочетание функциональности статического генератора с динамическими возможностями CMS – гибридная система, которая проверяет, актуальна ли кэшированная информация, и либо выдает посетителю существующий статический файл, либо пересоздает страницу на лету.
Это именно то, что хотелось бы видеть в современных движках, и кое-где такое уже частично реализовано.
Генераторы не заменяют CMS, они просто предлагают альтернативный подход, который в некоторых случаях уместен, а в других неудачен. Самой эффективной обещает быть система с настраиваемой степенью кэширования, способная в зависимости от настроек превратиться в статический генератор, CMS или нечто среднее.
В любом случае решение за разработчиком сайта – именно он, а не примененный им инструмент, несет ответственность за последствия своего выбора.
Инструменты и статьи для онлайн-редактирования HTML
Я много редактирую HTML для своего веб-сайта, я использовал программы для ПК, но я много путешествую и большую часть времени беру с собой свой ipad. Мне было трудно вносить правки с ipad, и я нашел html-online.com. Отлично работает на ipad, теперь использую везде! Ярослав, RapidEssay HTML Online, без сомнения, лучший редактор HTML, доступный в Интернете. EMUCoupon настоятельно рекомендует этот инструмент всем, кто связан с электронной коммерцией.Мы использовали его для создания визуально ошеломляющих страниц. Наш веб-сайт будет продолжать использовать этот инструмент в обозримом будущем.Руководитель отдела маркетинга EMUCoupon.com Просто хотел поблагодарить вас за онлайн-редактор HTML. Время от времени мне нужно создавать такие вещи, как подписи электронной почты, и ваш сайт отлично справляется со своей задачей.
Том из Goread.io Это * именно * то, что я искал! …
HTML Online, лучший редактор HTML! Мы использовали его для создания страницы на нашем сайте Сравнение VPN от VPNWelt.com. Мы обязательно продолжим его использовать. Настоятельно рекомендую! Флориан Берг, VPNwelt.com
Я использую бесплатный редактор HTML для изменения HTML страницы продукта с веб-сайтов моих поставщиков для размещения на нашей платформе электронной коммерции. Я подумал, что пора заплатить тебе за отличный инструмент! Я считаю это очень полезным инструментом, который сэкономил мне много времени. Джон Легг, TheDebugStore
Нам нравится ваш редактор, и мы задаемся вопросом, можем ли мы встроить его в наше программное обеспечение, чтобы учителя могли использовать его при написании отчетов своих учеников, которые видят родители.Они часто вставляют из Word, и нам очень нравится, как ваш редактор справляется с этим, поэтому мы можем получить чистый и хороший HTML. Бен Александра
Я работал над своим резюме, используя ваш веб-сайт. К сожалению, я допустил ошибку при сохранении файла. Интересно, смогу ли я вернуть свое резюме в правильном виде и содержании. Моя трехчасовая тренировка пропала из-за моей ошибки, и я ужасно ужасен. Питер Бакер
HTML Online — Советы, приемы, руководства…
Что такое диссертация или диссертация? Оба этих материала являются крупными проектами студентов колледжей или старшеклассников.Диссертация является более популярной, потому что она менее требовательна по сравнению с диссертацией. Последняя является эквивалентной исследовательской работой, которую только доктор философии. студенты должны писать. В большинстве случаев функции и этапы исследования одинаковы для обоих типов проектов.
Читать далее «Диссертации 101»
Хорошие навыки делового письма необходимы для любой карьеры. Независимо от того, входите ли вы в корпоративный мир или открываете собственный бизнес, вам в тот или иной момент придется иметь дело с писательской деятельностью.Так что лучше быть к этому готовым.
Читать далее «4 лучших способа отточить навыки делового письма»
Эффективное общение необходимо во всех сферах жизни, включая профессиональную деятельность, учебу и личные отношения. Трудно переоценить важность четкого общения. И это определенно может повлиять на академические успехи. Поэтому, если вы хотите улучшить свои навыки в этой области, следуйте этим советам и рекомендациям.
Читать далее «6 советов и приемов эффективного общения в колледже»
Автоматизация — одна из самых привлекательных особенностей ИТ и Интернета.От автоматизации физических задач с помощью IoT до ускорения повторяющихся процедур в Интернете — управление технологиями для выполнения ваших задач очень удобно.
Читать далее «Как интернет-боты разрушают покупки в Интернете»
Выбрать идеальный смайлик еще никогда не было так просто. С новым каталогом идеограмм и смайлов вы можете найти наиболее подходящие смайлы для своих электронных сообщений за считанные секунды. Это специальные символы, что означает, что их можно скопировать в веб-браузер как обычный текст.
Откройте окно выбора эмодзи
Читать далее «Лучший онлайн-подборщик эмодзи — с быстрым поиском»
Я представляю очень простой способ сделать причудливый мигающий текст, используя только HTML и CSS3. Отрегулируйте значения, установив другую скорость и цвет мигания.
Я моргаю!
Читать далее «Мигающий текст только с HTML и CSS»
Самый простой, но достаточный виджет с небольшой полосой выполнения, использующий HTML-CSS-JavaScript.Это графический элемент управления для визуализации изменения переменной JavaScript внутри диапазона (обычно 0–100). Используйте это для обозначения процесса загрузки, передачи файлов или установки. Графика сопровождается текстовым представлением прогресса в процентном формате.
Вы можете увидеть предварительный просмотр ниже, как отображается отзывчивый виджет, но, конечно, вы можете настроить его вид:
Читать далее «Самая простая панель прогресса с HTML, CSS, JavaScript»
Интерактивные рекламные баннеры повышают CTR.В этой статье я собираюсь представить решение только для HTML-CSS, которое имитирует игру с мухобойкой, предлагая посетителю веб-сайта нажать на движущееся насекомое. Весь баннер представляет собой тег ссылки, который фактически перенаправляет на другой веб-сайт.
Читать далее «Баннер с наибольшей кликабельностью — только HTML и CSS»
В этой статье я научу вас рисовать куб с переходами CSS3. Мы сможем вращать куб с помощью анимации по ключевым кадрам и JavaScript. См. Примеры ниже.Мы можем использовать это, например, для создания онлайн-решателя кубика Рубика.
Читать далее «Рисование анимированного 3D-куба с помощью преобразования CSS3»
Всплывающие окна — это наиболее удобный способ отображения предупреждений или любой другой важной информации для посетителей веб-сайта во многих шаблонах HTML5. В этой статье я расскажу вам, как создать очень простое всплывающее окно с наложением тени и кнопкой закрытия. Мы собираемся реализовать это с помощью HTML, CSS и jQuery менее чем в 100 строках (не в сжатом коде).
Читать далее «Очень простое всплывающее окно — HTML, CSS, JavaScript»
| CSS PHP JavaScript jQuery
Бесплатный онлайн-генератор кода HTML CSS JavaScript JQuery. html-code-generator.com предоставляет бесплатные коды HTML. нажмите «Создать код», который можно скопировать и вставить на свой веб-сайт не вводя ни одного символа HTML-кода, всего одним щелчком мыши вы можете сгенерировать свои HTML-коды. Здесь, на html-code-generator.com, вы можете найти все, что угодно, из HTML-кода, HTML-редакторы, HTML-генераторы и CSS-генераторы, которые генерирует код javascript, и многое другое.
Бесплатные веб-руководства, коды и инструменты ..
Генератор HTML
Онлайн-редактор HTML
Здесь вы можете написать и увидеть HTML в действии. Редактор HTML для создания фрагментов HTML или целой веб-страницы. вы можете скачать и сохранить свой код.
HTML CSS Радужный текст
HTML Цвета радуги Текст. добавьте текст или абзац и выберите цветовую схему, нажмите кнопку «Создать». Код радуги HTML полезен для копирования и вставки в AOL Instant Messenger.Отправив HTML-текст.
Генератор списка выбора HTML
HTML генератор выпадающего списка выбора. одним щелчком мыши создать раскрывающийся список выбора HTML. список выбора года, список выбора месяца, список выбора даты, список выбора названий стран, список выбора номера телефона страны, список выбора номера, список выбора имени веб-шрифта Google
Генератор HTML-таблиц
Генератор HTML-таблиц. Эти инструменты легко создают таблицу HTML, создают фон строки буксируемого цвета, столбцы фона буксируемого цвета, выделяют строку таблицы при наведении курсора.Щелкните ячейку таблицы, введите свойства и нажмите кнопку «Создать». HTML-таблица с использованием Css
Генератор HTML-выделения
Online HTML Marquee Generator. Используйте этот генератор HTML-выделения для создания прокручиваемого текста или изображений для вашего веб-сайта или блога. Image Marquee Generator, Link Marquee Generator Text Marquee Generator, Быстро и легко генерируйте свои собственные HTML-рамки. css transform style предварительный просмотр вашего выделения
Машинка для прокрутки текста
HTML Javascript Машинка для прокрутки текста.Создайте свою собственную пишущую машинку HTML быстро и легко. добавьте сообщения с прокруткой и нажмите кнопку «Создать» и скопируйте код для своего веб-сайта или блога.
Генератор CSS
Стили текстового поля CSS
Стили текстовых полей CSS. Еще 100 стилей текстового поля css выберите текстовое поле, и вы можете добавить изменение кодов css
Стиль флажка CSS
200 CSS Radio Button Флажок Тумблер, кнопка включения, кнопка включения / выключения Android. изменить стиль флажка радиокнопки
Кнопка CSS со значком
Генератор кнопок CSS со значком.Кнопка CSS с генератором значков изображений. css gradient background color button и добавить значки, сделать кнопку css для вашего сайта
Генератор треугольников CSS
Генератор треугольников CSS. Этот инструмент создает границу прозрачного треугольника. как создать треугольник, сначала щелкните стрелку треугольника «Направление» и измените цвет фона, измените размер и нажмите кнопку «Создать» ниже.
Генератор 3D-текста CSS
CSS Генератор 3D текстовых эффектов онлайн. создать онлайн-эффект 3D-текста, этот текстовый эффект показывает несколько текстовых теней css
Анимация загрузки CSS
Генератор анимации загрузки CSS.Этот инструмент для создания анимации ключевых кадров CSS3. Создайте свою анимацию плавной загрузки css, выберите шаблон загрузки и отрегулируйте размер анимации, ширину и цвет
10 лучших генераторов статических сайтов
Большинство сайтов, которые вы посещаете в Интернете, вероятно, создаются динамически. То есть, вместо того, чтобы закодировать весь свой контент в HTML, хранящемся на сервере, они извлекают контент из базы данных и создают страницы, которые будут обслуживать вас на лету.
Многие также обеспечивают взаимодействие с пользователем через логины, формы и т. Д.Подумайте о Facebook в качестве примера обоих этих вещей. Чтобы самостоятельно создать этот тип функциональности, вы можете обратиться к CMS, такой как WordPress.
Однако для некоторых случаев использования это перебор. Простые страницы, такие как личный профиль, информация о компании или даже блог, действительно не нуждаются в таких накладных расходах или сложности. Вы можете использовать один из лучших конструкторов веб-сайтов или, конечно, просто создать статический HTML самостоятельно в текстовом редакторе. И действительно, много лет назад именно так создавались все сайты, но это быстро становится громоздким в обслуживании, когда вы хотите масштабировать или вносить изменения.Генераторы статических сайтов предлагают решение этой проблемы, позволяя создавать статические HTML-страницы с использованием шаблонов.
По сути, генераторы статических сайтов — это инструменты командной строки, которые перемещают создание конечной HTML-страницы вперед с момента, когда пользователь запрашивает ее, к точке, где вы пишете контент. Когда вы делаете обновление, вы создаете новую страницу, которая затем может использоваться как есть для каждого пользователя, который ее запросит.
Это дает несколько преимуществ. Производительность будет значительно улучшена по сравнению с динамическим сайтом, поскольку обслуживание статического HTML и CSS занимает очень мало места.Ваша установка на стороне сервера будет намного проще, что также означает меньшее беспокойство по поводу безопасности. И наоборот, вы потеряете возможность доставлять контент в реальном времени или получать данные от пользователя.
Генераторы статических сайтов стали популярны в последние годы, поэтому ориентироваться в широком диапазоне выбора может быть сложно. Здесь мы рассмотрели некоторые из лучших вариантов, которые вам следует рассмотреть.
Только что выпущена первая альфа-версия Jekyll 4.0.Впервые выпущенная в 2008 году Томом Престоном-Вернером, соучредителем GitHub, Jekyll, возможно, популяризировал концепцию статических сайтов и остается, вероятно, наиболее широко используемым генератором статических сайтов.С Jekyll вы обычно будете работать с контентом на Markdown, облегченном языке разметки, предназначенном для форматирования текста.
Механизм создания шаблонов Liquid используется для размещения этого содержимого Markdown в шаблоне HTML и для объединения шаблонов, представляющих различные части страницы (например, верхний колонтитул, нижний колонтитул и содержимое) в модульной и повторно используемой манере.
Поддержка Sass встроена для тех, кто предпочитает предварительную обработку CSS, и она отлично работает с такими библиотеками, как Bootstrap. В Jekyll также включен HTTP-сервер, который можно использовать для простого развертывания и тестирования ваших статических страниц локально.
Jekyll остается одним из наиболее широко используемых генераторов статических сайтов.Одним из ключевых преимуществ Jekyll является широкий спектр «импортеров», которые позволяют относительно легко перенести существующий сайт на Jekyll. Например, если у вас есть сайт WordPress, вы можете переключиться на использование Jekyll с помощью одного из импортеров. Также тривиально преобразовать существующие статические HTML-сайты в Jekyll, что может быть замечательно, если вы сами кодировали статический HTML или видите шаблон, который вам нравится.
Примечательно, что Jekyll используется для поддержки страниц GitHub, службы хостинга статических сайтов, которая предоставляется вместе с GitHub. Если у вас есть репозиторий GitHub, вы можете бесплатно создать сайт страниц GitHub с помощью Jekyll. Это может быть удобным способом создать безупречную целевую страницу для вашего проекта GitHub.
Большой недостаток Jekyll — и это относится к большинству генераторов — в том, что он сначала может показаться сложным, и это новая технология, которую нужно освоить. Возможно, вы не так быстро начнете работать, как с CMS.Однако это очень хорошо задокументировано, и кривая обучения быстро преодолевается.
Обязательно напишите свой контент в Markdown для HexoHexo работает на Node.js и предназначен для ведения блогов. Хотя реализация JavaScript теоретически не должна иметь большого значения для того, как вы с ней работаете, поскольку вы будете использовать ее с языками разметки и шаблонов, она может сделать установку и настройку более привычными для разработчиков JavaScript. Если вы уже используете npm и git, то очень просто приступить к работе.
Как и многие другие генераторы общего назначения, вы, вероятно, захотите писать свой контент в Markdown. Механизм создания шаблонов по умолчанию — Swig, который снова хорошо подходит для разработчиков JavaScript. Однако Hexo можно расширять, чтобы при желании можно было использовать другие механизмы шаблонов.
Веб-сайт Hexo включает ряд предварительно созданных тем, которые вы можете попробовать, и одной из особенно популярных функций этого инструмента является его поддержка развертывания с помощью одной команды.
Gatsby могут быстро освоить разработчикиКак и Hexo, Gatsby работает на Node.js и поэтому будет более привычной территорией для опытных разработчиков JavaScript. Однако несколько вещей отличают его от других подобных инструментов.
Gatsby использует React, что означает, что все построено из компонентов, и позволяет использовать подход React к рендерингу DOM. Это означает, что его могут быстро освоить разработчики, которые работали с React, но тем, кто с ним не знаком, потребуется изучение React.
Он также использует GraphQL во время сборки для извлечения данных и контента из источников данных, что обеспечивает современный согласованный интерфейс, гарантирующий, что каждая страница получает точные данные, необходимые при ее создании.
Наконец, Гэтсби будет создавать страницы как прогрессивные одностраничные приложения, что означает, что загружается весь сайт и последующая навигация выполняется немедленно.
Улучшите свой сайт за миллисекунды с HugoШироко известный как «второй» ведущий генератор статических сайтов, вполне естественно сравнивать Hugo с Jekyll. Хьюго — новее из двух, и одна из его ключевых областей — скорость, на которую некоторые жалуются Джекилла. Никто не любит ждать создания сайта, и Хьюго может собрать простой сайт из вашей разметки и шаблонов за миллисекунды или даже пролистать тысячи страниц за секунды.
Для Hugo также типично писать контент с помощью Markdown, а механизм создания шаблонов основан на шаблонах Go, поскольку сам Hugo реализован на языке программирования Go. Как и Jekyll, он поставляется с легким HTTP-сервером для быстрого локального обслуживания ваших страниц. Рабочие процессы сборки этих двух инструментов в целом довольно похожи.
Для многих ключевым преимуществом Hugo является более быстрый и простой путь к началу работы с минимальной потребностью в настройке и отсутствием каких-либо зависимостей, кроме основного двоичного файла.Его документация и учебные пособия очень хороши, и он поддерживает простоту, что обеспечивает очень доступную кривую обучения.
Одним из недостатков Hugo по сравнению с Jekyll является отсутствие обширной экосистемы плагинов, доступной для последнего. Однако, учитывая широкий набор встроенных функций, это вряд ли станет проблемой для большинства пользователей. Кроме того, поддержка на таких сайтах, как StackOverflow, может быть немного легче, поскольку ее не так давно; однако его популярность продолжает расти, и многие полагают, что в ближайшем будущем он может стать ведущим генератором статических сайтов.
Nuxt предлагает компонентный подход к разработке.Vue.js приобрел огромную популярность как интерфейсный фреймворк в последние годы благодаря сочетанию плавного обучения, высокой производительности и мощного набора функций.
Nuxt.js на самом деле представляет собой платформу для создания визуализируемых сервером приложений Vue, то есть динамических страниц, которые визуализируются сервером перед передачей в их заполненной форме клиенту для отображения. Однако его также можно использовать для создания статических сайтов с параметром командной строки, который будет создавать статические HTML-страницы для всех маршрутов через проект Vue.
Поскольку Nuxt — это фреймворк Vue, для его использования потребуется знакомство с Vue, но разработчики, которые раньше работали с Vue, будут чувствовать себя как дома. И, как и Vue, он также предлагает компонентный подход к разработке ваших сайтов.
MkDocs специализируется на сайтах проектной документации.MkDocs более специализирован, чем инструменты, которые мы рассматривали до сих пор. Он преследует одну очень простую цель: предоставить быстрый и простой в использовании способ создания HTML-сайтов для проектной документации.И это ему абсолютно удается. Он построен на Python, поэтому для его получения вам понадобятся Python и pip (менеджер пакетов Python).
После этого приступить к работе очень просто. Документация написана на Markdown, а инструмент настроен с использованием одного файла YAML. Процесс сборки из командной строки настолько прост, насколько это возможно.
Страница MkDocs GitHub включает ряд тем, специально разработанных для документации, или вы можете создать HTML для своей собственной темы. MkDocs — один из самых простых генераторов статических сайтов, с которым можно начать работу, и если документация является вашим вариантом использования, действительно нет причин смотреть на другие инструменты.
Pelican позволяет импортировать ваш сайт с различных платформ для ведения блогов.Pelican поддерживает контент, написанный на нескольких языках, включая повсеместный Markdown. Он использует механизм шаблонов Jinja, который одновременно прост в использовании и чрезвычайно мощный, а это означает, что, хотя Pelican в первую очередь оптимизирован для создания блогов, он также хорошо подходит для создания широкого спектра различных типов других сайтов. Он также быстр и может удобно обрабатывать сайты с тысячами страниц, не заставляя вас ждать их создания.
Как и многие ведущие генераторы статических сайтов, Pelican позволяет импортировать ваш сайт с различных платформ для ведения блогов. Это упрощает преобразование существующего сайта, созданного с помощью WordPress или многих других популярных систем управления контентом. Если вы знакомы с Python, и особенно если раньше использовали шаблоны Jinja, Pelican — очень безопасный выбор.
И наоборот, разработчикам, более знакомым с JavaScript или Ruby, может быть немного сложнее разобраться.
Metalsmith более настраиваемый, чем другие инструменты в этом списке.Metalsmith использует другой подход по сравнению со многими другими инструментами создания статических сайтов, поскольку он вообще не пытается делать очень много. По сути, генераторы статических сайтов берут набор исходных файлов, манипулируют ими, а затем генерируют набор выходных файлов, который является самим статическим сайтом.
Metalsmith предоставляет основу для этого, но оставляет все фактические манипуляции плагинам. Эти манипуляции — вещи, которые обычно появляются из коробки с другими генераторами статических сайтов, например, использование шаблонов, подстановка переменных или интерпретация языков, таких как Markdown.
При запуске через Metalsmith все исходные файлы конвертируются в объекты JavaScript, что означает, что манипуляции с помощью плагинов по сути являются модификациями свойств этих объектов JavaScript. Например, есть плагин markdown () , который переводит Markdown в HTML.
Результатом такого подхода является то, что Metalsmith очень легко настраивается, но требует немного большего внимания во время настройки, чем некоторые из более монолитных инструментов. Не нравится использование Джекилом движка шаблонов Liquid? Здесь вы можете выбрать свой.На странице Metalsmith вы найдете длинный список подключаемых модулей, обеспечивающих широкий спектр функций, от компиляции Sass до CSS до вычисления количества слов.
Если вы предпочитаете неоптимизированные фреймворки, Metalsmith будет настолько невиновным, насколько это возможно.
Посредник достаточно гибкий, чтобы создавать различные сайты.Посредник был выпущен примерно в то же время, что и Jekyll, и будет наиболее знаком разработчикам, которые работали с Ruby on Rails.Его механизм шаблонов по умолчанию — ERB (Embedded RuBy), он также включает встроенную поддержку Haml, Sass, SCSS и Coff eeScript и может быть расширен для поддержки большего количества.
Некоторые ведущие генераторы статических сайтов в значительной степени ориентированы на блоги, но Middleman ставит свои амбиции шире и стремится обеспечить гибкость для разработки сайтов любого типа. Это очень однозначный и расширяемый. Это означает, что если все, что вы делаете, — это блог, настройка будет немного сложнее, поскольку вам придется ее настраивать.
Spike разработан для создания очень простых фреймворков.Spike создан той же командой, что и Roots, которая пользовалась большой популярностью, пока активно поддерживалась. Он предоставляет знакомую экосистему для разработчиков JavaScript, использующую webpack, Postcss, Reshape и Babel. Как и Metalsmith, Spike предоставляет очень простую структуру и позволяет плагинам обрабатывать ваши преобразования.
Мероприятие по веб-дизайну Generate New York возвращается 24-25 апреля 2019 года, предлагая насыщенный график выступлений ведущих докладчиков, целый день семинаров и ценные возможности для общения — не упустите его. Получите билет Generate прямо сейчас .
Эта статья изначально была опубликована в журнале Creative Web Design Web Designer . Подпишитесь на Web Designer здесь .
Статьи по теме:
Онлайн-редактор WYSIWYG HTML — Профессиональный набор инструментов
Вы используете бесплатную демонстрацию онлайн-редактора WYSIWYG HTML от HTMLG, который является лучшим программным обеспечением для создания веб-контента.Подпишитесь на членство, чтобы получить доступ ко всем его функциям в любое время по цене двух бокалов пива!
В этом инструменте есть все необходимое для быстрого и простого создания идеального веб-контента и преобразования документов в HTML. Получите доступ ко всем функциям вашего веб-браузера без загрузки и установки какой-либо программы, без регистрации и входа в систему! Откройте для себя его чистый пользовательский интерфейс, который прост в использовании, но при этом содержит все, что вам нужно.
Как пользоваться редактором HTML?
Если вы посещаете этот сайт впервые, вы должны увидеть редактор, предварительно заполненный демонстрационным контентом.Вы всегда можете заполнить редактор этим текстом, нажав кнопку «Демо» в области навигации. Я рекомендую вам поэкспериментировать, прежде чем приступить к созданию контента для реального веб-сайта.
Этот HTML-редактор позволяет вам легко преобразовать любой файл документа в красивый и чистый HTML-код, просто скопируйте и вставьте ваш файл в редактор WYSIWYG. Составление статьи происходит очень быстро, потому что вы можете перейти от визуального редактора к редактору исходного кода, и изменения всегда видны на обоих экранах. Диспетчер тегов, средство для очистки, средство выбора цвета, инструмент поиска и замены, генератор бессмысленного текста, фильтры тегов и атрибутов и другие панели будут вам полезны.Прочтите нашу базу знаний или щелкните вопросительные знаки в правом нижнем углу каждой панели, если вам нужна помощь!
Имейте это в виду!
Никогда не забывайте сделать резервную копию и сохранить свой код перед его обработкой с помощью этого конвертера HTML, чтобы убедиться, что вы можете вернуться к исходной версии, если что-то пойдет не так, как ожидалось. Всегда дважды проверяйте код, который вы публикуете на действующем сайте!
Этот веб-сайт нелегко найти, поэтому обязательно сохраните эту ссылку в своих закладках!
Поделитесь этой страницей со своими друзьями, которые могут оказаться полезными.
Профессиональный редактор HTML
Преобразование документов в HTML или перенос содержимого?
Автоматизируйте задачи редактирования веб-контента и упростите создание HTML с помощью этого онлайн-инструмента.
Станьте чрезвычайно эффективным и безошибочным!
Подходит для всех
Простота использования
HTMLG был разработан, чтобы его было легко использовать с базовым пониманием кода HTML. Это отличный инструмент для изучения разметки HTML.
С множеством полезных бесплатных и дополнительных функций.
Легкий доступ
Без регистрации
Без скачивания
Без установки
HTMLG запускается в вашем веб-браузере при доступе к веб-ссылке, даже если у вас есть подписка премиум-класса.
Премиум-функции
По цене пива в месяц вы можете получить доступ ко всем функциям в любое время без ограничений, рекламы и надоедливых всплывающих окон.
Подписчики также могут сохранять свои документы и настройки в облаке.
Единовременный платеж без автоматического продления .
ПЛАН ПОДПИСКИОсобенности, невиданные ранее
Фильтр тегов позволяет извлекать или удалять определенные теги, соответствующие определенным критериям.
Например, чтобы вывести список изображений, не имеющих атрибутов или , или удалить исходящие ссылки.
Фильтр атрибутов тегов помогает перечислить определенные атрибуты или избавиться от них.
Например, чтобы извлечь из документа все ссылки или ссылки на файлы изображений.
Диспетчер тегов массово заменяет и удаляет ваши теги или их желаемые части.
Заменяет таблицы на структурированные блоки div, удаляет атрибуты тегов промежутков и т. Д.
10 лучших генераторов статических сайтов с открытым исходным кодом [2020]
Краткое описание: Хотите развернуть статическую веб-страницу? Не нужно возиться с HTML и CSS. Эти генераторы статических веб-сайтов с открытым исходным кодом помогут вам в кратчайшие сроки развернуть красивые, функциональные статические веб-сайты.
Что такое статический веб-сайт?
Технически статический веб-сайт означает, что веб-страницы не создаются на сервере динамически.HTML, CSS, JavaScript лежат на сервере в той версии, которую получает конечный пользователь. Файлы необработанного исходного кода уже созданы, исходный код не изменяется при следующем запросе сервера.
Это FOSS — это динамический веб-сайт, который зависит от нескольких баз данных, и веб-страницы создаются и обслуживаются по запросу вашего браузера. Большая часть Интернета поддерживается динамическими сайтами, на которых вы взаимодействуете с веб-сайтами, и есть много контента, который часто меняется.
Статические веб-сайты дают вам несколько преимуществ, таких как более быстрое время загрузки, меньшие требования к ресурсам сервера и лучшая безопасность (спорно?).
Традиционно статические веб-сайты больше подходят для создания небольших веб-сайтов, состоящих всего из нескольких страниц и где контент не меняется слишком часто.
Однако ситуация меняется благодаря инструментам генерации статических веб-сайтов, и вы также можете использовать их для создания блогов.
Я составил список генераторов статических сайтов с открытым исходным кодом, которые помогут вам создать красивый веб-сайт.
Лучшие генераторы статических сайтов с открытым исходным кодом
Стоит отметить, что вы не получите сложной функциональности на статическом веб-сайте.В этом случае вы можете проверить наш список лучших CMS с открытым исходным кодом для динамических веб-сайтов.
1. Джекил
Jekyll — один из самых популярных статических генераторов с открытым исходным кодом, созданный с использованием Ruby. Фактически, Jekyll — это движок страниц GitHub, который позволяет размещать веб-сайты с помощью GitHub бесплатно.
Установить Jekyll легко на нескольких платформах, включая Ubuntu. Он использует Markdown, Liquid (для шаблона), HTML и CSS для создания статических файлов сайта.Это также довольно хороший вариант, если вы хотите создать блог без рекламы или страницу продукта для продвижения своего инструмента или услуги.
Кроме того, он поддерживает перенос вашего блога с популярных CMS, таких как Ghost, WordPress, Drupal 7 и других. Вы можете управлять постоянными ссылками, категориями, страницами, сообщениями и настраиваемыми макетами, что приятно. Итак, даже если у вас уже есть существующий веб-сайт, который вы хотите преобразовать в статический, Jekyll должен быть идеальным решением. Вы можете узнать об этом больше, изучив официальную документацию или ее страницу на GitHub.
2. Хьюго
Hugo — еще один популярный фреймворк с открытым исходным кодом для создания статических сайтов. Он построен с использованием языка программирования Go.
Это быстро, просто и надежно. Вы также можете получить расширенную поддержку по темам, если она вам понадобится. Он также предлагает несколько полезных ярлыков, которые помогут вам легко справляться с задачами. Будь то сайт-портфолио или блог, Hugo способен управлять различными типами контента.
Для начала вы можете ознакомиться с его официальной документацией или перейти на страницу GitHub, чтобы установить его и узнать больше о его использовании.Вы также можете развернуть Hugo на страницах GitHub или в любом CDN, если это необходимо.
3. Hexo
Hexo — интересный фреймворк с открытым исходным кодом на базе Node.js. Подобно другим, вы в конечном итоге создадите невероятно быстрые веб-сайты, но вы также получите хорошую коллекцию тем и плагинов.
Здесь вы получаете мощный API, который также расширяет функциональность в соответствии с вашими требованиями. Если у вас уже есть веб-сайт, вы также можете просто использовать его расширение Migrator.
Для начала вы можете просмотреть официальную документацию или просто изучить их страницу на GitHub.
4. Гэтсби
Gatsby — это все более популярный фреймворк для создания сайтов с открытым исходным кодом. Он использует React.js для создания быстрых и красивых веб-сайтов.
Мне было очень интересно попробовать это в некоторых экспериментальных проектах несколько лет назад, и это впечатляет, увидев доступность тысяч новых плагинов и тем. В отличие от других генераторов статических сайтов, вы можете использовать Gatsby для создания сайта и получить преимущества статических сайтов без потери каких-либо функций.
Предлагает множество полезных интеграций с популярными сервисами. Конечно, вы можете сделать это простым или использовать вместе с популярной CMS по вашему выбору, что должно быть интересно. Вы можете взглянуть на их официальную документацию и на страницу GitHub, чтобы узнать больше.
5. VuePress
VuePress — это генератор статических сайтов на базе Vue.js, который представляет собой прогрессивный JavaScript-фреймворк с открытым исходным кодом.
Если вы знаете HTML, CSS и JavaScript, вы можете легко начать использовать VuePress.Вы должны найти несколько полезных плагинов и тем, чтобы начать создавать свой сайт. Кроме того, похоже, что Vue.js активно улучшается и привлекает внимание большего количества разработчиков, что хорошо.
Вы можете узнать больше об этом в официальном руководстве и на странице GitHub.
6. Nuxt.js
Nuxt.js использует Vue.js и Node.js, но фокусируется на обеспечении модульности и имеет возможность полагаться на серверную, а не на клиентскую сторону. Мало того, он призван предоставить разработчикам интуитивно понятный интерфейс с описательными ошибками и подробной документацией, среди прочего.
Как утверждается, Nuxt.js должен быть лучшим из обоих миров со всеми его функциями и гибкостью, которые вы получаете при создании статического веб-сайта. Они также предлагают песочницу Nuxt Online, чтобы вы могли напрямую протестировать ее без особых усилий.
Вы можете изучить его страницу GitHub или посетить официальный сайт, чтобы получить более подробную информацию.
7. Docusaurus
Docusaurus — интересный генератор статических сайтов с открытым исходным кодом, предназначенный для создания веб-сайтов с документацией. Это часть инициативы Facebook с открытым исходным кодом.
Он построен с использованием React. Вы получаете все необходимые функции, такие как управление версиями документов, поиск документов и перевод, в основном предварительно настроенные. Если вы планируете создать веб-сайт с документацией для любого из своих продуктов / услуг, это должно быть хорошим началом.
Вы можете узнать о нем больше на его странице GitHub и его официальном сайте.
8. Одиннадцать
Eleventy описывает себя как альтернативу Jekyll и стремится к более простому подходу к созданию более быстрых статических веб-сайтов.
Кажется, легко начать работу, и он также предлагает соответствующую документацию, которая поможет вам. Если вам нужен простой генератор статических сайтов, который выполняет свою работу, Eleventy кажется интересным выбором.
Вы можете узнать больше об этом на его странице GitHub и посетить официальный сайт для получения более подробной информации.
9. Публикации
Publii — впечатляющая CMS с открытым исходным кодом, которая упрощает создание статического сайта. Он построен с использованием Electron и Vue.js. При необходимости вы также можете перенести свои сообщения с сайта WordPress.В дополнение к этому, он предлагает несколько синхронизаций в один клик с GitHub Pages, Netlify и аналогичными сервисами.
Вы также получаете редактор WYSIWYG, если используете Publii для создания статического сайта. Для начала посетите официальный веб-сайт, чтобы загрузить его, или изучите его страницу GitHub для получения дополнительной информации.
10. Primo
Интересный генератор статических сайтов с открытым исходным кодом, который все еще находится в активной разработке. Несмотря на то, что это не полноценное решение со всеми функциями по сравнению с другими статическими генераторами, это уникальный проект.
Primo стремится помочь вам создать и разработать сайт с помощью визуального конструктора, который можно легко редактировать и развертывать на любом хосте по вашему выбору.
Вы можете посетить официальный сайт или изучить его страницу GitHub для получения дополнительной информации.
Завершение
Есть много других генераторов сайтов. Тем не менее, я попытался упомянуть лучшие статические генераторы, которые обеспечивают самое быстрое время загрузки, лучшую безопасность и впечатляющую гибкость.
Я пропустил какой-нибудь из ваших любимых? Позвольте мне знать в комментариях ниже.
Нравится то, что вы читаете? Пожалуйста, поделитесь этим с другими.
Saait: скучный генератор HTML-страниц
Последняя модификация на
Saait — самый утомительный генератор статических HTML-страниц.
Значение saai (нидерландский): скучно. Произношение: сайт
Прочтите README для получения дополнительной информации об этом.
Я использовал сценарии оболочки для создания статических страниц, но понял, что хотел иметь небольшую программу, которая работает на каждой платформе одинаково.Есть много несовместимости или нереализованных функций в базовых инструментах в разных платформы: Linux, UNIX, Windows.
Этот сайт создан с использованием saait.
Характеристики
- Один небольшой двоичный файл, который обрабатывает все. Во время выполнения нет зависимости от другие инструменты.
- Несколько строк кода (около 575 строк на C) и никаких зависимостей, кроме: a C компилятор и libc.
- Работает на большинстве платформ: проверено в Linux, * BSD, Windows.
- Простой синтаксис шаблона.
- По умолчанию использует вывод HTML, но его можно легко изменить для создания любых текстовое содержимое, такое как суслики, вики-страницы или другие типы документов.
- Из коробки поддерживает: создание индексной страницы всех страниц, фид Atom, канал twtxt.txt, sitemap.xml и urllist.txt.
Минусы
- Простой синтаксис шаблона, но очень простой. Требуются знания C для его расширения, если нужный.
- Поддерживаются только базовые (без вложенных) блоки шаблонов.
Клон
git clone git: // git.codemadness.org/saait
Просмотр
Вы можете просмотреть исходный код по адресу:
Скачать релизы
Релизы доступны по адресу:
Документация / страница руководства
Ниже приведена справочная страница saait (1), которая включает примеры использования.
SAAIT (1) Руководство по основным командам SAAIT (1) НАЗВАНИЕ
saait самый скучный генератор статических страниц ОБЗОР
saait [-c configfile] [-o outputdir] [-t templatesdir] страницы... ОПИСАНИЕ
saait записывает HTML-страницы в выходной каталог. Страницы аргументов - это файлы конфигурации страницы, которые обрабатываются в
данный заказ. Возможны следующие варианты: -c файл конфигурации
Файл глобальной конфигурации, по умолчанию - config.cfg. Каждый
Файл конфигурации страницы наследует переменные из этого файла. Эти
переменные могут быть перезаписаны на каждой странице. -o outputdir
Каталог вывода, по умолчанию - "output".-t templatesdir
Каталог шаблонов, по умолчанию - "templates". КАТАЛОГ И СТРУКТУРА ФАЙЛОВ
Рекомендуемая структура каталогов для страниц, хотя имена могут быть
что-нибудь:
pages / 001-page.cfg
pages / 001-page.html
pages / 002-page.cfg
pages / 002-page.html Каталог и файловая структура для шаблонов должны быть:
templates / <имя шаблона> /header.ext
шаблоны / <имя шаблона> /item.ext
шаблоны / <имя шаблона> / нижний колонтитул.доб Следующие префиксы имен файлов обнаруживаются для блоков шаблонов и
обрабатываются в таком порядке: "заголовок".
Блок заголовка. "пункт."
Блок предметов. "нижний колонтитул".
Блок нижнего колонтитула. Файлы сохраняются как output / , например
шаблоны / atom.xml / * будут преобразованы в: output / atom.xml. Если шаблонный блок
файл не существует, то он рассматривается как пустой. Каталоги шаблонов, начинающиеся с точки ("."), Игнорируются.Имя шаблона «страница» является специальным и будет использоваться для каждой страницы. КОНФИГУРАЦИОННЫЙ ФАЙЛ
Конфигурационный файл имеет простой синтаксис конфигурации ключ = значение, например: # это строка комментария.
filename = example.html
title = Пример страницы
description = Это пример страницы
created = 2009-04-12
обновлено = 14 апреля 2009 г. Следующие имена переменных являются специальными с соответствующими значениями по умолчанию: contentfile
Путь к имени файла входного содержимого, по умолчанию это путь
файла конфигурации с последним расширением, замененным на ".html ". имя файла
Имя файла или относительный путь к выходному файлу для этого
страница. По умолчанию значением является базовое имя файла содержимого.
Путь к записанному выходному файлу - это значение имени файла
добавляется к пути outputdir. Строка, начинающаяся с символа #, является комментарием и игнорируется. Табуляторы и пробелы до и после имени переменной игнорируются. Вкладки и
пробелы перед значением игнорируются. ШАБЛОНЫ
Шаблон (блок) - это текст.Переменные заменяются установленными значениями
в файлах конфигурации. Возможные операторы для переменных: $ Преобразует строку XML, например: <в сущность & lt ;. # Буквальное необработанное строковое значение. % Вставить содержимое файла значения переменной. Например, в шаблоне элемента HTML: <статья> <заголовок> $ {title} Последнее изменение
% {contentfile} СТАТУС ВЫХОДА
Утилита saait завершает работу 0 в случае успеха и> 0 в случае ошибки.ПРИМЕРЫ
Базовый пример использования: 1. Создайте каталог для нового сайта: сайт новостей mkdir 2. Скопируйте примеры страниц, шаблоны, глобальный файл конфигурации и пример.
таблицы стилей в каталог: cp -r шаблоны страниц config.cfg style.css print.css newsite / 3. Измените текущий каталог на созданный каталог. cd newsite / 4. Измените значения в глобальном файле config.cfg. 5. Если вы хотите изменить части заголовка, например меню навигации
items, вы можете изменить следующие два файла шаблона:
шаблоны / страница / заголовок.html
шаблоны / index.html / header.html 6. Создайте новые страницы в каталоге страниц. Для каждого файла конфигурации
должен быть соответствующий HTML-файл. По умолчанию этот HTML
файл имеет путь к файлу конфигурации, но с последним расширением
(в данном случае ".cfg") заменен на ".html". 7. Создайте выходной каталог: mkdir -p вывод 8. 