Топ-3 онлайн генераторов повторяющихся фонов
Казалось бы, что сложного в фоне для сайта?
Сегодня фоны в виде картинок становяться всё более популярными.
При этом популярными становяться фоны из крупной фотографии, но сегодня не об этом.
Сегодня о повторяющихся фонах.
Сделать их в ручную не то, чтобы сложно, но долго – это точно.
Если дизайнер не выдвигает каких-либо пожеланий к фону (что врядли, конечно) или ты делаешь просто сайт для себя, и понимаешь, какой фон тебе подойдет, или это вообще личный блог, то в деле повторяющихся фонов тебе помогут генераторы шаблонов.
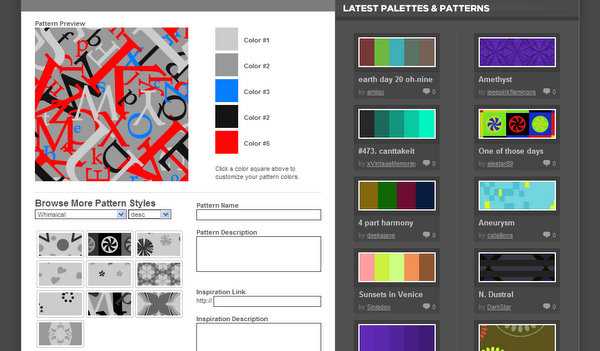
Генератор повторящихся фонов #1
Сайт: www.colourlovers.com/patterns
Сайт давно известен, и начинал как хранилище цветовых палитр, но со временем начал публиковать и текстуры, они же повторяющиеся фоны.
У colourlovers, как по мне, есть небольшой минус, а именно: они предоставляют фоны как есть, то есть не только повторяющуюся текстуру, а готовый фон с цветами. Возможно кого-то это обрадует, но а как быть если цвета не подходят под общую гамму? И тут на помощь приходит генератор повторяющихся фонов #2, который мог бы по-праву разделить первую позицию, если бы не подкачивала скорость его работы. Итааак:
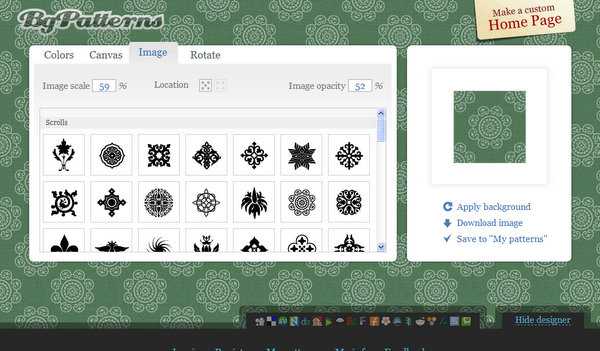
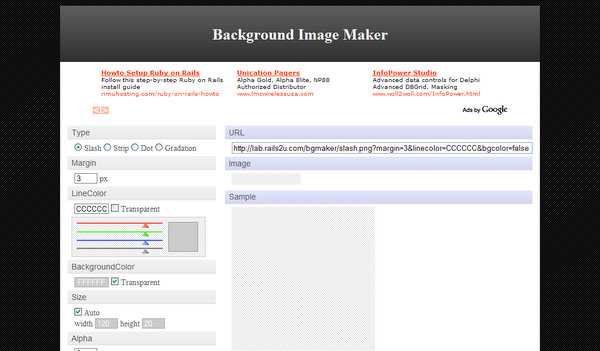
Генератор повторяющихся фонов #2
Сайт: bgpatterns.com
Этот сайт я люблю действительно от чистого сердца. Тут есть огромный выбор шаблоов текстур, и есть возможность выбрать цвет fore- и backgrounda повторяющегося фона, и более того после того, как ты укажешь все данные, сайт покажет, как будет выглядить сгенерированный фон на самом себе, то есть на собственном бэкграунде.
Очень классный сервис, если исключить тот факт, что скорее всего хостинг не выдерживает нагрузок, и порой один шаблон можно ждать достаточно долго.
И на конец наш 3-й участник, который в принципе не совсем генератор повторяющихся фонов, точнее недогенератор, потому, что у него есть всего несколько вариантов фонов и все в полосочку (об этом говорит даже само название Мания полосочек 🙂
Но сервис в целом очень приятный, а 3-тью позицию занимает только потому, что мало вариантов текстур.
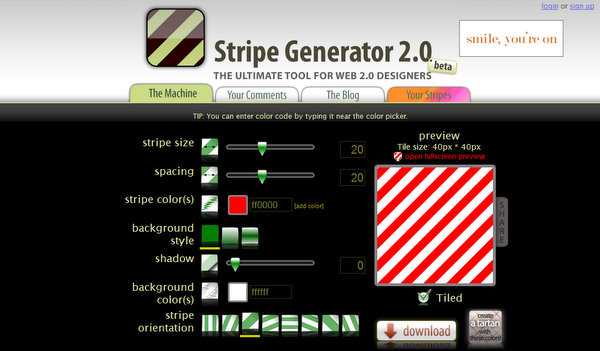
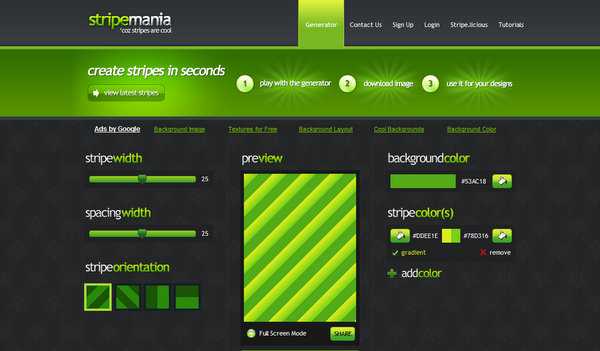
Генератор повторяющихся фонов #3
Сайт: www.stripemania.com
Нечего и говорить о том, что все сделано добротно и качественно, но как и говорилось раньше подкачала концепция. Ну вот что они хотят, чтобы я делал, если мне не нужны полосочки, но зато очень пригодяться кружочки в фоне.
Ну и немного кода для тех, кто не в курсе:
Как сделать повторяющийся фон страницы на CSS
Думаю не составит труда сделать повторяющийся фон цветом, приблизительно вот так:
body{
background: #fee9ee;
}
Не на много сложнее сделать повторяющийся фон и из картинки. Вот так вот:
body{
background: url('img_path/img_link.png') repeat;
}
Директива repeat будет повторять картинку по обеим осям (и вправо и вниз), так сказать «замостить» фон картинкой.
Есть и другие варианты, можно замостить картинкой только по-вертикали
body{
background: url('img_path/img_link.png') repeat-y;
}
, или только по-горизонтали
body{
background: url('img_path/img_link.png') repeat-x;
}
ну и совершенно не в теме нашей сегодняшней статьи, можно не замощать страницу, то есть установить неповторяющийся фон:
body{
background: url('img_path/img_link.png') no-repeat;
}
Удачных повторяющихся картинок!
893
Также рекомендуем:
htmler.ru
6 бесплатных сервисов для создания фонов и обоев
Паттерн является идеальным решением во всех случаях, когда необходимо чем-то заполнить пространство, но в то же время не отвлекать внимание от основного контента. Поэтому они часто используются в качестве фона веб-страниц, презентаций или даже рабочего стола. И хотя выглядят эти геометрические узоры довольно просто, подбор подходящего именно для вашего проекта иногда отнимает продолжительное время. В этом случае лучше просто создать паттерн своими руками, и из этой статьи вы узнаете, каким образом это можно сделать.
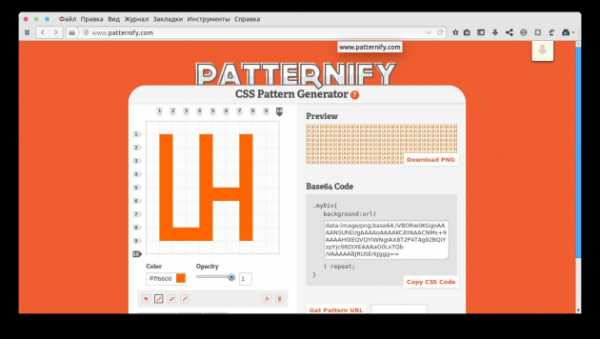
Patternify

Patternify позволяет создавать шаблоны путём попиксельного раскрашивания поля размером 10 × 10. Вы можете выбирать разные цвета и прозрачность элементов, так что при всей кажущейся примитивности этого инструмента есть возможность создавать довольно интересные рисунки. Результат можно сохранить в виде картинки в формате PNG или скопировать код CSS.
Patternify
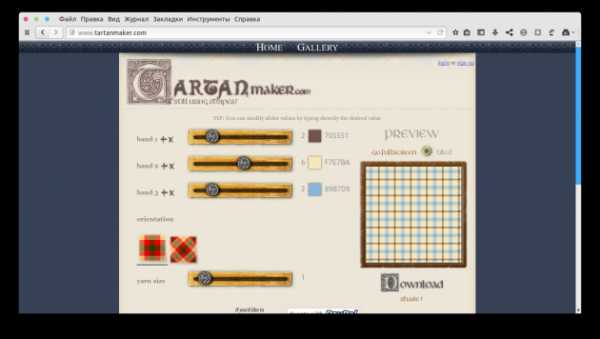
Tartanmaker

Оказывается, всеми любимая шотландская клетка (тартан) подчиняется строгим законам создания и насчитывает более 3 300 вариантов рисунка. Далее в мировой регистр тартанов их просто перестали заносить, ведь появился онлайн-сервис Tartanmaker, с помощью которого вы сможете создать бесчисленное число вариаций шотландской клетки.
Tartanmaker
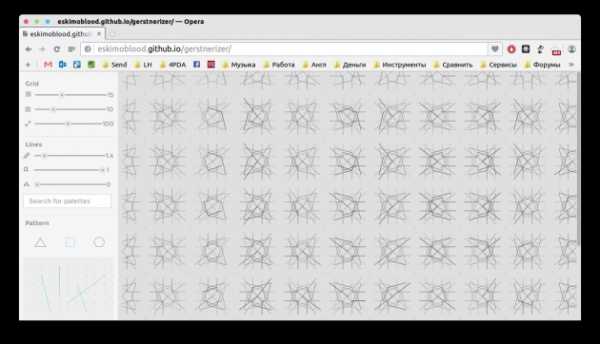
Gerstnerizer

Очень странный генератор паттернов, который позволит вам создать совершенно невероятные геометрические вариации. Для настройки вида рисунка служит левая панель с ползунками различных инструментов. Здесь же, чуть ниже, расположено поле, на котором вы можете мышкой задать линии вашего паттерна. А в самом низу этой панели вы найдёте кнопки очистки и загрузки случайного пресета. Инструмент необычный, но не совсем понятно, как сохранить результаты своих забав.
Gerstnerizer
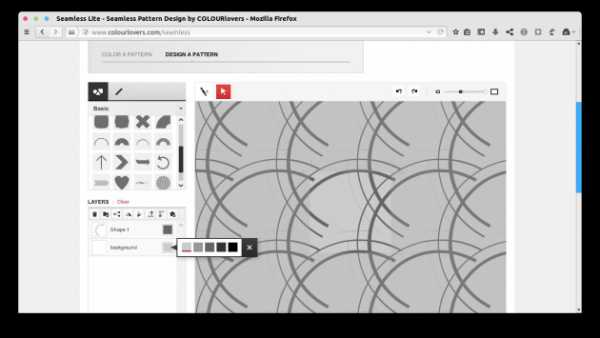
Colour Lovers Seamless

На этом сайте вы найдёте сразу два инструмента для создания паттернов. Первый из них позволяет просто раскрасить в разные цвета уже имеющиеся шаблоны. Второй предоставляет в ваше распоряжение более сложный редактор, с помощью которого вы из имеющихся объектов различных форм или в режиме свободного рисования комбинируете нужный вам узор. Результат можно сохранить в галерее ресурса (после регистрации) или загрузить на свой компьютер.
Colour Lovers Seamless
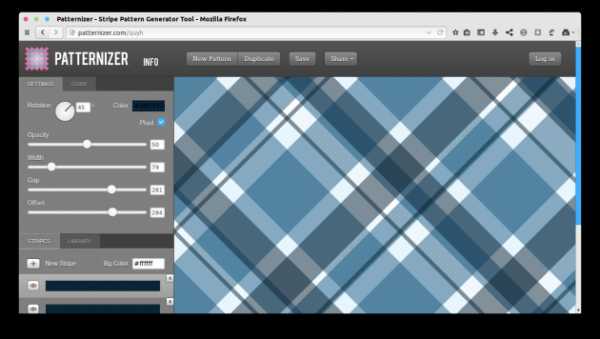
Patternizer

Patternizer предлагает нам самовыражаться только одним-единственным способом — с помощью наложения друг на друга цветных полос различного размера. Однако даже эта простая операция в состоянии создать бесчисленное количество оригинальных геометрических узоров. Так что тут всё зависит только от вашей фантазии.
Patternizer
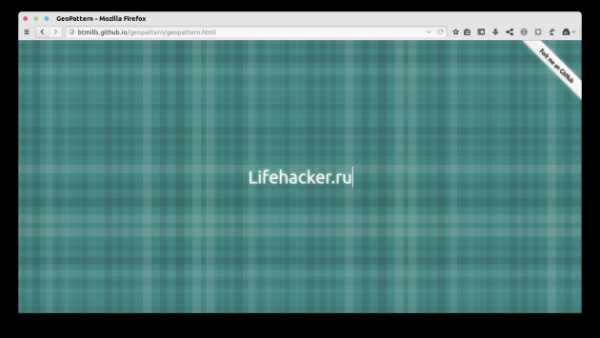
GeoPattern

GeoPattern поможет создать уникальный, неповторимый рисунок, просто набирая любой текст на клавиатуре. Никаких элементов управления или настроек не предусмотрено, но результат получается просто замечательный. Язык ввода значения не имеет.
GeoPattern
lifehacker.ru
Подборка сервисов по работе и генерации изображений
На сайте http://pikabu.ru/Harrix выкладываю подборки сервисов. Здесь дублирую, объединяя подборки.
А данной коллекции всевозможные сервисы для обработки или генерации изображений. Есть профессиональные сервисы, есть для развлечений. Есть замена Photoshop, а есть просто “игралки”.
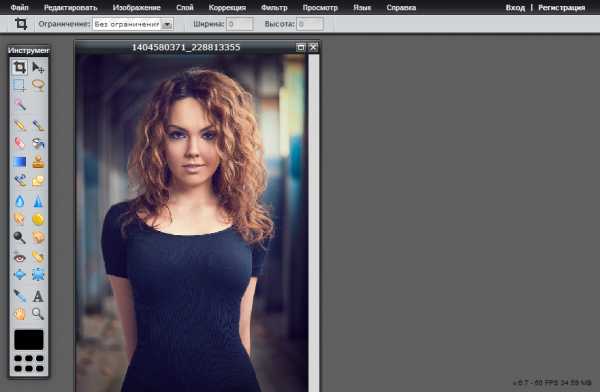
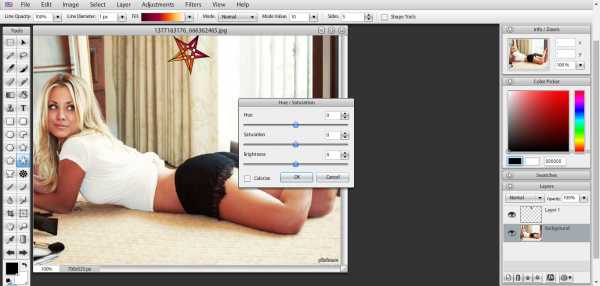
http://pixlr.com/editor/ – фактически это Photoshop online. Очень удобно.

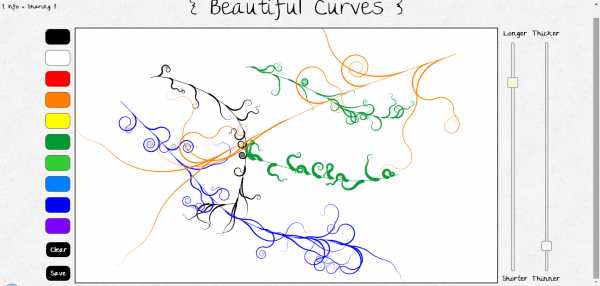
http://tholman.com/beautiful-curves/ – рисовалка интересных загугулин.

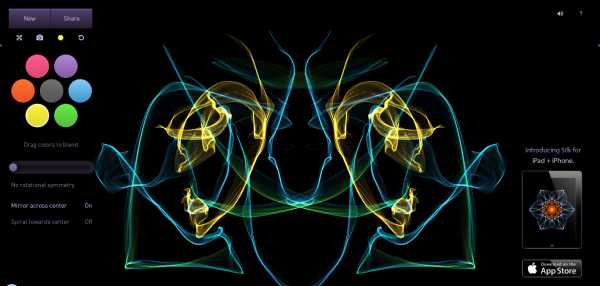
http://weavesilk.com/ – еще одна рисовалка абстрактных штуковин.

https://www.canva.com/ru_ru – создатель всяких сборных картинок и коллажей с рисунком и без. Прикольный сервис.

http://instacod.es/ – сервис для создания красивых видов исходного кода программ.

http://sbll.org/breakingbad/ – позволяет создавать картинки с текстам по мотивам Breaking Bad.

http://dragdropsite.github.io/waterpipe.js/ – создает фон в виде что-то наподобие дыма.

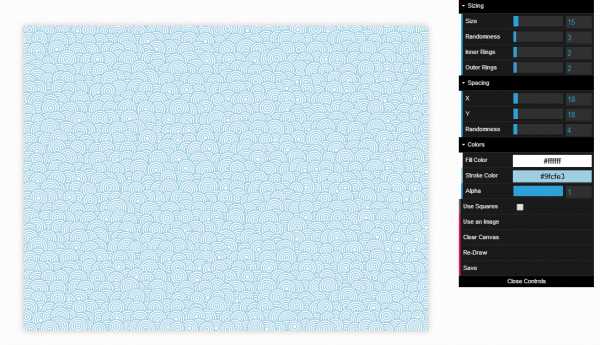
http://tholman.com/concentrics/ – генератор фона в виде нарисованных кружочков.

http://tholman.com/texter/ – пишем текст вдоль произвольной кривой.

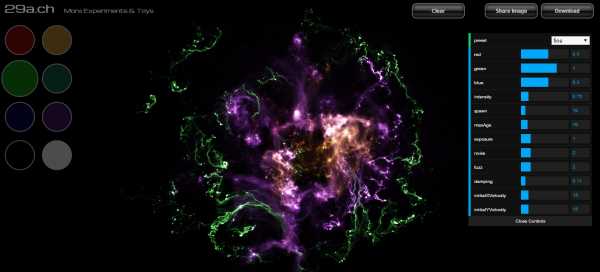
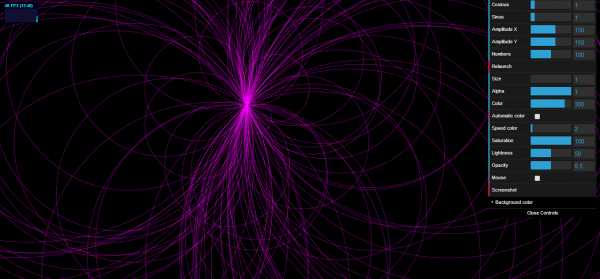
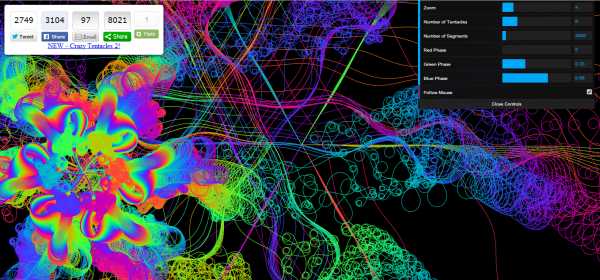
http://29a.ch/sandbox/2011/neonflames/ – рисовалка космических абстрактных фонов. Ссылку прислал DragonRuth! И не забываем, что справа есть панель управления.

http://mrdoob.com/projects/harmony/ – карандашная рисовалка с интересными кисточками. Ссылку прислал G00DW1N! Мне особенно понравилось рисовать прямоугольниками)

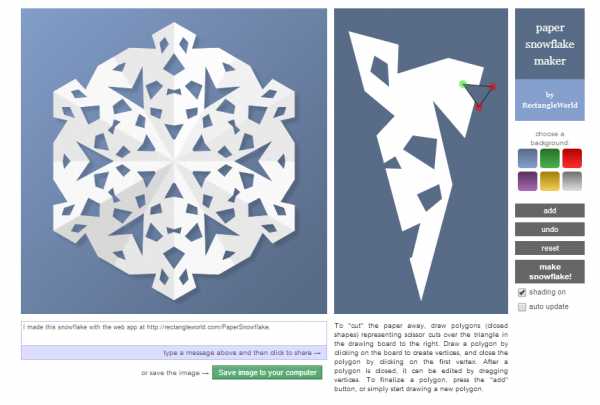
http://rectangleworld.com/PaperSnowflake/ – генератор снежинок.

http://rectangleworld.com/demos/ColorBoids/ColorBoids01.html – абстракции. Хоть панель управления и есть, но на самом деле пользователь может сделать не так уж и много.

http://www.wishafriend.com/photo/photoeffects/uploadphoto.php?effect=beautifulmoon – своеобразный сервис. Помещает выбранную вами фотку на Луну…

https://wbx-files.s3.amazonaws.com/jacksonpollock_by_miltos_manetas.swf – разбрызгиваем краску. Хоть тут только белый экран, но у в управлении быстро разберетесь.

http://bomomo.com/ – рисовалка с очень-очень своеобразными инструментами рисования!

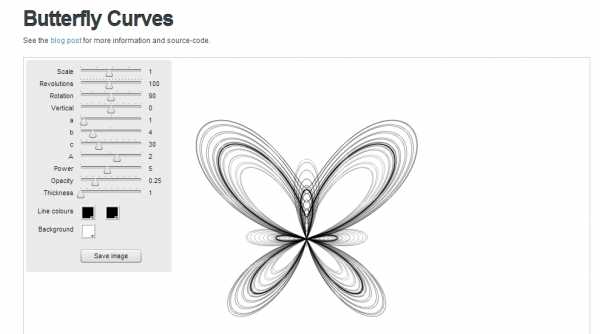
http://www.subblue.com/projects/butterfly – рисование параметрических красивых кривых.

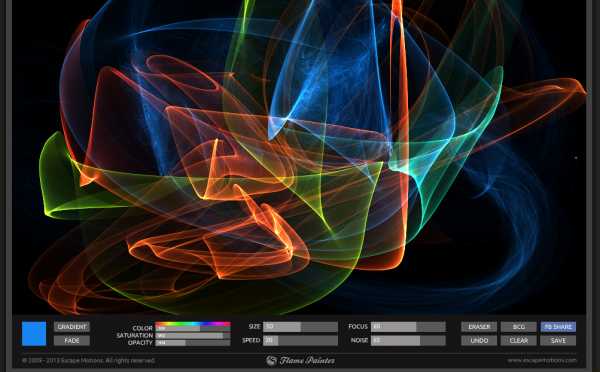
http://www.escapemotions.com/experiments/flame/index.php – рисовалка наподобие http://weavesilk.com. Рисуем огонь!!

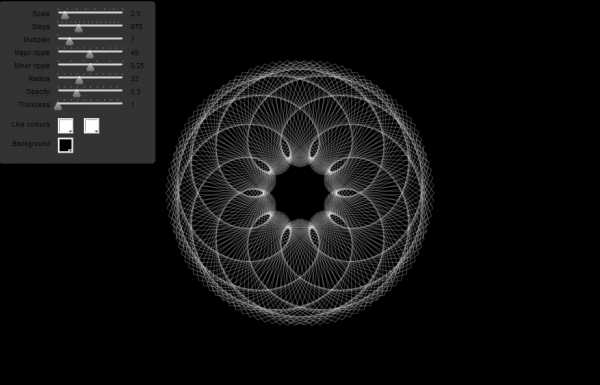
http://www.subblue.com/projects/guilloche – создаем вот такие красивые завитушки.

http://theorigin.net/ablazejs/ – создание абстрактных пламеподобных фонов.

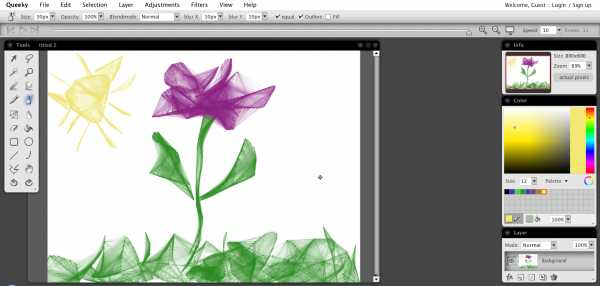
http://www.queeky.com/app – еще один photoshop online. Функций поменьше, чем в той версии, что было в первой подборке. Но это компенсируется некоторыми инструментами-фишками.

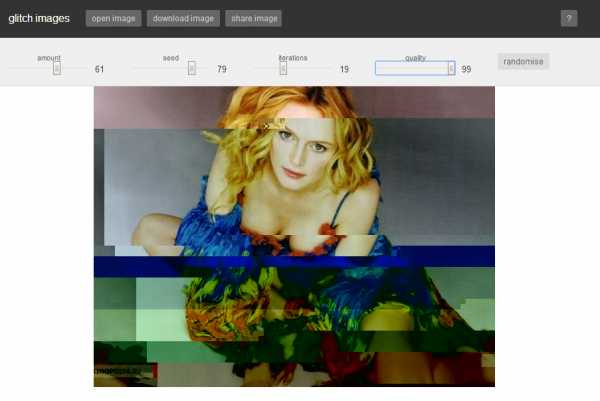
http://snorpey.github.io/jpg-glitch/ – сервис для “ломания” фоток – как будто- помехи какие-то.


http://thisissand.com/ – рисование песком. Слева находится панель для сохранения рисунков. При нажатии на С появляется панель выбора цвета.

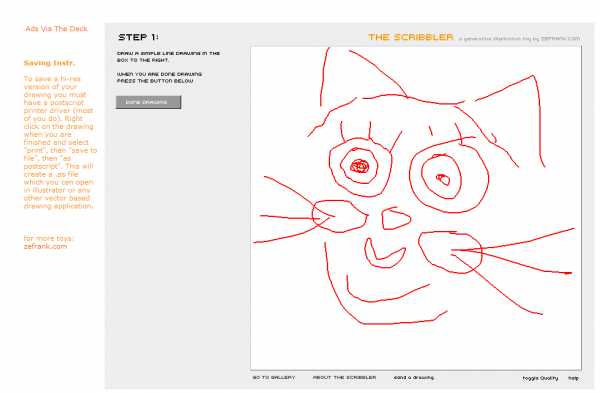
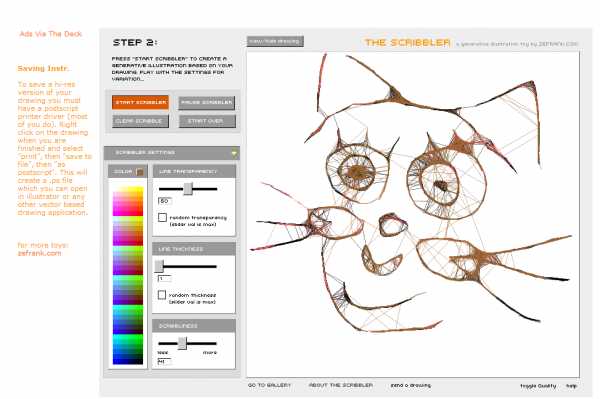
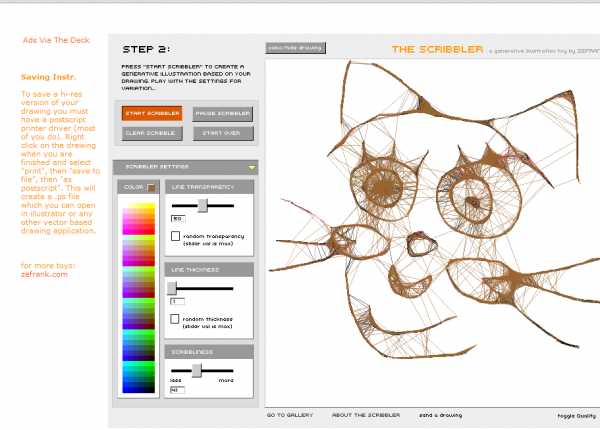
http://www.zefrank.com/scribbler/ – своеобразная рисовалка паутина. Вначале рисуется каркас, а потом запускается процесс отрисовки, где можно менять параметры (цвет, толщина и др.) линий.



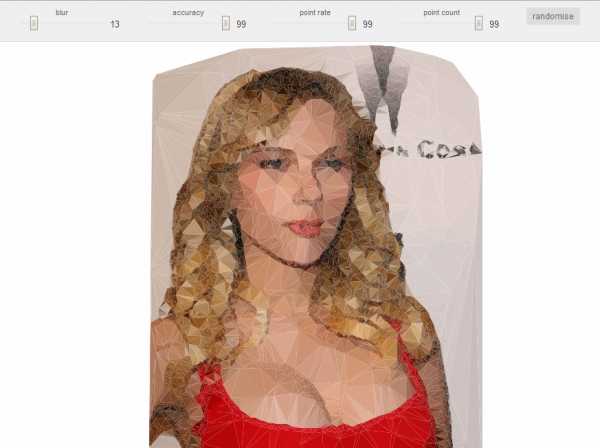
http://snorpey.github.io/triangulation/ – Отрисовка фотографий в виде треугольников.

http://www.endlessmural.com/ – красивый инструмент для рисования красивых картинок. Особенно красив сам процесс рисования. Слева панель управления позволяет регулировать разные параметры кисточек.

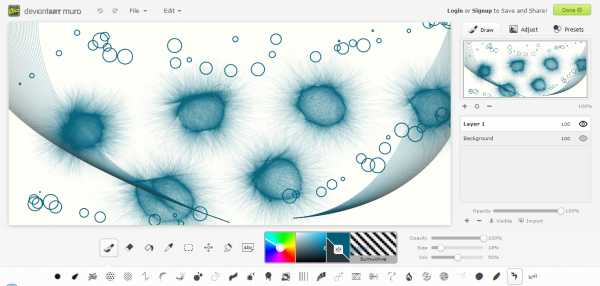
http://sta.sh/muro/ или http://muro.deviantart.com/ – очень хорошая рисовалка со множеством креативных и удобных кисточек.

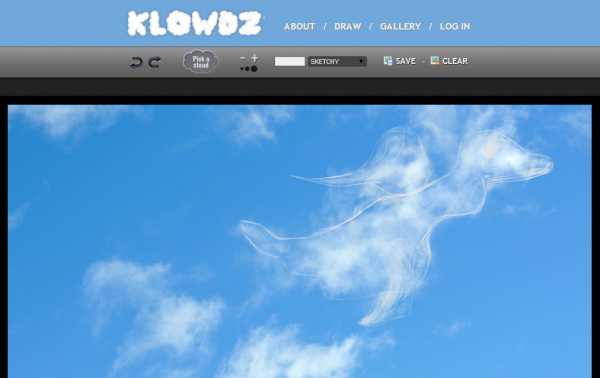
http://www.klowdz.com/draw/ – вы когда-нибудь замечали в облаках какие-нибудь фигурки? Данный сервис позволяет на фотографиях неба обрисовывать те фигурки, которые вы нашли. При этом если в том же Paint или Photoshop обводить обычной кисточкой, то обычно получается некрасивая фигня. А тут все получается чинно и благородно!

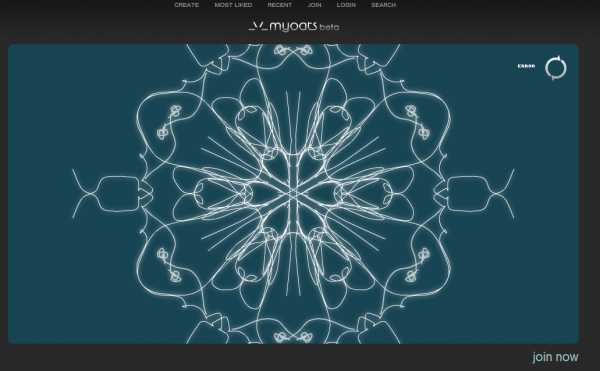
http://www.myoats.com/create.aspx – позволяет рисовать красивые узоры и рисунки с использованием симметрии.

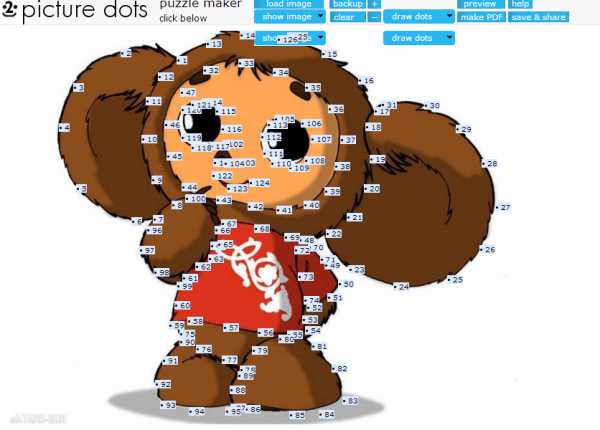
http://www.picturedots.com/make/makePuzzle.html – помните в детстве в детских журналах были задания нарисовать фигуры по точкам? Вот тут вы можете сделать свои собственные такие задания. Есть возможность подгружать рисунки, по мотивам которых рисуется задание.


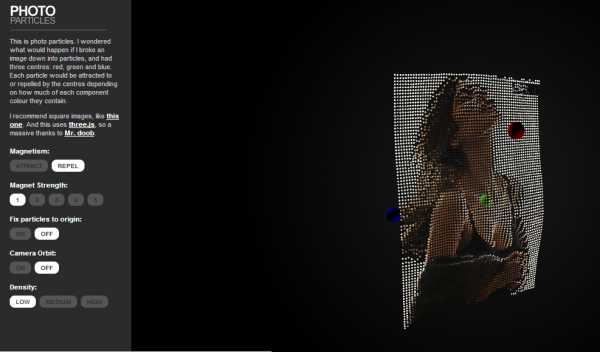
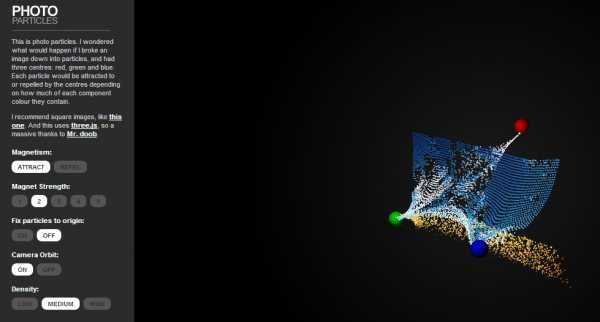
http://lab.aerotwist.com/webgl/photoparticles/ – это больше демонстрашка. Но при умелом управлении и PrintScreen можно получить интересные картинки.


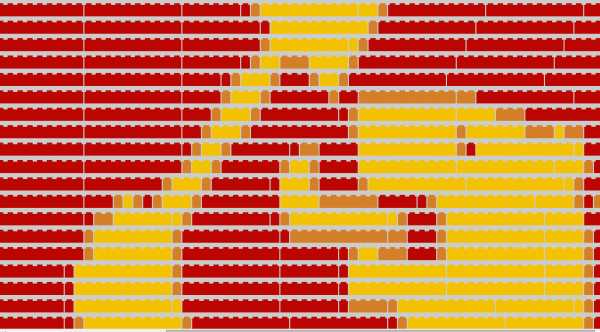
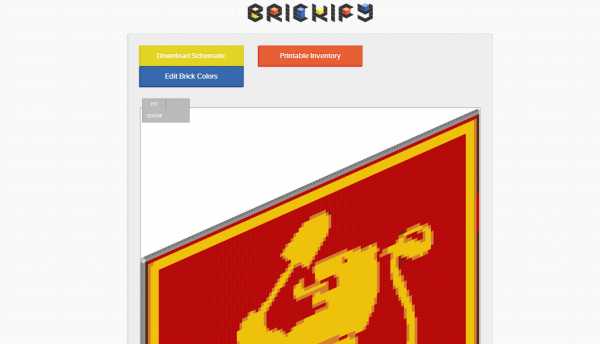
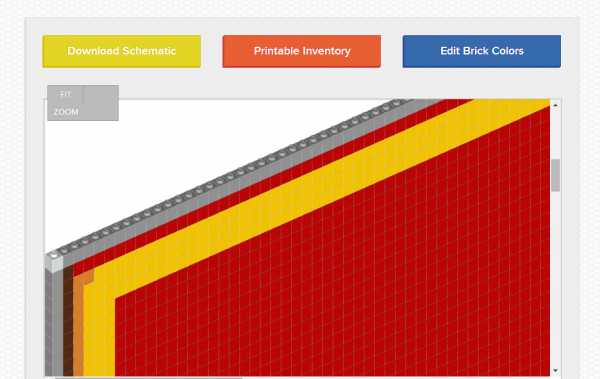
http://brickify.com/ – хотите сделать фотографию из лего? Этот инструмент это поможет сделать. Плюс даже выдаст схему, как это сделать в живую.



http://www.befunky.com/create/ – фоторедактор. Причем переведенный на русский язык.

http://www.doodletoo.com – многопользовательская рисовалка, которую нашел @ufa13191.

http://www.sumoware.com/home/#app – хороший редактор с многими возможностями. Фактически это online Photoshop.

http://graffiticreator.net/ – генератор надписей в стиле граффити.

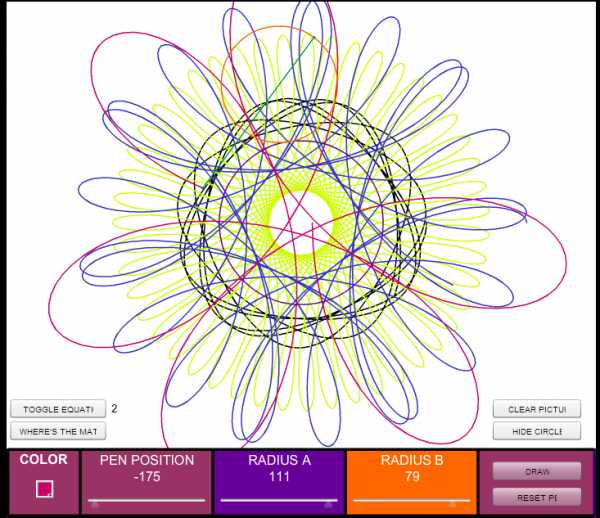
http://www.mathplayground.com/Spiromath.html – рисовалка параметрических фигур.

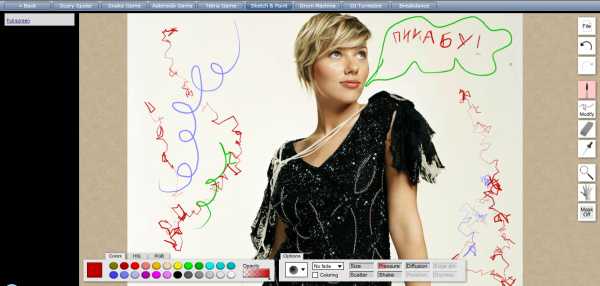
http://www.onemotion.com/flash/sketch-paint/ – хорошая рисовалка.

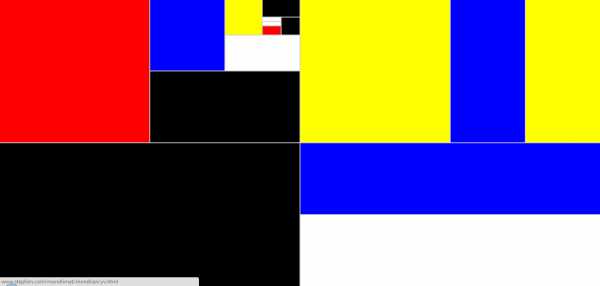
http://www.stephen.com/mondrimat/mondrian/rh.html – очень странный сервис. Если щелкаете на 1/3 нижней или правой части прямоугольника, то он делится пополам. Иначе меняется цвет прямоугольника. Почувствуйте себя абстракционистом!

http://pixlr.com/o-matic/ – обработка фотографий.

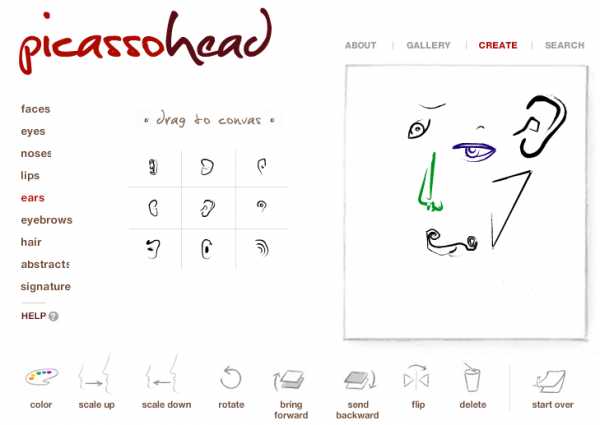
http://www.picassohead.com/create.html – почувствуйте себя Пикассо!

http://windowseat.ca/viscosity/create.php – еще один сервис по создание абстрактных картинок!

http://www.barcinski-jeanjean.com/entries/line3d/index.html – рисуем линию в пространстве.

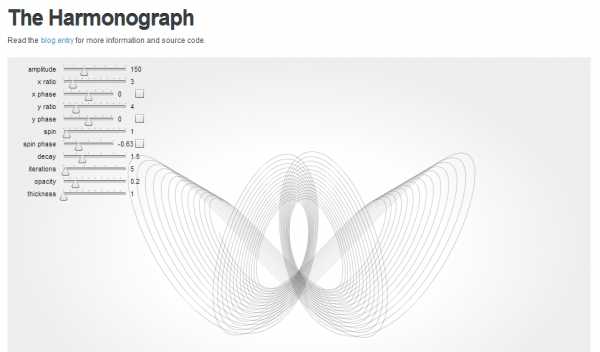
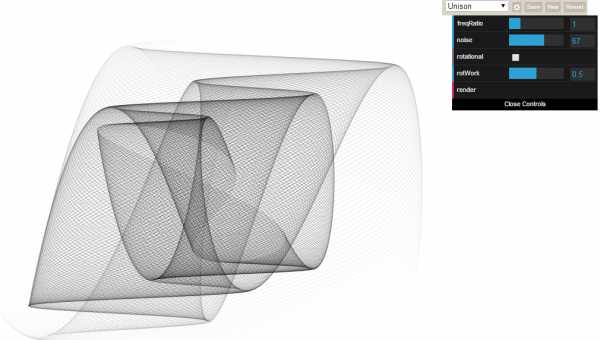
http://www.subblue.com/projects/harmonograph – рисуем гармонические и математические линии.

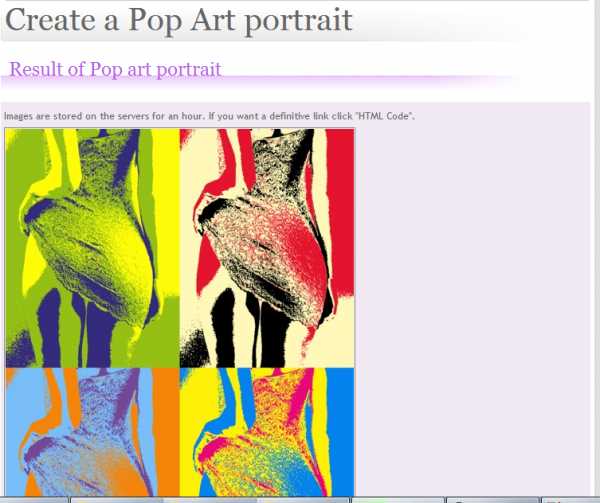
http://bighugelabs.com/popart.php – изменяем фотографию в стиле поп-арта.

http://blog.soulwire.co.uk/wp-content/uploads/2010/02/glitchmap.swf – еще одна “ломалка” картинок.

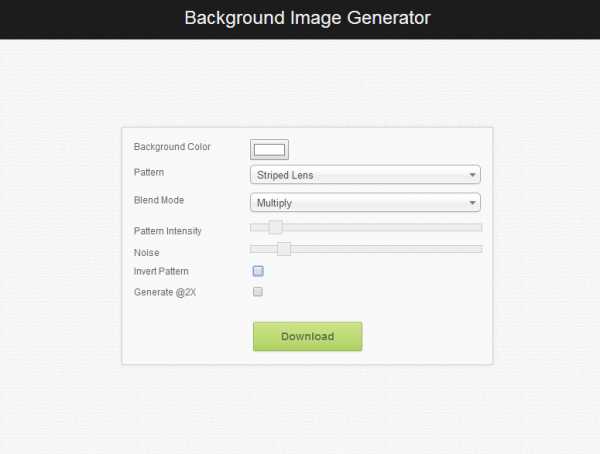
http://bg.siteorigin.com/ – генератор бесшовных красивых фонов для сайтов.

http://noughts.jp/ – японская рисовалка.

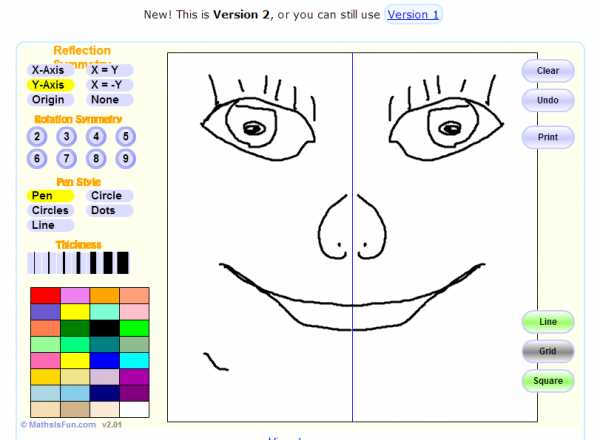
http://www.mathsisfun.com/geometry/symmetry-artist.html – симметричная рисовалка.

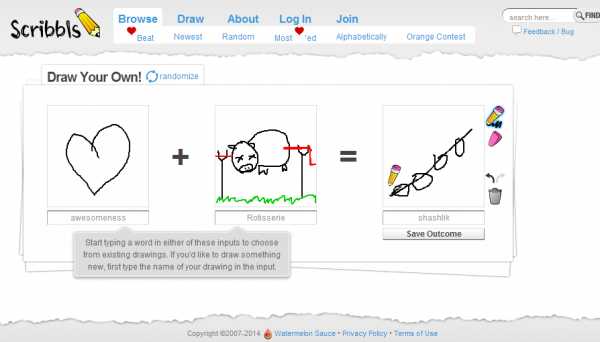
http://www.scribbls.com/new – социальная рисовалка с интересной идеей. Вам предлагается два рисунка. Вам надо нарисовать то, что получится при их сложении.

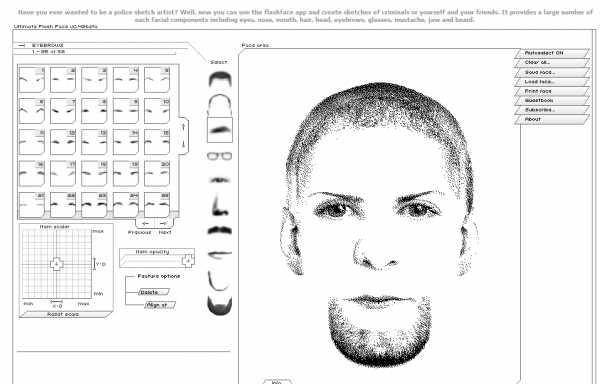
http://flashface.ctapt.de/ – создание фотороботов людей.

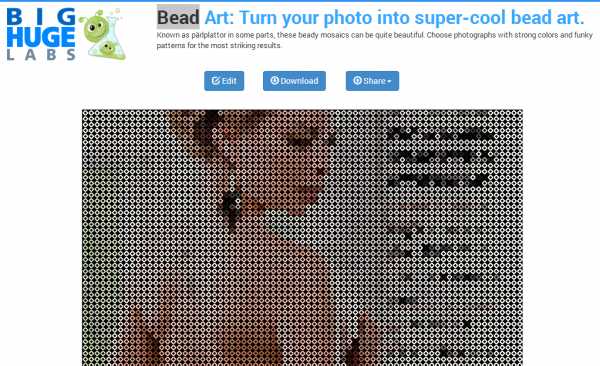
http://bighugelabs.com/beads.php – обработка фотографий, как будто они сделаны из шариков.

http://sheepeuh.com/circles/ – отрисовка вот таких вот линий.

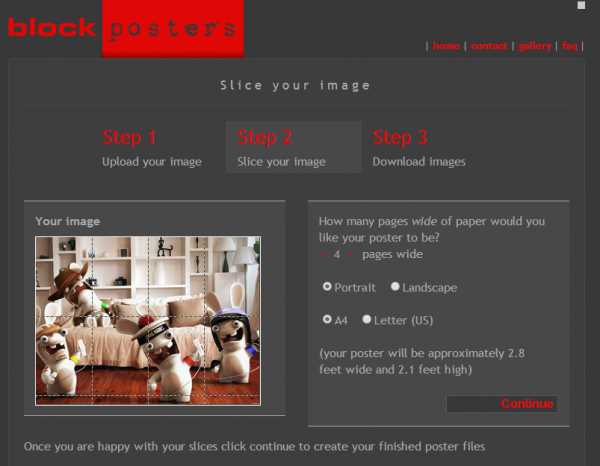
http://www.blockposters.com/step2.aspx – разбивает ваш рисунок на части так, чтобы можно было распечатать на A4 формате и распечатать большой плакат.

http://www.ratemydrawings.com/canvasdraw/?f=l&s=m – еще один Photoshop online.

http://blouze.github.io/projets/harmonogrammes/ – рисование гармонических линий.

http://www.flowers2mail.com/ – создание своих букетов.

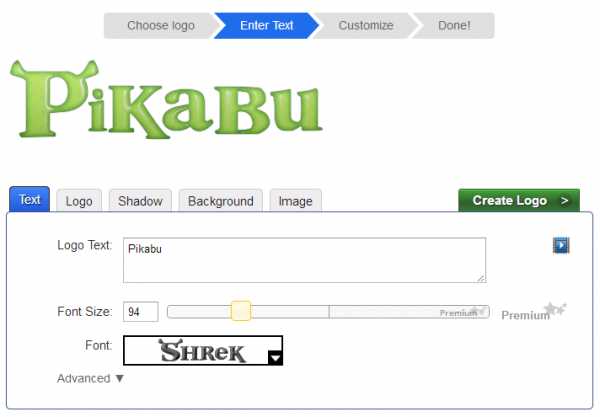
http://www.flamingtext.com/logo/Design-Shrek – пишем надписи в стиле Шрека.

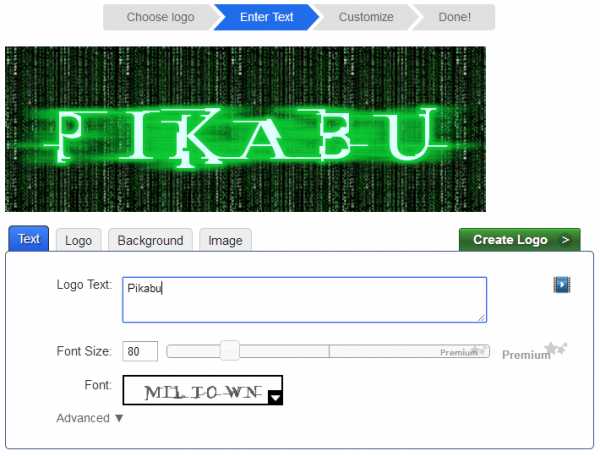
http://www.flamingtext.com/logo/Design-Matrix – рисуем в стиле матрицы!

http://snorpey.github.io/distort-grid/ – искривляем фотографии.

http://en.bloggif.com/pop-art – фотки в стиле поп-арт.

http://grantkot.com/sine.html – рисование странных узоров.

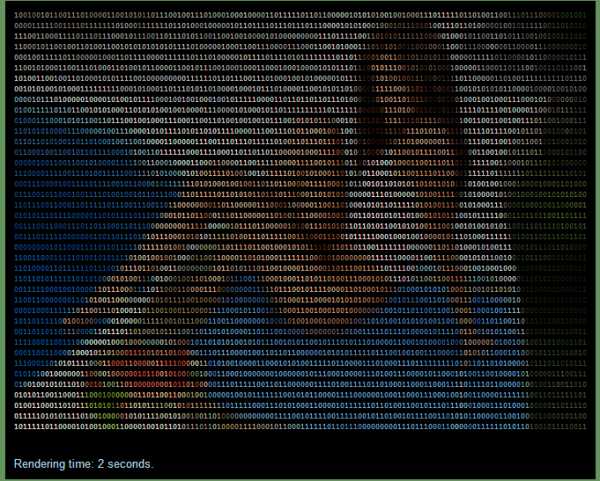
http://www.text-image.com/convert/ – конвертирование фотографий в текст.

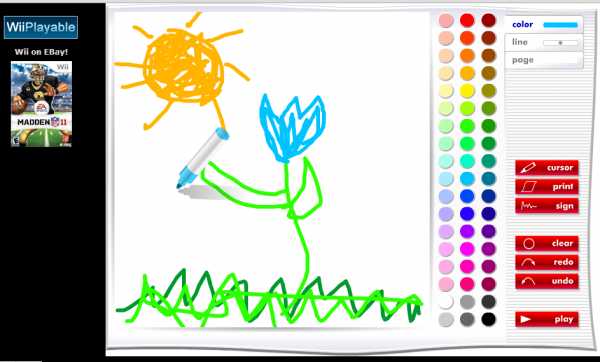
http://www.wiiplayable.com/playgame.php?gameid=230 – рисование фломастерами.

http://draw.to/new – еще одна рисовалка.

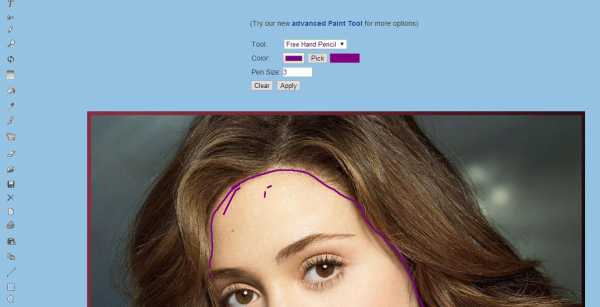
http://www171.lunapic.com/editor/ – рисовалка поверх фотографий.

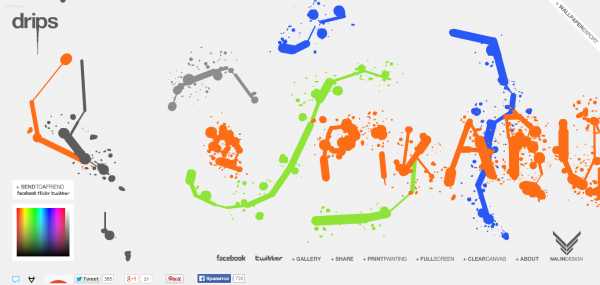
http://drips.nalindesign.com/ – рисование кляксами!

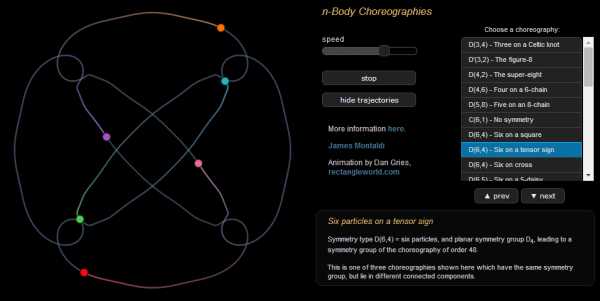
http://rectangleworld.com/demos/nBody/ – рисование траекторий движений частиц.

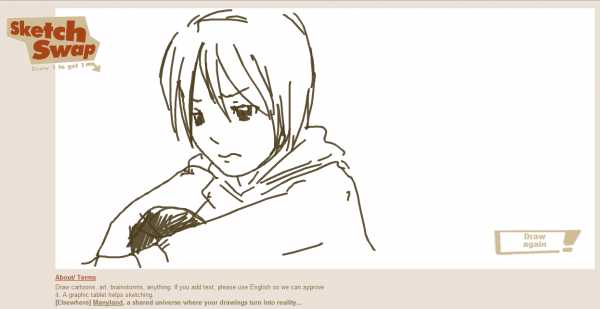
http://www.sketchswap.com/ – рисовалка, с показом процесса рисования других пользователей.
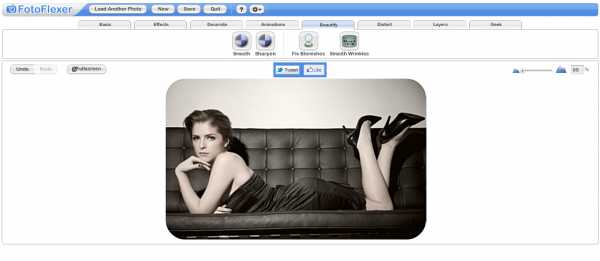
http://fotoflexer.com/ – редактор фотографий.

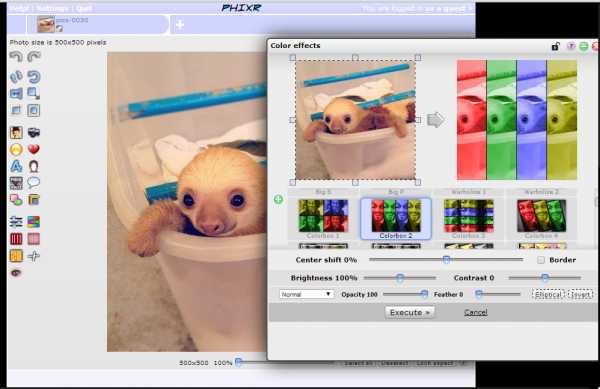
http://www.phixr.com/ – еще один фоторедактор.

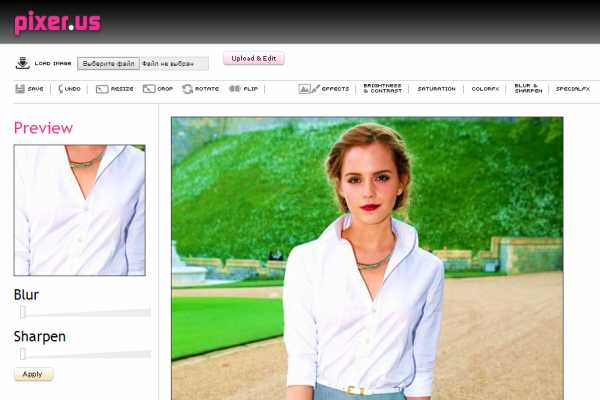
http://pixer.us/Default.aspx – и еще один фоторедактор)

http://pixenate.com/ – и еще один фоторедактор))

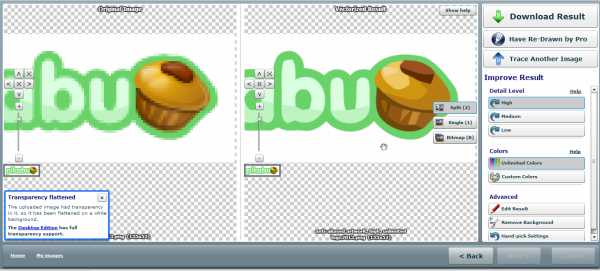
http://vectormagic.com/home – переводит растровые фотографии в векторные.

http://drawisland.com/ – еще одна рисовалка.

http://flockdraw.com/ – еще одна рисовалка.

http://www.freeimages.com/ – поиск бесплатных фотографий.

http://svg-edit.googlecode.com/ – векторная рисовалка в формате SVG.

blog.harrix.org
Patterno – новый онлайн генератор для создания паттернов и фона для сайта
Всем привет, с Вами автор блога matrixblog.ru. Сегодня мы рассмотрим такую тему, как создание фона для сайта и паттерны.
Начнем с того, что для создания фона для сайта можно использовать как прикладные, так и онлайн графические редакторы. Полноценный фон можно создать даже в таких редакторах, как Spiro или Flower.
Формально, есть два подхода при создании графического фона:
Можно заранее создать холст заданного размера с изображением, который потом будет использоваться в виде фона на сайте. Данный вариант может пригодиться, когда нужно сделать изображение с большим количеством различных элементов. Проблема заключается в том, что подобный рисунок может весить много килобайт, что повлияет на скорость загрузки интернет страницы и сайта в целом.
Более распространённым вариантом является создание паттернов. Паттерны представляют из себя изображения небольшого размера, которые можно клонировать при создании фона для сайта, без видимости швов. В этом случае, есть некоторые моменты.

При создании графических паттернов, важно сделать так, что бы все узоры располагались симметрично. Естественно, что пока создаваемый паттерн содержит простые узоры, то симметричность легко создать, более трудно сделать идеальный паттерн, если изображение будет содержать градиент или тени. Но, не всё так плохо, любой графический паттерн можно дополнительного обрезать в прикладном или онлайн графическом редакторе.
Учитывая всё вышесказанное, я решил сделать онлайн приложение для создания графических паттернов, которое, кроме всего прочего, позволяет сразу создать сплошной фон. Как фон, так и сам паттерн можно сохранить и потом редактировать под себя.
Patterno – онлайн создание графических паттернов

Большинство онлайн инструментов для создания графических паттернов очень похожи. Есть более шаблонные примеры, а есть и интересные предложения. Как результат моих практик в области программирования на языке JavaScript с вкраплениями jQuery, я решил создать собственный онлайн генератор графический паттернов, который позволит быстро и удобно создать фон для будущего сайта.
Учитывая скудность вариантов и мою фантазию, я решил назвать своё детище Patteno — онлайн генератор для создания графических паттернов и фона.
В целом, данное приложение позволяет создать два вида рисунков:
- Линии – благодаря ползункам и панели управления, можно сформировать изображение, состоящее из различных линий заданного оформления.
- Фигуры – в данном случае, пользователю предлагается набор фигур в виде цветочков, которые можно использовать как узоры для будущего фона.
Благодаря магии программного кода, можно сохранить как сам паттерн, так и фон в целом. Кроме всего прочего, создаваемый графический паттерн и его стиль, можно сразу сделать фоном страницы, и увидеть, как всё будет выглядеть.
Давайте приступим к более детальному обзору приложения Patterno.
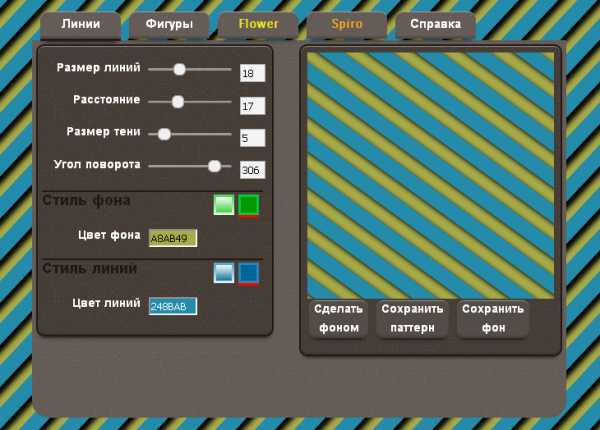
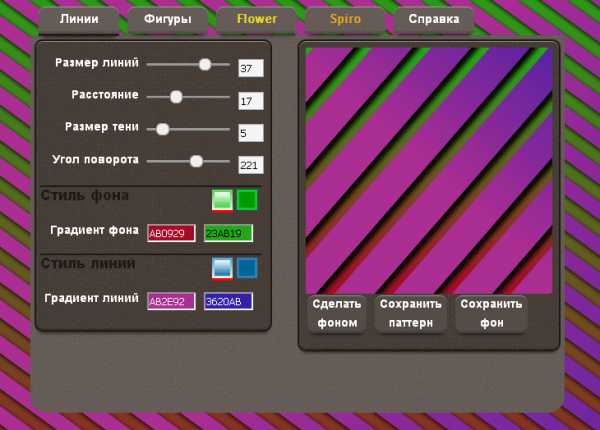
Patterno – графические паттерны в виде линий

Первая вкладка главной панели (Линии)предлагает небольшую панель управления, в которую я добавил ряд элементов для настройки внешнего вида рисунка:
- Размер линий – регулируем толщину линий.
- Расстояние – устанавливаем расстояние между линиями.
- Размер тени – позволяет задать параметры тени, автоматически будет меняться размер и смазывание.
- Угол поворота – в данном случае, можно регулировать угол поворота линий.
- Стиль фона – в зависимости от выбранного стиля (две кнопки), можно задать сплошной цвет или градиент, которым будет заполнен фон для сайта или сам холст паттерна.
- Стиль линий – как и прежде, тут можно выбрать цвет или параметры градиента для самих линий.
Важной особенность онлайн приложения Patterno для создания паттернов, является тот факт, что все действия автоматически отображаются в окне просмотра справа.
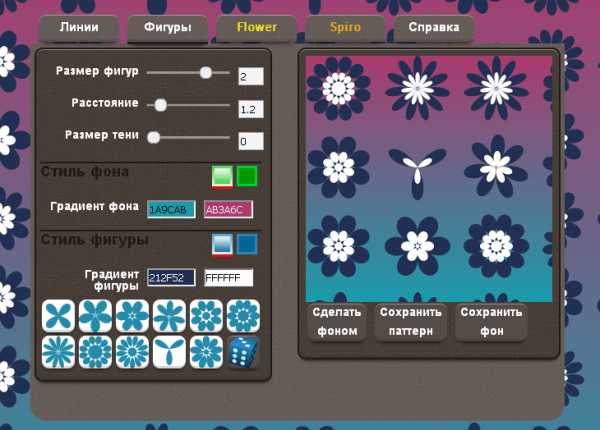
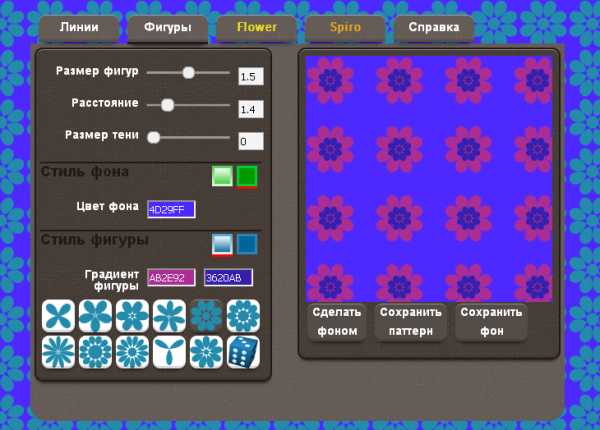
Patterno – графические паттерны в виде цветков

Вторая кладка (фигуры) содержит практически идентичную панель управления, что и для линий. Тут я добавил кнопки с изображениями фигур, которыми можно заполнить фон будущего сайта. Кнопка с изображением кубика позволяет создавать графический паттерн или будущий фон для сайта, состоящий из случайного набора фигур.
Как и прежде, можно регулировать размеры фигур, расстояние между ними и тень.
Обратите внимание, что кода мы переключаемся в режим градиента для фигур, то в холсте появляются сразу две фигуры разного размера и заданного цвета.
Возле верхних вкладок главной панели, находятся кнопки для перехода на графические редакторы Spiro и Flower. Под областью просмотра есть кнопки, которые позволяют сделать фоном сайта, созданный графический паттерн, сохранить сам пример или весь фон.
Подводя итоги…
В заключение, хотелось бы сказать, что я создал данный онлайн инструмент для создания паттернов буквально за день. Конечно, мне помогли наработки предыдущих работ.
В целом, мне было интересно, как быстро я смогу сделать что-то более практичное и визуально приемлемое, чем простая панель управления. Сами стили оформления я прописал через JavaScript. Должен сказать, что jQuery меня, как всегда, радует.
В планах сделать приложение, которое будет рассчитано на более широкую аудиторию.
matrixblog.ru
Генератор бесшовных фонов |
13 апреля 19:04 2011 by Игорь КоваленкоМногие дизайнеры пользуются всякими сервисами по подбору сочетаний цветов, разных идей и тому подобного. Я — не исключение. Редко правда, но пользуюсь.
Вот сегодня мне нужен был простой узорчатый фон для простого сайта, и я сразу вспомнил сервис которым пользовался месяца 3 назад — bgpatterns.com. Из всех что я использовал — этот нравится больше всех.
Вообще все фоны рисовать лучше руками, да и не делают такие сервисы конфет. Но когда нужен простой фон для какого-нибудь сайта-визитки — самое оно. В иллюстрациях кстати тоже пригождается часто 🙂
Можно выбирать цвет фона и цвет узора:
Фон можно затестить прямо на сайте, не сохраняя его:
Еще есть много разных приятных мелочей типа изменения текстуры фона, поворота узора, изменение его прозрачности, размера, чредования, и других фишек:
Мне фоны нужны в основном для таких картинок:

Ну, или вставить в иллюстрацию 🙂

В общем, может пригодиться, полезная штука.
symby.ru
Сервисы бесплатных генераторов фонового изображения
Про фоны для Веб-сайтов.
 Backgrounds – графическое изображение на странице сайта, фон на заднем плане страницы. Какая – мелочь, какая чепуха! А нет, нужно учитывать тот факт, что от фонового изображения зависит визуальное восприятие всего сайта. Так бывает, что только одна маленькая или большая деталь на странице в дизайне сайта делает его неповторимым и красивым среди других серых и розовых. Несколько лет тому назад, фон для своего сайта Веб-мастера делали вручную, сейчас же скачать красивый фон для сайта бесплатно, можно быстренько в Интернете и установить для своего сайта. Но это не обязательно делать. Если вы хотите сделать фон простым или очень сложным сами, то нет проблем, современные генераторы фонов помогут вам и в этом, создав фон за 12 секунд и совершенно бесплатно.
Backgrounds – графическое изображение на странице сайта, фон на заднем плане страницы. Какая – мелочь, какая чепуха! А нет, нужно учитывать тот факт, что от фонового изображения зависит визуальное восприятие всего сайта. Так бывает, что только одна маленькая или большая деталь на странице в дизайне сайта делает его неповторимым и красивым среди других серых и розовых. Несколько лет тому назад, фон для своего сайта Веб-мастера делали вручную, сейчас же скачать красивый фон для сайта бесплатно, можно быстренько в Интернете и установить для своего сайта. Но это не обязательно делать. Если вы хотите сделать фон простым или очень сложным сами, то нет проблем, современные генераторы фонов помогут вам и в этом, создав фон за 12 секунд и совершенно бесплатно.
Примеры красивых фонов для сайта.
Цвет и фон сайта. Как вставить фон на сайт?
Цвет и фон (имеется в виду фоновое изображение) страницы выбираются по желанию Веб-мастера, но нужно учитывать один момент, что от них зависит визуальное восприятие всего блога. Не стремитесь всё очень сильно затемнить или выделить ярко-оранжевым цветом, текст удобно читать, если его хорошо видно на мониторе. Не применяйте черный цвет, мотивируя это продлением срока службы мониторов пользователей. Уже давно по известным статистическим данным – посещаемость сайтов выполненных в черных тонах, – не очень высокая. Я например, как заезженный корифей тоже стараюсь не делать сайты в таких мрачных фоновых тонах, а при серфинге по Интернету ухожу с таких страничек. Лучше всего использовать светлые тона картинок.
Итак, давайте рассмотрим способ задания фонового цвета Веб-страницы. Для этого в строку с дескриптором <BODY> создаваемого HTML-документа нужно добавить параметр BGCOLOR и присвоить ему требуемое значение — название цвета на английском языке, например, RED (красный), GREEN (зелёный) и т.д., или же шестнадцатиричный код желаемого цвета — #FF0000 (красный), #008000 (зелёный) и т.д. Броузер распознаёт оба варианта. Шестнадцатиричный код того или иного цвета можно посмотреть в некоторых специальных программах или графических редакторах, например Macromedia Dreamweaver и Photoshop.
Полная конструкция будет выглядеть так:
<BODY BGCOLOR= Red>
Подобным образом можно воспользоваться и шестнадцатиричным кодом цвета.
<BODY BGCOLOR=#FF0000>
Здесь всё просто. Теперь давайте рассмотрим способы создания фоновой картинки для блога или сайта. Фоном может быть как достаточно большой графический файл (учтите — в этом случае страничка будет грузиться дольше), так и его фрагмент, что более разумно из соображений времени загрузки. При использовании фрагмента файла он будет автоматически размножен броузером на всё отображаемое поле, поэтому подбирайте такой фрагмент картинки, который хорошо стыкуется по краям с самим собой.
Вставить фоновое изображение в HTML-страницу можно с помощью следующей конструкции.
<BODY BACKGROUND=images.gif>
Здесь параметру BACKGROUND присвоено значение images.gif — это имя графического файла с расширением .gif. Естественно, имя файла может быть любым. Предполагается, что графический файл расположен в одном каталоге с данным HTML-документом, иначе потребуется указать к нему путь. Разберёмся со способами указания пути на примере файла images.gif.
На два уровня вниз:
BACKGROUND=Folder1/Folder2/images.gif
На два уровня каталогов вверх:
BACKGROUND=../../images.gif
Полный путь (URL-адрес)
BACKGROUND=http://seolabel.ru/images.gif
В большинстве случаев лучше использовать полный путь, чтобы избежать путаницы. Главное, чтобы выбранный вами фоновый рисунок или картинка была относительно бледной, не привлекала особого внимания пользователя и не мешала читать текст. Заметьте, что примеры выше приводились для HTML-сайтов и после знака равенства, нужно название фона или адрес помещать в кавычки.
Итак, хочу представить вам 13 бесплатных генераторов фонового изображения для сайтов. Одним из генераторов пользовался и я, применив фон для сайта на блоге.
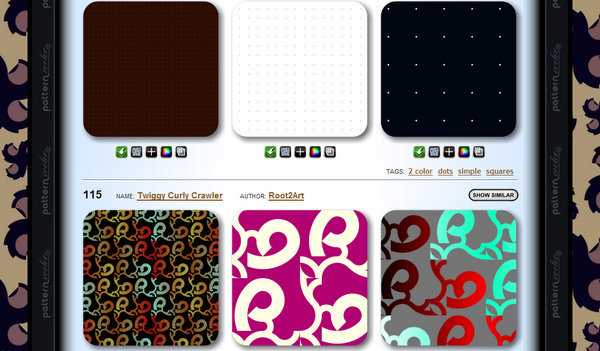
PatternCooler.com

Самый большой архив бесплатных фоновых рисунков без регистрации и бесплатно, любая фактура, цвет — черный, прозрачный, красный, зеленый и многие другие. Изображения отличаются креативностью, есть ТОП — самых красивых фонов для сайта. Можно создать фон с новогодним мотивом для этого есть уже готовые шаблоны, у которых вам нужно будет только поменять цвета, размеры изображений.BgPatterns.com

Здесь, вы сможете создать простой бесплатный фон самостоятельно. На выбор предлагаются рисунки, например — сердечки, звездочки, дельфин, знак доллара и многие другие на определенном фоновом цвете, который задаёте вы сами.Colourlovers.com

Генератор фонов ColourLovers.com — больше чем просто генератор, это сложный проект с социальной изюминкой, часто можно встретить ссылки на блоги Веб-разработчиков, дизайнеров. Очень интересно! Можно загружать свои рисунки, например, — лапки, огонь, Египет, небо, листья, снежок, российский флаг, знаки зодиака, моря и отредактировать их, чтобы сделать красивый индивидуальный фон. Если покопаться в настойках и у вас есть дизайнерские способности, то можно вполне создать профессиональный фоновый рисунок своими руками.
Stripegenerator.com

Тривиальный бесплатный генератор фонов, но может быть кто-то найдет для себя что-то новое и ему понравится?!
Stripemania.com

Чем-то похож на предыдущий генератор, также можно создать бесплатный фон в полосочку или клеточку.Stripedbgs.com

Очень простой Интернет генератор. В настройках разберется даже ребенок.Tartanmaker.com

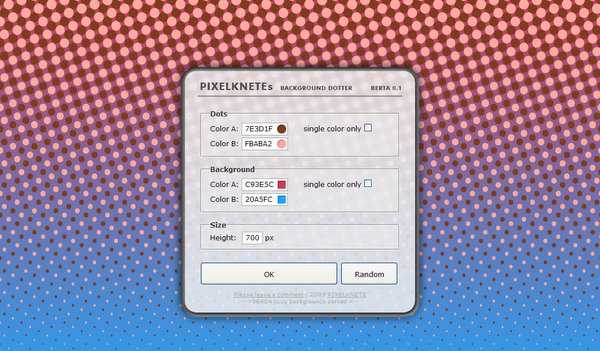
Сервис генерирует фоны только в клеточку. Всё просто, как раз, два, три…Pixelknete.de

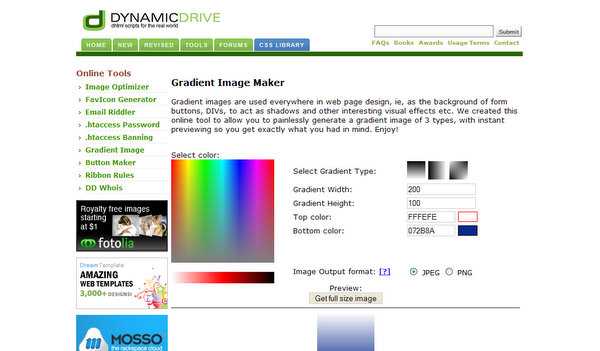
Сервис генерирует красивые современные фоны из разноцветных точек, которые больше подойдут для IT-сайтов. Скачать бесплатные фоны для сайтов не составит большого труда!Dynamicdrive.com

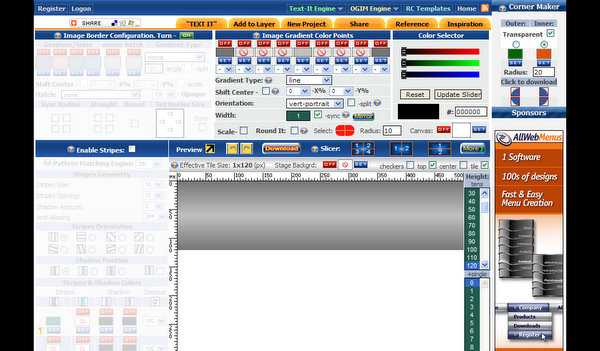
В этом генераторе легко создать красивый градиентный фон, сочетая любые цвета. Всё абсолютно бесплатно.Ogim.4u2ges.com

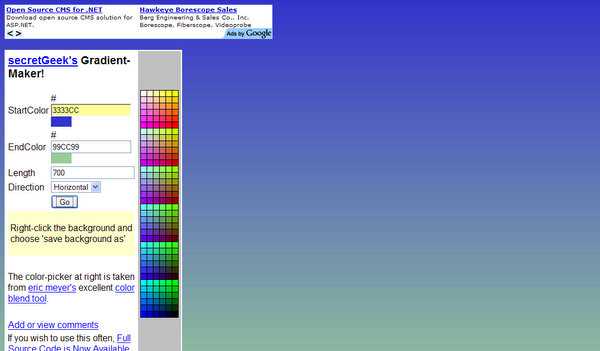
Тоже генератор градиентных бесплатных фоновых изображений. Очень много настроек. Фоны подойдут под управлением сайта — системы Ucoz.Secretgeek.net

Очередной бесплатный сервис по генерации градиентных фонов.Lab.rails2u.com

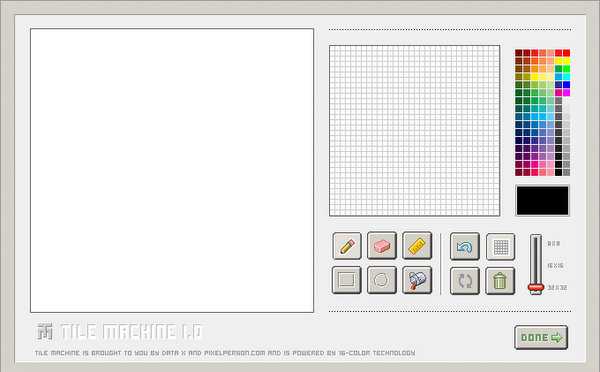
Backgrounds — фоновое изображение для сайтов. Имеет ряд интересных, сложных настроек.Tilemachine.com

Отличается от всех предыдущих, каким-то детским минимализмом. Мало кому может понравиться такой фон для детского сайта, но всё же. Есть разные тематики у сайтов, — фоны тоже. Создавайте бесшовные фоны экономя своё время с этими сервисами!
Любой Веб-программист вам скажет, что использование фонового цвета Веб-страниц более рационально из соображений быстрой загрузки сайта. Анимационные рисунки и картинки вообще грузятся дольше, даже самые маленькие картинки. Впрочем, это ваше дело и вы можете поступать так, как считаете нужным. К тому же в последние время появляется всё больше пользователей, имеющих достаточно быстрый Интернет, подключённый через выделенные скоростные линии.
Из всего многообразия бесплатных Интернет генераторов фонов, вы легко сможете самостоятельно создать фон для сайта за очень короткое время.
Вообще определяясь с концепцией выбора статей для стабильного написания еженедельно, я пришел к выводу, что буду писать и для новичков, а не только для опытных манимейкеров.
К сожалению, сейчас у меня нет времени на хороший и ценный контент для опытных Веб-мастеров, так как есть работа и в повседневной реальности. Возможно, вы уже заметили, что нет еще RSS – подписки и много чего еще. Поэтому я буду публиковать то, что можно быстренько написать в статье, а на практике легко реализовать. Но это не значит, что все статьи будут простыми, а для кого-то скучными. Будет и очень полезная информация для широкого круга людей.
Пусть тому кто найдет в Интернете и будет применять на практике информацию, которую я буду выкладывать, – приобретет новый для себя опыт почти пассивного заработка в Интернете на блогинге. А ведь это могут быть и люди с физическими отклонениями, инвалиды, – я рад помочь прежде всего таким. И от этого становится в мире лучше и мне хорошо! Я буду также философствовать, отвечать на ваши письма, а может быть и комментарии . Ведь это блог!
Ещё запищу, парочку рекомендаций.
WordPress (ВордПресс) – самая распространенная система управления содержимым на сайте. Но это и понятно, ведь она доступна для скачивания бесплатно, есть сильный костях программистов, которые её совершенствуют ежеквартально, различный форумы поддержек, плагины. И самое главное то, что она отвечает всем современным тенденциям и запросам Веб-мастеров и желаниям заказчиков по разработке Веб-сайтов, где на практике легко реализовать задуманное. В том числе и автоматизировано «примерять» картинки в качестве фона на сайт.
Как установить готовое фоновое изображение на сайт под управлением WordPress?
Короткая инструкция:
Выберите один из понравившихся сервисов по генерации бэкграундов выше, поэкспериментируйте, нажимая на кнопочки с цветами, фонами, сохраните на своем компьютере изображение. Затем, войдите в административную панель WordPress в панели найдите: Внешний вид = > Фон => Загрузка изображения => Сохранить. Всё, фон для сайта установлен! Поэкспериментируйте над изображениями, уверен у вас получится даже лучше чем у меня!
Надеюсь, я подробно рассказал, где скачать бесплатный фон, как установить и что лучше не делать при создании фонового изображения для сайта. Возможно, опытным Веб-мастерам статья показалась смешной до простоты, но не стоит забывать, что многие только постигают азы Веб-программирования.
Метки: Интернет генераторы
seolabel.ru
Бесплатный генератор фонов для блогов или сайтов
Бесплатный генератор фонов для блогов или сайтов
В нескольких статьях я рассказывала о фонах для блогов, о том как настроить фон в Blogger. И, хотя есть замечательные сайты с готовыми фонами, создавать фоны самому гораздо интереснее в бесплатном генераторе фонов для блогов или сайтов. Подробнее читайте в статье ниже.Так, например, может выглядеть Ваш блог с новым фоном:



В конце статьи Вы можете скачать эти примеры фонов, которые я создала с помощью бесплатного генератора и использовать в своих блогах 🙂
А сейчас о том, как создать фон для блога или сайта с помощью бесплатного генератора.
1. Переходим на сайт с генератором фонов.
Каждый раз, при входе на сайт Вы будете видеть новый фон, придуманный автором сервиса, который Вы можете также скачать для себя или отредактировать.
2. Все основное поле экрана предназначено для предпросмотра будущего фона. Рабочая панель расположена справа.
Сначала создадим новый фон. Для этого нажмем на изображение листа.

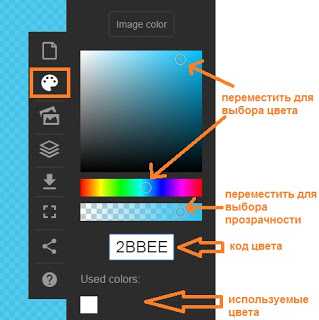
3. После этого нужно выбрать цвет основы фона (потом его можно будет изменить).
После нажатия на изображение палитры, справа откроется дополнительное поле для выбора цвета. Перемещением кружка выбираем цвет и его прозрачность.

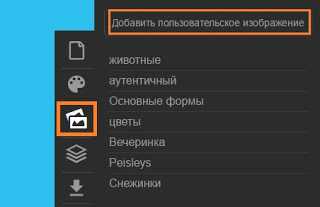
4. Следующий шаг — добавление изображений.

Можно выбрать картинки из предложенных разделов или добавить свое изображение («Добавить пользовательское изображение»). Ваши изображения должны иметь прозрачный фон (расширение .PNG) и размеры не менее 300х300.
Я попробовала создавать фон и из готовых картинок (примеры шаблонов с такими фонами выше), и из картинок с компьютера, заранее скачанных из интернета. Например:



5. Как работать с добавленными к фону изображениями.

Выбранное Вами изображение автоматически размножится. Для работы с картинкой достаточно выделить одно из изображений, и действие с ним также автоматически распространится на другие.
Для изменения размера, угла поворота картинки используйте белый кружок (потяните его в разные стороны).
На будущем фоне пунктиром прорисованы границы квадрата, который Вы будете скачивать, когда фон будет готов.
Например:
Этот квадрат затем размножится в блоге и получится цельный бесшовный фон.
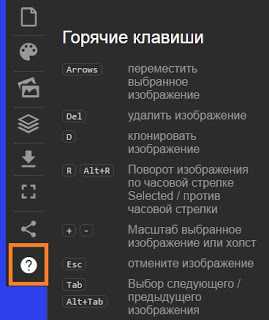
 Есть дополнительные функции для работы с изображениями. Чтобы ими воспользоваться — нажмите на панели справа на знак вопроса.
Есть дополнительные функции для работы с изображениями. Чтобы ими воспользоваться — нажмите на панели справа на знак вопроса. Поскольку сайт англоязычный, у Вас все будет на английском. Я привела скриншот с переводом.
Поскольку сайт англоязычный, у Вас все будет на английском. Я привела скриншот с переводом.Кроме всех этих манипуляций с картинками, Вы можете еще установить порядок перекрытия. Эта функция полезна, если Вы накладываете одно изображение на другое и хотите поменять местами их расположение. Для этого в дополнительном поле просто перетаскивайте картинки вниз или вверх.
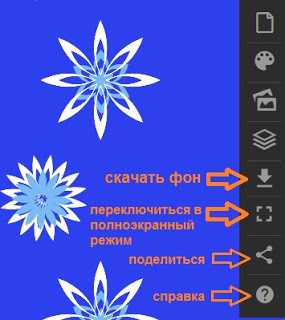
И еще три кнопки из рабочей панели, которые нам нужны:
— скачать фон,
— переключиться в полноэкранный режим,
— поделиться ссылкой на Ваш созданный фон,
— справка (горячие клавиши — см. выше).

Мне очень понравился бесплатный генератор фонов для блогов или сайтов. С его помощью можно очень долго экспериментировать, добиваясь создания своего собственного, уникального фона.
Еще один плюс фонов, созданных в генераторе — небольшой вес, что очень важно при загрузке страниц сайта, и особенно важно при настройке фона в блогах на платформе Blogger. Как изменить фон блога в Blogger (и загрузить свой фон), я уже писала.
Ну и, как обещала, дарю Вам фоны, созданные мной.
Фоны из готовых изображение сервиса (в исходном размере):



Фоны с добавлением моих изображений:



Все фоны весят не более 30 Кб и имеют примерные размеры 300х300.
Загрузите фоны к себе на компьютер, нажав правую кнопку мыши и выбрав Сохранить картинку как…
Затем загрузите фон в Blogger (инструкция) и обязательно в Дизайнере шаблонов в настройках фонового изображения выберите «Замостить», чтобы фон продублировался на ширину всего блога.
Как примерно могут выглядеть блоги с этими фонами — смотрите выше в статье.
Удачных экспериментов!
samasajt.blogspot.com