Как использовать любое изображение как образец заливки в Photoshop
Главная » ПО
Автор Глеб Захаров На чтение 3 мин. Просмотров 523 Опубликовано
Содержание
- Используйте Rectangle Marquee для создания шаблонов из любого изображения
- Что такое шаблон в фотошопе?
- Как использовать шаблон Fill в Photoshop
- подсказки
Использование шаблонов в Adobe Photoshop – это метод добавления повторяющихся элементов в выделение или слой. Например, узоры обычно используются для изменения ткани в предмете одежды или для добавления тонких деталей к изображению. Хотя они могут показаться сложными на поверхности, их относительно легко создать.
Что такое шаблон в фотошопе?
pattern – это изображение или штриховой рисунок, которые можно мозаично повторять.
Использование шаблонов может ускорить рабочий процесс, избавляя вас от необходимости создавать сложные объекты, которые в противном случае могут быть построены с использованием повторяющегося шаблона изображения. Например, если выделение должно быть заполнено синими точками, шаблон сокращает эту задачу до щелчка мыши.
Вы можете создавать свои собственные пользовательские шаблоны из фотографий или штриховых рисунков, использовать предустановленные шаблоны, поставляемые с Photoshop, или загружать и устанавливать библиотеки шаблонов из различных онлайн-источников.
Вы можете определить любое изображение или выделение как шаблон, который можно использовать в качестве заливки Photoshop. Эти инструкции относятся ко всем версиям Photoshop от 4 и выше.
Как использовать шаблон Fill в Photoshop
Откройте изображение, которое вы хотите использовать в качестве заливки.

Если вы хотите использовать все изображение в качестве заливки, перейдите на страницу Выбрать > Выбрать все . В противном случае, используйте инструмент Rectangle Marquee, чтобы сделать выбор.
Перейдите в Изменить > Определить шаблон , чтобы открыть диалоговое окно Определить шаблон. Дайте вашему выбору имя и нажмите ОК.
Перейти к другому изображению или создать новое изображение.
Выберите слой, который вы хотите заполнить, или сделайте выделение, используя один из инструментов выделения, например Прямоугольная область .
Перейдите в Изменить > Заполнить , чтобы открыть диалоговое окно Заполнить.
В диалоговом окне «Заливка» выберите Шаблон из раскрывающегося списка «Содержимое» .
Откройте раскрывающееся меню Пользовательский шаблон , чтобы получить доступ к выбору шаблонов, которые установлены в Photoshop, и любых шаблонов, которые вы, возможно, создали ранее.
 Нажмите на шаблон, который вы хотите применить.
Нажмите на шаблон, который вы хотите применить.Оставьте флажок Script снятым. В Photoshop CS6 и более поздних версиях скриптовые шаблоны – это скрипты JavaScript, которые случайным образом помещают элемент, определенный как шаблон, либо в выделение, либо на слой.
Выберите режим наложения, чтобы ваш шаблон, особенно если он находится на отдельном слое, взаимодействовал с цветами пикселей изображения, на котором он размещен.
Нажмите ОК .
подсказки
- Только прямоугольные выделения могут быть определены в качестве шаблона в некоторых очень старых версиях Photoshop.
- Установите флажок Сохранить прозрачность в диалоговом окне «Заливка», если вы хотите заполнить только непрозрачные части слоя.
- Если вы применяете шаблон к слою, выберите Слой и примените «Наложение рисунка» в раскрывающемся меню « Стили слоя ».

- Другой способ добавить шаблон – использовать инструмент Paint Bucket , чтобы заполнить Слой или выделение. Выберите Шаблон в разделе параметров инструмента
- Ваша коллекция шаблонов находится в библиотеке. Выберите Окно > Библиотеки , чтобы открыть их.
- Вы также можете создавать контент с помощью приложений Adobe Touch и размещать их в своей библиотеке Creative Cloud.
Непрозрачность против заливки Photoshop — Школа фотографии
При использовании слоев часто возникает вопрос, в чем разница между непрозрачностью и заливкой в фотошопе. Итак, в уроке мы сравним использование непрозрачности и заливки в текстовых слоях и на фотографии. Использование непрозрачности и заливки в Photoshop значительно улучшит вашу фотографию, и здесь мы покажем вам, как это сделать.
Получите доступ ко ВСЕМ нашим онлайн-курсам — 1000 видеороликов, рабочих листов, критических обзоров работы участников, индивидуальной поддержки и многого другого с нашим ежемесячным членством.
получить неограниченный доступ ко всем нашим курсам здесь
Непрозрачность и заливка в Photoshop
Непрозрачность и заливку слоя можно изменить на панели слоев Photoshop. Чтобы изменить эти атрибуты, вы просто выбираете слой, с которым хотите работать, и перемещаете ползунки непрозрачности и заливки, чтобы получить желаемый эффект.
Непрозрачность и настройки заливки в Photoshop
Основное различие между ними заключается в следующем:
Непрозрачность изменит прозрачность всего, что находится в выбранном слое.
Заливка изменит прозрачность того, что заполняет слой, но проигнорирует любые примененные к нему эффекты. Отсюда и название «Наполнение».
Пример непрозрачности и заливки текста
Простой способ объяснить разницу между непрозрачностью и заливкой — показать текст. Ниже приведен простой фрагмент текста, сделанный в Photoshop.
Текст с тенью и обводкой добавлен в Photoshop
Если вы уменьшите непрозрачность этого слоя, все станет прозрачным, текст и эффекты, примененные к этому тексту, как показано ниже.
Настройки слоя с непрозрачностью, уменьшенной до 31 процента.JPG
Текст в Photoshop с пониженной непрозрачностью
Если вы уберете заливку этого слоя, это сделает только заливку слоя прозрачной. Это не изменит эффекты, добавленные к слою, в данном случае тень и обводку, как показано ниже.
Настройки слоя с уменьшенной до 35 процентов заливкойТекст в Photoshop с уменьшенной заливкой
Обычно этот эффект используется для нанесения водяных знаков на фотографии и графику. Для этого вы примените эффект скоса и тиснения к текстовому слою, а затем уменьшите заливку этого слоя до 0%. Это видно на примере ниже.
Для этого вы примените эффект скоса и тиснения к текстовому слою, а затем уменьшите заливку этого слоя до 0%. Это видно на примере ниже.
Эффекты слоя добавлены к тексту в Photoshop
Водяной знак, созданный в Photoshop с использованием текстовых эффектов и уменьшением заливки до 0 процентов
Чтобы узнать больше о создании текстовых эффектов в Photoshop, нажмите здесь.
Хотите скидку 10% на первый курс? кликните сюда
Пример использования непрозрачности и заливки в фотографии
Итак, применение этой техники к тексту — это хорошо, но что, если вы фотограф, а не графический дизайнер, чем может быть полезна заливка? В общем, это принесет вам пользу при использовании режимов наложения со слоями.
Как упоминалось ранее, заливка сделает прозрачной только заливку слоя и не изменит никаких эффектов, которые были добавлены к этому слою. Ниже у нас типичная картина заката. При такой съемке против солнца вы, скорее всего, получите яркие пятна на снимке, т.е. всплеск солнца.
Ниже у нас типичная картина заката. При такой съемке против солнца вы, скорее всего, получите яркие пятна на снимке, т.е. всплеск солнца.
Типичный снимок заката с размытыми бликами
Чтобы смягчить блики, вы можете добавить слой над фотографией, залить этот слой оранжевым цветом (скопировано с заката), затем изменить режим наложения этого слоя на Умножение. Это скажет Photoshop прикрепить этот цвет только к бликам ниже. Это станет эффектом этого слоя, и этот эффект теперь не будет делаться прозрачным при уменьшении заливки.
Слой заполнен оранжевым цветом, режим наложения изменен на Умножение
Ниже приведены два примера с одинаковым оранжевым слоем поверх оригинальной фотографии. Они оба уменьшили заливку этого слоя до 20%, однако к одному из них был прикреплен режим наложения Multiply. Как вы можете видеть в этом примере, эффект режима наложения «множество» остался позади, в то время как заливка слоя стала прозрачной, таким образом смягчая и нагревая только блики на фотографии.
В то время как в примере, где режим наложения не был добавлен, у нас просто 20% прозрачный оранжевый цвет по всему изображению. Заливка здесь делает весь слой прозрачным, так как к нему не прикреплены никакие эффекты.
Фотография с оранжевым слоем выше и добавленным режимом наложения «Умножение». Заполнение уменьшено до 20%
Фотография с оранжевым слоем выше, режим наложения не добавлен. Заполнение уменьшено до 20%
Этот метод часто используется со слоями заливки и текстуры и может значительно улучшить пейзажную фотографию. Если вы хотите улучшить свою пейзажную фотографию с помощью Photoshop, нажмите здесь.
Нравится? — Посмотрите похожие уроки ниже
Надеюсь, вам понравилось это видео, оставьте нам комментарий и поддержите нас, поделившись им с друзьями, и подпишитесь на нашу рассылку внизу этой страницы, чтобы узнать больше.
У нас также есть отличное учебное сообщество в социальных сетях, так что присоединяйтесь к нам и там.
Спасибо, что смотрели и помните. Узнайте больше в Школе фотографии.
Об авторе
Привет, меня зовут Марк Ньютон, я фотограф, педагог, писатель, преподаватель фотографии и основатель Школы фотографии. Следите за моей личной работой на Facebook, Instagram и Vero.
PhotoshopШкола фотографии Непрозрачность и заливка Photoshop2 Комментарии
0 лайковКак убедиться, что инструмент заливки заливает область ТОЧНЫМ цветом в Photoshop?
спросил
Изменено 5 лет, 11 месяцев назад
Просмотрено 23к раз
Я выбрал инструмент заливки в Photoshop с тщательно подобранным цветом переднего плана, допуском 8 и НЕ отмеченными флажками «сглаживание» и «смежные».
Тем не менее, Photoshop закрашивает желаемую область изображения своего рода «градиентной» заливкой — цвет заливки НЕ ТОЧНО мой выбор цвета переднего плана.
Как я могу гарантировать, что инструмент заливки заливает область ТОЧНЫМ цветом переднего плана в Photoshop?
ДОПОЛНЕНИЕ:
Вот скриншоты до и после:
Исходное изображение (два слоя):
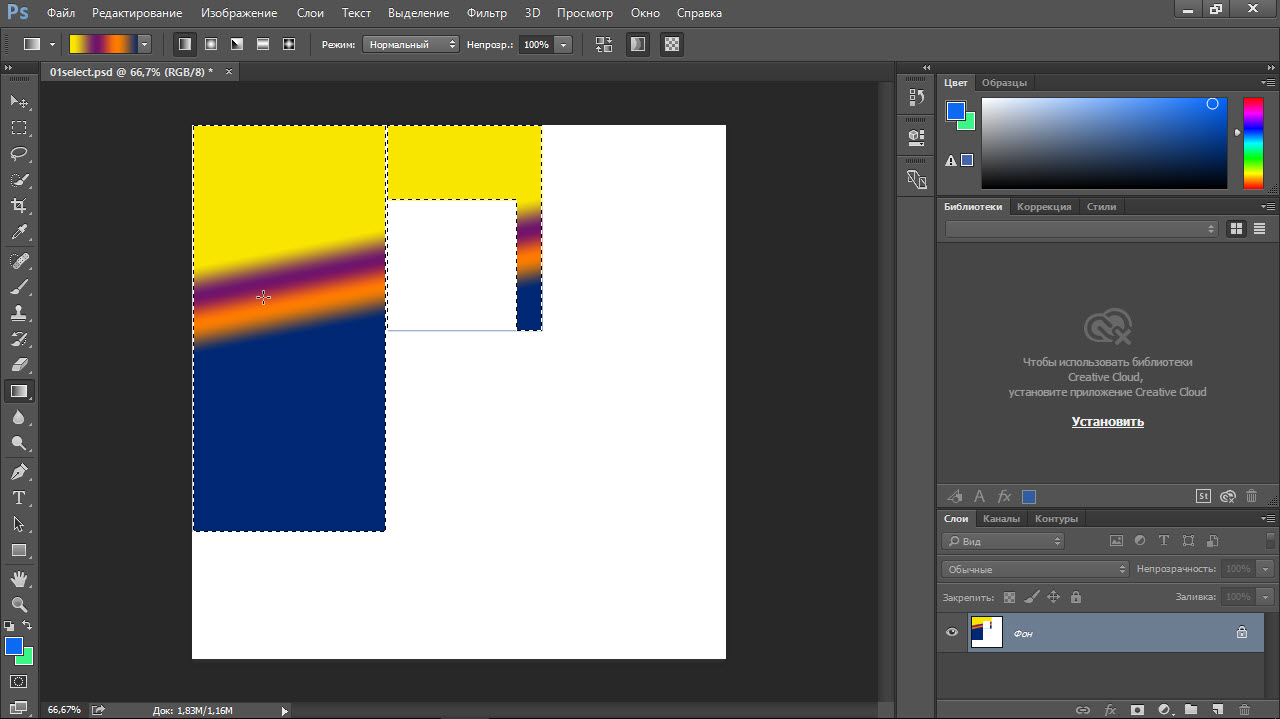
После заливки с помощью инструмента ведро с допуском 8 (Примечание: я хочу заполнить области справа сторона стрелки с одним цветом переднего плана):
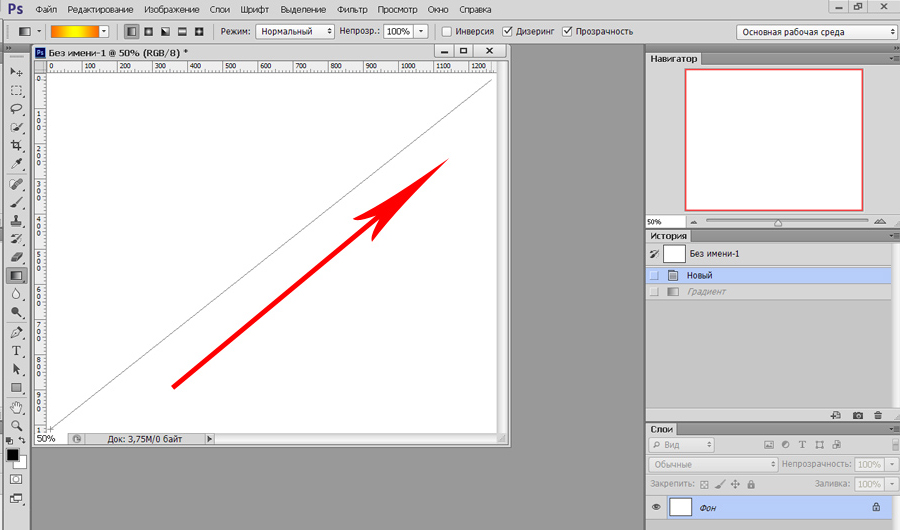
Вот скриншот после использования «Редактировать -> Заполнить» (как было предложено в ответе):
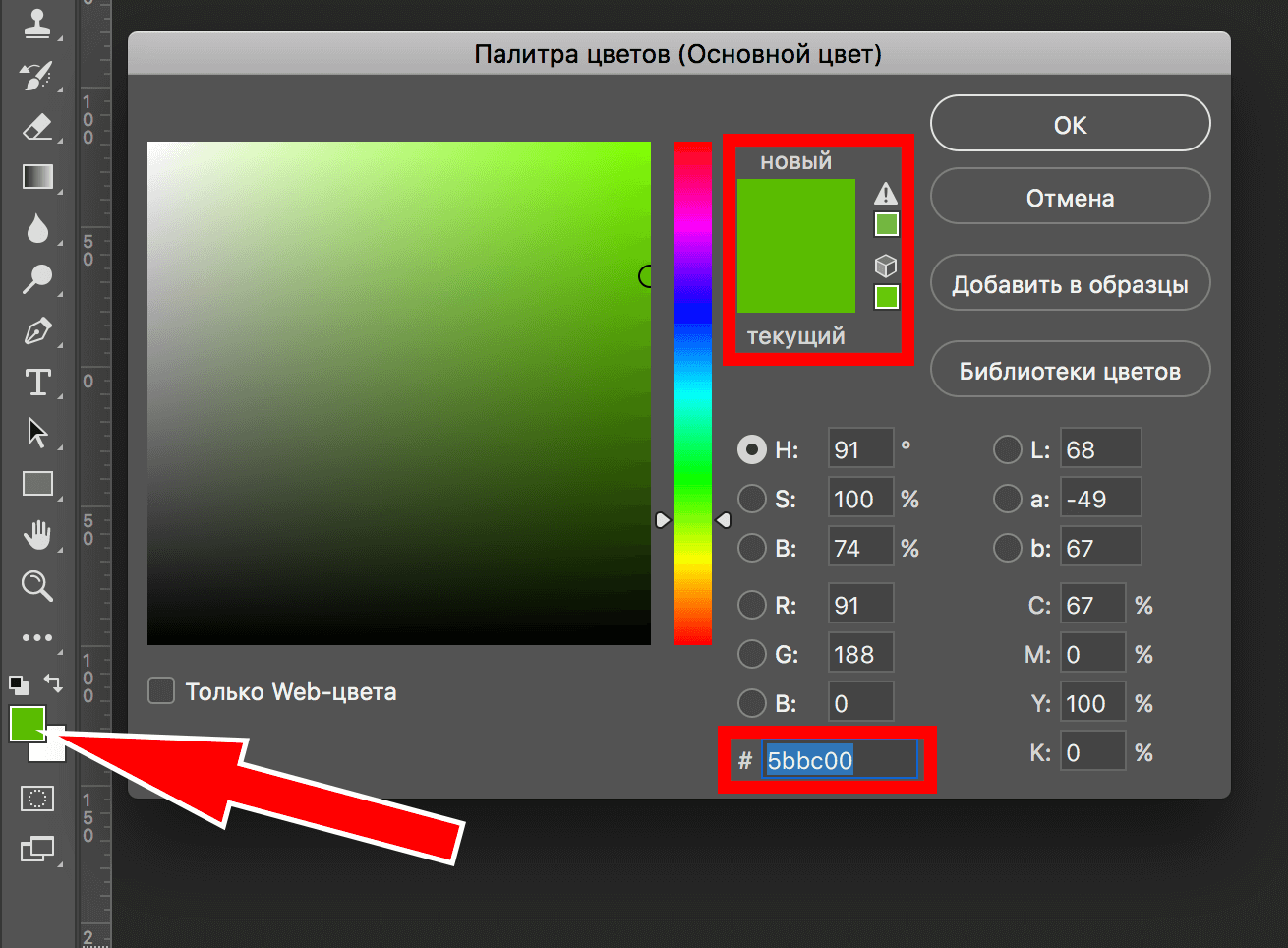
Наконец, вот цвет, которым я ХОЧУ заполнить (цвет переднего плана):
- Adobe-Photoshop
Когда мне нужно заполнить выделение, я обычно использую Edit -> Fill... (или Shift + F5 ).
Я не знаю, почему вы это испытываете, если вы опубликуете снимок экрана с результатом, который будет полезен
Изменить: более точный способ добиться того, что вы пытаетесь сделать.

