Инструмент заплатка на курсах Фотошопа| АРТАКАДЕМИЯ Курсы рисования Киев
Главная » Курсы Фотошопа — студия Артакадемия Киев » Инструмент заплатка на курсах Фотошопа в Киеве
Заплатка, как и восстанавливающая кисть, полагается на сложный алгоритм для просчета оптимальных опций наложения, но работает на основе выделения нужной области. Обычно на курсах Фотошопа мы даем азы инструментария, данная же статья предназначена для сохранения времени и домашней работы. После того как вы выбираете этот инструмент, он изначально ведет себя как лассо, позволяя выделить область, с которой или на которую будет ставиться заплатка.
Оглавление
- 1 Инструмент «Заплатка» на курсах Фотошопа в Киеве
- 2 Рисунок 1. Панель опций «Заплатки» — одна из работ с курсов Фотошопа Артакадемии
- 3 Инструмент «Заплатка» и заливка с учетом содержимого
Если зажать клавишу Option или Alt, заплатка будет работать как полигональное лассо, и вы сможете легко выделить область прямыми линиями. Но на самом деле можно подготовить нужную область с помощью любого инструмента выделения, а потом уже переходить к работе с собственно заплаткой.
Но на самом деле можно подготовить нужную область с помощью любого инструмента выделения, а потом уже переходить к работе с собственно заплаткой.
Панель опций «Заплатки» показана ниже на Рисунке 1. Как и восстанавливающая кисть, заплатка работает или с фоновым слоем, или с копированным пиксельным слоем. Одна из самых удобных особенностей работы с заплаткой – в режиме «Источник и Назначение», при котором, выделяя нужную область заплатки, вы сможете сразу видеть превью конечного изображения. Чтобы сравнить, как выглядят в действии восстанавливающая кисти и заплатка, обратитесь к урокам ретуши и восстановления изображений в на гравной странице курсов Фотошопа в Киеве.
Рисунок 1. Панель опций «Заплатки» — одна из работ с курсов Фотошопа Артакадемии- Работа с заплаткой очень похожа на восстанавливающую кисть. На примере этих картинок я покажу, как заплатка может быть использована в режиме «Источника» для того чтобы «удалить» татуировку на теле модели.
 Выбрав инструмент, сначала вы используете его как лассо, приблизительно выделяя контуры области, которую вы хотите «залатать». Но, как уже было сказано, вы можете воспользоваться для этого любым инструментом выделения.
Выбрав инструмент, сначала вы используете его как лассо, приблизительно выделяя контуры области, которую вы хотите «залатать». Но, как уже было сказано, вы можете воспользоваться для этого любым инструментом выделения. - После того как нужная мне область выделена, я убеждаюсь, что выбрал инструмент «Заплатка» на панели инструментов, и перетаскиваю контур выделения, чтобы найти область, которую я могу использовать в качестве источника для заплатки (в нашем случае для «удаления» тату). Таким образом создается вторая выделенная область, и я могу сразу видеть превью того, какие именно пиксели будут клонированы для заплатки и как это будет смотреться.
- После того как я отпускаю мышку, Photoshop начинает просчет идеального наложения, анализируя пиксели из области-источника, которую я только что определил, и использует их чтобы создать бесшовное наложение с пикселями из изначально выделенной области. Результат весьма впечатляющ: как вы можете увидеть, тату было удалено – но все же осталось заметным темное пятно в центре «залатанной» области.

- Это ожидаемо и означает, что заплатка не смогла удалить тату полностью за один шаг. Но поскольку изначальное выделение области все еще активно, все, что нужно сделать – повторить еще раз шаг 2. Здесь на снимках экрана видно, как выглядит тело модели после второго применения заплатки – ни следа от татуировки не осталось.
В Photoshop CS5 впервые появилась функция заливки с учетом содержимого. Работая с программой, вы можете выделить область, выбрать Редактировать Заливка и выбрать режим заливки с учетом содержимого. В Photoshop CS6 есть возможность использовать режим учета содержимого и при работе с заплаткой. Далее мы рассмотрим разницу между тем, как работают заливка и заплатка с учетом содержимого. Обратите внимание, что, если выбрана опция «Образец со всех слоев», вы можете применить заплатку с учетом содержимого на новом пустом слое.
- Эта фотография была снята на рассвете, и на ней видно тени от штатива и камеры.
 Чтобы устранить их с изображения, я сначала приблизительно выделяю лассо область, в которой находятся тени.
Чтобы устранить их с изображения, я сначала приблизительно выделяю лассо область, в которой находятся тени. - После этого я открываю меню Редактировать «Заливка» (вы также можете использовать клавиатурное сокращение Shift+F5). В появившемся диалоговом окне «Заливки» я выбираю «С учетом содержимого» в меню секции «Содержимого». После того как я кликнул ОК, заливка была применена к выделенной области.
- Здесь вы можете увидеть результат применения такой заливки.
- Я отменяю заливку, выбираю инструмент «Заплатка», и в его опциях выбираю «С учетом содержимого». Я добавляю новый пустой слой и, с включенной опцией «Образец со всех слоев», перетягиваю выделение влево и отпускаю мышку. С все еще активным выделением, я перебираю различные варианты в меню «Адаптация», выбирая «Очень приблизительно».
- Здесь вы можете увидеть результаты, полученные с помощью других методов адаптации, включая заливку с учетом содержимого.
6. Вот готовая версия фотографии с устраненной тенью.
Деревянный 3D текст в Фотошоп. Уроки Photoshop CS6/CS5
В этом уроке мы будем создавать объемный деревянный текст в Photoshop CS6 Extended. Можно также использовать версию CS5, но это должна быть расширенная версия для работы с 3D проектами.Финальное изображение:
Шаг 1
Создайте новый документ размером 1000х1000 пикселей с разрешением 72. Назовите этот документ «3D Text».
Шаг 2
Начнем создавать фон. Залейте фоновый слой цветом #ccb79f.
Шаг 3
Откройте изображение деревянного фона, выделите самую четкую часть и перенесите
ее на новый документ. Слой с деревянным фоном назовите «Wood». При помощи
инструмента Свободное трансформирование (Free Transform Tool)
(Ctrl + T) растяните слой с деревянным фоном по размеру документа.
Шаг 4
Добавьте корректирующий слой Цветовой тон/Насыщенность (Hue/Saturation)и установите такие значения:
Цветовой тон (Hue): 28;
Насыщенность (Saturation): 21;
Яркость (Lightness): -32;
Включите флажок Тонирование (Colorize).
Шаг 5
Установите шрифт в Фотошоп, напишите слово PSD. Для шрифта используйте цвет #9d8365 и размер 24 пункта.
Шаг 6
К текстовому слою примените фильтр Экструзия (3D – Новая 3D
Экструзия из выделенного слоя) (3D>New 3D Extrusion from Selected Layer).
Палитра Слоев автоматически примет вид 3D палитры. В панели свойств Вы увидите
камеру.
Шаг 7
Выберите инструмент Перемещение (Move Tool ) и Вы заметите, что станет активна команда Поворот 3D объектов (Rotate the 3D Object). В палитре 3D выберите кнопку Вращать – после этого курсор примет вид стрелки. Поверните текст.
Шаг 8
В 3D палитре Вы найдете 3D слои. Ниже слоя «Текущий вид» (Current View) Вы найдете слой с пиктограммой Т, который называется PSD. Этот значок показывает, какое содержимое находится внутри слоя. Внутри также Вы найдете еще 5 слоев, из которых состоит 3D объект.
При активном слое PSD панель свойств изменится. Войдите в нее и измените глубину экструзии до 347.
Шаг 9
Теперь в панели свойств выберите команду Капитель (Cap). В
секции Фаска (Bevel) измените параметр Ширина (Width) до 2% и
в параметре Полукруг (Contour) выберите круглый. В
секции Inflate измените параметр Угол (Angle) до 90º.
После этого, начнется процесс изменения.
В
секции Фаска (Bevel) измените параметр Ширина (Width) до 2% и
в параметре Полукруг (Contour) выберите круглый. В
секции Inflate измените параметр Угол (Angle) до 90º.
После этого, начнется процесс изменения.
Кликните по иконке Render, чтобы вынести эту кнопку в палитру. Вы можете остановить рендеринг, когда будете довольны результатом, кликнув в любом месте изображения.
Результат:
Шаг 10
Добавим к тексту текстуру. В 3D палитре выделите последние 4 слоя внутри группы PSD. Теперь в панели свойств кликните по стрелке около изображении сферы, чтобы открыть доступный список текстур и найдите в нем текстуру Wood Balsa. Убедитесь в том, что в параметре Диффузия (Diffuse) выбран цвет #c18759 , а в параметре Свечение ( Illumination) выбран цвет #352c22.
Остальные параметры настройте так:
Блеск (Shine): 50%;
Отражение (Reflection): 15%;
Рельеф (Bump): 37%
Коэффициент преломления
(Refraction): 1,550.
Результат:
Шаг 11
Сделайте активным слой PSD Extrusion Material , перейдите в панель свойств и измените деревянную текстуру на любую с трещинами, например, на Wood Ash. Измените цвет параметра Диффузия
Теперь можете включить рендеринг изображения, чтобы посмотреть, каким оно станет.
Результат:
Шаг 12
Также, Вы можете добавить и собственную текстуру. Выделите слой PSD Front Inflation Material, войдите в панель свойств и кликните по иконке папки Рельеф (Bump) правой кнопкой мыши и выберите пункт Загрузить текстуру (Load Texture). Теперь в открывшемся окне выберите деревянную текстуру.
Шаг 13
В панели свойств измените вот эти параметры:
Диффузия
(Diffuse): #9d8365;
Блик (Specular): #020202;
Свечение (Illumination):
#000000;
Освещение (Ambient): #030303;
Блеск (Shine): 50%;
Отражение (Reflection): 15%;
Рельеф (Bump): 37%;
Коэффициент преломления (Refraction):
1,550.
Результат:
Шаг 14
В версии CS5, после окончания работы в секции 3D, вы не можете изменить созданный 3D объект. Но в версии CS6 есть возможность изменять 3D объект. Перейдите в 3D панель и выберите свой 3D объект (PSD). Затем, на панели свойств кликните по кнопке Изменить источник (Edit Source). Этот параметр позволяет открыть новый документ, в котором Вы можете изменить текст. Я изменю текст и добавлю слово FAN .
Шаг 15
Давайте увеличим расстояние между буквами. Откройте
палитру Символы (Character) и
увеличьте трекинг до 128. Теперь измените значение
Закройте панель и сохраните изменения. Теперь Ваш 3D текст будет выглядеть так:
Шаг 16
Теперь примените команду Привязать объект к плоскости основания (3D
> Привязать объект к плоскости основания) (3D>Snap 3D Object to Ground
Plane). Здесь будем добавлять тень к тексту. Скорректируйте положение текста по
оси Y.
Здесь будем добавлять тень к тексту. Скорректируйте положение текста по
оси Y.
Результат:
Шаг 17
Эта текстура слишком большая, давайте ее изменим. Выделите слой PSD FAN Front Inflation Material, в панели свойств кликните по иконке папки справа от параметра Рельеф (Bump) и выберите пункт Редактировать UV-свойства (Edit UV Properties). Измените значения до 100%. Результат Вы можете увидеть ниже:
Шаг 18
То же самое сделайте со слоем PSD FAN Extrusion Material. Установите вот
такие значения:
U-масштаб (U Scale): 63,37%;
V-масштаб (V Scale): 85,15%;
U-смещение (U Offset): -18,81%;
V-смещение (V Offset): 2,97%
Также, можете нажать Alt+Ctrl+Shift+R.
Финальное изображение:
Как использовать заливку с учетом содержимого в Photoshop
Поделиться:
Большинство фотографов согласятся с тем, что по возможности нужно сделать снимок прямо в камере. Однако бывают случаи, когда это невозможно или когда совершаются ошибки.
Однако бывают случаи, когда это невозможно или когда совершаются ошибки.
Возможно, в сцене есть отвлекающий элемент, которого просто невозможно избежать, или горизонт немного искривлен на великолепном в остальном пейзажном снимке. Также этот инструмент очень полезен для удаления элементов с фотографии с целью размещения нового объекта на переднем плане.
Хотя функция Content Aware Fill не является идеальным инструментом, она может сэкономить много времени и усилий. Эти правки, которые раньше могли занимать часы кропотливой работы с инструментами Clone Stamp и Healing, теперь могут быть выполнены за считанные минуты.
Как использовать Content Aware в Photoshop CS5 и CS6
Я покажу вам три разных примера использования Content Aware Fill, чтобы дать вам хорошее представление о том, что можно сделать с помощью этого инструмента.
Пример 1
Сначала мы удалим ненужный элемент с фотографии. Я выбрал именно эту фотографию, так как на ней очень хорошо виден объект, который можно выделить из фона. Не все предметы будут хорошо работать с этим инструментом, но он очень хорошо воспроизводит довольно предсказуемые шаблоны.
Не все предметы будут хорошо работать с этим инструментом, но он очень хорошо воспроизводит довольно предсказуемые шаблоны.
Вы можете загрузить это фото с Flickr или использовать собственное фото для практики. Попрактиковавшись с различными фотографиями, вы, вероятно, сможете предсказать, какие фотографии будут хорошо работать с этим инструментом. Иногда вам, вероятно, придется использовать более трудоемкие инструменты «Штамп» или «Восстанавливающая кисть».
Пляжный парк Сэнд-Ки от Ricymar Photography (Спасибо всем!!!!), на Flickr
Во-первых. вам нужно будет использовать инструмент выделения, такой как инструмент лассо, чтобы изолировать область, которую вы хотите удалить. В данном случае я убираю птицу с неба. Это в конечном итоге заставит зрителя задаться вопросом, что эти люди пытаются накормить, но это хороший пример того, что может сделать функция Content Aware Fill.
Если вокруг объекта, который вы хотите удалить, есть какие-либо тени, обязательно включите их в свой выбор, чтобы все видимые признаки нежелательного элемента были удалены. Хотя на фото это не проблема.
Хотя на фото это не проблема.
Затем выберите «Правка»> «Заполнить» и обязательно выберите «С учетом содержимого» в раскрывающемся меню.
Теперь нет никаких доказательств того, что птица когда-либо присутствовала на этой фотографии.
Пример 2
На этом фото мы собираемся выровнять линию горизонта. Вместо обрезки белых краев, оставшихся после выравнивания фотографии, что может привести к удалению нужных элементов, мы заполним эти области заливкой с учетом содержимого.
Вы можете скачать эту фотографию с Flickr, или, если у вас есть собственная фотография с искривленным горизонтом, вы также можете использовать ее, чтобы следовать дальше.
Первое, что мы собираемся сделать, это выровнять горизонт. Выберите инструмент линейки, как показано здесь.
Проведите линию через небольшой участок чего-то, что должно быть прямым. В этом случае мы будем использовать водопроводную линию. Вот небольшая часть линии воды, выделенная с помощью линейки.
Выберите Изображение>Поворот изображения>Произвольно
Угол и направление вращения будут введены автоматически. Нажмите «ОК».
Здесь находится фото. Горизонт выпрямился, но теперь вокруг изображения пустые белые области.
С помощью инструмента «Волшебная палочка» выберите белую область вокруг фотографии. В этом случае одним щелчком мыши можно было выбрать всю границу. Иногда вам, возможно, придется щелкнуть каждую сторону в зависимости от расположения углов. Если это так, обязательно выберите вариант множественного выбора, как показано здесь.
Выберите «Выделение»> «Изменить»> «Расширить выделение». Выберите значение от 5 до 15 в зависимости от размера вашей фотографии. Это предотвратит отображение краев в вашем результате.
Теперь перейдите в Edit>Fill и выберите Content Aware из выпадающего меню.
Как видите, Content Aware Fill проделал замечательную работу по заполнению недостающих деталей.
Пример 3
На этой фотографии мы собираемся снять птицу из кованого железа с забора, а затем использовать штамп клонирования и/или инструменты для восстановления, чтобы довести удаление до совершенства. Это может быть полезно для тех, кто хотел бы заменить объект или элемент чем-то другим.
Это может быть полезно для тех, кто хотел бы заменить объект или элемент чем-то другим.
Птица из кованого железа от kellinahandbasket, на Flickr
Выберите области, которые нужно удалить, с помощью инструмента «Лассо», убедившись, что выделение немного больше, чем удаляемый объект. Как и в случае с инструментом «Волшебная палочка», вы можете выбрать несколько областей, щелкнув значок, как показано здесь.
Вот наш пример, показывающий выбранную область.
Как и в двух предыдущих примерах, выберите «Правка»> «Заполнить» и выберите «С учетом содержимого» в раскрывающемся меню. В этом примере инструмент довольно хорошо справился с заполнением части контента, но не так хорошо с несколькими областями. На этом этапе небольшая работа с инструментами Clone Stamp и/или Healing Brush завершит работу.
Вот окончательный результат примера 3:
Как использовать заливку с учетом содержимого в Photoshop CC
Все мы делали фотографии, на которых хотели бы, чтобы все было не так, как есть. Может быть, здание слишком далеко, или есть люди, которых вы бы не хотели видеть на фотографии. Content-Aware Fill — отличный инструмент Photoshop, который может помочь вам решить эти проблемы без особых проблем.
Может быть, здание слишком далеко, или есть люди, которых вы бы не хотели видеть на фотографии. Content-Aware Fill — отличный инструмент Photoshop, который может помочь вам решить эти проблемы без особых проблем.
В большинстве случаев Adobe Photoshop превосходит Lightroom, когда речь идет об удалении подобных объектов с изображения. На самом деле, он по-прежнему имеет лучшие настройки на уровне пикселей в бизнесе.
Существует множество методов удаления объектов в Photoshop, но с появлением искусственного интеллекта на современном рынке редактирования фотографий новое рабочее пространство заливки с учетом содержимого добавляет намного больше контроля к тому, что раньше было полностью автоматизированной операцией.
Инструмент не безупречен, особенно при наличии сложного фона, но если вы презираете трудоемкий выбор в Photoshop для удаления объектов, инструмент заливки с учетом содержимого потенциально может сэкономить вам много времени.
Заливка с учетом содержимого — это инструмент, представленный в Photoshop CS5. Он позволяет быстро удалять объекты или области с изображения, заменяя их содержимым из окружающей области.
Он позволяет быстро удалять объекты или области с изображения, заменяя их содержимым из окружающей области.
Давайте посмотрим, как он работает и когда его следует использовать.
Содержание
Что такое заливка с учетом содержимого и как она мне помогаетPhotoshop предоставляет множество возможностей для удаления ненужных объектов или нежелательных элементов с фотографии. Я использую Content-Aware Fill, чтобы указать, что я хочу переместить или удалить в Photoshop, а программа позаботится обо всем остальном. Adobe Photoshop анализирует пространство и извлекает пиксели, которые могут быть использованы в нем.
Заливка с учетом содержимого в Photoshop управляется сложным алгоритмом. Эти инструменты становятся более эффективными с каждым выпуском Photoshop. Некоторые техники, которые я вам покажу, доступны только в самых последних версиях Photoshop. Если вы еще не обновились до Photoshop 2022, сейчас самое время!
Сначала я покажу вам функцию Content-Aware Fill инструмента Patch. Затем я воспользуюсь инструментом Content-Aware Move. Наконец, я покажу вам самое последнее дополнение — рабочее пространство Content-Aware Fill. Это рабочее пространство впервые появилось в Photoshop CC 2019.
Затем я воспользуюсь инструментом Content-Aware Move. Наконец, я покажу вам самое последнее дополнение — рабочее пространство Content-Aware Fill. Это рабочее пространство впервые появилось в Photoshop CC 2019.
Существует множество команд и процедур Photoshop для перемещения или удаления элементов. Проблема заключается в том, чтобы найти, какой инструмент подойдет для фотографии, с которой вы имеете дело. Точечная восстанавливающая кисть — отличный инструмент для стирания меток или мелких деталей на изображении. Я обычно использую этот инструмент, чтобы убрать недостатки с портрета.
Вы можете использовать Content-Aware Fill в Photoshop для удаления объектов с фотографии. Это может значительно сэкономить время, если вы не хотите делать выделение и использовать инструмент «Штамп».
В других случаях мне, возможно, придется использовать заливку с учетом содержимого в Photoshop, чтобы покрыть область текстурой, чтобы она соответствовала окружающей области.
Photoshop отлично справляется с заменой пикселей, когда цвета и текстуры соответствуют друг другу.
При работе с более сложными изображениями Photoshop может столкнуться с трудностями и вызвать необычные артефакты на изображении. Инструмент «Заплатка» позволяет выбрать замещающие пиксели.
Модернизированная рабочая станция Content-Aware Fill была создана с более высокой степенью точности. Рабочая область дает вам большую свободу действий при выборе пикселей для замены. Взгляните на фотографии до и после.
Инструмент Content-Aware Move упрощает перенос элементов из одного места изображения в другое или даже в другое изображение. Выбранный элемент перемещается и включается в фотографию. После этого Photoshop использует Content-Aware Fill, чтобы заполнить пробел.
Как и в любом учебнике, лучше использовать собственное изображение. Пришло время повеселиться, перемещая и удаляя вещи! Найдите изображение, с которым вы можете работать, откройте самую последнюю версию Photoshop, и давайте начнем!
Как использовать заливку с учетом содержимогоНайдите инструменты заливки с учетом содержимого
Начнем с поиска инструментов заливки с учетом содержимого, которые мы будем использовать. Инструмент «Заплатка» и функция «Перемещение с учетом содержимого» доступны на панели инструментов. Значок инструмента «Заплатка» представляет собой прямоугольник с тремя линиями, пересекающими каждую сторону. Инструмент Content-Aware Move представляет собой две пересекающиеся друг с другом стрелки.
Инструмент «Заплатка» и функция «Перемещение с учетом содержимого» доступны на панели инструментов. Значок инструмента «Заплатка» представляет собой прямоугольник с тремя линиями, пересекающими каждую сторону. Инструмент Content-Aware Move представляет собой две пересекающиеся друг с другом стрелки.
Если панель инструментов не отображается, щелкните раскрывающееся меню Windows и выберите «Инструменты». Если я упомяну инструмент Photoshop, который не отображается на вашей панели инструментов, перейдите в меню «Правка» > «Панель инструментов» . Перетащите все скрытые инструменты из правого столбца в левый столбец. Вы можете расположить инструменты по своему усмотрению.
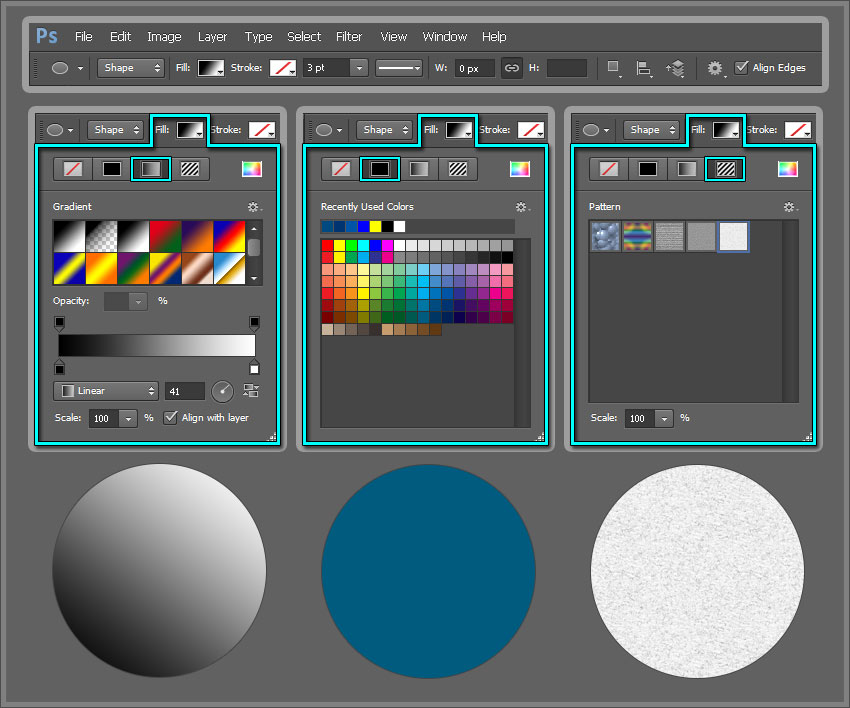
При выборе инструмента «Заплатка» выберите «Заливка с учетом содержимого» на панели параметров. Параметры на панели параметров для инструментов «Заплатка» и «Перемещение с учетом содержимого» включают «структуру» и «цвет». Я расскажу о них позже в этом посте.
Чтобы получить доступ к рабочему пространству Content-Aware Fill, сначала выберите объект. Щелкните изображение правой кнопкой мыши, затем выберите Edit>Content-Aware Fill . Если параметр «Заливка с учетом содержимого» отключен, используйте инструмент выделения, например лассо (сочетание клавиш «L»), чтобы идентифицировать содержимое. Это должно включить команду.
Щелкните изображение правой кнопкой мыши, затем выберите Edit>Content-Aware Fill . Если параметр «Заливка с учетом содержимого» отключен, используйте инструмент выделения, например лассо (сочетание клавиш «L»), чтобы идентифицировать содержимое. Это должно включить команду.
Давайте начнем с изучения того, как использовать параметр «Заливка с учетом содержимого» инструмента «Заплатка».
Content-Aware Patch ToolПри удалении чего-либо из изображения одним из первых инструментов, которые я использую, является инструмент Patch.
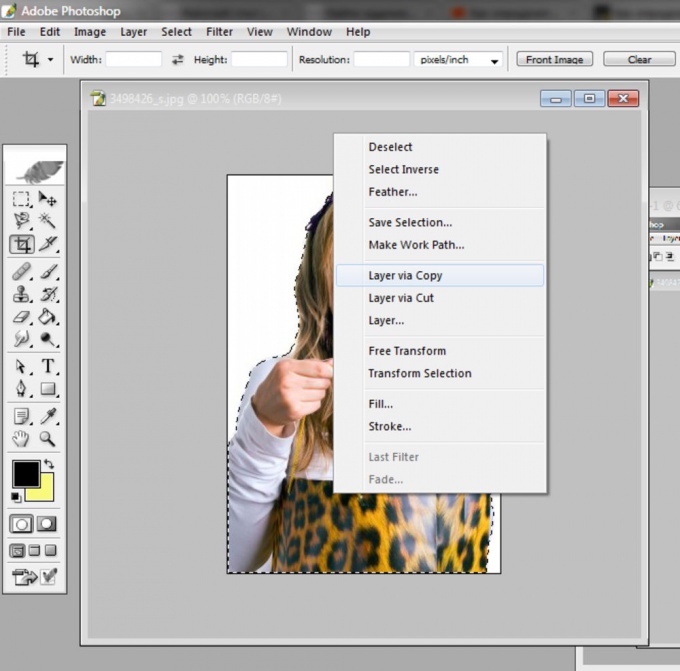
Шаг 1 – ВыделениеЯ начну с создания копии моей фотографии в новом слое. Хорошей практикой является создание нового слоя при каждом изменении. Это позволяет всегда возвращаться к исходному изображению. Если вы не знаете, как создать дубликат слоя, просто перейдите в Layers>Duplicate Layer (Ctrl или ⌘J).
Затем я нарисую свободное лассо вокруг объекта, который хочу удалить на этом новом слое, используя инструмент «Заплатка» (горячая клавиша J).
Проверьте панель параметров, чтобы убедиться, что выбран параметр Content-Aware.
Шаг 2. Перетащите, чтобы заменить пикселиВыберите область и перетащите ее в точку выборки. Если я могу, я стараюсь сопоставить любые очевидные линии. В данном случае я пытался сопоставить линию горизонта и волны.
После того, как я нажму OK, Photoshop проанализирует новые пиксели и применит заливку с учетом содержимого, чтобы разместить их в правильном месте.
Если мне не нравится результат, я могу просто нажать Ctrl + Z, чтобы изменить его. Затем возьмите патч и перетащите его в новое место.
Перетащите, чтобы заменить пиксели.Панель параметров «Заплатка» содержит еще два параметра заливки: структуру и цвет. Я рассказываю Photoshop, как точно придерживаться формы в новом контенте со структурой. 7 означает быть верным формам. 0 означает их свободную интерпретацию.
Все, что мне нужно сделать сейчас, это выбрать значение цвета. Что касается цвета, я выбираю, сколько цветов должен выполнять Photoshop. Максимальное число равно 10. 0 означает, что смешения цветов не будет.
Что касается цвета, я выбираю, сколько цветов должен выполнять Photoshop. Максимальное число равно 10. 0 означает, что смешения цветов не будет.
Этот тип изображения лучше всего работает с инструментом Patch. Когда дело доходит до более сложных изображений, я обнаружил, что разделение объекта на более мелкие части кажется более эффективным.
Инструмент «Перемещение с учетом содержимого»Заливка с учетом содержимого хороша для удаления объектов, но также полезна и для их перемещения. Я переместил одного из велосипедистов на другую сторону дороги, чтобы вы могли сравнить изображения до и после.
Шаг 1 – ВыборСначала нажмите Ctrl + J, чтобы создать дубликат слоя.
Выберите слой и используйте инструмент Content-Aware Move для его перемещения. Нарисуйте свободное лассо вокруг предмета, который вы хотите переместить.
Шаг 2. Перетащите, чтобы переместить пиксели Перетащите выбранную часть в новое место.
Когда вы отпустите, вокруг вашего выбора появится рамка преобразования. Вы можете использовать это, чтобы приспособить материал к новой среде.
Преобразовать рамку вокруг моего выделенияНажмите «Возврат» или отметьте галочкой на панели параметров, чтобы принять любые изменения. Photoshop берет выбранные пиксели и помещает их в новое место.
Я использую те же настройки заливки, что и с инструментом «Заплатка»: структуру и цвет. Они оба используются, чтобы скрыть дыру, вызванную перемещением элемента в этом инструменте, точно так же, как они были в инструменте «Заплатка».
Рабочая область «Заливка с учетом содержимого»Инструмент «Заплатка» хорошо подходит для простых корректировок, но рабочая область «Заливка с учетом содержимого» дает мне больший контроль.
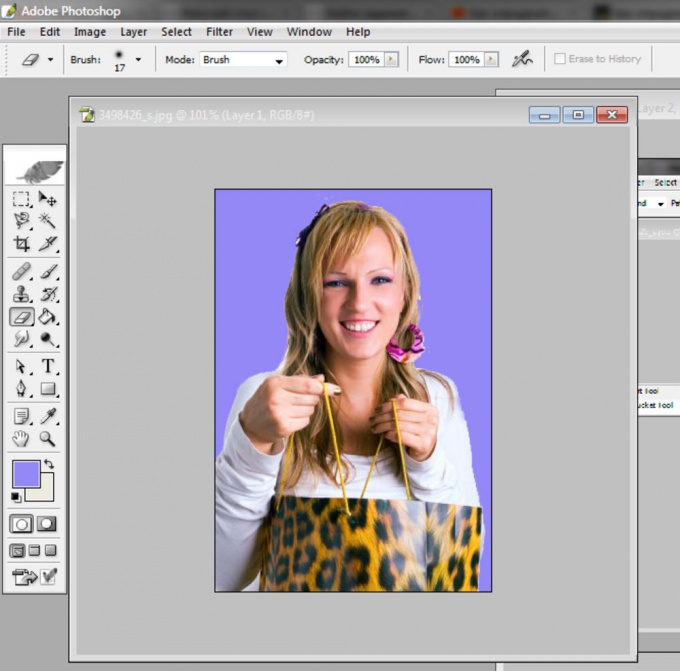
Позвольте мне показать вам рабочее пространство Content-Aware Fill. Я собираюсь использовать этот инструмент, чтобы удалить этого человека с изображения.
На этом изображении я удалю человека с помощью Content-Aware Fill Workspace Шаг 1 — выделение Я начинаю с выбора объекта, который хочу удалить, с помощью инструмента «Лассо». Затем я выбираю Edit>Content-Aware Fill . Это открывает рабочее пространство.
Затем я выбираю Edit>Content-Aware Fill . Это открывает рабочее пространство.
Это рабочее пространство состоит из трех разделов.
В Content-Aware Fill 9 есть три панели0002 Картинка в центре — моя. Предварительный просмотр заливки с учетом содержимого уже создан в Photoshop.Область отбора показана крайней левой панелью, обведенной зеленой рамкой. Я могу улучшить результаты, уточнив область выборки.
Крайний левый угол экрана содержит панель инструментов с кистью для выборки, лассо, рукой и инструментом масштабирования. Этот экран дает мне больше возможностей для уточнения моей выборки.
Как вы можете видеть в превью, Photoshop отлично поработал, заменив девушку камнями и водой. Если вы недовольны результатом, я покажу вам, как изменить и уточнить область выборки.
Шаг 2. Уточнение области выборки Вы заметите, что инструмент «Кисть выборки» по умолчанию настроен на минус. Вы сможете стереть ненужную область.
В случае, если вы хотите добавить к выделенной области, удерживайте Alt , и вы заметите, что знак минус инструмента выборки кисти превратился в знак плюса. Теперь вы сможете нарисовать зеленое наложение в области выборки.
Я могу улучшить цветопередачу в более сложном изображении. У меня есть четыре варианта: нет, по умолчанию, высокий и очень высокий.
Если мой выбор неверен, я могу применить адаптацию поворота. У меня есть пять уровней на выбор: нет, низкий, средний, высокий и полный. У меня также есть выбор: масштабировать изображение или перевернуть его вверх дном.
Когда я изменяю эти настройки, Photoshop предупреждает меня, что результаты могут быть неожиданными. Если мне не нравится результат, я просто отменяю его с помощью Edit>Undo (Ctrl или ⌘Z).
Когда я удовлетворен, я нажимаю «ОК», чтобы применить изменения и выйти из панели «Заливка с учетом содержимого». По умолчанию область с выбранной заливкой с учетом содержимого сохраняется как новый слой.
После дополнительной очистки вот окончательный результат. Я обнаружил, что заливка с учетом содержимого в Photoshop иногда удаляет текстуры, которые я хочу сохранить. Чтобы заменить текстуру, я использовал инструмент Clone Stamp.
Дополнительный инструмент: Масштаб с учетом содержимогоМасштаб с учетом содержимого в Photoshop — это очень полезный инструмент, который я использую, когда мне нужно работать с вертикальным портретным изображением, подобным изображенному ниже.
Портретное изображениеДопустим, вы создаете обложку и вам нужно расширить фон, чтобы он соответствовал холсту. Прежде чем показать вам, как этого добиться, имейте в виду, что эта функция лучше всего работает с простым и повторяемым фоном.
Во-первых, увеличьте размер холста. Нажмите C , чтобы выбрать инструмент Crop Tool и Растяните холст по горизонтали, удерживая Alt/Option.
Расширить холст Далее, чтобы не затрагивать объект при расширении фона, вам нужно его выделить. Просто перейдите на , выберите > тему. Photoshop сможет автоматически обнаруживать и выбирать объект.
Просто перейдите на , выберите > тему. Photoshop сможет автоматически обнаруживать и выбирать объект.
После выбора темы нажмите M и щелкните правой кнопкой мыши внутри вашего выбора. Выберите Сохранить выделение и назовите его женщины.
Сохранить SelectionName SelectionОтменить выбор, нажав Ctrl + D и перейти к Edit > Content-Aware Scale . Защитите объект , выбрав только что сохраненный выбор в меню верхней панели.
Выберите слой объектаТеперь вы можете растянуть фон, удерживая Alt+Shift , не затрагивая объект. Помните, что эта техника работает только с простым и повторяемым фоном.
Окончательный результат Заключение Инструменты заливки Photoshop с учетом содержимого помогают перемещать или удалять объекты с фотографий. Content-Aware Fill использует искусственный интеллект для выбора и смешивания лучших замещающих пикселей.

 Выбрав инструмент, сначала вы используете его как лассо, приблизительно выделяя контуры области, которую вы хотите «залатать». Но, как уже было сказано, вы можете воспользоваться для этого любым инструментом выделения.
Выбрав инструмент, сначала вы используете его как лассо, приблизительно выделяя контуры области, которую вы хотите «залатать». Но, как уже было сказано, вы можете воспользоваться для этого любым инструментом выделения.
 Чтобы устранить их с изображения, я сначала приблизительно выделяю лассо область, в которой находятся тени.
Чтобы устранить их с изображения, я сначала приблизительно выделяю лассо область, в которой находятся тени.