Разработка сайта в Москве — создание сайтов под ключ в веб студии
Разработка сайтов любой сложности Разработка сайтов под ключ
Мы разработываем сайты любого типа. От лендинга до мультифункциональных информационных порталов.
Разработка мобильных приложений Взаимодействие Swift с JavaScript
Разработка приложений любой сложности
Комплексный подход Международный формат
Аналитика | Ui Ux | Front-end | Back-end Продвижение | Тех. поддержка
Оставить заявку
Наши сервисы и проекты
Исследования, дизайн и продуктовый подход, разработка, аналитика
Депо.Москва
Портал Депо
Подробнее
International quaternity chess association
Подробнее
Братьев Караваевых
Кулинарная лавка
Подробнее
Центр Восстановления
Всероссийский портал для зависимых
Подробнее
Все проекты
Комплексный подход
Умеем работать в рамках годовых контрактов
Мы предлагаем полный пакет услуг, начиная с разработки бизнес-идеи и заканчивая ведением сайта. Для нас важен долгосрочный результат и постоянный рост.
Для нас важен долгосрочный результат и постоянный рост.
Присоединяйтесь к нашему образовательному telegram-каналу
UI UX t.me/UXUI_design
UI UX
2115 подписчиков
Геометрическая память
У нашего мозга есть способность ориентироваться внутри пространства с помощью, условно говоря, масштабируемой сетки. Есть масштаб улицы, а есть масштаб планшета. Все равно пространство покрывается сеткой, и мы вспоминаем определенное место. Это наша геометрическая память.
Интересный факт: при взаимодействии с объектами и в реальном пространстве, и в виртуальном загораются одни и те же нейроны. То есть когда мы взаимодействуем с интерфейсами, у нас работает внутренняя геометрическая память точно…
Подробнее
UI UX
2115 подписчиков
Контраст
Контраст цвета вызывает раздражение сетчатки и хорошо привлекает внимание.
.jpg) Контрастный цвет используется для выделения основного действия, мы сразу понимаем, что в интерфейсе, в данном окне это действие является основным.
Контрастный цвет используется для выделения основного действия, мы сразу понимаем, что в интерфейсе, в данном окне это действие является основным.Интересный факт: красные кнопки, несмотря на яркость, дают меньшую конверсию, чем кнопки другого цвета. Возможно, это связано с тем, что в операционных системах красный означает невозвратное действие: надо подумать, прежде, чем нажать. Впрочем, если красный — фирменный цвет компании, то естественно, что кнопка тоже может быть красной…
Подробнее
UI UX
2115 подписчиков
Путь взаимодействия пользователей для среды смешанной реальности: эпизод, а не экран
Дизайнеры, работающие в среде смешанной реальности, не создают экранный опыт — они создают сценарный опыт.
Путь взаимодействия для смешанной реальности — это нечто среднее между раскадровкой и традиционным путем взаимодействия для веб или мобильной среды. Он похож на раскадровку, потому что описывает сцену и рассказывает историю (путь пользователя), и это похоже на путь взаимодействия для веб или мобильной среды, поскольку описывает конкретные взаимодействия и цели.
 ..
..Подробнее
Отзывы клиентов о нашей работе
Компания «ООО Пожарная автоматика»
Наша компания выражает благодарность команде студии Request Design за создание и продвижение сайта компании. Разработанный дизайн сайта соответствует современным трендам. Все поставленные задачи были выполнены качественно и компетентно, с соблюдением всех согласованных сроков. Особенно хочется отметить работу seo-специалистов. Результаты продвижения были видны уже со второго месяца: рост позиций в поисковой выдачи яндекса. Работать с Request Design было удобно, и мы с радостью продолжим сотрудничество.
Компания «Рестарт»
Настоящим письмом, благодарим коллектив Request Design за создание нашего сайта. Хотим отметить высокий профессионализм компании, креативность и внимание к деталям. Сайтом, как и самим процессом создания, остались очень довольны. Желем процветания и успехов Вашей компании!
Национальный Антинаркотический Союз
Разработка портала — сложный и трудоемкий процесс.
Следует отметить, что проделана колосальная работа по подготовке к проекту: анализ ниши, погружение в тематику, разбор конкурентов. Было написано более 750 профессиональных научных статей для базы знаний и добавлено более 300 реабилитационных центров и клиник, каждый день сайт посещает 10 000 человек.
Сайт продвигается по всей России, и м не собираемся останавливаться на достигнутом. Благодарим студию, что помогали вместе с нами развивать портал, воплощали наши идеи и привносили свои.
ООО «ВДЛК»
Руководство и маркетинговая команда фудмаркета «Комбинат» выражают искреннюю благодарность за непревзойденный уровень профессионализма веб студии «Request Design». Все работы по созданию и обслуживанию сайта Kombinat.fm были выполнены в срок, с учетом всех пожеланий и с точки зрения качества превзошли все наши ожидания.
Адвокатский кабинет Адаменко Д.А.
Хочу поблагодарить сотрудников студии веб-дизайна «Request Design» за разработку брендового сайта http://datesadamenko.ru/ и его последующего продвижения.
Настоящим выражаю официальным письмом искренние пожелания развития студии в дальнейшем, как коллектива, пополняемого людьми способными наряду с нынешними специалистами внимательно и квалифицированно решать задачи по созданию сайтов.
Отдельно благодарю за плодотворное сотрудничество и как результат — создание индивидуального сайта, необходимого для развития и расширения клиентской базы, спектра услуг в осуществляемой мной деятельности.
Михаил Наумович Базаров
Благодарю веб-студию за создание и продвижение сайта advocat-bazarov.ru. Все необходимые работы — вплоть до создания контента, проведения фотосессии и обработки фотографий Request Design взял на себя. Человеческий подход — вот что выделяет эту студию среди остальных участников рынка.
Лицензированная автошкола Stimul
Сотрудничаем с Request Design уже не первый год. Всегда отличная работа и результат. За плечами несколько сайтов для разных проектов.
В современном мире мало просто создать красивый сайт — необходимо, чтобы он занимал лидирующие позиции в поисковиках, иначе получить лиды довольно сложно. Но seo-продвижение в связке с удобными и понятным интерфейсом и быстрой технической загрузкой — дают свой результат. Сайт magic-drive.ru уже долго и стабильно занимает первые места в выдаче Яндекса. А значит мы получаем максимальное количество трафика и заявок с поиска.
Выражаю благодарность студии и рекомендую в качестве надежного партнера.
Why not?
Начните работу с нами прямо сейчас!
Оставить заявку Я хочу работать у вас
Наша команда
Леша Кондраченко Full-stack разработчик
Очень хочется создавать по-настоящему интересные проекты, которые будут интересны всему нашему обществу и не вызывать шпинатных эмоций.
Создание претенциозно-формальных красивых проектов не наш формат. В первую очередь цель всех членов нашей команды — это реализация мультифункциональных проектов для блага общества и формирование хорошего вкуса у пользователей.
Мы будем рады вашим идеям!
Наша команда
Оксана Луговая Full-stack разработчик
Очень хочется создавать по-настоящему интересные проекты, которые будут интересны всему нашему обществу и не вызывать шпинатных эмоций.
Мы будем рады вашим идеям!
Наша команда
Ольга Николаева Seo-аналитик
Очень хочется создавать по-настоящему интересные проекты, которые будут интересны всему нашему обществу и не вызывать шпинатных эмоций.
Создание претенциозно-формальных красивых проектов не наш формат. В первую очередь цель всех членов нашей команды — это реализация мультифункциональных проектов для блага общества и формирование хорошего вкуса у пользователей.
В первую очередь цель всех членов нашей команды — это реализация мультифункциональных проектов для блага общества и формирование хорошего вкуса у пользователей.
Мы будем рады вашим идеям!
Наша команда
Анна Осипова Арт-директор
Очень хочется создавать по-настоящему интересные проекты, которые будут интересны всему нашему обществу и не вызывать шпинатных эмоций.
Мы будем рады вашим идеям!
Наша команда
Максим Тисленко Front-end разработчик
Очень хочется создавать по-настоящему интересные проекты, которые будут интересны всему нашему обществу и не вызывать шпинатных эмоций.
Создание претенциозно-формальных красивых проектов не наш формат. В первую очередь цель всех членов нашей команды — это реализация мультифункциональных проектов для блага общества и формирование хорошего вкуса у пользователей.
Мы будем рады вашим идеям!
Наша команда
Настя Булавинова Ui/Ux дизайнер
Очень хочется создавать по-настоящему интересные проекты, которые будут интересны всему нашему обществу и не вызывать шпинатных эмоций.
Создание претенциозно-формальных красивых проектов не наш формат. В первую очередь цель всех членов нашей команды — это реализация мультифункциональных проектов для блага общества и формирование хорошего вкуса у пользователей.
Мы будем рады вашим идеям!
Наша команда
Сергей Добродумов Аккаунт менеджер
Очень хочется создавать по-настоящему интересные проекты, которые будут интересны всему нашему обществу и не вызывать шпинатных эмоций.
Создание претенциозно-формальных красивых проектов не наш формат. В первую очередь цель всех членов нашей команды — это реализация мультифункциональных проектов для блага общества и формирование хорошего вкуса у пользователей.
Мы будем рады вашим идеям!
Есть только один шанс произвести хорошее впечатление на пользователя. Мы принимаем решение нравится нам сайт или нет всего за 10 секунд. Поэтому удобство и качество ресурса напрямую влияют на количество онлайн-продаж. Важно поддерживать внимание аудитории, поэтому мы тщательно продумываем структуру сайта, дизайн и контент. В результате сайт способен значительно увеличить поток клиентов.
Мы принимаем решение нравится нам сайт или нет всего за 10 секунд. Поэтому удобство и качество ресурса напрямую влияют на количество онлайн-продаж. Важно поддерживать внимание аудитории, поэтому мы тщательно продумываем структуру сайта, дизайн и контент. В результате сайт способен значительно увеличить поток клиентов.
Предоставляем полный цикл услуг по созданию сайтов: проектирование, разработка мобильного и адаптивного дизайна, интеграция с 1С, Битрикс, внедрение различных внешних систем.
Что входит в комплексный подход:
- Проект, который решит поставленные бизнес-задачи с учетом особенностей ниши и пользовательского опыта.
- Адаптивный дизайн. Мы создаем по-настоящему уникальные дизайны на мировом уровне, а не на уровне других сайтов в топе выдачи.
- Расширенные возможности: стабильная работа при большом количестве информации, возможность подключения дополнительных сервисов и передачи данных между разными системами.
- Продвижение сайта: увеличение конверсии, грамотная оптимизация под поисковые системы Яндекс и Google, генерация лидов.

- Функционал любой сложности
- Все наши сайты адаптивные, со встроенным алгоритмом распознающим устройство и подстраивающим под него необходимый дизайн в точно рассчитанной конфигурации
Сегодня сайт в немалой степени определяет статус компании, наличие собственного многофункционального сайта стало необходимостью для всех.
Мы подберем правильные решения для вас и пользователей.
Реализуйте вместе с нами самые смелые и сложные идеи!
Наши клиенты и партнеры
- Аналитика
- Дизайн
- Разработка
Братья караваевы
Restart Vasilchuk Brothers
Депо.Москва
Военгарант
international quaternity chess association
первый медицинский канал
национальный антинаркотический союз
ассоциация исполнителей государственных заказов
ргуфк смит
Разработка информационных порталов
Развитие семейства продуктов
Подробнее
Разработка и создание сайтов в Санкт-Петербурге
Исследование/сбор данных
Полностью погружаемся в продукт и бизнес-процессы вашей компании, анализируем метрику, заполняем бриф — находим проблемные места и начинаем генерировать эффективные решения.
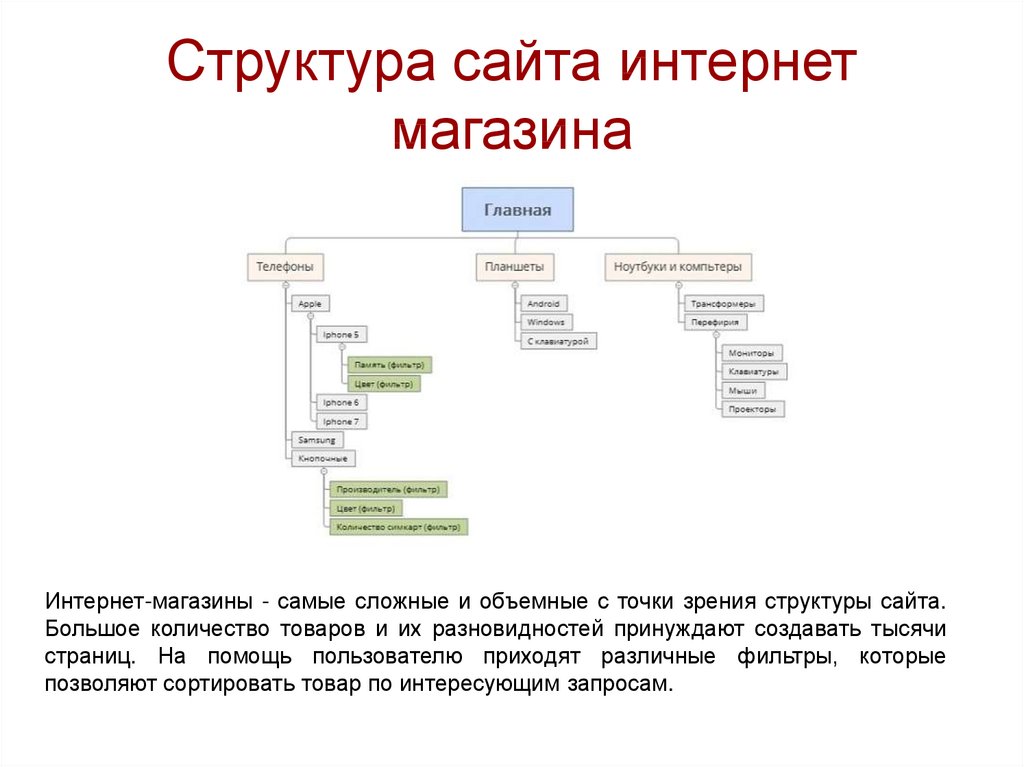
Структура
Создаем карту сайта в виде Mind Map с учётом всех разделов и их взаимодействия. Продумываем навигацию и функционал, обсуждаем концепцию с вами, чтобы на этап проектирования мы перешли с четким планом.
Прототипы
Делаем максимально содержательные прототипы с реальным контентом, чтобы вы могли наглядно увидеть все возможности будущего сайта и протестировать расположение основных блоков и их функционал со стороны вашего пользователя.
Концепция дизайна
Ищем стиль для главной страницы, подготавливаем примеры других сайтов — обсуждаем их с вами, чтобы создать абсолютно индивидуальный дизайн. Готовим подачу главной страницы с видео и анимацией, то есть показываем, как сайт будет вести себя при пролистывании, и презентуем вам. Утвержденный дизайн становится стилистической основой для всех внутренних страниц.
Дизайн
Рисуем все внутренние страницы для десктоп версии и согласовываем их с вами. После чего создаем макеты для смартфонов, горизонтальных и вертикальных планшетов и проверяем, чтобы на всех устройствах сайт отображался корректно.
Техническое задание
Для ясности и согласованных действий обеих сторон мы составляем ТЗ, где полностью описываем весь необходимый функционал, который должен быть в готовом дизайне.
Верстка десктоп и адаптив версий
Согласованные макеты передаются верстальщикам — их работу контролируют дизайнеры проекта, чтобы весь функционал соответствовал общей идее. Все готовые страницы вы сможете самостоятельно открыть и протестировать на любых устройствах.
Программирование
Сверстанные страницы переходят к разработчику — он создает программную часть сайта, соединяет внешнее и внутреннее. Front-end и back-end настраивают систему управления сайтом для удобного использования.
Интеграции
Интегрируем сайт с веб: CRM, 1С-Битрикс, Fast-operator «МойСклад», эквайрингом, Яндекс.Маркет, Google Merch, платежными системами и другими специализированными интернет-сервисами. При необходимости делаем парсинг данных со старого сайта.
Контент
Наполняем сайт контентом, который не смогли автоматически забрать с вашего старого сайта. При необходимости напишем кликабельные, грамотно оформленные тексты под SEO продвижение для лучшей видимости вашего сайта. В конце обязательно проведем обучение по работе с административной панелью, продублируем его на видеозапись, чтобы вы всегда могли обратиться к ней, если что-то забудете.
При необходимости напишем кликабельные, грамотно оформленные тексты под SEO продвижение для лучшей видимости вашего сайта. В конце обязательно проведем обучение по работе с административной панелью, продублируем его на видеозапись, чтобы вы всегда могли обратиться к ней, если что-то забудете.
Тестирование
До финишной прямой осталось совсем чуть-чуть и, чтобы все прошло гладко, тестирование сайта одновременно контролируют ux-проектировщик и дизайнер проекта. Первый смотрит на удобство и функционал, второй — еще раз проверяет, верно ли отображаются все элементы. Малейшие погрешности — оптимизируем, чтобы ничто не мешало пользователю достичь своих целей.
Запуск
После всех этапов проверки разработчики переносят готовый проект с нашей технической площадки на ваш домен и хостинг. В результате вы получаете качественный сайт с уникальным дизайном и грамотным наполнением — визитную карточку и действенный инструмент для вашей компании.
По задачам
Вы ставите задачи, мы выполняем. Подходит для проектов с нерегулярными изменениями и расширением функционала.
Подходит для проектов с нерегулярными изменениями и расширением функционала.
Работа со специалистом
Для проектов, где нужна постоянная поддержка, предлагаем выкупать время необходимых специалистов.
Продуктовая команда
Формируем команду для работы исключительно над вашим проектом. Погружение, максимально плотное сотрудничество и переживание за результат, как для себя.
Узнайте, сколько времени занимает проектирование и создание веб-сайта
В этом руководстве вы найдете исчерпывающий ответ о том, сколько времени занимает проектирование и разработка веб-сайта. Мы рассмотрим:
- Разбивка времени проектирования и разработки по типам веб-сайтов;
- Какие факторы влияют на сроки веб-разработки;
- Как оптимизировать процесс веб-разработки и дизайна;
- И многое другое!
Наша статья будет полезна основателям стартапов, серийным предпринимателям и продакт-менеджерам.
Давайте сразу к делу.
Сколько времени требуется для разработки и создания веб-сайта?
Время разработки сайта составляет от 150 до 500 часов.
Процесс создания веб-сайта будет проходить через несколько этапов, если вы получаете его от технического партнера. Этап открытия проекта, этап проектирования, этап разработки и этап улучшения веб-сайта.
И все они занимают определенное время и повторяются.
Вот оценка среднего времени создания веб-сайта с точки зрения проектирования и разработки.
| Type | Required hours | ||
| Design | Development | Total | |
| Landing Page | 40 | 40 | 80 |
| Корпоративный сайт | 60 | 80 | 140 |
| Simple Web App | 120 | 480 | 600 |
| Average Web App | 200 | 960 | 1160 |
| Complex Web App | 300 | 1500 | 1800 |
Как указано выше, существуют веб-сайты и веб-приложения. Оба они варьируются в зависимости от ряда факторов. Выбор между простым веб-сайтом и веб-приложением зависит от вашей целевой аудитории.
Оба они варьируются в зависимости от ряда факторов. Выбор между простым веб-сайтом и веб-приложением зависит от вашей целевой аудитории.
Базовый веб-сайт и целевые страницы занимают меньше времени, поскольку в них меньше функций.
С другой стороны, веб-приложения, такие как Youtube, или SaaS-платформы, такие как Canva, требуют больше времени, поскольку они содержат передовые функции. Кроме того, веб-приложения имеют дополнительные функции по сравнению с веб-сайтами.
Кроме того, процесс разработки и дизайна для этих проектов более сложен, чем для базового веб-сайта HTML и CSS.
Давайте взглянем на подробный обзор факторов ценообразования.
Факторы, влияющие на среднее время создания веб-сайта
Среднее время создания веб-сайта в основном зависит от 3 факторов:
- Достижение бизнес-целей;
- Сложность концепции;
- Уровень команды разработчиков;
Давайте рассмотрим аспекты, влияющие на среднее время создания веб-сайта с нуля.
Фактор 1. Цель веб-сайта
Ключевым моментом, определяющим сроки веб-разработки, является цель будущего веб-сайта. Давайте узнаем больше о вариантах.
| Цель | Описание |
| Запуск маркетинга | Конечная цель почти каждого корпоративного веб-сайта — маркетинг. Если у вас есть агентство цифрового маркетинга или агентство по разработке программного обеспечения, вам понадобится веб-сайт для демонстрации ваших услуг и привлечения клиентов. Веб-сайт, предназначенный для маркетинга, займет меньше времени, так как не потребует какой-либо специальной настройки. Более того, взаимодействие пользователя с такими веб-сайтами также ограничено. Простого веб-сайта WordPress будет достаточно. Имейте в виду, что веб-сайты, созданные для маркетинга, требуют больше усилий на стороне SEO (поисковая оптимизация). Социальные сети, доменное имя и правильная оптимизация CMS (системы управления контентом) также являются важными факторами, которые следует учитывать. |
| Запуск веб-продукта | Основной целью веб-приложения является предоставление пользователю необходимой утилиты посредством взаимодействия с ним. Веб-приложения легко запускаются в любом браузере и просты в обслуживании. Они кроссбраузерны. Следовательно, создание веб-приложений может занять больше времени. Поскольку цель состоит в том, чтобы создать индивидуальный веб-сайт, потребуется масса элементов и функций веб-дизайна, которые потребуют огромного количества времени. Например, Google Docs — это веб-приложение, позволяющее редактировать, обмениваться и загружать документы. Youtube позволяет смотреть, сохранять, загружать и загружать видео. В Udemy есть множество курсов, которые вы можете пройти и изучить. Для таких веб-приложений вам необходимо сотрудничать с командой веб-разработчиков, в которой есть хотя бы один веб-дизайнер. Они позаботятся о пользовательском опыте, пользовательском интерфейсе, например, для домашней страницы, и других факторах, влияющих на внешний вид веб-сайта. Для создания этих веб-приложений требуются месяцы и множество итераций редизайна UX, поскольку они имеют больше функций и требуют большего взаимодействия с пользователем. Есть макеты, каркасы и много доработок. Иногда это также становится дорогостоящим для малого бизнеса. |
Бизнес-цели веб-сайта определяют бизнес-логику. А бизнес-логика определяет сложность веб-разработки.
Давайте разберемся в этой взаимосвязи.
Фактор 2. Сложность бизнес-логики
Вторым критическим фактором, влияющим на сроки веб-разработки, является сложность бизнес-логики. Другими словами, сколько ролей и функций будет у вашего веб-проекта.
Чем сложнее логика, тем более трудоемким и дорогостоящим становится проект веб-сайта.
Теперь сложность сайта или веб-приложения зависит от различных компонентов.
Компонент 1. Количество ролей
Количество ролей на веб-сайте или веб-приложении сильно влияет на стоимость и время, необходимые для его создания.
| Веб-сайт | Веб-приложение |
| Например, веб-сайт будет иметь 1 или 2 роли. Один из них будет пользователем, который может отправить форму запроса. Другой будет администратором или владельцем сайта, который ответит на это письмо. У обоих будут разные разрешения на доступ к данным сайта. Например, пользователь может только читать информацию. Тем не менее, администратор может читать, а также редактировать содержимое по своему усмотрению. | С другой стороны, веб-приложение может иметь несколько ролей. Например, Trello, инструмент управления работой, может использоваться разными пользователями одновременно. Пользователи имеют разные права доступа, что означает несколько ролей. Приложение, такое как Trello, которое имеет несколько ролей, может занять около 4 месяцев. |
Компонент 2. Количество функций
Если какой-либо фактор значительно влияет на время, затрачиваемое на создание сайта, то это количество имеющихся у него функций.
| Веб-сайт | Веб-приложение |
| С другой стороны, веб-сайт также может иметь бесчисленное количество функций. Например, если вы продаете решение через свой веб-сайт, такое как антивирусное программное обеспечение, для этого потребуется платежный шлюз, который займет больше времени. Сайт из 10-15 веб-страниц может быть готов через несколько дней, недель или месяцев. Все зависит от особенностей сайта и их сложности. Хотя количество страниц здесь не является решающим фактором, но оно играет решающую роль во всем процессе. Несмотря на то, что вы можете создать новый сайт с помощью шаблонов и плагинов, переход этого нового сайта на следующий уровень потребует от вас разработки индивидуальных решений. В качестве примера вы можете ознакомиться с примером редизайна веб-сайта, проведенным Spdload. На редизайн всего веб-сайта у нас ушло шесть месяцев. Мы интегрировали в него различные свежие функции. | Веб-приложения — это в основном приложения для электронной коммерции, приложения для электронного обучения, социальные сети или инструменты управления. Эти веб-приложения интегрированы со специальными функциями, которые увеличивают стоимость и время создания приложения. Например, AirBnb — это веб-приложение, в котором есть такие функции, как списки домов, местоположение, функция поиска, платежные шлюзы и т. д. Все эти первоклассные функции увеличивают стоимость создания приложения. Создание веб-приложения, такого как AirBnB, может занять около 6 месяцев. GetReinvented — это онлайн-платформа для фитнеса, разработанная Spdload. Веб-приложение было разработано за 1200 часов. Он имеет различные функции, такие как видео по запросу, оплата через PayPal и Braintree и многое другое! |
Компонент 3. Сложность функций
Ответ на вопрос, сколько времени потребуется для создания веб-сайта, зависит не только от количества функций. Это также зависит от того, насколько сложна функция.
Это также зависит от того, насколько сложна функция.
Вот некоторые факторы, которые усложняют функцию.
| Объем используемых данных | Количество интеграций |
| Когда дело доходит до использования данных, приложение или сайт необходимо оптимизировать. Однако есть некоторые функции, которые увеличивают потребление данных. Такие функции, как покупки в приложении, реклама в приложении, воспроизведение видео на сайте и т. д., увеличивают использование данных. Воспроизведение HD-видео на Youtube потребляет больше данных. Следовательно, полезность воспроизведения HD в веб-приложении потребует больше времени на разработку. Если на вашем сайте больше видео, это, безусловно, увеличит объем используемых данных. | Интеграция в веб-приложение или сайт может быть разных типов. Например, в случае веб-приложений электронной коммерции вам необходимо интегрировать платежные шлюзы для приема платежей. Чем больше шлюзов, тем сложнее будет приложение. Таким образом, больше будет времени разработки. Интеграция карт необходима на корпоративном сайте, чтобы клиенты могли легко находить офисы. Это снова сократит время, необходимое для разработки сайта. Таким образом, сложность функции влияет на ответ на вопрос, сколько времени занимает разработка веб-сайта. |
Еще одним важным моментом, дополняющим связь между бизнес-целями и бизнес-логикой, является уровень команды.
Потому что от уровня дизайнеров и разработчиков зависит возможность воплотить ваш сайт в жизнь. Но кроме того, устанавливает ограничения по времени и деньгам.
Давайте посмотрим на детали.
Фактор 3. Уровень задействованной команды
Опыт вашей команды также повлиял на время, необходимое для создания сайта. Независимо от того, создаете ли вы сайт или веб-приложение, вам потребуются следующие члены вашей команды:
- Менеджер проекта
- Бизнес-аналитик
- Дизайнер UX/UI
- Разработчик разметки
- Backend веб-разработчик
- Frontend веб-разработчик
- QA Tester
- Менеджер по маркетингу (по запросу)
Процесс создания веб-сайта проходит через несколько этапов, если вы наняли профессиональное агентство, которое сделает эту работу за вас.
Выясним связь между процессом разработки и требуемыми часами веб-дизайна и веб-разработки.
Как этапы разработки влияют на среднее время создания веб-сайта?
Здесь вы найдете пошаговый список этапов веб-разработки и то, как они влияют на требуемые часы разработки.
В качестве примера рассмотрим обычный корпоративный сайт.
- Этап обнаружения. На этом этапе анализируются все факторы, влияющие на ответ на вопрос, сколько времени занимает разработка веб-сайта. Этап приводит к формулированию плана, который необходимо реализовать для создания первоклассного веб-сайта. Обычно это 40 часов или 1 неделя.
- Этап проектирования. Этап проектирования в процессе создания сайта занимает большую часть времени. 53% пользователей считают эстетику сайта фактором удержания клиентов. Следовательно, здесь необходимо выделить время. Вы должны позволить по крайней мере 80 часов или 2 недели, чтобы сделать это.
- Этап разработки.
 Этап кодирования сайта занимает около 240 часов или 3 недели, если сайт простой и у вас есть профессиональная команда. Напротив, это также может занять месяцы, если сайт сложный.
Этап кодирования сайта занимает около 240 часов или 3 недели, если сайт простой и у вас есть профессиональная команда. Напротив, это также может занять месяцы, если сайт сложный. - Этап проверки. Этот этап процесса создания веб-сайта занимает около 40 часов или 1 неделю. Он может быть меньше или больше в зависимости от количества заинтересованных сторон. Чем больше стейкхолдеров, тем больше объем вклада, а значит, и время.
- Миграция и запуск. Для этого нет фиксированного времени. Это полностью зависит от периода обзора сайта. Как только пользователь будет удовлетворен результатом, вы можете развернуть сайт.
В целом можно сказать, что создание веб-сайта займет не менее 4-6 недель. Если спецификации для сайта больше (сложнее), это может занять даже больше времени.
Хотите узнать больше о дизайне и разработке веб-сайтов?
Ну, у вас есть краткое представление о среднем времени создания веб-сайта, верно! Если вы хотите узнать больше о дизайне и разработке веб-сайта. Вы можете обратиться к нашему подробному руководству о том, сколько стоит разработка веб-сайта с нуля.
Вы можете обратиться к нашему подробному руководству о том, сколько стоит разработка веб-сайта с нуля.
🥇 10 шагов по разработке веб-сайта для вашего бизнеса
Главная » Интернет » 10 шагов по разработке веб-сайта
Как и в любом техническом проекте, разработка веб-сайта — непростая задача . Есть много «открытых фронтов», о которых мы должны помнить. И мы должны следовать соответствующим шагам для разработки веб-сайта, чтобы ничего не упустить в процессе.
В статье этой недели мы хотим в сокращенном виде определить этапы создания веб-сайта — от момента, когда нам нужно определить наш проект, до его запуска и продвижения.
ХОТИТЕ СОЗДАТЬ ВЕБ-САЙТ? РАССКАЖИТЕ НАМ О ВАШЕМ ПРОЕКТЕ!
1. Определите цели вашего веб-сайта
Это первый пункт в нашем списке шагов по разработке веб-сайта по очевидной причине. Хотя это может показаться довольно общим, под целями мы подразумеваем, что вам необходимо иметь бизнес-план. Чего вы хотите добиться с помощью своего веб-сайта? Это электронная коммерция? Это сервисный сайт? Установление целей поможет вам определить содержание вашего веб-сайта и узнать, какой веб-сайт вам нужен для вашей компании.
Например, если ваша цель — привлечь больше потенциальных клиентов и расширить контакты с потенциальными клиентами, вам нужно показать то, что вы предлагаете, в привлекательной форме и обеспечить, чтобы клиенты могли легко связаться с вашей компанией.
Если, наоборот, вы хотите увеличить продажи через Интернет, вам придется сосредоточиться на упрощении процесса оплаты.
Для этого вам может не понадобиться эксперт по разработке или дизайну веб-сайтов. Тем не менее, вам может быть интересно иметь рядом с собой бизнес-консультанта, который знает, как подойти к проекту.
👉🏼 Вам может быть интересно | Создание веб-сайтов: 12+1 вопросов, которые следует задать себе перед разработкой сайта
2. Определите содержание вашего веб-сайта
Вы должны помнить о том, что вы будете говорить на своем веб-сайте. Если вы хотите серьезно относиться к SEO, содержание вашего веб-сайта будет иметь прямое влияние на его позиции в поисковых системах . И они также отвечают за то, чтобы убедить пользователей посетить ваш сайт.
И они также отвечают за то, чтобы убедить пользователей посетить ваш сайт.
Очень важно, чтобы вы четко определили, что вы хотите сказать на первом этапе, а также какую терминологию и словарный запас вы будете использовать. В любом случае наличие эксперта для корректировки конечного результата будет иметь первостепенное значение. Наличие хорошего SEO-копирайтера и коммуникатора станет ключом к получению впечатляющего результата.
3. Сделать макет и каркас
Не бойтесь взять лист бумаги и запечатлеть на нем то, что задумали. Макет — это не что иное, как набросок или набросок разделов сайта и его общей структуры.
Здесь вы можете определить основные разделы вашего сайта и способы навигации между ними. Но не вдаваясь в подробности относительно текста, который они будут содержать. Мы не уходим еще с идейно-концептуального уровня. Следующий шаг должен быть выполнен дизайнером веб-сайта. Или вы можете сделать это самостоятельно, если вы хорошо разбираетесь в каркасных инструментах. На самом деле это не что иное, как преобразование вашего первоначального макета в цифровую модель, которая предлагает взаимодействие.
На самом деле это не что иное, как преобразование вашего первоначального макета в цифровую модель, которая предлагает взаимодействие.
4. Теперь вам понадобится дизайн веб-сайта
После того, как вы приняли решение о том, каким должно быть взаимодействие, вам придется усердно работать над созданием хорошего дизайна веб-сайта . Во многих случаях мы хотим активно участвовать в этом. И это хорошо, но мы также не должны слишком сильно мешать работе дизайнера. Ваш веб-сайт всегда должен обеспечивать удобство для пользователя и использовать пропорции таким образом, чтобы дизайн вашего веб-сайта работал эффективно.
Например, мы не можем злоупотреблять использованием красного цвета в дизайне веб-сайта — ведь мы все очень любим этот цвет. Мы должны прислушаться к совету нашего дизайнера и найти баланс между нашими корпоративными цветами и теми, которые удобны пользователю.
Иногда мы можем попросить помощи у друга, который оказывается программистом. Но будь осторожен! Программист не дизайнер . Ключевым моментом является поиск профессионального дизайнера, который сделает то, что нам нужно для достижения наших целей. Аутсорсинг дизайна вашего сайта может быть хорошим вариантом в таких случаях.
Но будь осторожен! Программист не дизайнер . Ключевым моментом является поиск профессионального дизайнера, который сделает то, что нам нужно для достижения наших целей. Аутсорсинг дизайна вашего сайта может быть хорошим вариантом в таких случаях.
5. Разработка веб-сайта: пришло время написать код
Вы готовы к самой сложной части? Пришло время разработать проект, который мы обдумывали все это время. В зависимости от сложности вашего проекта вам понадобится разработчик, два или даже целая команда разработчиков веб-сайта.
Скорость, с которой вы хотите завершить работу, также имеет большое значение. Чем больше срочность, тем больше команда и количество часов разработки, которые нам нужно посвятить проекту.
Имейте в виду, что процесс разработки будет пропорционально проще в зависимости от того, насколько хорошо вы начали работу. Перед поиском разработчика рекомендуется подготовить весь контент и аспекты дизайна.
6.
 Не забудьте быть «мобильным»
Не забудьте быть «мобильным»Этот раздел очень сильно связан с дизайном и разработкой веб-сайтов, даже если мы обсуждаем его сейчас отдельно. Мы остановимся на этом отдельно, потому что привлечение мобильных пользователей становится все более важным. И для позиционирования в поисковых системах.
Любой эксперт по поисковой оптимизации посоветует вам начать с мобильного дизайна, а затем перейти к дизайну веб-сайтов. Это то, что они называют мобильным дизайном. Тем не менее, на данный момент это не является обязательным. То, что вы должны рассмотреть, — это полностью «отзывчивый» веб-сайт, который адаптируется к любому мобильному устройству.
Вас также может заинтересовать | Плагины WordPress для разработки веб-сайта без ввода кода
7. Продолжайте тестирование и продолжайте тестирование
Мы должны делать это каждый раз, когда завершаем этап разработки, а не только после завершения процесса разработки веб-сайта. Тестирование необходимо , особенно если оно проводится людьми, которые не принимали участия в разработке и дизайне продукта. Это поможет нам понять, что мы должны улучшить с точки зрения дизайна и удобства для пользователя.
Тестирование необходимо , особенно если оно проводится людьми, которые не принимали участия в разработке и дизайне продукта. Это поможет нам понять, что мы должны улучшить с точки зрения дизайна и удобства для пользователя.
Кроме того, это позволит нам обнаружить возможные проблемы и увидеть, что необходимо исправить перед запуском нашего веб-сайта.
8. Запуск вашего веб-сайта
После того, как вы рассмотрели все аспекты, упомянутые выше, вы должны подготовиться к большому выпуску вашего веб-сайта. Однако, прежде чем сделать это, вам обязательно нужно сделать пару вещей, чтобы обеспечить впечатляющий запуск.
- Подготовить пресс-релиз. Он должен объяснять, кто вы и какие новшества предлагает ваша продукция по сравнению с продукцией ваших конкурентов в отрасли.
- Иметь актуальную информацию и изображения вашего бренда. Подготовьте изображения, логотипы, командные фотографии и т. д.
- Создайте контакты для продвижения вашего сайта.
 Рекомендуется поработать над этим до запуска вашего сайта и спланировать действия с участием сотрудников или влиятельных лиц вашей отрасли.
Рекомендуется поработать над этим до запуска вашего сайта и спланировать действия с участием сотрудников или влиятельных лиц вашей отрасли.
9. Маркетинговая стратегия
Этот раздел выходит за рамки разработки веб-сайтов и углубляется в онлайн-маркетинг. Вы должны помнить о своей стратегии, если хотите, чтобы разработка вашего сайта была успешной. Если вы следовали нашим рекомендациям по оптимизации контента для SEO, с этого момента вы можете пересмотреть свою стратегию цифрового маркетинга. Ставка на стратегия позиционирования сайта и начать расти в первые месяцы.
10. Анализ ваших результатов и их улучшение
Как узнать, достигли ли вы своих первоначальных целей? Наверняка вы помните первый пункт в этом списке шагов по разработке веб-сайта: определение целей. Аналитика поможет вам определить, достигли ли вы целей и задач, поставленных в начале. Если вам это удалось, это здорово: давайте ставить новые задачи!
Тем не менее, если вам не удалось их достичь, вы должны установить причину, выяснить, где находится проблема, и установить новые модификации, чтобы иметь возможность их достичь.