Обзор редакторов кода — Блог HTML Academy
- Sublime Text 3;
- Atom;
- VS Code;
- WebStorm.
Программисты много времени проводят за написанием и отладкой кода. Для того чтобы написать рабочий код, хватит простого приложения, которое умеет редактировать текстовое содержимое файла. Но так писать код сложно, долго, и в процессе разработки допускается множество ошибок, которые впоследствии тяжело найти.
Исправить эти недостатки помогают современные редакторы. В этой статье рассмотрим, как редакторы помогают ускорить процесс разработки и повысить качество кода. А также посмотрим на каждый редактор в отдельности и выясним, чем они отличаются и какие у каждого из них преимущества.
Существуют как платные редакторы, так и бесплатные. На сегодняшний день наиболее популярные из них: Visual Studio Code, Sublime Text, Atom, WebStorm.
Что умеют редакторы кода
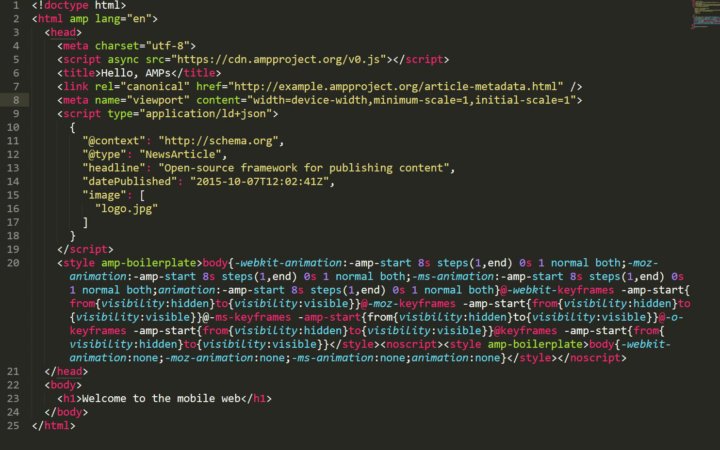
Подсветка синтаксиса
Выделение однотипных конструкций отдельным цветом помогает быстрее визуально найти нужный участок кода. Это делает код более читаемым и понятным для разработчика.
Это делает код более читаемым и понятным для разработчика.
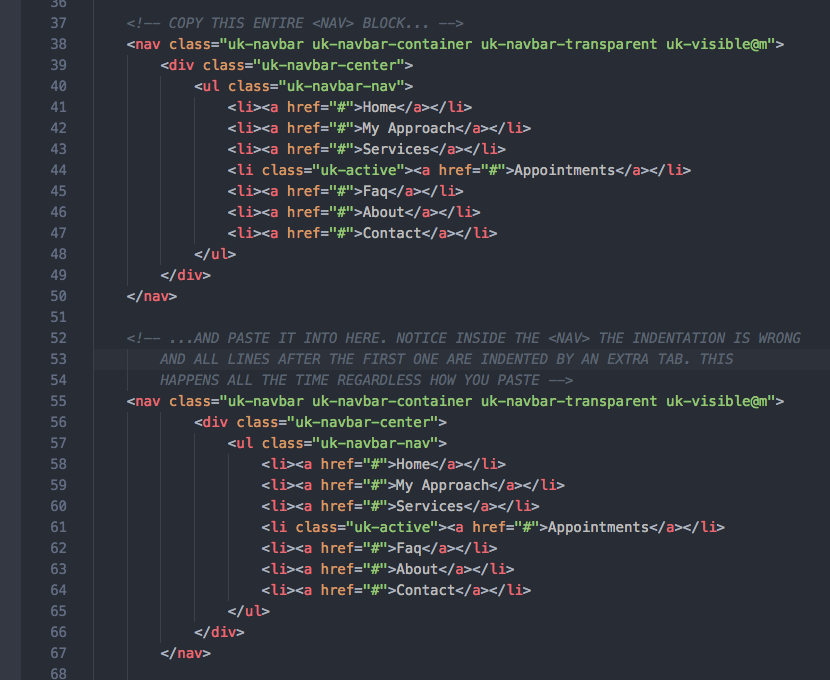
Автоматические отступы
При написании кода не хочется самому после переноса строки отбивать нужную вложенность. К счастью, этот процесс зачастую автоматизирован. При переносе строки программа автоматически выставит уровень вложенности.
Файл, в котором корректно выставлена вложенность, легко читается, также это даёт программе возможность скрывать блоки кода. Например, чтобы лучше видеть границы участка и случайно не затронуть соседние, можно удобно сгруппировать блоки кода и оставить видимым только тот, который нужен.
Автодополнение
Во время разработки часто приходится искать справочную информацию. Благодаря встроенной возможности автодополнения можно не тратить на это время. Программа на ходу анализирует написанный код и предлагает варианты продолжения.
Также можно быстро получить справочную информацию по нужной конструкции, узнать о количестве аргументов, которые принимает в себя функция и многое другое.
Разделение рабочей области
Рабочую область редактора можно разделить на два и более секторов. Например, так можно разделить файл разметки и стилей, для того чтобы не тратить время на переключение между проектами и папками.
Мини-карта
Для удобной навигации в документе можно использовать миникарту. Обычно она находится в правой колонке и отображает структуру файла. При нажатии на миникарту отобразится нужная часть документа.
Внешний вид
Для тех, кто любит настраивать инструмент под себя, в настройках есть множество регулировок: можно изменять размер шрифта, цветовые схемы, правила переноса текста и многое другое. Это поможет сделать процесс разработки ещё комфортнее.
Проекты
Для того чтобы каждый раз не искать в системе расположение рабочей папки, можно сохранить эту информацию в редакторе, создав проект. При работе это удобно тем, что позволяет оперативно переключаться между ними.
Для разных редакторов выделение проектов даёт дополнительные возможности. К примеру, если создать проект в WebStorm, то программа считает всё содержимое директорией проекта. После анализа редактор будет выдавать подсказки, например, что ссылка ведёт на несуществующий файл.
К примеру, если создать проект в WebStorm, то программа считает всё содержимое директорией проекта. После анализа редактор будет выдавать подсказки, например, что ссылка ведёт на несуществующий файл.
Такой анализ даёт возможность безопасно проводить рефакторинг кода, удалять файлы и прочее.
Плагины
Помимо выполнения основной функции — предоставления комфортных условий для написания кода — редакторы могут включать в себя функциональность сторонних приложений. Это делает из простой программы интегрированную среду разработки. В базовую версию у разных редакторов входит разное количество таких приложений.
Обогатить функциональность можно через добавление плагинов. Рассмотрим некоторые подобные возможности.
Система контроля версий
Работать с системой контроля версий для разработчика — обычное дело. Часто все команды прописываются и выполняются через консоль. Для ускорения процесса разработки часть рутинных операций, такие как push, pull, commit и другие можно выполнять через редактор.
Помимо этого, программа может подсказать, в каких местах были произведены изменения, и как поменялся код по сравнению с предыдущей версией.
Также в удобной форме можно посмотреть: историю коммитов, кто, когда и как изменял файлы и многое другое.
К примеру, через Atom или WebStorm можно сделать commit изменений, выполнить push в удалённый репозиторий и после создать pull request в сервисе GitHub. И все эти действия делаются в рамках редактора.
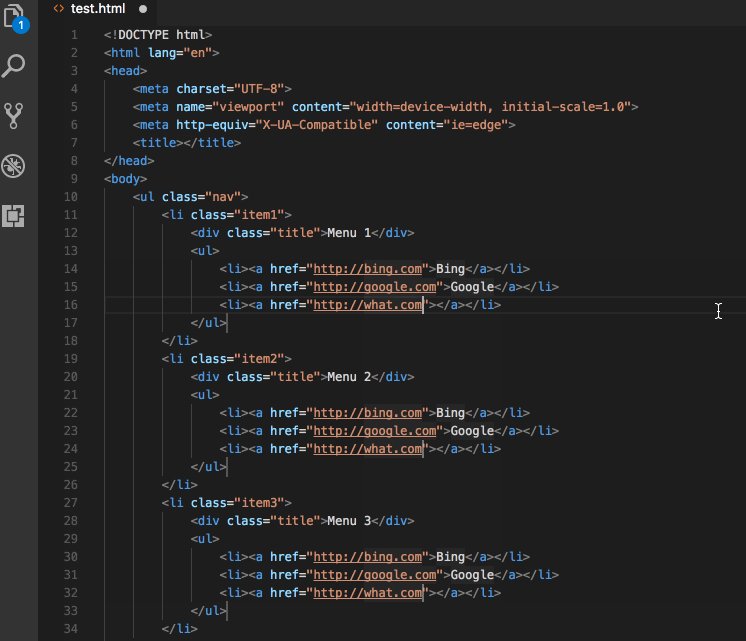
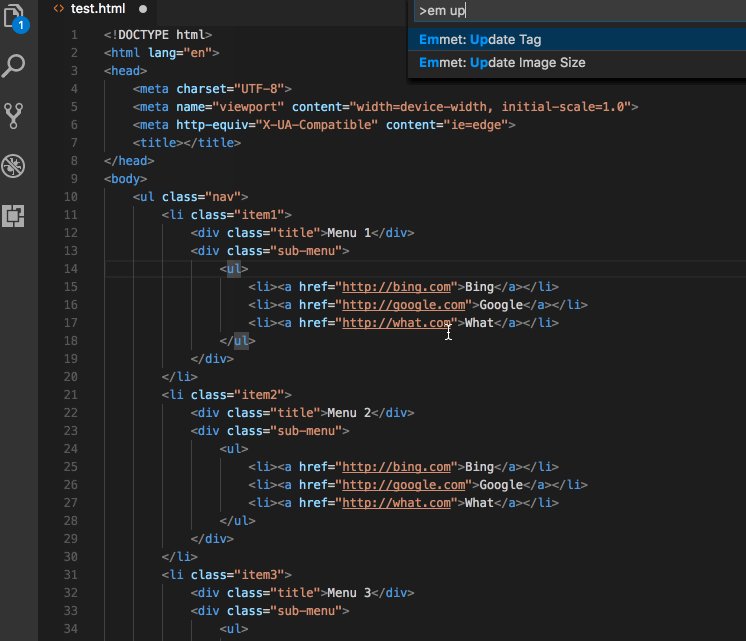
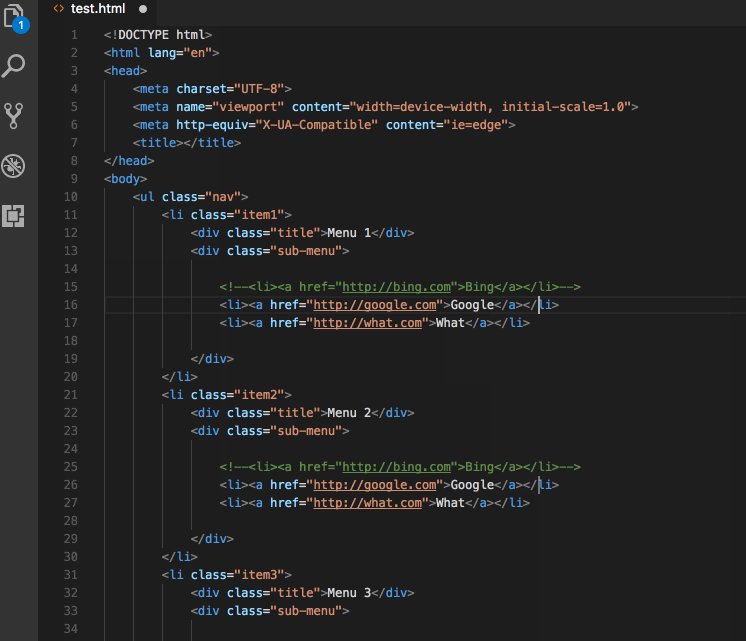
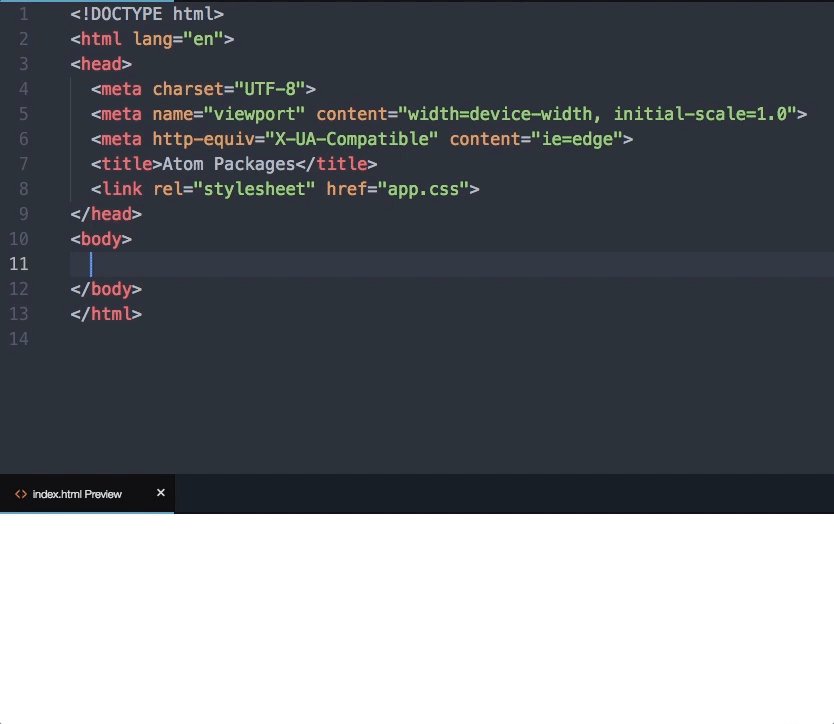
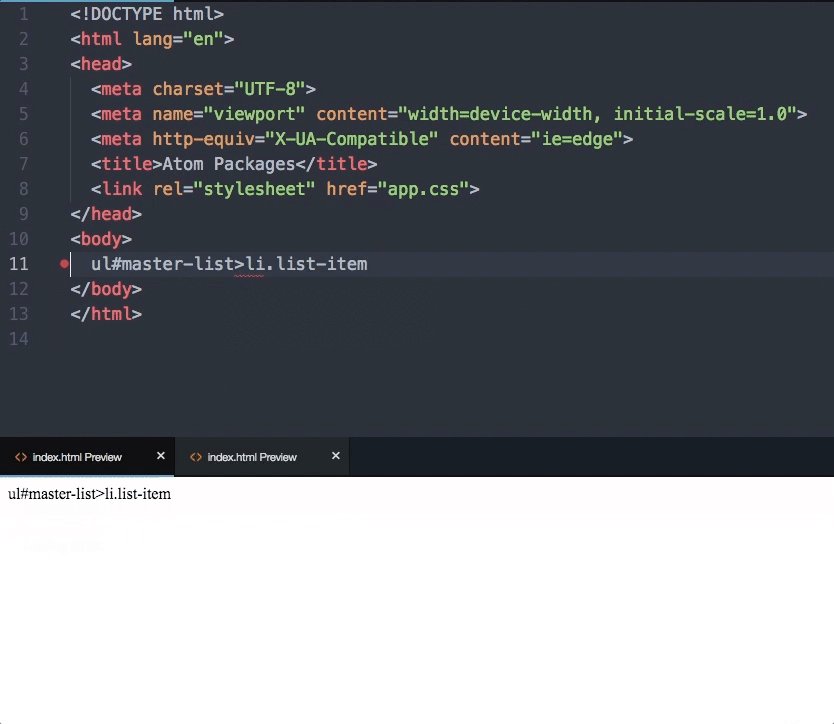
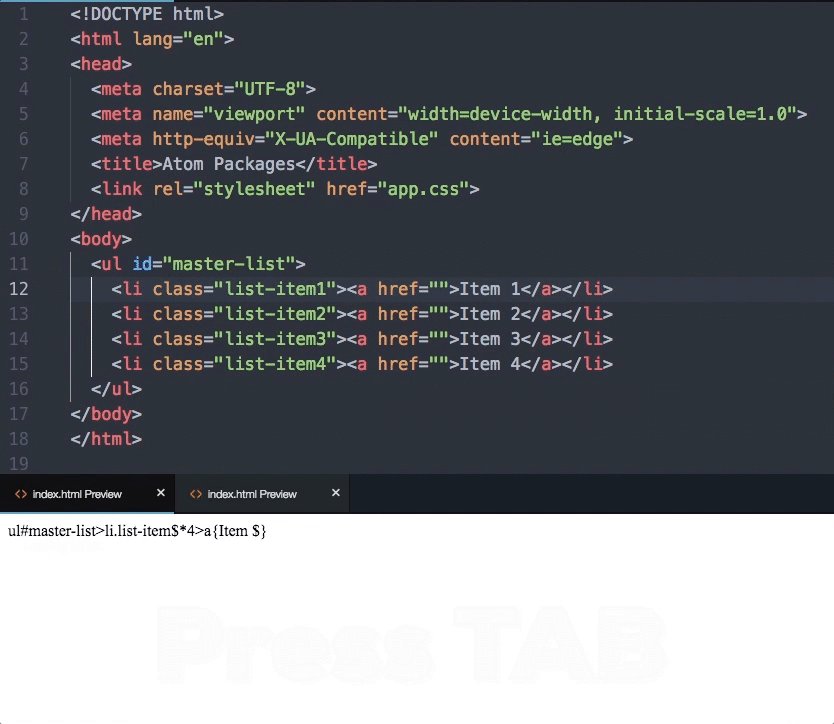
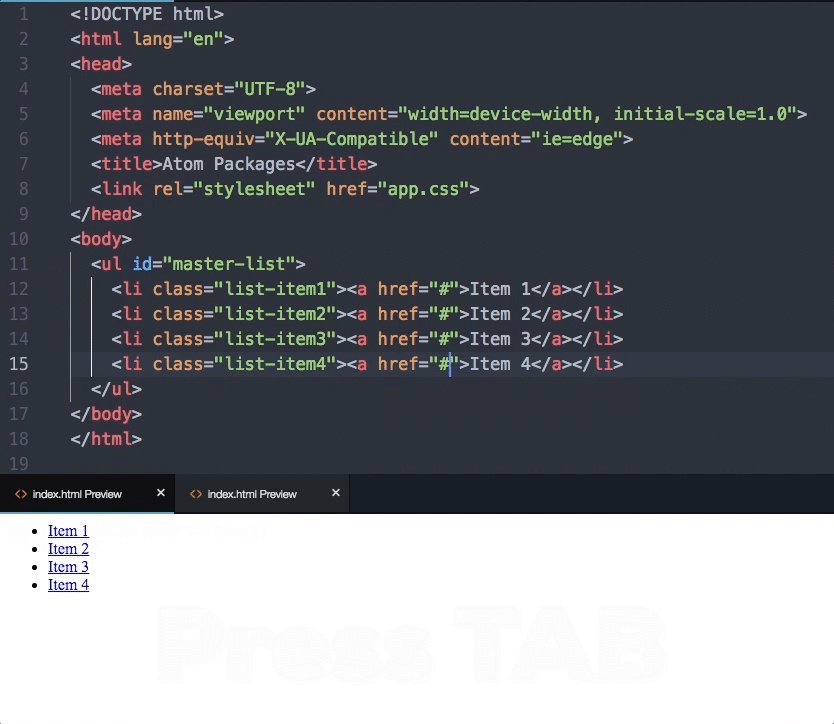
Emmet
Во многие редакторы по умолчанию встроен плагин emmet. С его помощью можно из короткой строки развернуть большой кусок кода.
Используя подобную технику можно в разы ускорить написание разметки.
Консоль
В процессе разработки часто приходится использовать консоль, чтобы установить какую-то зависимость, запустить локальный сервер или для других действий. Во многих редакторах в базовую версию добавлена консоль и её можно открывать внутри программы.
Дебаггер
Ещё один удобный инструмент — встроенный дебаггер, позволяющий отлаживать код. Можно выставлять точки останова и искать, в каком месте программы происходит неожиданное поведение.
ОтладчикЕдиный стиль написания кода в команде
При работе над проектом в команде важно использовать единый стиль написания кода. Иначе будет путаница и тяжелее будет понимать, что писал до тебя другой разработчик. Это проблему помогают решить различные инструменты:
- Через
editorconfigможно прописать часть настроек для редактора. Например, выбрать, с помощью чего производить отступы — табы или пробелы, указать тип окончания строк и прочее; - Через плагин
eslintредактор на лету может проверять JavaScript код на соответствие заданным правилам. В случае ошибки редактор укажет на место, где была допущена ошибка, и расскажет, какое правило нарушено.
Библиотека плагинов
Какая-то часть из вышеперечисленного по умолчанию встроена в редакторы, а какую-то нужно добавлять, устанавливая плагины. У всех программ, которые рассматриваются в этой статье, есть возможность интегрировать плагины непосредственно в среду разработки.
У всех программ, которые рассматриваются в этой статье, есть возможность интегрировать плагины непосредственно в среду разработки.
Также большое значение имеет количество людей, которое использует редактор. Чем популярнее приложение, тем больше сторонние разработчики создают и обновляют плагины для него. А это, в свою очередь, положительно сказывается на опыте использования инструмента конкретным пользователем.
Горячие клавиши
Практически для всех действий в редакторах есть горячие клавиши. Знание этих комбинаций повышает скорость разработки. Стоит их изучить, хотя бы для того, чтобы понять, какие ещё возможности даёт редактор.
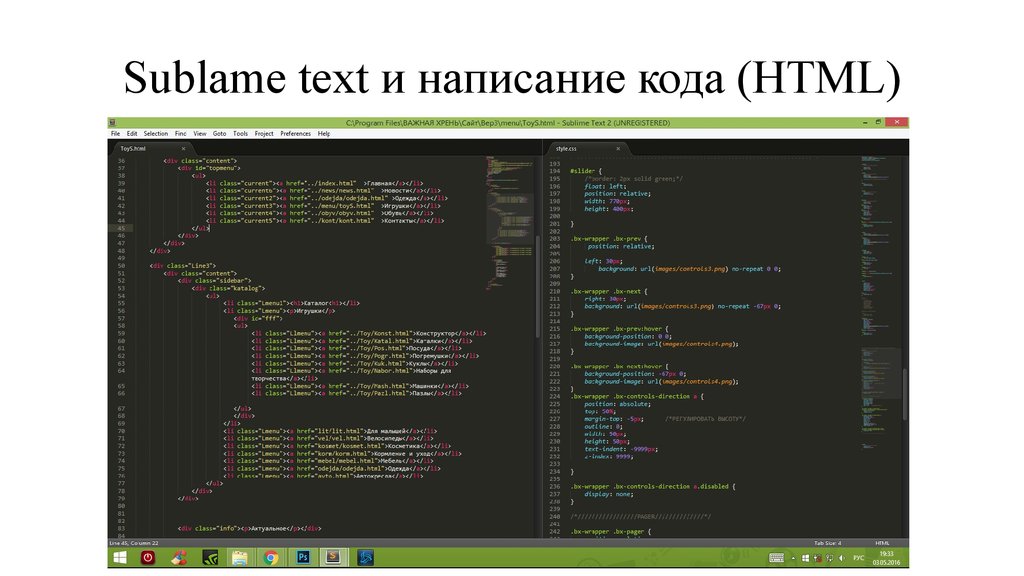
Sublime Text 3
Скачать редактор с официального сайта можно здесь.
Расширения для редактора
Для Sublime Text 3 написано множество пакетов, которые делают работу в редакторе более комфортной. Далее рассмотрим ряд таких расширений и посмотрим, как их устанавливать в программу.
Для того чтобы добавить пакет, нужно открыть интерфейс для ввода команд. Сделать это можно через пункт меню
Сделать это можно через пункт меню Tools → Command Palette или вводом горячих клавиш command (control) + shift + p. После этого в интерфейсе для ввода команд нужно выбрать пункт Package Control: Install Package
После этого программа покажет список пакетов. Здесь можно выбрать и установить нужный пакет. Посмотреть подробное описание каждого расширения для Sublime Text 3 можно на сайте Package Control.
Установка расширений в Sublime Text 3Условно пакеты можно разделить на несколько типов.
Ускоряющие разработку:
- Emmet. Плагин, ускоряющий написание разметки и стилей.
- BracketHighlighter. Дополнительно добавляет подсветку границ скобок, элементов и прочего. Помогает лучше ориентироваться в коде.
Добавляющие функциональность:
- SideBarEnchacements. Увеличивает количество действий, которое можно сделать в боковой панели при работе с файлами и папками.
- SublimeCodeIntel.
 Делает редактор «умнее». Добавляет автодополнение для разных языков и другие полезные возможности.
Делает редактор «умнее». Добавляет автодополнение для разных языков и другие полезные возможности. - Git и GitGutter. Добавляют интеграцию с системой контроля версий Git в редактор.
- EditorConfig. Полезный пакет для настройки параметров редактора.
Проверяющие синтаксис:
Сперва для редактора следует установить пакет SublimeLinter. Также на компьютере должен быть установлен Node.js. После этого нужно установить интересующие плагины для проверки. В большинстве они называются SublimeLinter-нужный пакет. Например:
- SublimeLinter-eslint. Проверяет JavaScript-код. Для работы нужно глобально установить npm-пакет
eslint. Подробнее в инструкции по ссылке. - SublimeLinter-stylelint. Проверяет CSS. Для работы нужно глобально установить npm-пакеты:
postcssиstylelint.
Изменяющие внешний вид:
Если недостаточно стандартных встроенных тем, то можно установить дополнительные. Примеры тем можно посмотреть на официальном сайте.
Примеры тем можно посмотреть на официальном сайте.
Atom
Продукт, произведённый командой GitHub Inc. Приятный на вид, кроссплатформенный бесплатный редактор. Имеет встроенную интеграцию с Git и GitHub.
Скачать с официального сайта можно здесь.
Расширения для редактора
Для того чтобы установить пакет в Atom, нужно перейти в настройки редактора и выбрать пункт Install. После этого в поле ввода нужно ввести название интересующего расширения.
Список популярных расширений можно посмотреть на официальном сайте.
Условно плагины можно разделить на несколько типов.
Ускоряющие разработку:
- Emmet. Плагин, ускоряющий написание разметки и стилей.
Добавляющие функциональность:
- Minimap. Добавляет поддержку миникарты в Atom.
- PlatformIO IDE Terminal. Встраивает терминал в редактор.
- Atom-Beautify. Форматирует текст по заданным настройкам и приводит его к единообразию.

- Editorconfig. Полезный пакет для настройки параметров редактора.
Проверяющие синтаксис:
Для того чтобы редактор мог подсвечивать найденные ошибки, нужно установить плагин Linter. После этого нужно выбрать плагин, который добавляет проверку для конкретного языка. Например:
- linter-eslint. Проверяет JavaScript-код.
- linter-stylelint. Проверяет CSS.
Изменяющие внешний вид:
- File Icons — заменяет стандартные иконки файлов.
- Кастомные темы для Atom на официальном сайте.
Visual Studio Code
Бесплатный кроссплатформенный редактор компании Microsoft. Является одним из самых популярных редакторов на данный момент. Скачать можно здесь.
В базовой версии есть интеграция с Git и режим отладки кода. Поддерживает, в том числе и через дополнения, большое количество языков.
Обзор редактора VS Code
Расширения для редактора
VS Code в базовой версии содержит большое количество плагинов. К примеру, консоль, emmet и мини-карта в нём присутствуют с самого начала. Добавить новые пакеты можно через интерфейс программы. Для этого во вкладке активного меню нужно выбрать пункт
К примеру, консоль, emmet и мини-карта в нём присутствуют с самого начала. Добавить новые пакеты можно через интерфейс программы. Для этого во вкладке активного меню нужно выбрать пункт extensions и в поле ввода ввести интересующий плагин. После этого его можно установить.
Посмотреть список популярных плагинов можно через интерфейс редактора, либо на официальном сайте. Рассмотрим ряд полезных плагинов, которые могут помочь при разработке. Условно их можно разделить на несколько типов.
Добавляющие функциональность:
- Для удобной работы с системой контроля версий Git можно добавить плагины Git History и GitLens.
- Project Manager — добавляет редактору возможность работать с несколькими проектами.
- Settings Sync — синхронизирует настройки и установленные плагины между программами на разных компьютерах.
- Beautify — форматирует текст по заданным настройкам и приводит его к единообразию.
Проверяющие синтаксис:
- ESLint — проверяет JavaScript код по заданным параметрам.

Изменяющие внешний вид:
- Vscode-icons — заменяет стандартные иконки файлов.
- Посмотреть на кастомные темы для Vscode можно на официальном сайте.
WebStorm
Продукты JetBrains являются полноценными интегрированными средами для разработки. При минимальной настройке редакторы обладают большим количеством возможностей, на изучение которых нужно время. Базово имеет интеграцию с системами контроля версий, есть отладчик кода, статически анализирует содержимое проекта и в случае ошибок указывает на них.
Продукт платный и доступен к использованию по подписке, установить и оформить подписку можно здесь. Каждый из продуктов отвечает за определённую сферу. WebStorm, к примеру, больше подходит для фронтенд-разработки, а PHPStorm — для написания серверного кода на языке PHP.
Расширения для редактора
Из коробки редактор поддерживает большинство возможностей, которые рассматривались в этой статье. Однако, при необходимости можно обогатить функциональность программы через добавление расширений.
Это можно сделать через Настройки → Plugins. В этом меню отобразятся все плагины, которые установлены в программе.
Установить новые можно через пункт Install Jetbrains plugin. Из интересных можно выделить:
- Editorconfig;
- LiveEdit.
Вывод
У всех редакторов, которые мы рассмотрели, есть свои особенности и преимущества. При выборе программы стоит отталкиваться от задачи.
Если для работы важна скорость редактора, то тут лучшим выбором будет Sublime Text. Он легковесный и мало тратит ресурсов компьютера.
Если приоритетно удобство или вы совсем новичок в разработке, то тут хорошо подойдёт Atom. У него приятный интерфейс и хорошо проработана интеграция с сервисами Git и GitHub.
Для опытных разработчиков отличным решением будет WebStorm. Программа требует минимальных настроек для комфортной разработки и обладает богатой функциональностью.
Некоторой золотой серединой выступает VS Code. C одной стороны, он из коробки обладает большим количеством возможностей, с другой — интуитивно понятный и легко настраиваемый. При этом программа достаточно быстро работает.
C одной стороны, он из коробки обладает большим количеством возможностей, с другой — интуитивно понятный и легко настраиваемый. При этом программа достаточно быстро работает.
Так как при разработке очень много времени приходится проводить в редакторе, стоит хорошо изучить его особенности, понять, что он умеет делать и как может помочь решить типовые задачи.
С опытом приходит понимание того, каким должен быть ваш рабочий инструмент. Современные программы обладают широким спектром особенностей и продолжают развиваться. Изучайте их и не бойтесь пробовать новое.
Редакторы для кода
7 июня 2022 г.
Материал на этой странице устарел, поэтому скрыт из оглавления сайта.
Более новая информация по этой теме находится на странице https://learn.javascript.ru/code-editors.
Для разработки обязательно нужен хороший редактор.
Выбранный вами редактор должен иметь в своём арсенале:
- Подсветку синтаксиса.
- Автодополнение.
- «Фолдинг» (от англ.
 folding) – возможность скрыть-раскрыть блок кода.
folding) – возможность скрыть-раскрыть блок кода.
Термин IDE (Integrated Development Environment) – «интегрированная среда разработки», означает редактор, который расширен большим количеством «наворотов», умеет работать со вспомогательными системами, такими как багтрекер, контроль версий, и много чего ещё.
Как правило, IDE загружает весь проект целиком, поэтому может предоставлять автодополнение по функциям всего проекта, удобную навигацию по его файлам и т.п.
Если вы ещё не задумывались над выбором IDE, присмотритесь к следующим вариантам.
- Продукты IntelliJ: WebStorm, а также в зависимости от дополнительного языка программирования PHPStorm (PHP), IDEA (Java), RubyMine (Ruby) и другие.
- Visual Studio, в сочетании с разработкой под .NET (Win)
- Продукты на основе Eclipse, в частности Aptana и Zend Studio
- Komodo IDE и его облегчённая версия Komodo Edit.
- Netbeans
Почти все они, за исключением Visual Studio, кросс-платформенные.
Сортировка в этом списке ничего не означает. Выбор осуществляется по вкусу и по другим технологиям, которые нужно использовать вместе с JavaScript.
Большинство IDE – платные, с возможностью скачать и бесплатно использовать некоторое время. Но их стоимость, по сравнению с зарплатой веб-разработчика, невелика, поэтому ориентироваться можно на удобство.
Лёгкие редакторы – не такие мощные, как IDE, но они быстрые и простые, мгновенно стартуют.
Основная сфера применения лёгкого редактора – мгновенно открыть нужный файл, чтобы что-то в нём поправить.
На практике «лёгкие» редакторы могут обладать большим количеством плагинов, так что граница между IDE и «лёгким» редактором размыта, спорить что именно редактор, а что IDE – не имеет смысла.
Достойны внимания:
- Sublime Text (кросс-платформенный, shareware).
- Visual Studio Code (кросс-платформенный, бесплатный).
- Atom (кросс-платформенный, бесплатный).
- Brackets (кросс-платформенный, бесплатный).

- SciTe – простой, лёгкий и очень быстрый (Windows, бесплатный).
- Notepad++ (Windows, бесплатный).
- Vim, Emacs. Если умеете их готовить.
Лично мои любимые редакторы:
- Как IDE – редакторы от Jetbrains: для чистого JavaScript WebStorm, если ещё какой-то язык, то в зависимости от языка: PHPStorm (PHP), IDEA (Java), RubyMine (Ruby). У них есть и другие редакторы под разные языки, но я ими не пользовался.
- Как быстрый редактор – Sublime Text.
- Иногда Visual Studio, если разработка идёт под платформу .NET (Win).
Если не знаете, что выбрать – можно посмотреть на них 😉
В списках выше перечислены редакторы, которые использую я или мои знакомые – хорошие разработчики. Конечно, существуют и другие отличные редакторы, если вам что-то нравится – пользуйтесь.
Выбор редактора, как и любого инструмента, во многом индивидуален и зависит от ваших проектов, привычек, личных предпочтений.
Поделиться
Карта учебника
css — Где мне кодировать html?
Хорошо — каждый должен с чего-то начинать, и я предполагаю, что вы новичок, поэтому, если какая-либо из этих сведений слишком проста, пожалуйста, извините.
Здесь есть уровни, которые следует учитывать… Сначала давайте разберем, что делают языки — я собираюсь поговорить о дополнительных языках, потому что я вижу, что люди уже говорят о серверах и сценариях, поэтому я попытаюсь связать это все вместе для вас. Я начал заниматься самоучкой и усвоил много трудных уроков, так что, надеюсь, это добавит немного преимущества в кривую обучения.
СЕРВЕР Думайте о сервере как о компьютере. Он работает с немного другим программным обеспечением, но принципы те же. Его единственная работа состоит в том, чтобы хранить код, интерпретировать его и представлять при вызове. Очень популярным серверным программным обеспечением, которое вы найдете, является apache , поэтому давайте пока сосредоточимся на нем. Windows не является сервером и не может использоваться в качестве сервера. Однако можно редактировать сервер с окнами и запускать серверное программное обеспечение поверх окон, как и любое другое приложение. Вы услышите ссылки на WAMP, LAMP, XAMPP и множество других сокращений, но сейчас вам просто нужно знать, почему они существуют и что они делают. Сервер не требуется для написания и создания документов html и css
Вы услышите ссылки на WAMP, LAMP, XAMPP и множество других сокращений, но сейчас вам просто нужно знать, почему они существуют и что они делают. Сервер не требуется для написания и создания документов html и css
HTML Основная цель HTML — сообщить веб-браузеру, что он просматривает. Вы увидите много противопоставлений HTML4 и HTML5 и множество других аргументов, которые не будут иметь большого смысла заранее. Важно помнить о HTML, что это основа для всего, что связано с веб-сайтом. Многие люди будут утверждать, что другие языки важнее по той или иной причине, но без html ни один из других языков не имеет никакого значения. Что бы вы ни знали об этом, сейчас все в порядке. Начните с малого и продвигайтесь вверх.
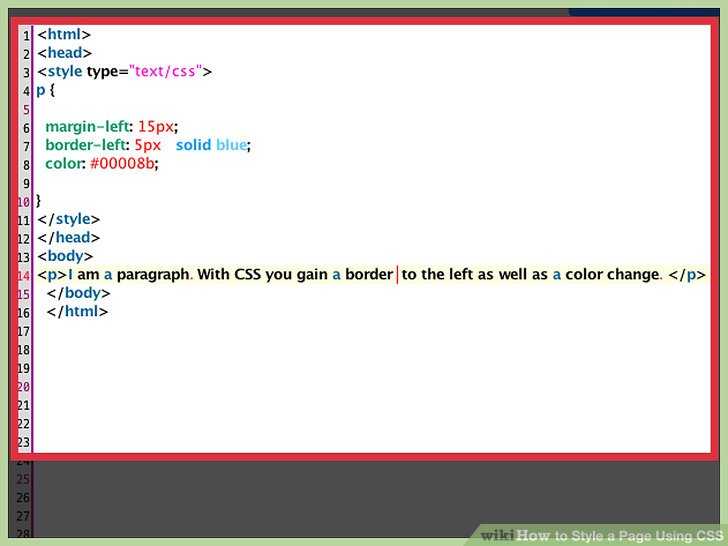
CSS Удивительно. CSS3 является текущим стандартом, но все еще есть некоторые вещи, которые несовместимы с разными браузерами. Это история для другого дня, но основы везде одинаковы. Вы определяете свои классы, идентификаторы и элементы, а затем сообщаете им, как они будут выглядеть. Чем больше вы погружаетесь в CSS, тем больше вы понимаете, насколько это удивительно. Это полезно на многих уровнях и играет большую роль в некоторых языках сценариев. Самое главное, что нужно помнить о CSS, это то, что вы должны писать как можно меньше. Чем больше правил вы пишете, тем больше шансов, что они перекроются, и то, что вы написали 3 файла назад в строке 463, будет доминировать над новым правилом, которое вы только что написали. Старайтесь писать как можно больше в классах, чтобы вы действительно могли сделать свой код доступным для глобального использования.
Чем больше вы погружаетесь в CSS, тем больше вы понимаете, насколько это удивительно. Это полезно на многих уровнях и играет большую роль в некоторых языках сценариев. Самое главное, что нужно помнить о CSS, это то, что вы должны писать как можно меньше. Чем больше правил вы пишете, тем больше шансов, что они перекроются, и то, что вы написали 3 файла назад в строке 463, будет доминировать над новым правилом, которое вы только что написали. Старайтесь писать как можно больше в классах, чтобы вы действительно могли сделать свой код доступным для глобального использования.
PHP/ASP Это всего лишь два наиболее популярных языка, которые считаются внутренними языками. Когда вы думаете о веб-сайте, разбейте его следующим образом. Внешний интерфейс = браузер, внутренний интерфейс = сервер. Все, что делает PHP, находится на стороне браузера. Как конечный пользователь веб-сайта, вы редко увидите его, но это важный компонент. Это актуально, потому что по мере роста вы будете задумываться о том, чтобы попробовать свои силы в написании скриптового языка серверной части. Это здорово, но именно тогда вы начнете получать доступ к серверам и тому подобному, поэтому я уверен, что вы много услышите о преимуществах этого, но пока просто сосредоточьтесь на основах, пока не почувствуете себя комфортно.
Это здорово, но именно тогда вы начнете получать доступ к серверам и тому подобному, поэтому я уверен, что вы много услышите о преимуществах этого, но пока просто сосредоточьтесь на основах, пока не почувствуете себя комфортно.
Javascript/jQuery Опять же, это всего лишь два популярных примера из множества языков сценариев, доступных на стороне клиента (браузера). Эти языки обычно могут просматриваться (и редактироваться) конечным пользователем. Они чрезвычайно полезны для изменения содержимого страниц без перезагрузки страницы, а также могут общаться с серверными языками. Опять же, сначала освойтесь с основами, прежде чем переходить сюда, но со ссылками на эти языки, которые вы обязательно получите по мере изучения, полезно знать, что они делают и почему.
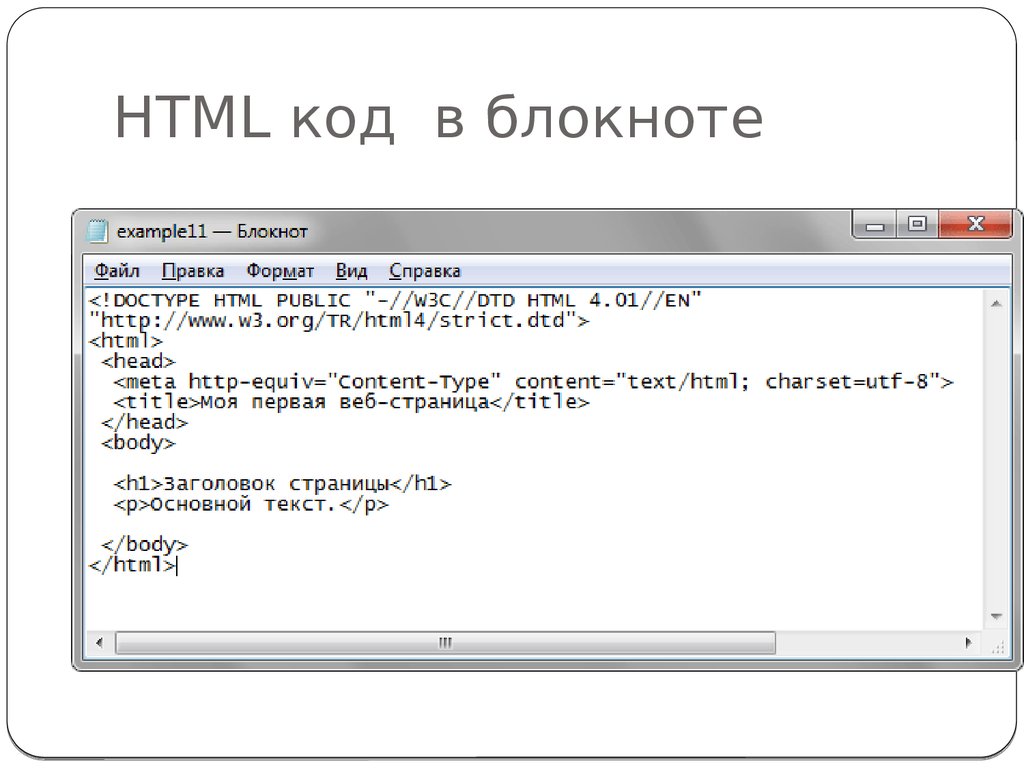
Редактор Для редактирования html можно использовать абсолютно любой текстовый редактор . Word, блокнот, блокнот++, возвышенный текст, блокнот… буквально все, что сохраняется в стандартном текстовом формате. Пока расширение html, css и т. д. Редакторы, предназначенные для программирования, предлагают множество функций и преимуществ по сравнению с базовыми редакторами, доступными в вашей установке Windows/Mac. Попробуйте свои силы в нескольких разных и посмотрите, что соответствует вашему вкусу. Вы можете написать один файл html, загрузить программы и щелкнуть правой кнопкой мыши, чтобы открыть каждую программу, чтобы увидеть различия. Лично я рекомендую Notepad++, но каждому свое.
Пока расширение html, css и т. д. Редакторы, предназначенные для программирования, предлагают множество функций и преимуществ по сравнению с базовыми редакторами, доступными в вашей установке Windows/Mac. Попробуйте свои силы в нескольких разных и посмотрите, что соответствует вашему вкусу. Вы можете написать один файл html, загрузить программы и щелкнуть правой кнопкой мыши, чтобы открыть каждую программу, чтобы увидеть различия. Лично я рекомендую Notepad++, но каждому свое.
Почему мой ответ такой длинный? Я знаю, что это слишком чрезмерный ответ на ваш вопрос, но я также знаю, как трудно мне было начать работу в этой области без некоторых базовых знаний. Этого должно быть достаточно, чтобы заставить вас работать и, надеюсь, помочь, когда вы столкнетесь с какой-то незнакомой территорией. В будущем, если вы обнаружите, что хотите попасть в мир серверов/скриптов, дайте мне знать, и я передам отчет, который я сделал по настройке xampp для Windows.
Удачи!!
Как написать HTML-код — Vegibit
Первый шаг к созданию веб-сайта — изучение HTML. HTML необходим, потому что это скелет всех веб-страниц. HTML обеспечивает структуру содержимого веб-сайта, включая текст, изображения, кнопки, видео и ссылки. HTML — отличное место для начала обучения при первом изучении кода. Можно создавать базовые веб-сайты после изучения базового HTML с текстом, изображениями и видео. HTML означает h yper t ext m arkup l язык. В этом руководстве более подробно рассматривается, как начать писать HTML.
HTML необходим, потому что это скелет всех веб-страниц. HTML обеспечивает структуру содержимого веб-сайта, включая текст, изображения, кнопки, видео и ссылки. HTML — отличное место для начала обучения при первом изучении кода. Можно создавать базовые веб-сайты после изучения базового HTML с текстом, изображениями и видео. HTML означает h yper t ext m arkup l язык. В этом руководстве более подробно рассматривается, как начать писать HTML.
Базовая разметка HTML
Мы можем начать с простого примера разметки HTML.
<тело>Мой первый заголовок
Мой первый абзац.
HTML обеспечивает основу для веб-сайтов и является отличным местом для начала обучения программированию!
HTML используется:
- Веб-разработчики
- Маркетологи
- Создатели контента
- Предприниматели
- и многие другие!
Приведенный выше код примерно выдаст следующий результат в веб-браузере.
Разметка HTML
HTML — это язык веб-разработки. Это клей, который объединяет все аспекты веб-разработки. HTML — это не язык кодирования, а язык разметки. Разметка относится к способу описания текста, который отделен от самого текста. Подобно тому, как учитель может «разметить» отчет об учебнике, подчеркнув ключевые предложения и обведя кружком сводные пункты, HTML аннотирует содержимое веб-страницы. HTML разделяет содержимое и аннотации с помощью тегов HTML, обозначаемых угловыми скобками, которые выглядят как знаки «меньше» и «больше» ( < разметка /> ).
Как работают теги HTML
Теги HTML — это инструмент, который мы можем использовать для разметки текста для HTML. Они представляют собой механизм, предоставляющий информацию о типе содержимого, которое они содержат. Пример синтаксиса того, как теги HTML окружают содержимое для создания элемента HTML.
Диаграмма выше представляет собой элемент абзаца HTML.  Элемент абзаца состоит из открывающего тега (
Элемент абзаца состоит из открывающего тега (
Вот дальнейшее определение каждого из них:
Элемент HTML — отдельная часть содержимого в документе HTML, созданная с помощью тегов HTML и содержащегося в нем текста или мультимедиа.
Открывающий тег — имя элемента, используемое для начала элемента HTML, окруженного открывающими и закрывающими угловыми скобками.
Содержимое — текст или мультимедийные данные, содержащиеся между открывающим и закрывающим тегами HTML-элемента.
Закрывающий тег — второй тег HTML, используемый для закрытия элемента HTML. Закрывающие теги имеют внутри косую черту (/) сразу после левой угловой скобки.
Практика HTML-элементов
Чтобы понять, как HTML-разметка влияет на содержимое, нам нужно попрактиковаться. Сначала мы рассмотрим необработанный текст, чтобы понять, как он отображается в браузере, а затем мы можем добавить к нему некоторую разметку, чтобы увидеть, как он меняет внешний вид.
До разметки
Веб-дизайн Вилли. Обладая более чем 10-летним опытом работы с HTML, JavaScript и CSS, мы предоставим вам сайт самого высокого качества. Каждая конструкция уникальна, индивидуальна и индивидуальна на ваш вкус. Кликните сюда!
После разметки
Обладая более чем 10-летним опытом работы с HTML, JavaScript и CSS, мы предоставим вам веб-сайт самого высокого качества. Каждая модель уникальна, индивидуальна и соответствует вашим вкусам.
Просто применив три разных тега HTML (h2, p и button), мы можем увидеть существенную разницу в том, как медиаданные представлены на странице.
Что такое гипертекст?
Гипертекст — это текст, связанный с другим текстом. На этой диаграмме показаны различные веб-сайты, которые связаны друг с другом ссылками, обозначенными стрелками.
Слово «гипер» в гипертексте указывает на то, что текст выходит за рамки традиционных ограничений письменного слова. Вместо того, чтобы читать документы от начала до конца, как если бы вы читали книгу, кто-то, читающий гипертекст, может просматривать. Здесь мы придумываем «Просмотр в Интернете». Щелкая по ссылкам из одного документа в другой, пользователь может перейти на любую страницу, которую считает наиболее интересной, и проложить свой собственный уникальный путь в открытой сети.
Вместо того, чтобы читать документы от начала до конца, как если бы вы читали книгу, кто-то, читающий гипертекст, может просматривать. Здесь мы придумываем «Просмотр в Интернете». Щелкая по ссылкам из одного документа в другой, пользователь может перейти на любую страницу, которую считает наиболее интересной, и проложить свой собственный уникальный путь в открытой сети.
В современном Интернете часто можно найти богатый пользовательский интерфейс с такими функциями, как встроенное видео, анимация и интерактивность, поэтому иногда не кажется, что вы просто переходите с одной HTML-страницы на другую. Однако в действительности, несмотря на все достижения, которые произошли в сети, по своей сути сеть по-прежнему представляет собой просто набор документов с гиперссылками.
Введение в гиперссылки
Ссылки создаются в HTML с атрибутом href , который обозначает гиперссылку. Атрибут href позволяет нам указать URL-адрес, на который ссылка должна вести пользователей. Ниже приведен пример использования атрибута href в действии.
Ниже приведен пример использования атрибута href в действии.
Написать HTML-код!
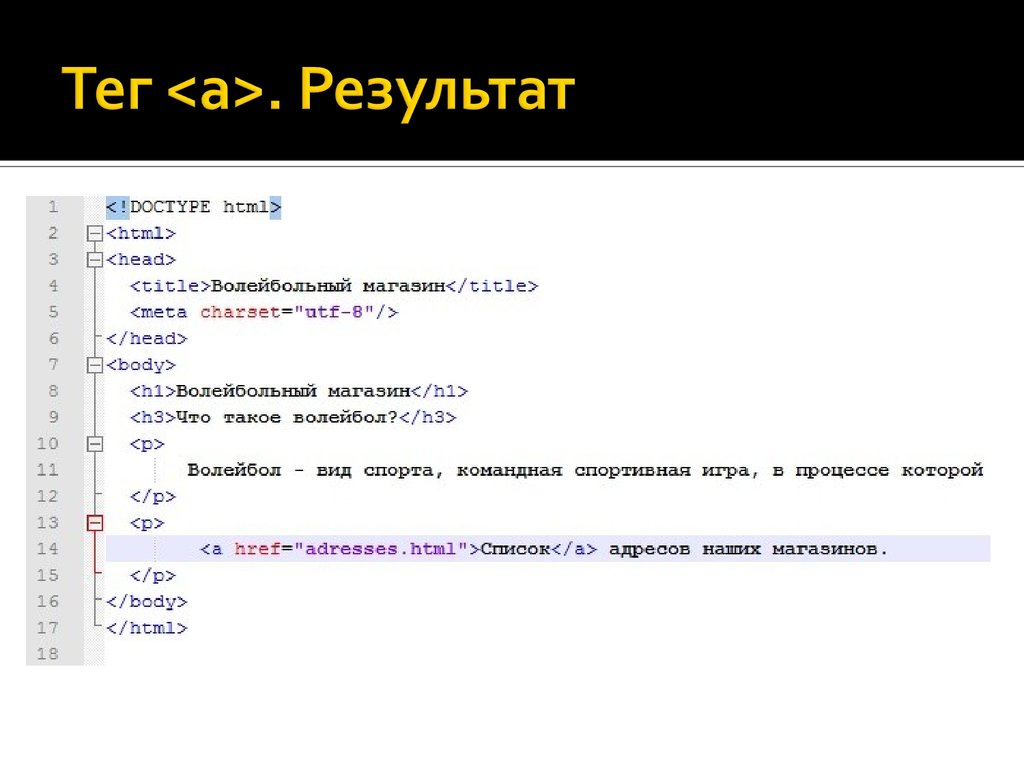
Когда мы устанавливаем свойство href в теге привязки (сокращенно ) мы можем указать как текст, который должен отображаться для пользователя (текст внутри тега привязки), так и URL-адрес, по которому должен перейти браузер.
С помощью этого кода мы присваиваем значение https://vegibit.com/how-to-write-html-code атрибуту href . Когда пользователь нажимает на текст этой ссылки (Написать HTML-код!), он будет перенаправлен на Написание HTML-кода!.
Элемент
На экране может отображаться только содержимое открывающего и закрывающего тегов body. Вот как выглядят открывающие и закрывающие теги body:
.
Элемент
HTML-элемент
обозначает абзац. Абзацы представляют собой блоки текста, отделенные от соседних блоков пустыми строками или отступом первой строки.
Это абзац
Это другой абзац
Элемент
— элемент заголовка верхнего уровня раздела. Используйте только один
на странице или представлении. Он должен кратко описывать общую цель контента. Это абзац
Это другой абзац
Элемент
HTML-элемент
является общим контейнером для потокового содержимого. Он не влияет на содержимое или макет до тех пор, пока он не будет каким-либо образом оформлен с помощью CSS. Это абзац
Это другой абзац
Этот абзац является потомком элемента div и внуком элемента body
Примечание о структуре HTML
HTML-разметка организована в виде набора отношений, подобных генеалогическому древу. Как вы видели ранее, мы разместили теги
Как вы видели ранее, мы разместили теги
внутри тегов
. и это то, что известно как дочерний элемент. Тег является потомком тега
. Это также означает, что дочерний элемент вложен внутри родительского элемента. Этот абзац является потомком тела
В приведенном выше примере элемент
вложен внутрь элемента
. Элемент считается дочерним по отношению к элементу
, а элемент считается родителем. Может быть несколько уровней вложенности, поэтому эту аналогию можно распространить на внуков, правнуков и так далее. Отношения между элементами и их предками и элементами-потомками известны как иерархия . Важно понимать иерархию HTML, потому что дочерние элементы могут наследовать поведение и стиль своего родительского элемента.
Элементы от
до
Мы уже рассмотрели элемент h2, и, как правило, на HTML-странице должен быть только один такой элемент. Есть также 5 других элементов заголовка, состоящих из h3 до h6.
- Информация заголовка может использоваться пользовательскими агентами для автоматического построения оглавления документа.
- Избегайте использования элементов заголовков для изменения размера текста. Вместо этого используйте свойство размера шрифта CSS.
- Избегайте пропуска уровней заголовков: всегда начинайте с
, затем следует
и так далее.
- Используйте только один
на странице или представлении. Он должен кратко описывать общую цель контента.
Рубрика 2
Рубрика 3
Рубрика 4
Рубрика 5
Рубрика 6
6
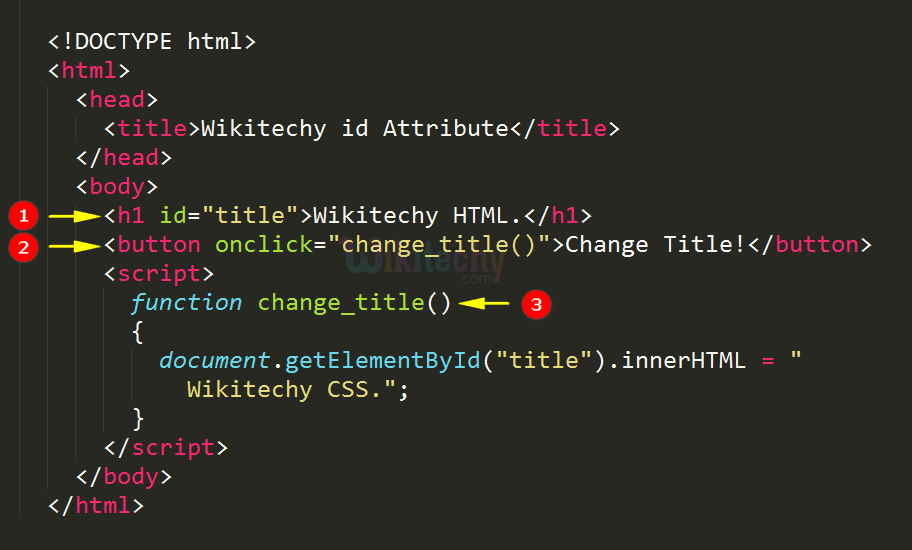
Атрибуты HTML
Атрибуты — очень важный аспект HTML. Подумайте об атрибутах, таких как контент, добавленный к открывающему тегу элемента, который можно использовать по-разному, от предоставления информации до изменения стиля. Атрибуты состоят из двух частей:
- Имя атрибута
- Значение атрибута
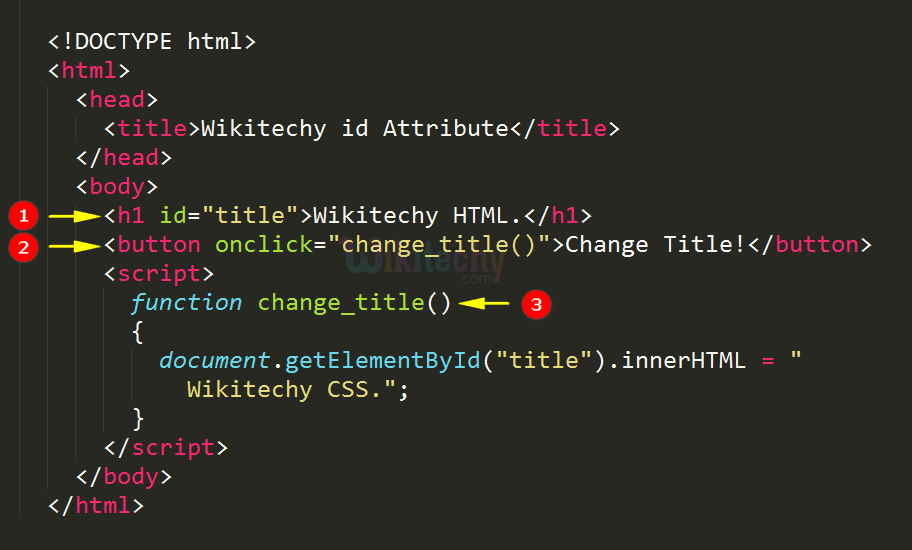
id — отличное место для начала изучения атрибутов. Он используется довольно часто и используется для уникальной идентификации разделов на HTML-странице. Атрибут id можно использовать по-разному, но сейчас мы рассмотрим, как он может помочь нам идентифицировать контент на странице.
Он используется довольно часто и используется для уникальной идентификации разделов на HTML-странице. Атрибут id можно использовать по-разному, но сейчас мы рассмотрим, как он может помочь нам идентифицировать контент на странице.
О перцах
Типы
Характеристики
Выращивание перца
Подкормка почвы для выращивания перца
Требуемая температура для перца
Рецепты для перца
Приведенная выше разметка состоит из трех отдельных разделов, каждый из которых заключен в отдельный элемент div. Это распространенный подход к организации данных на странице. Также обратите внимание, что мы добавили идентификатор к каждому элементу div, чтобы однозначно идентифицировать его. Когда вы используете идентификатор на странице, имя этого идентификатора следует использовать только один раз.
Отображение текста с
или О перцах
Типы
Перец — это и фрукт, и овощ, поэтому старайтесь есть его побольше.
Характеристики
Перец — отличный источник витамина С, а также калия, важного для способности организма поглощать и накапливать энергию.
Выращивание перца
Почвенное питание для выращивания перца
Перец нуждается в богатой органической почве, чтобы хорошо расти.
Требуемая температура для перца
Для достижения наилучших результатов перец необходимо хранить при температуре от 70 до 90 градусов по Фаренгейту.
Рецепты с перцем
Суп с фаршированным перцем — фантастический рецепт!
Элементы
и Можно стилизовать текст непосредственно в HTML-разметке без использования CSS. Например, вы можете использовать тег для выделения текста или тег для выделения важного текста.
Эти теги можно настроить в соответствии с тем, как они отображают содержимое в HTML с помощью CSS, но браузеры имеют встроенные таблицы стилей, которые обычно стилизуют эти теги следующим образом:
- Тег обычно отображается как курсив акцент.

- обычно отображается как полужирный акцент.
О перцах Типы
Перцы являются одновременно фруктами и овощ , поэтому съешьте его побольше.
Характеристики
Перец является прекрасным источником витамина С, а также хорошим источником калия, важного для способности организма поглощать и накапливать энергию.
Тег Пробелы, содержащиеся в файле HTML, фактически не влияют на расположение элементов в веб-браузере. При вводе новой строки внутри HTML браузер просто продолжит синтаксический анализ текста слева направо. Чтобы ввести новую строку в отображаемый вывод, вы можете использовать элемент разрыва строки HTML:
.
Элемент разрыва строки уникален, поскольку не имеет закрывающего тега. Вы можете использовать его в любом месте вашего HTML-кода, и в браузере будет отображаться разрыв строки.
Это строка 1
и это строка 2
строка 3 здесь
Неупорядоченные списки
Неупорядоченные списки являются одним из основных элементов веб-разработки. Тег неупорядоченного списка (
) используется для создания списка элементов в произвольном порядке. В неупорядоченном списке каждый элемент списка отображается с маркером.
Элемент
находится не там, где фактический текст вставляется в HTML. Каждый элемент списка должен быть добавлен в неупорядоченный список с помощью тега - . Тег
- или элемент списка используется для описания элемента в списке.
- Стейк
- Черная фасоль
- Овощи
- Сальса
- Салат
>
- Сыр
- Гуакамоле
Упорядоченные списки
Упорядоченный список в HTML работает так же, как неупорядоченный список, с той разницей, что каждый элемент пронумерован. Упорядоченные списки отлично подходят, когда вам нужно перечислить различные этапы процедуры или ранжировать элементы от первого до последнего. Вы можете создать упорядоченный список с помощью тега
Вы можете создать упорядоченный список с помощью тега
и вложенных тегов - . Здесь мы просто меняем неупорядоченный список выше на упорядоченный список здесь.
- Стейк
- Черная фасоль
- Овощи
- Сальса
- Салат
- Сыр
- Гуакамоле
Вот почему у нас есть тег
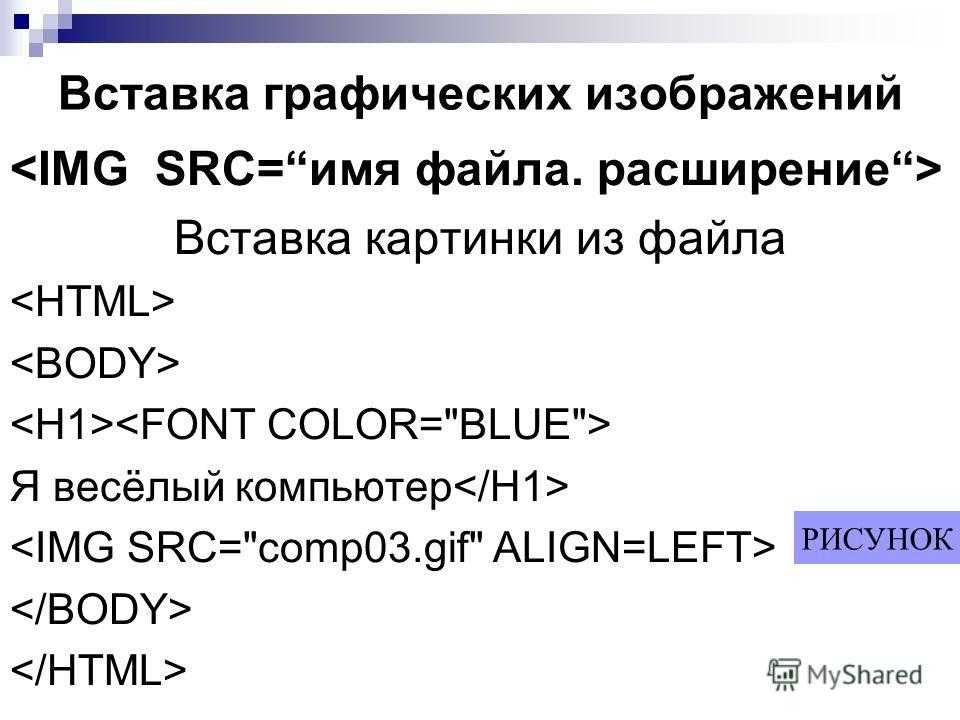
![]() , чтобы веб-разработчики могли добавлять привлекательные изображения в свой HTML. Тег
, чтобы веб-разработчики могли добавлять привлекательные изображения в свой HTML. Тег ![]() позволяет добавить изображение на веб-страницу. Интересным моментом в теге
позволяет добавить изображение на веб-страницу. Интересным моментом в теге ![]() является то, что он самозакрывающийся. Это означает, что вы просто добавляете косую черту / в конце тега
является то, что он самозакрывающийся. Это означает, что вы просто добавляете косую черту / в конце тега ![]() . Нет необходимости в чем-то вроде .
. Нет необходимости в чем-то вроде . Чтобы отобразить изображение, атрибут src должен быть заполнен местоположением изображения. Это будет URL-адрес, по которому хранится файл.

Атрибут alt, обозначающий альтернативный текст, используется для придания значения изображениям на веб-сайтах. Этот атрибут можно добавить в тег изображения так же, как атрибут src. Он используется для точного описания изображения. Это важно для инклюзивных соображений, например, когда программа чтения с экрана используется в качестве вспомогательной технологии при доступе к всемирной паутине.
Этот атрибут можно добавить в тег изображения так же, как атрибут src. Он используется для точного описания изображения. Это важно для инклюзивных соображений, например, когда программа чтения с экрана используется в качестве вспомогательной технологии при доступе к всемирной паутине.

<видео> Современный Интернет с каждым днем становится все более динамичным. Пользователи теперь ищут движущиеся изображения, также известные как видео, чтобы еще больше улучшить работу в Интернете. HTML поддерживает отображение видео с помощью элемента
Видео не поддерживается
Как писать HTML-код.

Оставить комментарий
HTML-элемент
Это абзац
Это другой абзац
Этот абзац является потомком элемента div и внуком элемента body
Примечание о структуре HTML
HTML-разметка организована в виде набора отношений, подобных генеалогическому древу. Как вы видели ранее, мы разместили теги
Как вы видели ранее, мы разместили теги
внутри тегов
. и это то, что известно как дочерний элемент. Тегявляется потомком тега
. Это также означает, что дочерний элемент вложен внутри родительского элемента.Этот абзац является потомком тела
В приведенном выше примере элемент
вложен внутрь элемента
. Элементсчитается дочерним по отношению к элементу
, а элемент считается родителем. Может быть несколько уровней вложенности, поэтому эту аналогию можно распространить на внуков, правнуков и так далее. Отношения между элементами и их предками и элементами-потомками известны как иерархия . Важно понимать иерархию HTML, потому что дочерние элементы могут наследовать поведение и стиль своего родительского элемента.Элементы от
до
Мы уже рассмотрели элемент h2, и, как правило, на HTML-странице должен быть только один такой элемент. Есть также 5 других элементов заголовка, состоящих из h3 до h6.
- Информация заголовка может использоваться пользовательскими агентами для автоматического построения оглавления документа.
- Избегайте использования элементов заголовков для изменения размера текста. Вместо этого используйте свойство размера шрифта CSS.
- Избегайте пропуска уровней заголовков: всегда начинайте с
, затем следует
и так далее.
- Используйте только один
на странице или представлении. Он должен кратко описывать общую цель контента.
Рубрика 2
Рубрика 3
Рубрика 4
Рубрика 5
Рубрика 6
6Атрибуты HTML
Атрибуты — очень важный аспект HTML. Подумайте об атрибутах, таких как контент, добавленный к открывающему тегу элемента, который можно использовать по-разному, от предоставления информации до изменения стиля. Атрибуты состоят из двух частей:
- Имя атрибута
- Значение атрибута
id — отличное место для начала изучения атрибутов. Он используется довольно часто и используется для уникальной идентификации разделов на HTML-странице. Атрибут id можно использовать по-разному, но сейчас мы рассмотрим, как он может помочь нам идентифицировать контент на странице.
Он используется довольно часто и используется для уникальной идентификации разделов на HTML-странице. Атрибут id можно использовать по-разному, но сейчас мы рассмотрим, как он может помочь нам идентифицировать контент на странице.
О перцах
Типы
Характеристики
Выращивание перца
Подкормка почвы для выращивания перца
Требуемая температура для перца
Рецепты для перца
Приведенная выше разметка состоит из трех отдельных разделов, каждый из которых заключен в отдельный элемент div. Это распространенный подход к организации данных на странице. Также обратите внимание, что мы добавили идентификатор к каждому элементу div, чтобы однозначно идентифицировать его. Когда вы используете идентификатор на странице, имя этого идентификатора следует использовать только один раз.
Отображение текста с
или Перец — это и фрукт, и овощ, поэтому старайтесь есть его побольше. Перец — отличный источник витамина С, а также калия, важного для способности организма поглощать и накапливать энергию. Перец нуждается в богатой органической почве, чтобы хорошо расти. Для достижения наилучших результатов перец необходимо хранить при температуре от 70 до 90 градусов по Фаренгейту. Суп с фаршированным перцем — фантастический рецепт! Можно стилизовать текст непосредственно в HTML-разметке без использования CSS. Например, вы можете использовать тег для выделения текста или тег для выделения важного текста. Эти теги можно настроить в соответствии с тем, как они отображают содержимое в HTML с помощью CSS, но браузеры имеют встроенные таблицы стилей, которые обычно стилизуют эти теги следующим образом: Перцы являются одновременно фруктами и овощ , поэтому съешьте его побольше. Перец является прекрасным источником витамина С, а также хорошим источником калия, важного для способности организма поглощать и накапливать энергию. Пробелы, содержащиеся в файле HTML, фактически не влияют на расположение элементов в веб-браузере. При вводе новой строки внутри HTML браузер просто продолжит синтаксический анализ текста слева направо. Чтобы ввести новую строку в отображаемый вывод, вы можете использовать элемент разрыва строки HTML: Элемент разрыва строки уникален, поскольку не имеет закрывающего тега. Вы можете использовать его в любом месте вашего HTML-кода, и в браузере будет отображаться разрыв строки. Это строка 1 Неупорядоченные списки являются одним из основных элементов веб-разработки. Тег неупорядоченного списка ( О перцах
Типы

Характеристики
Выращивание перца
Почвенное питание для выращивания перца
Требуемая температура для перца
Рецепты с перцем
Элементы
и 
О перцах Типы
Характеристики
Тег
.
и это строка 2
строка 3 здесь
Неупорядоченные списки
) используется для создания списка элементов в произвольном порядке. В неупорядоченном списке каждый элемент списка отображается с маркером.
Элемент
- находится не там, где фактический текст вставляется в HTML. Каждый элемент списка должен быть добавлен в неупорядоченный список с помощью тега
- . Тег
- или элемент списка используется для описания элемента в списке.
- Стейк
- Черная фасоль
- Овощи
- Сальса
- Салат >
- Сыр
- Гуакамоле
Упорядоченные списки
- . Здесь мы просто меняем неупорядоченный список выше на упорядоченный список здесь.
- Стейк
- Черная фасоль
- Овощи
- Сальса
- Салат
- Сыр
- Гуакамоле
Вот почему у нас есть тег
, чтобы веб-разработчики могли добавлять привлекательные изображения в свой HTML. Тег
позволяет добавить изображение на веб-страницу. Интересным моментом в теге
является то, что он самозакрывающийся. Это означает, что вы просто добавляете косую черту / в конце тега
. Нет необходимости в чем-то вроде .
Чтобы отобразить изображение, атрибут src должен быть заполнен местоположением изображения. Это будет URL-адрес, по которому хранится файл.

Атрибут alt, обозначающий альтернативный текст, используется для придания значения изображениям на веб-сайтах.
 Этот атрибут можно добавить в тег изображения так же, как атрибут src. Он используется для точного описания изображения. Это важно для инклюзивных соображений, например, когда программа чтения с экрана используется в качестве вспомогательной технологии при доступе к всемирной паутине.
Этот атрибут можно добавить в тег изображения так же, как атрибут src. Он используется для точного описания изображения. Это важно для инклюзивных соображений, например, когда программа чтения с экрана используется в качестве вспомогательной технологии при доступе к всемирной паутине.
<видео>Современный Интернет с каждым днем становится все более динамичным. Пользователи теперь ищут движущиеся изображения, также известные как видео, чтобы еще больше улучшить работу в Интернете. HTML поддерживает отображение видео с помощью элемента
Видео не поддерживается Как писать HTML-код.

Упорядоченный список в HTML работает так же, как неупорядоченный список, с той разницей, что каждый элемент пронумерован. Упорядоченные списки отлично подходят, когда вам нужно перечислить различные этапы процедуры или ранжировать элементы от первого до последнего.
 Вы можете создать упорядоченный список с помощью тега
Вы можете создать упорядоченный список с помощью тега - и вложенных тегов

