Как написать и запустить HTML на компьютере — Блог HTML Academy
Чтобы стать профессиональным разработчиком, нужно уметь пользоваться инструментами. В этом выпуске разберёмся, как и в чём написать и запустить HTML-код на своём компьютере.
Шаг 1. Качаем текстовый редактор
Для того, чтобы написать код, сгодится вообще любой текстовый редактор. Подойдёт даже «Блокнот» на вашем компьютере (но в нём очень неудобно всё делать). Мы скачаем и установим хороший редактор, заточенный под веб-разработку. Покажем всё на примере Visual Studio Code.
Зайдите на сайт и скачайте редактор. Если у вас Windows, то нажмите на любую из синих кнопок. Если OS X или Linux — нажмите Other platforms.
Установка пройдёт как обычно — нужно запустить файл VSCodeUserSetup, много раз нажать «Далее» и поставить пару галочек.
Шаг 2. Запускаем редактор и осматриваемся
Свежеустановленный VS Code встречает нас экраном с большим количеством ссылок. С ними можно познакомиться позже, а сейчас нужно настроить всё для работы.
Хорошо бы, чтобы во время работы все нужные файлы лежали в одной папке (пока проект маленький, так можно делать). Для этого добавим рабочую папку, чтобы VS Code показывал нам только её содержимое.
По шагам на скриншоте:
- Add workspace folder — открывает меню выбора папки.
- Создадим новую папку personal_page в любом удобном месте и зайдём в неё.
- Нажмём Add.
После этого слева появится панель Explorer с пустым рабочим пространством Untitled (Workspace). Мы создали папку, давайте её наполним.
Шаг 3. Добавляем файлы
После создания папка пустая. Щёлкнем правой кнопкой по заголовку personal_page и добавим три файла, которые понадобятся в работе — index.html, style.css и script.js. Для начала этого хватит.
Шаг 4. Делаем работу удобнее
Сейчас все три файла открыты во вкладках, и между ними не всегда удобно переключаться. Чтобы было удобнее, код со стилями можно перенести в другую часть окна, например, вниз. Для этого нажмите правой кнопкой по вкладке со style. css и выберите split down,чтобы увидеть результат.
css и выберите split down,чтобы увидеть результат.
Шаг 5. Добавляем код
Пока отредактируем только index.html (файл с разметкой) и style.css (файл со стилями), а script.js оставим на будущее. Если у вас уже есть какой-нибудь код, напишите его, или используйте готовый — мы, например, возьмём код из интерактивных курсов.
index.html
<!DOCTYPE html>
<html lang="ru">
<head>
<title>Сайт начинающего верстальщика</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<nav>
На главную
</nav>
</header>
<main>
<article>
День первый. Как я забыл покормить кота
Кто бы мог подумать, что семантика это так важно, мне срочно нужно было об этом поговорить.
Взгляд упал на кота. Кот издал настойчивое «Мяу».
И я понял — пришло время для первой записи в блог. И покормить кота.
</article>
<aside>
Здесь могла быть ваша реклама.
</aside>
</main>
<footer>
Подвал сайта
</footer>
</body>
</html>style.css
Скопируем код со стилями из файла — откройте его в браузере, скопируйте все строки и вставьте в файл style.css в редакторе.
Шаг 6. Запускаем код и смотрим на результат
Самый простой способ — открыть папку с файлами через проводник и запустить файл index.html. Вы увидите результат вёрстки в браузере, но это не слишком удобно — при любых изменениях придётся переходить в браузер и обновлять страницу.
Давайте настроим всё так, чтобы наша страничка открывалась сама и обновлялась, если вы что-то изменили в разметке или стилях.
Для этого нам понадобится расширение Live Server. Найти его можно прямо в VS Code (пятая иконка в меню слева) — введите название и нажмите Install. Другой способ — скачать Live Server из магазина расширений, но это менее удобно.
Другой способ — скачать Live Server из магазина расширений, но это менее удобно.
После установки расширения Windows может попросить разрешение на доступ к сети. Это нужно, чтобы запускать локальный сервер, Разрешайте, это безопасно.
Чтобы запустить код, нажмите кнопку Go Live на нижней панели.
Результат выглядит так. Слева — редактор, справа — браузер. Теперь измените код в редакторе и сохраните его, а он автоматически изменится и в окне браузера.
Что мы сделали
- Установили и настроили редактор кода.
- Создали рабочую папку и добавили туда файлы нашего проекта.
- Научились редактировать и сохранять файлы с кодом.
- Установили расширение, чтобы сразу видеть результат вёрстки.
В следующих частях — о добавлении и проверке кода на JavaScript, и о том, как сделать работу с кодом ещё удобнее.
Внеклассное чтение
- Веб-разработка: с чего начать
- Какие бывают редакторы кода
- Что такое валидный код
Редакторы кода
`;document. write(t),showTopNotification()}}
write(t),showTopNotification()}}- ARعربي
- ENEnglish
- ESEspañol
- FAفارسی
- FRFrançais
- IDIndonesia
- ITItaliano
- JA日本語
- KO한국어
- RUРусский
- TRTürkçe
- UKУкраїнська
- ZH简体中文
Мы хотим сделать этот проект с открытым исходным кодом доступным для людей во всем мире. Пожалуйста, помогите нам перевести это руководство на свой язык
Набор накурсы
КупитьEPUB/PDF
25 декабря 2022 г.
Большую часть своего рабочего времени программисты проводят в редакторах кода.
Есть два основных типа редакторов: IDE и «лёгкие» редакторы. Многие используют по одному инструменту каждого типа.
Термином IDE (Integrated Development Environment, «интегрированная среда разработки») называют мощные редакторы с множеством функций, которые работают в рамках целого проекта. Как видно из названия, это не просто редактор, а нечто большее.
IDE загружает проект (который может состоять из множества файлов), позволяет переключаться между файлами, предлагает автодополнение по коду всего проекта (а не только открытого файла), также она интегрирована с системой контроля версий (например, такой как git), средой для тестирования и другими инструментами на уровне всего проекта.
Если вы ещё не выбрали себе IDE, присмотритесь к этим:
- Visual Studio Code (кросс-платформенная, бесплатная).
- WebStorm (кросс-платформенная, платная).
Для Windows есть ещё Visual Studio (не путать с Visual Studio Code). Visual Studio – это платная мощная среда разработки, которая работает только на Windows. Она хорошо подходит для .NET платформы. У неё есть бесплатная версия, которая называется Visual Studio Community.
Многие IDE платные, но у них есть пробный период. Их цена обычно незначительна по сравнению с зарплатой квалифицированного разработчика, так что пробуйте и выбирайте ту, что вам подходит лучше других.
«Лёгкие» редакторы менее мощные, чем IDE, но они отличаются скоростью, удобным интерфейсом и простотой.
В основном их используют для того, чтобы быстро открыть и отредактировать нужный файл.
Главное отличие между «лёгким» редактором и IDE состоит в том, что IDE работает на уровне целого проекта, поэтому она загружает больше данных при запуске, анализирует структуру проекта, если это необходимо, и так далее.
На практике «лёгкие» редакторы могут иметь множество плагинов, включая автодополнение и анализаторы синтаксиса на уровне директории, поэтому границы между IDE и «лёгкими» редакторами размыты.
Следующие варианты заслуживают вашего внимания:
- Sublime Text (кроссплатформенный, условно-бесплатный).
- Notepad++ (Windows, бесплатный).
- Vim и Emacs тоже хороши, если знать, как ими пользоваться.
Редакторы, перечисленные выше, известны автору давно и заслужили много хороших отзывов от коллег.
Конечно же, есть много других отличных редакторов. Выбирайте тот, который вам больше нравится.
Выбор редактора, как и любого другого инструмента, индивидуален и зависит от ваших проектов, привычек и личных предпочтений.
Предыдущий урокСледующий урок
Поделиться
Карта учебника
- © 2007—2023 Илья Кантор
- о проекте
- связаться с нами
- пользовательское соглашение
- политика конфиденциальности
css — Где мне кодировать html?
Хорошо — каждый должен с чего-то начинать, и я предполагаю, что вы новичок, поэтому, если какая-либо из этих сведений слишком проста, пожалуйста, извините.
Здесь есть уровни, которые следует учитывать… Сначала давайте разберем, что делают языки — я собираюсь поговорить о дополнительных языках, потому что я вижу, что люди уже говорят о серверах и сценариях, поэтому я попытаюсь связать это все вместе для вас. Я начал заниматься самоучкой и усвоил много трудных уроков, так что, надеюсь, это добавит немного преимущества в кривую обучения.
СЕРВЕР Думайте о сервере как о компьютере. Он работает с немного другим программным обеспечением, но принципы те же. Его единственная работа состоит в том, чтобы хранить код, интерпретировать его и представлять при вызове. Очень популярным серверным программным обеспечением, которое вы найдете, является apache , поэтому давайте пока сосредоточимся на нем. Windows не является сервером и не может использоваться в качестве сервера. Однако можно редактировать сервер с окнами и запускать серверное программное обеспечение поверх окон, как и любое другое приложение. Вы услышите ссылки на WAMP, LAMP, XAMPP и множество других сокращений, но сейчас вам просто нужно знать, почему они существуют и что они делают. Сервер не требуется для написания и создания документов html и css
Вы услышите ссылки на WAMP, LAMP, XAMPP и множество других сокращений, но сейчас вам просто нужно знать, почему они существуют и что они делают. Сервер не требуется для написания и создания документов html и css
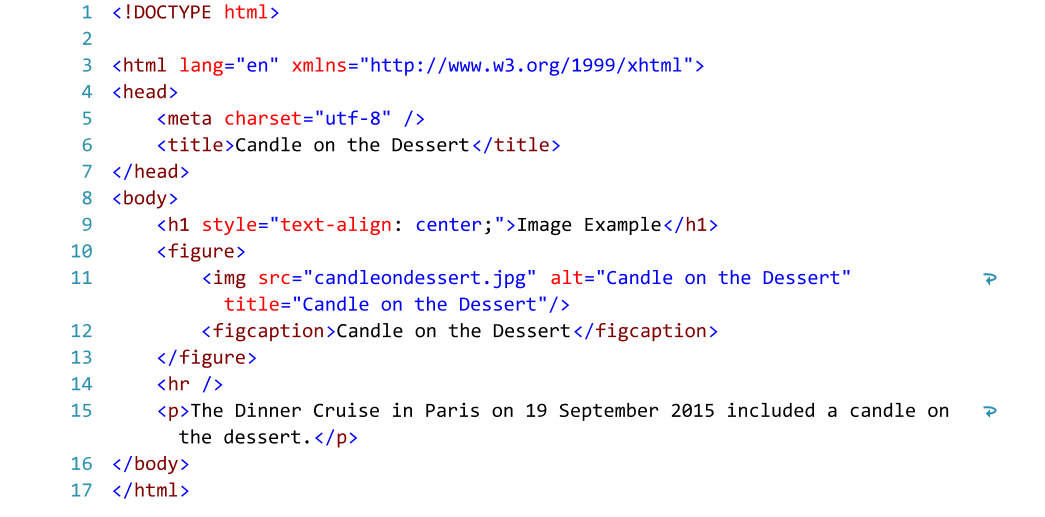
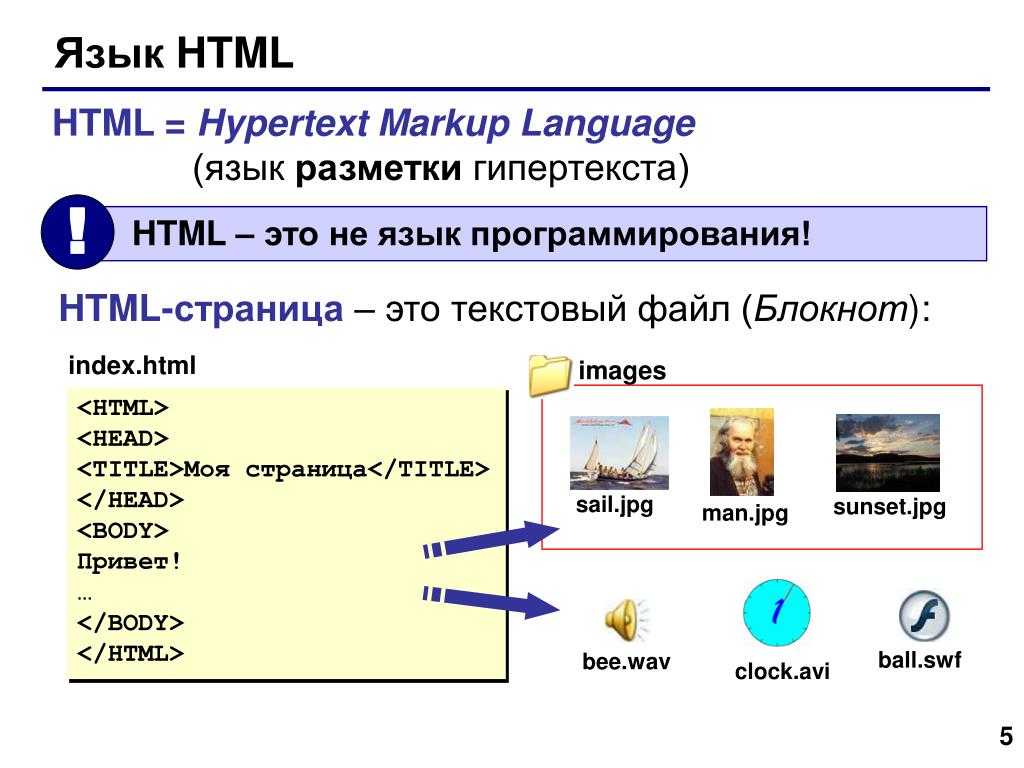
HTML Основная цель HTML — сообщить веб-браузеру, на что он смотрит. Вы увидите много противопоставлений HTML4 и HTML5 и множество других аргументов, которые не будут иметь большого смысла заранее. Важно помнить о HTML, что это основа для всего, что связано с веб-сайтом. Многие люди будут утверждать, что другие языки важнее по той или иной причине, но без html ни один из других языков не имеет никакого значения. Что бы вы ни знали об этом, сейчас все в порядке. Начните с малого и продвигайтесь вверх.
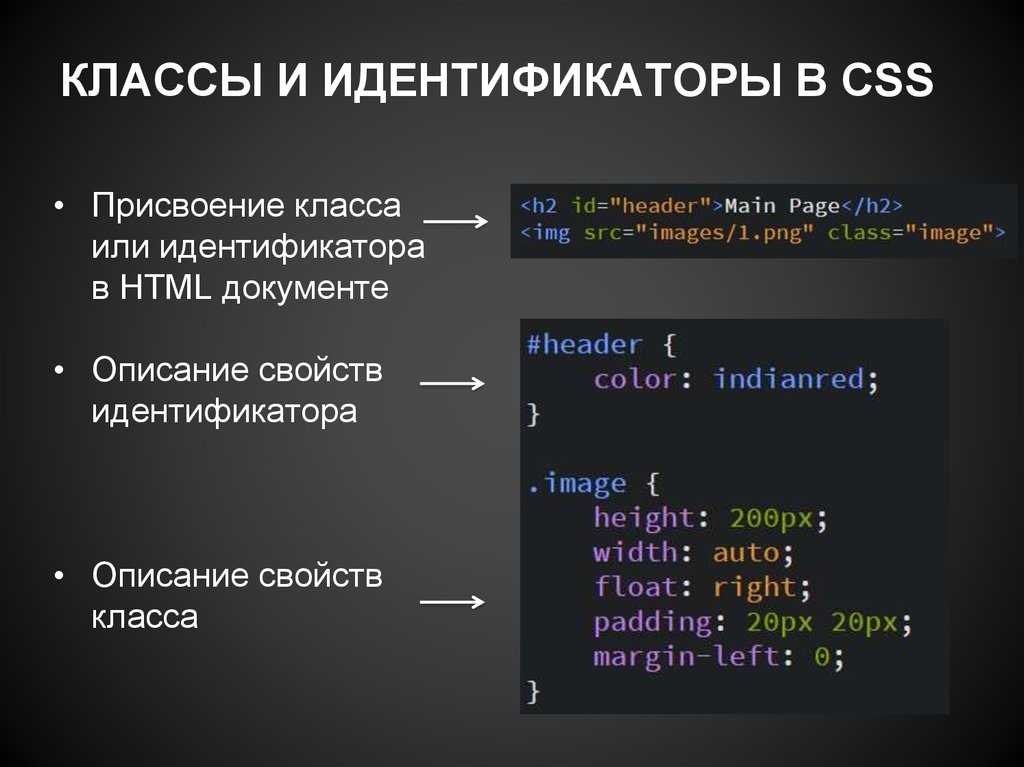
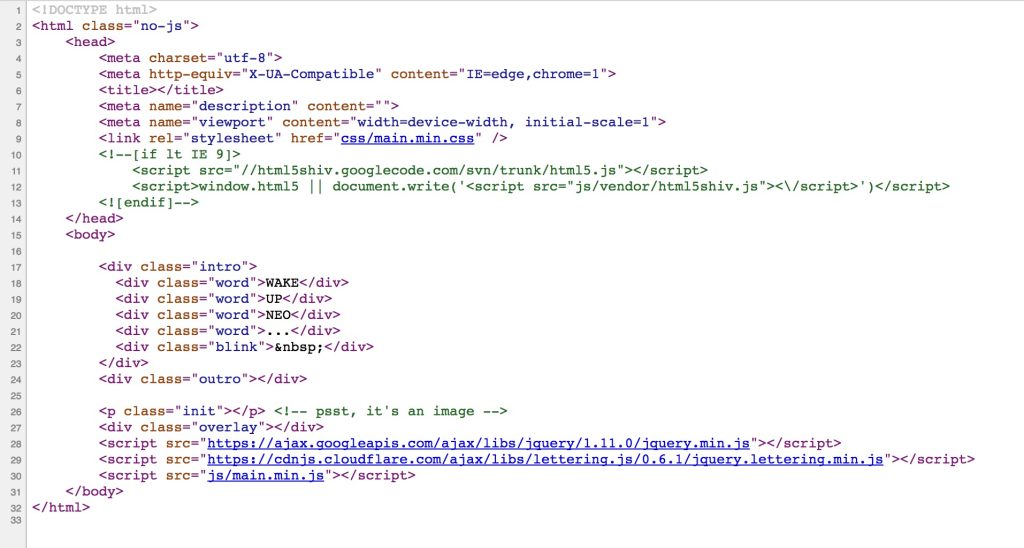
CSS Удивительно. CSS3 является текущим стандартом, но все еще есть некоторые вещи, которые несовместимы с разными браузерами. Это история для другого дня, но основы везде одинаковы. Вы определяете свои классы, идентификаторы и элементы, а затем сообщаете им, как они будут выглядеть. Чем больше вы погружаетесь в CSS, тем больше вы понимаете, насколько это удивительно. Это полезно на многих уровнях и играет большую роль в некоторых языках сценариев. Самое главное, что нужно помнить о CSS, это то, что вы должны писать как можно меньше. Чем больше правил вы пишете, тем больше шансов, что они перекроются, и то, что вы написали 3 файла назад в строке 463, будет доминировать над новым правилом, которое вы только что написали. Старайтесь писать как можно больше в классах, чтобы вы действительно могли сделать свой код доступным для глобального использования.
Чем больше вы погружаетесь в CSS, тем больше вы понимаете, насколько это удивительно. Это полезно на многих уровнях и играет большую роль в некоторых языках сценариев. Самое главное, что нужно помнить о CSS, это то, что вы должны писать как можно меньше. Чем больше правил вы пишете, тем больше шансов, что они перекроются, и то, что вы написали 3 файла назад в строке 463, будет доминировать над новым правилом, которое вы только что написали. Старайтесь писать как можно больше в классах, чтобы вы действительно могли сделать свой код доступным для глобального использования.
PHP/ASP Это всего лишь два наиболее популярных языка, которые считаются внутренними языками. Когда вы думаете о веб-сайте, разбейте его следующим образом. Внешний интерфейс = браузер, внутренний интерфейс = сервер. Все, что делает PHP, находится на стороне браузера. Как конечный пользователь веб-сайта, вы редко увидите его, но это важный компонент. Это актуально, потому что по мере роста вы будете задумываться о том, чтобы попробовать свои силы в написании скриптового языка серверной части. Это здорово, но именно тогда вы начнете получать доступ к серверам и тому подобному, поэтому я уверен, что вы много услышите о преимуществах этого, но пока просто сосредоточьтесь на основах, пока не почувствуете себя комфортно.
Это здорово, но именно тогда вы начнете получать доступ к серверам и тому подобному, поэтому я уверен, что вы много услышите о преимуществах этого, но пока просто сосредоточьтесь на основах, пока не почувствуете себя комфортно.
Javascript/jQuery Опять же, это всего лишь два популярных примера из множества языков сценариев, доступных на стороне клиента (браузера). Эти языки обычно могут просматриваться (и редактироваться) конечным пользователем. Они чрезвычайно полезны для изменения содержимого страниц без перезагрузки страницы, а также могут общаться с серверными языками. Опять же, сначала освойтесь с основами, прежде чем переходить сюда, но со ссылками на эти языки, которые вы обязательно получите по мере изучения, полезно знать, что они делают и почему.
Редактор Для редактирования html можно использовать абсолютно любой текстовый редактор . Word, блокнот, блокнот++, возвышенный текст, блокнот… буквально все, что сохраняется в стандартном текстовом формате. Пока расширение html, css и т. д. Редакторы, предназначенные для программирования, предлагают множество функций и преимуществ по сравнению с базовыми редакторами, доступными в вашей установке Windows/Mac. Попробуйте свои силы в нескольких разных и посмотрите, что соответствует вашему вкусу. Вы можете написать один файл html, загрузить программы и щелкнуть правой кнопкой мыши, чтобы открыть каждую программу, чтобы увидеть различия. Лично я рекомендую Notepad++, но каждому свое.
Пока расширение html, css и т. д. Редакторы, предназначенные для программирования, предлагают множество функций и преимуществ по сравнению с базовыми редакторами, доступными в вашей установке Windows/Mac. Попробуйте свои силы в нескольких разных и посмотрите, что соответствует вашему вкусу. Вы можете написать один файл html, загрузить программы и щелкнуть правой кнопкой мыши, чтобы открыть каждую программу, чтобы увидеть различия. Лично я рекомендую Notepad++, но каждому свое.
Почему мой ответ такой длинный? Я знаю, что это слишком чрезмерный ответ на ваш вопрос, но я также знаю, как трудно мне было начать работу в этой области без некоторых базовых знаний. Этого должно быть достаточно, чтобы заставить вас работать и, надеюсь, помочь, когда вы столкнетесь с какой-то незнакомой территорией. В будущем, если вы обнаружите, что хотите попасть в мир серверов/скриптов, дайте мне знать, и я передам отчет, который я сделал по настройке xampp для Windows.
Удачи!!
10 лучших бесплатных и премиальных HTML-редакторов
к
Эрика Райли
Стрелка вправоПисатель
Эрика Райли — писательница, специализирующаяся на вопросах образования, бизнеса и недвижимости. После окончания Нокс-колледжа в Иллинойсе со степенью в области журналистики и писательского мастерства, она два года работала репортером в местной газете, прежде чем заняться бесплатным…
После окончания Нокс-колледжа в Иллинойсе со степенью в области журналистики и писательского мастерства, она два года работала репортером в местной газете, прежде чем заняться бесплатным…
Отредактировано
Мэдисон Хоэн
Стрелка вправоредактор
Мэдисон Хоэн работала помощником редактора в BestColleges, занимаясь составлением рейтингов учебных курсов по кодированию и квалифицированными профессиями. Она увлечена предоставлением читателям альтернатив традиционному четырехлетнему колледжу. Она имеет степень бакалавра английского языка…
ЧекРассмотрено
Монали Мирель Чуатико
Стрелка вправоРецензент
Монали Чуатико — инженер данных в Mission Lane и руководитель отдела анализа данных в некоммерческой организации COOP Careers. Там Монали помогает выпускникам и молодым специалистам преодолеть неполную занятость, обучая их инструментам анализа данных и консультируя их по . ..
..
Опубликовано 5 октября 2022 г.
Узнайте больше о нашем процессе редактирования
Поделиться этой статьей
BestColleges.com — это сайт, поддерживаемый рекламой. Рекомендуемые или доверенные партнерские программы, а также все результаты поиска, поиска или подбора школ предназначены для школ, которые выплачивают нам компенсацию. Эта компенсация не влияет на рейтинги наших школ, справочники ресурсов или другую независимую от редакции информацию, опубликованную на этом сайте.
- HTML-редакторы упрощают написание HTML-кода для разработки веб-сайтов и веб-страниц.
- Некоторые редакторы HTML используют только текст, тогда как редакторы WYSIWYG также используют визуальные эффекты.
- Многие компании предлагают бесплатные редакторы HTML, которые помогут вам начать писать код.
- Премиум-редакторы, требующие покупки или подписки, предлагают больше возможностей.

Знаете ли вы, что HTML — один из лучших и самых простых языков программирования, которые могут выучить новички? Это! С HTML вы можете создать свой собственный веб-сайт, не полагаясь на шаблоны. Изучение HTML также может помочь вам в изучении других языков программирования.
Независимо от того, учитесь ли вы писать HTML самостоятельно или посещаете курсы, вам понадобится редактор HTML для написания кода. Точно так же, как использование правильных ножей для нарезки ингредиентов для еды или правильных кроссовок для бега на длинные дистанции, вы должны использовать правильные инструменты для написания своего кода. Лучшие HTML-редакторы могут упростить процесс написания HTML-кода и сделать его менее подверженным ошибкам. В этом руководстве перечислены лучшие бесплатные редакторы HTML и лучшие HTML-редакторы премиум-класса 2022 года, а также описаны различные типы.
Что такое редактор HTML?
 HTML — это тип кода, написанного в виде простого текста. Таким образом, хотя этот язык можно редактировать в любой текстовой программе или текстовом процессоре, многие HTML-редакторы предоставляют дополнительные функции, помогающие при написании кода. Например, они могут автоматически определять теги или заполнять строки кода за вас.
HTML — это тип кода, написанного в виде простого текста. Таким образом, хотя этот язык можно редактировать в любой текстовой программе или текстовом процессоре, многие HTML-редакторы предоставляют дополнительные функции, помогающие при написании кода. Например, они могут автоматически определять теги или заполнять строки кода за вас.Дизайнеры веб-сайтов, программисты и студенты используют эти редакторы. Независимо от того, изучаете ли вы основы HTML или являетесь опытным профессионалом, вы, скорее всего, будете использовать редактор HTML для редактирования веб-страниц и веб-сайтов.
Вы можете использовать некоторые HTML-редакторы прямо в веб-браузере, например Quackit. Однако другие редакторы требуют, чтобы вы загружали их в виде приложений или компьютерных программ. Какой из них вы предпочтете, будет зависеть от того, как вам нравится работать, и от функциональности вашего компьютера. Также может потребоваться использование нескольких разных редакторов, чтобы найти подходящий именно вам.
| Текстовые редакторы | WYSIWYG-редакторы |
|---|---|
Текстовые редакторы похожи на текстовые процессоры, и работа в них будет знакома новичкам. Они также обладают большей функциональностью, чем текстовые процессоры, поскольку они могут обнаруживать открытие тега HTML и автоматически вставлять закрывающий тег. Они также могут легко обнаруживать ошибки и уменьшать общее количество ввода, что может помочь новичкам при написании кода. | Эта аббревиатура расшифровывается как «Что видишь, то и получаешь». Они показывают, как веб-страница выглядит для зрителя, а не как текст. Вы можете использовать программу для редактирования внешнего вида страницы без фактического ввода текста, вместо этого перетаскивая элементы. Вы также можете редактировать текст с помощью кнопок, как в текстовом процессоре, вместо использования тегов HTML. Этот вариант больше подойдет начинающим программистам, которые хотят, чтобы их веб-страницы выглядели профессионально. |
6 лучших бесплатных HTML-редакторов
Atom
Atom — это текстовый редактор, который позволяет пользователям совместно работать над кодом, подобно Google Doc, с помощью функции Teletype. Он совместим с Windows, iOS и Linux. Интеллектуальная функция автоматического завершения Atom помогает вам писать код быстрее.
Пакеты с открытым исходным кодом также позволяют добавлять в программу функциональные возможности. Например, пакет GitHub позволяет работать с Git и GitHub прямо из Atom.
Visual Studio Code
Visual Studio Code — это редактор исходного кода, который работает на рабочем столе, а не в браузере. Он доступен для Windows, iOS и Linux. В дополнение к HTML вы можете использовать Visual Studio Code для редактирования JavaScript, TypeScript и Node.js.
Программа также имеет расширения для редактирования других языков, таких как C# и Java. Этот текстовый редактор обеспечивает подсветку синтаксиса, интеллектуальное завершение с помощью IntelliSense и настраиваемое форматирование. Умные автодополнения помогают быстрее писать код с помощью автоподсказок.
Умные автодополнения помогают быстрее писать код с помощью автоподсказок.
Sublime
Sublime — текстовый редактор для Windows, iOS и Linux. В программе есть вкладки и разделенные представления для легкого переключения между кодами. Контекстно-зависимое автозаполнение предлагает варианты тегов и автозаполнение на основе существующего кода в проекте.
Функция подсветки синтаксиса также помогает организовывать и выделять цветом различные элементы кода. Редактор также совместим с другими языками, например, в экосистеме JavaScript. Обратите внимание, что вы должны приобрести лицензию для «продолжительного использования», согласно веб-сайту Sublime.
Notepad++
Notepad++ — это бесплатный текстовый редактор, работающий в Windows. Его использование регулируется Стандартной общественной лицензией GNU, что означает, что его можно свободно изменять или изменять. В результате он легко настраивается в соответствии с вашими индивидуальными потребностями. Notepad++ снижает выбросы углекислого газа за счет меньшего энергопотребления ПК благодаря небольшому размеру программы и более высокой скорости выполнения. Программа написана на C++ и использует чистый Win32 API и STL.
Notepad++ снижает выбросы углекислого газа за счет меньшего энергопотребления ПК благодаря небольшому размеру программы и более высокой скорости выполнения. Программа написана на C++ и использует чистый Win32 API и STL.
Brackets
Brackets — самопровозглашенный «современный» текстовый редактор. Легкий, но мощный, Brackets сочетает в себе визуальные инструменты с редактором, которые предоставляют помощь, когда вы этого хотите, но не мешают вам, когда вы этого не делаете. Сделанный на JavaScript, Brackets — это проект с открытым исходным кодом, созданный веб-разработчиками.
Редактор имеет предварительный просмотр в реальном времени, который позволяет вам видеть изменения, которые вы вносите в HTML и CSS в браузере. Кроме того, в Brackets вместо нескольких вкладок используются встроенные редакторы и окна.
Komodo Edit
Komodo Edit предоставляется бесплатно как часть платформы ActiveState. Этот многоязычный редактор кода работает не только с HTML, но и с Python, Perl, Ruby и JavaScript. Программа доступна для Windows, iOS и Linux.
Программа доступна для Windows, iOS и Linux.
Обратите внимание, что родственная программа Komodo IDE с более продвинутыми функциями теперь доступна бесплатно. Эта программа включает модульное тестирование, отладку печати, предварительный просмотр в реальном времени, мастер проекта, детектор зависимостей и многое другое.
4 Лучшие редакторы премиум-класса
CoffeeCup
CoffeeCup — это текстовый HTML-редактор с предварительным просмотром в реальном времени, который можно использовать как на разделенном экране, так и в отдельном окне. Предварительный просмотр в реальном времени позволяет вам увидеть, как будет выглядеть ваша веб-страница во время написания кода.
Программа также имеет встроенный FTP-загрузчик, который позволяет вам публиковать ваш сайт там, где вы хотите. CoffeeCup также поставляется с настраиваемыми адаптивными шаблонами, которые помогут вам начать работу. Кофейная чашка стоит 29 долларов.но предлагает бесплатную пробную версию.
Adobe Dreamweaver
Adobe Dreamweaver — это программное обеспечение для разработки веб-сайтов из пакета Adobe Suite. Dreamweaver позволяет быстро создавать и публиковать веб-сайты с использованием таких языков, как HTML, CSS и JavaScript. Программное обеспечение включает готовые шаблоны.
Интерактивный просмотр позволяет редактировать свойства текста и изображения и добавлять классы непосредственно в режиме предварительного просмотра. Для использования Dreamweaver требуется подписка на Adobe Creative Suite, стоимость которой начинается от 20,9 долларов США.9 в месяц.
Nova
Nova, ранее называвшаяся Coda, представляет собой веб-редактор только для Mac. Текстовый редактор HTML имеет интеллектуальное автозаполнение, несколько курсоров, миникарту и прокрутку редактора. Nova поддерживает множество языков, включая HTML, CSS, JavaScript и Python.
Редактор также помогает создавать и запускать задачи для вашего проекта с помощью отдельных задач «Сборка», «Выполнение» и «Очистка». Он также имеет надежный список расширений в соответствии с вашими потребностями. Для Nova требуется единовременная покупка на сумму 9 долларов США.9.
Он также имеет надежный список расширений в соответствии с вашими потребностями. Для Nova требуется единовременная покупка на сумму 9 долларов США.9.
Froala
Помимо бесплатного текстового HTML-редактора онлайн, Froala также предлагает платный загружаемый WYSIWYG-редактор. Написанный на JavaScript, он прост в использовании и имеет чистый дизайн. Редактор предлагает расширенные возможности редактирования текста для всех ваших приложений. Легко редактировать текст и вставлять ссылки, таблицы и изображения.
Редактор форматированного текста поставляется с более чем 30 готовыми подключаемыми модулями. Такие компании, как Samsung, Amazon, eBay, Apple и IBM, используют Froala.
Часто задаваемые вопросы о редакторах HTML
Какой текстовый редактор лучше всего подходит для HTML?
Существует множество текстовых редакторов для написания HTML-кода. Хотя вы можете использовать любой текстовый редактор для написания кода HTML, использование текстового редактора HTML, специально разработанного с учетом кода, значительно упростит написание кода. Многие из лучших HTML-редакторов бесплатны.
Многие из лучших HTML-редакторов бесплатны.
Atom, Visual Studio Code, Sublime, Notepad++, Brackets и Komodo Edit — одни из лучших бесплатных HTML-редакторов. Платные варианты включают IntelliJ IDEA, CoffeeCup, Adobe Dreamweaver, Nova и Froala.
В каких профессиях используется HTML?
Профессии, использующие HTML, включают разработчиков и инженеров программного обеспечения, веб-дизайнеров и разработчиков, разработчиков полного стека и аналитиков по информационной безопасности. Большинство профессий в области компьютерных наук требуют практических знаний HTML, который является одним из самых основных типов кода.
Где я могу изучить HTML?
Вы можете изучать HTML по программе информатики в колледже или университете. Однако вам не нужно записываться в школу, чтобы изучать HTML. Есть много способов научиться кодировать HTML онлайн. Помимо самообучения по книгам и веб-сайтам, вы можете использовать онлайн-курсы или приложения для изучения HTML.