Альтернатива гамбургер-меню — UXPUB
Вы наверняка уже устали читать статьи и постоянно слушать разные дискуссии о трех коротких линиях гамбургер-меню. Это плохой прием в дизайне интерфейсов? Или неплохой? Этот пост не такой — он не будет судить, хорошее или плохое это меню. Суть в том, что я считаю его не самым лучшим дизайн-решением, так или иначе. Но и у гамбургер-меню есть свои сильные стороны, особенно при использовании в мобильном дизайне, в условиях ограниченного пространства. Так что мы можем сделать? Просто принять гамбургер-меню таким, какое оно есть, несмотря на все недостатки, и жить дальше? Много сайтов и приложений, кажется, смирились с этим. А я считаю, что способен на лучшее. Перед тем, как мы углубимся, я хочу поделиться, что меня вдохновило на такое мнение. Несколько месяцев назад я не имел ничего против гамбургер-меню. Я даже считал его неким прогрессом в интерфейсе мобильной навигации. Это вполне могло бы стать стандартом. Гамбургер-меню реализовано в массе передовых сайтов и приложений, и если оно достаточно хорошо для этих продуктов, оно достаточно хорошо и для меня.
Поиск решения
Все, хватит о причинах моего неверия в силу гамбургер-меню — настало время поговорить о решении.![]() Для начала я изучил особые преимущества использования гамбургер-меню:
Для начала я изучил особые преимущества использования гамбургер-меню:
- Масштабируемость: это, наверное, главный плюс и главная причина, почему так много сайтов и приложений выбирают его. Вы можете поместить очень много элементов навигации за маленькой иконкой.
- Аккуратность: это идет в пару к масштабируемости, но все же, не одно и то же. Дизайнеры хотят создавать лаконичные и аккуратные дизайны, оставляя достаточно места для основного контента. Использование гамбургер-меню придает ощущение визуальной простоты, привлекательное для любого дизайнера.
И если уж создавать альтернативу гамбургер-меню, она должна как-то решать связанные с ним проблемы:
- Понятность: должна быть возможность легко находить элементы навигации, особенно теми, кто использует продукт впервые.
- Вовлеченность: интерфейс должен давать подсказки и фидбек, поясняющие, что пользователь может делать с продуктом, и когда уместно использовать те или иные возможности.

Сложная часть: мобильная
Я решил начать с самой сложной проблемы и проверить, подойдет ли мое решение для мобильных дизайнов. После обдумывания массы идей я пришел к выводу, что меню панели вкладок iOS является одним из лучших решений для мобильных интерфейсов. Масса людей пытались сделать панель вкладок прокручиваемой (чтобы вмещалось более пяти опций) или добавить “more” в навигацию — что-то вроде Плюшкина, у которого есть дополнительная комната, которая быстро заполнится хламом. Также, обе эти опции все еще не выполняют главного требования — понятность, видимость всех возможностей отсутствует. Мое решение заключается в комбинации гамбургера и панели вкладок в единый подход. В результате получается панель вкладок, которая открывает набор опций для каждого элемента меню. Я создал тестовое приложение по оценке продуктивности команды, чтобы проиллюстрировать свой подход в деле. Используя этот способ, пользователь может четко видеть основные функции и способы использования продукта.![]()

Применение к планшетам
Интеграция такой панели вкладок в планшеты, как она есть, выглядела странной. Планшеты гораздо шире, и использование того же UI, что и для мобильных устройств, выглядело также нелепо, как подросток в одежде, из которой он давно вырос. Так что я пошел другим путем. Вместо размещения панели вкладок внизу, я разместил ее сбоку. Так оказалось удобнее в плане использования пространства экрана и выглядело очень естественно. Вдобавок многие пользователи держат планшет за бок, так что это как раз целевая область для касания пальцами.
А как на счет десктопа?
Приготовьтесь… выдвижное меню. Все верно — примерьте этот подход к десктопному интерфейсу и вы столкнетесь с неоспоримой реальностью: этот вариант совсем не нов. Выдвижное меню использовалось годами, и практически любой пользователь (даже ваша мама) знает, как оно работает. В этом и есть прелесть такого подхода — ничего нового.
Полное раскрытие
Я не знаю, как назвать эту штуку.![]() Вкладочный выдвижник? Или TABurger (TAB “вкладка” + бургер)? Более того, я не знаю, создавал ли кто-либо подобное решение раньше. Учитывая простоту такого меню, я не могу допустить мысль, что я был первым. Знаю, что несколько приложений используют выдвижные меню на некоторых кнопках вкладок (например, Tweetbot), но обычно они реализованы как быстрый доступ к функциям для продвинутых пользователей, а не с целью наращивания иерархии навигации. Если у вас есть такой пример, дайте знать в комментариях. Неважно, является ли такое меню новым или уже давно придуманным. Важно то, является ли оно лучшим, более креативным решением для навигации по сравнению с гамбургер-меню. Перестаньте говорить себе “В этом крутом сайте есть такое меню, значит, оно должно быть лучшим” или “Все так делают, значит это правильно”. Дизайн заслуживает лучшего, более внимательного подхода. ОБНОВЛЕНИЯ Коллин Эбергардт отметил в ТВиттере, что такой же UI реализован в Windows Phone. Я сам пользователь Windows Phone, и он прав.
Вкладочный выдвижник? Или TABurger (TAB “вкладка” + бургер)? Более того, я не знаю, создавал ли кто-либо подобное решение раньше. Учитывая простоту такого меню, я не могу допустить мысль, что я был первым. Знаю, что несколько приложений используют выдвижные меню на некоторых кнопках вкладок (например, Tweetbot), но обычно они реализованы как быстрый доступ к функциям для продвинутых пользователей, а не с целью наращивания иерархии навигации. Если у вас есть такой пример, дайте знать в комментариях. Неважно, является ли такое меню новым или уже давно придуманным. Важно то, является ли оно лучшим, более креативным решением для навигации по сравнению с гамбургер-меню. Перестаньте говорить себе “В этом крутом сайте есть такое меню, значит, оно должно быть лучшим” или “Все так делают, значит это правильно”. Дизайн заслуживает лучшего, более внимательного подхода. ОБНОВЛЕНИЯ Коллин Эбергардт отметил в ТВиттере, что такой же UI реализован в Windows Phone. Я сам пользователь Windows Phone, и он прав.
Перевод статьи Scott Jensen
Гамбургер-меню для адаптивных сайтов: использовать или нет?
Адаптивный дизайн — это инновационное решение для правильного отображения сайта на экранах с разным разрешением. Но самый спорный вопрос в адаптивном дизайне – это решить, как должно выглядеть меню. В этом посте мы поговорим о 3 вариантах навигационного меню для адаптивного сайта.
Концепция адаптивного дизайна зарождалась как тренд, но сейчас стала просто необходимостью. Разработка Итана Маркотта попросту перевернула мир веб-дизайна еще в 2013 году. Именно это привело к кардинальным изменениям в навигации и интерфейсе и упростило взаимодействие пользователя сразу с несколькими устройствами.
Сейчас мы живем в эре пост-ПК, где использование смартфонов, планшетов и Smart TV стало неотъемлемой частью наших будней. Именно сейчас адаптивный дизайн становится обязательным. Он значительно упрощает регулярный серфинг в интернете независимо от того, какое устройство выбрали пользователи для доступа к интересующих их сайтам. Давайте разберемся в основных способах оптимизации навигационного меню для адаптивных сайтов.
Именно сейчас адаптивный дизайн становится обязательным. Он значительно упрощает регулярный серфинг в интернете независимо от того, какое устройство выбрали пользователи для доступа к интересующих их сайтам. Давайте разберемся в основных способах оптимизации навигационного меню для адаптивных сайтов.
Что такое адаптивный дизайн?
Адаптивность, это особый подход к разработке сайта, который позволяет уже действующим веб-ресурсам подстраиваться под разрешения экранов разных устройств. Это даже скорее философия дизайна, которая дает возможность дизайнерам контролировать внешний вид сайта на компьютере, ноутбуке, телефоне, планшете или Smart TV. Данная технология дизайна позволяет макету сайта приспосабливаться к размеру окна.
Адаптивные сайты появились в результате растущего спроса пользователей, которые хотят загружать веб-страницы с идеальной структурой на всех своих устройствах. Чтобы справиться с этим, дизайнеры используют адаптивный дизайн.
Популярные способы использования меню навигации на адаптивном сайте
Среди всех трендов веб-дизайна адаптивность стала мейнстримом. Ниже приведены некоторые популярные виды адаптивных меню навигации, которые удобны для пользователя и обеспечивают беспрепятственный доступ к информации.
Гамбургер-меню
Трудно не повстречать в интернете сайты с гамбургер-меню. Но стоит ли использовать гамбургер-меню для адаптивного сайта, остается предметом обсуждений UX-дизайнеров. Давайте узнаем, вокруг чего создается столько шума?
Как появилось гамбургер-меню?
Возникновение этого меню уходит корнями в середину 2000-х годов, когда гамбургер-меню нельзя было не появиться в связи с растущими потребностями UX-, UI веб-дизайнеров:
- оно позволяет не акцентировать внимание пользователя на отвлекающих факторах на главном экране, скрывая все опции под узнаваемым значком с тремя полосками;
- гамбургер-меню не перегружает пользователя большим выбором вариантов и не запутывает.
 Перед пользователем открывается просто чистый и ненавязчивый дисплей;
Перед пользователем открывается просто чистый и ненавязчивый дисплей; - это простая навигация, которая позволяет пользователям перемещаться по страницам сайта в соответствии с логикой легко и быстро.
Почему UX-дизайнеры стараются не использовать гамбургер-меню?
По результатам тестирований гамбургер-меню UX-специалисты обнаружили следующие проблемы:
- открываемость становится низкой: некоторые люди не могут найти иконку, если она не дополнена надписью «Меню» или подсказкой. Видимость контента резко сокращается, поскольку пользователи не знают, где искать информацию;
- гамбургер-меню несовместимо с навигацией по умолчанию на некоторых платформах, причем одна из них iOS. Например, есть сбои в опциях «Назад» и значке «Меню» для отображения в левом углу экрана;
- увеличение времени поиска нужной информации пользователем: человек должен сделать лишь несколько кликов для посещения желаемой страницы или доступа к требуемой опции. Просмотр нескольких страниц увеличивает общее время навигации по сайту и усложняет задачу, что крайне неудобно для конечного пользователя.
A/B тестирование гамбургер-меню: пример от Beamly
Чтобы узнать насколько эффективно гамбургер-меню по сравнению с другими распространенными типами навигации, посмотрим пример веб-сайта «Beamly» (ранее Zeebox), который проводил A/B тестирование пользовательского интерфейса в своих проектах:
A: веб-сайт с боковой панелью навигации (гамбургер-меню).
B: веб-сайт с верхней панелью навигации (видимая навигация).
- Изучив результаты A/B тестирования на этом сайте, эксперты пришли к выводу: замена верхней навигационной панели боковой панелью с изображением значка гамбургер-меню помогла посетителям получить только половину пользовательского опыта;
- Еженедельные результаты взаимодействия были значительно выше для верхней навигационной панели в сравнении с боковой панелью.
Хотя гамбургер-меню делает сайт более просторным и чистым, это не всегда лучший выбор для адаптивных веб-проектов. После успешного A/B тестирования Beamly продолжили разработку дизайна верхней панели навигации.
Когда использовать гамбургер-меню: лучшие практики внедрения
Использование гамбургер-меню всегда было предметом обсуждения для UX-экспертов. Несмотря на то, что некоторые предлагают использовать данное навигационное меню, другие стараются его избегать. Тем не менее, бывают случаи, когда гамбургер-меню оказывается идеальным выбором. Следующие пункты описывают лучшие практики использования гамбургер-меню:
- используйте CTA кнопку и дополнительную навигацию. Лучшим примером является Uber, который выделяет основные функции на экране и скрывает второстепенные в значке гамбургера:
- создайте иконку гамбургера таким образом, чтобы она была заметна и тонко намекала пользователям о вариантах навигации, скрытых внутри;
- сопроводите меню-гамбургер CTA. Этот способ поможет преодолеть проблему низкой открываемости иконки гамбургера;
- обратите внимание пользователя на гамбургер-меню, сделав его привлекательным. Используйте анимацию, яркие цвета или другие визуальные фишки.
 Оформление иконки как кнопки помогает пользователям понять, что это меню доступно для кликов.
Оформление иконки как кнопки помогает пользователям понять, что это меню доступно для кликов.
Альтернативы гамбургер-меню: вне скрытой навигации
Чтобы быть выше критики UX-экспертов и избежать риска, связанного со скрытыми вариантами навигации, используйте альтернативные методы, которые также показывают неплохие результаты. Это нижняя панель навигации, экранное переключение и вертикальные меню. Оценить все превосходство таких методов можно на реальных примерах адаптивных шаблонов TemplateMonster.
Нижнее меню
Этот вид навигации разработан с учетом доступности функций, которые находятся в пределах досягаемости большого пальца. Создано оно с помощью «интеллектуального UX» и юзер-френдли интерфейса. Такая структура навигации облегчает пользователям понимание страницы, на которую они попали, и какие другие варианты передвижения на ней доступны.
Экранный переключатель
Если вы хотите оставить дополнительное место на экране, но так, чтобы пользователи все равно могли легко переключаться между подразделами и видеть их содержимое, экранный переключатель станет правильным выбором. Это меню обрабатывает простые двухуровневые навигационные структуры, используя небольшие видовые экраны. К тому же можно открывать и закрывать главное меню, не переходя на другую страницу. Это самый стабильный и управляемый способ навигации, где даже параметры подменю можно переключать с одной и той же страницы.
Вертикальное меню
Одно из самых лучших решений — вертикальное отображение меню для удобства пользователей. Такой тип адаптивной навигации не сложный и делает сайт чрезвычайно удобным в использовании и просмотре. Оно идеально подходит для сайтов, основное меню которых содержит подменю. Его можно удобно настроить для небольших размеров экрана. Маленький размер экрана делает горизонтальное меню сайта непрактичным и перегруженным. Вертикально вытянутое меню станет решением этой проблемы. Все параметры располагаются один под другим, эффективно используя весь экран.
Когда пункты меню отображаются вертикально, пользователям становится проще читать их. Простая структура сетки упрощает доступ к ссылкам и облегчает их просмотр.
Простая структура сетки упрощает доступ к ссылкам и облегчает их просмотр.
Что стоит учитывать при выборе меню для адаптивного сайта?
Ниже приведен список вопросов, которые необходимо задать клиенту прежде чем перейти к созданию адаптивного дизайна сайта:
- Какой вы видите структуру своего сайта?
- Где основная область внимания на сайте? Это контент или изображения?
- Кто ваша целевая аудитория?
- Соответствует ли навигация целям пользователя при посещении сайта?
Смысл этих вопросов в том, чтобы определить основную цель создания сайта. Только когда она понятна, дизайнеры могут принять решение о навигации, мультимедиа и контенте. Структура навигационного меню должна быть такой, чтобы пользователи имели доступ к основным параметрам на экране независимо от того, на какой странице они находятся. Понимание цели навигации и значимости информационной архитектуры вашего сайта помогает решить, какой вид меню использовать. Хотя большинство компаний принимают решение о создании адаптивного сайта, вряд ли все они правильно его используют. Предоставление исключительного опыта для разных разрешений экрана требует внедрения наилучших методов навигации, ориентированных на веб-дизайн.
Хотя большинство компаний принимают решение о создании адаптивного сайта, вряд ли все они правильно его используют. Предоставление исключительного опыта для разных разрешений экрана требует внедрения наилучших методов навигации, ориентированных на веб-дизайн.
Вопрос о том, следует ли использовать гамбургер-меню для адаптивного сайта, остается нерешенным. Когда содержимое веб-страницы требует лучшей альтернативы, которая может упростить рабочий процесс пользователя, используйте другие виды меню. Альтернативы, обсуждаемые в этом посте, не являются единственными, поскольку существует еще множество различных решений. Хорошо продуманный сайт с соответствующей навигацией по меню обогащает эстетическую ценность и выделяет из множества проектов. Лучший способ оценить полезность адаптивного дизайна сайта — проанализировать легкость перехода между мобильной и десктопной версиями. Не стоит забывать, что поведение и потребности пользователей со временем меняются, поэтому сайт необходимо своевременно адаптировать к текущим тенденциям на рынке.![]()
Теги: HTML5, Web
- 6499
- Опубликовано
- Технологии, Уроки программирования
- прокомментируйте статью
- расскажите друзьям
Что такое гамбургер-меню? 5 Примеры веб-сайтов
Иллюстрация Avirup Basu
При просмотре веб-сайтов вы, вероятно, замечали значок тройной полосы, расположенный в верхнем левом или правом углу веб-страницы. Этот значок известен как значок гамбургера и используется для хранения параметров навигации. Несмотря на относительную простоту (на создание гамбургер-меню в инструментах прототипирования уходит всего несколько минут), это один из самых противоречивых элементов дизайна. Некоторым дизайнерам нравится использовать его, другим не нравится.
Некоторым дизайнерам нравится использовать его, другим не нравится.
В этой статье мы рассмотрим концепцию гамбургер-меню, ее плюсы и минусы, а также поделимся отличной коллекцией веб-сайтов, использующих гамбургер-меню.
Что такое гамбургер-меню?
Гамбургер-меню — это значок, используемый на веб-сайте и в приложениях, при нажатии или касании которого открывается боковое меню или панель навигации. Это называется «меню гамбургеров», потому что оно принимает форму знаменитого бутерброда. Этот значок был создан дизайнером Нормом Коксом для графического пользовательского интерфейса рабочей станции Xerox Star в 1981. Цель Кокса состояла в том, чтобы создать значок, который сообщал бы пользователям, что за ним скрыт список элементов.
Норм Кокс обсуждает концепцию гамбургер-меню в своем интервью 2014 года. Видео кредит Vimeo.
Видео кредит Vimeo.После Xerox Star гамбургер-меню стало непопулярным шаблоном навигации и оставалось таким почти три десятилетия. Но ситуация изменилась в 2009 году, когда смартфоны начали набирать обороты. Место на экране было ценным товаром для мобильных устройств, и дизайнерам нужно было разместить множество информации на карманных экранах. Гамбургер-меню показалось хорошим решением этой проблемы, и значок стал появляться во многих популярных мобильных приложениях, таких как Facebook.
Вскоре после этого он начал распространяться в Интернете, и многие веб-сайты и мобильные приложения переняли этот шаблон. Сегодня многие популярные наборы пользовательского интерфейса (UI), которые служат справочником для создателей продуктов, разработаны с меню-гамбургером.
Facebook был одной из первых компаний, которая представила гамбургер-меню в своем мобильном приложении. Изображение предоставлено TheNextWebПлюсы и минусы дизайна гамбургер-меню
Когда дело доходит до взаимодействия с пользователем (UX), гамбургер-меню — очень противоречивая концепция, поскольку у него есть свои уникальные преимущества и недостатки. Прежде чем принять решение об использовании этого шаблона, важно рассмотреть оба варианта. Начнем с преимуществ гамбургер-меню:
Прежде чем принять решение об использовании этого шаблона, важно рассмотреть оба варианта. Начнем с преимуществ гамбургер-меню:
- Упрощает компоновку экрана. Беспорядок — злейший враг хорошего юзабилити. Дизайнеры знают, что внимание пользователей — ценный ресурс, и важно не отвлекаться. Гамбургер-меню — это механизм экономии места, поскольку все параметры навигации становятся видимыми только после щелчка или касания. Смещая вариант навигации с экрана, вы фокусируете внимание пользователя на контенте.
- Общеизвестно. Человеческий мозг расшифровывает визуальные эффекты быстрее, чем слова, и самое замечательное в значке с тремя полосами то, что это один из общепонятных значков. Хотя многие пользователи могут не знать, что это называется «гамбургер-меню», они могут легко понять, что оно делает.
Теперь поговорим о недостатках гамбургер-меню:
- Его сложнее обнаружить. Как гласит старая пословица: «Что с глаз долой, то и из головы».
 Гамбургер-меню скрывает параметры навигации, и, чтобы их увидеть, пользователи должны сначала щелкнуть или коснуться значка. Но когда пользователи вообще не видят своих вариантов навигации, они с меньшей вероятностью будут с ними взаимодействовать.
Гамбургер-меню скрывает параметры навигации, и, чтобы их увидеть, пользователи должны сначала щелкнуть или коснуться значка. Но когда пользователи вообще не видят своих вариантов навигации, они с меньшей вероятностью будут с ними взаимодействовать. - Не сканируется. По умолчанию параметры навигации в гамбургер-меню остаются скрытыми. Это мешает пользователям понять, какие инструменты навигации доступны, когда они впервые попадут на страницу.
- Требуется дополнительное усилие пользователя. Для перехода на другую страницу пользователю требуется не менее двух щелчков или касаний. Пользователи должны сначала щелкнуть значок гамбургера, чтобы увидеть варианты, затем им нужно найти нужный вариант и щелкнуть по нему.
Должен ли значок меню гамбургера располагаться в левой или правой части экрана?
Хотя единого правильного или неправильного ответа не существует, важно поделиться некоторыми общими рекомендациями для дизайнеров, рассматривающих гамбургер-меню.![]() Если вы работаете над дизайном веб-сайта, рекомендуется размещать значки гамбургеров в верхнем левом углу страницы. В западном мире пользователи начинают просматривать страницу слева направо, и меню гамбургеров будет первым, что они заметят.
Если вы работаете над дизайном веб-сайта, рекомендуется размещать значки гамбургеров в верхнем левом углу страницы. В западном мире пользователи начинают просматривать страницу слева направо, и меню гамбургеров будет первым, что они заметят.
Если вы разрабатываете приложение для Android, вам следует следовать рекомендациям по материальному дизайну. Для языков с письмом слева направо гамбургер-меню следует размещать в верхнем левом углу экрана. Это означает, что панель навигации или боковое меню также будут открываться с левой стороны экрана.
Навигационный ящик на Android. Имиджевый кредит Материальный дизайн.Какой идеальный дизайн мобильного гамбургер-меню?
Гамбургер-меню — популярный шаблон навигации во многих мобильных приложениях и на веб-сайтах. Поскольку мобильные экраны имеют относительно небольшую площадь, полезно использовать этот шаблон, чтобы оставить больше места для контента. В то же время пользователям мобильных устройств может быть трудно найти значки гамбургеров. По мере того, как мобильные экраны становятся больше, пользователям становится все труднее дотянуться до значка гамбургера, расположенного в верхнем углу экрана.
По мере того, как мобильные экраны становятся больше, пользователям становится все труднее дотянуться до значка гамбургера, расположенного в верхнем углу экрана.
Если вы решите использовать гамбургер-меню для своего мобильного веб-сайта или приложения, эти простые правила помогут вам создать идеальный дизайн мобильного гамбургер-меню:
- Приоритизируйте пункты назначения и иерархию навигации. Используйте гамбургер-меню, если ваш продукт имеет более пяти пунктов назначения верхнего уровня или два или более уровня навигационной иерархии. Если у вас есть пять или меньше одинаково важных параметров навигации, предпочтительнее использовать видимую навигацию (например, панель вкладок).
- Поместите параметры навигации в один столбец. Упорядочить места назначения в соответствии с важностью для пользователя, то есть более важные параметры должны располагаться вверху, а менее важные — внизу. Отображая эти параметры навигации в виде вертикального списка, вы облегчаете пользователям их просмотр.

- Никогда не смешивайте шаблоны навигации для основной навигации. Не следует смешивать гамбургер-меню с другими шаблонами навигации, такими как панели вкладок, поскольку это может запутать ваших пользователей. Для каждого приложения или веб-сайта должен быть только один основной шаблон навигации.
- Попробуйте использовать гамбургер-меню для дополнительных опций. Гамбургер-меню отлично подходит для хранения второстепенных параметров навигации или параметров, которые напрямую не служат вашим основным целям навигации.
Какие есть хорошие примеры веб-сайтов с меню гамбургеров?
Теперь, когда вы знаете, что это за широко известный шаблон навигации, пришло время поделиться некоторыми популярными веб-сайтами с меню-гамбургерами:
1. Карты Google
Карты Google — это веб-сайт, ориентированный прежде всего на содержание. Он предлагает пользователю именно то, что он от него ожидает. Основная область экрана посвящена карте с несколькими основными элементами управления пользовательского интерфейса (UI), включая инструменты увеличения и уменьшения масштаба. Все второстепенные кнопки навигации спрятаны в гамбургер-меню.
Он предлагает пользователю именно то, что он от него ожидает. Основная область экрана посвящена карте с несколькими основными элементами управления пользовательского интерфейса (UI), включая инструменты увеличения и уменьшения масштаба. Все второстепенные кнопки навигации спрятаны в гамбургер-меню.
2. Adidas
Дизайн веб-сайта Adidas помещает гамбургер-меню в верхний левый угол страницы. Adidas следует этому примеру с шаблоном Priority+, поскольку меню гамбургера становится видимым только тогда, когда окно просмотра пользователя становится относительно небольшим.
Adidas использует гамбургер-меню для основных параметров навигации, но этот значок становится видимым только в небольших окнах просмотра. Изображение предоставлено Adidas.3. Awwwards
Awwwards — это коллекция креативных и инновационных веб-сайтов. Дизайн этого веб-сайта соответствует минималистскому подходу. Пытаясь сфокусировать внимание пользователя на контенте, они убирают весь лишний шум. Неудивительно, что для достижения этой цели они решили использовать гамбургер-меню. Отличительной чертой Awwwards является то, что они дополняют значок меню меткой «Меню». Таким образом они сводят к минимуму вероятность того, что пользователи не смогут заметить значок меню гамбургера.
Дизайн этого веб-сайта соответствует минималистскому подходу. Пытаясь сфокусировать внимание пользователя на контенте, они убирают весь лишний шум. Неудивительно, что для достижения этой цели они решили использовать гамбургер-меню. Отличительной чертой Awwwards является то, что они дополняют значок меню меткой «Меню». Таким образом они сводят к минимуму вероятность того, что пользователи не смогут заметить значок меню гамбургера.
4. Bootstrap
Bootstrap — самый популярный в мире инструментарий с открытым исходным кодом. Это позволяет веб-дизайнерам быстро создавать адаптивные макеты. Точки останова — это строительные блоки адаптивного дизайна. Дизайнеры используют их, чтобы контролировать, как их макеты могут быть адаптированы для конкретных окон просмотра. Bootstrap использует гамбургер-меню для небольших точек останова (т. е. менее 576 пикселей).
5. Evernote
Evernote — продукт, предназначенный для ведения заметок и систематизации различной информации. Дизайн домашней страницы веб-сайта Evernote включает меню-гамбургер в правом верхнем углу страницы. Обратите внимание, сколько пробелов есть в каждом блоке контента, в том числе между названием и значком Evernote, заголовком страницы и кнопкой призыва к действию.
Evernote использует значок гамбургера, чтобы сделать пользовательский интерфейс менее загруженным. Изображение предоставлено Evernote.Узнайте, подходит ли гамбургер-меню для вашего веб-сайта или приложения
Когда вы думаете о том, подходит ли гамбургер-меню для вашего веб-сайта, важно учитывать, как оно будет работать для ваших пользователей. Упростит ли меню гамбургер навигацию? Если вы сомневаетесь, вы всегда можете протестировать свой дизайн с реальными пользователями. Проведите A/B-тестирование с двумя примерами дизайна, включая один с меню-гамбургером и один с видимой навигацией, такой как панель навигации верхнего уровня. Измерьте время выполнения задачи и посмотрите, какие варианты лучше всего подходят для ваших пользователей.
Измерьте время выполнения задачи и посмотрите, какие варианты лучше всего подходят для ваших пользователей.
Words by
Ник Бабич
Ник Бабич — UX-архитектор и писатель. Ник провел последние 10 лет, работая в индустрии программного обеспечения, уделяя особое внимание исследованиям и разработкам. Он считает рекламу, психологию и кино среди множества своих интересов.
22 лучших примера гамбургер-меню для мобильных приложений и веб-сайтов
Независимо от того, просматриваете ли вы веб-страницу или мобильную страницу, мы можем легко найти значок тройной полосы, обычно расположенный в верхнем левом углу пользовательского интерфейса. Он известен как « гамбургер-меню », поскольку он принимает форму бутерброда, с очень простым дизайном и внешним видом.
Тем не менее, он приобрел широкую популярность и вызывает споры по разным причинам и сценариям. Чтобы было понятно, мы изложим плюсы и минусы гамбургер-меню с наиболее рекомендуемыми примерами гамбургер-меню и альтернативами, чтобы дать вам критерии оценки для поиска наиболее подходящего дизайнерского решения.![]()
Что такое гамбургер-меню на веб-сайте?
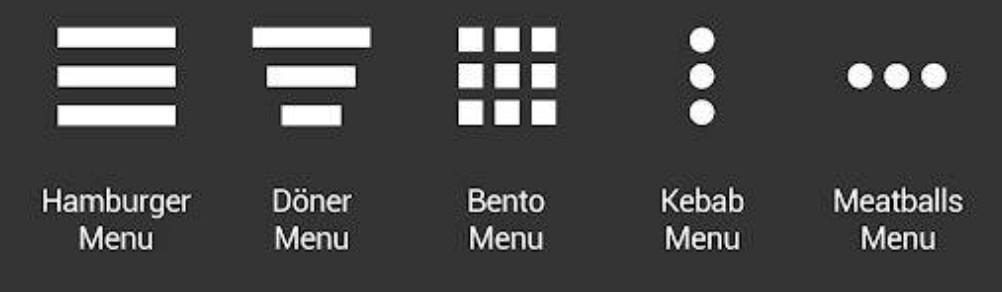
В Интернете гамбургер-меню — это значок, который открывается для отображения меню навигации при нажатии на него. Такое меню представляет собой стопку из трех горизонтальных линий, напоминающих гамбургер: верхняя булочка, пирожок и нижняя булочка. Таким образом, это называется по-разному, например, «Хот-дог», «Боковое меню», «Блин» и так далее. Он не использовался широко до 2009 года и за эти годы получил много хлопот.
Гамбургер-меню плюсы в сети:
• В целом хорошо узнаваем. На самом деле это общепонятный знак, который не требует перевода на другие языки.
• Обеспечивает прямой доступ к навигации. Пользователи могут перейти в нужный раздел, не нажимая на экраны и не пролистывая весь контент.
• Это делает навигацию и пользовательский интерфейс более понятными. Это позволяет пользователям сосредоточиться на основных функциях, которые вы хотите, чтобы они видели, отображая основную навигацию и перемещая второстепенные параметры в скрытое боковое меню.
Минусы гамбургер-меню в Интернете:
• Это не в один клик, что делает рейтинг кликов относительно низким.
• Его несколько сложно обнаружить, и из-за этого внутренние функции кажутся менее важными.
Меню гамбургеров должно быть слева или справа?
На самом деле, на этот вопрос сложно дать однозначный ответ, так как он должен быть скорректирован в соответствии с вашими требованиями и задачами проектирования. Чтобы назвать несколько, предлагается разместить его с правой стороны, чтобы было легче нажимать, учитывая, что большинство людей правши, а правый верхний угол немного более доступен, чем левый.
Кроме того, рекомендуется сместить его влево, так как он полностью соответствует Руководству Google по дизайну материалов (где значки справа представляют собой действия, связанные с приложением, а значок меню открывает дополнительное меню и содержит такие элементы меню, как настройки , обратная связь и др.).
Что такое гамбургер-меню в Android или iPhone?
В Android гамбургер-меню — это скользящее меню, которое появляется на экране, когда вы проводите искателем от правого или левого края экрана. Между тем, он появляется, когда вы нажимаете кнопку с 3 полосами на панели действий; В iPhone это точно так же, как по умолчанию для кнопки «Назад», и вы можете сжать обе кнопки рядом друг с другом.
Между тем, он появляется, когда вы нажимаете кнопку с 3 полосами на панели действий; В iPhone это точно так же, как по умолчанию для кнопки «Назад», и вы можете сжать обе кнопки рядом друг с другом.
Меню гамбургеров для профессионалов на мобильном телефоне:
• Это поможет аккуратно сложить все необходимое.
• Это не требует пояснений и не требует от пользователей повторного обучения.
• Он обеспечивает большее удобство использования и помогает пользователям быстрее и проще добраться до нужного пункта назначения.
Минусы гамбургер-меню на мобильном телефоне:
• Может конфликтовать с навигационными кнопками на iOS.
• Трудно достать, особенно если он находится в верхней части экрана.
Топ 22 примеров гамбургер-меню
Для веб-сайта или приложения, без сомнения, необходимо создать простое, но полезное и функциональное меню для навигации предстоящих посетителей. Не волнуйтесь, мы подготовили простые примеры гамбургер-меню с удобством использования и анимацией, чтобы предоставить вам все необходимые услуги.![]()
Гамбургер-меню с использованием CSS
Как мы все знаем, гамбургер-меню может вызывать скользящую навигацию, что отлично подходит для адаптивного дизайна. Если вы хотите найти новые способы анимировать эти три строки в виде аккуратного X, обратитесь к следующему гамбургер-меню CSS.
1. Полноэкранное гамбургерское мегаменю с JS и CSS
2. 8 гамбургерных анимаций переключения в чистом HTML/CSS
3. Переключение кнопок меню с помощью полноэкранного CSS и JavaScript
3 Меню на чистом HTML/CSS
5. Адаптивная навигация на основе CSS Flexbox
Гамбургер-меню с использованием Bootstrap
Ниже приведено наиболее рекомендуемое гамбургер-меню Bootstrap, и вы можете найти широко используемое левое гамбургер-меню Bootstrap ниже .
8.
9.
Bootstrap Nav Menu10.
Свернуть меню BootstrapПримеры меню гамбургеров на Codepen
11. Меню гамбургеров с сыром 9 от Michael Smart0083
12. Атомное меню Алекса Ковена
13. Меню Toggle By Tamino Martinius
14. Нарисованный переход с jesse Couch
15. Frosty. Полноэкранное меню навигации на чистом CSS от Brenden Palmer
17. Анимированный гамбургер от Steven Fabre
18. Another Top Menu от BJack
19. Open – Close от Vineeth.TR
20. CSS3 только гамбургер от Dawid Krajewski
21. Анимированное меню Hamburger от Matthew Ladner
9003
22. Morphing Hamburger от Sergio
. меню — это одностороннее избиение популярного элемента пользовательского интерфейса, который был включен в наши веб-сайты или приложения.

