modx — Вывод изображений из Gallery
Задать вопрос
Вопрос задан
Изменён 2 года 8 месяцев назад
Просмотрен 151 раз
Как мне сделать так, чтобы в вызове pdoPage выводились изображения из ОДНОГО альбома Gallery с разбивкой этих изображений на страницы? Я нашел как сделать вывод самих альбомов, но так и не нашел решения для непосредственно изображений. Что мне здесь стоит поменять и знать?:
[[!pdoPage?
&loadModels=`gallery`
&class=`galAlbum`
&select=`{"galAlbum":"*"}`
&sortby=`id`
&tpl=`@INLINE [[+name]]`
]]Нужен ли &elements?
Куда установить название шаблона для одного изображения?
Нужен ли &parents?
UPD:
в связи с подсказкой частично получилось, вывод сделал теперь вот такой:
[[!pdoPage?
&parents = `4`
&class = `galItem`
&select = `{"galItem":"*"}`
&sortby = `id`
&ajaxMode = `default`
&tpl = `tpl_gallery_center`
&limit = `8`
]]
Но даже с указанием ресурса к которому привязана галерея, все равно выводятся вообще все изображения из всех существующих галерей
Вот как выглядит вывод изображений:
У тегов img в атрибуте src пусто, хотя в alt и title прописаны названия изображений
Попробуйте так:
[[!pdoPage?
&select=>`{"galItem":"*"},
&tpl=`gallery. row`
&class=`galItem`
&sortby=`id`
]]
row`
&class=`galItem`
&sortby=`id`
]]
Если альбом прикреплен к ресурсу, то нужно указывать parents
1
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
| цена продукта | старая цена продукта | |
| —————————————— | = | —————————————— |
| цена модификации продукта | старая цена модификации продукта |
ModX Get Resources не использует шаблон
спросил
Изменено 5 лет, 9 месяцев назад
Просмотрено 651 раз
Новичок в modx, и я пытаюсь создать слайдер изображений в Modx Revo. Я использую Get resources, но он не выводит файл шаблона. Что я делаю не так? Это мой код:
Я использую Get resources, но он не выводит файл шаблона. Что я делаю не так? Это мой код:
[[получить ресурсы?
&resources=`[[*слайд-img]]`
&родители=`-1`
&глубина=`0`
&limit=`0`
&tpl=`слайды`
&sortby=`FIELD(modResource.id,[[*slide-img]])`
&sortdir=`ASC`
&includeTVs=`1` &processTVs=`1` &tvPrefix=`tv.`
]]
- modx
- modx-revolution
Насколько я понимаю, вы пытаетесь получить все изображения из ресурсов в дереве ресурсов. И показать их в слайдере изображения.
Думаю, у вас уже есть JavaScript для ползунка изображений. Итак, как получить изображения.
У вас есть телевизор под названием slide-img , верно? Хороший. Убедитесь, что выходной формат — это text .
Если вы ссылаетесь на это изображение на странице с этим телевизором, вы называете его следующим образом:
Если вы вызываете его в чанке (что вы будете делать при использовании getResources), вы вызываете образ следующим образом:
slide-image]]" alt="какое-то изображение" />
Видите разницу? * для TV внутри той же страницы, + — это правильный вызов для заполнителя . Итак, если вы используете getResources, он поместит все, что вы запрашиваете, в заполнители в вашем микрошаблоне (мы называем этот фрагмент в терминах MODX)
Таким образом, ваш вызов getResources может выглядеть так:
[[getResources?
&parents=`-1` (место, откуда getResources будет копаться в дереве)
&depth=`0` (насколько глубоко он будет копать?)
&limit=`0` (только по умолчанию 5? нет! :) )
&tpl=`slides` (это ваш фрагмент, верно?)
&sortby=`FIELD(modResource.id,[[*slide-img]])` (вы будете сортировать по имени файла и папке, верно?)
&sortdir=`ASC`
&includeTVs=`1` &processTVs=`1` &tvPrefix=`tv.` (право, право, тв. уже является значением по умолчанию)
]]
5
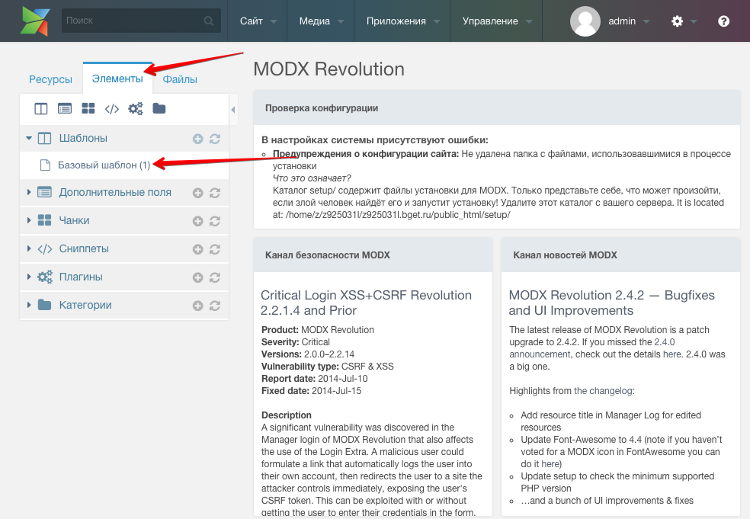
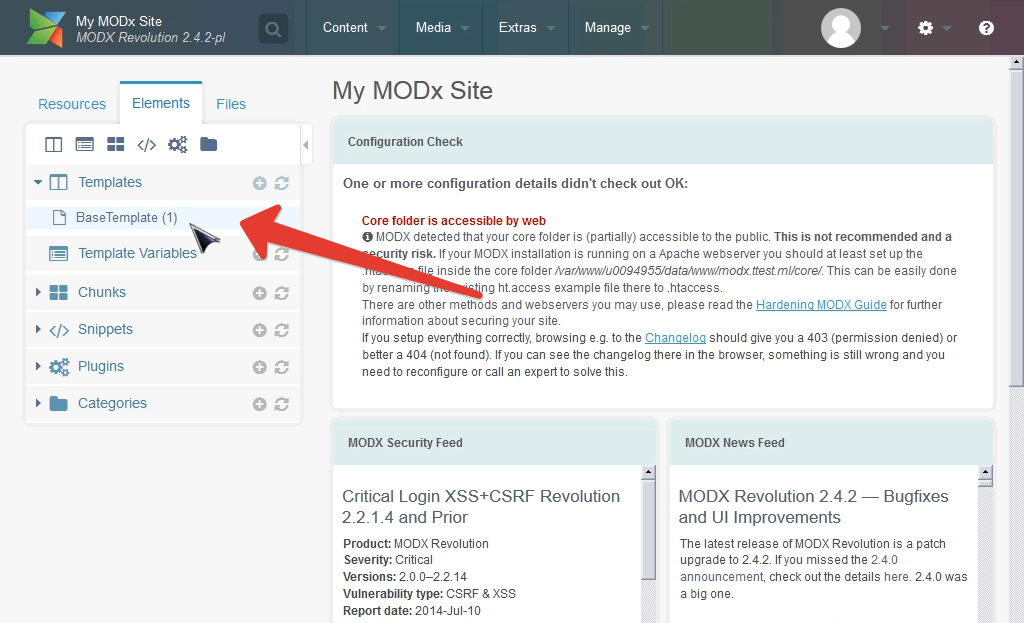
getResources — это фрагмент, используемый в основном для вывода списка документов, а не изображений. Документ (например, HTML, XML, CSS или JSON) создается в дереве документов в менеджере и представляет собой пример ресурса, который вы можете получить с помощью фрагмента getResources.
Документ (например, HTML, XML, CSS или JSON) создается в дереве документов в менеджере и представляет собой пример ресурса, который вы можете получить с помощью фрагмента getResources.
Даже если и можно как-то поставить изображение как документ (в чем я сомневаюсь), то это все равно не общепринятый способ. Обычно вы хотите прикрепить изображение к документу через переменную шаблона соответствующего типа. В частности, для слайдера вам нужно много изображений, а не одно. Таким образом, вам может понадобиться что-то конкретное, например Gallery Extra, для управления и вывода ваших изображений. Также загляните в раздел галереи. Обратите внимание, что базовая версия MODX, которую вы только что установили, не полностью функциональна. Мы должны установить дополнения, чтобы правильно использовать MODX. Обычно я устанавливаю до 30 экстр.
Также мне кажется странным ваш сниппет:
&resources=`[[*slide-img]]`
Я не знаю, каково содержание вашей переменной шаблона slide-img , но это должен быть список идентификаторов ресурсов, разделенных запятыми, например 2,4,6,34 . Вероятно, в вашем случае у вас есть что-то другое, например URL-адрес изображения, и вызов фрагмента молча вылетает или просто ничего не выводит.
Вероятно, в вашем случае у вас есть что-то другое, например URL-адрес изображения, и вызов фрагмента молча вылетает или просто ничего не выводит.
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Обязательно, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
MoreGallery • modmore.
 com
comMoreGallery — интуитивно понятная и мощная галерея изображений для MODX с поддержкой видео, тегами, обрезкой и настраиваемыми полями.
Купи сейчас или попробовать бесплатно
Галерея MODX, которую вы заслуживаете.
Большие и маленькие галереи заслуживают того, чтобы ими было легко управлять благодаря мощным функциям для профессионалов. Большие миниатюры. Встроенная обрезка. Извлечение EXIF и IPTC. Пакетные функции. Маркировка. И скорость .
Заставьте свое искусство сиять.
MoreGallery — это настраиваемый тип ресурса, что означает, что он является встроенной частью вашей карты сайта.
Почему еще Галерея?
Перетащите для загрузки. Введите для редактирования. Клавиатура доступна. MoreGallery интуитивно понятен, и вашим клиентам это понравится.
Слайдер Сова? Красивое фото? Слайд? Нет предела тому, чтобы использовать любой интерфейсный скрипт галереи (или ни одного!), который вы пожелаете.
Легко создавайте кадры и размеры изображений, классифицируйте их по тегам или используйте данные EXIF и IPTC
Вставьте URL-адрес YouTube или Vimeo, чтобы встроить его, или даже включите PDF-файлы в свою галерею! Миниатюры включены.
Благодаря десяткам отзывов с 5 звездами и тысячам активных установок MoreGallery проверена в бою и готова к работе.
Есть проблема? Нужно указать правильное направление? Каждая лицензия включает доступ к нашей превосходной поддержке.
Поддержка MODX 3 здесь!
Это заняло немного больше времени, чем наши другие дополнения из-за использования пользовательского типа ресурса, но мы рады поделиться MoreGallery v1.15 с поддержкой MODX 3!
Пока вы используете MODX 2.x, v1.14 является последней версией. Мы будем выпускать исправления ошибок по мере необходимости, но никаких новых функций в MoreGallery в MODX 2.x не будет.
Удобный для пользователя
Нажмите Загрузить и выберите изображение.
 Перетащите, чтобы изменить порядок. Нажмите, чтобы увидеть увеличенное изображение. Управление галереей не должно быть рутиной, и MoreGallery упрощает его даже для нетехнических пользователей.
Перетащите, чтобы изменить порядок. Нажмите, чтобы увидеть увеличенное изображение. Управление галереей не должно быть рутиной, и MoreGallery упрощает его даже для нетехнических пользователей. Гибкий
Добавляйте настраиваемые поля, сохраняя при этом контроль над разметкой. Выберите доступную HTML-галерею или причудливую программу просмотра галерей; MoreGallery дает вам возможность создавать то, что вам нравится.
В дереве ресурсов
Изображения являются ключевой частью вашего контента, поэтому MoreGallery делает их первоклассными гражданами вашего сайта, делая их частью вашего дерева ресурсов в качестве пользовательского типа ресурсов.
При поддержке modmore
Каждая лицензия включает поддержку по электронной почте от нашей команды, а также форум нашего сообщества, документацию и часто задаваемые вопросы. Если у вас есть вопросы о MoreGallery, мы вас поддержим!
Изображения и видео
Встраивайте видеоролики, веб-трансляции или инструкции по установке в свою галерею с помощью интеграции с YouTube и Vimeo.
 Просто вставьте ссылку на видео, а MoreGallery сделает все остальное.
Просто вставьте ссылку на видео, а MoreGallery сделает все остальное.Полностью доступный
Новое в версии 1.6 | Загружайте изображения, переключайте их видимость, редактируйте их имя или теги: семантическая разметка и ярлыки позволяют делать все это в MoreGallery, не двигая мышью.
Пакетная функциональность
Новое в версии 1.6 | Выберите несколько изображений, чтобы отобразить, скрыть или удалить целую кучу изображений (или даже все!) из вашей галереи.
Организация и фильтрация с помощью тегов
Добавление тегов к изображениям для организации больших галерей в подразделы с оптимизированной встроенной фильтрацией для отличной производительности.
Обрезка и изменение размера
Определите кадрирование и размеры, чтобы управлять вариантами вашего изображения, автоматически создаваемыми при загрузке. После загрузки выберите лучшую часть изображения в рамках установленных вами ограничений.

Быстро
Благодаря нескольким уровням кэширования и предварительно созданным эскизам с помощью Crops ваша галерея всегда актуальна и быстро отображается.
MoreGallery, которому доверяют сотни клиентов, славится своим дизайном и простотой использования. и гибкость для размещения самых разных галерей.
Jesse Couch
Designcouch
Я использовал MoreGallery, чтобы предоставить клиенту-фотографу упрощенный способ управления сайтом-портфолио, и я всегда был впечатлен. Он полнофункциональный, оставаясь при этом очень простым в использовании и довольно красивым на вид. Спасибо Марку и команде modmore. Я буду использовать это дополнение во многих моих будущих проектах.
Патрик Били
miux
Создавать и поддерживать галереи с помощью MoreGallery чрезвычайно удобно. Я быстрее настраиваю галереи, моим клиентам это нравится. Не хочу больше пропустить это! Очень хорошо сделанный модмор.
Buddhi Magar
Я использую MoreGallery на своем сайте для отображения фотогалерей различных событий. Это один из лучших, которые я использовал до сих пор. Он прост в использовании, так как документация очень четко написана. Мало того, поддержка, которую предоставляет modmore, не имеет себе равных. Быстрый ответ с точным ответом. Вам просто нужно сообщить modmore, в чем ваша проблема.
звезда звезда звезда звезда звезда
Характеристики и функции продукта
звезда звезда звезда звезда полузвездаполузвезда
Документация и поддержка
звезда звезда звезда звезда звезда
Рентабельность
Читать все проверенные отзывы о MoreGallery »
MoreGallery предлагает загрузку и изменение порядка перетаскиванием, видео, доступный интерфейс и автосохранение, что делает его
приятно управлять галереями .
Простое
редактирование информации об изображении , включая описание в формате расширенного текста, автозаполнение тегов, настраиваемых полей и обрезки изображения .Есть вопросы?
У нас есть ответы.Я установил MoreGallery, как создать новую галерею?
MoreGallery устанавливается как пользовательский ресурс, поэтому для создания первой галереи вам потребуется создать новый ресурс галереи. Для этого вы можете щелкнуть правой кнопкой мыши в любом месте дерева, выбрать Создайте в контекстном меню, а затем выберите Создать новую галерею здесь . После первого сохранения ресурса можно приступать к добавлению изображений.
Также ознакомьтесь с Руководством пользователя MoreGallery для получения дополнительной информации об управлении галереями с помощью MoreGallery.
Могу ли я управлять видео с помощью MoreGallery?
Да, можно! Мы добавили поддержку видео YouTube и Vimeo в MoreGallery 1. 5. В галерее вы просто нажимаете «Добавить видео» и вставляете ссылку. Затем MoreGallery автоматически загрузит миниатюру видео, а также заголовок и описание.
5. В галерее вы просто нажимаете «Добавить видео» и вставляете ссылку. Затем MoreGallery автоматически загрузит миниатюру видео, а также заголовок и описание.
Для версий MoreGallery до 1.5 мы предлагали следующие обходные пути. Оба обходных пути требуют, чтобы вы сначала загрузили миниатюру изображения/заполнитель перед добавлением ссылки на видео.
- В MoreGallery 1.4 вы можете добавить настраиваемые поля, чтобы содержать код для встраивания видео или URL-адрес файла.
- Более старые версии могут повторно использовать поле URL/Link для указания ссылки на видео.
Как сохранить теги? Они не сохраняются, когда я их ввожу.
После ввода тега вам нужно будет нажать клавишу возврата или кнопку «Добавить». Это автоматически сохранит тег. Вы можете видеть, что тег визуально отделен от текстового поля, когда он правильно сохранен.
Какой сценарий галереи можно использовать с MoreGallery?
Используя MoreGallery в качестве источника изображений, вы можете использовать любой сценарий фотогалереи CSS или JavaScript.

 row`
&class=`galItem`
&sortby=`id`
]]
row`
&class=`galItem`
&sortby=`id`
]]
 pro
pro



 h4.modhost.pro/6/12010.html
h4.modhost.pro/6/12010.html msProducts.row,tpl.msProducts.row`
&class=`msProduct`
&sort=`ms|price:desc`
&tplOuter=`tpl.mFilter2.outer`
&tplFilter.outer.msop|price=`tpl.mFilter2.filter.slider`
&tplFilter.row.msop|price=`tpl.mFilter2.filter.number`
]]
msProducts.row,tpl.msProducts.row`
&class=`msProduct`
&sort=`ms|price:desc`
&tplOuter=`tpl.mFilter2.outer`
&tplFilter.outer.msop|price=`tpl.mFilter2.filter.slider`
&tplFilter.row.msop|price=`tpl.mFilter2.filter.number`
]]