Что такое футер сайта? Элементы, которые обязательно должны быть в подвале сайта ✔️ Блог Webpromo
09.02.2023
Оля Сомова
Дизайн и разработка сайта включает такие обязательные блоки как шапка и подвал сайта, расположенные соответственно вверху и внизу страницы. В статье рассказываем, что такое footer или подвал сайта, как правильно его заполнить, что поможет сделать его максимально функциональным и полезным для бренда в получении лидов.
Содержание:
- Что такое футер? Определение понятия
- Какие элементы должны находиться в подвале сайта?
- Дополнительные элементы в футере
- Как оформить подвал сайта?
- Резюмируем
Читайте также: ТОП-10 трендов UX/UI, которые будут популярны в 2023 году
Что такое футер? Определение понятия
Футер (с англ. footer) или подвал — это блок, расположенный в нижней части сайта. Визуальный элемент частично дублирует хедер (шапка). Чаще футер это место для дополнительной информации, куда можно вставить ссылки для перехода по разделам и страницам. Такая внутренняя перелинковка дает преимущество при ранжировании сайта в поисковых системах.
Визуальный элемент частично дублирует хедер (шапка). Чаще футер это место для дополнительной информации, куда можно вставить ссылки для перехода по разделам и страницам. Такая внутренняя перелинковка дает преимущество при ранжировании сайта в поисковых системах.
Многие считают, что footer не играет большого значения в эффективности сайт, но мы готовы поспорить. Что видит пользователь, пролистав страницу до конца? Он попадает в подвал сайта, где собрана ключевые данные для связи с компанией. Если он так и не нашел для себя ценной информации, может оставить заявку на обратный звонок, перейти на страницу социальных сетей или посмотреть удобный маршрут для проезда в офлайн магазин. В диджитал-маркетинге футер может стать дополнительным уровнем воронки продаж.
Отсутствие футера вызывает дополнительные вопросы, у пользователя остается чувство недосказанности.
Важно использовать преимущества, которые дает футер сайта. Особенно это касается одностраничных сайтов, Landing Page, где мало информации и нужно задействовать все пространство с пользой.
Подвал сайта выполняет навигационную и информационную роль для вашей аудитории. Пользователи знают, что в конце страницы есть полезные ссылки, поэтому будут их искать, особенно когда интересует что-то конкретное.
Какие элементы должны быть в подвале сайта?
Подвал сайта дублирует информацию, которая уже есть на главной странице, меню или в хедере. Но footer собирает данные в одном месте.
Важно! Главное требование для создания подвала сайта — знать, что ищет целевая аудитория. Вы можете разместить в футере любые элементы, которые считаете ценными для потенциального клиента.
Мы предлагаем список базовых элементов в футере сайта:
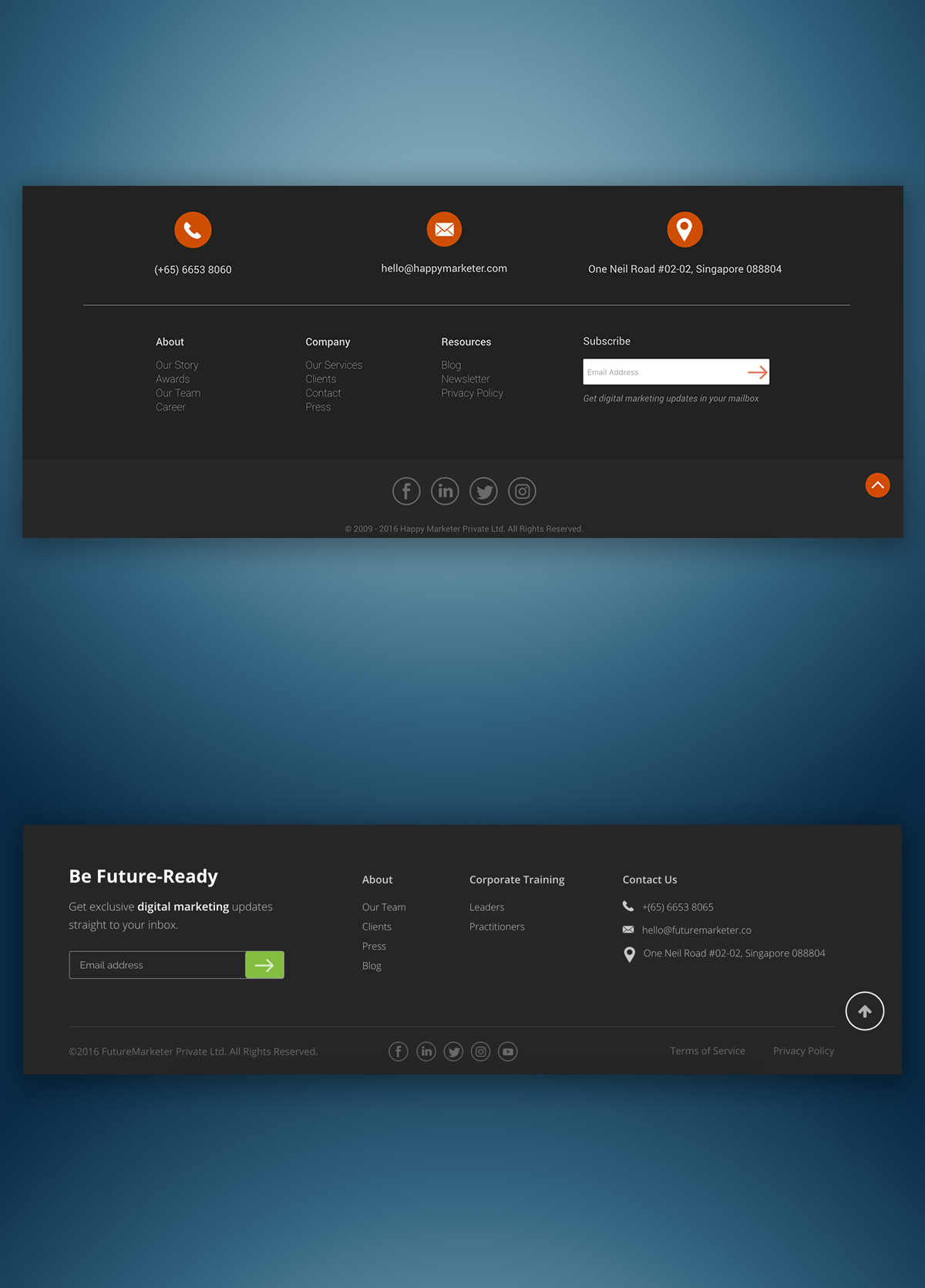
1. Контактная информация. Укажите рабочий адрес электронной почты, номер телефона, кликабельные кнопки мессенджеров.
2. Карта сайта. Ссылки на разделы и страницы, которые повторяют структуру сайта. Соблюдайте иерархию: раздел — подраздел — карточка товара или блог — статья. Особенно это важно для мобильной версии, так как пользователь видит только гамбургер-меню, без названия категорий, страниц. Это не всегда удобно и понятно.
Особенно это важно для мобильной версии, так как пользователь видит только гамбургер-меню, без названия категорий, страниц. Это не всегда удобно и понятно.
Также можно оставить ссылку на карту в формате XML, содержащую URL-адреса и информацию о главных страницах и медиафайлах. Такой файл, как элемент SEO, важен для поисковых систем, которые сканируют контент. В результате карта положительно влияет на ранжирование сайта.
3. Правовая информация. Ссылка на политику конфиденциальности, согласие на обработку персональных данных. Если на сайте есть регистрация аккаунта, значит вы собираете личные данные о пользователях. Например клиент должен указать контакты или платежные данные. В таком случае необходимо предоставить соглашение о политике конфиденциальности. Это обязательное условие, предусмотренное законом.
Школа Hillel
4. Иконки социальных сетей. Прямые ссылки на группы или сообщества, страницы. Быстрый способ перейти в социальные сети, который помогает увеличить количество подписчиков. Сегодня социальные сети играют важную роль. SMM как инструмент маркетинга помогает наладить связь с аудиторией, повысить лояльность к бренду. Когда пользователи переходят на страницу соцсетей, они больше узнают о компании, проходят первый этап знакомства.
Сегодня социальные сети играют важную роль. SMM как инструмент маркетинга помогает наладить связь с аудиторией, повысить лояльность к бренду. Когда пользователи переходят на страницу соцсетей, они больше узнают о компании, проходят первый этап знакомства.
5. Форма регистрации, подписка по e-mail. Если пользователь дошел до конца страницы, значит заинтересован в продукте. Ваша задача — конвертировать интерес в целевое действие. В футере сайта необходимо дать обратную связь, например возможность задать вопрос, заполнить лид-форму для подписки на новости, акции или персонализированные предложения. Бизнес таким образом получает лиды, собирает базу контактов для рассылки.
6. Карта физического расположения офиса, магазина или склада. Офлайн точка повышает доверие аудитории. Некоторые пользователи забирают товары самовывозом, для этого оценивают удаленность. Карта как навигационный элемент, показывает местоположение компании или ближайший магазин. Пролистав страницу до конца, footer отображает, что точка находится рядом, в одном районе, что уже приближает его к покупке.
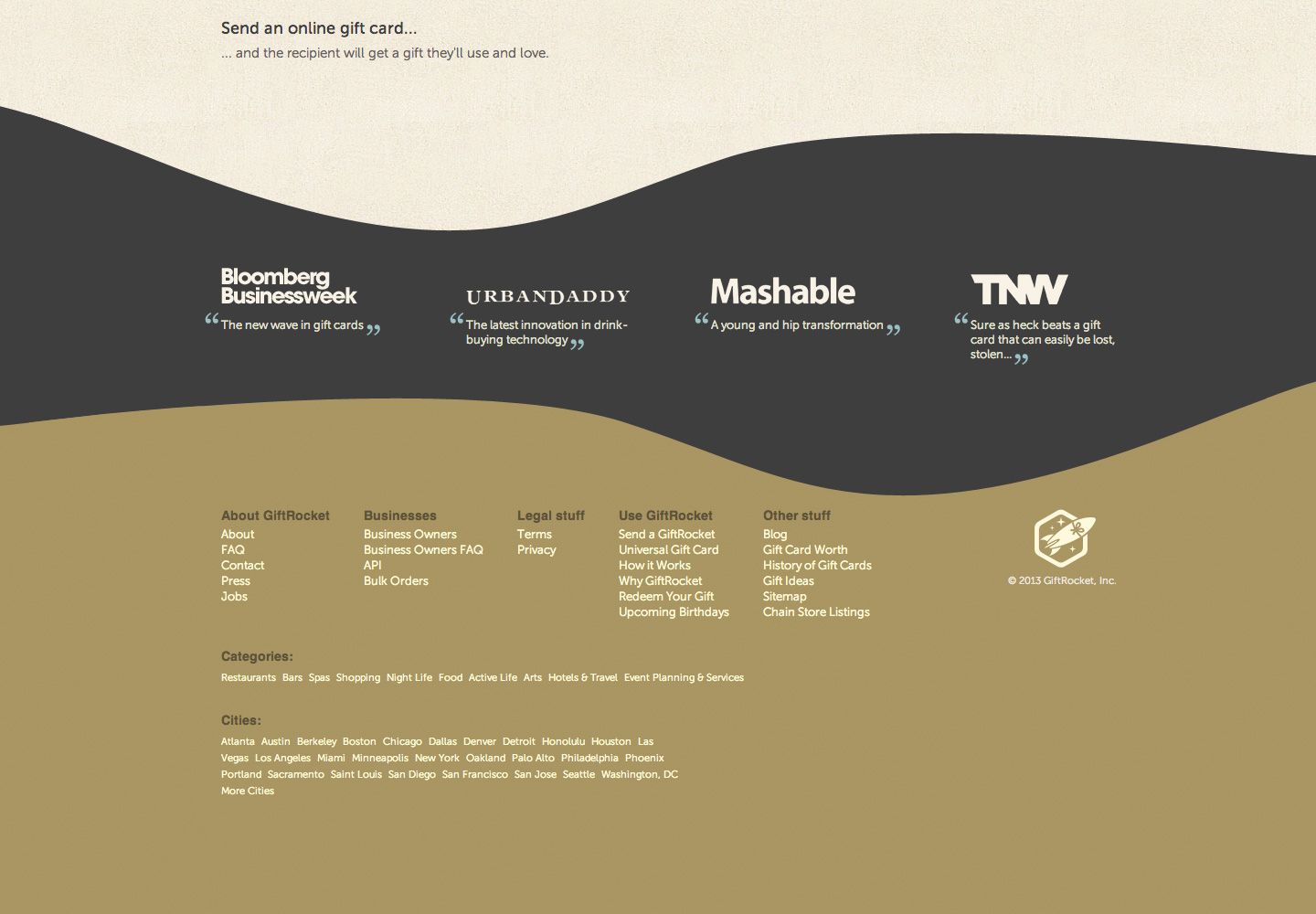
7. Логотип в футере сайта усиливает индивидуальность бренда. Можете по-другому оформить лого в подвале — изменить размер шрифта, прикрепить под ним миссию и ценность бренда. Например школа английского языка English Prime дополнительно указала направление деятельности и локацию офиса. Нажав на лого, вы попадаете в раздел «О нас».
8. Кнопка «Наверх» необходима для удобства пользователей, что облегчает взаимодействие с сайтом. Футер расположен в самом низу. Согласитесь, чтобы вернуться вверх, лучше нажать одну кнопку, чем скролить страницу полностью еще раз.
Читайте также: Топ-10 фишек, с помощью которых Google «полюбит» ваш сайт
Дополнительные элементы в футере
Если остается свободное место в футере, можно заполнить его дополнительными элементами, которые соответствуют деятельности компании, направления работы или показывают достижения в сфере.
- Ссылку на «запасной» сайт, либо дополнительные локализованные старицы. Элемент поможет ориентироваться клиенту в случае проблем с основным сайтом.
- Выбор языка.
- Ссылка на скачивание мобильного приложения, если оно есть. Можно отдельно дать ссылки под каждую операционную систему, например App Store или Google Pay. Пользователь сразу переходит в магазин приложений.
Сайт OLX
- Ссылки на условия сотрудничества с рекламодателями, страницу с вакансиями. Интернет-магазин люксовой одежды, обуви и аксессуаров Symbol указывает отдельный e-mail для связи.
Как оформить подвал сайта?
Не рекомендуется загромождать footer большим количеством элементов. Подвал сайта должен быть четко структурированным и понятным. Обращайте внимание на расстояния между строчками, чтобы было удобно переходить на каждую и не возникало ошибок. Футер сайта — это одинаковый блок для всех страниц сайта, соблюдайте единую стилистику.
Футер сайта — это одинаковый блок для всех страниц сайта, соблюдайте единую стилистику.
Header и footer выполняют навигационную роль, поэтому должны быть максимально простыми. Не стоит придумывать сложные конструкции. Соберите ключевые ссылки, которые по вашему мнению, смогут убедить пользователя продолжить взаимодействие с сайтом.
Читайте также: Из чего состоит лендинг пейдж? Базовая структура посадочной страницы с высокой конверсией
Резюмируем
Подвал сайта или footer — это функциональный блок внизу сайта, содержащий полезную информацию. Здесь собраны важные ссылки на разделы, которые люди возможно нигде не нашли. Также футер сайта дает информацию поисковым роботам при сканировании ресурса.
Эти элементы помогают ближе познакомиться с брендом, а не уйти ни с чем. Важно не перегрузить футер сайта большим количеством функций, чтобы пользователь смог найти необходимую для него информацию.
что это такое, как называется подвал внизу страницы в 2023 году
Статья обновлена 25. 07.2022
07.2022
Футер — что это такое? Еще его называют нижний колонтитул или подвал сайта. Это обязательный элемент любой веб-страницы, который всегда находится внизу. Футер — последнее, что пользователи увидят, если прокрутят сайт вниз. Обычно он включает важную информацию — такую как уведомление об авторских правах, копирайт, контактные данные, номера лицензий, если применимо, и другие технические данные.
Информация здесь обычно остается неизменной на всех страницах. Футер можно также использовать, чтобы помочь пользователям перемещаться по сайту или перенаправлять их на другие связанные разделы — например, на страницы акций, продуктов или в социальные сети.
Многие сосредотачиваются на дизайне верхней части сайта — в конце концов, это то, что посетители видят в первую очередь, попадая на его страницы. Несмотря на то, что создать идеальный заголовок или привлекательный баннер важно, футер сайта тоже может потребовать творческого подхода, ведь его оформление и структура также важны для пользователей.
Анатомия футера
Большинство страниц сайта имеют одинаковую структуру: заголовок — header, тело — body и подвал — footer. Заголовок располагается вверху и обычно содержит логотип и основное меню навигации. Тело — это то место, где отображается содержимое каждой страницы. Наконец, футер всегда расположен внизу каждой страницы, и его наполнение может быть разным в зависимости от целей и задач сайта.
Технически для правильной работы сайта футер необязателен. Тем не менее, он представляет собой удобное место для расширения функциональности сайта в целом.
Выделяют 3 основных задачи, которые может решать футер.
- Техническая — размещение технической информации, необходимой для работы сайта. Примеры — копирайт, авторские права, номера лицензий, соглашение о файлах cookie, название CMS, на которой работает сайт и так далее.
- Информационная — размещение информативного и увлекательного контента. Футер может быть последним, что видят посетители перед тем, как покинуть сайт.
 Хорошо продуманный, целостный футер может мотивировать посетителя взаимодействовать с сайтом и дальше. Достигнуть этого можно с помощью полезного контента. Примеры — виджеты погоды, биржевых сводок, калькуляторы, подписка на тематическую рассылку и так далее.
Хорошо продуманный, целостный футер может мотивировать посетителя взаимодействовать с сайтом и дальше. Достигнуть этого можно с помощью полезного контента. Примеры — виджеты погоды, биржевых сводок, калькуляторы, подписка на тематическую рассылку и так далее. - Рекламная — продвижение другого контента сайта. Даже посетители, внимательно прочитавшие все содержание, могут дойти до конца статьи и закрыть эту страницу. Чтобы этого не происходило, можно предложить читателям возможность находить другой привлекательный контент внизу страницы. Это делает футер идеальным местом для того, чтобы побудить посетителей к дальнейшему взаимодействию с сайтом. Примеры — ссылки на статьи связанной тематики, реклама акций и распродаж по теме и так далее.
Многие люди думают, что заголовок является самой важной частью любой страницы, даже если она размещается в Интернете. Это верно лишь для традиционных печатных изданий — таких как газеты и журналы, где обложка и броские фразы действительно привлекают к себе внимание.
С развитием цифровых медиа ценность хорошего заголовка существенно понизилась — ведь в Сети пользователи могут прокрутить страницу вниз еще до того, как она загрузится целиком. И это делает футер прекрасным инструментом для взаимодействия с пользователями — не менее важным, чем заголовок.
Технические параметры футера
Футер представляет собой раздел веб-страницы, отдельный от заголовка, содержимого и боковых панелей. Как и нижний колонтитул документа, футер сайта содержит информацию, которая размещается в нижней части страницы. Код футера задается в каскадной таблице стилей CSS или тегами языка гипертекстовой разметки HTML. Обычно его начало и конец отмечаются в коде словом.
Футер часто делают таким же по ширине, как и основное содержимое сайта. А вот высота подвала может быть разной – все зависит от выбранного содержания и предполагаемого дизайна. Футер бывает также статическим, то есть отображается одинаково вне зависимости от раздела сайта, и динамическим – когда содержание меняется в зависимости от отображаемой страницы. Как пример, можно назвать призыв к действию по участию в промоакции, который исчезает, когда пользователь уже перешел на нужную страницу.
Как пример, можно назвать призыв к действию по участию в промоакции, который исчезает, когда пользователь уже перешел на нужную страницу.
Как правило, оформление футера в целом совпадает с общим стилем сайта, его цветовой гаммой, типографикой и формой подачи информации. Футер для лендинга может быть таким же ярким, как основное содержание, а подвал для корпоративного сайта — спокойным и выдержанным.
Футер часто имеет ту же ширину, что и раздел содержимого сайта. Но его высота может варьироваться в зависимости от выбранного дизайна и содержания. Футер может быть статическим — то есть отображаться одинаково на всех страницах сайта, или может изменяться от страницы к странице.
Относительно формы все зависит от выбранного дизайна. Некоторые футеры содержат только одну строку текста с копирайтом, которая занимает всю ширину окна, другие могут быть поделены на разделы.
Почему футер страницы важен
Если футер находится внизу страницы, и большинство людей вряд ли дойдут до него, почему его содержание так важно? Футер — важный раздел по нескольким причинам.
Последний шанс
Считается, что футер — это последний шанс продемонстрировать преимущества своего бренда, продукта или компании, если пользователь долистал до конца страницы и собирается уходить. Хорошим футером можно не только произвести впечатление, но и удержать человека на сайте.
Единство восприятия
Футер придает сайту целостный вид. Этого можно добиться с помощью дизайна, изображений и медиа. Он дает посетителям ощущение единства и согласованности всех элементов сайта, так как одна и та же информация будет отображаться внизу каждой из страниц. В связи с меняющимся поведением пользователей единство восприятия становится все более важным.
Размещение нужного контента
Футер явно отображает соответствующую информацию для каждого пользователя. Автор сайта выбирает нужный контент в зависимости от общих целей и задач сайта. Заголовки обычно ограничены определенным размером, потому что посетители хотят как можно быстрее перейти к контенту. Но с футером таких ограничений нет. Здесь можно разместить альтернативное меню, контактную информацию или ссылки на аккаунты в социальных сетях. И все это будет выглядеть одинаково для каждой страницы сайта.
Здесь можно разместить альтернативное меню, контактную информацию или ссылки на аккаунты в социальных сетях. И все это будет выглядеть одинаково для каждой страницы сайта.
Что включить в футер для сайта
Футер может отображать абсолютно любые данные — в этой области нет действующих стандартов или обязательных требований, за исключением СМИ. Согласно действующему законодательству, любое информационное агентство или официально зарегистрированное СМИ — как цифровое, так и традиционное — должно размещать на своем сайте данные лицензии, ФИО руководителя и главного редактора и контактный телефон для связи. Обычно всю эту информацию помещают именно в футер.
Чаще всего типичный подвал сайта содержит различные технические подробности. Сюда входят реквизиты компании, различные политики, включая авторские права и cookie, даты и время создания и обновления сайта, копирайт, заявление о том, что предложение не является офертой, и другие значимые элементы, которые обычно отображают мелким шрифтом.
Однако ограничиваться только стандартными строчками политик и контактов в футере не стоит. Определенные дополнительные функции и возможности позволят оптимизировать этот ценный ресурс.
- Вторичная навигация. Для поддержания вовлеченности посетителей вторичная навигация по сайту является обязательным элементом футера, даже если она дублирует основное меню.
- Призыв к действию (CTA). Призывы к действию побуждают посетителей предпринять определенные действия после перехода на сайт. В зависимости от характера сайта CTA может содержаться на каждой странице, и это делает футер незаменимым местом для его размещения. Это может быть кнопка для немедленной обратной связи по WhatsApp или по телефону, вызов чат-бота или CTA на промоакцию.
- Контактные формы и опросы. Контактные формы могут размещаться на любой странице сайта, включая футер. Дать посетителям дополнительную возможность для связи, помимо основной страницы «Контакты», — это всегда удачная идея, способная повысить взаимодействие.
 Той же цели служат и короткие интерактивные опросы — они помогают поднять вовлеченность и заинтересовать посетителей.
Той же цели служат и короткие интерактивные опросы — они помогают поднять вовлеченность и заинтересовать посетителей. - Адреса или карты. Если сайт — это виртуальная витрина розничных или оптовых точек, куда нужно направлять посетителей, стоит включить их адреса или карту в футер. Для разных CMS существуют свои виджеты — программные блоки для размещения информации в футере в том числе. Они ответят на вопрос, как сделать эту информацию доступной для всех посетителей сайта.
- Изображения и медиа-контент. Яркие изображения могут выделить футер, добавив дизайну привлекательные штрихи, и привлечь внимание посетителей. Здесь можно отображать фото различных товаров, которые продаются на сайте, или анонсы статей блога с броскими картинками.
- Ссылки на аккаунты в социальных сетях. Социальные сети сегодня — важный маркетинговый инструмент для блогеров, владельцев сайтов и маркетологов. Иконки соцсетей, размещенные в футере, поощряют взаимодействие на этих платформах.
 Кроме того, единый интерфейс подачи информации позволяет визуально объединить их.
Кроме того, единый интерфейс подачи информации позволяет визуально объединить их. - Подписка на новостную рассылку. Это подвид CTA, который служит для увеличения взаимодействия с целевой аудиторией. В обмен на подписку можно предложить различные бонусы прямо в футере — от прямых скидок до иных стимуляторов лояльности. Включение в базу данных предупредит подписчиков всякий раз, когда на сайте появится новая информация, заслуживающая их внимания. Также к подпискам можно отнести размещение ссылок на ленту RSS, которую ведет компания. Это позволяет привлечь более знающих пользователей и организовать обмен внешними ссылками, что учитывается в общем рейтинге сайта.
- Популярные сообщения или статьи. После того, как посетитель сайта прочитает определенный материал, лучше предоставить ему возможность найти похожие прямо на сайте. Для таких размещений в футере существуют свои виджеты, которые отображают информацию по заданным критериям — от последних статей до самых популярных по теме.

Вы успешно подписались на рассылку. Адрес почты:
Читать также
Как увеличить продажи в несколько раз с помощью ROMI center?Закажите презентацию с нашим экспертом. Он просканирует состояние вашего маркетинга, продаж и даст реальные рекомендации по её улучшению и повышению продаж с помощью решений от ROMI center.
Запланировать презентацию сервиса Попробуйте наши сервисы:- Импорт рекламных расходов и доходов с продаж в Google Analytics
Настройте сквозную аналитику в Google Analytics и анализируйте эффективность рекламы, подключая Яндекс Директ, Facebook Ads, AmoCRM и другие источники данных за считанные минуты без программистов
Попробовать бесплатно - Импорт рекламных расходов и доходов с продаж в Яндекс Метрику
Настройте сквозную аналитику в Яндекс.Метрику и анализируйте эффективность рекламы, подключая Facebook Ads, AmoCRM и другие источники данных за считанные минуты без программистов
Попробовать бесплатно - Система сквозной аналитики для вашего бизнеса от ROMI center
Получайте максимум от рекламы, объединяя десятки маркетинговых показателей в удобном и понятном отчете.
Попробовать бесплатно Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.
Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.
Сквозная аналитика для Google Analytics позволит соединять рекламные каналы и доходы из CRM Получайте максимум от рекламы, объединяя десятки маркетинговых показателей в удобном и понятном отчете. Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.
Подробнее → Попробовать бесплатноСквозная аналитика для Яндекс.Метрики позволит соединять рекламные каналы и доходы из CRM Получайте максимум от рекламы, объединяя десятки маркетинговых показателей в удобном и понятном отчете. Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.
Подробнее → Попробовать бесплатноСквозная аналитика от ROMI позволит высчитывать ROMI для любой модели аттрибуции Получайте максимум от рекламы, объединяя десятки маркетинговых показателей в удобном и понятном отчете.
Подробнее → Попробовать бесплатно Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.
Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.
Нижние колонтитулы веб-сайтов — 10 лучших примеров дизайна
Пользователи редко прощают ошибки. Если им не нравится веб-сайт, они просто закрывают его, чтобы никогда больше не открывать. То же самое касается сайтов, которые их раздражают, или даже тех, которым не хватает той крошечной части информации, которая им нужна. Вот почему вы должны поднять свою игру, чтобы заставить пользователей оставаться на вашем сайте, а затем возвращаться снова и снова.
Для этого важно следовать определенной структуре и включать все элементы, необходимые для законченного и привлекательного дизайна. В сегодняшней статье мы более подробно рассмотрим футеры и попытаемся выяснить, как правильно спроектировать этот важный компонент.
Нижний колонтитул веб-сайта — это раздел содержимого в самом низу веб-страницы.
Что такое нижний колонтитул веб-сайта?
Проще говоря, нижний колонтитул — это самая нижняя часть веб-сайта. Этот конкретный раздел может принимать разные формы, в зависимости от отрасли и содержания. Наверняка некоторые из вас прокручивали вниз, чтобы быстро найти служебный адрес, Условия использования, контакты или ссылки на социальные сети. Это почти бессознательное действие демонстрирует важность нижних колонтитулов. Однако некоторые дизайнеры совершают огромную ошибку, пренебрегая этим жизненно важным элементом.
Нижний колонтитул может использоваться для передачи информации, которую люди должны знать
Почему важен дизайн нижнего колонтитула?
Чтобы лучше это проиллюстрировать, давайте представим ситуацию. Предположим, вы покупатель, который только что нашел интернет-магазин с крутыми футболками. Вы смотрите и решаете купить для себя. Однако перед заказом начинаешь задумываться, можно ли вернуть покупку, если пришлют не тот размер. Вы начинаете просматривать сайт, листать и листать, но раздела «Политика возврата» нигде нет. Теперь вы расстраиваетесь, потому что вам очень понравился принт. Потом внутри что-то начинает шевелиться, и, к несчастью для его владельца, вы решаете покинуть сайт и поискать в другом месте.
Вы начинаете просматривать сайт, листать и листать, но раздела «Политика возврата» нигде нет. Теперь вы расстраиваетесь, потому что вам очень понравился принт. Потом внутри что-то начинает шевелиться, и, к несчастью для его владельца, вы решаете покинуть сайт и поискать в другом месте.
Хорошо продуманный нижний колонтитул может помочь улучшить UX и использоваться как решение, которое удивит ваших пользователей интересным дизайном, полезной информацией или просто удобными инструментами навигации. если бы веб-сайт был разработан достаточно хорошо — с надлежащим информативным нижним колонтитулом. В большинстве случаев отсутствие информации, которая обычно должна присутствовать в нижнем колонтитуле, может привести к потенциальной потере бизнеса. Это всего лишь один простой пример, но мы можем применить его к большому количеству различных настроек.
Давайте разберемся. Это заблуждение, что люди не обращают внимания на контент внизу страницы. Действительно, исследование Neilsen Norman Group, проведенное в 2018 году, показало, что посетители проводят 57% времени просмотра в верхней части страницы.
Однако с годами подходы к веб-дизайну значительно изменились, и сайты в целом стали более доступными и приятными для прокрутки. Следовательно, время, проведенное выше сгиба, с годами уменьшается. В настоящее время пользователи знают, что нижние колонтитулы обычно содержат важную информацию, и готовы прокручивать страницу, чтобы получить ее.
Исследование Neilsen Norman Group, 2018 г.
Преимущества хорошего нижнего колонтитула
При этом нижние колонтитулы играют гораздо более сложную роль в повышении общей эффективности вашего бизнеса. Хорошо продуманный нижний колонтитул может помочь улучшить UX и использоваться в качестве решения, которое удивит ваших пользователей интересным дизайном, полезной информацией или просто удобными инструментами навигации. Это может и во многих случаях должно быть так называемой вишенкой наверху… только внизу. Теперь давайте рассмотрим пару примеров, чтобы прояснить этот момент.
Используя нижние колонтитулы, вы можете предоставить всю необходимую информацию в одном месте.
Тот факт, что нижние колонтитулы часто содержат внутренние ссылки как на важные, так и на малоизвестные разделы веб-сайта, позволяет пользователям находить дополнительную информацию, которую они могли пропустить, и сразу переходить к источник.
Помогает привлечь потенциальных клиентов
Веб-сайты проводят потенциальных клиентов через несколько этапов: осведомленность — интерес — доверие — действие. Это классическая воронка конверсии. Проходя через Блог и Страницу услуг, пользователи могут заинтересоваться вашими услугами. Разделы «О нас» и «Отзывы» помогут укрепить доверие. Но форма «Контакты» с ее призывом к действию обычно закрепляет сделку. Все, что нужно посетителю, чтобы оставить свой адрес электронной почты — и вуаля — новый лид создан! То же самое можно сказать и о ссылках в социальных сетях. Если вы достаточно впечатлите своих клиентов, они могут даже захотеть подписаться на профили вашей компании в социальных сетях. Это также может быть весьма полезным.
Кроме того, нижний колонтитул — отличное место, где можно предложить своим клиентам некоторые преимущества в обмен на информацию. Вы можете сделать это ненавязчивым способом, например, предложив скидку за подписку на рассылку новостей.
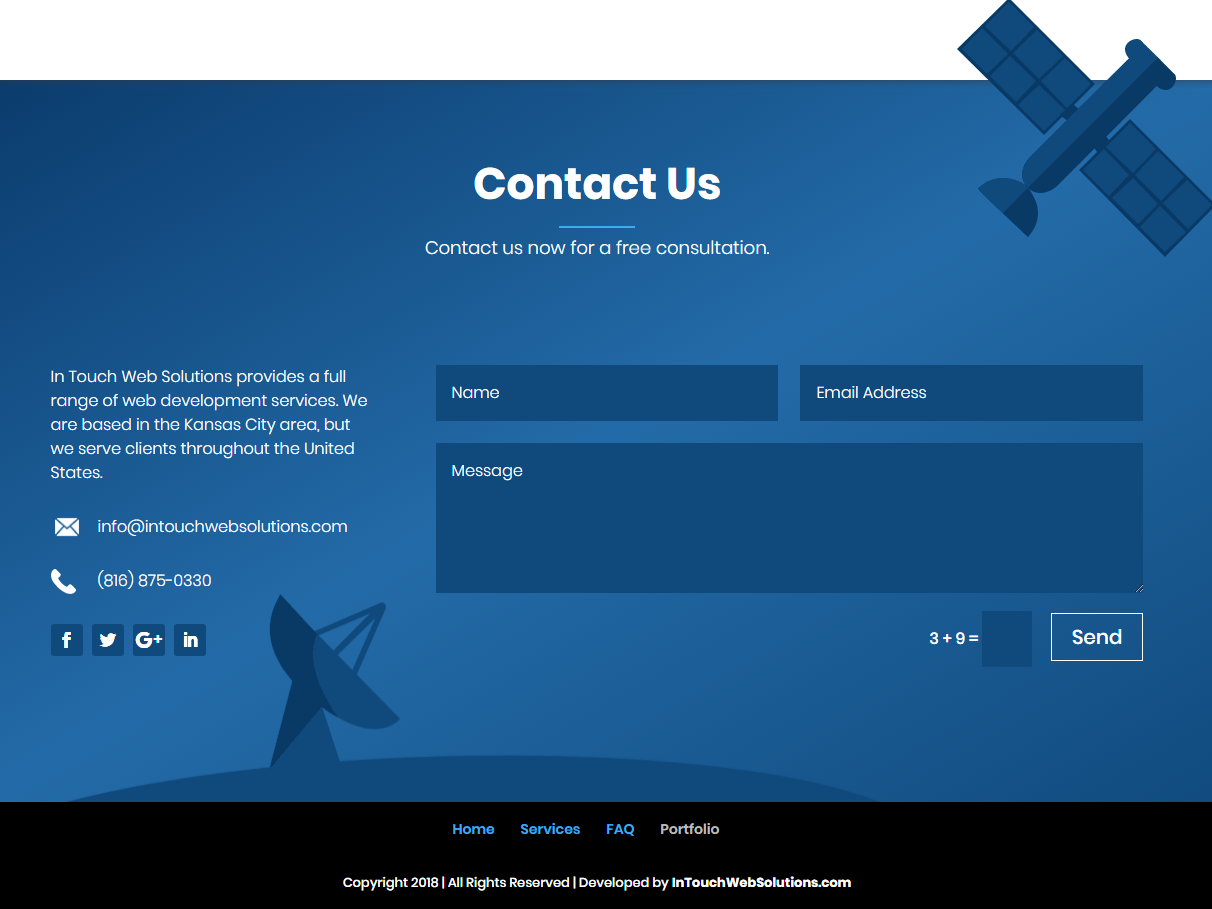
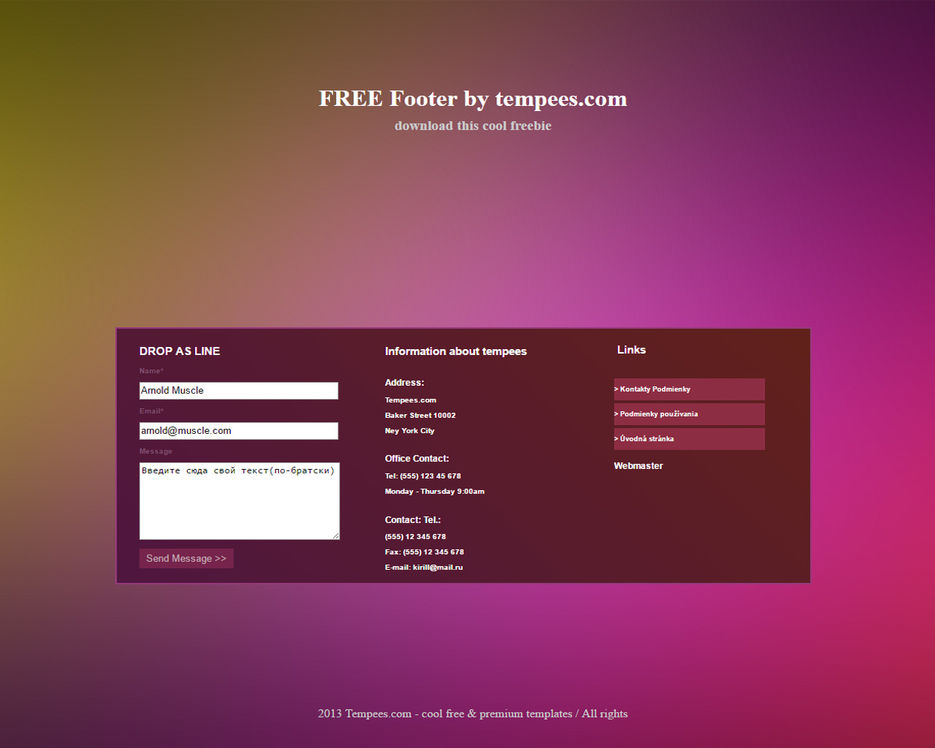
Форма обратной связи в нижнем колонтитуле выполняет функцию привлечения потенциальных клиентов
Облегчает навигацию
Как мы все знаем, навигация по веб-сайту является важным аспектом взаимодействия с пользователем, и нижние колонтитулы являются его неотъемлемой частью. Нижние колонтитулы идеально подходят для размещения важных ссылок и категорий, позволяя пользователям плавно и почти интуитивно перемещаться по веб-сайтам. По сути, это дорожные карты для остальной части сайта, помогающие пользователям найти свой путь. Тот факт, что нижние колонтитулы часто содержат внутренние ссылки как на важные, так и на малоизвестные разделы веб-сайта, позволяет пользователям находить дополнительную информацию, которую они могли пропустить, и сразу переходить к источнику.
Всегда помните, что хороший нижний колонтитул должен служить страховкой для посетителей вашего сайта.
Он содержит полезную информацию
Сегодня мы будем много говорить о полезных элементах, и на то есть очень веская причина — есть так много практических вещей, которые вы можете поместить в нижний колонтитул. Это отличное место для юридических уведомлений, авторских прав, дополнительных ссылок, адресов, кнопок социальных сетей, карт и многого другого. Естественно, эти элементы могут различаться в зависимости от типа вашего бизнеса, но есть разделы, которые каждый пользователь ожидает увидеть в нижнем колонтитуле. Эмпирическое правило здесь заключается в том, чтобы предоставлять актуальную и ценную информацию, соответствующую контексту.
Повышает поисковую оптимизацию
Нижние колонтитулы стали решающими для повышения рейтинга веб-сайтов, поскольку Google еще больше обновил свои алгоритмы. В настоящее время требуется больше, чем несколько ключевых слов и уникальная статья, чтобы занять первое место в поиске.
Эти алгоритмы оценивают сайты по множеству тонких критериев, но общий подход к SEO остается простым — сайт должен быть актуальным и полезным для пользователей. Неудивительно, что нижние колонтитулы играют жизненно важную роль в определении этого уровня полезности. Например, карта сайта, часто встречающаяся в нижних колонтитулах, помогает поисковым системам находить важные разделы.
Так как Google учитывает качество внутренних и внешних ссылок, фоновую графику, общую композицию и многие другие нюансы, вам необходимо умело спроектировать и протестировать нижние колонтитулы, чтобы добиться наилучших результатов.
Чтобы усилить индивидуальность вашего бренда, вы можете разместить свой логотип и поиграть с корпоративными цветами в нижнем колонтитуле.
Важные элементы, которые должны быть в нижнем колонтитуле
Что пользователи могут найти в нижнем колонтитуле?
Как мы уже упоминали, каждый футер уникален и может содержать разное количество ценных элементов.
Однако не стоит забывать и о стандартах дизайна. Некоторые обязательные части должны быть включены в любой нижний колонтитул. Давайте подробно рассмотрим, какие элементы вы можете добавить.
Три обязательных элемента: авторское право, политика конфиденциальности и условия использования
Несмотря на то, что большинство пользователей редко заботятся об этих трех аспектах, они важны, особенно в строго регулируемых отраслях. Если вы хотите избежать присвоения контента вашего веб-сайта, просто поместите символ авторского права и год в нижний колонтитул. Если ваш веб-сайт собирает определенные данные от пользователей (например, электронные письма или платежную информацию), во многих местах наличие раздела «Политика конфиденциальности» требуется по закону. Условия использования — еще одно важное юридическое уведомление, объясняющее, с чем соглашаются пользователи при посещении сайта. Все это обычно размещается в футере, и если кто-то захочет их прочитать, он пойдет прямо туда.
Контакты
Если вы хотите, чтобы будущие лиды связывались с вами, этот элемент обязательно должен быть в нижнем колонтитуле. Это стандартная практика, и большинство посетителей, желающих связаться с вами, интуитивно прокручивают страницу вниз или нажимают кнопку навигации, чтобы добраться до конца вашего сайта. Поместите туда свой номер телефона, факс или рабочий адрес электронной почты и подождите, пока ваши клиенты свяжутся с вами. Некоторые веб-сайты в зависимости от отрасли посвящают весь раздел контактной информации.
Адрес и ссылка на карту/направления
Этот раздел имеет решающее значение, например, если у вас есть физический офис или офлайн-магазин. Сообщите пользователям, как они могут связаться с вашим бизнесом за пределами онлайн-мира, и оставьте ссылки на карту с координатами и адресом вашего офиса. Ваши клиенты, скорее всего, ожидают увидеть это, поэтому не разочаровывайте их.
Карта сайта
Существует два способа предоставления пользователям карты сайта.
Первый — разместить ссылки на отдельные разделы сайта в футере. И второй вариант — сделать единую ссылку на карту сайта в формате HTML. HTML-карта содержит URL-адреса, информацию о страницах и медиафайлы, которые являются наиболее важными на вашем сайте. Предоставление ссылки на этот файл — хорошая идея, поскольку, по мнению Google, поисковые системы используют его для более эффективного сканирования веб-сайтов с богатым содержанием.
Удобный дизайн мобильной версии футера
Навигация
Люди привыкли видеть элементы навигации в шапках, и мы обсуждали эту тему в отдельной статье. Однако нижние колонтитулы также могут содержать глобальную навигацию для улучшения взаимодействия с пользователем. Когда страницы длинные, особенно если речь идет о мобильной версии сайта, иногда имеет смысл добавить опции навигации в нижний колонтитул. Многие из ваших посетителей оценят это.
Личность и бренд
Веб-сайт должен сообщать о бренде и личности своего владельца, и нижний колонтитул здесь не исключение.
Каждая часть сайта должна напоминать пользователям, что они взаимодействуют с определенной компанией. Чтобы усилить индивидуальность вашего бренда, вы также можете разместить свой логотип и поиграть с корпоративными цветами в нижнем колонтитуле. Если это является целью вашей бизнес-стратегии, то посетители должны четко видеть, чем занимается ваша компания.
Значки социальных сетей
Аккаунты в социальных сетях не только помогают привлекать потенциальных клиентов. Некоторые предприятия используют их для продвижения своих товаров и услуг и даже для продаж. Так что имеет смысл использовать их по максимуму. Поделитесь ссылками на профили вашей компании в социальных сетях в нижнем колонтитуле и пригласите своих потенциальных поклонников проверить их.
Форма регистрации по электронной почте
Подписка на список рассылки не всегда является основным требованием для пользователей сайта. Но это можно использовать как дополнительный способ удержать клиентов, постоянно обновляя их актуальной информацией.
В таких случаях вам следует добавить форму подписки в нижний колонтитул вашего сайта. Убедитесь, что он хорошо продуман, информативен и полезен. В противном случае это может иметь неприятные последствия и только раздражать ваших клиентов.
Поиск по сайту
Для интернет-магазинов и крупных порталов имеет смысл разместить форму поиска вверху на самом видном месте. Но стоит помнить, что если пользователь прокрутил достаточно, чтобы добраться до нижнего колонтитула вашего сайта, есть вероятность, что он не нашел то, что искал вверху. Добавление поля поиска внизу ваших страниц может смягчить разочарование ваших клиентов, которое может возникнуть в результате бесплодной прокрутки. Более того, есть шанс, что наткнувшись на поисковую строку в футере, кто-то все же сможет совершить покупку.
Награды и сертификаты
Если ваша компания получила награды и похвалы, не стесняйтесь поделиться ими со своими клиентами. Такая информация, особенно визуализированная, повышает доверие пользователей к вашей компании.
Создание стенда с наградами с красивыми логотипами — отличный способ продвижения ваших товаров или услуг, и нижний колонтитул часто является отличным местом для этого.
CTA
Призыв к действию необходим на любой маркетинговой странице. Это может быть приглашение подписаться на рассылку, загрузить демо-версию продукта или просто задать вопрос. Добавляя эти CTA в нижний колонтитул, вы увеличиваете шансы на их работу. Естественно, они должны выглядеть так, как вам хотелось бы взаимодействовать — привлекательными и заметными.
Давайте оценим лучшие дизайны нижнего колонтитула.
10 лучших примеров дизайна нижнего колонтитула. Помните, что вам не нужно впихивать все возможные элементы в футер. Вместо этого добавляйте только те, которые будут работать лучше всего, отражая вашу отрасль, дизайн, фирменный стиль и контекст.
Лаборатория Halo
Зачем далеко смотреть, если мы уже здесь, верно? После того, как вы закончите читать, просто прокрутите вниз и внимательно посмотрите на наш собственный нижний колонтитул.
Вы увидите, что мы использовали многие элементы, упомянутые в этой статье. Это наши награды с рейтингом, логотипом (попробуйте тоже нажать), различные ссылки на соответствующие страницы, простой раздел контактов и ссылки на внешние профили для тех, кто хочет узнать больше. Поскольку мы постоянно растем и ищем новые таланты, мы также добавили раздел карьеры для всех, кто хочет присоединиться к нашей команде. Общая эстетика футера соответствует нашему космическому фирменному стилю.
Halo Lab: нижний колонтитул соответствует нашему космическому фирменному стилю
Lola Pate
Каждый пиксель этого простого сайта дышит эстетикой. Пастельные тона и шрифты с засечками создают ощущение, будто вы посещаете настоящий винтажный магазин где-то у океана. То же самое касается нижнего колонтитула — элементов не так уж много. Тем не менее, вся необходимая информация включена: форма регистрации по электронной почте, привлекательный, но не кликабельный призыв к действию «присоединяйтесь к нашему племени», изображения со ссылками на специальные предложения, кнопка «Подробнее», ссылки на социальные сети, символ копирайта.
и две колонки навигации по сайту. Здесь нет ничего экстраординарного, но футер выглядит четким и воздушным.
Лола Пейт: четкий и воздушный футер
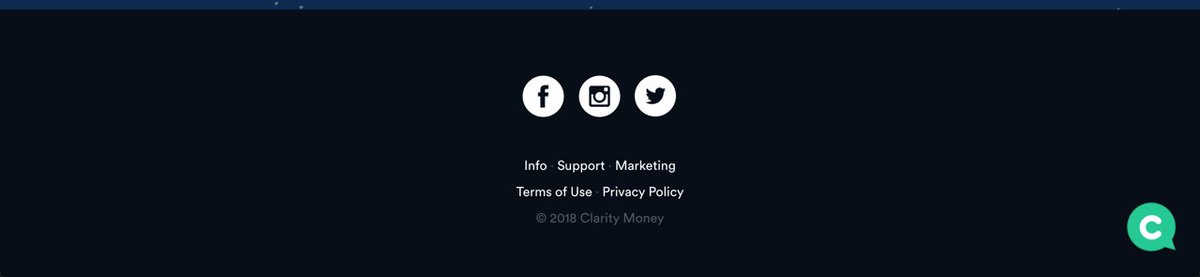
Объясните Ниндзя
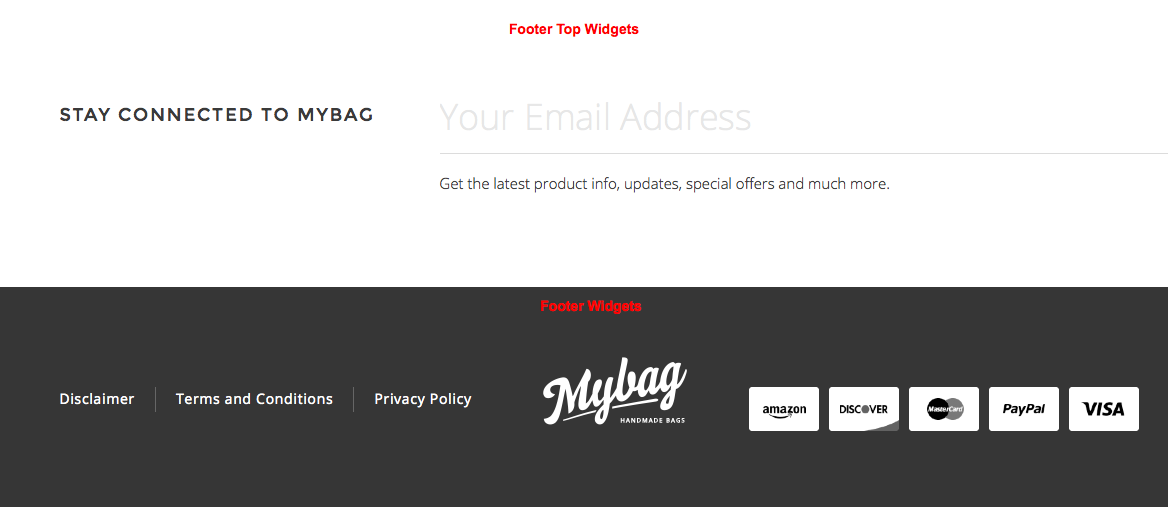
Здесь мы видим классическое сочетание черного и белого. Простой, минималистичный и современный нижний колонтитул сайта «Объясни ниндзя» позволит вам почувствовать себя как дома. В отличие от предыдущего примера, здесь мы можем заметить название компании и логотип, выделенные жирным шрифтом и большими буквами. Под логотипом есть 4 значка социальных сетей, контактные данные и символ авторского права. Хотя это выглядит очень удобно. Слева есть 3 столбца навигации по сайту, напоминающие каталог страниц, которые посетители должны проверить.
Объясните Ninja: простой и минималистичный нижний колонтитул
Siteinspire
Еще один пример минималистического рабочего нижнего колонтитула. Здесь присутствует раздел «О нас», позволяющий пользователям узнать о бизнес-подходе этого сайта. В следующих трех столбцах представлены разделы «Последний веб-сайт», «Информация» и «Контакты».
Раздел контактов представлен 4 значками социальных сетей, которые выглядят довольно естественно, но достаточно выделяются, чтобы посетители могли их заметить. Так как символ копирайта не самый важный элемент для пользователей, он расположен в самом низу и выполнен более мелким шрифтом.
Siteinspire: еще один минималистичный пример
Grams Caffee
Grams Caffee решили сделать простой и элегантный футер, чтобы не перегружать пользователей лишними цветами и изображениями. В нем есть все компоненты, которые мы обсуждали ранее, но нижний колонтитул очень четкий и интуитивно понятный. Дизайнеры объединили авторские права, условия обслуживания и политику конфиденциальности в одну тонкую линию и разместили описание компании в наиболее заметной области нижнего колонтитула.
Grams Caffee: понятный и интуитивно понятный нижний колонтитул
Holly Oddly
Шестой сайт в этом списке покорил наши сердца своим красивым нижним колонтитулом. Есть 5 разделов, содержащих практически всю информацию, которую ожидает найти пользователь.
Есть простая навигация и разделы помощи, а также подробное описание сайта и его автора. Символ копирайта расположен внизу страницы, не отвлекая пользователей.
Holly Oddly: содержит полезную информацию и простую навигацию
Шантель Мартин
У этого художника очень креативный веб-сайт, и его нижний колонтитул также символизирует креативность и минимализм. Он в основном посвящен навигации, представляя все основные части сайта привлекательным жирным шрифтом. Вторая часть посвящена ссылкам в социальных сетях, где пользователи могут найти дополнительную информацию о работах автора.
Shantel Martin: креативный и минималистичный футер
Henninglarsen.com
Этот футер содержит одну примечательную деталь — мировые часы, которые делают его более удобным для пользователей по всему миру. Это говорит о том, что компания исключительно клиентоориентирована. Дизайнеры также уделили внимание навигации по сайту, контактам и ссылкам на социальные сети. Последние реализованы в крошечных элегантных значках, приглашающих посетителей щелкнуть по ним.
Кнопка «В начало» также упрощает пользователям навигацию по сайту.
Henninglarsen: футер имеет замечательную для пользователей детализацию
Chobani.com
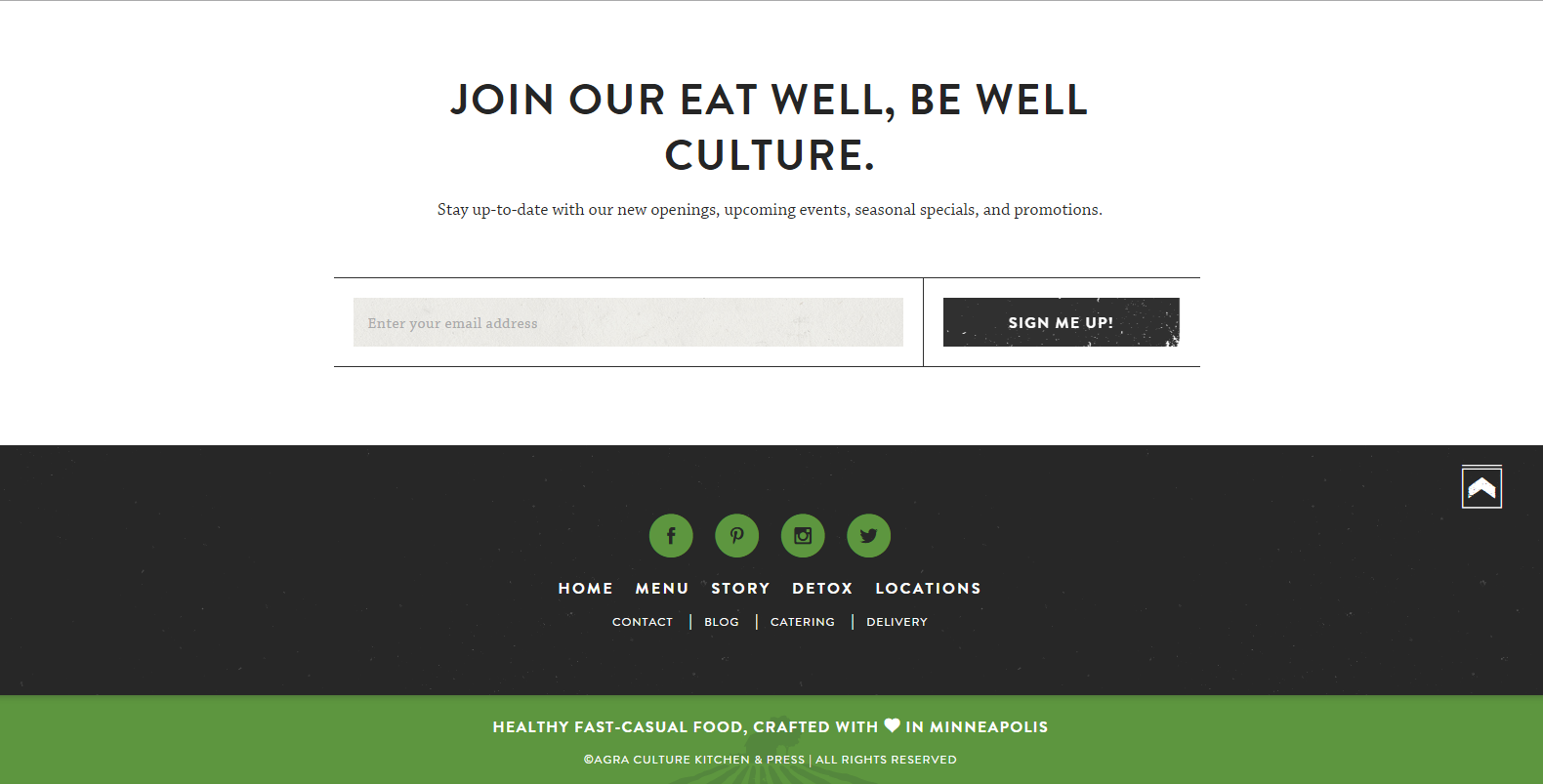
Весь сайт выглядит довольно красочно, а минималистичный футер, выполненный на темно-зеленом фоне, несколько контрастирует с остальным. Но присмотревшись, вы увидите, что этот цвет совпадает с цветом именной таблички и логотипа компании, представленных в шапке. Несмотря на минимализм, дизайнерам удалось разместить всю необходимую информацию в футере и не переполнить пространство. Они разместили навигацию и ссылки на социальные сети в правом углу, посвятив весь левый угол электронной рассылке.
Chobani: красочный минималистичный футер
Manoverboard
Еще один интересный сайт. Множество различных визуальных эффектов сочетаются с простым фоном цвета слоновой кости и минималистичным шрифтом без засечек. И нижний колонтитул поддерживает общий стиль. В верхней части мы видим сертификаты, контакты, ссылки на социальные сети и форму рассылки.
Нижняя часть посвящена разделам «Авторское право», «Конфиденциальность» и «Доступность». Пользователи также могут быстро вернуться обратно благодаря маленькой кнопке «Верх» в левом верхнем углу.
Кроме того, этот нижний колонтитул имеет интерактивную нижнюю часть. Пользователи могут перемещать эти буквы с помощью мыши. Это не имеет никакой функциональности, но может развлечь кого-то на минуту.
Manoverboard: нижний колонтитул сохраняет общий стиль
Заключение
Вроде бы мы подошли к концу статьи, так что давайте подытожим. Нижний колонтитул является важной частью дизайна любого веб-сайта. Во многих случаях это не менее важно, чем заголовок. Однако дизайнеры часто пренебрегают этой деталью. Не делайте этой ошибки. При разработке веб-сайта поставьте себя на место своих пользователей и добавьте всю информацию, которую они хотели бы видеть в нижнем колонтитуле. Не стесняйтесь экспериментировать со шрифтами, цветами и расположением элементов, но старайтесь не перегружать футер ненужными ссылками, символами, иконками и текстом.
Сделайте его полезным, информативным и понятным в вашем собственном контексте. Подумайте о пользователях. Это ключ к успеху.
Как создать нижний колонтитул веб-сайта
Нижним колонтитулом часто пренебрегают на веб-сайтах электронной коммерции.
Некоторые компании рассматривают нижний колонтитул как графический элемент, завершающий страницу. Другие считают его стандартным навигационным меню. Но сделанный правильно, этот, казалось бы, небольшой фрагмент веб-сайта имеет большую ценность для брендов.
Меню нижнего колонтитула
Нижний колонтитул может иметь вариант верхней навигации. Отличие от основной навигации становится возможностью обслуживать две аудитории, каждая из которых использует элементы навигации по-своему.
Например, верхняя навигация может быть ориентирована на новых посетителей, а нижняя навигация может обслуживать постоянных пользователей и более широкую аудиторию. В любом случае, рассмотрите меню нижнего колонтитула как возможность продемонстрировать навигацию в новом порядке или внешнем виде.
Возьмем, к примеру, Ipsy, салон красоты по подписке. В верхнем меню сайта всего две кнопки: «Войти» и «Начать», а в нижнем колонтитуле есть полная навигация. Дизайн упрощает процесс принятия решения для новых пользователей, позволяя любому просматривать все страницы, дойдя до нижнего колонтитула.
Нижний колонтитул Ipsy содержит полную навигацию, удобную для просмотра всех страниц.
Призывы к действию
Включение последнего призыва к действию, такого как окно подписки на информационный бюллетень, в конце страницы облегчает быстрое привлечение потенциальных клиентов. На этом прокрутка заканчивается, и наши глаза более внимательно относятся к содержимому.
Мобильные пользователи часто подписываются на информационные бюллетени через поля подписки в нижнем колонтитуле и повторно взаимодействуют с брендом с других устройств.
Важным соображением при добавлении блока подписки на информационный бюллетень является простота и удобство. Отображать в футере только одно поле, готовое для адреса электронной почты.
Позже соберите другие данные, такие как имя и номер телефона.
Olipop, производитель полезных безалкогольных напитков, может служить примером. Нижний колонтитул сайта включает поле электронной почты — чистое и готовое к заполнению.
Нижний колонтитул Olipop включает поле электронной почты справа («Ваш адрес электронной почты») — чистое и готовое к заполнению.
Проявите творческий подход
Нижние колонтитулы не должны быть маленькими или узкими. Креативность применима к нижним колонтитулам так же, как и к остальной части сайта.
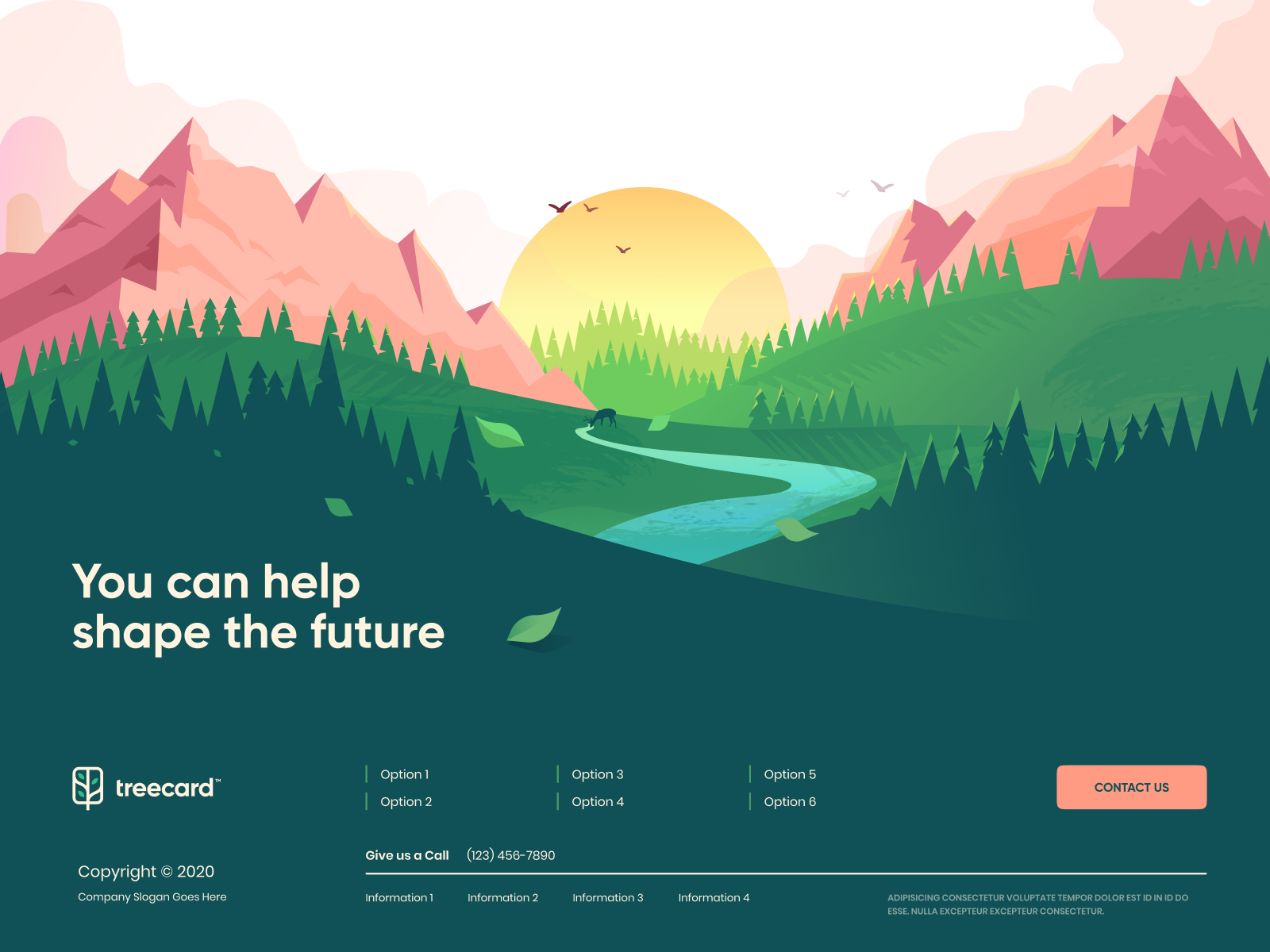
Treecard, продавец деревянных кредитных карт, применяет инновационный подход к нижнему колонтитулу. Он содержит красивые графические элементы и миссию бренда, написанную крупным жирным шрифтом.
В нижнем колонтитуле Treecard приводится заявление о миссии — «Деньги не растут на деревьях, но они могут их сажать».
Ключевые слова
Нижние колонтитулы могут быть отличным местом для ключевых слов поисковых систем.
Используйте богатую ключевыми словами навигацию и абзацы, полезные как для людей, так и для поисковых роботов.
Oberlo, платформа прямой доставки, имеет простое поясняющее предложение слева от нижнего колонтитула («Начните бизнес и проектируйте жизнь, которую вы хотите — все в одном месте»), а ссылки с ключевыми словами — справа. Нижний колонтитул может вместить несколько оптимизированных по ключевым словам предложений, не раздражая посетителей.
Нижний колонтитул Oberlo содержит простое предложение слева («Начните бизнес и создайте жизнь, которую вы хотите — все в одном месте»), а справа — ссылки с ключевыми словами.
Продвижение в социальных сетях
Наконец, рассмотрите возможность демонстрации своей ленты социальных сетей в нижнем колонтитуле. Vivoo, поставщик домашних тестов здоровья, показывает посты в социальных сетях. Эта стратегия эффективна для привлечения подписчиков в социальных сетях и, таким образом, привлечения потенциальных клиентов.