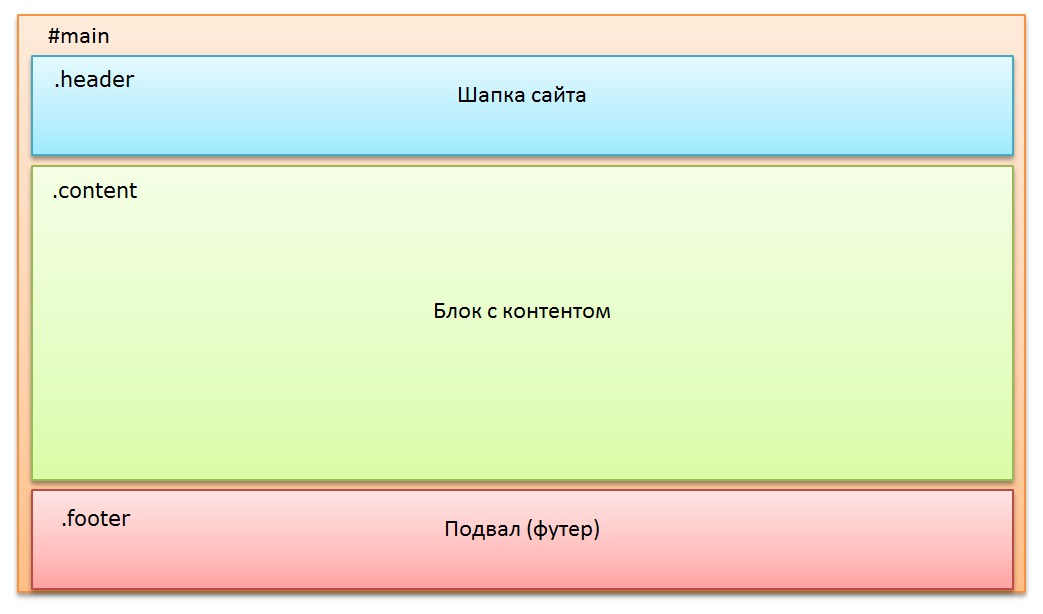
Футер сайта, или подвал — это самый нижний завершающий блок каждого веб-ресурса. В коде страницы он обозначается тегом footer, откуда и пошло его русскоязычное название. Этот структурный элемент сайта противоположен его шапке, или хедеру.
Футер сайта используется чаще всего как блок для размещения дополнительной информации и дает возможность легко перейти в раздел, который интересен пользователю. Еще футер — это зона плотной внутренней перелинковки сайта, что важно для ранжирования ресурса в поисковых системах.
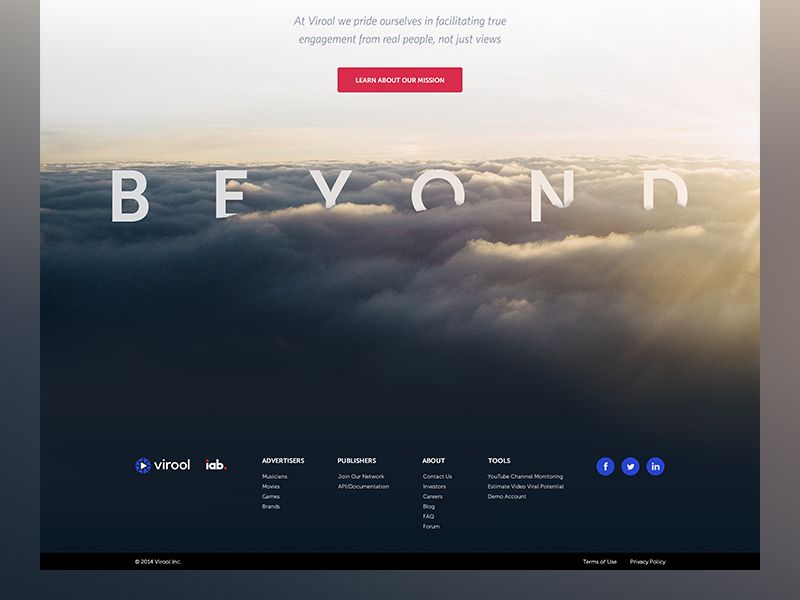
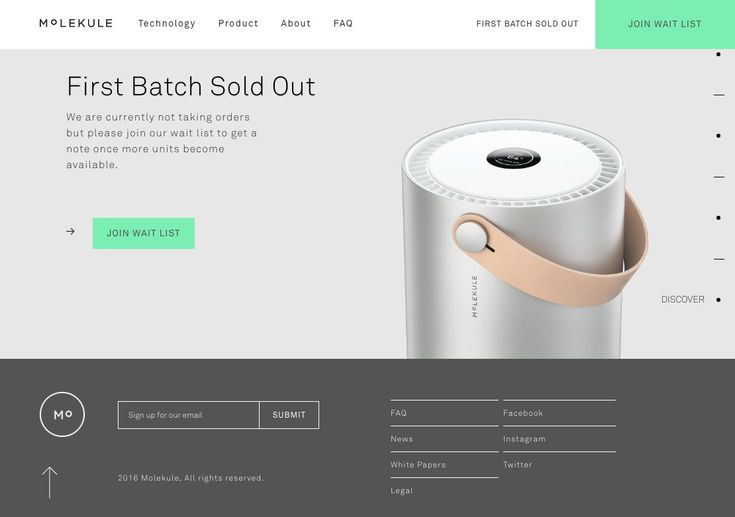
Футер не считается обязательным элементом, но его отсутствие делает ресурс незаконченным и не дает пользователям ответы на вопросы, которые могут у них возникать. Мы собрали для вас примеры футеров сайта: как хорошие, так и не очень.
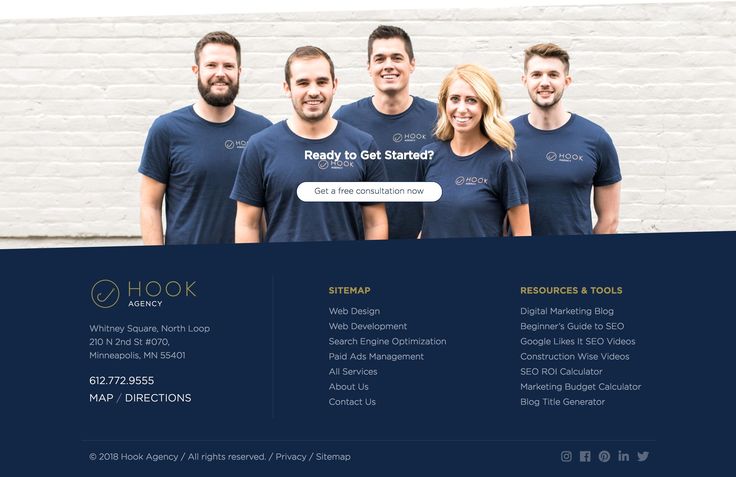
Хороший пример: футер сайта kokoc.comА вот так выглядит нижний блок сайта, футер которого поленились оформить:
Информации минимум, не указан даже разработчик, смысловой нагрузки ноль- Теперь Вы можете читать последние новости из мира интернет-маркетинга в мессенджере Telegram на своём мобильном телефоне.

- Для этого вам необходимо подписаться на наш канал.
Что размещать в футере сайта: базовая информация
В футере-подвале сайта может содержаться большой объем очень сжатой и четко структурированной информации. Базовый набор сведений таков:
- Контактная информация. Телефон, электронный и почтовый адрес, кликабельные кнопки мессенджеров и социальных сетей. Вся эта информация присутствует на сайте в разных блоках и на разных страницах, а в футере она собрана воедино, и это удобно для пользователей. Контактная информация из всех блоков и со всех страниц дублируется в футере
- Правовая информация. Если речь идет об электронном средстве массовой информации, то это номер, дата выдачи и наименование органа регистрации электронного СМИ. Для сайтов образовательных и медицинских компаний это сведения о выданной лицензии. Также к правовой информации относится запрет на копирование материалов без ссылки на сайт или без согласования с владельцем сайта.
 Договор оферты (или информация о том, что содержание сайта не является договором оферты) и политика конфиденциальности — тоже правовая информация, которую каждый владелец ресурса обязан размещать в соответствии с Федеральным законом № 152 «О персональных данных».
Пример правовой информации в футере сайта электронного СМИ
Договор оферты (или информация о том, что содержание сайта не является договором оферты) и политика конфиденциальности — тоже правовая информация, которую каждый владелец ресурса обязан размещать в соответствии с Федеральным законом № 152 «О персональных данных».
Пример правовой информации в футере сайта электронного СМИ - Информация о разработчике сайта. Как правило, это кликабельная ссылка на сайт разработчика (реже — просто название студии) и значок копирайта — ©.
- Карта проезда. Размещение карты проезда в футере сайта может быть удобно в случае, когда человек ищет компанию в зоне пешего доступа и ему важно увидеть ее точное местоположение.
Карта сайта. Это ссылка на отдельную страницу, где размещаются кликабельные ссылки на все материалы с соблюдением их иерархии — раздел, подраздел, статья/карточка товара. Карта сайта положительно влияет на ранжирование ресурса, но обычные пользователи, по моему опыту, к ней обращаются редко.
Читайте также:
Как создать карту сайта (sitemap.xml)
Кнопка «Наверх». Кнопка добавляется в подвал сайта для удобства пользователей, чтобы им не пришлось скроллить страницу вручную, если они хотят вернуться к началу.
Счетчики. Например, счетчик «Яндекс.Метрики» с указанием количества посетителей за месяц. Актуально прежде всего для информационных проектов, зарабатывающих на рекламе — данные счетчика позволяют судить о посещаемости сайта, что важно для рекламодателей.
Счетчиков может быть несколькоКомплексная веб-аналитика
- Позволяет видеть каждый источник трафика, его качество — процент конверсии по каждой кампании, группе объявлений, объявлению, ключевому слову.
- Даст понимание насколько качественный трафик дает каждый канал, стоит ли в него вкладываться или стоит ограничить.

Что дополнительно разместить в футере сайта
Дополнительная информация, которую компании размещают в подвале сайта, может отличаться в зависимости от сферы деятельности, достижений, задач, которые помогает решать футер. Например:
- Информация о «запасном» сайте. Если у вас есть дополнительный ресурс на случай проблем с основным сайтом, на него тоже есть смысл дать ссылку в подвале. Дополнительный ресурс поможет не потерять пользователя при проблемах с основным сайтом или хостингом
- Форма обратной связи, заказа обратного звонка или другие дополнительные формы.
 Они помогают собирать базу подписчиков, получать лиды, собирать людей в рассылку. Для пользователей удобна форма «Задать вопрос», особенно если она не предусмотрена в других блоках/страницах сайта.
Они помогают собирать базу подписчиков, получать лиды, собирать людей в рассылку. Для пользователей удобна форма «Задать вопрос», особенно если она не предусмотрена в других блоках/страницах сайта.
Возрастное ограничение. Если сайт содержит материалы, не рассчитанные на детей, это тоже указывают в футере.
Ссылка на брендбук. Это набор логотипов, цветов и шрифтов, которые компания использует для визуального оформления своих материалов. Информация нужна при заказе дизайна материалов (например, презентаций или визиток) сторонним подрядчикам, которые могут перейти по ссылке и найти все, что им необходимо для работы.
Встречается ссылка на фирстиль нечасто, но рассмотреть такой вариант стоитУсловия доступа к сайту. Характерно для сайтов бухгалтерской, правовой или финансовой направленности. Владельцы ресурсов снимают с себя ответственность за последствия использования информации сайта, указывая, что она носит справочный характер.
Язык. В футере сайта можно указать язык, на котором написан контент. Это имеет смысл, если сайт мультиязычный — кнопку делают кликабельной с возможностью переключения между языками. Обычно это дубль такой кнопки из шапки сайта.
На этом сайте всего один язык, но кнопка в футере есть — возможно, компания готовится к работе на зарубежном рынкеДополнительное меню. Оно может быть дублем основного верхнего меню, но в качестве дополнительного меню в футере сайта размещают ссылки на самые востребованные разделы, материалы или продукты (например, обучающие курсы) ресурса.
Вот как сделали владельцы этого сайтаОблако тегов. Сегодня этот вариант используется редко, хотя инструмент рабочий и помогает обеспечить возможность навигации по статьям в блоге.
Читайте также:
SEO: что это такое и зачем нужна поисковая оптимизация
Просьба сообщать об ошибках. Имеет значение, если владельцы сайта заботятся о качестве контента и понимают, что ошибки и опечатки снижают доверие к ресурсу.
Так выглядит просьба в футере сайтаПри совершении действия, о котором написано в футере html-сайта, появляется форма «Сообщить об опечатке», которую можно отправить владельцам.
Эту форму можно отправить, и владелец ресурса исправит ошибку / опечаткуСсылки на внешние площадки с отзывами и рейтингами. Как правило, эти ссылки уже есть в других разделах / блоках сайта, а в футере они дублируются. Если пользователь заинтересовался ресурсом настолько, что изучил даже его подвал, вполне возможно, он перейдет по ссылкам, почитает отзывы, посмотрит рейтинги и быстрее станет клиентом компании.
Как правило, эти ссылки уже есть в других разделах / блоках сайта, а в футере они дублируются. Если пользователь заинтересовался ресурсом настолько, что изучил даже его подвал, вполне возможно, он перейдет по ссылкам, почитает отзывы, посмотрит рейтинги и быстрее станет клиентом компании.
Читайте также:
Внешняя оптимизация сайта: как продвигать сайт с помощью сторонних ресурсов
Информация об участии в знаковых проектах. Если компания-владелец сайта участвует в знаковых проектах федерального масштаба, эту информацию тоже логично коротко продублировать в футере.
О Skolkovo знают все: нет причины не напомнить об этом в подвале сайтаСсылки на дополнения. Иногда функционал футера сайта может быть расширен за счет возможности скачивания дополнений для разных браузеров.
Известный сервис аналитики сайтов предлагает скачать дополнения для работы с основными браузерамиДругое. Если у компании-владельца сайта есть мобильное приложение, в футере html-сайта можно разместить ссылку на его скачивание. Иногда в подвале сайта размещают ссылку на страницу с вакансиями, ссылку на условия сотрудничества с рекламодателями, требования к материалам, ссылку на статьи о компании в СМИ, ссылку на канал в Яндекс.Дзене.
Если у компании-владельца сайта есть мобильное приложение, в футере html-сайта можно разместить ссылку на его скачивание. Иногда в подвале сайта размещают ссылку на страницу с вакансиями, ссылку на условия сотрудничества с рекламодателями, требования к материалам, ссылку на статьи о компании в СМИ, ссылку на канал в Яндекс.Дзене.
Делаем выводы
Футер или подвал сайта — информативный и функциональный блок, который оставляет у пользователя ощущение завершенности всего сайта. Важно не перегрузить его информацией: размещать только то, что важно для компании-владельца сайта и может быть полезно его посетителям.
Создание сайтов
- Разработка эффективных сайтов для продаж в интернете.
- Создаем сайты с нуля любой сложности, от сайтов визиток до интернет-магазинов и крупных порталов.
что это такое, как выглядит и что в нем должно быть, как сделать и оформить подвал самостоятельно — Топвизор–Журнал
Содержание
Футер, или подвал сайта (англ. footer) — это раздел, который размещается внизу каждой страницы сайта. Обычно в нём можно найти ссылки на основные разделы, информацию о доставке, контакты компании, пользовательские соглашения, политику конфиденциальности, форму обратной связи, ссылки на соцсети и другое.
footer) — это раздел, который размещается внизу каждой страницы сайта. Обычно в нём можно найти ссылки на основные разделы, информацию о доставке, контакты компании, пользовательские соглашения, политику конфиденциальности, форму обратной связи, ссылки на соцсети и другое.
Например, вот так выглядит футер Топвизора:
topvisor.comСовместно с Антоном Смирновым, создателем SEO‑студии my‑site‑support.ru, разберём, как сделать подвал сайта полезным для посетителей и SEO, что в нём размещать.
В статье мы будем показывать примеры футеров с разных сайтов. Мы не можем на 100 % утверждать, хорошие они или плохие. В каждом случае нужно исходить из целей компании и поведения пользователей на сайте. Никто, кроме вас, не знает, что хорошо или плохо для сайта. Пожалуйста, воспринимайте эту статью как рекомендацию, а не призыв к действию.
Зачем нужен
Футер — это возможность связаться с посетителями в тот момент, когда они доскроллили страницу до самого конца и, скорее всего, собираются уходить. С помощью подвала мы можем побудить их перейти на другие страницы сайта или оставить свои контакты. Поэтому здесь должна быть сконцентрирована вся важная для посетителей информация.
С помощью подвала мы можем побудить их перейти на другие страницы сайта или оставить свои контакты. Поэтому здесь должна быть сконцентрирована вся важная для посетителей информация.
Кроме того, футер — это дополнительное пространство для внутренней перелинковки сайта. С его помощью мы можем распределить внутренний ссылочный вес.
Когда используется
Есть три основных варианта, когда пользователи видят футер.
Дочитка
Это когда посетитель сайта изучает и дочитывает весь контент страницы до конца. Такие пользователи, скорее всего, заинтересованы компанией или тем, что предлагается на странице. Поэтому в футере мы даём им возможность продолжить взаимодействие. Например, заполнить форму обратной связи или подписаться на email‑рассылку, посмотреть политику доставки и возврата и т. д.
Быстрый скролл
Некоторые пользователи специально скроллят страницу сайта к футеру, чтобы найти контакты, ссылки на соцсети или техподдержку. Они ожидают, что эта информация может быть там.
Навигация
Ещё пользователи используют футер для быстрой навигации: долистывают страницу до конца, видят, что там тоже есть ссылки, и вместо того, чтобы возвращаться наверх в меню, они переходят на нужную страницу из подвала.
Как влияет на SEO
Футер — это не просто пространство для ссылок на другие страницы сайта, он влияет и на рейтинг сайта в поисковых системах.
Антон Смирнов, SEO‑эксперт:
«Футер служит для улучшения одного из SEO‑факторов — юзабилити сайта (удобства для посетителей). Поэтому чем удобнее футер для посетителей, тем лучше.
Плюс по некоторым исследованиям футер улучшает конверсию сайта, поэтому в нём часто размещают призывы к действию (CTA — Call To Action).
Ссылки, указанные в футере, являются сквозными по всему сайту. Поэтому важно указать в анкорах этих ссылок продвигаемые фразы, но не забудьте проконтролировать, чтобы по определённым словам и фразам не было переспама на странице».
Варианты отображения
Стандартный
Это когда футер находится в самом низу страницы и одинаков на всех страницах сайта. Это основной и самый популярный вариант.
Это основной и самый популярный вариант.
Футер с бесконечным скроллом
Иногда на сайтах можно встретить бесконечный скролл (прокрутку). Это когда при пролистывании страницы автоматически подгружается всё новый и новый контент, как при просмотре ленты новостей в соцсетях.
В этом случае «поймать» подвал страницы сложно, приходится быстро скроллить вниз, опережая подгрузку, чтобы успеть кликнуть на нужную ссылку в футере. Это раздражает пользователей и усложняет навигацию, поэтому обычно для таких сайтов делают небольшой статичный футер сбоку от загружающегося контента.
Контекстный футер
Есть сайты, где для разных страниц подбираются разные подвалы в зависимости от содержания и цели.
Например, сайтом интернет‑магазина могут пользоваться несколько типов аудиторий: оптовые покупатели и розничные. Для оптовиков релевантно разместить в футере условия сотрудничества, контакты отдела по работе с крупными покупателями, ссылки на оптовый прайс, реквизиты компании и т. д. А для розничных покупателей в футере будут актуальны условия оплаты и доставки, отслеживание заказов, телефон техподдержки и т. д.
д. А для розничных покупателей в футере будут актуальны условия оплаты и доставки, отслеживание заказов, телефон техподдержки и т. д.
Обязательные элементы
Разберём элементы футера, обязательные для любого сайта.
Политика конфиденциальности
Если вы собираете данные пользователей, например их электронные почты или платежную информацию, то соглашения о политике конфиденциальности необходимы по закону.
Обычно политику для сайта разрабатывает юрист, но в некоторых случаях можно использовать стандартные шаблоны.
В июле 2022 года приняты поправки в закон об обработке персональных данных. При подготовке политики конфиденциальности их нужно учитывать. Подробно о нюансах можно прочитать в статье юриста AG‑LEGAL на vc.ru.
Политику необходимо разметить на сайте так, чтобы посетители могли легко её найти.
pro‑foood.ruАвторское право
Это текстовое уведомление в подвале сайта, которое указывает на то, что конкретная работа (сайт, контент и т. д.) защищена авторским правом. Текст обычно включает символ © и имя владельца авторских прав.
д.) защищена авторским правом. Текст обычно включает символ © и имя владельца авторских прав.
Цель — предупредить о том, что авторские права охраняются законом, и защитить контент от копирования.
citilink.ruУсловия использования
Условия использования или пользовательское соглашение — это договор с пользователем об условиях использования сайта: как можно пользоваться сайтом и его контентом, а чего делать нельзя. Если юзер продолжил пользоваться сайтом или зарегистрировался на нём, то фактически «подписал» договор. Это важный документ, поэтому он также должен быть на видном для пользователя месте. Обычно — в футере.
Полезные элементы
Следующие элементы важны для удобства пользователей:
Адрес и контакты
Местонахождение и контакты на сайтах принято располагать в футере, поэтому именно там посетители и будут их искать. Кроме того, это способ сообщить поисковым системам региональность сайта. Если компания работает по всей России или миру, то указывать адрес не обязательно, но иногда в подвале оставляют адрес центрального офиса.
Телефон, мессенджеры (Telegram, Viber, WhatsApp) и электронную почту лучше размещать ссылками. Так пользователи мобильных устройств смогут в один клик позвонить, открыть нужный мессенджер или почтовое приложение.
Обратная связь
Есть гипотеза, что посетитель, который проскроллил страницу до конца, потенциально заинтересован и хочет получить больше информации от вас. Поэтому будет уместно добавить в футер форму обратной связи, например для заказа обратного звонка.
зубыбезболи.рфПризыв к действию
Как только пользователи долистают страницу до конца, побудите их совершить какое‑то действие, пока они не ушли.
Какими могут быть призывы к действию:
zarina.rustandupstart.ruraketa.oneВключение призыва в футер — отличная стратегия, потому что он виден на каждой отдельной странице и призывает посетителей совершить целевое действие.
Логотип
Это не обязательно, но логотип в футере — это ещё один способ повысить узнаваемость бренда. Также под логотипом можно разместить короткий текст с вашим главным преимуществом.
Также под логотипом можно разместить короткий текст с вашим главным преимуществом.
Антон Смирнов, SEO‑эксперт:
«Логотип в футере работает не только на узнаваемость бренда. На лого, как правило, стоит ссылка, которая ведет на главную страницу сайта. Это удобно, и многие посетители этим пользуются, чтобы вернуться на главную. Плюс это усиливает ссылочный вес главной страницы в результате внутренней перелинковки».
Социальные сети
Добавление значков соцсетей в подвал сайта поможет увеличить количество подписчиков в ваших аккаунтах и получить «теплых» клиентов. Некоторые пользователи, которые всё ещё сомневаются в покупке, могут подписаться на соцсети, чтобы понаблюдать за компанией, найти промокоды, поймать скидки, получить больше информации о продукте, посмотреть, как команда коммуницирует с пользователем.
Помогая снять возможные возражения в соцсетях, вы сможете вернуть пользователя к совершению целевого действия.
Антон Смирнов, SEO‑эксперт:
«Ссылки на соцсети и кнопки „Поделиться в социальных сетях“ могут помочь улучшить фактор ИКС (индекс качества сайта). Если посетители пользуются ими и делятся ссылкой на страницы вашего сайта, значит, она интересна и полезна, а это ведет к повышению ИКС сайта.
Плюс если кто‑то поделится ссылкой на ваш сайт, то оттуда может идти дополнительный трафик, что улучшает поведенческие факторы — а это один из ключевых факторов в ранжировании сайтов в поисковой выдаче».
Преимущества
В футере можно указать своё преимущество перед конкурентами. Чтобы не перегружать подвал текстом, некоторые компании добавляют краткое УТП, значки наград рядом с названием компании. Например:
skillbox.ruТакже преимуществом могут быть высокие оценки в отзывах на Яндекс, Google и других платформах. Например:
tetrika‑school.ruПерелинковка
Это набор ссылок на важные страницы сайта. Для каждого сайта они свои в зависимости от тематики. Например, в футере интернет‑магазина одежды можно разместить ссылки на категории каталога, таблицу размеров, условия возврата и обмена. Еще пример — сайт языковой школы: тут важны ссылки на программы обучения и расписание занятий.
Для каждого сайта они свои в зависимости от тематики. Например, в футере интернет‑магазина одежды можно разместить ссылки на категории каталога, таблицу размеров, условия возврата и обмена. Еще пример — сайт языковой школы: тут важны ссылки на программы обучения и расписание занятий.
Так перелинковка улучшает юзабилити сайта, облегчает поиск информации или товаров.
easyspeak.ruЕсли посетители переходят по ссылкам из футера, они больше времени находятся на сайте, отчего увеличивается время и глубина просмотра сайта. А это важный фактор улучшения SЕО.
Опциональные элементы
Эти элементы необязательны, размещаются по усмотрению, в зависимости от типа сайта:
Возраст домена
В футере принято размещать время существования сайта в таком виде: 2010–2022 © [название компании]. Первая цифра — дата создания сайта, последняя — дата обновления. Вместе они показывают возраст сайта. Это влияет, во‑первых, на доверие пользователей, а во‑вторых, на SEO.
Чтобы в футере всегда отображался актуальный год, нужно использовать php‑функцию. Если возраст сайта небольшой, то лучше этот элемент пропустить и не выносить на сайт.
citilink.ruАнтон Смирнов, SEO‑эксперт:
«В футере сайта обычно указывают не возраст домена, а возраст бизнеса, так как бизнес может изначально вестись и без сайта. Поисковики не берут возраст домена из футера, есть сервисы, которые позволяют определить возраст домена по его названию, и то, что вы пишете в футере, это больше для потенциальных клиентов, чтобы вызвать у них доверие к своему бизнесу.
На SEO влияет реальный возраст домена, наиболее критичен возраст для Google, у них есть негласное правило: сайт, у которого возраст домена менее 3 лет, не будет выведен в ТОП‑10 поиска в высококонкурентной нише».
Мобильное приложение
Если у компании есть собственное мобильное приложение, то в футере можно предложить пользователю скачать его. Обычно ссылки на приложение размещают в виде логотипов AppStore и Google Play. Можно также разместить QR‑код для скачивания:
Можно также разместить QR‑код для скачивания:
Текст в подвале
Текст, который вы разместите в футере, вероятнее всего, будет отображаться на каждой странице. Тут можно коротко описать, чем занимается компания, используя релевантные ключевые слова.
Главное, чтобы этот текст был полезен для пользователя и описывал ваше преимущество перед конкурентами. Спамить ключами в футере не нужно.
ostin.comТакже в тексте футера указывают важные условия пользования сайтом. Например, если сайт на медицинскую тематику, то размещается текст об отказе от ответственности.
napopravku.ruАнтон Смирнов, SEO‑эксперт:
«Подвал довольно часто просматривают, поэтому там нужно размещать текст, который характеризует ваш бизнес с положительной стороны. Можно включать в текст ключевые слова, по которым продвигаетесь, но аккуратно — без переспама».
Поисковая строка
Обычно этот элемент размещается в шапке сайта, но может находиться и в подвале, если для него есть место. Пользователь, долистав до конца страницы, сможет ввести свой запрос и найти нужную информацию или товар, не уходя с сайта.
Пользователь, долистав до конца страницы, сможет ввести свой запрос и найти нужную информацию или товар, не уходя с сайта.
Способы оплаты
Для удобства пользователей в подвале можно разместить логотипы доступных платежных систем. Если покупатель видит знакомый лого VISA, МИР или QIWI, он может не искать условия оплаты и перейти к заказу, потому что знает: здесь можно оплатить его картой.
forma21.ruКарта сайта
Обычно в подвале можно встретить HTML‑карту сайта — это отдельная страница со ссылками на все существующие на сайте страницы. Их могут разделять на разделы или категории, чтобы облегчить навигацию для пользователей и поисковых роботов.
Сейчас этот вид карты сайта почти не используются. Если у сайта упорядоченная структура и логичное меню, то такая карта пользователю не нужна. А для поисковых роботов лучше создать Sitemap.XML. Подробнее о ней можно прочитать в Яндекс Справке.
ebay.comКнопка «Вверх»
Этот элемент помогает пользователю перемещаться с конца страницы в начало одним кликом, избежав долгого скроллинга вручную.
Ссылки на популярные статьи
С анонсами статей нужно быть осторожнее, чтобы не перегрузить футер. Если позволяет пространство, можно добавить список самых популярных статей. Если места в подвале мало, лучше разместить одну ссылку на раздел «Блог», где пользователи могут почитать все статьи.
mvideo.ruАнтон Смирнов, SEO‑эксперт:
«Если футер переполнен информацией, то лучше этот блок убрать, если же, наоборот, футер пустой, то можно оставить. Тут еще важно смотреть на ваши продвигаемые фразы. Если в анкоре ссылок на статьи есть нужные вам продвигаемые слова, то я бы рекомендовал оставить этот блок. Главное — не забыть проверить на переспам».
Вредные элементы
Ниже перечислим элементы, которые могут утяжелить футер, сделать его неудобным и даже вредным для пользователя.
Текст или видео о компании
Подробное описание компании лучше разместить на отдельной странице «О нас», «О компании» или составить короткое описание с УТП, как мы говорили выше.
Обычно большой текст в подвале пользователи не читают, и это лишает вас возможности добавить другие полезные элементы.
На примере ниже в подвале сайта добавлено слишком много текста о компании, но нет обязательных элементов: политики конфиденциальности, контактов, формы для обратной связи и т. д.
moreplace.ruА здесь в футере размещено мелкое видео, которое трудно разглядеть и сразу не понятно, о чём оно и зачем его смотреть:
vazaro.ruТеги
Один из способов быстрой навигации на сайтах, где много контента. Например, его иногда применяют в блогах, чтобы упростить поиск статей. Но сейчас этот элемент устарел и может негативно сказаться на SEO.
Антон Смирнов, SEO‑эксперт:
«Облако тегов уже устаревший элемент, за его применение можно получить санкции от Яндекса, так как по факту облако тегов — это набор никак не связанных между собой по смыслу ссылок, в которых, как правило, злоупотребляют ключевыми словами, что расценивается как переспам».
Карта со схемой проезда
Сама по себе карта необходима, если у вас локальный магазин или страница мероприятия. Но её рекомендуется перенести в контакты или разместить выше самого футера в отдельном блоке.
Из‑за особенностей вёрстки в футере она будет либо слишком маленькой, либо займёт слишком много места и вытеснит другие полезные элементы. Например:
oxford‑team.ruКак оформить
Несколько рекомендаций, как оформить футер, чтобы он хорошо смотрелся на сайте.
Определите иерархию. Позвольте юзерам быстрее ориентироваться в подвале сайта: выделяйте жирным шрифтом тематические заголовки и подзаголовки, разделяйте информацию на колонки. Например:
saray.ruСмоделируйте списки. Делите содержимое футера на тематические списки, это поможет пользователям легче воспринимать информацию. Например, в одном списке можно разместить информацию о компании, во втором — список услуг, в третьем — контакты для связи с компанией. Например:
Например:
Используйте отступы. Добавьте свободное пространство между столбцами в футере с помощью отступов. Это поможет юзеру концентрироваться на каждом отдельном блоке.
Пространство между содержанием основной части страницы и подвалом тоже нужно разделить отступом. Например:
anecole.comВизуально отделите от общего контента. Футер должен четко отделяться от основного контента страницы, чтобы бросаться в глаза. Можно сделать более контрастный фон: например, вся страница на светлом фоне, а футер на темном. Также подвал можно отделить длинной горизонтальной чертой.
Например:
dns‑shop.ruАнтон Смирнов, SEO‑эксперт:
«Самая главная рекомендация — подвал сайта должен быть удобен для посетителей, корректно отображаться на всех устройствах и содержать информацию, которую посетитель ожидает там увидеть, а именно:
В анкоры ссылок включаем высокочастотные продвигаемые фразы».
Типичные ошибки
Более двух уровней иерархии
Эта ошибка иногда встречается на крупных ресурсах, которые хотят разместить как можно больше ссылок в подвале сайта и используют несколько уровней вложенности. Например, первый уровень — «О компании», второй уровень — «История компании» и третий уровень — «Преимущества». Такое многоэтажное меню делает футер громоздким, что усложняет юзабилити.
Например, первый уровень — «О компании», второй уровень — «История компании» и третий уровень — «Преимущества». Такое многоэтажное меню делает футер громоздким, что усложняет юзабилити.
Вложенность ухудшает восприятие информации. Лучше разделить ссылки на разделы заголовками. Например, можно выделить раздел «Компания» и ниже разместить ссылки: «Контакты», «Публичная оферта» и т. д. Например:
beloris.ruНе пытайтесь разместить вообще всю информацию в футере. Проанализируйте, какие страницы сайта более приоритетны для вас и для пользователей. Нужна ли здесь отдельная ссылка на историю компании?
Непонятные названия ссылок в футере
По названию ссылки должно быть понятно, куда по ней перейдёт пользователь. Например, такие названия, как «Ресурсы» или «Документы», не говорят о том, что скрывается за ссылкой и в каком разделе сайта есть нужная пользователю информация. Называйте ссылки на футере так, чтобы пользователь понимал, куда он попадёт, когда кликнет на них.
Непонятная структура
Если футер не структурирован, пользователи не смогут сразу в нём разобраться и не станут переходить на другие страницы или выполнять нужные вам действия.
Например:
syomka‑s‑kvadrokoptera.ruСкрытый или неразборчивый футер
Если ссылки в футере слишком мелкие или почти прозрачного цвета, это плохо скажется на юзабилити. Некоторые сайты вовсе скрывают подвал с помощью анимации — в этом случае он появляется только при наведении мыши на нижнюю часть экрана.
Обычно так делают для красоты или чтобы не отвлекать пользователя от основного контента, но на самом деле мы просто скрываем от пользователя дополнительную полезную информацию.
Так как футер располагается в нижней части страницы под контентом, это не помешает пользователю взаимодействовать со страницей. Зато при необходимости он сможет найти нужную информацию и связаться с компанией.
Поэтому в футере следует использовать читабельный размер и цвет шрифта. И главное: не прячем подвал сайта от пользователей.
И главное: не прячем подвал сайта от пользователей.
Примеры футеров
Как мы сказали вначале, не существует универсального варианта футера для любого сайта. Важно, чтобы он был полезен аудитории и ориентировался на цели сайта и компании. Вот несколько удачных примеров:
holodilnik.rurf.petrovich.rudetmir.rure‑store.rucube‑fitness.rumvideo.rumdmprint.ruzub54.ruВкратце: что учесть при создании футера
1. Содержимое подвала зависит от целей сайта, потребностей и поведения посетителей. Поэтому прежде чем создавать футер, подумайте, кто ваша целевая аудитория, что она ищет и куда вы хотите её направить. Исходя из ответов, вы сможете подобрать правильные элементы для подвала сайта.
2. У футера есть две основные цели: улучшить юзабилити сайта (удобство для пользователя) и распределить ссылочный вес между страницами сайта.
3. С точки зрения продвижения сайтов в футере можно указывать ключи в анкорах ссылок. Но не забудьте проверить футер на переспам, иначе получится обратный эффект.
4. Хороший футер помогает дольше удерживать пользователей на сайте и побуждает их совершить действие: оставить заявку, подписаться на новости, заказать обратный звонок и т. д.
5. Важно правильно оформить футер, чтобы пользователи могли легко сориентироваться в содержимом и найти нужную информацию. Разбивайте контент на несколько блоков, формируйте списки, делайте заголовки разделов, добавляйте свободное пространство между элементами.
6. Не стоит размещать в футере длинный текст или видео о компании, облако тегов и карту со схемой проезда. Это утяжеляет футер и делает его неудобным для пользователей.
Дизайн, контент, рекомендации и примеры
Нижний колонтитул веб-сайта — это раздел, который отображается внизу каждой страницы вашего сайта. Обычно он включает важные функции, такие как уведомление об авторских правах, захват электронной почты или ссылки на ресурсы.
Нижний колонтитул — ценная часть вашего сайта. Почему? Потому что это дает возможность связаться с посетителями в последний раз и побудить их продолжать взаимодействовать с вашим сайтом. Кроме того, это простой способ разместить необходимую информацию, например правовые заявления об отказе от ответственности и политику конфиденциальности, на каждой странице.
Кроме того, это простой способ разместить необходимую информацию, например правовые заявления об отказе от ответственности и политику конфиденциальности, на каждой странице.
К сожалению, нижние колонтитулы часто упускают из виду или объединяют в последнюю секунду, что приводит к большому количеству упущенных возможностей и конверсий.
Так как же максимально эффективно использовать нижний колонтитул сайта?
1. Они обеспечивают согласованность
Нижний колонтитул веб-сайта дает посетителям ощущение согласованности, поскольку одна и та же информация будет отображаться внизу каждой из ваших страниц. Это помогает людям понять, что они действительно находятся на вашем сайте, и упрощает повторным посетителям поиск того, что они ищут.
2. Они поддерживают интерес посетителей
Даже посетители сайта, внимательно прочитавшие все содержимое страницы, могут дойти до конца статьи и закрыть страницу. Чтобы этого не произошло, вы можете предложить читателям возможность находить дополнительный контент — например, часто задаваемые вопросы, популярные сообщения в блогах, контактную информацию и правила возврата — внизу страницы.
3. Они оправдывают ожидания
Есть определенные вещи, которые посетители сайта будут активно искать в вашем нижнем колонтитуле — политика конфиденциальности, информация об учетной записи и ссылки на социальные сети, и это лишь некоторые из них. Не разочаровывайте их и не усложняйте их поиск, не включая элементы там, где они ожидают их найти.
4. Они упрощают размещение необходимой информации на каждой странице.
Многие типы веб-сайтов, особенно в таких областях, как недвижимость и медицина, должны размещать уведомления на каждой странице. Нижний колонтитул предоставляет простой способ сделать это без необходимости вручную добавлять информацию снова и снова.
5. Они позволяют вам сказать последнее слово
Если кто-то прочитал всю вашу запись в блоге, просмотрел всю вашу страницу или просмотрел ваш контент, последнее, что они увидят, это ваш нижний колонтитул. Это делает его идеальной возможностью для последнего запроса на продажу, пожертвование или подписку на информационный бюллетень.
Точное содержание нижнего колонтитула зависит от цели вашего сайта. Но важно, чтобы вы учитывали, что будет наиболее ценным для вашей аудитории и веб-сайта. Например, есть ли определенные юридические требования, которые вы должны выполнить? Ваша цель — направить посетителей в важные разделы вашего сайта? Или вы больше сосредоточены на продажах и привлечении подписчиков?
Вот несколько общих элементов, которые можно включить в нижний колонтитул:
1. Призыв к действию (CTA)
Призывы к действию побуждают посетителей сайта действовать. Вот несколько примеров призывов к действию:
- Купить сейчас
- Подпишитесь на нашу рассылку
- Узнать больше
- Свяжитесь с нами
- Оставить отзыв
- Поделиться этим постом
- Примите участие в нашем розыгрыше
Включение CTA в нижний колонтитул — отличная стратегия, потому что он виден на каждой отдельной странице и дает посетителям сайта последний шанс совершить действие, прежде чем они уйдут в другое место. В примере нижнего колонтитула ниже Sacramento Ballet включил в свой нижний колонтитул две кнопки CTA: «Пожертвовать» и «Подписаться сейчас».
В примере нижнего колонтитула ниже Sacramento Ballet включил в свой нижний колонтитул две кнопки CTA: «Пожертвовать» и «Подписаться сейчас».
2. Контактная информация
Упростите посетителям сайта возможность связаться с вами, включив контактную информацию в нижний колонтитул. Это может выглядеть как список способов связаться, ссылка на страницу контактов или даже форма, встроенная непосредственно в нижний колонтитул.
В приведенном ниже примере нижний колонтитул веб-сайта Massachusetts General Hospital содержит адрес, номер телефона и адрес электронной почты.
Пример нижнего колонтитула веб-сайта из https://giving.massgeneral.org/Подумайте также о том, чтобы сделать адреса электронной почты и номера телефонов интерактивными, чтобы посетители могли легко отправить вам сообщение или позвонить вам.
3. Адреса или карты
Если у вас есть физический магазин, объект, офис или другое место, которое может посетить кто-то, вы должны указать адрес или карту в нижнем колонтитуле. Вы также можете рассмотреть возможность добавления часов, когда вы открыты, чтобы избежать путаницы.
Вы также можете рассмотреть возможность добавления часов, когда вы открыты, чтобы избежать путаницы.
Это может улучшить результаты локального поиска и усилить корреляцию Google между вашим веб-сайтом и вашим списком Google My Business. Надежное доказательство вашего точного адреса и контактной информации важно для Google, потому что они хотят предоставлять точную и законную информацию пользователям, выполняющим поиск. Чем сильнее корреляция, которую вы можете обеспечить, тем больше вероятность того, что ваше объявление появится в результатах поиска и на Картах Google.
Но вы хотите указать всю эту информацию в том же формате, который вы используете в своем профиле Google My Business.
Northwest Eye Design содержит адрес своего офиса, а также ссылку на Google Maps, чтобы облегчить жизнь своим пациентам.
Пример нижнего колонтитула веб-сайта из https://nweyedesign.com/ Социальные сети являются важным инструментом как для блоггеров, так и для компаний, предоставляющих услуги, и интернет-магазинов. И хотя вы можете отправлять подписчиков в социальных сетях на свой веб-сайт, отправка посетителей веб-сайта на ваши учетные записи в социальных сетях также имеет свои преимущества.
И хотя вы можете отправлять подписчиков в социальных сетях на свой веб-сайт, отправка посетителей веб-сайта на ваши учетные записи в социальных сетях также имеет свои преимущества.
Например, это отличный способ привлечь потенциальных клиентов, поделиться советами и изображениями, а также показать, что вы создали вокруг своего бренда. И, конечно же, если социальные сети являются одним из ваших источников дохода, это еще более важно!
Итак, рассмотрите возможность включения значков социальных сетей или даже изображений из социальных сетей, таких как Instagram, в нижний колонтитул. Boston Market сделал именно это, отделив свои значки социальных сетей, чтобы они выделялись на фоне остального контента нижнего колонтитула.
Пример нижнего колонтитула сайта из https://www.bostonmarket.com/5. Формы подписки на рассылку новостей
Не недооценивайте силу списка адресов электронной почты! Помимо вашего веб-сайта, он предоставляет самый мощный инструмент коммуникации для вашей аудитории, которым вы владеете на 100%. Используйте список адресов электронной почты, чтобы уведомлять подписчиков о распродажах, новых сообщениях в блогах, советах и других предложениях.
Используйте список адресов электронной почты, чтобы уведомлять подписчиков о распродажах, новых сообщениях в блогах, советах и других предложениях.
И, чтобы создать этот список адресов электронной почты, включите форму регистрации в свой нижний колонтитул. Все, что вам нужно сделать, это встроить форму, используя код из вашего любимого инструмента электронного маркетинга. Или используйте один из блоков Jetpack, чтобы легко добавить форму информационного бюллетеня на свою страницу без кода.
Хеггерти добавила светло-серую рамку вокруг своей формы рассылки новостей по электронной почте, чтобы она выделялась, и включила простой язык, чтобы люди точно знали, на что они подписываются.
Пример нижнего колонтитула веб-сайта из https://heggerty.org/6. Популярные сообщения или статьи
Если блоги составляют большую часть вашего веб-сайта, рассмотрите возможность включения сообщений в нижний колонтитул. Вы можете добавить популярные или недавние сообщения или даже выделить те, которые наиболее важны для вашего блога или бизнеса.
Вместо того, чтобы размещать отдельные сообщения, Kylie M Interiors имеет список категорий, поэтому посетители сайта могут легко найти тип контента, который они ищут.
Пример нижнего колонтитула веб-сайта из https://www.kylieminteriors.ca/Вам также не нужно добавлять ссылки на публикации вручную. Вы можете использовать такие виджеты, как Top Posts и Pages Widget, чтобы информация постоянно обновлялась.
7. Юридическая информация
Существуют определенные типы юридической информации, на которую должно ссылаться большинство веб-сайтов: информация об авторских правах, условия и положения, а также политика конфиденциальности. Но если вы работаете в определенных отраслях, таких как недвижимость, КБР или медицина, вам может потребоваться включить дополнительные заявления об отказе от ответственности или юридические заявления.
Нижний колонтитул — идеальное место для их размещения, потому что они появляются на каждой отдельной странице. Компания CBD Best Bud, например, включает заявление FDA в свой нижний колонтитул, а также условия, правила доставки, политику конфиденциальности и политику возврата.
Компания CBD Best Bud, например, включает заявление FDA в свой нижний колонтитул, а также условия, правила доставки, политику конфиденциальности и политику возврата.
8. Ссылки на важные страницы
В зависимости от вашего сайта, важные страницы могут включать в себя все, от страниц учетной записи и входа до категорий продуктов, часто задаваемых вопросов , сервисные страницы и контактные формы. Интернет-магазин Wild Mountain Wax, например, делит важный контент на три категории: Help, Learn и Wholesale.
Пример нижнего колонтитула веб-сайта из https://wildmountainwax.com/Однако не повторяйте главное меню. Вместо этого ограничьтесь только самыми ценными страницами или сосредоточьтесь на содержании, за которым могут охотиться ваши посетители.
Итак, мы немного поговорили о типах информации, которую вы можете включить в свой нижний колонтитул. Теперь давайте обсудим, как вы можете извлечь из этого максимальную пользу. Вот несколько рекомендаций по работе с нижним колонтитулом веб-сайта:
Теперь давайте обсудим, как вы можете извлечь из этого максимальную пользу. Вот несколько рекомендаций по работе с нижним колонтитулом веб-сайта:
1. Создайте свой нижний колонтитул для мобильных устройств
Не позволяйте мобильным устройствам быть второстепенными при разработке нижнего колонтитула. Помните, что люди будут посещать сайт с устройств всех типов и размеров! И нижние колонтитулы часто продолжаются, когда они отображаются на мобильном устройстве — посетители могут не прокручивать страницу, чтобы увидеть всю вашу информацию.
Компания Offerman Woodshop отлично поработала над созданием нижнего колонтитула, который хорошо работает на мобильных устройствах. Их дизайн прост и удобен для навигации на настольных компьютерах, планшетах и телефонах.
Пример нижнего колонтитула веб-сайта из https://offermanwoodshop.com/ Если вы не уверены, как именно ваш сайт выглядит на всех телефонах, планшетах и настольных компьютерах, попробуйте использовать такой инструмент, как BrowserStack. Это дает вам мгновенный просмотр вашего веб-сайта на множестве устройств разных размеров и марок.
Это дает вам мгновенный просмотр вашего веб-сайта на множестве устройств разных размеров и марок.
В нижний колонтитул может быть легко втиснуть тонны информации, которая очень быстро может стать непосильной для посетителей сайта. Сократите содержимое нижнего колонтитула до самого полезного и важного. И, если вам нужно включить приличное количество информации, разбейте ее на удобоваримые части.
Именно это и сделал MailPoet. Несмотря на то, что они ссылаются на большое количество контента, он не кажется перегруженным, потому что он разделен на четкие категории и в нем много пустого пространства.
3. Организуйте свою информацию
Организация очень близка к предыдущему совету, потому что упорядоченная информация помогает дизайну нижнего колонтитула вашего веб-сайта выглядеть менее загроможденным. Но это не , а о категоризации данных. Это также касается использования визуальных подсказок для группировки контента.
Давайте посмотрим, что сделал WooCommerce. Они разбили свой нижний колонтитул на три части:
Они разбили свой нижний колонтитул на три части:
- Важные особенности. Этот раздел выделяется серым фоном, визуальными значками и фиолетовым текстом.
- Ценные ссылки. Все они классифицированы под заголовками, выделенными жирным шрифтом и заглавными буквами.
- Другая информация. Последний раздел отделен разделительной линией и включает юридическую информацию, значки социальных сетей и логотип Automattic.
4. Проявите творческий подход
Нижние колонтитулы не обязательно должны выглядеть одинаково. Подумайте о своем бренде, дизайне своего сайта и проявите творческий подход! Рассмотрите такие формы, как кривые и треугольники, изображения, пользовательскую графику и другие интересные функции.
OTRUSA связывает элементы дизайна своего бренда, добавляя фоновое изображение и используя угловые разделители для некоторого контента.
Пример нижнего колонтитула веб-сайта из https://www.otrusa.com/5.
 Продумайте различные макеты нижнего колонтитула универсальное решение. Если у вас есть немного информации, вам может понадобиться тонкий узкий нижний колонтитул, как в блоге Adobe. Пример нижнего колонтитула веб-сайта из https://blog.adobe.com/
Продумайте различные макеты нижнего колонтитула универсальное решение. Если у вас есть немного информации, вам может понадобиться тонкий узкий нижний колонтитул, как в блоге Adobe. Пример нижнего колонтитула веб-сайта из https://blog.adobe.com/ Если у вас больше контента, вы можете рассмотреть более высокий нижний колонтитул с несколькими столбцами, как на сайте Pressable.
Пример нижнего колонтитула веб-сайта из https://pressable.com/Или вы можете даже подумать о более наглядном нижнем колонтитуле с очень небольшим количеством текста и большим количеством графики. Это именно то, что сделал Вир, используя пользовательские значки для демонстрации важных ссылок.
Пример нижнего колонтитула веб-сайта из https://www.goveer.com/6. Помните о специальных возможностях
Доступность — это все, что нужно для того, чтобы сделать ваш веб-сайт удобным для навигации и использования для каждого посетителя сайта, включая тех, у кого есть визуальные эффекты. слуховые, психические и физические нарушения. Вот лишь несколько соображений доступности, которые применимы к вашему нижнему колонтитулу:
слуховые, психические и физические нарушения. Вот лишь несколько соображений доступности, которые применимы к вашему нижнему колонтитулу:
- Цветовой контраст. Убедитесь, что текст и изображения достаточно отличаются от фона нижнего колонтитула, чтобы их можно было легко использовать. Избегайте темного текста на темном фоне или светлого текста на светлом фоне. Не уверены, соответствует ли ваш дизайн требованиям? Запустите свои цвета через средство проверки цветового контраста WebAIM.
- Ссылки. Используйте больше, чем просто цвет, чтобы отличить ссылки от другого текста. Вы можете сделать это с помощью подчеркивания, значков и других подсказок.
- Альтернативный текст. Включите замещающий текст для любых изображений или графики в нижнем колонтитуле. Программы чтения с экрана используют их для «чтения» изображений людьми с нарушениями зрения.
- Шрифты. Придерживайтесь простых, легко читаемых шрифтов, понятных каждому.
 И, пока вы это делаете, убедитесь, что они достаточно велики, чтобы любой, у кого проблемы со зрением, мог прочитать каждое слово.
И, пока вы это делаете, убедитесь, что они достаточно велики, чтобы любой, у кого проблемы со зрением, мог прочитать каждое слово.
Для создания доступного веб-сайта требуется гораздо больше. Для получения дополнительной информации ознакомьтесь с этим сообщением о веб-доступности из WooCommerce.
Обычно макет и дизайн нижнего колонтитула зависят от используемой темы. Многие темы включают встроенный дизайн нижнего колонтитула, который вы можете выбрать и настроить в соответствии со своими потребностями. Вам нужно будет обратиться к документации вашей конкретной темы для получения подробной информации об этом. Например, тема Frame позволяет выбрать один из 14 различных стилей столбцов для нижнего колонтитула.
Однако в WordPress нижние колонтитулы представляют собой области виджетов, поэтому вы можете перетаскивать в них виджеты или блоки без необходимости редактирования кода. Вот как вы можете добавить контент в свой нижний колонтитул:
- В панели управления WordPress перейдите к Внешний вид → Виджеты.
 Там вы увидите список областей виджетов, включая столбцы нижнего колонтитула. Опять же, это может немного отличаться в зависимости от вашей темы.
Там вы увидите список областей виджетов, включая столбцы нижнего колонтитула. Опять же, это может немного отличаться в зависимости от вашей темы. - Разверните столбец нижнего колонтитула, который вы хотите изменить.
- Нажмите + 9Значок 0237 для отображения доступных блоков. Оттуда вы можете либо выполнить поиск определенного блока, либо нажать Просмотреть все , чтобы просмотреть полный список.
- Перетащите нужный блок в область нижнего колонтитула.
- Настройте параметры на основе блока. Например, вы можете изменить цвет и текст кнопки или выбрать изображение для добавления.
- Нажмите синюю кнопку Обновить в правом верхнем углу.
Для получения дополнительной информации прочитайте полные инструкции от WordPress.
Помните, что нижний колонтитул не должен быть второстепенным: это ваш последний шанс произвести впечатление на посетителей сайта и отличный способ представить важную информацию на каждой странице.
Так что найдите время, чтобы хорошенько подумать о содержании, которое вы включаете в свой нижний колонтитул. Подумайте, что будет наиболее полезно для ваших целей и опыта ваших посетителей. В конце концов, хорошо продуманный, целостный нижний колонтитул веб-сайта может оказать большое влияние на вовлеченность.
Нужна помощь? Jetpack предлагает множество блоков и виджетов WordPress, чтобы сделать возможным создание идеального нижнего колонтитула. И если вы только начинаете, есть десятки отличных тем WordPress на выбор, которые уже сделали всю тяжелую работу за вас.
Точный размер нижнего колонтитула зависит от вашего веб-сайта и объема контента, который вы хотите включить. Некоторые нижние колонтитулы представляют собой тонкие узкие полосы с одной строкой текста. Другие занимают гораздо больше места и содержат много информации.
Однако при выборе размера нижнего колонтитула обязательно учитывайте мобильный дизайн. Если нижний колонтитул слишком длинный на мобильных устройствах, посетители сайта могут быть вынуждены прокручивать и прокручивать, чтобы просмотреть всю информацию.
Нет, технически нижний колонтитул не требуется для правильной работы веб-сайта. Тем не менее, это ценное и эффективное место для включения важного контента, которое может иметь решающее значение для взаимодействия.
Да, они могут помочь с SEO-рейтингом, потому что способствуют созданию иерархии сайта и внутренних ссылок. Они помогают Google понять страницы вашего сайта и то, как они связаны друг с другом.
Но, что более важно, они обеспечивают удобство работы пользователей, помогая в навигации. И это самое главное, что нужно иметь в виду. Не просто размещайте кучу ссылок, чтобы помочь с SEO — это будет иметь противоположный эффект! Вместо этого сосредоточьтесь на добавлении ссылок, которые помогут посетителям вашего сайта. Это то, что действительно важно для поисковых систем.
Уведомление об авторских правах обычно выглядит так:
© 2022 Example.com
По сути, это письменное заявление о том, что содержимое и дизайн веб-сайта принадлежат вам. И хотя это не требуется по закону, это может помочь предотвратить нарушение авторских прав и помочь вам выиграть судебные дела, если вы подаете в суд на кого-то за кражу контента вашего сайта.
И хотя это не требуется по закону, это может помочь предотвратить нарушение авторских прав и помочь вам выиграть судебные дела, если вы подаете в суд на кого-то за кражу контента вашего сайта.
Да, нижний колонтитул веб-сайта — это виджетная область в WordPress. Это означает, что вы можете добавлять виджеты и блоки для создания содержимого нижнего колонтитула.
Эта запись была размещена в Дизайн сайта. Добавьте постоянную ссылку в закладки.
Роб Пью
Роб — руководитель отдела маркетинга Jetpack. Он работал в области маркетинга и разработки продуктов более 15 лет, в основном в компаниях Automattic, Mailchimp и UPS. Получив степень магистра наук в области маркетинга в Университете Джонса Хопкинса, он сосредоточился на выпуске продуктов, которые радуют людей и решают настоящие проблемы.
Узнайте о преимуществах Jetpack
Узнайте, как Jetpack может помочь вам защитить, ускорить и расширить ваш сайт WordPress.
Получите скидку до 90% на первый год.
Сравнить планы
Нравится:
Нравится Загрузка…
5 Примеры нижнего колонтитула: Просто и эффективно
Nick Allen | 3 ноября 2021 г.
7 минут чтения
Прокрутите почти на любом веб-сайте до конца, и вы окажетесь в нижнем колонтитуле веб-сайта. Наполненный ссылками, контактной информацией, информацией о бренде и многим другим, этот небольшой фрагмент недвижимости на вашем сайте может оказать большое влияние на то, чтобы помочь вашим клиентам получить необходимую им информацию. Вот что вам нужно знать о нижнем колонтитуле вашего веб-сайта, а также некоторые из наших любимых примеров нижнего колонтитула, которые помогут вам начать работу над дизайном веб-сайта.
Нижний колонтитул веб-сайта — это раздел контента, расположенный в нижней части веб-страницы и содержащий важную информацию о сайте. Как правило, нижний колонтитул веб-сайта будет включать логотип сайта, уведомление об авторских правах, карту сайта или ссылки на важные страницы, значки социальных сетей и ссылку на политики, такие как политика конфиденциальности и условия обслуживания, которые распространяются на всех посетителей веб-сайта. Этот контент может меняться в зависимости от основной цели вашего веб-сайта, а также от отрасли, в которой вы работаете. Хотя это может быть не самая заметная область вашего веб-сайта, его дизайн по-прежнему важен из-за того, как нижний колонтитул повышает видимость веб-сайта.
Этот контент может меняться в зависимости от основной цели вашего веб-сайта, а также от отрасли, в которой вы работаете. Хотя это может быть не самая заметная область вашего веб-сайта, его дизайн по-прежнему важен из-за того, как нижний колонтитул повышает видимость веб-сайта.
Все, что вы размещаете там как часть своего бренда, даже что-то такое маленькое, как нижний колонтитул веб-сайта, является частью вашего фирменного стиля, который является визуальным выражением миссии и ценностей вашего бренда. Это подходящее место для использования логотипа вашего бренда, цветов, шрифтов и даже умного текста, чтобы донести до сознания то, что представляет ваш бренд, и при этом предоставить важную информацию.
Как и остальная часть вашего веб-сайта, хороший дизайн помогает произвести правильное впечатление и мягко побуждает посетителей к определенным действиям. Двумя из этих принципов дизайна являются пользовательский опыт (UX) и дизайн пользовательского интерфейса (UI), которые часто вместе называют дизайном UX/UI. UX-дизайн гарантирует, что содержимое вашего нижнего колонтитула будет интуитивно понятным и простым для понимания, в то время как UI-дизайн отдает приоритет графическому макету этого контента. Если все сделано правильно, дизайн UX/UI помогает «подтолкнуть» вашу аудиторию к посещению страниц, которые вы хотите, чтобы они увидели, одновременно предоставляя необходимую им информацию.
UX-дизайн гарантирует, что содержимое вашего нижнего колонтитула будет интуитивно понятным и простым для понимания, в то время как UI-дизайн отдает приоритет графическому макету этого контента. Если все сделано правильно, дизайн UX/UI помогает «подтолкнуть» вашу аудиторию к посещению страниц, которые вы хотите, чтобы они увидели, одновременно предоставляя необходимую им информацию.
1. Chron
Как крупный новостной сайт, Chron имеет простой, но эффективный нижний колонтитул. Три столбца под названием «О нас», «Контакты» и «Подключиться» дают посетителю четкое представление о том, какая информация доступна. Визуально нижний колонтитул соответствует общей цветовой схеме сайта, предлагает простой способ вернуться в начало страницы и включает в себя кнопки социальных сетей.
2. Fandom
Любите ли вы фильмы, игры или телепередачи, у Fandom есть нижний колонтитул, который поможет вам найти информацию о самых популярных ресурсах. Он также включает в себя портал сообщества и несколько способов взаимодействия посетителей. Эстетически приятный для глаз, нижний колонтитул Fandom очень хорошо сочетается с веб-сайтом, способствуя идентичности бренда и цельному виду веб-сайта.
Эстетически приятный для глаз, нижний колонтитул Fandom очень хорошо сочетается с веб-сайтом, способствуя идентичности бренда и цельному виду веб-сайта.
3. Heap
Платформа Digital Insights Heap использует свой нижний колонтитул для предоставления большого количества релевантной информации, которую посетитель может легко найти, от типов предлагаемых продуктов до подробной информации о компании и способах подключения. Поскольку это платформа цифрового анализа, прекрасно, что в нижнем колонтитуле есть встроенный призыв к действию, чтобы посетители запросили демонстрацию продукта, который они предоставляют. Это может привести к новым деловым контактам.
4. Нью-Йорк Таймс
Все новости, пригодные для печати, не могут уместиться в одном разделе веб-сайта, но нижний колонтитул New York Times подходит к этому. Газета-ветеран использует свой нижний колонтитул для ссылки на каждый основной раздел своей публикации, поэтому посетители могут быстро перейти к новостям о спорте, моде, недвижимости или международным новостям, которые они хотят прочитать. В дополнительном столбце перечислены важные моменты, которые не обязательно попадают в эти категории, например публикация обзора продукта Wirecutter. Нижний колонтитул также освобождает место для более «забавных» разделов и легко направляет читателей к вариантам подписки для доступа к большему количеству контента.
В дополнительном столбце перечислены важные моменты, которые не обязательно попадают в эти категории, например публикация обзора продукта Wirecutter. Нижний колонтитул также освобождает место для более «забавных» разделов и легко направляет читателей к вариантам подписки для доступа к большему количеству контента.
5. Amazon
Крупнейший в мире интернет-магазин, безусловно, может предложить лотов , а это означает, что в любой момент сайт посещают миллионы посетителей, каждый из которых может искать что-то свое. Чтобы облегчить этим посетителям поиск того, что им нужно, Amazon включает в нижний колонтитул обширный каталог, который включает информацию о компании, финансовую информацию и, конечно же, быстрые ссылки на обслуживание клиентов.
Создайте свой веб-сайт
Исследователи из Nielsen Norman Group обнаружили, что 57% респондентов опроса 2018 года тратили большую часть времени на просмотр контента, расположенного в верхней половине страницы. Это не означает, что ваш нижний колонтитул должен быть запоздалым: значительное количество посетителей прокрутит страницу до конца. Вот пять причин, по которым нижний колонтитул вашего сайта играет важную роль в дизайне вашего сайта.
Вот пять причин, по которым нижний колонтитул вашего сайта играет важную роль в дизайне вашего сайта.
Как буквальное завершение каждой веб-страницы, нижний колонтитул может стать вашим последним шансом побудить посетителей к действию. Будь то подписка на информационный бюллетень, загрузка дополнительных материалов или обращение к вам напрямую с любыми вопросами или комментариями, ваш нижний колонтитул может предоставить посетителям последний призыв к действию, который побудит их ответить на ваш сайт или взаимодействовать с ним.
2.
Облегчает навигацию по сайту.Если ваши посетители регулярно доходят до конца страницы, возможно, они ищут дополнительную информацию. В то время как ваш заголовок будет служить основным цифровым указателем для наиболее важных разделов вашего сайта, ваш нижний колонтитул также может служить аналогичной цели, предоставляя зрителю доступ к структурированному списку страниц и другим параметрам навигации.
3.
 Помогает выделить важные достижения.
Помогает выделить важные достижения. Нижний колонтитул может помочь выделить важные достижения и достижения, например значки, обозначающие полученные награды или отраслевые ассоциации, к которым вы присоединились. Это демонстрирует посетителям, что ваша компания заслуживает растущий список подвигов. Это не только позволяет рекламировать вашу выдающуюся работу, но и делает ваш сайт более авторитетным в глазах посетителей. Это показывает, что вы знаете, что делаете, и являетесь хорошим источником информации, необходимой вашим посетителям.
Знаете ли вы, что вам может потребоваться защищать данные и конфиденциальность ваших посетителей, когда они посещают ваш веб-сайт? Такие элементы, как политика конфиденциальности, сообщают вашим посетителям, какую информацию вы собираете от них, даже анонимно, когда они посещают ваш веб-сайт. Некоторые отрасли могут даже требовать или иметь рекомендации по передовой практике для включения определенных политик, таких как специальные заявления об отказе от ответственности, информация о доступности или другая уникальная документация. Размещение этих ссылок в нижнем колонтитуле дает им специальный дом, который легко найти, не давая этим политикам недвижимости в более заметных областях вашего сайта.
Размещение этих ссылок в нижнем колонтитуле дает им специальный дом, который легко найти, не давая этим политикам недвижимости в более заметных областях вашего сайта.
5.
Это может помочь в оптимизации поисковой системы.Сделать ваш сайт более удобным для поисковых систем невероятно важно. Несмотря на то, что существует, казалось бы, бесконечное количество факторов, влияющих на работу вашего веб-сайта в Интернете, ваш нижний колонтитул может потенциально повысить позицию вашего веб-сайта. Это может помочь поисковым роботам лучше понять, как был разработан ваш сайт. Включение навигационных ссылок в нижний колонтитул также может значительно помочь посетителям, позволяя людям легко находить то, что им нужно, и, следовательно, удерживать их на вашем сайте.
Нижний колонтитул вашего веб-сайта может быть не первым, что видят ваши посетители, но он по-прежнему является важным разделом для клиентов, поисковых систем, фирменного стиля и, конечно же, самого веб-сайта.


 Договор оферты (или информация о том, что содержание сайта не является договором оферты) и политика конфиденциальности — тоже правовая информация, которую каждый владелец ресурса обязан размещать в соответствии с Федеральным законом № 152 «О персональных данных».
Договор оферты (или информация о том, что содержание сайта не является договором оферты) и политика конфиденциальности — тоже правовая информация, которую каждый владелец ресурса обязан размещать в соответствии с Федеральным законом № 152 «О персональных данных».
 Они помогают собирать базу подписчиков, получать лиды, собирать людей в рассылку. Для пользователей удобна форма «Задать вопрос», особенно если она не предусмотрена в других блоках/страницах сайта.
Они помогают собирать базу подписчиков, получать лиды, собирать людей в рассылку. Для пользователей удобна форма «Задать вопрос», особенно если она не предусмотрена в других блоках/страницах сайта.
 И, пока вы это делаете, убедитесь, что они достаточно велики, чтобы любой, у кого проблемы со зрением, мог прочитать каждое слово.
И, пока вы это делаете, убедитесь, что они достаточно велики, чтобы любой, у кого проблемы со зрением, мог прочитать каждое слово. Там вы увидите список областей виджетов, включая столбцы нижнего колонтитула. Опять же, это может немного отличаться в зависимости от вашей темы.
Там вы увидите список областей виджетов, включая столбцы нижнего колонтитула. Опять же, это может немного отличаться в зависимости от вашей темы.