Какой выбрать сайт?
Андрей Батурин,Существуют три основные функции сайта:
- имиджевая
- маркетинговая
- информационная
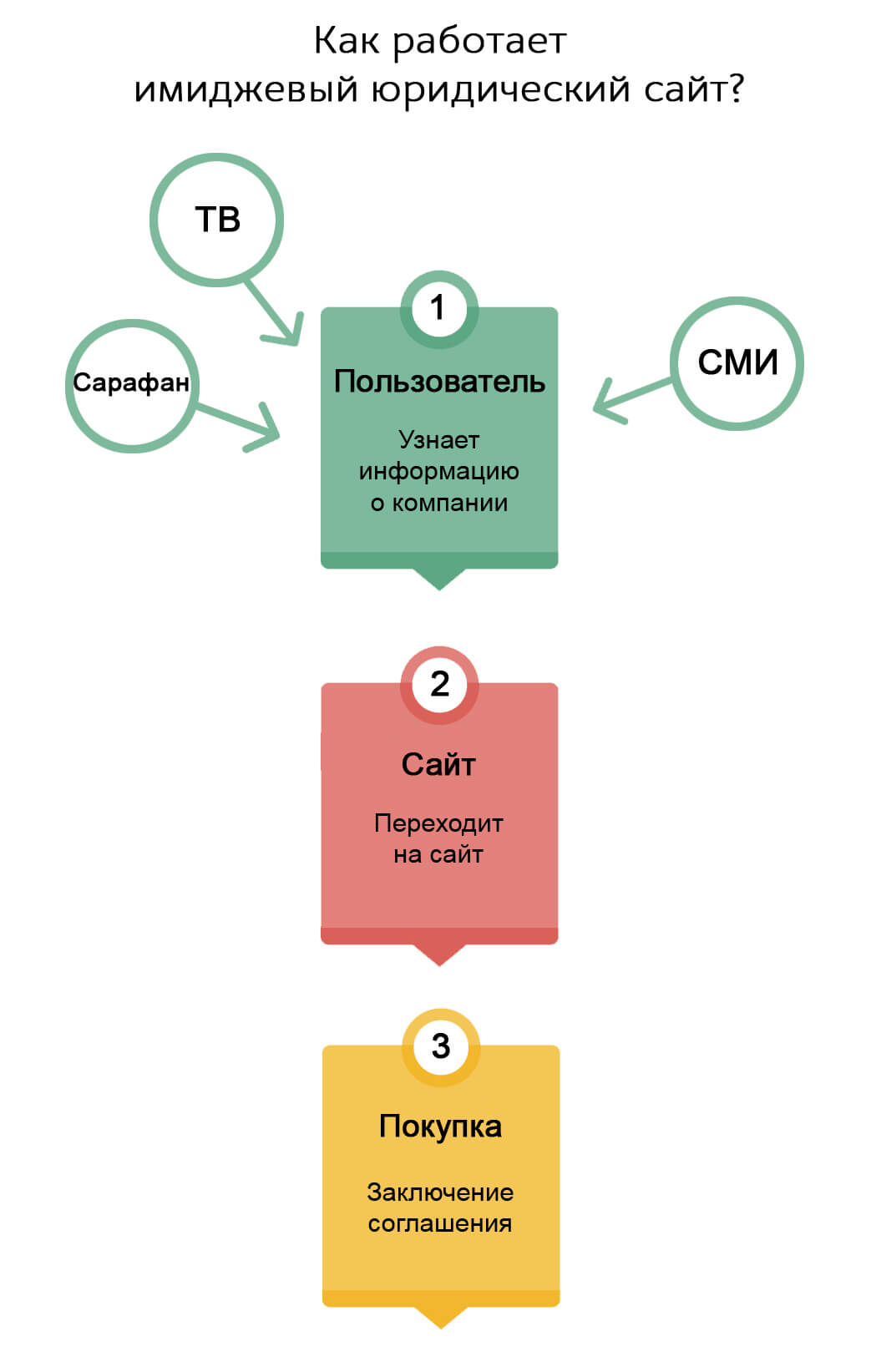
Имиджевая функция
отвечает за формирование образа владельца сайта среди интернет-пользователей. Главную роль при этом играет оформление ресурса. Среди сайтов, для которых имиджевая составляющая является приоритетной, можно выделить следующие:
Персональный
Такой сайт предназначен для ознакомления широкой аудитории с биографией, мыслями и мировоззрением отдельного человека. В нем часто присутствуют интерактивные формы, предоставляющие возможность общения: «Книга отзывов», «Форум» или «Чат». В зависимости от рода деятельности личности, которой посвящен сайт, разделы могут быть самыми разными.
Пример: сайт Андрея Макаревича — www.makar.info.
Сайт-визитка
Отличное решение в случае, когда нужен небольшой, но информативный сайт.
Пример: сайт петербургской компании Спец Универсал — www.specuniversal.ru.
Маркетинговая функция
помогает продавать товар или же услуги, представленные на сайте. Она играет важную роль в работе интернет-магазинов, корпоративных ресурсов и промо-сайтов:
Интернет-магазин
Сайт со сложной системой управления. В интернет-магазинах предусматривается возможность добавления товаров в корзину (с возможностью редактирования количества или удаления), сбор подробной информации о покупателе, выбор способа доставки в зависимости от места нахождения покупателя, массы и объема груза, выставление счета и т.
Интернет-магазины, как правило, снабжены удобными административными интерфейсами, позволяющими максимально просто вносить всевозможные изменения.
Интернет-магазинов сегодня очень много, в качестве примера можно привести известный всем Ozon — http://www.ozon.ru.
Корпоративный сайт
Самый лучший вариант для серьезной компании, которая многое хочет рассказать своим клиентам, как уже существующим, так и потенциальным. Это должен быть сайт, соответствующий фирменному стилю компании и ориентированный именно на те услуги, которые компания предоставляет. Важные условия эффективной работы — обновление сайта вместе с развитием компании и простота навигации. Основная функция корпоративного сайта — сделать так, чтобы клиент смог получить через Интернет, не выходя из дома, те же самые услуги, как если бы он приехал в офис компании. Это касается как информации (текст, фотографии или живое общение с менеджером), так и процесса оформления заказа, выставления счета, определения способа доставки.
Ресурс хостинг-провайдера Majordomo (www.majordomo.ru) является хорошим примером корпоративного сайта.
Промо-сайт
Такой сайт чаще всего используется как эффективный инструмент рекламы. Промо-сайты создаются с целью донести до потребителя информацию о проведении розыгрыша или акции, содержат условия их проведения. В другом случае промо-сайт может быть создан с целью объявить о создании новой компании, либо о начале выпуска новой продукции уже давно существующей фирмой. Для того, чтобы сделать промо-сайт ярким, запоминающимся и привлечь максимальное количество посетителей, его создатели используют мультимедийные технологии, Flash-анимацию, голосования, розыгрыши и т.д.
Отличный пример промо-сайта: www.crvrussia.ru.
Информационная функция
заключается в том, что интернет-ресурс должен предоставить посетителям максимум регулярно обновляемой тематической информации. Ярким примером сайта, для которого информация играет основную роль, является информационный портал.
Информационный портал
Портал — это крупный сайт, отличающийся высокой посещаемостью и большим количеством информации определенной тематики. Важная часть каждого портала — навигация. В этом смысле он является входом в Интернет, позволяя человеку найти либо вообще все, что ему нужно, либо конкретный сайт в соответствии с определенным запросом. У портала обязательно должна быть сервисная часть — бесплатная почта, лента новостей, служба знакомств, хранилище файлов и так далее. Также портал может выполнять функции рассылки новостей зарегистрированным пользователям. Обновлением портала занимается не один человек, а, как правило, группа людей с разграничением обязанностей. Поэтому для поддержки необходима надежная система управления сайтом (CMS).
Пример — городской интернет-портал www.spbland.ru.
Другие статьи по тегам
сайты виды сайтовна эту тему
Важно знать при заказе сайта Способы создания прототипов Этапы создания сайта или как мы делаем сайты Насколько отличатся прототип и конечный дизайн сайта? Зачем нужен интернет-магазин? Что такое адаптивный сайт и в чем его преимуществазадачи и виды сайтов для бизнеса
Андрей Батурин
Понятно, что любому интернет-бизнесу нужен сайт или хотя бы страница в соцсетях. Но в случае офлайн-компаний часть владельцев считают, что интернет им не нужен — клиентов нет в сети, продажи и так хорошо идут, нет времени на поддержку сайта и т.п. В этой статье докажем полезность сайта для бизнеса, а в конце расскажем, кому сайт действительно не поможет.
Но в случае офлайн-компаний часть владельцев считают, что интернет им не нужен — клиентов нет в сети, продажи и так хорошо идут, нет времени на поддержку сайта и т.п. В этой статье докажем полезность сайта для бизнеса, а в конце расскажем, кому сайт действительно не поможет.
Задачи, которые сайт решает для бизнеса
Сначала важно понять, что сайт — это не волшебная палочка, которая решит все ваши проблемы, сразу принесет тысячи новых клиентов и автоматически расправится с конкурентами. Он решает ограниченное количество задач бизнеса и может стать дополнительным или основным источником привлечения клиентов. А может и не стать. Это зависит от многих факторов: начиная с цен на ваши товары и услуги и заканчивая качеством самого сайта.
Мы же рассмотрим “идеальную” ситуацию, в которой продукт конкурентоспособен, а сайт сделан профессионалами и отвечает современным требования веб-разработки. В этом случае он поможет решить следующие задачи.
Привлечение клиентов
Сайт помогает компаниям находить новых клиентов в интернете. Во-первых, он собирает трафик пользовательских запросов с названием вашей фирмы. Если кто-то где-то слышал про вашу компанию и захочет узнать о ней подробнее, скорее всего, он попытается найти вас в Яндексе или Гугле. Если у вас будет сайт, человек сразу попадет на него, прочитает информацию о вас и, возможно, решит с вами сотрудничать. А если на этапе поиска он не обнаружит о вас никакой информации в сети, вероятен сценарий, при котором он уйдет к конкурентам, у которых сайт есть.
Во-первых, он собирает трафик пользовательских запросов с названием вашей фирмы. Если кто-то где-то слышал про вашу компанию и захочет узнать о ней подробнее, скорее всего, он попытается найти вас в Яндексе или Гугле. Если у вас будет сайт, человек сразу попадет на него, прочитает информацию о вас и, возможно, решит с вами сотрудничать. А если на этапе поиска он не обнаружит о вас никакой информации в сети, вероятен сценарий, при котором он уйдет к конкурентам, у которых сайт есть.
Во-вторых, имея сайт, вы сможете продвигать его в интернете. Об онлайн-маркетинге мы поговорим ниже, но здесь важно понять, что наличие сайта открывает большие возможности продвижения в сети: SEO, контекстная реклама, закупка ссылок и т.д. Все это приносит новых клиентов, а вместе с ними — прибыль.
Маркетинг
Сайт позволяет бизнесу пользоваться десятками инструментов интернет-маркетинга: начиная с таргетированной рекламы и заканчивая email-рассылками. В интернете удобнее, проще и эффективнее проводить маркетинговые мероприятия: промоакции, скидки, рекламные кампании и т. п. Анализировать результаты тоже проще: следить за статистикой посещения, количеством заказов, онлайн-покупок и прочих показателей удобнее в интернете.
п. Анализировать результаты тоже проще: следить за статистикой посещения, количеством заказов, онлайн-покупок и прочих показателей удобнее в интернете.
Разберем на конкретном примере пользу сайта для маркетинга. Люди в 21-м веке ленивые — чтобы узнать что-то, они не спрашивают знакомых и соседей, не открывают справочники и не звонят в городскую службу справок. Они ищут это в интернете.
Сломался у человека телевизор, нужно его починить, а далеко ехать не хочется — телевизор большой, да и времени нет. Заходит человек в интернет, открывает 2GIS, Яндекс карты, Google maps, а то и просто главную страницу поисковика и ищет: “ремонт телевизоров в центральном районе”. Открывает сайт ближайшего сервиса, смотрит цены — дороговато, но что поделать. И несет свой телевизор. Однако в соседнем доме есть еще один сервис с меньшими ценами и более профессиональным мастером, но без сайта. Человек о нем не узнает и пойдет в тот сервис, о котором смог узнать в интернете.
Схема работает не только с сервисами по ремонту техники, она применима к любому малому бизнесу: от парикмахерских до магазинов строительных материалов.
Также сайт позволяет компаниям проводить маркетинговые исследования: опросы, анкеты, голосования, чтобы лучше узнать свою аудиторию, ее потребности и ожидания.
Работа с аудиторией
Успешный бизнес в 21-м веке поддерживает контакт со своей аудиторией, разговаривает на ее языке и выстраивает доверительные, дружеские отношения. Компания должна слышать своих клиентов и понимать их, и сайт — чуть ли не единственный инструмент, позволяющий это.
На сайте можно создать форум для общения. Хоть сейчас и 2019 год, когда большая часть общения в интернете проходит в соцсетях, форумы продолжают жить. Еще один способ общения с клиентами — функция комментирования, например, в карточках товаров.
Разнообразить коммуникацию с клиентами помогут дополнительные элементы — виджеты. Например, виджет онлайн-чата, через который можно в режиме реального времени ответить на вопросы посетителя, взять его контактные данные и даже оформить заказ.
Информирование
Появился новый товар, запустили праздничную акцию, расширили сферу работы, начали принимать платежи банковской картой, изменили прайс? Обязательно надо рассказать об этом клиентам, и сайт здесь окажется незаменим. Обзванивать каждого покупателя или партнера — долго и ресурсозатратно. Поэтому лучше выложить эту информацию в интернете, где они сами смогут ее увидеть.
Обзванивать каждого покупателя или партнера — долго и ресурсозатратно. Поэтому лучше выложить эту информацию в интернете, где они сами смогут ее увидеть.
Экономия
Сайт стоит рассматривать не как еще одну строку расходов, а как возможность для бизнеса эти расходы в будущем уменьшить. Сэкономить можно на персонале и помещениях.
Зачем тратиться на зарплаты менеджерам по продажам, которые закрывают стандартные сделки, если можно автоматизировать этот процесс, сократив штат? Оставьте 2-3 менеджеров для обработки сложных, проблемных и индивидуальных заказов, а с текучкой пусть справляется сайт.
Также сайт позволит компании сэкономить на аренде помещений: магазинов розничной торговли и офисов для встречи с клиентами. Продавать товары и рассказывать всю информацию о товаре можно в интернете.
Создание имиджа
Сайт — это лицо бизнеса в интернете. Он транслирует настроение, миссию и основные принципы компании. Раньше для создания имиджа и продвижения бренда использовали СМИ: телевидение, газеты и радио. Сейчас это давно отошло на второй план, и об образе компании в первую очередь говорит ее позиционирование в сети.
Сейчас это давно отошло на второй план, и об образе компании в первую очередь говорит ее позиционирование в сети.
С помощью сайта бизнес сможет показать экспертность и профессионализм своих работников, качество продукции, сделать акцент на своих преимуществах, грамотно отработать негатив.
Сервис
Сайт позволяет бизнесу выйти на высокий уровень сервиса. Например, в хорошем интернет-магазине покупатель может посмотреть подробную характеристику товара, скачать к нему инструкцию, выбрать нужный цвет и размер, способ оплаты и доставки, получить персональные рекомендации. Ему не надо ждать, пока откроется розничный магазин, пока продавец закончит пить чай и обслужит его — первоклассный сервис доступен в любое время.
Нет времени разбираться со всеми деталями?
Давайте свяжемся, и я бесплатно расскажу, какую конкретно пользу сайт может принести вашей компании!
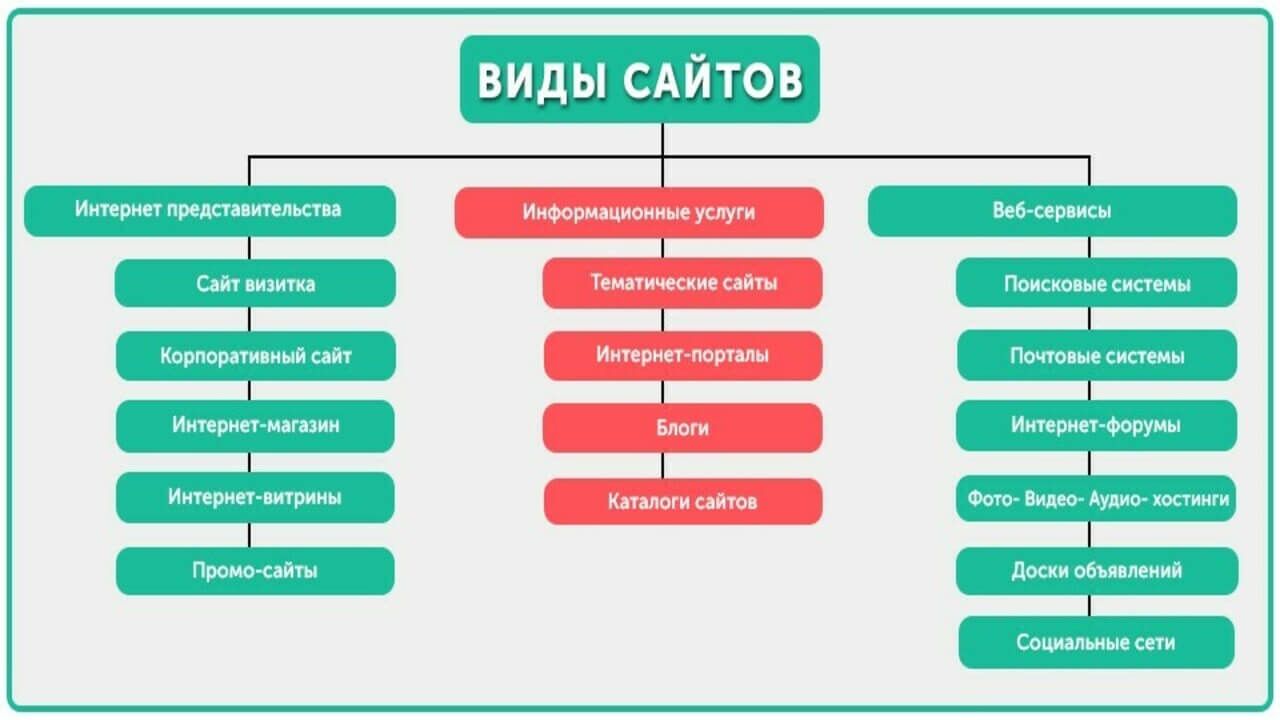
Виды сайтов для бизнеса
В зависимости от размера компании и ее специфики, выбирают разные виды сайтов. Стоимость их разработки зависит от двух факторов. Первый — глубина проработки. Иными словами, сколько страниц с уникальным дизайном нужно спроектировать. Вторая — вид сайта, который определяет его функционал. Здесь единой официальной категоризации нет, но за годы существования нашей студии мы составили собственный список видов сайтов на основе нашего опыта.
Стоимость их разработки зависит от двух факторов. Первый — глубина проработки. Иными словами, сколько страниц с уникальным дизайном нужно спроектировать. Вторая — вид сайта, который определяет его функционал. Здесь единой официальной категоризации нет, но за годы существования нашей студии мы составили собственный список видов сайтов на основе нашего опыта.
Лендинг
Лендинг — это одностраничный сайт, который выполняет одну функцию. Например, собрать контакты новых клиентов, продать определенный товар, провести скидочную акцию, презентовать новую услугу. Лендинги используют как крупные компании, так и малый бизнес. Последний нередко использует лендинг в качестве сайта-визитки, если у компании небольшой ассортимент, о котором можно рассказать на одной странице.
Лендинг позволяет компании убедить пользователя совершить нужное действие: купить товар, оставить свои данные, зарегистрироваться и т.п.
Плюсы:
- Недорого. Разработать лендинг — еще дешевле, чем сайт-визитку.

- Высокая конверсия. Лендинг — это инструмент продаж, и каждый его элемент служит одной цели — убедить посетителя совершить целевое действие.
Минусы:
- Ограниченные возможности. На лендинге не получится продавать много товаров, разместить подробную информацию, добавить сложные элементы интерфейса.
Мультилендинг
Мультилендинг — это более продвинутый вариант обычного лендинга, который отличается большей гибкостью под запросы пользователей. Так, в зависимости от того, по какому запросу человек попал на на мультилендинг, на нем отображается разный контент или даже разный дизайн блоков.
Это удобно, когда вы хотите привлекать аудиторию по узким запросам и под каждый запрос показывать максимально релевантный контент. Если вы продаете смартфоны, мультилендинг позволит вам отображать разный контент пользователям, которые приходят по разным запросам: «смартфоны Apple», «смартфоны Samsung», «смартфоны Huawei» и т.д.
Плюсы:
- релевантный контент для каждого пользователя;
- гибкость — можно самостоятельно создавать сколько угодно страниц-лендингов в рамках одного сайта.

Минусы:
- разработка мультилендинга стоит дороже, чем создание обычного лендинга.
Пример
Мы делали такой сайт для компании-производителя экополов. Покупатели этой продукции ищут полы для разных целей: в гараж, на кухню, в ванну и т.д. Чтобы всем им показывать максимально релевантный контент, мы сделали на сайте возможность самостоятельно собирать нужное количество страниц из готовых блоков, как в конструкторе, и наполнять их текстом и картинками.
Кейс: Ecopol
Сайт-визитка
Этот вид подойдет для малого бизнеса, для индивидуальных предпринимателей, небольших фирм, оказывающих услуги. Это небольшой сайт с несколькими разделами и парой десятков страниц, который помогает посетителям ознакомиться с компанией, ее товарами и услугами.
Что обычно отражено на сайте-визитке:
- информация о бизнесе: чем занимается, когда основана;
- прайс-лист, цена за услуги — обычно в виде таблицы или простого текста;
- фото/видео: фотогалерея продукции, фотографии офиса и т.
 п.
п. - контакты: адрес, телефон, график работы, электронная почта, форма обратной связи.
Посетитель должен понять, чем компания занимается, в каком ценовом сегменте работает, где находится, и как с ней связаться.
Плюсы:
- Недорогой. Из-за небольшого размера и простой структуры его недорого разрабатывать и содержать.
- Требует мало времени. Информация обычно статична и редко обновляется. Он как бы законсервирован — как рекламная вывеска, только в интернете.
Минусы:
- Не получится разместить много информации.
- Сложно сделать сайт “продающим” — функционал не предполагает онлайн-покупки и оформления заказов, сбора данных, автоматизации процесса.
- Простой дизайн, которым никого не удивишь.
Пример
Здесь можно привести в пример сайт, который мы сделали для международной консалтинговой компании Globas.
Кейс: GLOBAS Group
Сайт-портфолио
Это разновидность сайта-визитки, но с упором на примеры работ компании или конкретного эксперта. Главная задача такого сайта — представить эти работы в максимально выгодном свете.
Главная задача такого сайта — представить эти работы в максимально выгодном свете.
Поэтому основной упор при разработке такого сайта делается на иллюстрации и визуальный ряд.
Пример
Такой сайт мы разработали для частного мастера по элитному ремонту квартир, домов и офисов.
Кейс: BUSHMANOV.PRO
Промо-сайт
Этот тип сайтов создают с единственной целью — презентовать потребителю товар или услугу и вызвать интерес. Иногда его разрабатывают еще до выпуска продукта, чтобы «подогреть» аудиторию и проанализировать спрос. Обычно промо-сайт служит дополнением к корпоративному сайту или интернет-магазину.
Плюсы:
- создается быстро, стоит относительно дешево;
- позволяет оперативно привлечь внимание к конкретному продукту;
- является хорошим инструментов для анализа предпочтений аудитории.
Минусы:
- у него всего одна функция, и после ее завершения сайт теряет свою актуальность.

Пример
Такой сайт мы разработали для компании Rocket Foods, которая поставляет на российский рынок зарубежный снеки.
Смотреть сайт
Имиджевый сайт
Этот тип сайта может иметь разные форматы: или одностраничный лендинг, или многостраничный корпоративный сайт. Главная его особенность заключается в первостепенной цели сайта — создать привлекательный имидж компании.
Для этого обычно детально прорабатывают дизайн, чтобы он выглядел, почти как произведение искусства. И уделяют большое внимание контенту: обычно его немного, но он сделан максимально качественно, чтобы внушить доверие.
Пример
Здесь можно привести сайт, который мы сделали для мебельной компании MassivBurg.
Кейс: MassivBurg
Сайт-представительство
От обычного сайта интернет-представительство отличается более подробным описанием деятельности компании. Данная информация может иметь различный уровень проработки: текст, инфографика, видео, интерактивные элементы. На таком сайте больше страниц, чем на сайте-визитке.
Данная информация может иметь различный уровень проработки: текст, инфографика, видео, интерактивные элементы. На таком сайте больше страниц, чем на сайте-визитке.
Здесь есть все, что клиенту важно знать о компании: ее история, преимущества, особенности, ассортимент товаров/услуг, контакты и другие элементы, которые зависят от сферы деятельности бизнеса.
Плюсы:
- выглядит надежно и солидно — при хорошем дизайне положительно сказывается на имидже;
- сайт-представительство пользуется большим доверием клиентов, в отличие, например, от лендинга.
Минусы:
- недостатков у этого вида практически нет, за исключением длительности и стоимости разработки, которые могут быть высокими, если для всех страниц разрабатывать уникальный, а не типовый дизайн.
Пример
Наглядным примером может служить сайт «Радио ВАНЯ», который мы сделали для федеральной сети радиостанций.
Кейс: Радио ВАНЯ
Корпоративный сайт
Этот вид можно назвать более продвинутой версией сайта-представительства. Обычно корпоративный сайт заказывают акционерные общества, крупные холдинги, производства. Его отличие в том, что на нем обычно содержится большой объем информации, определенной законодательством или нормами отрасли: документация, нормативно-правовые акты, сертификаты, свидетельства и т.д.
Обычно корпоративный сайт заказывают акционерные общества, крупные холдинги, производства. Его отличие в том, что на нем обычно содержится большой объем информации, определенной законодательством или нормами отрасли: документация, нормативно-правовые акты, сертификаты, свидетельства и т.д.
Из-за этого на корпоративном сайте могут быть десятки и сотни страниц, много разделов и разветвленная структура: раздел для инвесторов со всеми нужными документами, раздел для проверяющих органов, раздел для акционеров, раздел для клиентов, раздел для контрагентов и т.д.
Плюсы:
- можно разместить неограниченный объем информации о компании;
- солидный вид, который внушает доверие партнерам и клиентам.
Минусы:
- те же, что и в сайте-представительстве — если нужно отдельно прорабатывать каждую страницу, это займет немало времени и будет стоит недешево.
Пример
Для инжиниринговой компании «А1 Петрол Пайп» мы сделали сайт, который является образцовым примером корпоративного сайта.
Кейс: А1 Петрол Пайп
Блог
Блог — не самый очевидный тип сайтов для бизнеса. Принято считать, что блог — это более личная история, однако такой формат может быть полезен и для бизнеса. Он больше подходит для сферы услуг и решает следующие задачи:
- Доказывает вашу экспертность. Пишите в блоге полезные статьи для своих клиентов, завоевывайте их уважение и признательность, становитесь авторитетом в своей области, и тогда читатели при выборе профессионала наверняка обратятся к вам.
- Приносит трафик. Если вы пишите интересные и полезные статьи, да еще и seo-оптимизированные, пользователи будут попадать в ваш блог из поисковых сетей. Этим вы увеличите охват аудитории.
- Повышает лояльность. Будьте полезны своим читателям, делитесь реальными советами, и они отблагодарят вас: будут пользоваться вашими услугами и советовать друзьям.
Кстати, крупный бизнес тоже использует блоги, а у некоторых компаний они разрастаются до полноценных СМИ. Например, Т—Ж (онлайн-журнал банка Тинькофф) или Skyeng Magazine (журнал школы английского языка Skyeng).
Например, Т—Ж (онлайн-журнал банка Тинькофф) или Skyeng Magazine (журнал школы английского языка Skyeng).
Плюсы:
- Создает привлекательный имидж компании.
- Позволяет привлекать лидеров мнений и их аудиторию.
- Поможет создать спрос на новые продукты, рассказать о них аудитории.
Минусы:
- Требует много времени. Чтобы написать экспертную статью, которую захотят читать, нужно постараться.
Пример
Для примера здесь подойдет сайт, который мы разработали для информационного проекта по иммиграции «Миградус».
Интернет-магазин
Это уже намного более полезный инструмент для бизнеса, занимающегося торговлей. Даже крупнейшие розничные сети, например, М-Видео, Связной, Эльдорадо и пр., активно развивают свои интернет-магазины и стимулируют аудиторию покупать именно там: дают дополнительные скидки и бонусы за заказ и оплату в интернете.
Интернет-магазины — это не просто представительство компании в интернете, это одновременно база данных товаров и удобная площадка для продаж. Поэтому при его разработке важно соблюсти понятную и логичную структуру.
Поэтому при его разработке важно соблюсти понятную и логичную структуру.
Плюсы:
- Выход на всероссийский рынок. Интернет-магазин позволяет бизнесу работать с покупателями из разных городов — стоит только найти для партнерства надежную службу доставки.
- Экономия на аренде офисов и магазинов розничной торговли.
- Работает круглосуточно и приносит прибыль без участия сотрудников.
- Большие возможности для экспериментов с ценами.
Минусы:
- Дорого. Разработка интернет-магазина обойдется на порядок дороже, чем обычного сайта.
- Недостаток можно найти и со стороны покупателя: невозможно “потрогать” товар перед покупкой, сложно возвращать, особенно, если заказываешь из других городов.
Пример
Наш дизайнер разрабатывал дизайн-концепцию для сети магазинов спортивного питания.
Кейс: “Фитнес Формула”
Веб-сервис
Этот тип сайтов рассчитан не только на клиентов (а иногда на них и вовсе не рассчитан), но и на сотрудников компании. Он отличается сложным функционалом и помогает автоматизировать внутренние процессы. Например, создать для персонала удобную онлайн-среду, где они могут обрабатывать заказы, искать нужную для работы информацию, узнавать данные о продукции и т.д.
Он отличается сложным функционалом и помогает автоматизировать внутренние процессы. Например, создать для персонала удобную онлайн-среду, где они могут обрабатывать заказы, искать нужную для работы информацию, узнавать данные о продукции и т.д.
Плюсы:
- автоматизация процессов позволяет перераспределить человеческие ресурсы на другую деятельность;
- в одном месте собрана вся информация, необходимая сотрудникам;
- данные удобно структурированы: легко найти то, что нужно, нет нужды больше пользоваться многочисленными сторонними сервисами и программами.
Минусы:
- разработка веб-сервиса занимает немало времени;
- нет готовых решений, в каждом случае предстоит продумывать логику портала с нуля, ориентируясь на запросы компании.
Пример
Тут стоит упомянуть веб-сервис, который мы разработали для сети из 37 ресторанов Carl’s Jr.
Кейс: Carl’s Jr
Агрегатор
Агрегатор — это разновидность веб-сервиса, которая преимущественно направлена на внешних клиентов компании. Главная функция агрегатора — собирать, анализировать, упорядочивать и показывать в удобном виде данные из других сайтов, баз данных и сервисов.
Главная функция агрегатора — собирать, анализировать, упорядочивать и показывать в удобном виде данные из других сайтов, баз данных и сервисов.
Пример
В пример можно привести агрегатор, который мы сделали для петербургского агентства недвижимости “МЁД”. Здесь реализован каталог недвижимости, который включает 30 000 квартир из 70 жилых комплексов.
Кейс: МЁД
Получите бесплатную консультацию
CEO WebEvolution — Андрей Батурин- 14+ лет практики
- 336 публикаций
- 304 сайтов разработано под личным руководством
Узнайте, какой тип сайта подойдет для вашей компании
Оставьте контакты, и я бесплатно изучу вашу ситуацию и расскажу, какой тип сайта лучше справится с задачами вашего бизнеса.
Какому бизнесу сайт не нужен
И все же, не всем компаниям есть смысл тратиться на создание сайта. Для кого он не нужен и кто может обойтись просто группой в соцсетях?
1. Ваш товар или услугу не ищут в интернете. Есть несколько направлений бизнеса, в которых интернет все еще не играет особой роли. Самый говорящий пример — продукты питания. Никто не ищет продуктовые магазины в интернете, никто не покупает продукты массового потребления в сети. Поэтому владельцам такого бизнеса можно не заморачиваться созданием сайта.
2. Вы не готовы тратить время и деньги на сайт. Как мы сказали в начале статьи, сайт — это не волшебная палочка, которая сама решит проблемы компании. Сайтом нужно заниматься: наполнять его контентом, следить за статистикой, продвигать, оптимизировать. Если этого не делать, на нем не будет посетителей, следовательно, пользы от него — ноль.
— Выбирать тип сайта для бизнеса следует, исходя из его будущих задач. Сайт при ответственном подходе к его разработке и продвижению может значительно повысить прибыль компании, создать привлекательный образ и наладить коммуникацию с клиентами. Однако сайт обеспечивает только половину успеха в сети — также важен конкурентоспособный продукт и профессиональные сотрудники.
Другие статьи по тегам
разработка сайтов сайтына эту тему
Как улучшитьсвой сайт Продвигаем сайт статьями: SEO-оптимизация текста Можно ли сделать сайт без прототипа Что такое адаптивный сайт и в чем его преимущества Сайт устарел: как это понять и что делать Стоимость создания сайта Что обычно входит в разработку сайта Какой выбрать сайт?
Дизайн сайта и его функциональность — есть ли связь? — Дизайн на vc. ru
ru
{«id»:139710,»url»:»https:\/\/vc.ru\/design\/139710-dizayn-sayta-i-ego-funkcionalnost-est-li-svyaz»,»title»:»\u0414\u0438\u0437\u0430\u0439\u043d \u0441\u0430\u0439\u0442\u0430 \u0438 \u0435\u0433\u043e \u0444\u0443\u043d\u043a\u0446\u0438\u043e\u043d\u0430\u043b\u044c\u043d\u043e\u0441\u0442\u044c \u2014 \u0435\u0441\u0442\u044c \u043b\u0438 \u0441\u0432\u044f\u0437\u044c?»,»services»:{«facebook»:{«url»:»https:\/\/www.facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/design\/139710-dizayn-sayta-i-ego-funkcionalnost-est-li-svyaz»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/design\/139710-dizayn-sayta-i-ego-funkcionalnost-est-li-svyaz&title=\u0414\u0438\u0437\u0430\u0439\u043d \u0441\u0430\u0439\u0442\u0430 \u0438 \u0435\u0433\u043e \u0444\u0443\u043d\u043a\u0446\u0438\u043e\u043d\u0430\u043b\u044c\u043d\u043e\u0441\u0442\u044c \u2014 \u0435\u0441\u0442\u044c \u043b\u0438 \u0441\u0432\u044f\u0437\u044c?»,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter. com\/intent\/tweet?url=https:\/\/vc.ru\/design\/139710-dizayn-sayta-i-ego-funkcionalnost-est-li-svyaz&text=\u0414\u0438\u0437\u0430\u0439\u043d \u0441\u0430\u0439\u0442\u0430 \u0438 \u0435\u0433\u043e \u0444\u0443\u043d\u043a\u0446\u0438\u043e\u043d\u0430\u043b\u044c\u043d\u043e\u0441\u0442\u044c \u2014 \u0435\u0441\u0442\u044c \u043b\u0438 \u0441\u0432\u044f\u0437\u044c?»,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.ru\/design\/139710-dizayn-sayta-i-ego-funkcionalnost-est-li-svyaz&text=\u0414\u0438\u0437\u0430\u0439\u043d \u0441\u0430\u0439\u0442\u0430 \u0438 \u0435\u0433\u043e \u0444\u0443\u043d\u043a\u0446\u0438\u043e\u043d\u0430\u043b\u044c\u043d\u043e\u0441\u0442\u044c \u2014 \u0435\u0441\u0442\u044c \u043b\u0438 \u0441\u0432\u044f\u0437\u044c?»,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.
com\/intent\/tweet?url=https:\/\/vc.ru\/design\/139710-dizayn-sayta-i-ego-funkcionalnost-est-li-svyaz&text=\u0414\u0438\u0437\u0430\u0439\u043d \u0441\u0430\u0439\u0442\u0430 \u0438 \u0435\u0433\u043e \u0444\u0443\u043d\u043a\u0446\u0438\u043e\u043d\u0430\u043b\u044c\u043d\u043e\u0441\u0442\u044c \u2014 \u0435\u0441\u0442\u044c \u043b\u0438 \u0441\u0432\u044f\u0437\u044c?»,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.ru\/design\/139710-dizayn-sayta-i-ego-funkcionalnost-est-li-svyaz&text=\u0414\u0438\u0437\u0430\u0439\u043d \u0441\u0430\u0439\u0442\u0430 \u0438 \u0435\u0433\u043e \u0444\u0443\u043d\u043a\u0446\u0438\u043e\u043d\u0430\u043b\u044c\u043d\u043e\u0441\u0442\u044c \u2014 \u0435\u0441\u0442\u044c \u043b\u0438 \u0441\u0432\u044f\u0437\u044c?»,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st. shareUrl=https:\/\/vc.ru\/design\/139710-dizayn-sayta-i-ego-funkcionalnost-est-li-svyaz»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u0414\u0438\u0437\u0430\u0439\u043d \u0441\u0430\u0439\u0442\u0430 \u0438 \u0435\u0433\u043e \u0444\u0443\u043d\u043a\u0446\u0438\u043e\u043d\u0430\u043b\u044c\u043d\u043e\u0441\u0442\u044c \u2014 \u0435\u0441\u0442\u044c \u043b\u0438 \u0441\u0432\u044f\u0437\u044c?&body=https:\/\/vc.ru\/design\/139710-dizayn-sayta-i-ego-funkcionalnost-est-li-svyaz»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
shareUrl=https:\/\/vc.ru\/design\/139710-dizayn-sayta-i-ego-funkcionalnost-est-li-svyaz»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u0414\u0438\u0437\u0430\u0439\u043d \u0441\u0430\u0439\u0442\u0430 \u0438 \u0435\u0433\u043e \u0444\u0443\u043d\u043a\u0446\u0438\u043e\u043d\u0430\u043b\u044c\u043d\u043e\u0441\u0442\u044c \u2014 \u0435\u0441\u0442\u044c \u043b\u0438 \u0441\u0432\u044f\u0437\u044c?&body=https:\/\/vc.ru\/design\/139710-dizayn-sayta-i-ego-funkcionalnost-est-li-svyaz»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
Преимущества функционального дизайна для коммерческих сайтов
Разработка веб-дизайна для коммерческого сайта требует его большой функциональности. Это значит, что все элементы дизайна в первую очередь должны решать задачи по обеспечению продаж товаров или услуг. Дизайнеры нашей студии очень ответственно подходят к разработке веб дизайна коммерческого сайта, для того чтобы сделать яркие, запоминающие интересные дизайнерские продукты.
Дизайнеры нашей студии очень ответственно подходят к разработке веб дизайна коммерческого сайта, для того чтобы сделать яркие, запоминающие интересные дизайнерские продукты.
Поэтому мы рекомендуем нашим клиентам исключить элементы «красивости», такие как нестандартные шрифты, обилие графики, «кислотные цвета». одним словом все то, что отвлекает пользователей от предмета продажи.
Функциональный дизайн предназначен для решения задач бизнеса
Функциональный дизайн предназначен для решения в первую очередь прикладных задач. Это особенно важно для коммерческих сайтов, так как их предназначение — продавать, а не развлекать пользователей. В связи с этим разработка веб дизайна бизнес сайтов исключает слишком креативные модели.
Очень хорошо когда концепция тщательно продумывается и схематично изображается на бумаге или простом графическом редакторе. В этом случае можно параллельно работать над отдельными блоками. Тогда сразу становится видно — что самое важное и на чем нужно сделать акцент.
В отношении веб-сайта функциональность и простота — родственные понятия
Функциональность гарантирует большую надежность, так как каждый модуль веб-сайта выполняет только одну функцию с минимумом воздействия на остальные модули ресурса. Функционально-спроектированный дизайн в будущем будет легче изменять, так как каждая его часть отвечает только то, за то, для чего она предназначена.
Большое количество успешных обновлений при поддержке сайта отвечает -за более чем 70% жизни успешности системы. Функциональность — это простота и она становится решающим преимуществом. Так как делает всю систему лёгкой для понимания и изменения. Время работоспособности функционального веб-сайта значительно больше.
Еще одно важное преимущество функциональности в том, что она более легкая в реализации, а следовательно менее дорогостоящая в проектировании и воплощении.
Интересные публикации по теме современного веб дизайна
Функциональные модули, которые можно использовать на сайте:
Для каждого типа сайта применяются различные функциональные модули. Они предназначены служить разным целям: повышать юзабилити, увеличивать конверсию, обеспечивать удобную коммуникацию с клиентами. Некоторые модули и плпгины универсальные, поэтому их можно применять для сайтов любой тематики.
Они предназначены служить разным целям: повышать юзабилити, увеличивать конверсию, обеспечивать удобную коммуникацию с клиентами. Некоторые модули и плпгины универсальные, поэтому их можно применять для сайтов любой тематики.
Примеры универсальных функциональных модулей:
- переход наверх страницы
- постраничная навигация;
- фотогалерея;
- форма обратной связи;
- форма подписки на новости сайта
- заказ обратного звонка;
- онлайн-консультант
Примеры модулей для интернет-магазинов:
- заказ в один клик;
- поиск по параметрам;
- корзина;
- рекомендация сопутствующих товаров;
- фильтр товаров по характеристикам;
- показ просмотренных товаров
Примеры функциональных модулей для блогов и развлекательных порталов:
- виджет курса валют;
- виджет котировок акций или криптовалют;
- опросы посетителей;
- виджет прогноза погоды;
Примеры модулей для сайтов в сфере обслуживания, туризма и услуг:
- онлайн бронирование номеров;
- заказ такси;
- бронирование столика в ресторане;
- форма записи на услугу.

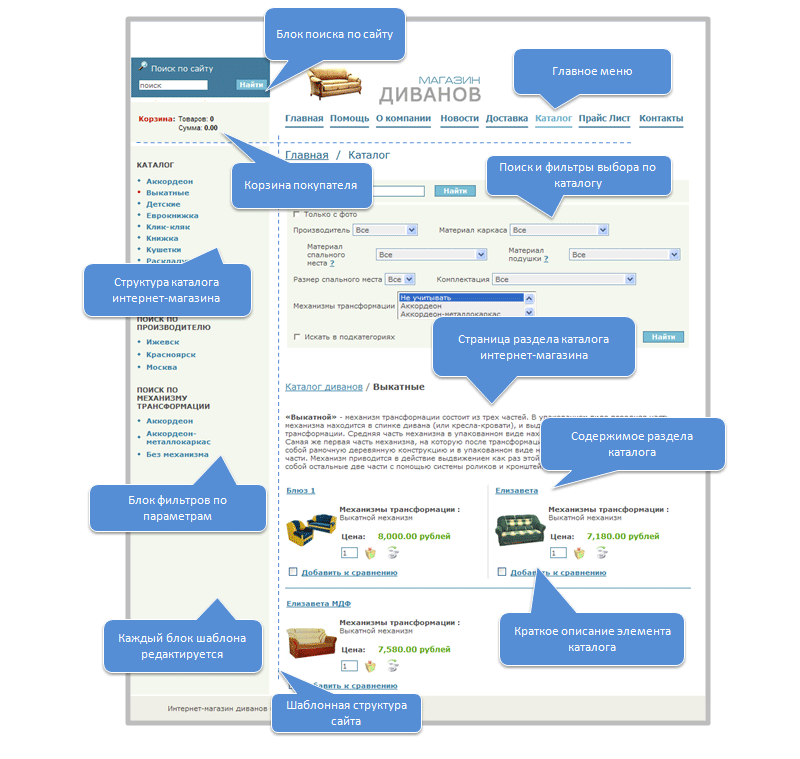
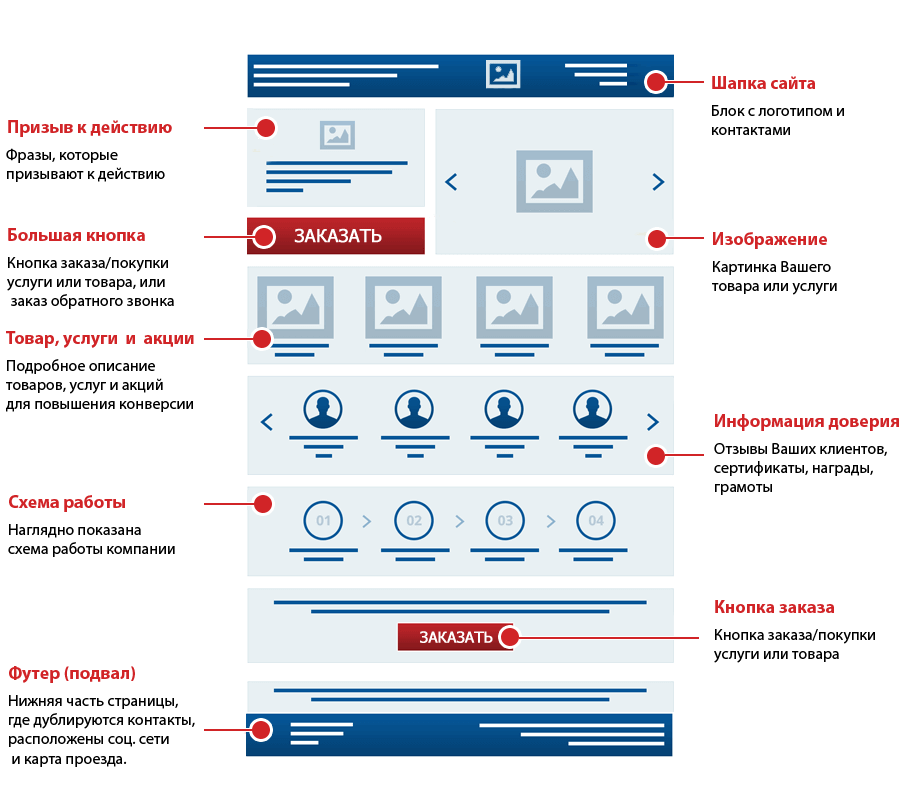
Правила оформления трех основных элементов функционального дизайна
При создании бизнес сайта обычно используется три основных элемента: хедер, меню и футер, где, как правило, располагаются счетчики и копирайт. Эти функциональные части коммерческого сайта обязательны. При разработке дизайна каждого отдельного элемента важно учитывать его назначение.
Хедер — шапка сайта должна быть запоминающейся посетителям, меню должно быть удобным и информативным, а футер (подвал) наоборот, не должен бросаться в глаза. Навигационное меню – это, пожалуй, наиболее важный элемент функциональности в дизайне сайта. Сайт вполне может быть красиво оформленным и информативным, но если же у него будет запутанное и непонятное меню – люди будут быстро покидать его.
ШАПКА САЙТА — ХЕДЕР
- Шапка должна содержать полное название сайта, а также логотип и слоган. Делают её, как правило, в виде графического баннера. В дополнение, в шапку можно вынести и несколько элементов управления, например «добавить в закладки», «заказать звонок» и др.

- Рекомендуется сделать шапку сайта или как минимум логотип гиперссылкой на главную страницу. Таким образом, пользователь всегда сможет без проблем вернуться на главную страницу из любого раздела. Это своего рода стандарт в веб-дизайне. Также в шапку – можно поместить кнопку «Добавить в избранное».
НАВИГАЦИОННОЕ МЕНЮ САЙТА
- Во-первых, кнопки и текст не должны быть слишком мелкими и стоять близко друг к другу.
- Во-вторых, в количестве пунктов меню должна быть разумная мера – их не должно быть много – это приведет к путанице. Также наоборот слишком малое количество пунктов меню приводит к тому, что посетители не могут эффективно пользоваться всеми возможностями сайта
- И, в-третьих, названия кнопок должны быть читабельными. Лучше использовать простой и понятный шрифт, который контрастирует с цветом фона.
ФУТЕР — ПОДВАЛ САЙТА
- В футе рекомендуется размещать контактную информацию: полный адрес и телефон.

- Удобно для пользователей, если они с любой страницы сайта смогут отправить вам сообщение, поэтому в подвале хорошо разместить форму обратной связи<
- Дополнительная навигация, дублирующая Главное меню сайта — так же полезный элемент, который мы рекомендуем использовать в подвале сайта.
Помните, что сайт вы создаёте для людей, поэтому его дизайн должен быть функциональным и удобным, чтобы посетители с радостью возвращались к вам снова и снова.
Полезная информация, которая поможет выжить в условиях жесткой конкуренции и обеспечит успешный маркетинг: Обзор лучших бесплатных инструментов для веб-дизайна в 2021 г.
Вам нужен красивый современный дизайн сайта и выбираете исполнителя?
Тогда не теряйте время, напишите нам прямо сейчас!
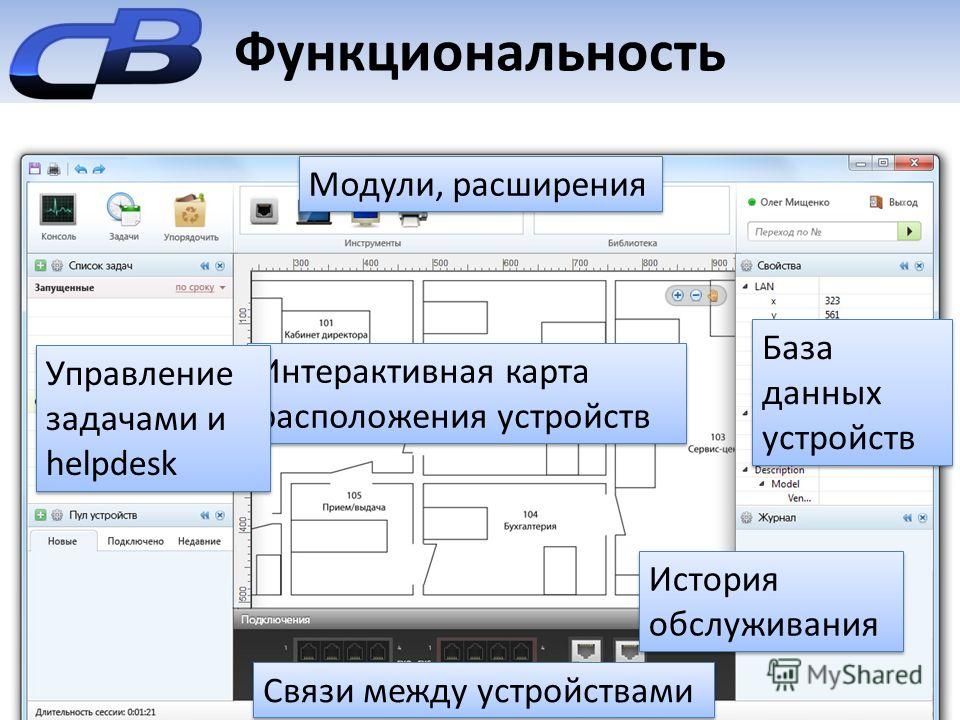
Оставить заявкуВ чем заключается функциональность сайта для пользователя?
На сегодняшний день сайты, которые можно лишь посмотреть, без возможности выполнения каких-либо интерактивных действий уже практически не могут заинтересовать посетителей. Поэтому даже самые простые сайты-визитки потихоньку оснащаются различными программными модулями, позволяющими посетителям общаться между собой (форумы, чаты), высказывать свое мнение по разным вопросам (опросы, голосования).
Поэтому даже самые простые сайты-визитки потихоньку оснащаются различными программными модулями, позволяющими посетителям общаться между собой (форумы, чаты), высказывать свое мнение по разным вопросам (опросы, голосования).
Таким образом, функциональный сайт глазами посетителя – это веб-сайт с поддержкой различных интерактивных возможностей, позволяющих воплотить любые требования и пожелания.
А что же такое функциональный сайт для его владельца?
А вот для владельцев веб-сайтов приоритеты расставлены несколько в ином порядке. Ведь если разработан сайт для каких-либо коммерческих целей, таких как повышение спроса на товары или услуги, покупки и продажи онлайн, привлечение клиентов и партнеров, то в конечном итоге главное не просто количество посетителей сайта, а, количество именно потенциальных клиентов. А это значит, что сайт должен предоставлять своему владельцу средства, которые будут помогать выполнять эту задачу.
Так почему же в наше время именно функциональность сайтов ставится во главу угла в сфере веб-дизайна? — Потому что активно взаимодействовать с посетителями, оперативно управлять информацией, создавать положительный имидж, приносить прибыль своему владельцу может только функциональный сайт!
Вас могут заинтересовать эти публикации по теме современного веб дизайна
Веб студия АВАНЗЕТ специализируется на создании бизнес сайтов и интернет магазинов, поэтому мы придаем большое значение разработке разработке функционального веб дизайна, основное назначение которого — продавать ваши товары и услуги. Если вы решили заказать разработку сайта, обращайтесь за бесплатной консультацией по тел: +7 (903) 455-3830, всегда рады помочь.
Если вы решили заказать разработку сайта, обращайтесь за бесплатной консультацией по тел: +7 (903) 455-3830, всегда рады помочь.17.01.2021
← Поделиться с друзьями !
Функциональность сайта — Студопедия
Функциональность сайта определяется качеством программного кода, уместностью ис-пользования технологий и независимостью работы сайта от программной платформы по-сетителя сайта.
Качество программного кода сайта определяется его лаконичностью и оптимальностью объемов. Код должен удовлетворять всем стандартам, выдвигаемым к нему основными программными платформами и браузерами.
Не смотря на то, что использование таких современных технологий, как Flash, DHTML и других может придать сайту дополнительную выразительность и удобство, в каждом случае необходимо соизмерять уместность и производимый эффект (пример: www.otl-okna.by, www.galanteya.by, www.rechitsapivo.by или www.klub.by). Технологии могут быть реализованы различным образом в разных браузерах, поэтому сайт рекомендуется тестировать в нескольких самых популярных. Посетитель сайта обязан получить нужную информацию вне зависимости от программной платформы и типа браузера своего компьютера!
Посетитель сайта обязан получить нужную информацию вне зависимости от программной платформы и типа браузера своего компьютера!
Обязательно должна происходить программная обработка ошибок при работе с сайтом. Ошибки могут быть вызваны сбоями в работе каналов связи или баз данных на сервере хостинг-провайдера. Посетителю должны выдаваться не описания системных ошибок, а внятные и корректные рекомендации по дальнейшим действиям, или даже могут осуществляться автоматические переходы на альтернативные страницы. В некоторых случаях возможно программное кэширование и дальнейший вывод страниц сайта в случай их недоступности.
Обязательная сегодня такая система управления интернет-проектами (CMS), чтобы она позволяла затем администраторам сайта в будующем легко добавлять и удалять разделы, менять любую информацию, включать и отключать сервисы, работать с разделением прав по разделам и многое другое — развивая таким образом сайт в заданном направлении (пример: www. astrocms.com, www.bitrix.ru)
astrocms.com, www.bitrix.ru)
Интерактивность сайта
Интерактивность сайта (диалоговые возможности) характеризует степень взаимодействия с пользователем. Обычно под интерактивностью понимают набор средств, которые зависят от действий посетителя. Учитывая, что сайт является средством прямого маркетинга, к рекомендуемому набору средств относятся форумы, гостевые книги, опросы и другие.
Задание
20 простых способов сделать свой сайт удобнее для пользователей
Так и с сайтом – чуть больший размер шрифта, «хлебные крошки», удобный поиск и фильтры, оптимизированные скрипты, и множество других мелочей, в совокупности, позволяют сделать взаимодействие с ним для посетителя комфортным, как никогда ранее.
В этом посте, основываясь на собственном опыте, я решил собрать коллекцию таких «лайфхаков», внедрение которых не требует больших вложений. Но, занимаясь их постепенной реализацией на практике, вы сможете сделать свои сайты по-настоящему удобными.
Адаптируйте под мобильные. Казалось бы, странно напоминать об этом во второй половине 2016 года. Еще более странно видеть, что каждый второй (если не больше) сайт, который приходит на продвижение, все еще не имеет адаптивной версии дизайна.
В некоторых тематиках объем мобильного трафика уже приблизился к 30% от общего, и продолжает расти.
Для владельца интернет-магазина, треть посетителей которого заходит со смартфонов, заставлять их использовать горизонтальную прокрутку, тыкая пальцем в маленькие кнопочки на экране – непростительная ошибка.
Улучшайте скорость загрузки. Время, которое необходимо для загрузки страниц сайта, становится критически важной метрикой в современном Интернете. Медленная работа сайта негативно влияет на процент отказов, а с недавних пор – и на ранжирование в поиске, по крайней мере, если говорить о Google.
Сделайте тексты читабельными. Структурируйте тексты на страницах при помощи абзацов, списков, выделений и других элементов форматирования. Избегайте использования длинных простынь сплошного текста, ключевые моменты в котором никак не выделены.
Избегайте использования длинных простынь сплошного текста, ключевые моменты в котором никак не выделены.
Если надо, увеличьте размер шрифта, а цвет сделайте более комфортным для чтения на текущем фоне. Читать можно даже зеленый текст на черном фоне, но, очень недолго.
Навигация должны быть продуманной. Если ссылок в меню немного – выводим их в боковую панель. Если десятки – группируем по выпадающим меню. Убедитесь, что все активные ссылки работают.
Не превращайте поиск нужной информации на своем сайте в квест для посетителей. Дайте им возможность найти то, что они ищут, как можно быстрее.
Добавьте хлебные крошки. Или «breadcrumbs», если на английском. Это специальный тип навигационного меню, который показывает пользователю, на какой именно странице сайта он сейчас находится. Информация отображается с учетом структуры веб-проекта.
Очень удобная штука для сайтов с большим количеством разделов и страниц разного уровня вложенности. Каждый элемент, кроме последнего, является активной ссылкой.
Каждый элемент, кроме последнего, является активной ссылкой.
Поиск на всех страницах. Если на вашем сайте сотни и даже тысячи страниц, возможно, пользователю будет куда удобнее просто вбить нужный запрос в строку поиска, чем искать информацию вручную. Обязательно реализуйте строку для поиска, и сделайте ее доступной на всех страницах.
Не переборщите с дизайном. Если вы хотите сосредоточить внимание посетителя на том, что действительно важно (контент, продукт), сделайте так, чтобы ничто другое его не отвлекало. Избегайте перегруженности в дизайне, и использования более чем двух-трех основных цветов в оформлении.
Добавьте кнопку «Вверх». Ее нажатие запускает автопрокрутку в самое начало страницы, без необходимости скролить вручную. Простой способ сделать чтение длинных статей и прочих страниц с большим объемом контента, более удобным.
Фильтры и теги. Для интернет-магазинов и сложных контентных проектов, это хороший способ избежать раздувания дерева категорий до гигантских размеров. С их помощью можно сделать сортировку страниц для пользователей существенно проще, при том, что визуально все останется практически в изначальном виде.
С их помощью можно сделать сортировку страниц для пользователей существенно проще, при том, что визуально все останется практически в изначальном виде.
Используйте изображения в тексте. Читать текст, который сопровождается грамотными и качественно подобранными иллюстрациями – куда большее удовольствие, чем статью, в которой кроме заглавной картинки ничего нет. Правду ведь говорят, что лучше один раз увидеть, чем сто раз услышать.
Добавьте контактов. Конечно, можно обойтись простым указанием адреса email на странице контактов. Но, это просто неудобно – копировать его, заходить в свою почту и создавать там письмо, если можно просто заполнить форму и нажать кнопку отправки.
Уберите нерабочие ссылки. Вряд ли кто-то из пользователей будет рад тому, что страницы, по ссылке не которую он перешел, не существует. Проще говоря, нерабочие ссылки раздражают.
Найти их на сайте можно при помощи специальных программ-анализаторов, или в отчете «Ошибки сканирования» в Google Search Console.
Проанализируйте процент отказов. Перейдите в Google Analytics, и в отчете «Поведение -> Контент сайта -> Все страницы», посмотрите показатель отказов, отсортировав от большего показателя к меньшему.
Посмотрите, чего им не хватает, по каким запросам на них осуществляются переходы и думайте, что можно улучшить.
Уберите лишние поля в форме. Зачем заставлять пользователя указывать пол, возраст, город и прочую информацию, если достаточно взять номер телефона и e-mail, а все остальное уточнить при звонке.
Упрощайте, где это возможно. Самые популярные сайты в мире имеют очень простой дизайн и интерфейс. Достаточно посмотреть на Google и Википедию, в качестве примера. Люди – существа ленивые, поэтому, простота дает еще одно преимущество – чем короче и проще путь к цели на вашем сайте, тем больше людей его пройдет.
Добавьте интерактивности. Сделайте некоторые элементы на сайте интерактивными, чтобы пользователь знал, что он может с ними взаимодействовать. Например, при наведении курсора или нажатии, иконки могут менять цвет, пункты меню – подсвечиваться, запросы автоматически подставляться при вводе в строку поиска и т. д.
Например, при наведении курсора или нажатии, иконки могут менять цвет, пункты меню – подсвечиваться, запросы автоматически подставляться при вводе в строку поиска и т. д.
Эффект Lightbox. Немножко магии CSS позволяет реализовать на сайте интересный эффект, используемый для отображения изображений большего размера на страницах. Суть его в том, что при нажатии на уменьшенный снимок, фон страницы затемняется, а фотография открывается в специальном модельном окне, в полном размере.
Подключите Disqus. Это специальный сервис, который позволяет реализовать продвинутую систему комментирования практически на любом сайте. Среди другого функционала Disqus стоит отметить такие удобные возможности как древовидные комментарии и авторизацию через социальные сети.
Тестируйте на практике. Лучший способ убедиться в том, что что-то хорошо работает – проверить это самостоятельно. Если вы разрабатываете адаптивную версию сайта – проверьте ее на собственном смартфоне, а весь путь пользователя к совершению транзакции – пройдите сами. Аналогичная ситуация с регистрацией, формой обратной связи и т. д.
Аналогичная ситуация с регистрацией, формой обратной связи и т. д.
Не бойтесь подражать. Сложно улучшить то, что само по себе уже и так является лучшим решением. Далеко не всегда нужно создавать что-то новое с нуля, изобретая велосипед. Иногда, у конкурентов можно подсмотреть отличные решения, и просто адаптировать их под себя.
С прицелом на пользователя
Удобство для посетителей играет жизненно важную роль для любого типа сайта, особенно, если речь идет о коммерческих проектах. Добиться этого – не самая простая задача, но, вам это вполне под силу, если воспользуетесь теми советами, которые я перечислил выше.
Конечно, это далеко не исчерпывающий список. Чтобы понять, что еще можно улучшить, попробуйте посмотреть с точки зрения посетителя: что работает отлично, а что не очень? Есть ли что-то, что бы вы хотели изменить? Может быть чего-то не хватает?
Вполне возможно, что поиск ответов на эти вопросы, поможет вам найти очень интересные решения. В любом случае, в первую очередь стремиться нужно не к наращиванию функционала, а к повышению удобства работы того, что уже есть.
В любом случае, в первую очередь стремиться нужно не к наращиванию функционала, а к повышению удобства работы того, что уже есть.
Функциональность веб-сайта
Винс Барнс
Функциональность, кажется, часто напоминает
взаимодействие сайта и посетителя сайта.
Хотя это может быть частью темы и
то, о чем я расскажу через минуту, это не
начало этого. Чтобы определить самый важный аспект
требований к функциональности сайта, спросите
вопрос «какова цель этого сайта?» Цель
описывает функцию, которую должен выполнять сайт.За
Например, сайт может описывать компанию и
свою продукцию. Это может быть продажа билетов или
возможно, чтобы показать фотографии Джонни. В каждом
случае, цель сайта описывает функцию, которую он
должен выполнять. Качество его функциональности
определяется тем, насколько хорошо он выполняет эту функцию.
Это может быть продажа билетов или
возможно, чтобы показать фотографии Джонни. В каждом
случае, цель сайта описывает функцию, которую он
должен выполнять. Качество его функциональности
определяется тем, насколько хорошо он выполняет эту функцию.
Я немного поработаю над этим, потому что это слишком
легко отвлечься на аспект
«функциональность» в той степени, в которой основной
цель скрыта.В приведенных выше примерах для
например, сайт продажи билетов может включать некоторые
проверка, некоторое взаимодействие, некоторое хранилище и
воспоминание о заказах и т. д. При попытке выполнить
все эти вещи легко забыть, что ты
действительно надо продавать билеты. Сосредоточьтесь на обеспечении
что числа вводятся там, где требуются числа,
даты действительны, и суммы в долларах рассчитываются
и забудь упомянуть название спектакля
на которые вы продаете билеты и сайт
функциональность примерно нулевая, как ни крути
технически это могло бы быть прекрасно!
Сосредоточьтесь на обеспечении
что числа вводятся там, где требуются числа,
даты действительны, и суммы в долларах рассчитываются
и забудь упомянуть название спектакля
на которые вы продаете билеты и сайт
функциональность примерно нулевая, как ни крути
технически это могло бы быть прекрасно!
Первое золотое правило работы: «Быть быстрым и
к точке.»Не подвергайте посетителей вспышке
и pizzazz на пути к вашей странице продаж люверсов.
Немедленно отнесите их туда и спросите: «Мешок с
дюжину или коробку одного брутто? «Меньшее количество кликов равно
намного лучше. Также эта категория является напоминанием
оптимизировать графику перед включением ее в
страница. Если ваш JPG выглядит более или менее одинаково
сжат до 10 Кбайт, так как он только сжимается
до 15K используйте более высокое сжатие (меньшее
file) — файлы меньшего размера загружаются быстрее.Быстрее равно
намного лучше.
Если ваш JPG выглядит более или менее одинаково
сжат до 10 Кбайт, так как он только сжимается
до 15K используйте более высокое сжатие (меньшее
file) — файлы меньшего размера загружаются быстрее.Быстрее равно
намного лучше.
Второе золотое правило: «Думай как посетитель, не нравиться себе «. Если вы отправились в путешествие Чикаго, Лондон и Сидней и сейчас ставят фотографии на сайт галереи, не помечайте их «Первый», «Второй» и «Третий», потому что это порядок, в котором вы посетили города. Тебе известно это, но вашему посетителю будет намного легче понимание «Чикаго», «Лондона» и «Сиднея»!
Третье золотое правило — «помогай, не сдерживай».»
Если они набрали «1,6» в поле количества,
не говорите «Недопустимое количество». Скажи что-нибудь вроде
«Пожалуйста, вводите только целые числа в поле« Количество ».
Помните также, что любезность — это камень! Мой пример вот так
намного лучше, чем «Вводите только целые числа в
Количество «. Как посетители вашего сайта, они являются гостями
твой дом.Относитесь к ним как к таковым! Немного юмора может
иногда тоже помогают. Используется экономно и всегда с
аккуратный вкус, поможет расслабиться посетителю,
чувствовать себя комфортно и лучше в целом
опыт вашего сайта. После указанной выше ошибки
сообщение (которое включает «Пожалуйста»!) мы могли бы
добавить «Кстати, система предпочитает большие числа!»
Однако будьте осторожны, чтобы не упустить из виду то, что вы
пытаюсь сделать.
Скажи что-нибудь вроде
«Пожалуйста, вводите только целые числа в поле« Количество ».
Помните также, что любезность — это камень! Мой пример вот так
намного лучше, чем «Вводите только целые числа в
Количество «. Как посетители вашего сайта, они являются гостями
твой дом.Относитесь к ним как к таковым! Немного юмора может
иногда тоже помогают. Используется экономно и всегда с
аккуратный вкус, поможет расслабиться посетителю,
чувствовать себя комфортно и лучше в целом
опыт вашего сайта. После указанной выше ошибки
сообщение (которое включает «Пожалуйста»!) мы могли бы
добавить «Кстати, система предпочитает большие числа!»
Однако будьте осторожны, чтобы не упустить из виду то, что вы
пытаюсь сделать.
С технической стороны, настоящий секрет интерактивная функциональность или любые технические «специальность» — это просто. Проще равный намного лучше! Когда вы смотрите на добавление новой функции на свою страницу, спросите себя, действительно ли это добавляет способность сайта выполнять свою задачу. Если это вроде делает, вроде нет, спросите себя, на самом деле было бы немного лучше без него.Так бывает часто. Мы видим что-то новое и аккуратный, и хотите включить его в сайт, но поразмыслив, мы видим, что с сайтом все в порядке без этого. Помните, что проще — значит лучше.
Перейти к
Нетехническое введение
Часть 8
Перейти к
Нетехническое введение
Указатель
Подпишитесь на нашу бесплатную информационную рассылку и многое другое
в левой части страницы!
67 обязательных элементов, необходимых для вашего сайта »Martech Zone
Время чтения: 8 минут Вау. Мне нравится, когда кто-то составляет контрольный список на основе простой и информативной инфографики. UK Web Host Review разработал эту инфографику, чтобы составить список функций, которые, по их мнению, должны быть включены в присутствие каждой компании в Интернете.
Мне нравится, когда кто-то составляет контрольный список на основе простой и информативной инфографики. UK Web Host Review разработал эту инфографику, чтобы составить список функций, которые, по их мнению, должны быть включены в присутствие каждой компании в Интернете.
Для того, чтобы ваш бизнес преуспел в Интернете, вы должны убедиться, что ваш веб-сайт наполнен функциями! Есть много мелких деталей, которые могут иметь решающее значение — как с точки зрения доверия клиентов, так и с точки зрения предоставления им дополнительных функций, которые способствуют конверсии и улучшают общий пользовательский опыт вашего сайта.Это отличает ваш бизнес от других, давая вам конкурентное преимущество.
Этот список предназначен для предприятий любого размера, также стоит обратить внимание на сайты электронной коммерции. Я добавил еще немало вещей в дополнение к их контрольному списку, которые вы также должны включить!
В целом, абсолютно необходимо, чтобы ваш веб-сайт соответствовал цели, в которую вы инвестируете, — развитию бизнеса. Это означает, что каждый посетитель должен приземлиться с намерением, найти нужную информацию, привести к конверсии и предоставить вам необходимые уведомления и отчеты, необходимые для продолжения оптимизации сайта.
Это означает, что каждый посетитель должен приземлиться с намерением, найти нужную информацию, привести к конверсии и предоставить вам необходимые уведомления и отчеты, необходимые для продолжения оптимизации сайта.
Слишком много компаний слишком сосредоточены на дизайне. Красивый дизайн обеспечивает немедленное воздействие, которое вы хотите от посетителей, но если сайт действительно не работает и не способствует продажам вашей компании, он не стоит вложений. И наоборот, агентства часто не предлагают все функции, необходимые вашему сайту для успеха. Конверсия, поиск и социальная оптимизация не должны быть надстройками, они должны быть базовыми для любого веб-проекта.
В заголовке вашей страницы:
- Доменное имя — легко читается и запоминается.Расширение домена .com по-прежнему является премиальным, поскольку именно так браузеры разрешат это, если вы введете этот домен без расширения. Новые расширения доменов становятся более приемлемыми (например, .
 zone здесь!), Так что не беспокойтесь … иногда более короткий домен с другим расширением может быть более запоминающимся решением, чем длинный домен .com, который не имеет смысла или требует тире и другие слова. Вы будете удивлены, узнав, как много можно получить на аукционах доменов. Не останавливайте поиск с новой регистрацией.
zone здесь!), Так что не беспокойтесь … иногда более короткий домен с другим расширением может быть более запоминающимся решением, чем длинный домен .com, который не имеет смысла или требует тире и другие слова. Вы будете удивлены, узнав, как много можно получить на аукционах доменов. Не останавливайте поиск с новой регистрацией. - Logo — профессиональное представление вашего уникального бизнеса. Дизайн логотипа — это форма искусства … требующая контраста, узнаваемости любого размера, творчества, цветов, ориентированных на вашу аудиторию, и, возможно, отправки визуального сообщения, влияющего на вашу аудиторию. Обязательно свяжите свой логотип с главной страницей, так как большинство посетителей к этому привыкли.
- TagLine — краткое описание того, чем занимается ваш бизнес. Это не должно быть функцией, если только вы не специализируетесь на продукте или услуге с одним уловкой.Сосредоточьтесь на преимуществах ваших продуктов или услуг, а не на их особенностях.
 Смазка для резки идеально подходит для Dawn. Но список реализаций и интеграций вместо . Обеспечьте возврат инвестиций в технологии. намного лучше для Highbridge.
Смазка для резки идеально подходит для Dawn. Но список реализаций и интеграций вместо . Обеспечьте возврат инвестиций в технологии. намного лучше для Highbridge. - Номер телефона — интерактивный и отслеживаемый номер телефона (обязательно отвечайте). Отслеживание номера телефона поможет вам лучше атрибутировать кампании и то, как потенциальные клиенты достигают вас. Поскольку пользователи часто бывают мобильными, важно обеспечить, чтобы каждый номер телефона был интерактивной ссылкой… теперь хочется попробовать скопировать и вставить номер телефона через экран мобильного телефона.
- Призыв к действию — расскажите посетителям, что вы хотите, чтобы они сделали дальше, и они это сделают. На каждой странице вашего сайта должен быть CTA. Я также настоятельно рекомендую разместить кнопку с призывом к действию в правом верхнем углу страницы навигации. Сделайте это проще, расскажите посетителям, что делать дальше, и помогите продвинуть путь к покупке.

- Top Navigation — скрытые возможности для поиска самых популярных страниц вашего сайта. Мегаменю могут выглядеть фантастически, но если они не разработаны хорошо, слишком большое количество вариантов может ошеломить вашу аудиторию.Я видел стремительный рост вовлеченности и посещений страниц на сайтах, где мы уменьшили количество элементов навигации до минимума.
- Навигация по хлебным крошкам — помогите вашим посетителям перемещаться по иерархии. Предоставление кому-то средств для продвижения по службе — это превосходно. Хлебные крошки также являются отличным инструментом поисковой оптимизации, позволяя поисковым системам лучше понять иерархию вашего сайта. Особенно, если у вас интернет-магазин с множеством категорий и артикулов товаров.
Над сгибом:
- Фоновое видео, изображение или слайдер — визуально отображайте уникальные преимущества и отличительные особенности.
 Вы можете даже добавить лайтбоксы. Если у вас есть диаграмма или изображение, на котором есть детали, которые вы хотите, чтобы посетители внимательно изучили, создание интерактивного изображения, в котором изображение, галерея или слайдер разворачивается до максимального размера, — это отличный пользовательский опыт.
Вы можете даже добавить лайтбоксы. Если у вас есть диаграмма или изображение, на котором есть детали, которые вы хотите, чтобы посетители внимательно изучили, создание интерактивного изображения, в котором изображение, галерея или слайдер разворачивается до максимального размера, — это отличный пользовательский опыт. - Обзоры и свидетельства — Социальное доказательство необходимо. Большинство потенциальных посетителей хотят понять две очень важные вещи … Можете ли вы сделать то, что говорите? Какие есть доказательства того, что вы способны? Текстовые отзывы великолепны, видео еще лучше.Если вы собираетесь использовать текст, обязательно включите фотографию человека с его именем, титулом и местонахождением (если это возможно).
- Важная бизнес-информация — Ваше физическое местонахождение и почтовый адрес идеально подходят для включения в нижний колонтитул вашего сайта. Если ваше физическое местоположение имеет решающее значение для вашего бизнеса, вы можете включить его в теги заголовков или предоставить карту по всему сайту, чтобы люди могли легко вас найти.
 Также важны часов информации и лучший способ связи с вами.
Также важны часов информации и лучший способ связи с вами.
Ниже сгиба:
Конечно, с современными экранами… складка у каждого устройства разная. Однако по большей части это область экрана, которая не сразу видна, когда кто-то открывает вашу страницу в браузере. Не бойтесь длинных страниц … на самом деле, мы протестировали и убедились, что длинные, хорошо организованные страницы работают намного лучше, чем заставлять посетителей нажимать, чтобы получить нужную информацию.
- Качественный контент — ваше уникальное торговое предложение, описанное для посетителей и поиска.
- Основные характеристики — ваших товаров и услуг.
- Внутренние ссылки — на внутренние страницы вашего сайта.
- Закладки — Ссылки в содержимом страницы, которые помогают пользователям переходить вверх или вниз по странице, чтобы найти информацию, которую они ищут.

Нижний колонтитул:
- Навигация — вторичная навигация к общим страницам. В индексную таблицу иногда входят закладки, помогающие посетителю переходить от одного раздела к другому.
- Социальные сети — помогите людям познакомиться с вами через социальные сети.
- Функция онлайн-чата — мгновенное общение, пока посетитель ищет информацию. Чат-боты становятся прекрасным инструментом для точной и удобной оценки и маршрутизации запросов через чат. Есть также сторонние регистраторы, работающие на полную ставку, которых вы можете использовать, если у вас нет персонала для наблюдения за вашим чатом в рабочее и нерабочее время.
- Часы работы — вместе с вашим местоположением посетители будут знать, когда они могут посетить.Часы работы также могут быть включены в метаданные вашего сайта для поисковых систем, каталогов и других служб, которые сканируют ваш сайт.

- Контактная информация — физический и почтовый адрес (а), номер телефона и / или адрес электронной почты. Однако будьте осторожны при публикации адреса электронной почты. Сканеры постоянно их перехватывают, и вы можете начать получать огромный поток спама.
Внутренних страниц:
- О нас Содержание — о чем вы рассказываете?
- Содержание внутренней страницы -подробное описание ключевых продуктов и услуг.
- Контактная форма — l Посетители знают, когда им ждать ответа.
- Captcha / Anti-Spam Feature — извините, если вы этого не сделаете! Боты постоянно сканируют сайты и отправляют формы, когда они не используются.
- Политика конфиденциальности Стр. — расскажите посетителям, как вы собираетесь использовать полученные от них данные. Вам также могут потребоваться Условия использования, если вы предоставляете какие-либо услуги на своем сайте.
 Лучше всего поговорить с адвокатом!
Лучше всего поговорить с адвокатом! - FAQ Страница — часто задаваемые вопросы о ваших продуктах и услугах.
- Страница блога — новости компании, отраслевые новости, советы и истории клиентов, которыми вы можете поделиться со своей аудиторией.
Блог:
- Комментарий — повышение вовлеченности пользователей.
- Строка поиска — упростите для посетителей поиск нужной информации.
- Боковая панель — покажите ваши последние или самые популярные сообщения в блогах, призывы к действию или связанные сообщения.
- Поделиться в социальных сетях — позволяет пользователям легко делиться вашими статьями.
Другие элементы содержимого и дизайна, которые следует учитывать:
- Легко читаемый чистый шрифт — помните, что шрифты с засечками на самом деле позволяют читателям легче читать контент.
 Нередко использование шрифтов без засечек в заголовках и шрифтов с засечками для основного содержимого.
Нередко использование шрифтов без засечек в заголовках и шрифтов с засечками для основного содержимого. - Ссылки, которые легко понять — цвета, подчеркивание или кнопки заставят пользователей перейти по ссылке и не расстроиться.
- Мобильный отзывчивый — создание современного сайта, который отлично смотрится на мобильном устройстве, просто необходимо!
- Гамбургер-меню на мобильном сайте
- Используйте контрастные цвета
- Воспользуйтесь средством проверки правописания — мы любим Grammarly!
Поисковая оптимизация:
- Обновления заголовка и метаописания — оптимизируйте заголовок и метаописание, чтобы пользователи поисковых систем с большей вероятностью переходили по ссылке.
- Автоматическое создание карты сайта — и отправка в стандартные инструменты для веб-мастеров.

- Легко обновить структуру URL-адресов — короткие, сжатые URL-адреса, в которых не используются строки запроса и числа, легче делиться и более привлекательными для нажатия.
Сервер и хостинг:
- Быстрый и надежный хостинг — мы любим Flywheel!
- Функция автоматического резервного копирования веб-сайтов — ваш сайт нуждается в еженощном резервном копировании и легко восстанавливается.Большинство хороших хостинговых платформ предлагают это.
- SSL / HTTPS — убедитесь, что у вашего сайта есть сертификат безопасности, особенно если вы собираете информацию от посетителей. В настоящее время это необходимо, поскольку современные браузеры обычно избегают всего, кроме безопасного контента.
Технические требования Backend:
- Используйте CMS — невозможно конкурировать с сегодняшними системами управления контентом, чтобы объединить все инструменты, интеграции и эффективность, пытаясь написать собственное веб-программное обеспечение.
 Найдите CMS с отличными возможностями SEO и немедленно внедрите ее.
Найдите CMS с отличными возможностями SEO и немедленно внедрите ее. - Оптимизированный код для быстрой загрузки страницы — современные системы CMS включают базу данных для хранения контента и веб-страницу для запроса и отображения. Слишком сложный код может создать изрядную нагрузку на ваш веб-сервер (особенно когда на ваш сайт заходят одновременные посетители), поэтому хорошо написанный код просто необходим!
- Кроссбраузерность
- Интеграция с Google Search Console
- Интеграция с Google Analytics — еще лучше была бы настроена интеграция Google Tag Manager с Google Analytics.
- Микроформаты — Теги Schema.org для чтения в Google (особенно если вы являетесь местным бизнесом), данные Twittercard для Twitter и теги OpenGraph для Facebook — все это может улучшить вашу видимость, когда ваш сайт публикуется или находится в поиске и социальных сетях. СМИ.

- Сжатие мультимедиа — используйте службу сжатия изображений, чтобы ускорить загрузку изображений без потери качества изображений.
- Ленивая загрузка — Изображения, аудио и видео не нужно сразу загружать на веб-страницу, пока они не будут просмотрены, просмотрены или прослушаны.Используйте технологию отложенной загрузки (встроенную в WordPress), чтобы сначала отобразить вашу страницу… а затем отображать мультимедиа, когда это необходимо.
- Кэширование сайта — когда ваш сайт будет доставлен, он может быть быстрым. Но как насчет того, когда к вам приходят десятки тысяч посетителей в день … он рухнет или не успеет?
Чего следует избегать:
- Воспользуйтесь услугами видеохостинга, не загружайте видео на свой сервер
- Избегайте фоновой музыки
- Не использовать Flash
- Избегайте сайтов по нажатию на кнопку (если нет возрастных ограничений)
- Не красть контент, изображения или другие активы
- Не разглашать конфиденциальную информацию
Пропущенные дополнительные элементы
- Подписка на информационный бюллетень — Многие посетители вашего сайта не будут готовы совершить покупку, но они подпишутся, чтобы совершить покупку позже или поддерживать связь.
 Сбор электронной почты — важный элемент для любого бизнеса!
Сбор электронной почты — важный элемент для любого бизнеса! - CDN — Сети доставки контента значительно ускорят работу вашего сайта.
- Robots.txt — Сообщите поисковым системам, что они могут и не могут индексировать, и где найти вашу карту сайта. Читайте: Что такое поисковая оптимизация?
- Целевые страницы — Целевые страницы необходимы. Целевые страницы для каждого мотивированного посетителя, щелкнувшего призыв к действию, имеют решающее значение для успеха вашей конверсии.А целевые страницы, которые интегрируются с платформами управления взаимоотношениями с клиентами и автоматизации маркетинга, еще лучше. Читайте: 9 ошибок при посадке на страницу, которых следует избегать
- Подкасты — Подкастинг продолжает приносить результаты в компаниях. Компании могут привлекать потенциальных клиентов для интервью, собирать отзывы клиентов, обучать своих клиентов и укреплять авторитет в своей отрасли.
 Прочтите: Почему компании используют подкастинг
Прочтите: Почему компании используют подкастинг - Видео — Базовые видеоролики могут себе позволить даже малые предприятия… все, что вам нужно, — это смартфон, и вперед! Вы будете удивлены, узнав, сколько посетителей не прочитают, а будут смотреть видео по всему сайту — от обучающих видео до отзывов клиентов.Не бойтесь встраивать их в свой контент. Прочтите: Почему видео о продуктах является приоритетом и 5 типов видео, которые вы должны выпускать
- Карта — Вы зарегистрированы в Google Мой бизнес? Вы должны быть для поиска по карте для вашего бизнеса. И я бы посоветовал вам также разместить карту на своем сайте.
- Панель с логотипом — Если вы представляете компанию B2B, наличие панели с логотипом критически важно, чтобы потенциальные клиенты могли видеть, с кем еще вы работаете. Именно по этой причине мы создали виджет ротатора изображений.
- Ресурсы премиум-класса — Если вы не создаете премиум-контент, такой как инфографика, официальные документы и тематические исследования, вы упускаете множество способов привлечь посетителей, которые будут связываться с вами через целевые страницы! Читайте: Лучшие маркетинговые тактики для генерации лидов
- Mobile Standards — Facebook Instant Articles, Apple News и Google Accelerated Mobile Pages — это новые интегрированные стандарты содержания, которые вы должны публиковать.
 Читайте: мы сейчас в Apple News
Читайте: мы сейчас в Apple News
Функции веб-сайтов электронной коммерции (полный список)
Когда дело доходит до веб-сайтов электронной коммерции, все дело в функциональности, характеристиках и дизайне.
Но какие функции наиболее важны для вашего успеха и какие платформы электронной коммерции могут помочь вам в достижении ваших целей?
Давайте исследуем.
Есть функции, которые вам необходимы, если вы ведете онлайн-бизнес и имеете веб-сайт электронной коммерции. В этой статье мы рассмотрим некоторые из ведущих платформ электронной коммерции и их функции, а также включим полный список стандартных функций электронной коммерции для всех интернет-магазинов и платформ корзины покупок.
Успех многих веб-сайтов определяется предлагаемыми продуктами и тем, насколько хорошо веб-сайт продается, функциями, которые предоставляет веб-сайт, а также как клиентом, так и владельцем веб-сайта.Как владельцу бизнеса важно иметь инструменты для управления сайтом и чтобы административные функции соответствовали вашим бизнес-процессам. Например, если вы предлагаете своему клиенту условия оплаты, вы должны быть уверены, что используемая вами платформа дает вам возможность установить кредитный лимит клиента. Прежде чем погрузиться в проект электронной коммерции, хорошенько подумайте о необходимых функциях, иначе вы пожалеете об этом позже!
Например, если вы предлагаете своему клиенту условия оплаты, вы должны быть уверены, что используемая вами платформа дает вам возможность установить кредитный лимит клиента. Прежде чем погрузиться в проект электронной коммерции, хорошенько подумайте о необходимых функциях, иначе вы пожалеете об этом позже!
Основные функции электронной коммерции, необходимые вашему сайту, включают:
- Возможности управления контентом
- Инструменты промокода и скидки
- Простая в использовании касса
- Код и макет, оптимизированный для поисковых систем
- Средства отчетности и функции настраиваемых отчетов
- Встроенный блог или раздел статей
- Возможности электронного маркетинга или интеграция
- Несколько вариантов оплаты (кредитная карта, PayPal, PO, условия и т. Д.)
- Возможность масштабирования и добавления новых функций
Давайте углубимся и посмотрим на основные платформы и игроков электронной коммерции.
Возможности и обзор веб-сайта электронной коммерции Onveos
Идеально подходит для нестандартных проектов. Успех магазина электронной коммерции зависит от гораздо большего, чем предлагаемые продукты или стоящий за ними маркетинг. Успешные веб-сайты электронной коммерции полагаются на обширные функции и возможности для максимизации конверсии, поощрения постоянных клиентов и увеличения продаж.Как владельцу бизнеса крайне важно, чтобы у вас были инструменты для управления сайтом и чтобы административные функции соответствовали вашим бизнес-процессам. Например, если вы предлагаете своему клиенту условия оплаты, вам понадобится платформа с возможностью устанавливать лимиты кредита для каждого клиента. Прежде чем погрузиться в проект электронной коммерции, хорошенько подумайте о необходимых функциях, иначе вы пожалеете об этом позже!
- Оптимизация SEO
- Широкие возможности настройки
- Возможности корпоративного уровня
- Открытый исходный код
- Решение не начального уровня
Возможности настройки 10. 0
0
Функции Shopify и Обзор веб-сайта Shopify
В целом Shopify легко настроить, и он известен своими возможностями «plug-and-play». Это визуально привлекательная платформа с множеством профессиональных
UX-практик от лучших туристических сайтов: функциональность и удобство использования
Если вы хотите запустить новый сайт о путешествиях или улучшить существующий, в первую очередь следует учитывать взаимодействие с пользователем (UX). На привлекательных и простых в использовании сайтах улучшаются показатели поведения пользователей, что приводит к более высокому коэффициенту конверсии.Вот почему успешные туристические агентства уделяют много внимания UX-практикам. Мы проанализировали их и делимся с вами самым важным.
Локализация и персонализация
Локализация и персонализация — это первые проблемы UX, с которыми ваш клиент сталкивается на сайте. При правильном применении они могут привлечь внимание и лояльность пользователей. Согласно исследованию Epsilon, почти 80% клиентов предпочитают компании, предлагающие индивидуальный подход.
Согласно исследованию Epsilon, почти 80% клиентов предпочитают компании, предлагающие индивидуальный подход.
Язык и валюта .То, что к людям обращаются на родном языке, — обычное дело. Лучшие туристические сайты предлагают клиентам выбрать как минимум один из нескольких вариантов языка и валюты. В зависимости от геолокации пользователя выбор языка и валюты может выполняться автоматически. Эта практика хорошо иллюстрируется Booking.com. Другие сайты, такие как TripAdvisor, предлагают локальные версии сайта (например, Tripadvisor.de или Tripadvisor.com.tr).
Ближайшие туры . Другой способ использовать геолокацию — предлагать клиентам лучшие варианты путешествий в зависимости от того, где они находятся в данный момент.Он особенно полезен импульсивным путешественникам, желающим провести выходные где-нибудь недалеко от дома, или тем, кто уже находится в пути. Интересный пример — интерактивная карта Kayak с вариантами перелетов и ценами, рассчитанными от ближайшего к вам аэропорта.![]()
Новые VS вернувшиеся пользователи . Применяйте разные подходы к новым и вернувшимся посетителям. Покажите рекомендации и популярные направления, чтобы вдохновить новичков. И используйте файлы cookie и сценарии отслеживания, чтобы предлагать возвращающимся посетителям контент на основе их истории поиска и предпочтений.Это практика, которую Airbnb использует для предоставления персонализированных рекомендаций зарегистрированным пользователям. Expedia идет еще дальше, предлагая совершенно разное взаимодействие пользователя с сайтом в зависимости от канала, через который посетитель попадает на сайт.
Интуитивный поиск и простая навигация
Удобный поиск и навигация — еще один приоритетный вариант UX для туристических сайтов. Процесс поиска и обнаружения на вашем сайте должен быть интуитивно понятным, простым и быстрым.Здесь самое важное — удобный календарь, продуманные фильтры и подсказки.
Календарь . Сегодня умные календари просто необходимы на любом туристическом сайте. Важным моментом UX является включение дней предыдущего и следующего месяца. Инструмент гибкой даты также полезен, особенно когда клиенты ищут варианты отпуска по выгодной цене и не привязаны к конкретным датам. Люди любят сравнивать цены, если они уехали в отпуск на день раньше или вернулись на день позже.Посмотрите, как красиво реализована эта опция на сайте Adioso:
Сегодня умные календари просто необходимы на любом туристическом сайте. Важным моментом UX является включение дней предыдущего и следующего месяца. Инструмент гибкой даты также полезен, особенно когда клиенты ищут варианты отпуска по выгодной цене и не привязаны к конкретным датам. Люди любят сравнивать цены, если они уехали в отпуск на день раньше или вернулись на день позже.Посмотрите, как красиво реализована эта опция на сайте Adioso:
Тем не менее, гибкий поиск — не самая простая функция для реализации с точки зрения UX. Skyscanner решил эту проблему более простым способом. Для гибких дат они используют опцию «выберите месяц». Удобно видеть весь диапазон цен и быстро выбрать наиболее подходящий вариант:
Фильтры . Когда есть фильтры, процесс поиска упрощается. Здесь мы хотим упомянуть два подхода, каждый из которых имеет свои преимущества.Первую можно проиллюстрировать Airbnb. Вначале сайт поощряет пользователей вводить минимум информации. И по мере того, как процесс поиска продолжается, появляются дополнительные параметры фильтрации. Таким образом, пользователь постоянно переходит от более широкого набора параметров к более узкому. Другой подход используется на таких сайтах, как Booking.com и Secret Escapes. Здесь пользователям показаны сразу все возможные фильтры. Фильтры расположены вертикально в левой части страницы, где легко привлекают внимание. Результаты по пунктам назначения обновляются в реальном времени в зависимости от установленных вами флажков:
И по мере того, как процесс поиска продолжается, появляются дополнительные параметры фильтрации. Таким образом, пользователь постоянно переходит от более широкого набора параметров к более узкому. Другой подход используется на таких сайтах, как Booking.com и Secret Escapes. Здесь пользователям показаны сразу все возможные фильтры. Фильтры расположены вертикально в левой части страницы, где легко привлекают внимание. Результаты по пунктам назначения обновляются в реальном времени в зависимости от установленных вами флажков:
Параметры поиска .Набор опций, предлагаемых клиентам на главной странице, также может помочь им в процессе поиска и даже посеять идеи. Наиболее распространенные варианты туристических сайтов включают популярные направления, выгодные предложения и наиболее посещаемые страницы. Принимая во внимание недавние исследования, полезно делать упор на опыт, а не на материальный персонал. Это одна из основных причин, по которой Airbnb и некоторые другие ведущие сайты начали предлагать варианты выбора. Благодаря опыту путешественники могут подписаться на эксклюзивные и настраиваемые туры, которые ближе знакомят их с жизнью местных жителей, включая мероприятия, еду, исследование природы и т. Д.:
Благодаря опыту путешественники могут подписаться на эксклюзивные и настраиваемые туры, которые ближе знакомят их с жизнью местных жителей, включая мероприятия, еду, исследование природы и т. Д.:
Easy Check-Out
Одной из основных причин ухода с туристических сайтов является отсутствие простоты и ясности в процессе оформления заказа. Убедитесь, что информация упорядочена логически, все инструкции понятны и прогресс очевиден. Для пользователей этот этап работы с туристическим сайтом является наиболее напряженным, так как им требуется большая концентрация, чтобы правильно заполнить все поля. Поэтому старайтесь избегать всего, что отвлекает или вызывает напряжение.
Вход в систему .Клиенты ненавидят входить в систему. Мы рекомендуем сделать это необязательным, чтобы это не мешало бронированию. И попросите клиентов зарегистрироваться как можно раньше, не прерывайте процесс бронирования где-то посередине. Объясните, почему вход в систему выгоден.
Форма бронирования . Формы бронирования часто сбивают с толку из-за разных стандартов в разных странах относительно того, что означает тот или иной термин (например, «название») или в каком порядке следует писать даты.Чтобы избежать недоразумений, постарайтесь быть максимально точными. Упоминайте варианты, из которых можно выбирать, везде, где это возможно. Используйте короткие, но четкие инструкции и избегайте всего, что может отвлечь внимание. Укажите эту форму бронирования TUI:
Хронология . Упростите отслеживание прогресса бронирования пользователей с помощью визуальной временной шкалы, своего рода индикатора выполнения в верхней части страницы, который показывает, что уже было сделано, и сколько еще шагов нужно предпринять для завершения сделки:
Мобильность
Mobile становится все более важным для туристических агентств, чтобы сохранить власть.От 45 до 87% пользователей смартфонов во всем мире все больше и больше предпочитают пользоваться мобильным телефоном на протяжении всего путешествия: от просмотра и бронирования до поиска необходимой информации во время отпуска. Здесь мы предлагаем рассмотреть два варианта: мобильную версию сайта и мобильное приложение.
Здесь мы предлагаем рассмотреть два варианта: мобильную версию сайта и мобильное приложение.
Мобильная версия сайта . Убедитесь, что ваш веб-сайт адаптируется на мобильных устройствах и предоставляет те же функции, что и версия для настольных компьютеров. Он обязательно понравится тем клиентам, которые предпочитают использовать мобильный при поиске вариантов поездки.Но это также порадует Google и поможет вашему сайту получить ярлык для мобильных устройств.
Мобильное приложение . Приложения имеют множество преимуществ для бизнеса: от лучшей персонализации до автономного режима и упрощенных транзакций. Люди находят приложения для путешествий полезными, и компании тоже пытаются ими пользоваться. Практически все ведущие туристические агентства имеют свои фирменные приложения. Пользователи любят их за удобство и дополнительные возможности, такие как цифровая регистрация и вход без ключа в приложении Hilton Honors или геозона для поиска ближайшего отеля по соседству в приложении Hostelworld:
