Журнал Софт Культуры | Думаете, что умеете работать в Photoshop?
Рассказываем о 6 важных инструментах программы, о которых многие узнают далеко не сразу
Алёна Шляховая
21.01.2022
Время чтения 10 мин
Одни и те же задачи в Photoshop можно решать очень разными способами — и некоторые из них способны сэкономить кучу нервов и человеко-часов. Рассказываем о важных инструментах, которые значительно облегчают работу над подачей и о которых часто не знают даже опытные архитекторы.
Прочитайте и подумайте, сколько часов сна и тик-тока вы потеряли на подаче последнего проекта.
Итак, что классного прячется в скрытых панелях и дальних вкладах Photoshop?
Рассказываем по порядку:
1. Маски (Mask)
2. Корректирующие слои (Adjustment Layers)
3. Фильтр (Filter)
4. Операции (Actions)
5. Режимы наложения (Blending Modes)
6. Cтили слоя (Layer Styles / Blending Options)
Mask (маски)
На что похоже:
Cut (Вырезать) или Erase (Ластик).
Почему лучше:
→ Обратимость редактирования. Отменить действие или временно отключить эффект скрытия можно в любой момент.
→ Применение к нескольким слоям. Эффект видимости / прозрачности можно задавать не только для отдельного слоя, но и сразу для группы слоёв.
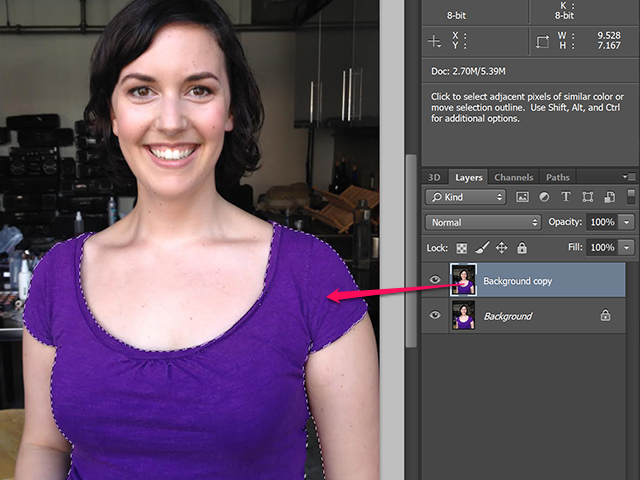
Основная работа в Photoshop сводится к комбинированию и настройке слоёв. Mask (Маска) — это один из способов настройки слоя, когда часть изображения на слое становится прозрачной, а другая остаётся видимой. При этом исходное содержимое слоя остаётся неизменным: пиксели, которые скрыты под маской, не удаляются из файла.
Иными словами, маска — это виртуальный трафарет, который накладывается на слой и который в любой момент можно отключить или изменить отдельно от первоначального содержимого слоя.
Маски отображаются в виде дополнительной миниатюры на панели Layers (Слои) справа от миниатюры выбранного слоя или группы слоёв. Она представляет собой чёрно-белое изображение: белые области оставляют слой видимым, чёрные делают его прозрачным, а разные оттенки серого отвечают за разные степени прозрачности — чем темнее, тем прозрачнее.
Совет:
Каждый раз, когда вам нужно что-то удалить со слоя, пользуйтесь маской — так вы получите обратимый результат, который всегда можно отменить или скорректировать.
Adjustment Layers (Корректирующие слои)
На что похоже:
Adjustments (Коррекция цвета).
Почему лучше:
→ Обратимость редактирования. Отменить действие, изменить эффект цветокоррекции или временно отключить его можно в любой момент.
→ Применение к нескольким слоям. Эффект цветокоррекции можно применять не только к одному слою, но и к нескольким слоям сразу.
→ Выборочное редактирование. Эффект цветокоррекции можно применять только к части слоя — для этого нужно наложить маску на корректирующий слой.
Adjustment Layers (Корректирующие слои) — это инструмент, который помогает изменить цвет, насыщенность или яркость картинки, не изменяя значения пикселей оригинального изображения. То есть изображение всегда можно вернуть к первоначальному состоянию, просто отключив слой коррекции.
То есть изображение всегда можно вернуть к первоначальному состоянию, просто отключив слой коррекции.
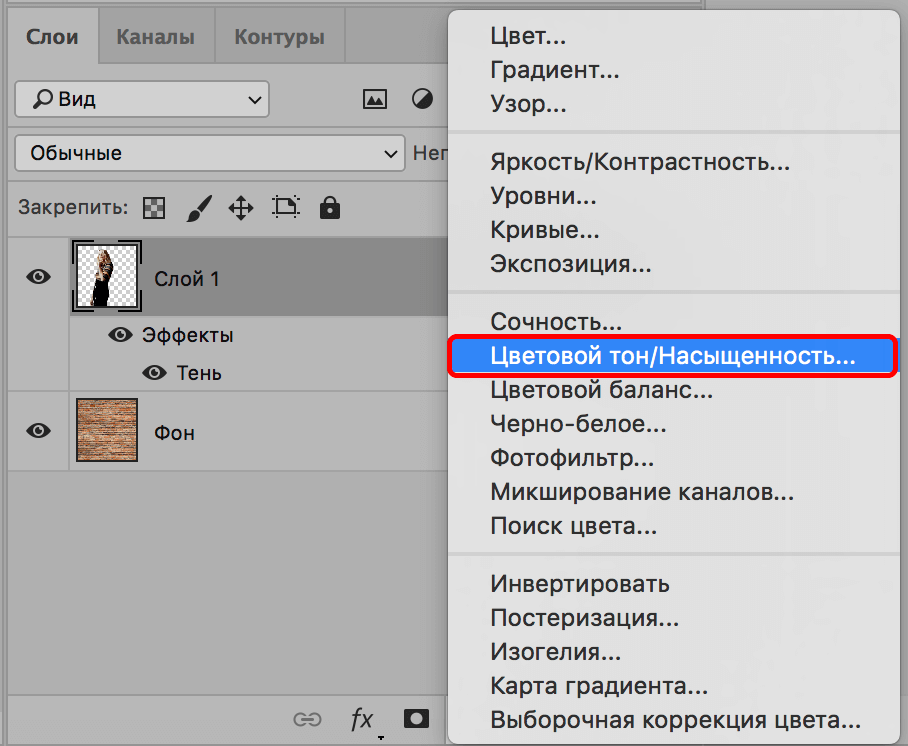
Виды корректирующих слоев — названы так же, как и привычные инструменты коррекции цвета в Photoshop:
→ Levels (Уровни) и Brightness / Contrast (Яркость / Контрастность) — позволяют настраивать яркость и контрастность изображения, перетаскивая соответствующие ползунки.
→ Curves (Кривые) — комплексный инструмент для настройки яркости, цвета и контрастности изображения. Наклонная линия над гистограммой представляет текущие тона на изображении, а изменение наклона линии влияет на соответствующую группу тонов.
→ Selective Color (Выборочная коррекция цвета) — инструмент для точечной настройки цвета в зависимости от цветового пространства изображения. Подходит, когда настроек Hue / Saturation недостаточно и необходима более детальная коррекция или когда нужно настроить очень тёмные или очень светлые цвета.
Совет:
Попробуйте все виды корректирующих слоёв и выберите для себя несколько, которые вы будете часто использовать. Например, комбинация Уровни + Кривые или Цветовой тон / Насыщенность + Яркость / Контрастность.
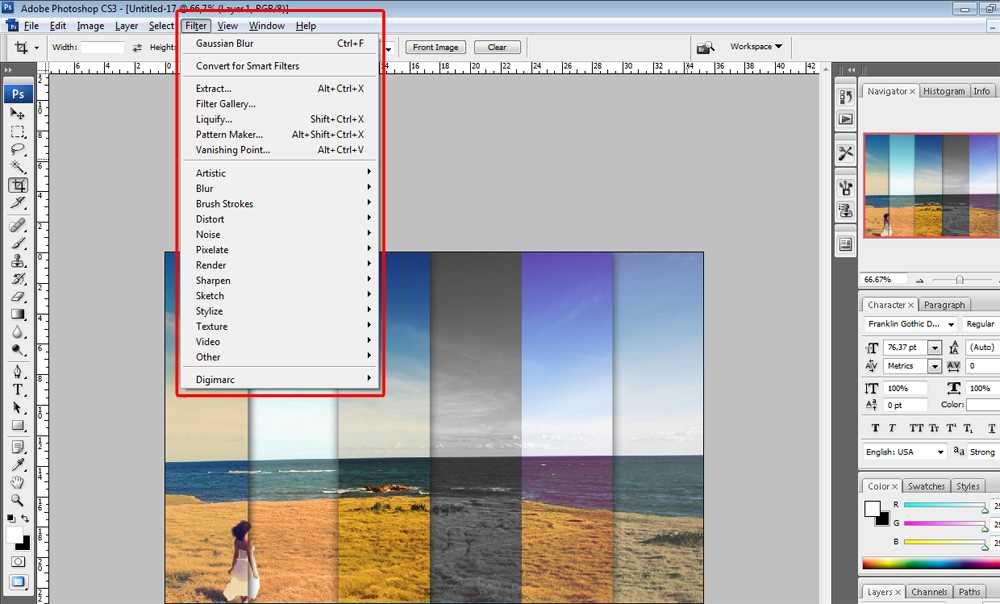
Filter (Фильтр)
Filter (Фильтры) чаще всего применяются для ретуши фотографий, а в архитектурной практике — для создания специальных художественных эффектов (шум, эффект акварельной живописи, штриховка, мозаичность и т.д.), эффектов искажения и освещения.
Фильтры применяются к активному слою или выделенной области и бывают обратимыми и необратимыми. Чтобы сохранить возможность отключить эффект фильтра, необходимо конвертировать слой в Smart Object (Смарт-объект).
Наиболее популярные фильтры Photoshop:
→ Blur (Размытие).
→ Noise (Шум).
→ Lighting Effects (Эффекты освещения).
→ Neural Filters (Нейронные фильтры).
→ Camera Raw.
Кроме того, в сети можно найти и скачать множество других фильтров от сторонних разработчиков — они доступны в виде внешних модулей и, как правило, их довольно просто установить.
Blur (Размытие)
Фильтры размытия смягчают края области выделения или сглаживают переходы между цветами.
Популярные виды фильтров размытия:
→ Gaussian Blur (Размытие по Гауссу) — задаётся численно и приводит к снижению детализации слоя, позволяет создать своего рода эффект погружения в туман.
→ Motion Blur (Размытие в движении) — размытие изображения в определённом направлении (направление и интенсивность задаются вручную). Создаёт эффект смазанного изображения и подходит, когда нужно добиться эффекта быстрого движущегося объекта.
→ Surface Blur (Размытие по поверхности) — размывает изображение с сохранением его абриса. Применяется для снижения шума на однородных поверхностях изображения — например, чтобы снизить зернистость текстур и не очень качественных фотографий.
Noise (Шум)
Фильтры шума добавляют или удаляют шум на слое, то есть пиксели со случайно распределёнными цветовыми уровнями. Это позволяет создавать необычные текстуры или нивелировать проблемные области изображения.
Популярные виды фильтров шума:
→ Add Noise (Добавить шум) — имитирует зерно плёночной фотографии и иногда помогает скрыть артефакты визуализации, нечёткости изображения, а также сделать итоговую картинку более целостной и обобщённой. Шум может быть цветным или монохромным, лучше использовать монохромный — он менее заметный.
→ Reduce Noise (Уменьшить шум) — позволяет частично убрать шум с изображения, сохранив чёткость его краёв.
Lighting Effects (Эффекты освещения)
Эффекты освещения нужны для выравнивания освещённости отдельных слоёв или частей композиции — или для того, чтобы изменить освещение всего изображения. Фильтр позволяет настроить интенсивность, цвет и рассеивание освещения. А ещё — выбрать один из типов источников освещения:
→ Point (Точка) — имитирует лампочку и светит во всех направлениях прямо над изображением.
→ Infinity (Бесконечный) — освещает всю плоскость изображения, как солнце.
→ Spot (Точечный) — имитирует направленный пучок света.
Neural Filters (Нейронные фильтры)
Работа нейронных фильтров основана на нейросетях. Большинство нейрофильтров нуждаются в доработке и пока что находятся в beta-режиме, поэтому рассказываем только о некоторых:
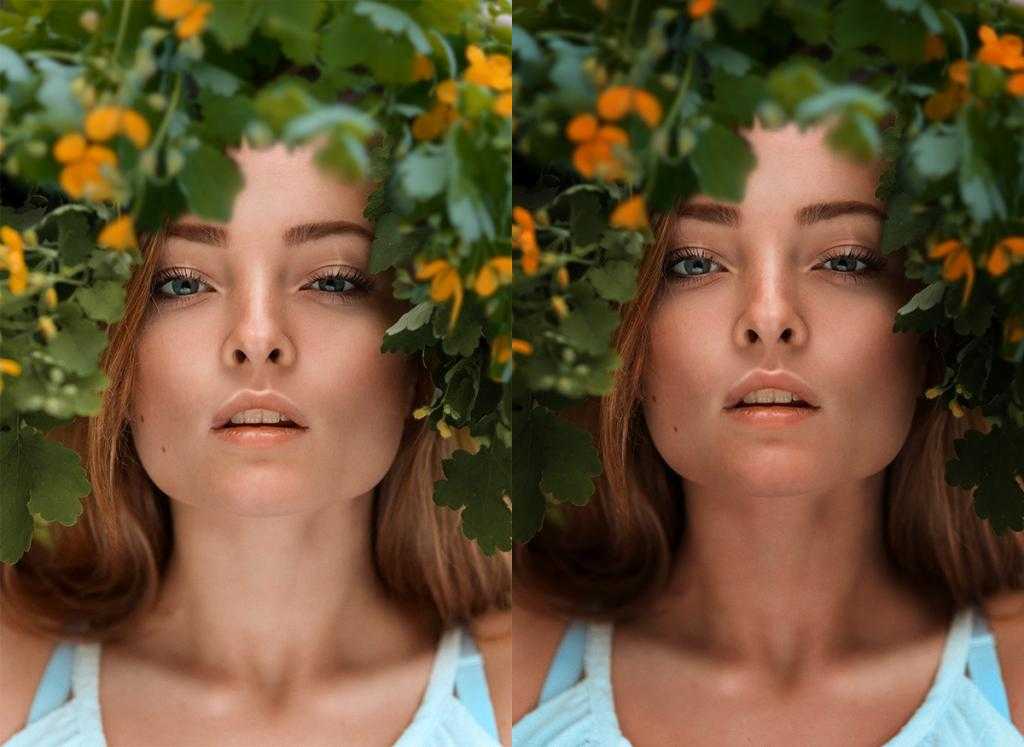
→ Style Transfer (Перенос стиля) — позволяет обработать изображение в одном из заготовленных стилей (например, как тут). Пригодится, если хочется сделать экспрессивную подачу — например, имитировать какой-то художественный стиль. Для чистовой подачи этот фильтр не подойдёт, так как его эффект будет слишком грубым, но никто не отменял эксперименты.
→ Landscape Mixer (Ландшафтный микс) — имитирует разные времена года и природные условия. Лучше всего работает с панорамными изображениями природы.
→ Harmonization (Гармонизация) — фильтр для сопоставления цвета и тона одного слоя с цветом и тоном другого слоя. Пригодится для безупречной компоновки нескольких изображений в одно или для того, чтобы вписать крупный фрагмент изображения в общее окружение и скорректировать его по цвету.
Пригодится для безупречной компоновки нескольких изображений в одно или для того, чтобы вписать крупный фрагмент изображения в общее окружение и скорректировать его по цвету.
→ Depth Blur (Размытие глубины) — создаёт эффект художественной фотографии с размытием дальнего или переднего плана. Также фильтр можно применять для добавления дымки вокруг предмета и настройки температуры изображения (то есть чтобы сделать изображение теплее или холоднее по тону).
Camera Raw
Фильтр, который изначально был рассчитан на обработку сырых (Raw) фотографий с матрицы камеры. Cейчас его можно использовать как инструмент цветокоррекции. Если Adjustment Layers (Корректирующие слои) больше подходят для редактирования отдельных слоёв, то Camera Raw — для общей цветокоррекции всего изображения, например, в финале работы над подачей: он содержит функции и настройки всех Корректирующих слоёв.
Совет:
Эффекты освещения и нейронные фильтры очень требовательны к мощности компьютера, особенно если на обработку отправляется изображение большого размера. Поэтому если вашему компьютеру недостаёт мощности, от использования этих фильтров лучше отказаться — на просчёт результата уйдёт очень много времени, а Photoshop из-за нехватки ресурсов может вылететь.
Поэтому если вашему компьютеру недостаёт мощности, от использования этих фильтров лучше отказаться — на просчёт результата уйдёт очень много времени, а Photoshop из-за нехватки ресурсов может вылететь.
Попробуйте предварительно поработать с изображениями разного размера, чтобы определить, где граница возможностей вашего компьютера.
Actions (Операции)
Инструмент Actions (Операции, или Экшены) позволяет задавать последовательности задач и автоматически выполнять их. Например, последовательное выполнение команд меню или действий инструментов, настройка параметров палитры и т. д. Чаще всего Actions применяются в двух ситуациях:
→ Для выполнения многоступенчатых задач — например, для создания эффекта дождя, снега или двойной экспозиции.
→ Для автоматизации простых рутинных задач, если одни и те же действия не хочется выполнять вручную. Например, можно создать операцию, которая изменяет размер изображения, применяет к нему определённый эффект и сохраняет получившийся файл в нужном формате.
Например, можно создать операцию, которая изменяет размер изображения, применяет к нему определённый эффект и сохраняет получившийся файл в нужном формате.
Можно использовать уже готовые операции, встроенные в Photoshop по умолчанию, а можно найти и скачать новые или сделать собственные.
Совет:
Actions могут включать очень много действий — перед применением таких операций стоит сделать копию слоя или изображения, с которым вы работаете, так как после завершения операции вернуться к первоначальному состоянию файла будет уже невозможно.
Blending Mode (Режимы наложения)
Параметры Blending Mode (Режимы наложения) отвечают за смешивание нескольких слоёв — то есть за то, как содержимое верхнего слоя будет накладываться на нижний. По умолчанию в Photoshop каждый слой абсолютно непрозрачен и полностью перекрывает все слои ниже. При изменении прозрачности нижние слои начинают проступать и становятся заметными, а сила воздействия режима наложения снижается.
В работе с архитектурной подачей экспериментировать с режимами наложения слоёв чаще всего приходится в процессе текстурирования, создания правдоподобных теней и освещения, работе со стаффажем.
Всего в Photoshop предусмотрено 27 режимов наложения и все их можно разделить на шесть групп — в меню Blending Mode они визуально разделены горизонтальными линиями. Разберёмся с самыми удобными и распространёнными для архитектурных подач.
Базовые режимы
Базовые режимы позволяют управлять только непрозрачностью слоя, и по умолчанию верхний слой всегда перекрывает нижние.
→ Normal (Обычный) — это обычное состояние слоя, без взаимодействия с другими слоями.
→ Dissolve (Затухание) — удаляет или заменяет часть пикселей активного слоя, придаёт эффект пористости и делает изображение грязным и шумным. Может применяться для создания снега.
Режимы затемнения
Работа режимов затемнения сводится к тому, что изображение на верхнем слое затемняет (или хотя бы не осветляет) изображение, лежащее ниже.
→ Darken (Затемнение) — активирует только тёмные оттенки верхнего слоя на нижнем. Белый цвет на верхнем слое при таком наложении игнорируется, то есть становится полностью прозрачным.
→ Multiply (Умножение) — похож на предыдущий режим. Основное отличие в том, что этот эффект делает изображение темнее, так как значения пикселей перемножаются. Применяется для создания многослойных текстур и правдоподобных прозрачных теней.
Режимы осветления
Полностью противоположны затемняющим: изображение на верхнем слое осветляет изображение, расположенное на нижнем.
→ Lighten (Замена светлым) — полностью противоположен режиму Darken (Затемнение): активирует только светлые оттенки верхнего слоя на нижнем. Чёрный цвет на верхнем слое при таком наложении игнорируется, то есть становится полностью прозрачным.
→ Screen (Экран) — перемножает цвет нижнего слоя с верхним слоем, в результате чего изображение становится светлее. Режим полезен для корректировки слишком тёмных изображений, высвечивания отдельных участков подачи и создания эффекта солнечных пятен и бликов.
Режимы контраста
Изображение на верхнем слое затемняет или осветляет изображение, лежащее ниже, в зависимости от собственной яркости.
→ Overlay (Перекрытие) — объединяет свойства режимов Multiply (Умножение) и Screen (Экран): значения тёмных цветов становятся темнее, а светлых — светлее. Часто оттенки существенно меняются, что даёт повышенную контрастность исходного изображения.
→ Soft Light (Мягкий свет) — похож на предыдущий эффект, но мягче. В результате такого наложения нижний слой как бы подсвечивается верхним.
Компонентные режимы
Компонентные режимы построены на комбинации цветов из разных слоёв. Как правило, такие режимы применяются, когда цвет с одного слоя нужно перенести на другой или, например, склеить два слоя без заметных переходов цвета и яркости.
→ Color (Цветность) — при таком режиме нижнему слою присваивается цвет и насыщенность пикселей верхнего слоя. Этим инструментом удобно перекрашивать текстуры. Для лучшего эффекта нижний слой нужно сделать чёрно-белым, тогда эффект ляжет без смешивания цветов.
→ Luminosity (Яркость) — сохраняет оттенок и насыщенность базового слоя, принимая при этом яркость верхнего слоя.
Совет:
Выбор режима наложения слоёв зависит от множества факторов, а главное, от стилистики и образа финального изображения, к которым вы стремитесь. Blending Mode (Режимы наложения) — это как раз тот раздел Photoshop, где лучшее решение стоит искать методом тыка. Для быстрого перебора Режимов наложения используйте сочетание клавиш Shift + «+» / «–».
Layer Styles или Effects (Стили слоя или эффекты)
Layer Styles (Стили слоя) или Effects (Эффекты) и Blending Options (Параметры наложения) — это набор эффектов, которые можно применять к одному или нескольким слоям. В работе с архитектурной подачей эффекты — это простой и быстрый способ перекрасить содержимое слоя или группы слоёв, наложить на них градиент или паттерн, придать изображению объём или свечение. Все применённые эффекты можно включать, выключать и редактировать в любой момент работы над файлом.
Все применённые эффекты можно включать, выключать и редактировать в любой момент работы над файлом.
Разберёмся с самыми популярными эффектами и стилями.
Внутренние эффекты
→ Bevel & Emboss (Скос и тиснение) — добавляет плоскому объекту объём за счёт имитации скоса, блика и тени. Позволяет создавать эффект выпуклого и вдавленного изображения, задавать масштаб и размер области скоса и его профиль, настраивать тень и свет, задавать их угол и цвет.
→ Inner Shadow (Внутренняя тень) — имитирует объём с помощью тени. Настраиваемые параметры похожи на параметры Bevel & Emboss (Скос и тиснение): угол падения, цвет, расстояние от края, размер и контур тени, а также режим наложения тени на содержимое слоя.
→ Inner Glow (Внутреннее свечение) — эффект работает по аналогии с Inner Shadow (Внутренняя тень). В настройках есть только одно отличие: можно указать источник свечения из центра или по краям.
→ Stroke (Обводка) — обводит всё изображение по контуру. Можно менять цвет, толщину и положение обводки.
Можно менять цвет, толщину и положение обводки.
Внешние эффекты
→ Drop Shadow (Тень) — создаёт эффект падающей тени. Можно отредактировать размер, размах и смещение, угол падения тени и выбрать её цвет. Можно изменить её качество, увеличив процент шума или изменив её контур.
→ Outer Glow (Внешнее свечение) — создает эффект свечения или ореола вокруг объекта. Настройки аналогичны настройкам падающей тени, они также позволяют сделать свечение одноцветным или градиентным.
Эффекты замены
→ Color Overlay (Наложение цвета) — полностью заменяет цвет слоя, имитируя эффект заливки. В настройках эффекта можно выбрать цвет, режимы наложения цвета на содержимое слоя и его прозрачность.
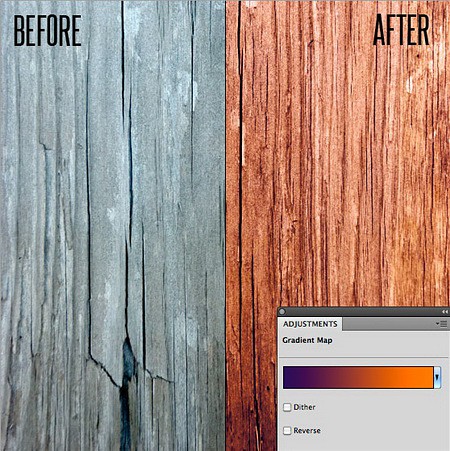
→ Gradient Overlay (Наложение градиента) — работает как предыдущий эффект, но заливка слоя получается не одноцветной, а градиентной. Можно настроить угол, стиль и масштаб градиента, а также режимы наложения и прозрачность.
→ Pattern Overlay (Наложение узора) — позволяет перекрыть всё содержимое слоя узором или текстурой. В настройках можно подгрузить собственные паттерны и текстуры, настроить масштаб узора, а также режимы его наложения на слой и прозрачность.
В настройках можно подгрузить собственные паттерны и текстуры, настроить масштаб узора, а также режимы его наложения на слой и прозрачность.
Больше о возможностях Photoshop рассказываем дистанционно и онлайн на курсах и интенсивах.
Как настроить цвет текстуры в 3d max ⋆ Дмитрий Мудров
Перейти к содержанию
+7 903 118 8886г.Москва, ш.Ленинградское, д.98, корп.6
Вы здесь:
>>> 3DS MAX — Индивидуально — ЖМИ СЮДА!!! <<<
В этом видео-уроке я покажу, как настроить цвет текстуры в 3d max, настроив цвет текстуры для рамы картины. Данный видео-урок является частью моего видео-курса по созданию интерьера в 3d max с нуля. Сами картины я не делал в этом видео-курсе, а скачал с известного сайта, торгующего 3d моделями. Однако, раму картины можно сделать точно так же, как я делал раму зеркала в уроке под названием «Как сделать зеркало в 3d max«. Более мне нечего сказать об уроке про то, как настроить цвет текстуры в 3d max, поэтому предлагаю перейти сразу к просмотру видео.
Сами картины я не делал в этом видео-курсе, а скачал с известного сайта, торгующего 3d моделями. Однако, раму картины можно сделать точно так же, как я делал раму зеркала в уроке под названием «Как сделать зеркало в 3d max«. Более мне нечего сказать об уроке про то, как настроить цвет текстуры в 3d max, поэтому предлагаю перейти сразу к просмотру видео.
После того, как вы посмотрели этот видео-урок, я предлагаю вам обратить внимание на ещё несколько видео-уроков из этого видео-курса. Ниже вы видите список видео-уроков курса, доступных на сайте. Щелкните по любой ссылке в списке, чтобы начать просмотр.
- Как настроить 3d max для визуализации интерьеров
- Стены в 3d max — Как построить стены комнаты в 3d max
- Пол, потолок и дверной проём в 3d max
- Как сделать многоуровневый потолок в 3d max
- Как сделать окно в 3d max — моделирование простого окна
- Как сделать дверь в 3d max — делаем простую дверь
- Как сделать кровать в 3d max — моделирование простой кровати
- Как сделать шкаф в 3d max — урок для начинающих
- Как сделать стол в 3d max — Как сделать стул в 3d max
- Как сделать тумбу в 3d max — Как сделать лампу в 3d max
- Как сделать комод в 3d max — урок для начинающих
- Как сделать шторы в 3d max — видео-урок для начинающих
- Как сделать люстру в 3d max — урок для начинающих
- Как сделать торшер в 3ds max — Урок для начинающих
- Как сделать зеркало в 3d max — урок для начинающих
- Как сделать банкетку в 3d max — урок для начинающих
- Как сделать карниз в 3d max — потолочный плинтус
- Как сделать плинтус в 3d max — Урок для начинающих
- Как сделать пол в 3d max — паркетная доска c Floorgenerator
- Как вставить готовую модель в 3d max — Импорт объекта в 3d max
- Настройка освещения интерьера в 3d max — часть 1
- Как правильно и быстро поставить камеру в 3d max
- Как настроить освещение в интерьере 3d max Vray — часть 2
- Настраиваем основной цвет интерьера в 3d max
- Как наложить текстуру дерева на пол в 3d max
- Как сделать материал дерева в 3d max Vray
- Как наложить текстуру на плинтус в 3d max
- Как сделать материал венге в 3d max Vray
- Как сделать материал зеркала в 3d max Vray
- Как сделать материал ткани в 3d max Vray
- Как наложить текстуру дерева в 3d max
- Накладываем текстуру на кровать в 3d max
- Как сделать материал плюш в 3d max Vray
- Как наложить текстуру в 3d max на тумбочку и шкаф
- Как сделать светопропускающий материал в 3d max Vray
- Как установить свет внутри торшера в 3d max
- Как настроить материал тюли в 3d max
- Как сделать материал пластика в 3d max Vray
- Как настроить цвет текстуры в 3d max
- Как сделать материал краски в 3d max
- Как обработать изображение интерьера в Photoshop
>>> 3DS MAX — Индивидуально — ЖМИ СЮДА!!! <<<
Автор: Дмитрий Мудров
Архитектор, Дизайнер по Интерьерам, Преподаватель Archicad и 3ds max. Оказываю услуги по созданию дизайн-проектов жилых и общественных интерьеров, проектированию частных жилых домов, провожу индивидуальные занятия по обучению работе в программах Archicad и 3ds max.
Оказываю услуги по созданию дизайн-проектов жилых и общественных интерьеров, проектированию частных жилых домов, провожу индивидуальные занятия по обучению работе в программах Archicad и 3ds max.
Вверх
Почему моя палитра цветов серая в Photoshop? | Малый бизнес
By Filonia LeChat
В мире программного обеспечения неактивная или затененная веб-ссылка, кнопка, пункт меню или инструмент могут быть подобны вышибале ночного клуба, запрещающей вам доступ через двери. Хотя в программном обеспечении для редактирования изображений Adobe Photoshop есть несколько случаев, когда определенные параметры недоступны, инструмент «Палитра цветов» никогда не входит в их число. Как и закусочная, палитра цветов всегда открыта для работы 24/7, и она никогда не становится «серой», но может отображать серые оттенки и цвета в зависимости от ваших текущих настроек дизайна.
Определение
Палитра цветов Photoshop — это то, с чего начинается почти все, что связано с рисованием, заливкой, рисованием и формами.
 Дизайнеры используют палитру цветов, активируя ее, дважды щелкнув верхнюю часть двух полей, составляющих инструмент, чтобы выбрать цвета краски. Вы можете выбрать только один цвет за раз из палитры цветов, и этот цвет отображается в верхнем левом квадрате в столбце «Инструменты». Выбранный цвет, например серый, остается на месте до тех пор, пока не будет выбран другой. Этот цвет также появляется, даже когда Photoshop закрывается и снова открывается.
Дизайнеры используют палитру цветов, активируя ее, дважды щелкнув верхнюю часть двух полей, составляющих инструмент, чтобы выбрать цвета краски. Вы можете выбрать только один цвет за раз из палитры цветов, и этот цвет отображается в верхнем левом квадрате в столбце «Инструменты». Выбранный цвет, например серый, остается на месте до тех пор, пока не будет выбран другой. Этот цвет также появляется, даже когда Photoshop закрывается и снова открывается.
Расположение
Палитра цветов расположена в нижней части столбца инструментов Photoshop, по умолчанию она расположена в левой части экрана. Если вы не видите столбец, щелкните меню «Окно» и выберите параметр «Инструменты» в раскрывающемся меню. Если рядом с опцией «Инструменты» уже стоит галочка, она открыта в рабочей области, но может быть скрыта за другими вкладками, палитрами и меню. Палитра цветов представляет собой два перекрывающихся цветных прямоугольника, один слева немного выше другого по диагонали.
 Два поля палитры цветов обычно двух разных цветов.
Два поля палитры цветов обычно двух разных цветов.
Выбор цвета
Серый может иметь бесконечное количество оттенков от грифельного до пыльного, и у пользователей Color Picker есть несколько способов выбрать свой серый цвет. В окне палитры цветов Photoshop используется скользящая радуга, в которой пользователи выбирают серый цвет. Другой вариант — перейти непосредственно к серому номеру Pantone или ввести точный шестизначный код цвета. Любая из этих процедур приводит к тому, что палитра цветов становится серой.
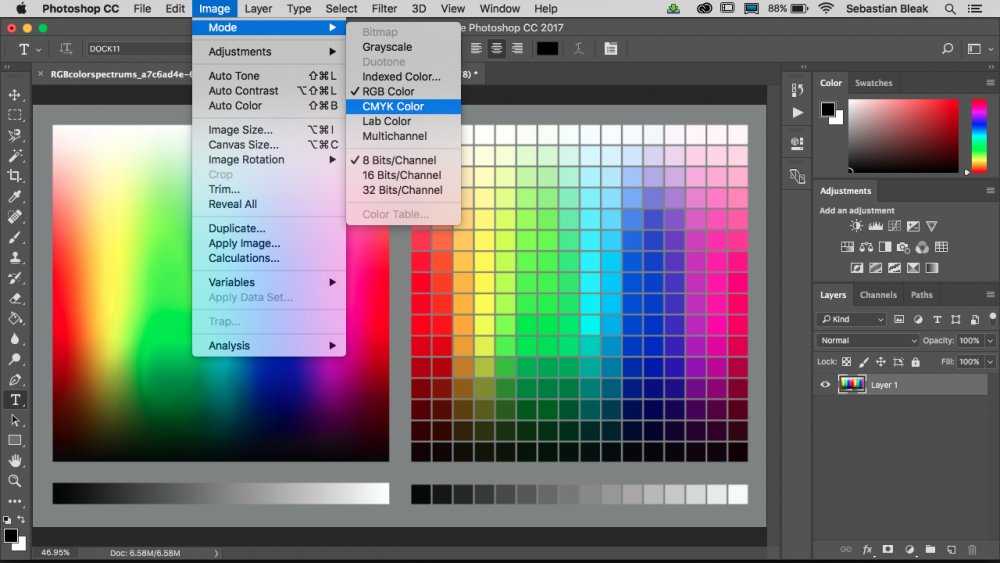
Режим
Еще одна возможная причина того, что палитра цветов выглядит серой, связана с цветовым режимом, выбранным для изображения. Когда изображения отображаются в оттенках серого или черно-белые, возможности палитры цветов сокращаются. Вы найдете режим изображения, расположенный в опции «Режим» меню «Изображение». Посмотрите на всплывающее меню. Если флажок «Оттенки серого» установлен, ваше изображение не будет иметь цветов, а палитра цветов может отображать серый, белый или черный оттенок.
 Вы можете получить изображение в оттенках серого или непреднамеренно преобразовать изображение в оттенки серого, случайно выбрав этот режим.
Вы можете получить изображение в оттенках серого или непреднамеренно преобразовать изображение в оттенки серого, случайно выбрав этот режим.
Ссылки
- Университет штата Боулинг-Грин: Учебное пособие по Adobe Photoshop CS5
- Университет Вашингтона: Рисование
Биография писателя , Excel, Publisher), Photoshop, Paint, настольная издательская система, дизайн и графика. ЛеШат имеет степень магистра технических наук, степень магистра гуманитарных наук в области связей с общественностью и коммуникаций и степень бакалавра гуманитарных наук в области письма/английского языка.
Как заменить каждый экземпляр цвета в Illustrator
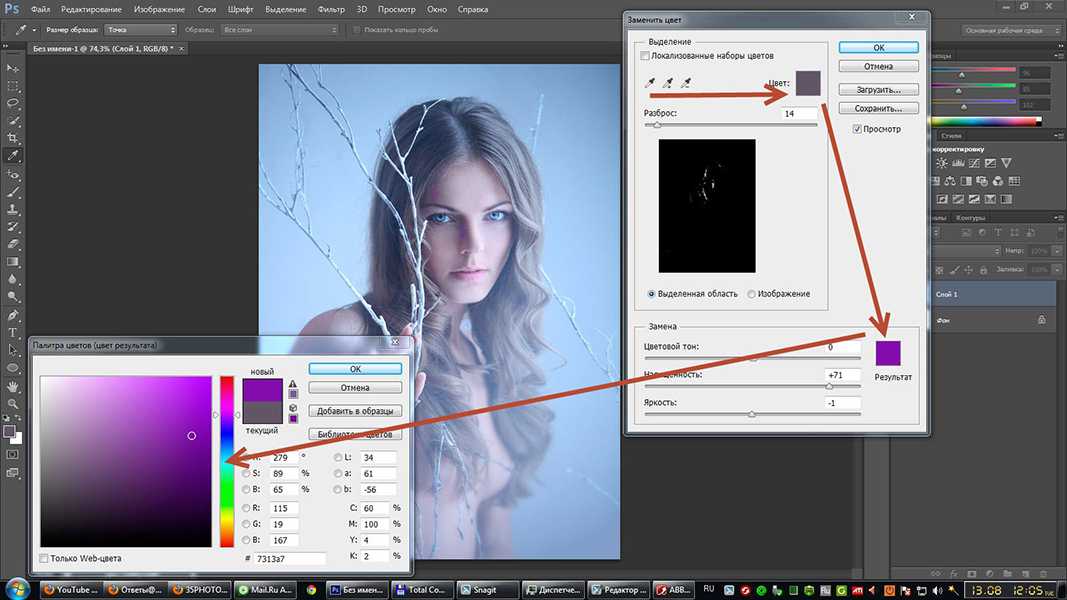
В Illustrator цвета обычно заменяются путем выбора объекта и последующего изменения цвета его заливки. А что, если объектов с таким цветом много, и изменение каждого из них по отдельности заняло бы слишком много времени? В этом уроке мы рассмотрим ярлык, который позволяет вам заменить цвет в Illustrator таким образом, чтобы он применялся к каждому объекту в документе.
Короче говоря, есть два способа заменить цвет в Illustrator. Во-первых, вы можете выбрать все объекты с определенным цветом, а затем изменить цвет заливки, или вы можете использовать меню «Перекрасить иллюстрацию» — функцию, которую мы кратко коснулись в предыдущем уроке о повышении яркости цветов в Illustrator. В этом уроке мы рассмотрим оба метода.
Замена цвета в Illustrator
В следующем видеоруководстве вы познакомитесь с обоими процессами, используемыми для замены цвета другим цветом в Illustrator:
Продолжайте выполнять письменные инструкции.
СодержаниеВариант 1. Заменить цвет выбранным
Вариант 2. Замените цвет с помощью перекрасить иллюстрацию
|
Вариант 1. Заменить цвет выбранным
Этот первый метод замены цвета был бы идеальным, если цвета, которые вы хотите заменить, скрыты группами, обтравочными контурами, расположены под другими объектами или организованы каким-либо другим образом. что затрудняет их выбор.
Шаг 1: выберите объект с помощью инструмента прямого выделения
Первым шагом будет захват Инструмент прямого выбора (сочетание клавиш: A ), а затем щелкните один объект, содержащий цвет, который вы хотите заменить: Вы можете убедиться, что выбрали правильный объект, проверив индикатор цвета.
Причина, по которой мы используем инструмент «Прямой выбор» (в отличие от инструмента «Выделение»), заключается в том, что первый может щелкать по группам и маскам, облегчая выбор объекта.
Шаг 2: выберите все объекты с одинаковым цветом заливки
Теперь мы собираемся выбрать все объекты в документе с одинаковым цветом заливки.
Это может быть трудоемким процессом, если делать это вручную, но, к счастью, в Illustrator есть быстрый и простой способ выбора объектов одного цвета.
Выделив объект, перейдите к:
Выберите > Тот же > Цвет заливки
При этом будут выбраны все остальные объекты в документе с одинаковым цветом заливки: Все объекты с одинаковым цветом заливки также будут выбраны после применения .
Шаг 3: Измените цвет выделения
Выделив все объекты, вы можете просто изменить их цвет так же, как и для отдельного объекта: в нижней части панели инструментов или…
Идите вперед и измените цвет выделения на цвет, который вы хотите заменить: Вы можете изменить цвет всех выбранных объектов так же, как вы обычно меняете цвет заливки объекта.
Готово!
Этот метод также работает для цветов обводки. Все, что вам нужно сделать, это выбрать все объекты с одинаковым цветом обводки, а не цветом заливки, а затем изменить цвет обводки выделения, как обычно.
Вариант 2. Замена цвета с помощью перекрасить иллюстрацию
Следующий метод замены цветов будет идеальным, если вы хотите заменить более одного оттенка цвета. Так, например, вы не просто хотите заменить красный цвет; вы также хотите заменить более светлые и более темные оттенки красного.
Шаг 1. Выберите все объекты
Чтобы этот метод работал, необходимо выделить все объекты в документе.
Для этого нажмите Control + A на клавиатуре или перейдите к:
Select > All Выберите все объекты, нажав Control + A .
Шаг 2. Откройте меню «Перекрасить иллюстрацию»
Выделив все объекты, откройте меню «Перекрасить иллюстрацию» , выбрав:
Edit > Edit Colors > Recolor Artwork
Меню должно выглядеть примерно так:
Когда вы окажетесь в меню Recolor Artwork, нажмите кнопку Advanced .
Шаг 3. Найдите цвет(а), которые вы хотите заменить, и измените их
Меню «Перекрасить иллюстрацию» дает вам детальный контроль над цветами, используемыми в вашем документе. Настолько, что позволяет заменять цвета в Illustrator, если это необходимо.
В Текущие цвета В разделе меню вы увидите список всех цветов, использованных в вашем выборе: В этом меню перечислены все цвета, используемые в документе.
Более широкая полоса слева соответствует исходному цвету. Меньшая полоса справа от нее представляет новый цвет, на который она будет изменена.
По умолчанию исходный цвет также используется в качестве нового цвета. Вы можете изменить это, просто дважды щелкнув по нему и изменив его на любой цвет, который вы хотите.
Если есть какие-либо другие цвета, которые вы хотели бы заменить, сейчас самое время просмотреть список и изменить каждый цвет по мере необходимости. Когда закончите, нажмите OK : Используя меню Recolor Artwork, я смог заменить несколько цветов одновременно.
Именно так вы можете заменить несколько цветов в Illustrator, используя меню Recolor Artwork!
Заключение
Одним из преимуществ использования такой передовой программы является то, что в Illustrator есть несколько способов замены цвета — будь то один цвет или несколько вариаций одного и того же цвета. Другие приложения не предлагают столько элементов управления и поэтому не могут обрабатывать этот процесс так же эффективно, как Illustrator.

 Измените цвет выделения
Измените цвет выделения