Эффект 3D текста из выпуклой блестящей фольги
Различные 3D опции, настройки и возможности Photoshop CS6 позволяют создавать великолепные текстовые 3D-эффекты легко и весело! В этой статье мы покажем вам, как поэкспериментировать с параметрами материалов, чтобы создать 3D-эффекты текста с текстурой выпуклой блестящей фольги.
- Конечный результат
- Техническая информация
- Ресурсы
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Шаг 5
- Шаг 6
- Шаг 7
- Шаг 8
- Шаг 9
- Используемое программное обеспечение: Adobe Photoshop;
- Версия: CS6 Extended.
- Шрифт Don’t Panic;
- Узор Bump Texture, созданный с использованием фильтра Hot Dog Cart Metal Diamonds;
- Текстура Environment IBL, созданная с использованием фильтра Alien Metal Владимиром Головиным;
- Fireworks Stock 18.

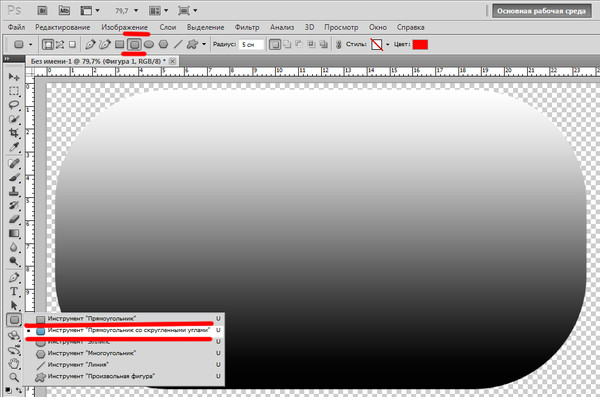
Создайте новый документ 1000 на 1000 пикселей и залейте фон цветом #1c1c1c.
Затем создайте текст, используя шрифт Don’t Panic, размер шрифта 392,5 пунктов:
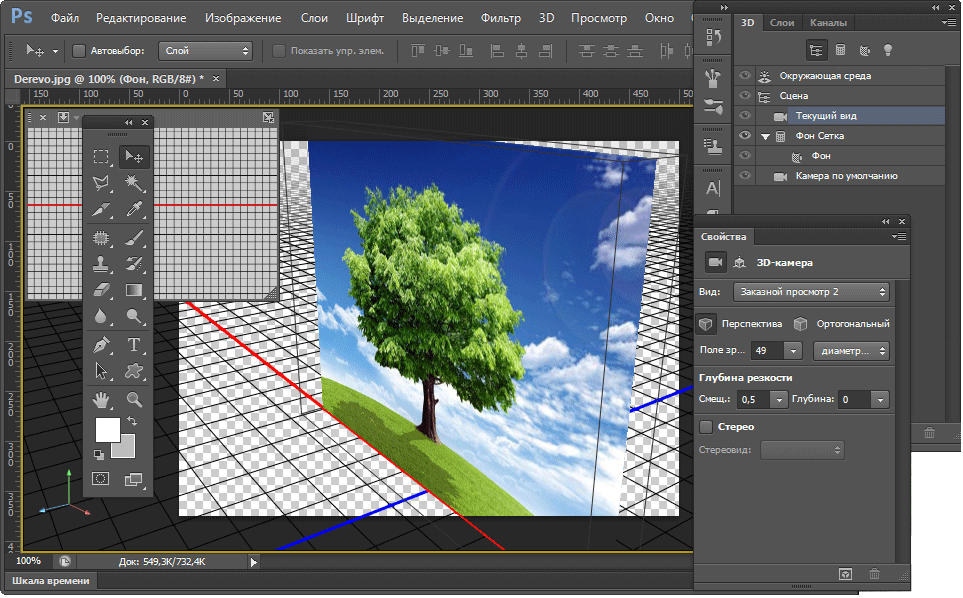
Перейдите в 3D> Новая 3D экструзия из выбранного слоя, чтобы преобразовать текстовый слой в 3D-слой:
Продублируйте фоновый слой и перетащите копию на самый верх. Затем перейдите в 3D> Новая сетка из слоя> Открытка. Это преобразует дублированный слой в слой 3D-плоскости:
Выберите оба 3D-слоя, а затем перейдите к 3D > Объединить 3D-слои:
Таким образом, вы разместите обе эти 3D-сетки на одной сцене:
Чтобы получить доступ к настройкам и свойствам 3D сетки, вы должны будете открыть две панели: панель 3D и панель Свойства (обе находятся в меню Окно).
3D панель содержит все компоненты 3D-сцены, и при нажатии на имя любого из них, вы сможете получить доступ к параметрам этого компонента в панели «Свойства». Поэтому, прежде чем изменять настройки компонента в панели «Свойства», убедитесь, что у вас выбрано имя нужного компонента:
Выберите инструмент «Перемещение» и откройте панель его опций. Справа в панели вы найдете множество 3D-режимов для этого инструмента. Когда вы выбираете один из них, вы можете нажать и перетащить элемент (выбранный в панели 3D) для выполнения каких-либо изменений над ним:
Справа в панели вы найдете множество 3D-режимов для этого инструмента. Когда вы выбираете один из них, вы можете нажать и перетащить элемент (выбранный в панели 3D) для выполнения каких-либо изменений над ним:
Кликните имя 3D-сетки текста в панели 3D, затем в панели «Свойства» измените значение текстурной карты на «Плитку» и глубины экструзии на 70:
Нажмите на иконку крышки в верхней части панели «Свойства», а затем задайте для Сторон Передний план и Задний план, Ширины скоса — 5, Контура — Отчёт, Угла раздувания — 70 и Интенсивности — 10:
Выберите в панели 3D вкладки «Материалов раздутия переднего плана» и «Раздутия заднего плана» для 3D-сетки текста (Ctrl / Cmd + клик на каждой из них), а затем измените значения в панели «Свойства», как показано ниже:
- Диффузия: #1e1e1e;
- Блик: #bbab8c;
- Свечение: #080808;
- Освещение: #000000;
- Блеск: 79%;
- Отражение: 25%.
Выберите вкладку «Материала раздутия переднего плана», нажмите на иконку папки опции «Bump» и выберите пункт «Загрузить текстуру». Затем откройте изображение Bump-текстуры:
Затем откройте изображение Bump-текстуры:
Нажмите на иконку текстуры опции «Bump» и выберите пункт «Изменить UV-свойства»:
Измените значения U-шкалы на 300%, V-шкалы на 150%, U-смещения и V-смещения на 0. Вы можете использовать различные значения в зависимости от того, насколько мелкую или крупную текстуру хотите получить:
Выберите вкладки «Материала скоса переднего плана» и «Материала скоса заднего плана» и измените их значения, как приведено ниже:
- Диффузия: #4b4b4b;
- Блик: #b6a359;
- Свечение: #080808;
- Освещение: #000000;
- Блеск: 95%;
- Отражение: 16%;
- Непрозрачность: 89%;
- Преломление: 1,5.
[IMG=http://textuts.com/images/tutorials/inflatedfoil/InflatedFoil_05_1.jpg]
Выберите вкладку «Материала экструзии» и также измените ее параметры, как приведено ниже:
- Диффузия: #721010;
- Блик: # bbab8c;
- Свечение: #080808;
- Освещение: #000000;
- Блеск: 79%;
- Отражение: 25%;
- Непрозрачность: 89%;
- Преломление: 1,5;
- Рельеф: 5.

Затем, щелкните иконку папки опции «Bump», выберите пункт «Загрузить текстуру» и откройте изображение Bump-текстуры еще раз:
Нажмите на иконку текстуры опции «Bump» и выберите пункт «Изменить UV-свойства». Измените значения U-шкалы на 450%, V-шкалы на 500%, U-смещения и V-смещения на 0.
Если эти значения не совпадают для экструзии переднего и заднего плана, вы можете попробовать различные варианты, пока не получите приемлемый результат:
Перейдите на вкладку «Освещение» в панели «3D», затем кликните по иконке папки опции «Освещение на основе картинки» в панели «Свойства» и выберите пункт «Загрузить текстуру», чтобы открыть изображение «Освещения на основе картинки»:
Убедитесь, что для интенсивности у вас установлено 100%, а для плоскости основания заданы значения тени и непрозрачности отражения 0:
Выберите вкладку «Источник света 1» и измените значения интенсивности на 100% и мягкости тени 35%:
Нажмите на иконку координат в верхней части панели «Свойства» и задайте приведенные ниже значения:
Нажмите иконку «Добавить новый свет на сцену» в нижней части панели «3D» и выберите пункт «Новый источник света»:
Измените значение интенсивности на 40% и снимите флажок напротив опции «Тени»:
Измените значения «Координат», как показано ниже:
Вы также можете использовать инструмент «Перемещение» для изменения позиции источника света.
Перейдите на вкладку «Плоскость» сетчатки материала, а затем нажмите иконку текстуры опции «Диффузия» и выберите команду «Удалить текстуру». Уберите также непрозрачность текстуры:
[IMG=http://textuts.com/images/tutorials/inflatedfoil/InflatedFoil_07_1.jpg]
Измените остальные значения следующим образом:
- Диффузия: #1c1c1c;
- Блик: #000000;
- Свечение: #000000;
- Освещение: #000000;
- Блеск: 70%;
- Отражение: 10%;
- Шероховатость: 5.
Нажмите на название сетки плоскости и снимите значок напротив опции «Отбрасывание тени»:
Выберите имя 3D-сетки текста, затем перейдите к 3D > Разделить экструзии. Таким образом, вы разделите текст на отдельные сетки букв, что позволит перемещать их независимо.
Вам, возможно, потребуется настроить UV-свойства Bump-экструзии для некоторых букв. Измените значение «1» U-шкалы и V-шкалы на 300% и 450% соответственно.
После этого, переместите и поверните объекты, так как вам нужно, по мере необходимости изменяя угол обзора камеры.
Для этого вы можете использовать 3D-оси (с помощью инструмента «Перемещение»). Стрелки на концах 3D-осей перемещают сетки, элемент за ними используется для вращения, а кубики используются для масштабирования. Кубик в центре схождения осей используется для равномерного масштабирования объекта.
Все, что вам нужно сделать, это нажать и перетащить часть, которую вы хотите изменить:
После того, как вы закончите, произведите рендеринг сцены (3D> Рендеринг):
Рендеринг может занять некоторое время, но вы можете остановить его в любой момент, нажав клавишу Esc:
Когда вы завершите рендеринг, нажмите иконку «Создать новую заливку или корректирующий слой» в нижней части панели слоев и выберите пункт «Градиентная карта»:
Измените режим смешивания слоя градиентной карты на «Умножение», а непрозрачность на 5%. Установите флажок напротив опции «Градиент», чтобы создать градиент, используя цвета #42505d слева и #e38f1b справа:
Снова нажмите иконку «Создать новую заливку или корректирующий слой» и выберите пункт «Яркость / Контрастность»:
Измените значение контрастности на 10%:
Установите цвет переднего плана на черный, выберите большую мягкую круглую кисть, создайте новый слой поверх всех слоев, измените его непрозрачность на 60%, а затем нажмите на края документа, чтобы добавить тонкий эффект виньетки:
Вы можете изменить значение непрозрачности, как вам нравится:
Поместите изображение Fireworks Stock 18 поверх всех слоев, а затем измените режим смешивания этого слоя на «Отбеливание»:
Выберите инструмент «Ластик», жесткую круглую кисть, затем сотрите части изображения на верхней части текста, чтобы создать видимость, будто фейерверк расположен позади текста:
Вот и все! Надеюсь, вам понравилась эта статья и нашли ее полезной для себя.
РедакцияПеревод статьи «Shiny Inflated Foil 3D Text Effect»
Новинки IT-индустрии, обзоры и тесты компьютеров и комплектующих
- ПК и комплектующие
- Настольные ПК и моноблоки
- Портативные ПК
- Серверы
- Материнские платы
- Корпуса
- Блоки питания
- Оперативная память
- Процессоры
- Графические адаптеры
- Жесткие диски и SSD
- Оптические приводы и носители
- Звуковые карты
- ТВ-тюнеры
- Контроллеры
- Системы охлаждения ПК
- Моддинг
- Аксессуары для ноутбуков
- Периферия
- Принтеры, сканеры, МФУ
- Мониторы и проекторы
- Устройства ввода
- Внешние накопители
- Акустические системы, гарнитуры, наушники
- ИБП
- Веб-камеры
- KVM-оборудование
- Цифровой дом
- Сетевые медиаплееры
- HTPC и мини-компьютеры
- ТВ и системы домашнего кинотеатра
- Технология DLNA
- Средства управления домашней техникой
- Гаджеты
- Планшеты
- Смартфоны
- Электронные ридеры
- Портативные медиаплееры
- GPS-навигаторы и трекеры
- Носимые гаджеты
- Автомобильные информационно-развлекательные системы
- Зарядные устройства
- Аксессуары для мобильных устройств
- Фото и видео
- Цифровые фотоаппараты и оптика
- Видеокамеры
- Фотоаксессуары
- Обработка фотографий
- Монтаж видео
- Программы и утилиты
- Операционные системы
- Средства разработки
- Офисные программы
- Средства тестирования, мониторинга и диагностики
- Полезные утилиты
- Графические редакторы
- Средства 3D-моделирования
- Мир интернет
- Веб-браузеры
- Поисковые системы
- Социальные сети
- «Облачные» сервисы
- Сервисы для обмена сообщениями и конференц-связи
- Разработка веб-сайтов
- Мобильный интернет
- Полезные инструменты
- Безопасность
- Средства защиты от вредоносного ПО
- Средства управления доступом
- Защита данных
- Сети и телекоммуникации
- Проводные сети
- Беспроводные сети
- Сетевая инфраструктура
- Сотовая связь
- IP-телефония
- NAS-накопители
- Средства управления сетями
- Средства удаленного доступа
- Корпоративные решения
- Системная интеграция
- Проекты в области образования
- Электронный документооборот
- «Облачные» сервисы для бизнеса
- Технологии виртуализации
Наш канал на Youtube
Архив изданий
| 1999 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | |
| 2000 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2001 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2002 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2003 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2004 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2005 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2006 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2007 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2008 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2009 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2010 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 2011 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 | |
| 2013 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
- О нас
- Размещение рекламы
- Контакты
Популярные статьи
Моноблок HP 205 G4 22 AiO — одно из лучших решений для офисной и удаленной работы
В настоящем обзоре мы рассмотрим модель моноблока от компании HP, которая является признанным лидером в производстве компьютеров как для домашнего использования, так и для офисов.
Logitech G PRO X Superlight — легкая беспроводная мышь для профессиональных киберспортсменов
Швейцарская компания Logitech G представила беспроводную игровую мышь Logitech G PRO X Superlight. Новинка предназначена для профессиональных киберспортсменов, а слово Superlight в ее названии указывает на малый вес этой модели, который не превышает 63 г. Это почти на четверть меньше по сравнению с анонсированным пару лет тому назад манипулятором Logitech G PRO Wireless
Материнская плата для домашнего майнинга ASRock h210 Pro BTC+
Как показало недавнее исследование Кембриджского университета — количество людей, которые пользуются сегодня криптовалютами, приближается к размеру населения небольшой страны и это только начало, мир меняется. Поэтому компания ASRock разработала и выпустила в продажу весьма необычную материнскую плату — h210 PRO BTC+, которую мы и рассмотрим в этом обзоре
Верхняя панель клавиатуры Rapoo Ralemo Pre 5 Fabric Edition обтянута тканью
Компания Rapoo анонсировала в Китае беспроводную клавиатуру Ralemo Pre 5 Fabric Edition. Новинка выполнена в формате TKL (без секции цифровых клавиш) и привлекает внимание оригинальным дизайном. Одна из отличительных особенностей этой модели — верхняя панель, обтянутая тканью с меланжевым рисунком
Новинка выполнена в формате TKL (без секции цифровых клавиш) и привлекает внимание оригинальным дизайном. Одна из отличительных особенностей этой модели — верхняя панель, обтянутая тканью с меланжевым рисунком
Изогнутый экран монитора MSI Optix MAG301 CR2 обеспечит максимальное погружение в игру
Линейку компьютерных мониторов MSI пополнила модель Optix MAG301 CR2, адресованная любителям игр. Она оборудована ЖК-панелью типа VA со сверхширокоформатным (21:9) экраном изогнутой формы (радиус закругления — 1,5 м). Его размер — 29,5 дюйма по диагонали, разрешение — 2560×1080 пикселов
Комплект SilverStone MS12 позволяет превратить SSD типоразмера M.2 2280 в портативный накопитель
Каталог продукции компании SilverStone пополнил комплект MS12. Он позволяет создать портативный накопитель на базе стандартного SSD типоразмера M.2 2280 с интерфейсом PCI Express
SSD-накопители ADATA XPG Spectrix S20G сочетают производительность с эффектным дизайном
Компания ADATA Technology анонсировала твердотельные накопители серии XPG Spectrix S20G. Они предназначены для оснащения игровых ПК и, как утверждают их создатели, сочетают высокую производительность и эффектный внешний вид
Они предназначены для оснащения игровых ПК и, как утверждают их создатели, сочетают высокую производительность и эффектный внешний вид
Видеокарта ASUS GeForce RTX 3070 Turbo оснащена системой охлаждения с одним центробежным вентилятором
Линейку видеоадаптеров ASUS на базе графических процессоров NVIDIA пополнила модель GeForce RTX 3070 Turbo (заводской индекс TURBO-RTX3070-8G), предназначенная для оснащения игровых ПК. Одной из особенностей новинки является конструкция системы охлаждения
КомпьютерПресс использует
как увеличить изображение в фотошопе?
Ответ
- Есть несколько способов сделать изображение выпуклым в Photoshop.
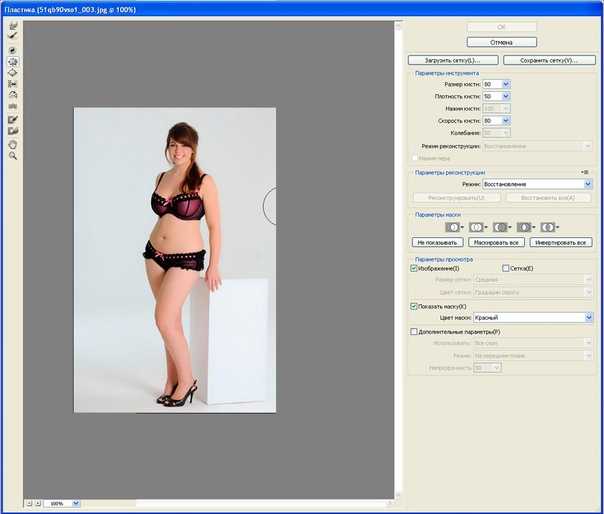
- Один из способов — использовать фильтр «Пластика».
- Другой способ — использовать инструмент «Марионеточная деформация».
как увеличить изображение в фотошопе?
youtube.com/embed/T7k9ZvR5oTI?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>как увеличить изображение в фотошопе?
Как сделать эффект выпуклости?
Чтобы создать эффект выпуклости, вам нужно создать 3D-объект, а затем поместить его в 2D-изображение. Сначала создайте 3D-объект в такой программе, как Photoshop или Illustrator. Вы можете использовать любую форму, которую хотите, но я рекомендую использовать круг. Когда у вас есть круг, используйте инструмент Free Transform, чтобы превратить его в прямоугольник. Теперь используйте инструмент «Деформация», чтобы сделать верх и низ прямоугольника выпуклыми.
Что такое инструмент Bloat в Photoshop?
Инструмент Раздувание используется для увеличения размера объектов на изображении. Его можно использовать, чтобы сделать объекты более естественными или добавить акцент.
Как деформировать часть изображения в Photoshop?
Есть несколько способов деформировать изображение в Photoshop. Один из способов — использовать инструмент Free Transform. Выберите инструмент «Свободное преобразование» на панели инструментов, затем щелкните и перетащите один из угловых маркеров, чтобы изменить размер изображения. Чтобы исказить изображение, удерживайте нажатой клавишу Shift и перетащите один из угловых маркеров.
Еще один способ деформировать изображение — использовать инструмент «Пластика».
Как экструдировать в Photoshop?
Для экструдирования в Photoshop сначала необходимо создать 3D-объект. Вы можете сделать это, выбрав меню «3D», а затем выбрав «Новый 3D-объект». Затем вы можете выбрать из множества форм, чтобы создать свой объект.
Вы можете сделать это, выбрав меню «3D», а затем выбрав «Новый 3D-объект». Затем вы можете выбрать из множества форм, чтобы создать свой объект.
После того, как вы создали свой объект, вы можете выдавить его, выбрав меню 3D, а затем выбрав «Выдавливание». Затем вы можете выбрать, насколько далеко вы хотите выдавить свой объект и под каким углом вы хотите, чтобы он был.
Как использовать деформацию Безье?
Вы можете использовать деформацию Безье для искажения изображения. Сначала выберите изображение, которое хотите деформировать. Затем откройте диалоговое окно «Деформация» и выберите деформацию Безье. Используйте маркеры на сетке деформации, чтобы исказить изображение.
Как сделать искажение в After Effects?
Существует несколько способов искажения отснятого материала в Adobe After Effects. Один из способов — использовать эффект «Карта смещения». Этот эффект будет накладывать одно изображение на другое, давая вам большой контроль над тем, как выглядит искажение. Вы также можете использовать эффект «Стабилизатор деформации», чтобы стабилизировать видеоряд, а затем исказить его с помощью инструментов на панели «Элементы управления эффектами».
Вы также можете использовать эффект «Стабилизатор деформации», чтобы стабилизировать видеоряд, а затем исказить его с помощью инструментов на панели «Элементы управления эффектами».
Как выдавливать в Photoshop?
Для экструдирования в Photoshop сначала необходимо создать 3D-объект. Вы можете сделать это, выбрав меню «3D», а затем выбрав «Новый 3D-объект». Затем вы можете выбрать из множества форм, чтобы создать свой объект.
После того, как вы создали свой объект, вы можете выдавить его, выбрав меню 3D, а затем выбрав «Выдавливание». Затем вы можете выбрать, насколько далеко вы хотите выдавить свой объект и под каким углом вы хотите, чтобы он был.
Как вы используете деформацию Безье?
Вы можете использовать деформацию Безье для искажения изображения. Сначала выберите изображение, которое хотите деформировать. Затем откройте диалоговое окно «Деформация» и выберите деформацию Безье. Используйте маркеры на сетке деформации, чтобы исказить изображение.
Используйте маркеры на сетке деформации, чтобы исказить изображение.
Как сделать искажение в After Effects?
Существует несколько способов искажения отснятого материала в Adobe After Effects. Один из способов — использовать эффект «Карта смещения». Этот эффект будет накладывать одно изображение на другое, давая вам большой контроль над тем, как выглядит искажение. Вы также можете использовать эффект «Стабилизатор деформации», чтобы стабилизировать видеоряд, а затем исказить его с помощью инструментов на панели «Элементы управления эффектами».
Как растянуть часть тела в Photoshop?
Есть несколько способов растянуть часть тела в Photoshop. Один из способов — использовать инструмент Free Transform. Для этого выберите часть тела, которую вы хотите растянуть, а затем щелкните и перетащите один из угловых маркеров. Вы также можете использовать инструмент «Деформация», чтобы исказить часть тела. Для этого выберите часть тела, а затем щелкните и перетащите одну из точек в появившейся сетке.
Для этого выберите часть тела, а затем щелкните и перетащите одну из точек в появившейся сетке.
Где находится инструмент «Сморщивание» в Photoshop?
Инструмент «Сморщивание» расположен в верхнем левом углу панели инструментов Photoshop. Это маленькая круглая синяя кнопка с белым символом морщинки на ней.
Как вернуться к пластике в Photoshop?
Для пластики в Photoshop перейдите в меню «Правка» и выберите «Пластика». Затем вы можете использовать различные инструменты для пластики изображения.
Как растянуть часть тела в Photoshop?
Есть несколько способов растянуть часть тела в Photoshop. Один из способов — использовать инструмент Free Transform. Для этого выберите часть тела, которую вы хотите растянуть, а затем щелкните и перетащите один из угловых маркеров. Вы также можете использовать инструмент «Деформация», чтобы исказить часть тела. Для этого выберите часть тела, а затем щелкните и перетащите одну из точек в появившейся сетке.
Для этого выберите часть тела, а затем щелкните и перетащите одну из точек в появившейся сетке.
Где находится инструмент «Сморщивание» в Photoshop?
Инструмент «Сморщивание» расположен в верхнем левом углу панели инструментов Photoshop. Это маленькая круглая синяя кнопка с белым символом морщинки на ней.
Как вернуться к пластике в Photoshop?
Для пластики в Photoshop перейдите в меню «Правка» и выберите «Пластика». Затем вы можете использовать различные инструменты для пластики изображения.
Да, Marvel отредактировала выпуклость Нэмора в «Черной пантере 2» (фото)
Черная пантера: Ваканда навсегда У злодея Нэмора была удалена его видимая выпуклость в фильме, после того как она была отчетливо заметна в трейлере.
Костюм и тело Нэмора в стиле купальника всегда были предметом споров, и воплотить его в жизнь никогда не было легкой задачей. Черная пантера 2 Образ актера Теноха Уэрты в MCU уже подвергся некоторой критике со стороны художника комиксов Marvel Майка Деодато-младшего, поскольку он утверждал, что 60-летний мужчина имеет лучшее телосложение, чем человек, ожививший его. .
Черная пантера 2 Образ актера Теноха Уэрты в MCU уже подвергся некоторой критике со стороны художника комиксов Marvel Майка Деодато-младшего, поскольку он утверждал, что 60-летний мужчина имеет лучшее телосложение, чем человек, ожививший его. .
Режиссер Райан Куглер даже защитил решение «погрузиться в странные вещи» , чтобы не потерять «уникальные черты» и суть того, что делает Нэмора таким знаковым с точки зрения его внешности и характера:
«Я думаю, что при создании фильмов такого типа вы должны опираться на странные вещи, иначе вы рискуете упустить то, что делает их интересными. У него действительно уникальные черты и вещи, которые не обязательно сочетаются друг с другом. Очевидно, он может дышать под водой, но у него есть эти маленькие крылья на лодыжках. У него заостренные уши, и он ходит в нижнем белье. Это все весело, чувак».
Теперь, когда Черная пантера 2 играет в кинотеатрах, а Нэмор Уэрты хвалят как одного из величайших злодеев MCU, фанаты обнаружили одно странное изменение, внесенное в дизайн персонажа от трейлера до кинотеатров. И это абсолютно весело.
И это абсолютно весело.
Marvel только что отредактировала «Выпуклость Нэмора» (да, правда)
Как заметил пользователь Твиттера @belovasoup, Marvel Studios внесла неожиданные изменения в Нэмора Теноха Уэрты в «Черная пантера: Ваканда навсегда 9».0117 из тизер-трейлера. Можно увидеть, как у Короля Талокана была удалена выпуклость промежности в цифровой версии в версии, которая была показана в кинотеатрах, несмотря на то, что это было видно в маркетинге.
Marvel StudiosОчевидно, что стиль костюма Нэмора, не боящегося воды, означает, что выпуклость Уэрты естественным образом будет выделяться во время съемок.
Marvel StudiosКогда кадр подводного мутанта, стоящего на пляже Ваканды, дебютировал в начальном трейлере-тизере, он был ясно виден, но был сглажен в цифровом виде к моменту выпуска — причина, по которой неясна.
Выпуск выреза Namor’s Bulge
Ответить на вопрос, почему Marvel Studios решили, что промежность Нэмора должна быть невидимой, непросто, тем более, что это может быть одним из самых странных компьютерных решений, принятых в студии.