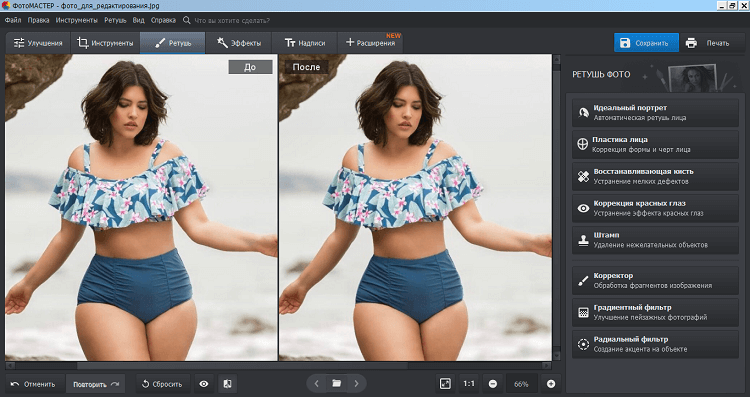
Фоторедактор тела | Уменьшите талию на фото за 5 минут!
Выделите ноги на фотографии и сделайте их более длинными и стройными! Вам нужно будет просто отрегулировать соответствующие бегунки на панели справа.
Сделайте выразительнее мускулатуру, уменьшите руки, скорректируйте различные дефекты в виде выступов. Здесь есть несколько удобных инструментов для аккуратной точечной коррекции.
Работа инструмента «Пластика фигуры»
Ручная коррекция
После скачивания фоторедактора тела и недолгой установки, открываем изображение, кликнув на кнопку «Открыть фото». Выбираем нужную нам фотографию:
Откройте фотографию в программе
Для начала подкорректируем фигуру девушки: с помощью программы для обработки фото сделаем её более стройной. В этом поможет инструмент «Штамп», находящийся во вкладке «Ретушь»:
Выберите инструмент «Штамп»
Функция этого инструмента – «подмена» одного участка фотографии на другой.
Приблизьте проблемную область и настройте размер кисти
Нажимаем на «Штамп» и настраиваем параметры инструмента:
- Размер. Двигайте этот ползунок влево, чтобы сделать рабочую кисть меньше, или вправо для её увеличения. Маленький размер нужен для работы с небольшими объектами, а большая кисть применяется обычно там, где можно пренебречь качеством в пользу скорости работы.
- Растушёвка. Отвечает за размытие краёв. При отключении результат будет с «рублеными» краями, а избыточное значение создаст эффект, напоминающий размазанную краску. Оптимальное значение индивидуально.

- Прозрачность. На этом этапе она не пригодится вовсе, поэтому оставьте ползунок в значении 100 (полное отсутствие прозрачности). Если изменить значение в меньшую сторону, то «Штамп» будет не перекрывать фоновое изображение заменяемым, а совмещать их.
Переходим к работе. Нужно отредактировать фигуру на фото так, чтобы левое бедро «сдвинулось» правее, а правое – левее. Выставляем не очень большой размер кисти и одним единым плавным мазком проводим по краю фигуры. Необязательно пытаться сделать всё сразу, возможно переносить объекты по частям. Ориентируйтесь так, чтоб центр курсора вёл по краю тела, а область выделения немного выходила наружу:
Аккуратно закрасьте часть, которую хотите скрыть
Как только вы отпустите курсор, на экране появится подобное изображение:
Настройте положение контейнера, от которого идет стрелочка
Помимо выделенной области (той, которая будет заменена, назовём её зоной А) добавилась ещё одна (та, которая её заменит, она же зона Б, стрелочка ведёт из неё в сторону заменяемой). Они обе перемещаются независимо друг от друга. Перемещаем зону А немного вглубь, а зону Б аккуратно ставим на её место, стараясь состыковать все детали:
Они обе перемещаются независимо друг от друга. Перемещаем зону А немного вглубь, а зону Б аккуратно ставим на её место, стараясь состыковать все детали:
Повторяйте действия до тех пор, пока результат вас не устроит
Итак, результат становится уже заметен:
Как видите, здесь намеренно оставлены небольшие фрагменты исходной фотографии. Во-первых, так заметно, сколько именно было «ужато». Во-вторых, вы наверняка столкнётесь с похожей ситуацией. Для устранения таких артефактов достаточно тем же «Штампом» переместить на их место куски фона. На рассматриваемой картинке он почти однородный, так что замазать такие мелочи при работе абсолютно несложно.
Гораздо сложнее устранить видимый разрыв в цветах, где произошла «стыковка». Если кожа сошлась почти идеально, то одежда явно выдаёт следы обработки. Здесь нам и пригодится «Прозрачность». Максимально аккуратно выделяем проблемную область и при низком значении прозрачности перетаскиваем на неё фрагмент одежды подходящего цвета. Лучше так сделать два-три раза. Вот что получилось у нас в итоге:
Лучше так сделать два-три раза. Вот что получилось у нас в итоге:
В конце устраните мелкие погрешности
Разумеется, для бесплатной качественной обработки мало просто скачать фоторедактор фигуры и пользоваться одним только штампом. Дополнительно поможет набор инструментов для коррекции черт лица. Главное – это не увлечься в погоне за «идеальной фотографией» и сохранить на снимке человеческие пропорции тела.
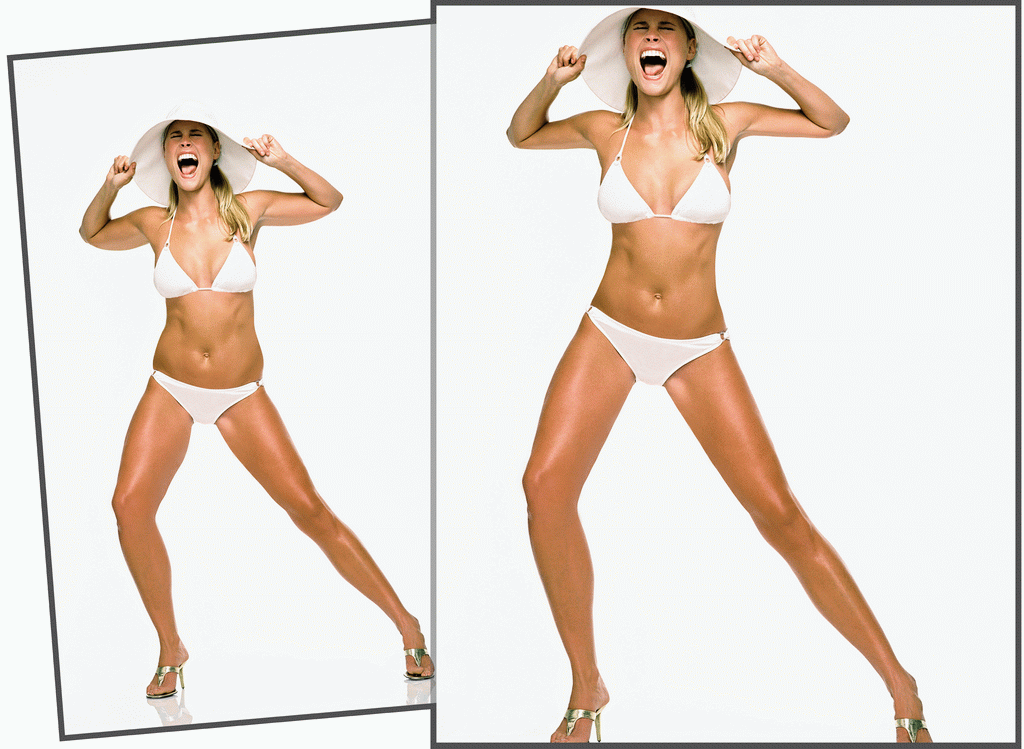
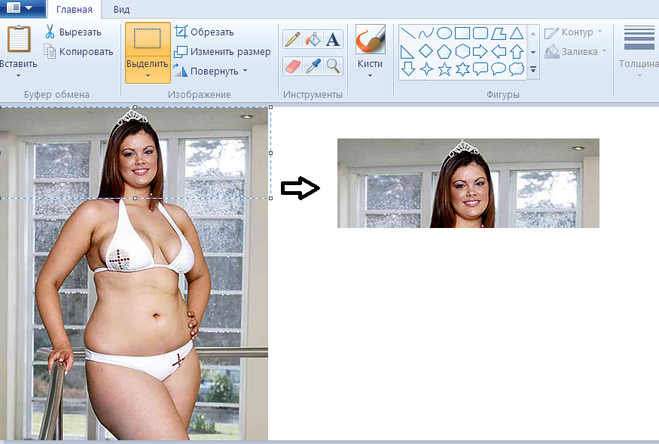
Вот пример умеренного уменьшения частей тела фоторедактором:
Сравните до и после! Разница очевидна!
Для качественной коррекции с помощью «Штампа» придётся немного потренироваться, но результат вас не огорчит. Советуем начинать практику с несложных фотографий на однородном или размытом фоне. Редактор фигуры на фото достаточно прост в освоении. Вскоре вы сможете перейти к обработке более сложных кадров.
Обработка лица
Теперь можно перейти к редактированию черт лица. В этом случае необязательно обрабатывать каждый элемент способом, показанным выше. Возьмём другую фотографию. Проще всего продемонстрировать потенциал программы с помощью кадра, где модель смотрит прямо в объектив. Для опознания лица откройте инструмент «Пластика лица» во вкладке «Ретушь». После нажмите на кнопку «Применить»:
В этом случае необязательно обрабатывать каждый элемент способом, показанным выше. Возьмём другую фотографию. Проще всего продемонстрировать потенциал программы с помощью кадра, где модель смотрит прямо в объектив. Для опознания лица откройте инструмент «Пластика лица» во вкладке «Ретушь». После нажмите на кнопку «Применить»:
Активируйте инструмент «Пластика»
Программа самостоятельно распознает лицо на фотографии и откроет меню с настройками главных элементов:
Справа появятся все доступные настройки
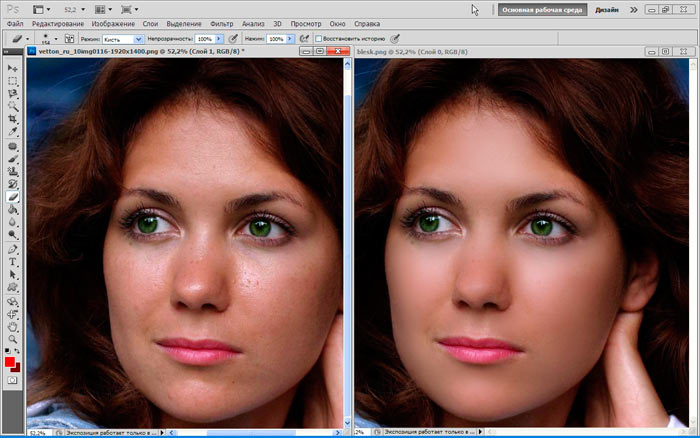
Для увеличения или уменьшения отдельных черт лица достаточно перемещать настройки вправо или влево — процесс проходит автоматически и моментально. Посмотрим на результат:
Меняйте размер глаз, ширину лица и другие параметры
Само лицо сделано более узким, а отдельные черты незначительно подкорректированы — так они кажутся более выразительными. ФотоМАСТЕР при умеренном использовании делает ретушь практически незаметной или вовсе невидимой для стороннего наблюдателя. Вы можете бесплатно скачать фоторедактор и уже через несколько минут после установки приступить к обработке изображений.
ФотоМАСТЕР при умеренном использовании делает ретушь практически незаметной или вовсе невидимой для стороннего наблюдателя. Вы можете бесплатно скачать фоторедактор и уже через несколько минут после установки приступить к обработке изображений.
Редактирование фигур в Photoshop Elements
Руководство пользователя Отмена
Поиск
Последнее обновление Jan 13, 2022 03:02:30 AM GMT
- Photoshop Elements User Guide
- Introduction to Photoshop Elements
- What’s new in Photoshop Elements
- System requirements | Photoshop Elements
- Workspace basics
- Guided mode
- Making photo projects
- Workspace and environment
- Get to know the Home screen
- Workspace basics
- Tools
- Panels and bins
- Open files
- Rulers, grids, and guides
- Enhanced Quick Mode
- File information
- Presets and libraries
- Multitouch support
- Scratch disks, plug‑ins, and application updates
- Undo, redo, and cancel actions
- Viewing images
- Fixing and enhancing photos
- Resize images
- Cropping
- Process camera raw image files
- Add blur, replace colors, and clone image areas
- Adjust shadows and light
- Retouch and correct photos
- Sharpen photos
- Transforming
- Auto Smart Tone
- Recomposing
- Using actions to process photos
- Photomerge Compose
- Create a panorama
- Moving Overlays
- Moving Elements
- Adding shapes and text
- Add text
- Edit text
- Create shapes
- Editing shapes
- Painting overview
- Painting tools
- Set up brushes
- Patterns
- Fills and strokes
- Gradients
- Work with Asian type
- Guided edits, effects, and filters
- Guided mode
- Filters
- Guided mode Photomerge edits
- Guided mode Basic edits
- Adjustment filters
- Effects
- Guided mode Fun edits
- Guided mode Special edits
- Artistic filters
- Guided mode Color edits
- Guided mode Black & White edits
- Blur filters
- Brush Stroke filters
- Distort filters
- Other filters
- Noise filters
- Render filters
- Sketch filters
- Stylize filters
- Texture filters
- Working with colors
- Understanding color
- Set up color management
- Color and tonal correction basics
- Choose colors
- Adjust color, saturation, and hue
- Fix color casts
- Using image modes and color tables
- Color and camera raw
- Working with selections
- Make selections in Photoshop Elements
- Saving selections
- Modifying selections
- Move and copy selections
- Edit and refine selections
- Smooth selection edges with anti-aliasing and feathering
- Working with layers
- Create layers
- Edit layers
- Copy and arrange layers
- Adjustment and fill layers
- Clipping masks
- Layer masks
- Layer styles
- Opacity and blending modes
- Creating photo projects
- Project basics
- Making photo projects
- Editing photo projects
- Saving, printing, and sharing photos
- Save images
- Printing photos
- Share photos online
- Optimizing images
- Optimizing images for the JPEG format
- Dithering in web images
- Guided Edits — Share panel
- Previewing web images
- Use transparency and mattes
- Optimizing images for the GIF or PNG-8 format
- Optimizing images for the PNG-24 format
- Keyboard shortcuts
- Keys for selecting tools
- Keys for selecting and moving objects
- Keys for the Layers panel
- Keys for showing or hiding panels (expert mode)
- Keys for painting and brushes
- Keys for using text
- Keys for the Liquify filter
- Keys for transforming selections
- Keys for the Color Swatches panel
- Keys for the Camera Raw dialog box
- Keys for the Filter Gallery
- Keys for using blending modes
- Keys for viewing images (expertmode)
Воспользуйтесь инструментом «Выделение фигуры» , чтобы выделить фигуры одним щелчком. При преобразовании фигуры в растровый элемент путем упрощения слоя типа «фигура» с помощью инструмента «Выделение фигуры» больше нельзя будет выполнить выделение фигуры (вместо него воспользуйтесь инструментом «Перемещение»).
При преобразовании фигуры в растровый элемент путем упрощения слоя типа «фигура» с помощью инструмента «Выделение фигуры» больше нельзя будет выполнить выделение фигуры (вместо него воспользуйтесь инструментом «Перемещение»).
Если слой содержит несколько фигур, можно переместить все фигуры сразу с помощью инструмента «Перемещение». Однако, если требуется переместить определенную фигуру на слое, следует использовать инструмент «Выделение фигуры».
Используйте инструмент «Выделение фигуры» , чтобы выделить фигуры:
Нажмите фигуру, чтобы ее выделить.
Чтобы переместить фигуру в новое место, перетащите ее.
Выберите инструмент «Выделение фигуры» и затем параметр «Показывать ограничительную рамку».
Выполните одно из следующих действий.
Два раза нажмите фигуру, которую требуется трансформировать, и затем перетащите фиксатор для трансформации фигуры.

Выделите фигуру, которую требуется трансформировать, выполните команду «Изображение» > «Трансформировать фигуру» и затем выберите соответствующую команду трансформации фигуры.
Во вкладке «Эксперт» дважды нажмите «Миниатюры слой-фигуры» на палитре «Слои».
Выделите новый цвет и нажмите кнопку «ОК».
Если цвет фигуры не меняется при выборе нового цвета, посмотрите, не применен ли к слою стиль (по наличию значка стиля на панели «Слои»). Некоторые стилям отдается предпочтение перед основным цветом фигуры.
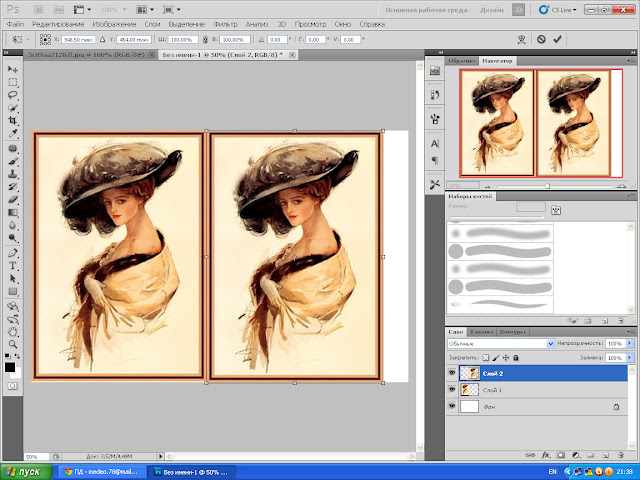
Разнообразные эффекты, например тень и фаска, можно легко и быстро применять к фигурам с помощью стилей слоя. Обратите внимание, что стиль слоя применяется ко всем фигурам слоя. Например, при применении стиля «тень» к слою, содержащему несколько фигур, все фигуры будут отбрасывать тень.
До (слева) и после (справа) применения стиля слоя к произвольной фигуре.
Выберите слой, который содержит фигуру, или создайте новую фигуру, нажав кнопку «Новый» на палитре «Слои».
Откройте палитру «Эффекты» и нажмите вкладку «Стили».
Дважды нажмите миниатюру, чтобы применить ее к фигуре.
Справки по другим продуктам
- Работа с палитрой «Выбор цвета»
- Инструмент «Заливка»
Вход в учетную запись
Войти
Управление учетной записью
6 по-настоящему бесплатных онлайн-редакторов изображений для эффектов Photoshop (без ограничений)
Множество бесплатных онлайн-редакторов изображений делают удивительные вещи, например удаляют фон с фотографий или увеличивают размер изображений. Но обычно они имеют некоторые ограничения. Вы найдете ограничения, такие как редактирование только пяти изображений в бесплатной учетной записи или экспорт изображений с очень низким разрешением.
Вы найдете ограничения, такие как редактирование только пяти изображений в бесплатной учетной записи или экспорт изображений с очень низким разрешением.
Итак, мы решили найти бесплатные онлайн-редакторы изображений без каких-либо ограничений или ограничений, которые не касаются обычного пользователя. С помощью этих инструментов вы сможете удалять фон или водяные знаки, удалять один объект с фотографии, масштабировать изображения до более высокого разрешения без потерь и даже выполнять пакетное редактирование нескольких фотографий.
Несколько лет назад Adobe Photoshop положил начало тенденции удаления фона с изображений с помощью своего невероятного инструмента одним щелчком мыши. Это сработало как по волшебству, и теперь вы можете получить доступ к этой технологии бесплатно, без Photoshop или покупки лицензии Adobe Creative Cloud.
В бесплатный онлайн-пакет Adobe Express компания Adobe включила инструмент для удаления фона, к которому может получить доступ каждый. Вам даже не нужно быть пользователем Adobe; вы можете войти через другие идентификаторы, такие как Google или Apple. Как только вы войдете, загрузите изображение со своего жесткого диска (вы не можете ссылаться на URL-адреса). Adobe Express Background Remover поддерживает максимальный размер 6000×6000 пикселей, это самый большой размер, который мы когда-либо видели.
Вам даже не нужно быть пользователем Adobe; вы можете войти через другие идентификаторы, такие как Google или Apple. Как только вы войдете, загрузите изображение со своего жесткого диска (вы не можете ссылаться на URL-адреса). Adobe Express Background Remover поддерживает максимальный размер 6000×6000 пикселей, это самый большой размер, который мы когда-либо видели.
В отличие от многих других веб-сайтов для удаления фоновых изображений, Adobe Express предлагает уровни загрузки с оплатой или ограниченное количество попыток на основе «кредитов». Кроме того, вы можете использовать пакет Adobe Creative Cloud для дальнейшего редактирования изображения в Интернете, если хотите.
2. Удаление водяных знаков (Интернет): удаление водяных знаков с любого изображения
Watermark Remover создан людьми из Erase.bg, одного из самых умопомрачительных онлайн-редакторов фотографий с искусственным интеллектом. И если это приложение вас впечатлило, вы будете поражены тем, что может сделать Watermark Remover.
Мы серьезно усердно работали над веб-приложением, добавляя изображения с сайтов стоковых фотографий с их водяными знаками, наши собственные творения с водяными знаками и даже скриншоты PDF-файлов с водяными знаками. Watermark Remover справлялся с каждым случаем с апломбом. Это действительно шокирует то, что ИИ может сделать, не требуя от вас никаких действий.
Приложение поддерживает форматы JPEG, PNG и WebP с разрешением изображения до 2400×2400 пикселей. Однако не позволяйте этому разрешению помешать вам использовать его, потому что тот же набор приложений также предлагает масштабирование, как вы увидите в следующем разделе.
3. Upscale.Media (Интернет, Android, iOS): использование ИИ для увеличения изображений до 4 раз
Часто у нас есть изображения небольшого размера, особенно из прошлого, которые мы хотим увеличить сегодня для наших больших экранов с высоким разрешением. Но если вы увеличите размер, вы увидите пиксельные и нечеткие фотографии. Upscale.Media использует искусственный интеллект для увеличения изображений без потери качества.
Upscale.Media использует искусственный интеллект для увеличения изображений без потери качества.
Загрузите изображение или поделитесь URL-ссылкой на изображение с максимальным разрешением 1500×1500 пикселей. Затем Upscale.Media немного поработает над ним и позволит увеличить его до размера, в два или четыре раза превышающего исходное изображение. Результаты также покажут сравнение обычного масштабирования с масштабированием с помощью ИИ.
Upscale.Media также предлагает улучшение изображения. Этот инструмент удалит артефакты на изображении, сбалансирует резкость и мягкость и сохранит естественный вид — все ценные изменения, когда вы увеличиваете изображение. Тем не менее, вы можете включить или выключить улучшение изображения, если хотите сохранить исходное изображение.
Загрузить: Upscale.Media для Android | iOS (бесплатно)
4. Shrink.Media (Интернет): сжатие изображений и уменьшение размера файла без потери качества
Родственное приложение Upscale. Media, Shrink.Media делает прямо противоположное. Вы можете взять любое изображение с высоким разрешением (до 5000×5000 пикселей) и сжать его в гораздо меньшее и более легкое изображение без потери качества.
Media, Shrink.Media делает прямо противоположное. Вы можете взять любое изображение с высоким разрешением (до 5000×5000 пикселей) и сжать его в гораздо меньшее и более легкое изображение без потери качества.
Shrink.Media дает вам возможность поиграть с двумя полосами: качество фотографии и размер. Вы увидите предварительный просмотр окончательного выходного изображения в реальном времени, когда вы настроите эти параметры, и подсчитаете, насколько вы уменьшили изображение.
Скачать: Shrink.Media для Android | iOS (бесплатно)
5. ZMO Remover (Web): удаление любых объектов с фотографий без навыков Photoshop
При первом запуске Cleanup.Pictures покорила Интернет своей способностью удалять любые объекты с фотографии без каких-либо навыков Photoshop. К сожалению, приложение экспортирует только изображения 720p. Ну, вам больше не нужно с этим мириться, благодаря ZMO Remover.
Это бесплатное приложение (не требующее регистрации) максимально простое. Во-первых, загрузите изображение с жесткого диска (вы не можете напрямую добавлять URL-адреса) и позвольте ZMO Remover обработать его. Затем нарисуйте изображение с помощью инструмента «Кисть», чтобы указать, какой объект вы хотите удалить. Затем ИИ проанализирует изображение и желаемое удаление, и через несколько секунд вы получите окончательное изображение.
Во-первых, загрузите изображение с жесткого диска (вы не можете напрямую добавлять URL-адреса) и позвольте ZMO Remover обработать его. Затем нарисуйте изображение с помощью инструмента «Кисть», чтобы указать, какой объект вы хотите удалить. Затем ИИ проанализирует изображение и желаемое удаление, и через несколько секунд вы получите окончательное изображение.
ZMO Remover позволяет сравнить исходное и окончательное изображение и загрузить его, когда вы будете довольны результатом. Рекомендуется выполнять многократное стирание для повышения производительности, поскольку ИИ учится с каждой попыткой. Вы можете использовать его, чтобы удалить нежелательные объекты или людей, плохие отражения и подправить свои снимки.
6. ImgTools (Интернет): пакетное редактирование изображений для сжатия, изменения размера, обрезки и т. д.
ImgTools предлагает набор бесплатных онлайн-инструментов для редактирования изображений с возможностью применения этих эффектов сразу к нескольким изображениям. Это пакетное редактирование обычно является платной услугой, но здесь вы можете загружать до 100 изображений одновременно и редактировать их вместе.
Это пакетное редактирование обычно является платной услугой, но здесь вы можете загружать до 100 изображений одновременно и редактировать их вместе.
ImgTools поддерживает форматы файлов PNG, JPG, GIF, SVG, WebP, TIFF и PSD. Вы можете загружать с жесткого диска, а также через Google Drive или Dropbox. В настоящее время ImgTools предлагает 12 типов параметров редактирования изображений: сжатие, преобразование, извлечение лиц, скрытие лиц, обрезка, изменение размера, скругление углов, переименование, размытие или пикселизация, поворот, защита паролем и извлечение кадров из анимированных GIF-файлов.
Все услуги бесплатны и без ограничений. Как только пакетное редактирование будет завершено, вы сможете загрузить новые изображения в виде заархивированного файла.
Замените Photoshop этими альтернативами
Эти бесплатные редакторы изображений на базе искусственного интеллекта упрощают редактирование изображений таким образом, чтобы они выглядели профессионально, без навыков работы с Photoshop. Их совместное использование почти похоже на получение бесплатной замены Photoshop.
Их совместное использование почти похоже на получение бесплатной замены Photoshop.
Например, вы можете удалить фон в одном приложении, взять результат в другом, чтобы удалить объект, а затем экспортировать окончательный вариант в средство масштабирования изображения, чтобы увеличить размер. А с несколькими такими изображениями вы можете добавлять пакетные правки за считанные секунды. Гениально, не так ли?
Как изменить размер изображений для Интернета в Photoshop
Изменение размера изображений для Интернета и социальных сетей
с помощью Photoshop
Следующим шагом будет загрузка изображений в онлайн-портфолио или социальные сети. Частью этого процесса является изменение размера изображений для Интернета.
Частью этого процесса является изменение размера изображений для Интернета.
Здесь я отвечаю на самые распространенные вопросы, касающиеся изменения размера изображений, и рассказываю о простых шагах по изменению размера изображений в Photoshop (а также в других популярных программах для редактирования фотографий). Я рассказываю об этом более подробно в нашем «Подготовке изображений для веб-класса», но это лишь основные шаги.
Какого размера должны быть изображения для Интернета
Поскольку размеры файлов постоянно увеличиваются с развитием технологий (некоторые изображения, которые я снимаю на свой Hasselblad H6, могут превышать 600 МБ), часто возникает необходимость уменьшить размер файлов. В этом посте я расскажу, как я изменяю размер и уменьшаю размер файлов своих изображений специально для использования на моем веб-сайте и в социальных сетях.
Термины «размер изображения» и «размер файла» легко спутать, но важно понимать разницу.
Размер изображения: Размер файла относится к размерам изображения (ширине и высоте) и измеряется в пикселях, дюймах или сантиметрах.
Размер файла: Это относится к объему места, которое изображение занимает на вашем компьютере, жестком диске или карте памяти. Измеряется в килобайтах (КБ), мегабайтах (МБ) или гигабайтах (ГБ).
Независимо от того, какое программное обеспечение вы используете для изменения размера изображений, есть несколько ключевых моментов, которые вам необходимо настроить, чтобы изменить размер изображения и файла. Ниже приведены ключевые моменты, которые необходимо учитывать при уменьшении размера файла изображения:
Формат файла: Большинство веб-сайтов и платформ социальных сетей принимают файлы JPEG, PNG или GIF, хотя я предпочитаю JPEG. Новый формат веб-изображений — WebP. Этот формат можно преобразовать с помощью подключаемого модуля веб-сайта или сети доставки контента из загружаемых вами изображений JPEG.
Размер файла: Рекомендуемый размер изображения для использования в Интернете составляет от 1000 до 2500 пикселей (по самому длинному краю), а рекомендуемый размер файла не превышает 500 КБ. Имейте в виду, где будет использоваться изображение и в контейнер какого размера оно будет помещено. Если изображение будет просматриваться на дисплее Retina, его размер должен быть увеличен в два раза по сравнению с размером контейнера. Это поможет вам определить размер вашего изображения. Добавление слишком больших изображений может негативно сказаться на скорости загрузки вашего сайта.
Имейте в виду, где будет использоваться изображение и в контейнер какого размера оно будет помещено. Если изображение будет просматриваться на дисплее Retina, его размер должен быть увеличен в два раза по сравнению с размером контейнера. Это поможет вам определить размер вашего изображения. Добавление слишком больших изображений может негативно сказаться на скорости загрузки вашего сайта.
Разрешение: DPI и PPI не влияют на отображение изображения в Интернете, они важны только при печати изображений.
Цветовой профиль: Я рекомендую придерживаться цветового пространства sRGB для использования изображений в Интернете.
Я делюсь своими точными размерами изображения и рассказываю вам о том, как найти правильный баланс между качеством изображения и размером файла в этом классе «Подготовка изображений для веб-постобработки».
Изменение размера изображений для Интернета
Как изменить размер изображений в Photoshop
Подготовить изображения для Интернета в Photoshop можно за несколько простых шагов.
1. Размер изображения
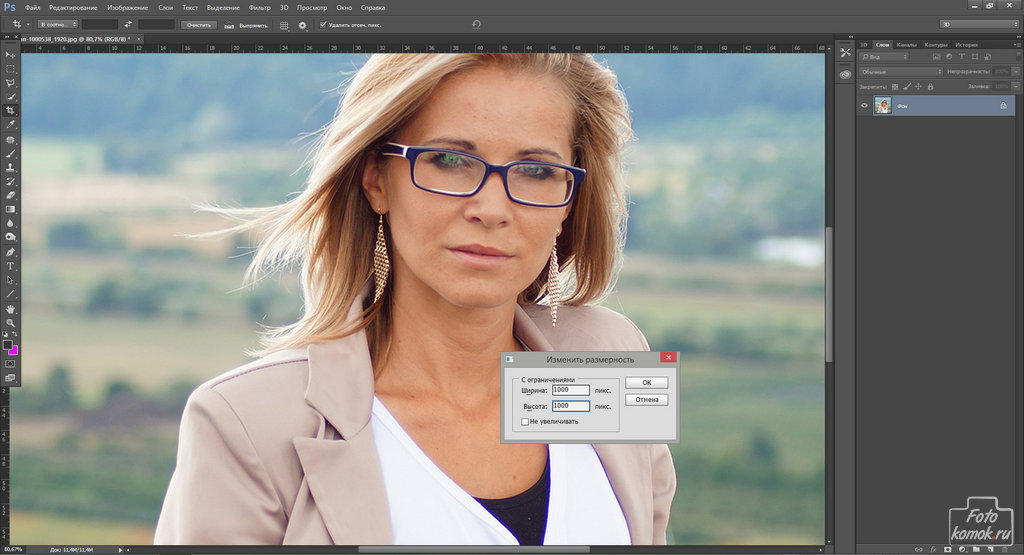
Для начала вам нужно изменить размер изображения. Для этого перейдите в Изображение > Размер изображения. После того, как вы изменили ширину, высоту, разрешение и настройки передискретизации (вы можете увидеть новый размер изображения в верхней части диалогового окна), нажмите «ОК».
2. Экспорт
После изменения размера изображения выберите «Файл» > «Экспорт». Здесь вы можете выбрать либо Экспортировать как или Сохранить для Интернета (предыдущая версия) .
Существует два варианта экспорта изображений в Photoshop: «Экспортировать как» или «Сохранить для Интернета».
ПРИМЕЧАНИЕ. Многие пользователи, возможно, уже знакомы с методом «Сохранить для Интернета», но Adobe также представила функцию «Экспортировать как» в Photoshop CC 2015. новая опция «Экспортировать как» имеет несколько дополнительных функций).
Здесь я объясню, как изменить размер файлов с помощью функции «Экспортировать как» (хотя в этом видео я объясню как «Экспортировать как», так и «Сохранить для Интернета»).
Начните с выбора формата (PNG, JPG или GIF). Далее выберите качество изображения. Чем выше качество, тем больше размер файла. Здесь вам нужно будет решить, хотите ли вы отдать предпочтение уменьшенному размеру файла или более высокому качеству изображения, и найти баланс между ними.
Исходное изображение с качеством 100.
Качество изменено до 10, появляются полосы и снижается общее качество.
Если вы пропустили первый шаг, вы также можете изменить размеры изображения и настройки повторной выборки здесь. Экспортировать как также позволяет вам настроить «Размер холста» вашего изображения (это то, что вы не можете сделать с Сохранить для Интернета ). Затем вы можете выбрать, следует ли встраивать метаданные изображения и какое цветовое пространство вам нужно.
После того, как вы изменили соответствующие настройки, все, что осталось сделать, это нажать Экспорт , выберите, куда вы хотите сохранить изображение, и нажмите «Сохранить».
Помните, что вы можете использовать окно предварительного просмотра, чтобы увидеть, как каждая настройка влияет на изображение в целом. Это может быть особенно полезно при настройке качества. Вы также можете увидеть размер изображения в левой части диалогового окна (вместе с типом файла и размерами изображения). Он обновляется по мере внесения изменений и очень полезен, если вы хотите уменьшить размер файла изображения до определенного размера.
Также стоит отметить, что этот процесс можно автоматизировать с помощью действий.
Как изменить размер изображения в Lightroom
После внесения необходимых изменений в изображение, которое вы хотите загрузить, выберите «Файл» > «Экспорт». Это откроет ваши изображения в окне экспорта, где вы увидите пользовательские параметры, аналогичные тем, что есть в Photoshop.
Экспорт изображений с помощью Lightroom аналогичен процессу в Photoshop.
Ранее при экспорте изображений в Lightroom открывалось новое диалоговое окно (показано выше), в котором можно было указать ряд настроек, в том числе: местоположение экспорта, имя файла, настройки файла, размер изображения, выходную резкость, метаданные, водяные знаки и пост- обработка. Стоит отметить, что эти функции экспорта по-прежнему доступны, если вы используете Lightroom Classic. В более новых версиях Lightroom функция экспорта намного проще.
Стоит отметить, что эти функции экспорта по-прежнему доступны, если вы используете Lightroom Classic. В более новых версиях Lightroom функция экспорта намного проще.
Чтобы экспортировать изображение, выберите «Файл» > «Экспорт». Откроется новое окно, в котором можно выбрать тип файла, размеры и качество. Вы также можете выбрать дополнительные параметры, в том числе метаданные, именование файлов, резкость вывода и цветовое пространство. После внесения необходимых изменений нажмите «Экспорт фото», выберите место назначения, в котором вы хотите сохранить изображение, и нажмите «Экспорт».
Если вы изменяете размер изображения до определенного размера, вы можете увидеть размер выходного файла в левом нижнем углу окна (показано ниже).
Как изменить размер изображений с помощью других программ
Как изменить размер изображений в Luminar
Luminar — это популярный инструмент редактирования для фотографов, который, в отличие от программного обеспечения Adobe, доступен за разовую плату. Разработанный Skylum, Luminar представляет собой нечто среднее между Photoshop и Lightroom, позволяя вам работать со слоями и масками, а также предлагая ряд фильтров и предустановленных настроек.
Разработанный Skylum, Luminar представляет собой нечто среднее между Photoshop и Lightroom, позволяя вам работать со слоями и масками, а также предлагая ряд фильтров и предустановленных настроек.
Чтобы изменить размер изображения, выберите «Файл» > «Экспорт». Откроется диалоговое окно, в котором вы можете назвать свое изображение и выбрать место назначения файла. Затем вы можете выбрать резкость «Низкая», «Средняя» или «Высокая» (или «Нет»). Чтобы изменить размер изображения, выберите параметр, который вы хотите изменить, из Измените размер раскрывающегося меню и введите новые размеры соответственно. Затем выберите желаемое цветовое пространство , формат и качество . После этого нажмите «Сохранить».
Экспорт изображений в Luminar.
Функции экспорта Luminar позволяют изменять размер и повышать резкость.
Как изменить размер изображений в GIMP
GIMP — это бесплатное программное обеспечение для редактирования фотографий с открытым исходным кодом, которое многие считают хорошей альтернативой Photoshop или Lightroom для тех, кто хочет внести коррективы в свои изображения. Хотя он не предлагает столько функций, сколько Photoshop, он предлагает впечатляющий набор инструментов (хотя и требует крутой кривой обучения).
Хотя он не предлагает столько функций, сколько Photoshop, он предлагает впечатляющий набор инструментов (хотя и требует крутой кривой обучения).
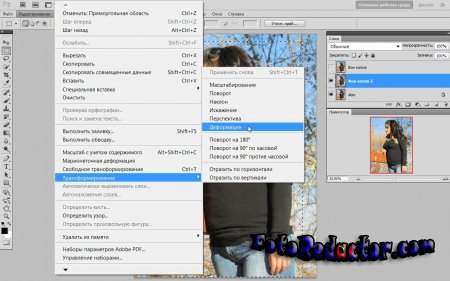
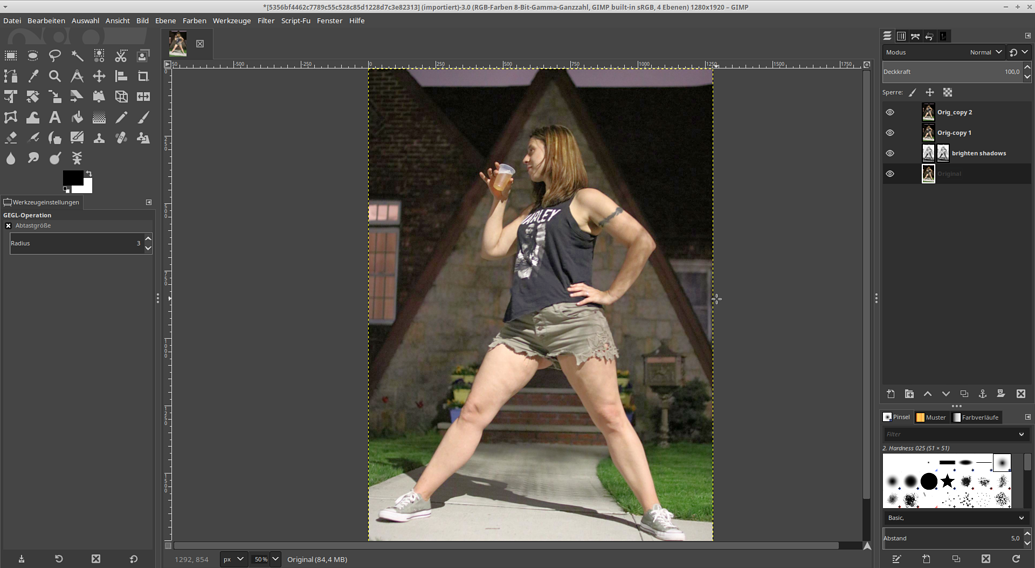
Для начала выберите Изображение > Масштаб изображения. Здесь вы можете изменить ширину и высоту изображения. После этого нажмите «Масштаб». Затем перейдите в «Файл» > «Экспортировать как». Откроется диалоговое окно «Экспорт изображения». Здесь вы можете указать, какое имя файла вы хотите использовать и где вы хотите его сохранить. Вы также можете выбрать формат файла, нажав «Выбрать тип файла». Затем нажмите «Экспорт». Это вызовет другое диалоговое окно, в котором, в зависимости от формата вашего файла, вы сможете внести коррективы, такие как качество вашего изображения и метаданные, которые вы хотите включить. Чтобы закончить, нажмите «Экспорт».
GIMP — еще одна бесплатная альтернатива Photoshop или Lightroom, позволяющая изменять размер изображений.
Это лишь некоторые из программ, которые вы можете использовать для подготовки изображений для публикации в Интернете. Конечно, вы также можете использовать программное обеспечение для редактирования вашей камеры (большинство производителей камер предлагают бесплатное программное обеспечение для редактирования фотографий, которое будет предлагать базовые функции для этого), если у вас нет доступа к этим другим программам. Независимо от того, какой из них вы используете, важно помнить, что нужно найти правильный баланс между размером файла и качеством.
Конечно, вы также можете использовать программное обеспечение для редактирования вашей камеры (большинство производителей камер предлагают бесплатное программное обеспечение для редактирования фотографий, которое будет предлагать базовые функции для этого), если у вас нет доступа к этим другим программам. Независимо от того, какой из них вы используете, важно помнить, что нужно найти правильный баланс между размером файла и качеством.
Если вы хотите изменить размер изображения для печати, вы можете найти методы, которые я использую для улучшения качества воспроизведения, в этом видео.
© Karl Taylor Education. Все права защищены. Никакой контент на этой странице не может быть использован или передан третьим лицам.
Рекомендуемый контент
Чтобы узнать больше о Photoshop и Lightroom, посетите наш раздел «Постобработка». Там вы найдете ряд занятий, охватывающих все: от понимания цифровых изображений до практических примеров ретуши от начала до конца.
