Создание коллажей и монтажей | Photoshop, Photoshop Elements
Последнее обновление Jun 07, 2022 04:30:47 PM GMT | Также применяется к Photoshop Elements
Можно создать коллаж или монтаж в Adobe Photoshop или Photoshop Elements несколькими способами, но следующий способ самый простой. После шагов, описанных ниже, необходимо добавить каждое новое изображение к изображению коллажа как отдельный слой. Этот процесс позволяет управлять каждым изображением в отдельности. Когда все изображения собраны в итоговом изображении, можно менять размер слоев или перемещать слои (добавленные изображения).
Если панель «Слои» не отображается, выберите «Окно» > «Слои».
Выберите «Файл» > «Создать», чтобы создать новое пустое изображение. Укажите размер изображения на основе значения требуемого размера печати (например, 8 дюймов на 10 дюймов (150 пикселов на дюйм на белом фоне)).
Примечание.

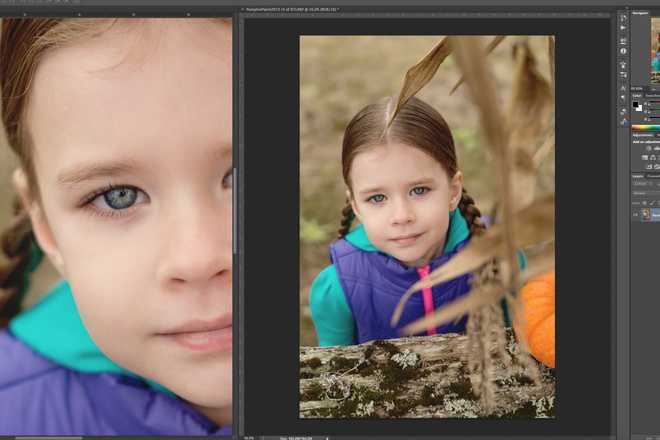
Выберите меню «Файл» > «Открыть» и откройте первое изображение (изображение 1), которое необходимо добавить к изображению коллажа. Теперь у вас есть изображение коллажа и первое изображение (изображение 1), открытые одновременно.
Выберите инструмент «Перемещение». Щелкните в любом месте на изображении 1, перетащите его за пределы окна изображения 1 к окну изображения коллажа и отпустите кнопку мыши. Изображение 1 отображается в окне изображения коллажа. Изображение 1 на новом слое называется Слой 1.
Дважды щелкните слова «Layer 1» на панели «Слои» и переименуйте Слой 1 так, чтобы можно было отслеживать ваши слои.

Закройте окно изображения 1 таким образом, что,s на экране было открыто только изображение коллажа. Ваша панель «Слои» теперь содержит фоновый слой и новый слой, который вы переименовали.
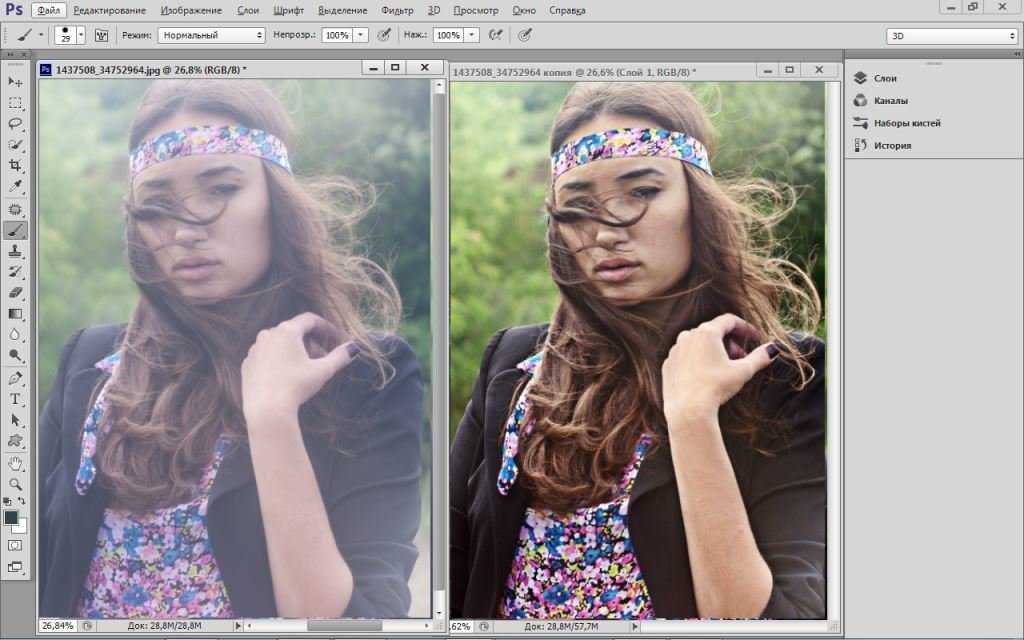
После добавления вашего первого изображения к изображению коллажа откройте следующее изображение, которое необходимо добавить. Повторите шаги с 2 по 5 для добавления изображения к изображению коллажа.
На панели «Слои» щелкните один раз на слое, который требуется откорректировать, чтобы сделать слой целевым.
Выберите «Редактирование» > «Свободное преобразование (Photoshop) или изображение» > «Преобразование» > «Свободное преобразование (Photoshop Elements)».
Примечание. Перед преобразованием слоя убедитесь, что правильный слой указан на панели «Слои».
Установите ограничительную рамку вокруг краев слоя и пометьте точки на всех углах и сторонах (всего 8).
- Измените размер слоя путем перетаскивания опорных точек.

Переместите слой щелчком внутри ограничительной рамки и перетащив его.
Примечание. Если слой больше, чем изображение коллажа, перетаскивайте слой в любом направлении до тех пор, пока не будет виден угол изображения. Затем можно преобразовать изображение с помощью опорной точки на видимом углу.
- Поверните слой, поместив курсор сразу за ограничительной рамкой, выполнив щелчок и перетащив. Можно будет повернуть слой, когда курсор примет вид изогнутой двойной стрелки.
- На панели параметров в верхней части экрана поставьте флажок, чтобы принять или подтвердить преобразование. Или щелкните перечеркнутый круг, чтобы отменить преобразование.
- Измените размер слоя путем перетаскивания опорных точек.
Повторите шаги с 1 по 3, чтобы изменить размер, переместить и повернуть каждый из других слоев на изображении.
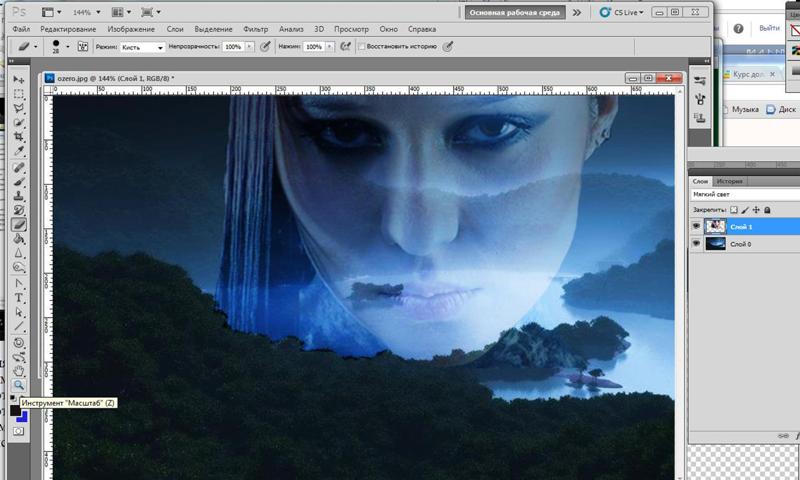
Чтобы изменить порядок размещения слоев или способ наложения слоев, перетащите любой слой на панель «Слои» над или под другим слоем.
Больше по теме
- Изменение размера и обрезка изображений | Photoshop, Photoshop Elements
- Создатель фотоколлажей
Вход в учетную запись
Войти
Управление учетной записью
Как создать анимацию в Photoshop
Анимация картинок в Фотошопе позволяет создавать интерактивные изображения, которые можно использовать в баннерах и презентациях. Также это один из самых простых способов показать дизайнеру идею своего проекта.
Как сделать анимацию в Фотошопе и что для этого нужно знать – разберемся в сегодняшней статье.
Шаг 1: Создаем проект
В качестве примера я буду использовать Adobe Photoshop 2022, вы же можете использовать и более ранние версии, но учтите, что названия некоторых настроек могут отличаться. Сам функционал анимации был доступен еще в версии CS6.
Анимация работает следующим образом – например, с помощью использования нескольких картинок, когда одна накладывается на другую. Поверх картинок мы можем добавлять собственный текст, который также можно анимировать.
Поверх картинок мы можем добавлять собственный текст, который также можно анимировать.
Итак, первым делом запускаем программу и создаем в ней файл, который потребуется нам для последующих действий.
- В верхней части программы выбираем «Файл» и жмем «Создать…».
- Теперь нужно выбрать размер файла, можно установить как свои значения, так и выбрать шаблонные. Для примера давайте укажем ширину и высоту в 1080 пикселей – сделать это можно в правой части окна. В завершение нажимаем на «Создать».
- Теперь перед нами отображается холст – рабочая область, в которой мы будем прорабатывать все элементы для их дальнейшей анимации.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Шаг 2: Включаем временную шкалу
Для анимации в Photoshop используется временная шкала. Чтобы ее включить, выполняем следующее:
- В верхней части программы открываем вкладку «Окно» и находим пункт «Временная шкала», который по умолчанию не отмечен галочкой.
 Также обратите внимание на то, чтобы в этой вкладке был отмечен пункт «Слои» – он потребуется нам в дальнейшем.
Также обратите внимание на то, чтобы в этой вкладке был отмечен пункт «Слои» – он потребуется нам в дальнейшем. - В результате в нижней части окна перед нами отображается временная шкала.
Подробнее о временной шкале мы поговорим на 4 шаге, а пока давайте наполним наш холст для дальнейшей анимации.
Шаг 3: Добавляем контент
На этом этапе вы добавляете свои элементы, которые хотите анимировать. Я же добавлю свои – это будет елка формата PNG и два текстовых слоя «Новый» и «2022 год». Я сделаю что-то вроде новогодней заставки.
Что ж, приступим:
- Добавляем изображение – для этого просто переносим его в область холста.
- Для вставки текста используем инструмент «Горизонтальный текст» – найти его можно в левой части программы. Также можно воспользоваться горячей клавишей «T».
- Для изменения текста используется меню справа – там можно изменить шрифт и задать ему размер. Чтобы появилось это меню, необходимо предварительно выбрать нужный текст.
 Больше не будем заострять на этом внимание, просто знайте, где и как это можно сделать.
Больше не будем заострять на этом внимание, просто знайте, где и как это можно сделать.
Готово. Мы добавили временную шкалу и вставили весь нужный нам контент. Пора создавать анимацию – о том, как это сделать, поговорим далее.
Шаг 4: Создаем анимацию в Photoshop
Анимация в Фотошопе может создаваться двумя путями:
- В формате видео – это анимация без зацикливания.
- Покадровая анимация – более сложная анимация, можно делать зацикливание и создавать полноценное GIF-изображение.
Давайте рассмотрим оба случая и попытаемся добиться максимальных результатов.
Вариант 1
Данный вариант у нас открыт по умолчанию – это все инструменты временной шкалы, которые появляются при ее активации. Работать с ними крайне просто:
- Самая базовая анимация, которую мы можем сделать – это появление объектов. Предположим, что нам нужно сделать так, чтобы изначально никаких элементов не было и они появлялись постепенно – сначала елка, затем надпись «Новый» и только в конце «2022 год».
 Для этого на шкале необходимо сдвинуть каждый из слоев в правую часть с учетом того, что первый будет длиннее второго, а второй – длиннее третьего.
Для этого на шкале необходимо сдвинуть каждый из слоев в правую часть с учетом того, что первый будет длиннее второго, а второй – длиннее третьего. - Чтобы запустить анимацию, достаточно нажать на кнопку запуска в левой части шкалы времени.
- Давайте теперь немного усложним анимацию – сделаем так, чтобы елка появлялась снизу, а надписи слева и справа. Первым делом раскрываем на шкале слой с елкой, в моем случае он называется «Без названия», и нажимаем на иконку, расположенную слева от надписи «Перспектива».
- В результате под слоем с елкой у нас появляется оранжевый ромбик. Важно, чтобы он горел и был расположен в начале слоя – только в этом случае мы можем изменять положение объекта. Если все так, то просто перемещаем елку в нужное положение – в моем случае в самый низ, за границы холста. Убедитесь, что нужный объект выбран в слоях справа. Управлять приближением и отдалением холста можно с помощью клавиши «ALT» и колесика мышки – это поможет вам проще работать с объектами вне холста.

- Теперь выбираем то время, когда у нас будет появляться елка. В этой точке возвращаем елку в привычное состояние, то есть в центр холста. Таким образом, у нас появится вторая точка, но уже не закрашенная.
- Можете проверить – теперь елка появляется снизу. Аналогичным образом мы можем поступить с другими объектами.
- Также мы можем работать и с прозрачностью объекта. Например, можно сделать так, чтобы елка выходила снизу, постепенно проявляясь. Для этого необходимо добавить еще один ромбик, но уже с функцией «Непрозрачность». А в правой части увести в ноль непрозрачность выбранного объекта.
- Вот таким образом мы можем создавать анимацию в Фотошопе. Чтобы ее экспортировать в формат GIF, необходимо в верхнем левом углу выбрать «Файл» -> «Экспортировать» -> «Сохранить для Web (старая версия)».
- В отобразившемся окне выбрать «Сохранить…».
В итоге мы получаем анимированную картинку.
Как я уже говорил выше, анимация в Photoshop – это один из самых быстрых способов показать дизайнеру свою задумку. Если же нужна полноценная гифка для использования в интернете, стоит использовать покадровую анимацию. Как с ней работать – поговорим далее.
Вариант 2
Покадровая анимация строится так, будто мы создаем мультфильм. В целом, если посидеть подольше, то можно действительно создать небольшой мультик.
Давайте разбираться, как все это работает. Чтобы стало более понятно, я вернусь к изначальному варианту, когда анимация не была настроена.
- Итак, перед нами отображена временная шкала – чтобы создать покадровую анимацию, необходимо перейти в данный режим, который открывается через кнопку в нижнем левом углу.
- В отобразившейся вкладке мы видим один слайд – где расположена елка с текстом.
 Первым делом нам потребуется сделать так, чтобы текст не было видно, а елка располагалась за пределами холста с непрозрачностью 0%. Это необходимо, чтобы воссоздать нашу предыдущую идею, когда плавно появляется елка, а затем текст.
Первым делом нам потребуется сделать так, чтобы текст не было видно, а елка располагалась за пределами холста с непрозрачностью 0%. Это необходимо, чтобы воссоздать нашу предыдущую идею, когда плавно появляется елка, а затем текст. - Для этого убираем елку за пределы, делаем ей непрозрачность 0%. Аналогичным образом поступаем с текстом, только сдвигаем его влево и вправо.
- Теперь нам потребуется создать второй кадр, на котором будет появляться елка. Для этого дублируем кадр с помощью кнопки в виде плюсика, расположенной под слайдом.
- Выдвигаем елку и задаем ей непрозрачность 100%.
- Также дублируем этот кадр и в нем уже выдвигаем весь текст. Не забываем настроить его непрозрачность на 100%.
- Анимация сделана, теперь ее можно запустить – для этого под временной шкалой есть соответствующая кнопка.
- При запуске анимации мы увидим, что она мгновенная: нет плавности, все элементы появляются в одну секунду.
 Чтобы это исправить, необходимо создать промежуточные кадры. Делается это очень просто – в один клик. Для начала жмем на кнопку, расположенную слева от дубликата кадров на временной шкале.
Чтобы это исправить, необходимо создать промежуточные кадры. Делается это очень просто – в один клик. Для начала жмем на кнопку, расположенную слева от дубликата кадров на временной шкале. - В результате перед нами отображается окно, где необходимо указать количество кадров. Чем больше их будет, тем медленнее будет анимация. Я поставлю значение в 20 кадров – оптимальный для меня вариант.
- Если мы сейчас запустим анимацию, то увидим, что елка плавно выходит снизу, но вот текст также появляется мгновенно. Связано это с тем, что промежуточные кадры мы сделали между первым и вторым кадром. Поэтому необходимо проделать такую процедуру со вторым и последним кадром. Сделать вы это сможете уже самостоятельно, а я на этом закончу.
- Осталось сохранить проект в формате GIF, как мы делали в предыдущем варианте. Открываем «Файл» -> «Экспортировать» -> «Сохранить для Web (старая версия), затем в отобразившемся окне нажимаем «Сохранить…».

Вот такими несложными действиями можно создать анимацию в Фотошопе. Да, она не подойдет для каких-то сложных сценариев, которые, например, можно реализовать в Adobe Animate, но для реализации простых гифок или презентации идей – в самый раз.
Создание действий в Adobe Photoshop
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Использование встроенного расширения Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделать выделение и добавить маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применить операции преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применение ограниченных правок к вашим облачным документам
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы рабочего процесса
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью Photoshop Discover Panel
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие области
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие пространства
- Поместите изображения Photoshop в другие приложения
- Линейки
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Дизайн веб-сайтов, экранов и приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер изображения и разрешение
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Подберите цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Цветовые и монохромные настройки с использованием каналов
- Выберите цвета на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или Режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои-маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Отображение слоев с помощью обтравочных масок
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Слой
- Выпрямление
- Композит
- Фон
- Выборки
- Рабочая область выбора и маски
- Сделать быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основы канала
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Расчет канала
- Выбор
- Ограничительная рамка
- Настройки изображения
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Подберите цвета на изображении
- Как обрезать и выпрямить фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Регулировка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Заменить цвета объектов
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как сделать неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых функций
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для устранения большинства проблем
- Преобразование изображений
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выровнять фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Используйте фильтр «Пластика»
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Деформация
- Трансформация
- Панорама
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание рисунка с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисовать или рисовать на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Виндовс 8
- Добавить и отредактировать текст
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Красить кадры в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Фильтры и эффекты
- Использовать фильтр «Пластика»
- Использовать галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранять файлы в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать из фотошопа
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарий
- Обработать пакет файлов
- Воспроизведение и управление действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Подлинность контента
- Узнайте об учетных данных содержимого
- Идентичность и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Общие вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стопки изображений
- Рабочий процесс 3D
- Измерение
- DICOM-файлы
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
Для задач, которые вы часто выполняете, вы можете легко записать ряд действий, которые помогут вам работать более эффективно.
Сохранить при записи действий помните о следующих рекомендациях:
Вы можете записывать большинство, но не все, команды в действии.
Вы можете записывать операции, выполняемые с помощью инструментов «Выделение», «Перемещение», «Многоугольник», «Лассо», «Волшебная палочка», «Обрезка», «Срез», «Волшебный ластик», «Градиент», «Заливка», «Текст», «Форма», «Примечания», «Пипетка» и «Сэмплер цветов», а также те, которые вы выполняете на панелях «История», «Образцы», «Цвет», «Пути», «Каналы», «Слои», «Стили» и «Действия».
Результаты зависят от переменных настроек файла и программы, таких как активный слой и цвет переднего плана. Например, 3-пиксельное размытие по Гауссу не создаст такой же эффект для файла с разрешением 72 пикселей на дюйм, как для файла с разрешением 144 пикселей на дюйм. Цветовой баланс также не будет работать с файлом в градациях серого.
При записи действий, включающих указание параметров в диалоговых окнах и на панелях, действие будет отражать параметры, действующие на момент записи.
 Если вы изменяете параметр в диалоговом окне или на панели во время записи действия, измененное значение записывается.
Если вы изменяете параметр в диалоговом окне или на панели во время записи действия, измененное значение записывается.
Большинство диалоговых окон сохраняют настройки, заданные при предыдущем использовании. Внимательно проверьте, что это именно те значения, которые вы хотите записать.
- Модальные операции и инструменты, а также инструменты, записывающие положение, используют единицы измерения, указанные для линейки. Модальная операция или инструмент — это операция, требующая нажатия Enter или Return для применения ее эффекта, такого как преобразование или обрезка. Инструменты, записывающие положение, включают инструменты «Область», «Срез», «Градиент», «Волшебная палочка», «Лассо», «Форма», «Путь», «Пипетка» и «Примечания».
Если вы записываете действие, которое будет воспроизводиться с файлами разного размера, установите единицы измерения линейки в процентах. В результате действие всегда будет воспроизводиться в одной и той же относительной позиции на изображении.
- Вы можете записать команду «Воспроизвести», указанную в меню панели «Действия», чтобы заставить одно действие воспроизводить другое.
Когда вы создаете новое действие, используемые вами команды и инструменты добавляются к действию, пока вы не остановите запись.
Во избежание ошибок работайте с копией: В начале действия перед применением других команд запишите команду «Файл» > «Сохранить как» и выберите «Как копия». Кроме того, вы можете нажать кнопку «Новый снимок» на панели «История», чтобы сделать снимок изображения перед записью действия.
Открыть файл.
В на панели «Действия» нажмите кнопку «Создать новое действие» или выберите «Новое действие» в меню панели «Действия».
Введите имя действия, выберите набор действий и установите дополнительные опции:
Функциональная клавиша
Назначает действие сочетанию клавиш.
 Вы можете выбрать любую комбинацию функциональной клавиши, клавиши Ctrl (Windows) или клавиши Command (Mac OS) и клавиши Shift (например, Ctrl+Shift+F3), за следующими исключениями. В Windows нельзя использовать Клавиша F1, а также нельзя использовать F4 или F6 с клавишей Ctrl.
Вы можете выбрать любую комбинацию функциональной клавиши, клавиши Ctrl (Windows) или клавиши Command (Mac OS) и клавиши Shift (например, Ctrl+Shift+F3), за следующими исключениями. В Windows нельзя использовать Клавиша F1, а также нельзя использовать F4 или F6 с клавишей Ctrl.Если вы назначите действию тот же самый ярлык, который используется для команды, ярлык применит действие, а не команду.
Цвет
Назначает цвет для отображения в режиме кнопки.
Щелкните Начать запись. Кнопка «Начать запись» в панель «Действия» станет красной .
При записи команды «Сохранить как» не меняйте имя файла. Если вы введете новое имя файла, это новое имя записывается и используется каждый раз, когда вы запускаете действие. Перед сохранением если вы переходите в другую папку, вы можете указать другое местоположение без указания имени файла.
Выполните операции и команды, которые вы хотите записать.

Не все задачи в действиях можно записывать напрямую; Однако, вы можете вставить большинство незаписываемых задач, используя команды в Действиях меню панели.
Чтобы остановить запись, либо нажмите кнопку «Остановить воспроизведение/запись», либо выберите «Остановить запись» в меню панели «Действия» или нажмите клавишу Esc.
Чтобы возобновить запись в том же действии, выберите «Начать запись» в меню панели «Действия».
Команда «Вставить путь» позволяет включить сложный путь (путь, созданный с помощью инструмента «Перо» или вставленный из Adobe Illustrator) как часть действия. Когда действие воспроизводится, рабочий путь устанавливается на записанный путь. Вы можете вставить путь, когда записи действия или после того, как оно было записано.
Выполните одно из следующих действий:
Начните запись действия.
Выберите имя действия для записи пути в конец действия.
Выберите команду для записи пути после команды.

Выберите существующий путь на панели «Пути».
Выберите «Вставить путь» в меню панели «Действия».
Если вы записываете несколько команд «Вставить путь» в одном действии, каждый путь заменяет предыдущий в целевом файле. Чтобы добавить несколько путей, запишите команду «Сохранить путь» с помощью панели «Пути» после записи каждой команды «Вставить путь».
Воспроизведение действий, вставляющих сложные пути, может потребовать значительных объемов памяти. При возникновении проблем увеличьте объем памяти, доступной для Photoshop.
Вы можете включить остановки в действие, которое позволяют выполнить задачу, которую нельзя записать (например, с помощью инструмента для рисования). После выполнения задания нажмите кнопку Play кнопку на панели «Действия», чтобы завершить действие.
Вы можете
также отображать короткое сообщение, когда действие достигает остановки, как
напоминание о том, что необходимо сделать, прежде чем продолжить действие. Вы можете включить кнопку «Продолжить» в окно сообщения, если нет
нужно выполнить другую задачу.
Вы можете включить кнопку «Продолжить» в окно сообщения, если нет
нужно выполнить другую задачу.
Выберите место для вставки остановки, выполнив одно из следующие:
Выбрать Вставьте стоп из меню панели «Действия».
Введите сообщение, которое вы хотите отобразить.
Если вы хотите продолжить действие без остановки, выберите Разрешить продолжить.
Нажмите OK.
Вы можете вставить остановку во время записи действие или после того, как оно было записано.
По
по умолчанию действия завершаются с использованием значений, указанных при их
изначально были записаны. Если вы хотите изменить настройки для
команда внутри действия, вы можете вставить модальный элемент управления .
Модальный элемент управления приостанавливает действие, чтобы вы могли указать значения
в диалоговом окне или используйте модальный инструмент. (Модальный инструмент требует нажатия
Enter или Return, чтобы применить его эффект — как только вы нажмете Enter или Return,
действие возобновляет выполнение своих задач. )
)
Указан модальный элемент управления с помощью значка диалогового окна , чтобы слева от команды, действия или набора на панели «Действия». красный значок диалогового окна указывает действие или набор, в котором некоторые, но не все, команды являются модальными. Вы не можете установить модальное управление в режиме кнопки.
Выполните одно из следующих действий:
Чтобы включить модальное управление для команды внутри действия щелкните поле слева от имени команды. Нажмите еще раз, чтобы отключить модальное управление.
Чтобы включить или отключить модальное управление для всех команд в действии щелкните поле слева от имени действия.
Чтобы включить или отключить модальные элементы управления для всех действий в наборе щелкните поле слева от имени набора.
Вы можете исключить команды, которые вам не нужны
играть как часть записанного действия. Вы не можете исключить команды
в режиме кнопки.
При необходимости раскройте список команд в действие, щелкнув треугольник слева от названия действия на панели Действия.
Делать один из следующих:
Чтобы исключить одну команду, снимите флажок слева от имени команды. Нажмите еще раз, чтобы включить команду.
Чтобы исключить или включить все команды или действия в действие или набор, щелкните флажок слева от имени действия или набора.
Чтобы исключить или включить все команды , кроме выбранной команды, щелкните ее флажок, удерживая нажатой клавишу «Alt» (Windows) или «Option» (Mac OS).
Чтобы указать, что некоторые команды в рамках действия исключены, флажок родительского действия становится красным.
Нельзя записать покраску и тонировку
инструменты, параметры инструментов, команды просмотра и команды окна. Однако,
вы можете вставить много незаписываемых команд в действие, используя
команду «Вставить пункт меню».
Вы можете вставить команду, когда записи действия или после того, как оно было записано. вставленный команда не выполняется до тех пор, пока действие не будет воспроизведено, поэтому файл остается неизменным при вводе команды. Нет значений для команды фиксируются в действии. Если команда открывает диалоговое окно, диалоговое во время воспроизведения появляется окно, и действие приостанавливается до тех пор, пока вы не нажмете ОК или Отмена.
При использовании команды «Вставить пункт меню» чтобы вставить команду, которая открывает диалоговое окно, вы не можете отключить модальный элемент управления на панели «Действия».
Выберите, куда вставить пункт меню:
Выберите «Вставить пункт меню» в меню панели «Действия».
В открытом диалоговом окне «Вставить элемент меню» выберите команду из своего меню.
Нажмите OK.
Вы можете настроить параметры любой конкретной команды в рамках действия, добавить команды к существующему действию или выполнить все действие целиком и изменить любые или все параметры.
В панели Действия дважды щелкните команду.
Введите новые значения и нажмите ОК.
Добавить команды к действию
Выполните одно из следующих действий:
Нажмите кнопку «Начать запись» или выберите «Начать запись». в меню панели «Действия».
Запишите дополнительные команды.
По завершении нажмите кнопку «Остановить воспроизведение/запись». на панели «Действия» или выберите «Остановить запись» в меню панели.
Изменить порядок команд внутри действия
На панели «Действия» перетащите команду на новое место в том же или другом действии. Когда выделенная линия появится в нужном месте, отпустите кнопку мыши кнопка.
Повторная запись действия
Выбрать действие и выберите «Записать снова» в меню панели «Действия».
Если появляется модальный инструмент, используйте его для создания другого результат и нажмите Enter или Return, или просто нажмите Enter или Return чтобы сохранить те же настройки.

Если появится диалоговое окно, измените настройки и нажмите ОК. чтобы записать их, или нажмите кнопку «Отмена», чтобы сохранить те же значения.
Еще нравится это
- Быстрые шаги! Экономьте время, создав действие для изменения размера фотографий в Photoshop
- О действиях и панели «Действия»
- Воспроизведение действий и управление ими
- Добавление условных действий | CreativeCloud
Войдите в свою учетную запись
Войти
Управление учетной записью
Как создавать новые документы в Photoshop
Все, что вам нужно знать, чтобы создать новый документ и начать свое приключение в Photoshop! Узнайте все о диалоговом окне «Новый документ», о том, как создавать документы нестандартных размеров, как сохранять пользовательские настройки в качестве предустановок и многое другое!
Автор сценария Стив Паттерсон.
Чтобы следовать этому руководству, вы должны использовать последнюю версию Photoshop и убедиться, что ваша копия обновлена.
Этот урок является частью моего Полного руководства по загрузке изображений в Photoshop. Давайте начнем!
Создание новых документов и открытие изображений в Photoshop
Прежде чем мы начнем, важно понять разницу между созданием нового документа в Photoshop и открытием существующего изображения в Фотошоп.
Когда создавать новый документ Photoshop
Когда мы создаем новый документ Photoshop, мы создаем, по сути, пустой холст. Затем, когда мы создали холст (документ), мы можем импортировать в него изображения, графику или другие активы. Новые документы идеально подходят для дизайнерских макетов, как для печати, так и для Интернета. Вы просто создаете новый пустой документ нужного вам размера, а затем начинаете добавлять и упорядочивать различные элементы.
Новые документы также отлично подходят для цифрового рисования с помощью кистей Photoshop и для создания композиций из нескольких изображений. По сути, каждый раз, когда вы хотите начать с чистого холста, а затем добавлять свой контент по ходу дела, вам нужно создать новый документ Photoshop. В этом уроке мы научимся создавать новые документы.
По сути, каждый раз, когда вы хотите начать с чистого холста, а затем добавлять свой контент по ходу дела, вам нужно создать новый документ Photoshop. В этом уроке мы научимся создавать новые документы.
Когда открывать существующее изображение в Photoshop
Но если вы фотограф, то вместо создания нового документа вы, скорее всего, захотите начать с открытия существующего изображения в Photoshop. Открытие изображений отличается от создания новых документов, поскольку само изображение определяет размер документа.
В первом уроке этой главы мы узнали, как установить Photoshop в качестве редактора изображений по умолчанию, чтобы наши изображения открывались непосредственно в Photoshop при двойном щелчке по ним в Windows или macOS. Мы изучим другие способы загрузки изображений в Photoshop, начиная со следующего урока в этой главе «Как открывать изображения в Photoshop». А пока давайте научимся создавать новые документы.
Как создать новый документ Photoshop
Чтобы создать новый документ в Photoshop, мы используем диалоговое окно «Новый документ», и есть несколько способов добраться до него.
Создание нового документа с главного экрана
Один из способов — с главного экрана Photoshop . По умолчанию, когда вы запускаете Photoshop CC, не открывая изображение, или если вы закрываете документ, когда нет других открытых документов, вы попадаете на главный экран.
Содержимое главного экрана время от времени меняется, но в целом вы увидите разные поля, на которые можно щелкнуть, чтобы изучить Photoshop или посмотреть, что нового в последней версии. И если вы работали с предыдущими изображениями или документами, вы увидите, что они отображаются в виде эскизов, на которые вы можете нажать, чтобы быстро открыть их снова:
Домашний экран Photoshop.
Чтобы создать новый документ на главном экране, нажмите кнопку Создать новый… в столбце слева:
Нажатие кнопки «Создать новый…» на главном экране.
Создание нового документа из строки меню
Еще один способ создать новый документ Photoshop — открыть меню File в строке меню и выбрать New . Или вы можете нажать сочетание клавиш Ctrl+N (Победа) / Command+N (Mac):
Или вы можете нажать сочетание клавиш Ctrl+N (Победа) / Command+N (Mac):
Перейдите в меню «Файл» > «Создать».
Диалоговое окно «Новый документ» в Photoshop
При любом способе создания нового документа открывается диалоговое окно «Новый документ», и на самом деле существует две версии этого диалогового окна. Мы начнем с версии по умолчанию (изображенной здесь), а затем я покажу вам, как переключиться на более старую, меньшую версию, которая, по моему личному мнению, лучше:
.Диалоговое окно «Новый документ» по умолчанию в Photoshop CC.
Выбор недавно использованного размера документа
В верхней части диалогового окна находится ряд категорий. У нас есть Последние и Сохраненные , а также Фото , Печать , Искусство и иллюстрация , Интернет , Мобильный и Фильм и видео .
По умолчанию выбрана категория «Недавние», которая обеспечивает быстрый доступ к любым недавно использовавшимся размерам документов. Чтобы выбрать один из них, нажмите на его миниатюру, чтобы выбрать его, а затем нажмите кнопку 9.1165 Создать кнопку в правом нижнем углу диалогового окна. Или вы можете просто дважды щелкнуть по миниатюре.
В моем случае все, что я вижу в данный момент, это размер Photoshop по умолчанию, а также некоторые готовые шаблоны от Adobe. Использование шаблонов выходит за рамки этого руководства, поэтому мы сосредоточимся на том, как создавать собственные документы:
.Все недавно использовавшиеся размеры документов отображаются в категории «Последние».
Выбор нового стиля документа
Наряду с выбором из недавно использованных размеров документов, мы также можем выбирать из предустановленных размеров. Сначала выберите тип документа, который вы хотите создать, выбрав одну из категорий («Фото», «Печать», «Интернет» и т. д.) вверху. я выберу Фото :
д.) вверху. я выберу Фото :
Выбор категории документа.
Предустановки появятся внизу в виде эскизов. Сначала отображается только несколько пресетов, но вы можете увидеть больше, нажав View All Presets + :
Выбор опции «Просмотреть все предустановки +».
Затем используйте полосу прокрутки справа, чтобы просмотреть предустановки. Если вы видите тот, который соответствует вашим потребностям, нажмите на его миниатюру. Я выберу «Пейзаж, 8 x 10»:
Выбор предустановленного размера документа.
Панель сведений о предустановках
Сведения о предустановке отображаются на панели Сведения о предустановке в правой части диалогового окна. После выбора пресета «Пейзаж, 8 x 10» мы видим, что этот пресет создаст документ с шириной из 10 дюймов и высотой из 8 дюймов . Он также устанавливает разрешение на 300 пикселей/дюйм , что является стандартным разрешением для печати:
Панель Preset Details в диалоговом окне New Document.
Создание нового документа
Если вас устраивают настройки, нажмите кнопку Создать в правом нижнем углу диалогового окна:
Нажатие кнопки «Создать».
Это закроет диалоговое окно «Новый документ» и откроет новый документ в Photoshop:
Создан новый документ.
Как проверить размер документа
Если вы настроены скептически, вы можете убедиться, что документ имеет нужный размер, используя диалоговое окно «Размер изображения» в Photoshop. Для этого поднимитесь на Изображение меню в верхней части экрана и выберите Размер изображения :
Переход к Изображение > Размер изображения.
Диалоговое окно «Размер изображения»
Откроется диалоговое окно «Размер изображения», в котором мы видим, что Ширина документа на самом деле равна 10 дюймов , Высота равна 8 дюймов , а разрешение установлено на 300 пикселей/дюйм. :
:
Проверка настроек в диалоговом окне Размер изображения.
Я закрою диалоговое окно Размер изображения, нажав кнопку Отмена :
Закрытие диалогового окна «Размер изображения» без внесения каких-либо изменений.
Закрытие документа
Затем я закрою свой новый документ, перейдя в меню Файл и выбрав Закрыть :
Перейдите в меню «Файл» > «Закрыть».
Создание еще одного нового документа
Поскольку в данный момент у меня нет других открытых документов, Photoshop возвращает меня на главный экран. Я снова открою диалоговое окно «Новый документ», щелкнув значок Создать новый … кнопка:
Нажатие кнопки «Создать новый…» на главном экране.
Диалоговое окно «Новый документ» снова открывается в категории «Последние ». На этот раз он отображает не только размер Photoshop по умолчанию, но и предустановку «Пейзаж, 8 x 10». Если бы я хотел быстро создать новый документ, используя любой из этих размеров, все, что мне нужно было бы сделать, это дважды щелкнуть нужный мне размер:
Если бы я хотел быстро создать новый документ, используя любой из этих размеров, все, что мне нужно было бы сделать, это дважды щелкнуть нужный мне размер:
Мой ранее использовавшийся размер документа теперь отображается в списке «Последние».
Создание новых документов из пользовательских настроек
Хотя выбор набора настроек иногда может быть полезен, наиболее распространенным способом создания нового документа Photoshop является ввод собственных пользовательских настроек на панели «Сведения о наборе».
Настройка ширины и высоты
Если я хочу создать, скажем, документ размером 13 на 19 дюймов, все, что мне нужно сделать, это установить Ширину на 13 дюймов и Высоту на 19 дюймов . Я использую здесь дюймы в качестве примера, но вы можете щелкнуть поле типа измерения и выбрать другие типы измерения, такие как пиксели, сантиметры, миллиметры и т. д.:
Ввод собственных пользовательских значений ширины и высоты.
Смена ориентации
Чтобы изменить ориентацию документа, нажмите кнопку Книжная или Альбомная кнопки. Это меняет значения ширины и высоты по мере необходимости:
Кнопки портретной (слева) и альбомной (справа) ориентации.
Установка разрешения печати
Вы также можете ввести пользовательское значение разрешения для документа в Разрешение поле. Но имейте в виду, что разрешение относится только к печати. Это не влияет на изображения, просматриваемые в Интернете или на любом типе экрана.
Стандартное для печати разрешение составляет 300 пикселей на дюйм. Для изображений, которые будут просматриваться на экране, вы можете игнорировать значение разрешения:
.Установка значения разрешения (только печать).
Установка цвета фона документа
Цвет фона по умолчанию для нового документа Photoshop — белый, но вы можете выбрать другой цвет из списка 9. 1165 Фоновое содержимое вариант. Сначала будет казаться, что вы можете выбрать только Белый , Черный или текущий Цвет фона :
1165 Фоновое содержимое вариант. Сначала будет казаться, что вы можете выбрать только Белый , Черный или текущий Цвет фона :
Параметры исходного цвета фона.
Но если вы прокрутите вниз, вы увидите, что вы также можете выбрать Прозрачный фон или выбрать Пользовательский , чтобы выбрать цвет из палитры цветов Photoshop. Щелкнув образец цвета справа от раскрывающегося списка, вы также откроете палитру цветов, чтобы вы могли выбрать собственный цвет фона:
Прокрутите вниз, чтобы просмотреть другие варианты фона.
Цветовой режим и битовая глубина
Вы можете установить Цветовой режим и Битовая глубина для нового документа. В большинстве случаев вам нужны настройки по умолчанию ( RGB Color и 8 бит ), но вы можете выбрать другие значения, если они вам нужны:
Параметры Цветовой режим (слева) и Битовая глубина (справа).
Дополнительные параметры
И, наконец, если вы откроете Дополнительные параметры , вы найдете настройки для документа Цветовой профиль и Соотношение сторон пикселей . Вы можете смело оставить их по умолчанию:
Дополнительные параметры.
Как сохранить настройки в качестве новой предустановки
Если вы знаете, что в будущем вам снова понадобится документ того же размера, то, прежде чем нажимать кнопку «Создать», вы можете сохранить свои настройки в качестве пользовательского набора настроек. Щелкните значок Сохранить в верхней части панели сведений о предустановке:
Щелкните значок Сохранить.
Затем дайте пресету имя. Я назову свой «Пейзаж, 13 х 19». Чтобы сохранить его, нажмите Сохранить пресет :
Присвоение имени пресету, затем нажатие «Сохранить пресет».
Диалоговое окно «Новый документ» переключится на категорию «Сохраненные », где вы найдете свой новый стиль вместе с любыми другими созданными вами стилями. Чтобы использовать пресет в будущем, просто откройте категорию «Сохраненные» и дважды щелкните миниатюру пресета:
Чтобы использовать пресет в будущем, просто откройте категорию «Сохраненные» и дважды щелкните миниатюру пресета:
Новый пресет появится в категории Сохраненные.
Как удалить сохраненный пресет
Чтобы удалить сохраненную предустановку, нажмите на корзину в правом верхнем углу эскиза:
Нажмите на корзину, чтобы удалить предустановку.
Открытие нового документа Photoshop
Теперь, когда я сохранил свои настройки в качестве предустановки, я открою новый документ, нажав кнопку Создать в правом нижнем углу:
Нажатие кнопки «Создать».
Это снова закрывает диалоговое окно «Новый документ» и открывает мой новый документ в Photoshop:
Открытие нового документа с моими пользовательскими настройками.
Использование устаревшего диалогового окна Photoshop «Новый документ»
Ранее я упоминал, что на самом деле существует две версии диалогового окна «Новый документ» в Photoshop. До сих пор мы использовали более новую, более крупную версию. Но есть и уменьшенная, более обтекаемая версия, и лично мне она нравится больше. Adobe называет меньшую версию «устаревшим» диалоговым окном «Новый документ», потому что это то, что мы использовали, пока не появилась более новая версия.
До сих пор мы использовали более новую, более крупную версию. Но есть и уменьшенная, более обтекаемая версия, и лично мне она нравится больше. Adobe называет меньшую версию «устаревшим» диалоговым окном «Новый документ», потому что это то, что мы использовали, пока не появилась более новая версия.
Чтобы переключиться на устаревшую версию, на ПК с Windows откройте меню Edit , выберите Preferences , а затем выберите General . На Mac перейдите в меню Photoshop CC , выберите Preferences , а затем выберите General :
Переход к редактированию (Win) / Photoshop CC (Mac) > «Установки» > «Общие».
В диалоговом окне «Настройки» выберите вариант с надписью «Использовать устаревший интерфейс «Новый документ» 9».1166 , а затем нажмите OK, чтобы закрыть диалоговое окно:
Включение параметра «Использовать устаревший интерфейс «Новый документ»».




 Также обратите внимание на то, чтобы в этой вкладке был отмечен пункт «Слои» – он потребуется нам в дальнейшем.
Также обратите внимание на то, чтобы в этой вкладке был отмечен пункт «Слои» – он потребуется нам в дальнейшем.  Больше не будем заострять на этом внимание, просто знайте, где и как это можно сделать.
Больше не будем заострять на этом внимание, просто знайте, где и как это можно сделать. Для этого на шкале необходимо сдвинуть каждый из слоев в правую часть с учетом того, что первый будет длиннее второго, а второй – длиннее третьего.
Для этого на шкале необходимо сдвинуть каждый из слоев в правую часть с учетом того, что первый будет длиннее второго, а второй – длиннее третьего.
 Первым делом нам потребуется сделать так, чтобы текст не было видно, а елка располагалась за пределами холста с непрозрачностью 0%. Это необходимо, чтобы воссоздать нашу предыдущую идею, когда плавно появляется елка, а затем текст.
Первым делом нам потребуется сделать так, чтобы текст не было видно, а елка располагалась за пределами холста с непрозрачностью 0%. Это необходимо, чтобы воссоздать нашу предыдущую идею, когда плавно появляется елка, а затем текст. Чтобы это исправить, необходимо создать промежуточные кадры. Делается это очень просто – в один клик. Для начала жмем на кнопку, расположенную слева от дубликата кадров на временной шкале.
Чтобы это исправить, необходимо создать промежуточные кадры. Делается это очень просто – в один клик. Для начала жмем на кнопку, расположенную слева от дубликата кадров на временной шкале.
 Если вы изменяете параметр в диалоговом окне или на панели во время записи действия, измененное значение записывается.
Если вы изменяете параметр в диалоговом окне или на панели во время записи действия, измененное значение записывается. Вы можете выбрать любую комбинацию функциональной клавиши, клавиши Ctrl (Windows) или клавиши Command (Mac OS) и клавиши Shift (например, Ctrl+Shift+F3), за следующими исключениями. В Windows нельзя использовать Клавиша F1, а также нельзя использовать F4 или F6 с клавишей Ctrl.
Вы можете выбрать любую комбинацию функциональной клавиши, клавиши Ctrl (Windows) или клавиши Command (Mac OS) и клавиши Shift (например, Ctrl+Shift+F3), за следующими исключениями. В Windows нельзя использовать Клавиша F1, а также нельзя использовать F4 или F6 с клавишей Ctrl.

