Как превратить эскизы в контент с помощью Photoshop — БЛОГ ADVENTUM
Каждый день production-менеджеры сталкиваются с важной непрофильной задачей — поиск, редактура, отрисовка изображений для отчетов и презентаций. Как дать больше воздуха дизайнерам и сделать все самому за пару кликов мыши?
На схемы и иллюстрации своими руками вы тратите меньше денег и времени на согласование результата. Необязательно все рисовать самостоятельно, но простые вещи, даже если вы не умеете хорошо рисовать, можно попытаться сделать самим.
Чтобы обработать изображение, можно использовать бесплатные графические редакторы — они подходят для простых задач, но у них есть встроенные ограничения, а за какие-то плюшки нужно постоянно докупать.
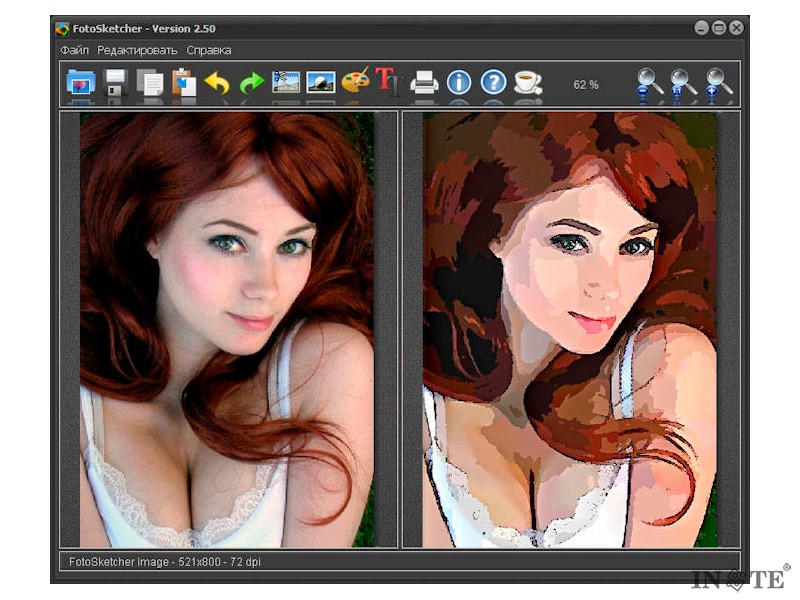
Можно пойти другим путем и решать те же задачи через Photoshop. В Photoshop есть все плюшки — их нужно только освоить. Photoshop умеет то, что не умеют онлайн-редакторы. Например, он может выбелить Кремль:
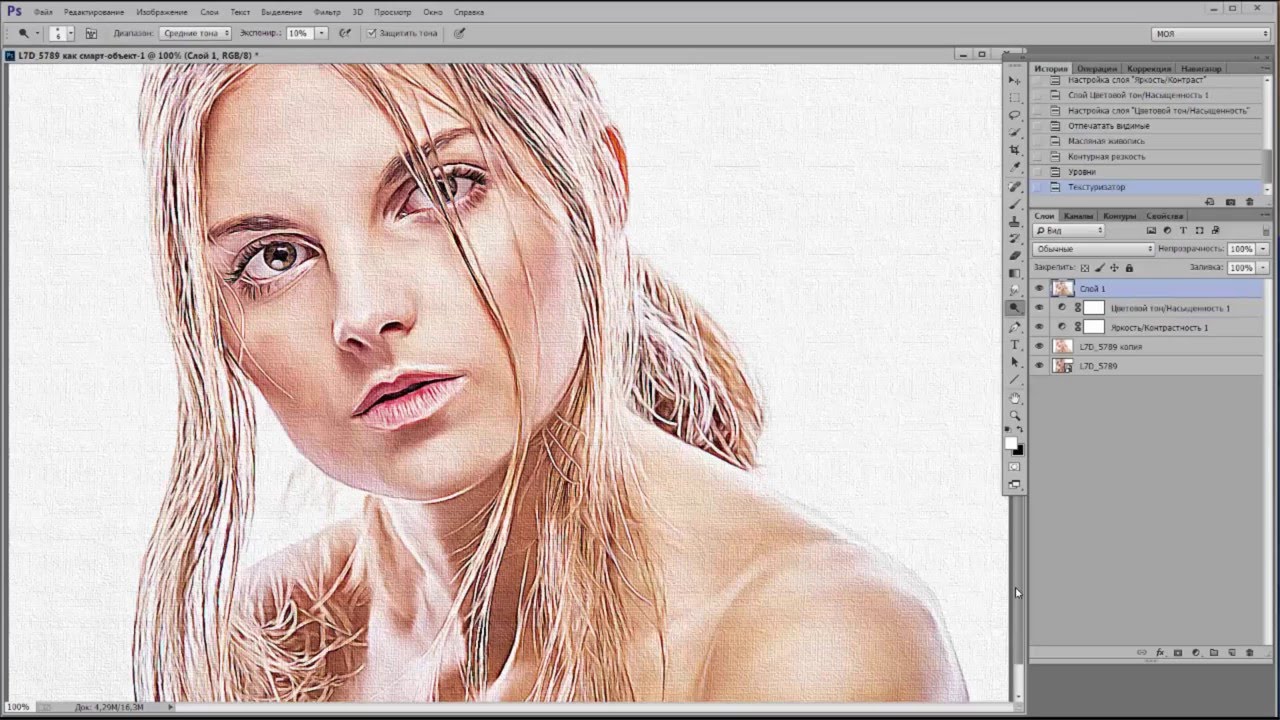
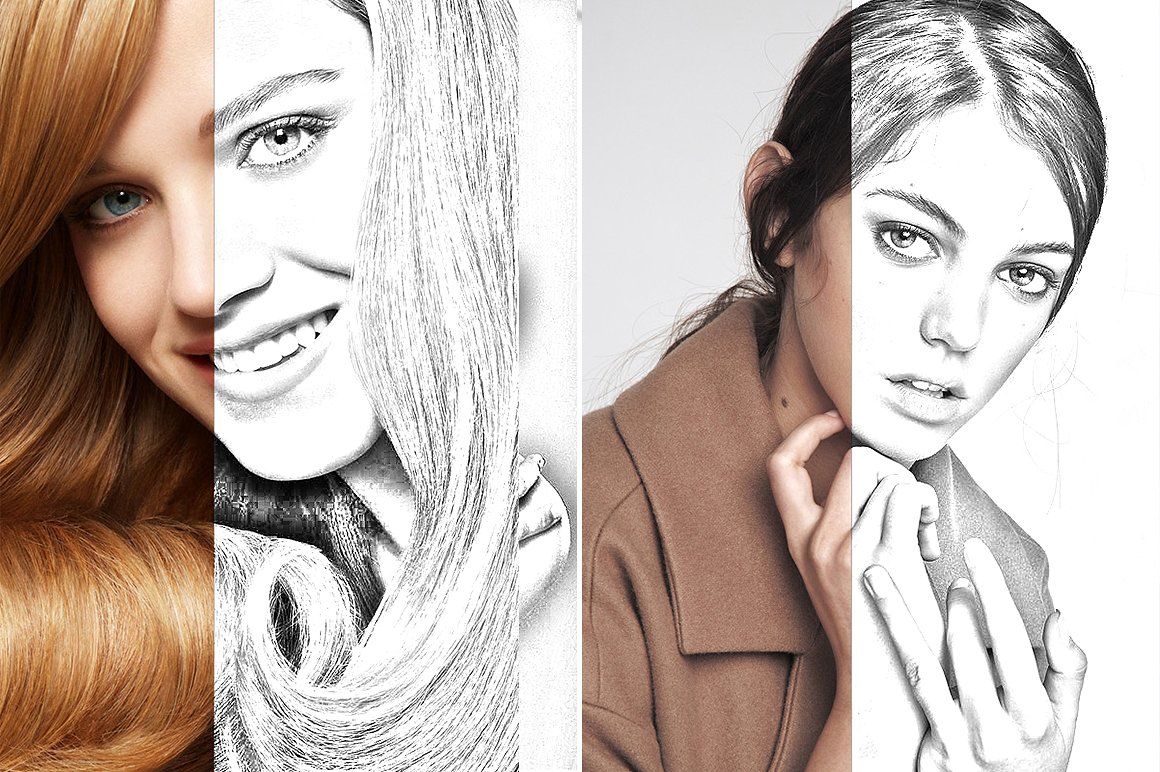
Фото: Юлия Минеева. Иллюстрация: Валентин НовоселовPhotoshop подойдет для того, чтобы превратить зарисовки в полноценный контент и использовать их в работе.
Если у вас много типовых задач, вы сможете их автоматизировать с помощью Photoshop, и получать лучше результат за меньшее время. Нам потребуются:
- Зарисовки и цветные карандаши,
- Photoshop,
- цветная дизайнерская бумага,
- краски,
- сканер.
Разберем, как превратить эскизы в полноценный контент с помощью Photoshop и не потратить кучу времени. Процесс разделим на 10 шагов.
Шаг 1
Отсканируйте рисунки в наибольшем разрешении: вы всегда сможете уменьшить рисунок без потери качества, но если скан окажется мелким, увеличить без потерь не получится.
Сохраняйте все рисунки и сканы в одно место: так их будет проще найти
Шаг 2
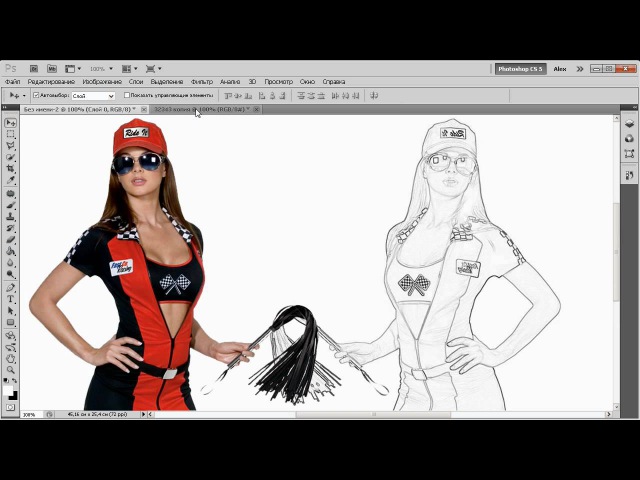
Поместите контуры рисунка на отдельный слой, чтобы впоследствии наложить рисунок на текстуру. Скорректируйте цветовые уровни (CTRL + L), пока не добьетесь хорошего контраста без потери качества и без искажений.
Затем настройте цветовой диапазон, чтобы подсветить рисунок и перевести его на новый слой. «Размытость» между 150 и 200 обычно дает хороший результат:
Выделение > Цветовой диапазонКак только рисунок подсветится, создайте новый слой и заполните его черным цветом.
Шаг 3
Создайте в Photoshop документ и выберите размер, который хотите видеть в конце. Скомпонуйте иллюстрацию из отдельных рисунков, каждый рисунок держите на отдельном слое.
Чтобы не запутаться в слоях-рисунках, каждому слою присвойте имя
Шаг 4
Теперь можно заполнить фон цветом. В этом примере мы стилизуем рисунок под глянцевые журналы 60-х годов.
Для фона подойдет дизайнерская бумага. Отсканируйте бумагу в высоком разрешении, чтобы волокна бумаги были видны.
Шаг 5
Выберите слой с рисунком и используйте инструмент «Лассо» (L), чтобы выбрать места, которые нужно закрасить. Скопируйте слой с фоном, скорректируйте тон и насыщенность (CTRL + U), чтобы изменить цвет.
Сгруппируйте слои в папки, но не объединяйте их в один слой. Это поможет в случае чего быстрее вносить изменения.
Шаг 6
После того, зальете цветом все рисунки, можно добавить детали. Например, повторяющиеся узоры (паттерны) для галстука и платья.
Создайте один элемент узора, и Photoshop повторит его на всей выделенной области
Нарисуйте узор, а затем сохраните его, чтобы можно было его использовать в качестве паттерна (Редактирование — Определить узор)Чтобы выделить область и залить ее узором, лучше использовать «перо». К «перу» нужно привыкнуть, но оно хорошо подсвечивает нужные узоры и сложные места.
Есть более простой, но не такой изящный способ:
- Выберите «волшебную палочку» (W)
- Выделите требуемый участок.
- Нажмите SHIFT + DEL и выберите узор
Вот пример того, как работают узоры:
Если участок не выделился с первого раза, зажмите SHIFT и попробуйте выделить еще раз.
Шаг 7
Рисунки должны взаимодействовать с фоном. Чтобы настроить цвет фона, выберите фон в панели слоев и скорректируйте насыщенность (CTRL + U).
Чтобы изменить цвет рисунка на фоне, убедитесь, что рисунок стоит выше фона в панели слоев, кликните на слой рисунка, а дальше работайте с параметрами наложения. Для этого кликните на слой правой кнопкой и выберите нужный параметр.
Конечный цвет рисунка зависит от своего изначального цвета, цвета фона и выбранного параметра:
Быстро перебирать варианты можно с помощью кнопок SHIFT + и SHIFT —Шаг 8
Для мужского костюма создадим полосатый эффект. Для этого нам потребуются создать операцию (Photoshop Actions).
Операции — это автоматизированные действия. Вы повторяете действия один раз, Photoshop их запоминает и дальше делает сам. Это экономит время, особенно если действия сложные и включает много шагов. Создадим свою операцию:
Нарисуйте форму, которая послужит полосатым эффектом. Для простоты пусть будет розовый прямоугольник:
Для простоты пусть будет розовый прямоугольник:
Затем нажмите ALT + F9. Откроется окно с операциями. Нажмите на папочку снизу:
Создайте новое действие и начните его записывать
Проделайте действие вручную, чтобы Photoshop запомнил порядок действий. В нашем примере мы сделаем копию слоя и сдвинем ее вправо. Результат будет выглядеть так:
Заранее выделите нужный слой, чтобы он не попал в список действий. Если попадет, удалите его из панели справа
На примере рисунка, мы создаем вертикальные линии, дублируем их и накладываем на рубашку:
↓
Теперь создадим обтравочную маску. Она нужна для того, чтобы линии легли только на рубашку и не остались на фоне.
Для этого зажмите ALT и кликните между слоем с рубашкой и слоем с линиями. Слой с рубашкой должен идти ниже слоя с линиями. Вот пример работы маски:
Шаг 9
Развеселим картинку и добавим дополнительные штрихи. Идеально, если вы нарисуете штрихи на настоящей бумаге. Чтобы текстуры хорошо отсканировались, сделайте их максимально контрастными: рисуйте черными красками на белой бумаге. Цвета штрихов подкрутите уже в Photoshop (CTRL + U).
Идеально, если вы нарисуете штрихи на настоящей бумаге. Чтобы текстуры хорошо отсканировались, сделайте их максимально контрастными: рисуйте черными красками на белой бумаге. Цвета штрихов подкрутите уже в Photoshop (CTRL + U).
Шаг 10
В примере на рисунок наложен слой с полутонами:
Создайте копию всей иллюстрации и переведите ее в черно-белое изображение (Изображение — Режим — Градации серого), а затем в битовый формат (Изображение — Режим — Битовый формат). Поиграйтесь с настройками, пока не получите желанный эффект.
Затем повторно переведите документ в черно-белое изображение (Изображение — Режим — Градации серого) и положите его поверх цветного изображения. Выберите Выделение — Цветовой диапазон, кликните на черный цвет и спрячьте слой (но не удаляйте его).
Заполните выделение нужным цветом. Отрегулируйте тона и насыщенность (CTRL + U), чтобы добиться желаемого эффекта. Результат будет таким:
Результат будет таким:
Photoshop — сильный инструмент. Ему нужно учиться, многие вещи сложно понять с первого раза. Но если его освоить, вы сможете работать ничуть не медленнее чем в графических редакторах, но получать гораздо лучший результат.
Иллюстрации — Dwayne Bell
Электронная книга по рисованию портретов карандашом
By Роберт Хессон, четверг, 1 июня 2023 г.
Дополнительная информация
Pencil Drawing Made Easy — это подборка видеороликов с пошаговыми инструкциями, благодаря которым вы сможете рисовать лучше, чем ваши самые смелые фантазии. Видео содержат всю необходимую информацию по теме; все хорошо объяснено простым и понятным английским языком. Доступ к видеоклассам можно получить и просмотреть в любом месте, будь то в дороге, дома, в офисе на рабочем месте или в любом другом месте. Pencil Drawing Made Easy вооружает вас мастерскими навыками и раскрывает великие секреты мастеров искусства. Переход от одного курса к другому дает вам представление и открывает перед вами целый мир возможностей рисования.
Pencil Drawing Made Easy Резюме
Рейтинг: 4,7 звезды из 13 голосов
Содержание: Онлайн-курс
Автор: Нолан Кларк
Официальный сайт: www.pencildrawingmadeeasy.com 02 Доступ сейчас
Мой карандаш Drawing Made Easy Review
Автор представляет подробный краткий обзор основных разделов. Как профессионал в этой области, я должен сказать, что пункты, изложенные в этом руководстве, точны.
Я ставлю этой электронной книге наивысшую оценку 10/10 и лично рекомендую ее.
пт, 02 июня 2023 г.
Дополнительная информация
Стивен Бауман является создателем этого курса рисования реалистичных портретов. Эта практичная программа для рисования портретов содержит демонстрации и уроки, которые помогут вам рисовать реалистичные портреты. Он также включает в себя простые инструкции, которым легко следовать. Эта фантастическая система поможет вам узнать все, что вам нужно знать, чтобы стать профессиональным художником. Эта программа содержит инструменты, позволяющие увидеть шедевральный портрет создателя с нуля. Дизайн этой программы предназначен для того, чтобы вы научились создавать реалистичные картины. Он содержит пошаговые инструкции, которые проведут вас через процесс рисования. Вы откроете для себя различные методы, которые можно использовать при рисовании портрета. Эта программа ценна тем, что позволяет увидеть весь процесс создания портрета. Важно отметить, что эта фантастическая программа содержит информацию и советы, которые помогут вам решить плоскости отдельных деталей в вашей картине. Кроме того, вы изучите различные техники, которые можно использовать для упрощения и концентрации частей лица.
Эта практичная программа для рисования портретов содержит демонстрации и уроки, которые помогут вам рисовать реалистичные портреты. Он также включает в себя простые инструкции, которым легко следовать. Эта фантастическая система поможет вам узнать все, что вам нужно знать, чтобы стать профессиональным художником. Эта программа содержит инструменты, позволяющие увидеть шедевральный портрет создателя с нуля. Дизайн этой программы предназначен для того, чтобы вы научились создавать реалистичные картины. Он содержит пошаговые инструкции, которые проведут вас через процесс рисования. Вы откроете для себя различные методы, которые можно использовать при рисовании портрета. Эта программа ценна тем, что позволяет увидеть весь процесс создания портрета. Важно отметить, что эта фантастическая программа содержит информацию и советы, которые помогут вам решить плоскости отдельных деталей в вашей картине. Кроме того, вы изучите различные техники, которые можно использовать для упрощения и концентрации частей лица.
Краткое содержание курса рисования реалистичных портретов
Содержание: Видеокурс Proko
Автор: Стивен Бауман
Официальный сайт: proko.com
Последнее обновление: четверг, 29 июня 2023 г. | Фотошоп для Windows
Фильтр верхних частот особенно полезен в качестве предшественника порога настройки изображения, который преобразует все пиксели изображения в черно-белые (опять же, это рассматривается в главе 17). Как показано на рис. 10-18, команда «Порог» производит совершенно разные эффекты на изображениях до и после их изменения с помощью фильтра верхних частот. Фактически, применение фильтра высоких частот с низким значением радиуса и последующее выполнение команды «Порог» преобразует ваше изображение в линейный рисунок.
Последнее обновление пн, 02 января 2023 г. |
Учебники
|
Учебники
Здравствуйте, Photoshop, мы знаем, что Photoshop — это мощное программное обеспечение для редактирования и обработки фотографий. Но на этот раз давайте научимся рисовать и раскрашивать с помощью Photoshop без фоторесурсов, выглядеть как учебник по рисованию мультфильмов в фотошопе в канун праздничного сезона. Мы можем создать персонажа с чистого листа и перенести его на сцену иллюстрации. И наша тема в этом уроке — прогулка Санты по ледяной стране.
Последнее обновление вторник, 03 января 2023 г. | Учебники по иллюстратору | 1 Комментарий
Ниже приведено руководство по созданию цвета заливки для линейного рисунка в Adobe Illustrator. Это метод, позволяющий избежать повторного обхода линии. Я начинаю с моего линейного рисунка, который я сделал в Illustrator. Посетите страницу учебника по мультфильмам, чтобы узнать о различных способах рисования в Illustrator.
Последнее обновление вторник, 02 мая 2023 г. | Векторные учебники
В этом уроке я покажу вам, как создавать векторные кисти, похожие на наброски, для воспроизведения карандашного наброска в векторной графике. Затем мы применим одну из созданных кистей на практике и познакомимся со всеми этапами создания этой работы. В этом уроке я использовал плагины Phantasm CS и DrawScribe, так что вы узнаете о некоторых инструментах этих плагинов и примените их для решения практических задач. Линии векторного наброска не должны быть такими точными, как в обводке, так как мы воспроизводим карандашный набросок, поэтому небольшая неточность в данном случае приветствуется. Теперь давайте взглянем на некоторые приемы, раскрывающие уникальные особенности инструмента Dynamic Sketch.
Последнее обновление: Вт, 04 апреля 2023 г. | Новости фотошопа
В наши дни американские студенты-искусствоведы тратят так много времени на компьютерную графику, что многие из них не имеют необходимых навыков рисования, говорят университетские преподаватели.
Последнее обновление пн, 05 сентября 2022 г. | Чертежи САПР
Фасады AutoCAD — это линейные чертежи, которые часто включают толщину линии (называемую весом линии в AutoCAD) в качестве еще одного графического размера. Традиционно фасады передают очертания основных элементов строения, а вес линий подчеркивает глубину и относительную важность изображенных объектов. Чертеж линии высот в AutoCAD Чертеж линии высот в AutoCAD
Последнее обновление: среда, 5 октября 2022 г. | Учебники
В этой статье я расскажу вам о преобразованиях на холсте, а также о тенях и градиентах. Преобразования — это чрезвычайно ценный набор методов, которые позволяют вам начать проявлять творческий подход к рисованию объектов на холсте. Начнем после прыжка
Начнем после прыжка
Последнее обновление: четверг, 29 июня 2023 г. | Учебники
В этом уроке я покажу вам, как нарисовать iPad 2 от Apple. Мы собираемся использовать методы векторного рисования в сочетании с ручным рисованием и стилями слоев, чтобы создать убедительно реалистичный iPad. Мы также будем использовать смарт-объекты, которые помогут нам легко изменить содержимое экрана iPad и цвет смарт-обложки iPad.
Последнее обновление вторник, 02 мая 2023 г. | Учебники | 2 комментария
Я подготовил небольшой рассказ о своем последнем личном произведении под названием Final Stand. Это изображение было вдохновлено быстрым карандашным наброском, который я сделал некоторое время назад. Большая часть создания этого изображения заключалась в том, чтобы продолжать практиковать свои навыки и играть с композицией и освещением. Я люблю делать личные проекты, потому что они дают мне свободу создавать то, что я себе представляю, вместо того, чтобы находиться под постоянным художественным руководством. Концепция Несмотря на то, что мои навыки рисования ограничены, наброски по-прежнему являются важной частью процесса. При наброске концепции очень важно помнить, что вы просто рисуете для себя и что наброски не должны быть конечным результатом. Скорее первый шаг к этой цели (Рис.01 02).
Я люблю делать личные проекты, потому что они дают мне свободу создавать то, что я себе представляю, вместо того, чтобы находиться под постоянным художественным руководством. Концепция Несмотря на то, что мои навыки рисования ограничены, наброски по-прежнему являются важной частью процесса. При наброске концепции очень важно помнить, что вы просто рисуете для себя и что наброски не должны быть конечным результатом. Скорее первый шаг к этой цели (Рис.01 02).
Последнее обновление: четверг, 29 июня 2023 г. | Учебники | 8 комментариев
В этом уроке я покажу вам, как создать эффект размытого металлического текста. В этом уроке мы будем использовать различные техники рисования, каналы и узоры. Давайте начнем. Я собираюсь показать вам, как создать 3D-текст в Xara 3D и визуализировать его в Adobe Photoshop. Я поделюсь основными сочетаниями клавиш Photoshop, которые действительно помогают ускорить производство. В качестве последнего штриха я использую инструмент «Перо», чтобы нарисовать линии, похожие на нити, прикрепленные к 3D-тексту, который мы собираемся создать.
В качестве последнего штриха я использую инструмент «Перо», чтобы нарисовать линии, похожие на нити, прикрепленные к 3D-тексту, который мы собираемся создать.
Последнее обновление: пт, 06 мая 2022 г. | Учебники по иллюстратору
Многие люди просили более простые уроки, так что угадайте, что Скрипучее колесо получает масло. Это первое руководство из серии руководств для начинающих, предназначенных для тех, кто только начинает работать с Illustrator. Он охватывает палитру слоев и размещение ваших карандашных набросков в Illustrator. Затем вы захотите разместить свой карандашный набросок. Перейдите в папку с файлами. Появится диалоговое окно и просто найдите файл эскиза на жестком диске. Обычно я сканирую свои наброски в формате JPEG в оттенках серого с разрешением 72 dpi.
Последнее обновление: среда, 14 июня 2023 г. |
Учебники
|
4 комментария
|
Учебники
|
4 комментария
В этом уроке вы узнаете, как применить эффект поиска краев к изображению с помощью Fireworks. Фильтр «Найти края» преобразует изображение в штриховой рисунок, определяя цветовые переходы в изображениях и превращая их в линии. На изображении ниже показано, как мы преобразовали изображение в линейный рисунок.
Вс, 08 мая 2022 г. | Учебники по иллюстратору
Вот мой рисунок штрихами из прошлого урока. Я также скорректировал форму листа. Вот как все это выглядело, когда я закончил. Эй, у тебя есть линейный рисунок. Раскрась эту присоску, и твоя бабушка может повесить ее на свой холодильник. С учетом сказанного, далее следует волшебный мир цвета.
Последнее обновление: четверг, 29 июня 2023 г. |
Учебники
|
1 Комментарий
|
Учебники
|
1 Комментарий
Сегодня мы создадим векторный рисунок главного героя китайского романа «Путешествие на Запад», Короля обезьян. Учебник покажет вам методы рисования для Illustrator, советы по дизайну персонажей и настройкам композиции. Независимо от того, являетесь ли вы продвинутым пользователем Illustrator или новичком, вы легко сможете его выполнить. В этом уроке мы собираемся создать трехточечный перспективный чертеж стандартного автомобиля, работая только с эталонным видом в плане и фасаде (рис. 1 ниже). Этот тип угла называется видом 3 4 Perspective или Angular Perspective. Для получения дополнительной информации о методах рисования в перспективе перейдите к учебнику по рисованию в 2-точечной перспективе. Общее эмпирическое правило состоит в том, чтобы разделить этот вид автомобиля на трети, показывая одну треть автомобиля спереди (или сзади для автомобиля с задним расположением двигателя) и две трети автомобиля со стороны (водителей).
Последнее обновление: четверг, 29 июня 2023 г. | Учебники
Из этого туториала вы узнаете, как создать милого персонажа-бегемотика, используя простые формы и очень простую эффективную технику рисования. Эта техника была заимствована из недавнего дополнения к магазину набора изображений Головы животных, последнего дополнения к магазину. Вот как это делается.
Последнее обновление: четверг, 29 июня 2023 г. | Учебники
Часто Adobe Illustrator считается более специализированным, и многие обычные пользователи не очень им интересуются. Обе программы предназначены для разных, но взаимодополняющих целей, и знание того, когда использовать одну, другую или обе, приведет к лучшим результатам. Давайте начнем с объяснения их различных методов рисования.
Последнее обновление: четверг, 29 июня 2023 г. |
Учебники
|
1 Комментарий
|
Учебники
|
1 Комментарий
Я также попробовал забавный эффект с типом заголовка, чтобы он мог выглядеть как детские блоки, кроме того, я должен признать, что это более шаг вперед, поэтому, если вы лучше разбираетесь не только в программном обеспечении, но и в рисовании методы. Решить ее будет намного проще. В любом случае, надеюсь, вы, ребята, весело проведете время и помните, что это все для обмена знаниями и советами. Если вы чему-то научитесь из этого, я буду вам очень благодарен, потому что это наша цель.
Последнее обновление: четверг, 01 июня 2023 г. | Векторные учебники
Я нарисовал несколько простых набросков шестью карандашами на стандартном листе формата А4. Чтобы ваши иконки были более или менее одинакового размера, я разделил бумагу на шесть равных квадратов. Размер одного квадрата 100х100 мм. Как видите, линии нашего карандашного наброска стали черными, но вокруг набросков еще остались серые пятна.
Размер одного квадрата 100х100 мм. Как видите, линии нашего карандашного наброска стали черными, но вокруг набросков еще остались серые пятна.
Последнее обновление вторник, 08 ноября 2022 г. | Векторные учебники
Полученное изображение нашей модели подходит для решения самых разных задач. Можно легко создавать полноцветные иллюстрации и векторные контуры, а также учиться рисовать с натуры. Я решил создать только векторный силуэт, потому что демонстрация других техник значительно удлинит этот короткий урок. Итак, запускаем Adobe Illustrator, создаем новый документ, а затем помещаем в него нашу фигурку (File Place).
Последнее обновление вторник, 02 мая 2023 г. | Новости фотошопа
Со своего веб-сайта Snap Art создает красивые, естественные мультимедийные изображения за один шаг. Визуализируйте любое изображение в неограниченном количестве реальных художественных стилей, включая масляную краску, карандашный набросок, перо и чернила, комиксы и многое другое. Snap Art отлично подходит для стилизации фотографий или графики. Работает без трудоемкого ручного редактирования и является более универсальным, чем действия или кисти.
Визуализируйте любое изображение в неограниченном количестве реальных художественных стилей, включая масляную краску, карандашный набросок, перо и чернила, комиксы и многое другое. Snap Art отлично подходит для стилизации фотографий или графики. Работает без трудоемкого ручного редактирования и является более универсальным, чем действия или кисти.
Вс, 22 января 2023 г. | Новости фотошопа
Тем временем, вернувшись в Декейтер, Уорд сидит в своем кабинете в спальне, на нее возложена задача оживить этот фантастический мир яркой жизнью. Технический термин для того, чем занимается этот специалист по компьютерной графике, — колорист, человек, который берет черно-белые кости мультяшных рисунков и закрашивает их плотью и кровью, огнем и громом, капающими клыками или глазами лазерного зрения.
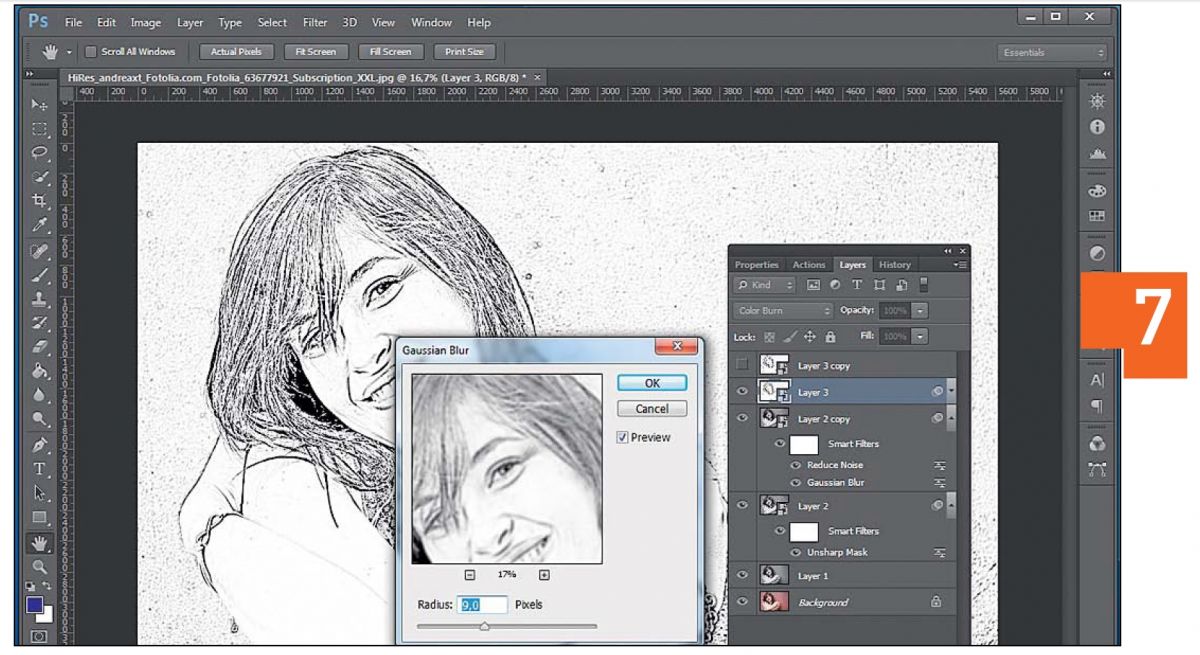
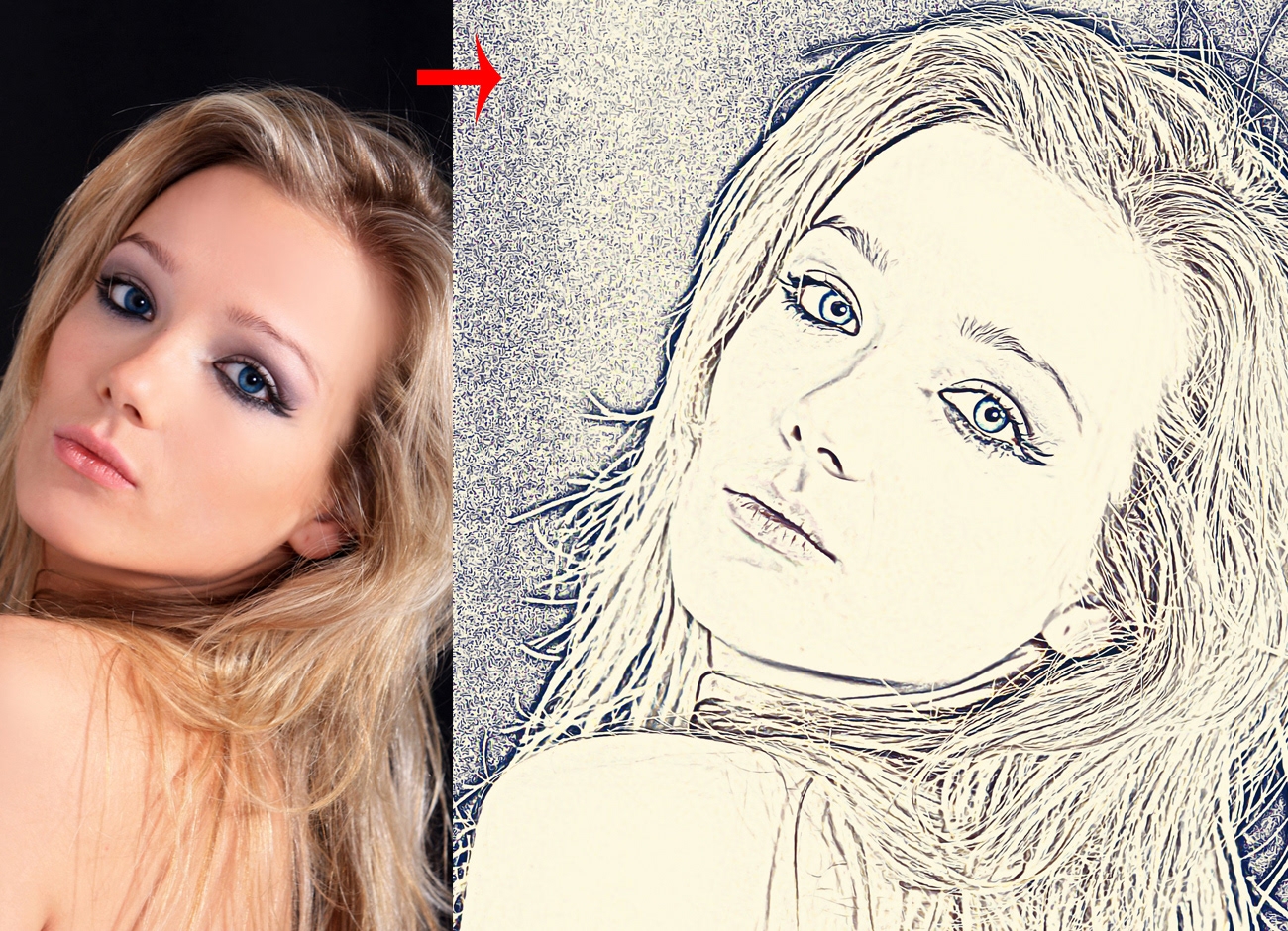
Последнее обновление: четверг, 29 июня 2023 г. | Режимы наложения | 7 комментариев Смешивание базового слоя с точной, но инвертированной копией самого себя приводит к полностью белому изображению. Однако примените к изображению небольшое размытие по Гауссу, и все станет немного интереснее. перевернутая копия изображения приведет к эффекту рисования линий. Таким образом, Color Dodge позволяет вам создать свой собственный фильтр Find Edges, который вы можете в некоторой степени настроить позже, увеличив размытие. После применения вы можете контролировать его силу, уменьшение непрозрачности слоя. Тем не менее, вы не можете обратить вспять само размытие, если не вернетесь назад через Историю или не воспользуетесь кистью Истории. желаемый результат Применение Color Dodge плюс небольшое размытие к перевернутому изображению приводит к рисунку линий.
Однако примените к изображению небольшое размытие по Гауссу, и все станет немного интереснее. перевернутая копия изображения приведет к эффекту рисования линий. Таким образом, Color Dodge позволяет вам создать свой собственный фильтр Find Edges, который вы можете в некоторой степени настроить позже, увеличив размытие. После применения вы можете контролировать его силу, уменьшение непрозрачности слоя. Тем не менее, вы не можете обратить вспять само размытие, если не вернетесь назад через Историю или не воспользуетесь кистью Истории. желаемый результат Применение Color Dodge плюс небольшое размытие к перевернутому изображению приводит к рисунку линий.
Последнее обновление: пт, 23 декабря 2022 г. | Цифровая Иллюстрация | 1 Комментарий
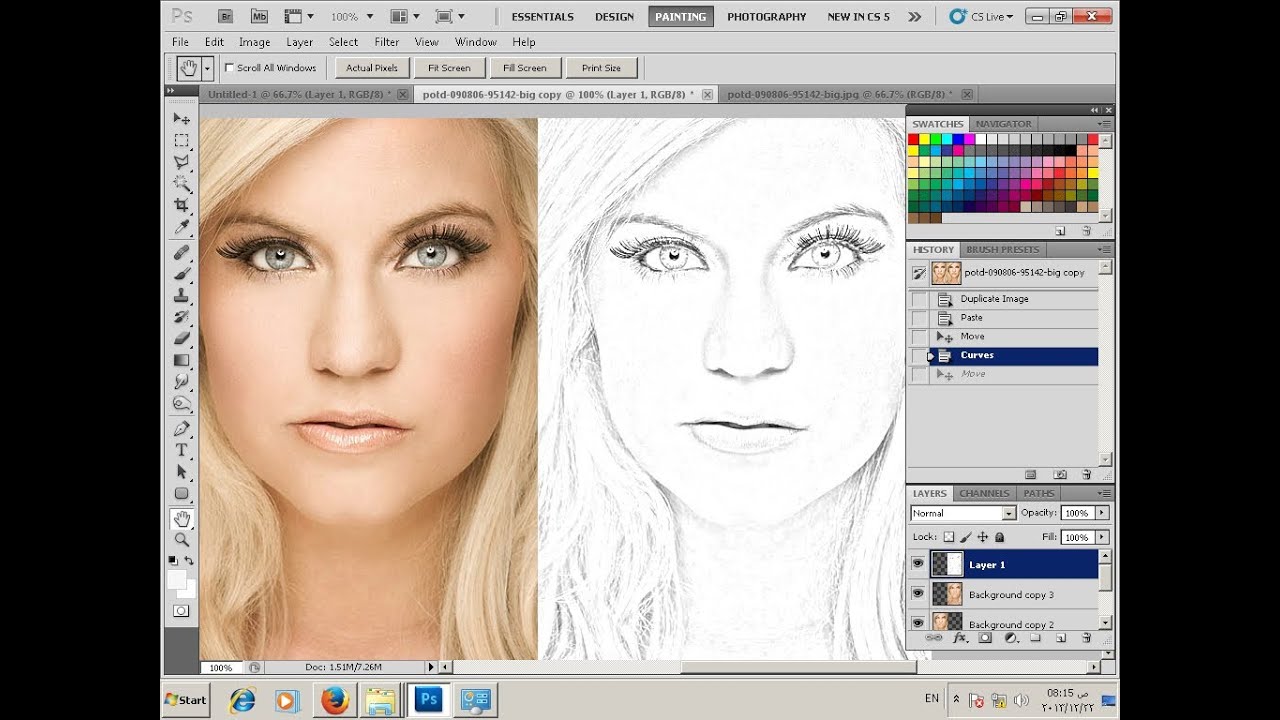
Создавать потрясающие иллюстрации в Photoshop легко, если вы используете фотографию в качестве отправной точки. На самом деле вам не нужны какие-либо традиционные навыки рисования, вам просто нужно понять, какие инструменты подходят для поставленной задачи и как использовать их в своих интересах. Все детали и цветовые разделения, необходимые для создания потрясающей иллюстрации, существуют в вашей фотографии, вам просто нужно распознать потенциал изображения и использовать его.
На самом деле вам не нужны какие-либо традиционные навыки рисования, вам просто нужно понять, какие инструменты подходят для поставленной задачи и как использовать их в своих интересах. Все детали и цветовые разделения, необходимые для создания потрясающей иллюстрации, существуют в вашей фотографии, вам просто нужно распознать потенциал изображения и использовать его.
Вы можете получить интересные результаты, инвертировав слой наложения и применив небольшое количество размытия по Гауссу. Сначала изображение полностью белое, но по мере увеличения радиуса по Гауссу вы увидите, как начинает появляться рисунок линии. девушка, небольшое размытие размывает изображение, около 10-15 дает слабый рисунок линий, в то время как увеличение радиуса примерно до 25 дает наиболее сбалансированный эффект. Применение линейного осветления и размытия по Гауссу с радиусом 25 к перевернутому изображению дает сбалансированное сочетание линейного рисунка и обесцвеченной фотографии. Меньшее количество размытия (здесь я использовал значение 10) дает слабый рисунок линий без необходимости использования фильтров.
Применение линейного осветления и размытия по Гауссу с радиусом 25 к перевернутому изображению дает сбалансированное сочетание линейного рисунка и обесцвеченной фотографии. Меньшее количество размытия (здесь я использовал значение 10) дает слабый рисунок линий без необходимости использования фильтров.
Последнее обновление: четверг, 29 июня 2023 г. | Чертежи САПР
Возможно, самое важное преобразование штрихового рисунка в Photoshop — это имитация текстуры, потому что это придает изображению реалистично выглядящие поверхности. Давайте начнем с заполнения областей плоским цветом, а затем текстурируем их, фильтруя визуальный шум. Кроме того, вы можете добавить сканы или фотографии реальных материалов в свою библиотеку шаблонов, а затем применить их к фасаду. Далее в этом разделе вы узнаете, как вырезать выступы (зазоры) в каменной кладке, формируя поверхность пропорциональными линиями.
- О
- Контакт
- Рекламировать
- политика конфиденциальности
- Ресурсы
Как легко редактировать фотографии ваших работ
В своем последнем посте я показал вам 5 простых приемов, которые помогут вам сделать отличные фотографии ваших работ. Теперь, когда вы знаете все о том, как избежать теней (или принять их), как бороться с искажениями, размытостью и отражениями, позвольте мне показать вам, что делать после того, как вы сделали снимки.
Эти шаги так же полезны и важны, если у вас есть модный сканер дома, а не использовать телефон или другую камеру для оцифровки вашей работы.
Adobe Photoshop — самый популярный выбор для качественного редактирования изображений, но он также очень дорогой. К счастью, в Интернете есть очень похожие бесплатные версии. Photopea выглядит почти так же, как Photoshop, и обладает многими его функциями. Pixlr X, возможно, немного проще в использовании для новичков.
К счастью, в Интернете есть очень похожие бесплатные версии. Photopea выглядит почти так же, как Photoshop, и обладает многими его функциями. Pixlr X, возможно, немного проще в использовании для новичков.
Я проведу вас по всем трем из них, чтобы вы могли выбрать, что вам больше нравится или может (и хочет) позволить себе.
Одна вещь, которую я заметил в Pixlr X, это то, что изображения в программе всегда выглядели довольно размытыми. Тем не менее, сохраненные файлы изображений в порядке и идеально четкие, так что об этом следует помнить.
Для моей работы у меня есть определенный порядок, в котором я выполняю эти этапы ретуши. Большая часть этого является преднамеренной и необходимой (например, кадрирование перед изменением уровней). Если вы не уверены, просто следуйте моим шагам в том порядке, в котором они указаны.
1 Обрезка
Прежде всего, вам нужно обрезать фотографию. Вырежьте все, что вы не хотите, чтобы было видно, например, подставку для картин или кончик хвоста вашего кота, который только что решил расхаживать по столу.
Также есть возможность обрезать фотографии до наилучшего соотношения для определенных платформ социальных сетей, но я обычно делаю это в качестве последнего шага и вместо этого сохраняю его как копию.
Во всех трех программах: используйте инструмент обрезки слева и настройте рамку. Затем нажмите Enter, чтобы обрезать.
Посмотреть в полном размереОбрезка в Photoshop
Посмотреть в полном размереОбрезка в Photopea
Посмотреть в полном размереОбрезка в Pixlr X
2 уровня
Далее вы, скорее всего, заметите, что изображение кажется слишком темным. Цвета могут быть несколько тусклыми, а белая бумага может выглядеть серой. Особенно с карандашными рисунками это может сделать весь рисунок очень плоским и размытым. Не волнуйтесь, мы немного скорректируем уровни, это будет иметь огромное значение.
Не волнуйтесь, мы немного скорректируем уровни, это будет иметь огромное значение.
Если ваша работа представляет собой простой карандашный рисунок, вы можете преобразовать его в оттенки серого перед выполнением этих шагов ( Изображение > Режим в Photoshop и Photopea. Насколько мне известно, Pixlr X не имеет этой функции). Это избавляет от любых нежелательных оттенков, например. голубоватый оттенок.
Если ваше изображение цветное, но вы все еще хотите, чтобы оно было черно-белым для визуальных целей, вариант в градациях серого не идеален. Для этого есть много других вариантов, но они выходят за рамки этого урока. Или, конечно, вы можете просто настроить камеру на черно-белую съемку.
Посмотреть в полном размереУровни в Photoshop
Посмотреть в полном размереУровни в Photopea
Посмотреть в полном размереУровни в Pixlr X
В Photoshop и Photopea: перейдите к Изображение (вверху) > Коррекция > Уровни . Вы получите всплывающее окно с несколькими ползунками разных оттенков.
Вы получите всплывающее окно с несколькими ползунками разных оттенков.
Белый ползунок регулирует более светлые тона; серый — тона посередине, а черный — темные тона. Часто вы заметите, что белые и черные ползунки на самом деле находятся не там, где начинается гистограмма. Переместите их ближе друг к другу, чтобы они соответствовали фактическому началу и концу черного цвета на гистограмме.
В карандашном рисунке я обычно перемещаю белый ползунок еще левее (чтобы бумага стала еще белее). Это то, что очень сильно зависит от рисунка. Если вы переборщите здесь, вы потеряете некоторые из более тонких карандашных пометок.
Необходимый уровень настройки индивидуален для каждой фотографии, поэтому я не могу сказать вам, как далеко двигать ползунки (автоматическая функция обычно не дает идеальных результатов). Лучший вариант — просто немного переместить их, чтобы найти наилучшие настройки для вашей фотографии.
В Pixlr X: В Pixlr X нет такой тонкой настройки, как уровни. Однако вы можете настроить черно-белые тона в настройках Adjust, чтобы получить аналогичный результат.
Однако вы можете настроить черно-белые тона в настройках Adjust, чтобы получить аналогичный результат.
3 Настройка цветов
Это не требуется для черно-белых рисунков карандашом или углем, но часто необходимо для другой работы. В Photoshop, Photopea и Pixlr X существует множество различных настроек для изменения цветов фотографии. Я проведу вас через два, которые я использую чаще всего.
Предостережение перед тем, как мы начнем: помните, что каждый экран монитора или ноутбука будет отображать цвета немного по-разному. То, что на одном экране изумрудно-зеленое, на другом может казаться мохово-зеленым.
На самом деле вы ничего не можете с этим поделать, кроме как протестировать изображение на разных экранах и найти настройку, которая работает на всех.
Я также рекомендую не переусердствовать с изменением цвета, так как это может негативно сказаться на целостности вашей работы. Вы захотите исправить технические недостатки из-за используемого оборудования или доступного света, а не полностью изменить свою работу (если, конечно, вы не занимаетесь цифровым искусством).
Для начала давайте убедимся, что цвета фотографии похожи на оригинал, начиная с функции Цветовой тон/Насыщенность.
В Photoshop и Photopea: Изображение > Коррекция > Цветовой тон/Насыщенность . Перемещайте ползунки, пока не будете удовлетворены результатом (используйте маленькую галочку предварительного просмотра справа, чтобы увидеть разницу).
В Pixlr X: На вкладке «Корректировка» есть ползунок «Оттенок» и «Насыщенность», но вы также можете поиграть с другими параметрами.
Посмотреть в полном размереОттенок/Насыщенность в Photoshop
Посмотреть в полном размереОттенок/Насыщенность в Photopea
Посмотреть в полном размереОттенок/Насыщенность в Pixlr X
Когда это будет сделано, вы можете обнаружить, что большинство цветов близки к оригинальному изображению, но не все из них. Нет проблем, у нас есть функция «Выборочный цвет» (мне неудобно писать «Цвет» таким образом, но функция так называется). Здесь вы можете выбрать определенные цвета (что лучше) для обновления.
Нет проблем, у нас есть функция «Выборочный цвет» (мне неудобно писать «Цвет» таким образом, но функция так называется). Здесь вы можете выбрать определенные цвета (что лучше) для обновления.
Для правильного использования этой функции требуется небольшое знание теории цвета, так как она позволяет смешивать цвета в цифровом виде, как если бы вы рисовали. Например, добавив больше желтого в зеленые тона, вы получите более моховой зеленый цвет; больше голубого сделает его более изумрудным.
Имейте в виду, что изменения здесь повлияют на всю картинку. Если вы измените зеленые тона, чтобы луг стал ярким, это также повлияет на любые другие биты, которые являются зелеными или смешанными с большим количеством зеленого.
В Photoshop и Photopea: Изображение > Коррекция > Выборочный цвет. Выберите цвет на изображении, который выглядит неправильно, и добавьте или удалите из него смешанные цвета с помощью ползунков.
Если кажется, что цвет не меняется, скорее всего, он не так смешан, как вы думаете. Просто попробуйте другие цвета, чтобы увидеть, какой из них даст вам лучший результат. Вот пример: если облака на вашем изображении имеют неправильный оттенок, скорее всего, вам придется адаптировать синие, серые или желтые тона, а не белые.
Просто попробуйте другие цвета, чтобы увидеть, какой из них даст вам лучший результат. Вот пример: если облака на вашем изображении имеют неправильный оттенок, скорее всего, вам придется адаптировать синие, серые или желтые тона, а не белые.
В Pixlr X: Это немного менее целенаправленно, но на вкладке Adjust под Curves (справа внизу) вы можете попробовать поиграть с красными, желтыми и синими тонами на вашем изображении. Эта функция работает аналогично Кривым в Photoshop.
Дважды щелкните линию определенного цвета, который вы хотите изменить, чтобы добавить контрольную точку. Затем переместите эту точку по сетке, чтобы усилить или ослабить цвет. Нижний левый больше влияет на более темные тона, верхний правый — на более светлые.
Посмотреть в полном размереВыборочный цвет в Photoshop
Посмотреть в полном размереВыборочный цвет в Photopea
Посмотреть в полном размереSelective color в Pixlr X
4 Удаление примесей
Теперь самое интересное. Довольно часто вы обнаружите, что в вашем изображении есть какие-то загрязнения, например, ворсинки, которые приземлились на стеклянную пластину вашего сканера и теперь являются частью изображения.
Довольно часто вы обнаружите, что в вашем изображении есть какие-то загрязнения, например, ворсинки, которые приземлились на стеклянную пластину вашего сканера и теперь являются частью изображения.
Все три программы, которые мы используем сегодня, имеют очень простые опции, чтобы избавиться от них без следа. По сути, вы копируете другую область изображения и штампуете ее на примеси, чтобы скрыть ее.
Обычно вы копируете прямо рядом с загрязнением, чтобы избежать разницы в темноте или тени, но это зависит от изображения. Во всех случаях размер штампа (и, следовательно, ретушируемая область) должен быть как можно меньше.
В Photoshop и Photopea: Используйте Инструмент «Штамп» для копирования области, удерживая клавишу alt на клавиатуре и щелкая мышью по той части, которую нужно скопировать. Затем отпустите Alt и нажмите на свою примесь, чтобы поставить штамп.
В Pixlr X: Инструмент «Штамп» находится на вкладке «Ретушь» и работает так же, но вместо этого вы используете клавишу Shift на клавиатуре.
Удаление примесей в Photoshop
Посмотреть в полном размереУдаление примесей в Photopea
Посмотреть в полном размереУдаление примесей в Pixlr X
5 Повышение резкости
Во многих случаях ваши работы также выиграют от быстрого повышения резкости, просто потому, что действительно трудно держать телефон достаточно устойчиво, чтобы сделать идеально четкое изображение рисунка или картины. .
В Photoshop и Photopea: Фильтр > Резкость > Резкость. Вот буквально. Обычно достаточно сделать это один раз, так как вы не хотите, чтобы ваше изображение выглядело излишне пикселизированным.
В Pixlr X: На вкладке «Фильтры» есть ползунок «Резкость» , который мне на самом деле нравится больше, чем вариант Photoshop и Photopea. Однако, как упоминалось выше, если ваша версия Pixlr X имеет тенденцию отображать изображения немного размытыми для начала, убедитесь, что вы не переборщили с этим.
Однако, как упоминалось выше, если ваша версия Pixlr X имеет тенденцию отображать изображения немного размытыми для начала, убедитесь, что вы не переборщили с этим.
Фильтр резкости в Photoshop
Посмотреть в полном размереФильтр резкости в Photopea
Посмотреть в полном размереФильтр резкости в Pixlr X
6 Изменить размер
Если вы планируете использовать изображение в социальных сетях или на своем собственном веб-сайте портфолио, хорошим последним шагом будет изменение размеров изображения (ширины и высоты) и уменьшение файла размер. Обязательно сохраните копию в исходном размере на случай, если вы когда-нибудь захотите ее распечатать.
Некоторые платформы социальных сетей автоматически изменяют размер изображения при загрузке, но вы также можете заранее изменить размеры и даже соотношение сторон. Лучшие размеры для Instagram, Pinterest, Facebook и т. д. часто меняются, поэтому лучше время от времени выполнять быстрый поиск в Google, чтобы убедиться, что вы и платформа социальных сетей все еще находитесь на одной странице.
Лучшие размеры для Instagram, Pinterest, Facebook и т. д. часто меняются, поэтому лучше время от времени выполнять быстрый поиск в Google, чтобы убедиться, что вы и платформа социальных сетей все еще находитесь на одной странице.
Если вы публикуете свои изображения в нескольких социальных сетях, возможно, вам придется сохранить несколько копий в разных размерах.
На некоторых платформах социальных сетей изображение будет выглядеть лучше в портретной ориентации (высота, чем ширина). Если мое исходное изображение имеет альбомную ориентацию, я обрезаю его (см. пункт 1) вокруг лучшей части фотографии, если это позволяет сцена.
Для большинства онлайн-использований я уменьшаю размеры до 1500 пикселей максимум для самой длинной стороны после окончательной обрезки. Разрешение цифровых изображений принято устанавливать на уровне 72 dpi (то есть точек на дюйм), что вполне достаточно для обычных компьютерных экранов.
В Photoshop и Photopea: Изображение > Размер изображения. Убедитесь, что у вас активирован символ маленькой цепочки, так как он сохраняет пропорции вашего изображения. И, конечно же, вы захотите работать в пикселях в качестве измерения, если только вы не планируете распечатывать их.
Убедитесь, что у вас активирован символ маленькой цепочки, так как он сохраняет пропорции вашего изображения. И, конечно же, вы захотите работать в пикселях в качестве измерения, если только вы не планируете распечатывать их.
В Pixlr X: Вы можете настроить размер (по умолчанию в пикселях) во всплывающем окне справа при загрузке изображения. Позже вы можете нажать либо на инструмент Arrange, либо на инструмент Crop.
Посмотреть в полном размереИзменение размера в Photoshop
Посмотреть в полном размереИзменение размера в Photopea
Посмотреть в полном размереИзменение размера в Pixlr X
И, наконец, вы можете запустить ваши изображения через компрессор размера файла.
