Как размыть границы между слоями в фотошопе
Главная » Разное » Как размыть границы между слоями в фотошопе
Как размыть края в Фотошопе
Сегодня перед любым из нас распахнуты двери в волшебный мир компьютерных технологий, теперь не нужно, как раньше, возиться с проявкой и печатью – а потом долго огорчаться, что фото вышло немного неудачным.
Сейчас от удачного момента до запечатления на фотографии достаточно одной секунды, причем это может быть и быстрый кадр для семейного альбома, и высокопрофессиональная съемка, где работа после переноса «пойманного» момента только начинается.
Впрочем, обработка любого графического файла сегодня доступна любому, и научиться делать самому красивые кадры можно очень быстро. Одним из наиболее популярных программ, которые помогают отшлифовать любое фото, конечно же, является Adobe Photoshop.
В этом уроке я покажу, как легко и просто можно делать размытые края в Фотошопе. Думаю, это будет и интересно, и полезно!
Способ номер один
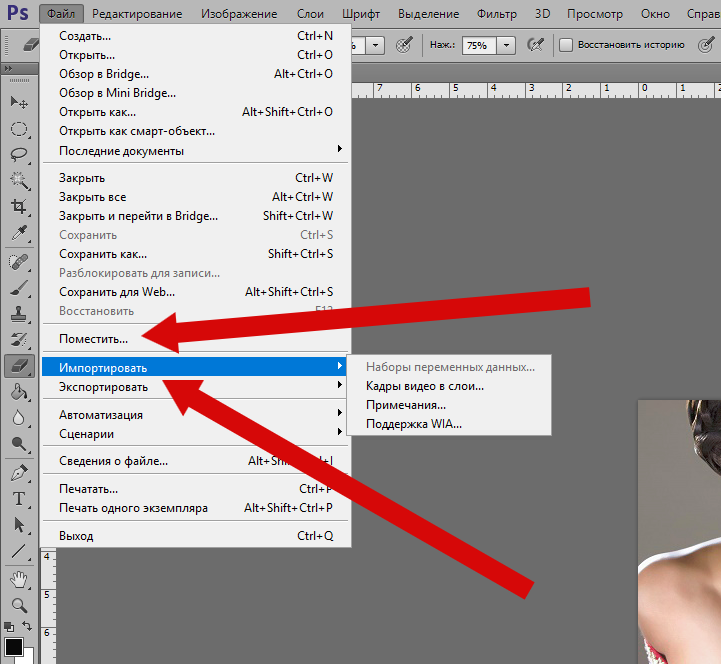
Самый-самый простой способ. Для размытия краев открываем нужное изображение, собственно, в Photoshop, а затем определяемся с зоной, которую хотим увидеть размытой в итоге наших стараний.
Для размытия краев открываем нужное изображение, собственно, в Photoshop, а затем определяемся с зоной, которую хотим увидеть размытой в итоге наших стараний.
Не забывайте, что работаем мы в Photoshop ни в коем случае не с оригиналом! Создаем дополнительный слой всегда, пусть даже вы уже умеете хорошо работать с фото – случайные неудачи не должны испортить исходник ни в коем случае.
На левой небольшой вертикальной панели в Фотошопе кликаем правой кнопкой мышки на инструмент, который зовется «Выделение», а затем выбираем «Овальная область». При помощи его определяем ту область на картинке, которую НЕ нужно размывать, допустим, лицо.
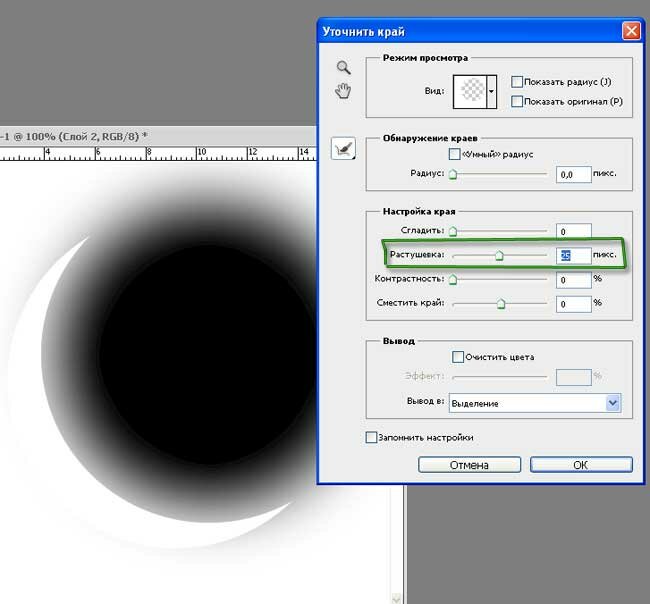
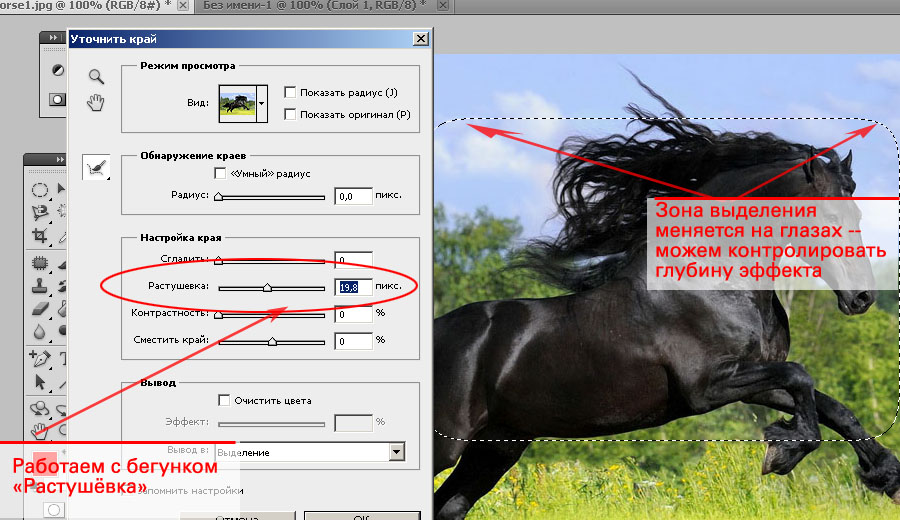
Открываем затем «Выделение», выбираем «Модификация» и «Растушевка».
Должно появиться небольшое новое окошечко с одним-единственным, но нужным, параметром – собственно, выбором радиуса нашего будущего размытия. Здесь пробуем раз за разом и смотрим, что выходит. Для начала, скажем, выберите 50 пикселей. Методом проб подбирается требуемый результат.
Для начала, скажем, выберите 50 пикселей. Методом проб подбирается требуемый результат.
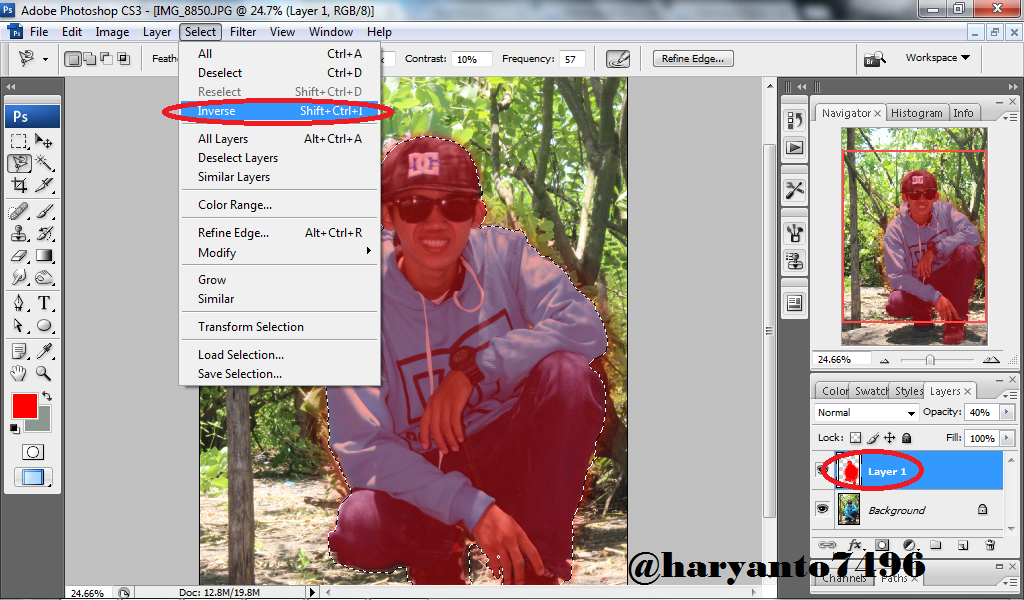
Затем инвертируем выделение сочетанием клавиш CTRL+SHIFT+I и нажимаем клавишу DEL, чтобы удалить лишнее. Для того, чтобы увидеть результат, необходимо снять видимость со слоя с исходным изображением.
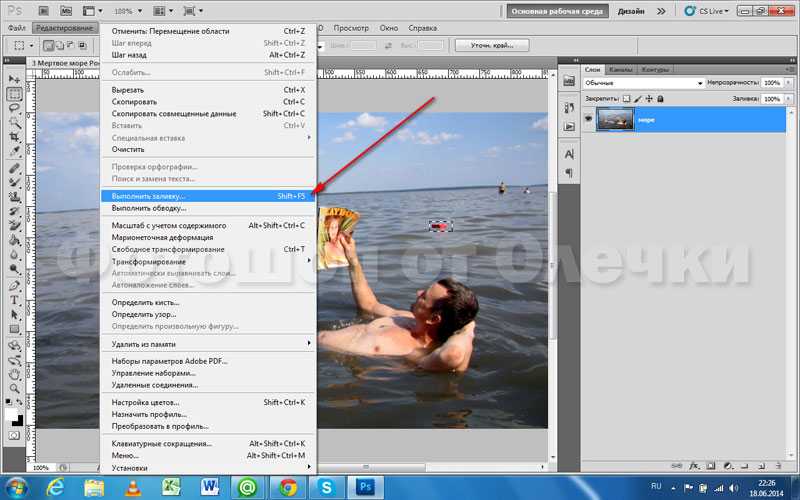
Способ номер два
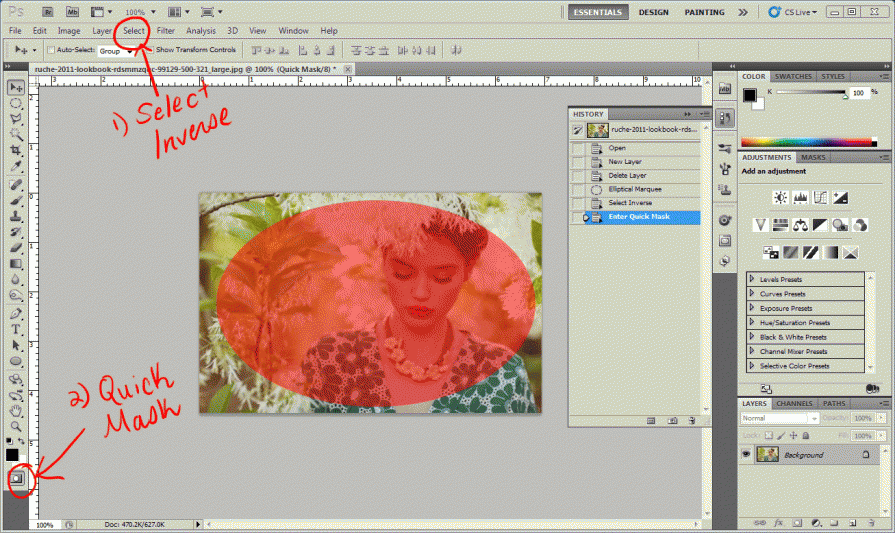
Есть ещё один вариант, как размывать края в фотошопе, и он используется намного чаще. Здесь мы будем работать с удобным инструментом по имени «Быстрая маска» — его легко найти почти в самом низу вертикальной панельки программы слева. Можно, к слову, просто нажать Q.
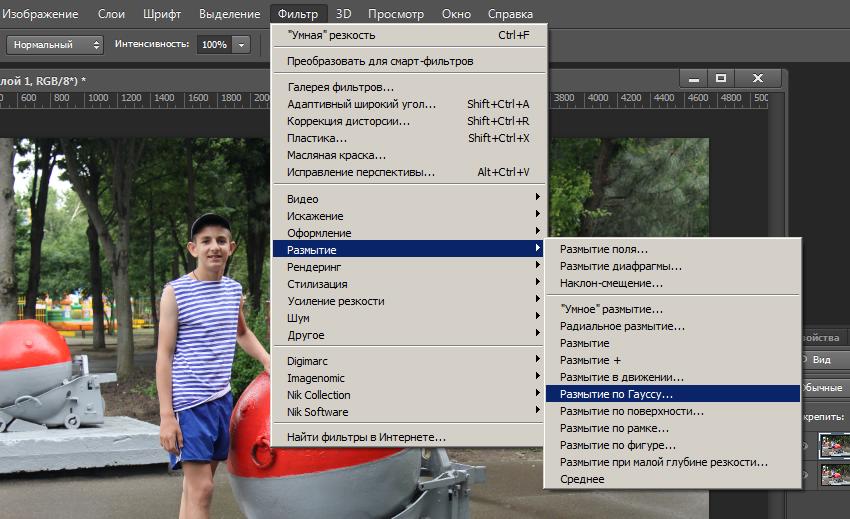
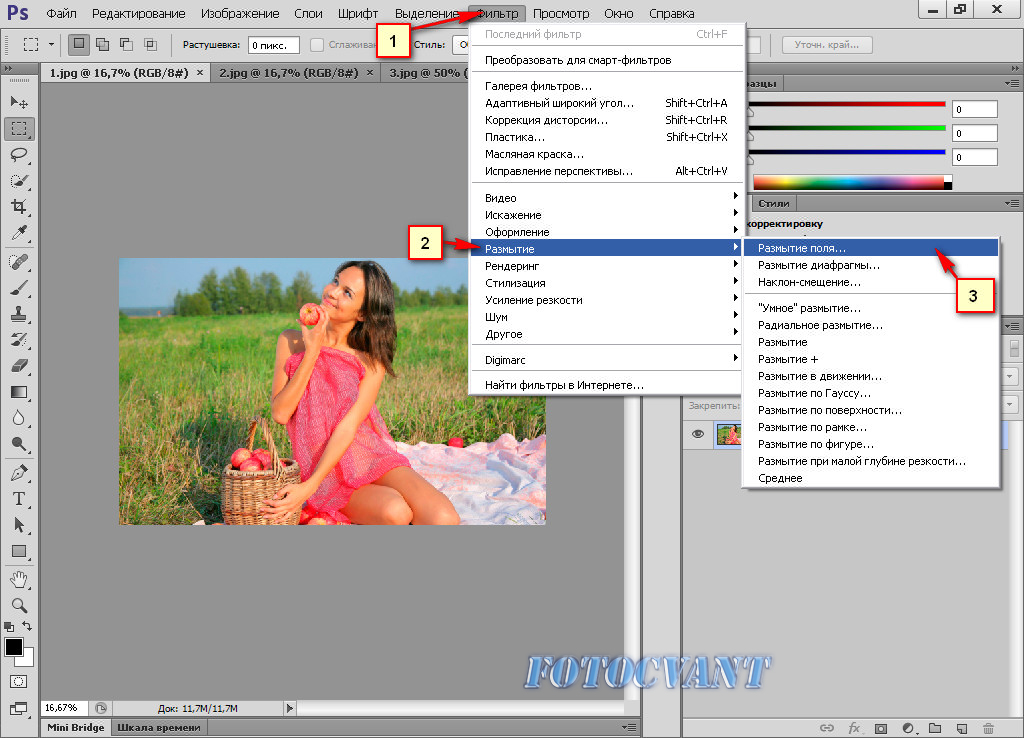
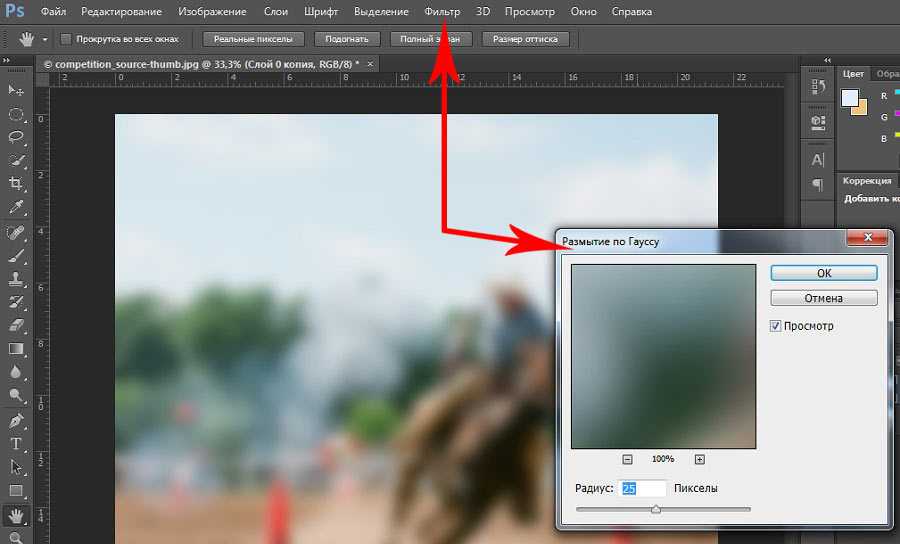
Затем открываем «Фильтр» на панели инструментов, выбираем там строчку «Размытие», а затем «Размытие по Гауссу».
Программа открывает окно, в котором легко и просто мы можем регулировать саму степень размытия. Собственно, здесь и заметно невооруженным глазом преимущество: вы здесь работаете не по какому-то наитию, перебирая варианты, а чётко и ясно определяя радиус. Затем просто нажимаем «ОК».
Затем просто нажимаем «ОК».
Чтобы увидеть, что у нас вышло в итоге, выходим из режима быстрой маски (нажав на ту же кнопку, или Q), затем нажимаем одновременно
Как вы видите, оба варианта совсем простые, однако при помощи их вы сможете легко размыть края изображения в Photoshop.
Удачных вам фотографий! И не бойтесь никогда экспериментировать, именно в этом и таится волшебство вдохновения: иногда из самых, казалось бы, неудачных фото создается настоящий шедевр.
Мы рады, что смогли помочь Вам в решении проблемы.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ
Использование размытия по Гауссу при обработке изображений
В фотографии товаров вы можете направить взгляд зрителя на определенную часть изображения, применив размытие по Гауссу ко всем остальным частям изображения. Глаза людей естественным образом переместятся в самую резкую область. Вы также можете использовать это размытие, чтобы скрыть черты человека, номерного знака или логотипа бренда, на использование которого у вас нет разрешения.
Глаза людей естественным образом переместятся в самую резкую область. Вы также можете использовать это размытие, чтобы скрыть черты человека, номерного знака или логотипа бренда, на использование которого у вас нет разрешения.
Размытие по Гауссу также полезно для уменьшения хроматической аберрации, этих цветных полос на высококонтрастных краях изображения.Например, если вы сделали пейзажную фотографию далеких пальм на фоне голубого неба, вы можете обнаружить яркие белые или красные линии по краям ваших пальмовых листьев. Применение размытия по Гауссу уменьшит очень яркие пиксели по краям листьев, устраняя эти яркие пятна.
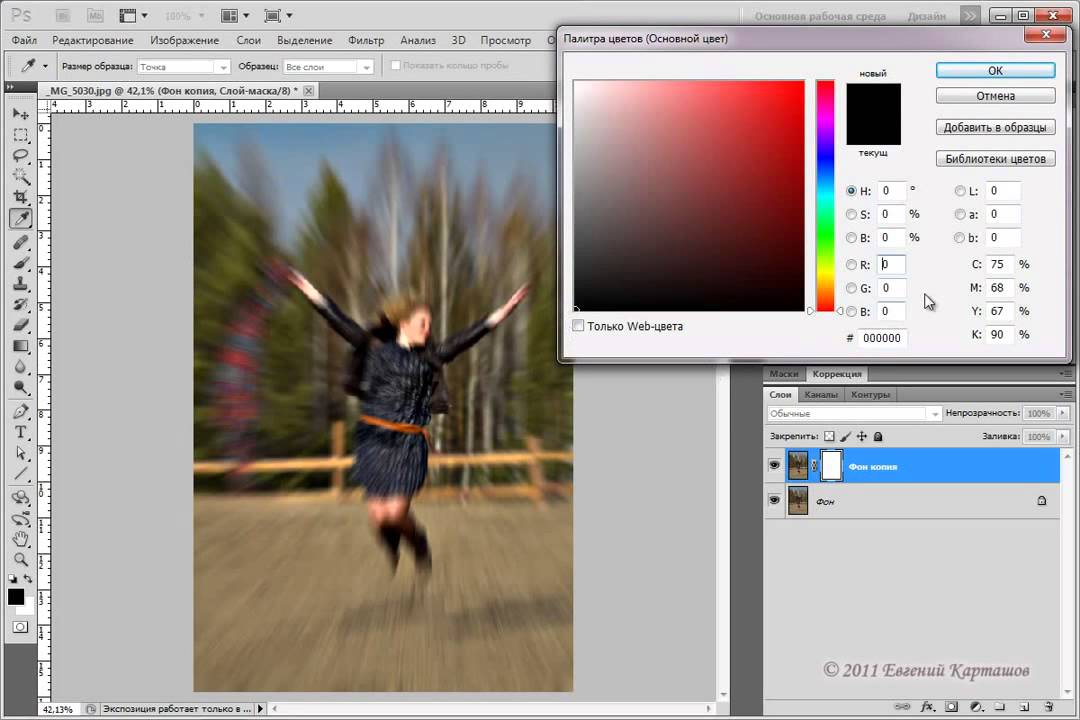
Вы также можете подойти к этому инструменту более творчески. Фотограф Андрес Гонсалес вспоминает, как в своем портретном проекте он использовал фильтр Гаусса для создания сюрреалистического эффекта.В Adobe Photoshop он добавил дублированный слой поверх исходного изображения и применил к нему размытие по Гауссу. Затем он говорит: «Я взял ластик и стер размытие в тех местах, на которых хотел сфокусироваться. Он создавал этот туманный, матовый вид ».
Он создавал этот туманный, матовый вид ».
При применении размытия по Гауссу следует помнить, что большая интенсивность размытия приводит к снижению резкости. В случае пейзажной фотографии выше, когда вы применяете фильтр размытия к изображению, белая или красная хроматическая аберрация исчезает, но граница между пальмовыми листьями и небом теряет четкость.
Вы можете снова добавить резкости изображению, уменьшив радиус размытия. Он измеряется в пикселях и определяет, сколько соседних пикселей будет учитывать функция Гаусса при вычислении размытия. Вы также можете использовать инструмент обнаружения краев отфильтрованного изображения. Как и в случае с фильтрами размытия в Photoshop, инструмент «Уточнить край» позволяет настраивать радиус для создания гладких, твердых или размытых краев.
.
Как смягчить с помощью инструмента размытия в Photoshop CS6
- Программное обеспечение
- Adobe
- Photoshop
- Как смягчить с помощью инструмента размытия в Photoshop CS6
Автор: Барбара Обермайер
Использование инструмента размытия здесь и там Чтобы смягчить изображение, с помощью Photoshop CS6 можно сохранить изображение с несколькими дефектами. Размытие также можно использовать для художественного эффекта — например, чтобы добавить немного движения футбольному мячу, застывшему во времени из-за слишком короткой выдержки.Вы также можете размыть части изображения, чтобы выделить и сосредоточить внимание на конкретном элементе.
Размытие также можно использовать для художественного эффекта — например, чтобы добавить немного движения футбольному мячу, застывшему во времени из-за слишком короткой выдержки.Вы также можете размыть части изображения, чтобы выделить и сосредоточить внимание на конкретном элементе.
Кредит: © iStockphoto.com / AlesVeluscek Изображение # 4696750
Инструмент «Размытие» не перемещает пиксели вокруг, как инструмент «Размытие». Вместо этого инструмент «Размытие» уменьшает контраст между соседними пикселями в окрашенной области.
Механизм использования инструмента «Размытие» и некоторых его опций аналогичен механизму использования инструмента «Размытие». Просто выполните следующие действия:
Откройте изображение и выберите инструмент «Размытие» на панели «Инструменты».
На панели параметров укажите следующие параметры:
Выберите кисть из палитры предустановок кисти или на более крупной панели «Кисть».
Используйте маленькую кисть для нанесения небольших областей размытия.
 С осторожностью используйте кисти большего размера, чтобы, например, размыть весь фон, чтобы объект переднего плана казался более резким по сравнению с ним.
С осторожностью используйте кисти большего размера, чтобы, например, размыть весь фон, чтобы объект переднего плана казался более резким по сравнению с ним.Выберите режим наложения во всплывающем меню «Режим».
Выберите силу эффекта размытия с помощью ползунка «Сила» или текстового поля.
Если ваше изображение состоит из нескольких слоев и вы хотите размыть на основе информации о пикселях во всех видимых слоях изображения, выберите параметр «Использовать все слои».
Выбор этого параметра может обеспечить более плавное размытие при последующем объединении слоев.
Если вы используете чувствительный к давлению планшет, щелкните последний значок.Это отменяет любые настройки, сделанные на панели «Кисть» или в палитре «Наборы кистей».
Закрасьте области, которые хотите размыть.
Когда вы закончите, выберите «Файл» → «Сохранить», чтобы сохранить изображение.

Об авторе книги
Барбара Обермайер — директор Obermeier Design, студии графического дизайна в Калифорнии, специализирующейся на печати и веб-дизайне.В настоящее время она работает преподавателем в Школе дизайна Института Брукса.
.
Изучите основы работы со слоями в Photoshop на iPad.
Заблокировать слой: блокирует слой, чтобы его нельзя было редактировать.
Удалить слой: Удаляет активный слой.
Переименовать слой: переименовывает активный слой.
Добавить обрезанную корректировку: добавляет обрезанный корректировочный слой к выбранному слою.
Начать режим множественного выбора: позволяет выбрать несколько слоев.
Дублировать слой: дублирует активный слой.
Копировать слой: позволяет скопировать выделение или слой для вставки.
Выбрать все: выделяет все содержимое активного слоя.
Загрузить как выделение: выделяет все непрозрачные области на слое или, если существует маска слоя, все немаскированные области. Выбор этих областей полезен, когда вы хотите выделить текст или содержимое изображения, окруженное или содержащее прозрачные области, или для создания выделения, исключающего маскированные области на слое.
Выбор этих областей полезен, когда вы хотите выделить текст или содержимое изображения, окруженное или содержащее прозрачные области, или для создания выделения, исключающего маскированные области на слое.
Развернуть слой: переносит все слои многослойного документа в одну плоскость.
Объединить вниз: Объединяет активный слой со слоем под ним.
Объединить видимые: Объединяет все видимые слои в активный слой.
.
Как в Фотошопе размыть фон / Фотообработка в Photoshop / Уроки фотографии
Улучшение снимков, придание им резкости и четкости, контрастности оттенков – основная забота Фотошопера. Но в некоторых случаях требуется не усилить резкость фото, а наоборот размыть его.
Но в некоторых случаях требуется не усилить резкость фото, а наоборот размыть его.
Основной принцип действия инструментов размытия – смешивание и сглаживание границ между оттенками. Такие инструменты называются фильтрами и находятся в меню «Фильтр – Размытие».
Фильтры размытия
Здесь мы видим несколько фильтров. Давайте кратко поговорим о наиболее применяемых из них.
Размытие по Гауссу
Этот фильтр применяется в работе чаще всего. Для размытия здесь используется принцип гауссовских кривых. Настройки фильтра предельно просты: сила эффекта регулируется ползунком с названием «Радиус».
Размытие и Размытие+
Данные фильтры не имеют никаких настроек и применяются сразу после выбора соответствующего пункта меню. Разница между ними состоит только в силе воздействия на изображение или слой. «Размытие+» размывает сильнее.
Радиальное размытие
Радиальное размытие имитирует, в зависимости от настроек, либо «скручивание», как при вращении камеры, либо «разлет».
Исходное изображение:
Скручивание:
Результат:
Разлет:
Результат:
Это основные фильтры размытия в Фотошопе. Остальные инструменты являются производными и используются в специфических ситуациях.
Редактируемый размытый тип со стилями слоя в Photoshop
В этом уроке по Photoshop мы узнаем, как создать полностью редактируемый размытый тип, используя стили слоя! В частности, мы увидим, как использовать эту технику для добавления размытого теневого текста к изображению. Теперь, если вы уже некоторое время используете Photoshop, вы можете подумать: «Размытый текст? Разве вы не можете просто размыть его с помощью фильтра Gaussian Blur?», И да, можете, но есть большой недостаток в этом. тот.
Фотошоп не позволит нам применить Gaussian Blur (или любой другой фильтр) к типу без предварительного преобразования типа в пиксели (процесс, известный как растеризация типа), и после преобразования в пиксели текст больше не редактируется. В этом уроке мы рассмотрим другой способ размытия текста, который дает нам те же результаты, которые мы добились бы с помощью Gaussian Blur, но без необходимости его растеризации, что означает, что наш тип остается полностью редактируемым даже после того, как мы размыто, так что мы все еще можем вернуться и внести любые необходимые изменения! Как можно создать размытый, но редактируемый текст? Благодаря стилям слоя это на самом деле очень просто!
В этом уроке мы рассмотрим другой способ размытия текста, который дает нам те же результаты, которые мы добились бы с помощью Gaussian Blur, но без необходимости его растеризации, что означает, что наш тип остается полностью редактируемым даже после того, как мы размыто, так что мы все еще можем вернуться и внести любые необходимые изменения! Как можно создать размытый, но редактируемый текст? Благодаря стилям слоя это на самом деле очень просто!
Вот документ, который я открыл на своем экране, содержащий один слой текста (слово «ТЕНЬ») перед фоновым изображением:
Оригинальный документ.
Если мы посмотрим на мою панель «Слои», то увидим текст на слое «Тип», расположенный над изображением на слое фона, и увидим, что слой «Тип» в данный момент активен (выделен синим цветом):
Панель «Слои», показывающая слой «Тип» над фоновым слоем.
Прежде чем мы научимся создавать редактируемый размытый тип, давайте быстро посмотрим, что происходит, когда я пытаюсь размыть свой текст, используя фильтр Gaussian Blur. Я выберу его, зайдя в меню « Фильтр» в строке меню в верхней части экрана, затем выберу « Размытие» , а затем « Размытие по Гауссу» :
Я выберу его, зайдя в меню « Фильтр» в строке меню в верхней части экрана, затем выберу « Размытие» , а затем « Размытие по Гауссу» :
Идем в Filter> Blur> Gaussian Blur.
Как только я выберу фильтр Gaussian Blur, Photoshop откроет окно с предупреждением о том, что текст на слое Type нужно растеризовать и что он больше не будет редактируемым шрифтом, когда мы закончим. Это не то, что я хочу, поэтому я нажму кнопку «Отмена», чтобы отменить фильтр:
Отмена фильтра, так как я не хочу растеризовать текст.
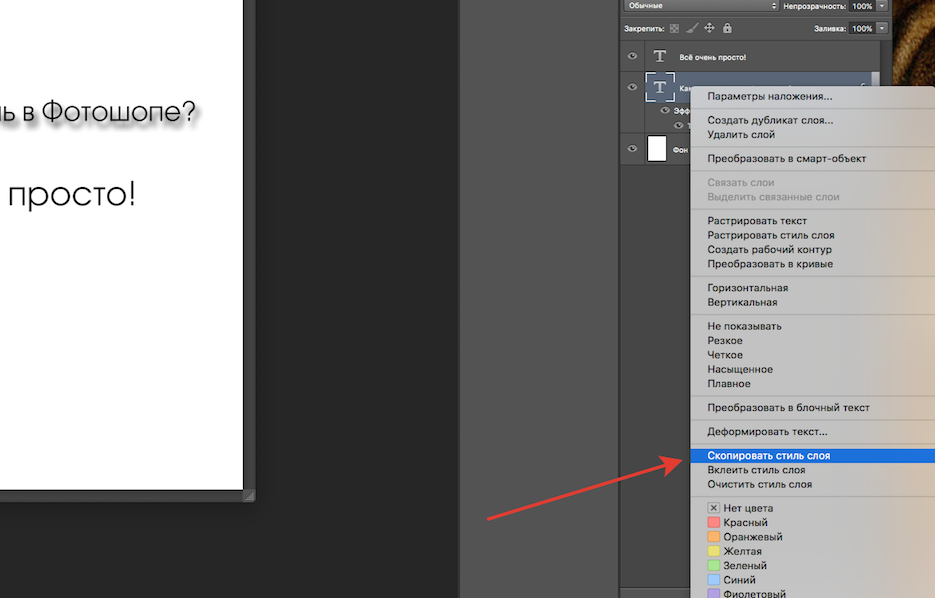
Давайте посмотрим, как размыть текст, используя стили слоев Photoshop!
Шаг 1: добавь тень
Открыв документ и выделив слой «Тип», щелкните значок « Стили слоев» в нижней части панели «Слои».
Нажав на иконку Layer Styles.
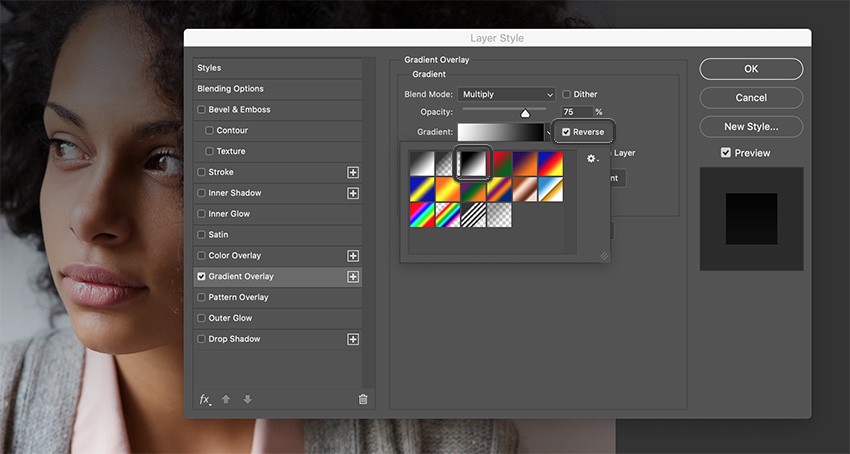
Затем выберите Drop Shadow в верхней части списка стилей слоя, который появляется:
Выбор Drop Shadow из списка.
Шаг 2: уменьшите расстояние до 0px
При этом откроется диалоговое окно «Стиль слоя» в Photoshop с параметрами «Тень» в средней колонке. Опустить Distance значение вплоть до 0px перетаскивая ползунок до упора влево. Параметр «Расстояние» определяет, как далеко тень появляется от объекта, отбрасывающего тень. Установка расстояния 0px поместит тень непосредственно за текстом:
Опустить Distance значение вплоть до 0px перетаскивая ползунок до упора влево. Параметр «Расстояние» определяет, как далеко тень появляется от объекта, отбрасывающего тень. Установка расстояния 0px поместит тень непосредственно за текстом:
Уменьшение расстояния до 0px.
Если мы посмотрим на текст в окне документа, мы увидим тень, торчащую по краям букв:
Текст после снижения значения расстояния до 0px.
Шаг 3: переключитесь на параметры смешивания
Не закрывайте диалоговое окно Layer Style, потому что у нас еще есть кое-что сделать. Нажмите непосредственно на слова Blending Options в верхнем левом углу диалогового окна. Параметры «Тень» в среднем столбце будут заменены параметрами «Смешивание»:
Выбор параметров наложения.
Шаг 4: понизь непрозрачность заливки до 0%
Теперь, когда параметры смешивания отображаются в среднем столбце, уменьшите значение « Непрозрачность заливки» до 0% , перетащив ползунок полностью влево. Этот параметр «Непрозрачность заполнения» — это тот же параметр «Заполнение», который находится в верхнем правом углу панели «Слои». Как мы узнали из учебника Layer Opacity vs Fill , значение Fill контролирует прозрачность фактического содержимого слоя, но не влияет на стили слоя, которые к нему применяются. Понижая значение Fill слоя Type, мы делаем сам текст прозрачным, но стиль слоя Drop Shadow останется полностью видимым:
Этот параметр «Непрозрачность заполнения» — это тот же параметр «Заполнение», который находится в верхнем правом углу панели «Слои». Как мы узнали из учебника Layer Opacity vs Fill , значение Fill контролирует прозрачность фактического содержимого слоя, но не влияет на стили слоя, которые к нему применяются. Понижая значение Fill слоя Type, мы делаем сам текст прозрачным, но стиль слоя Drop Shadow останется полностью видимым:
Это интересно: Как копировать смарт-объекты в фотошопе: разбираемся подробно
Снижение непрозрачности заливки до 0%.
Если мы снова посмотрим на окно документа, то увидим, что сами буквы стали полностью прозрачными, а тень остается видимой. Проблема в том, что хотя текст прозрачный, он по-прежнему блокирует большую часть тени позади него из поля зрения. Все, что мы можем видеть в тени, это маленькая часть, торчащая по краям. Мы исправим это через минуту:
Изображение после понижения непрозрачности текста.
Шаг 5: переключиться обратно на параметры Drop Shadow
Нажмите непосредственно на слова Drop Shadow под Blending Options в верхнем левом углу диалогового окна, чтобы переключиться обратно к опциям Drop Shadow. Убедитесь, что вы нажимаете непосредственно на слова, а не внутри флажка слева от слов, иначе вы не получите доступ к опциям (и отключите тень):
Убедитесь, что вы нажимаете непосредственно на слова, а не внутри флажка слева от слов, иначе вы не получите доступ к опциям (и отключите тень):
Нажав на слова Drop Shadow.
Шаг 6: отключить «Слой выбивает капли»
Если вы посмотрите вниз в нижней части опций Drop Shadow, вы увидите опцию под названием Layer Knocks Out Drop Shadow . По умолчанию этот параметр включен, и если он включен, тень будет скрыта за фактическим содержимым слоя (в данном случае текстом), даже если мы сделаем содержимое прозрачным. Нажмите на флажок, чтобы снять флажок и отключить параметр:
Отключение опции «Слой выбивает тень».
И теперь, сам текст полностью скрыт и больше не блокирует тень от просмотра:
Размытый теневой текст теперь полностью виден.
Шаг 7: отрегулируйте размер тени
Если бы мы размыли текст, используя фильтр Gaussian Blur, мы бы отрегулировали степень размытия, перетаскивая ползунок Радиус. С нашей техникой стилей слоя, мы регулируем размытие, контролируя размер тени, используя опцию Размер . По умолчанию для размера установлено значение 16 пикселей. Перетащите ползунок вправо, чтобы увеличить значение и увеличить тень, чтобы добавить больше размытия к тексту, или перетащите его влево, чтобы уменьшить значение «Размер» и уменьшить эффект размытия:
По умолчанию для размера установлено значение 16 пикселей. Перетащите ползунок вправо, чтобы увеличить значение и увеличить тень, чтобы добавить больше размытия к тексту, или перетащите его влево, чтобы уменьшить значение «Размер» и уменьшить эффект размытия:
Отрегулируйте степень размытия текста с помощью параметра «Размер».
Вот мой эффект размытия после увеличения значения размера до 29 пикселей:
Текст после увеличения размера тени.
Когда вы довольны количеством размытия, нажмите кнопку «ОК» в правом верхнем углу диалогового окна «Стиль слоя», чтобы закрыть его и завершить эффект.
И текст, и эффект остаются редактируемыми
Стили слоев — это живые, неразрушающие эффекты, что означает, что мы можем вернуться в любое время и внести изменения. Если после того, как вы закрыли диалоговое окно «Стиль слоя», вы понимаете, что вам необходимо внести дополнительные изменения в степень размытия, просто дважды щелкните эффект «Тень», который указан под слоем «Тип» на панели «Слои» (снова кликните прямо на сами слова)
Двойной щелчок по эффекту «Тень» под слоем «Тип».
Это снова откроет диалоговое окно «Стиль слоя» для параметров «Тень», чтобы вы могли внести любые необходимые изменения в значение «Размер». Когда вы закончите, нажмите OK, чтобы закрыть обратно из диалогового окна:
Установка нового значения размера с помощью ползунка.
Сам текст также остается полностью редактируемым, даже с применением эффекта размытия. Просто выберите его с помощью инструмента « Текст», введите новый текст, затем нажмите Ctrl + Enter (Win) / Command + Return (Mac) на клавиатуре, чтобы принять его. Эффект размытия автоматически применяется к обновленному тексту:
Тот же эффект размытия применяется к новому тексту.
Куда пойти дальше …
И там у нас это есть! Вот как можно создать полностью редактируемый эффект размытого текста, используя стили слоев в Photoshop! Ознакомьтесь с нашими разделами « Текстовые эффекты» или « Фотоэффекты» для получения дополнительных уроков по Photoshop!
Подписывайтесь на нашу новостную рассылку
Будьте первым, кто узнает, когда будут добавлены новые учебники!
Поделитесь в соц. сетях: сетях: | Оцените статью: |
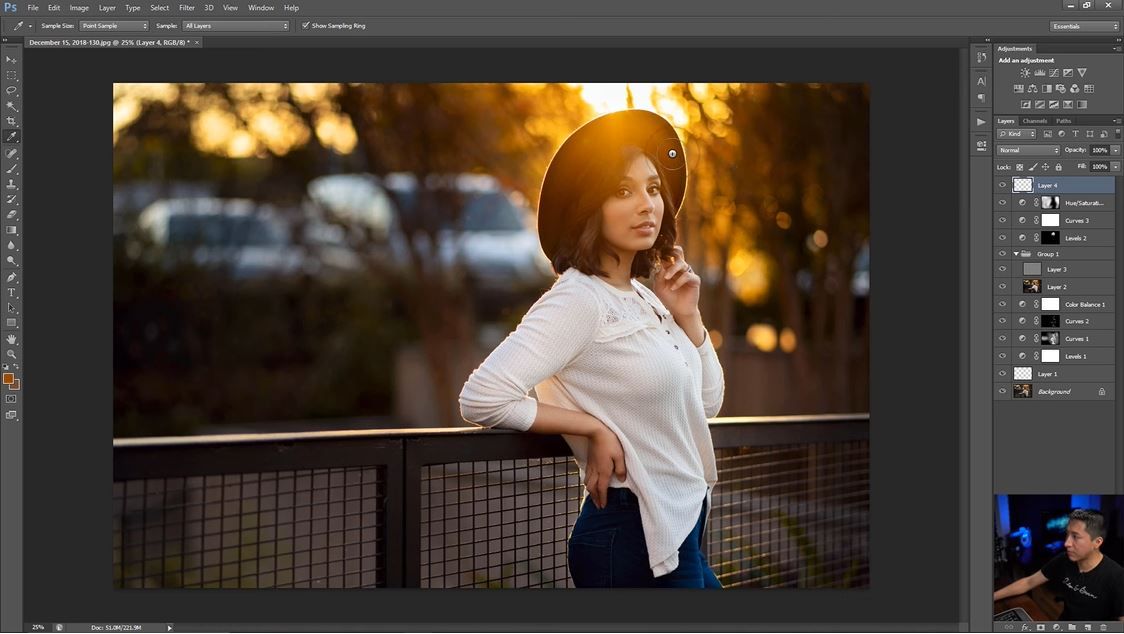
Добавление эффекта движения
На данном этапе мы сымитировали вращение лопастей. Мне хотелось бы добавить ещё несколько эффектов движения к вращающимся лопастям. Для этого перейдите на соседнюю вкладку Motion Effects (Эффекты движения) на правой панели.
Здесь я внёс следующие изменения: Strobe Strength (Интенсивность импульсной вспышки) 10%, Strobe Flashes (Импульсные вспышки) 4 и Strobe Flash Duration (Длительность импульсной вспышки) 2 градуса. Для чего же предназначены эти параметры?
- Strobe Strength (Интенсивность импульсной вспышки) – значение, определяющее степень размытия между действиями виртуальной вспышки.
- Strobe Flashes (Импульсные вспышки) – значение, которое определяет количество виртуальных вспышек.
- Strobe Flash Duration (Длительность импульсной вспышки) – значение, контролирующее длину виртуальной вспышки.
Я употребляю термин «виртуальный», потому что, очевидно, вспышка не настоящая. Это просто эффект, но скажу вам, что выглядит он реалистично.
Это просто эффект, но скажу вам, что выглядит он реалистично.
Вот, какой результат получился у меня. Если сравнить данный скриншот с приведённым выше, то можно увидеть эффект вращения лопастей, что создаёт впечатление восприятия скорости.
Если вы довольны своим результатом, то нажмите OK, чтобы выйти из рабочей области фильтра «Размытие вращения». Photoshop вернёт вас в обычное рабочее пространство.
почему границы в фотошопе получаются размытыми?
спросил
Изменено 9 лет, 3 месяца назад
Просмотрено 2к раз
Я использую фотошоп cs 6. когда я пытаюсь сделать рамку, она получается размытой. Я проверил перо и погладил. Все установлено в 0px.
Вот изображение границы:
- Adobe-Photoshop
- граница
4
Точно проверить сейчас не могу, т. к. у меня нет PS, где я сейчас нахожусь, но позвольте дать вам несколько вариантов.
к. у меня нет PS, где я сейчас нахожусь, но позвольте дать вам несколько вариантов.
1) Форма
- Создание формы с помощью инструмента прямоугольной формы
- В палитре слоев перетащите «заливку» на 0 (если вам не нужен прямоугольник с заливкой)
- Перейдите к параметрам наложения для формы и нажмите «Обводка». Установите его на 5 (например) и внутри/посередине или снаружи. Что вы предпочитаете.
Теперь у вас должна быть фигура с рамкой.
2) Растрированный слой
- Создать новый слой
- Сделайте прямоугольное выделение с помощью инструмента выделения
- Залейте его цветом
- Перейти к выбору > изменить выбор > контракт. Выберите контракт с количеством пикселей, которое вы хотели бы иметь на своей границе.
- Теперь, когда новое выделение свернуто, нажмите клавишу Backspace, чтобы удалить середину прямоугольника.
Обычно так можно сделать границу, но, как я уже сказал, я не уверен, что это точно правильно (названия меню и т. д.), так как у меня нет программы передо мной.
д.), так как у меня нет программы передо мной.
1
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания, политикой конфиденциальности и политикой использования файлов cookie
. Эффект размытия
Эффект размытияAction Zoom в Photoshop
Автор сценария Стив Паттерсон.
В этом уроке Photoshop Effects мы узнаем, как добавить действие и ощущение движения к фотографии с помощью зум размытие эффект. Мы будем использовать Photoshop Radial Blur filter , чтобы добавить начальное размытие, затем мы вернем часть исходного изображения, используя маску слоя и инструмент Gradient Tool . Это не только отличный (и популярный) способ оживить изображение, но и весь эффект можно выполнить менее чем за пять минут, как только вы освоитесь с шагами.
Примечание. Эта версия руководства предназначена для Photoshop CS5 и более ранних версий. Пользователи Photoshop CS6 и CC (Creative Cloud) захотят ознакомиться с полностью обновленным учебным пособием по эффекту радиального размытия.
Вот фото, которое я буду использовать в этом уроке:
Исходное изображение.
Вот как это будет выглядеть после добавления эффекта размытия:
Окончательный эффект масштабирования.
Этот урок из нашей серии фотоэффектов. Давайте начнем!
Шаг 1. Дублируйте фоновый слой
Исходное изображение появляется на фоновом слое панели «Слои».
Чтобы дублировать фоновый слой, перейдите в меню Layer в строке меню в верхней части экрана, выберите New , а затем выберите Layer via Copy . Или для более быстрого дублирования слоя в Photoshop используйте сочетание клавиш Ctrl+J (Win) / Command+J (Mac):
Выберите «Слой» > «Создать» > «Слой через копирование» или нажмите Ctrl+J (Win)/Command+J (Mac).
В любом случае вы указываете Photoshop сделать копию слоя, и если мы снова посмотрим на панель «Слои», мы увидим, что теперь у нас есть два слоя. Исходный фоновый слой находится внизу, а новый слой под названием «Слой 1» находится над ним. Если мы посмотрим на эскизов предварительного просмотра слева от имен слоев, мы увидим, что оба слоя содержат одно и то же изображение, что означает, что теперь мы можем делать все, что захотим, с изображением на «Слое 1», и исходная фотография будет оставаться в целости и сохранности на фоновом слое под ним:
Точная копия изображения теперь появляется на «Слое 1» над фоновым слоем.
Шаг 2. Примените фильтр радиального размытия
Выбрав «Слой 1» на панели «Слои» (он должен быть выделен синим цветом), перейдите в меню Фильтр в верхней части экрана, выберите Размытие , а затем выберите Радиальное размытие
Выберите «Фильтр» > «Размытие» > «Радиальное размытие».
Откроется диалоговое окно Радиальное размытие Photoshop. Фильтр Radial Blur дает нам выбор из двух разных типов размытия — Spin и Zoom. Так как мы создаем эффект масштабирования, установите Метод размытия параметр в левой части диалогового окна на Масштаб . Непосредственно под опцией Blur Method находится опция Quality . Выберите Best по качеству.
Мы контролируем степень размытия изображения с помощью параметра Величина в верхней части диалогового окна. Чем выше значение Amount, которое мы выбираем, тем сильнее применяется размытие. Перетащите ползунок вправо, чтобы увеличить значение суммы, или перетащите его влево, чтобы уменьшить его. К сожалению, фильтр «Радиальное размытие» не дает нам предварительного просмотра эффекта, поэтому вам, вероятно, придется попробовать несколько разных значений, прежде чем вы найдете то, которое лучше всего подходит для вашего изображения. Я объясню, как это сделать через мгновение.
Наконец, используйте поле Центр размытия в правой части диалогового окна Радиальное размытие, чтобы установить точку, из которой размытие будет «удаляться». Просто щелкните внутри поля, чтобы установить точку. Опять же, нет возможности предварительно просмотреть эффект перед запуском фильтра, поэтому будьте готовы попробовать несколько раз, прежде чем получится правильно. Я хочу, чтобы мой эффект размытия исходил из-за головы девушки, поэтому я собираюсь щелкнуть выше и правее центра в поле, чтобы установить свою точку.
Установите тип размытия, качество, количество и «точку масштабирования».
Когда закончите, нажмите OK, чтобы выйти из диалогового окна. В зависимости от скорости вашего компьютера, а также размера и сложности вашего изображения вам может потребоваться немного подождать, пока Photoshop закончит применять размытие, поэтому не паникуйте, если вам кажется, что ничего не происходит. Подождав несколько секунд, пока Photoshop сделает свое дело, вот мое изображение с примененным размытием:
Подождав несколько секунд, пока Photoshop сделает свое дело, вот мое изображение с примененным размытием:
Может потребоваться несколько попыток, прежде чем вы получите желаемые результаты с помощью фильтра «Радиальное размытие».
Если вас не устраивают первоначальные результаты размытия и вы хотите попробовать еще раз, сначала отмените фильтр, перейдя в меню Редактировать в верхней части экрана и выбрав Отменить радиальное размытие . Или, чтобы быстрее отменить фильтр, используйте сочетание клавиш Ctrl+Z (Win) / Command+Z (Mac):
Отмените эффект размытия с помощью «Правка» > «Отменить радиальное размытие» или нажмите Ctrl+Z (Win)/Command+Z (Mac).
Затем, чтобы быстро открыть диалоговое окно «Радиальный фильтр», нажмите 9.0025 Ctrl+Alt+F (Победа) / Command+Option+F (Mac). Выберите другое значение «Количество» и/или установите другую точку для эффекта масштабирования в поле «Центр размытия», затем нажмите «ОК», чтобы снова запустить фильтр. Вы можете отменять и повторять фильтр столько раз, сколько вам нужно, пока не получите желаемые результаты.
Вы можете отменять и повторять фильтр столько раз, сколько вам нужно, пока не получите желаемые результаты.
Шаг 3. Добавьте маску слоя
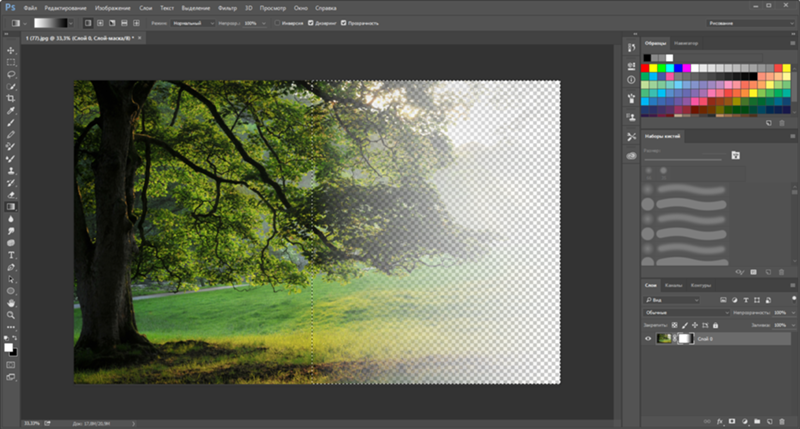
Проблема с нашим эффектом размытия заключается в том, что он закрывает все изображение, а это совсем не то, что нам нужно. В моем случае эффект размытия искажает лицо девушки, поэтому я хочу скрыть эффект в этой части изображения и позволить исходной фотографии просвечиваться. Мы можем сделать это легко, используя маску слоя. Выбрав «Слой 1», щелкните значок 9.0025 Маска слоя значок в нижней части панели «Слои». Это значок в виде прямоугольника с круглым отверстием в центре:
.Нажмите на значок Слой-маски.
В окне документа ничего не происходит, но миниатюра маски слоя появляется справа от миниатюры предварительного просмотра для «Слой 1» на панели «Слои», сообщая нам, что мы добавили нашу маску слоя. Если вы внимательно посмотрите на миниатюру, то увидите вокруг нее белую выделенную рамку, которая говорит нам о том, что выбрана маска слоя, а не сам слой:
Граница выделения вокруг миниатюры маски слоя говорит нам о том, что выбрана маска, а не слой.
Шаг 4. Выберите инструмент «Градиент»
Мы собираемся нарисовать черно-белый градиент на маске слоя, чтобы скрыть часть эффекта размытия и создать приятный плавный переход между эффектом «Слоя 1» и исходным изображением на фоновом слое под ним. . Чтобы нарисовать градиент, нам понадобится Photoshop Gradient Tool , поэтому выберите его на панели инструментов 9.0026 . Вы также можете выбрать инструмент «Градиент», нажав на клавиатуре букву G :
.Выберите инструмент «Градиент».
Шаг 5. Выберите градиент от черного к белому
Выбрав инструмент «Градиент», щелкните правой кнопкой мыши (Win) / , удерживая нажатой клавишу «Control», щелкните (Mac) в любом месте окна документа, чтобы быстро вызвать средство выбора градиента . Нажмите на градиент Black to White , чтобы выбрать его. Это третий градиент слева, верхний ряд:
Щелкните градиент от черного к белому в палитре градиентов, чтобы выбрать его.
Щелкните в любом месте за пределами средства выбора градиента, чтобы закрыть его, когда закончите.
Шаг 6. Выберите радиальный градиент
По умолчанию инструмент «Градиент» настроен на рисование стандартного линейного градиента, но у нас также есть различные стили на выбор, все из которых можно выбрать на панели параметров в верхней части экрана. Вы увидите ряд из пяти значков, каждый из которых представляет разные формы градиента (линейный, радиальный, угловой, отраженный и ромбовидный). Выберите Радиальный градиент , нажав на его значок (второй слева):
Выберите радиальный градиент.
Шаг 7. Перетащите радиальный градиент, чтобы скрыть часть эффекта размытия
Я хочу, чтобы лицо девушки было видно через эффект размытия, поэтому, выбрав инструмент «Градиент», градиент от черного к белому и стиль «Радиальный градиент», я щелкну в центре ее лица, чтобы установить начальную точку для градиент. Затем я просто перетащу мышь влево, пока не окажусь за ее волосами. Область между начальной и конечной точками градиента станет областью плавного перехода между эффектом размытия на «Слое 1» и исходным изображением на фоновом слое под ним. Поскольку я рисую радиальный градиент, градиент будет расширяться на 360° вокруг моей начальной точки (что означает, что на самом деле не имеет значения, в каком направлении вы перетаскиваете из начальной точки), создавая круглую форму с черным цветом в центре и постепенно меняя до белого, поскольку он простирается во всех направлениях:
Область между начальной и конечной точками градиента станет областью плавного перехода между эффектом размытия на «Слое 1» и исходным изображением на фоновом слое под ним. Поскольку я рисую радиальный градиент, градиент будет расширяться на 360° вокруг моей начальной точки (что означает, что на самом деле не имеет значения, в каком направлении вы перетаскиваете из начальной точки), создавая круглую форму с черным цветом в центре и постепенно меняя до белого, поскольку он простирается во всех направлениях:
Перетащите радиальный градиент в область, где вы хотите скрыть эффект размытия, и отобразите исходную фотографию внизу.
Поскольку мы нарисовали градиент на маске слоя, а не на самом слое, мы не видим градиент в окне документа. Вместо этого мы видим результаты градиента на маске слоя. Лицо девушки теперь видно через эффект размытия:
Нанесение градиента на маску слоя открывает часть исходного изображения под ним.
Несмотря на то, что мы не видим градиент в окне документа, мы можем увидеть его, если посмотрим на миниатюру маски слоя на панели «Слои». Черная область представляет собой часть слоя, которая теперь скрыта от просмотра. По мере того, как градиент становится светлее к краям, становится видна большая часть слоя. Белые области — это места, где слой полностью виден:
Черная область представляет собой часть слоя, которая теперь скрыта от просмотра. По мере того, как градиент становится светлее к краям, становится видна большая часть слоя. Белые области — это места, где слой полностью виден:
Миниатюра маски слоя показывает добавленный нами радиальный градиент.
Если вас не устраивает исходный градиент, просто нажмите Ctrl+Z (Win) / Command+Z (Mac), чтобы отменить градиент, затем повторите попытку.
Шаг 8. Уменьшите непрозрачность для точной настройки результатов
Если вы обнаружите, что ваш эффект размытия слишком сильный, вы можете уменьшить его интенсивность, уменьшив непрозрачность «Слоя 1». Уменьшение значения непрозрачности слоя позволит просвечивать большей части исходного изображения на фоновом слое под ним. Вы найдете параметр Opacity в правом верхнем углу панели «Слои». Следите за окном документа, когда регулируете непрозрачность, чтобы оценить результаты.

 С осторожностью используйте кисти большего размера, чтобы, например, размыть весь фон, чтобы объект переднего плана казался более резким по сравнению с ним.
С осторожностью используйте кисти большего размера, чтобы, например, размыть весь фон, чтобы объект переднего плана казался более резким по сравнению с ним.