Последние новости туризма на сегодня 2022
Отдых и Туризм — Новости туризма 2022
Февраль 12, 2022 8 комментариев
С чем у любого туриста ассоциируется Хорватия? В первую очередь — отличная экология, чистейшее лазурного цвета Адриатическое море и невероятно живописные берега…
Февраль 1, 2022
Февраль 1, 2022
Февраль 1, 2022
Февраль 2, 2022
Правильное питание
Ноябрь 19, 2022 5 комментариев
Хотя общая идея заключается в том, что замороженные фрукты не несут никакой пользы для здоровья, многочисленные доказательства противоречат. ..
..
Ноябрь 19, 2022 17 комментариев
Ноябрь 19, 2022 10 комментариев
Ноябрь 19, 2022 20 комментариев
Общество
Ноябрь 19, 2022 7 комментариев
Найти идеальный подарок на Новый год для близких и друзей — непростая задача. Если нет уверенности в правильности своего решения, то может…
Если нет уверенности в правильности своего решения, то может…
Ноябрь 19, 2022 20 комментариев
Ноябрь 19, 2022 4 комментария
Cпорт отдых туризм
Ноябрь 20, 2022 16 комментариев
Занять всю семью непросто. И что ж, нужно время, чтобы постоянно придумывать новые…
И что ж, нужно время, чтобы постоянно придумывать новые…
Бизнес
Ноябрь 20, 2022 2 комментария
Во французском языке существительное menu имеет два совершенно разных…
Спорт
Ноябрь 21, 2022 8 комментариев
Если вы все-таки решились на покупку первого сноуборда, при выборе однозначно не стоит…
Можно ли в программе photoshop использовать заливку как в Paint?
- Автор темы Grisha
- Дата начала
Grisha
Grisha
- #1
Если в Paint нарисовать круг и использовать на него заливку то он зальеться внутри, а в Photoshop’е если взять холст нарисовать черный круг а вокруг него какие-нибудь фигуры и использовать на него заливку белым цветом то круг и фигуры залються белым тоесть пропадут так как фон тоже белый
Сортировка по дате Сортировка по голосам
titanman22
titanman22
- #2
В категорию обработка фото и видео направьте свой вопрос, там фотографы сидят
Позитивный голос 0
890988
890988
- #3
В Фотошопе можно всё, если в Пейнте это можно, то в нём и подавно.
Позитивный голос 0
дима1234567890
дима1234567890
- #4
можно.
Позитивный голос 0
corvus89
corvus89
- #5
Иванов, думаю этот ответ сойдет vk. cc/6pedml (обяз. удалите пропуск) 368917
Позитивный голос 0
Войдите или зарегистрируйтесь для ответа.
Вопрос Как в программе Paint ластиком (Или другим инструментом (не заливкой) закрасить линию?
- loki91118
- Компьютерные вопросы
- Ответы
- 0
- Просмотры
- 379
loki91118
Вопрос Проблема с выделением и копированием в photoshop
- Slav4ik
- Компьютерные вопросы
- Ответы
- 0
- Просмотры
- 372
Slav4ik
Вопрос Теряется фон в Adobe Photoshop
- Pasha21Rus
- Компьютерные вопросы
- Ответы
- 0
- Просмотры
- 430
Pasha21Rus
Вопрос можно ли в фотошопе в картинке сделать рабочую ссылку и как? если нет, то в какой программе?
- cornelius
- Компьютерные вопросы
- Ответы
- 0
- Просмотры
- 381
cornelius
Вопрос Можно ли в Adobe Photoshop Cs6 сделать облачнко для комиксов? Если можно то как?
- Александр16
- Компьютерные вопросы
- Ответы
- 3
- Просмотры
- 487
lDarkAce
Поделиться:
Vkontakte Odnoklassniki Mail. ru Liveinternet Livejournal Facebook
ru Liveinternet Livejournal Facebook
Модная круговая кисть в Photoshop
5
SHARES
В прошлом году взорвалась тенденция дизайна, основанная на одной простой форме — круге. Но не один круг, а много. На самом деле это круги внутри кругов. Посмотрев на эти дизайны как минимум 100 раз, я понял, что мы можем сделать это с помощью пользовательской кисти в Photoshop и создать действительно классные эффекты. Итак:
1 СОЗДАТЬ НОВЫЙ ДОКУМЕНТ
Давайте начнем с создания нового пустого документа (Файл>Создать). Если вы хотите продолжить, сделайте документ размером 1000×1000 пикселей с разрешением 72 ppi.![]() Здесь следует помнить одну вещь: всегда хорошо начинать немного больше, чем вы когда-либо хотели бы использовать эту кисть. Вы всегда можете уменьшить размер кисти позже.
Здесь следует помнить одну вещь: всегда хорошо начинать немного больше, чем вы когда-либо хотели бы использовать эту кисть. Вы всегда можете уменьшить размер кисти позже.
2 НАРИСУЙТЕ КРУГ
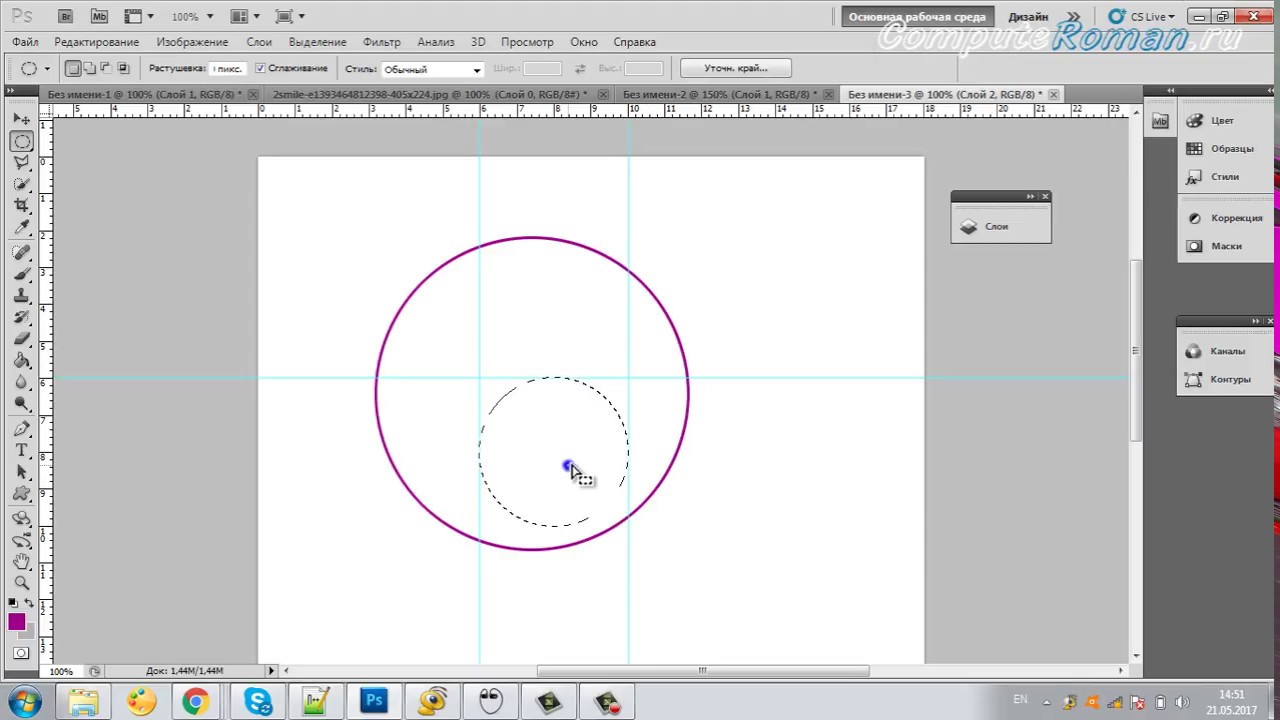
Выберите инструмент «Эллипс» на панели инструментов (он сгруппирован с инструментами «Форма»). Убедитесь, что в левом верхнем углу экрана на панели параметров выбран параметр «Слои фигуры». Нажмите D, чтобы установить черный цвет переднего плана и нарисуйте круг на холсте. Чтобы ограничить эллипс идеальной окружностью, удерживайте нажатой клавишу Shift во время рисования.
3 ДУБЛИРОВАТЬ И ТРАНСФОРМИРОВАТЬ СЛОЙ-ФОРМУ
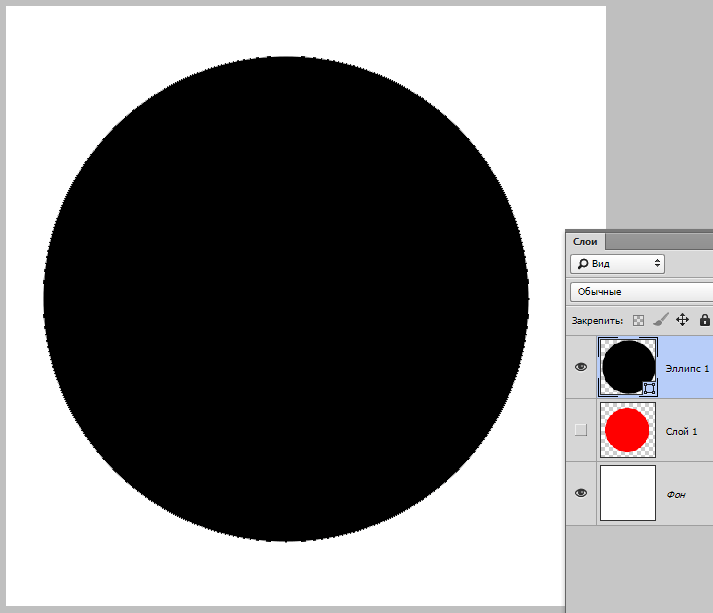
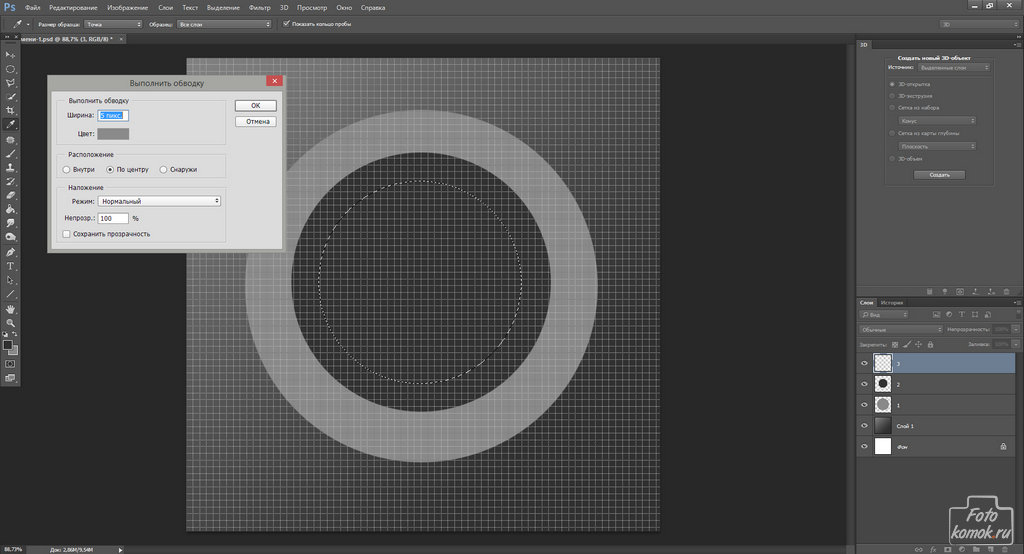
Дублируйте слой-фигуру, нажав Command-J (ПК: Ctrl-J). Дважды щелкните миниатюру дублированного слоя формы на панели «Слои», измените цвет на белый в палитре цветов и нажмите «ОК». Теперь нам нужно сделать этот круг меньше, поэтому щелкните меню «Правка» и выберите «Свободный путь преобразования». Удерживая нажатой клавишу Option-Shift (ПК: Alt-Shift), перетащите один из угловых маркеров внутрь, чтобы сделать новую копию меньше. Продолжайте перетаскивать, пока вокруг белого круга не появится толстая черная обводка. Когда закончите, нажмите Enter, чтобы зафиксировать преобразование.
Продолжайте перетаскивать, пока вокруг белого круга не появится толстая черная обводка. Когда закончите, нажмите Enter, чтобы зафиксировать преобразование.
4 СОЗДАЙТЕ ДОПОЛНИТЕЛЬНЫЕ КРУГИ
Повторите шаг 3 несколько раз, каждый раз меняя размер круга и цвет. Обычно я переключаюсь между черным и белым, но вы также можете попробовать использовать оттенки серого. Просто убедитесь, что это черный, белый или серый цвет, так как цвета не будут работать при создании пользовательской кисти.
5 ОПРЕДЕЛИТЬ КРУГ КАК КИСТЬ
Теперь у нас есть задатки нашего круглого элемента дизайна, но он состоит из нескольких слоев, что было бы проблемой, если бы мы захотели добавить их в изображение. Давайте превратим это в кисть, чтобы мы могли быстро рисовать. Выберите инструмент «Прямоугольная область» (M) и перетащите квадратное выделение вокруг круга, затем щелкните меню «Правка» и выберите «Определить набор кистей». (Примечание. Если параметр «Определить набор кистей» недоступен, щелкните другой слой на панели «Слои», чтобы активировать команду.) Дайте своей кисти описательное имя и нажмите «ОК», чтобы сохранить его.
Если параметр «Определить набор кистей» недоступен, щелкните другой слой на панели «Слои», чтобы активировать команду.) Дайте своей кисти описательное имя и нажмите «ОК», чтобы сохранить его.
6 СОЗДАТЬ НОВЫЙ ФАЙЛ; FILL BACKGROUND
Итак, у нас есть новая кисть, и теперь мы будем использовать ее в изображении. Сначала создайте новый документ. Поскольку у нас будет баннер для веб-сайта, мы сделаем его шириной 800 пикселей и высотой 150 пикселей (72 ppi). Затем щелкните образец цвета переднего плана и в палитре цветов установите цвет R: 225, G: 224 и B: 206, затем нажмите «ОК». Нажмите Option-Delete (ПК: Alt-Backspace), чтобы заполнить фоновый слой этим цветом.
7 ВЫБЕРИТЕ НОВУЮ ЩЕТКУ
Теперь мы подошли к самой интересной части — нашей кисти. Для этого нам понадобится панель «Кисти», поэтому переключитесь на инструмент «Кисть» (B), затем щелкните меню «Окно» и выберите «Кисти», чтобы открыть его. В верхнем левом углу нажмите на слова «Форма кончика кисти». Затем прокрутите список справа, чтобы найти круговую кисть, которую вы только что создали. Измените параметр «Диаметр» на 65 пикселей и параметр «Интервал» на 75%. Теперь нажмите на слова «Shape Dynamics», чтобы увидеть эти настройки. Измените настройку дрожания размера на 60%.
Затем прокрутите список справа, чтобы найти круговую кисть, которую вы только что создали. Измените параметр «Диаметр» на 65 пикселей и параметр «Интервал» на 75%. Теперь нажмите на слова «Shape Dynamics», чтобы увидеть эти настройки. Измените настройку дрожания размера на 60%.
8 НАСТРОЙКА РАССЕЯНИЯ И ЦВЕТОВАЯ ДИНАМИКА
Нажмите на слово «Рассеивание» в списке слева. Измените настройку Scatter на 300%. Наконец, нажмите на слова «Динамика цвета» и установите дрожание переднего плана/фона и дрожание насыщенности на 50% (убедитесь, что все остальное установлено на 0%). На данный момент вы закончили работу с панелью «Кисти», и все, что осталось, — это установить цвет переднего плана на R:84, G:109 и B:131, а цвет фона — на R:0, G:45 и B:84. (Вы можете выбрать свои собственные цвета здесь, если хотите).
9 РИСОВАНИЕ НОВОЙ КИСТЬЮ
Прежде чем начать рисовать кистью, щелкните значок «Создать новый слой» в нижней части панели «Слои», чтобы создать новый пустой слой; таким образом, вся наша кисть останется за пределами фонового слоя. Теперь просто щелкните мышью и начните перетаскивать изображение. Вы увидите, что круги появляются случайно разбросанными и разного размера, где бы вы ни рисовали. Цвет даже немного меняется, потому что вы включили динамику цвета и отрегулировали дрожание переднего плана/фона. Это говорит вашей кисти, чтобы она менялась между вашими текущими цветами переднего плана и фона. Круто, да?
Теперь просто щелкните мышью и начните перетаскивать изображение. Вы увидите, что круги появляются случайно разбросанными и разного размера, где бы вы ни рисовали. Цвет даже немного меняется, потому что вы включили динамику цвета и отрегулировали дрожание переднего плана/фона. Это говорит вашей кисти, чтобы она менялась между вашими текущими цветами переднего плана и фона. Круто, да?
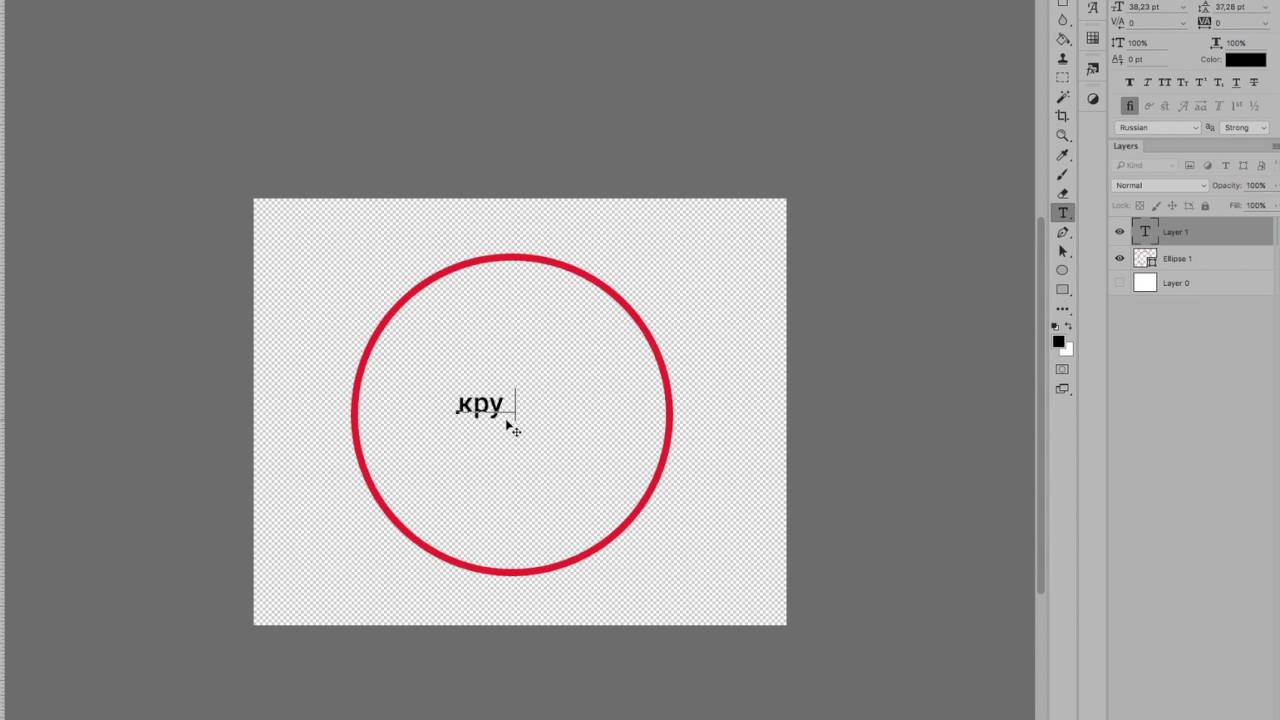
10 РАЗМЕЩЕНИЕ ДРУГИХ ГРАФИЧЕСКИХ ЭЛЕМЕНТОВ
Вставьте в изображение последние элементы. Здесь мы добавили фото справа, а также немного текста. Чтобы немного изменить ситуацию, мы также создали несколько разных кистей, используя шаги 1–5 и изменяя преобразования кругов для разных стилей (толстые линии и тонкие). Наконец, мы использовали орнаментальную форму свитка в качестве фона с сайта www.iStockphoto.com (номер файла 4619009).
©ISTOCKPHOTO/CAROLE GOMEZ
©ISTOCKPHOTO/NATALLIA HUDYMA
Как согнуть изображение по кругу в Photoshop
Если вы часто работаете над созданием логотипов, одним из наиболее распространенных элементов, с которыми вы можете столкнуться, является изгибание объектов и/или текста вокруг формы, такой как круг или овал. Хотя это классический вид, который можно найти во многих проектах, его может быть трудно реализовать, если вы не знаете, что делать. Итак, вам может быть интересно, как именно вы сгибаете изображение вокруг формы?
Хотя это классический вид, который можно найти во многих проектах, его может быть трудно реализовать, если вы не знаете, что делать. Итак, вам может быть интересно, как именно вы сгибаете изображение вокруг формы?
Изображение можно изогнуть по кругу в Photoshop с помощью команды «Деформация» в меню «Правка». Если вы хотите деформировать только часть изображения, можно использовать инструмент «Лассо», чтобы отточить именно эту область.
Adobe Photoshop предлагает множество инструментов и функций, которые открывают дверь практически ко всему, что вы можете себе представить в плане дизайна. Однако сначала нужно научиться ими пользоваться. Это краткое руководство познакомит вас с самым простым способом изогнуть изображение по кругу в Photoshop.
Как согнуть изображение по кругу в Photoshop
Хотя в Photoshop есть много способов чего-то добиться, самый простой способ согнуть изображение по кругу — использовать команду деформации. Это эффект преобразования, который позволяет перетаскивать контрольные точки объекта или изображения для изменения его формы.
Ниже приведены точные шаги, которые вы должны выполнить, чтобы согнуть изображение с помощью этого метода.
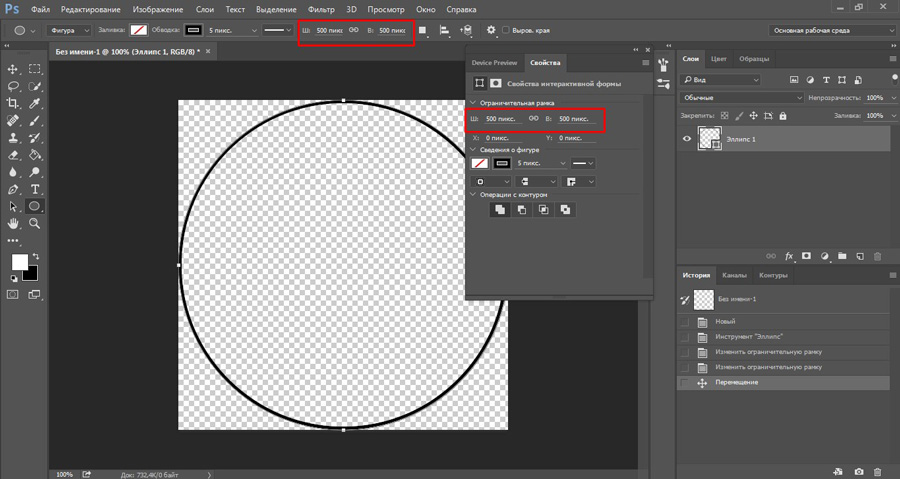
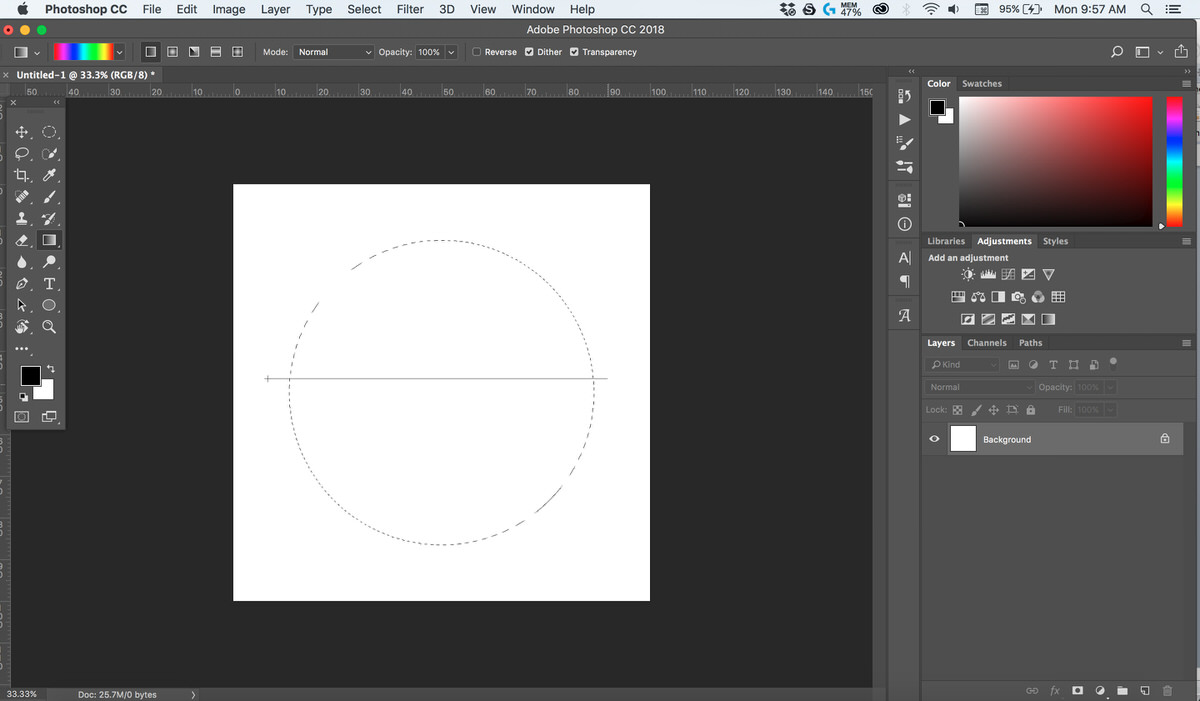
Нарисуй круг
Первое, что вам нужно сделать, это создать документ с формой, вокруг которой вы хотели бы согнуть свое изображение. В данном случае круг.
Для создания круга:
- Возьмите инструмент «Эллипс» с панели инструментов.
- Щелкните и перетащите по холсту, удерживая клавишу Shift
- Удерживая нажатой клавишу Shift, блокирует соотношение сторон инструмента, чтобы вы могли создать идеальный круг, а не овал.
- После того, как круг нарисован, его размер можно изменить в любое время на панели параметров.
Вы также можете переместить круг в любое место на холсте, выбрав инструмент «Перемещение» и перетащив его в нужное место.
Откройте изображение в Photoshop
Далее вам нужно открыть изображение в Photoshop.
Для этого:
- Нажмите «Файл» в строке меню в верхней части экрана
- Выберите «Открыть»
- Найдите файл, который вы хотите согнуть
- Нажмите «Открыть»
- Теперь перетащите изображение на холст с только что созданной формой
Photoshop создаст для изображения новый слой, который появится на панели «Слои».
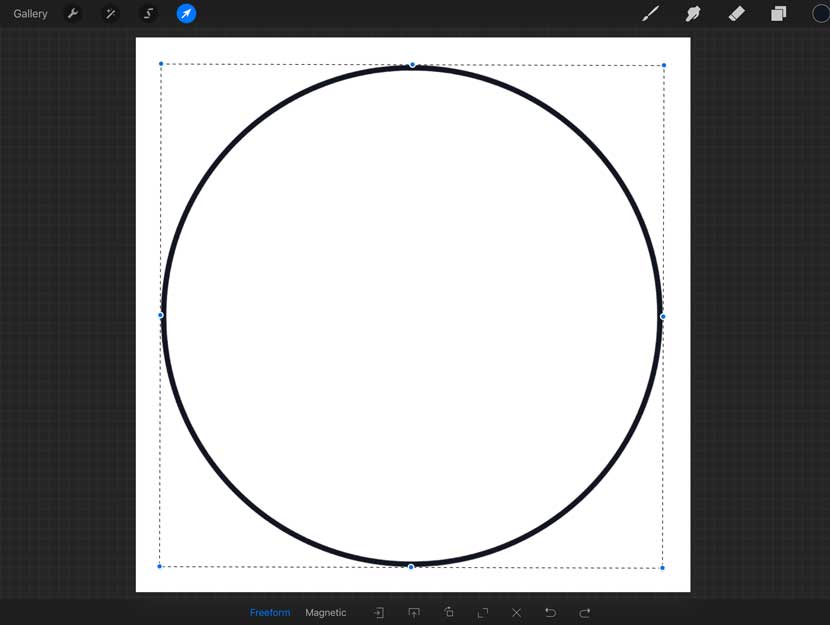
Изгиб изображения с преобразованием деформации
Чтобы согнуть изображение по окружности, выберите слой изображения, перейдите на вкладку «Правка» в строке меню и выберите «Преобразование», затем «Деформация». Вы должны увидеть пунктирную рамку вокруг изображения. Эти точки называются контрольными точками.
Для придания формы искаженному изображению:
- Щелкните всплывающее окно «Деформация» на панели параметров.
- Появится список предустановок деформации.
- Выберите предустановку, которая лучше всего соответствует вашему кругу. круг
Вы также можете управлять изображением, перетаскивая контрольные точки в нужное место. Когда вы закончите, нажмите Enter, чтобы зафиксировать изменения.
Как деформировать часть изображения
Другой вариант изгиба, который вы, возможно, захотите рассмотреть, — это деформация только части изображения.
Это можно сделать с помощью Lasso Tool:
- Перед выбором команды «Деформация» возьмите инструмент «Лассо» на панели инструментов и выделите область, которую вы хотите согнуть.

