Как нарисовать линию: Фотошоп для новичков | Урок | Фото, видео, оптика
Рисуете эскиз или раскадровки для будущей фотосессии? Делаете логотип? Оформляете пост для соцсетей себе или заказчику? Дополняете творческую съёмку 2-d элементами? Если в результате любого из этих занятий вам понадобилось нарисовать линию в Фотошопе, то этот текст для вас.
В формате «вопрос-ответ» рассказываем и показываем, как сделать линию в Фотошопе разными способами и с помощью разных инструментов.
Как нарисовать линию
Как сделать ровную линию в Фотошопе
Как сделать кривую линию в Фотошопе
Как сделать пунктирную линию в Фотошопе
Как сделать тонкую линию в Фотошопе
Как сделать линии толще в Фотошопе
Как сделать чёрную линию в Фотошопе
Как в Фотошопе сделать направляющие линии
Как сделать неоновые линии в Фотошопе
Чтобы сделать линию в Фотошопе, воспользуйтесь одним из четырёх инструментов:
1. Линия / Line Tool (горячая клавиша U). Самый простой в использовании инструмент, позволяет изменить толщину и длину после создания отрезка, а также редактировать цвет постфактум.
Самый простой в использовании инструмент, позволяет изменить толщину и длину после создания отрезка, а также редактировать цвет постфактум.
2. Кисть / Brush Tool (горячая клавиша B) или Карандаш / Pencil Tool ( горячая клавиша B). Толщину, цвет и непрозрачность линии нужно настраивать заранее, зато позволяет делать растушёванный конутр, а также пунктир.
3. Перо / Pen Tool (горячая клавиша P). Позволяет сделать кривую, изогнутую линию и объект любой формы.
Все инструменты находятся на панели ручного редактирования слева от экрана. Их места в палитре у разных пользователей разное, поэтому не ищите их у себя, полагаясь на скриншот — автор настраивал свою панель под себя / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
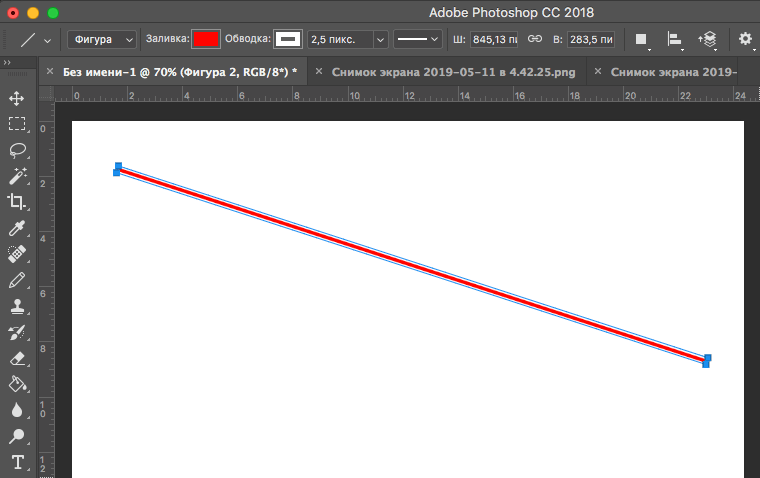
Самый простой инструмент — Линия / Line Tool (об остальных способах речь пойдёт ниже). Чтобы с помощью него сделать прямую в Фотошопе, возьмите инструмент, зажмите левую кнопку мыши и проведите отрезок нужной длины. После этого на экране появится синий отрезок. Чтобы превратить его из векторного объекта в растровый, нажмите клавишу Enter на клавиатуре.
После этого на экране появится синий отрезок. Чтобы превратить его из векторного объекта в растровый, нажмите клавишу Enter на клавиатуре.
Сдвигая самую левую и самую правую точки синей линии, можно отрегулировать длину точнее / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Лайфхак: если нужно, чтобы линия была строго горизонтальной или вертикальной, зажмите Shift перед тем, как вести прямую.
Чтобы сделать прямую линию в Фотошопе, можно также пользоваться инструментами Кисть / Brush и Карандаш / Pencil. Поначалу кажется, что они не такие удобные, ведь начертить ровный отрезок от руки невозможно. Да, это сложно, если не знать один секрет.
Чтобы сделать ровную линию в Фотошопе Кистью или Карандашом, поставьте точку там, где нужно начало прямой. Затем зажмите Shift и поставьте вторую точку там, где хотите, чтобы линия закончилась. Между первой и второй точкой появится идеальная ровная прямая. Если продолжать держать Shift и ставить точки, с помощью отрезков можно начертить любую фигуру.
Преимущество Кисти и Карандаша в том, что ещё до начала работы можно выбрать толщину, растушёванность краёв, непрозрачность линии. / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Чтобы сделать изогнутую линию в Фотошопе, понадобится инструмент Перо / Pen Tool. Оно похоже на инструмент Линия, но позволяет рисовать сложные формы и редактировать их. Рассказываем, как сделать линию Пером в Фотошопе.
Как сделать волнистую линию в Фотошопе:
1. Возьмите инструмент Перо.
2. Поставьте левой кнопкой мыши точку в том месте, где хотите, чтобы линия начиналась.
3. Поставьте точку в следующем месте и, не отпуская левой кнопки мыши, потяните в любую сторону. В этот момент линия начнёт плавно изгибаться.
Линия превратится в кривую, а из неё «вырастет» отрезок — кривая Безье. Если зажать Ctrl и сдвигать отрезки кривой Безье (на скриншоте в прямоугольной рамке), линия будет изгибаться более или менее плавно / Иллюстрация: Елизавета Чечевица, Фотосклад. Эксперт
Эксперт
4. Расставляя точки и регулируя внешний вид линии с помощью кривых Безье, можно создать изогнутую линию и вообще любую форму.
Чтобы превратить заготовку (её называют путь) в полноценную линию, нажмите правой кнопкой мыши и выберите Обводка пути / Stroke Path / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
5. После этого появится меню. В нём нужно выбрать инструмент, с помощью которого контур обведётся — например, Кисть или Карандаш — и нажать Ок, а затем Enter на клавиатуре.
Контур превратится в кривую линию. Толщина будет зависеть от толщины кисти, которые можно посмотреть в её настройках / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Читайте также:
Photoshop для новичков: всё про Кисть
Чтобы сделать прерывистую линию, возьмите инструмент Кисть / Brush Tool. В меню Окно / Windows найдите палитру Настройки кисти / Brush Settings. Регулируя Размер / Size и Расстояние / Spacing, создайте идеальный пунктир.
Регулируя Размер / Size и Расстояние / Spacing, создайте идеальный пунктир.
Чтобы создать линию, воспользуйтесь знакомым сценарием: поставьте точку, зажмите Shift и, не отпуская его, кликните левой кнопкой мыши в конце вашего будущего пунктира.
Пунктирные линии с разными настройками Размер и Расстояние / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Чтобы сделать тонкую линию с помощью инструмента Линия, найдите настройку Толщина / Weight и введите минимальное значение. Например, 0,01 см.
Две тонкие линии: верхняя 0,1 см толщиной, а нижняя — 0,01 см / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Чтобы сделать тонкую линию с помощью Кисти или Карандаша, нажмите на выпадающий список с настройками в верхней части экрана и выберите толщину 1 пиксель, либо регулируйте размер кисти с помощью горячих клавиш [ (уменьшает размер) или ] (увеличивает размер). На русской раскладке это кнопки х и ъ.
На русской раскладке это кнопки х и ъ.
Линии толщиной 1 пиксель, 10 пикселей и 100 пикселей / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Как сделать толстую линию в Фотошопе с помощью Кисти или Карандаша, вы уже узнали в предыдущем блоке — чем больше ставить размер инструмента, чем толще линия.
Теперь рассказываем о необычном способе, как сделать линии толще в инструменте Линии:
1. Создайте линию. При этом неважно, если её толщина будет минимальной.
2. Найдите на отрезке квадрат в середине. Нажмите на него левой кнопкой мыши и, не отпуская, потяните вверх или вниз. Линия станет настолько толстой, насколько вам нужно!
Хватаясь за квадраты в центре, толщина линии увеличивается до любого размера. Несмотря на изначальную Толщину / Weight в 0,1 см / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Чтобы сделать линию чёрной (или любого другого цвета), нужно поменять цвет будущей линии в настройках:
– для инструмента Линия нажмите на квадрат рядом с надписью Заливка / Fill. Далее найдите иконку в виде радужного прямоугольника. После этого откроется палитра, в которой можно выбрать любой цвет;
Далее найдите иконку в виде радужного прямоугольника. После этого откроется палитра, в которой можно выбрать любой цвет;
– у инструментов Кисть или Карандаш цвет отрезка будет зависеть от выбранного в палитре цвета. Она находится слева внизу там же, где и сами инструменты. Чтобы изменить текущий цвет, нажмите левой кнопкой мыши на верхний квадратик.
Красный квадратик — цвет линии, нарисованной кистью. Черный квадратик — цвет линии, нарисованной инструментом Линия / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Чтобы сделать вспомогательную линию в Фотошопе, нажмите Вид / View — Направляющие / Guides — Новая направляющая / New Guide. В открывшемся меню можно выбрать её цвет, а также то, какой она будет — вертикальной или горизонтальной. Таким образом можно создать любое количество направляющих линий. Подхватив вспомогательную линию, её можно переставить в любое удобное место.
Три направляющие — две вертикальные и горизонтальная. Чтобы их удалить, кликните на каждую и нажмите Delete на клавиатуре / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Чтобы их удалить, кликните на каждую и нажмите Delete на клавиатуре / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Если же нужная частая и крупная сетка и не хочется создавать линии вручную, включите её через Вид / View — Показать / Show — Сетка / Grid.
Чтобы сделать светящуюся линию в Фотошопе:
1. Нарисуйте линию любым удобным инструментом: Кистью, Карандашом, Пером или Линией. Лучше, если линия будет на тёмном фоне — так свечение лучше видно.
2. Зайдите в меню Слой / Layer — Стиль слоя / Layer Style — Внешнее свечение / Outer Glow.
Чтобы получить правдоподобное свечение неоновой линии, поставьте настройки, как на скриншоте.Самые важные обведены в оранжевые рамки / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Как поставить направляющие линии в фотошопе, удаление вспомогательных линий, вызов линеек
Если вы собираетесь научиться рисовать в фотошопе – вспомогательные направляющие вам ни к чему, потому, как известно, что художники линейками не пользуются. Ну а если же вы решили ступить на тернистый путь веб дизайнера – вы зашли по адресу. Потому как в этом уроке мы разберем направляющие. А именно, как включить их (так сказать, получить такую возможность), поставить и убрать.
Ну а если же вы решили ступить на тернистый путь веб дизайнера – вы зашли по адресу. Потому как в этом уроке мы разберем направляющие. А именно, как включить их (так сказать, получить такую возможность), поставить и убрать.
Для чего вам пригодится это знание? Порой, требуется измерить изображение практически по пикселям. Но не будете же вы, в самом деле, пересчитывать каждый? Потому, достаточно просто сделать направляющую направляющую, отмерив нужный отрезок. Многие дизайнеры используют направляющие для разграничения колонок сайта. Хотя, применений им можно найти очень много. Тут уж, кто на что горазд. Я порой использую их для выделения нужной области. Ограничиваю объект, требующий доработки по завершению работы.
Наряду с направляющими существует еще один инструмент, который основательно упростит нам жизнь. И называется он линейки. Разработчики Adobe Photoshop учли множество крайне необходимых мелочей, за что крайне уважаемы мной. Пользоваться линейкой в фотошопе крайне просто. Представьте себе, что лист бумаги, на котором вы рисуете, имеет шкалу вверху и сбоку. Думаю, что аналогия предельна понятна. Потому, думаю, вопрос «зачем нужны линейки в фотошопе?» отпадает сам собой.
Представьте себе, что лист бумаги, на котором вы рисуете, имеет шкалу вверху и сбоку. Думаю, что аналогия предельна понятна. Потому, думаю, вопрос «зачем нужны линейки в фотошопе?» отпадает сам собой.
Потому, давайте не будем растекаться мыслью по древу и узнаем, как поставить направляющие в фотошопе.
Для работы я возьму изображение любимой мной Миранды Керр. На красивом изображении и работать приятней.
Вот так выглядит окно перед началом работы.
А теперь нам следует включить линейку. Или другими словами вызвать. Для этого мы ищем на верхней панели вкладку «Просмотр» и выставляем галочку напротив команды «Линейки». Теперь они отображаются на рабочей области.
Дабы пользоваться линейками мы должны знать величину отрезка. Запомните, что линейки в фотошопе можно изменять. Вам доступны линейки в сантиметрах, пикселях, миллиметрах, дюймах и тп. Вызвать меню для замены единицы измерения можно кликнув левой клавишей мышки по самой линейке.
Для распечатывания изображений вам пригодится линейка в сантиметрах. Для сайта – в пикселях. В дюймах принято работать с визитками.
Для сайта – в пикселях. В дюймах принято работать с визитками.
Итак, линейки у нас есть, теперь давайте сделаем направляющие линии. Для этого поставьте курсор на линейку, нажмите правую клавишу мыши и тяните. Так выглядит работа в процессе:
А вот завершение:
Соответственно, горизонтальная направляющая линия вызывается тем же образом с верхней линейки.
Теперь я покажу вам несколько фокусов при работе с направляющими. Допустим, вам требуется поставить направляющую в сантиметре он края изображения, а высчитывать на линейке лень. Ну, либо точность требуется большая, а на свой орлиный глаз вы не рассчитываете особо. В таком случае мы проделываем следующие манипуляции: на верхней панели находим вкладку «Просмотр» и выбираем команду «новая направляющая». Кликаем.
Появляется окно, где мы задаем следующие характеристики.
Вуаля! У нас имеется направляющая на расстоянии 1 см от края изображения.
Удалить направляющие в фотошопе очень просто . Достаточно зайти в ту же вкладку «Просмотр» и выбрать в списке команду «удалить». Будьте осторожны, удаляться абсолютно все направляющие линии, вызванные вами. Дабы удалить только одну линию, достаточно просто затащить ее под линейку, аналогично тому, как вы ее вытаскивали.
Будьте осторожны, удаляться абсолютно все направляющие линии, вызванные вами. Дабы удалить только одну линию, достаточно просто затащить ее под линейку, аналогично тому, как вы ее вытаскивали.
Чуть ниже вы найдете команду, позволяющую закрепить направляющие, дабы ненароком их не подвинуть.
Самый лучший и простой способ [2023]
Раскрытие информации: Этот сайт спонсируется партнерскими программами. Мы можем зарабатывать деньги на компаниях, упомянутых в этом посте. Как аффилированный партнер Amazon мы можем зарабатывать на соответствующих покупках.
Добро пожаловать в еще одно быстрое и простое руководство по Adobe Photoshop. Сегодня мы поговорим о межстрочном интервале в Photoshop. В частности, я собираюсь рассказать о том, что это такое, как его изменить и о том, как его настроить.
В конце концов, изучение текста и символов в Photoshop имеет основополагающее значение для любого начинающего графического дизайнера.
Если вы хотите немного забежать вперед, воспользуйтесь этими горячими ссылками ниже. Темы, упомянутые в этой статье, включают:
Темы, упомянутые в этой статье, включают:
- Как вы показываете интервалы в Photoshop?
- Как изменить межстрочный интервал в Photoshop?
- Каков правильный интервал между строками?
Начнем с определения межстрочного интервала. Междустрочный интервал — это вертикальное расстояние между строками текста. Его часто также называют Ведущий в мире дизайна.
Есть несколько способов увидеть интервалы в Photoshop. Первый — с помощью сетки, второй — с помощью инструмента «Перемещение».
Включение и выключение сетки в Photoshop Чтобы увидеть общий интервал в документе Photoshop, лучше всего использовать сетки. Чтобы включать и выключать сетки, просто перейдите к View > Show > Grid (или используйте сочетание клавиш Cmd ‘ на Mac, Ctrl ‘ в Windows).
Чтобы увидеть расстояние между объектами в Photoshop, лучше всего использовать инструмент «Перемещение» . Для этого выберите на панели инструментов инструмент Move Tool (обозначенный значком в виде плюса со стрелками). Затем удерживайте нажатой клавишу Cmd на Mac (или клавишу Ctrl в Windows) и наведите курсор (не нажимайте) на любой объект. Интеллектуальные направляющие (обозначается фиолетовым текстом наложения) появится и отобразит расстояние между объектами.
Чтобы равномерно выровнять объекты , оставьте выбранным инструмент «Перемещение» , выберите все объекты, которые вы хотите выровнять, в палитре слоев (удерживайте нажатой клавишу Shift, чтобы выбрать несколько слоев) и щелкните любой из инструментов выравнивания в панель инструментов, расположенная в верхней части окна. Варианты выравнивания включают:
Варианты выравнивания включают:
- Левые края
- Горизонтальные центры
- Правые края
- Распределить по вертикали
- Верхние края
- Вертикальные центры
- Нижние края
- Распределить по горизонтали
Однако следует отметить, что эти инструменты выравнивания предназначены для слоев и объектов. Их нельзя использовать для выравнивания текста.
Как изменить межстрочный интервал в Photoshop ?С этим покончено, давайте перейдем к тому, ради чего вы сюда пришли — к инструкциям по изменению межстрочного интервала в Photoshop.
1. Если вы еще этого не сделали, создайте новое текстовое поле. Чтобы создать новое текстовое поле, щелкните значок Type Tool на панели инструментов Photoshop, чтобы создать новый текстовый слой. Щелкните в любом месте холста, чтобы создать элемент Однострочный текст . Или нажмите и перетащите, чтобы нарисовать прямоугольник на холсте, чтобы создать текстовую область . Когда вы увидите курсор, начните печатать.
Когда вы увидите курсор, начните печатать.
2. Откройте панель символов , если она еще не открыта (Окно > Персонаж).
3. Либо выберите текст, который вы хотите изменить, в текстовой области с помощью курсора, либо, чтобы выделить весь абзац или текстовую область, просто щелкните слой текстовой области на панели слоев .
4. На панели символов найдите поле ввода Leading (оно выглядит как две буквы «А», расположенные друг над другом) и выберите любое значение. Меньшие значения означают меньшее расстояние между строками. Большие значения означают большее расстояние между строками. Auto » установит для параметра «Интерлиньяж» значение 120% от размера шрифта. Примечание. Это поле ввода принимает только положительные числа от 0,01 до 5000. Отрицательные значения не допускаются.
Presto — теперь вы настроили межстрочный интервал в Photoshop как профессионал.
Совет: если вам нужно настроить определенные символы или одну строку текста, вы также можете рассмотреть возможность использования параметра Baseline Shift Option , который также находится в палитре символов . Это похоже на заглавную «А» рядом со строчной «а». Иногда он используется для создания надстрочных и нижних индексов вручную. Но будьте осторожны, эта опция также может привести к странным результатам, если вы не знаете, что делаете.
Что подводит нас к нашему последнему вопросу — какой межстрочный интервал следует использовать?
Какой правильный интервал между строками?В Microsoft Word одинарный интервал считается равным 1,5 или 175% значения размера шрифта. Межстрочный интервал по умолчанию в Photoshop обычно составляет 120% от значения размера шрифта.
Например, если ваш размер шрифта равен 10, автоматический интерлиньяж будет равен 12. Если ваш размер шрифта равен 100, автоматический интерлиньяж будет равен 120.
Двойной интервал в Microsoft Word составляет примерно 233% от значения размер типа. Тем не менее, двойной интервал считается недопустимым в мире дизайна. Это пережиток эпохи пишущих машинок.
При работе с абзацами интервал обычно должен составлять между 120-150% значения размера шрифта для оптимальной читабельности .
Если вы нашли эту статью полезной, дайте мне знать в комментариях ниже и не забудьте связаться со мной в социальных сетях, чтобы получить больше уроков Photoshop, подобных этому.
ОБ АВТОРЕ
Морган Оверхольт
Морган имеет почти 20-летний профессиональный опыт работы в области графического дизайна и степень бакалавра компьютерных наук. Ее успешный внештатный бизнес был описан в статьях, опубликованных на Upwork.com, Refinery29 и Business Insider Prime.
УЗНАТЬ БОЛЬШЕ
Как сделать пунктирную линию в Photoshop (Краткое руководство)
Автор Brant Wilson Опубликовано
Эта страница может содержать ссылки от наших спонсоров. Вот как мы зарабатываем деньги.
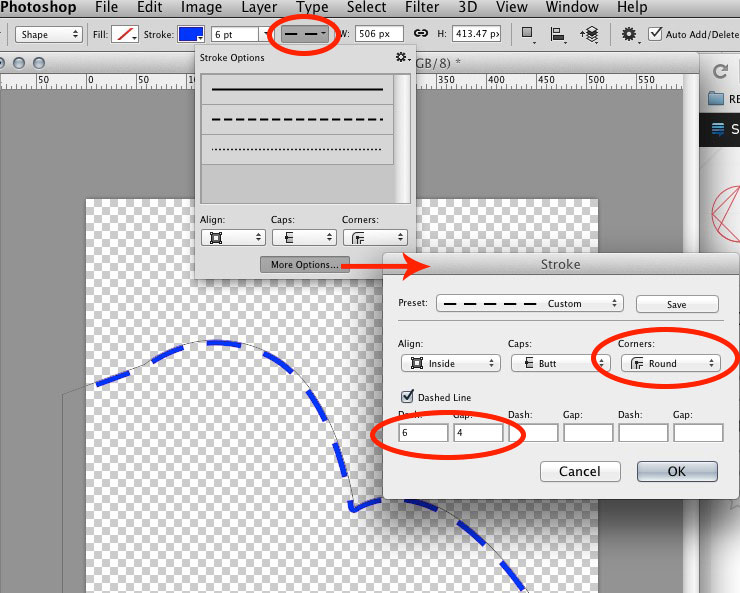
Создать пунктирную или пунктирную линию в Illustrator очень просто — достаточно изменить ее в палитре штрихов. Photoshop, с другой стороны, немного сложнее.
Есть несколько способов сделать это, но я хочу показать вам, как быстро сделать пунктирную линию в Photoshop. Хотя вы можете создавать линии вручную, повторяя точки. Но Adobe Photoshop значительно упрощает создание изогнутых или прямых пунктирных линий с помощью сформулированной процедуры.
Если вы когда-либо делали макет веб-сайта в Photoshop, прежде чем запачкать руки кодом, может пригодиться этот маленький трюк. Инструмент «Кисть» использовался для создания пунктирной или пунктирной линии. Следовательно, вы можете создавать непрерывные промежутки между линиями и создавать идеально прямую линию.
Это очень простое руководство, которое требует нескольких шагов и корректировок для получения результатов.
1. Откройте палитру кистей в Adobe Photoshop
Да, вы будете использовать кисть для этого быстрого трюка. Откройте палитру кистей, выбрав «Окно» > «Кисти» или нажав F5 на клавиатуре. После открытия нажмите «Форма кончика кисти» в палитре «Кисти» и выберите очень маленькую кисть, например, 1–5 пикселей.
2. Снимите флажок «Динамика формы и сглаживание»
Вы можете правильно и точно настроить каждый аспект, чтобы получить идеальную пунктирную линию в соответствии с вашими потребностями и желаниями.
3. Отрегулируйте «Интервал» для создания пунктирной линии с помощью инструмента «Кисть».
Эта часть зависит от вас и от желаемого эффекта. Не обращайте внимания на волны в превью. Это предварительный просмотр по умолчанию. Все, о чем вам нужно беспокоиться, это расстояние между точками. Ползунок интервала можно использовать для регулировки интервала между строками.
4. Выберите цвет кисти
Если вы еще этого не сделали, выберите кисть в палитре инструментов или нажмите B на клавиатуре.