Как оформить канал Ютуб при помощи фотошопа
Данный урок полезен для владельцев канала на YouTube, думаю каждый со мной согласиться, что оформленный со вкусом канал гораздо привлекательнее, нежели обычный.
В уроке мы сделаем основное оформление канала, а именно его шапку. Оформление будем делать для моего канала, поэтому используемые в работе картинки выкладывать не буду. Да и смысл урока не в том, чтобы научиться составлять коллаж из картинок, а в том, чтобы понять принцип создания оформления канала на YouTube.
По результату работы должен получиться оформленный канал, вот как-то так:
Живой пример можете посмотреть, перейдя непосредственно на мой канал.
И так, приступим! Первым делом необходимо открыть фотошоп и создать новый новый документ, для этого в верхнем меню выбираем «Файл» — «Создать». В появившемся окошке необходимо задать размеры документа, по требованиям YouTube размер должен быть не менее 2120px по ширине и не менее 1152px по высоте. Именно такие параметры размера мы и зададим новому документу.
Именно такие параметры размера мы и зададим новому документу.
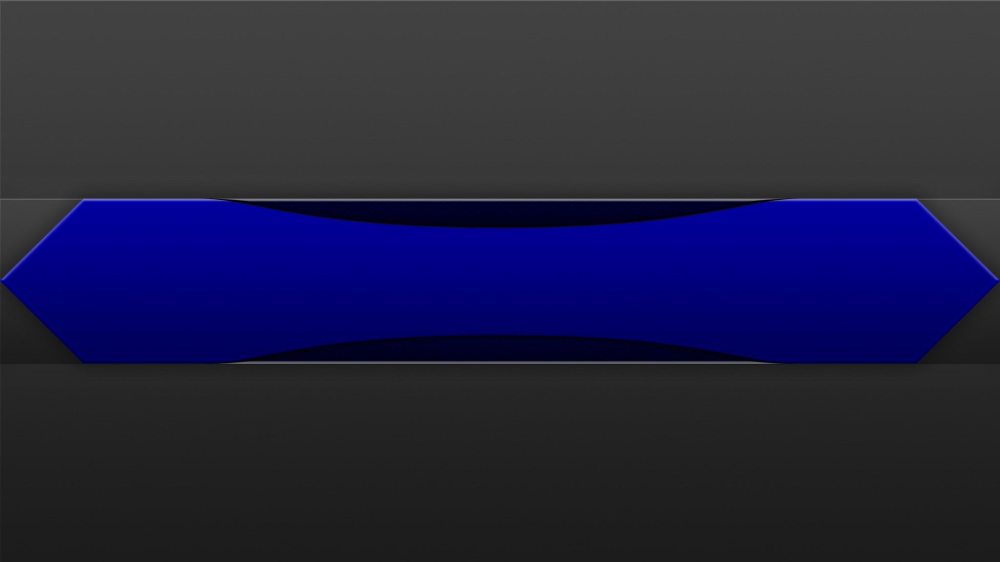
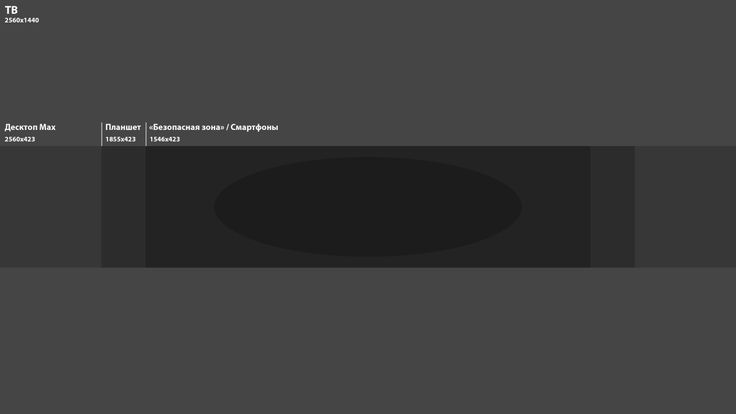
Теперь, на созданном холсте мы и будем создавать нашу картинку для оформления канала. Но есть один момент: какую бы мы картинку не создали, при установке ее на наш канал YouTube автоматически ее обрежет полосой по центру, т.е. к примеру если у нас будет вот такая картинка:
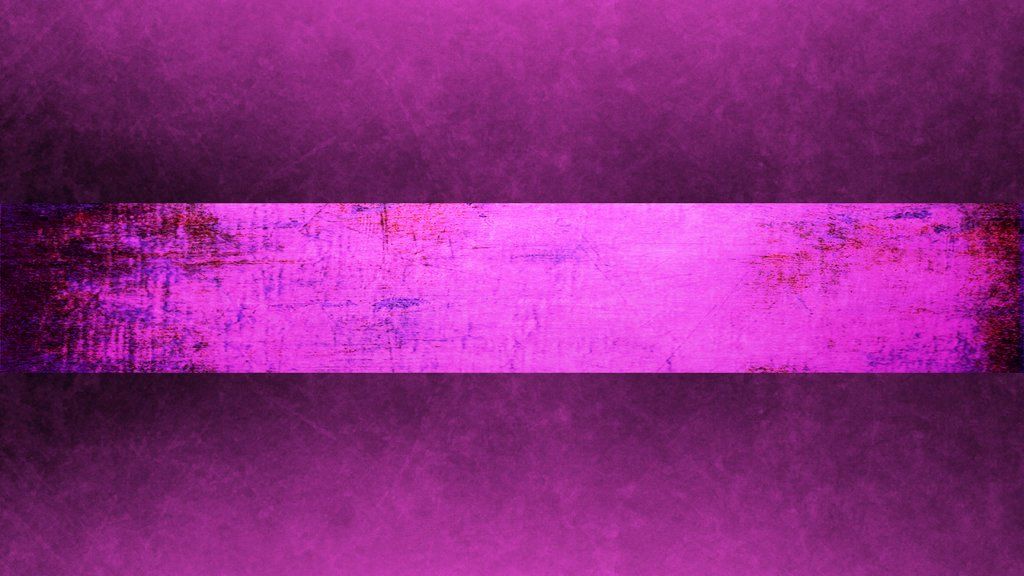
То при установке ее на оформление канала YouTube обрежет ее вот так:
Поэтому, для того, чтобы сделать в шапке канала именно то изображение, которое нам нужно, необходимо по размеру самой шапки сделать картинку по центру наше созданного документа, чтобы YouTube ее и вырезал.
Для этого создаем новый слой, кликая левой кнопкой мыши по значку «Создать новый слой» в панели слоев.
И выбрав инструмент «Прямоугольник» в левой боковой панели программы, рисуем прямоугольник на новом слое, по центру нашего холста. Прямоугольник должен быть шириной с холст (2120px) и высотой 351px. Чтобы прямоугольник нам был лучше виден, можете отключить нижний слой, кликнув левой кнопкой мыши по значку «глаз», расположенного в панели слоев, слева от данного слоя.
Чтобы прямоугольник нам был лучше виден, можете отключить нижний слой, кликнув левой кнопкой мыши по значку «глаз», расположенного в панели слоев, слева от данного слоя.
Создав прямоугольник нужного размера, для того чтобы его разместить ровно по середине нашего холста необходимо воспользоваться помощью «Быстрых направляющих». Когда вы двигаете мышкой прямоугольник появляются эти самые «Быстрые направляющие» (линии красного цвета), с помощью которых можно найти центр холста. Если у вас данные направляющие не отображаются, значит их необходимо включить, для этого перейдите в верхнем меню программы «Просмотр» — «Показать» — «Быстрые направляющие» и активируйте их, кликнув левой кнопкой мыши.
После того, как вы отцентрировали прямоугольник на холсте, в нем самом и создаете нужное вам изображение (коллаж), после чего сохраняете картинку в формате jpg (она весит меньше чем png) и устанавливаете это дело на канал в Ютуб!
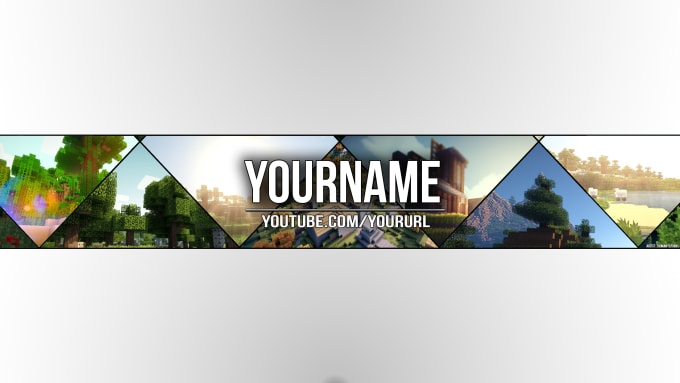
По результату, если взять за пример ту же картинку с автомобилем, у вас должно получиться что-то типа вот этого:
Подробности можете посмотреть в видео-уроке, где я пошагово создаю шапку для своего канала.
Помогла ли вам статья?
Как отслеживание и кернинг улучшают текст с заглавными буквами
При отсутствии обработки текст с заглавными буквами создает проблемные пробелы между буквами. Кажется, почти никто этого не знает, и насколько лучше и гармоничнее выглядит, когда расстояние между буквами равномерным. В этой статье и видео показана одна простая настройка, которая делает большую часть трюка, а также некоторые тонкости настройки.
TL;DR: Все заглавные буквы создают проблемные пробелы, поскольку буквы верхнего регистра предназначены для размещения рядом с буквами нижнего регистра. Большая часть этого будет выравниваться путем добавления трекинга (или
Большая часть этого будет выравниваться путем добавления трекинга (или межбуквенный интервал в CSS). В инструментах дизайна вы можете микрокорректировать отдельные пары символов с помощью кернинга. Это создаст более равномерный типографский цвет, но, в конце концов, это зависит от текста, шрифта и вашего типографского взгляда.
Эта тема очень эмоциональна для меня. Это было мое первое типографское прозрение, когда я только начинал учиться в школе дизайна в 2005 году. Однажды вечером, принимая душ, я понял, что заглавные буквы на этикетке бутылки моего шампуня расположены неправильно. Это был крупный бренд и явно делало агентство — как я мог понять, что это плохо, а профессиональные дизайнеры — нет? Мое мировоззрение рухнуло. С этого дня я хотел рассказать как можно большему количеству людей, как идеально набирать текст заглавными буквами и почему это намного лучше, когда больше места. Я даже диплом бакалавра написал на эту тему. И это особый случай, чтобы придумать эту тему, посвященную 1000 подписчикам Pimp my Type.
Используйте заглавные буквы преднамеренно и редко
ТЕКСТ, НАБОР ТОЛЬКО ЗАГЛАВНЫМИ БУКВАМИ, ОЧЕНЬ ПРИВЛЕКАЕТ ВЗГЛЯД. ОЩУЩАЕТСЯ, ЧТО КТО-ТО ПОСТОЯННО КРИЧИТ НА ВАС, ПОСКОЛЬКУ МЫ ПРИВЫКЛИ ВИДИТЬ ЭТО КАК АКЦЕНТ. ЗАГЛАВНЫМ БУКВАМ ТРЕБУЕТСЯ БОЛЬШЕ ПРОСТРАНСТВА, ЧЕМ БОЛЬШЕ СТРОЧНЫХ БУКВ, И БОЛЬШОЙ ТЕКСТ СЛОЖНЕЕ ЧИТАТЬ, КАК ВЫ МОЖЕТЕ ПОНЯТЬ ИЗ ЭТОГО АБЗАЦА.
Контур текста смешанного регистра более четкий. При использовании всех заглавных букв контур представляет собой более широкий или узкий прямоугольник. На это есть две причины. Во-первых, мы привыкли к тексту смешанного регистра. Во-вторых, мы не читаем отдельные буквы, мы читаем группами букв или слов. Чем отчетливее форма слова, тем легче ее распознать. Когда вы задаете текст в смешанном регистре, восходящие и нисходящие элементы создают более разнообразный контур, чем когда он задается заглавными буквами. Поэтому, прежде чем продолжить наше путешествие по пробелам, имейте в виду, что вы не должны использовать все заглавные буквы для основного текста. Сохраните его для чего-то особенного, слово, название или короткий заголовок.
Сохраните его для чего-то особенного, слово, название или короткий заголовок.
Проблема с текстом, написанным заглавными буквами
В типографике вы стремитесь к ровному типографскому цвету. Это означает, что вы не хотите, чтобы в вашем тексте были очень светлые или очень темные пятна. Интервал по умолчанию для заглавных букв в большинстве шрифтов составляет и помещается рядом со строчными буквами. По этой причине — если их не обрабатывать — все заглавные слова в основном создают неровные пространства, которые кажутся слишком светлыми или слишком темными.
Интервал слова «Шампунь» по умолчанию, установленный в Optima Regular, создает неравномерный типографский цвет. Взгляните на приведенный выше пример и слегка прикройте глаза, чтобы ваше зрение стало немного размытым. Вы можете увидеть очень плотные или светлые области внутри слова. Там, где встречаются А и М, М и Р, они кажутся довольно плотными, О также кажутся очень близко друг к другу, а треугольная форма А создает два пробела в верхней части слова. Цель состоит в том, чтобы равномерно распределить пробелы между отдельными символами. Для этого мы используем два метода расстановки слов, которые предлагает нам типографика: трекинг и кернинг.
Цель состоит в том, чтобы равномерно распределить пробелы между отдельными символами. Для этого мы используем два метода расстановки слов, которые предлагает нам типографика: трекинг и кернинг.
Шаг 1: Увеличьте отслеживание
Отслеживание (или интервал между буквами в терминах CSS) используется для равномерного изменения пробелов всего слова или большего диапазона текста. Он работает в обоих направлениях, поэтому все символы можно сдвинуть ближе или дальше друг от друга. Когда вы применяете его в CSS, вы можете начать с чего-то вроде letter-spacing: 0.1em; , затем посмотрите на результат и скорректируйте его. Я рекомендую использовать единицу измерения em , поскольку она должна соответствовать размеру шрифта.
Строки прописного текста кажутся более ровными и гармоничными, просто за счет увеличения межбуквенного интервала, как вы можете видеть в примере выше. Это сделает большую часть трюка , чтобы улучшить его. Совсем наоборот, когда вы его уменьшаете, текст выглядит загроможденным, и его становится труднее читать.
Это сделает большую часть трюка , чтобы улучшить его. Совсем наоборот, когда вы его уменьшаете, текст выглядит загроможденным, и его становится труднее читать.
Но когда слишком мало, а когда слишком много? Мало ли, когда в слове твоем еще темные и густые пятна. Как правило, это слишком много, когда между разделенными символами может поместиться еще одна буква. Чтобы найти ту точку, где это в самый раз, полезно немного переборщить с ней, а затем снова уменьшить отслеживание.
Посмотрите, как плотно выглядит неизмененный текст. Во второй строке буквы слишком далеко друг от друга, в третьей строке интервал в самый раз. Если вы разрабатываете дизайн для приложения, пользовательского интерфейса или веб-сайта, ваше путешествие заканчивается здесь. Спасибо, что прокатились со мной, вы уже значительно улучшили свой текст. Пожалуйста, примените это к своей форме дизайна сейчас. Например, если вы возьмете ужасно расположенную кнопку подписки на YouTube (или любую кнопку с меткой, состоящей из заглавных букв), она мгновенно выглядит более гладкой с более чем буквенный пробел . Крошечная корректировка, гигантская победа.
Крошечная корректировка, гигантская победа.
Если вы используете инструменты дизайна, такие как InDesign, Illustrator или Photoshop, для создания ресурсов для вашего дизайна или для создания некоторых ресурсов, кернинг — это следующий шаг к микрорегулировке интервалов.
Шаг 2: Настройте кернинг
С помощью кернинга вы можете влиять на пробел между отдельными символами. Разработчики шрифтов уже корректируют боковые опоры между двумя конкретными символами, чтобы они лучше смотрелись вместе. Поэтому часто шрифты хранят пары кернинга (по сравнению с отслеживанием, которое по умолчанию установлено на 0 и не сохраняется в файле шрифта). Когда шрифт хорошо отшлифован, вы этого не заметите. Но это определенно становится очевидным, когда кернинг отключен.
Вам не следует не настраивать интервалы между отдельными символами в тексте смешанного регистра, если шрифт сделан хорошо. Для текста в верхнем регистре все немного иначе. В большинстве шрифтов заглавные буквы располагаются рядом со строчными буквами. И в целом интервал вокруг символа очень мал, так как многие дизайнеры шрифтов хотят, чтобы их шрифты были как можно более универсальными. Они предполагают, что вы, типограф, соответствующим образом отрегулируете интервалы. Таким образом, пары кернинга по умолчанию для заглавных букв предназначены для уменьшения пробелов в комбинациях, таких как AV или WA, чтобы они не выглядели отдельно друг от друга. Это то, что создает плотные пятна для всего слова или заголовка, написанного всеми заглавными буквами.
Сверху вниз: плохо, хорошо, лучший набор слов. Вишенкой на торте является уменьшение пространства вокруг буквы А с отрицательным кернингом в третьей строке.
Вишенкой на торте является уменьшение пространства вокруг буквы А с отрицательным кернингом в третьей строке.Это был долгий обход кернинга, теперь давайте взглянем на приведенный выше пример с шампунем. На первом шаге мы ничего не делали, кернинг по умолчанию включен, но это не влияет на установленное слово. Затем мы добавили немного места для букв, чтобы избавиться от плотных пятен, и это уже по большей части улучшилось. Но все же вокруг треугольной А оптически слишком большое пространство. Здесь в игру вступает отрицательный кернинг, который снова уменьшает пробелы для достижения наилучшего результата.
Как я уже сказал, эта последняя микрорегулировка работает только в дизайнерских программах. Вы не можете изменить кернинг отдельных пар символов с помощью CSS, вы можете только отключить кернинг в целом (но, пожалуйста, не надо). И это не имеет особого смысла, когда вы в основном создаете дизайн-систему, а не устанавливаете отдельный заголовок.
Это зависит от текста и шрифта
Хорошо, теперь вы можете подумать — отлично, просто добавьте немного пробела и давайте на этом закончим. Ну, почти. В конце концов, это зависит от вашего текста и от вашего шрифта, нужно ли вам вообще что-то корректировать и что. Некоторые шрифты с заглавными буквами уже расставлены очень свободно и не требуют обработки. В других ситуациях слово просто работает с настройками по умолчанию. 9Набор для шампуня 0003 в банджи с очень смелым квадратным дизайном работает без каких-либо приспособлений. Слово «Тип» в необработанной Оптиме (тот же шрифт, что и в примере с шампунем выше) не кажется слишком плотным.
Ну, почти. В конце концов, это зависит от вашего текста и от вашего шрифта, нужно ли вам вообще что-то корректировать и что. Некоторые шрифты с заглавными буквами уже расставлены очень свободно и не требуют обработки. В других ситуациях слово просто работает с настройками по умолчанию. 9Набор для шампуня 0003 в банджи с очень смелым квадратным дизайном работает без каких-либо приспособлений. Слово «Тип» в необработанной Оптиме (тот же шрифт, что и в примере с шампунем выше) не кажется слишком плотным.
А если это очень жирный шрифт, то пробелы внутри букв становятся меньше, поэтому общий типографский цвет слова становится более равномерным. Как правило, для светлых шрифтов требуется больше интервалов, для жирных — меньше. Шрифты без засечек также требуют больше места, чем шрифты с засечками. В конце концов вы и ваш типографский глаз решите, нужно ли что-то менять.
Если в Optima Regular были критические пробелы, то в Optima Extra Black все выглядит почти нормально, даже без каких-либо адаптаций.
Это было глубокое погружение в слово прописных букв. Если вы уберете одну вещь из этого видео или статьи, то она должна состоять в том, что добавление некоторого пробела для букв даст вам больше, чем на полпути, и сразу же улучшит внешний вид текста, написанного заглавными буквами. Если вы хотите углубиться в эту тему и понять немецкий язык, вот моя бакалаврская работа по этой теме с сексуальным суперакадемическим названием «Ausgleich und Spationierung als Maßnahmen zur Harmonisierung von Versalzeilen» от 2008 года.
Мне интересно ваше мнение, оставьте его в комментариях ниже!
Дневник 30: Супермен идет в школу / Дневник 31: Унижение
1
- 879
- 5
- 9
Часть серии о Даксфлейм. [Просмотреть связанные записи]
Это представление в настоящее время изучается и оценивается!
Вы можете помочь подтвердить эту запись, предоставив факты, СМИ и другие доказательства известности и мутации.
- Мем
- Положение дел
- Подчинение
- Тип:
- Изображение Макро, Фотошоп, Вирусное видео
- Год
- 2007 г.
- Источник
- YouTube
- Область
- Соединенные Штаты
- Теги
- daxflame, dax, dax youtuber, унижение dax flame, супермен в школу, мемы daxflame, вирусные видео, правки фотошопа, макросы изображений, youtube
О
Дневник 30: Супермен идет в школу и Дневник 31: Унижение

Происхождение
2 марта 2007 года ютубер [1] Daxflame загрузил видеоблог под названием «Дневник 30: Супермен идет в школу». В видео Дакс с энтузиазмом объясняет, как он планирует пойти в школу в костюме Супермена, говоря, что девушка по имени София сможет увидеть в нем его мускулы и что после сегодняшнего дня он пойдет с ней на свидание. Видео набрало более 8,2 миллиона просмотров за 16 лет (показано ниже слева). Позже в тот же день Дакс загрузил еще одно видео на YouTube [2] 9.0151 под названием «Дневник 31: Унижение», где он сожалеет о том, что надел костюм в школу, говоря, что это был самый неловкий день в его жизни, а «день знаменитости» был в следующую пятницу. Видео набрало более 6,1 миллиона просмотров за тот же промежуток времени (показано ниже, справа).
Спред
Видео, особенно их миниатюры, расположенные рядом друг с другом, в последующие годы стали предметом мемов. 21 октября 2016 г. пользователь Redditorblindwombat разместил две миниатюры рядом друг с другом в /r/me_irl, 9.0150 [3]
30 октября 2020 года Daxflame отреагировал на вирусные видеоролики на YouTube, [4] , которые всего за два года собрали более 1,2 миллиона просмотров (показано ниже).
30 апреля 2021 года TikToker [5] @rainbow_.uwu опубликовал смеющийся, а затем плачущий мем Педро Паскаля под миниатюрами, набрав более 2 миллионов просмотров за три года. 10 июня, TikToker [6] @thedaxflame, официальный аккаунт Daxflame, опубликовал реакцию на видео с вопросом о происхождении мема Педро Паскаля, которое набрало более 3,4 миллиона просмотров за тот же период времени (показано ниже).
10 июня, TikToker [6] @thedaxflame, официальный аккаунт Daxflame, опубликовал реакцию на видео с вопросом о происхождении мема Педро Паскаля, которое набрало более 3,4 миллиона просмотров за тот же период времени (показано ниже).
@thedaxflame #дуэт с @rainbow_.ff На что он реагировал?? #супермен ♬ космическая песня – aspen
12 июля 2022 года TikToker [7] @vpstt опубликовал видео с обеими миниатюрами, которое за семь месяцев набрало более миллиона просмотров. 13 июля @thedaxflame записал видео дуэтом на TikTok 9.0150 [8] после того, как зрители поверили, что он мертв, подтвердив, что он жив, набрав более 1,3 миллиона просмотров за тот же промежуток времени (показано ниже).
@thedaxflame #дуэт с @gage_timblebottom ♬ nhạc nền – ♡
9 сентября пользователь iFunny illtakethesideorderofmeme опубликовал отфотошопленный мем, используя миниатюры, которые за пять месяцев собрали более 3300 улыбок (показано ниже).
