пошаговая инструкция | Просто о создании сайтов и баннеров
Уроки Photoshop
34
На некоторых сайтах, в дизайне которых нет острых углов, иллюстрации в статьях и новостях также имеют закругленные края. Очень часто веб-дизайнеры не задумываются над тем, что делать такие иллюстрации с закругленными углами владельцу сайта будет сложно, у него не обязательно есть нужные знания Photoshop. Впрочем, заказчик сайта сам виноват. Требуя, чтобы все было красиво, он часто не задумывается над тем, как он потом будет добавлять изображения с заокругленными краями в статьи и новости на своем сайте.
В этом уроке Photoshop мы увидим как просто закруглить углы рисунка на примере аватарки, не ограничиваясь добавлением простой рамки толщиной в 1px:
Когда мне впервые было нужно закруглить углы в иллюстрации для сайта, ответ для меня был неочевиден. Я погуглил и наткнулся на пару переводных инструкций, которые были слишком заумными для новичка – мучиться с каналами, путями, размытием, направляющими и прочими инструментами для продвинутых пользователей Photoshop даже профессионалу лень, а для новичка такой процесс может показаться непонятным и нудным. Немного подумав, я нашел свой способ как быстро и просто закруглить края нужного мне рисунка.
Я погуглил и наткнулся на пару переводных инструкций, которые были слишком заумными для новичка – мучиться с каналами, путями, размытием, направляющими и прочими инструментами для продвинутых пользователей Photoshop даже профессионалу лень, а для новичка такой процесс может показаться непонятным и нудным. Немного подумав, я нашел свой способ как быстро и просто закруглить края нужного мне рисунка.
(далее…)
Уроки Photoshop
4
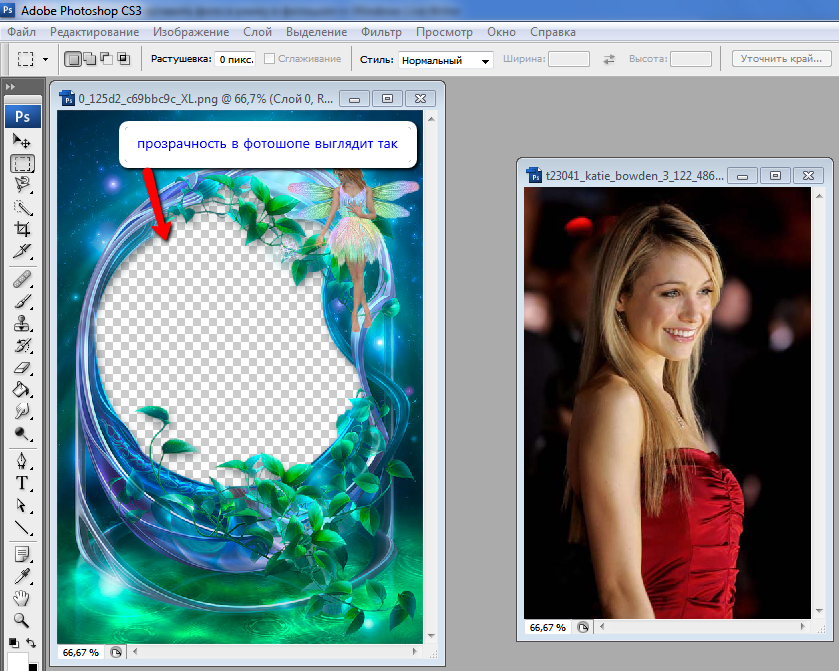
В этом уроке для новичков будет подробно и в картинках рассказано, как сделать вот такую вот мигающую женскую аватарку с помощью программы Photoshop:
Сделать мигающую аватарку несложно. Для этого нам достаточно будет программы Adobe Photoshop CS3 (Adobe Photoshop CS2 и Adobe Photoshop CS4 тоже подойдут). Кроме возможности редактировать отдельные кадры нашей анимированной аватарки Фотошоп дает возможность создания самой анимации, т.е. нам достаточно будет одной этой программы.
Кроме возможности редактировать отдельные кадры нашей анимированной аватарки Фотошоп дает возможность создания самой анимации, т.е. нам достаточно будет одной этой программы.
Если вам не очень удобно делать анимацию в Photoshop, можно воспользоваться им для подготовки кадров аватарки или баннера, а саму анимацию сделать в другой программе. Наиболее популярная программа, которая позволяет делать анимированные картинки — Ulead GIF Animator 5. Я подробно описывал работу с ней в статье Как сделать анимированный GIF баннер. Лично я gif-анимацию всегда делаю в Ulead GIF Animator 5, а Photoshop использую только для подготовки кадров баннера или аватарки – привычка :).
(далее…)
Уроки Photoshop
7
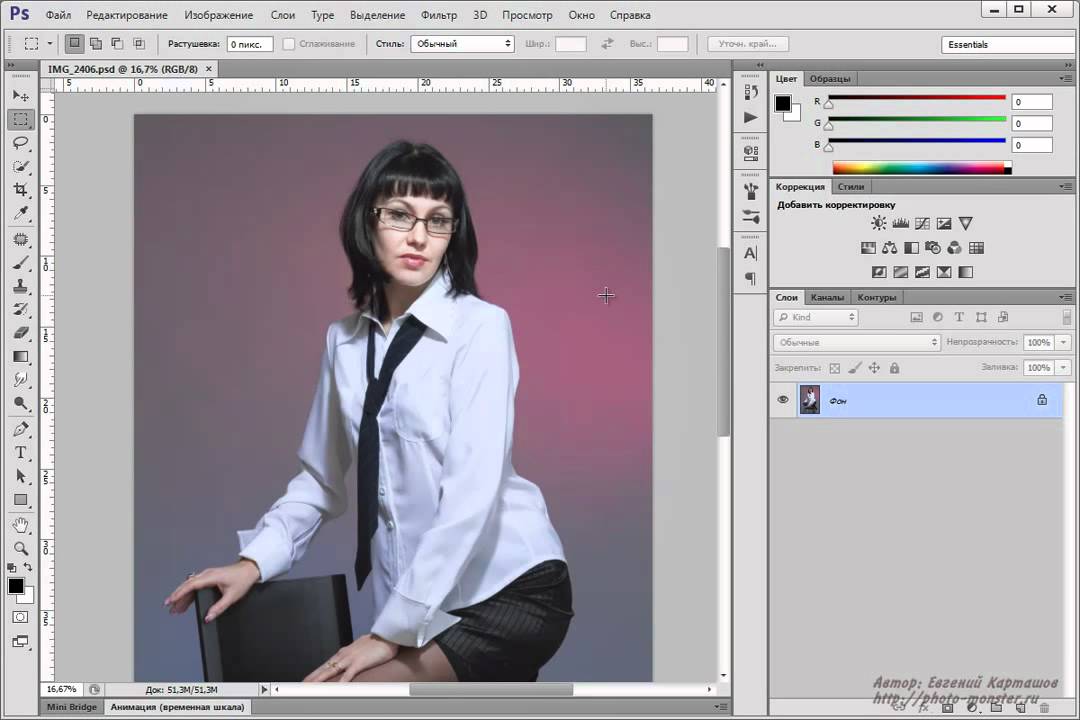
Из вчерашнего урока Photoshop вы могли узнать как поворачивать изображение вокруг своей оси. Сегодня я публикую еще один простенький урок-справку о том, как отразить зеркально изображение на картинке по вертикали или по горизонтали. Этот простой прием Фотошопа часто используется при подготовке сложных иллюстраций, коллажей и баннеров. Например, для создания эффекта отражения объекта в воде, зеркале или от полированной поверхности.
Сегодня я публикую еще один простенький урок-справку о том, как отразить зеркально изображение на картинке по вертикали или по горизонтали. Этот простой прием Фотошопа часто используется при подготовке сложных иллюстраций, коллажей и баннеров. Например, для создания эффекта отражения объекта в воде, зеркале или от полированной поверхности.
Моделью для этого урока послужит лесная девушка из вчерашнего урока Photoshop, изображение которой мы успешно вращали под разными углами.
Подробная инструкция для новичков как сделать зеркальное отражение фотографии в Фотошопе
1. Открываем Фотошоп и загружаем в него выбранное изображение, которое мы хотим отражать: File -> Open…
2. Из главного меню программы Photoshop выбираем Image -> Rotate Canvas -> Flip Canvas Horizontal:
(далее…)
Уроки Photoshop
4
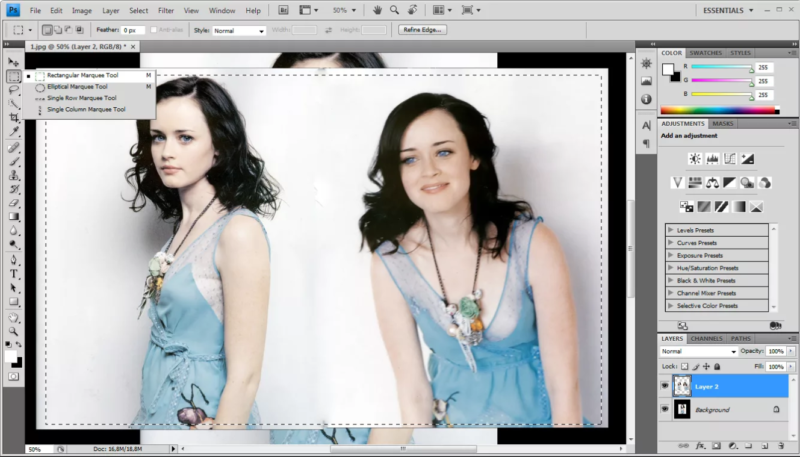
В процессе ретуширования фотографий, в веб-дизайне и подготовке макетов для печати часто возникает необходимость зеркального отражения картинки по вертикали или горизонтали, а также поворота изображения на определенный угол по часовой стрелке или против часовой стрелки. Обе задачи тривиальны и решаются в Фотошопе за пару кликов.
Допустим, у нас есть некое фэнтезийное изображение девушки, свисающей с дерева:
Мы хотим, чтобы она сидела на дереве верхом. Для этого нам нужно будет загрузить
(далее…)
Уроки Photoshop
5
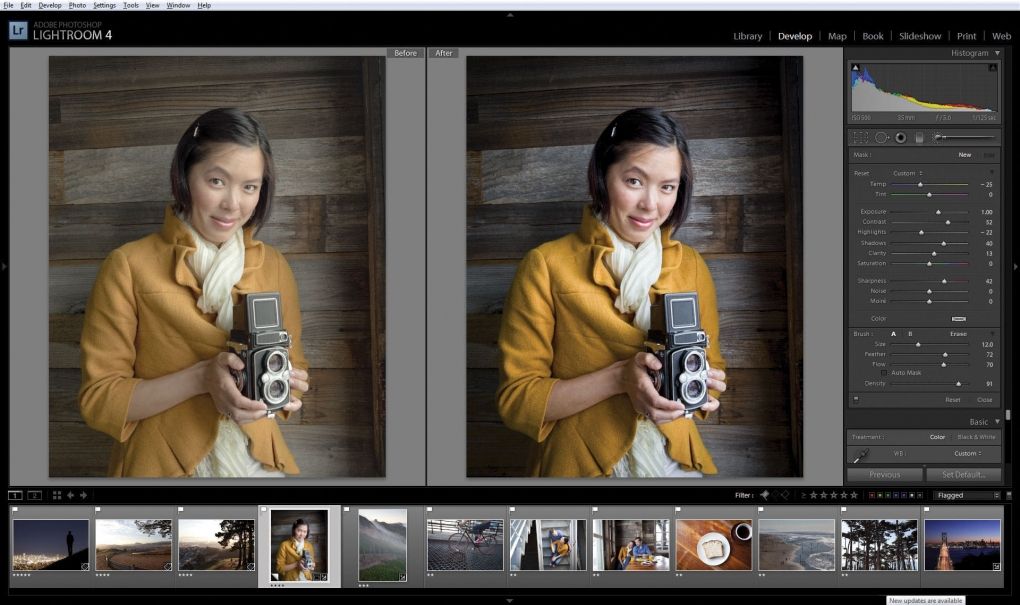
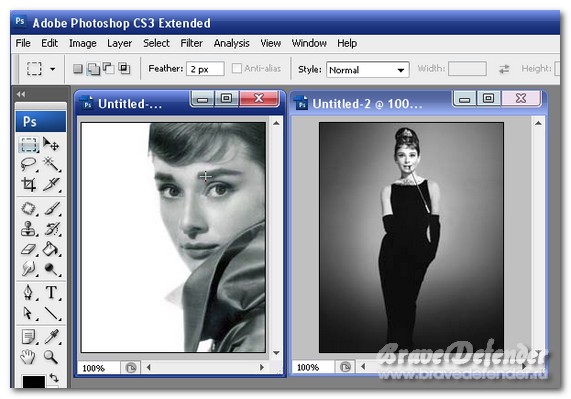
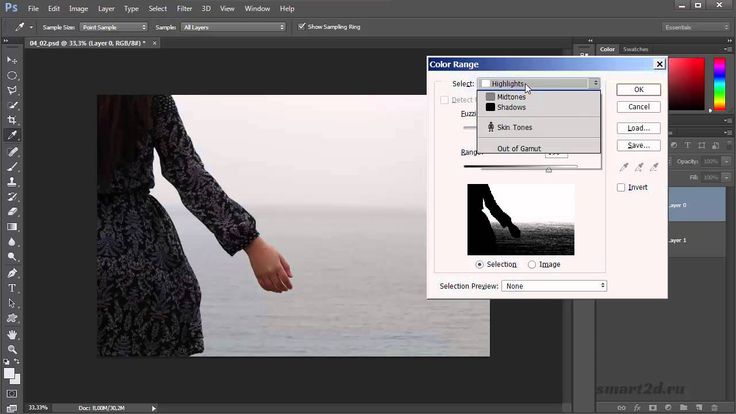
Черно-белое фото – это наиболее лаконичный и простой способ показать душу качественной фотографии. Поэтому, в этом уроке Photoshop я расскажу, как из цветной фотографии получить черно-белое изображение. Конечно, можно быстро обесцветить фото или рисунок, воспользовавшись комбинацией горячих клавиш Photoshop Ctrl+Shift+U:
Поэтому, в этом уроке Photoshop я расскажу, как из цветной фотографии получить черно-белое изображение. Конечно, можно быстро обесцветить фото или рисунок, воспользовавшись комбинацией горячих клавиш Photoshop Ctrl+Shift+U:
На первый взгляд, обесцвеченное фото будет даже лучше выглядеть, чем черно-белое. Но если нужно именно ч/б фото, а не фото без цветов, простым обесцвечиванием не обойтись.
(далее…)
WordPress
0
Иногда бывает нужно прикрепить пост (статью или новость) в блоге WordPress, чтобы публикация не сдвигалась вниз при добавлении более новых записей. Достаточно долго в блогах на WordPress не было стандартной возможности прикреплять записи и для закрепления поста вверху страницы приходилось устанавливать специальные плагины, например, WP Sticky. Многие блогеры до сих пор используют плагин WordPress WP Sticky чтобы прикреплять посты, хотя есть более простой и удобный способ – использовать стандартную возможность самой админки WordPress.
Предлагаю вам подробную инструкцию того, как прикрепить новость или анонс статьи вверху страницы своего блога. Инструкция написана для версии
Как прикрепить пост вверху страницы блога WordPress:
1. Открываем админку WordPress, придумываем текст поста, добавляем в него иллюстрации, ключевые слова и публикуем.
2. Находим опубликованную запись, которую мы собираемся прикрепить над остальными постами блога (Администрирование->Записи->Изменить). Наводим указатель мышки на заголовок поста и нажимаем на появившуюся ссылку Свойства:
(далее…)
Как сделать баннер
5
Достаточно часто при создании баннеров на Flash требуется, чтобы текст баннера менялся время от времени.![]()
1. Открываем среду разработки flash. В уроке используется Adobe Flash CS3 Professional, но не обязательно использовать именно ее. Adobe Flash 8 тоже подойдет, исходник .fla в скачанном архиве к этому уроку сохранен для Flash 8. Более ранние версии Flash проект
2. Создаем новый проект Flash. Он обязательно должен использовать ActionScript 2.0, для ActionScript 3.0 нужны совсем другие действия.
Создаем новый проект Flash. Он обязательно должен использовать ActionScript 2.0, для ActionScript 3.0 нужны совсем другие действия.
(далее…)
Подробные инструкции
2
Узнать свой IP («ай-пи») можно множеством способов. Предлагаю три из них, пользуйтесь тем, который вам удобнее (лично мне удобнее 3-м).
Способ №1. Заходим на сайт, который определяет IP вашего компьютера
Можно зайти на сайт или форум, на котором установлен код определения IP-адреса посетителя. Например, на специальную страничку Яндекса или на сайт smart-ip.net. Можно поискать и другие сайты, определяющие IP адрес вашего компьютера, вбив в строку поиска запрос типа «адрес сайта который определяет IP».
Способ №2. Узнаем IP в свойствах подключения к интернету.
Адрес IP можно посмотреть в свойствах своего подключения к интернету. Для Windows XP нужно сделать следующее:
Для Windows XP нужно сделать следующее:
1. Открываем Пуск->Панель управления->Сетевые подключения
.2. Находим ярлычок подключения к интернету и дважды по нему кликаем.
3. В открывшемся окне переходим на вторую закладку «Сведения»:
Самая нижняя строка и будет вашим IP-адресом.
(далее…)
Уроки Photoshop
21
Этот короткий и простой урок рассчитан на новичков, которые не умеют пользоваться программой Adobe Photoshop, но хотят научиться убирать «эффект красных глаз» со своих фотографий. Проблема распространенная, но легко решаемая.
Начиная с версии Adobe Photoshop CS2, программа Фотошоп обзавелась полезным инструментом Red Eye Tool, который позволяет одним парой кликов мыши убрать красные глаза на вашем фото. Т.е. для выполнения этого урока вам нужен Фотошоп версии CS2, CS3 или CS4.
Допустим, у вас есть фотография симпатичной девушки, которая будет еще более симпатичной, если не будет красноглазой:
Сделаем так, чтобы ее глаза были естественного цвета.
(далее…)
Как сделать баннер / Подробные инструкции
50
Для продвижения своего сайта нужны баннеры. Их можно размещать бесплатно в блогах своих знакомых или на коммерческой основе на сайтах с высокой посещаемостью. Создание баннера можно заказать в профессиональной веб-студии, а можно сделать самому.
В этой статье мы научимся делать анимированные GIF-баннер средней сложности с нуля. Для этого нам понадобится немного времени и терпения, т.к. шедевр анимации у новичка за час не получится никак. Из программ мы будем использовать Adobe Photoshop – для подготовки кадров баннера и Ulead GIF Animator 5 – для создания из готовых кадров анимационного ролика в формате GIF. Если вы не знаете, где взять эти программы, рекомендую прочитать статью Чем бесплатно скачать любую информацию.
Если вы не знаете, где взять эти программы, рекомендую прочитать статью Чем бесплатно скачать любую информацию.
(далее…)
Что такое мокап и как его сделать в Фотошопе
Даже самый классный дизайн не существует сам по себе, он решает конкретные проблемы клиента. Показать, как визуал работает в реальной жизни, помогают мокапы. К тому же они помогают графическим и UX/UI-дизайнерам презентовать дизайн-проект. Разберём, что такое мокапы, почему дизайнеру важно уметь их делать. А также покажем примеры мокапов и дадим инструкцию, как сделать их в Photoshop.
Оглавление
- Что такое мокап
- Как применяют мокапы в веб-дизайне?
- Зачем нужны мокапы
- Где брать шаблоны для мокапов: полезные сервисы
- Как сделать мокап в Photoshop: пошаговая инструкция
- Если вам не подходят шаблоны мокапов и вы хотите делать всё с нуля
Что такое мокап
Мокап — это визуализация продукта, которая показывает, как будет выглядеть дизайн в реальном мире.
Часто мокапы используют для печатной продукции. Источник изображения: designmodo.com
Чтобы показать свою концепцию, дизайнеры накладывают визуал на шаблонное изображение предмета (например, рекламного щита). Чаще всего такой шаблон — это PSD-файл с редактируемыми слоями или макет 3D-модели. С ним удобно работать в Photoshop, размещая элементы собственного дизайна в несколько кликов. Дизайнер как бы «примеряет» свои наработки на модели реальных предметов: визитки, сумки или пакеты кефира. В основном мокапы используют, чтобы презентовать заказчику дизайн и продать ему концепцию.
Мокапы применяют для создания:
- фирменного стиля и брендбука,
- обложек книг и журналов,
- упаковки продукции,
- рекламных баннеров и вывесок,
- печатной продукции (блокноты, визитки),
- корпоративного мерча.
Представим, что вам заказали разработать мерч для компании. Вы придумали варианты сумок, футболок и термокружек. Чтобы заказчик увидел, как всё это будет выглядеть в жизни, вы делаете эффектную презентацию в виде мокапов.
Чтобы заказчик увидел, как всё это будет выглядеть в жизни, вы делаете эффектную презентацию в виде мокапов.
Важное преимущество мокапов — для работы с ними не нужно обладать продвинутыми дизайнерскими навыками. А ещё сделать десяток мокапов дешевле, чем производить тестовый прототип товара или делать фотосессию.
С помощью мокапа можно поместить логотип, например, на коробку с пиццей. Источник изображения: free-mockup.com
Как применяют мокапы в веб-дизайне?
В мире разработки и UX/UI-дизайна тоже применяют мокапы. Там мокап играет роль визуализации сайта, мобильного или веб-приложения. Эта визуализация показывает, как работают цвета, шрифты, элементы навигации сайта, и в целом передаёт общее ощущение от дизайна будущего цифрового продукта.
Мокапы делают, чтобы выбрать лучший вариант визуального решения внутри команды и согласовать дизайн продукта с клиентом.
В разработке сайтов и приложений mockup — это этап между варфреймом (набросок структуры продукта) и прототипом (кликабельная модель цифрового продукта). Это ещё не прототип, где можно открывать окна и тыкать по кнопкам, но уже обобщённая картинка сайта.
Это ещё не прототип, где можно открывать окна и тыкать по кнопкам, но уже обобщённая картинка сайта.
Мокап мобильного приложения. Источник: dribbble.com
Мокап отражает несколько составляющих дизайн-концепции продукта.
Отображение контента на экране. Например, контент может быть расположен в соответствии с принципами диаграммы Гутенберга, или по F- и Z- паттернам (всё это модели поведения пользователей при просмотре веб-страниц).
Цветовая схема. Разные цвета вызывают у пользователей разные эмоции. Поэтому цвета интерфейса заметно влияют на взаимодействие пользователей с сайтом или приложением. При создании мокапов оценивают и цветовой контраст, чтобы текст был читаемым, а элементы видны.
Типографика. Шрифты, их размер и стиль, интервалы и выравнивание — ничто не должно усложнять чтение или отвлекать.
«Воздух». Негативное (пустое) пространство — один из самых мощных инструментов дизайна. «Воздух» помогает достичь баланса, когда страница наполнена, но не перегружена.
«Воздух» помогает достичь баланса, когда страница наполнена, но не перегружена.
Элементы навигации. Речь о выпадающих меню, колонтитулах, стрелках, переключателях и ползунках, которые тоже влияют на общее эстетическое впечатление от продукта.
Важно помнить, что мокап — это всегда статичная визуализация. Как только к макету добавляют какие-то функции (например, ссылки или всплывающие окна), макет становится прототипом.
При разработке сайта, лендинга или даже визуала для соцсетей мокапы помогают правильно преподнести идею клиенту. Источник изображения: mockplus.com
При разработке сайта, лендинга или даже визуала для соцсетей мокапы помогают правильно преподнести идею клиенту. Источник изображения: visme.co
Зачем нужны мокапы
Основная цель мокапа — показать, каким будет результат, когда сам продукт ещё не готов. Это сильно упрощает общение с заказчиком и преподносит идею в лучшем виде.
Рассмотрим, с чем помогают дизайнерам мокапы.
Показать дизайн в контексте. То есть на упаковках, мерче, полиграфии и экране гаджета. В таком формате лучше видны плюсы и минусы визуальной концепции и становится понятно, работает ли дизайн на цели заказчика.
Смотришь на мокап и понимаешь, как будет выглядеть продукт на полке в супермаркете. Источник изображения: adindex.ru
Быстрее донести идею до клиента. Можно тысячу раз объяснить заказчику, что такой-то вариант макета будет хорошо смотреться на остановке общественного транспорта. Но лучше сразу показать ему мокап.
Мокап придаёт реалистичность концепции дизайна. Источник изображения: freemockupworld.com
«Потестить» дизайн на реальных объектах. Мокап — это способ увидеть ошибки дизайна, которые могут быть незаметны ранее, и посмотреть итоговый проект в разных ракурсах. И не нужно печатать прототип упаковки или рекламного баннера каждый раз, когда заказчик захочет внести правки. Такой метод «заглядывать в будущее» — попросту дешевле.
Визуализировать фирменный стиль в брендбуке. При разработке айдентики компании дизайнеры показывают, как можно использовать фирменные цвета, шрифты и логотип для оформления продукции и мерча. Такие примеры на страницах брендбука помогают маркетологам компании понять, как использовать фирменный стиль для продвижения бренда.
Мокапы брендинга помогают понять, какие идеи подходят для вашей компании. Источник изображения: visme.co
Ускорить работу дизайнера. Мокапы позволяют быстро сделать много вариантов одного продукта. Когда нужно поштурмить внутри команды и выбрать лучший вариант дизайна, например, корпоративной толстовки, проще взять мокап и менять на нём цвета и надписи.
Читайте также:
Лучшие курсы по айдентике и фирменному стилю
Где брать шаблоны для мокапов: полезные сервисы
Для создания мокапа необязательно быть профессиональным дизайнером, хотя кое-какие навыки понадобятся. Для работы можно взять готовые шаблоны на специальных сайтах.
Для работы можно взять готовые шаблоны на специальных сайтах.
Расскажем о нескольких бесплатных сервисах с коллекциями шаблонов-мокапов.
«Бесплатные мокапы»
Онлайн-библиотека бесплатных мокапов в формате PSD. В коллекции много мокапов для устройств Apple и брендинга (футболки, пакеты, упаковка, вывески).
В каталоге есть разбивка по предметам, например, одежда, обувь, компьютеры, бумага, блокнот. Макеты доступны для скачивания в PSD, после скачивания нужно использовать смарт-объекты, чтобы заменить брендинг (как это сделать, расскажем в следующем разделе).
Мокап коробки для пиццы с Free Mockup
World Mockup
Сайт с бесплатными мокапами в PSD, разбитыми по темам: полиграфия, плакаты, рекламные щиты, упаковка, одежда и другие. Библиотеку сайта постоянно пополняют.
Нужные мокапы можно искать через каталог или строку поиска на сайте. Шаблоны скачиваются в виде многослойных PSD-файлов со смарт-объектами и изменяемым цветом фона. Сайт англоязычный, но интерфейс простой и разобраться можно за пару кликов.
Мокап банки с краской на World Mockup
Mockup Download
Сайт со множеством фотореалистичных макетов, где можно работать бесплатно и без регистрации. В библиотеке есть мокапы для фотошопа, фирменного стиля, упаковки, логотипов, визиток, баннеров и других носителей.
Файлы мокапов можно скачивать в виде архива с PSD-шаблонов, а затем работать с ними в Adobe Photoshop. Коллекцию мокапов регулярно пополняют, кажется, здесь можно найти бесплатный шаблон для любого случая: от мокапа виниловой пластинки до строительного шлема.
Мокап для упаковки кремов на Mockupdownload
Smartmockups
Сайт для создания мокапов по шаблону с понятным интерфейсом. С макетами можно работать прямо в браузере, никакие программы скачивать не нужно. Для работы с редактором может понадобиться VPN.
В коллекции сайта есть шаблоны для полиграфии, социальных сетей, упаковки, одежды и множества других предметов. В редакторе можно менять фон, цвет объекта и кадрировать изображение. Когда мокап готов, его легко экспортировать в высоком разрешении.
Когда мокап готов, его легко экспортировать в высоком разрешении.
Примеры шаблонов из Smartmockups
Как сделать мокап в Photoshop: пошаговая инструкция
Коротко расскажем, как работать с файлом мокапа в фотошопе.
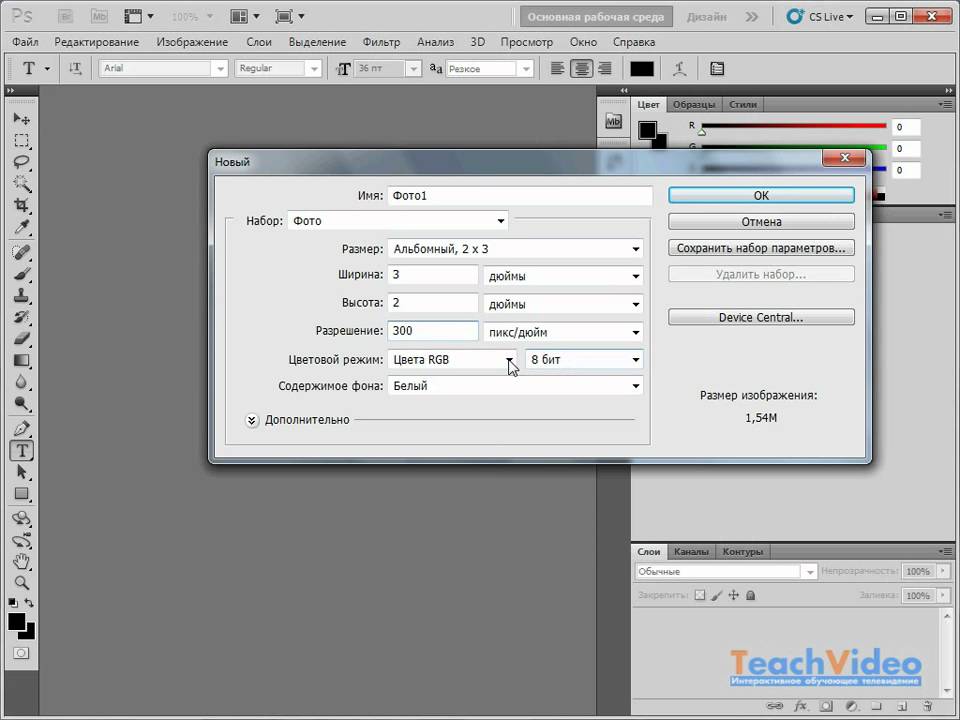
- Скачиваем мокап. Обычно это файл в формате .psd. Открываем его в Photoshop.
- Находим слой с названием Edit me или что-то в этом духе. Он будет реализован смарт-объектом. В нашем случае это слой Your design here.
- Кликаем на него, после чего открывается новый файл. Иногда там просто пусто, иногда там плейсхолдер от автора мокапа.
- Подставляем туда нужное изображение и сохраняем его, тем самым обновляя смарт-объект в родительском файле.
- Готово. Теперь, если мокап позволяет, можно поменять цвет фона и/или объектов.
Потом выбираем в меню «Файл» пункт «Сохранить как», указываем нужный формат и сохраняем изображение на компьютер.
Если вам не подходят шаблоны мокапов и вы хотите делать всё с нуля
Иногда можно скачать подходящий мокап в хорошем качестве и редактировать его. Но бывают случаи, когда нужного макета нет в бесплатном доступе или вы не владеете фотошопом. В такой ситуации есть несколько вариантов действий.
- Взять фото более-менее подходящего объекта (или даже сфотографировать его самому) и прифотошопить туда свой логотип, этикетку или надпись.
- Если возможности создать мокап своими руками нет, и в интернете не нашлось ничего подходящего, можно воспользоваться услугами знающего дизайнера.
- Когда проект требует уникальности, целесообразно сделать мокап самому. Для этого пригодятся навыки работы с дизайнерским софтом. Самые популярные программы для создания и редактирования графики это: Adobe Photoshop, Figma, Adobe Illustrator.
Какую программу выбрать, зависит от цели. Мокапы сайтов лучше делать в Figma. Иногда верстальщики берут уже готовые шаблонные решения, например, на WordPress. Если вы работаете с полиграфией или упаковкой и используете готовые шаблоны, подойдёт Adobe Photoshop. Делать мокап самостоятельно с нуля проще в Adobe Illustrator.
Если вы работаете с полиграфией или упаковкой и используете готовые шаблоны, подойдёт Adobe Photoshop. Делать мокап самостоятельно с нуля проще в Adobe Illustrator.
Скилы для работы в этих программах можно прокачать на специализированных курсах. Там же научат делать мокапы как профессионал и выгодно презентовать их заказчикам, а также создавать айдентику бренда для печати и в вебе.
Курсы по Adobe Photoshop
Курс
Школа
Рейтинг
Стоимость
Рассрочка
Длительность
Ссылка
Adobe Photoshop
Компьютерная академия Top
4.7
2 380 ₽
—
12 месяцев
Сайт школы
Photoshop с нуля до PRO
Skillbox
4.6
28 736 ₽
Есть
2 месяца
Сайт школы
Основы Adobe Photoshop
Нетология
4.6
0 ₽
—
—
Сайт школы
Основы Adobe Photoshop
GeekBrains
4.![]() 4
4
0 ₽
—
1 месяц
Сайт школы
Онлайн-курс фотошопа (Adobe Photoshop)
Международная школа профессий
4.3
13 400 ₽
Есть
1 месяц
Сайт школы
Photoshop с нуля
Creativo
0.0
9 990 ₽
Есть
2 месяца
Сайт школы
Больше курсов
Курсы по Adobe Illustrator
Курс
Школа
Рейтинг
Стоимость
Рассрочка
Длительность
Ссылка
Adobe Illustrator
Компьютерная академия Top
4.7
2 380 ₽
—
12 месяцев
Сайт школы
Adobe Illustrator для иллюстрации
Skillbox
4.6
33 822 ₽
Есть
2 месяца
Сайт школы
Adobe Illustrator с нуля
Skillbox
4.6
23 582 ₽
Есть
2 месяца
Сайт школы
Онлайн-курс Adobe Photoshop и Illustrator
HEDU (IRS. academy)
academy)
3.7
1 699 ₽
—
1 месяц
Сайт школы
Супер Illustrator
Videosmile
0.0
19 990 ₽
Есть
1 месяц
Сайт школы
Больше курсов
Курсы по Figma
Курс
Школа
Рейтинг
Стоимость
Рассрочка
Длительность
Ссылка
Создание сайта в Figma
Interra
4.7
10 000 ₽
—
1 месяц
Сайт школы
Основы продуктового дизайна: Figma
ProductStar
4.6
39 900 ₽
Есть
2 месяца
Сайт школы
Figma с нуля до PRO
Skillbox
4.6
28 695 ₽
Есть
2 месяца
Сайт школы
Основы Figma
Нетология
4.6
0 ₽
—
0.5 месяцев
Сайт школы
Figma
Среда обучения
4.5
10 000 ₽
—
1 месяц
Сайт школы
Супер Figma
Videosmile
0. 0
0
19 990 ₽
Есть
1 месяц
Сайт школы
Больше курсов
Можно воспользоваться бесплатным шаблоном или сделать уникальный макет под свои задачи. В любом случае мокап — это незаменимый инструмент дизайнера и любого человека, работающего с визуальным контентом. Он позволяет специалисту продать свои идеи и примерить дизайн на реальные предметы. Клиенту мокапы помогают принять решение и получить желаемый результат.
* Instagram — социальная сеть, которая запрещена в РФ.
adobe bridge versions — Google Suche
AlleVideosBilderNewsMapsShoppingBücher
Suchoptionen
Adobe Bridge CC Versionshinweise
helpx.adobe.com › bridge › bridge-releasenotes
08.02.2022 · Hier finden Sie die Hinweise zur Produktversion der Bridge CC -Версия. Bridge CC 2019 Version 9.0 Versionshinweise.
Что нового в Bridge — служба поддержки Adobe
helpx. adobe.com › bridge › with › whats-new
adobe.com › bridge › with › whats-new
22.03.2023 · Выпуск Bridge от марта 2023 г. (версия 13.0.3) включает исправления различных проблем, о которых сообщали клиенты. Дополнительные сведения см. в разделе Исправленные проблемы …
Новые функции в Bridge — служба поддержки Adobe
helpx.adobe.com › bridge › using › whats-new
Die Version März 2023 von Bridge (версия 13.0.3) umfasst Fehlerbehebungen für eine Reihe von Kunden gemeldeter Probleme. Weitere Informationen finden Sie …
Ähnliche Fragen
Был ли Adobe Bridge cs6?
Был ли Adobe Bridge cs3?
Warum ist Adobe Bridge так долго?
Хотите купить Adobe Bridge?
Adobe Bridge — Википедия
en.wikipedia.org › wiki › Adobe_Bridge
Adobe Bridge — это бесплатное приложение для управления цифровыми активами, разработанное Adobe Inc. и впервые выпущенное в составе Adobe Creative Suite 2. Это обязательный компонент Adobe …
Подробнее · История версий · Поддерживаемые форматы файлов
Стабильный выпуск: CC 2023 (13. 0) / 18 октября 2022 г.; 5 месяцев назад
0) / 18 октября 2022 г.; 5 месяцев назад
Первоначальный выпуск: 4 апреля 2005 г .; 17 лет назад
Лицензия: Freeware
Операционная система: Windows, macOS
Adobe Bridge | Adobe Вики | Fandom
adobe.fandom.com › wiki › Adobe_Bridge
Его основная цель — связать вместе части Creative Suite с помощью формата, аналогичного файловому браузеру, найденному в предыдущих версиях Adobe Photoshop …
Adobe Скачать Bridge CC — kostenlos — CHIP
www.chip.de › Загрузка › Фото и графика › Bildverwalter
Bewertung 5,0
· 25,00 € · Редакция CHIP Redaktion
06.12.2022 · Letzte Änderungen. Adobe Bridge CC был обновлен до 06.12.2022 г. Актуально и быстро добавлено в версии 13.0 после загрузки для проверки.
Бета-версия Adobe Bridge 13 с проверенными версиями | Блог
www.docma.info › Блог
13.08.2022 · Учебники по Photoshop – Профессиональные советы по рисованию + Фото: Журнал DOCMA. Adobe Bridge Beta-Version 13 с проверенными версиями.
Adobe Bridge Beta-Version 13 с проверенными версиями.
Adobe Bridge — Wikiwand
www.wikiwand.com › Adobe_Bridge
Adobe Bridge — это бесплатное приложение для управления цифровыми активами, созданное Adobe Inc., и первые … версии файла, являющегося частью Adobe Version Cue проект.
Стабильный выпуск: CC 2023 (13.0) / 18 октября 2022 г.; 3 месяца назад
Первоначальный выпуск: 4 апреля 2005 г .; 17 лет назад
Загрузка Adobe Bridge — 2023 Новая версия — WizCase
de.wizcase.com › ✔ Загрузки
Служит для управления творческими активами, организационными, информационными и проверенными средствами, которые включают в себя подключение к Adobe Bridge для ПК — kostenlos.
💡 Version: 12.0.1
💿 Lizenz: Kostenlos
📊 Downloads insgesamt: 983,636
Adobe Photoshop CS2 professionell – 15 Adobe Bridge
openbook.rheinwerk-verlag.de › photoshop_cs2 › photoshop_cs2_15_001
Die Versions- und Alternativenansicht entspricht vom Layout her Detailansicht. Abbildung Hier klicken, um das Bild zu vergrößern. Abbildung Hier klicken, гм …
Abbildung Hier klicken, um das Bild zu vergrößern. Abbildung Hier klicken, гм …
Weitere Suchanfragen
Adobe Bridge Download
adobe bridge > voreinstellungen
Adobe Bridge 2023
Adobe Bridge kostenlos
Adobe Bridge CS6 download
Adobe Bridge Anleitung
Adobe Bridge changelog
Adobe Bridge change language
How полное руководство по использованию смарт-объектов в Photoshop. Они позволяют вносить неограниченное количество изменений без потери качества и обеспечивают удивительную гибкость. Этот неразрушающий способ работы действительно является современным рабочим процессом для Photoshop. Они также способны делать гораздо больше, чем думает большинство людей. Если вы не совсем понимаете смарт-объекты, я объясню вам это ясно. Если вы понимаете, я дам вам 7 советов (или рабочих процессов) и покажу вам некоторые вещи, о которых вы, возможно, не знали, которые можно делать с помощью смарт-объектов или даже в Photoshop.

Что такое смарт-объекты Photoshop и как они работают?
Я буду использовать картошку для объяснения смарт-объектов. Представьте, что эта картошка — ваш образ.
Если вы хотите изменить цвет, вы можете покрасить картофель или нанести на него вещества, чтобы изменить текстуру. Однако, если вы передумаете позже, это будет очень сложно отменить. То же самое и с вашими изображениями, если вы рисуете прямо на нем (без слоев), или применяете фильтр прямо к пикселям, вы не сможете потом передумать. Что вам нужно сделать, так это защитить ваши пиксели и поместить их в контейнер.
Положить картошку в полиэтиленовый пакет — это то же самое, что поместить пиксели в смарт-объект. Теперь, когда вы рисуете или добавляете текстуру, она будет применяться к пакету или «контейнеру», а не непосредственно к картофелю. Сумка — это смарт-объект.
Если вы передумаете позже, вы всегда можете вынуть картошку из мешка, и на нее не повлияет то, что вы сделали с мешком. (если не кипятить). То же самое и со смарт-объектом. Изменения применяются к объекту (или сумке). Вы всегда можете удалить свои пиксели со смарт-объекта (или сумки)
Вы можете иметь несколько слоев в смарт-объекте (картофель) и несколько смарт-объектов (или мешков с картофелем). Вы даже можете поместить их в другие смарт-объекты (или сумки).
Надеюсь, это немного поможет. Читайте дальше, и я объясню, что могут делать смарт-объекты и как их использовать, и все станет ясно.
(Нажмите, чтобы подписаться на наш канал YouTube для получения дополнительных руководств).
Первый: смарт-объекты поддерживают качество ваших пикселей
Если вы собираетесь изменить размер объектов ваших слоев, вы потеряете качество, если только вы не используете смарт-объект, позвольте мне продемонстрировать.
Вот изображение бабочки на слое над фоном.
Изображения, которые я использую, взяты из Adobe Stock.
► Станьте автором Adobe Stock:
► 10 бесплатных изображений из Adobe Stock0189
Дублируйте слой с бабочкой, нажав Ctrl/Cmd+J, и перетащите копию рядом с оригиналом.
Теперь вы увидите 2 слоя.
Превратим один из слоев в смарт-объект.
Щелкните правой кнопкой мыши миниатюру и выберите Преобразовать в смарт-объект
Один из слоев теперь является смарт-объектом (или, правильнее, поместить внутрь смарт-объекта, помните картошку в мешке?)
Вы можете видеть, что это смарт-объект, по маленькому значку в правом нижнем углу.
Выберите оба слоя Щелкнув по первому и Cmd/Ctrl+щелкнув по 2-му слою.
Давайте изменим размер обоих. Нажмите Cmd/Ctrl+T для свободной трансформации.
Перетащите один из угловых маркеров, чтобы уменьшить масштаб. Удерживая нажатой клавишу Shift, перетаскивайте, чтобы сохранить пропорции. Нажмите Enter, чтобы применить, когда они маленькие.
Удерживая нажатой клавишу Shift, перетаскивайте, чтобы сохранить пропорции. Нажмите Enter, чтобы применить, когда они маленькие.
Теперь давайте увеличим их масштаб. Нажмите Cmd/Ctrl+T для свободного преобразования еще раз и увеличьте их до исходного размера.
Обратите внимание: пиксели справа потеряли качество и выглядят блеклыми. Бабочка в смарт-объекте выглядит точно так же, как и в начале, красиво и резко.
Если бы не было другой причины использовать смарт-объект, кроме сохранения резкости и качества изображения, этого было бы достаточно. Но читайте еще 6 причин!
Два: смарт-фильтры
Если применить фильтр непосредственно к слою, он будет сохранен в изображении, и его нельзя будет отменить позже. (С другой стороны, корректирующий слой не разрушает все, на чем он используется. См. руководство по корректирующим слоям.
Большинство фильтров Photoshop работают со смарт-объектами. Когда фильтр добавляется к смарт-объекту, он становится смарт-фильтром. Его можно изменить или удалить в любой момент.
Его можно изменить или удалить в любой момент.
Давайте применим фильтр к нашей бабочке, которую мы преобразовали в Smert Object на предыдущем шаге.
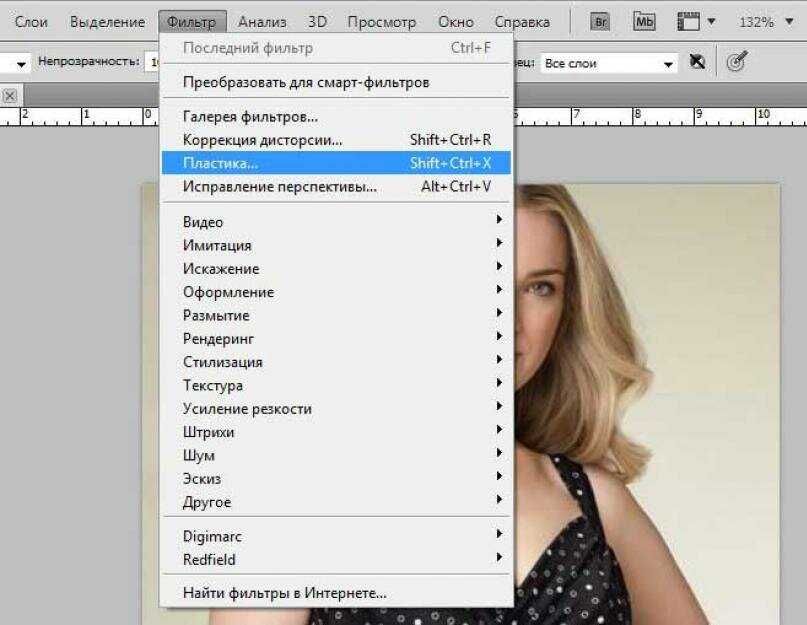
Выберите «Фильтр» > «Пластика»
Откроется панель «Пластика». Это просто пример, это может быть любой фильтр.
Отключите фоновый слой, чтобы скрыть его.
Перетащите края крыльев с помощью инструмента деформации вперед, чтобы добавить шипы к крыльям бабочки.
Нажмите «ОК», чтобы применить фильтр.
Вы можете видеть, что интеллектуальный фильтр включен на панели «Слои».
Смарт-фильтр позволяет многое.
- Добавлена маска, в которой можно выборочно закрасить фильтр черной кистью, как и в обычных масках слоя.
- Если дважды щелкнуть имя смарт-фильтра, можно вернуться в фильтр и изменить настройки.
- Если щелкнуть параметры наложения на панели «Слои», можно настроить режим наложения и прозрачность фильтра.
интеллектуальный фильтр, как показано ниже.
Если вы хотите избавиться от фильтра, щелкните правой кнопкой мыши и выберите «Удалить смарт-фильтр», и все будет так, как будто фильтр никогда не использовался.
Вот это я называю опционами!
Третий прием: смарт-объекты Photoshop легко дублировать
Прелесть смарт-объектов заключается в том, что их легко дублировать и преобразовывать без потери качества, потому что мы масштабируем и искажаем объект, а не пиксели. Есть еще одно удивительное преимущество, но я покажу вам его на следующем шаге.
Давайте продублируем смарт-объект бабочки (если вы еще не преобразовали его в смарт-объект, сделайте это сейчас).
Удерживая нажатой клавишу Alt/Option, перетащите копию, это так просто.
Давайте трансформируем его.
Нажмите Cmd/Ctrl+T для свободной трансформации. Вы можете использовать 9 точек для масштабирования и вращения бабочки.
Щелкните правой кнопкой мыши для дополнительных параметров, таких как деформация, искажение и т. д.
д.
Здесь я выбрал «Отразить по горизонтали», чтобы отразить изображение.
После отражения и масштабирования бабочки у нас теперь есть две бабочки, которые выглядят как разные, хотя они используют одно и то же изображение.
Используя описанные выше методы, продублируйте и масштабируйте еще несколько экземпляров бабочки. Теперь у нас повсюду бабочки!
Если вы посмотрите на панель слоев, вы увидите, что каждый смарт-объект находится на своем собственном слое.
Хорошо, вы думаете, что пока это круто? Подождите до следующего шага, чтобы ваш мозг взорвался.
Совет четвертый. Все смарт-объекты связаны.
Я называю эти подсказки, они вроде как подсказки, но также просто разные функции смарт-объектов. Большинство людей думают, что они делают только одну или две вещи. После этих семи я перечислю другие вещи, которые могут делать смарт-объекты, в конце этого урока в качестве дополнительного совета.
Все эти смарт-объекты подключены. потому что они контейнеры, есть только одна бабочка. Каждый смарт-объект указывает на одну и ту же бабочку. Объекты являются экземплярами (или копиями) одного и того же изображения. Это означает, что если мы изменим бабочку, все смарт-объекты отразят это изменение.
Перейдите на панель слоев и дважды щелкните миниатюру любого из смарт-объектов.
Откроется новое окно документа (как PSB). Мы можем внести изменения в это сейчас. Это эквивалентно открытию пакета и доступу к картофелю.
Чтобы продемонстрировать, как это работает, выберите корректирующий слой Hue Saturation. (помните, что мы сейчас внутри смарт-объекта, а не в основном документе).
Измените цвет на желтый, просто для удовольствия.
Нажмите Ctrl/Cmd+S, чтобы сохранить содержимое смарт-объекта в новом окне документа, PSB, с именем « Layer1.psb » или что-то в этом роде. Закройте окно смарт-объекта.
Обратите внимание, что в основном документе все экземпляры бабочек теперь желтые. (Если вы когда-либо использовали Flash, вы легко поймете эту концепцию экземпляров или символов).
Пять: Выражение некоторой индивидуальности
Такое поведение экземпляра действительно полезно для внесения массовых изменений или синхронизации всего. Но что, если вы хотите изменить только один смарт-объект, не затрагивая остальные?
К счастью, есть способ сделать независимую копию смарт-объекта, но он довольно скрытый и малоизвестный. Разве ты не рад, что читаешь это? (Вы хотите прочитать все мои другие уроки, чтобы увидеть, что еще вы пропустили?).
Вместо перетаскивания копии, нажатия Cmd/Ctrl+J или перетаскивания смарт-объекта на значок «Новый слой» (все способы дублирования смарт-объектов) сделайте следующее…
Щелкните правой кнопкой мыши имя смарт-объекта, рядом с миниатюрой на панели «Слои».
Выбрать, Новый смарт-объект через копирование (в этом секрет).
Он будет выглядеть так же, как и любой другой смарт-объект.
Дважды щелкните миниатюру нового смарт-объекта, чтобы открыть его в новом окне, как и в предыдущем шаге.
В этом случае давайте сделаем что-то очень заметное, просто чтобы легко увидеть эффект этого. Выберите бабочку=y и нажмите Cmd/Ctrl+I, чтобы инвертировать цвета.
Сохраните документ и закройте его.
Когда вы вернетесь к основному документу, обратите внимание, что все бабочки не обновлялись, как раньше. Обновляется только этот новый (смарт-объект через копию). Если вы еще не понимаете, насколько это круто, подождите, пока вам не понадобится сделать это над проектом 🙂
Давайте удалим синюю бабочку, это было просто показать вам этот совет, он нам больше не нужен.
Шесть: Вложенные смарт-объекты в Photoshop
Еще одна полезная особенность смарт-объектов — возможность их вложения. Как складываемые русские матрешки, когда они входят друг в друга.![]()
Например, если вы выберете несколько обычных слоев и нажмете «Объединить», все они будут объединены в один слой, но вы больше не сможете разделить их или работать с каждым по отдельности. Если вы выберете несколько слоев и выберите Преобразовать в смарт-объект вы получите один слой, но если вы дважды щелкните его, он, так сказать, откроет сумку, и вы сможете получить доступ ко всем отдельным слоям в новом окне. Как несколько картофелин в мешке.
(Если это становится слишком сложным для вас, посмотрите видео вверху, а затем вернитесь и перечитайте этот раздел, так как он немного расширен.)
Хорошо, давайте улучшим это на ступеньку выше. Если вы можете вложить кучу слоев в смарт-объект, вы также можете вложить кучу смарт-объектов в один смарт-объект. (Помните пример с картошкой и мешком? Это все равно, что взять несколько мешков с картошкой и поместить их все в другой мешок.) Они все еще находятся рядом со своими собственными мешками, но вы видите внешний мешок, а не все отдельные мешки. НО вы все равно можете залезть внутрь большого мешка и внутрь каждого из меньших мешков внутри. Приведем простой пример, чтобы было понятно.
НО вы все равно можете залезть внутрь большого мешка и внутрь каждого из меньших мешков внутри. Приведем простой пример, чтобы было понятно.
У нас есть панель «Слои» со всеми смарт-объектами в виде бабочек, сложенными друг в друга. Мы могли бы поместить их в группу слоев, но также можно поместить их всех в один смарт-объект. Это упростит работу с ними всеми как с единым блоком, а в дальнейшем даст нам абсолютную гибкость.
Выберите все смарт-объекты на панели «Слои». Щелкните правой кнопкой мыши и выберите «Преобразовать в смарт-объект». (Пока в диалоговом окне написано Преобразовать в смарт-объект , это также может означать, что помещается внутрь смарт-объекта — что на самом деле более точно.
Обратите внимание, вместо множества слоев у нас теперь есть один смарт-объект. Так легче управлять!
Нажмите Ctrl/Cmd+J, чтобы продублировать смарт-объект,
Теперь у нас есть копия, и мы можем очень быстро изменить ее положение, удвоив количество бабочек на нашем изображении.
Просто чтобы подчеркнуть, давайте углубимся в кроличью нору.
Выберите оба смарт-объекта, щелкните правой кнопкой мыши и выберите «Преобразовать в смарт-объект».
Теперь вы увидите один смарт-объект.
Помните, что все они вложены, как русские матрешки или мешки с картошкой, в другой мешок, а затем помещены в еще один мешок. (подробнее об этом позже)
,
Просто чтобы продемонстрировать гибкость этих смарт-объектов. давайте применим к ним смарт-фильтр.
Выберите «Фильтр»> «Камера RAW 9»0003
Внесите несколько изменений и нажмите «ОК».
Обратите внимание, что смарт-объект обновлен, а фильтр теперь является смарт-фильтром.
(Примечание для опытных пользователей: применение смарт-фильтра к вложенным смарт-объектам даст те же результаты, что и применение фильтра к отдельному экземпляру, поскольку все они правильно подключены? Так почему же это так, спросите вы? Потому что, если вы используете Маску в Смарт-фильтре, вы можете изменить способ воздействия фильтра на группы объектов так, как вы не можете сделать на индивидуальном уровне. )
)
Итак, теперь у нас есть один смарт-объект. Где гибкость?
Давайте откроем смарт-объект и посмотрим.
Дважды щелкните миниатюру смарт-объекта.
Откроется новое окно документа. Так же есть 2 наших Смарт Объекта,
Идём дальше. дважды щелкните миниатюру объекта Smert, чтобы перейти на уровень глубже. (Не имеет значения, поскольку все они восходят к одному и тому же образу, помните, что это экземпляры, копии)
И посмотри на это. Вот все наши отдельные смарт-объекты, как мы и начали, просто вложенные в 3 уровня.
Хотим пойти дальше, дважды кликаем по одному из них.
Открывается еще одно новое окно. И теперь вы можете увидеть наше исходное изображение вместе с корректирующим слоем.
Скрыть корректирующий слой.
Наша бабочка возвращается к исходному цвету, потому что мы скрыли цветовой эффект, который мы применили ранее. Теперь вы видите, как использование смарт-объектов позволяет нам делать все, что мы хотим, без фиксации постоянных результатов?
Хорошо, стоп. Прежде чем я потеряю тебя, позволь мне просмотреть и прояснить, что произошло.
Прежде чем я потеряю тебя, позволь мне просмотреть и прояснить, что произошло.
См. изображение ниже. Посмотрите на панель навигации и панели слоев, чтобы увидеть, как вложен каждый документ.
Начнем с основного изображения.
Зайдите внутрь и увидите 2 слоя. У каждого есть несколько бабочек.
Зайдите внутрь и у вас есть все слои увеличенных и трансформированных бабочек.
Дважды щелкните, чтобы перейти на уровень глубже, и вы доберетесь до отдельной бабочки, оригинальной.
Распространение изменений во вложенных документах.
Сохраните документ измененной бабочки и закройте его.
Обратите внимание, что все слои обновлены. Сохраните этот документ (Ctrl/Cmd+S) и закройте его.
Поднявшись на следующий уровень, вы увидите обновления. Сохраните и закройте этот.
И все объекты обновлены, чтобы отразить изменения. Хорошо, это что-то из кроличьей норы! Это проще, чем кажется, посмотрите видео еще раз или попробуйте сами.
Seven: безграничная гибкость
Хорошо, почти готово! Давайте рассмотрим возможности этого вложенного стека (помимо очень чистой панели «Слои»).
Дважды щелкните миниатюры смарт-объектов, пока не дойдете до исходного изображения. Давайте изменим его.
Щелкните правой кнопкой мыши на бабочке и выберите «Преобразовать в смарт-объект», чтобы получить смарт-фильтр.
Выберите фильтр «Пластика».
Перетащите уголки крыльев, чтобы снова сделать колючую бабочку-монарха (я только что придумал это имя, но кто знает, может быть, оно реальное. Дайте мне знать в комментариях, если вы знаете).
Нажмите «ОК», чтобы применить.
Сохранить бабочку Смарт-объект.
Когда вы перейдете на следующий уровень, сохраните снова (Если вы не сохраните каждый уровень, изменения не будут распространяться на все этапы. На самом деле вам не нужно закрывать окна, но я делаю это, чтобы сохранить вещи более организованный)
И обратите внимание, все наши бабочки обновлены до колючих крыльев. Это время, которое только что спасли?
Это время, которое только что спасли?
Думаю, теперь вы немного разбираетесь в силе смарт-объектов. Но они могут сделать больше, не ограничиваясь этим.
- Вы можете иметь объекты Illustrator внутри Photoshop
- Работает с файлами PDF
- Вы можете поместить видео в смарт-объект и применить фильтры Photoshop. (Узнайте больше о смарт-фильтрах здесь)
- Вы можете использовать файл RAW в качестве смарт-объекта в Photoshop, который останется в формате RAW 9.0189
- Поместите текст в смарт-объекты и сохраните шрифты собственного типа.
Когда вы не можете использовать смарт-объект
Со всей этой мощью и гибкостью вы можете справедливо спросить, почему бы не использовать смарт-объекты постоянно? Зачем вообще иметь обычные слои? Хотя смарт-объекты являются лучшим выбором для многих, если не большинства ваших задач, все же существуют некоторые ограничения.
- Вы не можете рисовать непосредственно на смарт-объекте
- Не все фильтры Photoshop работают со смарт-объектами (хотя большинство работает.