Как сделать фотошоп конвейером контента / Хабр
Здравствуй Хабр! На этот раз я хотел бы поделиться с вами интересным способом создания большого количества шаблонных картинок с разными данными за очень короткий промежуток времени с помощью небольшого количества программирования. Начнем с того, что у некоторых людей иногда встает задача сделать много однотипных картинок, схожих по структуре, но с разной наполненностью и на это уходит порядочно времени. При чем часто данные для этих картинок лежат в экселе или могут быть экспортированы в него. Собственно с помощью него мы и будем создавать магию по созданию контента. Сразу оговорюсь, все примеры шуточные и на настоящий контент ну никак не тянут. Я не дизайнер и эта статья про принцип работы, а не про то как сделать классный контент. Уверен, что комбинируя разные элементы, красивый текст, удачные картинки можно добиться легкого создания картинок, выполненных в одном стиле со вкусом. Существуют приложения с похожим функционалом, но может, кому-то данный тутор будет полезен, тем более что здесь все можно настроить под себя)
Настройка «датасета»
Сперва подготовим эксель табличку с данными. Она должна быть прямоугольной: количество ячеек в каждой строке должно быть одинаковым без пропусков. В первой строке указываем имя столбца, желательно емкое и в одно слово. Количество столбцов не должно превышать 13(или около того, точно не припомню). В ячейках может быть любой текст или путь до картинки на вашем компьютере. Не забывайте указывать разрешение файла. Для примера я сделал вот такой датасет:
Она должна быть прямоугольной: количество ячеек в каждой строке должно быть одинаковым без пропусков. В первой строке указываем имя столбца, желательно емкое и в одно слово. Количество столбцов не должно превышать 13(или около того, точно не припомню). В ячейках может быть любой текст или путь до картинки на вашем компьютере. Не забывайте указывать разрешение файла. Для примера я сделал вот такой датасет:
Далее сохраняем сие деяние в формате CSV — разделитель запятая. На самом деле подойдет любой CSV, главное глянуть какой там разделитель. Фотошоп принимает только разделитель запятую и, по моим наблюдениям, только txt формат, но об этом позже.
Стоит обратить отдельное внимание на пустые строки после таблицы. Их быть не должно. Проверить их наличие и удалить можно открыв сохраненный файл через блокнот(там будет что-то вроде ‘;;;;;;;;’)
Немного кода
Так как настроить все с первого раза, еще и грамотно вряд ли получится, плюс эксель не лучший способ генерировать рандомные данные и обрабатывать их, воспользуемся скриптом на питоне для обработки получившегося файла. В конкретном случае я имитировал проблему того, что некоторые имена написаны в неполном виде (не Дмитрий а Дима), а некоторые в полоном. Прочитаем файл, разобьем каждую строку по разделителю «;». Тут если честно наверное моя частная проблема, потому что при сохранении в формате CSV — разделитель запятая через эксель, разделитель как был так и остается точкой с запятой. Поэтому я разбиваю строки таблицы по нему и дальше обрабатываю имена. Вам стоит открыть CSV через блокнот и посмотреть какой у вас разделитель. В силу того, что строки подобны друг другу, можно без опасений обращаться через индексы к конкретному слову. Я создал словарь имен и если имя написано не полно, то заменяю его на полную версию. Дальше записываю получившиеся строки уже через запятую обратно в файл. Тут можно не открывать старый файл, как сделал я, а сразу сохранять в новый текстовик, так будет даже проще. На этапе изменения данных вы можете преобразовывать их как угодно. Важно: не трогать первую строку, она должна остаться такой какая есть, разве что поменяются разделители и сохранить количество отделяемых разделителем слов в строке.
В конкретном случае я имитировал проблему того, что некоторые имена написаны в неполном виде (не Дмитрий а Дима), а некоторые в полоном. Прочитаем файл, разобьем каждую строку по разделителю «;». Тут если честно наверное моя частная проблема, потому что при сохранении в формате CSV — разделитель запятая через эксель, разделитель как был так и остается точкой с запятой. Поэтому я разбиваю строки таблицы по нему и дальше обрабатываю имена. Вам стоит открыть CSV через блокнот и посмотреть какой у вас разделитель. В силу того, что строки подобны друг другу, можно без опасений обращаться через индексы к конкретному слову. Я создал словарь имен и если имя написано не полно, то заменяю его на полную версию. Дальше записываю получившиеся строки уже через запятую обратно в файл. Тут можно не открывать старый файл, как сделал я, а сразу сохранять в новый текстовик, так будет даже проще. На этапе изменения данных вы можете преобразовывать их как угодно. Важно: не трогать первую строку, она должна остаться такой какая есть, разве что поменяются разделители и сохранить количество отделяемых разделителем слов в строке. Стоит пару раз данные вывести в консоль, что бы глянуть все ли в порядке.
Стоит пару раз данные вывести в консоль, что бы глянуть все ли в порядке.
Итоговый CSV файл должен быть такой (тут пример пустых строк, такие стоит удалить заранее, мой скрипт такое предусматривает и не ломается)
По факту это уже просто строки, но нам это уже не важноЭкспорт данных в фотошоп
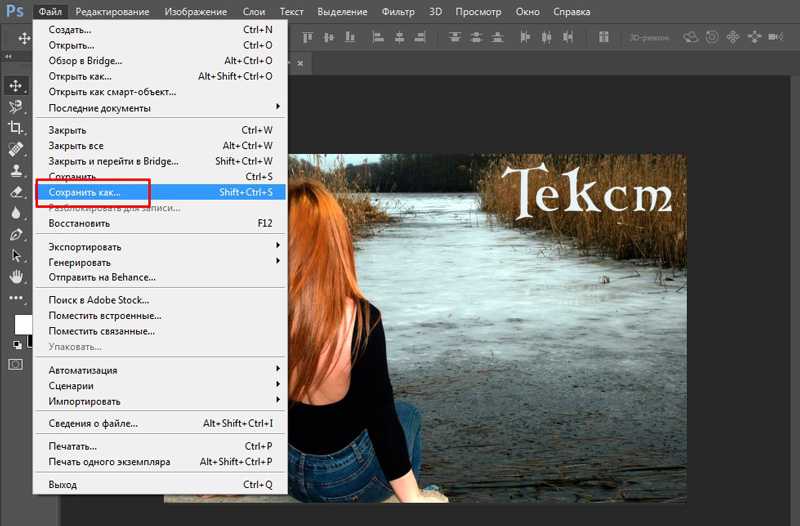
После того как файл будет перезаписан, конвертируем его в txt, если вы этого не сделали раньше. Сделать это можно открыв CSV файл эксель через блокнот и нажав кнопку «сохранить как».
Далее открываем наш любимый фотошоп. Нам нужно набросать примерный эскиз будущего изображения. Важно сделать слои, которые вы будете менять (текстовые и растровые) отдельными от себе подобных, которые изменятся не будут. Допустим в моем примере name — отдельный текстовый слой Дмитрий, sname — отдельный текстовый слой Васичкин, img — отдельное растровое поле Слой2, они будут изменяться.
Теперь нам нужно определить переменные — то есть слои, которые будут меняться
В поле слой нужно выбрать для каждого изменяющегося слоя тип его замещения (замена текста для текста или замещение пикселей для растра) и определить имя переменной. Это как раз названия столбцов, которые были в изначальном эксель файле. Определяем для каждой переменной соответствующий слой
Это как раз названия столбцов, которые были в изначальном эксель файле. Определяем для каждой переменной соответствующий слой
Рядом с уже определенными слоями появится звездочка в списке слоев. Когда все переменные будут определены жмем кнопку далее. Откроется меню выбора набора данных. Импортируем наш текстовый файл с данными, кодировку можно поставить автомат. Количество переменных должно быть меньше или равно количеству данных в строке. Если импорт прошел успешно, внизу появятся ваши данные из файла
Нажимаем окей, данные добавлены
Запускаем цех по производству контента
Все готово что бы начать колдовать. Под кнопкой переменные, которую мы уже нажимали, есть кнопка применить наборы данных. Жмякаем, ставим галочку на предпросмотр и наслаждаемся автоматической подстановкой данных.
Собственно останется немного поправить расположение слоев, или еще чего-то, но это уже мелочи. Потратив один раз время на настройку такого способа создания контента вы сэкономите тонну времени и нервов. Удачного копипаста!
Удачного копипаста!
Как в фотошопе написать текст на фотографии: обучающее видео
Содержание:
- Вечная классика или как сделать фотографию, которая понравится всем
- Работа с текстом. Выделение
- И на десерт… очень красивый прием наложения текста
- Краткая видео инструкция
Доброго времени суток, начинающие дизайнеры. Если верить профессионалам, то через года два в социальных сетях и интернете в целом останется совсем мало текста. Весь он окажется на картинках. Оно и понятно, ведь все мы с детства любим рисунки. Мы можем спокойно не обратить внимание на статью, но фразы с картинки прочитаем сразу же, даже не задумываясь. Такова уж наша психология и рекламщики не могут это игнорировать!
Сегодня мы поговорим о том, как в фотошопе написать текст на фотографии и сделать это красиво. Я покажу вам несколько вариаций.
Техническая сторона – это важно, мы дойдем до этого. Разобраться с этим вопросом довольно легко, но мне хотелось бы, чтобы вы еще и не совершали распространенных ошибок, которые тут и там встречаются.
Думаете все так просто? Взгляните на две фотографии. На обоих написано одно и то же слово: «Мечтай». Первая сделана нормально. Не слишком плохо, но и не совсем здорово.
А от второй хочется выколоть себе глаза.
Уделяйте внимание изучению основ и правил. Пытайтесь узнавать основные ошибки и у вас все будет замечательно. Об основных мы немного поговорим в данной статье, не отключайтесь.
Вечная классика или как сделать фотографию, которая понравится всем
Поиграем в идиотов. Я сейчас скажу, а вы сделаете вид, что это для вас новая информация. Фотошоп можно найти в онлайн версии: https://editor.0lik.ru/, скачать себе взломанный на компьютер или купить лицензионную версию.
Что дальше. Открываем программу, а затем изображение.
В правой части экрана находим букву «Т» — горизонтальный текст. Нажмите на него. В верхней части появится меню, позволяющее работать с текстом. Здесь и выбор шрифта, и размер, выравнивание. Ничего нового. Можно поработать с этими показателями предварительно, на свой вкус и цвет или отредактировать, когда фраза появится на картинке.
Ничего нового. Можно поработать с этими показателями предварительно, на свой вкус и цвет или отредактировать, когда фраза появится на картинке.
Дальше идет цвет. Вам предоставляется два идеальных цвета: черный (активный, так как он сверху) и белый. Маленькой двусторонней стрелочкой в углу вы можете переключать эти цвета, а если хотите использовать другой – достаточно просто кликнуть по плашке активного и выбрать из спектра.
Будьте аккуратны с цветами. Черный и белый – практически всегда выигрышны. Плохо разбираетесь в сочетаниях – используйте их, не старайтесь извратиться с фиолетовым, красным и серо-буро-козявчатым.
Текст красив на контрасте. На белом или светлом фоне лучше выглядит черный, на темном – белый. Знаю умников, которые считают, что кто-то будет вглядываться в изображение, ради того, чтобы узнать, что же хотел сказать автор. Акститесь, такого не будет никогда. Вы боретесь за внимание читателя, а он волен выбирать из 1000 предложений. Вы обязаны обеспечить ему комфорт и удобство, если хотите, чтобы он полюбил именно ваш сайт или проект.
Помимо цвета сразу можно выбрать шрифт.
Я настоятельно вас прошу, если вы плохо разбираетесь в дизайне и не считаете себя супер профессионалом, то не стоит играться с шрифтами. Используйте стандартный Times New Roman или Arial. Вязи, засечки и прочие «интересные» фишечки нужно применять с предельной осторожностью, делать это должны лишь настоящие специалисты или люди обладающие невероятным вкусом. Не у всех дизайнеров адекватная самооценка. В большинстве случае все эти варианты смотрятся по-деревенски.
Если вы в себе не уверенны, то стандартные шрифты и схемы подойдут как нельзя лучше. Они всегда выглядят стильно и понравятся большему количеству людей, чем разукрашки третьеклассницы. Проявляйте себя как специалист во всем, особенно если вы им не являетесь. Чем меньше отсебятины – тем лучше.
Когда предварительные работы сделаны, можете кликнуть по любому свободному месту на картинке. Появится мигающая вертикальная палочка. Высота букв напрямую зависит от размеров фотографии. Иногда картинка маленькая и размер в 12 пт будет прекрасно смотреться, а на другой, очень большой и 300 пт лишь мелкие буковки. Тут не угадаешь. Придется действовать по ситуации и выбирать как лучше. Можно сделать это сразу или исправить потом. Сразу после этого можно вводить текст с клавиатуры и он появится на изображении.
Иногда картинка маленькая и размер в 12 пт будет прекрасно смотреться, а на другой, очень большой и 300 пт лишь мелкие буковки. Тут не угадаешь. Придется действовать по ситуации и выбирать как лучше. Можно сделать это сразу или исправить потом. Сразу после этого можно вводить текст с клавиатуры и он появится на изображении.
Чтобы выйти из режима «Текст», я обычно просто кликаю по кнопке «Слой».
Теперь слово нужно подвинуть. Для этого в Photoshop есть специальная кнопка. Используйте пространство, которое не загромождено изображением. Текст должен смотреться гармонично. Если есть пустое место обязательно пишите на нем.
Чтобы теперь отредактировать изображение просто щелкните снова по букве «Т». Внимательно следите за тем, чтобы в меню справа подсвечивался именно тот слой, с которым вы работаете.
Готово, осталось только «Сохранить как…».
Работа с текстом. Выделение
Один из самых полезных навыков – это умение делать обводку. Фото может быть слишком светлым, темным или пестрым. Обводка прекрасно выделяет текст, а сделать ее – не проблема. Кликаете по текстовому слою правой кнопкой мыши и в появившемся меню находите «Параметры наложения».
Фото может быть слишком светлым, темным или пестрым. Обводка прекрасно выделяет текст, а сделать ее – не проблема. Кликаете по текстовому слою правой кнопкой мыши и в появившемся меню находите «Параметры наложения».
Выбираете «Внешнюю обводку».
В моем случае надо поменять цвет на черный.
И поиграть с жирностью линий. Просто вписываете любое значение и смотрите на результат. Он сразу же отображается на иллюстрации.
Соглашаемся с изменениями.
Вот так картинка выглядит с обводкой.
А так без нее.
По-моему, выбор очевиден.
И на десерт… очень красивый прием наложения текста
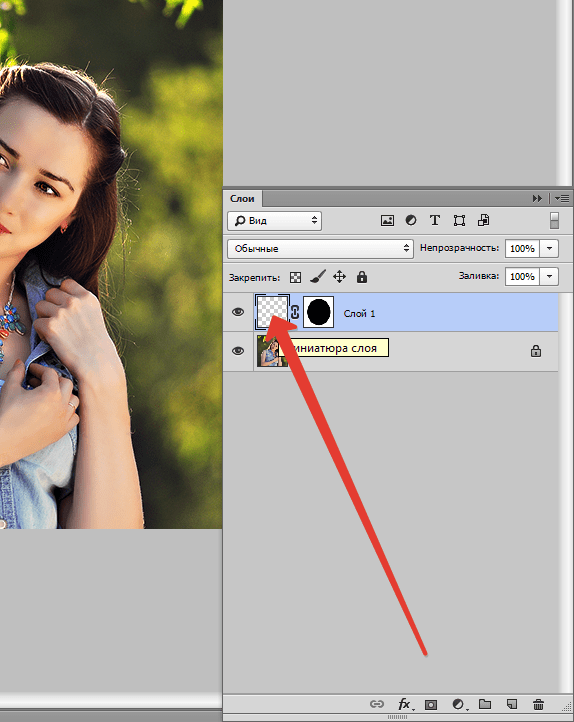
А сейчас я вас научу еще одному очень простому, но красивому приему. Давайте сделаем текст прозрачным. Для этого нужно вставить текст и сделать обводку. Вы это уже умеете.
Обратите внимание, подсвечиваться должен слой, с которым вы работаете. Сведите заливку до нуля.
Видите, фон исчез, а вы научились делать текст бесцветным.
Что хотелось бы сказать напоследок? Если вас интересует программа фотошоп, то это очень выгодное хобби! Чем лучше вы умеете, в ней работать, тем больше шансов и возможностей открывается. В нем можно запросто рисовать сайты, рекламные баннеры, обложки книг и многое другое. Клиенты готовы платить очень много за подобную работу.
Талант для этого не обязателен, иногда он даже мешает. Лучше всего изучать традиции, основы, правила и работать над навыками. Дизайн должен работать, нравиться людям, заставлять из совершать действия. Один знаменитый писатель как-то сказал, что намного проще написать тысячу книг, чем один продающий текст. То же самое и с картинками. Красота – это не самое важное.
Знания психологии человека собирались годами. Даже сейчас крутые крупные корпорации тратят миллионы на маркетинговые исследования в надежде узнать, что на самом деле нравится людям.
Для того, чтобы заработать нужен небольшой талант, который легко заменяется опытом и знания технической части и практической. Для этого придется постараться. Быстрее всего будет не лазить по интернету, по крупицам собирая полезные уроки одним за другим, а приобрести видео курс, разработанный, что называется «От А до Я» https://photoshop-master.org/. Если вы сейчас читаете эту статью и узнали из нее много нового, то эти уроки вам обязательно пригодятся.
Для этого придется постараться. Быстрее всего будет не лазить по интернету, по крупицам собирая полезные уроки одним за другим, а приобрести видео курс, разработанный, что называется «От А до Я» https://photoshop-master.org/. Если вы сейчас читаете эту статью и узнали из нее много нового, то эти уроки вам обязательно пригодятся.
При том учтите, здесь собрана не только технологическая часть, но и куча примеров.
Думаете, что вы сможете всему научиться просто лазая по просторам сети? Конечно, сможете. Но сколько на это уйдет времени. Мы привыкли ценить лишь то, за что платим. На остальное времени частенько не хватает. Научитесь всему в максимально короткий промежуток времени и никогда не останетесь без работы.
Измените свою жизнь выбрав новый путь достижения цели.
Краткая видео инструкция
Удачи и до новых встреч. Подписывайтесь на рассылку моего блога и узнавайте больше о работе дизайнеров в интернете.
Подписывайтесь на рассылку моего блога и узнавайте больше о работе дизайнеров в интернете.
Создание изображения из слов с помощью Photoshop
Стив Кэплин |
Если у вас есть сообщение, вы можете просто установить его как текст. Или вы можете проявить творческий подход и заменить часть изображения словами, которые хотите передать. Это драматический эффект, и его не так уж сложно выполнить.
Шаг 1. Выберите изображение
Важно выбрать изображение с большой единой областью, которую вы будете заменять — в данном случае это футболка футболиста. Вы не можете заменить целый объект, например лошадь, потому что вы не сможете вместить слова в ноги.
Шаг 2: Вырежьте фон
Поскольку слова заменят рубашку, вам нужно вырезать ее из изображения. И чтобы успешно его залатать, вам нужно будет вырезать не только рубашку. Лучшее решение — выделить всего футболиста и сделать из него новый слой.
Лучшее решение — выделить всего футболиста и сделать из него новый слой.
Шаг 3: Вырежьте рубашку
Теперь вам нужно отделить рубашку от остального изображения. Не удаляйте его, а вырежьте на новый слой, чтобы вы могли использовать его для наложения текста позже.
Шаг 4: Заплатка фона
Самый простой способ залатать фон — это выделить чистую часть справа и создать из нее новый слой. Затем растяните его, чтобы заполнить пробел, и используйте маску слоя, чтобы закрасить края, чтобы он плавно слился с оригиналом. Это намного проще, если фон не в фокусе, как здесь.
Шаг 5: Добавьте текст
Еще раз откройте футболку и поместите текст поверх нее. Это самая сложная часть всего процесса. Сделайте каждое слово отдельным текстовым блоком и масштабируйте слова с помощью Free Transform, чтобы они перекрывали края рубашки.
Шаг 6: Сгруппируйте и создайте маску слоя
Чтобы облегчить предварительный просмотр эффекта, выберите все ваши текстовые слои и создайте из них новую группу. Затем выделите пиксели на слое с рубашкой, удерживая Command/Ctrl и кликнув по его миниатюре на панели слоев. В текстовой группе выберите «Слой» > «Маска слоя» > «Показать выделение». Теперь текстовая группа будет ограничена только областью рубашки.
Затем выделите пиксели на слое с рубашкой, удерживая Command/Ctrl и кликнув по его миниатюре на панели слоев. В текстовой группе выберите «Слой» > «Маска слоя» > «Показать выделение». Теперь текстовая группа будет ограничена только областью рубашки.
Шаг 7: Текст для выделения
Чтобы выделить весь текст, продублируйте текстовую группу и используйте Command E/Ctrl E, чтобы объединить группу в один слой. Удерживая Command/Ctrl, щелкните его миниатюру, чтобы загрузить новый слой в качестве выделения.
Шаг 8: Преобразование рубашки в текст
Переключитесь на слой с вырезом рубашки и используйте Command J/Ctrl J, чтобы создать новый слой из существующего выделения текста. Затем скройте исходный слой с рубашкой, и у вас останутся только слова текстуры. Если вы обнаружите логотипы и т. д., прерывающие текст, сначала отредактируйте слой с вырезом рубашки, чтобы удалить их.
Шаг 9: Добавьте тень
Это необязательный шаг, он зависит от фона изображения. В этом случае добавление тени с помощью стилей слоя помогает отделить текст от фона.
В этом случае добавление тени с помощью стилей слоя помогает отделить текст от фона.
Шаг 10. Сделайте текстовый слой ярче
Вполне вероятно, что ваш новый текстовый слой с текстурой будет местами слишком темным, чтобы его было легко читать. Здесь я использовал диалоговое окно «Кривые», чтобы сделать его ярче, сделав его более четким на фоне фона.
- в Фото Стив Кэплин
- |
- 2 июля 2018 г.
Теги ↓
Как вставить текст в изображение Photoshop
Расшифровка видео
Привет! В этом видео мы собираемся заставить модель взаимодействовать с типом, переплетением спереди, сзади. Сейчас это очень популярно, давайте посмотрим, как это сделать в Photoshop.
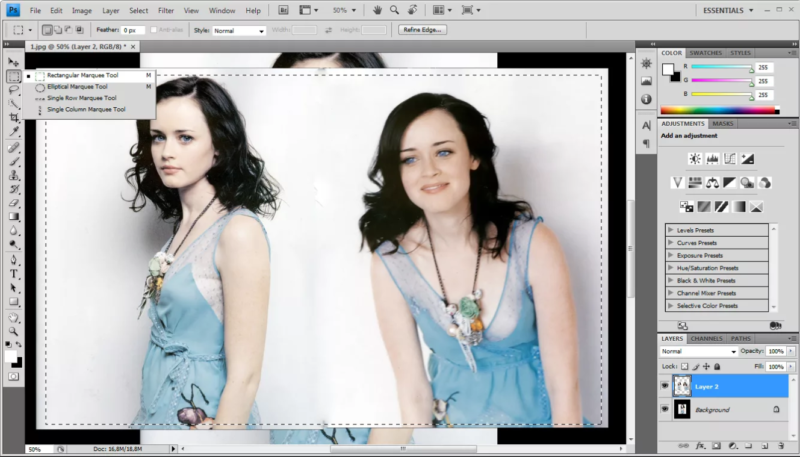
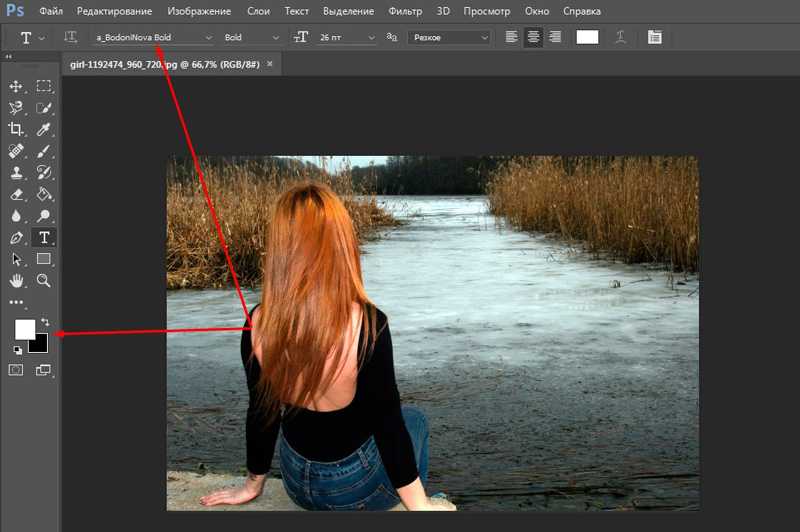
Теперь небольшая заметка, прежде чем мы начнем, это основано на предыдущем видео, если вы сразу переходите к этому видео, я покажу вам, что мы сделали. По сути, мы взяли модель и использовали инструмент быстрого выделения, только этот здесь, чтобы сделать выделение вокруг модели.
Теперь мы хотим сделать это и заставить его как бы переплетаться. Давайте начнем. Для начала откройте файл, над которым вы работали ранее. Помните, мы вырезали эту женщину и поместили текст за ней, но если вы этого не сделали, и вы просто прыгаете прямо на это видео, вы можете открыть файл упражнения, он называется «Маска слоя 03», и вы можете просто начать с моей версии здесь. Как мы делали в предыдущем уроке, где мы только что нарисовали — помните, мы только что сделали половину на половину, где это был наполовину новый ремонт, наполовину старый.
Мы заканчиваем с этим точно так же здесь. Итак, что мы собираемся сделать, это убедиться, что вы выбрали «Слой модели». Если вы просто возвращаетесь к этому, мы фактически вырезали эту женщину из фона. Она все еще здесь, на заднем плане, но мы как бы выделили ее, так что между ними есть текст.
 Таким образом, выбранный верхний слой, как и в предыдущем уроке, не получил выделения, он должен был попасть в «Маску слоя». Помните, что наша маска слоя белая, это означает, что в данный момент она ничего не делает, пока я не нарисую ее кистью черного цвета. Если он не черный, нажмите на этот маленький значок. Щелкните эту двойную стрелку, чтобы переключить ее и убедиться, что черный цвет находится впереди.
Таким образом, выбранный верхний слой, как и в предыдущем уроке, не получил выделения, он должен был попасть в «Маску слоя». Помните, что наша маска слоя белая, это означает, что в данный момент она ничего не делает, пока я не нарисую ее кистью черного цвета. Если он не черный, нажмите на этот маленький значок. Щелкните эту двойную стрелку, чтобы переключить ее и убедиться, что черный цвет находится впереди.