Верстка формы обратной связи. Часть 5
Основы PHP 8
Пройдя курс, Вы узнаете:
— Как установить и настроить OpenServer
— Всю необходимую базу по PHP 8
— Как писать самые различные скрипты на PHP
Общая продолжительность курса 7 часов, плюс более 100 упражнений и поддержка!
Чтобы получить Видеокурс,
заполните форму
| E-mail: | |
| Имя: | |
Другие курсы
Как создать профессиональный Интернет-магазин
После семинара:
— Вы будете знать, как создать Интернет-магазин.
— Вы получите бесплатный подарок с подробным описанием каждого шага.
— Вы сможете уже приступить к созданию Интернет-магазина.
Записаться
Другие курсы
Путешествие длинной в тысячу миль начинается с первого шага.
Лао-Цзы
Итак, мы завершаем цикл уроков по версте сайта с нуля с flat дизайном.
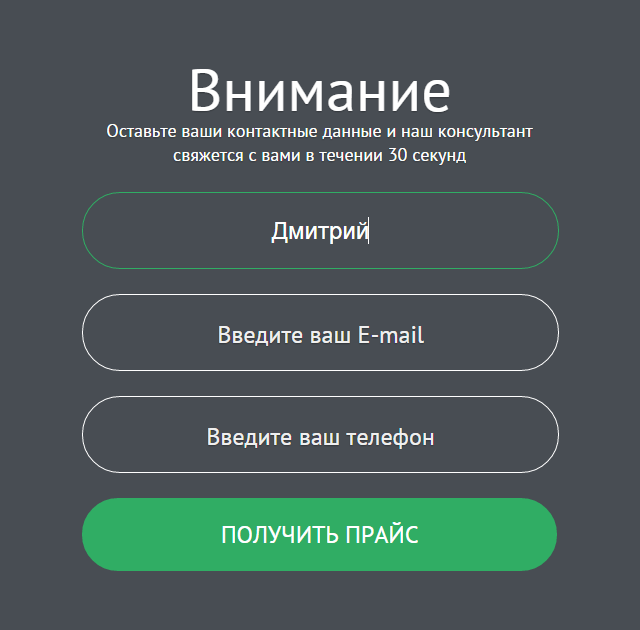
Верстка формы обратной связи
Вот, что у нас должно получиться.
Я не буду здесь приводить весь код, он слишком большой. Код целиком и готовый результат вы можете увидеть на jsfiddle.
Моя задача показать вам принципы верстки, так сказать логику, как думает верстальщик, глядя на макет. Сначала он мысленно разбивает весь макет на большие секции. Затем каждую секцию внутри делит на маленькие блоки. Смотрите на скриншоте ниже.
Сама форма обратной связи помещена в теге div с классом part_2_of_3 и занимает она две трети от ширины родителя.
<div>
<div>
<form method="post" action="#">
<input type="text" name="text" placeholder="Ваше имя">
<input type="email" name="email" placeholder="Ваш Email">
<div> </div>
<div>
<textarea name="message" placeholder="Ваше сообщение:"></textarea>
</div>
<span>
<input type="submit" name="submit" value="Отправить">
</span>
<div></div>
</form>
</div>
</div>
Затем идет второй блок в теге div с классом part_1_of_3. Занимаемая им ширина — соответственно одна треть от родительского блока.
Занимаемая им ширина — соответственно одна треть от родительского блока.
В CSS стилях:
.con{
display: block;
float:left;
margin: 3% 0 3% 1.5%;
}
.con:first-child{
margin-left:0; /* прижатие блока с формой к левому краю */
}
.part_2_of_3 {
width: 66%; /* ширина блока с формой */
}
.part_1_of_3 {
width: 32%; /* ширина блока с информацией */
}
.cont-form{
padding-bottom: 25px; /* отступ снизу от формы блока */
}
.cont-form div{
padding: 5px 0 15px;
}
.cont-form input[type="text"],.cont-form input[type="email"],.cont-form textarea{
width: 42%; /* ширина полей для ввода текста и емейла */
padding: 15px;
display: block;
outline: none;
background-color: #fff; /* цвет ячеек формы */
color: #888282; /* цвет вводимого текста формы */
font-size: 0.8em; /* размер шрифта вводимого текста формы */
float:left;
margin-right: 2em; /* отступ справа */
font-family: Verdana, sans-serif;
font-style: italic; /* вводимый текст курсивом */
border: 2px solid #cacaca; /* граница ячеек формы */
}
. cont-form input[type="email"]{
cont-form input[type="email"]{
margin-right: 0em; /* отступ справа */
}
.cont-form textarea{ /* значения для текстовой области формы */
padding: 18px; /* все поля в текстовой области */
display: block;
width: 93%; /* ширина формы текстовой области */
height:180px; /* высота формы текстовой области */
background-color: #fff; /* wdtn фона текстовой области */
outline: none;
color: #888282; /* цвет вводимого текста в текстовую область */
font-size: 0.8em; /* размер шрифта текстовой области */
font-style: italic; /* курсив для текстовой области формы */
border:2px solid #cacaca;
margin-bottom: 2em;
}
.cont-form input[type="submit"] {
font-family: Verdana, sans-serif;
font-size: 1em;
color:#fff;
padding: 0.7em 1.4em;
margin-right: 2%;
background-color: #a97b7b;
border:none;
display: block;
cursor: pointer;
outline: none;
text-transform: uppercase; /* трансформация в заглавные буквы */
float: right;
}
. comp_add p {
comp_add p {
font-size:0.8em;
color:#525252;
line-height: 1.8em;
margin-bottom: 2%;
}
.comp_add a{
font-size:1.1em;
color:#525252;
line-height: 1.8em;
margin-bottom: 2%;
}
.list2 li img{
margin-top: 4px;
float:left;
}
.list2 li .icon{
float:left;
padding-left: 1em;
}
Верстка подвала
С версткой подвала дело обстоит намного проще. Внутри тега footer, находится блок div с копирайтом и ссылкой.
<footer>
<div>
© 2017 Шаблон <a href="" target="_blank">Valli</a>
</div>
</footer>
CSS стили
footer {
background: #303441;
padding: 24px 0;
}
.copy_val {
font-size: 0.714em;
line-height: 1.7em;
color: #666d89;
text-align: center;
}
.copy_val a {
color: #eee;
}
.copy_val a:hover {
color: #a97b7b;
}
Полный код представлен на фиддле
Смотрите ниже, что в итоге получилось. До новых встреч!
До новых встреч!
- Создано 09.11.2017 12:45:00
- Михаил Русаков
Предыдущая статьяСледующая статья
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
- Кнопка:
<a href=»https://myrusakov. ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>
ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:
- Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
Форма обратной связи для сайта
Здравствуйте уважаемые читатели моего блога, в этой статье, я хочу рассказать вам о различных вариантах реализации формы обратной связи для сайта, ее настройки и установки. На самом деле, форма обратной связи для сайта крайне важна для каждого вебмастера, блоггера, владельца сайта. Ведь это именно тот дополнительный способ связи с вашими читателями/пользователями. По статистике, примерно 25% моих потенциальных клиентов обращаются за помощью, непосредственно с помощью формы, при том, что указаны все основные виды связи со мной. Поэтому я хочу подробно рассказать вам об этом полезном дополнении, и различных его видах.
Поэтому я хочу подробно рассказать вам об этом полезном дополнении, и различных его видах.
Форма обратной связи для сайта на WordPress с использованием плагина
Для начала давайте рассмотрим классический вариант формы обратной связи для WordPress. Этот вариант подразумевает, использование связки с двух плагинов, а именно плагин — «Contact form 7» (для отображения самой формы) и плагин — «Really simple captcha» добавляющий капчу для созданной формы. Скачайте плагин — Contact form 7 установите его и активируйте, после его активации станет доступной ссылка Настройки, переходим по ней и в открывшемся окне редактируем появившеюся форму.
Не пугайтесь, на самом деле настройка очень простая. В области Форма, нужно в левой колонке всего лишь добавить код капчи (исходный код остается сгенерированный по умолчанию), для этого в правой колонке генерируем в выпадающем списке тэг CAPTCHA (для того, чтобы тэг CAPTCHA можно было задействовать, необходимо установить плагин — Really simple captcha и активировать его) и в настройках отмечаем размер картинки, который мы хотим видеть у себя на блоге.
В принципе больше ничего там отмечать не нужно. Если вы хоте сделать свою форму более универсальной вы можете сгенерировать еще дополнительные тэги, но как показывает практика, стандартного набора вполне достаточно.
В области Адресат пишите свой e-mail на который будут приходить письма от читателей, и жмите кнопку Сохранить в самом верху страницы справа.
Копируете вот такую строку, она находиться в самом верху страницы настроек плагина
[contаct-form-7 title="Форма для контакта 2"]
у вас будет другой id, и вставляете ее в то место где вы хотите, чтобы отображалась форма. Я у себя это сделал на странице Контакты, сразу после всех доступных видов связи со мной. Все, ваша форма готова для работы, можете проверить ее работоспособность, отправив тестовое письмо себе.
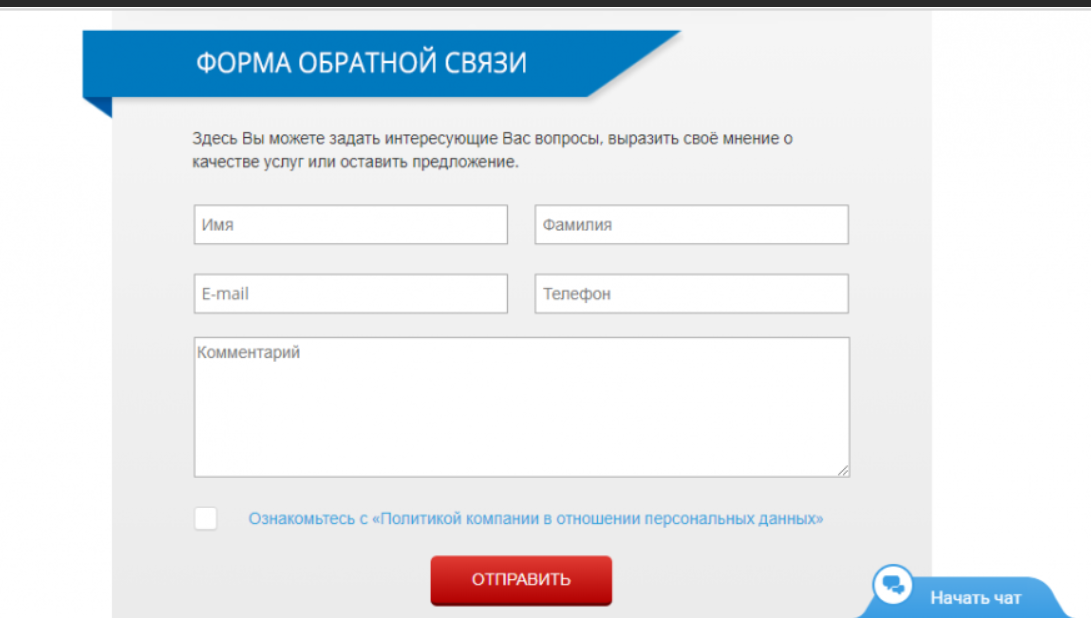
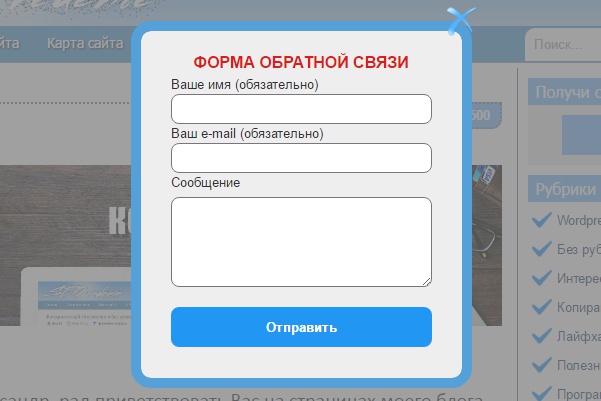
Вот как выглядит данная форма:
А вот ее код:
У вас он будет такой же, только другие цифры в строках captchar и captchac.
Форма обратной связи php
Друзья, если вы не хотите нагружать свой блог дополнительными плагинами, вы можете воспользоваться решением – форма обратной связи php Super AJAX Contact Form.
Преимущество данной формы заключается в том, что при заполнении сразу выдаются ошибки, если пользователь, что-то неправильно заполнил. Но правда есть и один минус – форма открывается только в новом окне на свое собственной странице. Откровенно говоря, я не думаю, что это будет неудобством для пользователей, поэтому можно смело реализовывать ее у себя на сайте.
В стандартном варианте, Super AJAX Contact Form идет в английском варианте, поэтому я ее русифицировал, чтобы не возникало трудностей с изменениями. Скачиваем саму форму, после чего в файле config.php (расположен по адресу — code-assets-xml) вносим изменения по изменению адреса электронной почты на свой.
Скопируйте папку code в корень сайта, запретите ее индексацию в фале robots.txt и все, форма обратной связи php готова к использованию.
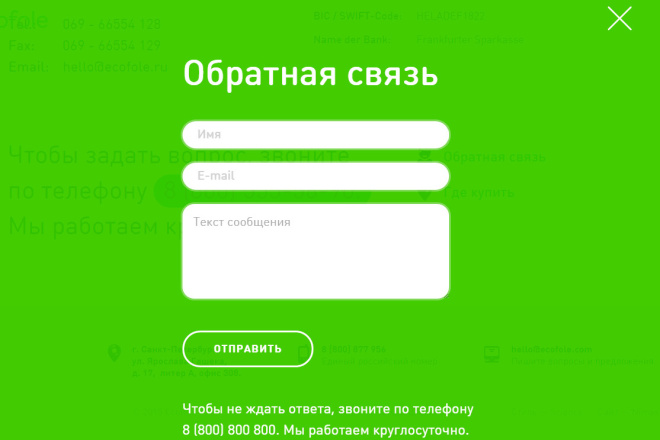
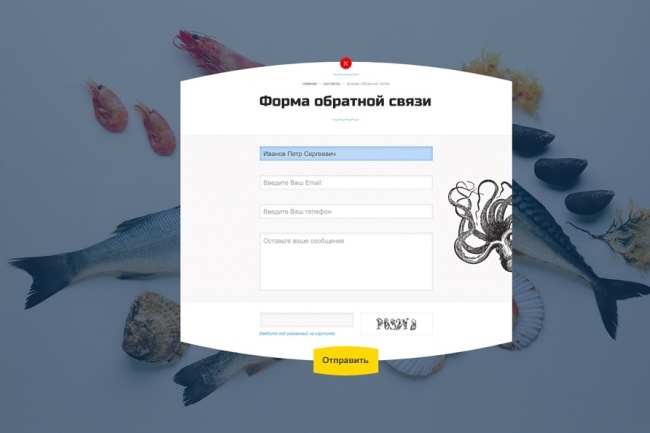
Для проверки ее работоспособности перейдите по адресу: http://vash-site.ru/code/index.php (этот адрес и будет адресом вашей формы в дальнейшем и для ее использования просто скопируйте эту ссылку в место где вы хотите чтобы появлялась форма) и если все сделано правильно, то увидите окно формы:
Есть еще один вариант простой в использовании формы на php. Перейдите на сайт скрипта и выберите необходимый для вас. Процесс установки аналогичный предыдущему, после копирования папки, проведите изменения в файле конфигурации, указав свой e-mail и кодировку.
Форма обратной связи html
Если у вас такая ситуация, что можно использовать только форму обратной связи html (не поддерживает хостинг php-обработку, статичный сайт на html-файлах) то тогда рекомендую конструктор формы. Очень удобный конструктор с помощью которого можно моментально сделать форму под себя и установить ее на сайт.
Сама процедура настройки делается в 3 шага:
Шаг №1. Настройка формы
Шаг №2. Вставка сгенерированного кода на сайт
Вставка сгенерированного кода на сайт
Шаг №3. Указание адреса страницы с установленной формой и e-mail на который будут приходить письма.
Еще одна форма обратной связи html, которую можно сгенерировать на этой странице подойдет для любого типа хостинга и сайта.
На этом у меня все, до новых встреч.
- 5
- 4
- 3
- 2
- 1
(1 голос, в среднем: 5 из 5)
Написать комментарий
HTML-шаблоны форм [46 лучших примеров]
HTML-шаблоны форм — ценный инструмент для взаимодействия с вашими пользователями. Взяв некоторые из этих шаблонов форм и адаптировав их к своему веб-сайту, вы сможете улучшить взаимодействие с клиентами.
Мы составили список из 46 лучших шаблонов HTML-форм, отсортированных по их наиболее распространенным типам, чтобы вы могли найти подходящую форму для своего веб-сайта. Обратите внимание, что каждый шаблон является отправной точкой. Вы должны настроить любой шаблон, который вы выберете, для нужд вашего сайта.
Обратите внимание, что каждый шаблон является отправной точкой. Вы должны настроить любой шаблон, который вы выберете, для нужд вашего сайта.
Содержание
- Логин
- Контакт
- Регистрация
- Обследование
- Платеж
- Разное
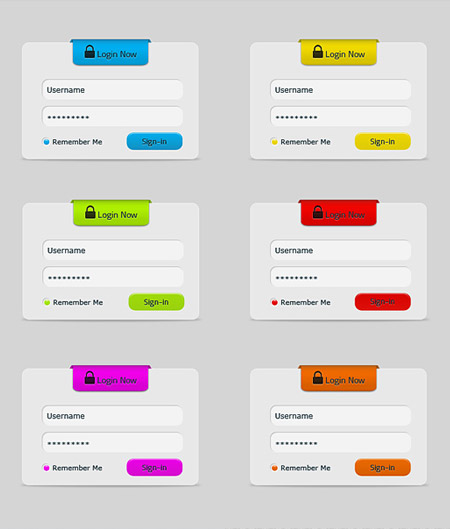
HTML-шаблоны форм входа
Эти формы являются хорошими шаблонами для страницы входа на ваш веб-сайт, поскольку они имеют все необходимые поля ввода с простым дизайном. Существует сочетание простых и сложных дизайнов, которые вы можете настроить для своего веб-сайта ниже.
1. Форма входа — CodePen Soufiane Khalfaoui HaSsani
Что нам нравится: Этот шаблон формы имеет простую элегантность с оттенком художественного чутья в плавающем светящемся заполнителе.
2. Ремейк Invisible Login Dribble — CodePen Mikael Ainalem
Что нам нравится: Этот шаблон формы входа имеет простой дизайн с возможностью вставки фонового изображения по вашему выбору.
3. Форма регистрации/входа -CodePen Eric
Что нам нравится: Этот код достаточно универсален, чтобы служить формой регистрации и входа с использованием всего одного шаблона.
4. День 1 Форма входа — CodePenMohan Khadka
Что нам нравится: Эта форма имеет отличный дизайн с опциями, позволяющими пользователю оставаться в системе, и функцией «забыли пароль».
5. Форма входа в Bootstrap Snippet — CodePen Ace Subido
Что нам нравится: Эта форма имеет простой минималистичный дизайн и содержит только самое необходимое: имя пользователя, пароль, запомнить меня.
6. Форма входа — CodePen Tyler Fry
Что нам нравится: Сдержанная эстетика этой формы использует систему входа в систему WordPress, чтобы все было удобно и просто.
7. Материал формы входа в систему — CodePen Andy Tran
Что нам нравится : Смелый дизайн этого шаблона формы сразу привлекает ваше внимание возможностью зарегистрироваться и войти в систему.
8. Форма входа — CodePen Камен Недев
Что нам нравится: Элегантный дизайн этой формы вписывается в форму входа таким образом, чтобы не нарушать эстетику вашего веб-сайта.
9. Вход/Регистрация Чистый CSS — CodePen Ivan Grozdic
Что нам нравится: Аккуратный дизайн этой формы предлагает умный способ переключения между входом в систему и регистрацией.
10. Слайд Форма входа/регистрации — CodePen Danielkvist
Что нам нравится: Эта простая форма регистрации сливается с фоновым изображением.
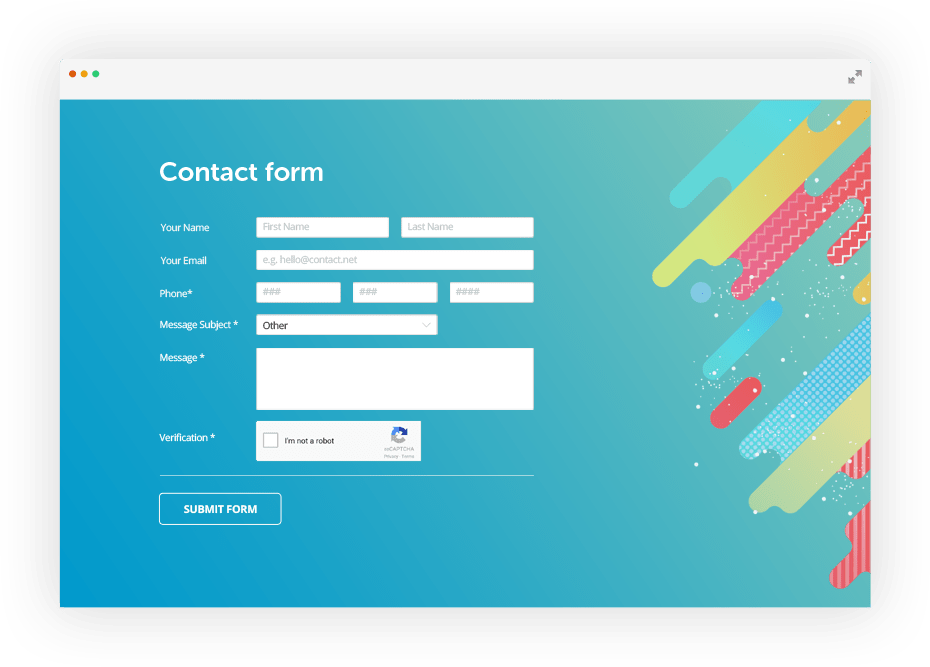
HTML-шаблоны контактных форм
Используйте эти формы, чтобы предоставить своим пользователям быстрый способ связаться с ними, не сообщая свой адрес электронной почты или другую личную информацию.
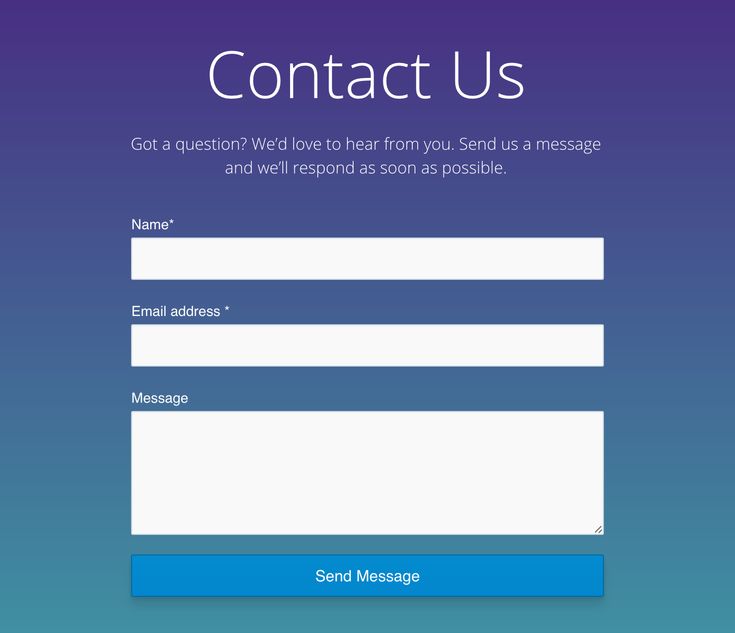
11. Шаблон контактной формы — CodePen
Что нам нравится: Чистый и простой дизайн этой формы позволяет пользователям быстро связаться с вами.
12. Контактная форма с проверкой — CodePen Jay
Что нам нравится: Простой дизайн этой формы содержит подробные подсказки, включая город, штат и почтовый индекс, если вам нужна дополнительная информация от ваших пользователей.
13. Плоская адаптивная форма с использованием CSS3 и HTML5 — CodePen Rex Kirby
Что нам нравится: У этой формы приятный простой дизайн с размытым фоновым изображением.
14. Контактная форма HTML5 — CodePen ssbalakumar
Что нам нравится: Эта форма имеет приятный минималистский дизайн с местом для добавления короткого сообщения.
15. Чистая контактная форма — CodePen Nick Haskell
Что нам нравится: Красивое размытое фоновое изображение и место для CTA дают вам возможность редактировать эту форму для нужд вашего сайта.
16. Элегантная контактная форма — CodePen Марк Мюррей
Что нам нравится: Этот простой дизайн использует мягкие рамки, чтобы отправить теплое и гостеприимное сообщение тем, кто его заполняет.
17. Контактная форма с проверкой фильтра и кодом проверки — CodePen Mario Vidov
Что нам нравится: Код проверки — это приятное дополнение к этой стандартной форме, которое дает вашему веб-сайту дополнительный этап проверки.
18. Отзывчивая контактная форма — CodePen Бобби Корец
Что нам нравится: Интерактивные значки социальных сетей дают вашему пользователю различные способы связаться с вами поверх самой формы.
HTML-шаблоны форм регистрации
Выберите один из этих дизайнов для интерактивного способа регистрации пользователей на вашем веб-сайте.
19. Интерактивная форма регистрации CodePen Riccardo Pasianatto
Что нам нравится: Эта форма имеет красочный и привлекательный дизайн, который проводит пользователя через процесс регистрации.
20. Аккуратная регистрационная форма — CodePen Jdm
Что нам нравится: Этот шаблон имеет аккуратный блочный дизайн, чистый и простой.
21. Шаблон регистрационной формы — CodePen W3
Что нам нравится: В этом подробном шаблоне есть поля ввода для города/штата/адреса, дня рождения и возможность получать персонализированные предложения с вашего веб-сайта.
22. Регистрационная форма – CodePen Аарон Каддлбэк
Что нам нравится: Простой дизайн этой формы с полями для основной информации и более подробным профилем в зависимости от потребностей вашего веб-сайта.
23. Регистрация в Facebook/Twitter/Google — CodePen W3
Что нам нравится: У этой формы превосходный дизайн, который включает в себя интуитивно понятные кнопки, ведущие к ссылкам для регистрации через Facebook, Twitter и Google.
24. Индивидуальная регистрационная форма — CodePen Dom
Что нам нравится: Это очень настраиваемая форма, использующая простой HTML/CSS, что делает ее удобной для начинающих.
25. Многоступенчатая регистрационная форма с индикатором выполнения — CodePen Atakan Goktepe
Что нам нравится: Эта чистая форма с пастельным фоном проводит ваших пользователей через многоэтапный процесс регистрации.
Шаблоны форм опроса в формате HTML
Эти шаблоны форм полезны, когда вы хотите собрать отзывы клиентов или другую информацию.
26. Простая адаптивная форма — Крис Койер
Что нам нравится: Это отличная базовая HTML/CSS-форма, удобная для начинающих, с подсказками с несколькими вариантами ответов.
27. Форма опроса — CodePen quietplace
Что нам нравится: Эта форма содержит множество настраиваемых подсказок с забавным чувством юмора и возможностью прикреплять файлы.
28. Форма обратной связи с клиентами (зоомагазины) — CodePen Jamie Coulter
Что нам нравится: Это очень интерактивная форма с чистым дизайном и забавной предпосылкой. Это отличный способ получить обратную связь от клиентов.
Это отличный способ получить обратную связь от клиентов.
29. Форма без вопросов (опрос) — CodePen Michael Niewitala
Что нам нравится: Этот уникальный шаблон формы сочетает вопросы с фоном и предлагает три различных типа подсказок для ввода.
30. Форма опроса — CodePen Michael Bomholt
Что нам нравится: Вдохновленный дизайном Google Forms, этот шаблон предлагает испытанный метод задавания вопросов.
31. Форма опроса Южного парка — CodePen Linh
Что нам нравится: Эта забавная форма опроса вдохновлена популярным телешоу «Южный парк» и предлагает настраиваемые подсказки с несколькими вариантами выбора и выпадающими меню.
32. Форма опроса – CodePen Adele Royer
Что нам нравится: Это очень простой опрос с несколькими вариантами ответов, флажками и полями ввода.
33. Форма обзора продукта — CodePen Alexandra Caulea
Что нам нравится: Эта красивая форма имеет многоэтапный интерактивный процесс, который дает клиентам подсказки для ответа и поле ввода, где они могут писать любые дополнительные примечания.
34. Концепция Форма обратной связи с клиентом — CodePen Che
Что нам нравится: Эта форма предоставляет отличный способ сбора отзывов с помощью интерактивной графики, которая представляет опыт клиента от хмурого взгляда до улыбки.
HTML-шаблоны платежных форм
Если вам необходимо получать платежи от ваших клиентов, используйте любой из этих шаблонов.
35. Оплата платежной картой — CodePen Simone Bernabe
Что нам нравится: Эта форма содержит интерактивное изображение кредитной карты, которое заполняется информацией, которую клиент предоставляет в полях ввода.
36. Форма кредитной карты — CodePen Мухаммад Эрдем
Что нам нравится: Эта форма имеет чистый фон, с превосходным изображением кредитной карты Visa, которая сама заполняется заданной информацией.
37. Платежная форма — CodePen Axel Michel
Что нам нравится: Эта форма предлагает три интерактивные платежные формы, но обратите внимание, что вам нужно будет предоставить код для PayPal и информацию о банковском счете.
38. Форма оформления заказа с оплатой — CodePen András Szabácsik
Что нам нравится: Эта форма больше похожа на традиционный шаблон оформления заказа, отображающий все продукты и предлагающий подсказки для получения платежной информации.
39. Форма оплаты кредитной картой — CodePen Jade Preis
Что нам нравится: Этот шаблон имеет футуристический дизайн с простыми элементами, которые позволяют клиентам вводить текст прямо на изображение кредитной карты, что делает его увлекательным и интерактивным. .
40. Форма оплаты кредитной картой — CodePen Adam Quinlan
Что нам нравится: Этот дизайн меняется в зависимости от информации о кредитной карте, чтобы отображать любую карту, которую использует ваш клиент. Проверьте это сами, нажав кнопку «Сгенерировать случайным образом».
41. Платежная форма JS — CodePen Maria M. Munoz
Что нам нравится: Эта форма имеет чистый и простой дизайн с теплой цветовой палитрой, которая наполняется информацией о клиенте.
42. Форма кредитной карты — CodePen Matt Riel
Что нам нравится: Этот шаблон представляет собой простую интерактивную графику с базовой цветовой схемой.
Разные HTML-шаблоны форм
Здесь мы собрали множество шаблонов HTML-форм, которые полезны, но не совсем соответствуют указанным выше категориям.
43. Специальные флажки, доступные только с помощью CSS — CodePen Geoffrey Crofte
Что нам нравится: В этом шаблоне используется удобный для начинающих код только для добавления флажков.
44. Показать/скрыть поле пароля — CodePen Sohail Aj
Что нам нравится: Чистый и простой код этой формы позволяет легко добавить ее в любое место на ваш веб-сайт.
45. Подтвердите пароль с помощью HTML5 — CodePen Diego Leme
Что нам нравится: В этой форме используется базовый код, который предлагает подтвердить пароль с помощью HTML5.
46. Форма проверки пароля — CodePen Marco Biedermann
Что нам нравится: Эта интерактивная форма использует эмодзи, чтобы показать пользователям, насколько надежны их пароли. Попробуйте сами.
Начало работы с шаблонами HTML-форм
Используйте любой из этих 46 шаблонов, чтобы добавить необходимые элементы на свой веб-сайт и создать более интерактивный пользовательский интерфейс. HTML-шаблоны удобны тем, что они легко настраиваются в соответствии с вашими потребностями.
Мы рекомендуем вам использовать эти шаблоны в качестве отправной точки и настраивать их по своему вкусу, чтобы они соответствовали вашему веб-сайту. Лучшие шаблоны форм адаптированы к веб-сайту, для которого они используются.
Шаблоны формы обратной связи в Интернете — Формы. Апп
Шаблоны форм: 146
Обзор ресторана Обзор
Справочник обратной связи.0432 Анкета оценки церкви
Шаблон опроса об удовлетворенности сотрудников
Форма предложения
Шаблон формы обратной связи службы поддержки
Шаблон опроса оттока
Опрос отзывов о ресторанном обслуживании
Форма оценки колл-центра 30924 Шаблон формы
Библиотека Форма обратной связи
Шаблон формы отзыва
Шаблон формы обратной связи веб-сайта
Шаблон опроса отзывов о продукте
Форма оценки аудитории
Шаблон формы оценки веб-семинара
Форма жалобы Medicaid
Шаблон опроса обратной связи сотрудников
Форма обратной связи 360-степеней
Шаблон опроса удовлетворенности участников 3 Шаблон опроса руководителей
Форма оценки
Встреча Форма оценки
Форма оценки церковного мероприятия
Свяжитесь с нами Шаблон формы
Форма обратной связи по туру
Шаблон опроса сотрудников
Форма отзыва о выставке
Шаблон опроса обратной связи 360 градусов
Опрос удовлетворенности пользователей библиотеки
Шаблон формы коллегиальной оценки
33Банк Шаблон формы обратной связи с клиентами
Стресс-тест школы
Шаблон опроса обратной связи после мероприятия
Форма обратной связи спа
Шаблон формы оценки семинара
Опрос качества обслуживания в аэропорту
Шаблон опроса обратной связи о встречах
Опрос удовлетворенности пассажиров авиакомпании
Шаблон опроса удовлетворенности жителей
Опрос удовлетворенности клиентов такси
Шаблон опроса отзывов водителей3
4 Веб-сайт 2 Форма
Шаблон формы обратной связи класса
Форма оценки курса
Шаблон опроса об исследовании рынка
Форма оценки руководства
Шаблон опроса об удовлетворенности клиентов
Шаблон опроса удовлетворенности студентов
Форма оценки речи
Форма оценки персонала летнего лагеря
3Опрос удовлетворенности компаний Шаблон
Форма оценки поездки
Шаблон формы оценки
Форма обратной связи о кафе
Шаблон формы обратной связи с пациентом
Вступительный опросник для коучинга
Шаблон краткого описания проекта
Форма анкеты для интервью
Шаблон опроса мотивации сотрудников
0433Шаблон формы оценки продукта
Шаблон формы обратной связи с клиентами
Шаблон опроса вовлеченности сотрудников
Шаблон опроса отзывов о курсах
С легкостью создавайте онлайн-формы, настраивайте поля формы, дизайн и параметры конфиденциальности за пару минут.
Мощные функции:
- Условная логика
- Простое создание форм
- Калькулятор для экзаменов и бланков предложений
- Ограничение геолокации
- Данные в режиме реального времени
- Подробная настройка дизайна
Вы можете интегрировать формы и опросы, созданные вами в forms.app, со многими сторонними приложениями с помощью прямой интеграции с forms.app и Zapier. Эти приложения и интеграции включают в себя создание или изменение листа в Google Таблицах каждый раз при отправке формы и создание сделки на Pipedrive для полученного вами заказа или созданного потенциального клиента.
Когда дело доходит до создания онлайн-форм, опросов и экзаменов с помощью forms.app, не существует ограничений и ограничений! Вы можете выбрать один из множества типов шаблонов, создать форму и сразу приступить к работе! Начав с шаблона, вы можете легко настроить поля формы, дизайн формы и многие другие атрибуты!
Вы можете делиться своими формами любым удобным для вас способом.