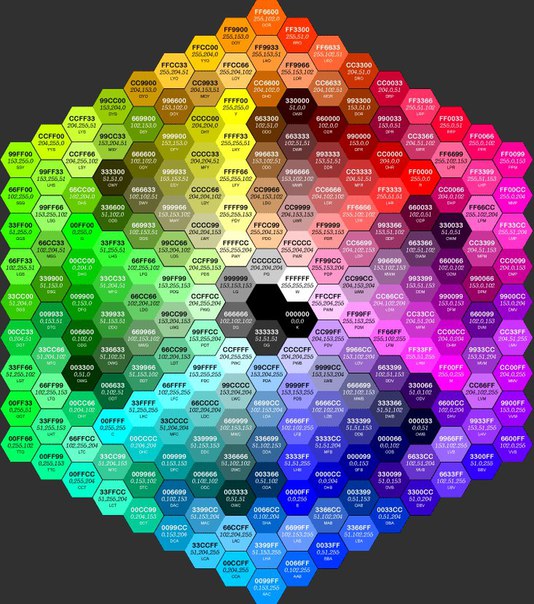
Цвета в самп в формате rrggbb. WEB-технологии. informatik-m.ru
цвета в самп в формате rrggbbВ web-дизайне существует несколько способов представления цвета
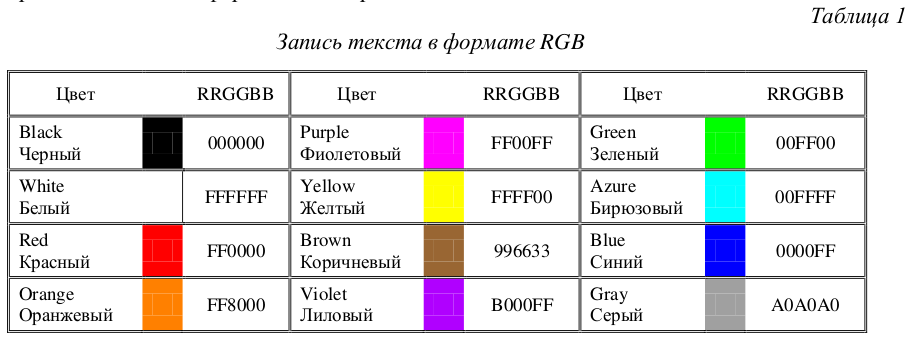
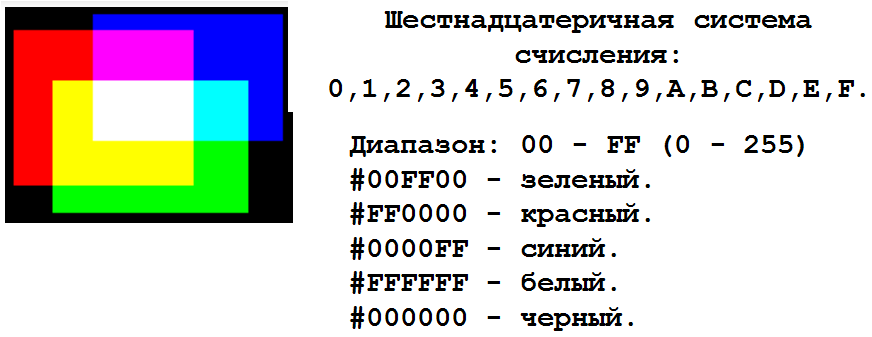
HEX – шестнадцатеричная система представления цвета по основанию 16. Для данной системы используются арабские десятичные цифры от 0 до 9 и латинские буквы от A до F для дополнения цифрового количества до 16. Для web-дизайна взяты 16 основных (ключевых) цветов, так называемый шестнадцатеричный код цвета #RRGGBB, где каждая пара отвечает за свою долю цвета: RR – красный, GG – зеленый и BB – синий. Каждая доля цвета находится в диапазоне от 00 до FF.
Два других представления цвета в web-дизайне это: в виде RGB(*,*,*), где каждая «*» доля цвета представлена десятичными цифрами от 0 до 255 и по наименованиям цвета на английском языке.
При создании цветного изображения главной проблемой является правильная передача цветов на разных типах компьтеров, мониторов и браузеров. Если браузер не может правильно отобразить цвет, то он подбирает похожий или смешивает несколько цветов. А иногда может заменить на какой-то совсем другой цвет.
А иногда может заменить на какой-то совсем другой цвет.
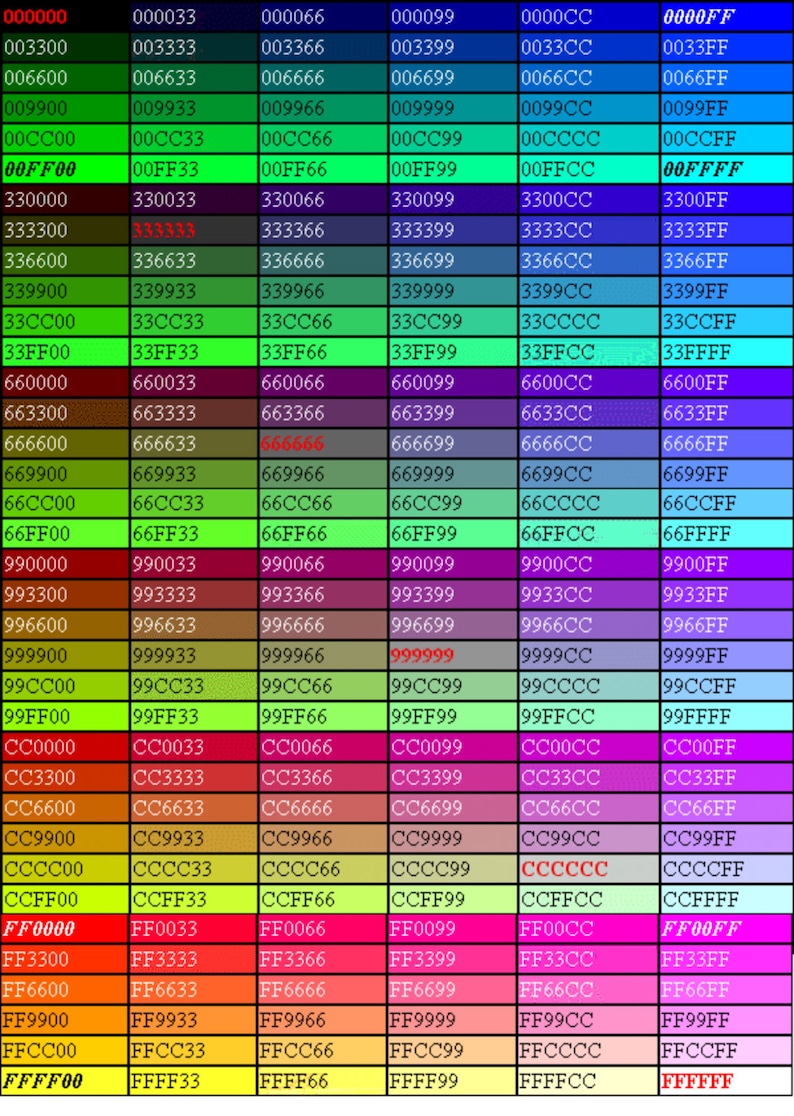
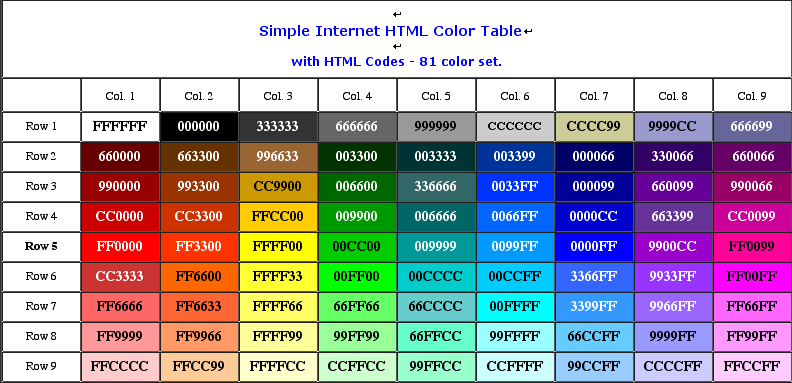
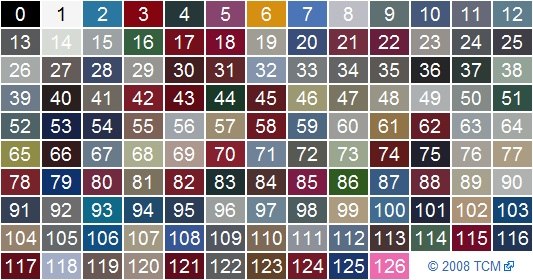
Таблица 16 основных цветов. которые используются во всех браузерах
Marshall_Fox
ИгрокРегистр. 2 ноя Сообщения: 123 Симпатии: 85
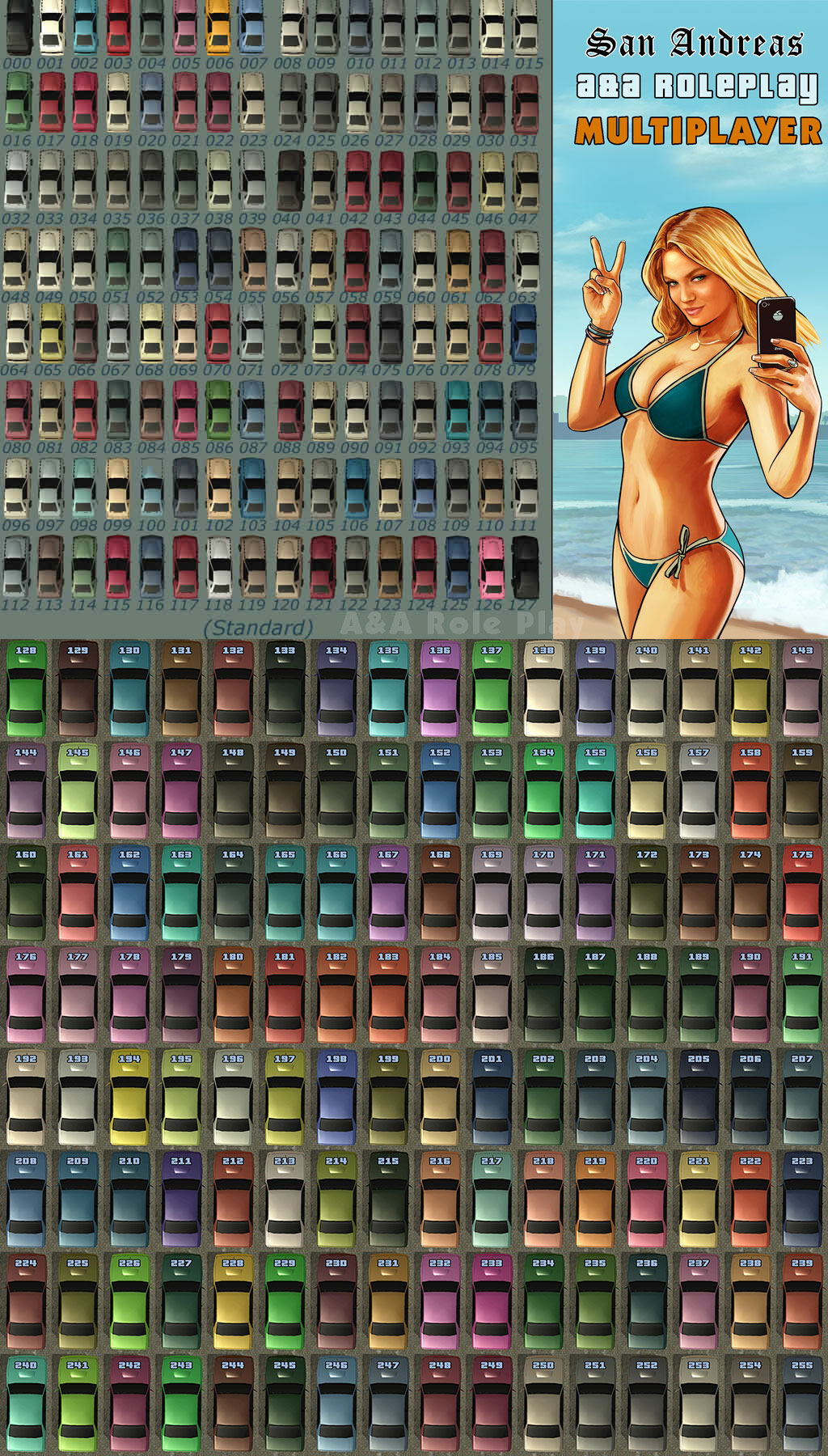
Многие сталкивались с проблемой в какой цвет перекрасить своё транспортное средство, но не знали ID цветов, чтобы сказать сотруднику СТО.#8203
Данная тема поможет вам выбрать любимый цвет авто.
Вот стандартные цвета,которые появляются в автосалонах:
Для создания банды на сервере есть команда /band
1. После ввода команды появится окошко:
2. Выбираем Создать банду
Здесь самое интересное и начинается.
Создадим банду Моя банда
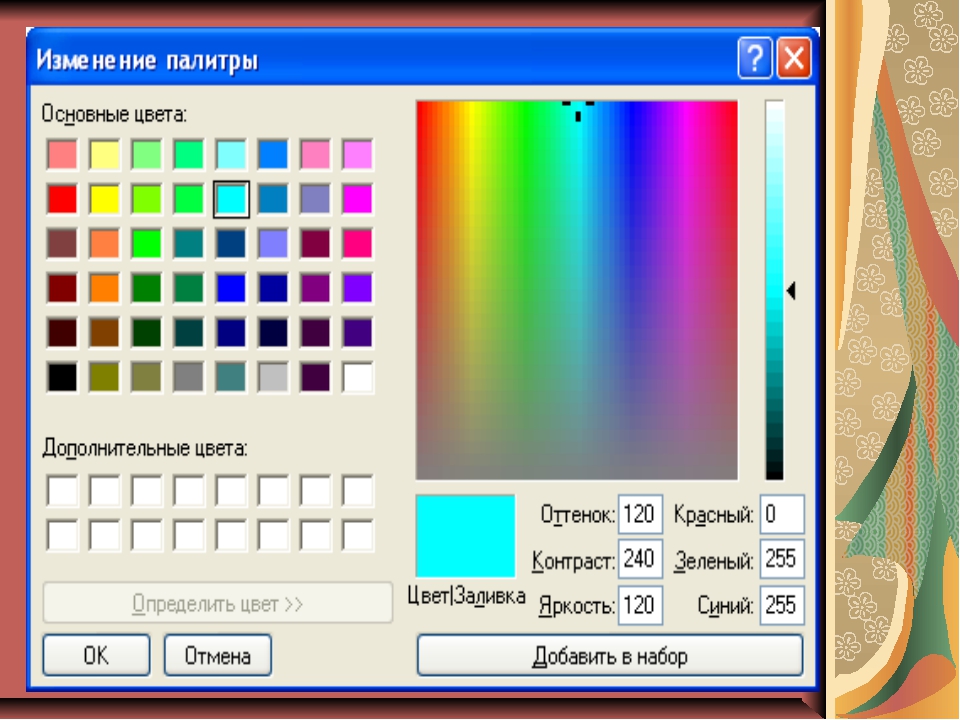
В фигурных скобках пишите html код цвета ( посмотреть коды цветов можно здесь )
 narod.ru/RGB-color/color16.html, http://samp-nova.com/threads/f-a-q-%D0%9F%D0%BE%D0%BC%D0%BE%D1%89%D1%8C-%D0%BF%D0%BE-%D0%BF%D0%B0%D0%BB%D0%B8%D1%82%D1%80%D0%B5-%D1%86%D0%B2%D0%B5%D1%82%D0%BE%D0%B2.1923/, http://laska-samp.biz/articles/vsjak-vsjash/sozdaem-bandy
narod.ru/RGB-color/color16.html, http://samp-nova.com/threads/f-a-q-%D0%9F%D0%BE%D0%BC%D0%BE%D1%89%D1%8C-%D0%BF%D0%BE-%D0%BF%D0%B0%D0%BB%D0%B8%D1%82%D1%80%D0%B5-%D1%86%D0%B2%D0%B5%D1%82%D0%BE%D0%B2.1923/, http://laska-samp.biz/articles/vsjak-vsjash/sozdaem-bandyКомментариев пока нет!
— HTML | MDN
<input> элементы типа color предоставляют элемент пользовательского интерфейса, который позволяет пользователю указать цвет либо с помощью визуального интерфейса выбора цвета, либо путём ввода цвета в текстовое поле в шестнадцатеричном формате #rrggbb. Разрешены только простые цвета (без альфа-канала), хотя CSS colors имеет больше форматов, например названия цветов, функциональные обозначения и шестнадцатеричный формат с альфа-каналом.
Представление элемента может существенно отличаться от одного браузера и/или платформы к другой — это может быть простой текстовый ввод, который автоматически проверяет правильность ввода информации о цвете в соответствующем формате, или стандартный для платформы выбор цвета, или какое-то пользовательское окно выбора цвета.
value элемента <input> типа color всегда является DOMString, который содержит 7-символьную строку, задающую цвет RGB в шестнадцатеричном формате. Хотя вы можете ввести цвет в верхнем или нижнем регистре, он будет сохранён в виде нижнего регистра. Value никогда не бывает в какой-либо другой форме и никогда не бывает пустым.
Примечание: установка значения на всё, что не является допустимым, полностью непрозрачным цветом RGB в шестнадцатеричной системе счисления, приведёт к тому, что значение будет установлено на #000000. В частности, вы не можете использовать стандартные имена цветов CSS или любой синтаксис функций CSS для установки значения. Это имеет смысл, если иметь в виду, что HTML и CSS-это отдельные языки и спецификации. Кроме того, цвета с альфа-каналом не поддерживаются; указание цвета в 9-символьной шестнадцатеричной системе счисления (например, #009900aa) также приведёт к тому, что цвет будет установлен на #000000.
Входные данные типа color просты из-за ограниченного числа атрибутов, которые они поддерживают.
Предоставление цвета по умолчанию
Вы можете обновить простой пример выше, чтобы установить значение по умолчанию, так что цветовая заливка будет предварительно заполнена цветом по умолчанию, и палитра цветов (если таковая имеется) также будет по умолчанию использовать этот цвет:
<input type="color" value="#ff0000">#000000, то есть чёрный цвет. Значение должно быть в семизначной шестнадцатеричной системе счисления, то есть символ»#», за которым следуют две цифры, каждая из которых представляет красный, зелёный и синий цвета, например: #rrggbb. Если у вас есть цвета в любом другом формате (например, имена цветов CSS или цветовые функции CSS, такие как rgb () или rgba ()), вам придётся преобразовать их в шестнадцатеричные перед установкой значения.Отслеживание изменений цвета
Как и в случае с другими типами <input>, есть два события, которые могут быть использованы для обнаружения изменения цвета значения: input (en-US) и change (en-US).
input запускается на элементе <input> каждый раз, когда меняется цвет. change событие запускается, когда пользователь отклоняет средство выбора цвета. В обоих случаях вы можете определить новое значение элемента, посмотрев на его
Вот пример, который наблюдает за изменениями со временем значения цвета:
colorPicker.addEventListener("input", updateFirst, false);
colorPicker.addEventListener("change", watchColorPicker, false);
function watchColorPicker(event) {
document.querySelectorAll("p").forEach(function(p) {
p.style.color = event.target.value;
});
}
Выбор значения
Если реализация элемента <input> типа color в браузере пользователя не поддерживается правильно, а вместо этого является текстовым полем для непосредственного ввода строки цвета, вы можете использовать select () (en-US) метод выбора текста, находящегося в данный момент в поле редактирования. Если браузер вместо этого верно использует
Если браузер вместо этого верно использует color, select () ничего не делает. Вы должны знать об этом, чтобы ваш код мог адекватно реагировать в любом случае.
Вариации внешнего вида
Как уже упоминалось ранее, когда браузер не поддерживает интерфейс выбора цвета, его реализация цветовых входов будет представлять собой текстовое поле, которое автоматически проверяет содержимое, чтобы убедиться, что значение находится в правильном формате. Например, в Safari 10.1 вы увидите что-то похожее на это:
То же самое можно увидеть и в Firefox 55:
В этом случае при нажатии на цветовой колодец отображается палитра цветов платформы, из которой вы можете выбрать нужный цвет (в данном случае это палитра macOS):
Значение цветового ввода считается недопустимым, если user agent не может преобразовать пользовательский ввод в семизначную строчную шестнадцатеричную нотацию. В этом случае к элементу применяется псевдокласс :invalid.
Давайте создадим пример, который делает немного больше с цветом входного сигнала путём отслеживания input (en-US) событий, чтобы взять новый цвет и применить его к каждому <р> элемента в документе.
HTML
HTML довольно прост — пара абзацев описательного материала с <input> типа color с идентификатором colorWell, который мы будем использовать для изменения цвета текста абзацев.
<p>An example demonstrating the use of the <code><input type="color"></code>
control.</p>
<label for="colorWell">Color:</label>
<input type="color" value="#ff0000">
<p>Watch the paragraph colors change when you adjust the color picker.
As you make changes in the color picker, the first paragraph's
color changes, as a preview (this uses the <code>input</code>
event). When you close the color picker, the <code>change</code>
event fires, and we detect that to change every paragraph to
the selected color.</p> JavaScript
Во-первых, есть некоторые настройки. Здесь мы объявляем некоторые переменные. Объявляя переменную, содержащую цвет, который мы установим, когда загрузим страницу, а затем устанавливаем обработчик load для выполнения основной работы запуска, как только страница будет полностью загружена.
var colorWell;
var defaultColor = "#0000ff";
window.addEventListener("load", startup, false);
Инициализация
Как только страница загружена, вызывается наш обработчик событий загрузки startup():
function startup() { colorWell = document.querySelector("#colorWell"); colorWell.value = defaultColor; colorWell.addEventListener("input", updateFirst, false); colorWell.addEventListener("change", updateAll, false); colorWell.select(); }
Это возвращает ссылку на элемент color <input> в переменной colorWell, а затем устанавливает значение входного цвета в значение defaultColor. То цвет входное input (en-US) событие настроено, чтобы вызвать updateFirst() функцию и change (en-US) событие, вызывается updateAll(). Они оба видны ниже.
Наконец, мы вызываем select () (en-US) для выбора текстового содержимого цветового ввода, если элемент управления реализован в виде текстового поля (это не имеет никакого эффекта, если вместо него предусмотрен интерфейс выбора цвета).
Реакция на изменение цвета
Мы предоставляем две функции, которые имеют дело с изменением цвета. Функция updateFirst() вызывается в ответ на input событие. Он изменяет цвет первого элемента абзаца в документе, чтобы соответствовать новому значению входного цвета. Поскольку input события запускаются каждый раз, когда производится корректировка значения (например, если яркость цвета увеличивается), они будут происходить повторно при использовании средства выбора цвета.
function updateFirst(event) {
var p = document.querySelector("p");
if (p) {
p.style.color = event.target.value;
}
}Когда средство выбора цвета закрывается, указывая, что значение больше не будет меняться (если пользователь повторно не откроет средство выбора цвета), в элемент отправляется событие change. Мы обрабатываем это событие с помощью функции updateAll(), используя Event.target.value для получения окончательного выбранного цвета:
function updateAll(event) {
document.
querySelectorAll("p").forEach(function(p) {
p.style.color = event.target.value;
});
}
Это устанавливает цвет каждого элемента <p> таким образом, чтобы его атрибут color (en-US) соответствовал текущему значению входного цвета, на которое ссылаются с помощью event.target.
Результат
Финальный результат выглядит так:
| Спецификация | Статус | Комментарий |
|---|---|---|
| HTML Living Standard | Живой стандарт | Первоначальное определение |
| HTML5 | Рекомендация | Первоначальное определение |
BCD tables only load in the browser
| Color.AliceBlue | ColorValue( «#f0f8ff» ) ColorValue( «aliceblue» ) | RGBA( 240, 248, 255, 1 ) | |
Color. AntiqueWhite AntiqueWhite | ColorValue( «#faebd7» ) ColorValue( «AntiqueWhite» ) | RGBA( 250, 235, 215, 1 ) | |
| Color.Aqua | ColorValue( «#00ffff» ) ColorValue( «AQUA» ) | RGBA( 0, 255, 255, 1 ) | |
| Color.Aquamarine | ColorValue( «#7fffd4» ) ColorValue( «Aquamarine» ) | RGBA( 127, 255, 212, 1 ) | |
| Color.Azure | ColorValue( «#f0ffff» ) ColorValue( «azure» ) | RGBA( 240, 255, 255, 1 ) | |
| Color.Beige | ColorValue( «#f5f5dc» ) ColorValue( «Beige» ) | RGBA( 245, 245, 220, 1 ) | |
Color. Bisque Bisque | ColorValue( «#ffe4c4» ) ColorValue( «BISQUE» ) | RGBA( 255, 228, 196, 1 ) | |
| Color.Black | ColorValue( «#000000» ) ColorValue( «Black» ) | RGBA( 0, 0, 0, 1 ) | |
| Color.BlanchedAlmond | ColorValue( «#ffebcd» ) ColorValue( «blanchedalmond» ) | RGBA( 255, 235, 205, 1 ) | |
| Color.Blue | ColorValue( «#0000ff» ) ColorValue( «Blue» ) | RGBA( 0, 0, 255, 1 ) | |
| Color.BlueViolet | ColorValue( «#8a2be2» ) ColorValue( «BLUEVIOLET» ) | RGBA( 138, 43, 226, 1 ) | |
Color. Brown Brown | ColorValue( «#a52a2a» ) ColorValue( «Brown» ) | RGBA( 165, 42, 42, 1 ) | |
| Color.Burlywood | ColorValue( «#deb887» ) ColorValue( «burlywood» ) | RGBA( 222, 184, 135, 1 ) | |
| Color.CadetBlue | ColorValue( «#5f9ea0» ) ColorValue( «CadetBlue» ) | RGBA( 95, 158, 160, 1 ) | |
| Color.Chartreuse | ColorValue( «#7fff00» ) ColorValue( «CHARTREUSE» ) | RGBA( 127, 255, 0, 1 ) | |
| Color.Chocolate | ColorValue( «#d2691e» ) ColorValue( «Chocolate» ) | RGBA( 210, 105, 30, 1 ) | |
Color. Coral Coral | ColorValue( «#ff7f50» ) ColorValue( «coral» ) | RGBA( 255, 127, 80, 1 ) | |
| Color.CornflowerBlue | ColorValue( «#6495ed» ) ColorValue( «CornflowerBlue» ) | RGBA( 100, 149, 237, 1 ) | |
| Color.Cornsilk | ColorValue( «#fff8dc» ) ColorValue( «CORNSILK» ) | RGBA( 255, 248, 220, 1 ) | |
| Color.Crimson | ColorValue( «#dc143c» ) ColorValue( «Crimson» ) | RGBA( 220, 20, 60, 1 ) | |
| Color.Cyan | ColorValue( «#00ffff» ) ColorValue( «cyan» ) | RGBA( 0, 255, 255, 1 ) | |
Color. DarkBlue DarkBlue | ColorValue( «#00008b» ) ColorValue( «DarkBlue» ) | RGBA( 0, 0, 139, 1 ) | |
| Color.DarkCyan | ColorValue( «#008b8b» ) ColorValue( «DARKCYAN» ) | RGBA( 0, 139, 139, 1 ) | |
| Color.DarkGoldenRod | ColorValue( «#b8860b» ) ColorValue( «DarkGoldenRod» ) | RGBA( 184, 134, 11, 1 ) | |
| Color.DarkGray | ColorValue( «#a9a9a9» ) ColorValue( «darkgray» ) | RGBA( 169, 169, 169, 1 ) | |
| Color.DarkGreen | ColorValue( «#006400» ) ColorValue( «DarkGreen» ) | RGBA( 0, 100, 0, 1 ) | |
Color. DarkGrey DarkGrey | ColorValue( «#a9a9a9» ) ColorValue( «DARKGREY» ) | RGBA( 169, 169, 169, 1 ) | |
| Color.DarkKhaki | ColorValue( «#bdb76b» ) ColorValue( «DarkKhaki» ) | RGBA( 189, 183, 107, 1 ) | |
| Color.DarkMagenta | ColorValue( «#8b008b» ) ColorValue( «darkmagenta» ) | RGBA( 139, 0, 139, 1 ) | |
| Color.DarkOliveGreen | ColorValue( «#556b2f» ) ColorValue( «DarkOliveGreen» ) | RGBA( 85, 107, 47, 1 ) | |
| Color.DarkOrange | ColorValue( «#ff8c00» ) ColorValue( «DARKORANGE» ) | RGBA( 255, 140, 0, 1 ) | |
Color. DarkOrchid DarkOrchid | ColorValue( «#9932cc» ) ColorValue( «DarkOrchid» ) | RGBA( 153, 50, 204, 1 ) | |
| Color.DarkRed | ColorValue( «#8b0000» ) ColorValue( «darkred» ) | RGBA( 139, 0, 0, 1 ) | |
| Color.DarkSalmon | ColorValue( «#e9967a» ) ColorValue( «DarkSalmon» ) | RGBA( 233, 150, 122, 1 ) | |
| Color.DarkSeaGreen | ColorValue( «#8fbc8f» ) ColorValue( «DARKSEAGREEN» ) | RGBA( 143, 188, 143, 1 ) | |
| Color.DarkSlateBlue | ColorValue( «#483d8b» ) ColorValue( «DarkSlateBlue» ) | RGBA( 72, 61, 139, 1 ) | |
Color. DarkSlateGray DarkSlateGray | ColorValue( «#2f4f4f» ) ColorValue( «darkslategray» ) | RGBA( 47, 79, 79, 1 ) | |
| Color.DarkSlateGrey | ColorValue( «#2f4f4f» ) ColorValue( «DarkSlateGrey» ) | RGBA( 47, 79, 79, 1 ) | |
| Color.DarkTurquoise | ColorValue( «#00ced1» ) ColorValue( «DARKTURQUOISE» ) | RGBA( 0, 206, 209, 1 ) | |
| Color.DarkViolet | ColorValue( «#9400d3» ) ColorValue( «DarkViolet» ) | RGBA( 148, 0, 211, 1 ) | |
| Color.DeepPink | ColorValue( «#ff1493» ) ColorValue( «deeppink» ) | RGBA( 255, 20, 147, 1 ) | |
Color. DeepSkyBlue DeepSkyBlue | ColorValue( «#00bfff» ) ColorValue( «DeepSkyBlue» ) | RGBA( 0, 191, 255, 1 ) | |
| Color.DimGray | ColorValue( «#696969» ) ColorValue( «DIMGRAY» ) | RGBA( 105, 105, 105, 1 ) | |
| Color.DimGrey | ColorValue( «#696969» ) ColorValue( «DimGrey» ) | RGBA( 105, 105, 105, 1 ) | |
| Color.DodgerBlue | ColorValue( «#1e90ff» ) ColorValue( «dodgerblue» ) | RGBA( 30, 144, 255, 1 ) | |
| Color.FireBrick | ColorValue( «#b22222» ) ColorValue( «FireBrick» ) | RGBA( 178, 34, 34, 1 ) | |
Color. FloralWhite FloralWhite | ColorValue( «#fffaf0» ) ColorValue( «FLORALWHITE» ) | RGBA( 255, 250, 240, 1 ) | |
| Color.ForestGreen | ColorValue( «#228b22» ) ColorValue( «ForestGreen» ) | RGBA( 34, 139, 34, 1 ) | |
| Color.Fuchsia | ColorValue( «#ff00ff» ) ColorValue( «fuchsia» ) | RGBA( 255, 0, 255, 1 ) | |
| Color.Gainsboro | ColorValue( «#dcdcdc» ) ColorValue( «Gainsboro» ) | RGBA( 220, 220, 220, 1 ) | |
| Color.GhostWhite | ColorValue( «#f8f8ff» ) ColorValue( «GHOSTWHITE» ) | RGBA( 248, 248, 255, 1 ) | |
| Color. | ColorValue( «#ffd700» ) ColorValue( «Gold» ) | RGBA( 255, 215, 0, 1 ) | |
| Color.GoldenRod | ColorValue( «#daa520» ) ColorValue( «goldenrod» ) | RGBA( 218, 165, 32, 1 ) | |
| Color.Gray | ColorValue( «#808080» ) ColorValue( «Gray» ) | RGBA( 128, 128, 128, 1 ) | |
| Color.Green | ColorValue( «#008000» ) ColorValue( «GREEN» ) | RGBA( 0, 128, 0, 1 ) | |
| Color.GreenYellow | ColorValue( «#adff2f» ) ColorValue( «GreenYellow» ) | RGBA( 173, 255, 47, 1 ) | |
Color. Grey Grey | ColorValue( «#808080» ) ColorValue( «grey» ) | RGBA( 128, 128, 128, 1 ) | |
| Color.Honeydew | ColorValue( «#f0fff0» ) ColorValue( «Honeydew» ) | RGBA( 240, 255, 240, 1 ) | |
| Color.HotPink | ColorValue( «#ff69b4» ) ColorValue( «HOTPINK» ) | RGBA( 255, 105, 180, 1 ) | |
| Color.IndianRed | ColorValue( «#cd5c5c» ) ColorValue( «IndianRed» ) | RGBA( 205, 92, 92, 1 ) | |
| Color.Indigo | ColorValue( «#4b0082» ) ColorValue( «indigo» ) | RGBA( 75, 0, 130, 1 ) | |
Color. Ivory Ivory | ColorValue( «#fffff0» ) ColorValue( «Ivory» ) | RGBA( 255, 255, 240, 1 ) | |
| Color.Khaki | ColorValue( «#f0e68c» ) ColorValue( «KHAKI» ) | RGBA( 240, 230, 140, 1 ) | |
| Color.Lavender | ColorValue( «#e6e6fa» ) ColorValue( «Lavender» ) | RGBA( 230, 230, 250, 1 ) | |
| Color.LavenderBlush | ColorValue( «#fff0f5» ) ColorValue( «lavenderblush» ) | RGBA( 255, 240, 245, 1 ) | |
| Color.LawnGreen | ColorValue( «#7cfc00» ) ColorValue( «LawnGreen» ) | RGBA( 124, 252, 0, 1 ) | |
Color. LemonChiffon LemonChiffon | ColorValue( «#fffacd» ) ColorValue( «LEMONCHIFFON» ) | RGBA( 255, 250, 205, 1 ) | |
| Color.LightBlue | ColorValue( «#add8e6» ) ColorValue( «LightBlue» ) | RGBA( 173, 216, 230, 1 ) | |
| Color.LightCoral | ColorValue( «#f08080» ) ColorValue( «lightcoral» ) | RGBA( 240, 128, 128, 1 ) | |
| Color.LightCyan | ColorValue( «#e0ffff» ) ColorValue( «LightCyan» ) | RGBA( 224, 255, 255, 1 ) | |
| Color.LightGoldenRodYellow | ColorValue( «#fafad2» ) ColorValue( «lightgoldenrodyellow» ) | RGBA( 250, 250, 210, 1 ) | |
Color. LightGray LightGray | ColorValue( «#d3d3d3» ) ColorValue( «LightGray» ) | RGBA( 211, 211, 211, 1 ) | |
| Color.LightGreen | ColorValue( «#90ee90» ) ColorValue( «lightgreen» ) | RGBA( 144, 238, 144, 1 ) | |
| Color.LightGrey | ColorValue( «#d3d3d3» ) ColorValue( «LightGrey» ) | RGBA( 211, 211, 211, 1 ) | |
| Color.LightPink | ColorValue( «#ffb6c1» ) ColorValue( «LIGHTPINK» ) | RGBA( 255, 182, 193, 1 ) | |
| Color.LightSalmon | ColorValue( «#ffa07a» ) ColorValue( «LightSalmon» ) | RGBA( 255, 160, 122, 1 ) | |
Color. LightSeaGreen LightSeaGreen | ColorValue( «#20b2aa» ) ColorValue( «lightseagreen» ) | RGBA( 32, 178, 170, 1 ) | |
| Color.LightSkyBlue | ColorValue( «#87cefa» ) ColorValue( «LightSkyBlue» ) | RGBA( 135, 206, 250, 1 ) | |
| Color.LightSlateGray | ColorValue( «#778899» ) ColorValue( «LIGHTSLATEGRAY» ) | RGBA( 119, 136, 153, 1 ) | |
| Color.LightSlateGrey | ColorValue( «#778899» ) ColorValue( «LightSlateGrey» ) | RGBA( 119, 136, 153, 1 ) | |
| Color.LightSteelBlue | ColorValue( «#b0c4de» ) ColorValue( «lightsteelblue» ) | RGBA( 176, 196, 222, 1 ) | |
Color. LightYellow LightYellow | ColorValue( «#ffffe0» ) ColorValue( «LightYellow» ) | RGBA( 255, 255, 224, 1 ) | |
| Color.Lime | ColorValue( «#00ff00» ) ColorValue( «LIME» ) | RGBA( 0, 255, 0, 1 ) | |
| Color.LimeGreen | ColorValue( «#32cd32» ) ColorValue( «LimeGreen» ) | RGBA( 50, 205, 50, 1 ) | |
| Color.Linen | ColorValue( «#faf0e6» ) ColorValue( «linen» ) | RGBA( 250, 240, 230, 1 ) | |
| Color.Magenta | ColorValue( «#ff00ff» ) ColorValue( «Magenta» ) | RGBA( 255, 0, 255, 1 ) | |
Color. Maroon Maroon | ColorValue( «#800000» ) ColorValue( «MAROON» ) | RGBA( 128, 0, 0, 1 ) | |
| Color.MediumAquamarine | ColorValue( «#66cdaa» ) ColorValue( «MediumAquamarine» ) | RGBA( 102, 205, 170, 1 ) | |
| Color.MediumBlue | ColorValue( «#0000cd» ) ColorValue( «mediumblue» ) | RGBA( 0, 0, 205, 1 ) | |
| Color.MediumOrchid | ColorValue( «#ba55d3» ) ColorValue( «MediumOrchid» ) | RGBA( 186, 85, 211, 1 ) | |
| Color.MediumPurple | ColorValue( «#9370db» ) ColorValue( «MEDIUMPURPLE» ) | RGBA( 147, 112, 219, 1 ) | |
Color. MediumSeaGreen MediumSeaGreen | ColorValue( «#3cb371» ) ColorValue( «MediumSeaGreen» ) | RGBA( 60, 179, 113, 1 ) | |
| Color.MediumSlateBlue | ColorValue( «#7b68ee» ) ColorValue( «mediumslateblue» ) | RGBA( 123, 104, 238, 1 ) | |
| Color.MediumSpringGreen | ColorValue( «#00fa9a» ) ColorValue( «MediumSpringGreen» ) | RGBA( 0, 250, 154, 1 ) | |
| Color.MediumTurquoise | ColorValue( «#48d1cc» ) ColorValue( «MEDIUMTURQUOISE» ) | RGBA( 72, 209, 204, 1 ) | |
| Color.MediumVioletRed | ColorValue( «#c71585» ) ColorValue( «MediumVioletRed» ) | RGBA( 199, 21, 133, 1 ) | |
Color. MidnightBlue MidnightBlue | ColorValue( «#191970» ) ColorValue( «midnightblue» ) | RGBA( 25, 25, 112, 1 ) | |
| Color.MintCream | ColorValue( «#f5fffa» ) ColorValue( «MintCream» ) | RGBA( 245, 255, 250, 1 ) | |
| Color.MistyRose | ColorValue( «#ffe4e1» ) ColorValue( «MISTYROSE» ) | RGBA( 255, 228, 225, 1 ) | |
| Color.Moccasin | ColorValue( «#ffe4b5» ) ColorValue( «Moccasin» ) | RGBA( 255, 228, 181, 1 ) | |
| Color.NavajoWhite | ColorValue( «#ffdead» ) ColorValue( «navajowhite» ) | RGBA( 255, 222, 173, 1 ) | |
Color. Navy Navy | ColorValue( «#000080» ) ColorValue( «Navy» ) | RGBA( 0, 0, 128, 1 ) | |
| Color.OldLace | ColorValue( «#fdf5e6» ) ColorValue( «OLDLACE» ) | RGBA( 253, 245, 230, 1 ) | |
| Color.Olive | ColorValue( «#808000» ) ColorValue( «Olive» ) | RGBA( 128, 128, 0, 1 ) | |
| Color.OliveDrab | ColorValue( «#6b8e23» ) ColorValue( «olivedrab» ) | RGBA( 107, 142, 35, 1 ) | |
| Color.Orange | ColorValue( «#ffa500» ) ColorValue( «Orange» ) | RGBA( 255, 165, 0, 1 ) | |
Color. OrangeRed OrangeRed | ColorValue( «#ff4500» ) ColorValue( «ORANGERED» ) | RGBA( 255, 69, 0, 1 ) | |
| Color.Orchid | ColorValue( «#da70d6» ) ColorValue( «Orchid» ) | RGBA( 218, 112, 214, 1 ) | |
| Color.PaleGoldenRod | ColorValue( «#eee8aa» ) ColorValue( «palegoldenrod» ) | RGBA( 238, 232, 170, 1 ) | |
| Color.PaleGreen | ColorValue( «#98fb98» ) ColorValue( «PaleGreen» ) | RGBA( 152, 251, 152, 1 ) | |
| Color.PaleTurquoise | ColorValue( «#afeeee» ) ColorValue( «PALETURQUOISE» ) | RGBA( 175, 238, 238, 1 ) | |
Color. PaleVioletRed PaleVioletRed | ColorValue( «#db7093» ) ColorValue( «PaleVioletRed» ) | RGBA( 219, 112, 147, 1 ) | |
| Color.PapayaWhip | ColorValue( «#ffefd5» ) ColorValue( «papayawhip» ) | RGBA( 255, 239, 213, 1 ) | |
| Color.PeachPuff | ColorValue( «#ffdab9» ) ColorValue( «PeachPuff» ) | RGBA( 255, 218, 185, 1 ) | |
| Color.Peru | ColorValue( «#cd853f» ) ColorValue( «PERU» ) | RGBA( 205, 133, 63, 1 ) | |
| Color.Pink | ColorValue( «#ffc0cb» ) ColorValue( «Pink» ) | RGBA( 255, 192, 203, 1 ) | |
Color. Plum Plum | ColorValue( «#dda0dd» ) ColorValue( «plum» ) | RGBA( 221, 160, 221, 1 ) | |
| Color.PowderBlue | ColorValue( «#b0e0e6» ) ColorValue( «PowderBlue» ) | RGBA( 176, 224, 230, 1 ) | |
| Color.Purple | ColorValue( «#800080» ) ColorValue( «PURPLE» ) | RGBA( 128, 0, 128, 1 ) | |
| Color.Red | ColorValue( «#ff0000» ) ColorValue( «Red» ) | RGBA( 255, 0, 0, 1 ) | |
| Color.RosyBrown | ColorValue( «#bc8f8f» ) ColorValue( «rosybrown» ) | RGBA( 188, 143, 143, 1 ) | |
Color. RoyalBlue RoyalBlue | ColorValue( «#4169e1» ) ColorValue( «RoyalBlue» ) | RGBA( 65, 105, 225, 1 ) | |
| Color.SaddleBrown | ColorValue( «#8b4513» ) ColorValue( «SADDLEBROWN» ) | RGBA( 139, 69, 19, 1 ) | |
| Color.Salmon | ColorValue( «#fa8072» ) ColorValue( «Salmon» ) | RGBA( 250, 128, 114, 1 ) | |
| Color.SandyBrown | ColorValue( «#f4a460» ) ColorValue( «sandybrown» ) | RGBA( 244, 164, 96, 1 ) | |
| Color.SeaGreen | ColorValue( «#2e8b57» ) ColorValue( «SeaGreen» ) | RGBA( 46, 139, 87, 1 ) | |
Color. SeaShell SeaShell | ColorValue( «#fff5ee» ) ColorValue( «SEASHELL» ) | RGBA( 255, 245, 238, 1 ) | |
| Color.Sienna | ColorValue( «#a0522d» ) ColorValue( «Sienna» ) | RGBA( 160, 82, 45, 1 ) | |
| Color.Silver | ColorValue( «#c0c0c0» ) ColorValue( «silver» ) | RGBA( 192, 192, 192, 1 ) | |
| Color.SkyBlue | ColorValue( «#87ceeb» ) ColorValue( «SkyBlue» ) | RGBA( 135, 206, 235, 1 ) | |
| Color.SlateBlue | ColorValue( «#6a5acd» ) ColorValue( «SLATEBLUE» ) | RGBA( 106, 90, 205, 1 ) | |
Color. SlateGray SlateGray | ColorValue( «#708090» ) ColorValue( «SlateGray» ) | RGBA( 112, 128, 144, 1 ) | |
| Color.SlateGrey | ColorValue( «#708090» ) ColorValue( «slategrey» ) | RGBA( 112, 128, 144, 1 ) | |
| Color.Snow | ColorValue( «#fffafa» ) ColorValue( «Snow» ) | RGBA( 255, 250, 250, 1 ) | |
| Color.SpringGreen | ColorValue( «#00ff7f» ) ColorValue( «SPRINGGREEN» ) | RGBA( 0, 255, 127, 1 ) | |
| Color.SteelBlue | ColorValue( «#4682b4» ) ColorValue( «SteelBlue» ) | RGBA( 70, 130, 180, 1 ) | |
Color. Tan Tan | ColorValue( «#d2b48c» ) ColorValue( «tan» ) | RGBA( 210, 180, 140, 1 ) | |
| Color.Teal | ColorValue( «#008080» ) ColorValue( «Teal» ) | RGBA( 0, 128, 128, 1 ) | |
| Color.Thistle | ColorValue( «#d8bfd8» ) ColorValue( «THISTLE» ) | RGBA( 216, 191, 216, 1 ) | |
| Color.Tomato | ColorValue( «#ff6347» ) ColorValue( «Tomato» ) | RGBA( 255, 99, 71, 1 ) | |
| Color.Transparent | ColorValue( «#00000000» ) ColorValue( «Transparent» ) | RGBA( 0, 0, 0, 0 ) | |
Color. Turquoise Turquoise | ColorValue( «#40e0d0» ) ColorValue( «turquoise» ) | RGBA( 64, 224, 208, 1 ) | |
| Color.Violet | ColorValue( «#ee82ee» ) ColorValue( «Violet» ) | RGBA( 238, 130, 238, 1 ) | |
| Color.Wheat | ColorValue( «#f5deb3» ) ColorValue( «WHEAT» ) | RGBA( 245, 222, 179, 1 ) | |
| Color.White | ColorValue( «#ffffff» ) ColorValue( «White» ) | RGBA( 255, 255, 255, 1 ) | |
| Color.WhiteSmoke | ColorValue( «#f5f5f5» ) ColorValue( «whitesmoke» ) | RGBA( 245, 245, 245, 1 ) | |
Color. Yellow Yellow | ColorValue( «#ffff00» ) ColorValue( «Yellow» ) | RGBA( 255, 255, 0, 1 ) | |
| Color.YellowGreen | ColorValue( «#9acd32» ) ColorValue( «YELLOWGREEN» ) | RGBA( 154, 205, 50, 1 ) |
Цветовые коды и названия CSS
Цветовые коды и названия CSS.
Цвет CSS
Цветовой код может быть одним из:
Шестнадцатеричный формат: #rrggbb
Формат RGB: rgb (красный, зеленый, синий)
Формат имени : имя
пример
Для оранжевого цвета:
Шестнадцатеричный формат: # FFA500
Формат RGB: RGB (255,165,0)
Формат имени: оранжевый
Настройка цвета элемента
Для конкретного элемента:
<element></element>
Для всех однотипных элементов. Поместите код в тег <style> в разделе заголовка:
<style>
element { color: code; }
</style>
пример
Установка красного цвета текста абзаца:
Установка цвета определенного абзаца:
<p>Some text . ..</p>
Посмотреть:
Какой-то текст …
Установка цвета всех абзацев
<style>
p { color: #FF0000; }
</style>
Установка цвета фона элемента
element { background: code; }
пример
Установка красного цвета фона абзаца:
Установка цвета фона определенного абзаца:
<p>Some text …</p>
Посмотреть:
Какой-то текст …
Установка цвета фона всех абзацев:
<style>
p { background: #FF0000; }
</style>
Установка цвета границы элемента
element { border-color: topcode rightcode bottomcode leftcode }
пример
Установка красного, зеленого, синего и черного цвета границы абзаца:
Установка цвета границы конкретного абзаца:
<p>Some text …</p>
Посмотреть:
Какой-то текст …
Установка цвета границы всех абзацев:
<style>
p { border-color: #FF0000 #00FF00 #0000FF #000000; }
</style>
Красные цвета
| цвет | Имя цвета HTML / CSS | Шестнадцатеричный код #RRGGBB | Десятичный код (R, G, B) |
|---|---|---|---|
| лосось | # FFA07A | RGB (255,160,122) | |
| лосось | # FA8072 | RGB (250,128,114) | |
| темный лосось | # E9967A | RGB (233,150,122) | |
| светло-коралловый | # F08080 | rgb (240,128,128) | |
| индийский | # CD5C5C | RGB (205,92,92) | |
| малиновый | # DC143C | RGB (220,20,60) | |
| огнеупорный кирпич | # B22222 | RGB (178,34,34) | |
| красный | # FF0000 | RGB (255,0,0) | |
| темно-красный | # 8B0000 | RGB (139,0,0) |
Оранжевые цвета
| цвет | Имя цвета HTML / CSS | Шестнадцатеричный код #RRGGBB | Десятичный код (R, G, B) |
|---|---|---|---|
| коралл | # FF7F50 | RGB (255,127,80) | |
| помидор | # FF6347 | RGB (255,99,71) | |
| Оранжево-красный | # FF4500 | RGB (255,69,0) | |
| золото | # FFD700 | RGB (255 215,0) | |
| апельсин | # FFA500 | RGB (255,165,0) | |
| темно-оранжевый | # FF8C00 | RGB (255,140,0) |
Желтые цвета
| цвет | Имя цвета HTML / CSS | Шестнадцатеричный код #RRGGBB | Десятичный код (R, G, B) |
|---|---|---|---|
| светло-желтого | # FFFFE0 | rgb (255 255 224) | |
| лимонный шифон | #FFFACD | rgb (255 250 205) | |
| светзолото-желтый | # FAFAD2 | RGB (250,250,210) | |
| папайавип | # FFEFD5 | rgb (255 239 213) | |
| мокасины | # FFE4B5 | rgb (255 228 181) | |
| персиковый | # FFDAB9 | rgb (255 218 185) | |
| Palegoldenrod | # EEE8AA | RGB (238 232 170) | |
| цвет хаки | # F0E68C | RGB (240,230,140) | |
| темный хаки | # BDB76B | RGB (189 183 107) | |
| желтый | # FFFF00 | RGB (255,255,0) |
Зеленые цвета
| цвет | Имя цвета HTML / CSS | Шестнадцатеричный код #RRGGBB | Десятичный код (R, G, B) |
|---|---|---|---|
| газон | # 7CFC00 | RGB (124,252,0) | |
| шартрез | # 7FFF00 | RGB (127,255,0) | |
| салатовый | # 32CD32 | RGB (50,205,50) | |
| Лайм | # 00FF00 | RGB (0,255,0) | |
| зеленый лес | # 228B22 | RGB (34,139,34) | |
| зеленый | # 008000 | RGB (0,128,0) | |
| темно-зеленый | # 006400 | rgb (0,100,0) | |
| желто-зеленый | # ADFF2F | RGB (173,255,47) | |
| желтый зеленый | # 9ACD32 | RGB (154,205,50) | |
| весенне-зеленый | # 00FF7F | RGB (0,255,127) | |
| средний весенний | # 00FA9A | RGB (0,250,154) | |
| светло-зеленый | # 90EE90 | RGB (144 238 144) | |
| бледно-зеленый | # 98FB98 | RGB (152 251 152) | |
| темно-зеленый | # 8FBC8F | RGB (143 188 143) | |
| средний | # 3CB371 | RGB (60 179 113) | |
| цвет морской волны | # 2E8B57 | RGB (46,139,87) | |
| оливковый | # 808000 | RGB (128,128,0) | |
| темно-оливковый | # 556B2F | RGB (85,107,47) | |
| оливковый | # 6B8E23 | RGB (107,142,35) |
Голубые цвета
| цвет | Имя цвета HTML / CSS | Шестнадцатеричный код #RRGGBB | Десятичный код (R, G, B) |
|---|---|---|---|
| светло-голубой | # E0FFFF | RGB (224,255,255) | |
| голубой | # 00FFFF | RGB (0,255,255) | |
| аква | # 00FFFF | RGB (0,255,255) | |
| Аквамарин | # 7FFFD4 | rgb (127,255,212) | |
| среднийаквамарин | # 66CDAA | RGB (102 205 170) | |
| палитра бирюза | #AFEEEE | RGB (175 238 238) | |
| бирюзовый | # 40E0D0 | RGB (64 224 208) | |
| средняя бирюза | # 48D1CC | RGB (72 209 204) | |
| темно-бирюзовый | # 00CED1 | RGB (0,206,209) | |
| свет | # 20B2AA | RGB (32 178 170) | |
| кадетсиний | # 5F9EA0 | RGB (95 158 160) | |
| темно-синий | # 008B8B | RGB (0,139,139) | |
| бирюзовый | # 008080 | RGB (0,128,128) |
Синие цвета
| цвет | Имя цвета HTML / CSS | Шестнадцатеричный код #RRGGBB | Десятичный код (R, G, B) |
|---|---|---|---|
| синий порошок | # B0E0E6 | rgb (176,224,230) | |
| светло-синий | # ADD8E6 | RGB (173 216 230) | |
| светнебосиний | # 87CEFA | RGB (135 206 250) | |
| голубое небо | # 87CEEB | RGB (135 206 235) | |
| темно-синий | # 00BFFF | RGB (0,191,255) | |
| светстальсиний | # B0C4DE | RGB (176 196 222) | |
| голубой | # 1E90FF | RGB (30,144,255) | |
| васильковый | # 6495ED | RGB (100 149 237) | |
| стальной синий | # 4682B4 | RGB (70 130 180) | |
| Королевский синий | # 4169E1 | RGB (65,105,225) | |
| синий | # 0000FF | RGB (0,0,255) | |
| средне-синий | # 0000CD | RGB (0,0,205) | |
| темно-синий | # 00008B | RGB (0,0,139) | |
| флот | # 000080 | RGB (0,0,128) | |
| темно-синий | # 191970 | RGB (25,25,112) | |
| средний | # 7B68EE | RGB (123 104 238) | |
| сланцево-синий | # 6A5ACD | RGB (106,90,205) | |
| темно-синий | # 483D8B | RGB (72,61,139) |
Фиолетовые цвета
| цвет | Имя цвета HTML / CSS | Шестнадцатеричный код #RRGGBB | Десятичный код (R, G, B) |
|---|---|---|---|
| лаванда | # E6E6FA | RGB (230,230,250) | |
| чертополох | # D8BFD8 | RGB (216,191,216) | |
| слива | # DDA0DD | RGB (221 160 221) | |
| Виолетта | # EE82EE | RGB (238 130 238) | |
| орхидея | # DA70D6 | RGB (218 112 214) | |
| фуксия | # FF00FF | RGB (255,0,255) | |
| пурпурный | # FF00FF | RGB (255,0,255) | |
| среднеорхид | # BA55D3 | RGB (186,85,211) | |
| среднефиолетовый | # 9370DB | RGB (147 112 219) | |
| сине-фиолетовый | # 8A2BE2 | RGB (138,43,226) | |
| темно-фиолетовый | # 9400D3 | RGB (148,0 211) | |
| Darkorchid | # 9932CC | RGB (153,50,204) | |
| темно-пурпурный | # 8B008B | RGB (139,0,139) | |
| фиолетовый | # 800080 | RGB (128,0,128) | |
| индиго | # 4B0082 | RGB (75,0,130) |
Розовые цвета
| цвет | Имя цвета HTML / CSS | Шестнадцатеричный код #RRGGBB | Десятичный код (R, G, B) |
|---|---|---|---|
| розовый | # FFC0CB | RGB (255 192 203) | |
| светло-розовый | # FFB6C1 | RGB (255 182 193) | |
| ярко-розовый | # FF69B4 | RGB (255 105 180) | |
| темно-розовый | # FF1493 | RGB (255, 20, 147) | |
| бледно-фиолетовый | # DB7093 | RGB (219 112 147) | |
| среднефиолетовый | # C71585 | RGB (199,21,133) |
Белые цвета
| цвет | Имя цвета HTML / CSS | Шестнадцатеричный код #RRGGBB | Десятичный код (R, G, B) |
|---|---|---|---|
| белый | #FFFFFF | RGB (255,255,255) | |
| снег | #FFFAFA | rgb (255,250,250) | |
| нектар | # F0FFF0 | RGB (240,255,240) | |
| мятный крем | # F5FFFA | rgb (245,255,250) | |
| лазурный | # F0FFFF | RGB (240,255,255) | |
| алиса синий | # F0F8FF | RGB (240 248 255) | |
| призрачный | # F8F8FF | RGB (248 248 255) | |
| белый дым | # F5F5F5 | RGB (245 245 245) | |
| морская ракушка | # FFF5EE | rgb (255 245 238) | |
| бежевый | # F5F5DC | RGB (245 245 220) | |
| старое платье | # FDF5E6 | RGB (253 245 230) | |
| цветочный белый | # FFFAF0 | rgb (255,250,240) | |
| слоновая кость | # FFFFF0 | rgb (255 255 240) | |
| античный | # FAEBD7 | rgb (250 235 215) | |
| белье | # FAF0E6 | RGB (250,240,230) | |
| лаванда | # FFF0F5 | RGB (255 240 245) | |
| туманная роза | # FFE4E1 | rgb (255 228 225) |
Серые цвета
| цвет | Имя цвета HTML / CSS | Шестнадцатеричный код #RRGGBB | Десятичный код (R, G, B) |
|---|---|---|---|
| Gainsboro | #DCDCDC | RGB (220,220,220) | |
| светло-серый | # D3D3D3 | RGB (211 211 211) | |
| Серебряный | # C0C0C0 | RGB (192,192,192) | |
| темно-серый | # A9A9A9 | RGB (169 169 169) | |
| серый | # 808080 | RGB (128,128,128) | |
| тусклый | # 696969 | RGB (105 105 105) | |
| свет | # 778899 | RGB (119,136,153) | |
| шифер серый | # 708090 | rgb (112,128,144) | |
| темно-серый | # 2F4F4F | RGB (47,79,79) | |
| черный | # 000000 | rgb (0,0,0) |
Коричневые цвета
| цвет | Имя цвета HTML / CSS | Шестнадцатеричный код #RRGGBB | Десятичный код (R, G, B) |
|---|---|---|---|
| кукурузные рыльца | # FFF8DC | RGB (255 248 220) | |
| бланшированный миндаль | #FFEBCD | RGB (255 235 205) | |
| бисквит | # FFE4C4 | RGB (255 228 196) | |
| навайовайт | #FFDEAD | rgb (255 222 173) | |
| пшеница | # F5DEB3 | RGB (245 222 179) | |
| Burlywood | # DEB887 | RGB (222 184 135) | |
| загар | # D2B48C | RGB (210,180,140) | |
| розово-коричневый | # BC8F8F | RGB (188 143 143) | |
| песочно-коричневый | # F4A460 | RGB (244,164,96) | |
| золотарник | # DAA520 | RGB (218,165,32) | |
| Перу | # CD853F | RGB (205,133,63) | |
| шоколад | # D2691E | RGB (210,105,30) | |
| седло-коричневый | # 8B4513 | RGB (139,69,19) | |
| Сиена | # A0522D | RGB (160,82,45) | |
| коричневый | # A52A2A | RGB (165,42,42) | |
| бордовый | # 800000 | RGB (128,0,0) |
Смотрите также
8 Использование графики, цвета и текста
Тема 8: Использование графики, цвета и текста (1 час)
План
1. Добавление на Web-страницы цветных фоновых изображений
2. Добавление на Web-страницы графических фоновых изображений
3. Изменение цвета текста и гиперссылок
4. Добавление кнопок перемещения
1. Добавление на Web-страницы цветных фоновых изображений
Если вы хотите создать Web-страницу, производящую на зрителя неизгладимое впечатление, то вам не обойтись без цветных фоновых изображений.
Сначала сделаем фоновое изображение цветным. С помощью атрибута BGCOLOR дескриптора <BODY> можно определить цвет фона, указав шестнадцетичное число, состоящее из 6 цифр. Этот атрибут имеет следующий формат:
<BODY BGCOLOR=#rrggbb>
…
</BODY>
2. Добавление на Web-страницы графических фоновых изображений
В HTML для создания графического фона используется атрибут BACKGROUND дескриптора <BODY>, например:
<BODY BACKGROUND=»fon. gif«>
gif«>
Для получения эффекта браузер «выкладывает» изображение мозаикой, заполняя пространство фона. Тонкие горизонтальные полоски «спускаются» вниз по странице, воздавая вертикальную цветную полосу.
В том, что касается фоновых графических изображений, существует интересный парадокс. После загрузки в Web-браузер фоновое изображение отображается немного быстрее, если его физический размер больше (например, 60х90 мм, а не 30х40 мм). Все дело в том, что Web-браузер должен «выложить» изображение мозаикой на заднем плане Web-страницы. И, конечно, чем больше размер изображения, тем меньше элементов мозаики понадобится.
3. Изменение цвета текста и гиперссылок
После изменения цвета фона документа или добавления фонового изображения вы должны изменить цвета переднего плана (т.е. текста), чтобы сделать текст читабельным.
Цвет основного текста можно изменить с помощью атрибута TEXT дескриптора <BODY>. При этом используется следующий формат:
<BODY TEXT=»#rrggbb»>
Изменить цвета гиперссылок можно с помощью следующих атрибутов: LINK, VLINK, ALINK. Эти атрибуты устанавливают цвета для непосещенных, посещенных и активных ссылок соответственно.
Эти атрибуты устанавливают цвета для непосещенных, посещенных и активных ссылок соответственно.
Для изменения цвета ссылок используется следующий формат:
<BODY LINK=»#rrggbb» VLINK=»#rrggbb» ALINK=»#rrggbb»>
По умолчанию для LINK выбирается голубой цвет, для VLINK – фиолетовый, а для ALINK- красный.
С помощью контейнера <FONT> и его атрибута COLOR можно изменить цвет любого символа или группы символов:
<FONT COLOR=red>Это текст красного цвета.</FONT>.
Дескриптор <FONT> можно использовать также для изменения шрифта, отображаемого браузером. Для этого используется атрибут FACE, за которым следует список имен шрифтов, с помощью которых браузер должен отображать приведенный далее текст:
<FONT FACE=»Arial«>Как выглядит этот текст?</FONT>
4. Добавление кнопок перемещения
Добавление кнопок перемещения
О том, как создать изображения-ссылки мы говорили с вами на прошлом уроке. А теперь настало время поговорить о кнопках перемещения. Использование маленьких пиктограмм-ссылок – это единственный способ помочь пользователям перемещаться по вашей странице.
Предположим, вам нужны пиктограммы, представляющие собой ссылки на определенные страницы, и вы хотите, чтобы каждое изображение располагалось на отдельной строке. Типичный код этой процедуры приведен в следующем листинге:
<A HREF=»архивы.html»><IMG SRC=»imagesARCHIVES.gif» ALT=»Архивы»>Архивы</A><BR>
<A HREF=»пользователи.html»><IMG SRC=»imagesAUCTION.gif» ALT=»Архивы»>Пользователи</A><BR>
<A HREF=»поиск.html»><IMG SRC=»imagesBAZAAR.gif» ALT=»Архивы»>Поиск</A><BR>.
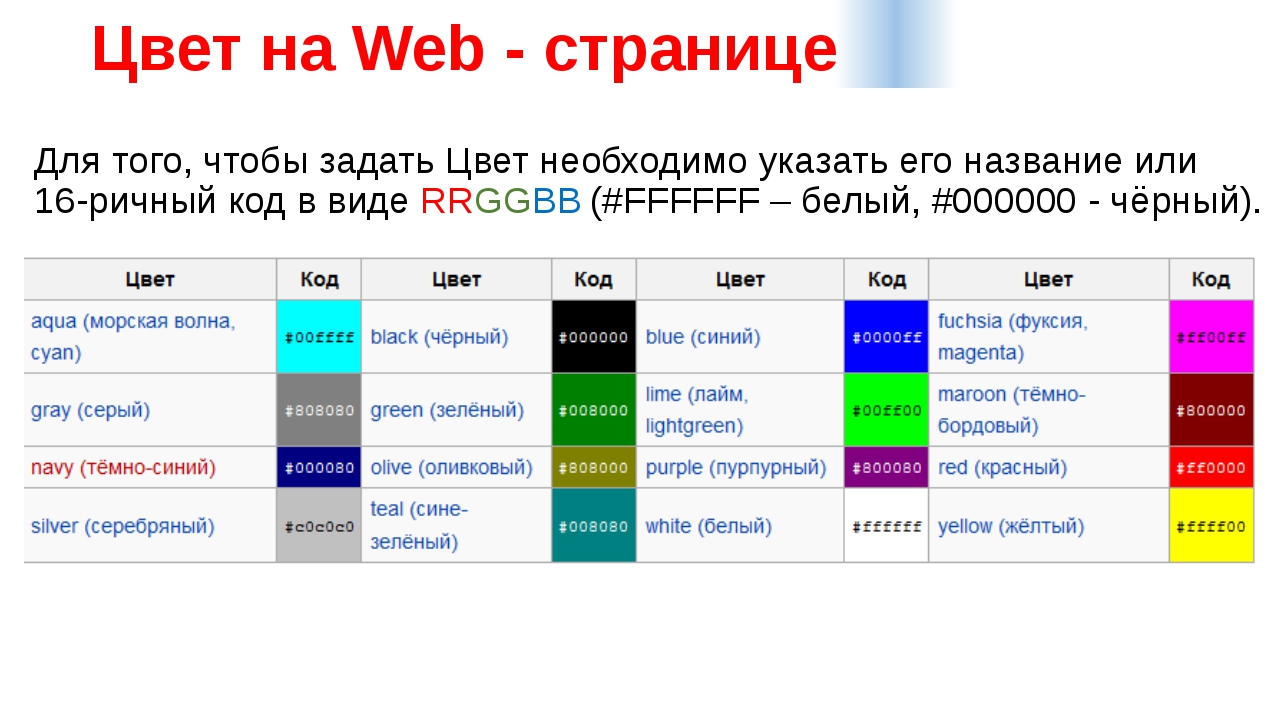
HTML Цвета
В HTML цвет можно задавать тремя способами:
Задание цвета в HTML по его названию
Некоторые цвета можно задавать по их названию, используя в качестве значения название цвета на английском языке. Самые распространенные ключевые слова: black (черный), white (белый), red (красный), green (зеленый), blue (синий) и др:
Самые распространенные ключевые слова: black (черный), white (белый), red (красный), green (зеленый), blue (синий) и др:
<p>Цвет текста – красный</p>
Наиболее популярные цвета стандарта Консорциума Всемирной паутины (англ. World Wide Web Consortium, W3C):
| Цвет | Название | Цвет | Название | Цвет | Название | Цвет | Название |
|---|---|---|---|---|---|---|---|
| Black | Gray | Silver | White | ||||
| Yellow | Lime | Aqua | Fuchsia | ||||
| Red | Green | Blue | Purple | ||||
| Maroon | Olive | Navy | Teal |
Пример использования различных цветовых названий:
Пример: задание цвета по его названию
Заголовок на красном фоне
Заголовок на оранжевом фоне
Заголовок на фоне лайм
Белый текст на синем фоне
<h3>Заголовок на красном фоне</h3>
<h3>Заголовок на оранжевом фоне</h3>
<h3>Заголовок на фоне лайм</h3>
<h3>Белый текст на синем фоне</h3>
Задание цвета с помощью RGB
При отображении различных цветов на мониторе за основу берется RGB-палитра. Любой цвет получают, смешивая три основных: R — красный (red), G — зеленый (green), В — синий (blue). Яркость каждого цвета задается одним байтом и, следовательно, может принимать значения от 0 до 255.
Например, RGB (255,0,0) отображается как красный, так как красный устанавливается в его самое высокое значение (255), а остальные установлены в 0. Также можно задавать цвет в процентном отношении. Каждый из параметров обозначает уровень яркости соответствующего цвета. Например: значения rgb(127, 255, 127) и rgb(50%, 100%, 50%) будут задавать одинаковый зеленый цвет средней насыщенности:
Любой цвет получают, смешивая три основных: R — красный (red), G — зеленый (green), В — синий (blue). Яркость каждого цвета задается одним байтом и, следовательно, может принимать значения от 0 до 255.
Например, RGB (255,0,0) отображается как красный, так как красный устанавливается в его самое высокое значение (255), а остальные установлены в 0. Также можно задавать цвет в процентном отношении. Каждый из параметров обозначает уровень яркости соответствующего цвета. Например: значения rgb(127, 255, 127) и rgb(50%, 100%, 50%) будут задавать одинаковый зеленый цвет средней насыщенности:
Пример: Задание цвета с помощью RGB
rgb(127, 255, 127)
rgb(50%, 100%, 50%)
<!-- Яркость каждого цвета может принимать значения от 0 до 255 -->
<h3> rgb(127, 255, 127)</h3>
<!-- Задание цвета в процентном отношении -->
<h3> rgb(50%, 100%, 50%)</h3>
Задание цвета по шестнадцатеричному значению
Значения RGB также могут быть указаны с помощью шестнадцатеричных (HEX) значений цвета в форме: #RRGGBB, где RR (красный), GG (зеленый) и BB (синий) являются шестнадцатеричными значениями от 00 до FF (так же, как десятичное 0-255). Шестнадцатеричная система, в отличие десятичной системы, базируется, как следует из ее названия, на числе 16. Шестнадцатеричная система использует следующие знаки: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, А, В, С, D, E, F. Здесь цифры от 10 до 15 заменены латинскими буквами. Числа больше 15 в шестнадцатеричной системе представляют из себя объединением двух знаков в одно значение. Например, наибольшему числу 255 в десятичной системе соответствует самое высокое значение FF в шестнадцатеричной системе. В отличие десятичной системы, перед шестнадцатеричным числом ставят символ решетки #, например, #FF0000 отображается как красный цвет, так как красный устанавливается в его самое высокое значение (FF), а остальным цветам установлено минимальное значение (00). Знаки после символа решетки # можно набирать как прописными, так и строчными. Шестнадцатеричная система позволяет использовать сокращенную форму вида #rgb, где каждый символ равнозначен удвоенному. Так, запись #f7O следует расценивать как #ff7700.
Шестнадцатеричная система, в отличие десятичной системы, базируется, как следует из ее названия, на числе 16. Шестнадцатеричная система использует следующие знаки: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, А, В, С, D, E, F. Здесь цифры от 10 до 15 заменены латинскими буквами. Числа больше 15 в шестнадцатеричной системе представляют из себя объединением двух знаков в одно значение. Например, наибольшему числу 255 в десятичной системе соответствует самое высокое значение FF в шестнадцатеричной системе. В отличие десятичной системы, перед шестнадцатеричным числом ставят символ решетки #, например, #FF0000 отображается как красный цвет, так как красный устанавливается в его самое высокое значение (FF), а остальным цветам установлено минимальное значение (00). Знаки после символа решетки # можно набирать как прописными, так и строчными. Шестнадцатеричная система позволяет использовать сокращенную форму вида #rgb, где каждый символ равнозначен удвоенному. Так, запись #f7O следует расценивать как #ff7700.
Пример: Цвет HEX
красный: #FF0000
зеленый: #00FF00
синий: #0000FF
красный+зеленый=желтый: #FFFF00
красный+синий=фиолетовый: #FF00FF
зеленый+синий=голубой: #00FFFF
<h3> красный: #FF0000</h3>
<h3> зеленый: #00FF00</h3>
<h3> синий: #0000FF</h3>
<h3> красный+зеленый=желтый: #FFFF00</h3>
<h3> красный+синий=фиолетовый: #FF00FF</h3>
<h3> зеленый+синий=голубой: #00FFFF</h3>
Список широко распространённых цветов (название, HEX и RGB):
| Английское название | Русское название | Образец | HEX | RGB | ||
|---|---|---|---|---|---|---|
| Amaranth | Амарантовый | #E52B50 | 229 | 43 | 80 | |
| Amber | Янтарный | #FFBF00 | 255 | 191 | 0 | |
| Aqua | Сине-зеленый | #00FFFF | 0 | 255 | 255 | |
| Azure | Лазурный | #007FFF | 0 | 127 | 255 | |
| Black | Черный | #000000 | 0 | 0 | 0 | |
| Blue | Синий | #0000FF | 0 | 0 | 255 | |
| Bondi Blue | Вода пляжа Бонди | #0095B6 | 0 | 149 | 182 | |
| Brass | Латунный | #B5A642 | 181 | 166 | 66 | |
| Brown | Коричневый | #964B00 | 150 | 75 | 0 | |
| Cerulean | Лазурный | #007BA7 | 0 | 123 | 167 | |
| Dark spring green | Тёмный весенне-зелёный | #177245 | 23 | 114 | 69 | |
| Emerald | Изумрудный | #50C878 | 80 | 200 | 120 | |
| Eggplant | Баклажановый | #990066 | 153 | 0 | 102 | |
| Fuchsia | Фуксия | #FF00FF | 255 | 0 | 255 | |
| Gold | Золотой | #FFD700 | 250 | 215 | 0 | |
| Gray | Серый | #808080 | 128 | 128 | 128 | |
| Green | Зелёный | #00FF00 | 0 | 255 | 0 | |
| Indigo | Индиго | #4B0082 | 75 | 0 | 130 | |
| Jade | Нефритовый | #00A86B | 0 | 168 | 107 | |
| Lime | Лайм | #CCFF00 | 204 | 255 | 0 | |
| Malachite | Малахитовый | #0BDA51 | 11 | 218 | 81 | |
| Navy | Тёмно-синий | #000080 | 0 | 0 | 128 | |
| Ochre | Охра | #CC7722 | 204 | 119 | 34 | |
| Olive | Оливковый | #808000 | 128 | 128 | 0 | |
| Orange | Оранжевый | #FFA500 | 255 | 165 | 0 | |
| Peach | Персиковый | #FFE5B4 | 255 | 229 | 180 | |
| Pumpkin | Тыква | #FF7518 | 255 | 117 | 24 | |
| Purple | Фиолетовый | #800080 | 128 | 0 | 128 | |
| Red | Красный | #FF0000 | 255 | 0 | 0 | |
| Saffron | Шафрановый | #F4C430 | 244 | 196 | 48 | |
| Sea Green | Зелёное море | #2E8B57 | 46 | 139 | 87 | |
| Swamp green | Болотный | #ACB78E | 172 | 183 | 142 | |
| Teal | Сине-зелёный | #008080 | 0 | 128 | 128 | |
| Ultramarine | Ультрамариновый | #120A8F | 18 | 10 | 143 | |
| Violet | Фиолетовый | #8B00FF | 139 | 0 | 255 | |
| Yellow | Жёлтый | #FFFF00 | 255 | 255 | 0 | |
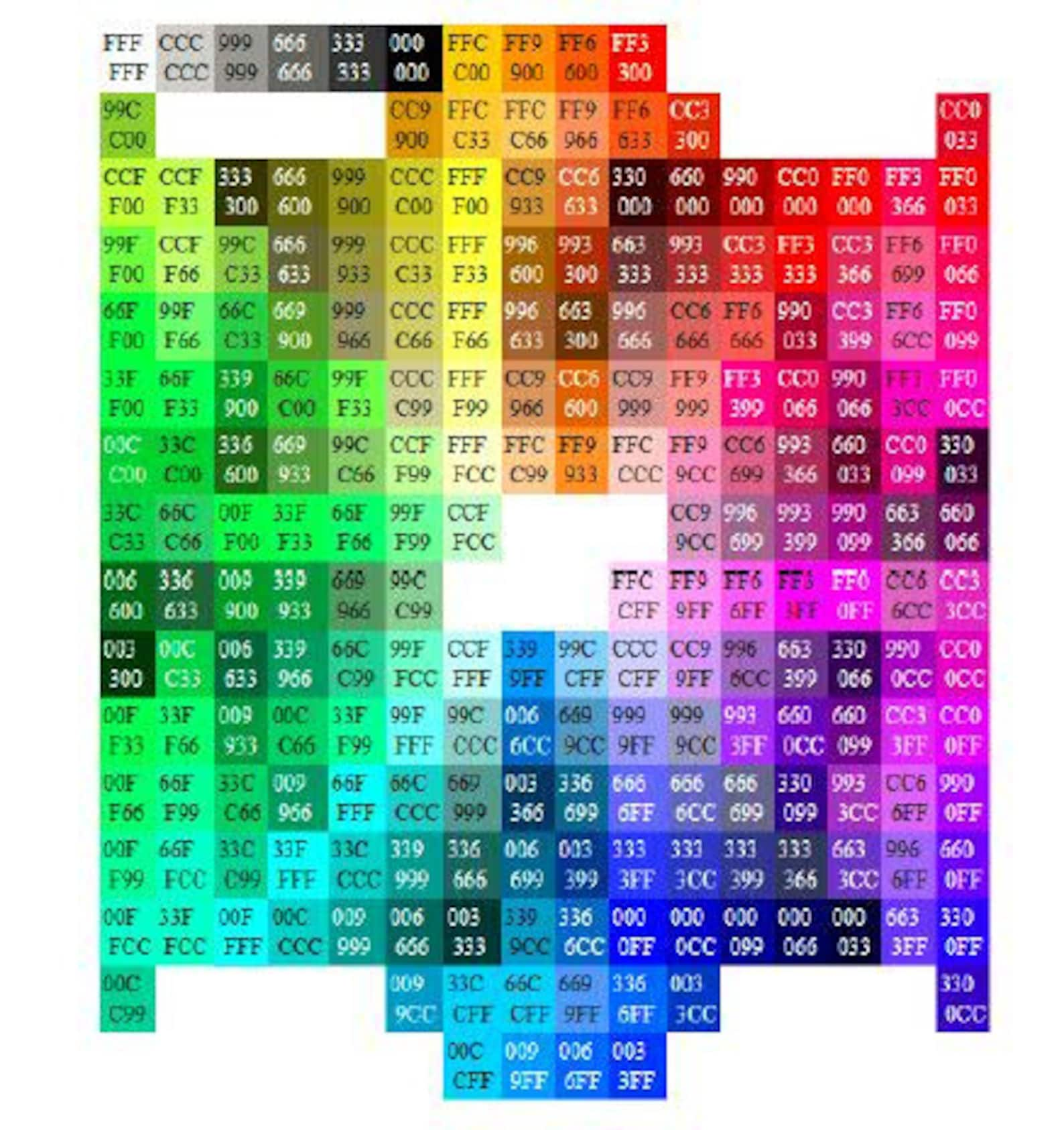
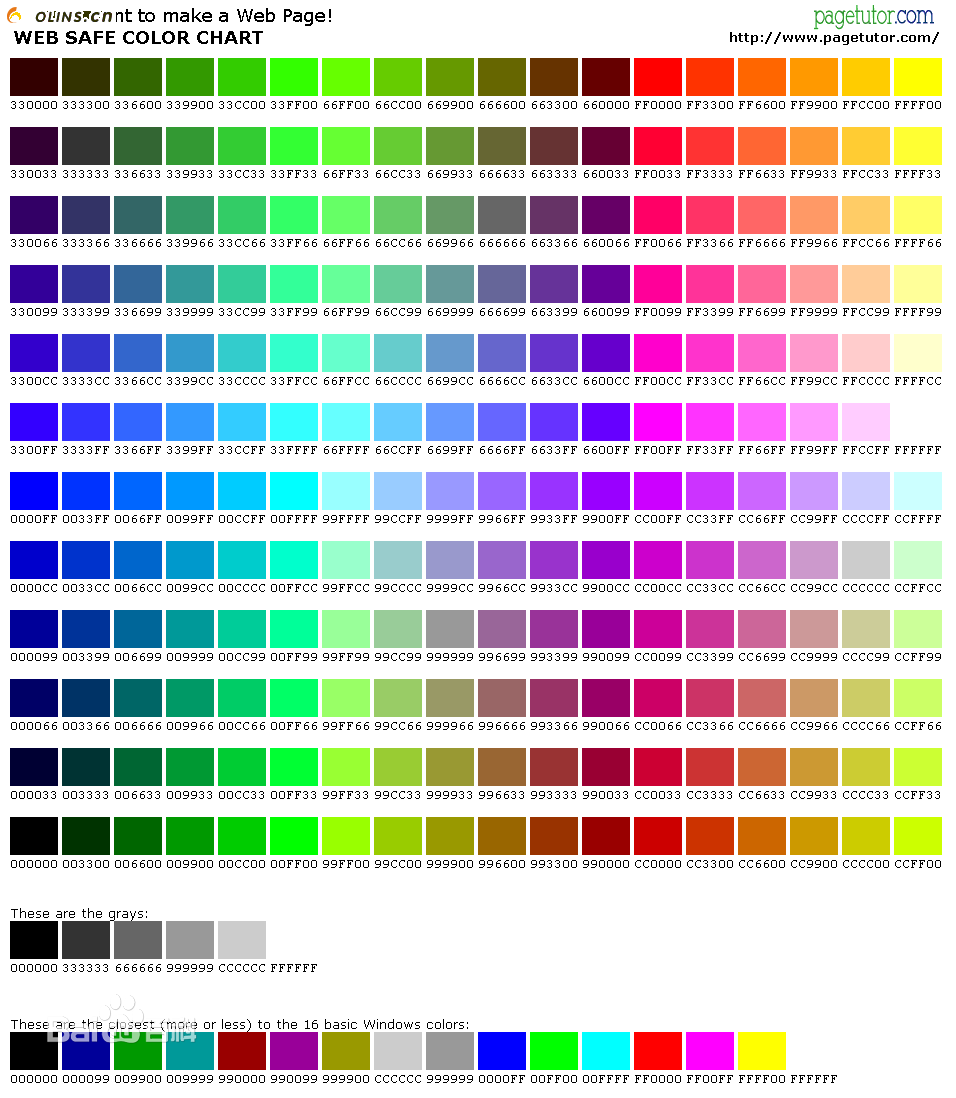
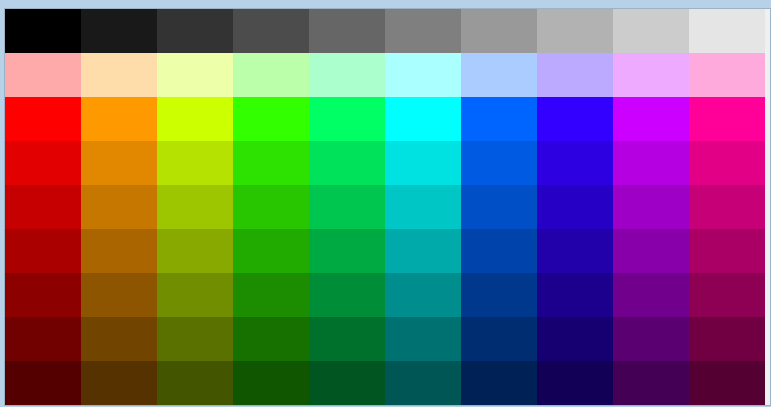
Коды цветов (фон) по насыщенности и оттенку: HTML Таблица цветов
Задачи
Задание цвета по его названию
Установите для заголовка второго уровня фон красного цвета, используя в качестве значения название цвета на английском языке.
Задача HTML: Реши сам »
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Задание цвета по его названию</title> </head> <body> <h3>Заголовок второго уровня</h3> </body> </html>
Цвет HEX
Поменяйте цвет текста в параграфе на зеленый, используя шестнадцатеричное (HEX) значение цвета.
Задача HTML: Реши сам »<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Цвет HEX</title> </head> <body> <p>Это параграф</p> </body> </html>
Цветовые значения
Для указания цвета можно использовать значения нескольких типов.
Шестнадцатиричные (#RRGGBB или #RGB). Если вы знакомы с языками программирования вроде C++, PHP. JavaScript, вы имеете представление о шестнадцатеричном выражении цветов. Формат записи таков: #RRGGBB.
Если вы знакомы с языками программирования вроде C++, PHP. JavaScript, вы имеете представление о шестнадцатеричном выражении цветов. Формат записи таков: #RRGGBB.
В таком значении первые две цифры задают красный, вторые две — зеленый, и последние — синий цвет. Компьютеры используют двоичную систему счисления, поэтому шестнадцатеричное число кратно 16 (2 в 4 степени) за счет применения комбинации цифр (0-9) и букв (A-F — для чисел 11-16)). Так как цвет в даном случае представляется парой шестнадцатеричных чисел, для каждого цвета допустимо 256 (16×16) значений, в целом — 16 777 216 цветов (256x256x256). Наиболее богатый выбор цветов доступен именно при использовании шестнадцатеричных значений. Однако зачастую можно обойтись и без них. Не забудьте добавить символ решетки # вначале.
Итак, например, чистый красный цвет обозначается значением #FF0000, синий — #00FF00, зеленый — #0000FF. Можно также использовать и сокращенный формат: #RGB.
При использовании значения, в котором каждая пара состоит из одинаковых значений, допустим #FF3322, можно использовать сокращенный формат: #F32.
Проценты RGB (R%, G%, B%). Здесь мы указываем процентное значение каждого цвета:
R%, G%, B%
Допустимы значения от 0% до 100%. Несмотря на то, что при этом мы получаем всего лишь миллион цветов на выбор, для большинства ситуаций этого более чем достаточно. Кроме того, так гораздо легче понять, что за цвет представлен значением.
Например, 100%, 0%, 0% означает чистый красный цвет, 0%, 100%, 0% — чистый зеленый, а 46%, 76%, 80% — темный сине-зеленый цвет.
Ключевое слово. Как вы поняли из приводимых выше примеров, можно просто указать цвет с помощью ключевого слова. Однако здесь есть определенные ограничения. Точных спецификаций W3C по поводу отображения того или иного цвета (например, olive (оливковый) или lime (лайм)) нет, и каждый производитель браузеров делает это по-своему. Вот допустимые значения; aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, purple, red, silver, teal, white, yellow.
Большинство современных браузеров поддерживает больше цветов (обычно до 140), но если вы указываете цвет с помощью ключевого слова, полностью полагаться можно только на эти 14.
HTML, шестнадцатеричные коды (rrggbb)
Таблица цветов HTML, шестнадцатеричные коды (rrggbb)| Таблица цветов HTML , шестнадцатеричные коды (rrggbb) |
|
Цвета могут быть определены с использованием шестнадцатеричного представления, которому предшествует знак #. Формат: #rrggbb, где rr — КРАСНОЕ значение, gg — ЗЕЛЕНОЕ значение, а bb — СИНИЕ значение.
Формат: #rrggbb, где rr — КРАСНОЕ значение, gg — ЗЕЛЕНОЕ значение, а bb — СИНИЕ значение.
Каждое из значений может быть значением от x’00 ‘до x’FF’, и это дает нам метод определения 16 777 215 цветов. Следующая таблица предназначена для справки.
| От черного к белому | КРАСНЫЙ | ЗЕЛЕНЫЙ | СИНИЙ |
| № 000000 | # 000000 | # 000000 | # 000000 |
| # 101010 | # 100000 | # 001000 | # 000010 |
| # 202020 | # 200000 | # 002000 | # 000020 |
| # 303030 | # 300000 | # 003000 | # 000030 |
| # 404040 | # 400000 | # 004000 | # 000040 |
| # 505050 | # 500000 | # 005000 | # 000050 |
| # 606060 | # 600000 | # 006000 | # 000060 |
| # 707070 | # 700000 | # 007000 | # 000070 |
| № 808080 | # 800000 | # 008000 | # 000080 |
#0 | # 009000 | # 000090 | |
| # A0A0A0 | # A00000 | # 00A000 | # 0000A0 |
| # B0B0B0 | # B00000 | # 00B000 | # 0000B0 |
| # C0C0C0 | # C00000 | # 00C000 | # 0000C0 |
| # D0D0D0 | # D00000 | # 00D000 | # 0000D0 |
| # E0E0E0 | # E00000 | # 00E000 | # 0000E0 |
| # F0F0F0 | # F00000 | # 00F000 | # 0000F0 |
| #FFFFFF | # FF0000 | # 00FF00 | # 0000FF |
| # 101010 | # FF1010 | # 10FF10 | # 1010FF |
| # 202020 | # FF2020 | # 20FF20 | # 2020FF |
| # 303030 | # FF3030 | # 30FF30 | # 3030FF |
| # 404040 | # FF4040 | # 40FF40 | # 4040FF |
| # 505050 | # FF5050 | # 50FF50 | # 5050FF |
| # 606060 | # FF6060 | # 60FF60 | # 6060FF |
| # 707070 | # FF7070 | # 70FF70 | # 7070FF |
| # 808080 | # FF8080 | # 80FF80 | # 8080FF |
| # FF9090 | # 90FF90 | # 9090FF | |
| # A0A0A0 | # FFA0A0 | # A0FFA0 | # A0A0FF |
| # B0B0B0 | # FFB0B0 | # B0FFB0 | # B0B0FF |
| # C0C0C0 | # FFC0C0 | # C0FFC0 | # C0C0FF |
| # D0D0D0 | # FFD0D0 | # D0FFD0 | # D0D0FF |
| # E0E0E0 | # FFE0E0 | # E0FFE0 | # E0E0FF |
| # F0F0F0 | # FFF0F0 | # F0FFF0 | # F0F0FF |
| #FFFFFF | #FFFFFF | #FFFFFF | #FFFFFF |
В следующей таблице показаны 16 основных цветов, поддерживаемых большинством браузеров.
| # 00FFFF-аква | # 000000-чёрный | # 0000FF-синий | # FF00FF-фуксия |
| # 808080-серый | # 008000-зеленый | # 00FF00-лайм | # 800000-бордовый |
| # 000080-темно-синий | # 808000-оливковый | # 800080-фиолетовый | # FF0000-красный |
| # C0C0C0-серебристый | # 008080-бирюзовый | # FFFFFF-белый | # FFFF00-желтый |
Теперь давайте рассмотрим несколько примеров смешивания и сопоставления. Начнем со светлого оттенка серого и добавим немного другого цвета.
Начнем со светлого оттенка серого и добавим немного другого цвета.
| Светло-серый / КРАСНЫЙ | Светло-серый / зеленый | Светло-серый / синий | Комментарий … |
| # C0C0C0 | # C0C0C0 | # C0C0C0 | Это светло-серый |
| # D0C0C0 | # C0D0C0 | # C0C0D0 | C0 со смесью D0 |
| # E8C0C0 | # C0E8C0 | # C0C0E8 | C0 с смесью E8 |
| # FFC0C0 | # C0FFC0 | # C0C0FF | C0 со смесью FF |
Теперь последний комментарий. ..
| # C0FFEE | … и я никогда не знал, что кофе такого цвета … Примечание : 0 — это действительно НУЛЬ . |
Простите, дьявол заставил меня это сделать …
Цель этого документа — предоставить быстрый справочник по цветам и их шестнадцатеричным определениям. Этот документ можно использовать как учебное пособие для начинающих программистов или как краткий справочник для опытных программистов.
В мире программирования есть много способов решить проблему. Эта документация и программное обеспечение были разработаны и протестированы на системах, настроенных для среды SIMOTIME на основе оборудования, операционных систем, требований пользователей и требований безопасности. Следовательно, могут потребоваться корректировки для выполнения заданий и программ при переносе в систему с другой архитектурой или конфигурацией.
SIMOTIME Services имеет опыт перемещения или совместного использования данных или обработки приложений в различных системах.Для получения дополнительной информации об услугах или технологиях SIMOTIME свяжитесь с нами, используя информацию в разделе «Комментарии» или «Обратная связь» этого документа.
Соглашение о программном обеспечении и отказ от ответственности
Разрешение на использование, копирование, изменение и распространение этого программного обеспечения, документации или учебных материалов для любых целей требует оплаты SimoTime Technologies. Как только плата будет получена SimoTime, будет доставлена последняя версия программного обеспечения, документация или учебные материалы, и будет предоставлена лицензия для использования на предприятии при условии, что уведомление об авторских правах SimoTime появится на всех копиях программного обеспечения.Имя или логотип SimoTime нельзя использовать в какой-либо рекламе или рекламе, относящейся к использованию программного обеспечения, без письменного разрешения SimoTime Technologies.
SimoTime Technologies не дает никаких гарантий и не делает заявлений относительно пригодности программного обеспечения, документации или учебных материалов для каких-либо целей. Он предоставляется «КАК ЕСТЬ» без каких-либо явных или подразумеваемых гарантий, включая подразумеваемые гарантии товарной пригодности, пригодности для определенной цели и ненарушения прав.SimoTime Technologies не несет ответственности за любые прямые, косвенные, особые или косвенные убытки, возникшие в результате потери использования, данных или проектов, будь то в результате действия контракта или правонарушения, возникшего в результате или в связи с использованием или производительностью этого программного обеспечения. , документацию или учебные материалы.
Загрузки и ссылки
В этот раздел включены ссылки на документы с дополнительной информацией, выходящие за рамки и цели этого документа.Первая группа документов может быть доступна из локальной системы или через подключение к Интернету, для второй группы документов потребуется подключение к Интернету.
Примечание: Лицензия SimoTime требуется для того, чтобы элементы были доступны в локальной системе или на сервере.
Текущий сервер или доступ в Интернет
Следующие ссылки могут указывать на текущий сервер или в Интернет.
Изучите таблицы перевода ASCII и EBCDIC.Эти таблицы предназначены для лиц, которым необходимо лучше понимать битовые структуры и различия форматов кодирования.
Изучите команды протокола передачи файлов (FTP) с помощью интерактивного или пакетного интерфейса с использованием сценариев. В этом документе описывается типичный процесс интерактивного и автоматизированного пакетного сеанса FTP, запущенного в системе Windows и подключенного к другой системе Windows, системе Linux или UNIX или системе мэйнфрейма IBM.
Изучите коды возврата состояния файла, чтобы интерпретировать результаты доступа к наборам данных VSAM и / или файлам QSAM.
Требуется доступ в Интернет
Для следующих ссылок потребуется подключение к Интернету.
Хорошее место для начала — Домашняя страница SimoTime для доступа к официальным документам, примерам программ и информации о продуктах. Эта ссылка требует подключения к Интернету
Узнать Веб-сайт Micro Focus для получения дополнительной информации о продуктах (включая Micro Focus COBOL) и услугах Micro Focus. Эта ссылка требует подключения к Интернету.
Словарь терминов
Изучите Глоссарий терминов, чтобы получить список терминов и определений, используемых в этом наборе документов и официальных документов.
Комментарии или обратная связь
Этот документ был создан и поддерживается SimoTime Technologies. Если у вас есть какие-либо вопросы, предложения, комментарии или отзывы, пожалуйста, используйте следующую контактную информацию.
| 1. | Отправьте электронное письмо в нашу службу поддержки. |
| 2. | Наши номера телефонов следующие. |
| 2.1. | 1415763-9430 офис-справочная |
| 2.2. | 1 415 827-7045 мобильный |
Мы ценим ваш отзыв.
Обзор компании
SimoTime Technologies была основана в 1987 году и является частной компанией.Мы специализируемся на создании и развертывании бизнес-приложений с использованием новых или существующих технологий и услуг. У нас есть команда людей, которые разбираются в широком спектре технологий, используемых в современных средах. Среди наших клиентов — малые предприятия, использующие Интернет-технологии, и корпорации, использующие очень большие системы мэйнфреймов.
Среди наших клиентов — малые предприятия, использующие Интернет-технологии, и корпорации, использующие очень большие системы мэйнфреймов.
Довольно часто, чтобы выйти на более крупные рынки или предоставить более высокий уровень обслуживания существующим клиентам, требуется, чтобы новые Интернет-технологии работали в дополнение к существующим корпоративным системам мэйнфреймов.Мы специализируемся на подготовке приложений и связанных с ними данных, которые в настоящее время хранятся на одной платформе, для распределения по множеству платформ.
Подготовка прикладных программ потребует передачи исходных элементов, которые будут скомпилированы и развернуты на целевой платформе. Данные необходимо будет передавать между системами и, возможно, потребуется преобразовать и проверить на различных этапах процесса. SimoTime обладает технологиями, услугами и опытом, чтобы помочь в решении задач управления приложениями и данными, связанных с ведением бизнеса в мультисистемной среде.
Если вы хотите использовать Интернет для выхода на новые сегменты рынка или в качестве средства доставки существующих бизнес-функций, просто позвоните нам или посетите веб-сайт http://www.simotime.com
| Авторские права © 1987-2021 SimoTime Technologies and Services Все права защищены |
| Когда технологии дополняют бизнес |
| http://www.simotime.com |
Цвета в шестнадцатеричной / десятичной системе счисления
Красный, зеленый и синий
Шестнадцатеричные числа используются на веб-страницах для установки цветов.
Цвет определяется сочетанием красного , зеленого и синего , каждый из которых может находиться в диапазоне:
| от 0 до 255 (в десятичной системе) или |
| 00 до FF (в шестнадцатеричном формате) |
Цвет может быть получен путем смешивания R ed, G reen и B lue, поэтому он называется «Цветовая система RGB ». Ее также называют «аддитивной» цветовой системой, потому что она начинается с черного, а затем добавляется цвет. |
Смеситель цветов
Попробуйте смешать свои собственные цвета, чтобы увидеть, как это работает (или введите значения в шестнадцатеричные или десятичные поля):
числа / изображения / шестнадцатеричный цвет.js
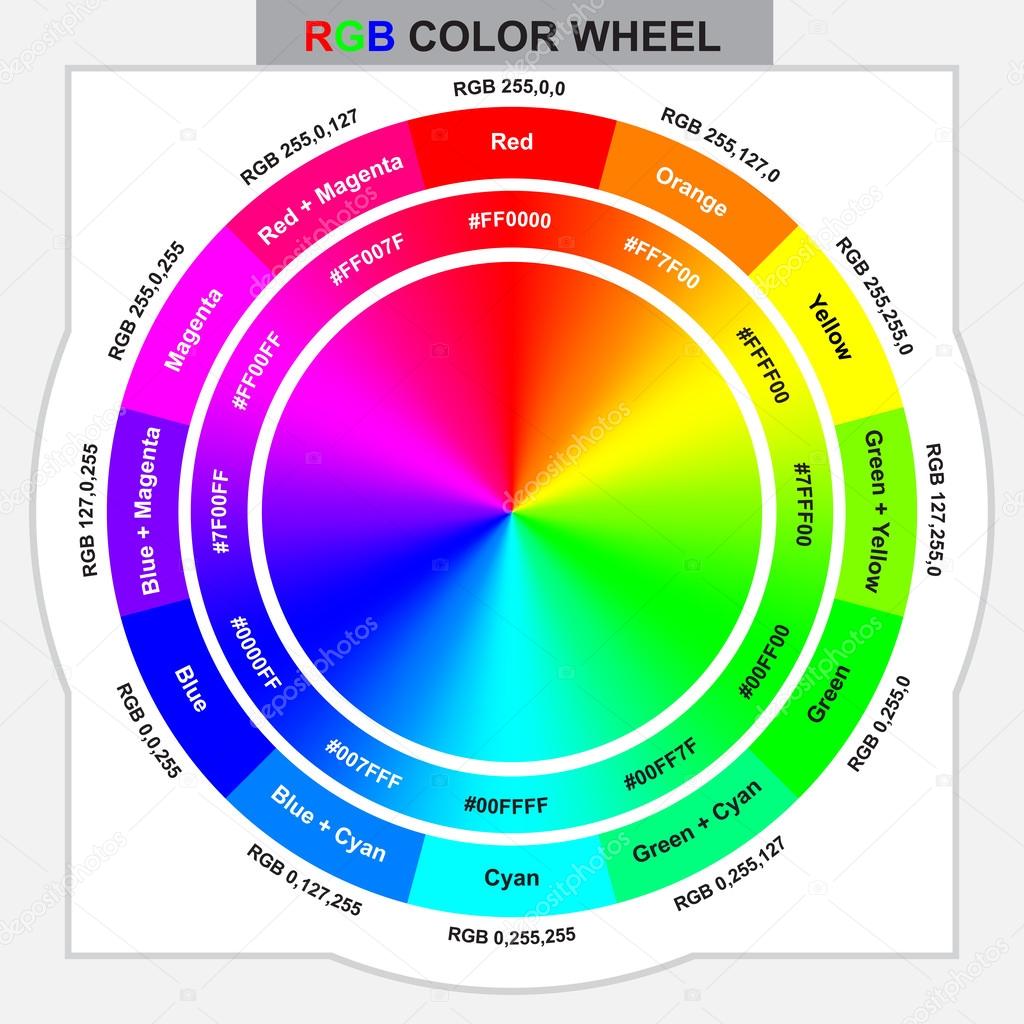
См. Также Интерактивное цветовое колесо.
Шестнадцатеричные числа
Шестнадцатеричные числа «естественны» для компьютеров, потому что компьютеры хранят и обрабатывают двоичные цифры, а четыре двоичных цифры составляют одну шестнадцатеричную цифру (см. Двоичные цифры):
| Десятичный: | двоичный: | Шестнадцатеричный: |
|---|---|---|
| 0 | 0 | 0 |
| 1 | 1 | 1 |
| 2 | 10 | 2 |
| 3 | 11 | 3 |
| 4 | 100 | 4 |
| 5 | 101 | 5 |
| 6 | 110 | 6 |
| 7 | 111 | 7 |
| 8 | 1000 | 8 |
| 9 | 1001 | 9 |
| 10 | 1010 | A |
| 11 | 1011 | В |
| 12 | 1100 | С |
| 13 | 1101 | D |
| 14 | 1110 | E |
| 15 | 1111 | F |
Таким образом, одна шестнадцатеричная цифра может иметь 16 различных значений (от 0 до 15 в десятичной системе), а две шестнадцатеричные цифры вместе (называемые «байтом») могут составлять 16 × 16 = 256 различных уровней цвета.
16 миллионов цветов
Поскольку каждый из трех цветов может иметь значения от 0 до 255 (256 возможных значений), существует:
| 256 × 256 × 256 | = 256 3 |
| = 16 777 216 возможных цветовых комбинаций |
(именно поэтому вы видите заявления о «16 миллионов цветов» на компьютерном оборудовании)
Веб-формат
Формат («обозначение»), используемый на веб-страницах: #RRGGBB , где RR — это количество красного (с использованием двух шестнадцатеричных цифр), GG — количество зеленого, а BB — количество синего.
Пример : приятный оттенок синего состоит из:
- 64/255 Красный,
- 48/255 Зеленый
- 255/255 (т.е. полный) Синий
Итак, это (64, 48,255) в десятичной системе, которая равна (40, 30, FF) в шестнадцатеричной системе и кодируется как # 4030FF .
Это может помочь вам запомнить:
Розы # FF0000
Фиалки # 0000FF
Только не забывайте,
Трава # 00FF00 тоже
Некоторые общие цвета
| Цвет | Десятичный (красный, зеленый, синий) | Шестнадцатеричный (#RRGGBB) |
| Черный | (0, 0, 0) | # 000000 |
| Белый | (255 255 255) | #FFFFFF |
| Красный | (255, 0, 0) | # FF0000 |
| Зеленый | (0,255, 0) | # 00FF00 |
| Синий | (0, 0,255) | # 0000FF |
| Желтый | (255 255, 0) | # FFFF00 |
| Голубой | (0,255,255) | # 00FFFF |
| пурпурный | (255, 0,255) | # FF00FF |
Попробуйте ввести шестнадцатеричный код в цветовом микшере, указанном выше, и посмотрите, что вы получите (вы можете скопировать, затем щелкните правой кнопкой мыши шестнадцатеричное поле и выберите «вставить») .
Я также составил гораздо более длинный список шестнадцатеричных цветов и их имен.
Быстрая интерполяция цвета — colour_ramp • масштаб
Возвращает функцию, которая отображает интервал [0,1] в набор цветов.
Интерполяция выполняется в цветовом пространстве CIELAB. Похожий на colorRamp (space = 'Lab') , но сотни
раз быстрее и дает результат "#RRGGBB" (или "#RRGGBBAA" ) вместо цветовых матриц RGB.
colour_ramp (colors, na.color = NA, alpha = TRUE)
Аргументы
| цветов | Цвета для интерполяции; должен быть допустимым аргументом |
|---|---|
| на.цвет | Цвет для сопоставления со значениями |
| альфа | Следует ли включать в интерполяцию каналы альфа-прозрачности.
Если |
Значение
Функция, которая принимает числовой вектор и возвращает вектор символов. одинаковой длины с шестнадцатеричными цветами RGB или RGBA.
одинаковой длины с шестнадцатеричными цветами RGB или RGBA.
См. Также
Примеры
ramp <- colour_ramp (c ("красный", "зеленый", "синий"))
show_col (ramp (seq (0, 1, длина = 12)))
- HTML: язык разметки гипертекста
элементы типа color предоставляют элемент пользовательского интерфейса, который позволяет пользователю указывать цвет либо с помощью визуального интерфейса выбора цвета, либо путем ввода цвета в текстовое поле в шестнадцатеричном формате #rrggbb формат.Разрешены только простые цвета (без альфа-канала), хотя у цветов CSS больше форматов, например названия цветов, функциональные обозначения и шестнадцатеричный формат с альфа-каналом.
Представление элемента может существенно отличаться от одного браузера и / или платформы к другому - это может быть простой текстовый ввод, который автоматически проверяется, чтобы гарантировать, что информация о цвете введена в правильном формате, или стандартная для платформы палитра цветов, или что-то еще.![]() вид настраиваемого окна выбора цвета.
вид настраиваемого окна выбора цвета.
Значение элемента типа color всегда является строкой DOMString , которая содержит 7-символьную строку, определяющую цвет RGB в шестнадцатеричном формате. Хотя вы можете вводить цвет как в верхнем, так и в нижнем регистре, он будет сохранен в нижнем регистре. Значение никогда не бывает в какой-либо другой форме и никогда не бывает пустым.
Примечание : Установка значения, которое не является допустимым, полностью непрозрачным, цветом RGB в шестнадцатеричной системе счисления , приведет к установке значения # 000000 .В частности, вы не можете использовать стандартные названия цветов CSS или какой-либо синтаксис функций CSS для установки значения. Это имеет смысл, если иметь в виду, что HTML и CSS - это отдельные языки и спецификации. Кроме того, не поддерживаются цвета с альфа-каналом; указание цвета в 9-значном шестнадцатеричном формате (например, # 009900aa ) также приведет к установке цвета на # 000000 .
Вводы типа , цвет просты из-за ограниченного числа поддерживаемых атрибутов.
Предоставление цвета по умолчанию
Вы можете обновить приведенный выше простой пример, чтобы установить значение по умолчанию, чтобы цветовая ячейка была предварительно заполнена цветом по умолчанию, а палитра цветов (если есть) также будет по умолчанию использовать этот цвет:
Если вы не укажете значение, по умолчанию будет # 000000 , то есть черный цвет. Значение должно быть в семизначном шестнадцатеричном формате, то есть за символом «#» следует две цифры, каждая из которых представляет красный, зеленый и синий цвета, например: #rrggbb .Если у вас есть цвета в любом другом формате (например, имена цветов CSS или функции цвета CSS, такие как rgb () или rgba () ), вам придется преобразовать их в шестнадцатеричный формат, прежде чем устанавливать значение .
Отслеживание изменений цвета
Как и в случае с другими типами , есть два события, которые можно использовать для обнаружения изменений значения цвета: input и change . input запускается в элементе каждый раз при изменении цвета.Событие изменение запускается, когда пользователь закрывает палитру цветов. В обоих случаях вы можете определить новое значение элемента, посмотрев на его значение .
Вот пример того, как часы меняют со временем значение цвета:
colorPicker.addEventListener («вход», updateFirst, false);
colorPicker.addEventListener ("изменение", watchColorPicker, false);
function watchColorPicker (event) {
document.querySelectorAll ("p"). forEach (function (p) {
п.style.color = event.target.value;
});
}
Выбор значения
Если реализация элемента типа color в браузере пользователя не поддерживает цвет, а вместо этого является текстовым полем для непосредственного ввода строки цвета, вы можете используйте метод select () , чтобы выбрать текст, который в данный момент находится в поле редактирования. Если браузер вместо этого хорошо использует цвет,
Если браузер вместо этого хорошо использует цвет, select () ничего не делает. Вы должны знать об этом поведении, чтобы ваш код мог правильно реагировать в любом случае.
Варианты внешнего вида
Как упоминалось ранее, когда браузер не поддерживает интерфейс выбора цвета, его реализация ввода цвета будет текстовым полем, которое автоматически проверяет содержимое, чтобы гарантировать, что значение имеет правильный формат. Например, в Safari 10.1 вы увидите что-то вроде этого:
То же самое содержимое выглядит так в Firefox 55:
В этом случае щелчок по ячейке цвета представляет палитру цвета платформы, из которой вы можете выбрать цвет (в данном случае палитра macOS):
Значение ввода цвета считается недопустимым, если агент пользователя не может преобразовать ввод пользователя в семизначную шестнадцатеричную нотацию в нижнем регистре.Если и когда это так, к элементу применяется псевдокласс : недопустимый .
Давайте создадим пример, который делает немного больше с вводом цвета, отслеживая события change и input , чтобы взять новый цвет и применить его к каждому элементу
HTML
HTML довольно прост - пара параграфов описательного материала с типа color с идентификатором colorWell , который мы будем использовать для изменения цвета параграфов » текст.
Пример, демонстрирующий использование & lt; input type = "color" & gt;
контроль.
Наблюдайте за изменением цвета абзаца при настройке палитры цветов.
Когда вы вносите изменения в палитру цветов, первый абзац
цвет меняется, как предварительный просмотр (здесь используется input
мероприятие). Когда вы закрываете палитру цветов, изменение
событие запускается, и мы обнаруживаем это, чтобы изменить каждый абзац на
выбранный цвет.
JavaScript
Во-первых, есть некоторые настройки. Здесь мы устанавливаем некоторые переменные, настраивая переменную, которая содержит цвет, который мы установим для цвета при первой загрузке, а затем настраиваем обработчик load для выполнения основной работы при запуске после полной загрузки страницы.
var colorWell;
var defaultColor = "# 0000ff";
window.addEventListener ("загрузка", запуск, ложь);
Инициализация
После загрузки страницы вызывается наш обработчик событий load, , startup () :
function startup () {
colorWell = документ.querySelector ("# colorWell");
colorWell.value = defaultColor;
colorWell.addEventListener («ввод», updateFirst, false);
colorWell.addEventListener ("изменение", updateAll, false);
colorWell.select ();
}
Он получает ссылку на элемент color в переменной с именем colorWell , затем устанавливает значение входного цвета на значение в defaultColor . Затем событие
Затем событие input цветового ввода настраивается для вызова нашей функции updateFirst () , а событие change устанавливается для вызова updateAll () .Оба они показаны ниже.
Наконец, мы вызываем select () для выбора текстового содержимого ввода цвета, если элемент управления реализован как текстовое поле (это не имеет никакого эффекта, если вместо него предоставляется интерфейс выбора цвета).
Реагирование на изменение цвета
Мы предоставляем две функции, которые имеют дело с изменением цвета. Функция updateFirst () вызывается в ответ на событие input . Он изменяет цвет первого элемента абзаца в документе, чтобы он соответствовал новому значению ввода цвета.Поскольку input события запускаются каждый раз, когда выполняется корректировка значения (например, если яркость цвета увеличивается), это будет происходить неоднократно, когда используется палитра цветов.
function updateFirst (event) {
var p = document.querySelector ("p");
if (p) {
p.style.color = event.target.value;
}
} Когда палитра цветов закрывается, указывая, что значение больше не будет изменяться (если пользователь повторно не откроет палитру цветов), элементу отправляется событие изменение .Мы обрабатываем это событие с помощью функции updateAll () , используя Event.target.value , чтобы получить окончательный выбранный цвет:
function updateAll (event) {
document.querySelectorAll ("p"). forEach (function (p) {
p.style.color = event.target.value;
});
}
Устанавливает цвет каждого блока color соответствовал текущему значению ввода цвета, на которое ссылаются с помощью события .цель .
Результат
Окончательный результат выглядит так:
таблицы BCD загружаются только в браузере
htmlcolor (функция
htmlcolor (COLOR
)Функция htmlcolor (функция преобразует название цвета в шестнадцатеричный цвет HTML (формат RRGGBB).
Параметры
Эта функция имеет один параметр:
цвет - название цвета (или значение цвета HTML RRGGBB).
Описание
Эта функция преобразует название цвета в шестнадцатеричный цвет HTML (в формате RRGGBB). Имя может быть в верхнем или нижнем регистре, любые пробелы игнорируются.
htmlcolor ("красный") ☞ FF0000
htmlcolor ("голубой") ☞ ADDEE7
htmlcolor ("СВЕТЛО-СИНИЙ") ☞ ADDEE7
htmlcolor ("бирюзовый") ☞ 008484
Функция также будет проходить через любой переданный ей цвет RRGGBB, например:
htmlcolor ("ff00ff") ☞ FF00FF
htmlcolor ("addee7") ☞ ADDEE7
htmlcolor ("33CC33") ☞ 33CC33
Если указанный цвет не является допустимым именем цвета или значением RRGGBB, функция вернет пустой текст.Вы можете комбинировать это с defaulttext (функция, возвращающая цвет по умолчанию по вашему выбору, например, эта формула вернет светло-серый («1970»), если переменная selectedColor не содержит допустимого цвета.
текст по умолчанию ("Snapchat", htmlcolor (selectedColor))
Для получения списка всех доступных цветов используйте функцию info («названия цветов»).
См. Также
- alpha (- извлекает альфа (непрозрачность) из цвета.
- черный (- возвращает черный цвет в качестве значения цвета панорамы (см. Цвета).
- blue (- извлекает интенсивность синего из цвета.
- яркость (- извлекает яркость из цвета.
- Цвета - Использование цветов в формулах и процедурах панорамы. Колесо цветов
- - позволяет пользователю выбрать цвет с помощью стандартного диалогового окна выбора цвета операционной системы
- formcolor - изменяет цвет фона текущей формы.
- getwebcolor (- вычисляет цвет RGB из веб-цвета в стиле Netscape.
- серый (- возвращает оттенок серого в качестве значения цвета панорамы (см. Цвета).
- зеленый (- извлекает интенсивность зеленого из цвета.
- hsb (- создает цвет, комбинируя компоненты оттенка, насыщенности и яркости. См. Цвета.
- htmlcolorarray (- генерирует текстовый массив цветов HTML, которые постепенно переходят от одного цвета к другому.
- htmlrgb (- преобразует текст, отформатированный как цвет HTML, в значение цвета панорамы (см. Цвета).
- htmlrgbstr (- преобразует цвет в текст, отформатированный как цвет HTML.
- оттенок (- извлекает оттенок из цвета.
- info ("colornames") - возвращает список названий цветов, которые можно использовать в качестве фона текстового объекта и с htmlcolor (функция.
- info ("formcolor") - возвращает цвет фона текущей формы.
- красный (- извлекает интенсивность красного из цвета.
- rgb (- создает цвет, комбинируя красный, зеленый и синий основные цвета. См. Цвета.
- rgbstr (- преобразует цвет в текст в формате * красный, зеленый, синий *.
- saturation (- извлекает насыщенность из цвета.
- white (- возвращает белый цвет в качестве значения цвета панорамы (см. Цвета).
History
| 10,2 | Новое | Новое в этой версии. |
Search-Explain: fin term "$ html function"
$ HTML FUNCTIONDEVICE SERVICES, раздел 7.7.7 примечание: ручная ссылка может быть устаревшей.
Функция $ HTML - это функция с двумя аргументами, которая имеет множество целей.Первый аргумент
- это всегда код или название цвета. Второй аргумент может быть кодом или названием цвета
или строкой, в зависимости от первого кода.
Коды: ALL, BGCOLOR, COLORS, DEFAULT, TITLE, GET,
LINK, STYLE, S0 - S9, X0 - X9,
MODE, TRANSLATE, ENCODE, DECODE
Цвета: СИНИЙ, КРАСНЫЙ, РОЗОВЫЙ, ЗЕЛЕНЫЙ, СИНИЙ , ЖЕЛТЫЙ, БЕЛЫЙ
$ HTML можно использовать для изменения кодов RRGGBB семи (7) цветов. Если первый аргумент
- это имя цвета, то второй должен быть либо ПО УМОЛЧАНИЮ, либо шестизначным шестизначным кодом
для цвета в формате RRGGBB.
$ html (красный, FF0000)
DEFAULT может сопровождаться чем угодно, кроме GET, Sn или Xn, TRANSLATE, ENCODE или
DECODE.
$ html (по умолчанию, заголовок); Установите для заголовка значение null, без заголовка.
$ html (по умолчанию, красный); Устанавливает КРАСНЫЙ код по умолчанию.
$ html (по умолчанию, стиль); Устанавливает СТИЛЬ и Sn равными нулю.
COLORS и ALL могут встречаться только как второй аргумент после DEFAULT:
$ html (по умолчанию, цвета); Установите для всех цветов значения по умолчанию.
$ html (по умолчанию, все); Установите BGCOLOR и COLORS по умолчанию и
; НАЗВАНИЕ, ССЫЛКА, СТИЛЬ, Sn и Xn на null,
; а также сбрасывает все настройки РЕЖИМА.
BGCOLOR может сопровождаться названием цвета или DEFAULT.
$ html (bgcolor, красный); Установите цвет фона на КРАСНЫЙ.
$ html (bgcolor, по умолчанию); Использовать фоновый рисунок браузера по умолчанию.
TITLE может сопровождаться строкой:
$ html (заголовок, «Моя веб-страница»)
$ html (заголовок, «»); Нет заголовка
Обратите внимание, что $ html (title, default) делает title = "default".
LINK может сопровождаться строковым значением HREF, которое выводится в заголовке
документа в виде .
$ html (link, 'http: //site.location/sheet.css')
STYLE и Sn следуют строки, которые определяют теги HTML с информацией стиля
, заключенной в фигурные скобки. СТИЛЬ может определять несколько тегов и стилей, но
Sn должен определять только отдельные теги.
$ html (style, 'BODY {font-face: Arial, Sans-serif}')
$ html (s0, 'UL {background: green}')
Xn следует за строкой, определяющей тег HTML , Возможно, с другой информацией
.[ОБЪЯСНИТЕ АТРИБУТЫ HTML, XN.]
$ html (x0, 'TABLE ALIGN = "LEFT"')
$ html (x1, 'TR')
$ html (x2, 'TD')
$ html (x3, 'CAPTION')
GET может за ним следует любой код, кроме ВСЕ, ЦВЕТА, ПОЛУЧИТЬ или ПЕРЕВЕСТИ.
$ html (получить, заголовок); Возвращает текущую строку TITLE
$ html (get, s1); Возвращает строку S1.
$ html (получить, bgcolor); Возвращает DEFAULT или название цвета.
$ html (получить, по умолчанию); Возвращает ПО УМОЛЧАНИЮ
$ html (get, red); Возвращает текущий код RRGGBB.
Обратите внимание, что $ html (get, $ html (get, bgcolor)) либо вернет слово DEFAULT, либо
код RRGGBB цвета фона.
Когда текст выводится со спецификацией цвета, которая соответствует BGCOLOR, цвет текста
изменяется на дополнительный. БЕЛЫЙ текст отображается в цвете переднего плана браузера
по умолчанию, если BGCOLOR имеет значение БЕЛЫЙ или ПО УМОЛЧАНИЮ.
Функция $ HTML используется для установки
и BGCOLOR... созданного документа
. Элементы управления стилями LINK, STYLE и Sn также помещаются в заголовок
.
Функцию $ HTML можно использовать везде, где функция разрешена. Мы ожидаем, что
будет включен в операторы UPROC форматов с использованием команд EVAL или LET
. $ HTML возвращает строку, которая зависит от первого кода.
Для GET это значение запрошенного элемента. Для всех остальных кодов это должен быть
вторым параметром.Возврат нулевой строки должен происходить только с пустым
TITLE. Любой другой возврат пустой строки указывает на ошибку (обычно это недопустимый параметр
).
TRANSLATE следует за строкой и используется для преобразования HTML-escape-символов
в их escape-последовательности. Синтаксис следующий:
$ html (перевод, строка); Возвращает переведенную строку
Есть четыре пары переводов: <, & lt; >, & gt; &, & amp; ","
Например:
-> LET X = 'Sample "date"
Sample "date" & lt; today
Вы могли используйте это в формате для перевода данных, окруженных вашими собственными HTML-тегами
, и вывода с помощью DISPLAY = RAW; или DISPLAY = color, RAW; Обратите внимание, что
translate обычно используется для вывода веб-страниц, например:
Параметр value переведен: find word "ox"
Опции ENCODE и DECODE действуют на второй параметр, строка для преобразования
.
$ HTML (ENCODE, строка)
$ HTML (DECODE, строка)
ENCODE преобразует все знаки препинания в строку% hh (трехсимвольное шестнадцатеричное значение с префиксом
с процентным префиксом). Значение hh - это шестнадцатеричный код ASCII для преобразованного символа
. Например:
-> show eval $ html (encode, '& term = "A
Обратите внимание, что пустое значение преобразуется в% 20. Все буквы верхнего / нижнего регистра и цифры
не изменяются.
DECODE выполняет обратное, преобразуя любой% hh, где hh - пара шестнадцатеричных цифр
(0-9, a-f, A-F), из этого шестнадцатеричного ASCII-кода в эквивалентный символ EBCDIC
. Например:
-> показать eval $ html (декодировать, 'rawcmd = find + word +% 22a% 22% 26v =% 22A% 3CB% 22%) Обратите внимание, что символ «+» преобразуется в пустой с помощью DECODE. Коды ENCODE и DECODE могут быть сокращены до их первых трех символов. Обратите внимание, что значение между HTML-тегами создается с помощью $ HTML (translate, '"A ВНИМАНИЕ: Если вам нужно ПЕРЕВОДИТЬ и КОДИРОВАТЬ, сначала выполните КОДИРОВАНИЕ.Если вы Параметр MODE может использоваться следующим образом: $ HTML (MODE, BR) - сбрасывает MODE на BR (по умолчанию) WRAP и NOBR эквивалентны, а BR является дополнением. NBSP и BSP - это $ HTML (MODE, WRAP) или $ HTML (MODE, NOBR) задают глобальную настройку, которая действует так, как если бы $ HTML (MODE, NBSP) устанавливает глобальный параметр, который действует так, как если бы DISPLAY = NBSP был в эффекте $ HTML (РЕЖИМ, ТЕКСТ) устанавливает глобальную настройку, которая указывает обработке вывода на вывод И $ HTML (ПО УМОЛЧАНИЮ, ВСЕ), и $ HTML (ПО УМОЛЧАНИЮ, РЕЖИМ) сбрасывают все настройки РЕЖИМА на «0» все настройки РЕЖИМА сбрасываются на значения по умолчанию. 3,5,6,7 - суммы 1,2,4. Обратите внимание, что при передаче параметров функции $ HTML ** Ссылка на: $ HTML, ОПЦИЯ ТЕКСТОВОГО РЕЖИМА ** Ссылка на: HTML АТРИБУТЫ ЦВЕТА ALINK = "название цвета | #RRGGBB" onclick ФОН Этот атрибут содержит URL-адрес файла изображения, который будет разбит на мозаику для обеспечения фона документа. BGCOLOR Этот атрибут устанавливает цвет фона для документа. Его значение может быть либо именованным цветом, зависящим от браузера, либо цветом, указанным в шестнадцатеричном формате #RRGGBB. BGPROPERTIES Этот атрибут имеет одно значение, FIXED, которое заставляет фоновое изображение действовать как фиксированный водяной знак, а не прокручиваться. КЛАСС См. Информацию о каскадных таблицах стилей (CSS). LANGUAGE Этот атрибут определяет язык, на котором написан текущий сценарий, и вызывает соответствующий механизм сценариев. Значение по умолчанию - JAVASCRIPT. JAVASCRIPT и JSCRIPT представляют, что язык сценариев написан на JavaScript.
rawcmd = найти слово "a" & v = "A
Имейте в виду, что «DE» интерпретируется как DEFAULT, а не DECODE. Эти коды
полезны при обработке веб-страниц (как входных, так и выходных). Например, ENCODE
будет использоваться для значения, помещенного внутри HTML-тега, например:
КОДИРУЕТ переведенное значение, такие вещи, как & lt; в переведенном значении не будет
, распознанный веб-сервером для того, что они представляют. Например, & lt;
превратится в% 26lt% 3B, что НЕ является переводом "<". Точно так же не ПЕРЕВОДИТЕ значение
, которое уже было переведено, потому что что-то вроде A & lt; B превратится в
в A & amp; lt; B, которое больше НЕ является переведенной строкой A
$ HTML (MODE, BSP) - сбрасывает MODE на BSP (по умолчанию)
$ HTML ( MODE, NBSP) - устанавливает MODE в NBSP
$ HTML (MODE, NOBR) - устанавливает MODE в NOBR
$ HTML (MODE, WRAP) - устанавливает MODE в NOBR
$ HTML (MODE, TEXT) - устанавливает MODE в ТЕКСТ
$ HTML (РЕЖИМ, NTEXT) - устанавливает РЕЖИМ на NTEXT
$ HTML (ПО УМОЛЧАНИЮ, РЕЖИМ) - сбрасывает все РЕЖИМЫ на значения по умолчанию
$ HTML (ПО УМОЛЧАНИЮ, ВСЕ) - сбрасывает все, включая РЕЖИМ
$ HTML ( GET, MODE) - возвращает текущие настройки РЕЖИМА.
комплиментов. ТЕКСТ и NTEXT - это комплименты. По умолчанию - BR, BSP и NTEXT.
DISPLAY = WRAP действовал для каждого поля, отправляемого в область HTML.
$ HTML (MODE, BR) - ПО УМОЛЧАНИЮ, и в этом случае DISPLAY = WRAP управляет подавлением
.
для каждого поля, отправляемого в область HTML.$ HTML (MODE, BSP) - это ПО УМОЛЧАНИЮ,
, и в этом случае DISPLAY = NBSP управляет использованием & nbsp; в полях вывода.
как ТЕКСТ вместо HTML. $ HTML (MODE, NTEXT) - это ПО УМОЛЧАНИЮ, и в этом случае выводится HTML
. [ОБЪЯСНЕНИЕ $ HTML, ОПЦИЯ ТЕКСТОВОГО РЕЖИМА.]
их значений по умолчанию (BR, BSP и NTEXT). Вы можете определить настройки РЕЖИМА с помощью:
$ HTML (GET, MODE), который возвращает цифровой символ от «0» до «7».Значения
следующие:
«1» Действует NOBR (или WRAP). Действует
"2" NBSP.
"4" ТЕКСТ действует.
слово MODE должно быть указано как MODE или MOD. Если вы дадите «N» для
«NOBR», «NBSP или« NTEXT », он интерпретируется для всех. То есть: $ HTML (MODE, N)
устанавливает и NOBR, и NBSP, и сбрасывает ТЕКСТ.То же самое для "B", который сбрасывает
к их значениям по умолчанию (BR и BSP).
HTML, АТРИБУТЫ XN
ОБЛАСТЬ HTML, ОПРЕДЕЛЕНИЕ
HTML, АТРИБУТ RAW ТЕГ
АТРИБУТЫ
BACKGROUND = "URL-адрес фонового изображения"
BGCOLOR = "название цвета | #RRGGBB"
BGPROPERTIES = "FIXED"
CLASS = "имя класса (s "
LANGUAGE =" JAVASCRIPT | JSCRIPT | VBS | VSCRIPT "
LINK =" название цвета | #RRGGBB "
SCROLL =" NO | YES "
STYLE =" информация о стиле "
TEXT =" название цвета | #RRGGBB "
VLINK = "название цвета | #RRGGBB"
СОБЫТИЯ
ondblclick
onkeydown
onkeypress
onkeyup
загрузка
onmousedown
onmousemove
onmouseout
onmouseover
onmouseup
onunload
ALINK Этот атрибут устанавливает цвет активных ссылок в документе.Активные ссылки представляют состояние ссылки при ее нажатии. Значением атрибута может быть либо зависящий от браузера именованный цвет, либо цвет, указанный в шестнадцатеричном формате #RRGGBB.


