Создаем форму захвата (лид форму) на сайт за 3 минуты
Здравствуйте.
В прошлом посте мы рассказывали вам о форме для лендинга. Сегодня мы подробно покажем вам, как можно быстро и качественно создать нужную форму захвата на сайт или лид форму, используя конструктор веб-форм FormDesigner.ru.
Если у вас еще нет аккаунта в нашем конструкторе форм, то сейчас самое время зарегистрироваться. После регистрации войдите в свой личный кабинет и откройте список форм.
На странице списка форм, необходимо нажать кнопку «Создать форму» и выбрать готовый шаблон «Форма заявки»:
После чего перед вами откроется всплывающее окно, где нужно ввести название вашей будущей лид формы:
Данное название будет выводиться в качестве заголовка в форме захвата, при необходимости, заголовок можно скрыть. После того, как придумали название, необходимо нажать кнопку «Создать» и вы перейдете на страницу «Элементы» в веб-форме.
По сути это все! Мы создали конверсионную форму захвата на сайт. Если сейчас открыть лид форму по прямой ссылке, то она будет выглядеть следующим образом:
Пример готовой формы захвата на сайт
Читайте также: Эффективное проектирование веб-форм: структура, поля ввода, метки и действия
Настройка элементов лид формы
Сейчас наша форма захвата состоит из следующих элементов:
- Поле для ввода имени. Обязательное для заполнения.
- Специальное поле для ввода e-mail адреса, с автоматической проверкой правильности ввода. Обязательное для заполнения.
- Поле для ввода телефона. Не обязательное для заполнения.
- Статус заявки – данное поле не выводится в форме и доступно только для админа, которое выводиться при редактировании заявки в разделе «Статистика»
По умолчанию для ввода телефона используется элемент формы «Цифры», т. е. в это поле можно ввести только цифры. При необходимости его можно заменить на специальный элемент формы «Телефон», который позволяет вводить номер по маске ввода.
е. в это поле можно ввести только цифры. При необходимости его можно заменить на специальный элемент формы «Телефон», который позволяет вводить номер по маске ввода.
Для всех этих полей (кроме статуса заявки), в настройках включена опция «Не отображать название в форме» и прописано значение по умолчанию, для вывода заголовка внутри поля ввода.
При необходимости, вы всегда можете удалить не нужные поля или добавить новые, отредактировать существующие – изменить названия, параметры отображения и валидации, и т.д.
E-mail уведомления в форме захвата
После того, как мы разобрались с полями нашей формы захвата, необходимо настроить e-mail уведомления. Для этого необходимо перейти в настройки лид формы в раздел «E-mail уведомления»:
Здесь вы можете настроить e-mail уведомления для администратора формы, а также, при необходимости e-mail уведомление для пользователя (автоответчик). Для того, чтобы активировать нужный тип e-mail уведомлений, нужно кликнуть на специальный переключатель.
Для того, чтобы активировать нужный тип e-mail уведомлений, нужно кликнуть на специальный переключатель.
Давайте настроим уведомление для администратора нашей формы захвата:
Здесь вы указываете, на какие e-mail адреса будут приходить уведомления (можно указать несколько e-mail адресов), настраиваете нужную тему письма, имя и e-mail адрес отправителя, а также сам текст письма. Для имени и e-mail адреса отправителя, можно выбрать значения из нашей формы захвата, чтобы в приходящем на наш почтовый ящик письме, автоматически подставлялись значения из формы, в качестве отправителя.
Точно также можно активировать и e-mail уведомления для пользователя, который отправил форму — автоответчик. Там можно написать, что ваш заказ получен и наш менеджер свяжется с вами. Но сейчас мы это не будем делать.
Кроме e-mail уведомлений, можно подключить и sms уведомления. Но это платная услуга.
Для того, чтобы отслеживать эффективность формы и считать конверсию, можно перейти в раздел «Аналитика» и там подключить счетчик Google Analytics и/или Яндекс. Метрики, а также прописать нужные цели, которые будут срабатывать при успешном заполнении веб-формы.
Метрики, а также прописать нужные цели, которые будут срабатывать при успешном заполнении веб-формы.
Читайте также: Конверсия формы заказов
Настройка дизайна формы захвата контактов
После того, как с настройками формы захвата контактов
Здесь вы можете выбрать другую готовую тему оформления. Для этого необходимо нажать на кнопку «Выбрать тему»:
Кроме этого, можно изменить любую тему оформления под себя, так как вам больше нравится. Для этого тему оформления необходимо скопировать, после чего вы сможете её редактировать:
Вы можете изменить такие параметры как: фон, рамка, тень, шрифт, отступы, выравнивание и размеры. Все эти параметры сгруппированы по таким разделам: страница, форма, заголовок, элементы, кнопки, подсказки, ошибки, блок успешного заполнения. А для тех, кто знаком с CSS, можно прописать свои собственные стили для формы.
А для тех, кто знаком с CSS, можно прописать свои собственные стили для формы.
После того, как выбрали и настроили тему оформления, можно перейти во вкладку «Получить код» и скопировать готовый код, для вставки лид формы к себе на сайт:
Читайте также: Как создать форму подписки и интегрировать ее с сервисом Mailigen
Как видите, для того, чтобы создать форму захвата для лендинга и настроить внешний вид, совсем не обязательно быть программистом и знать все тонкости создания и верстки сайта. Все можно настроить в простом и удобном конструкторе веб-форм за несколько минут.
Видео урок по созданию формы захвата на сайт
Удачи и высоких вам конверсий!
юзабилити форм и рекомендации по его улучшению
- 10 ноября 2018
- Повышение продаж
- 48.
 7K
7K Понравилось? Поделись!
Прочесть позже
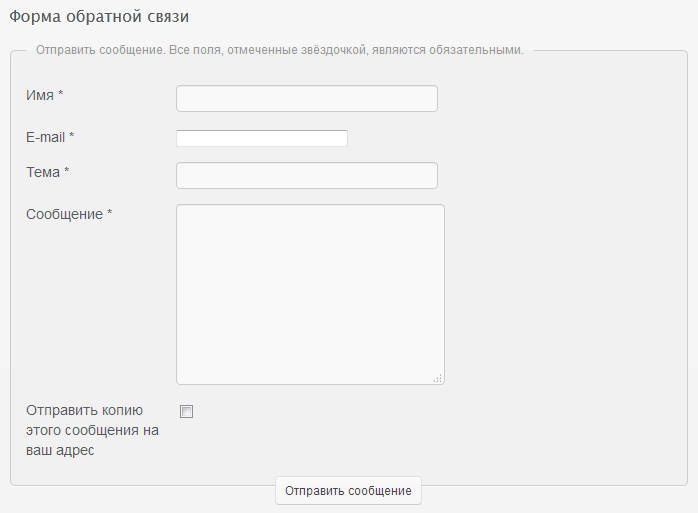
Сейчас на каждом сайте можно встретить форму обратной связи, будь то коммерческий или информационный сайт. К сожалению, большинство владельцев сайтов делают формы неудобными для заполнения или показывают их слишком навязчиво, портя впечатление о компании в целом. Давайте разберемся, где и как правильно запрашивать данные пользователя, чтобы было легко взаимодействовать с сайтом.
Основные виды форм для сайта
Рассмотрим особенности каждого вида, чтобы вы смогли выбрать подходящие для вашего сайта или использовать список как чек-лист, чтобы не забыть разместить их все.
-
Форма заказа обратного звонка
Рекомендуем всем коммерческим сайтам использовать данную форму. Идеальное место размещения – шапка сайта, рядом с номером телефона.
Причем не стоит показывать поля ввода сразу, лучше их скрыть под кнопкой «Заказать звонок» и выводить после клика. Не обязательно делать кнопку яркой, в виде ссылки она будет так же хорошо заметна:
В развернутой версии достаточно двух полей «Телефон» и «Имя» и где обязательно для заполнения только первое:
Можно оставить только одно поле для ввода телефона, тоже вполне рабочий вариант, хотя придется у каждого клиента при звонке сначала спрашивать имя:
Также форма обратного звонка пригодится в подвале сайта, разместите ее рядом с контактной информацией. Так после просмотра страницы клиентам не придется возвращаться в начало.
-
Форма консультации
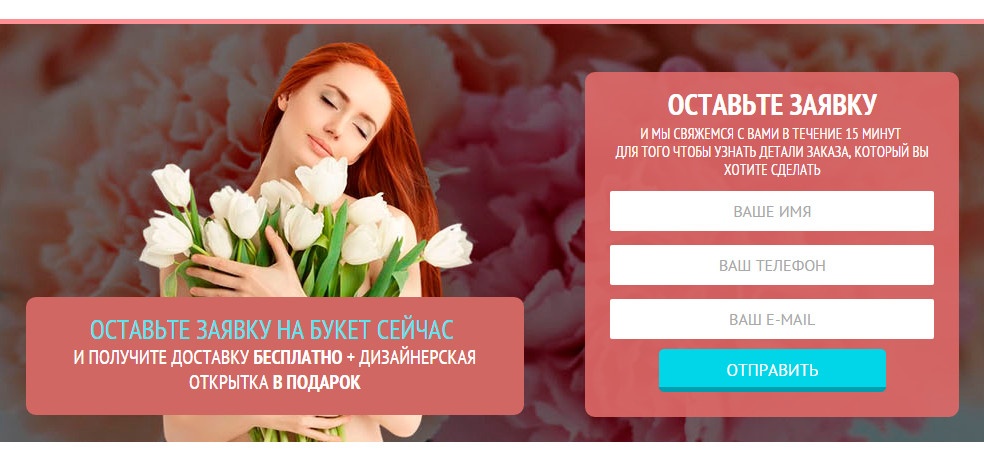
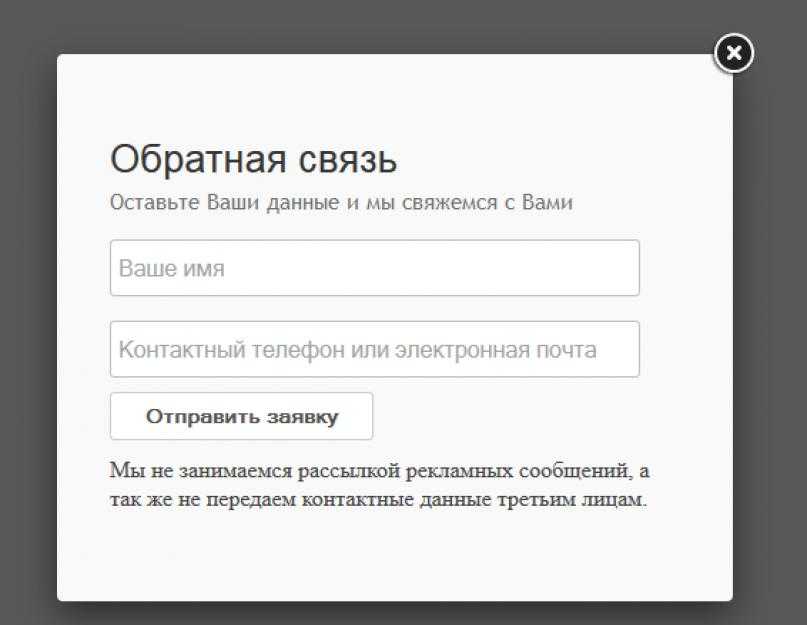
«Форма-спасатель» для тех пользователей вашего сайта, которые не смогли найти нужную информацию на странице, но хотят сделать заказ. Лучше размещать в одном из двух вариантов: либо в свернутом виде в правом нижнем углу экрана, либо в развернутом – внизу на Главной и на страницах каталога товаров или услуг.

Первый вариант размещения (пример с сайта Танго и Кэш):
Второй вариант размещения (пример с сайта Okna-dpa):
Данную форму часто заменяют онлайн-консультантом, что в принципе одно и то же, но нужно понимать, что понадобится сотрудник, который будет ее поддерживать.
Количество полей так же рекомендуем оставлять небольшим. Спрашивайте имя, а вместо номера телефона можно запрашивать email пользователя (сделайте второе поле обязательным для заполнения).
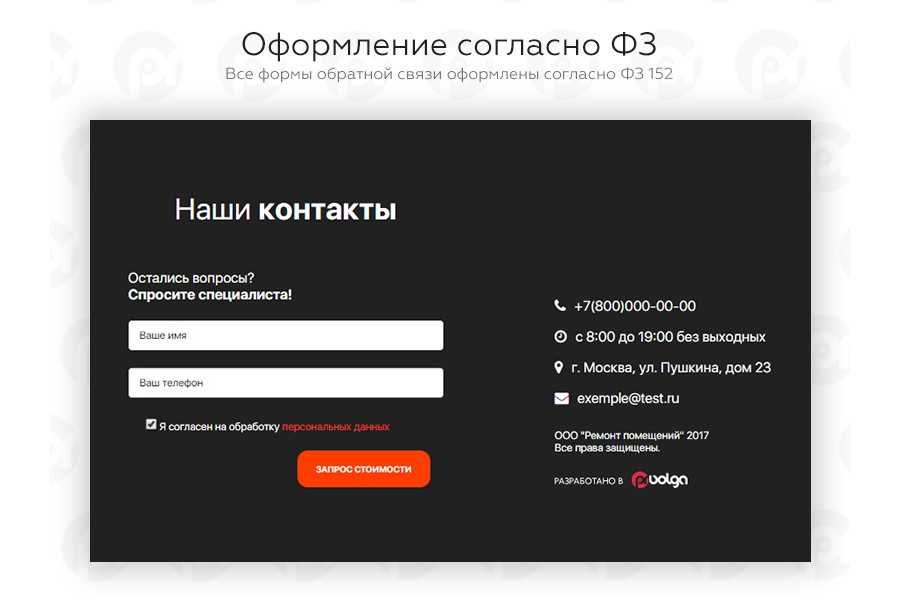
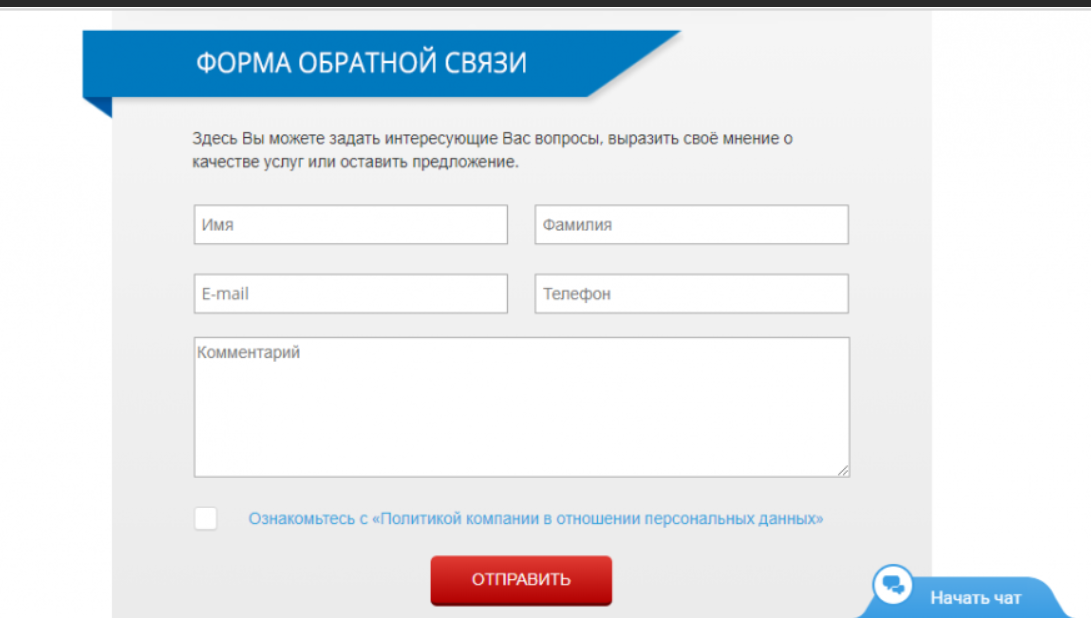
Ещё данную форму стоит разместить на странице контактов. Обязательно добавьте поле для комментария, чтобы пользователи могли рассказать, по какому вопросу они обращаются в компанию.
Форма обратной связи на странице контактов YouDesign:
-
Форма заказа услуг
Очевидно, что форму нужно размещать на странице услуги, лучше всего в конце страницы, после описания работ, результатов и цен, чтобы как бы направить пользователя к оформлению заявки после ознакомления с информацией.
 Выводить поля формы можно сразу, разворачивать после клика по кнопке или перенаправлять в личный кабинет на соответствующую страницу.
Выводить поля формы можно сразу, разворачивать после клика по кнопке или перенаправлять в личный кабинет на соответствующую страницу.Часто на страницах услуг размещают форму заказа обратного звонка или консультации, что не совсем правильно. Клиент уже выбрал страницу услуги, возможно даже тариф, а ему показывается общая форма, где нет выбранной информации. Это дезориентирует. Рекомендуем указывать следующие поля:
- «Вид услуги» или «Тариф» – данное поле лучше заполнять автоматически или разместить в виде текста в начале формы
- «Имя»
- «Телефон» – сделайте поле обязательным для заполнения
- «Email» – чтобы продублировать информацию о заказе клиенту
- «Комментарий» – возможно, у клиента есть уточнения
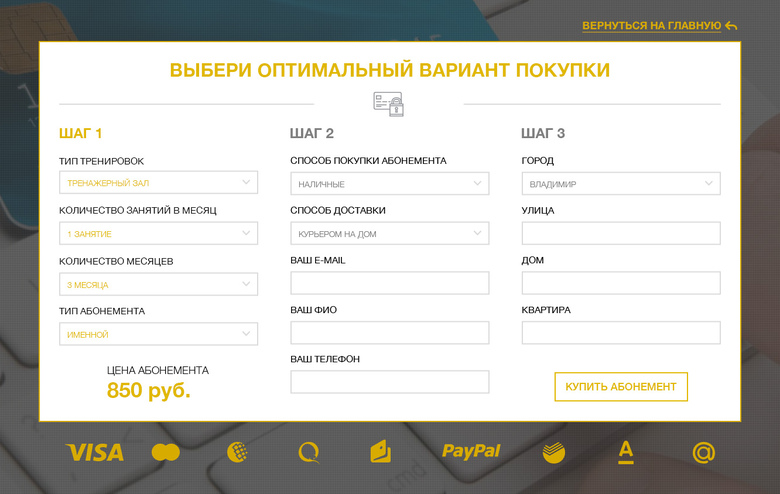
Каждый бизнес индивидуален и вам могут понадобиться дополнительные параметры, но рекомендуем размещать не более 5-7 полей, чтобы не отталкивать клиента. Если все-таки большого количества полей не избежать, то визуально группируйте их по тематикам, чтобы сократить количество ошибок при вводе информации.
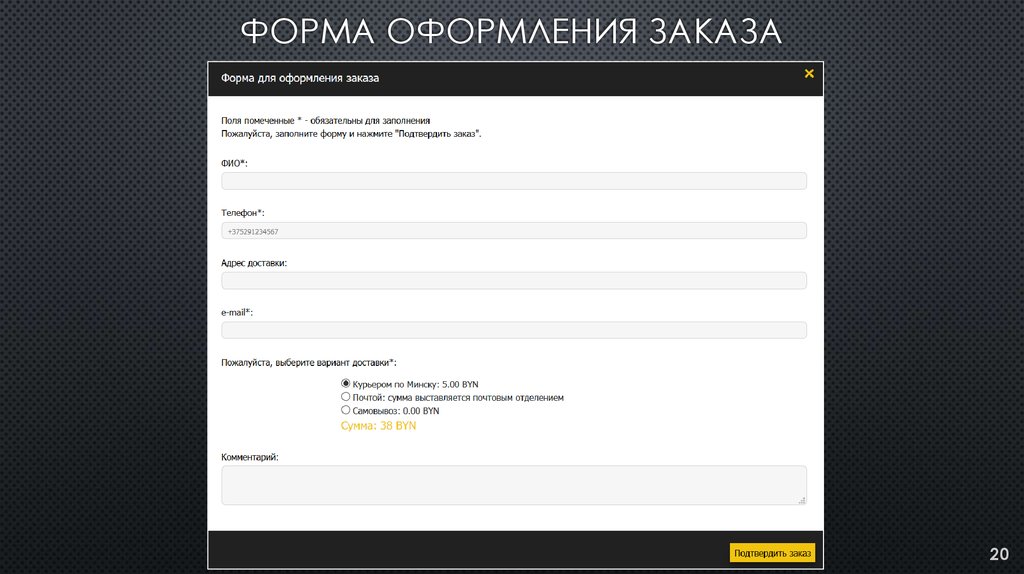
 Пример простой формы заказа на сайте компании Строя:
Пример простой формы заказа на сайте компании Строя: -
Форма заказа товаров
Такую форму лучше показывать пользователю на странице корзины, когда он определился с выбором товаров. Если у вас на сайте есть личный кабинет, то придётся проработать две формы: для авторизованных и неавторизованных пользователей.
Для новых клиентов. Не заставляйте их регистрироваться, чтобы возвратиться к заказу. Так вы только оттолкнете их. Достаточно добавить несколько полей с контактной информацией. Спросите имя, телефон, email и адрес доставки. Так пользователю не придётся совершать лишние действия, а вы получите нового клиента. По email можно сделать автоматическую регистрацию и выслать клиенту пароль на почту.
Пример размещения полей в форме для новых пользователей на Ozon:
Для старых клиентов. Те, кто заказывают повторно, уже указали всю контактную информацию, поэтому в форме помимо списка товаров должны быть только пункты выбора доставки и оплаты.
 И если вы используете промокоды, то добавьте поле для их ввода, но не более. Не нужно заново просить контакты клиента.
И если вы используете промокоды, то добавьте поле для их ввода, но не более. Не нужно заново просить контакты клиента.Форма заказа на Wildberries, где даже выводится прошлый выбор способа доставки и оплаты (но оставляют возможность их изменить):
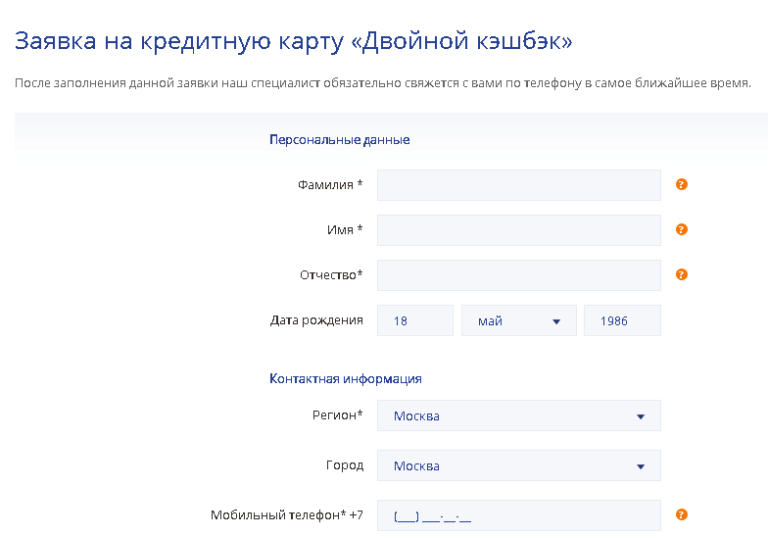
Многие разбивают ввод адреса доставки на несколько полей, отдельно запрашивая индекс, название города, улицы, номер дома и т.д., что выглядит очень громоздко. Антипример с сайта Ангорочка:
Пользователи даже в таких формах допускают ошибки, поэтому лучше оставить одно общее поле ввода адреса и уточнять корректность данных у новых клиентов по телефону.
Обязательными полями для ввода следует сделать контактные данные, адрес доставки, выбор способа доставки и оплаты. Форму можно выводит поэтапно, но и не возбраняется показать все поля сразу. Главное, визуально разделите их на смысловые группы.
-
Форма регистрации
Рекомендуем отделять ее от формы авторизации, потому что многих новых клиентов дезориентирует кнопка «Войти».
 Две ссылки рядом не будут занимать много места и сократят время поиска. Также форма всегда должна быть заметна, поэтому лучше разметить ее в шапке сайта. Самый привычный вариант – в верхнем правом углу в виде ссылки (пример от Аква-Вива):
Две ссылки рядом не будут занимать много места и сократят время поиска. Также форма всегда должна быть заметна, поэтому лучше разметить ее в шапке сайта. Самый привычный вариант – в верхнем правом углу в виде ссылки (пример от Аква-Вива):В целом форма должна содержать те же поля, что и форма заказа (и обязательные поля для ввода такие же), поэтому советуем не перегружать ее лишними пунктами и для адреса оформить общее поле. Помните, что регистрация это дополнительные действия для клиента, поэтому не отталкивайте его длинным списком. Можно спросить дату рождения, чтобы отправлять поздравления и скидки, но заставлять клиента придумывать никнейм или указывать дополнительный телефон или адрес – лишнее.
Шикарная практика предлагать клиентам зарегистрироваться через соцсети. Так клиенту не придется придумывать пароль и в целом регистрация пройдет быстрее. Пример использования такой возможности на сайте Asos:
Данный интернет-магазин зарубежный, поэтому приведены популярные соцсети тех стран, для русскоязычной аудитории лучше убрать Twitter и добавить кнопки для Вконтакте, Одноклассников.

Личный кабинет лучше всего подойдет интернет-магазинам для хранения контактных данных клиента, истории заказов, информации о скидках и бонусах. Также подойдет сервисам, работающим по подписке, например, если вы предоставляете доступ к просмотру фильмов в оригинале.
В то же время, если вы продаете промышленные товары, когда каждый заказ сопровождается звонком специалиста, то тогда ни в корзине, ни в форме регистрации смысла нет. Сайтам, предоставляющим услуги, например, по дизайну или ремонту квартир тоже чаще всего не нужен личный кабинет.
-
Форма авторизации
Как уже говорилось выше, разместить ссылку на форму лучше в шапке, рядом со ссылкой на регистрацию. Наиболее удобная пара полей – «Email» и «Пароль», но еще лучше, если вы также сделаете авторизацию через соцсети.
Пример хорошей формы авторизации от Lamoda, где предлагают два варианта входа на сайт:
Восстановление пароля привычнее всего делать по адресу почты, отправляя клиенту ссылку на форму ввода нового пароля.
 Генерирование автоматического «временного» пароля заставляет пользователя самому искать форму смены пароля, что неудобно и только лишние заморочки для клиента. Такого лучше не допускать.
Генерирование автоматического «временного» пароля заставляет пользователя самому искать форму смены пароля, что неудобно и только лишние заморочки для клиента. Такого лучше не допускать. -
Форма подписки на рассылку
Мы уже не раз писали о пользе email-маркетинга и давали советы по его развитию, например, в данной статье и ее второй части наиболее подробная информация. Поэтому форма подписки мастхэв, если вы хотите использовать данный канал привлечения клиентов.
Разместить форму следует на Главной странице, чтобы пользователь сразу увидел, что есть такая возможность. Лучше после всей основной информации, внизу страницы (пример от Lavkalavka):
Если на сайте есть блог, и в письмах, помимо товаров и услуг, вы анонсируете новые статьи, то тогда можно добавить форму на общей странице раздела, например, справа от статей, как это сделало у Vkusnosti by Mado:
В форме подписки, конечно же, нужно поле «Email», и еще можно спросить имя, чтобы сделать письма более персонализированными.

Иногда для подписок имеет смысл завести отдельную страницу. Так у вас будет больше шансов убедить читателя оставить свой контакт. На таких страницах обязательно укажите тематику писем (в идеале, дайте ссылку на пример письма) и опишите как часто они будут приходить на почту (желательно выделить определенный день, число), чтобы пользователь решил, подходит ли ему ваш формат. В октябре 2017 мы обновили свою страницу подписки. Посмотрите как это сделали мы – смотреть страницу подписки.
Общие рекомендации по юзабилити форм
Теперь когда мы определились, какие формы и где нужно разместить на сайте, выясним как сделать их более удобными для заполнения.
- Формы во всплывающих (модальных) окнах. Следует выводить их только после клика пользователем по нужной ссылке или кнопке. Никаких «всплывашек» при открытии Главной страницы или при попытке клиентов покинуть сайт. Онлайн-консультант тоже не должен «выскакивать», предлагая начать чат.
 Такие вещи раздражают и отталкивают пользователей. Антипример от Delicat-Servis (сейчас ребята убрали эту проблему, и форма раскрывается только после клика):
Такие вещи раздражают и отталкивают пользователей. Антипример от Delicat-Servis (сейчас ребята убрали эту проблему, и форма раскрывается только после клика):
- Использование анимации. Выделим в отдельный пункт, так как это распространенная проблема. Форма не должна мигать, прыгать по экрану или выплывать на середину экрана для привлечения внимания. Такая анимация мешает пользователю изучать основное содержимое страницы и при долгом просмотре раздражает. Делайте кнопки на формы контрастными, и тогда клиент их точно не пропустит.
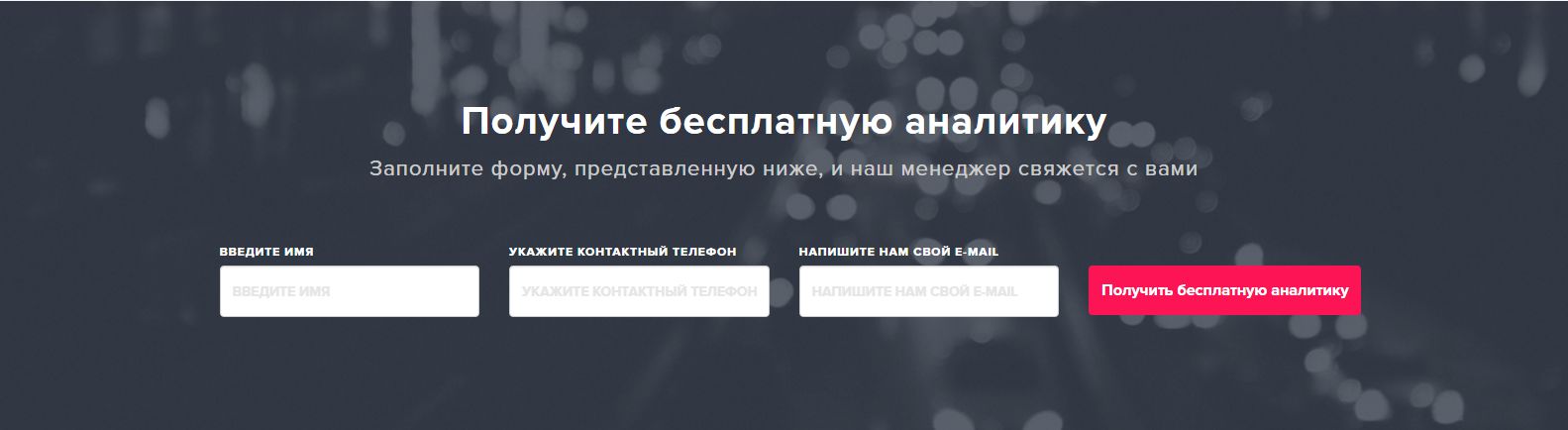
- Название формы. Всегда подписывайте формы, чтобы пользователь видел, что заполняет. Правильно, когда в заголовке прописывается название тарифа или услуги, но если заголовок получается слишком длинным, то добавьте данную информацию в виде текста ниже, как это сделали Fullhousedesign:
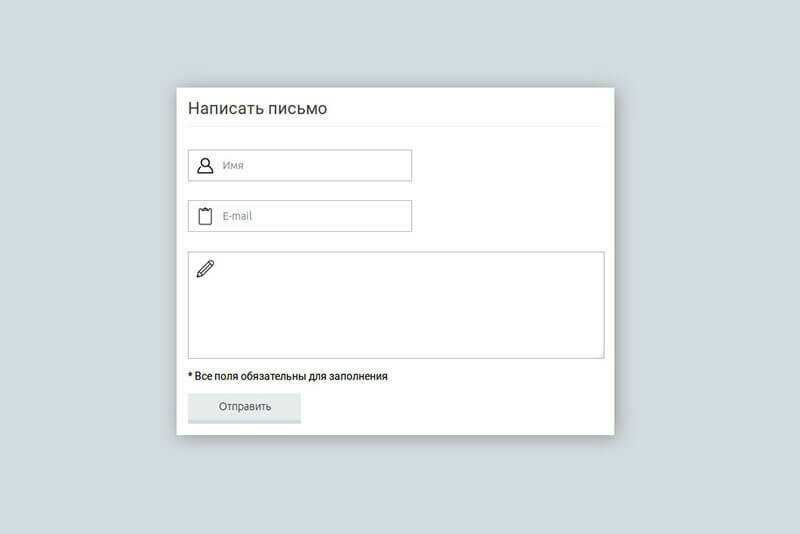
- Название полей формы. Лучше всего располагать название поля над ним, а уже внутри поля указать пример заполнения.
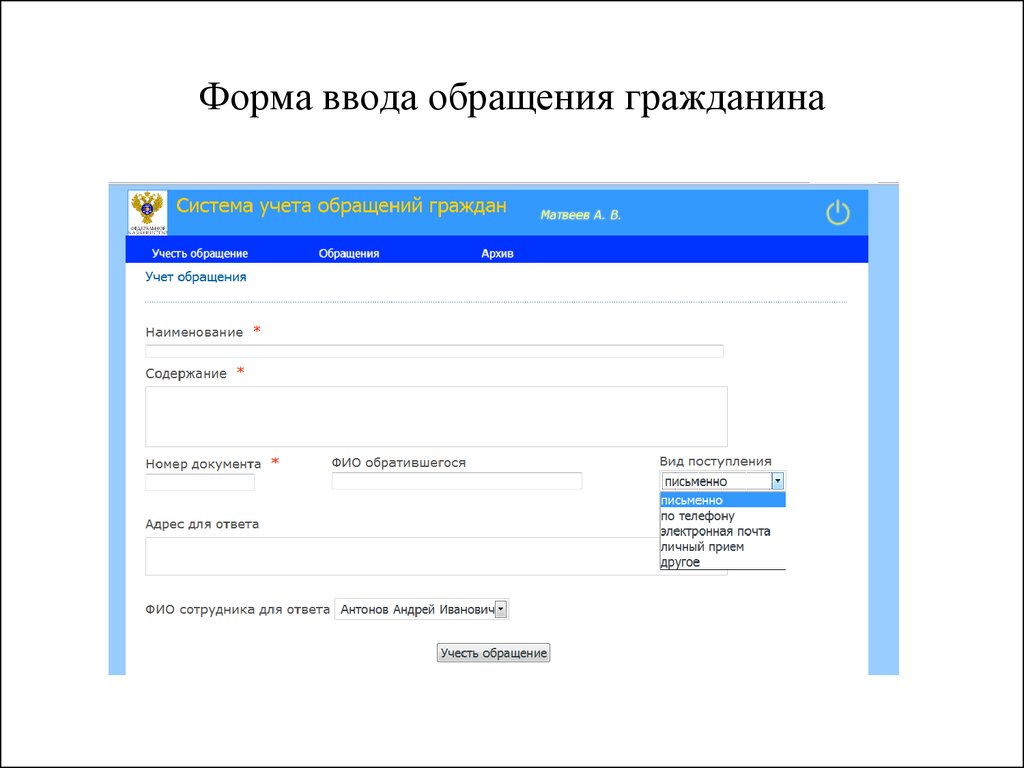
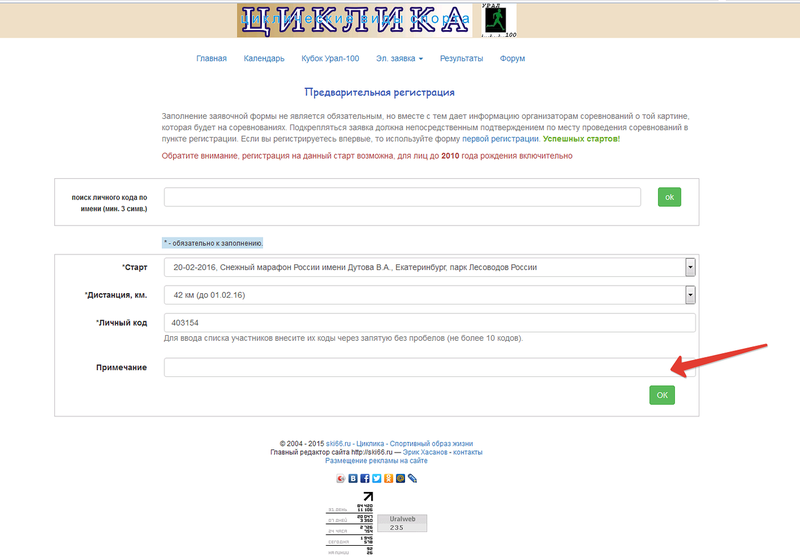
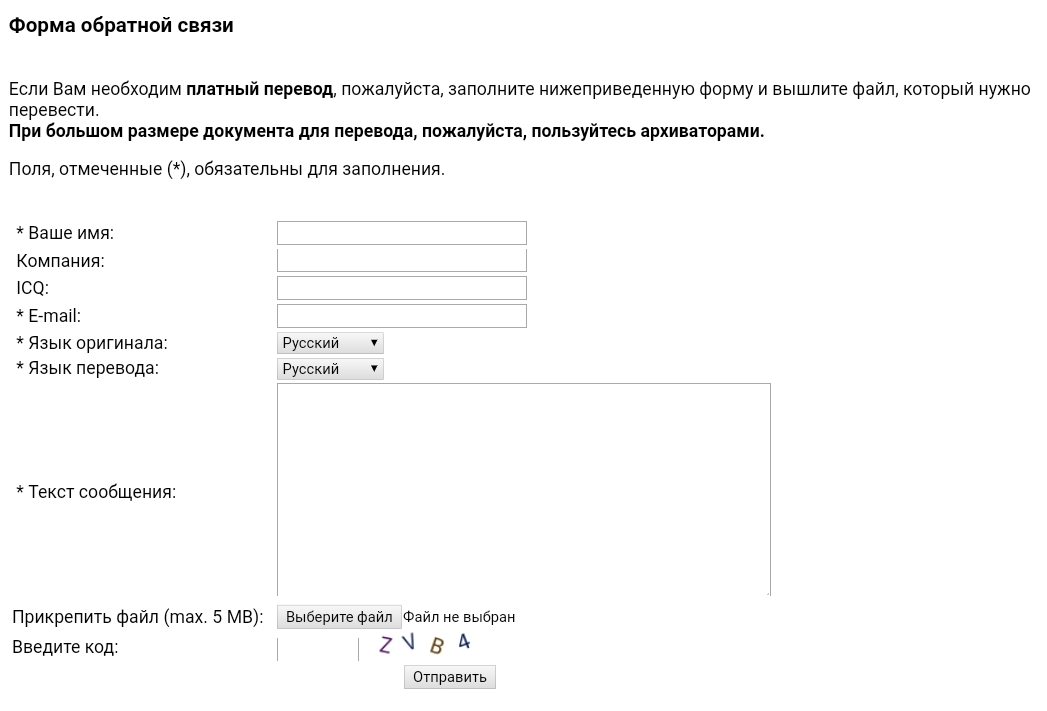
 Если разместить название внутри поля, то оно будет стираться при заполнении, что не совсем удобно. Также плохой вариант, когда названия находятся слева, а поля справа, глазам приходится соотносить колонки между собой (плохой пример формы на сайте Московского дома книги):
Если разместить название внутри поля, то оно будет стираться при заполнении, что не совсем удобно. Также плохой вариант, когда названия находятся слева, а поля справа, глазам приходится соотносить колонки между собой (плохой пример формы на сайте Московского дома книги):
Удобный вариант расположения подписей и подсказок (на сайте Xarakiri.ru):
- Обязательные поля. Всегда помечайте * поля, обязательные для заполнения. Выше при описании форм мы указали, какие выбрать. Исключение составляют формы с один полем – и так ясно, что оно обязательное. Пример выделения обязательных полей от компании Izto:
- Ошибки в формах. Пользователи часто ошибаются и не замечают этого, поэтому рекомендуем добавить проверки ввода для контактной информации и обязательных полей. Сообщения об ошибках лучше выводить в виде текста рядом с соответствующим полем. Они не должны исчезать или перекрывать поля ввода.
 Можно выделять поле красной рамкой, но сообщение тоже должно присутствовать. Пример понятных сообщений об ошибках от Aristo:
Можно выделять поле красной рамкой, но сообщение тоже должно присутствовать. Пример понятных сообщений об ошибках от Aristo:
- Подтверждение отправки данных. После того, как клиент заполнил все поля и нажал кнопку отправки, нужно вывести заметное сообщение с подтверждением, чтобы он не пытался заполнить форму повторно. Можно использовать модальные окна или, если форма и так во всплывающем окне, разместить под кнопкой отправки соответствующий текст. Также в сообщении стоит указать, когда конкретно специалисты свяжутся с клиентом или что ему делать дальше. Простого «Спасибо, данные отправлены» недостаточно. Пример подробного подтверждения отправки от компании Кабельные системы:
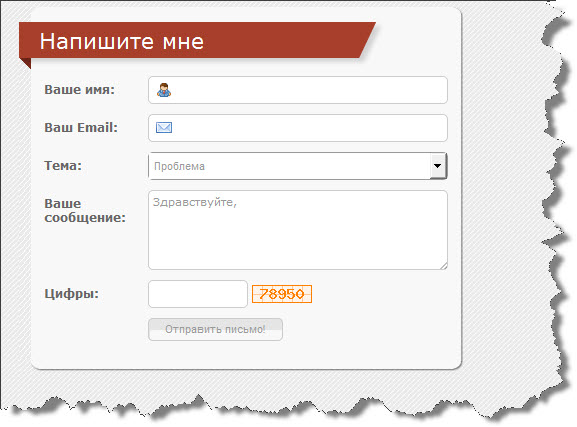
- Использование «капчи». Не рекомендуем использовать в формах проверку на робота, так как она заставляет пользователей совершать лишние действия и может даже стать причиной ухода с сайта. Используйте незаметные для пользователей методы защиты, например, отслеживайте на сервере время заполнения формы (если оно слишком маленькое, то значит форму заполняет робот), добавляйте скрытые поля (которые сможет заполнить только робот), используйте анти-спам сервисы для проверки и т.
 д. На самый крайний случай можно воспользоваться проверкой ввода от Google:
д. На самый крайний случай можно воспользоваться проверкой ввода от Google:
- Сохранение данных. Возможно клиент случайно закрыл форму, случилась ошибка или перезагрузка, и чтобы не пришлось вводить данные заново – сохраняйте их до отправки. Особенно этот совет касается длинных форм.
- Кнопка сброса данных. Ни в коем случае не размещайте ее рядом с кнопкой отправки, чтобы пользователь случайно не кликнул по ней. Разместите ее в другой части формы или вовсе уберите. Пример неудачного расположения кнопок на сайте Avarit:
- Закон о Персональных данных. Чтобы избежать штрафов за сбор персональных данных клиентов, необходимо подготовить нормативные документы и написать об этом на сайте. Подробнее о законе и подготовке сайта »
Итоги
К каждой форме следует подходить индивидуально, поэтому невозможно описать все случаи в одной статье. Главный принцип, которым следует руководствоваться – минимум полей. Лучше позвонить клиенту и уточнить детали устно, чем заставлять его заполнять длинные формы. Возможно у клиента возникли какие-то дополнительные вопросы, тогда звонком вы решите две проблемы.
Лучше позвонить клиенту и уточнить детали устно, чем заставлять его заполнять длинные формы. Возможно у клиента возникли какие-то дополнительные вопросы, тогда звонком вы решите две проблемы.
Надеемся, что наши рекомендации помогут вам сделать на сайте удобные формы и собирать больше заказов. Для тех, кто хочет персональный анализ юзабилити форм, рекомендуем воспользоваться данной услугой.
P.S. Если вам нужна информация о том, как создавать формы (техническая сторона вопроса), нужны рекомендации по коду, удобным конструкторам и т.д., тогда пишите вопросы в комментариях, сделаем по этой теме отдельную статью.
# конверсия # ошибки юзабилити # фишки для сайта
© 1PS.RU, при полном или частичном копировании материала ссылка на первоисточник обязательна.
Понравилась статья?
Сожалеем, что не оправдали ваши ожидания ((
Возможно, вам понравятся другие статьи блога.
54 чел. оценили, средняя оценка 4.7
Пошаговое руководство по самостоятельному продвижению сайта
- Все обязательные этапы продвижения
- Инструкции, как делать самому
- Ориентировочные цены специалистов
Получить мануал
Комментарии для сайта Cackle
Популярные статьи
- 12.
 7K
7K - 10 мин.
Откуда ты, друг? Анализируем источники трафика на сайте#веб-аналитика#конверсия#яндекс метрикаХотите понять, откуда приходят пользователи? Подскажем, на какие отчеты в Яндекс.Метрике и Google Analytics обратить внимание и как выявить эффективные направления.
- 77.4K
- 13 мин.
Апгрейдим страницу оформления заказа, чек-лист#конверсия#ошибки юзабилити#фишки для сайтаЛегко ли оформить заказ в вашем интернет-магазине? Или приходится изрядно потрудиться? Специально для вас – подробный чек-лист, следуя которому можно сделать процесс заказа проще и удобнее, а значит что – правильно, повысить конверсию, а с ней – и число заказов.
- 1.5K
- 8 мин.
Учимся у конкурентов: 20 UX-советов от топовых маркетплейсов для взрывного роста продаж в интернет-магазине#аудит сайта#интернет-магазины#ошибки юзабилитиПодборка советов для тех, кто готов учиться у конкурентов. Используйте опыт маркетплейсов для улучшения юзабилити сайта и повышения лояльности клиентов.
Используйте опыт маркетплейсов для улучшения юзабилити сайта и повышения лояльности клиентов.
Все популярные статьи »
9 лучших онлайн-приложений для создания форм в 2023 году
Когда вы думаете о формах, первое, что приходит на ум, это сбор адресов электронной почты или отзывов клиентов. Это надежные варианты использования, но формы — отличный инструмент по другим причинам: вы можете использовать их, чтобы помочь клиентам отправлять заявки в службу поддержки, подписывать их на мероприятие или даже помогать своим сотрудникам запрашивать новое оборудование для своих отделов.
Наличие отличного конструктора форм поможет вам создавать формы, необходимые для обработки всех этих и многих других вариантов использования, сохраняя при этом верность имиджу вашего бренда, отслеживая отправленные материалы и понимая, как улучшить сбор данных в процессе работы.
Имея на выбор так много конструкторов онлайн-форм, трудно понять, с чего начать. Итак, я начал для вас: я рассмотрел более 100 конструкторов форм и провел тщательное тестирование на десятках из них. Из всех этих исследований и тестов мы выделили девять лучших инструментов для создания онлайн-форм.
Из всех этих исследований и тестов мы выделили девять лучших инструментов для создания онлайн-форм.
9 лучших онлайн-приложений для создания форм
Google Forms для быстрого создания мощных форм бесплатно
Microsoft Forms для анализа результатов форм в Excel
Jotform для построения формы из шаблона
FormStack для регулируемых отраслей и передовой аналитики
Typeform для разговорных форм
Paperform для создания форм заказа
для создания форм заказа
- . потоки
QuestionScout для мощных отчетов
Formsite для защиты конфиденциальных данных
Что делает лучшее программное обеспечение для создания форм?
Как мы оцениваем и тестируем приложения
Все наши обзоры лучших приложений написаны людьми, которые большую часть своей карьеры посвятили использованию, тестированию и написанию программ о программном обеспечении. Мы тратим десятки часов на изучение и тестирование приложений, используя каждое приложение по назначению и оценивая его по критериям, установленным для категории. Нам никогда не платят за размещение в наших статьях из какого-либо приложения или за ссылки на какой-либо сайт — мы ценим доверие, которое читатели оказывают нам, предлагая достоверные оценки категорий и приложений, которые мы просматриваем. Для получения более подробной информации о нашем процессе прочитайте полное изложение того, как мы выбираем приложения для размещения в блоге Zapier.
Мы тратим десятки часов на изучение и тестирование приложений, используя каждое приложение по назначению и оценивая его по критериям, установленным для категории. Нам никогда не платят за размещение в наших статьях из какого-либо приложения или за ссылки на какой-либо сайт — мы ценим доверие, которое читатели оказывают нам, предлагая достоверные оценки категорий и приложений, которые мы просматриваем. Для получения более подробной информации о нашем процессе прочитайте полное изложение того, как мы выбираем приложения для размещения в блоге Zapier.
Приложения для создания форм позволяют создавать формы, которыми вы можете поделиться с другими, включая ряд типов вопросов и полей ввода, которые позволяют собирать любую необходимую информацию. Как минимум, эти платформы позволят вам выстроить все свои вопросы, быстро поделиться ими и увидеть простой список ответов. Более продвинутое программное обеспечение для форм включает в себя функции аналитики, элементы управления доступом к формам и мощные отчеты, чтобы дать вам больше контроля и понимания каждой отправки.
Пока я тестировал, вот что я искал в каждом приложении для создания форм:
Простота использования. Лучшие приложения для создания форм должны быть простыми в использовании и интуитивно понятными в использовании, без необходимости читать весь справочный центр.
Дизайн и персонализация. Независимо от того, ищете ли вы единообразный брендинг для разных каналов или более креативное решение для привлечения внимания, ваше приложение форм должно предоставить вам инструменты для этого.
Простота распространения . Можете ли вы получить свою форму с помощью нескольких кликов? Существуют ли варианты интеграции, которые помогут вам поделиться своей формой с другими платформами?
Мощные аналитические инструменты. Здесь я рассматривал аналитику (метаданные, сгенерированные для ваших форм), а также качество и разнообразие отчетов (содержание, которое ваши респонденты вводят в форму).

Дополнительные функции. Я ценю все, что улучшает взаимодействие с пользователем, добавляет дополнительные возможности интеграции и автоматизации или дает вам лучшее представление о процессе сбора данных.
Я подписался на каждого производителя форм и создал пару форм, используя шаблоны в качестве основы. Я заполнил их образцами данных, а затем запустил несколько отчетов, чтобы увидеть, насколько они подробны. Когда были уникальные функции, я также тестировал их, чтобы убедиться, что они просты в использовании и добавляют ли они ценности опыту — никто не любит платить за бесполезные функции, верно?
Прежде чем углубиться, несколько других заметок:
В этом списке собраны лучшие онлайн-конструкторы форм, независимо от цены. Если вы ищете бесплатные варианты, взгляните на обзор Zapier, в котором представлены лучших бесплатных инструментов для опросов и конструкторов форм .
Если вам нужен специализированный инструмент для опросов (что обычно означает такие вещи, как банки вопросов и аналитика), обязательно ознакомьтесь с лучшими приложениями для опросов .

Вот взгляд Zapier на разницу между формами, опросами и опросами .
Если вы уже используете инструменты управления базами данных или проектами, такие как Airtable или Asana, возможно, у вас уже есть встроенные функции создания форм. Проведите быстрый тест, чтобы увидеть, соответствуют ли они вашим потребностям, прежде чем перейти к новому приложению. .
Лучший бесплатный онлайн-конструктор форм для быстрого создания мощных форм
Google Forms (Интернет)
Google делает это снова. Если вам нужно быстро собрать полезную форму, Google Forms — ваш лучший выбор для выполнения работы в течение часа.
Создать форму в Google Forms легко и интуитивно понятно. Там не так много беспорядка, так что вы можете сосредоточиться на своих вопросах. Начните вводить их, и Google Forms сможет угадать, какой это тип вопроса, сэкономив вам несколько драгоценных секунд при выборе его из раскрывающегося меню. Даже если вы создаете форму впервые, конечный результат будет выглядеть великолепно, и вам не придется тратить весь день, щелкая мышью.
Даже если вы создаете форму впервые, конечный результат будет выглядеть великолепно, и вам не придется тратить весь день, щелкая мышью.
Google Forms не содержит огромной библиотеки шаблонов, как некоторые другие приложения в этом списке, но предлагает основные функции, которые вы ожидаете от приложения для создания форм. Вы можете добавить изображение заголовка и настроить цветовую схему и шрифты с помощью простых элементов управления. Эта простота поможет вам не сбиться с пути и сэкономить время, но не позволит вам создать что-то уникальное, если это то, что вы ищете.
Когда вы закончите, просто нажмите кнопку Отправить и выберите отправку по электронной почте (либо ссылку на форму, либо всю форму, встроенную в электронное письмо), скопируйте ссылку, чтобы поделиться вручную, или вставьте в формате HTML на вашем сайте. Когда ответы начинают поступать, вы можете увидеть их в списке агрегированных данных или по отдельности вместе с набором диаграмм, соответствующих типу вопроса. Если вы мастер электронных таблиц, вы можете перенести эти данные в Google Sheets и поискать там более глубокие связи.
Если вы мастер электронных таблиц, вы можете перенести эти данные в Google Sheets и поискать там более глубокие связи.
В дополнение к этой интеграции с Таблицами вы также можете предварительно заполнить форму, чтобы сэкономить время респондентов, сотрудничать с другими в своей форме и просматривать коллекцию надстроек в Google Workspace Marketplace. Бонус: если ваши респонденты являются пользователями Google, их прогресс будет сохраняться в любой заданной форме в течение месяца, чтобы они могли щелкнуть мышью и вернуться к ней позже.
Сэкономьте еще больше времени, подключив Google Forms к Zapier, чтобы отправлять данные формы в другие приложения в вашем техническом стеке.
поделиться ответами Google Forms в канале Slack
Поделиться ответами Google Forms в канале Slack
Попробуйте
Forms, Slack
Form Подписчики Mailchimp из новых отправлений Google Forms
Создание или обновление подписчиков Mailchimp из новых отправлений Google Forms
Попробуйте
Google Forms, MailChimp
Google Forms + MailChimp
Google Form анализ результатов форм в Excel Microsoft Forms (Интернет) Microsoft Forms не является нарицательным, как многие другие приложения Microsoft, правда. Это определенно похоже на продукт Microsoft, поэтому, если вы давно пользуетесь приложениями Microsoft, вы быстро освоите навигацию. Добавлять свои вопросы легко, и вы можете изменить настройки любого из них, наведя курсор и нажав соответствующую кнопку в редакторе WYSIWYG. Если некоторые из ваших ответов требуют определенных входных данных — например, разрешить отправку формы только людям старше 65 лет — вы можете настроить эти параметры проверки ввода для каждого вопроса. Продолжая сравнивать Microsoft Forms и Google Forms: как и служба Google, Microsoft Forms не позволяет вам выполнять большую настройку фирменного стиля, но это приемлемо, если вы хотите сделать все быстро. Вы можете выбрать один из шести шаблонов дизайна с фоновым изображением и цветовой схемой. Если эти шесть вам не нравятся, нажмите кнопку обновления в браузере, и появятся шесть новых. Поделиться своей формой очень просто: вы можете сделать это по электронной почте (откроется системное почтовое приложение), используя HTML на своем веб-сайте или с помощью QR-кода. Два щелчка мыши для отправки или еще пара для настройки элементов управления формы, таких как даты начала и окончания формы. Вы можете просмотреть все ответы в виде списка или в виде диаграмм (в зависимости от типа вопроса), а также индивидуально для каждого респондента. И, как я упоминал ранее, хорошая часть Microsoft Forms заключается в том, что вы можете легко отправить эти данные в Excel и использовать свои навыки, чтобы соединить точки там. Microsoft Forms бесплатна, но вам необходимо войти в свою бесплатную учетную запись Microsoft, прежде чем переходить по ссылке. Вам может быть предложено подписаться на план Microsoft 365, если вы еще не вошли в систему. Web, iOS, Android) Страдаете ли вы блокировкой конструктора форм? Боитесь пустой страницы (формы)? Йотформ пользователей нет. Интерфейс выделяется яркими цветами и классной анимацией, и он остается быстрым и отзывчивым во всем, что я нахожу действительно впечатляющим как тестировщик приложений. Jotform никогда не бросает вам много в любой момент времени: есть множество функций, но все они действительно хорошо организованы. В визуальном редакторе можно настроить почти все, что касается дизайна формы. И если это все еще не соответствует ожиданиям, есть расширенный редактор, чтобы углубиться в это. Все еще не удовлетворены? Нажмите на редактор CSS и напишите все, что хотите. Это одно из самых гибких приложений в списке с точки зрения дизайна. Когда вы делитесь своей формой, Jotform предлагает все те же возможности, что и у конкурентов, а также уникальные, такие как публикация в виде заполняемого PDF-файла, встраивание интерактивной кнопки обратной связи на ваш веб-сайт и загрузка всего исходного кода, если вы хотите, чтобы ваша разработчики добавляют к нему пару дополнительных функций. Jotform позволяет просматривать ответы в виде списка (вы можете щелкнуть по отдельным ответам, чтобы увидеть больше) и создает классную презентацию в стиле PowerPoint с диаграммами и идеями, готовую поделиться с вашей командой или представить на собрании. Что касается дополнительных возможностей, Jotform интегрируется с широким спектром платежных платформ, позволяет добавлять в формы виджеты, например, вставлять посты в Instagram или собирать подписи с помощью Adobe Sign, и даже создавать приложения из своих форм, которые ваши респонденты могут загружать и хранить на своих телефонах. Вы можете сделать еще больше с Jotform, подключив его к Zapier и отправив собранные данные туда, где они должны быть. Вот пара примеров для начала. Но этот бесплатный онлайн-конструктор форм интуитивно понятен и хорошо работает с Excel. Как и Google Forms, он направлен на то, чтобы как можно быстрее получить хорошую форму в руках вашей аудитории.
Но этот бесплатный онлайн-конструктор форм интуитивно понятен и хорошо работает с Excel. Как и Google Forms, он направлен на то, чтобы как можно быстрее получить хорошую форму в руках вашей аудитории. Если рулетка обновления вам не подходит, вы можете выбрать цветовую схему и простое статичное изображение.
Если рулетка обновления вам не подходит, вы можете выбрать цветовую схему и простое статичное изображение. Имея в своем распоряжении обширную библиотеку шаблонов форм, вы можете выбрать один из тысяч доступных шаблонов, от общих вариантов использования до ранее неслыханных ниш.
Имея в своем распоряжении обширную библиотеку шаблонов форм, вы можете выбрать один из тысяч доступных шаблонов, от общих вариантов использования до ранее неслыханных ниш.
Сохранить новые ответы Jotform, так как Google Sheets Rows
Сохранить новые ответы Jotform As Google Sheets Rows
Попробуйте
Google Sheets, Jotform
Google Sheets + Jotform Addectform + Jotform. из новых материалов Jotform
из новых материалов Jotform
Добавить контакты ActiveCampaign из New Jotform Mabrosions
Попробуйте
ActiveCampaign, Jotform
ActiveCampaign + Jotform
Jotform Price: бесплатный план; платные планы начинаются с 34 долларов США в месяц.
Подробнее: Вот 5 способов автоматизации Jotform или ознакомьтесь с нашим сравнением Google Forms и Jotform.
Лучший онлайн-конструктор форм для регулируемых отраслей и расширенной аналитики
Formstack (Интернет, iOS, Android)
Если вы работаете в отрасли, которая должна соблюдать строгие процедуры и жесткую политику обработки данных — включая все, от GDPR до HIPAA — Formstack поможет вам собрать данные при этом оставаясь совместимым.
Все функции, которые вы будете использовать каждый день, легко доступны там, где вы ожидаете, а некоторые из более продвинутых параметров скрыты в меню настроек. Каждый раз, когда вы посещаете новый раздел или страницу, вы получаете полезное руководство по адаптации, в котором рассказывается, что там происходит.
Каждый раз, когда вы посещаете новый раздел или страницу, вы получаете полезное руководство по адаптации, в котором рассказывается, что там происходит.
Если вы не хотите начинать с нуля, вы можете выбрать один из 42 шаблонов форм, а затем выбрать одну из 13 тем дизайна, чтобы сделать ее более приятной для глаз. Если вам не нравится комбинация, функции дизайна формы можно полностью настроить с помощью визуального редактора или с помощью CSS. И когда вы будете готовы отправить его, обмен будет быстрым. Вы можете получить ссылку или QR-код, использовать шорткод WordPress, поделиться через Facebook или встроить его на свой веб-сайт с помощью JavaScript — просто скопируйте и вставьте скрипт, и все готово.
В дополнение к списку ответов и возможности просматривать отдельные отправленные материалы, вы также можете настроить диаграммы для визуального просмотра данных. Аналитика даже позволяет увидеть, где на карте находились респонденты, когда они отвечали, а также IP-адреса, операционные системы и браузеры, используемые для доступа к форме. Вы также получите коэффициент конверсии: сколько людей заполнили форму по сравнению с тем, сколько ее просмотрели.
Вы также получите коэффициент конверсии: сколько людей заполнили форму по сравнению с тем, сколько ее просмотрели.
Formstack также предлагает несколько интересных дополнений. Во-первых, это надстройка под названием Conversion Kit, которая позволяет вам запускать A/B-тесты с вашими формами и интегрировать аналитические платформы, такие как Google Analytics. Еще мне понравилось то, что Formstack дает вам знать , если ваша форма легко читается средствами специальных возможностей (стандарты соответствия разделу 508). Так как многие люди используют вспомогательные технологии, это может помочь вам установить новые связи с людьми, которые ранее были исключены из многофункционального веб-интерфейса.
С помощью , подключив Formstack к Zapier , вы можете убедиться, что все ваши отправки Formstack попадают в нужное место, независимо от того, где вы храните свои данные.
Копировать новые отправки Formstack в строки Excel
Copy new Formstack submissions into Excel rows
Try it
Formstack, Microsoft Excel
Formstack + Microsoft Excel
Send new Formstack entries to Smartsheet
Send new Formstack entries to Smartsheet
Попробуйте
Formstack, Smartsheet
Formstack + Smartsheet
Цена Formstack : планы начинаются с 50 долларов США в месяц; Соответствие HIPAA только в планах Enterprise
Лучшее приложение для диалоговых форм
Typeform (Интернет)
Typeform является синонимом диалоговых форм: формы, которые показывают вопросы карточка за карточкой, по одной за раз. Пользовательский интерфейс настолько совершенен и эффективен, что ваши респонденты могут отказаться от мыши и отвечать на формы, используя только клавиатуру.
Пользовательский интерфейс настолько совершенен и эффективен, что ваши респонденты могут отказаться от мыши и отвечать на формы, используя только клавиатуру.
Интерфейс для создания формы такой же элегантный, лаконичный и простой в использовании. Существует множество визуальных подсказок и всплывающих подсказок, которые помогут вам при создании, и практически невозможно создать форму, которая не выглядит великолепно. Базовый дизайн привлекателен, с большим пространством и закругленными углами. Вы можете начать с 100 шаблонов форм и оформить их с помощью 54 тем дизайна. И вы можете настроить дизайн, переключая макеты карточек с вопросами, шрифты, значки и выравнивание.
Когда ваша форма будет готова, поделитесь ею по электронной почте, в социальных сетях или с помощью QR-кода или вставьте ее на свой веб-сайт с четырьмя различными вариантами макета. Уникальной функцией обмена здесь является встраивание в виде окна чата, что еще больше поддерживает разговорный вариант использования. Эти виды встраивания требуют больше времени для настройки и тестирования, но улучшенный пользовательский интерфейс, который вы предложите своей аудитории, того стоит.
Эти виды встраивания требуют больше времени для настройки и тестирования, но улучшенный пользовательский интерфейс, который вы предложите своей аудитории, того стоит.
Когда ответы начинают накапливаться, вы можете просматривать их как классический список отправки, просматривать диаграммы на основе типа вопроса и создавать подробные отчеты, которыми вы можете поделиться по ссылке. Одной из уникальных опций является возможность помечать отправленные материалы, что позволяет упорядочивать их по собственным категориям или даже прикреплять задачи, если ответ требует, чтобы вы что-то с этим сделали. Другая аналитика включает в себя коэффициент конверсии, время заполнения и то, где люди обычно отказываются от заполнения формы.
Особенно полезным дополнением, которое вы найдете в Typeform, является возможность добавления вашего фирменного набора на платформу. Ваши формы останутся неизменными независимо от того, где вы ими делитесь.
Вы можете подключить Typeform к Zapier , чтобы убедиться, что все ваши данные Typeform попадают туда, куда вы хотите, и даже отправлять автоматические последующие действия. Вот пара примеров того, как начать.
Вот пара примеров того, как начать.
Собирать новые ответы Typeform в виде строк в Google Sheets
Соберите новые ответы типовой формы в виде строк на Google Sheets
Попробуйте
Google Sheets, Typeform
Google Sheets + Typeform
Получите уведомления по электронной почте или отправить последующие подход к новым типам
Получайте уведомления по электронной почте или отправляйте последующие сообщения новым респондентам Typeform
Попробуйте
Gmail, Typeform
Gmail + Typeform
Типовая цена: Доступен бесплатный план; платные планы начинаются с 29 долларов США в месяц
Узнайте больше: 4 способа автоматизации Typeform
Лучший онлайн-конструктор форм для создания форм заказов
Paperform (Интернет)
Paperform — еще одно приложение для работы с формами, одновременно красивое и требовательное к производительности. Пользовательский интерфейс чистый и гладкий, а щелчок по элементам в формах кажется отзывчивым и удовлетворительным.
Пользовательский интерфейс чистый и гладкий, а щелчок по элементам в формах кажется отзывчивым и удовлетворительным.
Но удовольствие от нажатия — это лишь малая часть того, что может предложить Paperform. Что привлекательно в этом, так это то, как вы можете создавать формы и управлять ими, чтобы принимать заказы и совершать продажи. Когда вы создаете форму, добавьте раздел Products , а затем введите то, что вы продаете. Вы можете добавить название, артикул, изображение, цену, минимальное и максимальное количество, а также общий доступный запас. Вы даже можете импортировать список продуктов в виде CSV-файла, чтобы сэкономить время.
Существует поддержка купонов и настраиваемые правила ценообразования, если, например, вы хотите добавить дополнительную сумму к каждой продаже, чтобы компенсировать затраты на платежную платформу. Paperform интегрируется с Stripe, Braintree, PayPal Business и Square, чтобы помочь вам обрабатывать эти транзакции.
Создание новой формы похоже на создание документа. Вы добавляете блоки с заголовками, изображениями или описаниями, а затем поля ввода. По мере создания вы видите именно то, что ваши пользователи увидят в конечном результате. Чтобы изменить настройки блока, просто наведите на него курсор и нажмите на шестеренку.
Вы добавляете блоки с заголовками, изображениями или описаниями, а затем поля ввода. По мере создания вы видите именно то, что ваши пользователи увидят в конечном результате. Чтобы изменить настройки блока, просто наведите на него курсор и нажмите на шестеренку.
Существует 400 шаблонов форм, с которых вы можете начать, но дизайн менее надежен. Вместо шаблонов дизайна Paperform использует подход «мне повезет». Как только вы нажмете кнопку «Мне повезет», вы получите случайную цветовую схему и стиль формы. Если шансы не в вашу пользу, вы все равно можете редактировать такие элементы, как шрифты, цвета и стиль нумерации страниц, чтобы получить приятный результат.
Поделитесь своей формой с другими быстро, с регулярным обменом по ссылке, QR-коду, Facebook или Twitter или путем встраивания на свой веб-сайт с четырьмя макетами. И как только ваши респонденты заполнили форму, вы можете настроить дальнейшие действия. Отправить письмо? Перенаправить на другую страницу? Активировать вебхук? Все, что пожелаете.
Paperform имеет основные функции отчетности и аналитики, а также интегрируется с Google Analytics и Facebook Pixel, чтобы помочь увеличить ваши продажи на основе этой информации. Вы можете подключить его к еще большему количеству инструментов, используя Интеграция Paperform с Zapier для получения ваших данных там, где они вам нужны.
Добавить новую отправку Paperform в качестве новой строки в Google Sheets
Добавить новую отправку Paperform в качестве новой строки в Google Sheets
Попробуйте
- Google Sheets0, Paperform +
Добавление новых записей формы Paperform в список Mailchimp
Добавление новых записей формы Paperform в список Mailchimp
Попробуйте IT
MailChimp, Paperform
MailChimp + Paperform
Paperform Price: Планы запускаются 24 доллара/месяц
Лучший онлайн -формы для команд для команд и перепродажи Appravold
9000 2 - 99999999999999999999999999999999999999999999999997999999999799999999999999999997
0
0
09009а
- 97
- 97
- 97 9009
- 7
- 97 (Интернет, iOS, Android)
Zoho Forms является частью программного пакета Zoho, что означает, что он мыслит на организационном уровне.
 Вы можете добавить своих коллег или других заинтересованных лиц в приложение и быстро обмениваться с ними формами, отслеживая отправки и запросы в одном месте.
Вы можете добавить своих коллег или других заинтересованных лиц в приложение и быстро обмениваться с ними формами, отслеживая отправки и запросы в одном месте.Если вы работаете в крупной компании, вы знаете, что некоторые запросы должны быть одобрены несколькими людьми. Zoho Forms понимает это. Он позволяет создавать потоки утверждения, набор правил эскалации запросов. Допустим, у вас есть форма запроса активов, подобная той, что вы видите на скриншоте выше. Если в процессе принятия решений участвует несколько менеджеров, вы можете сначала направить форму запроса через непосредственного руководителя. Если этот супервизор одобряет, он переходит к следующему менеджеру в иерархии и так далее — до тех пор, пока он не получит зеленый свет или не будет отклонен.
Вы можете выбрать один из 65 шаблонов форм. После того, как вы настроите вопросы в соответствии со своими потребностями, вы получите 41 тему, чтобы они хорошо выглядели (и соответствовали бренду). Zoho Forms также поставляется со специальным визуальным редактором форм, где вы можете редактировать практически все в макете вашей формы.
 Zoho Forms также имеет самый широкий спектр вариантов обмена в этом списке. Помимо основных вариантов обмена (ссылка, QR-код и социальные сети), вы также можете встроить его на свой веб-сайт в виде всплывающего окна, отправить через Mailchimp или Zoho Campaign или встроить в WordPress.
Zoho Forms также имеет самый широкий спектр вариантов обмена в этом списке. Помимо основных вариантов обмена (ссылка, QR-код и социальные сети), вы также можете встроить его на свой веб-сайт в виде всплывающего окна, отправить через Mailchimp или Zoho Campaign или встроить в WordPress.Раздел отчетов также надежен, позволяя вам видеть список результатов и создавать свои собственные отчеты, устанавливая фильтры вопросов/ответов и показывая/скрывая вопросы. Помимо отслеживания IP-адресов и геолокации, вы также можете отслеживать исходный трафик с помощью UTM, параметров URL и Google Analytics.
Чтобы еще больше упростить работу, вы можете подключить Zoho Forms к Zapier , чтобы ваши ответы в форме заканчивались там, где вы хотите.
Добавление новых отправлений Zoho Forms в HubSpot в качестве новых или обновленных контактов
Добавить новые представления форм Zoho в HubSpot в качестве новых или обновленных контактов
Попробуйте
Hubspot, Zoho Forms
HubSpot + Zoho Form
Добавление новых отправок Zoho Forms в Asana в качестве задач
Попробовать
Asana, Zoho Forms
Asana + Zoho Forms
2 цена Zoho Forms0062 : Доступен бесплатный план; платные планы начинаются с 12 долларов США в месяцЛучшее приложение формы для мощных отчетов
QuestionScout (Интернет)
QuestionScout поддерживает вас от создания вашего первого вопроса до отправки.
 В приложении есть ряд руководств, которые объясняют все в кратких блоках. Это никогда не бывает многословным, скучным или утомительным, и вы можете настроить такой же вид помощи для ваших респондентов формы, настроив всплывающие подсказки и сообщения об ошибках.
В приложении есть ряд руководств, которые объясняют все в кратких блоках. Это никогда не бывает многословным, скучным или утомительным, и вы можете настроить такой же вид помощи для ваших респондентов формы, настроив всплывающие подсказки и сообщения об ошибках.Мне понравилась эта поддержка, но больше всего меня привлек раздел отчетов. Помните список отправки, который есть во всех приложениях для создания форм? Здесь вы можете настроить свои собственные фильтры и создать несколько представлений ваших данных, либо в виде списка, либо в виде диаграммы, как в приложении базы данных, таком как Airtable или Notion. Эти виды сохраняются, поэтому вы всегда можете увидеть этот угол одним нажатием кнопки.
Это еще один шаг вперед: вы можете создавать отчеты с перекрестными таблицами. Это означает, что вы можете увидеть взаимосвязь между ответами на два разных вопроса. Допустим, вы используете форму обратной связи для сотрудников и хотите увидеть, как связаны следующие ответы:
Как давно Вы работаете в нашей компании?
Насколько значимой вы считаете свою работу? Оцените от 1 до 5.

С помощью кросс-таблицы вы можете увидеть, считают ли ваши сотрудники работу более значимой после того, как они проработали с вами долгое время, или если в вашей компании есть хороший процесс адаптации, который делает новые сотрудники считают, что то, что они делают, имеет значение. Настройка этих представлений и их анализ требуют времени и некоторых навыков в статистике, но это можно сделать в QuestionScout, не подключая данные к другому приложению.
Начните с 48 шаблонов форм и 42 тем оформления и сохраните их как есть или полностью разорвите с полной настройкой, доступной в визуальном редакторе. Варианты обмена соответствуют основным: обмен по ссылке, QR-коду, электронной почте или через Facebook/Twitter/LinkedIn. Что касается заметных дополнений, QuestionScout позволяет подключать инструменты аналитики и платежные платформы, чтобы делать покупки в ваших формах. А когда вы будете готовы опубликовать свою первую форму, подключите QuestionScout к Zapier 9.
 0098, чтобы отправить эти данные туда, куда вам нужно.
0098, чтобы отправить эти данные туда, куда вам нужно.Цена QuestionScout : Планы начинаются с 5 долларов в месяц
Лучшее программное обеспечение для защиты конфиденциальных данных
Formsite (Интернет)
Formsite — мощная платформа с простым интерфейсом. Основное преимущество заключается в том, что вы можете зашифровать информацию в выбранных полях ввода. Это означает, что содержимое этого поля становится зашифрованным и нечитаемым для всех, у кого нет разрешения. Здесь так много внимания уделяется безопасности, что Formsite подготовил краткий раздел часто задаваемых вопросов о безопасная отправка форм .
Платформа сама по себе проста в использовании, с лаконичным меню, сохраняющим много места между элементами. Вы можете создать новую форму из 297 шаблонов форм и оформить их с помощью 10 стилей полей ввода и 15 цветовых схем. Вы можете полностью настроить внешний вид своих форм с помощью визуального редактора или использовать CSS.
 Варианты обмена надежны, предлагая ссылки (как обычные, так и предварительно заполненные), встраивание HTML, QR-код и шорткод WordPress.
Варианты обмена надежны, предлагая ссылки (как обычные, так и предварительно заполненные), встраивание HTML, QR-код и шорткод WordPress.Что касается отчетов и аналитики, Formsite позволяет настраивать фильтры для списка отправленных материалов, создавать отчеты (включая отчеты с перекрестными таблицами) и предлагает ряд аналитических данных, которые отображают такую информацию, как IP, браузер, устройство, результаты за день, и средней продолжительности в день. Кроме того, у него есть всевозможные дополнительные функции: лучшие функции проверки ввода среди всех приложений в этом списке, reCAPTCHA, поддержка форм заказа и интеграция с платежными платформами.
Когда вы будете готовы использовать Formsite, подключите его к Zapier , чтобы у вас всегда были нужные данные в нужном месте. Вот несколько примеров.
Create Google Sheets spreadsheet rows from new Formsite form entries
Create Google Sheets spreadsheet rows from new Formsite form entries
Try it
Formsite, Google Sheets
Formsite + Google Sheets
Сохранить новые отправленные формы Formsite как события Календаря Google
Сохранить новые заявки формы формы в качестве Google Calendar Events
Попробуйте
Formite, Google Calendar
Formite + Google Calendar
Форма.
 лучшее программное обеспечение формы?
лучшее программное обеспечение формы?Любой из этих вариантов должен быть в состоянии служить вам в различных вариантах использования, поэтому вам не нужно будет связывать его с другой платформой, чтобы делать то, что вам нужно. Я предлагаю выбрать несколько, которые выделяются на основе моих описаний, и попробовать их. Для начала нет никаких демонстраций или сложных процессов адаптации, поэтому вы сможете быстро выяснить, какое приложение формы подходит вам лучше всего.
Первоначально опубликованный в июне 2014 года Мэтью Гаем, этот пост также был дополнен Джессикой Грин и Эриком Рэйвенскрафтом. Последнее обновление было в ноябре 2022 года.
Как добавить форму заявления о приеме на работу на свой веб-сайт (шаблоны)
Источник: https://getsitecontrol.com/usecase/add-job-application-form-your-site /
Нина Де ла Круз 6 минут чтения
💥 Присоединяйтесь к 5 тысячам подписчиков
Если ваша компания ищет новых сотрудников, размещение формы заявления о приеме на работу на веб-сайте — отличная идея.

Он уведомляет всех посетителей веб-сайта, которых вы нанимаете, и упрощает процесс как для ваших кандидатов, так и для вашего отдела кадров, которые будут получать заявки в одном формате, поскольку они будут подаваться из одного источника.
Даже если вы не являетесь техническим специалистом, вы можете разместить подобную форму заявления о приеме на работу на своем веб-сайте за считанные минуты. Это будет выглядеть как кнопка «Мы нанимаем», которая раскрывается в форму, когда посетитель нажимает на нее.
Предварительный просмотр в реальном времени →Как только заявитель заполнит эту форму, вы (или ваши товарищи по команде) получите уведомление по электронной почте, на которое вы сможете ответить прямо из папки «Входящие».
В следующих разделах мы покажем вам, как создать форму заявления о приеме на работу с помощью Getsitecontrol — простого в использовании конструктора форм для веб-сайтов. Кроме того, мы добавим еще несколько шаблонов, которые вы можете настроить и добавить на свой веб-сайт.

Создайте учетную запись Getsitecontrol
Разместите форму заявления о приеме на работу на своем веб-сайте в течение нескольких минут. Без кода, без кредитной карты, без обязательств.
Начните сегодня →
Как добавить простую форму заявления о приеме на работу на свой веб-сайт с помощью Getsitecontrol
Из всех шаблонов панели — это самый простой способ добавить форму заявления о приеме на работу на ваш веб-сайт. Все, что вам нужно, это добавить настраиваемые поля и решить, где вы хотите отображать форму. Давайте посмотрим, как выглядит процесс.
Шаг 1. Добавьте шаблон на панель инструментов
Чтобы начать, нажмите на шаблон, указанный в начале статьи, и следуйте инструкциям справа, чтобы добавить его на панель управления Getsitecontrol.
Оттуда вы сможете изменить положение панели, цветовую тему и текст.
💡 Например, вы можете изменить описание с «Заявление о приеме на работу» на «Присоединяйтесь к нашей команде» или «Мы нанимаем».
 Поскольку это единственный фрагмент текста, который посетители вашего сайта увидят перед открытием формы, лучше сделать его более привлекательным.
Поскольку это единственный фрагмент текста, который посетители вашего сайта увидят перед открытием формы, лучше сделать его более привлекательным.Шаг 2. Добавьте настраиваемые поля
Чтобы изменить или удалить поля формы, просто нажмите на них и продолжите внесение изменений. Если вам нужно создать новое поле, у вас есть несколько вариантов. Вы можете добавлять текстовые поля, раскрывающиеся меню, флажки и даже звездочки.
Используйте кнопку
+ Добавить полев правом меню и выберите нужный вариант. Затем настройте поле на следующем экране.Обратите внимание, что по умолчанию все поля являются обязательными. Чтобы изменить это, снимите флажок
Требуется.Шаг 3. Решите, где вы хотите разместить форму заявления о приеме на работу
На этом этапе форма готова к размещению на вашем веб-сайте. Однако, если вы хотите отобразить его на выбранных страницах, откройте0711 Таргетинг на и введите URL-адреса этих страниц в первое поле.

Когда закончите, нажмите
Сохранить и закрытьи следуйте инструкциям, чтобы активировать форму на своем веб-сайте. Чтобы панель начала отображаться, не забудьте подключить Getsitecontrol к своему сайту.Подключение Getsitecontrol — простой процесс, не требующий знаний программирования. Вы можете либо следовать подсказкам на панели управления, либо прочитать инструкции для платформы вашего веб-сайта.
Как просматривать входящие заявления о приеме на работу
Если вы хотите получать мгновенные уведомления по электронной почте всякий раз, когда кто-то заполняет ваше заявление о приеме на работу, установите соответствующий флажок на вкладке
Уведомленияи введите свой адрес электронной почты. Однако вы также сможете просматривать поступающие заявки прямо в панели управления Getsitecontrol.Раздел статистики формы
включает обзор производительности, а также подробный отчет по каждой отправке. Вы можете загружать материалы массово, просматривать их по одному или отправлять в любое стороннее облачное приложение.
Как добавить плавающую кнопку «Мы ищем сотрудников» на свой веб-сайт
Второй по популярности формат формы заявления о приеме на работу – это плавающая кнопка, при нажатии на которую открывается полноэкранное всплывающее окно. Вот как это выглядит 👇
Чтобы реализовать эту опцию, следуйте инструкциям ниже.
Шаг 1. Выберите шаблон формы
В этом сценарии мы рекомендуем использовать полноэкранные формы, поскольку они предоставляют достаточно места для дополнительных полей и не отвлекают заявителя.
Предварительный просмотр в реальном времени →Итак, первый шаг — щелкнуть шаблон и добавить его на панель инструментов Getsitecontrol.
Шаг 2. Добавьте настраиваемые поля
Если вы хотите изменить заголовок или описание, щелкните соответствующее текстовое поле и отредактируйте текст. Чтобы изменить или удалить существующие поля, просто нажмите на них и внесите изменения на следующем экране.
Помните, что вы также можете изменить сообщение об успешной отправке, расположенное на
.. Это сообщение увидят кандидаты после отправки формы. Page 2
Page 2 Вы можете использовать эту страницу, чтобы поблагодарить их за заявку, добавить ссылки на социальные сети или побудить к дальнейшим действиям.
Шаг 3. Настройте внешний вид формы
Если вы хотите изменить цветовую тему, шрифт или изображение, вы тоже можете это сделать. Например, чтобы заменить изображение по умолчанию, вы можете загрузить собственное изображение или выбрать его из встроенной галереи Unsplash.
Перед сохранением и активацией формы откройте вкладку
Targetingи найдитеStart для отображения поля виджета. Удалите условие по умолчанию о том, что форма должна отображаться «сразу».Это означает, что форма появится только тогда, когда посетитель нажмет плавающую кнопку, также известную как средство запуска 👇
Шаг 4. Выберите шаблон средства запуска пусковая установка. Просмотрите галерею, чтобы выбрать понравившуюся плавающую кнопку, добавьте ее на панель управления и введите призыв к действию.

Лучше всего, если ваш текст будет кратким и ориентированным на действия. Если вы планируете опубликовать эту кнопку на всем сайте, ваши посетители должны иметь четкое представление о ее назначении.
Шаг 5. Соедините лаунчер и форму
Последний шаг — соедините плавающую кнопку и форму. Для этого перейдите в настройки фона
, нажмитеи удалите параметр по умолчанию «Открыть URL». Нажмите+ Добавить действие, перейдите кПоказать виджети выберите форму заявления о приеме на работу из списка.Когда будете готовы, нажмите
Сохранить и закрыть, затем следуйте инструкциям приложения, чтобы активировать кнопку. Чтобы начать отображать кнопку «Мы нанимаем» на вашем сайте, не забудьте подключить свой аккаунт Getsitecontrol.Как разместить форму заявления о приеме на работу с помощью липкой панели
Третий по популярности способ сообщить посетителям вашего веб-сайта о том, что вы ищете новых сотрудников, — это липкая панель 👇
Посмотреть предварительный просмотр в реальном времени →вы можете включить подробную информацию о должности, и это гарантирует, что ваше объявление привлечет больше внимания.

Кнопка «ПРИМЕНИТЬ СЕЙЧАС» предназначена для запуска реальной формы заявки, которая может быть той же полноэкранной всплывающей формой, которую мы использовали выше, или боковой панелью, подобной этой 👇
Посмотреть предварительный просмотр в реальном времени →Помните, что вам нужно подключить ПРИМЕНЯЙТЕ СЕЙЧАС» на липкой панели с актуальной формой заявления о приеме на работу. В этом случае, если вы хотите, чтобы липкая полоса запускала форму и одновременно закрывалась , добавьте оба действия в настройки нажатия кнопки.
Добавьте простую форму заявления о приеме на работу на свой веб-сайт уже сегодня
К настоящему моменту вы должны быть в состоянии добавить базовую форму заявления о приеме на работу на свой веб-сайт за считанные минуты. Краткой одностраничной формы, как правило, достаточно для раннего предварительного отбора. Однако вы также можете создавать многостраничные формы и задавать столько вопросов, сколько хотите.

