Разработка формы Оставить заявку на сайте
Форма «Оставить заявку» – не только удобный способ взаимодействия между посетителями сайтов и их владельцами. Это одно из важнейших целевых действий, доступных интернет-пользователям.
При грамотном оформлении соответствующего виджета и прозрачной структуре формы компания с высокой степенью вероятности получит клиента, заинтересованного в продвигаемых услугах и товарах.
В компании «Веб Фокус» можно заказать разработку разноплановых форм для сайтов, включая варианты для сбора заявок от пользователей. Мы не только разработаем полноценный модуль, но и внедрим его на Ваш сайт, лендинг, интернет-магазин, поможем определить подходящее место на странице для расположения формы.
Зачем сайту функция «Оставить заявку»
Информационные технологии стали обязательной частью повседневности. Непрерывно мы получаем огромное количество новой информации, которая быстро устаревает, если ее вовремя не обработать. В мире бизнеса это еще критичнее. От скорости реакции фирмы на запрос клиента зависит, состоится ли сделка, или покупатель уйдет к конкурентам. Удержать потенциальных покупателей помогает форма «Оставить заявку» для сайта.
От скорости реакции фирмы на запрос клиента зависит, состоится ли сделка, или покупатель уйдет к конкурентам. Удержать потенциальных покупателей помогает форма «Оставить заявку» для сайта.
Функции «Оставить заявку», «Заказать обратный звонок», «Получить консультацию» набирает популярность в интернет-продвижении. Эти и другие аналогичные скрипты настраиваются так, чтобы клиент получал элекстронное письмо или обратный звонок от компании сразу же или в удобное время.
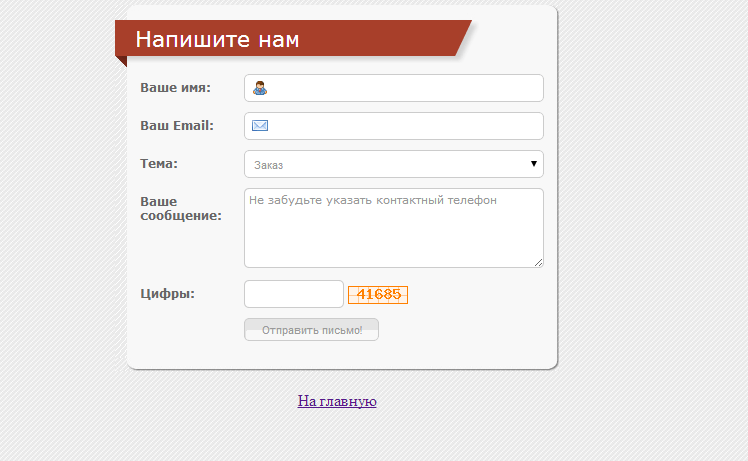
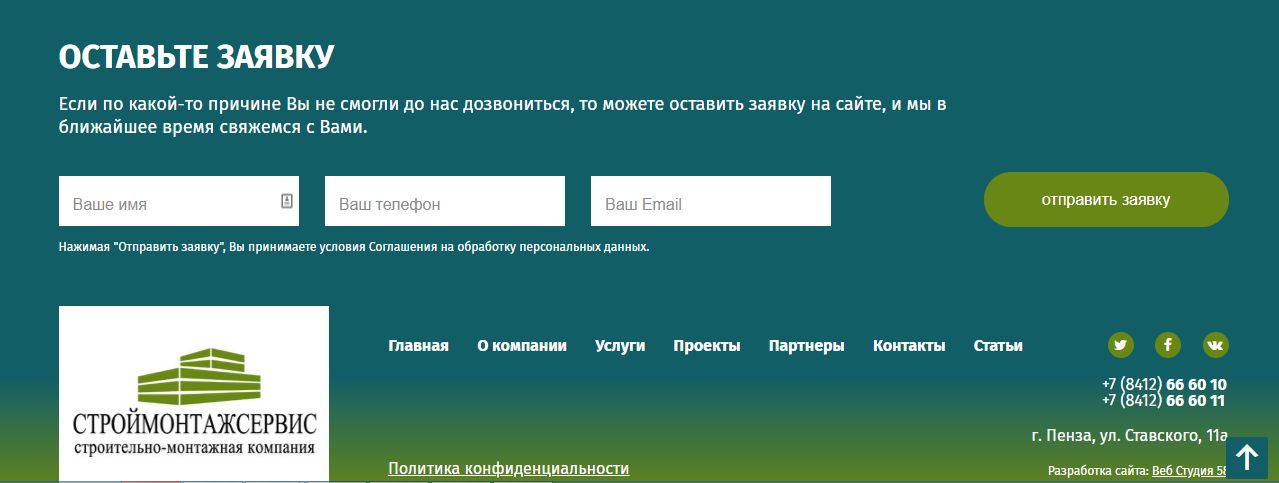
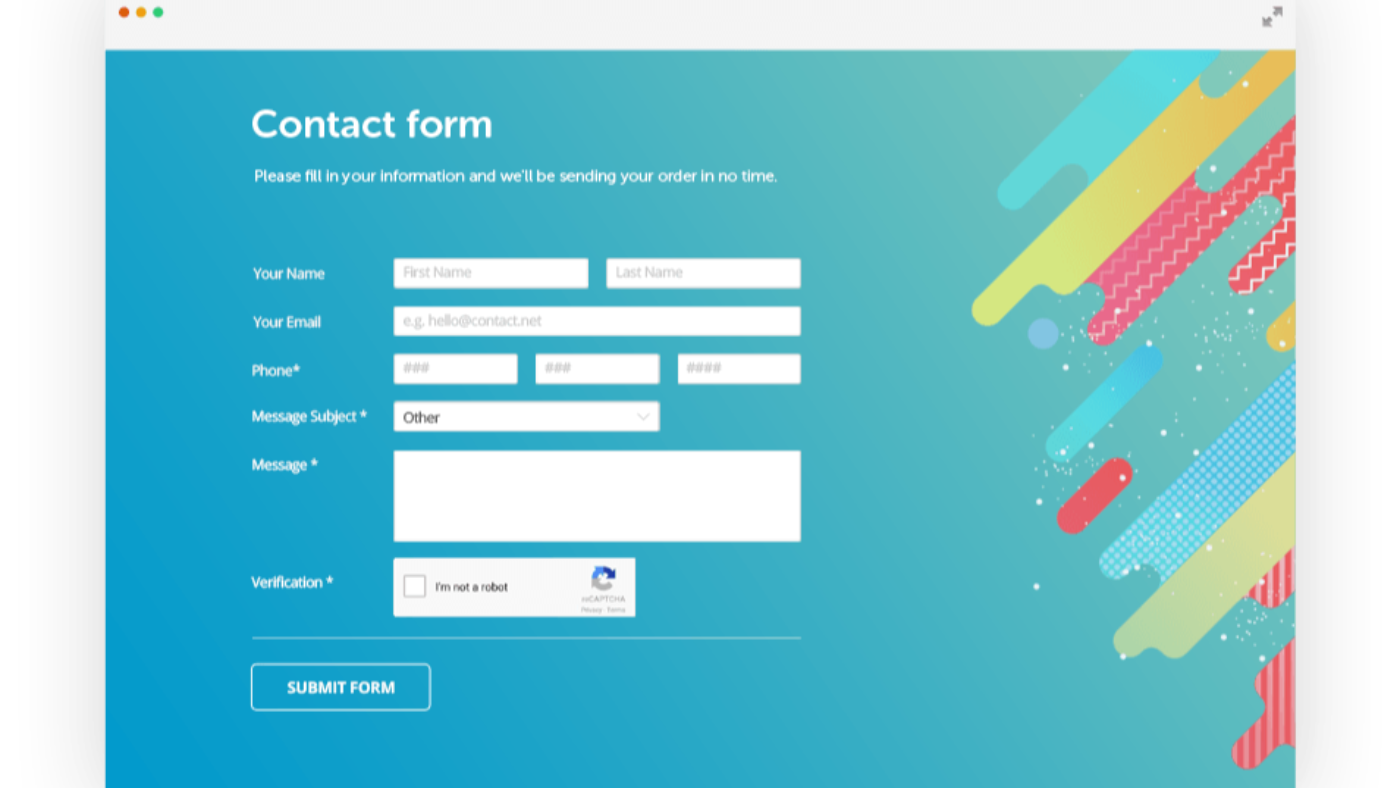
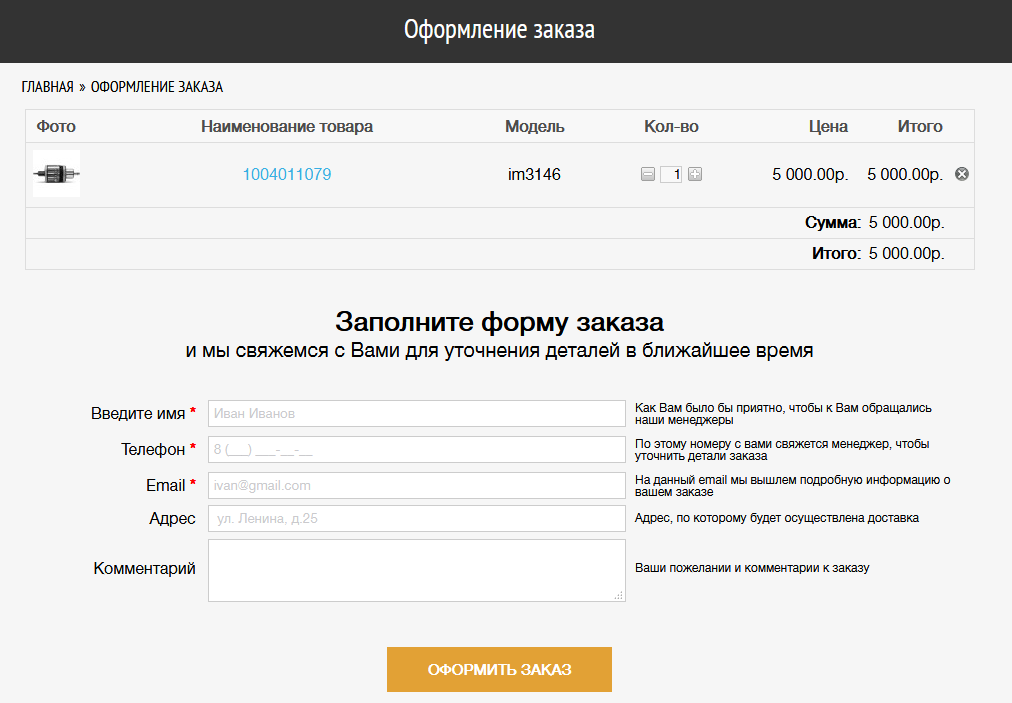
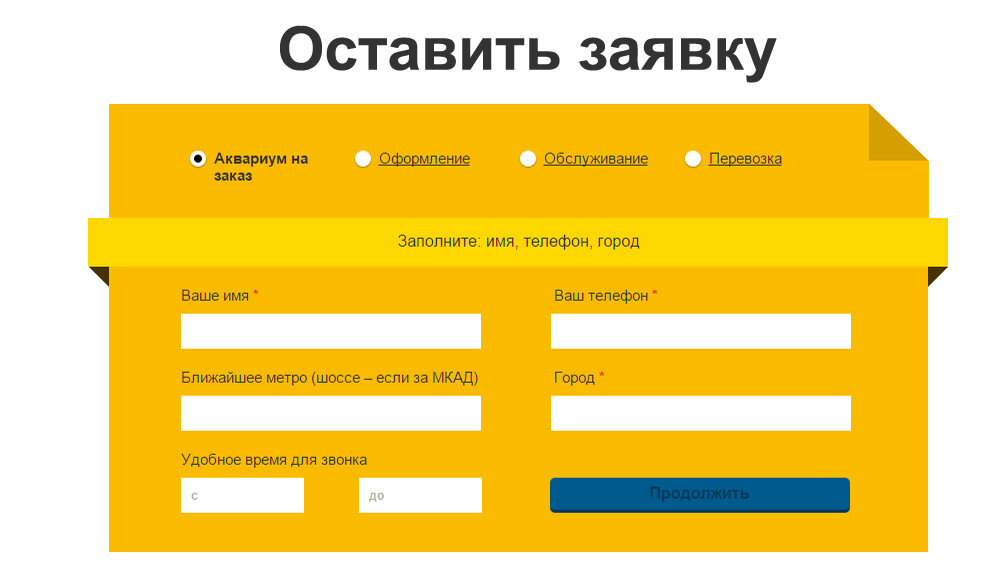
Такой подход к общению с клиентами формирует лояльное, доверительное отношение к компании со стороны интернет-аудитории. Функционал формы для сбора заявок клиентов бывает разным, чаще всего она состоит из полей «Имя», «Телефон» или «E-mail» и «Текст сообщения».
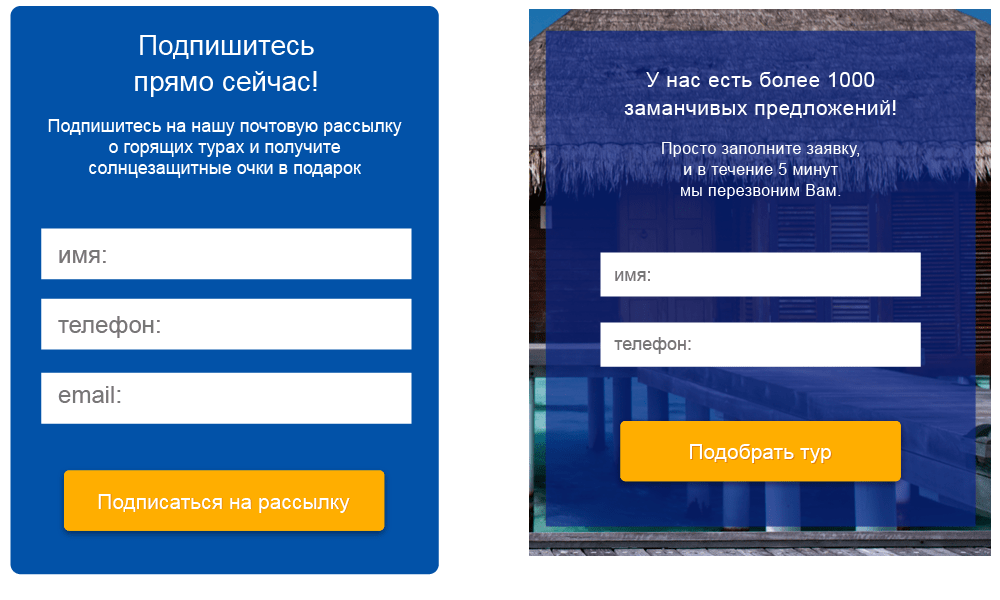
Чтоб клиенты охотно заполняли форму и присылали свои заявки, ее оформление и дизайн должны соответствовать следующим требованиям:
яркий привлекательный дизайн;
информативность;
простое и удобное заполнение без дополнительных пояснений;
сочетаемость с оформлением остальных элементов интерфейса сайта;
удачное расположение на странице.
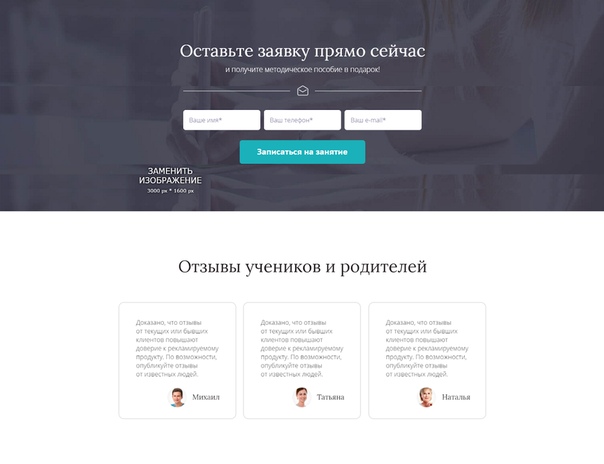
Важный фактор эффективной работы формы — продуманное расположение. Лучший вариант — разместить ее на первом экране веб-страницы, чтобы клиенты понимали назначение виджета.
Дополнительные выгоды от установки на сайт формы для сбора заявок:
01Быстрое прямое общение с посетителями интернет-площадки.
02Поддержание доверия к компании среди существующих клиентов и привлечение новых покупателей.
03Возможность оперативно получить обратную связь от покупателей, выяснить их пожелания, снять возражения, устранить негатив максимально быстро.
Разработка формы «Оставить заявку» от 3 400 ₽
Заказать
Механизм работы формы для сбора клиентских заявок
Нажимая на кнопку «Оставить заявку» или «Заказать звонок», пользователь сайта автоматически переходит к форме, где нужно указать свои контакты, текст обращения, нажать кнопку «Отправить». Оператор видит получает сообщение о поступившей заявке на обратный звонок или консультацию и связывается с клиентом сразу же или в удобное время (в зависимости от пожелания пользователя).
Функция сбора заявок через сайт позволяет компаниям оперативно отвечать на запросы клиентов даже если:
заявка пришла в нерабочее время;
оператор, обрабатывающий заявки, не смог вовремя ответить на звонок клиента;
клиент случайно сбросил звонок сам.
Сегодня существуют интернет-сервисы и онлайн-конструкторы, позволяющие самостоятельно собрать и внедрить такой виджет, как форма «Оставить заявку» для сайта. Также в интернете можно найти инструкции по самостоятельному написанию соответствующих скриптов. Но выбирая такие варианты, будьте готовы в результате получить элемент интерфейса, не учитывающий важные факторы:
тематику площадки и особенности поведения целевой аудитории;
дизайнерское оформление веб-ресурса;
структуру интерфейса интернет-площадки.
Если Вы хотите занять и сохранить лидирующие позиции в своей бизнес-нише, допускать такие промахи неприемлемо.
Другой вариант — обратиться к профессиональным веб-разработчикам для сознания автономного расширения для сбора заявок с Вашего веб-ресурса. У
У
Универсальная форма «Оставить заявку» обойдется недорого и подойдет интернет-площадкам независимо от платформы (CMS), на которых они созданы.
Технологии, которые мы используем:
Заказывая в компании «Веб Фокус» форму для сбора онлайн-заявок с сайта, каждый клиент нашей компании получает готовое расширение:
подходящее для сайтов на базе любой CMS;
учитывающее тематику проекта, отраслевые особенности компании, личные пожелания заказчика;
обладающее оригинальным и стильным дизайном, привлекающим внимание;
выполненное в короткие сроки командой опытных разработчиков.
Принципы разработки успешных форм для сбора заявок онлайн
От структуры и дизайна предлагаемой клиентам формы заявки во многом зависит конверсия сайт и динамика продаж. Удобный и понятный интерфейс виджета вызывает доверие пользователей и подталкивает их к совершению целевых действий. В противном случае сайт не сможет генерировать достаточное количество заказов.
Чтобы заявок от клиентов через сайт приходило как можно больше, при разработке соответствующих форм мы придерживаемся следующих правил:
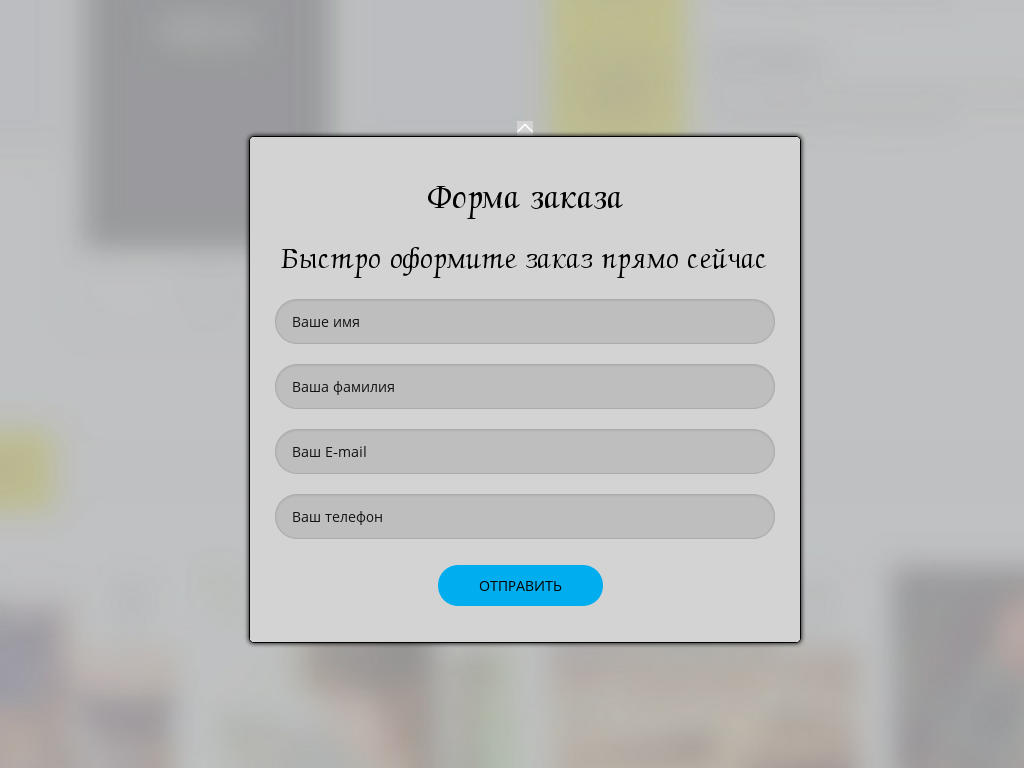
01Внедрение в форму ссылок на условия сотрудничестваПользователям будет удобнее заполнять заявку, если прямо в форме им будут доступны ссылки на ключевые условия сотрудничества. Еще один хороший вариант — всплывающее окно с условиям сотрудничества, которое появляется после на нажатия на кнопку «Оставить заявку». Ознакомившись с условиями доставки и оплаты заказа, пользователь сайта сможет закрыть окно и продолжить заполнение заявки.
02Простая структураЧем проще структура формы, чем меньше в ней полей для заполнения, тем выше вероятность, что посетители сайта ее заполнят.
03Отказ от капчиРекомендуем отказываться от функции капчи, она снижает конверсию сразу на 40%.
04Яркое оформлениеМодуль должен выделяться на веб-странице, быть ярче, заметнее других элементов интерфейса. Посетители не будут специально разыскивать опцию для отправки заявки с сайта, если она незаметна, или расположена в неудачном месте страницы.![]() Форма должная быть оформлена ярко, бросаться в глаза в первые секунды посещения сайта.
Форма должная быть оформлена ярко, бросаться в глаза в первые секунды посещения сайта.
Чем меньше граф понадобится заполнить пользователю, чтобы отправить заявку, тем выше конверсия и продажи. На практике достаточно сделать обязательным только поле «Телефон», всю остальную информацию оператор выяснит в ходе разговора с клиентом.
06Чек-бокс на согласие с обработкой данныхНе важно, подпадают ли сведения из формы в категорию персональных данных или нет, эта галка должна быть обязательно, таковы требования законодательства.
07Уведомление об успешной отправкеОтправив пользователю автоматическое уведомление на e-mail об успешной отправке и доставке его сообщения по назначению, Вы снимаете возможные сомнения о том, сработала ли функция отправки данных, получил ли их оператор.
Форма «Оставить заявку» — действенный способ взаимодействия с клиентами, привлечения новых покупателей и формирования доверия к Вашей компании. Направьте потенциал этой опции на развитие и продвижения своего дела.
А также:
В этом разделе рады продемонстрировать возможности современного
интернет-маркетинга в нашем исполнении
Дизайн и брендинг
Редизайн сайта с вакансиями нефтяной компании «Лукойл»
Дизайн и брендинг
Редизайн раздела для акционеров и инвесторов сайта нефтяной компании «Татнефть»
Дизайн и брендинг
Редизайн главной страницы сайта нефтегазовой компании «Сахалин Энерджи»
Дизайн и брендинг
Редизайн главной страницы сайта образовательного центра «Сириус»
Дизайн и брендинг
Редизайн раздела для поставщиков сайта фармацевтического дистрибьютора «Катрен»
Разработка сайта, дизайн, SEO-продвижение
Создание сайта, разработка дизайна и логотипа для компании «Центр регистрации бизнеса»
Разработка сайта, фирменный стиль, SEO-продвижение
Разработка сайта для клининговой компании «Чисто»
Разработка сайта, фирменный стиль, SEO-продвижение
Создание сайта, разработка дизайна и логотипа, а также нейминг для проекта «Муравейник»
Разработка сайта, SEO-продвижение
Создание сайта и разработка дизайна для отдела по г. Витебску бухгалтерской компании
Витебску бухгалтерской компании
Разработка сайта, фирменный стиль, SEO-продвижение
Создание сайта и разработка дизайна для программы «Система Здорового Снижения Веса»
Разработка сайта, SEO-продвижение
Создание сайта и разработка дизайна для отдела по г. Бресту и Брестской обл. бухгалтерской компании
Разработка сайта, дизайн, SEO-продвижение
Создание дизайна сайта и логотипа для компании «Бизнес квартал»
Разработка сайта, SEO-продвижение
Создание сайта и разработка дизайна для компании «Бизнес старт»
SEO-продвижение
SEO продвижение по трафику магазина электрики
SEO-продвижение
SEO продвижение по трафику и позициям бухгалтерской компании
Отзывы
Пётр Ивченко
Директор интернет-магазина
7 февраля 2023
Разработка сайта
Заказывал разработку сайта для магазина автозапчастей. Всё подробно обговорили, сначала думали заказать сайт-каталог, но поняли что это не наш вариант. Остановились на интернет-магазине. Идеальный вариант для продаж, что и нужно было. Разработали в срок, всё уточняли в процессе, даже самые незначительные моменты….
Идеальный вариант для продаж, что и нужно было. Разработали в срок, всё уточняли в процессе, даже самые незначительные моменты….
Борис Колесников
Генеральный директор компании
7 ноября 2022
Разработка сайта Дизайн сайта
Заказываю в этой компании уже второй сайт. Исполнение великолепное. Любые вопросы решаются быстро и качественно. За разумные и вменяемые деньги я получил качественный интуитивно понятный и красивый сайт. Сайт работает отлично! Спасибо за вашу работу!
Читать больше отзывовОстались вопросы? Закажите обратный звонок!
Заказать
Статьи — 29 Мар 2023
Ошибки в настройке контекстной рекламы, которые могут обойтись дорого
Читать далееСтатьи — 29 Мар 2023
5 главных ошибок при SEO продвижении и как их избежать
Читать далееСтатьи — 28 Мар 2023
10 секретов успешного продвижения сайта: эксперты агентства делятся секретами
Читать далееБесплатные онлайн конструкторы форм для сбора заявок
Если вы хотите разместить форму обратной связи на своем сайте, провести онлайн-опрос с подписчиками email рассылки или получить предложения на работу, которую вы рекламируете, использование бесплатного онлайн-конструктора форм — это простой и удобный способ начать сбор информация от людей, которые готовы выбрать вас.
К счастью, вы можете создать свою собственную веб-форму, не программируя ее самостоятельно или не заплатив за это огромную плату. Существует множество мощных сервисов веб-форм, которые позволяют обычным интернет-пользователям как можно проще создавать и настраивать свои собственные формы, используя как простые, так и расширенные возможности, совершенно бесплатно.
Ознакомьтесь с некоторыми из самых популярных и универсальных вариантов ниже.
Google Forms: быстрый и универсальный
Google Forms позволяет создавать впечатляющие веб-формы для всего: от регистрации событий и быстрых опросов до отправки по электронной почте форм подписки на рассылку. Вы можете включить всевозможные типы стилей вопросов, включая множественный выбор, варианты выпадающего меню, флажки, короткие ответы, абзацы и линейные шкалы.
Чтобы ваша форма выглядела максимально привлекательной, вы также можете добавить свой логотип, вставить фото/видео в вопросы и даже настроить тему или цветовую палитру вашей формы.
Wufoo: шаблоны форм для всех
Wufoo — это еще один фантастический онлайн-инструмент для создания форм, который вы можете выбрать, если хотите быстро набросать довольно простую форму и добавить обработку платежей. На выбор предлагается более 400 шаблонов форм, которыми вы можете поделиться по ссылке Wufoo или встроить на свой сайт. Подробная отчетность — еще один огромный плюс.
Помимо удобства простоты, Wufoo также предоставляет своим пользователям возможность создавать собственные правила, которые следуют логике созданных вопросов формы.
JotForm: самый простой в использовании конструктор форм
JotForm отлично подходит, если вам нужно быстро создать форму и не обязательно, чтобы она выглядела слишком красиво и броско. Определенно воспользуйтесь их бесплатными шаблонами, доступными для всего: от контактных форм и регистрационных форм, до заявок на подписку и платежных форм. И если вы действительно хотите настроить внешний вид вашей формы, вы всегда можете просмотреть их темы для лучшего дизайна.
EmailMeForm: профессиональные формы для вашего бизнеса
Если вы хотите создать профессиональную веб-форму, подходящую для вашей компании или бренда, стоит рассмотреть EmailMeForm. Вы можете легко создавать свои собственные веб-формы с помощью перетаскивания и использовать одну из многочисленных тем, чтобы выделить ее, или использовать некоторые другие дополнительные параметры настройки, чтобы она выглядела просто так, как тебе нравится. Как только ваша форма заполнена, вы можете разместить ее на своем веб-сайте или даже в социальных сетях, таких как Facebook.
Typeform: Разговорный и великолепно разработанный
Хотите перевести свою веб-форму на новый уровень? Typeform — это онлайн-инструмент для создания форм, который выделяет вашу форму среди всех остальных благодаря красивому и удобному пользовательскому интерфейсу, выходящему за рамки простых полей формы и флажков. Созданный с учетом универсальности, вы можете использовать его для создания простой контактной формы или даже сложного теста IQ. Свободные пользователи могут создавать неограниченное количество форм и получать доступ к множеству дополнительных вкусностей с возможностью обновления для опытных пользователей.
Свободные пользователи могут создавать неограниченное количество форм и получать доступ к множеству дополнительных вкусностей с возможностью обновления для опытных пользователей.
FormSite: отлично подходит для обработки платежей
FormSite — это хорошая альтернатива, если вы серьезно относитесь к использованию вашей формы для сбора не только важной пользовательской информации, но и платежей. Его функция оформления заказа позволяет вам совершать платежные транзакции через PayPal и Authorize.net, в качестве альтернативы принимать кредитные карты и чеки. Вы можете создать свою форму в соответствии с вашим стилем, добавить несколько страниц, встроить форму на свой сайт, вычислить значения или оценки с использованием полей и многое другое.
Cognito Forms: лучшие функции бесплатной формы
Cognito Forms утверждает, что предлагает больше бесплатных функций, чем любой другой конструктор форм, и является лучшим выбором для пользователей, которые хотят интегрировать платежи с их формами. Две из его самых мощных функций включают в себя повторяющиеся разделы, чтобы минимизировать работу и возможность сохранять формы и возвращаться к ним позже.
Две из его самых мощных функций включают в себя повторяющиеся разделы, чтобы минимизировать работу и возможность сохранять формы и возвращаться к ним позже.
Вы можете встроить форму на свой сайт или поделиться ею по ссылке, а затем управлять всеми своими записями с любого устройства по мере их поступления. Платежи могут приниматься с помощью кредитной карты или PayPal.
123ContactForm: получите полный контроль над своей формой
123ContactForm стремится предоставлять наиболее удобные веб-и мобильные формы, которые можно автоматизировать и использовать для обработки платежей. Вы можете использовать его простой инструмент перетаскивания, чтобы вставить поле в форму, выбрать электронное письмо с уведомлением и опубликовать форму в любом месте онлайн.Формы можно интегрировать и автоматизировать с другими популярными сервисами, такими как Salesforce, MailChimp или Google Drive, а платежи можно принимать через PayPal, Authorize.net или Stripe.
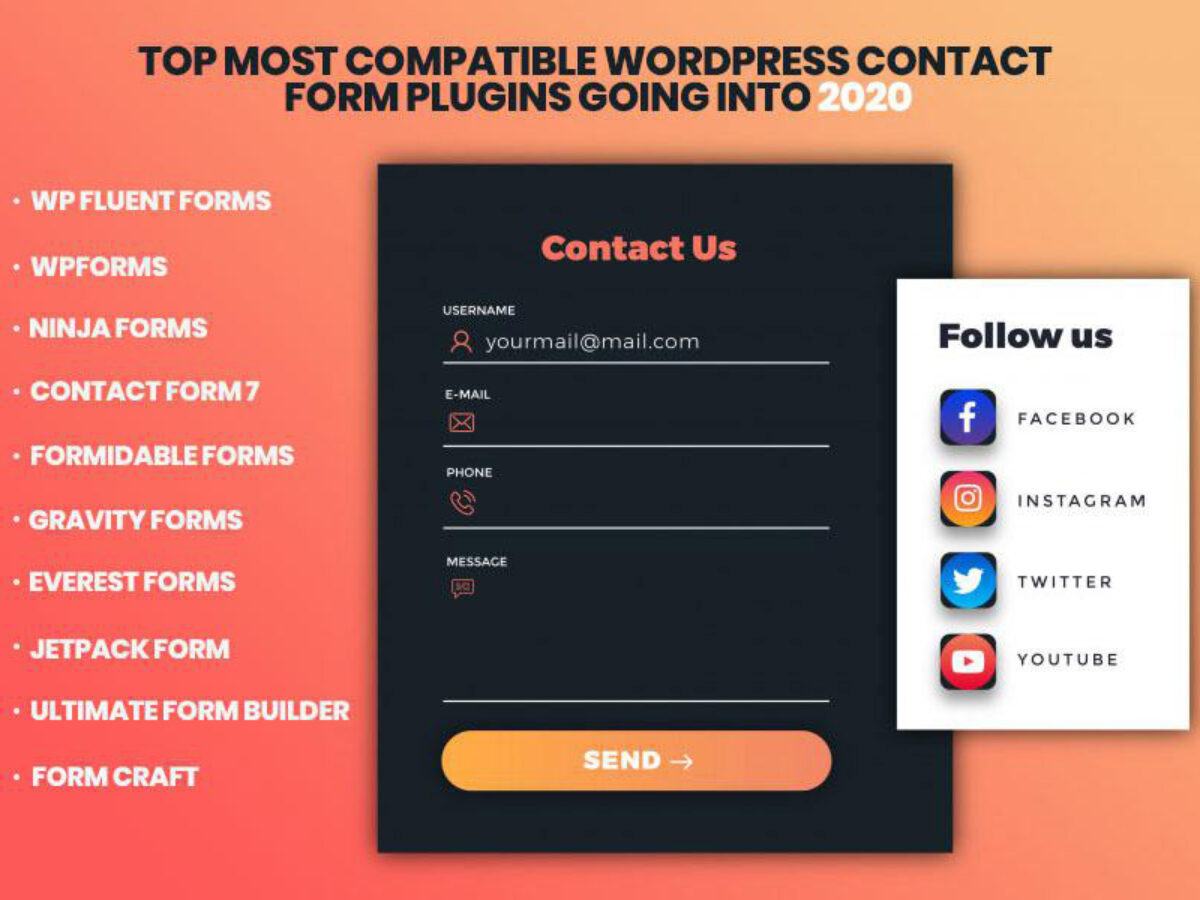
Ninja Forms: идеально подходит для WordPress сайтов
Если вы пользуетесь веб-сайтом WordPress и хотите встроить формы в свои веб-страницы, то вам стоит попробовать Ninja Forms — бесплатный плагин для создания форм с перетаскиванием, созданный специально для пользователей WordPress.
Вы можете создавать свои формы и управлять им используя панель управления WordPress, создавая что-либо столь же простое, как обычная форма контакта, что-то более сложное с помощью текстовых редакторов, расчетов и многого другого.
Zoho: конструктор форм для бизнеса
Zoho предоставляет набор онлайн-приложений для бизнеса, одним из которых является онлайн-конструктор форм. Как и многие из приведенных выше альтернатив, функция перетаскивания Zoho позволяет создавать различные простые и сложные формы с расширенной возможностью добавления логики в формы.
Вы можете встраивать свою форму на свой веб-сайт, создавать собственные отчеты, обрабатывать платежи, получать мгновенные уведомления после отправки и экспортировать данные в различные форматы.
Шаблон онлайн-заявки о приеме на работу
Наем на вакансию может быть напряженным процессом, особенно на современном рынке. Примерно 250 человек претендуют на среднюю корпоративную должность, поэтому вам необходимо убедиться, что ваш процесс найма оптимизирован, чтобы быстро и эффективно сузить круг кандидатов.
Во-первых, вам необходимо составить подробное описание работы, включающее следующую информацию:
- Название должности.
- Тип работы. Это неполный или полный рабочий день?
- Место работы. Где твой офис? Позиция локальная, удаленная или гибридная?
- Должностные обязанности. Какие типы навыков необходимы кандидату, чтобы его рассматривали на эту роль (например, образование, физические требования, годы соответствующего опыта и т. д.)?
- Должностные обязанности/обязанности. Что сотрудник должен делать ежедневно?
- Диапазон заработной платы.
- Преимущества.
В конце описания вакансии предоставьте интерактивную ссылку или кнопку, чтобы кандидаты на работу могли получить доступ к форме заявления о приеме на работу в вашу компанию и заявить о себе.
Почему правильное заявление о приеме на работу имеет решающее значение?
Без надлежащей формы заявления о приеме на работу — хорошо организованной и собирающей необходимую информацию об интересах, навыках и опыте кандидатов — вы потратите много времени.
Вам придется отсеивать разрозненные данные о кандидатах (опыт работы, рекомендации по работе, определенные навыки и т. д.) и кажущийся бесконечным список кандидатов (большинство из которых не подходят для этой должности), что приводит к задержке ( или неэффективный) процесс найма. Вы тоже потеряете деньги. В конце концов, чем больше времени вам потребуется, чтобы найти нужного человека, тем меньше работы вы сможете взять на себя.
Надлежащие формы заявлений о приеме на работу помогают поддерживать процесс найма в нужное русло. Как только кандидаты на работу заполнят и отправят форму заявки, вы получите немедленный доступ к их информации и сможете начать сокращать свой список собеседований.
Следует ли включать проверку биографических данных в форму заявления о приеме на работу?
Краткий ответ? Да.
Неудачные тесты на наркотики, внутренние кражи в розничной торговле и ложь в резюме встречаются чаще, чем вы думаете, поэтому важно проявить должную осмотрительность и узнать историю вашего кандидата, прежде чем слишком углубляться в процесс найма. Проверки биографических данных помогают защитить активы вашей компании и безопасность ваших существующих сотрудников.
Проверки биографических данных помогают защитить активы вашей компании и безопасность ваших существующих сотрудников.
Тем не менее, не каждая работа требует тщательной проверки биографических данных (если только вы не нанимаете на высокопоставленные государственные должности и т.п.). Обширные проверки биографических данных могут быть дорогостоящими и занимать много времени, поэтому иногда простая проверка может помочь и предоставить необходимую информацию.
Типичные проверки биографических данных могут охватывать сведения о судимости потенциального сотрудника, проверку занятости (действительно ли они работали там, где заявляют, что работали?) и кредитную историю, включая просроченные платежи и залоговые права.
Но если вы работаете, например, в сфере здравоохранения или образования, вы можете рассмотреть возможность более комплексной проверки биографических данных, такой как проверка биографических данных Управления Генерального инспектора (OIG) и проверка реестра лиц, совершивших преступления на сексуальной почве.
Эти проверки могут не только значительно повлиять на ваш процесс найма, но и помочь вам избежать штрафов и сборов. На самом деле, если имя вашего кандидата появляется при проверке биографических данных OIG, а вы этого не знали, то есть вы никогда не проводили эту проверку, вы можете быть привлечены к ответственности в судебных процессах о небрежном найме.
Как написать форму заявления о приеме на работу
Лучшие формы заявления о приеме на работу должны быть профессиональными и соответствовать бренду (например, включать логотип вашей компании вверху, фирменные цвета и т. д.). Они также должны быть удобными для доступа, четкими, лаконичными и организованными.
Должен быть естественный поток форм заявлений о приеме на работу (начиная, например, с имени соискателя), и никогда не должно быть сомнений относительно того, какую информацию вы запрашиваете и почему вы ее запрашиваете. (Совет: чтобы предотвратить любую форму иска о дискриминации , не задавайте вопросы, которые могут раскрыть возраст, расу, инвалидность и религию заявителя. )
)
Хотя формы заявлений о приеме на работу различаются от организации к организации и от должности к должности, они часто включают многие из следующих заполняемых полей формы.
Контактная информацияВам необходимо знать основную контактную информацию заявителя, такую как имя, почтовый адрес, номер телефона и адрес электронной почты, чтобы вы могли связаться с ним по поводу вакансии.
ОбразованиеЗнание того, когда и где они закончили среднюю школу, колледж и/или аспирантуру, может помочь вам понять, являются ли кандидаты а) достаточно квалифицированными для занимаемой должности и б) способны следовать инструкциям.
Скажем, например, в объявлении о вакансии указано, что для этой должности требуется степень магистра делового администрирования, но соискатель окончил только среднюю школу. Вы можете с уверенностью предположить, что они либо недостаточно внимательно прочитали описание, либо думают, что у них есть все необходимое для эффективного выполнения работы.
Несмотря на то, что уверенность является замечательным качеством при поиске работы, в данном случае она может оказаться не в их пользу. Итог: одно это поле формы может сэкономить вам время и нервы в процессе найма и помочь вам быстро определить потенциальных кандидатов.
Трудовая книжкаХотя раздел трудовой биографии менее критичен для должностей начального уровня (он может быть довольно легким или полным менее релевантных должностей), он необходим для топ-менеджеров или менеджеров. Поля формы истории занятости предоставляют ценную информацию о предыдущих должностях и обязанностях кандидатов, в том числе о том, когда они их занимали и как долго, чтобы вы могли получить более четкое представление о том, подходят ли они для вашей организации.
Профессиональные рекомендации Хотя нет необходимости включать поле для профессиональных рекомендаций в ваши анкеты о приеме на работу — особенно для должностей начального уровня — это может быть особенно полезно ближе к концу процесса найма.
Если вы миллион раз читали и перечитывали заявления, резюме и заметки о собеседовании некоторых ваших кандидатов и никак не можете выбрать одно из них, обратитесь к их указанным рекомендациям. Задав бывшим коллегам несколько вопросов об их навыках, трудовой этике и опыте работы, вы в конечном итоге сможете принять решение о найме.
Загрузить резюмеПоместите кнопку «загрузить резюме» и/или «загрузить сопроводительное письмо» где-нибудь в конце формы заявки на работу, обычно прямо перед кнопкой «Отправить». Резюме дает вам непосредственный взгляд на организационные, орфографические и грамматические навыки кандидата, а также дополнительную информацию об их работе или истории образования, которую вы, возможно, не получили иначе.
Кнопка «Отправить» В самом конце формы заявления о приеме на работу важно иметь большую жирную кнопку «отправить» или «отправить заявление». Как только заявитель нажмет эту кнопку, он узнает, что его заявка находится в пути к вам.
Эти три поощрения имеют место в формах заявлений о приеме на работу, но ни в коем случае не являются обязательными:
Профессиональные навыки и обучение», это может служить отдельным разделом или подразделом, если вы хотите, чтобы ваш кандидат отметил какие-либо специальные навыки или сертификаты.
ДоступностьВключение раздела доступности в форму заявления о приеме на работу — особенно если вы работаете в сфере гостеприимства, розничной торговли или общественного питания — может быть особенно полезным, если у вас есть значительный набор заявлений. Например, если вам нужно в первую очередь охватить ночи и выходные, но соискатель может работать только днем, его, вероятно, не стоит приглашать на собеседование, независимо от того, насколько впечатляющим является его заявление.
Как вас направили к нам? Узнав, как потенциальный сотрудник наткнулся на вашу вакансию (газета, Twitter, Facebook, из уст в уста и т. д.), вы можете определить, какие рекламные каналы вам следует использовать больше в будущем, будь то для других списков вакансий или маркетинга. кампании.
д.), вы можете определить, какие рекламные каналы вам следует использовать больше в будущем, будь то для других списков вакансий или маркетинга. кампании.
Какие вопросы следует задавать на собеседовании?
Хотя для большинства рабочих мест процесс найма начинается с форм заявлений о приеме на работу, он ими не заканчивается. После того, как менеджеры по найму просмотрят формы заявлений о приеме на работу и найдут кандидатов, которые им интересны, следующим шагом будет планирование и проведение собеседований.
Как и формы заявлений о приеме на работу, вопросы для собеседования различаются в зависимости от компании, должности и даже этапа собеседования. То, что вы спросите у кандидатов во время первого раунда собеседований, скорее всего, будет отличаться от того, что вы задаете на финальном собеседовании, поскольку вопросы становятся более узкоспециализированными, а круг потенциальных клиентов сокращается.
Тем не менее, эти 10 вопросов часто встречаются на первом этапе собеседования:
- Почему вы хотите работать в этой компании?
- Почему вы подходите на эту роль?
- Можете ли вы рассказать мне о случае, когда у вас возникли разногласия с коллегой, начальником или клиентом? Как вы справиться с этим?
- Вы предпочитаете работать в одиночку или в команде?
- Кем вы видите себя через пять лет?
- Каким достижением в работе вы больше всего гордитесь? Почему? Какие шаги вы предприняли, чтобы туда попасть?
- Каковы ваши самые сильные стороны?
- Каковы ваши самые большие недостатки?
- Как вы справляетесь со стрессовыми ситуациями, такими как сжатые сроки или недовольный клиент?
- Почему вы уходите с нынешнего работодателя?
Задавая правильные вопросы — открытые, которые выходят за рамки собранных данных о приеме на работу и резюме — вы можете лучше понять заинтересованность каждого кандидата в работе, знания о вашей компании, карьерных привычках и целях, а также отрасли. набор знаний и навыков. Собеседование с кандидатами на работу также помогает определить, подходят ли они как для этой роли, так и для организации в целом.
набор знаний и навыков. Собеседование с кандидатами на работу также помогает определить, подходят ли они как для этой роли, так и для организации в целом.
Какие примеры бланков заявлений о приеме на работу?
Теперь, когда вы знаете все тонкости форм заявлений о приеме на работу, в том числе почему они важны и что в них следует включать, давайте рассмотрим пять совершенно разных вариантов использования. Таким образом, вы сможете лучше понять, как организовать формы заявлений о приеме на работу для вашей соответствующей организации и отрасли, чтобы сделать их наиболее эффективными.
Форма заявки на работу по уборке Эта форма заявки на работу по уборке не только включает многие разделы, на которые мы ссылались ранее, — контактную информацию, историю работы и доступность, — в ней также есть раздел «Ваш процесс уборки». Этот раздел содержит изображение грязной кухни и спрашивает заявителя, как он будет убирать комнату и какие продукты он будет использовать. Он даже задает этический вопрос: «Что бы вы сделали, если бы на столе лежала 20-долларовая купюра без банкноты?» — чтобы помочь вам лучше понять, кого именно вы нанимаете.
Он даже задает этический вопрос: «Что бы вы сделали, если бы на столе лежала 20-долларовая купюра без банкноты?» — чтобы помочь вам лучше понять, кого именно вы нанимаете.
Эта форма заявления на работу няней, которая включает четыре раздела, озаглавленные «Личная информация», «Контактная информация», «Образование» и «Опыт работы», — это именно то, что вам нужно, чтобы найти стабильную, надежную няня в вашем районе.
Форма заявки веб-разработчика/программистаНанять веб-программистов, инженеров-программистов или других специалистов в области ИТ — непростая задача, особенно если вы работаете в отделе кадров или в каком-либо кадровом агентстве и не особенно разбираетесь в технологиях.
К счастью, в этой анкете веб-разработчика/программиста есть вся необходимая информация, чтобы найти подходящего кандидата на эту должность, независимо от вашего опыта программирования. В дополнение к сбору жизненно важных данных, таких как контактная информация кандидата, опыт работы, доступность и ожидаемая заработная плата, эта форма заявления о приеме на работу также спрашивает соискателей, какие платформы, операционные системы и языки программирования они используют; помогает определить их навыки работы с компьютером; и собирает список их текущих и последних проектов, веб-сайтов и приложений.
Водители грузовиков несут ответственность не только за своевременную доставку товаров, но и за безопасное управление тяжелой техникой. В противном случае они могут подвергнуть опасности других автомобилистов и пешеходов, а также опоздать с доставкой.
Чтобы помочь вам узнать больше об опыте работы вашего кандидата и о том, можете ли вы на него положиться, эта форма заявления водителя грузовика содержит такие вопросы, как
- Были ли у вас несчастные случаи за последние пять лет?
- Приостанавливалось ли действие вашей лицензии?
- Были ли вы когда-нибудь в состоянии алкогольного опьянения?
Эта форма заявления о приеме на работу также запрашивает у соискателей даты истечения срока действия их лицензий (CDL, Hazmat, TWIC и т. д.) и одобрения CDL, чтобы убедиться, что все актуально.
Форма заявления учителя Подобно вышеупомянутой форме заявления водителя грузовика, форма заявления учителя должна содержать более подробные вопросы, касающиеся опыта работы и справочной информации (например, уголовных расследований или обвинений в злоупотреблениях), чтобы гарантировать, что вы наймете качественный кандидат.
Несмотря на то, что эта форма является исчерпывающей, ее легко заполнить, так как в ней смешаны открытые и закрытые вопросы и достаточно места для заявителей, чтобы предоставить дополнительные сведения о своей истории работы.
Как добавить форму заявления о приеме на работу на ваш веб-сайт (шаблоны)
Источник: https://getsitecontrol.com/usecase/add-job-application-form-your-site/
Нина Де ла Круз Чтение 6 мин.
💥 Присоединяйтесь к 5 000 подписчиков
Если ваша компания ищет новых сотрудников, размещение формы заявления о приеме на работу на веб-сайте — отличная идея.
Он уведомляет всех посетителей веб-сайта, которых вы нанимаете, и упрощает процесс как для ваших кандидатов, так и для вашего отдела кадров, которые будут получать заявки в одном формате, поскольку они будут подаваться из одного источника.
Даже если вы не являетесь техническим специалистом, вы можете разместить подобную форму заявления о приеме на работу на своем веб-сайте за считанные минуты. Это будет выглядеть как кнопка «Мы нанимаем», которая раскрывается в форму, когда посетитель нажимает на нее.
Это будет выглядеть как кнопка «Мы нанимаем», которая раскрывается в форму, когда посетитель нажимает на нее.
Предварительный просмотр в реальном времени →
Как только кандидат заполнит эту форму, вы (или ваши коллеги по команде) получите уведомление по электронной почте, на которое вы сможете ответить прямо из папки «Входящие».
В следующих разделах мы покажем вам, как создать форму заявления о приеме на работу с помощью Getsitecontrol — простого в использовании конструктора форм для веб-сайтов. Кроме того, мы добавим еще несколько шаблонов, которые вы можете настроить и добавить на свой веб-сайт.
Создайте учетную запись Getsitecontrol
Разместите форму заявления о приеме на работу на своем веб-сайте в течение нескольких минут. Без кода, без кредитной карты, без обязательств.
Начните сегодня →
Как добавить простую форму заявления о приеме на работу на свой веб-сайт с помощью Getsitecontrol
Из всех шаблонов панели — это самый простой способ добавить форму заявления о приеме на работу на ваш веб-сайт. Все, что вам нужно, это добавить настраиваемые поля и решить, где вы хотите отображать форму. Давайте посмотрим, как выглядит процесс.
Все, что вам нужно, это добавить настраиваемые поля и решить, где вы хотите отображать форму. Давайте посмотрим, как выглядит процесс.
Шаг 1. Добавьте шаблон на панель инструментов
Чтобы начать, нажмите на шаблон, указанный в начале статьи, и следуйте инструкциям справа, чтобы добавить его на панель инструментов Getsitecontrol.
Оттуда вы сможете изменить положение панели, цветовую тему и текст.
💡 Например, вы можете изменить описание с «Заявление о приеме на работу» на «Присоединяйтесь к нашей команде» или «Мы нанимаем». Поскольку это единственный фрагмент текста, который посетители вашего сайта увидят перед открытием формы, лучше сделать его более привлекательным.
Шаг 2. Добавьте настраиваемые поля
Чтобы изменить или удалить поля формы, просто нажмите на них и продолжите внесение изменений. Если вам нужно создать новое поле, у вас есть несколько вариантов. Вы можете добавлять текстовые поля, раскрывающиеся меню, флажки и даже звездочки.
Используйте кнопку + Добавить поле в меню справа и выберите нужный вариант. Затем настройте поле на следующем экране.
Обратите внимание, что по умолчанию все поля являются обязательными. Чтобы изменить это, снимите флажок Требуется .
Шаг 3. Решите, где вы хотите разместить форму заявления о приеме на работу
На этом этапе форма готова к размещению на вашем веб-сайте. Однако, если вы хотите отобразить его на выбранных страницах, откройте0270 Таргетинг на и введите URL этих страниц в первое поле.
Когда закончите, нажмите Сохранить и закрыть и следуйте инструкциям, чтобы активировать форму на своем веб-сайте. Чтобы панель начала отображаться, не забудьте подключить Getsitecontrol к своему сайту.
Подключение Getsitecontrol — простой процесс, не требующий знаний программирования. Вы можете либо следовать подсказкам на панели управления, либо прочитать инструкции для платформы вашего веб-сайта.
Как просматривать входящие заявления о приеме на работу
Если вы хотите получать мгновенные уведомления по электронной почте всякий раз, когда кто-то заполняет ваше заявление о приеме на работу, установите соответствующий флажок на вкладке Уведомления и введите свой адрес электронной почты. Однако вы также сможете просматривать поступающие заявки прямо в панели управления Getsitecontrol.
Раздел статистики формы включает обзор эффективности, а также подробный отчет по каждой отправке. Вы можете загружать материалы массово, просматривать их по одному или отправлять в любое стороннее облачное приложение.
Как добавить плавающую кнопку «Мы ищем сотрудников» на свой веб-сайт
Второй по популярности формат формы заявления о приеме на работу – это плавающая кнопка, при нажатии на которую открывается полноэкранное всплывающее окно. Вот как это выглядит 👇
Чтобы реализовать эту опцию, следуйте инструкциям ниже.
Шаг 1. Выберите шаблон формы
В этом сценарии мы рекомендуем использовать полноэкранные формы, поскольку они предоставляют достаточно места для дополнительных полей и не отвлекают заявителя.
Предварительный просмотр в реальном времени →Итак, первый шаг — щелкнуть шаблон и добавить его на панель инструментов Getsitecontrol.
Шаг 2. Добавьте настраиваемые поля
Если вы хотите изменить заголовок или описание, щелкните соответствующее текстовое поле и отредактируйте текст. Чтобы изменить или удалить существующие поля, просто нажмите на них и внесите изменения на следующем экране.
Помните, что вы также можете изменить сообщение об успешной отправке, расположенное на . Page 2 . Это сообщение увидят кандидаты после отправки формы.
Вы можете использовать эту страницу, чтобы поблагодарить их за заявку, добавить ссылки на социальные сети или побудить к дальнейшим действиям.
Шаг 3. Настройте внешний вид формы
Если вы хотите изменить цветовую тему, шрифт или изображение, вы тоже можете это сделать. Например, чтобы заменить изображение по умолчанию, вы можете загрузить собственное изображение или выбрать его из встроенной галереи Unsplash.
Например, чтобы заменить изображение по умолчанию, вы можете загрузить собственное изображение или выбрать его из встроенной галереи Unsplash.
Перед сохранением и активацией формы откройте вкладку Targeting и найдите Start, чтобы отобразить поле виджета . Удалите условие по умолчанию о том, что форма должна отображаться «сразу».
Это означает, что форма будет появляться только тогда, когда посетитель нажмет плавающую кнопку, также известную как средство запуска 👇
Шаг 4. Выберите шаблон средства запуска
Когда вы закончите с формой, пришло время выбрать пусковая установка. Просмотрите галерею, чтобы выбрать понравившуюся плавающую кнопку, добавьте ее на панель управления и введите призыв к действию.
Лучше всего, если ваш текст будет кратким и ориентированным на действие. Если вы планируете опубликовать эту кнопку на всем сайте, ваши посетители должны иметь четкое представление о ее назначении.
Шаг 5. Соедините лаунчер и форму
Последний шаг — соедините плавающую кнопку и форму. Для этого перейдите в настройки фона , нажмите и удалите параметр по умолчанию «Открыть URL». Нажмите + Добавить действие , перейдите к Показать виджет и выберите форму заявления о приеме на работу из списка.
Когда будете готовы, нажмите Сохранить и закрыть , затем следуйте инструкциям приложения, чтобы активировать кнопку. Чтобы начать отображать кнопку «Мы нанимаем» на вашем сайте, не забудьте подключить свой аккаунт Getsitecontrol.
Как разместить форму заявления о приеме на работу с помощью липкой панели
Третий по популярности способ сообщить посетителям вашего веб-сайта о том, что вы ищете новых сотрудников, — это липкая панель 👇
Предварительный просмотр в реальном времени → вы можете включить подробную информацию о должности, и это гарантирует, что ваше объявление привлечет больше внимания.
Кнопка «ПРИМЕНИТЬ СЕЙЧАС» предназначена для запуска настоящей формы заявки, которая может быть той же полноэкранной всплывающей формой, которую мы использовали выше, или боковой панелью, подобной этой 👇
Посмотреть предварительный просмотр в реальном времени →Помните, что вам нужно будет подключить ПРИМЕНЯЙТЕ СЕЙЧАС» на липкой панели с актуальной формой заявления о приеме на работу. В этом случае, если вы хотите, чтобы липкая полоса запускала форму и закрывалась одновременно , добавьте оба действия в настройки нажатия кнопки.
Добавьте простую форму заявления о приеме на работу на свой веб-сайт уже сегодня
К настоящему времени вы должны быть в состоянии добавить базовую форму заявления о приеме на работу на свой веб-сайт за считанные минуты. Краткой одностраничной формы, как правило, достаточно для раннего предварительного отбора. Однако вы также можете создавать многостраничные формы и задавать столько вопросов, сколько хотите.
