Идеальная форма заявки. 13 правил — Маркетинг на vc.ru
1059 просмотров
Представьте, что до 80% пользователей покидают ваш сайт, не заполнив заявку потому, что форма обратной связи на вашем сайте далека от идеала.
⠀Хорошая форма заявки это:
- повышение лояльности к вашей компании;
- возможность быстро отреагировать на запрос;
- возможность улучшить продукт или сервис;
- способ увеличить продажи.
Сразу отметим, что в зависимости от сегмента бизнеса эта форма может отличаться, ведь у каждого свои задачи и свои форматы взаимодействия. Но у нас есть универсальные советы. Поехали?
✔ Максимально упрощаем! Уберите всё лишнее, оставьте 2–3 поля или даже 1. Обычно это «Имя», «номер телефона или e-mail». Если у вас Интернет-магазин, то полей будет немного больше, но пусть будут только самые необходимые. Если правило упрощения формы выполнить, то стоит ожидать увеличение конверсии.
✔Форма должна быть заметна. В противном случае посетитель может просто ее не заметить и не заполнить. Не прячьте её! Но! Никаких «всплывашек» при открытии страницы или при попытке покинуть сайт. Такие вещи нервируют и отталкивают пользователей.
Форма не должна мигать, прыгать по экрану или выплывать на середину. Просто сделайте кнопки для формы контрастными по отношению к общему дизайну и их точно заметят.
Для самих полей тоже лучше использовать контраст с цветом букв, чтобы все было читабельно и хорошо видно.
✔Подписывайте форму, чтобы человек видел, что заполняет.
✔Старайтесь минимизировать количество текста и условий в форме, пользователю будет лень все перечитывать и он просто закроет форму, не отправив вам свои данные.
✔Уберите обязательное заполнение всех полей, кроме телефона. Если человек захочет, он сам заполнит те поля, которые считает нужными, но основное поле — номер телефона, которое позволит перезвонить клиенту и уточнить всю остальную информацию.
Помечайте * поле, обязательное для заполнения.
✔Рекомендуем добавить проверку ввода для контактной информации и других полей. Сообщения об ошибках лучше выводить в виде текста рядом с соответствующим полем.
✔Если клиент случайно закрыл форму, случилась ошибка или перезагрузка, и чтобы не пришлось вводить данные заново – пусть форма автоматически сохраняется.
✔Можете спокойно убрать кнопку сброса данных. Но если ставите, не помещайте её рядом с отправкой — могут тыкнуть не туда, а повторно заполнять будет лень.
✔Чекбокс на согласие обработки данных. Уже были судебные прецеденты, по которым ответчики должны были заплатить штраф за невыполнение данного требования.
✔Ввод капчи может снижать конверсию до 40%. Уберите её!
✔После того как форма заполнена и отправлена обязательно должно появиться сообщение о том, что данные отправлены и менеджер перезвонит в ближайшее время.
✔Настройте смс-уведомления. Персональные обращения на номер, который он сам оставил, могут повысить лояльность пользователя.
✔Сформулируйте четкую выгоду. Объясните, зачем посетителю нужно заполнить форму и что он получит. Кратко, чётко и с призывом к действию.
✔Анализируйте форму заявки с помощью Вебвизор. Он показывает, какие поля заполняют/не заполняют пользователи. Вы поймёте, что необходимо упростить, а что лучше убрать совсем.
✔Поблагодарите за заполнение формы – это не только проявление уважения, но и +100500 к конверсии.
Если у вас не получается сделать форму заявки идеальной и вы хотите обратиться за помощью к профессионалам, то заполните заявку (идеальную) на нашем сайте и мы свяжемся с вами в течение часа.
Оставляйте заявки на нашем сайте: addamant.ru
Или в наших соцсетях:
💣 https://vk.com/addamant_studio
💣 https://www.instagram.com/addamant_studio/
9 правил идеальной формы обратной связи — Краснодар разработка и продвижение сайтов artcell
Вы знаете, что до 80% пользователей покидают ваш сайт, не заполнив заявку потому, что форма обратной связи на вашем сайте далека от идеала? Или вы уверены в том, что ваша форма заявок идеальна и имеет максимальную конверсию?
Все чаще наши новые клиенты, которые обращаются к нам в студию, при обсуждении создания и продвижения сайта, задаются вопросом о конверсии. Это абсолютно правильный вопрос, когда речь идет об интернет-маркетинге, т.к если сайт не приносит клиентов, то и смысла инвестировать в него время и деньги нет никакого. В сегодняшнем блоге мы расскажем об одно из факторов, который сильно влияет на количество клиентов с сайта компании. Этот фактор — формы обратной связи, или как их еще называют — «формы захвата». Какая она — идеальная форма обратной связи.
Это абсолютно правильный вопрос, когда речь идет об интернет-маркетинге, т.к если сайт не приносит клиентов, то и смысла инвестировать в него время и деньги нет никакого. В сегодняшнем блоге мы расскажем об одно из факторов, который сильно влияет на количество клиентов с сайта компании. Этот фактор — формы обратной связи, или как их еще называют — «формы захвата». Какая она — идеальная форма обратной связи.
Сразу отметим, что в зависимости от сегмента бизнеса эта форма может отличаться, т.к у каждого бизнеса свои задачи, свои форматы взаимодействия с клиентами. Именно форма «общается» с клиентом пока ваш менеджер обзванивает другие контакты и ждет новые заявки.
Форма обратной связи на сайте важна. Вы ведёте покупателя к совершению покупки или заказу услуги ненавязчиво и осторожно. Используете всё, что можно, начиная с удобного интерфейса и заканчивая отличными условиями продажи. Но когда клиент добирается до формы заказа — он уходит. Вся работа насмарку. Вряд ли он когда-нибудь вернётся к вам снова. Этого можно избежать, просто изменив форму обратной связи.
Этого можно избежать, просто изменив форму обратной связи.
Для чего нужна форма обратной связи
Не только для совершения заказа/покупки. С помощью формы обратной связи вы выясняете у пользователей, что им нравится/не нравится, какие есть «косяки» в работе компании и даже получаете готовые советы по её улучшению. Разговор с пользователями — это:
а) повышение лояльности к вашей компании;
б) возможность быстро отреагировать на запрос, снизить негатив и сохранить клиента;
в) возможность улучшить продукт или сервис;
г) способ увеличить продажи.
Главная ошибка, которую совершают неопытные владельцы сайта — перегруженная форма обратной связи. Пользователей отпугивает большой набор полей, которые необходимо заполнить, чтобы сделать запрос в вашу компанию. Они не хотят предоставлять лишнюю информацию о себе, даже если вы обещаете им конфиденциальность. Мы собрали для вас несколько правил оформления идеальной формы.
Правило №1. Максимально упрощайте форму
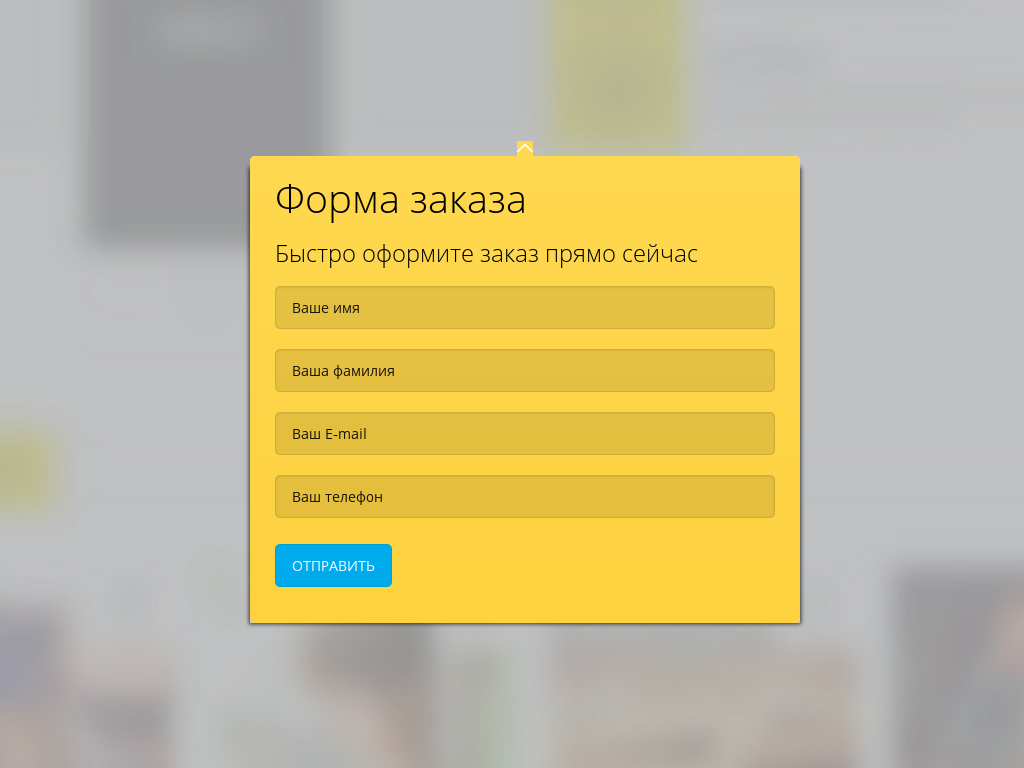
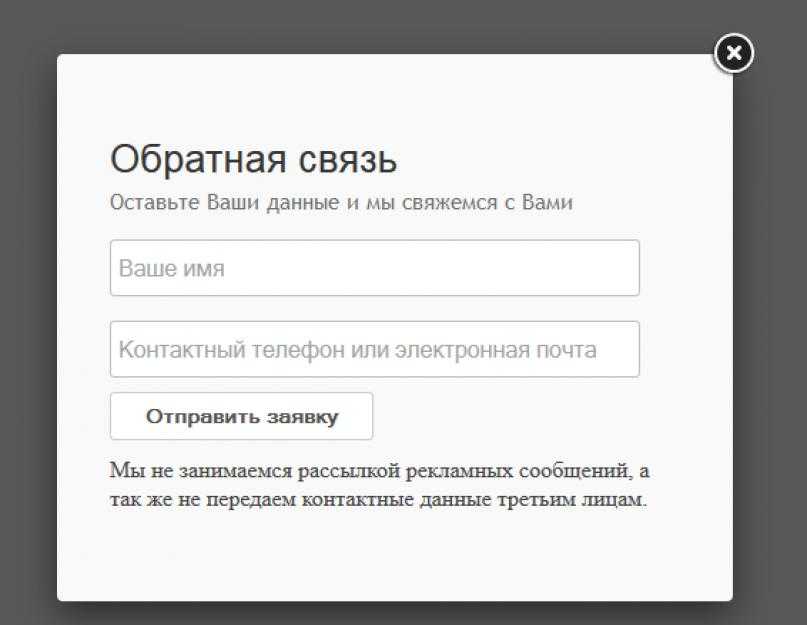
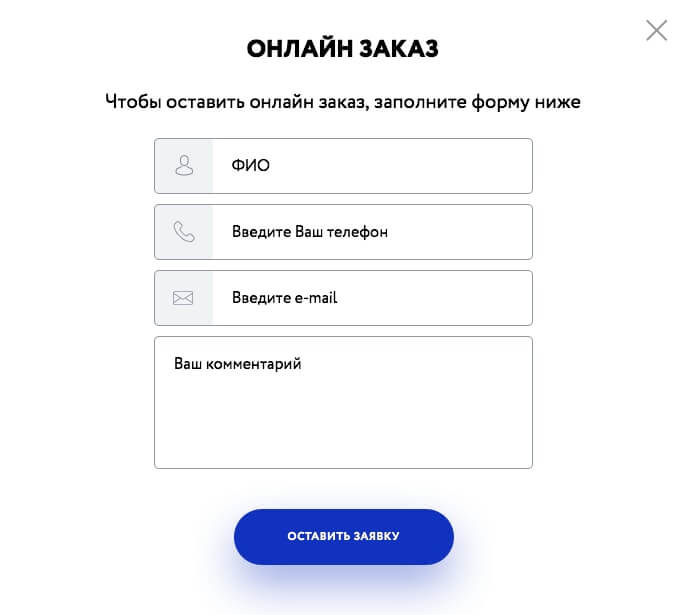
Какую из этих форм вы заполните охотнее?
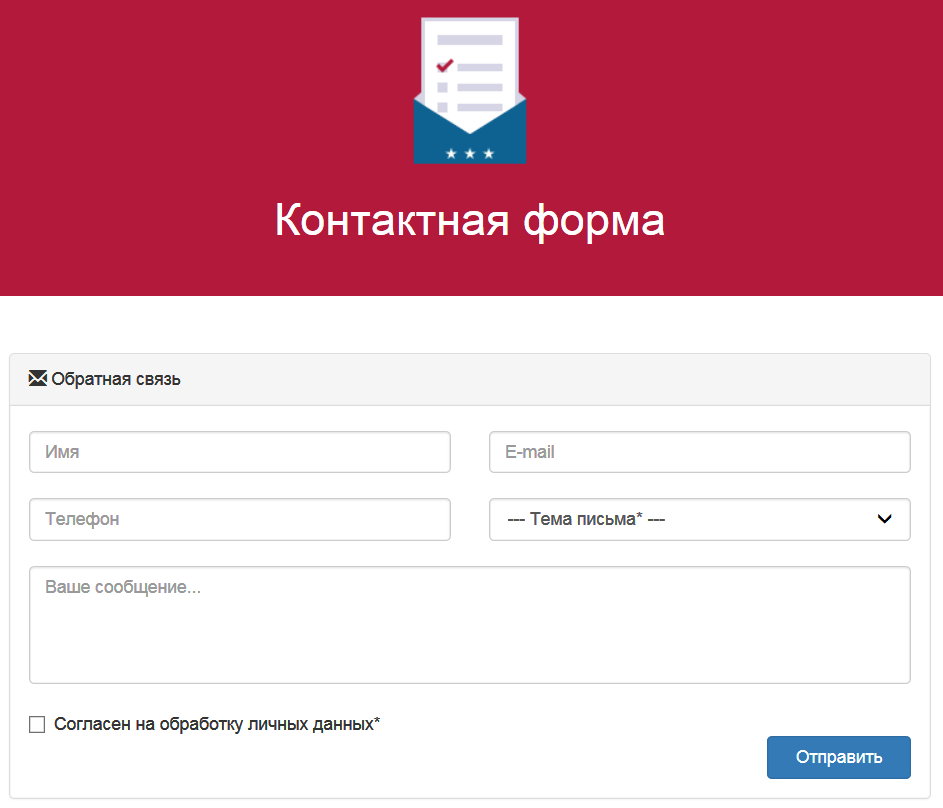
Или такую
Оставляйте только самые важные поля. Посетители большинства сайтов не любят заполнять большое количество полей
Посетители большинства сайтов не любят заполнять большое количество полей
Если правило упрощения формы выполнили, то стоит ожидать увеличение конверсии на 30–60 %.
Совет. Уберите всё лишнее, оставьте 2–3 поля или даже 1. Обычно это «Имя», «номер телефона или e-mail». Если у вас интернет-магазин и вы делаете форму для заказа, то полей будет немного больше: «Имя», «№ телефона или E-mail», «Вариант доставки», «Количество товара», «Адрес». Смотрите, для каких целей вы делаете форму обратной связи, и максимально упрощайте её.
Правило №2. Форма должна быть заметна
Форма обратной связи или заявки с сайта должна быть заметной, иначе посетитель может просто ее не заметить и не заполнить. Вы даже можете поместить некий анимированный элемент, который позволит еще больше акцентировать внимание.
Правило №3. Минимум «обязательных полей»
Одно обязательное поле — телефон
Часто на сайтах компаний можно наблюдать не только перегруженную лишними полями форму, но и обязательность заполнения этих полей. Формулировка «обязательное поле» присутствует на 99 % сайтов. Хотите увеличить конверсию? Уберите обязательное заполнение всех полей, кроме телефона. Если человек захочет, он сам заполнит те поля, которые считает нужными, но основное поле — номер телефона, которое позволит перезвонить клиенту и уточнить всю остальную информацию. Главное не забудьте составить правильные скрипты для менеджеров.
Формулировка «обязательное поле» присутствует на 99 % сайтов. Хотите увеличить конверсию? Уберите обязательное заполнение всех полей, кроме телефона. Если человек захочет, он сам заполнит те поля, которые считает нужными, но основное поле — номер телефона, которое позволит перезвонить клиенту и уточнить всю остальную информацию. Главное не забудьте составить правильные скрипты для менеджеров.
В каких случаях конверсия с форм падает:
- Падение конверсии на 3 %, если вы просите заполнить поле с указанием возраста
- Падение конверсии на 10 %, если необходимо ввести ФИО
- Падение конверсии на 2 %, если вас интересует, в каком населенном пункте живет посетитель
- Падение конверсии на 4 %, если необходимо заполнить адрес проживания
Если поля о доставке, адресе и ФИО присутствуют в интернет магазине, то пользователь конечно же их заполняет и на конверсию это не влияет. Но если вы хотите, чтобы он заполнил данные, чтобы отправить вам заявку, то конверсия безусловно будет падать.
Правило №4. Ссылки в форме (условия обращения)
Если у вас есть необходимость отправить посетителя прочитать условия обращения, обработки заявок, заказов и прочее, то делайте эти ссылки непосредственно в блоке формы. При клике на такую ссылку лучше показать всплывающее окно с информацией, которое легко закрыть и перейти к заполнению формы.
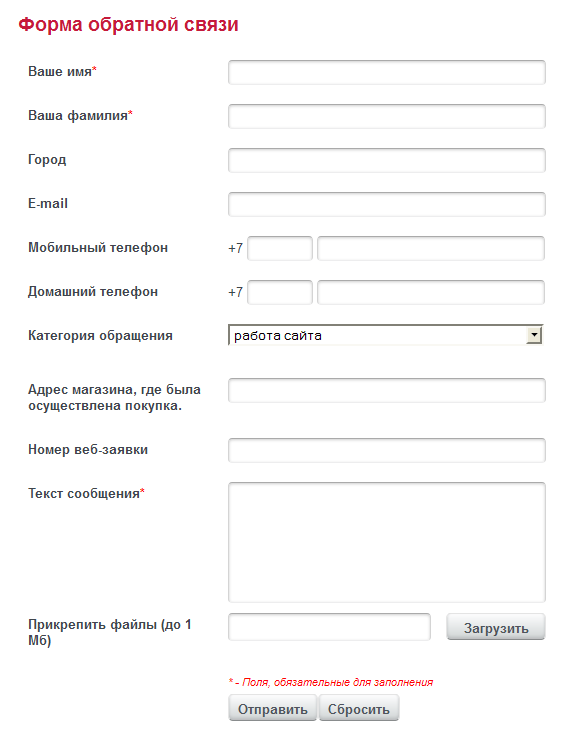
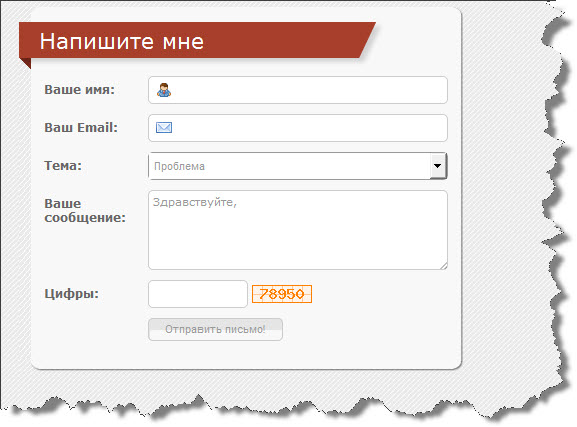
Пример такой формы:
Старайтесь минимизировать количество текста и условий в форме, т.к пользователю будет лень все перечитывать и он просто закроет форму, не отправив вам свои данные. Также ошибки в данной форме — слишком большое количество обязательных полей.
Правило №5. Согласие на обработку данных
Даже несмотря на то, что данные в форме могут быть заполнены не верно и не носить характер персональных данных, данный чекбокс необходимо поставить. Уже были судебные претенденты, по которым ответчики должны были заплатить штраф за невыполнение данного требования Законодательства.
Правило №6. Выпадающих списков быть не должно
Если у вас форма представляет из себя калькулятор, то выпадающий список приемлем. Но если вы заставляете человека выбирать в какой отдел вашей компании он хочет обратиться, то это снизит конверсию, т.к пользователи хотят быстро оформить форму, не думая над лишней информацией.
Но если вы заставляете человека выбирать в какой отдел вашей компании он хочет обратиться, то это снизит конверсию, т.к пользователи хотят быстро оформить форму, не думая над лишней информацией.
Правило №7. Уберите каптчу с формы
Ввод каптчи может снижать конверсию до 40%. Это объясняется тем, что часто каптча вообще не читается, либо при вводе данных сообщает о некорректности ввода символов. Если раньше каптча была оправлена тем, что без нее могло приходить много спама, то теперь есть технологии, которые защищают форму от ввода данных спам-роботами и без ввода каптчи.
В студии artcell мы как раз используем такую технологию. Как можете заметить каптчи в наших формах нет и СПАМ мы не получаем.
Правило №8. Автоуведомление о том, что форма отправлена
После того как форма заполнена и отправлена обязательно должно появиться сообщение о том, что данные отправлены и менеджер перезвонит в ближайшее время. Если такого уведомления не будет, то пользователь не понимает отправились данные или нет, стоит ожидать звонка из компании или нет. Данное уведомление позволит избавить вас от дублирования заявок от одного и того же пользователя.
Данное уведомление позволит избавить вас от дублирования заявок от одного и того же пользователя.
Правило №9. Уведомление по sms
Отправьте автоматическое уведомление на номер посетителя, если в вашей форме было поле для ввода телефона. Это позволит персонализировать ваше обращение, а пользователю лишний раз напомнит название вашей компании.
Так какая она — идеальная форма обратной связи?
Выделена в рамку или цветом, что позволяет ее сделать более заметной на фоне остальной информации на сайте
Минимум полей для заполнения
Одно или два обязательных поля
Отсутствие полей с выпадающими списками
Наличие чекбокса для согласия на обработку получаемых данных
Наличие ссылок и доп.условий сразу в форме без лишних переходов на другие страницы сайта
Отсутствие каптчи
У вас идеальная форма заявки, но клиентов все равно мало? Прочитайте этот блог в нашем журнале и вы найдете ответ на свой вопрос. Если ваш сайт плохо продвигается в поисковых системах, то вам будет полезна данная информация.
Если у вас не получается сделать форму связи идеальной и вы хотите обратиться за помощью к профессионалам, то заполните заявку ниже и наш менеджер перезвонит в ближайшее время.
126+ бесплатных шаблонов форм заявлений
Создайте безопасную форму заявления с помощью 123FormBuilder
Независимо от того, нужна ли вам форма заявления о приеме на работу, заявление на получение стипендии, заявление на кредит или заявление на жилье, вы хотите, чтобы оно было совершенным . Вы хотите, чтобы он хорошо выглядел, был функциональным и помогал собирать необходимые данные.
Формы приложений 123FormBuilder легко создавать. Вы можете взять один из шаблонов формы заявки на этой странице, настроить его с помощью нашего конструктора форм в соответствии со своими потребностями, а затем опубликовать или создать форму заявки с нуля, выполнив три простых шага.
- Нажмите «Новая форма» на панели инструментов 123FormBuilder.
- Добавьте необходимые поля, настройте страницу благодарности, добавьте условную логику, персонализируйте форму с выбранным вами дизайном и/или настройте систему уведомлений по электронной почте.

- Опубликуйте где угодно: на своем сайте, в социальных сетях, по электронной почте или в любом месте в Интернете.
Вот и все. Легко, без суеты, без головной боли, без боли в запястье от всех щелчков и кодирования. Выберите, перетащите, бросьте и отправьте форму заявки в пустыню всемирной паутины.
Начните создавать бесплатную форму заявки здесь
Каковы преимущества использования инструмента 123FormBuilder?
Шаблоны форм заявлений 123FormBuilder помогают собрать всю необходимую информацию и документы от заявителей в Интернете. Никаких навыков кодирования не требуется. Кроме того, эти онлайн-формы легко заполнять с любого устройства. Таким образом, вы сможете собирать личные данные, такие как полное имя и адрес электронной почты, статус занятости и другие виды информации из любого места.
123FormBuilder позволяет создать онлайн-форму, которую можно встроить на любой веб-сайт или онлайн-платформу, что дает вам возможность:
- Отклонять заявки из определенных стран
- Загружать резюме, свидетельства о рождении и другие документы
- Запускать автоматически отвечать на сообщения для каждого приложения
- Изменение дизайна и цветов формы
- Изменение поведения формы с помощью условной логики
- Проверка контактных данных, таких как имя, адрес электронной почты и физический адрес
- Утверждайте или отклоняйте заявки по электронной почте
- Собирайте заявки в любом другом стороннем приложении, таком как Salesforce или Google Sheets
Кроме того, команда технической поддержки 123FormBuilder будет более чем рада помочь вам в сборе сведений о кандидатах через онлайн-формы. Если вам нужна наша поддержка, вы можете связаться с нами по электронной почте или в чате 24/5.
Если вам нужна наша поддержка, вы можете связаться с нами по электронной почте или в чате 24/5.
Как создать шаблон формы заявки?
Чтобы создать онлайн-форму заявки, возьмите шаблон из наших примеров и используйте 123FormBuilder, чтобы изменить его по своему усмотрению. Через несколько минут вы сможете создать собственную форму, которую сможете использовать в своих рабочих процессах, чтобы упростить процесс подачи заявки в вашей организации.
После завершения настройки формы выберите предпочтительный метод публикации:
- Ссылка
- Встроить
- Окно с подсветкой/всплывающее окно
Как настроить шаблон формы?
Нужен ли вам шаблон заявления или регистрационной формы, вы можете использовать наши функции перетаскивания, чтобы создать форму, отвечающую всем вашим потребностям. Просмотрите наши шаблоны форм и продублируйте нужную форму в своей учетной записи 123FormBuilder.
Вот как можно настроить эти шаблоны форм:
- Добавление, перемещение или удаление полей
- Введите свои вопросы
- Добавление файлов для загрузки
- Добавьте свой логотип
- Изменение шрифтов и кодировок символов
- Редактирование и добавление нескольких получателей электронной почты Кому нужны шаблоны форм и приложений ?
- Нажмите кнопку «Использовать шаблон» и создайте свою собственную форму.
- Измените поля формы, добавьте или удалите поля, настройте свой дизайн и параметры формы, такие как уведомления.
- Измените настройки конфиденциальности и поделитесь своей формой.
- Условная логика
- Легко создавайте формы
- Калькулятор для экзаменов и формуляров
- Ограничение геолокации
- Данные в реальном времени
- Детальная настройка дизайна
Предприятия, школы и больницы используют формы заявлений для сбора соответствующей информации, такой как контактные данные и прошлый опыт во время трудоустройства, зачисления или регистрации пациентов.
Если вы ищете более простой способ регистрации кандидатов для вашего бизнеса, шаблоны онлайн-заявок 123FormBuilder обеспечат вам необходимую поддержку.
Интегрируйте инструменты так же просто, как 1-2-3
Оптимизируйте документы и другие типы данных из вашей формы в любой из ваших любимых инструментов, которые 123FormBuilder поддерживает изначально или через Zapier. Вы можете связать свою форму заявки с более чем 4000 инструментов без каких-либо навыков программирования.
Бесплатные шаблоны онлайн-заявок
Формы заявлений
Шаблоны форм: 132Создавайте формы онлайн-заявок без усилий
Будь то форма заявления о приеме на работу, заявление об аренде или заявление в колледж, вы можете напрямую начать с готового шаблона и настроить его поля формы, дизайн темы и форму. настройки. С помощью этих форм, которые вы создаете в forms.app, вы можете собирать информацию о заявителе, передавать ее в стороннее приложение через Zapier и улучшать процессы подачи заявок!
forms. app упрощает создание онлайн-форм и их настройку в соответствии с вашими потребностями. Со многими типами полей формы доступны отличные возможности настройки темы и обмена формами. Вам просто нужно выполнить несколько быстрых шагов:
app упрощает создание онлайн-форм и их настройку в соответствии с вашими потребностями. Со многими типами полей формы доступны отличные возможности настройки темы и обмена формами. Вам просто нужно выполнить несколько быстрых шагов:
Теперь вы готовы использовать форму заявки. Теперь вы можете начать собирать заявки от своих коллег-респондентов!
Что такое бланки заявлений?
Бланки заявлений — отличный способ принять заявления по конкретному вопросу. Это может быть набор новых сотрудников, поиск новых клиентов и регистрация студентов. На данный момент forms.app работает как создатель форм приложений и позволяет создавать различные формы с использованием шаблонов форм приложений.
Кто использует форму заявки?
Эти формы позволяют компаниям, организациям и учебным заведениям собирать соответствующую информацию о своих будущих сотрудниках, волонтерах и студентах. В этой категории вы найдете много разных примеров форм приложений и сможете быстро начать их использовать.
Как создать форму заявки?
Это просто. Нажмите на кнопку «Использовать шаблон» любого шаблона, создайте свой собственный, используя наш образец формы заявки. После этого вы можете приступить к настройке дизайна формы заявки, не теряя времени. При желании вы можете настроить поля формы, перетащив их, и настроить дизайн формы до мельчайших деталей.
Что должно быть в анкете?
В форме заявки должны быть вопросы, которые предоставят вам информацию о заявителе. Это может быть контактная информация и, возможно, личная информация об их прошлом опыте и т. д.
В зависимости от необходимой информации вы можете добавить различные типы полей формы и собирать соответствующие данные в нужном формате. Например, вы можете попросить своих соискателей загрузить резюме, если они претендуют на работу в вашей форме.
Например, вы можете попросить своих соискателей загрузить резюме, если они претендуют на работу в вашей форме.
Сбор информации с помощью формы заявки
С помощью этих типов форм вы можете собирать личную информацию, такую как полное имя, адрес электронной почты и номер телефона. Это необходимо, когда считается, что в приложениях должно быть достаточно данных, чтобы вы могли сделать следующий шаг. Таким образом, вы можете захотеть узнать больше о прошлом заявителя и быстро пройти проверку биографических данных.
С помощью простого и обширного пользовательского интерфейса конструктора форм в forms.app вы можете создавать онлайн-формы, опросы и экзамены с меньшими усилиями, чем что-либо еще! Вы можете быстро начать с готового шаблона и настроить его в соответствии со своими потребностями, или вы можете начать с нуля и создать свою форму с множеством различных типов полей формы и параметров настройки.
Мощные функции:
Автоматизация инструментов, которые вы используете, жизненно важна, поскольку она экономит время и снижает объем работы. Представьте, что вам нужно будет вручную передавать данные из ответов формы в другой инструмент. Это было бы скучно и отнимало бы много времени, отвлекая вас от вашей реальной работы.
Представьте, что вам нужно будет вручную передавать данные из ответов формы в другой инструмент. Это было бы скучно и отнимало бы много времени, отвлекая вас от вашей реальной работы.
forms.app интегрируется с более чем 500 сторонними приложениями, такими как Asana, Slack и Pipedrive, через Zapier. Таким образом, вы можете автоматизировать свои рабочие процессы и больше сосредоточиться на обогащении своего бизнеса.
Позвольте нашим шаблонам выполнять за вас поручения и дайте вам возможность больше сосредоточиться на важных частях ваших форм и опросов, таких как поля форм, вопросы и настройка дизайна. Forms.app содержит более 100 шаблонов и позволяет создавать нужные формы и настраивать их в соответствии с вашими потребностями с помощью нашего создателя форм.
Вы можете делиться своими формами любым удобным для вас способом. Если вы хотите поделиться своей формой и собирать ответы по уникальной ссылке формы, вы можете просто настроить параметры конфиденциальности и скопировать ссылку на форму в любом месте.