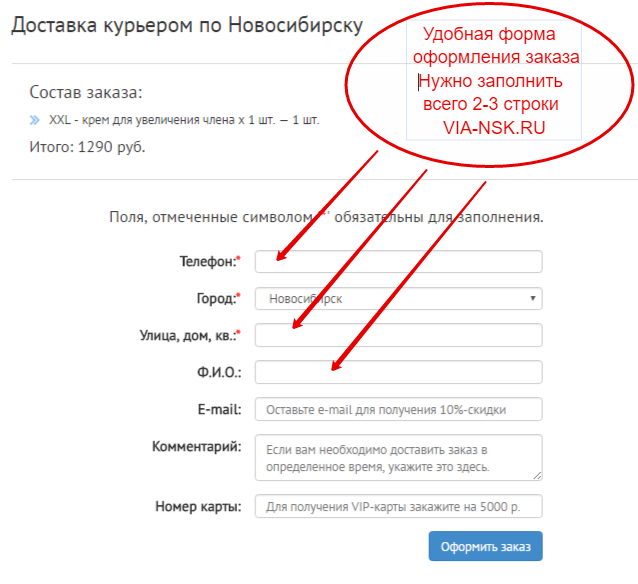
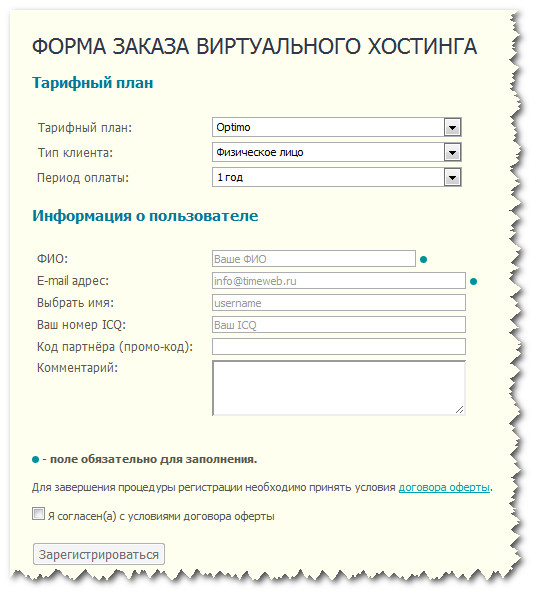
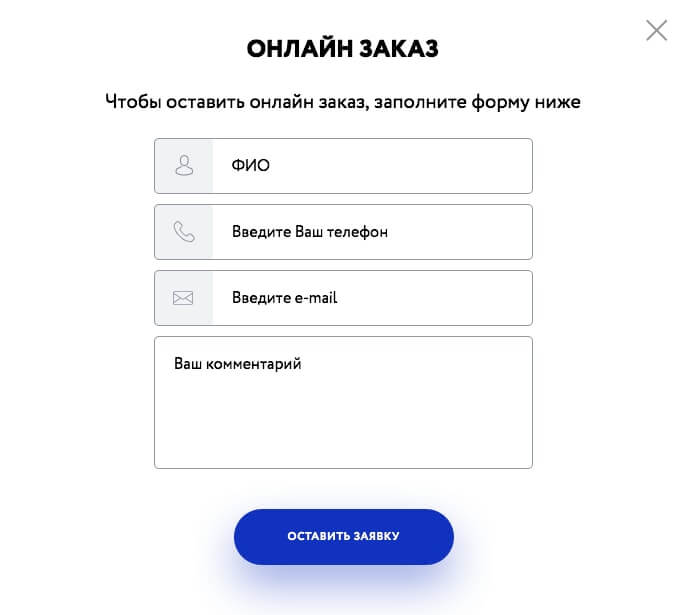
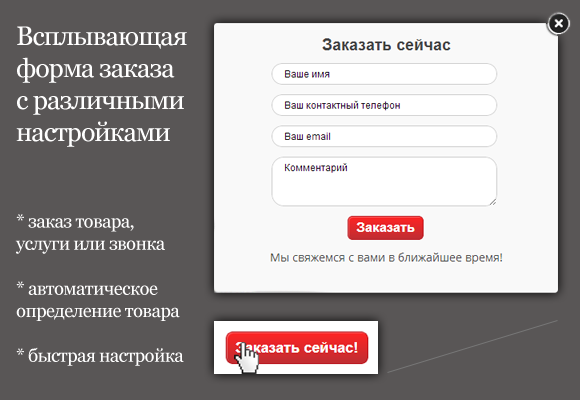
Форма оформления заказа на сайт
- Обзор
- Виды
- Виды
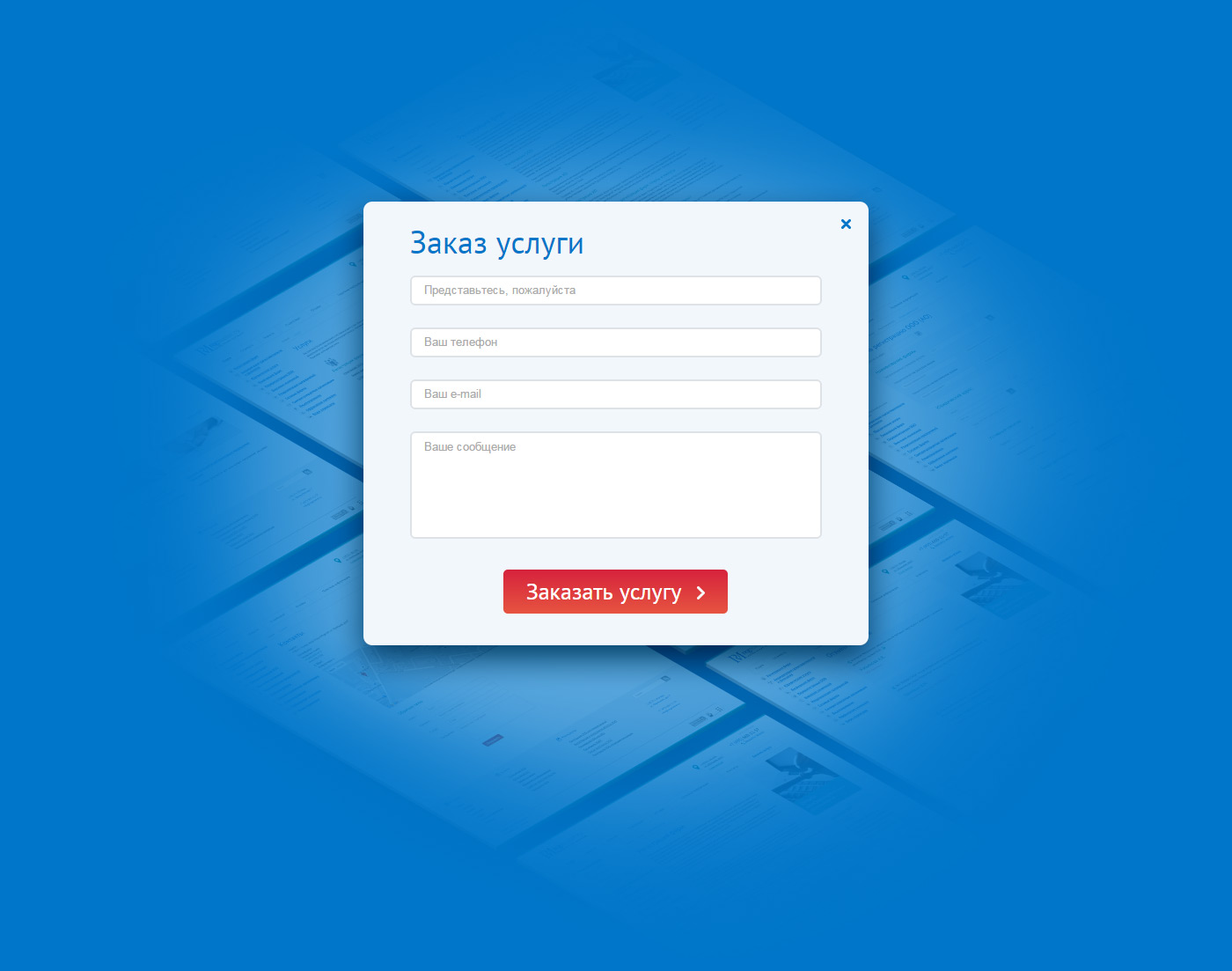
- Форма заказа
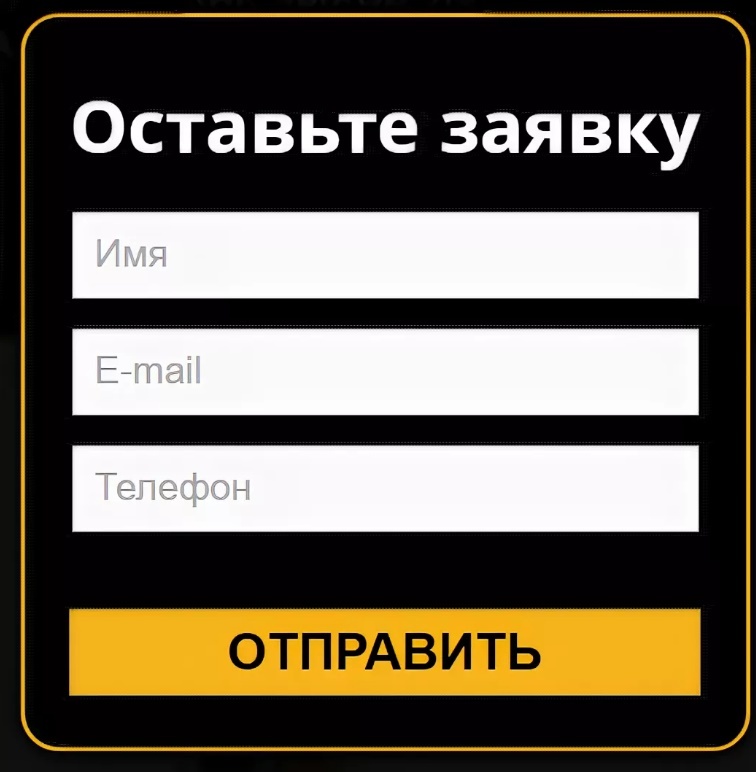
- Форма заявки
- Форма без сайта
- Подписка на рассылку Смотреть всё
- Шаблоны
- Форма приема на работу
- Форма записи к врачу
- Форма записи на курсы
- Бронирование номеров
- Заявка на кредит Смотреть всё
Виды
- Форма заказа
- Форма заявки
- Форма без сайта
- Подписка на рассылку
Смотреть всё
Шаблоны
- Форма приема на работу
- Форма записи к врачу
- Форма записи на курсы
- Бронирование билетов и туров
- Бронирование номеров
- Заявка на кредит
Смотреть всё
- Возможности
- Конструктор квизов
- QLink
- Видеовиджет
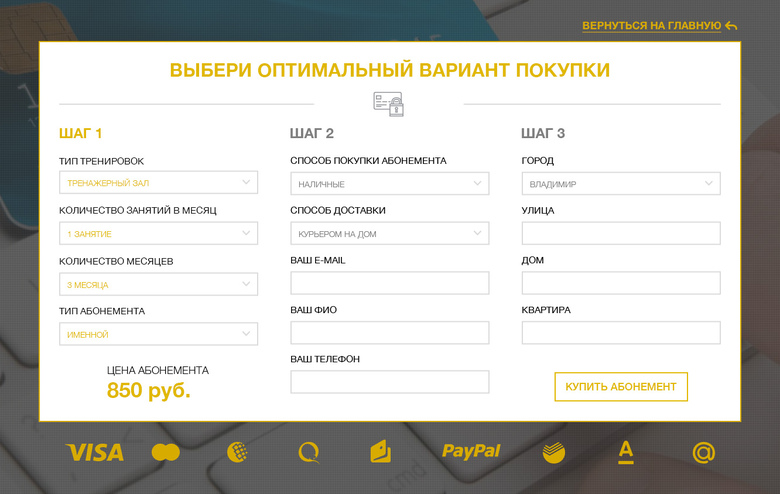
Универсальные формы оформления заказа товаров и услуг
Оставьте номер телефона
и мы Вам перезвоним
✕
Заказ товара
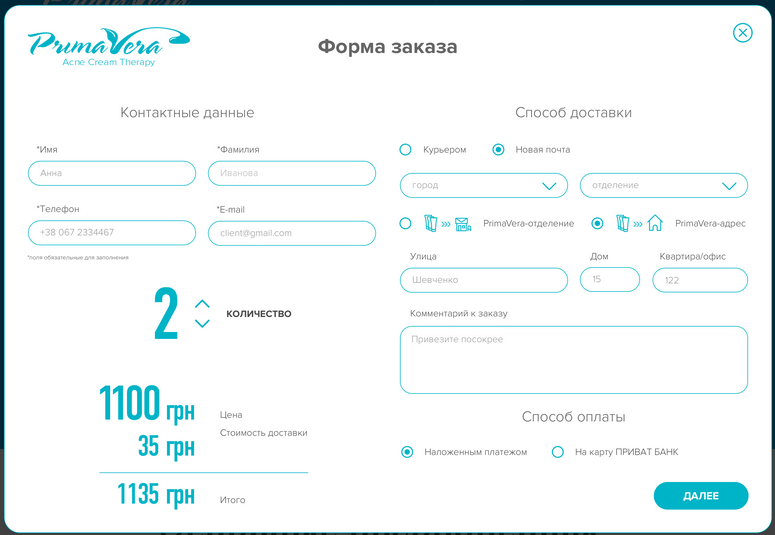
Оформление доставки
Доставка товара
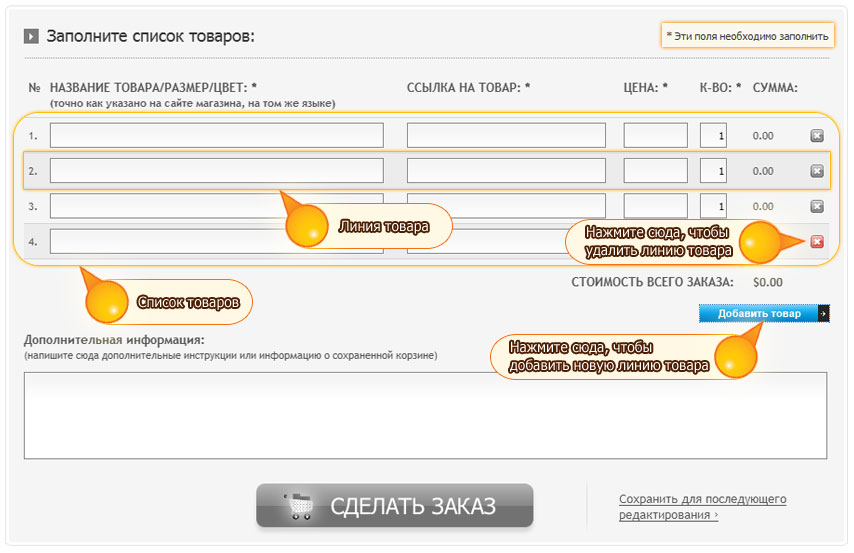
Форма заказа товара
Сотрудничество
Форма закупки товара
Делайте функциональные и гибкие формы заказа через сервис QForm. Настройте поля в удобном конструкторе, подключите необходимые интеграции и используйте форму на сайте или по ссылке без сайта. Обрабатывайте заявки во встроенной CRM или экспортируйте их в другую.
Настройте поля в удобном конструкторе, подключите необходимые интеграции и используйте форму на сайте или по ссылке без сайта. Обрабатывайте заявки во встроенной CRM или экспортируйте их в другую.
В сервисе QForm есть:
- Формы с возможностью загрузки файлов
- Управление разметкой
- Встроенная капча
- Валидация данных
- Цели для аналитики и многое другое
Этапы создания формы заказа на QForm
Размещайте простую форму заказа, чтобы клиент мог получить желаемое быстро и с минимальными усилиями.
Для этого:
Зарегистрируйтесь на QForm и добавьте свой сайт
Создайте форму и дайте ей название. Оно отображается только в QForm
Оно отображается только в QForm
Задайте поля в режиме конструктора следующим образом: Перетащите тип «Выпадающий список», добавьте пункты для выбора товаров. Рядом расположите тип «Число» для ввода количества товара
Далее разместите в одной строке типы «Имя», «Email», «Телефон».
Переименуйте кнопку отправки, например, «Заказать»
Сделайте все поля обязательными для заполнения.
Выбирайте тип оформления элементов: размер, степень скругления, а также варианты отображения элементов, уведомлений при валидации, стилизуйте кнопку
Перейдите на вкладку «Код вставки»
Скопируйте DIV для установки формы и скрипт для ее вызова, вставьте на сайт
Начните прямо сейчас
Создайте форму, которую нельзя пропустить
НачатьПреимущества формы заказа на QForm
Javascript-события
Настройте отправку достижения целей и добавьте дополнительный JS код, который будет выполнять какое-то действие после успешной отправки формы
Внутренняя CRM
Поступающие заявки можно обрабатывать внутри кабинета QForm или экспортировать в другие сервисы. Доступна умная сортировка, смена статуса обращений, ветка комментариев
Доступна умная сортировка, смена статуса обращений, ветка комментариев
Адаптивный дизайн
Элементы формы динамически подстраиваются под размеры и ориентацию экранов, оставаясь удобными на любых устройствах
Уведомления
Настройте оповещения в мессенджеры, по почте или СМС, чтобы не пропустить ни один заказ
Пошаговая форма
Не пугайте клиента множеством полей для заполнения. Для удобства добавьте новые разделы и сделайте процесс пошаговым
Другие виды
Зарегистрированный товарный знак, свидетельство о регистрации №829611
Лицензионный договор Пользовательское соглашение
Политика конфиденциальности Зарегистрированно Роскомнадзором № 56-22-004255
Справка Оплата и возврат
Русский RUКак сделать адаптивную форму оформления заказа
HTML5CSS.
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Назад Дальше ❯
Узнайте, как создать адаптивную форму оформления заказа с помощью CSS.
Адаптивная форма оформления заказа
Billing Address
Full Name Email Address City
State
Zip
Payment
Accepted Cards
Name on CardCredit card numberExp Month
Exp Year
CVV
Shipping address same as billing
Cart
4Item 1 $15
Item 2 $5
Item 3 $8
Item 4 $2
Total $30
Создание формы оформления заказа
Шаг 1) добавить HTML
Используйте элемент <form> для обработки входных данных. Вы можете узнать больше об этом в нашем учебнике PHP.
Пример
<div>
<div>
<div
class=»container»>
<form action=»/action_page. php»>
php»>
<div>
<div>
<h4>Billing Address</h4>
<label for=»fname»><i></i> Full Name</label>
<label for=»email»><i></i> Email</label>
<input type=»text» name=»email» placeholder=»[email protected]»>
<label for=»adr»><i></i> Address</label>
<input type=»text» name=»address» placeholder=»542 W. 15th Street»>
<label for=»city»><i></i> City</label>
<input type=»text» name=»city» placeholder=»New York»>
<div>
<div>
<label for=»state»>State</label>
<input type=»text» name=»state» placeholder=»NY»>
</div>
<div>
<label for=»zip»>Zip</label>
<input type=»text» name=»zip» placeholder=»10001″>
</div>
</div>
<div
class=»col-50″>
<h4>Payment</h4>
<label for=»fname»>Accepted Cards</label>
<div>
<i></i>
<i></i>
<i></i>
<i></i>
</div>
<label for=»cname»>Name on Card</label>
<input type=»text» name=»cardname» placeholder=»John More Doe»>
<label for=»ccnum»>Credit card number</label>
<input type=»text» name=»cardnumber»
placeholder=»1111-2222-3333-4444″>
<label for=»expmonth»>Exp Month</label>
<input type=»text» name=»expmonth» placeholder=»September»>
<div
class=»row»>
<div>
<input type=»text» name=»expyear» placeholder=»2018″>
</div>
<div>
<label for=»cvv»>CVV</label>
<input type=»text» name=»cvv» placeholder=»352″>
</div>
</div>
</div>
</div>
<label>
<input
type=»checkbox» checked=»checked» name=»sameadr»> Shipping address same as
billing
</label>
<input type=»submit» value=»Continue to checkout»>
</form>
</div>
</div>
<div
class=»col-25″>
<div>
<h5>Cart
<span>
<i></i>
<b>4</b>
</span>
</h5>
<p><a href=»#»>Product 2</a> <span>$5</span></p>
<p><a href=»#»>Product 3</a> <span>$8</span></p>
<p><a href=»#»>Product 4</a> <span>$2</span></p>
<hr>
<p>Total <span><b>$30</b></span></p>
</div>
</div>
</div>
Шаг 2) добавить CSS:
Используйте CSS Flexbox для создания адаптивного макета:
Пример
. row {
row {
display: -ms-flexbox; /* IE10 */
display: flex;
-ms-flex-wrap: wrap; /* IE10 */
flex-wrap: wrap;
margin: 0
-16px;
}
.col-25 {
-ms-flex: 25%; /* IE10 */
flex: 25%;
}
.col-50 {
-ms-flex: 50%; /* IE10 */
flex:
50%;
}
.col-75 {
-ms-flex: 75%; /* IE10 */
flex: 75%;
}
.col-25,
.col-50,
.col-75 {
padding: 0 16px;
}
.container {
background-color: #f2f2f2;
padding: 5px 20px 15px 20px;
border: 1px solid lightgrey;
border-radius: 3px;
}
input[type=text] {
width: 100%;
margin-bottom: 20px;
padding: 12px;
border: 1px solid #ccc;
border-radius: 3px;
}
label {
margin-bottom:
10px;
display: block;
}
.icon-container {
margin-bottom: 20px;
padding: 7px 0;
font-size: 24px;
}
.btn {
background-color: #4CAF50;
color: white;
padding: 12px;
margin: 10px 0;
border: none;
width: 100%;
border-radius: 3px;
cursor: pointer;
font-size: 17px;
}
. btn:hover {
btn:hover {
background-color: #45a049;
}
span.price {
float: right;
color: grey;
}
/* Responsive layout
— when the screen is less than 800px wide, make the two columns stack on top
of each other instead of next to each other (and change the direction — make
the «cart» column go on top) */
@media (max-width: 800px) {
.row
{
flex-direction: column-reverse;
}
.col-25 {
margin-bottom: 20px;
}
}
Совет: Пойдите к нашему учебнику формы HTML для того чтобы выучить больше о формах HTML.
Совет: Перейдите в наш CSS Form учебник, чтобы узнать больше о том, как стиль элементов формы.
Совет: Перейдите на наш CSS Flexbox учебник, чтобы узнать больше о гибкий модуль макета коробки.
❮ Назад Дальше ❯
Как сделать
Вкладки
Выпадающие
Аккордеоны
Конвертер
Анимированные кнопки
Боковая Навигация
Верхняя навигация
Модальные коробки
Строки хода выполнения
Параллакс
Форма входа
HTML вставка
Google Карты
Ползунки диапазона
Подсказки
Слайдшоу
Список фильтров
Сортировать список
html картинка
как вставить картинку в html
цвет текста фона
размер текста html
цвет размер шрифта html
формы html
список html
таблица html
как сделать ссылку в html
html элементы
Copyright 2018-2020 HTML5CSS. ru
ru
Правила и Условия Политика конфиденциальности О нас Контакты
21+ шаблонов формы онлайн-заказа для увеличения продаж
21+ шаблона формы онлайн-заказа для увеличения продажРегистрация
← Обзор шаблонов
Хотите увеличить продажи товаров или продать свои услуги в Интернете? Шаблон формы заказа может помочь увеличить продажи и предоставить клиентам фантастический опыт. Электронная коммерция — сложный бизнес. Каждая точка взаимодействия с брендом должна отражать ваш продукт или бизнес, включая формы заказов. Продавайте больше в Интернете, адаптировав один из этих шаблонов форм заказа продуктов. Добавляйте фотографии продуктов, принимайте платежи и управляйте своими заказами в одном цифровом рабочем пространстве. Шаг первый: создайте форму заказа, которая понравится покупателям. Шаг второй, вставьте его на свой веб-сайт, отправляйте по электронной почте и отправляйте ссылки на форму через социальные каналы. Пора заняться продажами.
Шаблон формы онлайн-заказа
Продавайте товары и ваучеры в Интернете с помощью индивидуальной формы заказаШаблон формы заказа футболки
Продавайте футболки с изображением Волдеморта с помощью этой простой и надежной формы заказаШаблон формы заказа подарочной карты
Позвольте клиентам покупать подарочные карты и персонализировать свой заказ с помощью онлайн-формыШаблон формы заказа инструментов
Вооружите клиентов инструментами, необходимыми для выполнения проектовШаблон формы заказа продления
Сделайте процесс продления подписки SaaS еще более плавнымШаблон формы заказа свадебного торта
С помощью Typeform прием заказов и оплата — как вы уже догадались — проще простогоШаблон формы розничного заказа
Простой способ продавайте свои запасы через Интернет без необходимости в интернет-магазинеШаблон формы заказа материалов
Собирайте заказы на новые материалы и обрабатывайте платежи за считанные минуты с помощью нашей онлайн-формыФорма заказа на доставку, шаблон
Предоставление простых инструкций по доставке с использованием простой онлайн-формыШаблон формы заказа униформы для команды
Упростите управление униформой, собрав все заказы в одной формеШаблон формы заказа в супермаркете
Шаблон формы заказа сладостей
Подсластите процесс заказа, разместив свой магазин сладостей в ИнтернетеШаблон формы заказа спортивной фотографии
Принимайте заказы и собирайте запросы от потенциальных клиентов с помощью удобной формы, в которой содержится необходимая вам информация.
Шаблон формы заказа продукции
Помогите покупателям стильно размещать заказы на продукцию и сэкономьте массу времени на администрирование Шаблон Настройте эту гибкую форму заказа, чтобы продемонстрировать и продать свою продукциюШаблон формы доставки документов
Управляйте входящими запросами и доставляйте эти документы быстрее, чем когда-либо.Шаблон формы заказа стоматологических материалов
Помогите клиентам получить необходимые стоматологические материалы с помощью простой онлайн-формы заказаШаблон формы заказа кафе
Предложите кофе и выпечку большему количеству клиентов за меньшее времяСтандартная форма заказа
Готово, установлено, продано! Используйте этот настраиваемый шаблон, чтобы быстро настроить и запустить форму онлайн-заказа — с интеграцией Stripe для приема платежей.Шаблон формы заказа овощей
Получите эти витамины и продайте больше овощей всего за несколько кликов.
Шаблон формы заказа стакана
Продавайте свои настраиваемые стаканы с помощью этого шаблона формы заказа. Это выглядит великолепно и помогает вам автоматизировать. Да, это рифмуется.Шаблон бланка заказа на трафаретную печать
Делайте больше заказов и дайте своим клиентам возможность творчески подойти к услугам трафаретной печати.Образец бланка заказа школьной формы
Ой, как они выросли за лето. Давайте закажем им новую форму, хорошо?- Все шаблоны
- → Бланки
- → Бланки заказа
→ Бланки
С любовью, из Барселоны
EnglishEspañol
© Type форма
Форма онлайн-заказа
- Все шаблоны
- →Формы
- → Бизнес-формы
- → Шаблон онлайн-формы заказа
→ Бизнес-формы
Предварительный просмотр шаблона
Эта мощная форма заказа позволяет размещать заказы и оплачивать их в одном месте. Ка-цзин.
Ка-цзин.
Шаблон предварительного просмотра
Готовы ли вы к T-shirt Town?
Итак, *что ты хочешь* сделать сегодня?
Круто. *Выберите свой ваучер*.
Теперь *введите адрес электронной почты*, чтобы мы могли отправить вам ваучер.
Хорошо, *выбери свою футболку*.
*Какого размера* вам нужен {{field:384b27476ca4d24a}}?
*Сколько* вы хотите?
Всего *{{var:price}}*.
Далее, какие у вас *Имя* и *Фамилия*?
Какой у вас *адрес электронной почты?* Это для вашей квитанции.
Далее, *детали доставки:*
Какую *доставку* вы бы хотели?
*Обзор заказа:* Итого: {{var:price}} –––––––––– ✔ Футболка: {{field:384b27476ca4d24a}} ✔ Размер: {{поле: 6ffafcc01eb54806}} ✔ Количество: {{field:5c8cdadc-b5eb-4651-8946-24892c98a6f6}} ✔ Доставка: {{field:0ace1ea385804f60}} ✔ Ваш адрес электронной почты: {{field:57c00fbbdab9f280}} \*Сведения об оплате и доставке: {{поле:9f4ae9f0bcab1802}} {{поле: add4421b573cc4d0}} {{field:b744ca061d444e7d}}, {{field:aa0491fff1b37746}}, {{field:7928ed24ea5aec62}}
*T-shirt Town* спасибо за заказ, {{field:9f4ae9f0bcab1802}}. Ожидайте подтверждение по электронной почте в любую минуту.
Ожидайте подтверждение по электронной почте в любую минуту.
Спасибо за заполнение этой формы Теперь *создайте свой собственный* — это бесплатно, просто и красиво
Оценка 4,5 из 5 по более чем 500 отзывам на G2.com
Продолжайте продавать, даже когда ваши двери закрыты. Предлагайте товары или ваучеры онлайн и оставайтесь открытыми для бизнеса.
Форма онлайн-заказа Часто задаваемые вопросы:
Нет, не все из них. Вы найдете функцию «Сбор платежей» с помощью интеграции Stripe во всех наших платных планах. Поэтому, если вы хотите использовать его (что более или менее важно), вам необходимо обновить свой план. Вы, конечно, можете зарегистрироваться бесплатно, используя этот шаблон, и протестировать его, прежде чем принять решение.
Сделайте его уникальным
Настройте по своему вкусу: фон, шрифты Google, цвета, кнопки и многое другое.
Выбирайте из тысяч красивых изображений, видео и значков. Или используйте свой собственный.
Или используйте свой собственный.
Создавайте красивые формы, не требуя программирования.
Начните работу — это бесплатно
Упростите жизнь с помощью интеграций
Google Sheets
Salesforce
Slack
Google Analytics
Zapier
HubSpot
Вот что о нас говорят
Форма конструкторы так же стары, как Интернет, но Typeform существенно возвышает среду.
Джонни Роджерс
Архитектор продукта
Мы получили в 3 раза больше ответов, используя Typeform, чем от профессионального исследования рынка
Кейт Донхью
90 002 Руководитель отдела маркетинга продукции
Лиды из Интеграция шрифтов в два раза чаще конвертирует.
Тобиас Васмер
Менеджер по маркетингу Volvo Cars
Раньше для всего этого нужны были разработчики.
Уже нет.
Кайл Мальц
Главный операционный директор
Typeform — это производственная система для всей нашей воронки роста.
Gaurav Vohra
Начальник отдела роста
Typeform помогает мне получать больше ответов и более высокий процент ответов, чем другие инструменты.
Рэнд Фишкин
Генеральный директор + Основатель
Создатели форм так же стары, как Интернет, но Typeform существенно возвышает среду.
Джонни Роджерс
Архитектор продукта
Мы получили в 3 раза больше ответов, используя Typeform, чем от профессионального исследования рынка
Кейт Донхью
90 002 Руководитель отдела маркетинга продукции
Лиды из Интеграция шрифтов в два раза чаще конвертирует.
Тобиас Васмер
Менеджер по маркетингу Volvo Cars
Раньше для всего этого нужны были разработчики. Уже нет.
Кайл Мальц
Главный операционный директор
Typeform — это производственная система для всей нашей воронки роста.
Gaurav Vohra
Начальник отдела роста
Typeform помогает мне получать больше ответов и более высокий процент ответов, чем другие инструменты.
Рэнд Фишкин
Генеральный директор + Основатель
Создатели форм так же стары, как Интернет, но Typeform существенно возвышает среду.
Джонни Роджерс
Архитектор продукта
Мы получили в 3 раза больше ответов, используя Typeform, чем от профессионального исследования рынка
Кейт Донхью
90 002 Руководитель отдела маркетинга продукции
Лиды из Интеграция шрифтов в два раза чаще конвертирует.
Тобиас Васмер
Менеджер по маркетингу Volvo Cars
Раньше для всего этого нужны были разработчики. Уже нет.
Кайл Мальц
Главный операционный директор
Typeform — это производственная система для всей нашей воронки роста.
Gaurav Vohra
Начальник отдела роста
Typeform помогает мне получать больше ответов и более высокий процент ответов, чем другие инструменты.
Рэнд Фишкин
Генеральный директор + Основатель
87% пользователей сообщили о более высоких показателях заполнения после перехода на Typeform
Как это работает?
Создайте стильную форму за считанные минуты с помощью нашего интуитивно понятного конструктора.![]()