Форма для лендинга, как главный элемент посадочной страницы
Как создать успешную интернет-площадку для продвижения бизнеса? В чем секрет и принципы ее формирования? Эти и другие вопросы волнуют тех, кто решил обзавестись личной посадочной страницей в мировой сети, ожидающих потока покупателей на свой товар. Итак, рассмотрим детали.
Наверное, вряд ли кто-то будет спорить с утверждением, что самым главным элементом посадочной страницы является веб-форма для приема заказов. По сути, именно ради этого лендинг и создается. Созданием формы заказа для лендинга занимаются профессионалы, которые точно знают секрет разработки вызывающего интерес и вместе с тем достаточно простого варианта.
Грамотно составленная лендинг пейдж форма должна быть понятной самому обычному пользователю, открывшему страницу. Если в открывшемся окне полей будет слишком много, это просто отпугнет потенциального покупателя и он уйдет к конкурентам. Так что разработка качественной формы заказа для landing page – задание не менее ответственное, чем главная страница компании.
Читайте также: Конверсия формы заказов
Требования к созданию идеальной формы заказа для landing page
Посадочная интернет-страница должна быть готова принимать покупателей. Для этого надо брать во внимание несколько основополагающих факторов.
- Лаконичность. Веб-форма должна позволить оформить заказ, а не собирать о клиенте массу ненужной информации. То есть в ней не должно быть больше 3-5 строк, оформив пунктов больше, вы рискуете загрузить страницу не имеющими никакой значимости строками, что усложнит пользователю быстро оформить покупку.
-
Читаемость. Правильная landing page форма заявки должна быть видимой и легко читаемой. Не нужно перенасыщать страницу большим количеством граф. Оптимальный вариант, если пользователь будет постепенно переходить к заполнению следующей порции информации о себе.
 Ну и, конечно же, нужно продумать дизайн формы, чтобы она выглядела приятно для глаз.
Ну и, конечно же, нужно продумать дизайн формы, чтобы она выглядела приятно для глаз. - Функция сохранения данных. Довольно часто интернет-соединение потребителей оставляет желать лучшего. Чтобы перебои в связи не привели к потере уже внесенных данных в графы, стоит подумать о функции автосохранения. Это поможет пользователю сэкономить время и после восстановления соединения, и не вводить свои данные еще раз.
- Проверенные концепции. Лендинг пейдж форма – это не то место, где нужно быть оригинальным. Существуют принципы, которые проверены временем и приносят результат. Любая ошибка программиста или дизайнера может стоить тысяч потерянных покупателей.
Эти, казалось бы, всем известные постулаты очень важны и пренебречь ими – равносильно обречь себя на неудачу. Это все ведет к потере клиентов и их денег. После осознания важности формы заказа для лендинга пора задаться другим вопросом, как и где ее можно создать?
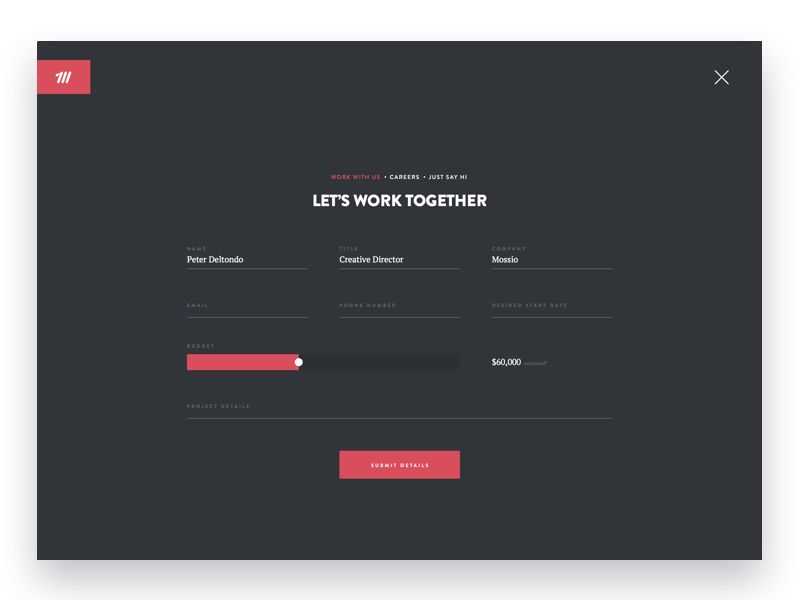
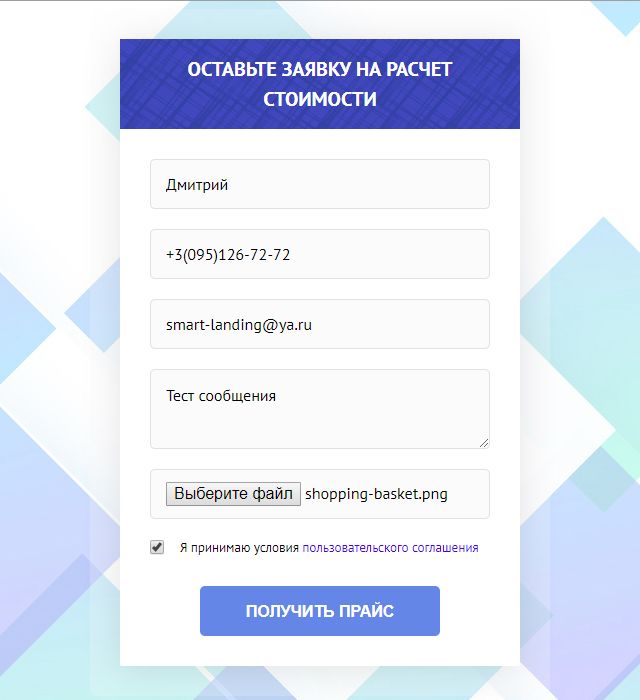
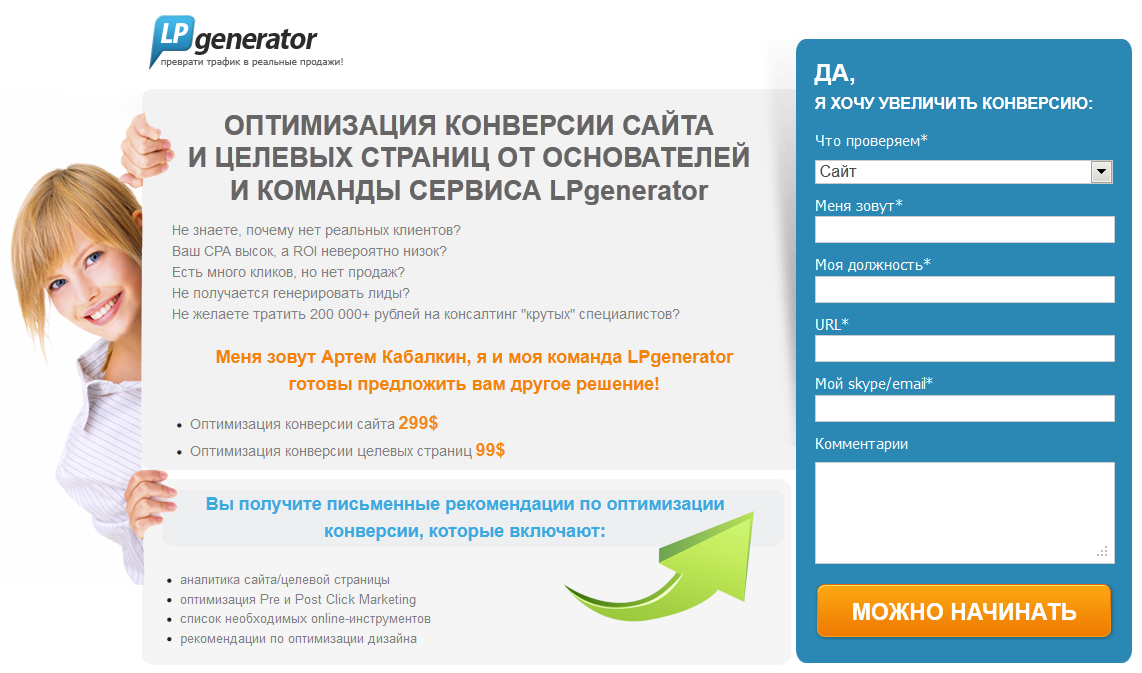
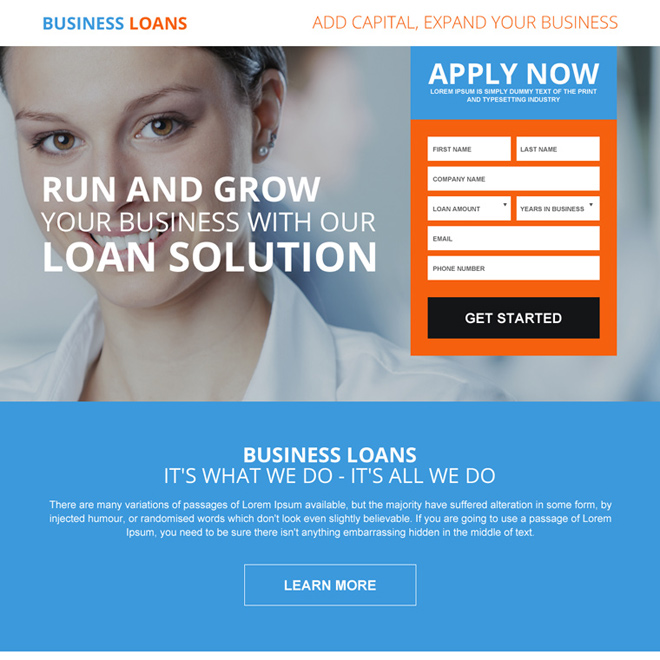
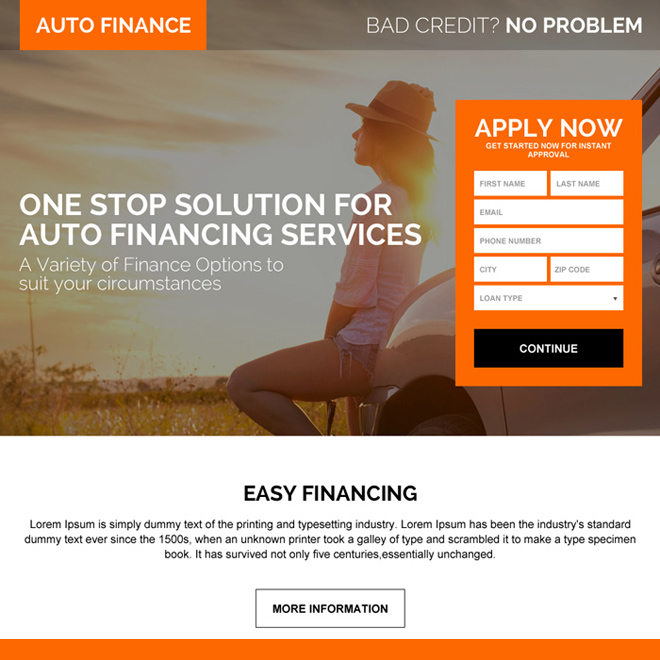
Пример формы заказа для landing page
Читайте также: Эффективное проектирование веб-форм: структура, поля ввода, метки и действия
Где сделать landing page форму заявки?
Если только вы не обладаете достаточными знаниями и умениями, а таких меньшинство, вряд ли у вас получится рабочая форма для landing page, которая будет безукоризненно выполнять возложенные на нее функции. Некоторые ищут исходные коды в открытом доступе в сети, хотя такой способ может принести гораздо больше проблем, чем пользы. Во-первых, как будет работать форма неизвестно, тестирование займет много времени, да и это не гарантирует 100%-ной работоспособности. Письма с формы могут попадать в спам или вообще не отправляться или приходить в непонятной кодировке. В последствие выяснится, что некоторые заказы потерялись, или произошел другой сбой, а все это вряд ли благотворно отобразиться на имидже продавца. Во-вторых, что делать, если понадобиться внести какие-то изменения? Самостоятельно копаться в коде или приглашать специалиста, услуги которого также могут влететь в копеечку.
Некоторые ищут исходные коды в открытом доступе в сети, хотя такой способ может принести гораздо больше проблем, чем пользы. Во-первых, как будет работать форма неизвестно, тестирование займет много времени, да и это не гарантирует 100%-ной работоспособности. Письма с формы могут попадать в спам или вообще не отправляться или приходить в непонятной кодировке. В последствие выяснится, что некоторые заказы потерялись, или произошел другой сбой, а все это вряд ли благотворно отобразиться на имидже продавца. Во-вторых, что делать, если понадобиться внести какие-то изменения? Самостоятельно копаться в коде или приглашать специалиста, услуги которого также могут влететь в копеечку.
Второй вариант – привлечь к этой задаче фрилансера. Но и этот путь решения проблемы не лишен подводных камней. Топовые фрилансеры, конечно, могут сделать идеальную форму захвата для лендинга, но где найти такого? На поиски может уйти много времени. Можно, конечно, попробовать конкурсный отбор, но это все время и деньги. Опять-таки, актуальным остается вопрос внесения изменений в форму. Хорошо, если координаты автора формы сохранились, а если нет? Да и то, если связь сохранилась, он может быть просто занят другими заказами и не сможет вам помочь. А другие фрилансеры не всегда готовы исправлять работу других собратьев по цеху.
Опять-таки, актуальным остается вопрос внесения изменений в форму. Хорошо, если координаты автора формы сохранились, а если нет? Да и то, если связь сохранилась, он может быть просто занят другими заказами и не сможет вам помочь. А другие фрилансеры не всегда готовы исправлять работу других собратьев по цеху.
Наиболее эффективным решением данной задачи является онлайн конструктор веб-форм Formdesigner. Данный сервис не требует особенных умений, обладает понятным интерфейсом. Встроенный дизайнер форм поможет создать идеальную форму захвата, лаконично вписывающуюся в веб-сайт. Продумана и защита в виде пароля, протокола HTTPS, и Captcha. Онлайн-платежи доступны и легки, позволят принимать деньги в считанные минуты. Уникальные сценарии создаются с помощью динамических форм.
Принцип работы
Конструктор появился в 2013 году и уже завоевал доверие новичков и профессиональных вебмастеров. Он позволяет владельцам сайтов в считанные минуты создать форму заявок, обратной связи, подписки, форму заказа и многие другие, идеально вписывающиеся в интерфейс любого сайта.
Говоря про основные преимущества конструктора веб-форм Formdesigner, можно отметить:
- Конструктор работает онлайн в режиме реального времени;
- Весь процесс создания веб-формы прозрачен и происходит у вас на глазах;
- Все данные из формы хранятся на сервере и доступны 24 часа в сутки;
- Возможность загрузки файлов и использования пользовательского СSS позволяет сделать уникальную веб-форму для лендинга.
Конструктор легок и прост. Необходимую вам веб-форму можно создать всего за несколько кликов мышкой. Для добавления нового элемента достаточно кликнуть на него или перетащить в планируемое место, и он сразу же добавиться в веб-форму. Отредактировать элемент также можно с легкостью, просто кликнув на него в форме и в открывшемся окне внести изменения в его свойства.
Отредактировать элемент также можно с легкостью, просто кликнув на него в форме и в открывшемся окне внести изменения в его свойства.
Создать форму для лендинга
Точно также легко производится и настройка внешнего вида, задаются правила валидации и прочие нужные изменения, которые сразу же отображаются в демонстрационном образце формы, без перезагрузки страницы. После окончания работы, остается скопировать готовый код. Его нужно будет вставить на свой сайт. Далее пойдет прием долгожданных заявок. При использовании данного конструктора, все загруженные формы мгновенно отображаются, и не требуется томительных перезагрузок странички.
Читайте также: Создаем форму захвата на сайт за 3 минуты
Можно создать сайт с нуля и подкорректировать имеющийся. С прекрасным помощником в мире созидания веб контента вам не придется долго ждать клиентов.
Как сделать конверсионную форму заявки на лендинге
Мало кто из маркетологов придает серьезное значение этому элементу посадочной страницы. Обычно все говорят про заголовок и призыв к действию. Спору нет, они составляют основу УТП. При этом даже самый сильный оффер на свете может улететь в пустоту, если у вас будет неудачная форма заявки (она же лид-форма), ведь это последний шаг перед тем как посетитель отправит свои контакты.
Обычно все говорят про заголовок и призыв к действию. Спору нет, они составляют основу УТП. При этом даже самый сильный оффер на свете может улететь в пустоту, если у вас будет неудачная форма заявки (она же лид-форма), ведь это последний шаг перед тем как посетитель отправит свои контакты.
В чем суть
Речь пойдет о формах заявки на обычных посадочных страницах – то, что мы называем лендингами (landing page), которые используются для получения контактов аудитории из контекстной и таргетированной рекламы. Порталы, каталоги, различные онлайн-сервисы и интернет-магазины оставим в стороне – это отдельная история.
Если вы хотите узнать о подписных формах для сбора email-базы, вот отличная статья экспертов eSputnik, написанная ими для нашего блога.
В данном случае поговорим о формах заявки, где аудитория оставляет свои адреса, телефоны для мгновенного контакта с рекламодателем. Условный клиент заинтересовался вашим продуктом – вы ему тут же пишете или перезваниваете в ответ, консультируете, доводите до продажи.
Где и как на лендинге расположить форму заявки
Начнем с чисто технического вопроса. В каком виде и где на лендинге поставить форму заявки? Обычно точек захвата на странице несколько. На мой взгляд, оптимальное соотношение – одна форма на каждые два смысловых блока.
В качестве обязательного размещения я бы рекомендовал первый и последний экраны. Это продиктовано особенностями поведения аудитории в онлайне.
По нашим наблюдениям, 60-65% посетителей (не важно, в какой тематике и какого уровня знакомства с продуктом) не ходят дальше первого экрана – той части страницы, что видна сразу при входе, без скроллинга. Причем в случае с трафиком из сетей (социальные сети, РСЯ и КМС Google) эта доля еще выше.
Я называю таких посетителей реактивными. Если торговое предложение им подходит, они в считанные секунды отправляют заявку или звонят. Если нет – тут же уходят. Соответственно, для них нужна точка захвата на первом экране.
А есть более вдумчивая аудитория, кто внимательно изучает весь контент, – этих посетителей закрываем на заявку в конце страницы.
Еще один важный момент по поводу «реактивных» посетителей и первого экрана. В разных тематиках аудитория предпочитает разные способы связи. Есть ниши, где абсолютное большинство звонят. Заказ пиццы или вызов автоэвакуатора, например. Обычно это супергорячий спрос.
Есть ниши, где, наоборот, почти все отправляют заявки. Запись на просмотр недвижимости, например. Тематика с длительным циклом принятия решения. Есть ниши, где среди способов связи лидирует электронная почта, – аудитория снабженцев в промышленной сфере. Либо модные сейчас мессенджеры.
Однако чаще всего идет смешанная аудитория, где нет явных предпочтений. Поэтому тут привычная модель – поставить на первый экран и телефон, и мессенджеры, и форму заявки.
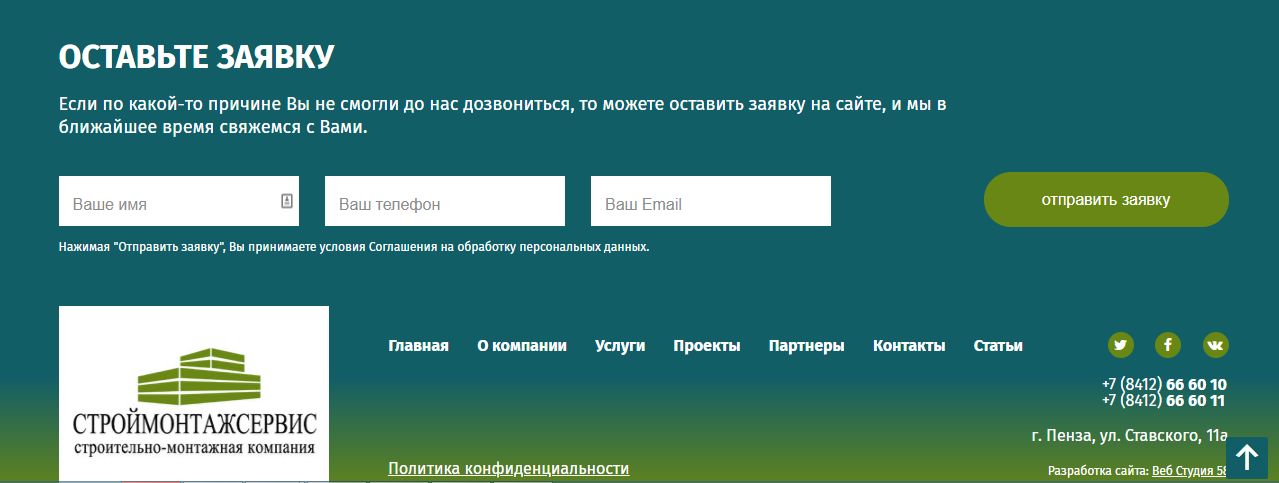
Вот здесь, например, она просится вместо картинки с логотипом компании:
Телефоны есть, мессенджеры есть, даже коллбэк (кнопку обратного звонка) не забыли, а формы нет. Разумеется, ниже формы есть, и не одна, но как мы помним, первый экран решает.
Что касается внешнего вида, то сейчас все перешли в основном на формы закрытого типа.
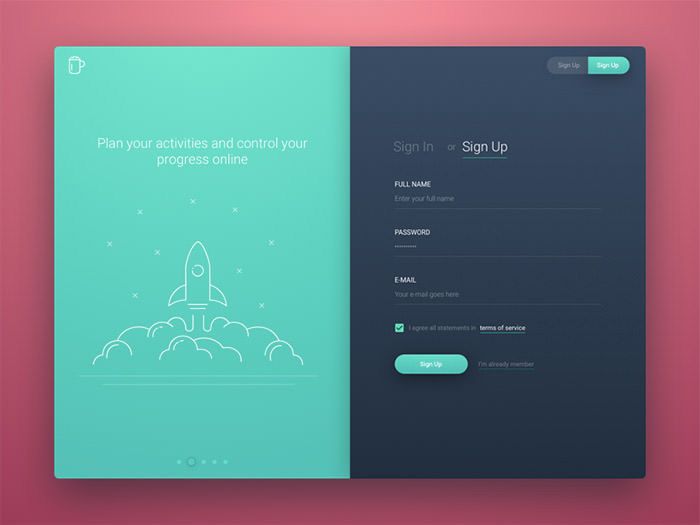
Такие лендинги уже редкость:
Закрытый тип – когда ставится кнопка, а при клике на неё появляется форма заявки.
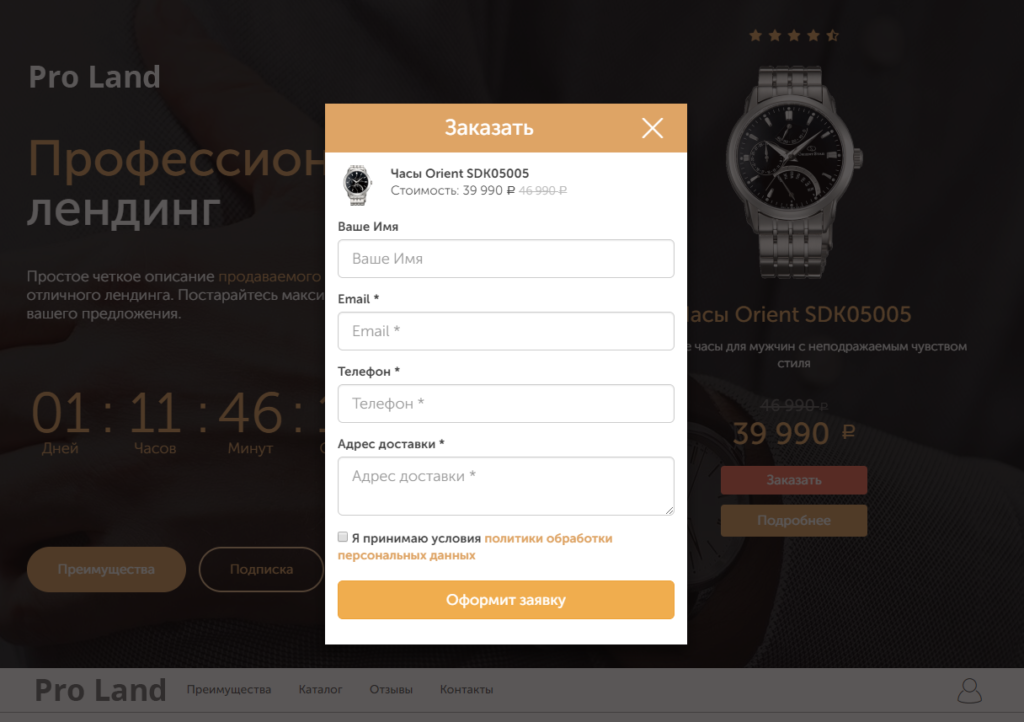
Как здесь:
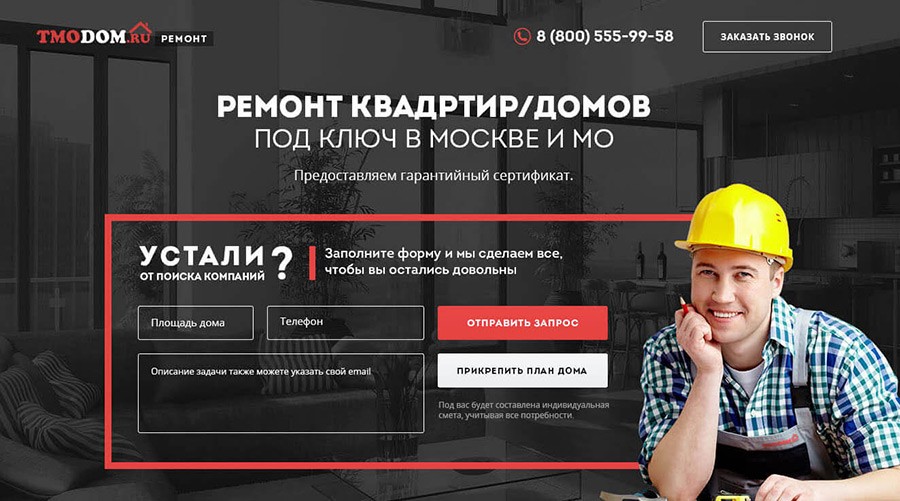
В крайнем случае – горизонтальная форма внизу первого экрана:
В свое время это было продиктовано стремлением уменьшить стресс посетителей лендинга. Когда нас в лоб просят оставить личные данные, мы внутренне сопротивляемся. Даже если нам нужен этот товар. Ничего странного – банальная психология. Закрытая форма этот стресс чуть-чуть снижает.
Last post
Сколько полей должно быть в форме заявки
Пожалуй, самый риторический вопрос. Я сторонник как можно меньшего количества полей. Субъективно, но из практики: в тех проектах, что я консультировал по нашим клиентам, конверсия в заявку росла на 25-30%, как только форму сжимали до одного поля. Оставляли только тот способ связи, по которому компания затем коммуницирует с клиентами, в зависимости от того, что им обещают. Выслать прайс-лист, презентацию, видео и тому подобное – просим почту. Проконсультировать, пригласить на тест-драйв, экскурсию по объекту и прочее – просим телефон.
Выслать прайс-лист, презентацию, видео и тому подобное – просим почту. Проконсультировать, пригласить на тест-драйв, экскурсию по объекту и прочее – просим телефон.
Имя и другие данные можно узнать при первом контакте, если он состоится. А вот чтобы он состоялся, облегчите клиенту задачу. Как я сказал выше, мы и так испытываем стресс из-за того, что оставляем личные данные. А когда их несколько – тем более.
Разумеется, есть исключения. Скажем, продажа какого-нибудь сложного оборудования в сфере B2B. Правда, там не личные данные, а уточнение спецификации. Из этой же оперы квизы, где маркетологи выясняют, в ремонтах к примеру, тип жилья, нужен ли дизайн-проект, предпочтения по материалам и т. д. Для этой цели можно использовать, например, Гугл опросник.
Изготовление мебели на заказ – аналогично. Здесь хотя бы владельцы сайта оставили обязательным один телефон, остальное по желанию:
Это немного иная история. Я сейчас говорю про классический формат лендинга и сбор именно личных данных.
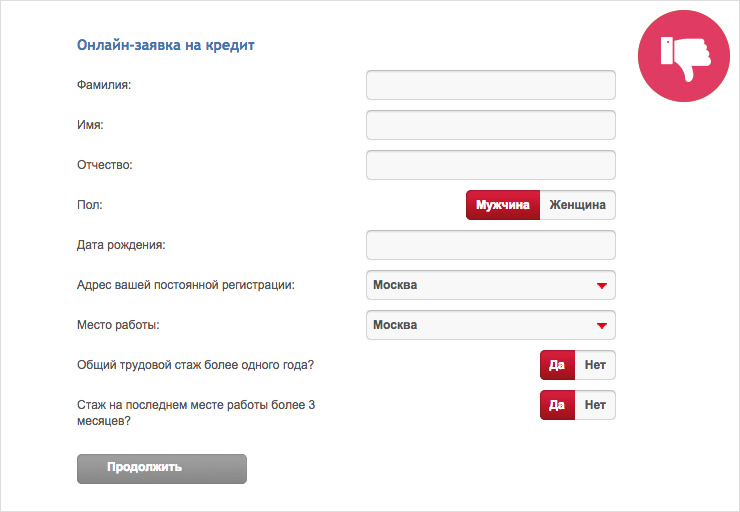
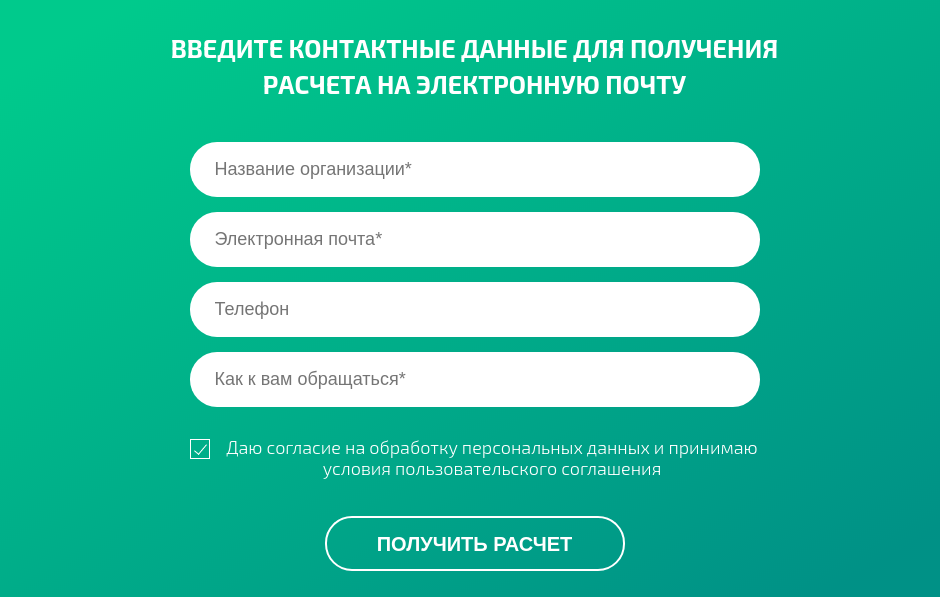
Вот так не очень:
Вроде бы стремление к персонализации, но лучше оставить его для звонка. Что мешает менеджеру компании при звонке спросить: «Как я могу к вам обращаться?»?
Вот так лучше (главная страница нашего сайта, где мы просим только почту для отправки записи вебинара):
Подпись к форме заявки
Казалось бы, форма она и в Африке форма, что тут писать? На практике не всё так просто, и я в клиентских аудитах часто встречаю следующие ошибки:
1) Два целевых действия рядом снижают конверсию. Звонок и призыв отправить заявку, например. Тем более не стоит этого делать в самой форме:
Клиент может зависнуть, что же ему делать: написать или позвонить.
2) Несоответствие подписи к форме и кнопки CTA. Подпись и призыв к действию должны четко совпадать по смыслу.
Всё, что непонятно и вызывает вопросы, снижает конверсию.
3) Расположение видео рядом с формой.
Видео отлично работает, показывая продукт. Но не рядом с формой заявки, потому что оно отвлекает посетителя от целевого действия.
Но не рядом с формой заявки, потому что оно отвлекает посетителя от целевого действия.
4) Капча. Тут без комментариев. Болезнь редкая, решил однако вам показать. Надеюсь, вы этим не страдаете.
В качестве оптимального решения, что писать в форме, я рекомендую пояснить, что произойдет после отправки клиентом своих данных. Не на странице благодарности постфактум, а сразу. Всё просто: в голове посетителя сайта должна быть четкая картинка. Чем больше ясности, тем меньше стресса и сомнений, тем выше конверсия.
Пример:
Если вам сложно гарантировать быстрый ответ, используйте нейтральные формулировки «перезвоним в ближайшее время» или «в течение рабочего дня».
Еще вариант:
В обоих случаях вы как бы успокаиваете клиента: мы не спамеры, нам нужны ваши данные для вашей же пользы. Заключается эта польза в том-то и том-то.
Хотите 2500 емейлов для рассылки в подарок?
Ну и не забывайте поставить в форме ссылку на политику конфиденциальности.
Вот еще интересное решение – с помощью специальной шкалы в форме клиент может указать удобное время для звонка:
Персонализация формы заявки
Подстройка УТП на лендинге под потребность каждого сегмента аудитории повышает конверсию в заявку. Наверняка вы об этом знаете, а кто-то применяет на практике. Напомню, что для этого не надо делать несколько дублей: есть техническое решение с помощью подмены контента в Yagla.
Обычно мы подменяем заголовок и подзаголовок страницы, ибо в них заключена основа УТП. Но в ряде случаев для полного эффекта задействуем и подпись к форме заявки.
Вот два примера:
1) Проект по строительству домов и коттеджей.
Параметров тут множество, главный – материал, из которого строится дом. Если клиент нацелен на что-то конкретное, мы ему это и показываем. В зависимости от запросов для контекстной рекламы и таргетинга для рекламы в социальных сетях.
В заголовке делаем не просто соответствие запросу, а выгодное предложение – обещаем избавить клиента от хлопот со строительством, сделать работу под ключ за 100 дней.
И дополнительно усиливаем предложение в форме заявки (второй подменяемый элемент):
Аналогично для остальных сегментов. Хочет человек дом из газобетонных блоков – в заголовке этой же странице он видит «Построим дом из газобетонных блоков», в форме заявки – «Получите расчет сметы под свой дом из газобетонных блоков».
И так далее.
В результате настройки и тестирования подмен через 2 месяца конверсия в заявку на этом лендинге выросла в 3,5 раза. С 1,9 до 6,7%.
2) Проект по установке пластиковых окон.
Здесь основная смысловая нагрузка ложится на заголовок и подзаголовок. Подпись к форме как призыв. Она менялась под разные сегменты, поскольку мы использовали разные по сути действия.
Для фраз «Купить/заказать пластиковые окна», например, это был вызов замерщика:
Для ценовой группы (фразы «Пластиковые окна цена/стоимость/сколько стоят») – уточнение стоимости:
И так далее.
Рост конверсии сайта в заявку в этом проекте – с 4,2% до 8,8%.
P.S. Если выделить ключевые моменты, от чего зависит эффективность лид-форм, я отмечу две вещи. Это простота и персонализация. Чем больше форма соответствует потребности каждого посетителя и чем легче её заполнить – тем лучше.
7 Передовой опыт создания отличных форм целевых страниц (+Примеры)
Вы ищете отличные примеры форм целевых страниц? Когда кто-то посещает вашу целевую страницу, у вас есть один шанс на конвертацию, поэтому ваша форма должна быть разработана для максимального воздействия.
Хотя идеальных целевых страниц не существует, определенно существуют передовые методы, которые помогут вам добиться отличных результатов и избежать потери ценных лидов.
В этой статье мы рассмотрим несколько отличных примеров формы целевой страницы. Мы также покажем вам, как легко воровать и использовать одни и те же идеи в ваших собственных формах.
Создайте форму целевой страницы сейчас
Что делает целевую страницу хорошей?
Цель любой целевой страницы — побудить клиента достичь цели. Все на странице должно быть направлено на получение этой конверсии.
Все на странице должно быть направлено на получение этой конверсии.
Например, ваша форма целевой страницы может быть предназначена для получения:
WPForms — лучший плагин для создания форм WordPress. Получите это бесплатно!
- Подписчики списка рассылки
- ведет
- Продажи
- Запись на вебинар
Для каждого из этих событий требуется несколько иная форма.
Прежде чем приступить к разработке формы целевой страницы, полезно понять тип конверсии, которую вы надеетесь получить. На базовом уровне мы можем разделить ваши конверсии на 2 группы:
- Первичная конверсия: Этот тип конверсии происходит, когда клиент готов совершить покупку. Например, форма вашей целевой страницы может быть формой заказа или формой записи на прием.
- Вторичная конверсия: Этот тип конверсии происходит намного выше по воронке, когда клиент все еще проверяет свои варианты. Так что, если вы надеетесь создать форму подписки на новостную рассылку по электронной почте, это хороший пример вторичной конверсии.

Как правило, форма для первичного преобразования может быть несколько длиннее, чем для вторичного. Потому что, когда клиент принял решение о покупке — или очень близок к этому — он, вероятно, будет более склонен тратить время на заполнение формы.
Теперь мы понимаем, как выбрать структуру вашей целевой страницы, давайте рассмотрим некоторые рекомендации для форм вашей целевой страницы.
В этой статье
- 1. Продавайте преимущества рядом с формой
- 2. Успокоьте своего посетителя
- 3. Удалите лишние поля
- 4. Создайте убедительный призыв к действию
- Как настроить призыв к действию
- 5. Используйте возможности FOMO
- 6. Добавьте подсказки и заполнители
- 7. Сделайте ваши формы гибкими для мобильных устройств
1. Продавайте преимущества рядом с вашей формой
На целевой странице вы должны сделать преимущества своего предложения очень четкими.
Эта форма от Asana предлагает посетителям подписаться на бесплатную пробную версию. Но он не полагается на это, чтобы конвертировать посетителей. У него также есть раздел справа от целевой страницы, чтобы объяснить предложение с некоторыми краткими пунктами.
Но он не полагается на это, чтобы конвертировать посетителей. У него также есть раздел справа от целевой страницы, чтобы объяснить предложение с некоторыми краткими пунктами.
Вы заметили, что слово «неограниченно» встречается несколько раз?
Если пользователь взволнован потенциалом того, что вы предлагаете, он будет более взволнован отправкой формы.
Взгляните также на этот замечательный пример от WPBeginner:
Вы получаете массу бесплатных и бонусных инструментов, так что прямо за формой скрывается огромное количество ценности. Все, что вам нужно сделать, это нажать!
Помните: вы знаете, что то, что вы предлагаете, прекрасно, а покупатель может и не знать. Таким образом, продажа преимуществ заполнения формы — отличный способ напомнить им.
Хотите научиться использовать Asana с другими инструментами? Ознакомьтесь с нашим списком лучших интеграций Asana.
Как продавать льготы в форме
Это один из самых простых способов внедрения.
С WPForms вы можете легко перетащить поле содержимого в форму, чтобы добавить дополнительный текст в любом месте. И вы также можете использовать это поле для добавления изображений и ссылок.
Вот наш пример. Мы использовали макет с двумя столбцами и поместили поле «Контент» в левой части этой простой контактной формы со списком фирменных ресурсов, которые пользователи могут проверить, пока ждут ответа.
2. Успокойте своего посетителя
Если вашего клиента что-то беспокоит, он, скорее всего, отступит и пойдет искать ответы в другом месте.
Например, большинство из нас не хотели бы, чтобы их обманули:
- Получение писем, на которые мы не подписывались
- Заряжается больше, чем мы ожидали
- Трата денег на продукт, который оказался неподходящим
Вот почему формы целевой страницы с высокой конверсией обеспечивают уверенность. Идея состоит в том, чтобы предвидеть эти опасения и решать их. Успокаивая клиента прямо в форме, вы повышаете доверие и показываете, что понимаете его проблемы.
Успокаивая клиента прямо в форме, вы повышаете доверие и показываете, что понимаете его проблемы.
Вот отличный пример формы целевой страницы от WP Rocket, которая предлагает много уверенности для посетителя:
В этой форме есть 3 отдельных области, которые заставляют посетителя чувствовать себя лучше при совершении покупки:
- Отзыв клиента: Добавляет в форму социальное доказательство. Использование фотографии и настоящего имени помогает добавить достоверности, показывая, что другие клиенты уже заполнили форму и довольны результатом. Ознакомьтесь с этими потрясающими примерами социального доказательства для ваших форм.
- Гарантия возврата денег: Предложение какой-либо гарантии важно, особенно если у покупателя нет возможности опробовать продукт до оплаты. Эта область целевой страницы сообщает клиенту, что он может вернуть свои деньги, если он не доволен, поэтому он не ошибется, попробовав его.
- Напоминание о безопасном платеже: Если клиент посещает вас впервые, полезно напомнить ему, что вы правильно настроили безопасность при приеме платежей.

Когда вы посмотрите на формы целевых страниц, вы заметите, что почти все они используют одно или несколько из этих заверений.
Как добавить подтверждение в форму
WPForms упрощает добавление дополнительной информации в форму с помощью HTML-поля или разделителя разделов.
Так что, если вы предлагаете что-то щедрое, например бесплатную пробную версию, повысьте доверие клиентов и укажите это на видном месте в своей форме. Insightly делает потрясающую работу по успокоению клиента в верхней и нижней части этой формы:
Наконец, не забудьте напомнить своим посетителям, что вы будете хранить их личные данные в безопасности. WPForms упрощает добавление соглашения GDPR в ваши формы.
Вы можете изменить формулировку, чтобы объяснить, как именно будет обрабатываться или храниться личная информация.
3. Удалить дополнительные поля
Статистика электронной торговли показывает, что вы получаете больше конверсий, если у вас есть 3 поля или меньше.
Это не жесткое правило. Для первичной конверсии вы можете использовать больше полей, потому что клиент больше инвестирует.
Но для большинства вторичных преобразований это помогает уменьшить объем информации, которую вы запрашиваете.
Вот отличный пример короткой формы от Pardot. Это позволяет клиенту заказать демонстрацию.
Было бы заманчиво собрать тонны информации об их компании или предполагаемом варианте использования. Но Pardot понимает это правильно и просто имеет 1 поле:
Если вам нужно взять время бронирования, вы также можете добавить выбор времени или даты, чтобы посетитель мог запланировать демонстрацию, не печатая. Когда посетитель просто проверяет вашу компанию, короткая форма устраняет много трений.
Еще один отличный пример от Elementor. Это многоступенчатая форма с 1 вопросом с несколькими вариантами ответов на каждой странице. Опять же, эта форма идеальна, потому что вы можете предоставить всю информацию, не печатая ее.
Наконец, взгляните на этот замечательный пример от Toggl. С помощью этой формы вы можете зарегистрировать бесплатную учетную запись, не касаясь клавиатуры. Но если вы хотите присоединиться по электронной почте, за ссылкой внизу есть вторая форма.
Если у вас много полей и вы действительно не можете их удалить, есть несколько приемов, которые помогут сделать вашу форму менее устрашающей.
Как укорачивать длинные формы
WPForms позволяет сократить форму тремя способами.
Во-первых, наша любимая: многоступенчатая форма.
В этом формате форма выглядит менее устрашающе, поскольку некоторые поля скрыты за индикатором выполнения. Страница регистрации Drip использует эту тактику, и она выглядит потрясающе.
Второй вариант — выбрать правильные поля формы, чтобы максимально сократить ввод и нажатие. Например, вы можете использовать выбор изображения, чтобы имитировать форму Elementor, которую мы только что рассмотрели.
Наконец, взгляните на этот пример из Zoho CRM.
Zoho необходимо знать наше местоположение, но вместо того, чтобы просить нас ввести адрес, он использует геолокацию для автоматического определения.
Вы можете легко скопировать эту технику, используя дополнение WPForms Geolocation. Это позволяет автоматически сохранять местоположение каждого посетителя.
Просто включите его, и аддон сохранит местоположение ваших посетителей в панели управления WordPress.
Вы также можете использовать надстройку Geolocation, чтобы включить автозаполнение адресов в ваших формах. Просто подключите его к Google Map или Mapbox и включите автозаполнение для поля адреса или однострочного текста.
При желании вы также можете отобразить карту рядом с полем, чтобы они могли найти свое местоположение, перемещая булавку.
Если вы хотите использовать геолокацию и геотаргетинг, ознакомьтесь с нашим руководством по лучшим плагинам геолокации для WordPress.
4. Создайте убедительный призыв к действию
Ваш призыв к действию (CTA) является центром формы вашей целевой страницы. И чтобы написать привлекательный CTA, вам нужно сначала подумать о самой большой проблеме вашего пользователя.
Затем убедитесь, что слова на кнопке CTA предлагают им именно то, что они хотят.
Эта форма от IsItWP сочетает в себе контрастный цвет с настраиваемым текстом на кнопке «Отправить».
Использование слов «Загрузить сейчас» вместо «Отправить» дает мощный эффект. Это подчеркивает тот факт, что вы получаете мгновенный доступ к контрольному списку WordPress, который вам нужен.
На самом деле, эта форма — прекрасный пример отличного лид-магнита в действии.
Как настроить призыв к действию
С помощью WPForms вы можете легко изменить текст на кнопке отправки в настройках формы.
Таким образом, ваш посетитель будет точно знать, чего ожидать, когда он нажмет кнопку.
Не забудьте использовать цвет, чтобы привлечь внимание. В то время как IsItWP использовал оранжевую кнопку на синем фоне, эта форма использует синюю кнопку, поэтому она выделяется на сером фоне.
В то время как IsItWP использовал оранжевую кнопку на синем фоне, эта форма использует синюю кнопку, поэтому она выделяется на сером фоне.
Если вы хотите стилизовать кнопку отправки, чтобы добавить контрастный цвет, это просто. Вам просто нужно использовать фрагмент кода.
Вот документ по настройке кнопки отправки в WPForms.
5. Используйте силу FOMO
Когда вы заняты, самые срочные и насущные задачи, как правило, выполняются в первую очередь.
Знакомьтесь: FOMO.
FOMO, или «страх упустить возможность», — это техника, которую вы можете использовать, чтобы заставить своих посетителей действовать немедленно. Это побуждает посетителя действовать немедленно, а не покидать ваш сайт и забывать о нем.
Эксклюзивы — отличная тактика FOMO. Нам всем нравится быть первыми в очереди, верно?
Эта форма целевой страницы дает понять, что вы всегда будете получать обновления раньше всех.
Также подумайте о том, чтобы предложить скидку на форму. Если он ограничен по времени, это побудит вашего посетителя действовать прямо здесь и сейчас.
Если он ограничен по времени, это побудит вашего посетителя действовать прямо здесь и сейчас.
Вот отличный пример от SeedProd. Проверьте сейчас и сэкономьте 60% или уходите и потеряйте скидку. Что бы вы выбрали?
Как добавить FOMO в форму вашей целевой страницы
WPForms упрощает добавление ограничений к вашим формам, таких как даты истечения срока действия.
Когда вы сочетаете эти функции с убедительным текстом целевой страницы, вы можете побудить посетителя действовать немедленно.
Используя надстройку Form Locker, вы можете:
- Ограничить по времени: Настроить предложение с ограниченным сроком действия и добавить дату истечения срока действия формы, чтобы посетители имели только короткое время для регистрации. Вы также можете эффективно использовать это для форм заявлений о приеме на работу, форм залога или любого типа формы WordPress с крайним сроком.
- Ограничение по количеству: Установите код скидки и отправьте его в форме подтверждения.
 Затем используйте блокировщик форм, чтобы ограничить количество отправок формы. Это также отличный вариант для формы RSVP, если у вас мало места на вашем мероприятии.
Затем используйте блокировщик форм, чтобы ограничить количество отправок формы. Это также отличный вариант для формы RSVP, если у вас мало места на вашем мероприятии.
Хотите увеличить FOMO? Вы можете использовать обе эти функции вместе.
Например, на целевой странице вебинара вы можете установить ограничение на количество мест и срок действия формы.
Хотите визуально показать дату истечения срока действия вашей формы? Нам нравятся таймеры обратного отсчета в SeedProd. Вы можете использовать простой конструктор перетаскивания, чтобы добавить таймер в любом месте и автоматически отсчитывать его до крайнего срока.
Хотите узнать больше об использовании SeedProd для FOMO? Ознакомьтесь с этим обзором SeedProd.
6. Добавьте подсказки и заполнители
Заполнители очень полезны, если вы хотите помочь своим посетителям, не добавляя тонны лишнего текста на целевую страницу.
Эта форма регистрации Drip использует текст-заполнитель внутри полей. Это помогает направлять посетителя, а также делает форму короткой, потому что все метки полей были удалены.
Это помогает направлять посетителя, а также делает форму короткой, потому что все метки полей были удалены.
Затем проверьте этот пример для PushEngage. Заполнить форму на этой целевой странице очень просто, потому что все четко объяснено.
В заполнителях здесь даже есть значки, чтобы вы могли легко увидеть, что требуется:
Как использовать заполнители в формах вашей целевой страницы
Используйте заполнители в качестве подсказок, чтобы посетитель вводил правильную информацию. Это отличный способ избежать разочарования, потому что более вероятно, что форма будет отправлена в первый раз.
WPForms позволяет легко добавлять замещающий текст, чтобы направлять посетителей при заполнении формы. Здесь мы добавили адрес электронной почты в качестве заполнителя, чтобы посетитель точно знал, что вводить.
После добавления заполнителей в поля WPFforms также позволяет легко скрывать метки полей.
7. Сделайте свои формы гибкими для мобильных устройств
Вы когда-нибудь пытались заполнить форму на своем телефоне, но потом понимали, что поля слишком малы? Если ваша форма не адаптирована для мобильных устройств, может быть сложно даже коснуться их, чтобы ввести текст.
Очень важно убедиться, что все ваши формы можно заполнить на любом устройстве. Это помогает убедиться, что для мобильных пользователей нет барьеров.
Вот отличный пример четкой формы целевой страницы от ActiveCampaign.
Еще одна замечательная тактика для мобильных устройств – использование изображений или больших кнопок, которые легко нажимать на сенсорном экране.
Как создать мобильную адаптивную форму
Все формы, которые вы создаете с помощью WPForms, по умолчанию адаптированы для мобильных устройств. Таким образом, ваши посетители сочтут их удобными для использования на любом устройстве и с любым размером экрана.
Это очень полезно, если вы хотите использовать WPForms для интеграции с другими службами. Например, обычные формы GetResponse не адаптируются к мобильным устройствам, но вы можете создать форму регистрации GetResponse с помощью WPForms, чтобы решить эту проблему.
В этой форме Elementor использовал кнопку CTA и изображение, так что есть огромная область для нажатия. Здесь невозможно случайно выбрать неверный вариант:
Здесь невозможно случайно выбрать неверный вариант:
Если вы хотите поработать с небольшим количеством кода, вы можете сделать такой макет, превратив флажки в кнопки.
Также рассмотрите возможность создания макета с накоплением. Благодаря этому трюку все поля имеют одинаковую ширину на мобильных устройствах.
Ознакомьтесь с разницей между стопочным и обычным макетом на этой форме целевой страницы.
Если вы хотите добавить фрагмент кода, вы можете легко сделать это с помощью WPForms и небольшого пользовательского CSS. Ознакомьтесь с нашим документом по созданию макета с накоплением для вашей формы.
Создайте форму целевой страницы сейчас
Далее, создайте целевую страницу в WordPress
Теперь вы знаете, как создавать оптимизированные формы целевой страницы, пришло время создать свою первую целевую страницу в WordPress.
WPForms имеет надстройку для целевых страниц форм, которая позволяет превратить любую форму в отдельную целевую страницу. Если вы уже создали свою форму и вам нужен простой способ превратить ее в целевую страницу, это будет идеально для вас.
Если вы уже создали свою форму и вам нужен простой способ превратить ее в целевую страницу, это будет идеально для вас.
Если вы хотите добавить больше элементов в формы вашей целевой страницы, мы рекомендуем SeedProd. SeedProd — лучший конструктор целевых страниц для WordPress, который даже позволяет подключать несколько доменов к вашим целевым страницам с одного сайта WordPress.
Готовы построить свою форму? Начните сегодня с самого простого плагина для создания форм WordPress. WPForms Pro включает множество бесплатных шаблонов и предлагает 14-дневную гарантию возврата денег.
Если эта статья помогла вам, подпишитесь на нас в Facebook и Twitter, чтобы получить больше бесплатных руководств и руководств по WordPress.
5 типов форм, которые улучшат вашу целевую страницу (с примерами)
Сегодняшние целевые страницы имеют целый список задач, которые вам нужно решить.
Они должны рассказывать посетителям о вашем бренде, собирать информацию от ваших клиентов и, что наиболее важно, приносить приятные конверсии.
Как вы можете помочь одной целевой странице обработать так много одновременно? Пусть тяжелую работу сделает форма.
Этот отличный инструмент улучшит впечатления ваших посетителей и улучшит результаты вашей целевой страницы.
Сегодня вы узнаете о преимуществах форм целевой страницы и о том, что входит в хорошую форму . Затем вы увидите пять примеров форм для использования на ваших собственных целевых страницах.
Зачем использовать формы?
Формы целевых страниц повышают конверсию благодаря трем преимуществам:
- Удобство для пользователя: Для посетителей заполнение онлайн-формы лучше, чем звонок или письмо по электронной почте, потому что это требует меньше времени и усилий. Кроме того, они точно будут знать, какую информацию вам предоставить.
- Универсальность: Онлайн-формы решают многие бизнес-задачи, такие как получение отзывов клиентов и привлечение потенциальных клиентов.

- Адаптивность к устройствам: Онлайн-форму легко адаптировать к мобильным целевым страницам. Поскольку так много людей используют мобильные устройства для работы в Интернете, ваши инструменты должны соответствовать формату.
Что делает форму хорошей целевой страницы?
Два основных фактора определяют стильную форму целевой страницы:
Пользовательский опыт
Разговор не получится, если кто-то задаст вам все вопросы сразу, верно? Что, если они затянут разговор дольше, чем следовало бы? Те же правила применяются к онлайн-формам.
В лучших онлайн-формах используется метод «хлебных крошек» — вопросы задаются понемногу. Мы предлагаем задавать по одному вопросу за раз , чтобы создать менее обременительный и более целенаправленный опыт для ваших посетителей.
Они также не ходят дольше, чем должны. Более четверти пользователей формы — фактически 27% из них — откажутся от формы, если она слишком длинная. Подумайте о том, сколько информации вы действительно нужно от ваших посетителей для достижения вашей цели.
Подумайте о том, сколько информации вы действительно нужно от ваших посетителей для достижения вашей цели.
Логика форм
Хорошо продуманные онлайн-формы адаптируют свои вопросы к ответам посетителей по мере их поступления . Например, если кто-то отвечает, что живет в доме, в форме не следует спрашивать у него номер квартиры. Хорошая форма направит посетителя к вопросам, относящимся к ним, пропуская любые несвязанные вопросы.
5 типов форм, которые украсят вашу целевую страницу
Попробуйте один из этих пяти типов форм на следующей целевой странице:
1. Свяжитесь с нами по номеру
Форма «Свяжитесь с нами» — . Это одна из самых классических форм, которые вы увидите на целевой странице . Он запрашивает у посетителя основную контактную информацию, такую как имя и адрес электронной почты, и предлагает поле, где они могут написать сообщение.
Эта форма является основным продуктом по уважительной причине. Это снижает трения, позволяя посетителям связываться с вами прямо на вашем веб-сайте — никаких дополнительных действий не требуется. Когда вы делитесь своей контактной формой заранее на своей целевой странице, вы помогаете своему бренду выглядеть аутентичным и открытым.
Это снижает трения, позволяя посетителям связываться с вами прямо на вашем веб-сайте — никаких дополнительных действий не требуется. Когда вы делитесь своей контактной формой заранее на своей целевой странице, вы помогаете своему бренду выглядеть аутентичным и открытым.
2. Лидогенерация
Подавляющее число 84% маркетологов используют онлайн-формы для лидогенерации — сбора контактной информации для использования в качестве лида в воронке продаж . В мире целевых страниц большинство целевых страниц для лидогенерации имеют лид-магнит (ресурс, который посетители могут загрузить в обмен на ввод своей контактной информации в форму). Но они также могут использовать нетрадиционные форматы, такие как викторины, результаты которых отправляются на электронную почту, которую дает посетитель.
Формы генерации лидов поддерживайте устойчивость бизнеса, добавляя новых потенциальных клиентов в воронку продаж . Они упрощают процесс, преобразовывая информацию о посетителе в формат, который вы можете отправить в свою CRM или другое программное обеспечение для продаж.
Давайте посмотрим на форму лидогенерации в действии. Эта форма лидогенерации использует другую популярную стратегию лидогенерации: подписку на новостную рассылку.
Изображение предоставлено TypeformПосле запроса имени посетителя эта форма обращается к нему по имени при запросе адреса электронной почты (отсюда и «___» на скриншоте). Какой отличный способ добавить индивидуальный подход к процессу регистрации.
3. Отзывы клиентов
Не все целевые страницы ориентированы на продажи. У некоторых из них есть более мягкие вопросы, например, запрос обратной связи от клиентов. В форме обратной связи с клиентом задаются вопросы о том, что посетитель думает о бизнесе и его предпочтениях в отношении будущих функций .
Информация, которую вы получаете из формы обратной связи с клиентом, является бизнес-золотом. В конце концов, , где еще вы получите советы по оптимизации прямо от вашей аудитории?
Кроме того, делегирование процесса обратной связи с клиентами в форму создает более легкий подъем для ваших посетителей . Вместо того, чтобы связываться с вами напрямую, они могут заполнить форму на досуге. В результате у них будет больше шансов высказать свои мысли.
Вместо того, чтобы связываться с вами напрямую, они могут заполнить форму на досуге. В результате у них будет больше шансов высказать свои мысли.
Поскольку формы имеют различные форматы ответов, такие как шкалы, рейтинги и множественный выбор, они позволяют клиентам легко выражать свое мнение. Посмотрите, как эта форма позволяет пользователю оценивать аспекты своего заказа от 1 до 5: 9.0003 Изображение предоставлено Typeform
4. Онлайн-предложение
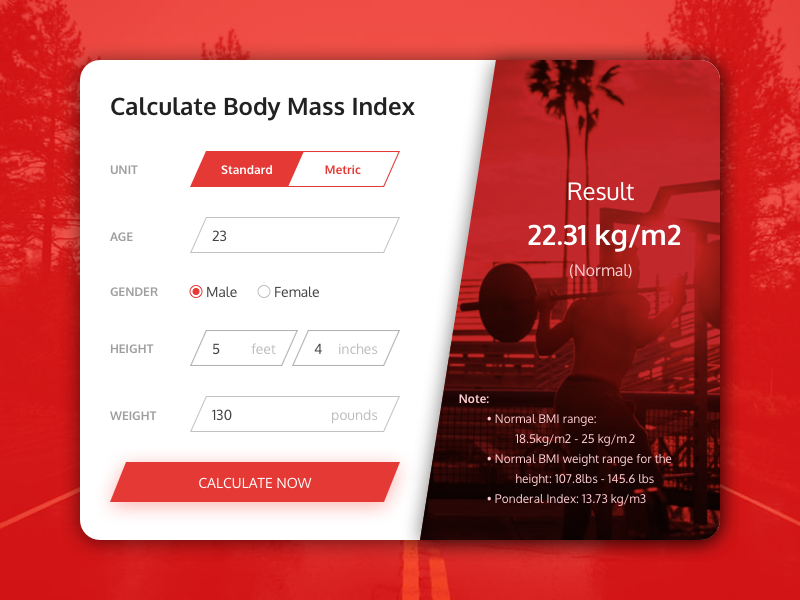
Когда вы ведете бизнес, основанный на услугах или на заказ, вы обычно не можете сразу же сообщить клиенту его цену. Вам нужно больше информации от них, чтобы указать правильный номер. Онлайн-форма предложения делает всю тяжелую работу за вас, собирая спецификации ваших клиентов и предоставляя им оценку .
И вам, и вашему клиенту будет полезна онлайн-форма расчета стоимости . Они получают прозрачные цены, поэтому у них нет шока от наклеек, а вам не нужно беспокоиться о том, что они отскочат из-за непредвиденных расходов. И если кто-то уйдет из-за оценки, которую он получил из вашей формы, вы отсеете потенциального клиента, который ему не подходит.
И если кто-то уйдет из-за оценки, которую он получил из вашей формы, вы отсеете потенциального клиента, который ему не подходит.
Чтобы получать только квалифицированные лиды из онлайн-формы расценок, делайте ее реальной. Обратите внимание на то, как эта форма запроса перевода спрашивает, хотите ли вы продолжить транзакцию после получения предложения:
Изображение предоставлено TypeformКлиенты, которые больше не заинтересованы в услуге, могут отказаться, прежде чем форма добавит их в список контактов. , спасая обе стороны от неловкого разговора.
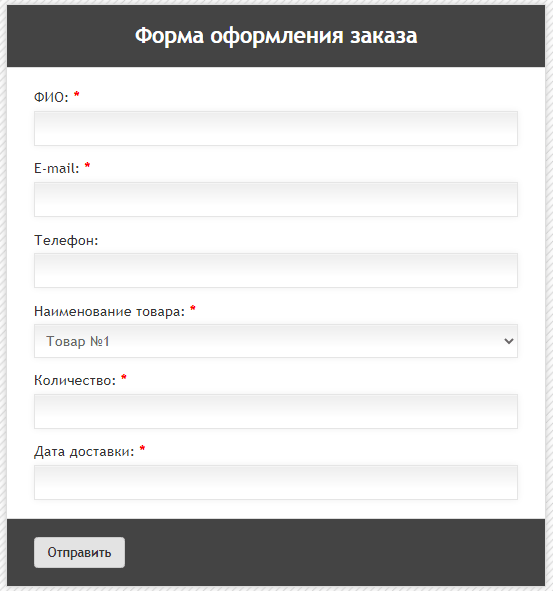
5. Заказ
Не все товары для продажи в Интернете попадают в виртуальную корзину. Индивидуальные и оптовые заказы требуют немного дополнительных усилий в процессе заказа. Форма онлайн-заказа фиксирует все характеристики клиента и принимает их платеж , чтобы вы всегда могли правильно выполнять свои заказы.
Подобно онлайн-формам котировок, онлайн-формы заказов делают сложную часть бизнеса бесконфликтной .
