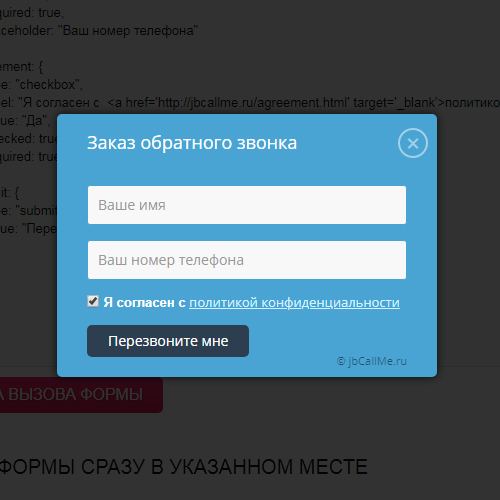
Форма обратного звонка для сайта своими руками
Форма обратного звонка для сайта
Если у вас есть свой сайт или интернет магазин, то вы наверняка хотели бы встроить в него функцию обратного звонка на своем сайте, после обращения к которому, вы бы получили сообщение на свою почту. А если вы еще не знаете, что такое обратный звонок, мы вам расскажем и вы убедитесь в необходимости кнопки обратного вызова для вашего сайта.
Содержание:- PHP + AJAX — Бесплатный и гибкий скрипт для формы обратного звонка
- Сервис RedConnect
Кнопка активируется поле ввода, в которым пользователь вводит свою информацию в форму обратного звонка для отправки вам, обычно телефон и ФИО. Это нужно, чтобы вы могли перезвонить ему и решить возникшую проблему или обработать его заказ. Сообщение о заявке может прийти вам на электронную почту или на телефон (для этого придется использовать сторонние сервисы).
Существует большое количество сервисов, предоставляющих услуги по поддержки форм обратного звонка, но еще больше на просторах интернета можно найти абсолютно бесплатных скриптов.
Обычно сервисы предоставляют полностью готовые файлы или виджеты, которые регулярно обновляются и улучшаются, так же вы получите возможность удобной настройки формы и полей ввода под свои нужды. В большинстве случаев вам дадут возможность интегрировать чат, чтобы общаться с клиентом с помощью сообщений. Еще одним решающим моментом является предоставление сервисом операторов, это означает, что все обязанности по общению с клиентом они берут на себя, вам не придется обрабатывать заявки. Помимо своих основных функций они предоставляют большое количество дополнительных возможностей, которые бывают очень полезными. Но такое удовольствие стоит денег.
Если вы только начинаете работу и хотите поэкспериментировать с формами обратного звонка, то вам целесообразно использовать бесплатный скрипт. Здесь все не так просто и красочно. Обычно такие скрипты имеют не полный функционал и, чтобы реализовать такую возможность, вам придется потратить некоторое время на подключение файлов и детальную настройку для вашего проекта.
Теперь поговорим об отдельных сервисах и вариантах бесплатных скриптов для вашего сайта.
к оглавлению ↑PHP + AJAX — Бесплатный и гибкий скрипт для формы обратного звонка
К данной статье прикладываются файлы с рабочим скриптом обратного звонка. Скачать здесь!
Если вы совсем не разбираетесь в премудростях веб разработки, то не бойтесь, в файле index.html есть готовые и удобные решения. Данный скрипт предоставляет возможность выводить модальные окна (PopUP) — это является популярным решением для форм обратной связи — его мы и будем использовать. Если вы разбираетесь в регулярных выражениях, js скриптах, html, css и php массивах, то вы сможете без проблем собрать форму для отправки заявки под себя, настройки находятся в файле feedback\index.php.
Итак, открываем index.html. В теге head мы видим вот такие строки
Всё это обязательно должно присутствовать на страницах вашего сайта, все подключаемые файлы должны располагаться на сервере (используйте ftp соединение)
В index. html можете найти примеры форм, я буду использовать самую полную из них.
html можете найти примеры форм, я буду использовать самую полную из них.
Я не спроста добавил тут id=»my-form». Это нужно для того, чтобы привязать форму к кнопке, которые мы поместим на сайте.
Отлично, осталось только добавить скрипт для обработки кнопки и вывода формы с полями ввода.
Добавляем этот скрипт в тег head. Ну вот и всё. Можете изменить надписи в самом коде формы, если присмотреться, то можно без труда найти места, где указываются названия форм и чек боксов.
Остался последний шаг. Зайдите в файл feedback\index.php. Найдите там массив «cfg» и укажите почту, на которую хотите получать сообщения о заявке из формы ‘to_email’ => ‘ваша почта, ваша вторая почта’.
к оглавлению ↑Сервис RedConnect
RedConnect является лидером в своем деле. Сервис предоставляет возможность общаться с клиентом с помощью сообщений в чате. Так же выбор из трех возможных вариантов кнопок обратного звонка.
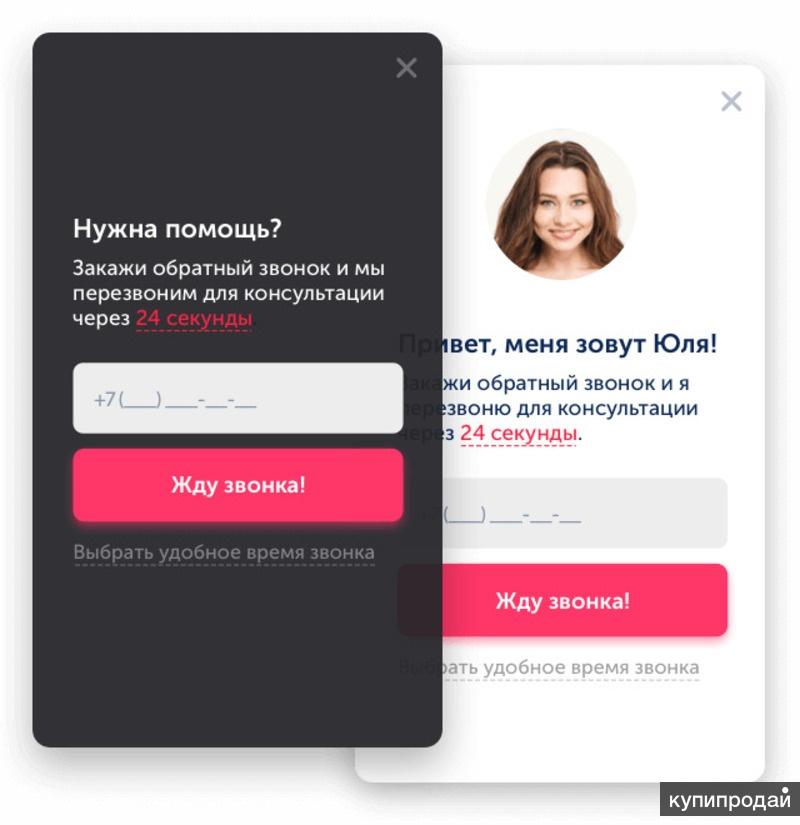
Первый — это поле ввода в нижнем правом углу сайта, которую даже не нужно раскрывать для отправки своих данных. Ввел номер, нажал кнопку, тебе перезвонили — это очень удобно для клиента и выгодно выделяет сервис среди конкурентов.
Ввел номер, нажал кнопку, тебе перезвонили — это очень удобно для клиента и выгодно выделяет сервис среди конкурентов.
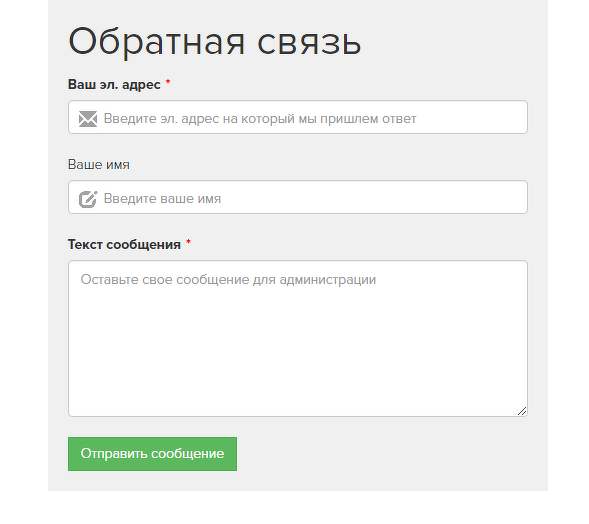
Второй вариант — обычная кнопка, раскрывающая форму для заполнения.
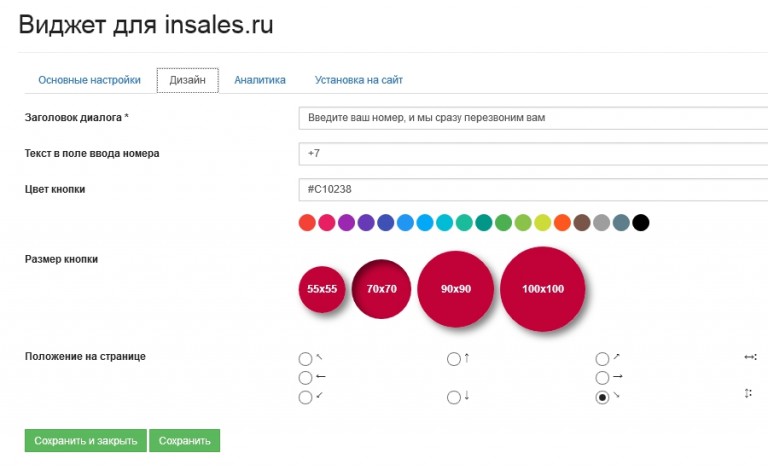
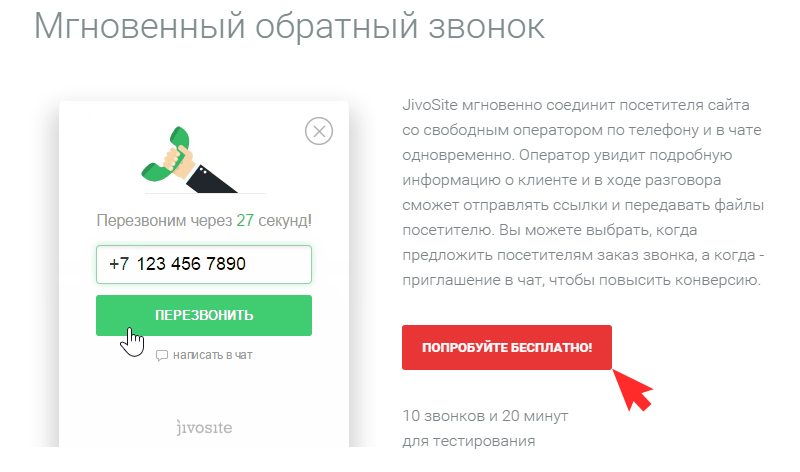
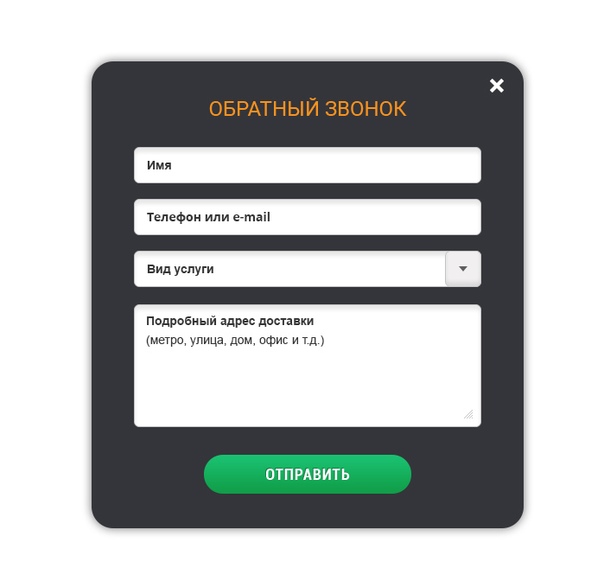
Третий вариант — всем привычный PopUp. Важным тут является тот факт, что все эти виды кнопок можно удобно настроить, для этого у сервиса есть удобные инструменты, предоставляющие широкий диапазон настроек.
Главная фишка, которая помогает решить проблемы клиента порой в разы быстрее — это уникальная, для сервисов обратного звонка, технология совместного браузера. Функция предполагает, что оператор, при получении заявки, с позволения клиента сможет управлять сайтом в браузере клиента, такая функция экономит большое количество времени.
Форма заказать звонок с сайта– callback сервис от CallKeeper – Платформа CallKeeper
- инструменты
3 ноября 2020
2296
Форма заказа обратного звонка для сайта — это удобный инструмент интернет-маркетинга, позволяющий увеличивать конверсию и принимать больше целевых звонков, не упуская ни одного клиента.
Вы размещаете скрипт виджета CallKeeper на сайте вашей компании и начинаете получать звонки. Форма заказа обратного звонка представляет собой виджет, который предлагает посетителю сайта заказать звонок именно в тот момент, когда он больше всего готов к этому. Нажав на кнопку, клиент отправляет свои данные, звонок автоматически поступает вашему менеджеру или оператору колл-центра. Менеджеру проговаривается имя посетителя, информация о интересующем товаре или услуге, сайте, откуда поступил звонок. После подтверждения CallKeeper автоматически звонит клиенту.
Собирать заявки можно круглосуточно. Если звонок заказан в нерабочее время, приложение предложит перезвонить позже. Звонок будет запущен автоматически в рабочее время компании/ колл-центра или в удобное время, выбранное клиентом во время заказа обратного звонка.
К обратному звонку Callkeeper можно подключить все встроенные формы обратной связи на вашем сайте:
- форму записи на тест-драйв;
- запись на техосмотр, расчет кредита онлайн;
- запись на прием к врачу и др.

- На сайт устанавливается скрипт (html-код) CallKeeper. Вы можете установить его напрямую в код вашего сайта или через Google Tag Manager.
- На сайте появляется трубка и форма заказа обратного звонка. Вы можете настроить появление формы на каждой странице сайта или ограничить настройками появление формы только на конкретной странице.
- Пользователь оставляет свои данные в форме заказа обратного звонка/ виджете, CallKeeper автоматически звонит вашему менеджеру или оператору колл-центра, проговаривая информацию о посетителе.
- Менеджер или оператор колл-центра подтверждает соединение голосом или нажатием кнопки на телефоне, после чего Callkeeper начинает звонить клиенту, менеджер выстраивает разговор с клиентом, опираясь на информацию, указанную в форме.

Можно настраивать отчеты в зависимости от задач, настроить отправку отчета на e-mail руководителя или выгружать данные удобным способом.
Дизайн виджета настраивается в соответствии с Вашим брендбуком, гибкие настройки помогают оптимизировать кампании, повышая эффективность.
Кому будет полезна форма заказа звонков?
Такая функция будет полезна любой компании в сфере авто, недвижимости, медицинских услуг, электронной коммерции, оказывающей услуги онлайн или занимающейся продажей товаров в интернет-магазине. Сервис позволяет собирать лиды в режиме 24/7, даже когда вас нет в офисе.Звонок будет запущен автоматически в рабочее время компании или в удобное время, выбранное клиентом.
Если клиент не смог ответить на обратный звонок, абонент не доступен или занят, Вы можете настроить автоматические повторные звонки клиенту, уведомления о звонках менеджерам на e-mail. Таким образом, контакт с потенциальным клиентом состоится в любом случае и не потеряется.
Таким образом, контакт с потенциальным клиентом состоится в любом случае и не потеряется.
3 ноября 2020
2296
Совет дня
Настройте в несколько кликов интеграцию с формами типа Lead Ads Facebook/Instagram, Вконтакте и myTarget.
- CallKeeper
- CallTracking
Вход в личный кабинет
Логин / е-mailПароль
Запомнить меня
Забыли пароль?
Вход в личный кабинет
Логин / е-mailПароль
Запомнить меня
Забыли пароль?
Уважаемый(ая) !
Благодарим Вас за регистрацию!
Мы отправили SMS с 6-значным кодом подтверждения
на номер .
Введите код и войдите в личный кабинет.
Отправить код повторно
Введите номер телефона для того, чтобы мы отправили Вам SMS с 6-значным кодом подтверждения.
Благодарим Вас за регистрацию! Мы отправили письмо с подтверждением на Ваш e-mail .
На Ваш e-mail было отправлено письмо с восстановлением пароля
Шаблон формы обратного звонка
- Все шаблоны
- →Формы
- →Контактные формы
- →Шаблон формы обратного звонка
→Контактные формы
Предварительный просмотр шаблона 90 013
Шаблон предварительного просмотра
- ✓ Простой в использовании (без код!)
- ✓ Сотни интеграций
Вам нужно перезвонить?
Во-первых, как тебя зовут?
Не могли бы вы вкратце объяснить нам, о чем ваш запрос?
По какому номеру мы можем с вами связаться, {{field:b2ca3b5f-81d6-4a19-8f46-03771898dd0b}}?
В какой день вы доступны для чата?
В какое время вам лучше всего позвонить?
На этом пока все. Мы скоро поговорим с вами, {{field:b2ca3b5f-81d6-4a19-8f46-03771898dd0b}}.
Мы скоро поговорим с вами, {{field:b2ca3b5f-81d6-4a19-8f46-03771898dd0b}}.
Спасибо за заполнение этой формы Теперь *создайте свой собственный* — это бесплатно, просто и красиво
Оценка 4,5 из 5 из более чем 500 отзывов на G2.com
Более быстрые обратные вызовы означают более довольных клиентов
Решайте запросы клиентов быстрее с помощью формы обратного звонка, которая идеально вписывается в ваш рабочий процесс. Настройте наш шаблон, добавьте свой собственный бренд и меняйте вопросы за считанные минуты. Затем интегрируйте форму с вашими приложениями для перехода — вы можете настроить мгновенные уведомления, а это значит, что вы никогда не пропустите запрос обратного звонка.
Часто задаваемые вопросы по форме обратного звонка:
Эта простая форма обратного звонка значительно экономит время для групп обслуживания клиентов. И это отличный способ сделать клиентов счастливыми. Все, что вам нужно сделать, это подключить форму к наиболее часто используемым приложениям, и нужный человек получит уведомление, как только поступит запрос обратного вызова.
Просто выберите приложение для поддержки клиентов (например, Freshdesk, Aircall или Zendesk) и интегрируйте его с формой обратного звонка. Запросы поступают прямо в вашу CRM-систему. Довольно аккуратно, правда?
Соберите всю информацию, необходимую вашим командам для звонка, от их доступности до характера их запроса.
Но зачем останавливаться на достигнутом? Если вы используете этот шаблон для привлечения потенциальных клиентов, добавьте несколько уточняющих вопросов. Это поможет вам получить ценную информацию о клиентах и повысить эффективность работы отдела продаж.
Форма обратного звонка не подходит?
3200+ шаблонов, 120+ интеграций
Шаблон формы онлайн-заказа
Продажа товаров и ваучеров онлайн с помощью пользовательской формы заказа
Шаблон формы запроса на работу
Ускорьте процесс найма с помощью этой внутренней формы запроса для менеджеров
9 0012 Ссылка Шаблон формы запросаПолучите подробную информацию о кандидатах с помощью этой интерактивной формы запроса рекомендаций
monday. com Шаблон формы
com Шаблон формы
Усильте свой рабочий процесс с помощью нашей новейшей интеграции
Шаблон формы привлечения потенциальных клиентов
Получите больше потенциальных клиентов — отлично смотрится на любом устройстве
Шаблон листа регистрации
Увлекательный и дружелюбный способ запрашивать информацию у людей
Другие категории, используемые такие люди, как вы
Бланки заказовБланки заявленийБланки обратной связиВикторины по лидогенерацииОпросы обратной связиОпросы удовлетворенности клиентовФормы загрузки файловБланки оценкиБланки заявлений о приеме на работуМаркетинговые опросыБланки мероприятийОпросы мероприятий
Часть 2. Основные обратные вызовы | Документация Dash для Python
Это вторая глава Основ Dash.
В предыдущей главе рассматривалось приложение Dashмакет
, а в следующей главе рассматриваются интерактивные графики.
Только начали? Обязательно установите необходимые зависимости.
В предыдущей главе мы узнали, что app.layout описывает, как выглядит приложение, и представляет собой иерархическое дерево компонентов.
Модуль Dash HTML Components ( dash.html ) предоставляет классы для всех тегов HTML, а аргументы ключевого слова описывают атрибуты HTML, такие как style , className и id .
Модуль Dash Core Components ( dash.dcc ) генерирует компоненты более высокого уровня, такие как элементы управления и графики.
В этой главе описывается, как создавать приложения Dash, используя функции обратного вызова : функции, которые автоматически вызываются Dash всякий раз, когда изменяется свойство входного компонента, чтобы обновить какое-то свойство в другом компоненте (выходном).
Для оптимального взаимодействия с пользователем и производительности загрузки диаграмм рабочие приложения
Dash должны учитывать возможности очереди заданий,
HPC, Datashader,
и возможности горизонтального масштабирования Dash Enterprise.
Давайте начнем с простого примера интерактивного приложения Dash.
Приложение Simple Interactive Dash
Если вы используете рабочее пространство Data Science Workspaces Dash Enterprise,
скопируйте и вставьте приведенный ниже код в свое рабочее пространство (см. видео).Узнайте, использует ли ваша компания Dash Enterprise
из тире импортировать тире, dcc, html, ввод, вывод
приложение = Тире (__имя__)
app.layout = html.Div([
html.H6("Измените значение в текстовом поле, чтобы увидеть обратные вызовы в действии!"),
html.Div([
"Вход: ",
dcc.Input(id='my-input', value='начальное значение', type='text')
]),
html.Бр(),
html.Div(id='мой-выход'),
])
@app.callback(
Выход (component_id = 'мой-выход', component_property = 'дети'),
Вход (component_id = 'мой вход', component_property = 'значение')
)
определение update_output_div (входное_значение):
вернуть f'Вывод: {input_value}'
если __name__ == '__main__':
app. run_server(отладка=Истина)
run_server(отладка=Истина)
Измените значение в текстовом поле, чтобы увидеть обратные вызовы в действии!
Вход:Давайте разберем этот пример:
- «Входы» и «выходы» нашего приложения описываются
как аргументы декоратора@app.callback.
Узнайте больше об использовании декоратора @app.callback .
а. Написав этот декоратор, мы просим Dash вызывать эту функцию для нас всякий раз, когда значение «входного» компонента (текстового поля) изменяется, чтобы обновить дочерние элементы «выходного» компонента на странице (элемент HTML div). ).
б. Вы можете использовать любое имя для функции, обернутой декоратором @app.callback . Соглашение состоит в том, что имя описывает выходные данные обратного вызова.
в. Вы можете использовать любое имя для аргументов функции, но вы должны использовать те же имена внутри функции обратного вызова, что и в ее определении, как и в обычной функции Python. По умолчанию аргументы являются позиционными: сначала
По умолчанию аргументы являются позиционными: сначала элементов ввода , а затем любые элементов состояния задаются в том же порядке, что и в декораторе. У вас также есть возможность использовать именованные аргументы ключевого слова вместо позиционных. Дополнительную информацию см. в главе «Гибкие сигнатуры обратного вызова».
д. Вы должны использовать тот же id , который вы указали для компонента Dash в app.layout , когда ссылаетесь на него как на ввод или вывод декоратора @app.callback .
эл. Декоратор @app.callback должен находиться непосредственно над объявлением функции обратного вызова. Если между декоратором и определением функции есть пустая строка, регистрация обратного вызова не будет успешной.
ф. Если вам интересно, что означает синтаксис декоратора под капотом, вы можете прочитать этот ответ StackOverflow и узнать больше о декораторах, прочитав PEP 318 — Декораторы для функций и методов.
- В Dash входы и выходы нашего приложения — это просто
свойства конкретного компонента. В этом примере
наш ввод — это свойство «value» компонента с идентификатором
«my-input». Нашим выходом является свойство «детей» компонента
с идентификатором «my-output». - При каждом изменении входного свойства автоматически вызывается функция, которую обертывает декоратор обратного вызова
.
Dash предоставляет этой функции обратного вызова новое значение входного свойства в качестве аргумента
, а Dash обновляет свойство выходного компонента
тем, что было возвращено функцией. - Ключевые слова
component_idиcomponent_propertyявляются необязательными
(для каждого из этих объектов есть только два аргумента).
Они включены в этот пример для ясности, но будут опущены в остальной части документации для краткости и удобочитаемости.
- Не путайте объект
dash.dependencies.Inputи объектdcc.Input. Первый просто используется в этих определениях обратного вызова, а второй является фактическим компонентом. - Обратите внимание, что мы не установили значение свойства
childrenкомпонента
my-outputв макете
автоматически вызывает все обратные вызовы с начальными значениями компонентов ввода
, чтобы заполнить начальное состояние вывода 9Компоненты 0094. В этом примере, если вы указали компонент div как
html.Div(id='my-output', children='Hello world'),
, он будет перезаписан при запуске приложения.
Это похоже на программирование в Microsoft Excel:
всякий раз, когда изменяется ячейка (ввод), все ячейки, которые зависят от этой ячейки (выводы)
, будут автоматически обновляться. Это называется «реактивным программированием», потому что выходы автоматически реагируют на изменения на входах .
Помните, как каждый компонент полностью описывается с помощью
наборов ключевых слов? Те аргументы, которые мы задали в
Python, становятся свойствами компонента,
и эти свойства сейчас важны.
Благодаря интерактивности Dash мы можем динамически обновлять любое из этих свойств
с помощью обратных вызовов. Часто мы будем обновлять свойство дочерних элементов компонентов HTML
для отображения нового текста (помните, что дочерних элементов отвечает за содержимое компонента) или рисунок свойство компонента dcc.Graph
для отображения новых данных. Мы также можем обновить стиль компонента
или даже доступные параметры компонента dcc.Dropdown !
Давайте посмотрим на другой пример, где dcc.Slider обновляет
dcc.Graph .
Макет приложения Dash с рисунком и ползунком
из импорта тире Dash, dcc, html, ввод, вывод импортировать plotly.express как px импортировать панд как pd df = pd.read_csv('https://raw.githubusercontent.com/plotly/datasets/master/gapminderDataFiveYear.csv') приложение = Тире (__имя__) app.layout = html.Div([ dcc.Graph(id='график-с-ползунком'), dcc.Slider( дф['год'].мин(), df['год'].max(), шаг = нет, значение = df['год'].min(), mark={str(year): str(year) для года в df['year'].unique()}, ) ]) @app.callback( Вывод('график-с-ползунком', 'рисунок'), Ввод('год-ползунок', 'значение')) def update_figure (выбранный_год): filtered_df = df[df.year == selected_year] рис = px.scatter(filtered_df, x="gdpPercap", y="lifeExp", размер = "поп", цвет = "континент", hover_name = "страна", log_x = Истина, size_max = 55) fig.update_layout(transition_duration=500) вернуть инжир если __name__ == '__main__': app.run_server(отладка=Истина)
Тематическое оформление с помощью Dash Enterprise Design Kit
Тема по умолчанию
Тема Mars
Тема Neptune
Тема Miller
Тема Extrasolar
Предустановленные темы
В этом примере свойство "значение" dcc. является входом  Slider
Slider
приложения, а выходом приложения является свойство "цифра"
dcc.Graph .
Всякий раз, когда значение dcc.Slider изменяется, Dash вызывает функцию обратного вызова
update_figure с новым значением. Функция фильтрует кадр данных
с этим новым значением, создает объект фигура ,
и возвращает его в приложение Dash.
В этом примере есть несколько хороших шаблонов:
- Мы используем библиотеку Pandas для
загрузки нашего фрейма данных в начале приложения:
df = pd.read_csv('...').
Этот кадр данныхdfнаходится в глобальном состоянии приложения и может быть
прочитан внутри функций обратного вызова. - Загрузка данных в память может быть дорогостоящей. Загружая данные запроса в
при запуске приложения, а не внутри функций обратного вызова, мы гарантируем
, что эта операция выполняется только один раз — при запуске сервера приложений. Когда пользователь
Когда пользователь
посещает приложение или взаимодействует с ним, эти данные (df) уже находятся в памяти.
Если возможно, дорогостоящая инициализация (например, загрузка или запрос
data) следует выполнять в глобальной области приложения, а не в пределах
функций обратного вызова. - Обратный вызов не изменяет исходные данные, он только создает копии
фрейма данных путем фильтрации с использованием pandas.
Это важно: ваши обратные вызовы никогда не должны изменять переменные
за пределами их области . Если ваши обратные вызовы изменяют глобальное состояние, то
сеанс одного пользователя может повлиять на сеанс
следующего пользователя, и когда приложение развернуто в нескольких процессах или потоках, эти изменения не будут
выполняться.0094 для совместного использования между сеансами. - Мы включаем переходы с помощью
layout.transition, чтобы дать представление о том,
как набор данных развивается со временем: переходы позволяют плавно обновлять
диаграмму из одного состояния в другое, как если бы она была анимирована.
Приложение Dash с несколькими входами
В Dash любой «выход» может иметь несколько «входных» компонентов.
Вот простой пример, который связывает пять входов
(свойство значение двух DCC.Dropdown Компоненты,
два DCC.RadioItems Компоненты и один компонент DCC.Slider )
к одному выводному компоненту ( Рисунок свойства DCC.Graph ).
Обратите внимание, что app.callback перечисляет все пять элементов Input после Output .
из тире импортировать тире, dcc, html, ввод, вывод
импортировать plotly.express как px
импортировать панд как pd
приложение = Тире (__имя__)
df = pd.read_csv('https://plotly.github.io/datasets/country_indicators.csv')
app.layout = html.Div([
html.Div([
html.Div([
dcc.Dropdown(
df['Имя индикатора'].unique(),
«Коэффициент рождаемости, всего (рождений на одну женщину)»,
),
dcc. RadioItems(
['Линейный', 'Журнал'],
«Линейный»,
,
встроенный = Истина
)
], style={'width': '48%', 'display': 'inline-block'}),
html.Div([
dcc.Dropdown(
df['Имя индикатора'].unique(),
«Ожидаемая продолжительность жизни при рождении, всего (лет)»,
),
dcc.RadioItems(
['Линейный', 'Журнал'],
«Линейный»,
,
встроенный = Истина
)
], style={'width': '48%', 'float': 'right', 'display': 'inline-block'})
]),
dcc.Graph(id='графический индикатор'),
dcc.Slider(
df['Год'].min(),
df['Год'].max(),
шаг = нет,
,
значение = df['Год'].max(),
mark={str(year): str(year) для года в df['Year'].unique()},
)
])
@app.callback(
Вывод('индикатор-график', 'цифра'),
Ввод('xaxis-столбец', 'значение'),
Ввод('ось Y-столбец', 'значение'),
Ввод («тип оси X», «значение»),
Ввод('тип оси Y', 'значение'),
Ввод('год -- ползунок', 'значение'))
def update_graph (xaxis_column_name, yaxis_column_name,
xaxis_type, yaxis_type,
год_значение):
dff = df[df['Year'] == year_value]
fig = px.
RadioItems(
['Линейный', 'Журнал'],
«Линейный»,
,
встроенный = Истина
)
], style={'width': '48%', 'display': 'inline-block'}),
html.Div([
dcc.Dropdown(
df['Имя индикатора'].unique(),
«Ожидаемая продолжительность жизни при рождении, всего (лет)»,
),
dcc.RadioItems(
['Линейный', 'Журнал'],
«Линейный»,
,
встроенный = Истина
)
], style={'width': '48%', 'float': 'right', 'display': 'inline-block'})
]),
dcc.Graph(id='графический индикатор'),
dcc.Slider(
df['Год'].min(),
df['Год'].max(),
шаг = нет,
,
значение = df['Год'].max(),
mark={str(year): str(year) для года в df['Year'].unique()},
)
])
@app.callback(
Вывод('индикатор-график', 'цифра'),
Ввод('xaxis-столбец', 'значение'),
Ввод('ось Y-столбец', 'значение'),
Ввод («тип оси X», «значение»),
Ввод('тип оси Y', 'значение'),
Ввод('год -- ползунок', 'значение'))
def update_graph (xaxis_column_name, yaxis_column_name,
xaxis_type, yaxis_type,
год_значение):
dff = df[df['Year'] == year_value]
fig = px. scatter(x=dff[dff['Имя индикатора'] == xaxis_column_name]['Значение'],
y=dff[dff['Имя индикатора'] == yaxis_column_name]['Значение'],
hover_name=dff[dff['Имя индикатора'] == yaxis_column_name]['Название страны'])
fig.update_layout(margin={'l': 40, 'b': 40, 't': 10, 'r': 0}, hovermode='ближайший')
fig.update_xaxes(title=xaxis_column_name,
type='linear', если xaxis_type == 'Linear', иначе 'log')
fig.update_yaxes(title=yaxis_column_name,
type='linear', если yaxis_type == 'Linear', иначе 'log')
вернуть инжир
если __name__ == '__main__':
app.run_server(отладка=Истина)
scatter(x=dff[dff['Имя индикатора'] == xaxis_column_name]['Значение'],
y=dff[dff['Имя индикатора'] == yaxis_column_name]['Значение'],
hover_name=dff[dff['Имя индикатора'] == yaxis_column_name]['Название страны'])
fig.update_layout(margin={'l': 40, 'b': 40, 't': 10, 'r': 0}, hovermode='ближайший')
fig.update_xaxes(title=xaxis_column_name,
type='linear', если xaxis_type == 'Linear', иначе 'log')
fig.update_yaxes(title=yaxis_column_name,
type='linear', если yaxis_type == 'Linear', иначе 'log')
вернуть инжир
если __name__ == '__main__':
app.run_server(отладка=Истина)
Тематическое оформление с помощью Dash Enterprise Design Kit
Тема по умолчанию
Тема Mars
Тема Neptune
Тема Miller
Тема Extrasolar
Редактор тем Design Kit
В этом примере обратный вызов выполняется всякий раз, когда изменяется свойство value любого из компонентов
dcc. ,  Dropdown
Dropdown dcc.Slider ,
или dcc.RadioItems .
Входными аргументами обратного вызова являются текущие
значения каждого из «входных» свойств в том порядке, в котором они были указаны
.
Несмотря на то, что одновременно изменяется только один ввод (т. е. пользователь может изменить
значение только одного выпадающего списка в данный момент), Dash собирает
текущее состояние всех указанных входных свойств и передает их
в функцию обратного вызова. Эти функции обратного вызова всегда гарантированы
, чтобы получить обновленное состояние приложения.
Давайте расширим наш пример, включив несколько выходов.
Приложение Dash с несколькими выходами
До сих пор все написанные нами обратные вызовы обновляли только одно свойство Предостережение: не всегда хорошая идея объединять выходы, даже если Вы также можете объединить выходные и входные данные: выходные данные одной функции обратного вызова Этот шаблон можно использовать для создания динамических пользовательских интерфейсов, где, например, один компонент ввода Первый обратный вызов обновляет доступные параметры во втором компоненте Второй обратный вызов устанавливает начальное значение при изменении свойства Окончательный обратный вызов отображает выбранное значение В некоторых случаях в вашем приложении Присоединение обратного вызова напрямую к входным значениям может выглядеть так: В этом примере функция обратного вызова запускается всякий раз, когда изменяется любой из атрибутов В этом примере изменение текста в полях Обратите внимание, что мы инициируем обратный вызов, прослушивая свойство При создании макетов приложений в предыдущих примерах мы назначали идентификаторы компонентам в макете, а затем ссылались на них во входных и выходных данных обратного вызова. В первом примере имеется компонент Вы также можете предоставлять компоненты непосредственно в качестве входов и выходов без добавления или ссылки на Вот снова первый пример. Перед объявлением макета приложения мы создаем два компонента, присваивая каждому из них переменную. Затем мы ссылаемся на эти переменные в макете и передаем их непосредственно в качестве входных и выходных данных для обратного вызова. В Python 3.8 и выше вы можете использовать оператор walrus для объявления переменных компонентов в макете приложения: Output .
Мы также можем обновить несколько выходных данных одновременно: перечислить все свойства, которые вы хотите обновить
в app. х', 'дети'),
Ввод('число-множество', 'значение'))
определение callback_a(x):
вернуть х**2, х**3, 2**х, 3**х, х**х
если __name__ == '__main__':
app.run_server(отладка=Истина)
х', 'дети'),
Ввод('число-множество', 'значение'))
определение callback_a(x):
вернуть х**2, х**3, 2**х, 3**х, х**х
если __name__ == '__main__':
app.run_server(отладка=Истина) Икс 2 Икс 3 2 х 3 х Икс х
вы можете:
их отдельно можно избежать ненужных обновлений.
, разделение обратных вызовов может позволить им выполняться параллельно. Приложение Dash с цепочками обратных вызовов
могут быть входными данными другой функции обратного вызова.
обновляет доступные параметры другого компонента ввода.
Вот простой пример.# --*- кодировка: utf-8 --*-
из тире импортировать тире, dcc, html, ввод, вывод
external_stylesheets = ['https://codepen.io/chriddyp/pen/bWLwgP.css']
app = Dash(__name__, external_stylesheets=external_stylesheets)
all_options = {
«Америка»: [«Нью-Йорк», «Сан-Франциско», «Цинциннати»],
«Канада»: [u'Монреаль', 'Торонто', 'Оттава']
}
app.layout = html.Div([
dcc.RadioItems(
список(all_options.keys()),
'Америка',
,
),
html.Хр(),
dcc.RadioItems(id='города-радио'),
html.Хр(),
html.Div(id='отображаемые-выбранные-значения')
])
@app.callback(
Вывод('города-радио', 'опции'),
Input('страны-радио', 'значение'))
определение set_cities_options (выбранная_страна):
return [{'метка': i, 'значение': i} для i в all_options[selected_country]]
@app. callback(
Вывод('города-радио', 'значение'),
Input('города-радио', 'опции'))
определение set_cities_value (доступные_параметры):
вернуть available_options[0]['значение']
@app.callback(
Вывод('отображаемые-выбранные-значения', 'дети'),
Ввод('страны-радио', 'значение'),
Ввод('города-радио', 'значение'))
def set_display_children (выбранная_страна, выбранный_город):
return u'{} – это город в формате {}'.format(
выбранный_город, выбранная_страна,
)
если __name__ == '__main__':
app.run_server(отладка=Истина)
callback(
Вывод('города-радио', 'значение'),
Input('города-радио', 'опции'))
определение set_cities_value (доступные_параметры):
вернуть available_options[0]['значение']
@app.callback(
Вывод('отображаемые-выбранные-значения', 'дети'),
Ввод('страны-радио', 'значение'),
Ввод('города-радио', 'значение'))
def set_display_children (выбранная_страна, выбранный_город):
return u'{} – это город в формате {}'.format(
выбранный_город, выбранная_страна,
)
если __name__ == '__main__':
app.run_server(отладка=Истина)
dcc.RadioItems на основе выбранного значения в первом компоненте
dcc.RadioItems .
options : он устанавливает его в первое значение в этом массиве options . каждого компонента.
Если изменить value of the country dcc.RadioItems
компонента, Dash будет ждать, пока значение компонента city не будет обновлено
, прежде чем вызывать окончательный обратный вызов. Это предотвращает вызовы ваших обратных вызовов
с несогласованным состоянием, например, с «Америка» и «Монреаль» . Приложение Dash с состоянием
может быть шаблон, подобный форме. В такой ситуации вы можете прочитать значение
компонента ввода, но только когда пользователь закончит
ввод всей своей информации в форму, а не сразу после
, она изменится. # --*- coding: utf-8 --*-
импорт из тире Dash, dcc, html
из dash.dependencies импортировать ввод, вывод
external_stylesheets = ["https://codepen.io/chriddyp/pen/bWLwgP.css"]
app = Dash(__name__, external_stylesheets=external_stylesheets)
app.
 layout = html.Div([
dcc.Input(id="input-1", type="text", value="Montréal"),
dcc.Input(id="input-2", type="text", value="Канада"),
html.Div(id="число-выход"),
])
@app.callback(
Вывод("число-выход", "дети"),
Ввод("ввод-1", "значение"),
Ввод("ввод-2", "значение"),
)
def update_output (вход1, ввод2):
return u'Input 1 – "{}", а Input 2 – "{}"'.format(input1, input2)
если __name__ == "__main__":
app.run_server(отладка=Истина)
layout = html.Div([
dcc.Input(id="input-1", type="text", value="Montréal"),
dcc.Input(id="input-2", type="text", value="Канада"),
html.Div(id="число-выход"),
])
@app.callback(
Вывод("число-выход", "дети"),
Ввод("ввод-1", "значение"),
Ввод("ввод-2", "значение"),
)
def update_output (вход1, ввод2):
return u'Input 1 – "{}", а Input 2 – "{}"'.format(input1, input2)
если __name__ == "__main__":
app.run_server(отладка=Истина)
, описанных Вход .
Попробуйте сами, введя данные в поля выше. Состояние позволяет передавать дополнительные значения без запуска
обратных вызовов. Вот тот же пример, что и выше, но с двумя компонентами
dcc.Input в качестве State
и новым компонентом кнопки в качестве Input .# --*- кодировка: utf-8 --*-
импорт из тире Dash, dcc, html
из dash.
 dependencies импортировать ввод, вывод, состояние
external_stylesheets = ['https://codepen.io/chriddyp/pen/bWLwgP.css']
app = Dash(__name__, external_stylesheets=external_stylesheets)
app.layout = html.Div([
dcc.Input(id='вход-1-состояние', тип='текст', значение='Монреаль'),
dcc.Input(id='input-2-state', type='text', value='Canada'),
html.Button(id='submit-button-state', n_clicks=0, children='Отправить'),
html.Div (id = 'состояние вывода')
])
@app.callback(Выход('состояние вывода', 'дети'),
Ввод('состояние кнопки отправки', 'n_clicks'),
Состояние('вход-1-состояние', 'значение'),
Состояние('ввод-2-состояние', 'значение'))
def update_output (n_clicks, input1, input2):
вернуть тебя'''
Кнопка была нажата {} раз,
Вход 1: "{}",
и вход 2 - "{}"
'''.format(n_clicks, input1, input2)
если __name__ == '__main__':
app.run_server(отладка=Истина)
dependencies импортировать ввод, вывод, состояние
external_stylesheets = ['https://codepen.io/chriddyp/pen/bWLwgP.css']
app = Dash(__name__, external_stylesheets=external_stylesheets)
app.layout = html.Div([
dcc.Input(id='вход-1-состояние', тип='текст', значение='Монреаль'),
dcc.Input(id='input-2-state', type='text', value='Canada'),
html.Button(id='submit-button-state', n_clicks=0, children='Отправить'),
html.Div (id = 'состояние вывода')
])
@app.callback(Выход('состояние вывода', 'дети'),
Ввод('состояние кнопки отправки', 'n_clicks'),
Состояние('вход-1-состояние', 'значение'),
Состояние('ввод-2-состояние', 'значение'))
def update_output (n_clicks, input1, input2):
вернуть тебя'''
Кнопка была нажата {} раз,
Вход 1: "{}",
и вход 2 - "{}"
'''.format(n_clicks, input1, input2)
если __name__ == '__main__':
app.run_server(отладка=Истина)
dcc. не вызовет обратного вызова, но нажатие кнопки вызовет его. Текущие значения  Input
Input
значений dcc.Input по-прежнему передаются в функцию обратного вызова, даже если
они не запускают саму функцию обратного вызова. n_clicks компонента html.Button . n_clicks — это свойство, которое получает
увеличивается каждый раз, когда на компонент нажимают.
Он доступен в каждом компоненте
Dash HTML Components ( dash.html ), но наиболее полезен с кнопками. Передача компонентов в обратные вызовы вместо идентификаторов
dcc.Input с id «мой ввод» и html. с идентификатором  Div
Div «мой вывод»: app.layout = html.Div([
html.H6("Измените значение в текстовом поле, чтобы увидеть обратные вызовы в действии!"),
html.Div([
"Вход: ",
dcc.Input(id='my-input', value='начальное значение', type='text')
]),
html.Бр(),
html.Div(id='мой-выход'),
@app.callback(
Выход (component_id = 'мой-выход', component_property = 'дети'),
Вход (component_id = 'мой вход', component_property = 'значение')
)
определение update_output_div (входное_значение):
вернуть f'Вывод: {input_value}'
id . Dash автоматически генерирует идентификаторы для этих компонентов.
из тире импортировать тире, dcc, html, ввод, вывод, обратный вызов
приложение = Тире (__имя__)
my_input = dcc.Input (значение = 'начальное значение', тип = 'текст')
мой_выход = html.Div()
app.layout = html.Div([
html.H6("Измените значение в текстовом поле, чтобы увидеть обратные вызовы в действии!"),
html.Div([
"Вход: ",
мой_вход
]),
html.Бр(),
мой_выход
])
@перезвонить(
Выход (my_output, component_property = 'дети'),
Ввод (мой_вход, component_property = 'значение')
)
определение update_output_div (входное_значение):
вернуть f'Вывод: {input_value}'
если __name__ == '__main__':
app.run_server(отладка=Истина)
app.layout = html.Div([
html.H6("Измените значение в текстовом поле, чтобы увидеть обратные вызовы в действии!"),
html.Div([
"Вход: ",
my_input := dcc.Input(значение='начальное значение', тип='текст')
]),
html.![]()

