Как защитить форму от спама
Тема защиты форм от спам-ботов будет актуальной, наверное, всегда. Самым популярным инструментом на сегодня, пожалуй, является ReCAPTCHA от Google. Однако с ней есть некоторые сложности.
В данный момент ReCAPTCHA представлена в двух версиях: v2 (с кнопкой «Я не робот») и v3 (невидимая). Проблема версии с кнопкой состоит в том, что спамеры научились ее обходить. А проблема 3-й версии — в том, что, как ее ни настраивай, она может не пропустить заполненную форму от живого пользователя. В нашей практике не раз были случаи, когда заказчики жаловались на то, что их клиенты не могут отправить какую-нибудь форму на сайте из-за того, что ReCAPTCHA 3-й версии считала их активность подозрительной. Поэтому мы стараемся не прибегать к этому инструменту без особой необходимости.
Для замены рекапчи мы применяем свое достаточно простое решение.
Дано: форма обратной связи с полями:
- Имя
- Телефон
- Комментарий
- Согласие на обработку персональных данных
- Все поля, кроме «Комментарий», обязательные.
Чтобы роботы не могли отправить такую форму, нужно добавить в нее фейковое поле, которое будет видно только им. Это поле будет присутствовать в HTML-разметке страницы, но не будет видно обычному посетителю. Если данное поле отправляется на сервер заполненным, сервер такую форму не должен принимать. Уловка в том, что большинство ботов заполняют все поля без разбора, поэтому данный метод сработает в большинстве случаев.
Чтобы максимально усложнить выявление роботами такого поля, оно должно максимально походить на настоящее, поэтому рекомендуется соблюдать ряд условий:
Поле должно быть максимально похожим на поле для ввода Email, так как такие поля почти всегда заполняют роботы. То есть, в HTML-коде формы должно появиться дублирующее поле Email с точно такой же разметкой, что и настоящее поле.
То есть, в HTML-коде формы должно появиться дублирующее поле Email с точно такой же разметкой, что и настоящее поле.
Дублирующее поле должно стоять до настоящего, чтобы наверняка стриггерить робота на его заполнение.
Для скрытия дублирующего поля нужно добавлять дополнительный класс, название которого никак не должно намекать на то, что поле скрыто. По этому классу в CSS должно быть прописано свойство visibility: hidden. Не рекомендуется добавлять это свойство в inline-стилях.
Фейковое поле не должно быть обязательным к заполнению. Очевидный факт, но на всякий случай стоит проверить.
Проверка на заполнение фейкового поля должна производиться на сервере, а не на клиенте, потому что JS-проверка для робота работать не будет.
В качестве примера приводим разметку формы для сайта 1С-Битрикс: Управление сайтом.
Дальше: TenChat для бизнеса: найти сотрудника, получить B2B-лид, привлечь партнеров
Форма обратной связи для сайта на PHP и HTML без плагинов
Привет уважаемые читатели и гости блога seoslim. ru. Возвращаясь к теме оптимизации и настройке сайтов, хочу рассказать, как у меня реализована форма обратной связи на сайте без использования плагинов: на PHP или HTML.
ru. Возвращаясь к теме оптимизации и настройке сайтов, хочу рассказать, как у меня реализована форма обратной связи на сайте без использования плагинов: на PHP или HTML.
Если посмотреть на такое решение с одной стороны, то приходят мысли: «А зачем это нужно?», ведь куда проще установить специальный плагин и пользоваться стандартной формой.
Изначально я тоже так считал, о чем рассказывал в статье Плагин Contact Form 7, где расписал весь процесс по созданию простой и в тоже время многофункциональной страницы для обратной связи, а еще о том, как ее дополнительно защитить от разного рода спама, используя КАПЧУ.
Однако все мы понимаем, что плагины плохо сказываются на скорости загрузки блога, что может привести к плохим последствиям, так как если ваш сайт долго открывается, то пользователь может просто не дождаться и закрыть такую страницу.
Вдобавок поисковые системы отслеживают скорость работы всех площадок и еще возьмут и занизят в выдаче долго загружающийся сайт.
Поэтому я стараюсь всеми возможными путями добиваться максимальной загрузки проекта и его быстродействия.
Советую прочитать, что я уже для этого сделал:
— Переехал на скоростной Хостинг
— Выполнил кэширование блога
— Оптимизировал базу данных wordpress
Так почему бы и не создать php форму для связи с авторами или службой поддержки площадки, которая будет создавать минимальную нагрузку на сервер, а также будет превосходить стандартные формы по своей функциональности.
Решение задачи с помощью PHP
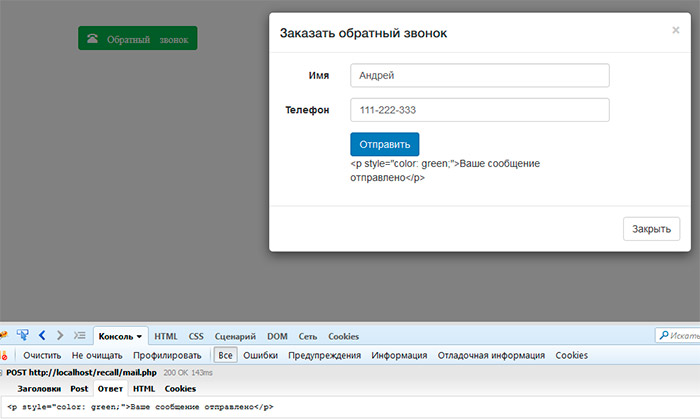
После долгих проб и ошибок я нашел для себя отличное решение данного вопроса. Мне понравился вариант с использованием скрипта Super AJAX Contact Form, который выполнен на php и jquery. В итоге у меня получилась вот такая красивая контактная форма без плагинов.
Посмотреть работу данной заготовки вы можете на этой страничке.
Достоинства:
— Проверка правильности заполнения всех полей и успешного отправления письма, без перезагрузки страницы.
— Встроенная капча.
— Можно указать тему письма и начало сообщения.
Недостатки:
— Открывать форму придется в новом окне, так как не получилось ее интегрировать на страницу блога.
Теперь давайте подробно рассмотрим, что надо для этого сделать:
Первым делом необходимо скачать сам скрипт AJAX. Его можно скачать на сайте разработчиков, но меня такой вариант не устроил, так как он на английском языке и его нужно будет русифицировать в ручную. То есть все поля придется самостоятельно переводить.
Поэтому предлагаю скачать мой скрипт, который полностью переведен на русский язык.
Теперь нужно указать адрес электронной почты, на которую будут приходить письма. Для этого разархивируйте скаченный ранее файл и откройте файл config.php (его адрес «code» далее «assets» далее «xml»), используя для этого программу Notepad++. Замените e-mail в файле на свой.
Далее в этом же файле спускаемся немного ниже и смотрим, какая стоит кодировка между тегами «charset». Должна быть Utf-8.
Должна быть Utf-8.
Обратите внимание на кодировку в файле index.php. Там должна стоять «windows-1251».
Если будите скачивать мой русифицированный файл, тогда ничего менять не придется, кроме своей электронной почты.
Далее создаете в корне вашего сайта любую папку (в моем случае это «forma-svyazi») и закидываете туда файлы из скаченного и отредактированного архива.
Чтобы контактная форма на php заработала необходимо указать ссылку на файл index.php. У меня это выглядит следующим образом:
https://seoslim.ru/forma-svyazi/index.php |
Чуть не забыл сказать, обязательно закрывайте от индексации ненужные папки и файлы в robots.txt.
Подробнее об этом прочитайте в моей прошлой статье «Как составить правильный файл Robots.txt».
Disallow: /forma-svyazi/ |
Что мне еще здесь нравится, так это возможность добавить различные темы сообщения.
Если, например посетитель захочет написать вам коммерческое предложение, тогда вы и он будите знать к какому разделу это сообщение должно относиться.
Так же можно изменить или убрать приветствие сообщения. Приятнее получать письма от посетителей, которые знают простые правила этикета.
Для этого переходим опять в файл index.php и редактируем отмеченные поля с темой или приветствием.
Также рекомендую посмотреть видео о том, как установить и настроить Super AJAX Contact Form.
Далее я приведу один онлайн сервис по созданию html форм, которая подойдет сайтам на всех движках.
Решение задачи в HTML
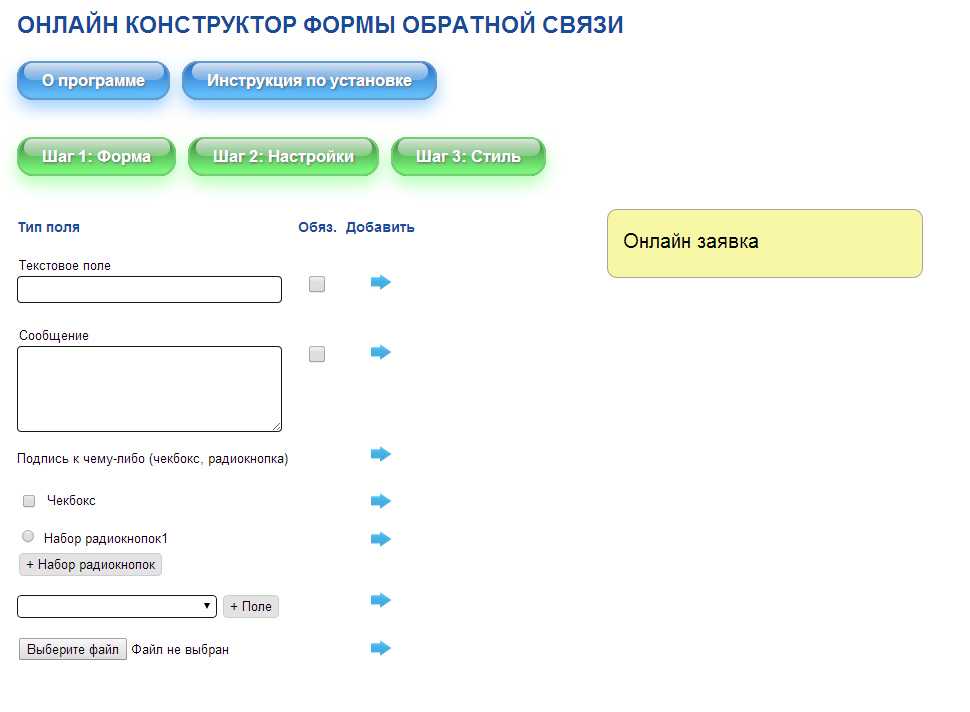
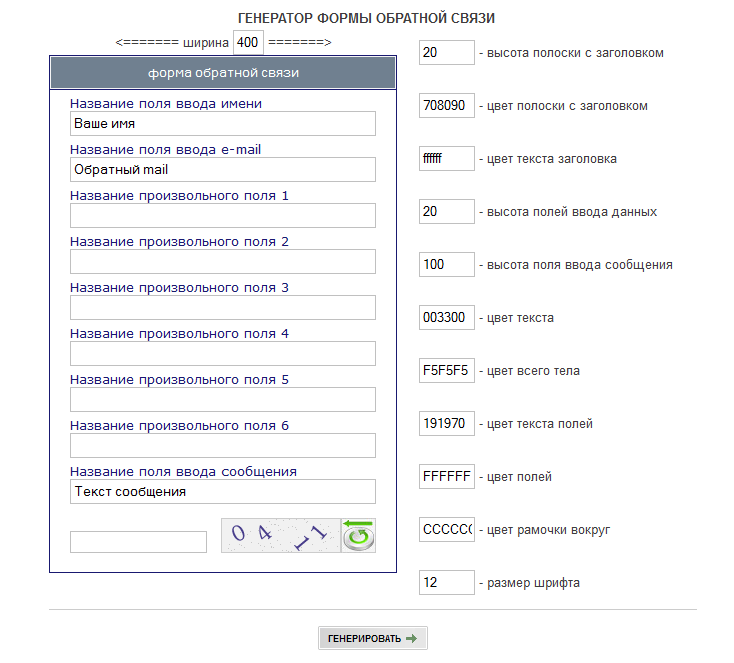
Для тех, кто не хочет разбираться с настройками скриптов и php файлами, представляю вашему вниманию сервис по генерации простых форм.
Переходим на сервис Ip-whois и заполняем конструктор по генерации формы.
Далее вставляем на сайт сгенерированный html код.
Затем указываем адрес страницы, где расположена форма и почту, на которую будут приходить письма от посетителей.
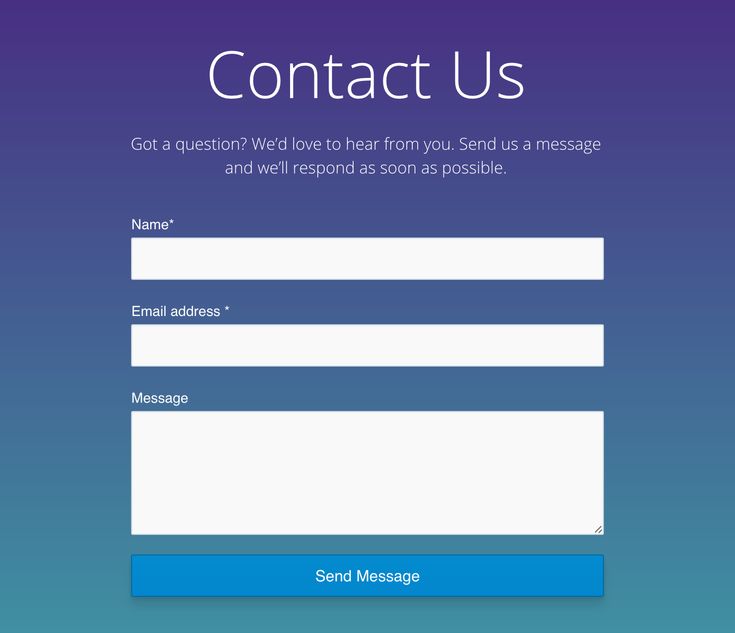
Должно получиться, что-то похожее на такую простенькую контактную форму для обратной связи.
Остальные сервисы работают по тому же принципу, сначала заполняете данные, затем создаете, и устанавливает код.
На этом у меня все. Если что-то не получается, пишите в комментариях к статье, будем разбираться вместе. Оцените мою новую страницу «Контакты», мне важно ваше мнение.
Не пропускайте новых статей, подписывайтесь на обновления блога, чтобы узнавать новых статьях одним из первых. Пока!
Engaging Feedback Forms от AidaForm
Сбор отзывов — самый эффективный способ узнать, что нравится вашим клиентам и что можно улучшить. Создавайте формы обратной связи и опросы, которые собирают ценную информацию в Интернете, анализируйте ответы и улучшайте свои продукты на основе мнений клиентов. Ведь довольные клиенты – залог успеха вашего бизнеса.
Ведь довольные клиенты – залог успеха вашего бизнеса.
AidaForm — это простой в использовании инструмент, который поможет вам бесплатно создавать отзывчивые формы обратной связи. Начните с пустой страницы и создайте полностью настраиваемый опрос для обратной связи или выберите один из готовых шаблонов ниже. Всего через несколько минут вы будете готовы собрать свой первый отзыв!
Форма обратной связи с клиентами
Опрос отзывов о продуктах
Опрос удовлетворенности клиентов
Форма обратной связи по презентации
Форма оценки
03
Опрос удовлетворенности гостей
Опрос удовлетворенности клиентов
Использование шаблона
Шаблон опроса об удовлетворенности клиентов
Анкета обратной связи 360°
Базовая форма обратной связи
4 шага для создания опросов обратной связи с помощью AidaForm
1
Создание онлайн-формы обратной связи блоки с пользовательскими вопросами и вариантами выбора.
 AidaForm позволяет вам делать это с пустым шаблоном, куда вы можете добавлять элементы формы с помощью простых движений перетаскивания. Спланируйте, что вы хотите оценить, и заполните пользовательские вопросы и варианты ответов.
AidaForm позволяет вам делать это с пустым шаблоном, куда вы можете добавлять элементы формы с помощью простых движений перетаскивания. Спланируйте, что вы хотите оценить, и заполните пользовательские вопросы и варианты ответов.2
Добавление визуальных элементов для взаимодействия
Сделайте сбор отзывов удобным для пользователей, согласовывая дизайн формы с дизайном вашего веб-сайта, добавляя логотип своей компании и привлекая пользователей другими визуальными элементами, такими как фотографии места проведения или продукт, для которого вы собираете отзывы. Несмотря на то, что форма обратной связи с клиентом не является статьей или сообщением в блоге, изображения служат как справкой, так и развлечением для людей, которые заполняют вашу анкету. В AidaForm есть интеллектуальные темы дизайна, которые адаптируются к содержимому вашей формы, поэтому экспериментируйте с цветами на досуге.
3
Поделитесь формой и начните собирать отзывы
AidaForm позволяет легко опубликовать созданную форму: создать прямую ссылку и отправить ее своим клиентам по электронной почте; поделитесь опросом с отзывами клиентов в социальных сетях или просто добавьте его к кнопке «Оставить отзыв» на своем веб-сайте. Независимо от того, приходит ли обратная связь по электронной почте или из социальных сетей, все материалы будут безопасно собраны в вашей учетной записи AidaForm.
Независимо от того, приходит ли обратная связь по электронной почте или из социальных сетей, все материалы будут безопасно собраны в вашей учетной записи AidaForm.
4
Управление подачей и анализ данных
Просмотрите сводки ответов и статистику со средними оценками и наиболее часто выбираемыми вариантами, чтобы получить представление и улучшить. Экспортируйте ответы в виде таблиц данных в Excel для более глубокой оценки и эффективного использования данных обратной связи.
Как создать форму обратной связи с клиентом, которая будет заполнена
Инструмент обратной связи AidaForm
AidaForm — это не только генератор форм обратной связи, но и универсальный сервис, который генерирует код формы, хранит формы и данные отправки для вас, позволяет обрабатывать платежи и интегрировать онлайн-формы в рабочий процесс вашего бизнеса с помощью интеграции MailChimp и CRM.
Создавайте веб-формы обратной связи, опросы, бесплатные заявления о приеме на работу, формы заказов клиентов с адаптивными элементами, которые хорошо смотрятся на любом устройстве — мобильном или настольном. AidaForm создает код HTML и формирует ваши формы в соответствии с высочайшими стандартами удобства использования, поэтому вы можете сэкономить время и сосредоточиться на своем бизнесе, а не создавать формы с нуля.
AidaForm создает код HTML и формирует ваши формы в соответствии с высочайшими стандартами удобства использования, поэтому вы можете сэкономить время и сосредоточиться на своем бизнесе, а не создавать формы с нуля.
Как создать форму обратной связи с пользователем на Silex
Создание формы обратной связи с пользователем на Silex
- Создать форму обратной связи из шаблона или с нуля
- Нажмите кнопку «Опубликовать»
- Нажмите «Встроить», затем нажмите зеленую кнопку «Копировать код».
- В редакторе Silex нажмите «Добавить элементы».
Каждый веб-сайт должен включать в себя несколько основных элементов, и одним из наиболее важных является способ, с помощью которого посетители вашего сайта могут связаться с вашей организацией. Указание контактной информации вашей организации и предоставление формы обратной связи — отличный способ побудить ваших клиентов связаться с вами. Независимо от вашей отрасли, формы обратной связи дают вам возможность получить ценную информацию от ваших клиентов, независимо от того, приходят ли они в форме вопросов, комментариев или проблем.
Чтобы разместить форму обратной связи на своем сайте, вам потребуется доступ к содержимому вашего сайта. Конструктор веб-сайтов Silex — это бесплатный, простой в использовании редактор с открытым исходным кодом по принципу «что видишь, то и получишь» (WYSIWYG), предоставляющий бесконечные возможности дизайна. Вот разбивка того, как создать форму обратной связи с пользователем на Silex, а также почему важно иметь форму обратной связи с пользователем в первую очередь.
Почему важны формы обратной связи с пользователями
Каждый бизнес должен знать, что его клиенты думают об услугах и продуктах, которые они предлагают. Анализ отзывов пользователей позволяет выявлять проблемы, опасения или препятствия и устранять их соответствующим образом.
В конечном счете, сбор, анализ и действия на основе этой обратной связи помогут вам повысить удовлетворенность клиентов. Например, когда вы знаете, что вашим клиентам нравится в вашем продукте или услуге, вы можете подчеркнуть это в своих маркетинговых материалах. Точно так же, когда вы можете выявить недостатки на основе отзывов потребителей, вам будет легче улучшить свои будущие продукты и услуги, чтобы избежать этих проблем.
Точно так же, когда вы можете выявить недостатки на основе отзывов потребителей, вам будет легче улучшить свои будущие продукты и услуги, чтобы избежать этих проблем.
Как создать форму обратной связи с пользователем на Silex
Одним из самых простых способов создать форму обратной связи с пользователем является использование онлайн-конструктора форм, такого как Jotform. Jotform имеет библиотеку из более чем 400 шаблонов форм обратной связи с пользователями, которые вы можете настроить в соответствии со своими потребностями. Если вы предпочитаете создавать свою собственную форму с нуля, вы тоже можете это сделать.
Вот как создать форму обратной связи с пользователем на Silex с помощью Jotform.
Создание формы обратной связи на основе шаблона
Сначала войдите в Jotform, нажмите Создать форму в верхнем левом углу панели инструментов и выберите Использовать шаблон. Слева вы увидите список типов форм. Выберите Формы обратной связи.
Затем выберите один из доступных шаблонов формы обратной связи в зависимости от вашей цели или отрасли. Как только вы найдете лучший для вас, нажмите на шаблон и настройте его, добавив свой логотип, элементы фирменного стиля, а также определенные поля формы и вопросы.
Создание формы обратной связи с нуля
В верхнем меню навигации Jotform наведите указатель мыши на Продукты и нажмите Конструктор форм.
Затем нажмите Добавить элемент формы в левой части страницы, чтобы просмотреть меню элементов формы. Оттуда перетащите любые элементы, которые вы хотите включить в свою форму. Некоторые стандартные поля для форм обратной связи включают имя, адрес электронной почты, номер телефона и рейтинговую систему (например, звездный рейтинг, Таблица входных данных, и/или Рейтинг шкалы ).
Встраивание формы в Silex
После того, как вы создали форму обратной связи, вам необходимо встроить ее на свой веб-сайт. Начните с нажатия кнопки Publish на верхней панели навигации конструктора форм Jotform. Затем нажмите Embed в левом меню навигации. Затем нажмите зеленую кнопку Скопировать код .
Начните с нажатия кнопки Publish на верхней панели навигации конструктора форм Jotform. Затем нажмите Embed в левом меню навигации. Затем нажмите зеленую кнопку Скопировать код .
В редакторе Silex нажмите Добавить элементы (знак плюс) в вертикальном меню в левой части страницы. Затем нажмите HTML. Дважды щелкните появившееся поле New HTML , затем вставьте код, скопированный из конструктора форм Jotform, в редактор HTML.
После выхода из HTML-редактора ваша форма обратной связи должна появиться на странице, и вы можете разместить ее там, где хотите. Вы можете просмотреть все ответы на вашу форму в одном месте с помощью Jotform Tables.
Теперь, когда вы знаете, как создать форму обратной связи с пользователем в Silex, давайте рассмотрим некоторые рекомендации, которые следует учитывать при создании формы.
Что следует учитывать при создании формы обратной связи
Формы обратной связи позволяют компаниям собирать информацию об опыте ваших клиентов. Что они любят? Есть ли потенциальные проблемы или препятствия (и если да, то какие)? Вот несколько советов, которые следует учитывать при создании формы обратной связи.
Что они любят? Есть ли потенциальные проблемы или препятствия (и если да, то какие)? Вот несколько советов, которые следует учитывать при создании формы обратной связи.
Иметь четкую цель
Какую обратную связь вы ищете? Вы хотите, чтобы клиенты думали и думали о конкретном продукте или услуге? Вы ищете отзывы? Хотите предложить общий опрос по обслуживанию клиентов?
Одна форма обратной связи, вероятно, не может решить все эти задачи, но начните с определения того, о чем вы хотите собрать информацию, и на ее основе сформируйте форму обратной связи.
Будьте кратки и конкретны
Чем проще навигация по форме обратной связи, тем больше вероятность того, что посетители вашего сайта заполнят ее. По возможности используйте вопросы с несколькими вариантами ответов или рейтинговую систему, чтобы не усложнять задачу и помочь пользователям быстрее справиться с ней.
Использовать условную логику
Вы можете сделать такую простую форму, как контактная форма, более эффективной с помощью условной логики (которая изменяет следующий вопрос формы в зависимости от того, как пользователь отвечает на предыдущий вопрос или поле).
