Форма обратной связи SendMail
| |||||||||||||||||||||
|
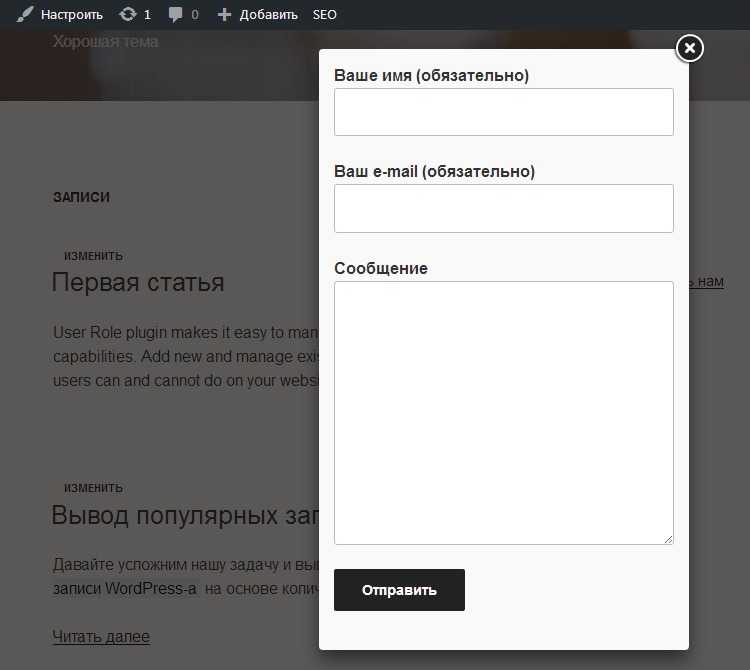
Информация, представленная на этой странице ориентирована в первую очередь для начинающих web-мастеров. Эту форму обратной связи я нашел в Сети на сайте //script.landman.ru/. Для её работы на вашем сайте должна быть включена функция поддержки PHP. Выглядит ФОС так:ФОС SendMail проста в установке и использовании, позволяет посетителям отправлять сообщения на электронную почту администратора сайта минуя запуск собственного почтового клиента. Наличие капчи является мощным гарантом отсева нежелательной корреспонденции (спама). Форма настолько проста, что процесс установки и настройки займет у Вас не более 5 минут.
<?php $mailto = "адрес вашей электронной почты"; $charset = "кодировка (windows-1251 или utf-8)"; $subject = $_POST['posRegard']; $content = "text/plain"; $message = $_POST['posText']; $statusError = ""; $statusSuccess = ""; $errors_name = 'Введите ваше имя'; $errors_mailfrom = 'Введите свой E-mail адрес'; $errors_incorrect = 'Заполните правильно Ваш E-mail адрес'; $errors_message = 'Наберите текст вашего сообщения'; $errors_subject = 'Введите тему сообщения'; $captcha_error = 'Проверьте правильность ввода защитного кода'; $send = 'Ваше сообщение успешно отправлено'; ?> Всё, что нужно сделать — ввести свой e-mail и определить кодировку (выделено красным шрифтом).
ФОС готова для отправки сообщений с вашего сайта на указанный адрес электронной почты. Тема исчерпана. До свидания! Л.М. | ||||||||||||||||||||
|
| |||||||||||||||||||||
Форма обратной связи на PHP и jQuery с использованием Ajax
Reg.ru: домены и хостинг
Крупнейший регистратор и хостинг-провайдер в России.
Более 2 миллионов доменных имен на обслуживании.
Продвижение, почта для домена, решения для бизнеса.
Более 700 тыс. клиентов по всему миру уже сделали свой выбор.
Перейти на сайт->
Бесплатный Курс «Практика HTML5 и CSS3»
Освойте бесплатно пошаговый видеокурс
по основам адаптивной верстки
на HTML5 и CSS3 с полного нуля.
Начать->
Фреймворк Bootstrap: быстрая адаптивная вёрстка
Пошаговый видеокурс по основам адаптивной верстки в фреймворке Bootstrap.
Научитесь верстать просто, быстро и качественно, используя мощный и практичный инструмент.
Верстайте на заказ и получайте деньги.
Получить в подарок->
Бесплатный курс «Сайт на WordPress»
Хотите освоить CMS WordPress?
Получите уроки по дизайну и верстке сайта на WordPress.
Научитесь работать с темами и нарезать макет.
Бесплатный видеокурс по рисованию дизайна сайта, его верстке и установке на CMS WordPress!
Получить в подарок->
*Наведите курсор мыши для приостановки прокрутки.
|
Размер: 18,8 Мб. Длительность: 13 мин. 13 сек. Скачать видеоурок |
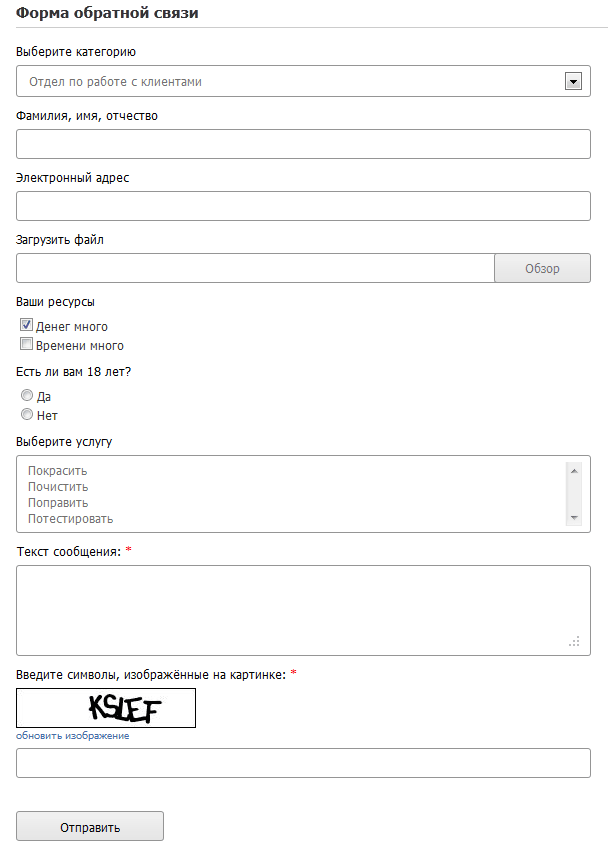
Практически на каждом сайте есть форма обратной связи. Формы обратной связи используются как на огромных порталах, так и на сайтах-визитках, состоящих буквально из нескольких страниц.
Формы обратной связи используются как на огромных порталах, так и на сайтах-визитках, состоящих буквально из нескольких страниц.
В данном видеоуроке мы разберем установку и настройку специального скрипта формы обратной связи, который работает на PHP и jQuery с использованием технологии Ajax.
Среди особенностей и преимуществ данного решения разработчики выделяют следующие моменты:
— использование проверочного кода (captcha) для защиты от спама
— возможность отправлять сообщения на различные адреса в зависимости от темы сообщения
— встроенная валидация полей (проверка на корректность введенных данных)
— структурированный и четкий PHP-код
— гибкость в настройке получаемого сообщения
— для хранения настроек используются XML-файлы, что облегчает конфигурирование скрипта
— любое число вариантов для опции «тема письма»
— легко настраиваемые сообщения об ошибках без необходимости править PHP-код
В последнее время все чаще используются формы обратной связи с использованием Ajax, что позволяет сделать их более дружественными к пользователю.
Предлагаю и вам реализовать у себя на сайте такую интересную и красивую форму.
Для ознакомления с содержанием урока Вы можете просмотреть видео ниже. Скачать видеоурок в высоком качестве можно по ссылке выше.
P.S. Хотите всерьез заняться веб-разработкой? Присмотритесь к премиум-урокам по различным аспектам сайтостроения, а также к бесплатному курсу по созданию своей CMS-системы на PHP с нуля. Все это поможет вам быстрее и проще освоить JavaScript, jQuery, Ajax, PHP и другие языки и технологии:
Понравился материал и хотите отблагодарить?
Просто поделитесь с друзьями и коллегами!
Смотрите также:
|
PHP: Получение информации об объекте или классе, методах, свойствах и наследовании |
|
|
CodeIgniter: жив или мертв? |
|
|
Функции обратного вызова, анонимные функции и механизм замыканий |
|
|
Применение функции к каждому элементу массива |
|
Слияние массивов. |
|
|
Деструктор и копирование объектов с помощью метода __clone() |
|
|
Эволюция веб-разработчика или Почему фреймворк — это хорошо? |
|
|
Магические методы в PHP или методы-перехватчики (сеттеры, геттеры и др.) |
|
|
PHP: Удаление элементов массива |
|
|
Ключевое слово final (завершенные классы и методы в PHP) |
|
|
50 классных сервисов, программ и сайтов для веб-разработчиков |
Наверх
Контактная форма в bootstrap
ReusableForms v2. 0 beta
0 beta
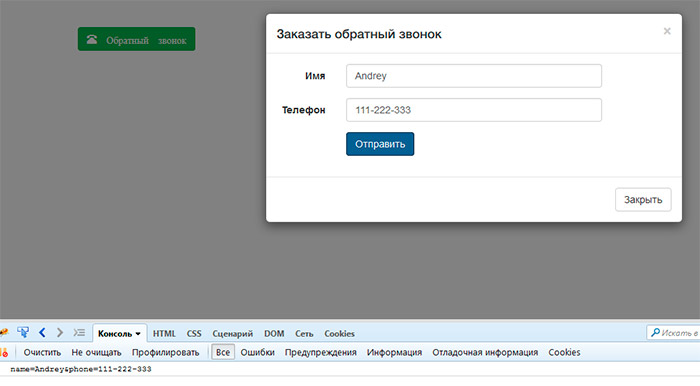
Подробная контактная форма в bootstrap 5 с полями электронной почты и телефона
Tagged: bootstrapbootstrap 5контактная форма готовых повторно используемых компонентов, которые можно использовать для создания веб-сайтов и веб-приложений. Bootstrap является бесплатным и открытым исходным кодом, и его можно использовать для создания адаптивных мобильных веб-сайтов. Вот контактная форма с использованием Bootstrap 5. В форме есть поля электронной почты, телефона в дополнение к имени и фамилии. Форму можно использовать на любом веб-сайте, чтобы пользователи могли связаться с вами.
Контактная форма


 Остальные строки можно оставить без изменения.
Остальные строки можно оставить без изменения. Преобразование массива в строку
Преобразование массива в строку Скопируйте код в конец HTML-кода выше
Скопируйте код в конец HTML-кода выше С помощью нашего сценария обратной связи вы можете добавить на свой сайт простую форму обратной связи, позволяющую получать четыре типа отзывов: предложения, ошибки, комплименты и жалобы. Через внутреннюю панель администратора вы можете управлять всеми формами обратной связи, редактировать настройки и изменять уведомления по электронной почте.
С помощью нашего сценария обратной связи вы можете добавить на свой сайт простую форму обратной связи, позволяющую получать четыре типа отзывов: предложения, ошибки, комплименты и жалобы. Через внутреннюю панель администратора вы можете управлять всеми формами обратной связи, редактировать настройки и изменять уведомления по электронной почте.