Форма обратной связи на PHP и jQuery с использованием Ajax
Reg.ru: домены и хостинг
Крупнейший регистратор и хостинг-провайдер в России.
Более 2 миллионов доменных имен на обслуживании.
Продвижение, почта для домена, решения для бизнеса.
Более 700 тыс. клиентов по всему миру уже сделали свой выбор.
Перейти на сайт->
Бесплатный Курс «Практика HTML5 и CSS3»
Освойте бесплатно пошаговый видеокурс
по основам адаптивной верстки
на HTML5 и CSS3 с полного нуля.
Начать->
Фреймворк Bootstrap: быстрая адаптивная вёрстка
Пошаговый видеокурс по основам адаптивной верстки в фреймворке Bootstrap.
Научитесь верстать просто, быстро и качественно, используя мощный и практичный инструмент.
Верстайте на заказ и получайте деньги.
Получить в подарок->
Бесплатный курс «Сайт на WordPress»
Хотите освоить CMS WordPress?
Получите уроки по дизайну и верстке сайта на WordPress.
Научитесь работать с темами и нарезать макет.
Бесплатный видеокурс по рисованию дизайна сайта, его верстке и установке на CMS WordPress!
Получить в подарок->
*Наведите курсор мыши для приостановки прокрутки.
|
Размер: 18,8 Мб. Длительность: 13 мин. 13 сек. Скачать видеоурок |
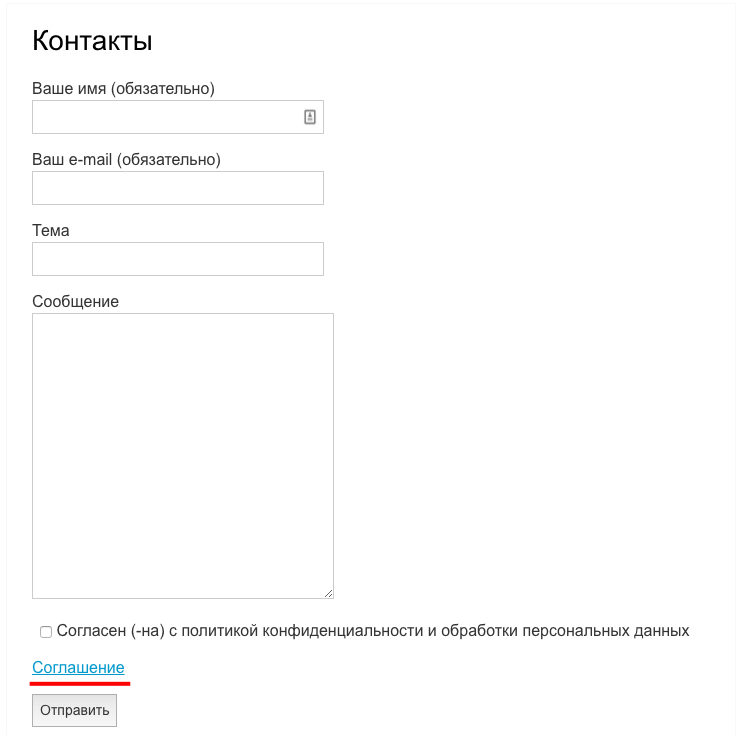
Практически на каждом сайте есть форма обратной связи. Формы обратной связи используются как на огромных порталах, так и на сайтах-визитках, состоящих буквально из нескольких страниц.
В данном видеоуроке мы разберем установку и настройку специального скрипта формы обратной связи, который работает на PHP и jQuery с использованием технологии Ajax.
Среди особенностей и преимуществ данного решения разработчики выделяют следующие моменты:
— использование проверочного кода (captcha) для защиты от спама
— встроенная валидация полей (проверка на корректность введенных данных)
— структурированный и четкий PHP-код
— гибкость в настройке получаемого сообщения
— для хранения настроек используются XML-файлы, что облегчает конфигурирование скрипта
— любое число вариантов для опции «тема письма»
— легко настраиваемые сообщения об ошибках без необходимости править PHP-код
В последнее время все чаще используются формы обратной связи с использованием Ajax, что позволяет сделать их более дружественными к пользователю.
Предлагаю и вам реализовать у себя на сайте такую интересную и красивую форму.
Для ознакомления с содержанием урока Вы можете просмотреть видео ниже. Скачать видеоурок в высоком качестве можно по ссылке выше.
P.S. Хотите всерьез заняться веб-разработкой? Присмотритесь к премиум-урокам по различным аспектам сайтостроения, а также к бесплатному курсу по созданию своей CMS-системы на PHP с нуля. Все это поможет вам быстрее и проще освоить JavaScript, jQuery, Ajax, PHP и другие языки и технологии:
Понравился материал и хотите отблагодарить?
Просто поделитесь с друзьями и коллегами!
Смотрите также:
|
PHP: Получение информации об объекте или классе, методах, свойствах и наследовании |
|
|
CodeIgniter: жив или мертв? |
|
|
Функции обратного вызова, анонимные функции и механизм замыканий |
|
|
Применение функции к каждому элементу массива |
|
|
Слияние массивов. |
|
|
Деструктор и копирование объектов с помощью метода __clone() |
|
|
Эволюция веб-разработчика или Почему фреймворк — это хорошо? |
|
|
Магические методы в PHP или методы-перехватчики (сеттеры, геттеры и др.) |
|
|
PHP: Удаление элементов массива |
|
|
Ключевое слово final (завершенные классы и методы в PHP) |
|
|
50 классных сервисов, программ и сайтов для веб-разработчиков |
Наверх
Форма обратной связи HTML и PHP для сайта
Содержание
Форма обратной связи создаётся минимум двумя языками – HTML и PHP. При желании можно добавить CSS. HTML задаёт границы, ячейки, кнопки, указывает расположение блоков и прочую информацию. Обрабатываться форма будет языком PHP. CSS нужен, чтобы кнопки, ячейки были красивыми и необычными.
При желании можно добавить CSS. HTML задаёт границы, ячейки, кнопки, указывает расположение блоков и прочую информацию. Обрабатываться форма будет языком PHP. CSS нужен, чтобы кнопки, ячейки были красивыми и необычными.
В данной статье изучается только HTML, который отвечает за скелет формы.
Тег form
Сама форма создаётся при помощи парного тега «form». Все поля и кнопки желательно ставить внутрь этого тега. На одной странице может находиться несколько форм, но одновременно на сервер отправятся данные только из одной формы. Обязательно задаётся имя формы при помощи атрибута «name», в его значении могут помещаться латинские буквы и цифры. С помощью этого атрибута можно будет ссылаться на форму из различных участков документа.
Обязательно указывается, где будут обрабатываться данные формы с помощью атрибута «action». В нём прописывается адрес и название того PHP-документа, который будет обрабатывать форму. Внутри формы желательно присутствие кнопки с типом «Submit», которая отвечает за отправку данных формы на сервер.
Обязательно поясняется атрибутом «method», как будут обрабатываться данные формы. Это можно сделать двумя способами, для чего указывается одно из двух значений.
- Первый вариант – «post», в этом случае данные пересылаются без отправки их в браузерную строку url.
- Второй – «get», с его помощью данные отсылаются и в документ, и в браузерную строку.
<form action="mailer.php" method="get"> <!--поля формы (о них ниже)--> <input type="submit" value="Отправить"> </form>
Тег input
Этим символом задаётся поле ввода, сам по себе он создаёт небольшое поле 10 на 50 пикселей. Обязательным атрибутом является «type», который указывает на тип поля ввода и на то, что будет в нём прописываться.
Наиболее распространённые значения следующие:
- «data» – дата;
- «text» – простой текст;
- «url» – адрес страницы в интернете;
- «password» – поле с паролем;
- «masseng» – сообщение;
- «email» – адрес электронной почты;
- «radio» – переключатель с выбором из нескольких элементов, из которых можно включить только один;
- «checkbox» – выбор из группы элементов, где можно отметить несколько вариантов с помощью флажков;
- «button» – создаёт кнопку, которая используется языком JavaScript, то есть без перезагрузки страницы
- «submit» – создаёт кнопку, которая используется языком php, то есть с перезагрузкой страницы
Атрибутом «value» заполняется поле ввода временными подсказками, который могут давать пользователю подсказки, как нужно заполнить поле. Если поле ввода является кнопкой, то в «value» пишется название, которое будет отображаться в виде текста на самой кнопке.
Если поле ввода является кнопкой, то в «value» пишется название, которое будет отображаться в виде текста на самой кнопке.
Атрибут «placeholder» похож на предыдущий, только в этом случае подсказка в поле исчезает, стоит только навести мышку. Элемент «required» интересен тем, что делает поле обязательным для заполнения, он указывается так:
<input type="text" required/>
Атрибут «name» является обязательным, им задаётся имя поля ввода, к которому позже можно будет ссылаться. Атрибутом «size» указывается ширина поля, в качестве единиц измерения используются буквы шрифта, поэтому при изменении его стиля ширина поля тоже будет меняться. По умолчанию стоит значение 20.
<input type="text" size="40" required>
Тег textarea
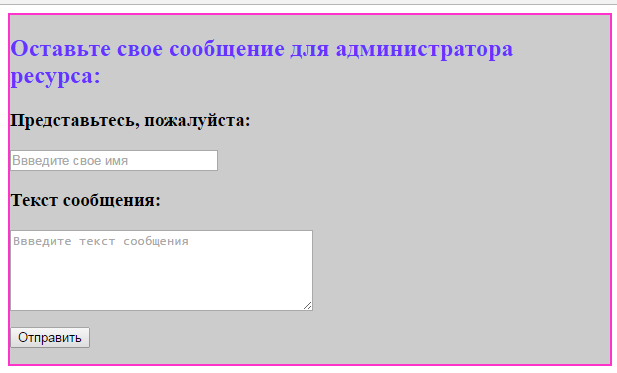
В отличие от «input» тег «textarea» является парным. Также важным отличием является возможность задавать различные характеристики поля. Как и в предыдущих случаях, здесь тоже есть атрибут «name» – единственный из обязательных.![]()
Атрибутом «rows» указывается высота поля, а «cols» задаёт его ширину. Оба атрибута используют специфические единицы измерения – буквы шрифта. Поэтому каждая единица больше пикселя в 10 раз (в зависимости от стиля и размера шрифта). Атрибутом «placeholder» создаётся подсказка в поле, которая исчезает при наведении мышки.
<textarea name="comment" cols="40" rows="3"></textarea>
Тег label
Перед полем ввода или за ним обычно пишутся просьбы типа: «Укажите своё имя». Эти надписи лучше делать в специальном теге «label». Он устанавливает связь между надписью и полем ввода, также делает возможным установку горячих клавиш на клавиатуре.
Самым распространённым атрибутом является
 Например, в теге «input» можно будет с помощью атрибута «id» сослаться на имя тега «label». В результате при наведении мышки на поле строчка рядом с ним будет реагировать.
Например, в теге «input» можно будет с помощью атрибута «id» сослаться на имя тега «label». В результате при наведении мышки на поле строчка рядом с ним будет реагировать.<input type="text"><label for="name">Введите свое имя</label>
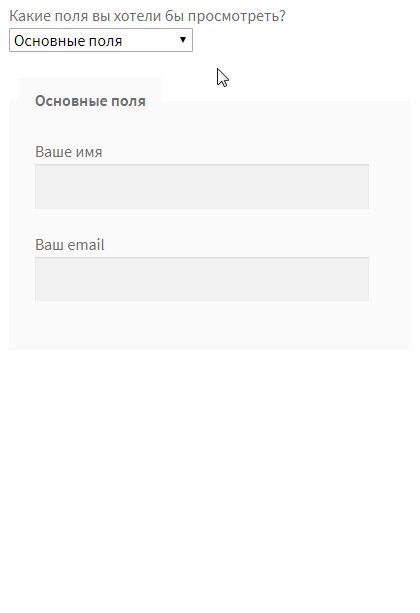
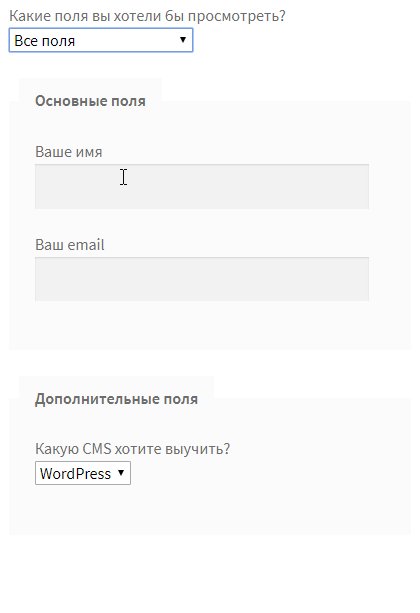
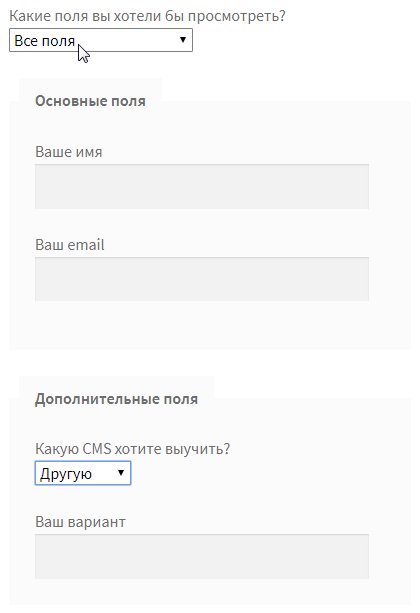
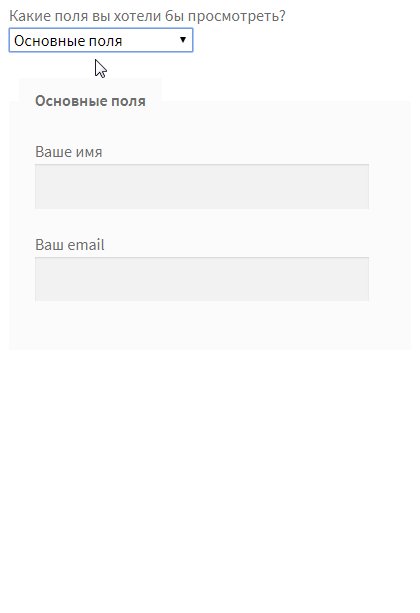
Тег select
Он создаёт форму выбора из нескольких пунктов. При этом тег отвечает только за создание самой формы, за количество и названия пунктов отвечает тег «option». Важнейшим атрибутом является «multiple», который указывает на то, что список элементов нужно отображать как реестр множественного выбора. Также в форме выбора используется атрибут «name» для обозначения имени.
Количество пунктов, которые отображаются на странице, задаётся атрибутом «size». Обратите внимание, что его значение указывает на количество одновременно отображаемых элементов в форме, а не их общее количество. Если «size» равен 1, а элементов в списке больше, то форма выбора превращается в «карусель».
<input type="text"><label for="name">Введите свое имя</label>
Тег option
Является частью формы выбора, парный, используется внутри тега «select» (как тег «li» в списках). Внутрь него вставляется фраза, которая отображается на странице в качестве пункта выбора.
В нём используется несколько атрибутов:
- «disabled» – элемент запрещает выбрать пункт, чтобы тот оставался в списке в виде заголовка;
- «selected» – блок с таким элементом становится пунктом по умолчанию, на случай если пользователь не будет делать выбора;
- «value» – обязательный атрибут, в нём указывает значение, которое будет отправляться на сервер.
<form action="mailer.php" method="get">
<select size="3" multiple>
<option disabled>Выберите свой город</option>
<option value="Москва">Москва</option>
<option selected value="СПб">СПб</option>
<option value="Сыктывкар">Сыктывкар</option>
</select>
<input type="submit" value="Отправить">
</form>
Тег button
Он формирует различные типы кнопок. Отличием его от «input» являются расширенные возможности, ведь к нему применяются различные стили CSS. С их помощью можно создавать кнопки различного цвета, размера, формы. Также можно делать кнопку в виде картинки.
Отличием его от «input» являются расширенные возможности, ведь к нему применяются различные стили CSS. С их помощью можно создавать кнопки различного цвета, размера, формы. Также можно делать кнопку в виде картинки.
Распространённые атрибуты такие:
- «name» – создаёт уникальное имя кнопки, которое можно использовать в дальнейшем;
- «type» – указывает тип кнопки, для отправки данных на сервер необходимо прописать значение «submit»;
- «value» – значение, которое будет отправляться на сервер для обработки.
<form action="mailer.php" method="get">
<!--поля формы-->
<button src="{путь к картинке для кнопки}">Отправить</button>
</form>
Сбор отзывов пользователей — Документация PHP Honeybadger
Мы не хотим, чтобы наши пользователи прерывались из-за ошибок, но иногда это происходит. Honeybadger помогает вам работать с вашими пользователями над исправлением ошибок, связывая запросы пользователей с возникновением ошибок и позволяя пользователям оставлять соответствующие отзывы об ошибках.
Honeybadger помогает вам работать с вашими пользователями над исправлением ошибок, связывая запросы пользователей с возникновением ошибок и позволяя пользователям оставлять соответствующие отзывы об ошибках.
Если вы используете Laravel, пакет honeybadger-io/honeybadger-laravel содержит несколько полезных директив Blade, которые сделают ваши страницы ошибок более активными.
Предпосылки
Во-первых, вам необходимо опубликовать встроенные страницы ошибок Laravel или создать свои собственные. Затем вы можете добавить наши директивы в шаблон Blade. Если вы используете представления ошибок Laravel, базовый шаблон по умолчанию — Minimum.blade.php .
Обратите внимание: если вы занимаетесь разработкой, вы увидите только страницу ошибки зажигания. Чтобы просмотреть представления производственных ошибок, установите для APP_DEBUG в файле .env значение 9.0005 ложь .
Отображение идентификатора ошибки
Всякий раз, когда вы отправляете сообщение об ошибке в Honeybadger, мы возвращаем уникальный UUID для этого события. Вы можете легко перейти к подробностям об ошибке в любое время, посетив https://app.honeybadger.io/notice/{the-error-uuid}. Вы также можете настроить автоматическое отображение UUID на страницах ошибок, чтобы он служил справочной информацией.
Для этого используйте директиву @honeybadgerError в шаблоне ошибки Blade:
<дел> <дел> @доход('код')

 Преобразование массива в строку
Преобразование массива в строку Ответы на отзывы отображаются в разделе «Комментарии» на странице сведений об ошибке.
Ответы на отзывы отображаются в разделе «Комментарии» на странице сведений об ошибке. blade.php
blade.php  Как только вы предоставите эти данные и установите форму, она будет готова к использованию.
Как только вы предоставите эти данные и установите форму, она будет готова к использованию.