русскоязычные и англоязычные сервисы — Сервисы на vc.ru
{«id»:13993,»url»:»\/distributions\/13993\/click?bit=1&hash=14b62efd851c8e8f16de08548941262b5727f43f8a133c1827268838a4f3c23a»,»title»:»\u00ab\u041c\u043e\u0434\u0443\u043b\u044c\u0431\u0430\u043d\u043a\u00bb \u0437\u0430\u043f\u0443\u0441\u0442\u0438\u043b \u0443\u0441\u043b\u0443\u0433\u0443 \u043f\u043e \u0440\u0430\u0437\u0432\u0438\u0442\u0438\u044e \u043c\u0430\u0433\u0430\u0437\u0438\u043d\u043e\u0432 \u043d\u0430 \u00ab\u0410\u0432\u0438\u0442\u043e\u00bb»,»buttonText»:»»,»imageUuid»:»»}
Сервисы
Роман
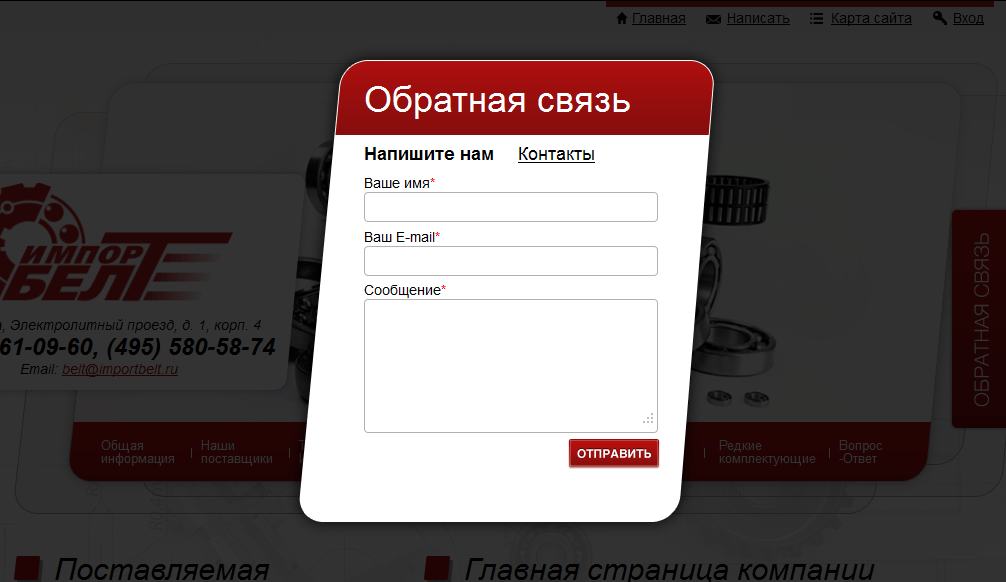
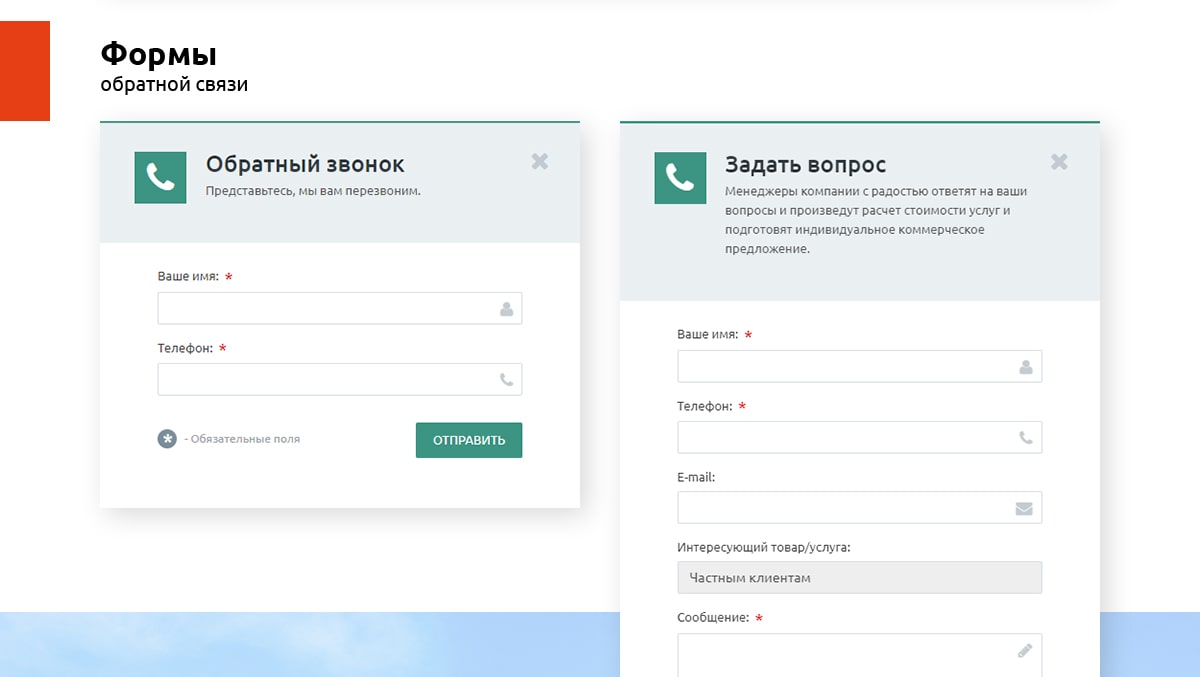
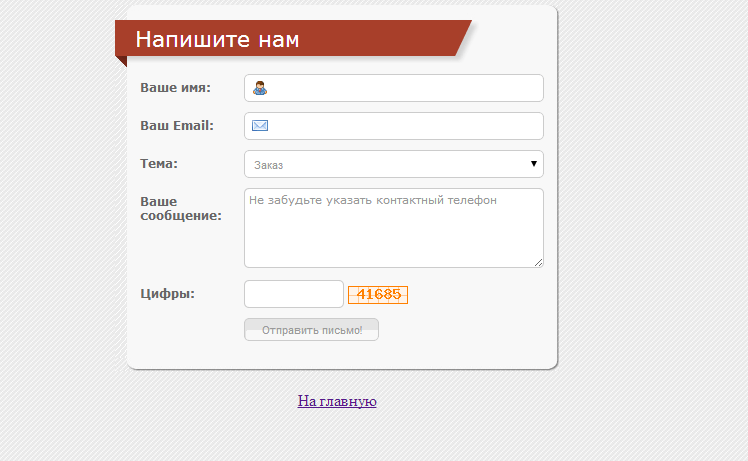
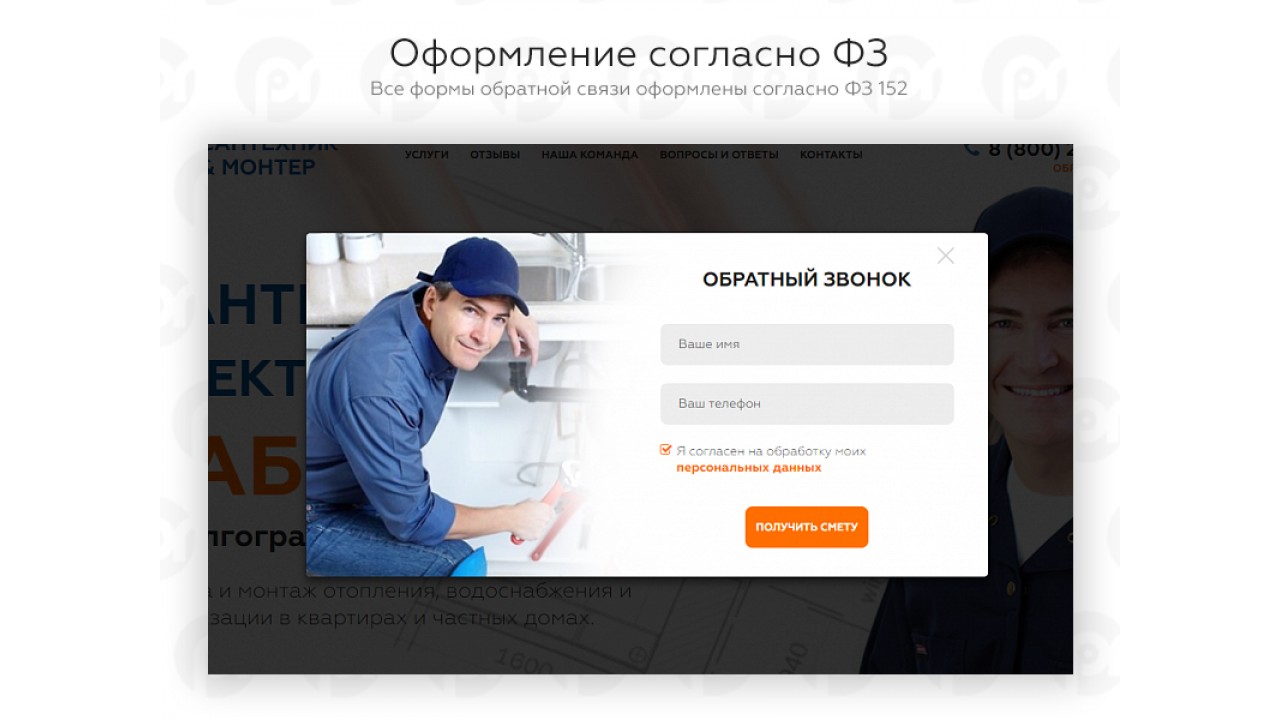
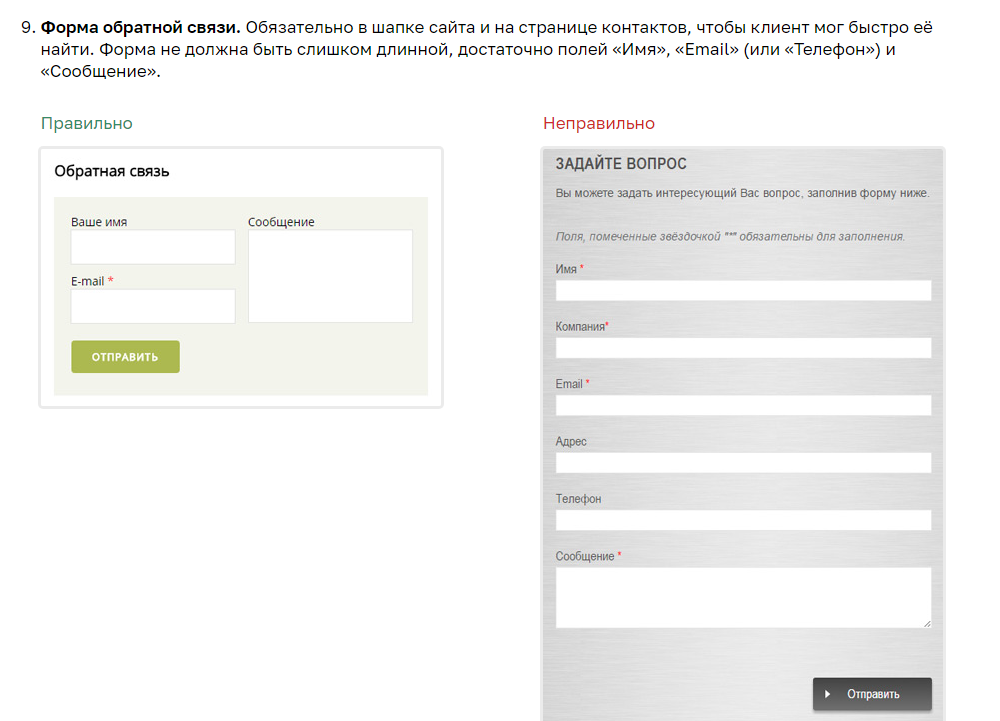
Веб-форма является единственным незаменимым элементом любого сайта.
25 524 просмотров
Представляю вашему вниманию список русскоязычных и англоязычных сервисов для создания онлайн-форм.
1. Google Forms
Наверное, это самый излюбленный инструмент для создания форм среди новичков. По правде говоря, больше подходит под опросы, но тем не менее формы там получаются отличные. Формы создаются из пустого или готового шаблона, можно настроить цвет элементов и фон, просматривать статистику по ответам, добавлять различные поля и списки, подключать дополнительные расширения. Все бы ничего, если бы ни главный минус: нельзя вставить на сайт, а использовать лишь по ссылке.
2. Яндекс.Формы
В 2018 году Яндекс запустил собственный сервис для создания форм.
3. Askbox
Задолго до Яндекса, у компании Mail.ru появился свой конструктор форм и опросов. Он позволяет проводить тестирование персонала, опросы для формирования клиентской базы, исследовать нужды потребителей и многое другое. В формах можно выстраивать логические переходы, настраивать внешний вид, брендирование. На мой взгляд, это неплохой инструмент для бизнеса. Однако конструктор для сборки форм не очень гибкий и требует много лишний действий.
4. stepFORM
Довольно свежий сервис, появился в начале 2019 года. Конструктор позволяет создавать пошаговые формы и опросы из различных виджетов. Простые настройки помогают быстро разобраться в работе конструктора. Формы можно размещать на сайте, а также по ссылке в соцсетях и мессенджерах.
5. Formstruct
Сервис позволяет создавать формы и добавлять их на сайт обычным способом или в всплывающем окне. В настройках возможно указать доступ к редактированию и просмотру формы. Интерфейс конструктора простой, но тем не менее в настройках возможно запутаться, кроме этого по функционалу уступает конкурентам.
6. Typeform
Один из популярных сервисов для создания форм и опросов. Содержит функционал аналогичный Google Forms, но имеет более гибкие настройки и логику перехода между вопросами. Формы возможно использовать не только для сбора обратной связи и заказов, но и проведения различных маркетинговых исследований. Из самых очевидных минусов: большая часть важных функций доступна только по подписке.
7. Formstack
Сервис позволяет создавать формы с нуля или на основе готовых шаблонов. Основной функционал платформы бесплатный, после придется перейти на ежемесячную либо годовую подписку. Главный минус, что нельзя использовать базовый функционал бесплатно, как у аналогичных сервисов, а только в течение 14 дней. В остальном же, сервис выполнен на профессиональном уровне.
Основной функционал платформы бесплатный, после придется перейти на ежемесячную либо годовую подписку. Главный минус, что нельзя использовать базовый функционал бесплатно, как у аналогичных сервисов, а только в течение 14 дней. В остальном же, сервис выполнен на профессиональном уровне.
8. Formsite
Конструктор форм с приятным интерфейсом, позволяет собирать формы различного типа с нуля или из шаблонов. Через формы можно настроить сбор заказов и платежей, сохранение результатов опроса, отправлять ответы на почту. Несмотря на это, возможности кастомизации дизайна и шаблонов ограничены бесплатным тарифом.
Какой конструктор форм выбрать
Все зависит от ваших задач и личного вкуса. У каждого сервиса есть свой набор функциональных возможностей, разные тарифные планы, отличается качество техподдержки и многое другое. Лично мне, по простоте и лаконичности больше понравились stepFORM и Typeform, а для опросов и маркетинговых исследований Яндекс. Формы и Askbox.
Формы и Askbox.
Берите и экспериментируйте лично, создайте пару простых форм в нескольких сервисах и сравните, какой вам больше подходит и решает поставленную задачу.
Форма обратной связи для любого приложения Webasyst
Собирайте заявки клиентов с сайта, магазина, блога
Приложение позволяет создать гибкую форму обратной связи на всех страницах сайта, изменять поля формы, вывести плавающую кнопку, отправлять уведомления на email и по смс
Гибкая форма
Возможность создавать поля разных типов, делать их обязательными, прописывать заголовки и placeholder полей
Кастомизация
Изменение основного используемого цвета, текста кнопок, уведомления об успешной отправке и тд.
Уведомление по смс и email
Поддержка плагинов уведомлений по sms. Возможна отправка уведомлений на несколько телефонов и почтовых адресов
Плавающая кнопка
Отображение плавающей кнопки вызова формы на всех страницах сайта
Определение геолокации
Определение геолокации пользователя по его ip-адресу
Яндекс.
 Метрика и Google.Analytics
Метрика и Google.AnalyticsПростое добавление целей через настройки темы дизайна на открытие формы, отправку и ошибку отправки
Управление заявками
Возможность фильтрации заявок в админ. панели по дате, периоду, статусу
Поддержка и обновления
Бесплатные обновления приложения, стандартной темы дизайна, поддержка в рамках соглашения
В приложении можно добавить капчу Webasyst или GoogleRecaptcha. Отображаемая капча зависит от настроек Фреймворка.
Вывод формы на всех страницах
Добавьте хелпер в файл index.html вашей темы дизайна, перед </body>.
{$wa->easyfeedback->dialog()}
Вы можете добавить любому элемент на сайте класс easyfeedback-modal-toggler или ссылку #easyfeedback-modal для элемента a, чтобы при клике на них открывалось диалоговое окно.
Вывод формы в любом месте
Добавьте хелпер в нужно место шаблона или на страницу сайта.
{$wa->easyfeedback->show()}
Настройка целей Яндекс.Метрики и Google.Adwords
Цели настраиваются в приложении Форма обратной связи -> Дизайн -> Оформление.
- Документация Яндекса по настройке целей
- Документация Google по настройке целей
36 оценок
Ваш отзыв
900+
компаний уже установили
Easyweb
разработчик
24 ноября 2020
последний релиз
версия 2.0.3
Поддержка
Лицензия
Лицензия Webasyst
Дополнительные лицензии
50% скидка
Минимальные требования
- Расширение PHP: curl
Easyweb
Все продукты этого разработчика ›10 бесплатных шаблонов форм обратной связи для сбора информации
Для менеджера сбор отзывов от клиентов или сотрудников является важной частью улучшения ваших продуктов, услуг и бизнес-операций в целом.
Однако создание формы обратной связи с нуля может оказаться непростой задачей, особенно если вы не знаете, какие вопросы задавать или какой формат использовать. Вот почему мы составили список из 10 простых в использовании шаблонов форм обратной связи и примеров, которые помогут вам начать работу.
В этом сообщении блога мы определим, что такое шаблон формы обратной связи, что делает шаблон формы обратной связи хорошим, и предоставим различные шаблоны на выбор. Каждый шаблон будет включать описание, преимущества, примеры использования и призыв к действию для загрузки шаблона.
Начнем!
10 простых в использовании шаблонов форм обратной связи
Что такое шаблон формы обратной связи?
Шаблон формы обратной связи — это предварительно разработанная форма, которая включает все необходимые поля и вопросы для сбора отзывов от клиентов или сотрудников.
Его можно использовать для сбора отзывов о продуктах, услугах, рабочей среде или любых других аспектах вашей коммерческой деятельности. Шаблоны форм обратной связи могут быть созданы в различных форматах, включая онлайн-формы, опросы или анкеты.
Шаблоны форм обратной связи могут быть созданы в различных форматах, включая онлайн-формы, опросы или анкеты.
Что делает шаблон формы обратной связи хорошим?
Хороший шаблон формы обратной связи должен содержать четкие и лаконичные вопросы, понятные респондентам. Он также должен иметь профессиональный и визуально привлекательный дизайн, побуждающий респондентов заполнять форму.
Кроме того, хороший шаблон формы обратной связи должен допускать открытые ответы, а также вопросы с несколькими вариантами ответов, чтобы обеспечить различные варианты обратной связи.
10 шаблонов форм обратной связи
Мы составили список из 10 шаблонов форм обратной связи, которые помогут вам получить отзывы от ваших клиентов или сотрудников. Каждый шаблон имеет свою направленность, поэтому выберите тот, который лучше всего соответствует вашим потребностям.
1. Шаблон формы обратной связи ClickUp
Собирайте и улучшайте отзывы клиентов с помощью нашего настраиваемого шаблона формы обратной связи, чтобы систематизировать отзывы в одном месте и получать более полную информацию Шаблон формы обратной связи ClickUp — это настраиваемая цифровая форма, которая помогает собирать отзывы от клиентов. Форма позволяет предприятиям просматривать все отзывы в одном месте, тем самым предоставляя возможность улучшить свои продукты и услуги.
Форма позволяет предприятиям просматривать все отзывы в одном месте, тем самым предоставляя возможность улучшить свои продукты и услуги.
Преимущества использования этого шаблона включают более быстрый сбор данных, центральное место для обратной связи и организованную систему для анализа. Этот шаблон можно использовать для сбора отзывов по различным аспектам, таким как функции продукта, поддержка клиентов, цены и многое другое.
Предположим, вы — компания-разработчик программного обеспечения, которая только что выпустила новую версию своего продукта. Вы можете использовать шаблон формы обратной связи ClickUp для сбора отзывов ваших клиентов о новых функциях, интерфейсе и производительности. С помощью этого шаблона вы можете быстро собирать данные от своих клиентов и анализировать отзывы для дальнейшего улучшения вашего продукта.
Компании, которые хотят упростить процесс сбора отзывов и иметь центральное место для анализа, должны использовать этот шаблон.
Загрузить этот шаблон
2.
 Шаблон формы обратной связи ClickUp: представление доски рекомендаций Используйте представление доски в шаблоне формы обратной связи, чтобы упорядочивать элементы и легко перемещать карточки между этапами рейтинга
Шаблон формы обратной связи ClickUp: представление доски рекомендаций Используйте представление доски в шаблоне формы обратной связи, чтобы упорядочивать элементы и легко перемещать карточки между этапами рейтингаШаблон рекомендаций формы обратной связи ClickUp аналогичен шаблону обратной связи ClickUp Шаблон формы, но эта версия включает представление ClickUp Board, которое помогает управлять рекомендациями обратной связи. Этот шаблон включает более простую организацию и отслеживание рекомендаций обратной связи, чтобы расставлять приоритеты и действовать в соответствии с обратной связью.
Собирайте отзывы о различных аспектах, таких как функции продукта, поддержка клиентов, цены и многое другое. Предположим, вы менеджер по продукту и собрали отзывы клиентов с помощью шаблона формы обратной связи ClickUp.
Вы можете использовать шаблон рекомендаций формы обратной связи ClickUp для создания доски, которая включает рекомендации обратной связи, а также их приоритет и статус. Эта доска поможет вам определить приоритет отзывов в зависимости от их важности и принять соответствующие меры.
Эта доска поможет вам определить приоритет отзывов в зависимости от их важности и принять соответствующие меры.
Загрузить этот шаблон
3. Шаблон формы обратной связи ClickUp: Форма обратной связи с рейтингом поставщика
Используйте эту форму обратной связи с рейтингом поставщика в основном шаблоне формы обратной связи для сбора оценок клиентовЭтот шаблон ClickUp аналогичен исходному шаблону формы обратной связи, однако , вместо услуг показывает отдельных поставщиков. Этот шаблон позволяет компаниям собирать отзывы о конкретных поставщиках, чтобы повысить их производительность и обеспечить удовлетворенность клиентов. Получите лучшее представление о производительности каждого поставщика, определите области улучшения и более эффективно решайте проблемы клиентов.
Предположим, у вас есть служба уборки дома и несколько поставщиков. Вы можете использовать шаблон формы обратной связи для рейтинга поставщика ClickUp, чтобы собирать отзывы о работе каждого поставщика, определять области для улучшения и обеспечивать удовлетворенность клиентов.
Этот шаблон идеально подходит для компаний, предоставляющих услуги, у которых есть несколько поставщиков и которые хотят улучшить свою работу, собирая отзывы.
Скачать этот шаблон
4. Шаблон формы обратной связи для сотрудников ClickUp
Получите реальную, действенную обратную связь от своих сотрудников в одном отслеживаемом и организуемом шаблонеШаблон формы обратной связи ClickUp для сотрудников позволяет компаниям собирать отзывы от своих сотрудников относительно управления, корпоративной культуры, заработной платы, льгот и рабочей среды. Преимущества использования этого шаблона включают лучшее понимание удовлетворенности сотрудников, определение областей для улучшения и улучшение удержания сотрудников.
Предположим, вы владелец малого бизнеса и хотите понять уровень удовлетворенности работой своих сотрудников. Вы можете использовать шаблон формы обратной связи ClickUp для сбора отзывов о различных аспектах рабочего места и принятия мер для повышения удовлетворенности сотрудников.
Этот шаблон идеально подходит для предприятий любого размера, которые хотят получать отзывы от своих сотрудников и повышать их удовлетворенность.
Загрузить этот шаблон
5. Шаблон формы обратной связи ClickUp для сотрудников: представление «Доска»
Если вы хотите по-другому взглянуть на шаблон формы обратной связи для сотрудников, используйте это представление «Доска» для простых функций перетаскиванияАналогично шаблону ClickUp выше , эта версия включает представление ClickUp Board для управления процессом обратной связи. Преимущества использования этого шаблона включают более простую организацию и отслеживание отзывов, что упрощает расстановку приоритетов и действия на основе отзывов.
Предположим, вы собрали отзывы от своих сотрудников с помощью шаблона формы отзывов сотрудников ClickUp. Вы можете использовать этот шаблон для создания доски, которая включает отзывы, а также их приоритет и статус. Эта доска поможет вам определить приоритет отзывов в зависимости от их важности и принять соответствующие меры.
Этот шаблон идеально подходит для предприятий любого размера, которые хотят оптимизировать процесс управления отзывами сотрудников путем организации и отслеживания отзывов.
Скачать этот шаблон
6. Шаблон опроса отзывов о продуктах ClickUp
Учитесь у своих клиентов и улучшайте свой бизнес с помощью отзывов о продуктах из этого подробного шаблона и оптимизируйте свои предложения, привлекайте новых клиентов и увеличивайте доходШаблон опроса отзывов о продуктах ClickUp помогает компаниям получать отзывы от своих клиентов. клиентов на свою продукцию. Преимущества использования этого шаблона включают лучшее понимание потребностей клиентов, определение областей для улучшения и, в конечном итоге, увеличение доходов.
Предположим, вы владелец малого бизнеса и хотите лучше понять потребности своих клиентов. Вы можете использовать этот шаблон отзывов о продуктах, чтобы собирать информацию о своих продуктах и использовать эти данные для улучшения своих продуктов и, в конечном итоге, для увеличения доходов.
Этот шаблон идеально подходит для предприятий любого размера, которые хотят собирать отзывы о своих продуктах и улучшать их на основе отзывов клиентов.
Загрузить этот шаблон
Бонус: альтернативы SurveyMonkey
7. Шаблон общения с сотрудниками ClickUp
Улучшите общение в команде и обеспечьте безопасную среду с помощью нашего шаблона, чтобы вы поддерживали различные методы общения и уточняли типы рабочих элементовШаблон общения с сотрудниками ClickUp помогает компаниям создать эффективную систему внутреннего общения. Шаблон включает в себя структуру, которая поддерживает коммуникацию проекта в последовательной и понятной среде. К преимуществам использования этого шаблона относятся улучшенная коммуникация, повышенная производительность и улучшенная совместная работа.
Предположим, вы руководитель проекта и хотите улучшить общение в своей команде. Вы можете использовать шаблон общения сотрудников ClickUp, чтобы создать четкий и последовательный процесс общения для вашей команды. Этот шаблон поможет вам улучшить общение, повысить производительность и улучшить сотрудничество.
Этот шаблон поможет вам улучшить общение, повысить производительность и улучшить сотрудничество.
Этот шаблон идеально подходит для компаний любого размера, которые хотят улучшить процесс внутренней коммуникации и улучшить сотрудничество.
Скачать этот шаблон
8. Шаблон опроса об удовлетворенности клиентов ClickUp
Убедитесь, что услуги вашей компании соответствуют ожиданиям клиентов, и выясните их истинные чувства с помощью нашего шаблона опроса об удовлетворенности клиентовШаблон опроса об удовлетворенности клиентов ClickUp помогает компаниям понять, как их клиенты воспринимают их поддержку и услуги. Шаблон включает вопросы, которые помогают собирать данные об удовлетворенности клиентов и определять области для улучшения. Преимущества использования этого шаблона включают лучшее понимание потребностей клиентов, определение областей для улучшения и, в конечном итоге, увеличение удержания клиентов.
Предположим, вы владелец малого бизнеса и хотите понять, насколько ваши клиенты удовлетворены вашей поддержкой и услугами. Вы можете использовать шаблон опроса об удовлетворенности клиентов ClickUp, чтобы собирать отзывы о вашей поддержке клиентов и услугах и использовать эти данные для улучшения удержания клиентов.
Вы можете использовать шаблон опроса об удовлетворенности клиентов ClickUp, чтобы собирать отзывы о вашей поддержке клиентов и услугах и использовать эти данные для улучшения удержания клиентов.
Этот шаблон идеально подходит для компаний любого размера, которые хотят собирать отзывы о своей поддержке клиентов и услугах и улучшать удержание клиентов.
Скачать этот шаблон
9. Шаблон опроса о вовлеченности сотрудников ClickUp
Повысьте вовлеченность сотрудников и культуру компании, создав свой собственный опрос для измерения вовлеченности сотрудников и составления действенных планов.Шаблон опроса о вовлеченности сотрудников ClickUp помогает компаниям понять уровень вовлеченности и вовлеченности своих сотрудников. Он включает вопросы, которые помогают собирать данные об удовлетворенности, мотивации и приверженности сотрудников.
Некоторые из преимуществ включают лучшее понимание потребностей сотрудников, определение областей для улучшения и, в конечном счете, повышение удовлетворенности сотрудников и их удержание. Предположим, вы владелец малого бизнеса и хотите понять уровень вовлеченности и удовлетворенности ваших сотрудников.
Предположим, вы владелец малого бизнеса и хотите понять уровень вовлеченности и удовлетворенности ваших сотрудников.
Шаблон можно использовать для сбора отзывов об удовлетворенности, мотивации и приверженности сотрудников и использовать эти данные для повышения удовлетворенности и удержания сотрудников. Он идеально подходит для компаний любого размера, которые хотят собирать отзывы о вовлеченности своих сотрудников и повышать их удовлетворенность и удержание.
Загрузить этот шаблон
10. ClickUp Start Stop Continue Template
Улучшите результаты с помощью диаграммы Start-Stop-Continue и определите, какие действия следует начать, закончить или продолжить для достижения наилучших результатов Шаблон ClickUp Start Stop Continue Template — это диаграмма, которая помогает отдельным лицам и группам задуматься о том, какие действия им следует начать, прекратить или продолжить для достижения желаемых результатов. Шаблон включает три строки: «Старт», «Стоп» и «Продолжить», причем каждый столбец представляет определенное действие. Преимущества использования этого шаблона включают лучшее согласование усилий, определение областей для улучшения и визуальное представление прогресса.
Преимущества использования этого шаблона включают лучшее согласование усилий, определение областей для улучшения и визуальное представление прогресса.
Предположим, вы руководитель проекта и хотите проанализировать деятельность своей команды, чтобы определить области, требующие улучшения. Вы можете использовать ClickUp Start, чтобы подумать о том, какие действия ваша команда должна начать, остановить или продолжить, чтобы улучшить свою работу. Этот шаблон поможет вам согласовать свои усилия и определить области для улучшения для достижения желаемых результатов.
Этот шаблон идеально подходит для отдельных лиц и групп любого размера, которые хотят проанализировать свою деятельность и улучшить результаты. Загрузить этот шаблон
Кроме того, наши шаблоны имеют визуально привлекательный дизайн, который побуждает респондентов заполнять форму и допускает как открытые ответы, так и ответы с несколькими вариантами ответов, предоставляя различные варианты обратной связи. Мы надеемся, что наш список шаблонов и примеров форм обратной связи поможет вам улучшить бизнес-операции за счет эффективного сбора и анализа отзывов.
Не забудьте загрузить шаблон формы обратной связи ClickUp и просмотреть другие шаблоны в центре шаблонов ClickUp, где вы найдете больше шаблонов и решений для управления проектами. Желаем удачи в сборе отзывов!
8 Идеи форм обратной связи для веб-сайтов [Шаблоны + примеры]
В этом сообщении блога мы рассмотрим несколько шаблонов форм обратной связи для веб-сайтов — что это такое, какие типы и как лучше всего использовать их для привлечения клиентов обратная связь.
Формы обратной связи на веб-сайте представляют собой небольшие встроенные кнопки или плагины, которые позволяют вашим клиентам, пользователям и посетителям веб-сайта оставлять комментарии и отзывы об их общем опыте.
Это полезно для:
- сбора отзывов от клиентов во время проекта разработки веб-сайта
- выявления ошибок или проблем, влияющих на работу пользователей на веб-странице
- получения качественных данных, с которыми ваша команда может легко работать конкретная целевая страница (например, цена) или продукт (для электронной коммерции) и увеличение числа конверсий
- …и многое, многое другое!
Но формы обратной связи бывают самых разных форматов, и составить вопросы, которые позволят получить наиболее полезную информацию от респондентов, непросто.
В этом посте мы:
- Покажем как быстро настроить форму обратной связи на вашем сайте — чтобы вы могли сразу начать собирать отзывы;
- Предоставьте различных шаблонов и примеров для каждого типа формы обратной связи и объясните, как их лучше всего использовать.
Как добавить форму обратной связи на свой веб-сайт
Marker.io — лучший способ для агентств веб-разработки, SaaS и электронной коммерции начать собирать отзывы на своих веб-сайтах.
И для запуска требуется максимум 5 минут!
Вот обзор того, как это работает:
Настроить Marker.io легко и быстро:
- Начните с регистрации для получения бесплатной пробной версии.
- Создайте новый проект.
При желании вы можете решить, чтобы все отзывы отправлялись в ваш любимый инструмент управления проектами благодаря нашим многочисленным интеграциям.
- Затем создайте свой собственный виджет обратной связи с помощью нашего конструктора форм перетаскивания.
Вы можете настроить все: поля формы, кнопки, цвет… нет предела!
- Наконец, вставьте виджет на свой сайт. Это делается с помощью простого фрагмента кода или плагина, если вы используете CMS, например WordPress, WebFlow или Shopify.
- Готово! Пришло время собрать отзывы наших клиентов и пользователей.
Но прежде чем мы это сделаем и углубимся в фактические шаблоны, вот еще несколько причин, по которым стоит рассматривать Marker.io как форму обратной связи №1 на веб-сайте.
Визуальные аннотации
Формы обратной связи Marker.io очень удобны для пользователя. Это простой трехэтапный процесс:
- Найдите ошибку и нажмите кнопку.
- Заполните поля формы и введите данные.
- Нажмите «Создать задачу» — готово!
Это так просто. Проверьте это в действии:
Проверьте это в действии:
В редакторе есть множество инструментов, которые помогут сделать снимок экрана более наглядным:
- Стрелки
- Текст
- Фигуры
- …даже смайлики!
Возможность визуально передать этот тип информации имеет решающее значение для разработчиков, чтобы быстро устранять любые ошибки, которые пользователь может найти на вашем веб-сайте.
Кроме того, каждый отчет, отправленный таким образом, напрямую попадает в ваш инструмент управления проектами, а это значит, что вам больше не нужно сортировать сообщения с отзывами по электронной почте!
Подробные отчеты об ошибках
Когда пользователи оставляют отзывы на вашем веб-сайте, они, скорее всего, упустят важную информацию:
- Какой URL-адрес они использовали
- Информация об окружении, такая как браузер и ОС
- Окно просмотра, консоль и сетевые журналы
Но для разработчика это неоценимо и гарантирует быстрое исправление ошибок.
С помощью Marker.io все технические данные автоматически фиксируются с каждым отзывом вместе с аннотированным снимком экрана.
Это упрощает исправление технических проблем и других неясных ошибок, которые вы могли пропустить во время проверки качества веб-сайта.
Двусторонняя интеграция
При общении с журналистами возникают две основные проблемы:
- Клиенты и конечные пользователи должны быть уведомлены о решении их проблем
- Разработчики никогда не должны покидать свой инструмент управления проектами
Это возможно только Маркер.ио.
Как только задача получает статус «Готово», скажем, в Jira, эта же задача также помечается как «Решено» в Marker.io.
Проверьте это:
Это означает, что вам больше не нужен «человек обратной связи», отвечающий за сортировку электронных писем, отправку их разработчикам и, наконец, обновление репортера, когда их проблема была решена.
Нет больше бесконечной переписки по электронной почте!
Более того, все комментарии, оставленные вашими клиентами на Marker.io, будут автоматически синхронизированы с задачей в вашем PM-инструменте (и наоборот).
Теперь ваш инструмент управления проектами — ваш единственный источник правды: если проблема не существует там, то ее не существует вообще!
Повтор сеанса
Как разработчик, когда вы получаете отзывы о реальных сценариях, ваше первое действие — попытаться воспроизвести этот сценарий.
Но даже со всеми техническими данными в отчете ваша команда разработчиков иногда все еще не понимает, что происходит.
Если бы вы только могли точно видеть, что происходит, когда ваш клиент или пользователь сообщает об отзыве…
Что ж, по этой причине инструментарий Marker.io включает воспроизведение сеанса.
Прямо из программы управления проектами просто щелкните ссылку «Посмотреть повтор».
После этого вы сможете просмотреть последние 30 секунд (или более) перед отправкой отчета.
Посмотреть повтор сеанса в действии:
Мы можем ясно увидеть этот путь пользователя на веб-сайте:
- Нажали на «О нас»
- Прокрутили вниз и вверх
- Несколько раз пытались нажать «Связаться с нами»
- Сдался и сообщил об ошибке с виджетом Marker.io.
Убедитесь, что виджет Marker.io встроен в веб-сайты или приложения, над которыми вы работаете, и включите воспроизведение сеанса в настройках виджета.
Это так просто!
Готовы установить форму обратной связи на свой сайт? Попробуйте Marker.io бесплатно уже сегодня.
Шаблоны и примеры форм обратной связи на веб-сайте
Существует бесконечный поток типов отзывов: CSAT, NPS (оценка Net Promoter Score), опросы об опыте клиентов, опросы об удовлетворенности клиентов…
Прежде чем вы начнете собирать отзывы пользователей, вы должны знать, что это такое это то, что вы после.
Поэтому для каждого шаблона в этом списке мы включим все, что вам нужно, чтобы максимально использовать его:
- Что это такое (и для чего оно нужно).
 Краткое описание типа обратной связи, а также примеры его использования.
Краткое описание типа обратной связи, а также примеры его использования. - Что включить. Рекомендации и вопросы, которые следует задать, чтобы помочь репортеру заполнить вашу форму.
- Инструменты. Если применимо, инструменты, которые помогают с этим типом обратной связи, такие как конструкторы форм, создатели онлайн-опросов и т. д.
Без лишних слов — вот примеры форм обратной связи на нашем веб-сайте.
1. Шаблон отчета об ошибке
Вы можете скачать базовый шаблон отчета об ошибке в формате PDF здесь.
У нас также есть десятки других шаблонов отчетов об ошибках для каждого инструмента управления проектами в другой нашей записи в блоге — проверьте это!
Что это такое
Отчеты об ошибках используются для получения информации о технической проблеме или проблеме на веб-сайте или в приложении.
Они идеальны:
- Если вы представляете агентство веб-разработчиков и хотите получать отзывы от своих клиентов
- Для постоянного улучшения вашего продукта или функциональности веб-сайта
- Во время внутреннего тестирования QA, чтобы ваши отчеты были как можно более полными
Отчеты об ошибках в идеале попадают прямо в инструмент вашей команды разработчиков, и с ними должно быть легко действовать.
Что включать
Обязательными элементами отчета об ошибке являются:
- ID/имя. Говорите кратко и используйте правильные термины. Лучше всего указать название функции, в которой вы обнаружили проблему. Хорошим примером может быть «КОРЗИНА — Невозможно добавить новый товар в мою корзину».
- Описание/резюме. Если вы считаете, что имени недостаточно, объясните ошибку в нескольких словах. Поделитесь им на понятном языке.
- Окружающая среда. Браузер, операционная система, уровень масштабирования и размер экрана.
- Журналы консоли. Собрав журналы консоли, вашим разработчикам будет намного проще воспроизвести и устранить любую ошибку.
- Исходный URL. Облегчите разработчикам обнаружение проблемы, включив URL-адрес страницы, на которой вы обнаружили ошибку.
- Визуальное доказательство. Визуальный элемент, такой как скриншот или видео, поможет вашим разработчикам лучше и быстрее понять проблему.

- Шаги для воспроизведения. Не забудьте максимально подробно описать действия, которые вы предприняли, прежде чем столкнулись с ошибкой.
- Ожидаемые и фактические результаты. Объясните, каких результатов вы ожидали, как можно конкретнее.
Вот несколько хороших вопросов, которые следует задать репортеру (и включить в свой шаблон), чтобы устранить ошибки как можно быстрее:
- Что вы пытались сделать, когда возникла проблема?
- Удалось ли вам последовательно воспроизвести эту проблему, и происходит ли это на всех ваших устройствах?
- Можете указать время возникновения ошибки?
Инструменты
Вот некоторые инструменты, которые могут помочь с отчетами об ошибках.
- Marker.io. С помощью простой кнопки обратной связи на вашем веб-сайте получайте отчеты об ошибках прямо в свои любимые инструменты управления проектами и выполняйте тестирование качества, не покидая своего веб-сайта или веб-приложения.

- Любой инструмент отслеживания ошибок. Соберите все данные своих отзывов в единый источник достоверной информации, такой как Jira или Trello, затем сортируйте, фильтруйте и применяйте их там.
- Программное обеспечение для записи экрана, такое как Loom. Чем нагляднее, тем лучше — поэтому, если ошибку действительно трудно воспроизвести, добавление видео имеет неоценимое значение для разработчиков. Имейте в виду, что Marker.io автоматически включает повтор сеанса в каждый отчет!
2. Новый шаблон запроса функции
Вот шаблон запроса функции, который вы можете скачать в формате PDF.
Что это такое
Запросы функций используются для сбора отзывов о новых функциях веб-сайта или приложения.
Это позволяет вашим лучшим пользователям делиться своими идеями о том, как улучшить ваш продукт и лучше соответствовать ожиданиям клиентов.
Это полезно, чтобы:
- Расставить приоритеты в плане развития вашего SaaS
- Понять, чего клиенты действительно хотят от вашего продукта шаблон для новых функций:
- Название и описание функции.
 Объясните, как эта функция будет использоваться в вашем рабочем процессе и почему она важна для вас.
Объясните, как эта функция будет использоваться в вашем рабочем процессе и почему она важна для вас. - Приоритет. Насколько важна для вас эта новая функция по шкале от 1 до 10?
- Аналогичные функции в других инструментах или веб-сайтах. (необязательно) Каковы некоторые примеры того, что эта функция делает в других приложениях?
Инструменты
- Вы можете использовать Marker.io, чтобы встроить кнопку обратной связи для запросов новых функций на свой веб-сайт.
- Canny отлично подходит, если вам нужна общедоступная дорожная карта и система голосов.
3. Шаблон отзыва о продукте
Загрузите этот базовый шаблон отзыва о продукте в формате PDF.
Что это такое
Формы отзывов о продуктах используются для сбора отзывов и/или предложений от клиентов о конкретном продукте.
Его можно использовать для:
- определения того, как можно улучшить продукт
- получения ощущения удовлетворенности клиентов продуктом
Это отличный вариант использования SaaS.

Что включать
Отдавайте предпочтение открытым вопросам или спрашивайте «почему» или «почему бы и нет» после вопросов. Это побудит клиента оставить подробный отзыв.
Кроме того, мы предлагаем включить:
- Общий балл удовлетворенности
- Место, где пользователи могут оставлять комментарии о том, что им нравится или не нравится в продукте
- Краткий раздел о ценах, чтобы выяснить, насколько ваш клиент ценит продукт продукт
Инструменты
- Опять же, Marker.io отлично подходит для сбора отзывов о продуктах в приложении — и включает визуальные скриншоты, прикрепленные к каждому отзыву.
- Кроме того, Google Forms позволяет создать анкету и собрать все данные обратной связи.
4. Шаблон пользовательского приемочного тестирования
Вот шаблон тестового примера UAT для загрузки в формате PDF.
Кроме того, у нас есть несколько шаблонов UAT в другой нашей записи в блоге!
Что это такое
Приемочное тестирование пользователей немного сложнее и включает в себя сбор отзывов от нетехнических пользователей.

Например, во время альфа- или бета-тестирования.
Этот тип обратной связи гарантирует, что веб-сайт или приложение соответствуют потребностям и ожиданиям конечного пользователя.
Что включать
Во время тестирования UAT лучше всего запрашивать отзывы в форме тестового примера.
Другими словами, попросите пользователя протестировать определенную функцию или функциональность приложения/веб-сайта. Вот что должно быть включено в хорошую форму обратной связи UAT:
- Идентификатор или имя. Уникальный идентификатор или описательное имя, к которому легко вернуться.
- Описание. Вставьте то, что нужно проверить — не вдавайтесь в подробности.
- Этапы проверки . Будьте кратки, но ясно дайте понять, какова конечная цель.
- Ожидаемый результат. Сообщите конечному пользователю, что должно произойти после выполнения описанных выше шагов.
 Пример: теперь вы должны войти в панель управления.
Пример: теперь вы должны войти в панель управления. - Фактический результат. Это поле заполняется тестировщиками и описывает, что произошло на самом деле. Пример: панель управления загружается бесконечно.
- Состояние (пройдено/не пройдено). Успешно завершена задача или нет. Обычно это радиокнопка.
Вы можете добавить несколько дополнительных вопросов, чтобы получить дополнительные сведения о тестировании:
- Насколько легко вам было выполнить задание?
- Есть ли что-то непонятное в навигации внутри приложения?
- Сталкивались ли вы с ошибками или ошибками?
- Что вам больше всего нравится или не нравится в этой новой функции?
Инструменты
Для инструментов мы рекомендуем:
- Marker.io. Вставьте форму обратной связи в свое приложение или на свой веб-сайт и начните собирать информацию во время тестирования UAT.
- TestRail для управления тестированием.

- Любой другой инструмент, который поможет вам в процессе сбора отзывов. Ознакомьтесь с нашим списком инструментов приемочного тестирования пользователей.
5. Шаблон опроса по электронной почте
Используйте шаблон на рисунке выше, чтобы связаться с вашими клиентами по электронной почте.
Что это такое
Как вы уже догадались, шаблон опроса обратной связи по электронной почте рассылается вашим клиентам по электронной почте для сбора информации об их опыте использования продукта или услуги.
Хотя это не совсем форма обратной связи на веб-сайте, мы сочли целесообразным включить ее в наш список на случай, если вы решите пойти по этому пути.
Что включить
Пишите коротко и понятно, указывая на то, что вы хотите получить от своего опроса.
Затем четкий призыв к действию, такой как «Ответить на опрос», а также то, сколько времени потребуется покупателю, чтобы заполнить форму, имеет большое значение для повышения вашего рейтинга кликов.
В самом опросе укажите:
- Основная информация . Попросите клиента указать название должности, тип бизнеса и размер.
- Простые вопросы об удовлетворенности клиентов . Например, «Как бы вы себя чувствовали, если бы больше не могли использовать [название продукта]?» или «Какую основную выгоду вы получаете от [название продукта]?»
- Вопросы по использованию продукта . «Какие функции для вас наиболее/наименее важны?»
- …что-либо еще, что вам нужно знать о вашем продукте — у ваших клиентов есть ответ!
Инструменты
- Создатель опросов, такой как Google Forms, является идеальным инструментом для этого.
- Любое программное обеспечение для маркетинга по электронной почте, такое как MailChimp или Customer.io, чтобы отслеживать ваших клиентов и иметь возможность отправлять им электронные письма.
- Если вы используете Shopify или WordPress, существует множество плагинов для опросов.

6. Показатель сети промоутера (NPS) и шаблон CSAT
Система оценки сети промоутера состоит из одного вопроса: «По шкале от 0 до 10, насколько вероятно, что вы порекомендуете нашу компанию/продукт/услугу друг или коллега?»
Что это такое
Формы обратной связи NPS обычно представляют собой всплывающее окно или онлайн-форму на веб-сайте и отражают готовность клиентов рекомендовать ваш продукт другим.
Разница между CSAT и NPS очень незначительна: CSAT измеряет удовлетворенность конкретным продуктом, в то время как NPS измеряет удовлетворенность клиентов компанией в целом (набор продуктов, поддержка клиентов…)
Что включить
Вам понадобится отправлять опросы NPS в соответствующее время. Обычно после покупки или через некоторое время после того, как покупатель имел возможность опробовать ваш продукт.
Затем укажите:
- Вопрос NPS: «По шкале от 1 до 10, насколько вероятно, что вы порекомендуете этот продукт?»
- По желанию, еще один открытый вопрос: «Как мы можем улучшить?» или «Что вам особенно нравится в этом продукте?»
Идея NPS и CSAT заключается в том, чтобы быть кратким и по существу, поэтому, если вы хотите узнать больше, воспользуйтесь другим нашим шаблоном и/или повторным опросом.

Инструменты
- Вы можете использовать простой конструктор опросов.
- Если вы хотите углубиться в аналитику NPS, используйте такой инструмент, как Promoter.io.
7. Шаблон шкалы Лайкерта
Я собрал для вас шаблон шкалы Лайкерта в формате PDF.
Что это такое
Шкала Лайкерта измеряет мнение или отношение респондента к вашему продукту, веб-сайту или услуге.
Вы можете легко реализовать этот тип формы обратной связи на веб-сайте, и она используется для измерения уровня согласия или несогласия пользователя с конкретным утверждением.
Что включать
Шкалы Лайкерта должны быть просты для заполнения. Они лучше всего подходят для мнений и взглядов на высшем уровне, которые нелегко поддаются количественной оценке, как в случае с опросом NPS.
Вы должны включить:
- Четкие и краткие заявления . Они должны быть легко поняты и просты для оценки с точки зрения «я согласен» / «я не согласен».

- Способ выражения согласия/несогласия респондента . В нашем шаблоне мы просто просим добавить галочку в соответствующий столбец, но вы можете добавить смайлики, радиокнопки и т. д. — просто не усложняйте.
Инструменты
Любой инструмент для проведения опросов, например Google Forms или Typeform, должен упростить создание опроса Лайкерта.
8. Виджеты рейтинга
Виджеты рейтинга — это небольшие онлайн-формы для оценки веб-страницы, продукта или услуги.
Что это такое
Рейтинговые виджеты — это тип формы обратной связи на веб-сайте, которая позволяет пользователю оставить оценку на веб-сайте, обычно по шкале от 1 до 5.
Они хорошо подходят для:
- Страницы продуктов (для электронной коммерции)
- Статьи службы поддержки («Было ли это полезно?»)
- Общее удовлетворение
Рейтинговые виджеты представляют собой простейшую форму обратной связи и обычно требуют от конечного пользователя всего одного щелчка мыши.

- Название и описание функции.
