Ajax форма обратной связи – быстро и просто
Данная статья написана для версии MODX 2.7.1, но также проверена для версий ниже. Вплоть до 2.5.8. Думаю, данная статья будет актуальна долгое время для всей линейки версий от 2.0.0 до 3.0.0. Если это статья не актуальна, наврятли Вы вообще бы на нее попали.
Важно: если Вы не разбираетесь в MODX на базовом уровне: не знаете что такое чанки, сниппеты. Если Вы не знаете как написать на HTML форму обратной связи – закройте статью, почитайте где-нибудь об этом, тут такие базовые вещи даже не объясняются.
P.S: Если Вы вдруг не знаете что такое AJAX, рекомендуем прочитать другую нашу статью.
Практика: AJAX форма обратной связи на MODX
Давайте к делу. Все очень и очень просто. Просто будьте внимательны! Весь код рабочий, проверяли на себе не один раз.
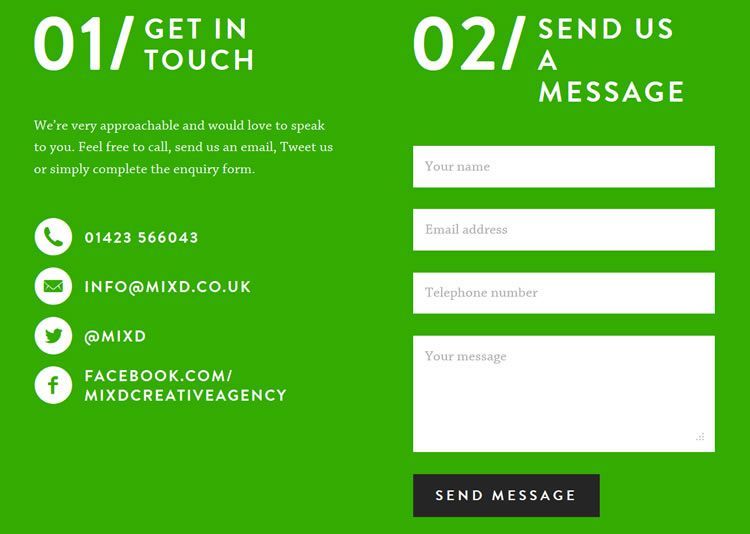
Допустим, вот так выглядит наша форма.
Теперь для полноценной работы нам нужно установить два дополнительных расширения. Первое – FormIt. Второе –
Первое – FormIt. Второе –
FormIt – Будет выполнять две функции. Отправлять само сообщение и хранить в себе шаблон (тело, внешний вид) самого сообщения.
AjaxForm – Это непосредственно модуль, который будет выполнить AJAX запрос. Это самая легкая часть в этом уроке.
Где скачать
Идем в workshop MODX. Вверху в панели управления (можно сразу скриншот смотреть, там все понятно) ищем “Пакеты” (На версиях постарее “Приложения”), выбираем “Установщик” и уже ниже жмем зеленую кнопку “Загрузить пакеты”.
Теперь (опять скриншот ниже, он всегда будет ниже пояснять вышеописанное) просто в строке поиска набираем нужный нам “плагин” и жмем загрузить. У нас кнопки “загрузить” нет, т.к модуль уже установлен.
После загрузки возвращаемся в “Установщик” (первый скриншот, до нажатия на кнопку “Загрузить пакеты”). Теперь у нас есть целый список наших “расширений”.
У нас на скриншоте они уже установлены, у Вас будет написать “Установить” вместо “Деинсталировать”.
С установкой и загрузкой – все.
Установка формы обратной связи и подключение AJAX
Теперь Вы (без нашей помощи) должны проследовать туда (шаблон, чанка) где лежит Ваша форма (html-код) и вырезать ее из того места. Все, что находится в тегах <form></form>, если что. Сохраните ее пока где-нибудь.
На место формы вставляем следующий код:
[[!AjaxForm?
&snippet=`FormIt`
&form=`tpl.AjaxForm.example`
&emailTpl=`email_tpl`
&hooks=`email`
&emailSubject=`Тестовое сообщение`
&emailTo=`[email protected]`
&emailFrom=`[email protected]`
&validate=`name:required, email:required,message:required`
&validationErrorMessage=`В форме содержатся ошибки!`
&successMessage=`Сообщение успешно отправлено`
]]
Важно: После name:required, стоит пробел, чтобы строка переносилась в адаптивной версии сайта, уберите его. И если вдруг, по каким-то волшебным причинам он не заработает, тут два варианта. 1) Вы накосячили. 2) Что-то изменилось в модуле, смотрите официальную документацию, код мы брали оттуда.
И если вдруг, по каким-то волшебным причинам он не заработает, тут два варианта. 1) Вы накосячили. 2) Что-то изменилось в модуле, смотрите официальную документацию, код мы брали оттуда.
Что это все значит, и что за что отвечает. Давайте по порядку:
[[!AjaxForm? – это сам модуль который мы используем.
Важно: &snippet=`FormIt` – это какой сниппет мы используем. Вы же скачали FormIt? Он просто будет отправлять запрос туда, т.е все сделает за нас.
Важно: &form=`ajaxForm` – здесь мы вписывание название чанка в котором будет храниться наша форма (<form></form>). Т.е через 2-3 минуты мы приступим к созданию нового чанка. Название может быть любым, смотрите скриншот выше. Мы назвали наш чанк – ajaxForm.
Важно: &emailTpl=`email_tpl` – это шаблон письма. Также через 4-5 минут приступим к созданию нового чанка.
&hooks=`email` – Это хук, т. е мы объясняем модулю что идет отправка письма.
е мы объясняем модулю что идет отправка письма.
&emailSubject=`Тестовое сообщение` – Тут указывается тема письма. Если кто-то еще не понял – редактируем текст между кавычек ` `.
&emailTo=`[email protected]` – Куда посылаем письмо.
&emailFrom=`[email protected]` – От кого пришло. Можно указать любую почту.
&validate=`name:required,email:required,message:required` – Какие поля в нашей форме должны быть обязательно заполненными. Подробней рассмотрим позже, не переживайте!
&validationErrorMessage=`В форме содержатся ошибки!`
&successMessage=`Сообщение успешно отправлено` – Тоже в правом верхнем углу, только сообщение об успешной отправке.
Создаем чанк с формой
Еще раз, просто создаем новый чанк, НО даем ему такое название, которое указано в &form=` `. В нашем случае это ajaxForm. Если не поняли, смотрите скриншот ниже.
В нашем случае это ajaxForm. Если не поняли, смотрите скриншот ниже.
Но прежде чем перенести форму в чанк, давайте внесем в нее кое-какие изменения. Смотрите:
1. Напишите перед каждым <input> и <textarea> данный код – <span class=”error_message”></span>. С помощью него модуль будет добавлять сообщение об ошибке.
2. Каждому <input> и <textarea> задайте атрибут name. Это делается для двух вещей.
А) Для того, чтобы мы потом могли получать “переменные” с текстом, который поместили (заполнили пользователи) в определенное поле. Заполнили телефон (поле с атрибутом name=”phone”), получили переменную [[+phone]]. Подробней через минуту разберемся.
Б) Это для нашего &validate=`name:required,email:required,subject:required`.
Допустим мы хотим сделать какое-то поле обязательным или нет. Например, Вы не хотите делать обязательным поле с атрибутом subject. Просто уберите subject:required из кода вызова Ajax запроса. Или Вы хотите сделать обязательным поле с атрибутом name= “phone” – просто добавляем phone:required в код вызова Ajax запроса. Будет так: &validate=`name:required,email:required,phone:required`
Или Вы хотите сделать обязательным поле с атрибутом name= “phone” – просто добавляем phone:required в код вызова Ajax запроса. Будет так: &validate=`name:required,email:required,phone:required`
3) Присвойте всей форме класс AJAX FORM. Самый верх скриншота.
Теперь можно все сохранить и добавить в наш новый чанк
Созданием чанк с шаблоном письма
Снова, просто создаем новый чанк и называем его так, как указано в &emailTpl=“. В нашем случае это email_tpl.
Пишите в шаблоне что хотите, главное используйте необходимые “переменные” (так их назовем) для вывода информации в Ваше сообщение. И не забудьте сохранить чанк.
“Переменные” имеют такой вид [[+НАЗВАНИЕ]]. Где название это обозначение атрибута name в <input> которые мы добавляли.
Наглядные примеры: инпут с name=”name” имеет переменную [[+name]], инпут с name=”phone” имеет переменную [[+phone]].
Важно: Вы можете создать любой атрибут name, даже name=”pupa” и получить переменную [[+pupa]].
Конец
Вот и все, наша форма уже готова. Можете проверять.
Спасибо за чтение. Надеюсь данная статья Вам поможет. Пожалуйста, оставляйте комментарии, будем поддерживать эту статью максимально долго и помогать друг другу. Наши технические специалисты (авторы блога) могут ответить на Ваши вопросы.
Форма обратной связи
На данной странице представлена демонстрационная версия формы обратной связи:
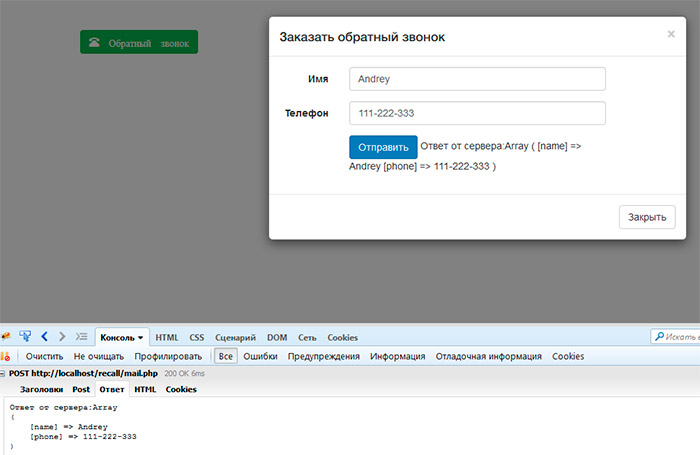
Заказать обратный звонок
Форма обратной связи или обратного звонка с использованием загрузки на AJAX. Из преимуществ перед обычными формами обратной связи можно отметить:
- Тип формы определяется в настройках, можно выбрать обратный звонок или сообщение.
- Возможность выбора получателя непосредственно в форме (например один из отделов организации: сервис, продажа, бухгалтерия). В качестве получателей используются элементы инфоблока.

- Загрузка формы на AJAX, что позволяет не отображать код формы на страницах сайта (особенно актуально при сквозном размещении), и как следствие форма оказывает меньшее влияние на СЕО.
После того как нажали «Установить» в маркетплейс и попали в административный раздел Вашего сайта отмечаем чекбокс напротив «Решение «Форма обратной связи / звонка»» и нажимаем кнопку «Загрузить»
Принимаем условия лицензионного соглашения
Решение загружается и необходимо его установить
Если решение установлено, то система оповещает вас об успешной установке
Если при установке возникли трудности сделайте скриншот ошибки и задайте вопрос в обсуждении данного модуля в маркетплейс.
Далее необходимо разместить и настроить компонент обратной связи на странице.
На нужной Вам странице перейдите в режим редактирования:
В панели компонентов редактора найдите установленный компонент (путь к компоненту PIXELB → Формы → Форма обратной связи AJAX)
Установите компонент на страницу разместив в необходимом месте в редакторе и сохраните страницу.
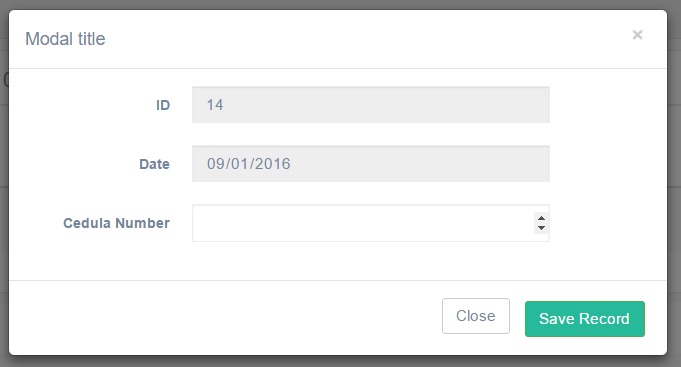
После установки компонента на страницу необходимо произвести настройку его параметров, в противном случае компонент выдаст предупреждение:
Рассмотрим параметры компонента с стандартным шаблоном поставляемым вместе с компонентом по умолчанию:
| Название параметра | Описание |
| Подключить системную библиотеку JQUERY (Если в шаблоне не подключена библиотека JQUERY) | Для работы компонента необходима библиотека JQUERY. Если в шаблоне сайта не подключена библиотека JQUERY установите данный чекбокс. |
| Использовать CAPTCHA | При включенном чекбоксе в форме будет отображаться CAPTCHA для защиты от автоматической рассылки сообщений |
| Сообщение об успешной отправке письма | Задает текст сообщения отображаемого пользователю при успешной отправке формы |
| Сообщение о неудачной попытке отправки письма | Задает текст сообщения отображаемого пользователю при ошибке отправки формы |
| Сообщение о незаполненных полях | Задает текст сообщения отображаемого пользователю при не заполненных обязательных полях. К данному тексту добавляется список незаполненных полей К данному тексту добавляется список незаполненных полей |
| Заголовок всплывающего окна | Задает текст заголовка формы находящийся в верхней части всплывающего окна формы |
| Текст триггера | Текст располагающийся на кнопке открытия формы |
| Электронная почта получателя сообщения | Адрес электронной почты на который будут поступать сообщения с заполненными формами |
В компоненте существует возможность предоставлять пользователю выбор дополнительных получателей формы. Для того, чтобы задать дополнительные адреса используются элементы инфоблока.
Последующие параметры предоставляют возможность задать инфоблок и свойства для отображения пользователю и установки дополнительных получателей формы.
Пример:
На сайте создан инфоблок «Адреса», у инфоблока созданы свойства «email» «Адрес» и «Дополнительное название».
В настройках установлены:
Инфоблок для получения дополнительных адресов получателей сообщения: Адреса
Свойство инфоблока содержащее адрес получателя: email
Свойство инфоблока для отображения: Адрес
Свойство инфоблока для отображения: Дополнительное название
В итоге в форме отобразится список получателей:
При отправке форма будет доставлена на адрес электронной почты заданный в параметре «Электронная почта получателя сообщения» и на адрес электронной почты указанный в свойстве элемента инфоблока «email» того элемента, который выбрал пользователь при заполнении формы.
| Название параметра | Описание |
| Инфоблок для получения дополнительных адресов получателей сообщения | В списке указывается инфоблок, элементы которого будут использоваться для построения выпадающего списка дополнительных получателей формы (если не задан, список дополнительных получателей отображаться не будет) |
| Свойство инфоблока содержащее адрес получателя | В списке указывается свойство элемента инфоблока которое будет использовано как адрес электронной почты дополнительного получателя формы (если не задан, список дополнительных получателей отображаться не будет) |
| Свойство инфоблока для отображения | В списке указывается свойство элемента инфоблока отображаемое вместо названия элемента инфоблока (если не задано, будет отображаться название элемента инфоблока) |
| Свойство инфоблока для отображения | В списке указывается дополнительное свойство элемента инфоблока отображаемое совместно с указанным в предыдущем параметре (если не задано, будет отображаться либо название элемента инфоблока, либо значение заданное в предыдущем параметре) |
| Свойство инфоблока обязательно заполненное у элемента | Позволяет задать свойство по которому будут отбираться элементы инфоблока для построения списка дополнительных получателей. В список дополнительных получателей будут попадать только элементы у которых данное свойство заполнено. В список дополнительных получателей будут попадать только элементы у которых данное свойство заполнено. |
| Время кэширования выборки из инфоблока | Задает время на которое будут сохраняться результаты выборки из базы данных |
| Подпись к списку | Подпись к списку дополнительных адресов получателей |
| Подпись к контактным данным | Подпись к списку полей формы |
| Поля для заполнения | Поля отображаемые в форме |
| Поля обязательные для заполнения | Поля обязательные для заполнения, если какое-либо из полей указанных в данном списке не заполнено пользователем, будет отображаться ошибка отправки формы. |
| Тип почтового шаблона | Тип почтового шаблона |
| Почтовый шаблон для отправки сообщения | Почтовый шаблон на основании которого будет формироваться сообщение с данными формы |
| Максимальная длина данных | Максимальная длина данных допустимая для ввода в поля формы. |
| ID формы | Идентификатор формы, если на странице расположено несколько форм, необходимо установить различные идентификаторы для каждой из форм |
| Отображать правила отправки формы | При отмеченном чекбоксе будет отображаться чекбокс с правилами заполнения формы (политикой конфиденциальности) |
| Адрес страницы с политикой обработки персональных данных | Адрес ссылки на страницу содержащую правила заполения форм или политику конфиденциальности |
| Использовать иконку | Выбор иконки для отображения на триггере формы |
26 Контактная форма Ajax с PHP
В этой статье я хотел бы поделиться полезной бесплатной контактной формой ajax php с профессиональным кодированием. На самом деле контактные формы могут быть полезным способом для посетителей связаться с владельцем сайта. Они просты в использовании, и, поскольку они не раскрывают адрес электронной почты владельца сайта на странице, они также сокращают количество спама.
Они просты в использовании, и, поскольку они не раскрывают адрес электронной почты владельца сайта на странице, они также сокращают количество спама.
Однако контактные формы также могут быть громоздкими, особенно потому, что они обычно находятся на отдельной странице. Посетитель должен посетить страницу контактной формы, заполнить данные, просмотреть еще одну страницу ответа, а затем попытаться вернуться на страницу, которую он изначально читал.
Как правило, контактная форма Ajax/PHP является важной частью каждого веб-сайта. Контактная форма очень полезна для того, чтобы ваши посетители могли связаться с вами. Эти учебные пособия помогут вам создать собственную мощную контактную форму ajax с помощью php.
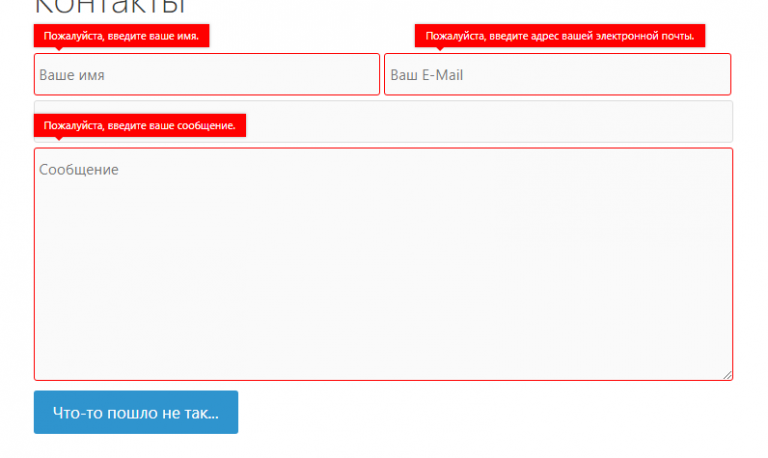
Контактная форма на базе PHP, jQuery и AJAX на базе Bootstrap
Контактная форма является важным элементом для всех типов веб-сайтов. Бизнес-сайт невозможно представить без работающей контактной формы, динамичной и удобной на странице контактов. Контактная форма, используемая для получения запросов на деловую информацию, вопросов поддержки, предложений о партнерстве и комментариев клиентов или целевых посетителей.
Подробнее / скачать
Контактная форма Bootstrap с PHP и AJAX
В этом руководстве мы покажем вам, как легко создать работающую контактную форму с использованием инфраструктуры Bootstrap и AJAX с PHP. Вам понадобятся базовые знания HTML, CSS и Bootstrap CSS framework.
В этом уроке я проведу вас через части, которые покажут вам, как кодировать контактную форму HTML, стилизатор и добавить небольшую проверку в реальном времени обязательных полей.
Подробнее / скачатьDemoGet Hosting
Форма AJAX с CAPTCHA, проверкой в реальном времени и PHP
Цель этого базового руководства — помочь вам создать простую (без таблиц) контактную форму AJAX с использованием jQuery и PHP. Это даст вам представление о том, как вы можете создавать подобные веб-приложения, используя AJAX и jQuery. У нас будет HTML-страница, содержащая форму, файл CSS, данные страницы .PHP, которые будут отправлены, и еще один файл, в котором будут расположены функции проверки.
Подробнее / скачатьDemoGet Hosting
Контактная форма Ajax с jQuery и PHP
Демонстрация [скачать id=”34862″]
Создание учебника по форме Ajax
Здесь на помощь приходит AJAX. Вы выполняете всю проверку на стороне сервера, но возвращаете результаты обратно пользователю с Javascript и без обновления страницы. Это действительно лучшее из обоих миров. Кроме того, он достаточно хорошо деградирует, если у кого-то отключен Javascript.
[идентификатор загрузки = ”34864″]
Причудливая контактная форма AJAX
В этом уроке мы собираемся создать контактную форму AJAX, которая использует современные методы веб-разработки.
Мы используем PHP, CSS и jQuery с помощью плагина formValidator для проверки формы и плагина JQTransform, который стилизует все поля ввода и кнопки формы. Кроме того, мы используем класс PHPMailer для отправки электронных писем контактной формы.
Демонстрация [идентификатор загрузки = ”34866″]
Контактная форма проверки JQuery с модальным слайдом в переходе
Контактная форма в верхней части этого веб-сайта, а также контактная ссылка в нижнем колонтитуле, или вы можете перейти сюда. Я упаковал все файлы для вашего удобства редактирования и применения к вашим личным потребностям (пожалуйста, просто не используйте повторно мои изображения… это было бы немного глупо с вашей стороны). Я включил все те же стили, которые я использовал в этой форме, чтобы упростить написание этого руководства, и просто на тот случай, если кто-то захочет узнать, как я реализовал некоторые CSS.
Я упаковал все файлы для вашего удобства редактирования и применения к вашим личным потребностям (пожалуйста, просто не используйте повторно мои изображения… это было бы немного глупо с вашей стороны). Я включил все те же стили, которые я использовал в этой форме, чтобы упростить написание этого руководства, и просто на тот случай, если кто-то захочет узнать, как я реализовал некоторые CSS.
Demo [download id=”34868″]
Отправить форму без обновления страницы с помощью jQuery
обновление страницы с помощью jQuery! (Фактическое электронное письмо отправляется с помощью php-скрипта, который обрабатывается в фоновом режиме). Давайте начнем.
Дополнительная информация / загрузка [download id=”34872″]
Создание отправки формы на основе Ajax с помощью jQuery
В этом уроке мы научимся отправлять формы с помощью jQuery без перехода со страницы. Он принимает пользовательский ввод, обрабатывает его и отправляет в php-файл с именем «process.php». PHP-скрипт отправит уведомление по электронной почте получателю. Конечно, если браузер не может поддерживать javascript/XMLHttpRequest, у нас есть второй готовый план, форма отправит данные, используя обычную отправку формы.
PHP-скрипт отправит уведомление по электронной почте получателю. Конечно, если браузер не может поддерживать javascript/XMLHttpRequest, у нас есть второй готовый план, форма отправит данные, используя обычную отправку формы.
Demo [идентификатор загрузки = ”34874″]
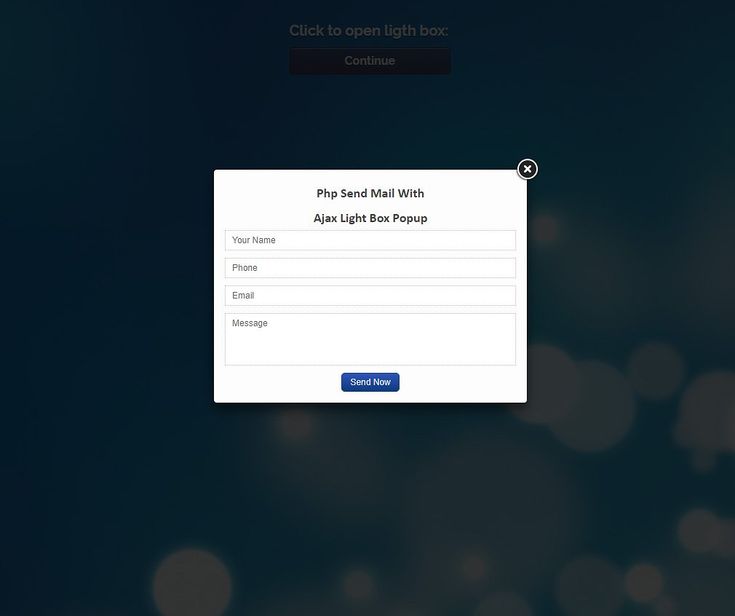
LightForm – бесплатная контактная форма Ajax/PHP
LightForm – бесплатная контактная форма Ajax/PHP. Он сочетает в себе FormCheck2 для проверки полей и NiceForms для оформления текстовых полей и текстовых областей.
[идентификатор загрузки = ”34876″]
Создание контактной формы Ajax с помощью PHP
Предоставление простой контактной формы может быть серьезной проблемой безопасности, если скрипт формы не имеет каких-либо функций проверки или безопасности. В прошлом было очень распространено использование простых почтовых сценариев для отправки веб-формы на какой-либо адрес электронной почты. Большая часть спама, попадающего в почтовые ящики людей, рассылается с помощью уязвимых почтовых скриптов.
class=»btn btn-second» rel=»nofollow»>Demo [download id=”34882″]
Многоязычная контактная форма AJAX ваши шаблоны страниц Umbraco на вашем веб-сайте. Форма проверяется на стороне клиента и на стороне сервера, и вы можете легко настроить ее.
[идентификатор загрузки = ”34888″]
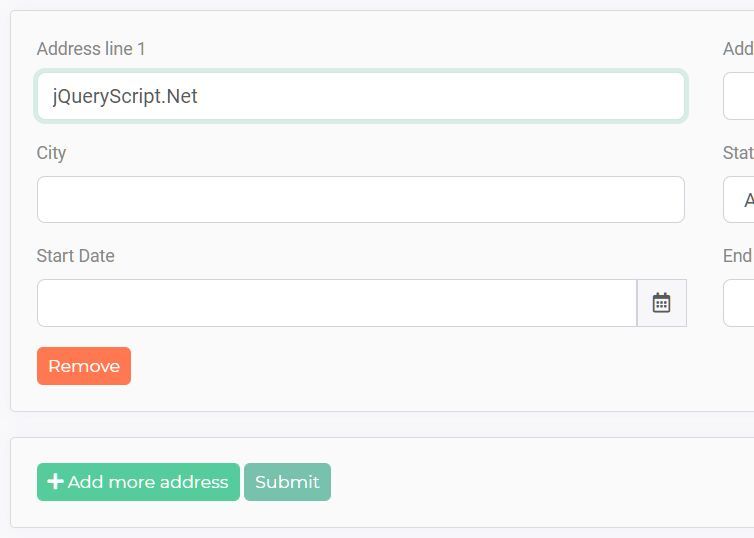
Расширенная проверка формы jQuery
Средство проверки формы с несколькими функциями, такими как группировка обязательных полей или условная проверка, является ли оно действительным или нет. Также вы можете проверить строку, число, дату или адрес электронной почты. И вы можете комбинировать несколько проверок. Например: требуется числовой ввод и длина не менее 5 символов.
[идентификатор загрузки = ”34890″]
Контактная форма HTML5/CSS3 на основе Ajax
Это руководство научит вас создавать расширенную контактную форму с нуля на основе популярных технологий, HTML, CSS3 и Ajax.
Загрузка демо-версии
Контактная форма AJAX; Расширенный
Эта контактная форма AJAX на основе jQuery; Расширенный позволяет легко разместить автономную контактную форму на любой странице HTML или PHP вашего существующего веб-сайта.
class=»btn btn-second» rel=»nofollow»>Демо подробнее / скачать
Quform — простая, но мощная контактная форма Ajax
Quform — это простая, но мощная контактная форма ajax, которую можно легко встроить в любую веб-страницу за считанные минуты. Если вам нужна простая контактная форма для размещения на вашем веб-сайте, Quform обязательно удовлетворит ваши требования.
Demo Подробнее / Загрузить Получить хостинг
Генератор контактных форм
Генератор контактных форм — это мощный конструктор форм, который позволяет создавать самые элегантные формы менее чем за минуту, не написав ни единой строки кода.
Демо подробнее / скачать
reForm
Контактная форма с Ajax, которую можно очень легко интегрировать с любым веб-сайтом и настроить за считанные минуты, без изменения какой-либо строки в фактическом исходном коде.
class=»btn btn-second» rel=»nofollow»>Demo подробнее / скачать
Контактная форма Ajax PHP с экспортером CSV
Контактная форма AJAX с облегченным менеджером запросов на контакт.
