Онлайн конструктор веб-форм | Создать онлайн форму для сайта
Получайте данные клиента с помощью удобного виджета
Попробовать демо
Изучите все возможности
Почему мне стоит выбрать Конструктор Форм для сайта?
Получайте больше информации от потенциальных клиентов
Вы сможете создать формы, которые принесут больше информации о клиентах и сделают коммуникацию эффективной для бизнеса.
Увеличивайте количество заявок с сайта
Не теряйте потенциальных клиентов, повышайте их интерес к своему бизнесу на всех этапах общения через формы.
Экономьте время и деньги
Всего один универсальный инструмент позволит создать формы разнообразных форматов и собирать ценную информацию от своей аудитории.
0%
вебсайтов поддерживается
0+
часов вложено в разработку
1 минута
чтобы начать использование
0%
счастливых клиентов
Станьте одним из 1,078,753 клиентов Elfsight Apps
Создайте свой первый виджет Конструктор Форм для сайта бесплатно.
Создать виджет
В чем уникальность Онлайн Конструктора Форм для сайта?
Создавайте формы любых типов
Онлайн конструктор веб форм Elfsight — единственное, что вам понадобится, чтобы создать и добавить на свой сайт любую форму онлайн. Мы предлагаем универсальный инструмент с набором опций, позволяющим создавать различные типы веб форм для обращений и сбора данных от клиентов. Контакт форма для связи, форма для отправки отзыва, опросы мнений и формы для бронирований — для любого вида данных Вы можете создать удобный вариант всего за несколько секунд.
Layouts
Оптимальное размещение формы на странице
Вам не придется долго думать, как лучше создать и разместить на сайте онлайн форму для клиентов. Наш конструктор предлагает три продуманных варианта раскладки: Default и Boxed позволяют изменять ширину и удачно вписать виджет в зону контента, а раскладка Floating поможет вызвать раскрывающуюся форму из небольшой иконки, которую можно добавить сразу на несколько страниц сайта.
Appearance
Гармоничное сочетание со стилистикой сайта
Найти оптимальный внешний вид для своей веб формы можно всего за пару кликов. Наш онлайн конструктор имеет пять встроенных стилей и предлагает самостоятельно раскрасить интерфейс. Выберите основной цвет, и виджет автоматически окрасит остальные элементы в наиболее контрастные цвета, чтобы добиться удобного для клиентов вида. Не забудьте и про шапку онлайн формы: на ней вы можете изменить заголовок и текст, а также добавить иконку из встроенной библиотеки.
Submission
Безопасная и удобная отправка информации
До самого последнего шага ваши веб формы будут удобны для пользователей и безопасны для вас. Все введенные данные сохранятся в форме даже после обновления страницы благодаря технологии Save progress. Защиту веб форм и вашего почтового ящика от спама и ботов обеспечивает reCAPTCHA.
Примеры использования
Посмотрите реальные примеры использования Онлайн Конструктора Форм, чтобы раскрыть его потенциал для вашего сайта.
Посмотреть в действии
Активное демо
Откройте для себя все функции виджета Конструктора Форм в интерактивном демо. Бесплатно, без регистрации, без программирования.
Попробовать сейчас
Чем виджеты Elfsight отличаются от других?
Мы предлагаем вам широкий выбор возможностей для совершенно любых задач вашего сайта. Теперь вы сможете самостоятельно интегрировать простые и персонализированные виджеты от Elfsight, не прибегая к помощи программистов или дизайнеров. А если вдруг вы столкнетесь с любыми сложностями, отдел поддержки с радостью придет вам на помощь!
Простой онлайн-редактор
При помощи нашего простого редактора вы сможете быстро создать и интегрировать любой виджет на ваш веб-сайт! Больше не потребуется искать разработчика или учиться программированию.
Сильная команда Elfsight
Профессиональная команда поддержки бесплатно поможет установить виджет на сайт или кастомизировать его настройки.
Впечатляющий сервис
Облачные решения обеспечат мгновенное решение проблем, высокую скорость загрузки и автоматические обновления для всех наших виджетов.
Что говорят наши клиенты ❤️
Виджеты Elfsight — просто супер! Четкая структура, понятное описание, легкие настройки. Мне нравятся все их продукты и качество работы поддержки.
У вас отличные виджеты и действительно оперативная и дружелюбная поддержка. Компетентно и надежно, я рекомендую Elfsight!
Прекрасные виджеты за приемлемую цену. Просто использовать, можно настроить под свои потребности, а служба поддержки вежливая и всегда поможет. У меня только положительные впечатления!
У меня возникла проблема с их Instagram виджетом, но мне мгновенно помогли ее решить. Теперь хочу попробовать и другие виджеты этой команды.
Теперь хочу попробовать и другие виджеты этой команды.
Классный виджет с интуитивным интерфейсом. Очень легко добавить индивидуальные настройки и интеграция на сайт прошла мгновенно. Служба поддержки помогла во всех вопросах.
Часто задаваемые вопросы
Что такое Конструктор форм для сайта?
Это виджет, который поможет вам создать форму обратной связи онлайн для вашего сайта. Вы можете использовать его для сбора отзывов или для организации опросов, рейтинговых запросов и многого другого.
Как я могу получить установочный код плагина?
Вы можете скопировать код сразу после того, как сформируете виджет в бесплатном демо или из панели администратора Elfsight.
Как онлайн создать конструктор формы обратной связи?
Если вам нужно установить наш бесплатный конструктор форм, прочтите короткую инструкцию ниже или напишите в нашу службу клиентской поддержки.
- Создайте виджет в дэшборде: измените внешний вид, количество полей, и т.
 д..
д.. - Нажмите “Сохранить”.
- Добавьте код, где нужно на странице или в макете.
Приложение подходит для моей CMS или конструктора сайта, который я использую?
На 100 %. Elfsight виджеты могут быть реализованы на большинстве наиболее популярных CMS. Проверьте в списке ниже: Adobe Muse, BigCommerce, Blogger, Facebook Page, Drupal, Elementor, Joomla, jQuery, iFrame, Magento, HTML, ModX, OpenCart, Shopify, Squarespace, Webflow, Webnode, Weebly, Wix, WordPress, WooCommerce, Google Sites.
Какие формы на сайт я могу создавать с помощью конструктора?
Команда Elfsight разработала универсальный инструмент, позволяющий пользователям создавать свои собственные формы заполнения различных типов, такие как формы обратной связи с нами, формы для оставления отзывов, опросы, формы заказа и другие варианты, которые могут вам понадобиться для сайта.
Могу ли я создать форму опроса с помощью виджета?
Конечно! Вы можете создать форму для сайта с опросом и несколькими вариантами ответов для своих клиентов или пользователей.
Где на сайте я могу разместить свою онлайн форму?
Вы можете вставить ее на любую страницу вашего сайта. Если вы выберете макет по умолчанию или рамку, он будет отображаться в полном размере, а если вы установите плавающий макет, ваша форма будет отображаться в виде значка, и развертываться при клике на нее.
Могу ли я разделить свои вопросы на категории в виджете?
Да, вы можете сгенерировать в форме столько категорий, сколько вам нужно. Внутри каждой группы вы можете редактировать заголовок, выбирать элементы, изменять тип вопросов и их порядок.
Могу ли я изменить поля в онлайн форме?
Если вам нужно внести какие-либо изменения в инструмент или прикрепить источники, вы можете сделать это через админку. Внесите все изменения, нажмите кнопку «Сохранить», и они автоматически появятся на вашем сайте. Если не получится, обратитесь в нашу службу поддержки.
Станьте одним из 1,078,753 клиентов Elfsight Apps
Откройте для себя еще более 80 эффективных приложений от Elfsight! Банковская карта не требуется. Никаких рисков!
Никаких рисков!
Начать
Получите скидку 20% прямо сейчас!
More Apps
Общайтесь с посетителями сайта нон-стоп
Создавайте всплывающие окна для сайта и повышайте продажи
Больше заявок с сайта и отзывов от клиентов благодаря удобным формам связи
Создание веб-формы для сайтов
Размещайте формы подписки в любом месте своего сайта без изменения его кода.
Важно
Чтобы форма работала, на вашем сайте должен быть установлен скрипт eSputnik. Для получения скрипта перейдите на вкладку “Сайт” → “Виджеты”, нажмите кнопку «Получить скрипт» и укажите домен вашего сайта. Добавьте этот скрипт в код сайта перед закрывающим тегом body. Скрипт должен быть установлен на всех страницах.
Ниже – инструкция по созданию виджета для сайта.
1. Тип формы и поля
- Перейдите на вкладку «Сайт» –> «Виджеты», нажмите «Создать форму подписки».

- Выберите тип формы, которую хотите создать: Встроенная, Поп ап, Плавающее окно или Плавающая панель. Для примера мы создадим встроенную форму.
- Укажите название формы. Обратите внимание, что название формы используется для поиска внутри системы; посетители не увидят ее на вашем сайте.
- Выберите типы данных, которые собираются из формы: email, номер телефона и/или имя.
- По завершении внесения настроек на этой вкладке нажмите кнопку “Далее”.
2. Настройка стиля формы
На вкладке «Стили сайта» вы можете настроить:
- Цвет основной кнопки, основного заголовка и фона: кликните элемент, выберите колорпикером цвет или введите его код, отрегулируйте прозрачность и выберите цветовую модель.
- Дизайн формы: классический, минимализм, мягкий, декоративный или современный. После завершения внесения настроек на этой странице нажмите кнопку “Далее”.

3. Выбор вида формы
На этой странице вы можете выбрать один из четырех способов размещения полей формы:
- Вертикальный с сопроводительным текстом:
- Вертикальный с картинкой и сопроводительным текстом:
- Вертикальный в рамке и сопроводительным текстом:
- Вертикальный с изображением сбоку и сопроводительным текстом:
После того, как вы нажмете кнопку “Выбрать” возле одного из вариантов, откроется страница редактирования контента формы.
4. Редактирование контента формы
Здесь вы можете отредактировать контент формы в четырех базовых состояниях:
- Форма подписки – состояние, которое видит новый пользователь.
- Успешная подписка – состояние, которое видит пользователь, успешно отправивший запрос.
- Повторная подписка – состояние, которое видит уже подписанный пользователь, повторно отправивший запрос.
- Ошибка – состояние, которое видит пользователь в случае неудачной попытки отправить запрос.

Левая панель настроек
Редактор форм работает по принципу Drag-n-Drop конструктора. Если вам нужно добавить элемент, просто нажмите на него левой кнопкой мыши и перенесите в соответствующее место формы.
В левом верхнем углу расположены кнопки для копирования, дублирования и вырезания элементов формы, а также инструменты для редактирования текста.
Правая панель настроек
Справа на странице размещены три вкладки с настройками редактирования: «Оформление», «Контент» и «Общие».
Вкладка «Оформление»
Эта вкладка предназначена для редактирования шрифта и адаптивности (ширина экрана для перехода к мобильной версии).
Стиль текста
Установите шрифт для заголовков и текста. Обратите внимание, что по умолчанию формы подписки используют шрифт, установленный на вашем сайте в качестве основного. Если вы хотите, чтобы на виджете был другой шрифт, его название следует указать в соответствующей строке. Его также нужно установить на веб-сайт.
Адаптивность
Выберите ширину экрана, начиная с которой отображение формы переходит на мобильную версию. По умолчанию это меньше 576 пикселей.
Чтобы изменить отображение элементов на мобильном, нажмите на элемент и перейдите на вкладку «Контент» → «Мобильные настройки».
Вкладка «Контент»
Отредактируйте отдельные структурные части формы.
Форма может состоять из следующих уровней:
- структура
- контейнер (для некоторых видов форм)
- элемент
Чтобы внести изменения, выберите структуру, контейнер или элемент, который необходимо изменить. После этого вы увидите параметры для выбранного элемента для десктопа и мобильных устройств.
Важно
Параметры, отмеченные значком замка, касаются всех элементов на том уровне, который вы редактируете. Изменить настройки синхронизации можно нажав значок и выбрав нужный параметр.
Параметры поля ввода, такие как фон, тень и обводка, установлены «для всех» по умолчанию. Это означает, что они остаются неизменными при ошибке. Если вы хотите изменить их в случае ошибки, в раскрывающемся списке выберите «Не синхронизировать».
Это означает, что они остаются неизменными при ошибке. Если вы хотите изменить их в случае ошибки, в раскрывающемся списке выберите «Не синхронизировать».
Изменить расположение элементов можно перетаскиванием. Измените поля, скругление и обводку справа.
На уровне структуры и контейнера можно изменять вид полей: от вертикального до горизонтального и наоборот.
Чтобы показать родительский элемент, нажмите на него или воспользуйтесь стрелкой на панели параметров формы.
В редакторе форм можно изменить код страны по умолчанию для поля телефона. По умолчанию устанавливается код страны, которая указана в параметрах вашей учетной записи.
Наши формы имеют встроенную проверку. Если формат вводимых данных неверен, автоматически отображается текст ошибки. Можно выбрать обязательные поля. Пытаясь подтвердить форму с пустым полем, пользователь увидит текст ошибки.
Все ошибки отображаются на одном из языков: английский, русский, украинский. Язык текста определяется по языку браузера контакта.
Язык текста определяется по языку браузера контакта.
Можно установить изображение в качестве фона структуры, контейнеров или элементов (например, кнопок).
Вкладка «Общие»
В этой вкладке выберите действие по клику:
Верхняя панель настроек
- С помощью стрелок «Назад» и «Вперед» вы можете отменить или повторить изменения, внесенные в форму.
- Настройка мультиязычности:
- настройки внешнего вида формы осуществляются только для основного языка и копируются оттуда в другие языковые версии;
- в языковых версиях можно изменить только текст;
- форма отображается на языке сайта, который определяется по значению атрибута lang в теге html; если же он отсутствует – по языку браузера.
- Цвет фона используется для того, чтобы увидеть, как форма будет выглядеть на фоне веб-страницы.
- Кнопки перехода на мобильную и десктопную версии формы.
- Предварительный просмотр формы и ее состояний.

- Закрыть без сохранения.
- Сохранить.
5. Выбор места размещения
- Введите CSS-селектор элемента, который вы хотите сделать местом размещения формы.
- Укажите, как разместить форму относительно найденного элемента:
- перед элементом;
- после элемента;
- внутри элемента вначале;
- внутри элемента вконце;
- заменить элемент.
Если вы не готовы указать местоположение формы, активируйте переключатель «Указать местоположение позже».
Нажмите кнопку «Готово». Сначала форму будете видеть только вы, на следующей странице вы можете сделать ее общедоступной.
6. Проверка корректности настроек
После сохранения вида формы вы будете автоматически перенаправлены к параметрам. Позже вы можете найти их во вкладке «Сайт» → «Виджеты» → конкретная форма → «Параметры».
Во вкладке «Параметры» вы можете:
- изменить название формы;
- отредактировать внешний вид
- отредактировать условия отображения;
- изменить размещение;
- установить действия после подписки:
- определить группу для сохранения контактов;
- включить или выключить DOI;
- добавить или изменить письмо-подтверждение;
- выбрать, куда перенаправить пользователя по нажатию ссылки для подтверждения;
- подключить или отключить онбординг.

По умолчанию в форму автоматически подставляется письмо для подтверждения email, которое ранее было создано в аккаунте. Если в аккаунте нет письма-подтверждения, будет автоматически добавлен базовый шаблон. При необходимости можно отредактировать или создать другое письмо; главное условие – оно должно содержать кнопку подтверждения email-адреса контакта.
К кнопке будет автоматически привязан тип события SysConactConfirmed, запускающий системный сценарий.
Затем выберите, куда перенаправлять пользователя после нажатия кнопки: на стандартную страницу переадресации с благодарностью за подписку или на другую страницу вашего сайта.
Отправляйте онбординг-листы, чтобы привлечь подписчиков и рассказать о своем продукте. Вы можете создать серию писем или сложные многоканальные сценарии в нашем конструкторе сценариев.
По умолчанию видите эту форму только вы. Прежде чем публиковать форму, не забудьте проверить, как она выглядит на веб-странице. Для этого нажмите кнопку «Тестировать виджет», введите веб-адрес страницы с формой и нажмите еще раз «Тестировать виджет».
Для этого нажмите кнопку «Тестировать виджет», введите веб-адрес страницы с формой и нажмите еще раз «Тестировать виджет».
Когда все необходимые настройки добавлены, нажмите кнопку «Опубликовано» и сохраните настройки.
Чтобы настроить дату начала и конца отображения формы, воспользуйтесь кнопкой расписания, расположенной на созданной странице виджета.
7. Статистика
Чтобы увидеть статистику, перейдите на вкладку “Сайт” → “Виджеты”, кликните название интересующей вас формы, перейдите на вкладку «Статистика». Здесь вы можете увидеть:
- просмотры
- подписки
- конверсии
Статистические данные обновляются ежеминутно. Информация представлена в виде графиков за определенный период для удобного отслеживания эффективности формы.
13 примеров форм веб-сайтов, которые вы захотите добавить на свой веб-сайт
У нас есть некоторые творческие причины для создания различных форм веб-сайтов с формой веб-сайта, которая может стимулировать продажи, увеличить число потенциальных клиентов и сэкономить ваше время. Затем краткое изложение лучших практик по работе с формами и некоторые идеи по автоматизации ваших форм.
Затем краткое изложение лучших практик по работе с формами и некоторые идеи по автоматизации ваших форм.
Я создаю сайт и добавляю формы уже 20 лет. Все виды веб-сайтов с любыми требованиями! Некоторые из наиболее распространенных запросов связаны со сбором нужного контента от пользователей веб-сайта и добавлением четких призывов к действию (CTA).
Вы, вероятно, уже понимаете или видели основную контактную форму WordPress. Черт возьми, у вас, вероятно, уже есть один на вашей странице контактов. Но знаете ли вы, сколько разных способов вы можете использовать этот небольшой инструмент автоматизации, кроме вашей основной контактной формы?
Вы можете так много сделать с помощью веб-форм! Например, запросы в службу поддержки, калькуляторы, приложения для трудоустройства и многое другое. И лучшая часть? Используя плагин WordPress, такой как Gravity Forms, вы можете добавить форму на свой сайт за считанные секунды. Еще одно преимущество … вы можете автоматизировать их!
(Примечание: любая форма WordPress будет работать с этим списком. Нам нравятся Gravity Forms, но вы также можете попробовать Contact 7, Formidable Forms и Ninja Forms. Вот сравнение форм. Также есть сторонние формы, которые вы можете встроить, которые я сделать для моих встреч.)
Нам нравятся Gravity Forms, но вы также можете попробовать Contact 7, Formidable Forms и Ninja Forms. Вот сравнение форм. Также есть сторонние формы, которые вы можете встроить, которые я сделать для моих встреч.)
Примеры веб-форм:
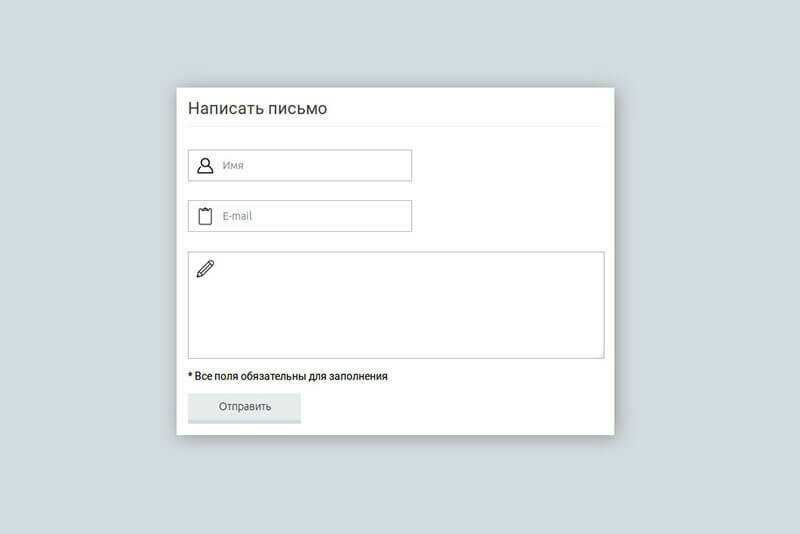
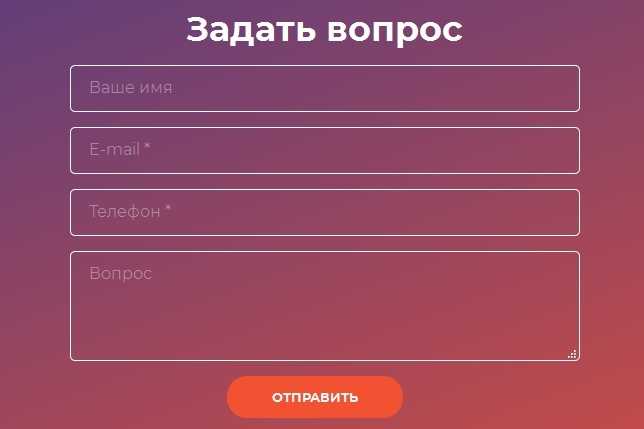
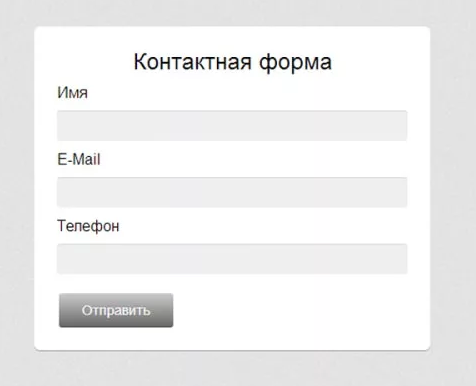
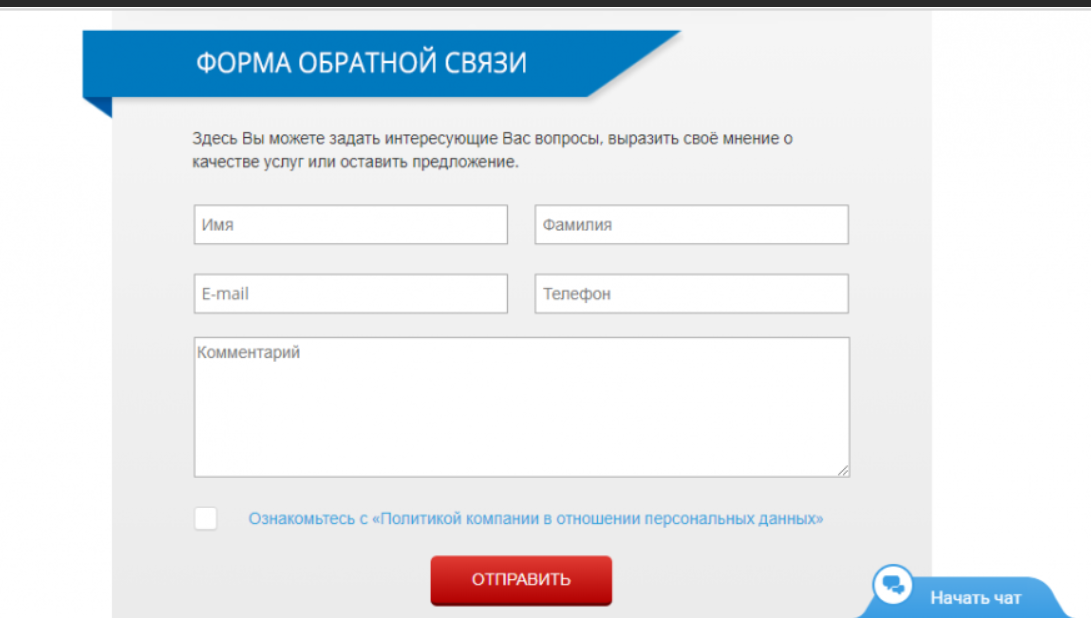
1. Контактные формы
Ах, старая контактная форма. Это проверенная базовая форма продаж, которая позволяет текущим и потенциальным клиентам легко связаться с вами без спамеров, просматривающих ваш адрес электронной почты. (Однако давайте посмотрим правде в глаза, кот из мешка, у них уже есть ваш адрес электронной почты). Эта форма также позволяет вам собирать их контактную информацию, чтобы вы не пропустили важную информацию, чтобы ответить на их вопросы. Чтобы расширить его, я рекомендую добавить раскрывающийся список получателей, например «[электронная почта защищена], [электронная почта защищена], [электронная почта защищена]», чтобы вы могли направить их вопрос в нужный отдел. Я также предлагаю указать их имя, телефон и адрес электронной почты, но оставить любую другую информацию как необязательную. Это простая форма без излишеств.
Это простая форма без излишеств.
2. Запросы на поддержку
Получите всю необходимую информацию, чтобы помочь своим клиентам, используя форму запроса на поддержку. Форма поддержки позволяет вашим клиентам отправлять конкретный запрос, который создает заявку или отправляет электронное письмо в вашу систему продажи билетов. Вы можете направить различные проблемы в другой отдел, если они у вас есть. Клиенты могут быстро получить квитанцию о возврате, которая поможет им почувствовать, что кто-то скоро ответит.
Форма поддержки позволяет вашим клиентам отправить конкретный запрос, который создает заявку или отправляет электронное письмо в вашу систему продажи билетов. Нажмите, чтобы твитнуть
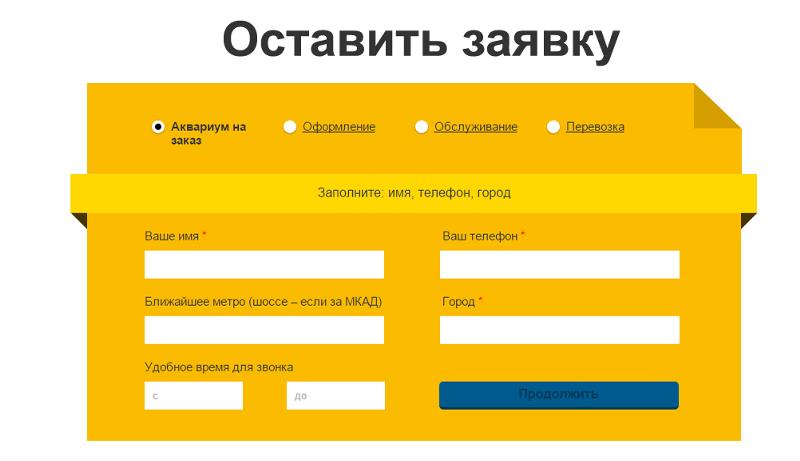
3. Квалифицируйте формы потенциальных клиентов
Вместо того, чтобы просить людей звонить, попросите их заполнить форму с уточняющими вопросами, например, какой у них бизнес, какие цели они хотят достичь и сколько они готовы потратить на свои услуги. Это экономит много времени и легко устраняет потенциальных клиентов, которые не подходят для вашей компании. Чтобы предотвратить ошибки и дублирование записей и сэкономить время, я рекомендую также подключить вашу форму к вашей CRM.
Это экономит много времени и легко устраняет потенциальных клиентов, которые не подходят для вашей компании. Чтобы предотвратить ошибки и дублирование записей и сэкономить время, я рекомендую также подключить вашу форму к вашей CRM.
4. Основные этапы подписания
Во время сборки или обслуживания у вас могут быть вехи или события, которые ваши клиенты должны инициализировать, чтобы перейти к следующему этапу. Использование листа подписания — это эффективный способ держать ваш проект в соответствии с целями, а также информировать всех заинтересованных сторон и радоваться его прогрессу. Добавление этой формы на ваш сайт может помочь упростить задачи следующего шага, показать ожидания относительно того, с чем они соглашаются, и вселить в вас и вашу команду уверенность в достижении следующего этапа.
5. Формы соглашений
Формы, содержащие соглашения, могут быть контрактами или соглашениями об условиях обслуживания. Это удобно не только вам, но и вашим клиентам. Им не нужно распечатывать форму, подписывать ее и отправлять обратно вам. Все, что им нужно сделать, это прочитать соглашение и подписать его электронной подписью в форме. Однако сначала посоветуйтесь со своим адвокатом. В некоторых штатах и ситуациях действуют разные законы, касающиеся электронных подписей.
Им не нужно распечатывать форму, подписывать ее и отправлять обратно вам. Все, что им нужно сделать, это прочитать соглашение и подписать его электронной подписью в форме. Однако сначала посоветуйтесь со своим адвокатом. В некоторых штатах и ситуациях действуют разные законы, касающиеся электронных подписей.
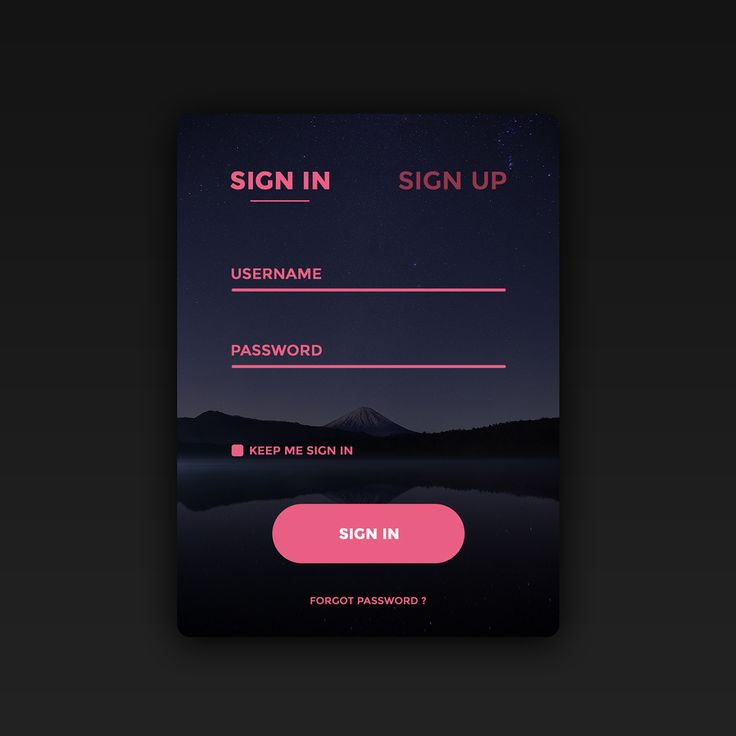
6. Формы подписки
Маркетинг по электронной почте долгое время был одним из лучших способов поддерживать заинтересованность потенциальных клиентов. Мы постоянно видим это на сайтах компаний. Формы подписки, как правило, являются источником жизненной силы любой кампании цифрового маркетинга. Получите доступ к электронной почте потенциального клиента и отправьте ее своему менеджеру по работе с клиентами (CRM), такому как ActiveCampaign, MailChimp или SalesForce. Вы можете включить лид-магнит в контактную форму в качестве поощрения.
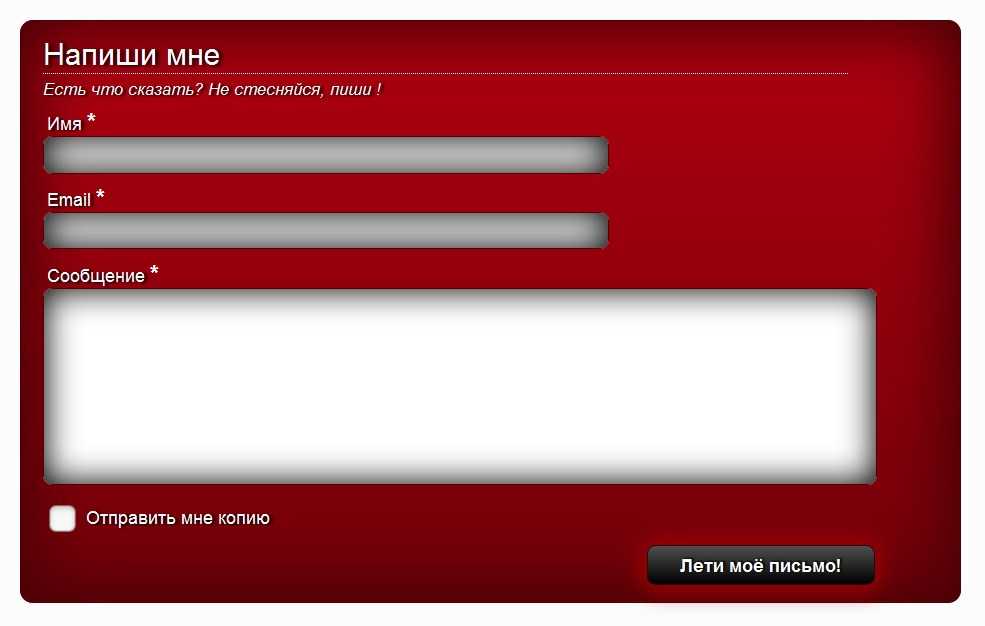
7. Формы обратной связи с клиентами
Не хотите использовать такой сложный инструмент обратной связи и обзора, как наш? Это нормально. Прислушиваясь к своим клиентам, вы окупаетесь — вы узнаете об их болевых точках, что поможет вам улучшить свой продукт, сделав его более полезным для текущих и потенциальных пользователей. Это неотъемлемая часть роста компании.
Прислушиваясь к своим клиентам, вы окупаетесь — вы узнаете об их болевых точках, что поможет вам улучшить свой продукт, сделав его более полезным для текущих и потенциальных пользователей. Это неотъемлемая часть роста компании.
Есть и другие способы сбора отзывов. Одним из способов является размещение формы обратной связи на вашем сайте.
Допустим, вы хотите оставить отзыв после события. Отправьте короткий URL-адрес после вашего мероприятия, семинара или мастер-класса и попросите посетителей оставить свои комментарии и отзывы. Может быть, предложить награду за поощрение?
Или, возможно, вы хотите отображать отзывы и отзывы клиентов. Это круто! Просто убедитесь, что вы запрашиваете разрешение на использование их комментариев в ваших кампаниях в социальных сетях или других маркетинговых средствах.
8. Формы консультаций или расписаний
Хотите, чтобы вашим клиентам было проще назначать встречи или консультации? Включите встроенную форму специально для этой цели. Эти формы удобны, потому что они позволяют пользователям запрашивать платную консультацию, которая может включать в себя настройку встречи. Это не только упрощает для клиентов планирование себя в вашем календаре, но также позволяет вам получать платежи и следить за своим расписанием. Вы можете принимать консультационные звонки только в определенные дни или время.
Эти формы удобны, потому что они позволяют пользователям запрашивать платную консультацию, которая может включать в себя настройку встречи. Это не только упрощает для клиентов планирование себя в вашем календаре, но также позволяет вам получать платежи и следить за своим расписанием. Вы можете принимать консультационные звонки только в определенные дни или время.
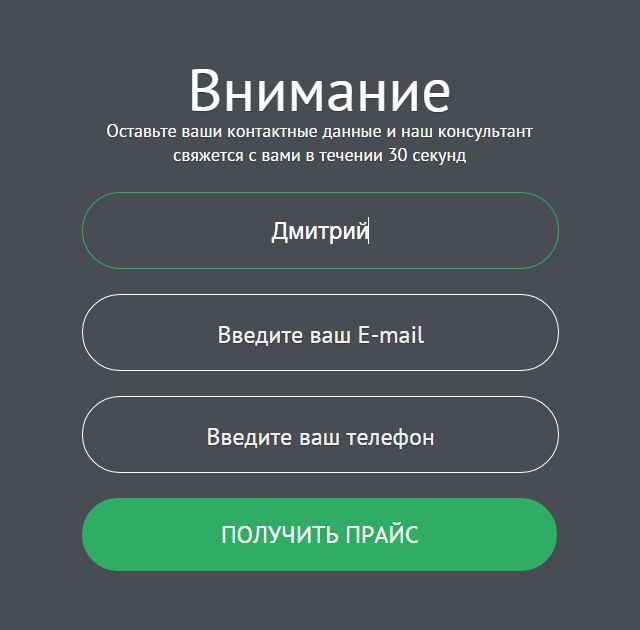
9. Запрос обратного звонка
Вместо инструмента назначения встречи вы можете попросить своих клиентов заполнить форму запроса, которая включает их имя и номер обратного звонка с ожидаемым временем ответа на звонок. Вы можете попросить их телефон, а также резервный телефон. Они могут быть отправлены вам по SMS, чтобы вы не упустили перспективу.
10. Загрузите форму ресурса
Получение электронных писем потенциальных клиентов — не самое простое занятие. Белые книги, электронные книги и отчеты — отличные инструменты для захвата адреса электронной почты. Мы сделали это для некоторых клиентов и добились потрясающих результатов. Поместите свою обширную библиотеку ресурсов за форму электронной почты, запросите только имя и адрес электронной почты. Страница благодарности может быть страницей с вашими ресурсами. Упростите жизнь своим клиентам и не заставляйте их прыгать через обручи.
Поместите свою обширную библиотеку ресурсов за форму электронной почты, запросите только имя и адрес электронной почты. Страница благодарности может быть страницей с вашими ресурсами. Упростите жизнь своим клиентам и не заставляйте их прыгать через обручи.
11. Заявление о приеме на работу
Потенциальные сотрудники могут подать заявление о приеме на работу, используя простую форму. Они также могут прикреплять документы, такие как резюме или сопроводительные письма. Существуют гораздо более обширные приложения для управления досками объявлений и приема заявок, но если у вас есть вакансия только несколько раз в год, это может быть излишним. Может быть достаточно простой формы с просьбой указать имя, адрес электронной почты, телефон и резюме.
12. Платежная форма для счетов
Платежная форма — это простая форма, привязанная к вашему продавцу, которая может сэкономить время и улучшить вашу дебиторскую задолженность. Он также может интегрироваться с различными способами оплаты, такими как PayPal, Stripe и Square, что помогает упростить процесс оплаты для ваших клиентов и сэкономить ваше время.
13. Формы опросов
Опросы отлично подходят для сбора информации и обратной связи. Начните опрос для обзоров продуктов и исследований. Спровоцируйте дискуссию, предоставив респондентам вашего опроса возможность обсудить ключевые темы. Принимайте более взвешенные решения после сбора отзывов ваших клиентов.
Вы можете получить много предложений и ценной информации, чтобы улучшить вашу компанию и быть в курсе тенденций в вашей отрасли.
Рекомендации по формированию веб-сайтов
Ниже приведены некоторые рекомендации по созданию эффективных форм:
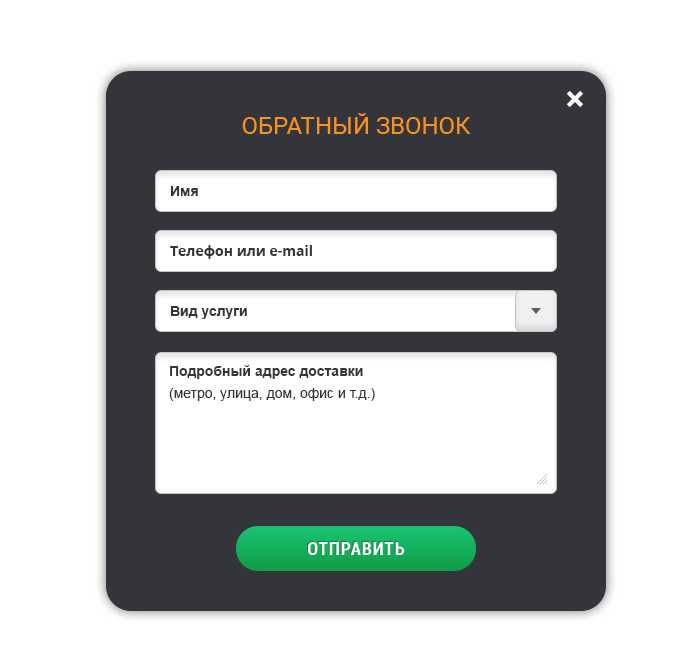
- Будьте проще. Никто не хочет заполнять слишком сложную форму. Ваши формы также не должны быть «милыми». Вы не ошибетесь с простым и понятным. Вы же не хотите отвлекать и отвлекать внимание от текущей задачи. Если вам требуется много информации, попробуйте использовать условные выражения. Условные выражения позволяют сократить форму, но добавить поля в зависимости от выбора пользователя.
 В приведенном ниже примере показаны условные операторы. Если бы я добавил для каждого отдельное поле, эта форма была бы в 5 раз длиннее.
В приведенном ниже примере показаны условные операторы. Если бы я добавил для каждого отдельное поле, эта форма была бы в 5 раз длиннее.
- Включите руководства и ответы. Покупатели хотят получить ответы на свои вопросы как можно быстрее. Включение руководств и кратких ответов в ваши формы — отличный способ помочь вашим клиентам, не причиняя им неудобств.
- Минимизация ввода. Давайте посмотрим правде в глаза. Люди не хотят тратить много времени на ввод ответов. Сведите количество полей к минимуму, а использование раскрывающихся списков или галочек может помочь уменьшить количество ввода, которое должен делать человек. Если вопрос требует более подробной информации, включите предварительно введенные варианты, которые пользователи могут легко выбрать. Подумайте о поле State. Возможность выбрать штат, а не вводить его, полезна, особенно если вы живете в Пенсильвании.
- Оптимизация для мобильных устройств.
 Все больше и больше людей используют свои мобильные устройства для поиска в Интернете и заполнения форм. Это означает, что ваши формы должны хорошо отображаться и адаптироваться к небольшим экранам.
Все больше и больше людей используют свои мобильные устройства для поиска в Интернете и заполнения форм. Это означает, что ваши формы должны хорошо отображаться и адаптироваться к небольшим экранам. - Используйте стандартные термины. Включите формулировку, которую легко понять. Форма, в которой используется непонятный язык, — это рецепт отказа.
- Короче. Если ваша форма состоит из нескольких страниц, это может привести к тому, что пользователи потеряют интерес и в конечном итоге покинут страницу. Постарайтесь уложиться в одну страницу. Если у вас есть многостраничная форма, рассмотрите возможность добавления навигационной цепочки шагов вверху, чтобы пользователи знали, где они находятся в форме и сколько у них осталось.
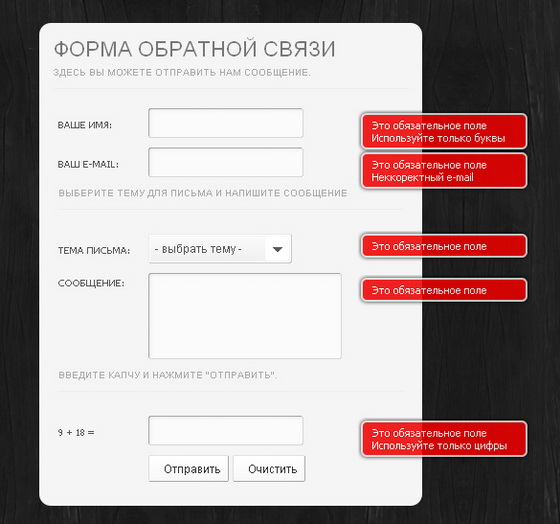
- Используйте четкие сообщения об ошибках. Если запись пользователя недействительна, убедитесь, что ваши сообщения об ошибках достаточно ясны, чтобы они могли понять. Они должны иметь возможность исправить свои ошибки на основе предоставленного вами сообщения об ошибке.

Рекомендации по автоматизации форм вашего веб-сайта
Нужны способы автоматизации ваших форм? См. ниже:
- Подключите свои формы к Airtable, электронной таблице или Trello.
- Некоторые обращения и обращения в службу поддержки отправляются в текстовом виде.
- Все запросы в службу поддержки отправляются на ваш билет в службу поддержки или по электронной почте.
- Подключите форму к контактному электронному маркетинговому инструменту или приложению для работы с клиентами.
- Подключите отзывы клиентов к своему каналу Slack, чтобы их видели все участники вашего канала.
- Создать новое событие календаря Google.
- Персонализируйте документы с помощью WebMerge и заполните сертификат или контракт.
Свяжитесь с нами сегодня для удивительного дизайна веб-сайта WordPress.
Конструктор веб-форм | Создание бесплатных веб-форм онлайн – Zoho Forms
Произведите хорошее первое впечатление.
 Всегда!
Всегда!Использование удобной веб-формы гарантирует вашим посетителям более легкое время отправки ответов, что может снизить показатель отказов. Благодаря более чем 40 типам полей, множеству платежных шлюзов на выбор и бесшовной интеграции с различными приложениями, Zoho Forms является идеальным онлайн-конструктором веб-форм для всех ваших нужд. Будь то генерация потенциальных клиентов, сбор заказов, обработка новых регистраций, сбор отзывов или управление контактами, наше программное обеспечение для онлайн-форм может создать идеальную форму для вас в кратчайшие сроки.
Простота сборки
Благодаря интерфейсу перетаскивания Zoho Forms позволяет легко создавать веб-формы для вашего бизнеса. Это позволяет вам выбирать из тщательно разработанных шаблонов, чтобы помочь выполнить работу за считанные минуты. Расширенные поля позволяют широко настраивать формы, упрощая превращение их в ключ к автоматизации рабочего процесса и процессов.
Элегантные веб-формы с настраиваемыми темами
Ничто не сравнится с хорошо продуманной веб-формой. Наш современный конструктор тем гарантирует, что вы сможете создавать красивые формы для своего веб-сайта, которые соответствуют индивидуальности вашего бренда. Несколько вариантов встраивания дают вам возможность размещать адаптивные формы на вашем сайте.
Наш современный конструктор тем гарантирует, что вы сможете создавать красивые формы для своего веб-сайта, которые соответствуют индивидуальности вашего бренда. Несколько вариантов встраивания дают вам возможность размещать адаптивные формы на вашем сайте.
Контекстная логика и персонализация
Вы когда-нибудь задумывались, почему ваши формы не получают достаточно ответов? Это может быть связано с отсутствием потока вопросов в вашей форме и отсутствием персонализации. С помощью Zoho Forms вы можете создавать многостраничные формы и настраивать правила для пропуска полей или страниц в зависимости от ответа посетителя. Не только это! Вы также можете создавать интересные вопросы, заполнив поля ответов на следующие вопросы, и сделать так, чтобы ваша веб-форма говорила.
Плавный сбор платежей
Наши расчеты по формуле выполняют сложную работу в фоновом режиме, чтобы упростить сбор платежей. Функция формулы с возможностью настройки условной логики позволяет выполнять простые и сложные вычисления на основе ответов формы. Zoho Forms помогает вам настроить способ оплаты для форм онлайн-заказа в разных валютах, отправлять подтверждения по электронной почте с электронными счетами и квитанциями и выбирать из различных платежных шлюзов.
Zoho Forms помогает вам настроить способ оплаты для форм онлайн-заказа в разных валютах, отправлять подтверждения по электронной почте с электронными счетами и квитанциями и выбирать из различных платежных шлюзов.
Быстрые отчеты и аналитика
Форма на сайте — это не просто способ сбора данных. Это также поможет вам получить представление об ответах с помощью сложных отчетов и анализа данных. Привязка UTM помогает отслеживать потенциальных клиентов с помощью Google Analytics и Facebook Pixel, а подробные отчеты помогают анализировать эффективность формы и оптимизировать ее.
Идеально подходит для вашего бизнеса
Конструктор веб-форм Zoho Forms представляет собой полный пакет бизнес-решений и является мощным инструментом для решения любых проблем, возникающих при сборе данных. Кроме того, Zoho Forms выполняет за вас множество других задач, сохраняя при этом вашу конфиденциальность и безопасность данных.
