Формы для Фотошопа — Как создать сайт
Формы для Фотошопа
Здравствуйте! В этом уроке мне хотелось рассмотреть формы для Фотошопа. Какие бывают и как их собственно добавить в Фотошоп. Важность операций Load (Загрузить) и Save (Сохранить) применительно к наборам переоценить невозможно. И у простых пользователей, и у профессионалов всегда найдутся ситуации, когда необходимо сохранить или загрузить какой-либо инструмент или команду.
Философия Photoshop позволяет гибко использовать уже созданные вами или кем-либо наборы. Мы изучим данную тему на самом простом примере — загрузки и сохранения наборов инструментов.
Инструменты группы Shapes
Создайте новый документ, выбрав:
— Preset (Набор): Web;
— Size (Размер): 800 600, 72 ppi;
— Color Mode (Цветовой режим): RGB Color;
— Background Contents (Содержимое фона): White (Белый).
Панель параметров инструментов
Инструменты группы Shapes (Формы) больше подходят для работы в сложных векторных режимах, чем в нашем рассматриваемом случае.
Активизируйте какой-либо из инструментов данной группы (в панели параметров будут и все остальные), например Rectangle (Прямоугольник).
Обратите внимание на режим работы инструмента! По умолчанию включен первый режим работы. Вам необходимо выбрать третий режим для рисования — Pixels (Пикселы).
В панели параметров вы видите уже знакомые параметры Mode (Режим) и Opacity (Непрозрачность), свойственные инструментам рисования. За пиктограммами инструментов есть небольшой выпадающий список (обозначенный стрелкой вниз) — это индивидуальные параметры активного инструмента.
Рассмотрим, как работают инструменты.
Построение форм
Выполните следующие действия:
1. Установите Foreground (Основной цвет) красный.
2. Активизируйте инструмент Rectangle (Прямоугольник).
3. В любом свободном месте рабочей области открытого файла сделайте щелчок левой кнопкой мыши и, не отпуская мышь, тяните вправо и вниз. Когда отпустите мышь, прямоугольник будет построен. Область, ограниченная фигурой, заливается цветом переднего плана.
Когда отпустите мышь, прямоугольник будет построен. Область, ограниченная фигурой, заливается цветом переднего плана.
Быстрые клавиши, используемые при построении фигур
Если при рисовании фигуры удерживать клавишу <Shift>, будет создаваться пропорциональная фигура (квадрат, круг, квадрат со скругленными углами). В случае линии она будет горизонтальная, вертикальная или под углом 45°.
Если при рисовании фигуры удерживать клавишу <Alt>, то фигура создается из центра.
Если при рисовании фигуры удерживать клавишу <Пробел>, можно перемещать фигуру в процессе построения.
Клавиши действуют в процессе построения, т. е. пока не отпущена кнопка мыши.
Выполните задание на построение фигур.
1. Постройте зеленый квадрат. Какие клавиши удерживаем при построении?
2. Из левого верхнего угла квадрата постройте красный круг.
Инструмент L ine. Рисование стрелок
С помощью инструмента Line (Линия) можно создавать стрелки. Для этого необходимо вызвать параметры инструмента из выпадающего списка и установить в выпадающей панели Arrowheads (Стрелки) флажки Start (Начало) и/или End (Конец). Следует отметить, что толщина линии задается в панели параметров в поле Weight (Толщина) и также влияет на размер стрелок.
Для этого необходимо вызвать параметры инструмента из выпадающего списка и установить в выпадающей панели Arrowheads (Стрелки) флажки Start (Начало) и/или End (Конец). Следует отметить, что толщина линии задается в панели параметров в поле Weight (Толщина) и также влияет на размер стрелок.
Параметры инструмента Line
Построение стрелок
Инструмент Custom Shape
Активизируйте инструмент Custom Shape (Произвольная фигура) . Рассмотрим ее настройки.
Основной параметр инструмента — Shape (Фигура). Выберите различные формы из выпадающего списка параметра. Установите различные цвета переднего плана для рисования
Используйте быстрые клавиши, рассмотренные ранее, при рисовании. Так, при построении объектов необходимо удерживать клавишу <Shift> для сохранения пропорциональной формы.
Объекты, нарисованные инструментом Custom Shape
Загрузка дополнительных наборов
Кроме стандартного набора форм вы можете загрузить дополнительные наборы из библиотек самой программы или формы, сохраненные вами на диске.
1. Выберите инструмент Custom Shape (Произвольная фигура).
2. На панели параметров инструмента щелкните мышью на стрелке в поле Shape (Фигура), чтобы открыть набор стандартных форм. Из меню набора выберите команду
Load Shapes (Загрузить фигуры).
Команда Load Shapes
3. В открывшемся диалоговом окне Load (Загрузить) первоначально программа указывает путь до наборов из библиотеки: Program Files\Adobe\Adobe Photoshop CS6\Presets\Custom Shapes.
Обратите внимание на расширение файлов с формами — csh. Эти файлы не растровые. Они не открываются командой File | Open (Файл | Открыть), а подгружаются командой Load (Загрузить) в соответствующие наборы инструментов или настройки команд.
4. Также вы можете подгрузить набор из библиотеки, не используя команду Load Shapes (Загрузить фигуры), а выбрав необходимый набор, например Animals (Животные) из списка
5. Перед выполнением загрузки на экране появится окно. Если вы хотите добавить формы к существующим в наборе, нажмите кнопку Append (Добавить). В случае нажатия кнопки OK произойдет замена набора новыми подгружаемыми формами.
Перед выполнением загрузки на экране появится окно. Если вы хотите добавить формы к существующим в наборе, нажмите кнопку Append (Добавить). В случае нажатия кнопки OK произойдет замена набора новыми подгружаемыми формами.
Выбор добавления в существующий набор форм
Набор форм Animals, добавленный к стандартным формам
6. Если нужно вернуться к первоначальному набору, необходимо выполнить команду Reset Shapes (Восстановить произвольные фигуры), находящуюся над командой Load Shapes, и вы опять увидите первоначальный набор.
7. Возможно, у вас опять появится окно с вариантами сброса набора. Если вы желаете заменить текущий набор набором по умолчанию, нажмите кнопку OK.
Выбор базового набора форм
Пиратская карта
Предлагаю нарисовать свою карту места, где зароем клад.
1. Создайте новый документ, выбрав:
• Preset (Набор): Web;
• Size (Размер): 800 600, 72 ppi;
• Color Mode (Цветовой режим): RGB Color;
• Background Contents (Содержимое фона): White (Белый).
2. Выберите инструмент Custom Shape (Произвольная фигура). Выберите третий режим для рисования Pixels (Пикселы).
3. На панели параметров инструмента щелкните мышью на стрелке в поле Shape (Фигура), чтобы открыть набор стандартных форм. Из меню набора выберите команду Load Shapes (Загрузить фигуры).
4. В открывшемся диалоговом окне Load (Загрузить) укажите путь до файла с нашим пиратским набором.
5. К стандартному набору добавился набор с пиратскими формами. Разглядеть что либо достаточно тяжело. Установим режим отображения меню Large Thumbnail (Большие миниатюры)
Установка режима отображения для удобства работы
При таком отображении достаточно легко найти и рассмотреть все формы .
6. Приступим к рисованию. Выберите цвет Foreground (Основной) темно-синий, как море. Залейте документ, используя «горячие» клавиши.
7. Активизируйте инструмент Brush (Кисть). Задайте мягкие края у кисти. Установите в Foreground бледно-голубой цвет. Рисуйте разными яркостными составляющими внутри «моря», создавая тропический остров.
Задайте мягкие края у кисти. Установите в Foreground бледно-голубой цвет. Рисуйте разными яркостными составляющими внутри «моря», создавая тропический остров.
8. Присваивая разные цвета Brush (Кисти) с мягкими краями, нарисуйте желтый остров и зеленую растительность.
Отображение больших пиктограмм
Остров в море
9. Для создания растительности и других объектов на острове и в воде используйте подгруженные формы. Во всех случаях следует рисовать формы, удерживая клавишу <Shift> для пропорциональности. В качестве основного цвета необходимо устанавливать черный цвет для последующего раскрашивания внутри.
10. Нарисуйте злобного морского дьявола в верхней части острова.
11. Для раскрашивания удобно использовать инструмент Paint Bucket (Заливка). Выбирайте Foreground и щелкайте внутри объекта. Раскрасьте морского дьявола.
12. Последовательно создавая и закрашивая объекты, можно получить различные композиции. Осталось обозначить дорожку до клада. Для создания дорожки используется круглая жесткая кисть, у которой в палитре Brush (Кисть) в разделе Brush Tip Shape (Форма отпечатка кисти) параметр Spacing (Интервалы) установлен в значение 292%.
Осталось обозначить дорожку до клада. Для создания дорожки используется круглая жесткая кисть, у которой в палитре Brush (Кисть) в разделе Brush Tip Shape (Форма отпечатка кисти) параметр Spacing (Интервалы) установлен в значение 292%.
Разделение кисти
13. Результат ошеломляющий.
Дополнительные наборы кистей
Кроме стандартного набора кистей вы можете загрузить дополнительные наборы из самой программы или кисти, созданные кем-либо. У меня в электронном архиве для вас собраны интересные наборы на различные темы.
Расширение файлов с наборами кистей — abr . Файлы с наборами не растровые. Они не открываются командой File | Open (Файл | Открыть), а загружаются командой Load Brushes (Загрузить кисти) в меню параметра Brush инструмента Brush (Кисть).
Загрузка наборов кистей
Выполните следующие действия:
1. Создайте новый документ, выбрав:
Создайте новый документ, выбрав:
• Preset (Набор): Web;
• Size (Размер): 800 600, 72 ppi;
• Color Mode (Цветовой режим): RGB Color;
• Background Contents (Содержимое фона): White (Белый).
2. Выберите инструмент Brush (Кисть). На панели параметров инструмента щелкните мышью на стрелке в поле Brush (Кисть), чтобы открыть набор стандартных кистей. Из меню набора выберите команду Load Brushes (Загрузить кисти).
Команда Load Brushes
3. В открывшемся диалоговом окне Load (Загрузить) укажите путь до набора (аналогично загрузке пиратских фигур).
Сброс кистей
Увеличение содержимого наборов увеличивает время загрузки программы. Поэтому после работы рекомендуется вернуться к первоначальному набору. Выполните команду Reset Brushes (Восстановить кисти). Ваши кисти вернутся к первоначальному состоянию, дополнительно загруженных не будет.
Набор кистей «Цветы»
Выполните следующие действия:
1. Активизируйте инструмент Brush (Кисть).
2. Выполните команду Load Brushes (Загрузить кисти).
3. В открывшемся диалоговом окне Load (Загрузить) укажите путь до набора.
В результате в конец списка кистей у вас добавится набор кистей из файла «Цветы»
4. Выберите любую кисть из загруженных, установите цвет Foreground. Щелкните по изображению.
Набор кистей Tattoo
Выполните следующие действия:
1. Залейте ваш документ белым цветом, очистив его.
2. Активизируйте инструмент Brush (Кисть).
3. Выполните команду Load Brushes (Загрузить кисти).
4. Загрузите кисти.
5. Порисуйте кистями в документе.
Применение кистей Tattoo
6. Сделаем молодому человеку татуировку. Выберите кисть, более подходящую для татуировки на плече.
Кисть для татуировки
7. Выберите цвет Foreground темно-коричневый. Установите параметры кисти. Обратите внимание, я изменила режим наложения инструмента на Multiply (Умножение).
Выберите цвет Foreground темно-коричневый. Установите параметры кисти. Обратите внимание, я изменила режим наложения инструмента на Multiply (Умножение).
Параметры выбранной кисти
8. Поставьте на плечо молодому человеку тату.
Набор кистей «Бумага»
Выполните следующие действия:
1. Активизируйте инструмент Brush (Кисть).
2. Выполните команду Load Brushes (Загрузить кисти).
3. В открывшемся диалоговом окне Load (Загрузить) укажите путь до набора:
Набор кистей «Бумага»
4. Под каждой кистью стоит число, например 1024. Это размер. Для нашего документа он очень большой (наш документ 800 600 пикселов, что в два раза меньше).
5. Установив коричневый цвет Foreground, щелкните по документу. Эти кисти имеют эффект мятой, обожженной бумаги и могут быть использованы для дополнительного оформления в ваших работах.
Дополнительные наборы градиентов
Кроме стандартного набора градиентов вы можете загрузить дополнительные.
Предлагаю вам загрузить два градиента, которые могут быть использованы в оформлении фотографий, как красивые рамки.
1. Создайте новый документ, выбрав:
• Preset (Набор): Web;
• Size (Размер): 800 600, 72 ppi;
• Color Mode (Цветовой режим): RGB Color;
• Background Contents (Содержимое фона): White (Белый).
2. Выберите инструмент Gradient (Градиент). Вызовите диалоговое окно Gradient Editor (Редактор градиентов) щелчком по виду градиента.
3. Щелчком по кнопке Load (Загрузить) загрузите служебный файл. В конец набора добавятся два новых градиента
4. Выбрав первый из загруженных градиентов (коричневую рамку), установите тип «Ромбовидный градиент» в панели параметров градиента и проведите в документе
по указанному направлению.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Поделиться
Твитнуть
Поделиться
(Visited 168 times, 1 visits today)
форма » Шаблоны для Фотошопа Best-Host.ru Рамки Клипарты Виньетки PSD Photoshop
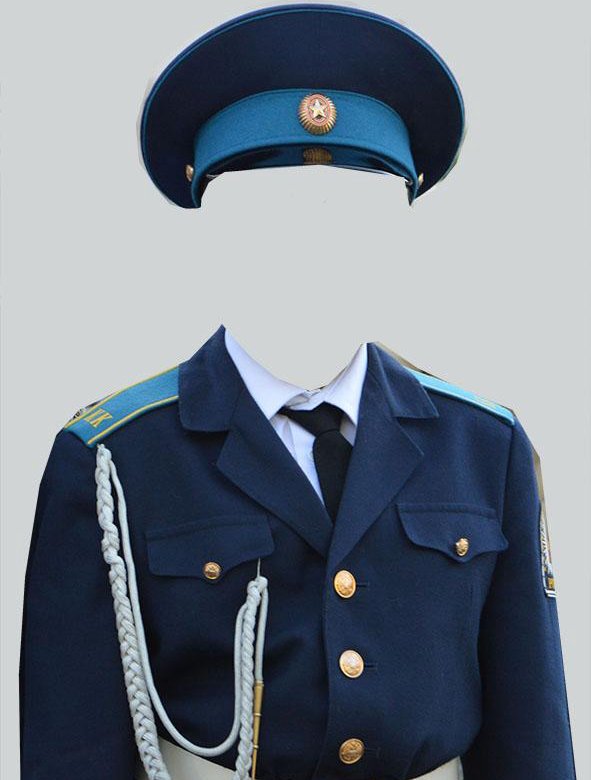
Шаблон для девушки — Девушки военные
20 psd | 2400х6000 | 300 dpi | 197 Mb
Автор: Неизвестен
Теги: Девушка, Форма, Фото, Шаблоны, Рамка, Фотошоп
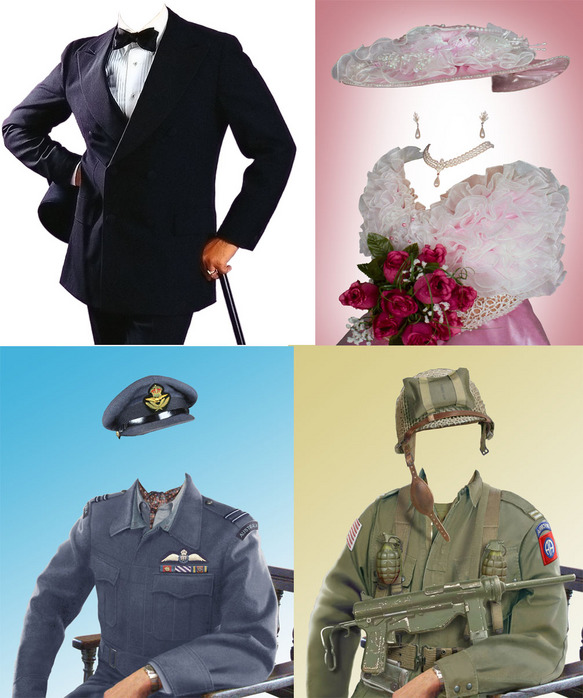
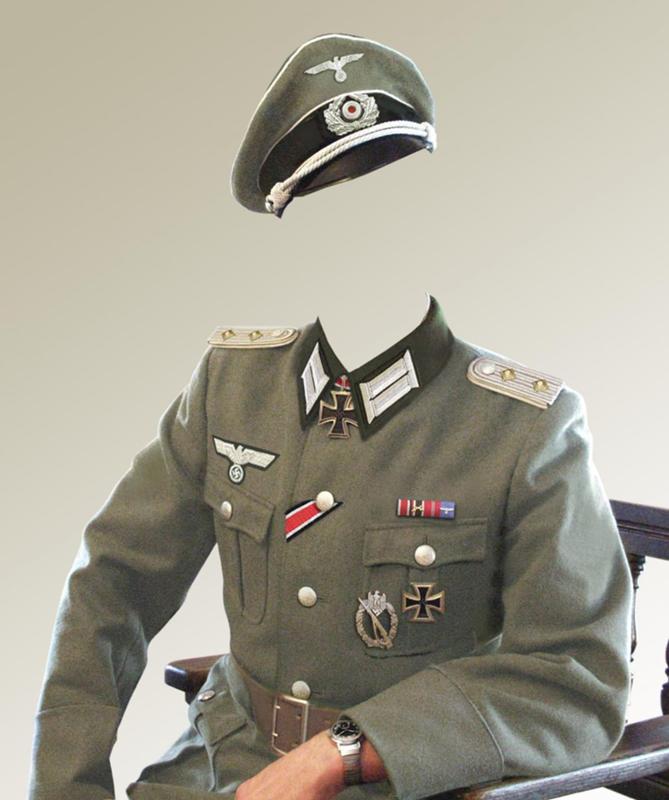
Фотошаблон для фотошопа — Французкий офицер
1 psd | 3000×3590 | 300 dpi | 28 Mb
Автор: norton
Шаблон для фотошоп — Канадский офицер
PSD | 3000×2622 | 300 dpi | 28 мб
Автор: fiace
Armed soldiers and weapon for firing
60 JPEG / ~ 2500 x 2100 / 182,6 mb
Теги: армия, солдаты, автомат, оружие, вертолет, стрельбы, патроны, форма, защитная
Шаблон — В военной форме с собакой
PSD | 3500×2537 | 300 dpi | 59 мб
Автор: fiace
Шаблон фотошоп — В форме полиции
PSD | 3500×4958 | 300 dpi | 32 мб
Автор: fiace
Фото шаблон — Солдат с автоматом
PSD | 2500×1865 | 300 dpi | 16,1 мб
Автор: fiace
Шаблон psd мужской — Майор полиции с удостоверением
PSD | 2000×1330 | 300 dpi | 11 мб
Автор: Alexey84
Теги: майор, полиция, форма, мужские, фотомонтаж, мужчины
3D элементы — Куб в векторе
4EPS, 4Ai files + JPEG Preview | 73 MB
Шаблон psd — Непогода
PSD | 2400×1500 | 300 dpi | 27 мб
Автор: Alexey84
✱ ✱ ✱
На нашем проекте совершенно бесплатно и без регистрации можно скачать фотошаблоны PSD по любым тематикам для фотошопа. Это готовые бесплатные красивые рамки формата PSD в слоях для фотографий предназначенные детям и всей семьи. Романтические, прикольные, новогодние рамки поздравления с 8 марта, 23 февраля, заготовки шаблоны для фотомонтажа, шаблоны виньеток, календари, портфолио ученика 1 класса, обложки на DVD диски, меню буклеты, плакаты, расписания уроков, шаблоны визиток и костюмов, коллекции этикеток на бутылки. А также фотокниги, бланки грамот, дипломов, сертификатов, открыток, свадебных приглашений и многое другое. PSD исходники Фотошопа отличного качества и разрешения. Профессиональный фотоклипарт. Разнообразные скрап наборы для творчества. Все для программы Фотошоп кисти, стили, экшены и плагины. Красивый растровый клипарт на прозрачном фоне, а также векторный клипарт. Видео уроки по графическим редакторам работающие с растровыми и векторными изображениями. Лучшие программы софт для дизайнеров, а для создания качественного видео монтажа готовые футажи скачать бесплатно.
Это готовые бесплатные красивые рамки формата PSD в слоях для фотографий предназначенные детям и всей семьи. Романтические, прикольные, новогодние рамки поздравления с 8 марта, 23 февраля, заготовки шаблоны для фотомонтажа, шаблоны виньеток, календари, портфолио ученика 1 класса, обложки на DVD диски, меню буклеты, плакаты, расписания уроков, шаблоны визиток и костюмов, коллекции этикеток на бутылки. А также фотокниги, бланки грамот, дипломов, сертификатов, открыток, свадебных приглашений и многое другое. PSD исходники Фотошопа отличного качества и разрешения. Профессиональный фотоклипарт. Разнообразные скрап наборы для творчества. Все для программы Фотошоп кисти, стили, экшены и плагины. Красивый растровый клипарт на прозрачном фоне, а также векторный клипарт. Видео уроки по графическим редакторам работающие с растровыми и векторными изображениями. Лучшие программы софт для дизайнеров, а для создания качественного видео монтажа готовые футажи скачать бесплатно.
ТОП — 10 ШАБЛОНЫ PSD
Новогодний календарь на 2023 год — Год Зайчика |
Новогодний календарь на 2023 год — год Кролика, год Кот . |
Новогодний календарь на 2023 год Кролика для детских ил … |
Новогодний календарь на 2023 год Кролика — Новогоднее н … |
Новогодний праздничный календарь с рамкой для фото — 20 … |
Создание простой контактной формы в Adobe Photoshop
Поделиться
- Доля
- Твитнуть
- Поделиться
- Приколи
Adobe Photoshop • Учебники Евгений Зайтев • 14 января 2013 г. • 7 минут ПРОЧИТАТЬ
Программное обеспечение: Adobe Photoshop В этом уроке мы покажем вам, как создать контактную форму
Сложность: Новичок
Расчетное время прохождения: 49019 минут0003
При использовании веб-сайта пользователи преследуют определенную цель. При хорошем дизайне веб-сайт будет соответствовать этой цели и согласовывать ее с целями организации, стоящей за веб-сайтом. Между целью пользователя и целями организации очень часто стоит форма, потому что, несмотря на достижения в области взаимодействия человека с компьютером, формы остаются преобладающей формой взаимодействия пользователей в Сети. На самом деле формы часто считаются последним и самым важным этапом на пути к достижению целей. Давайте начнем!
Учебные активы
Шаг 1
Шаг 2
Шаг 3
Шаг 4
Шаг 5
Шаг 6
Шаг 7
Шаг 8
Шаг 9
Шаг 10
Шаг 11
Шаг 12
Шаг 13
Шаг 14
Шаг 15
Шаг 16
Шаг 17
Шаг 18
Шаг 19
Шаг 20
Шаг 21
Шаг 22
Шаг 23
Шаг 24
Шаг 25
Шаг 26
Шаг 27
Шаг 28
Шаг 29
Шаг 30
Шаг 31
Шаг 32
Шаг 33
Шаг 34
Конечный результат
Источник файла (PSD)
Учебные ресурсы
При создании этого учебного пособия использовались следующие ресурсы: Background. jpg.
jpg.
Шаг 1
Создайте новый файл. Установите Ширину на 600 пикселей и Высоту на 600 пикселей и разрешение на 72 ppi.
Шаг 2
Нарисуйте прямоугольник со скругленными углами, используя инструмент Rounded Rectangle Tool (U). Установите Ширину на 436 пикселей и Высоту на 456 пикселей с радиусом 5 пикселей и цветом #ffffff.
Шаг 3
Выберите слой «Форма» и слой «Фон», выровняйте центры по вертикали и центры по горизонтали.
Шаг 4
Добавьте Обводку к слою «Форма» со следующими настройками.
Шаг 5
Нарисуйте прямоугольник Инструментом «Прямоугольник» (U). Установите Ширину на 436 пикселей и Высоту на 87 пикселей и цвет #f2f2f2.
Шаг 6
Вставьте его в нижнюю часть формы и сделайте обтравочную маску. Обтравочные маски
не очень сложны, но если вы не понимаете, что они собираются делать, вы можете сильно запутаться при их применении.
Обтравочные маски, как видите, маскируют изображение до непрозрачных пикселей самых нижних слоев. Вы можете использовать это, чтобы заполнить свои формы всевозможными интересными вещами.
Шаг 7
Нарисуйте прямоугольник со скругленными углами, используя инструмент Rounded Rectangle Tool (U). Установите Ширину на 373 пикселя и Высоту на 50 пикселей с радиусом 3 пикселя и цветом #ffffff. Мы собираемся использовать его для получателя почты.
Шаг 8
Скопируйте стиль слоя из слоя «Форма» и вставьте стиль слоя в слой «Контактное поле».
Шаг 9
Выберите слой «Контактное поле» и слой «Форма», выровняйте горизонтальные центры, затем переместите слой «Контактное поле» на 53 пикселя сверху вниз.
Шаг 10
Нарисуйте прямоугольник со скругленными углами Инструментом «Прямоугольник со скругленными углами» (U). Установите Ширину на 168 пикселей и Высоту на 38 пикселей с радиусом 3 пикселя и цветом #98d7e4.
Шаг 11
Нарисуйте прямоугольник со скругленными углами Инструментом «Прямоугольник со скругленными углами» (U). Установите Ширину на 12 пикселей и Высоту на 12 пикселей с радиусом 3 пикселя и цветом #ffffff.
Шаг 12
Нарисуйте прямоугольник Инструментом «Прямоугольник» (U). Установите Ширину на 2 пикселя и Высоту на 8 пикселей с любым цветом.
Шаг 13
Выберите предыдущий шаг с помощью инструмента «Выделение контура» (A) и продублируйте его (скопируйте, а затем вставьте), удерживая нажатыми Ctrl + C, затем Ctrl + V (на Mac Command + C, затем Command + V).
Шаг 14
Щелкните строку меню и выберите «Правка» > «Свободный путь преобразования» (сочетание клавиш Ctrl + T или для пользователей Mac Command + T) и поверните его на 90 градусов.
Шаг 15
Выберите все из текущего слоя с помощью инструмента Path Selection Tool (A) и поверните его на 45 градусов.
Шаг 16
Выберите текущий слой, скопируйте его, затем перейдите к слою ниже и вставьте его (теперь вы можете удалить верхний слой или изменить видимость).
Шаг 17
Перейдите к операции с контуром и выберите «Вычесть переднюю форму».
Шаг 18
Инструментом «Горизонтальный текст» (T) напишите слово «Контакты», используя шрифт Gotham Pro, Regular, размер шрифта 16 pt, метод сглаживания Strong и цвет #8a8a8a.
Шаг 19
Используя Horizontal Type Tool (T). напишите слово «[email protected]», используя шрифт Gotham Pro, Regular, размер шрифта 14 pt и цвет #ffffff.
Шаг 20
Добавьте тень со следующими настройками.
Шаг 21
Поместите все содержимое, отмеченное «Синим» в групповой слой, выделив их и нажав Ctrl + G. на #ffad46 и тень на #ff8e00. Не забывайте о расстоянии, потому что наш дизайн должен быть идеальным до пикселя.
Шаг 23
Выберите следующие слои и сгруппируйте их.
Шаг 24
Выберите слой «Поле контактов» и «Контакт», Дублируйте слои… после переименуйте Контакты в Тема.
Шаг 25
Напишите слово «Hello Designmodo» и нарисуйте линию Инструментом «Прямоугольник» (U). Установите Ширину на 1 пиксель и Высоту на 19 пикселей и цвет #8a8a8a.
Шаг 26
Дублируйте групповой слой «Тема», переименуйте «Тема» в «Сообщение», «Hello Designmodo» в «Оставьте свое сообщение здесь» и измените цвет на #c2c2c2 (потому что это только уведомление для написания вашего сообщение), удалить строку. Измените высоту поля с 50 до 108 пикселей с помощью инструмента «Прямое выделение» (А).
Шаг 27
Выберите следующие слои и сгруппируйте их.
Шаг 28
Нарисуйте прямоугольник со скругленными углами Инструментом «Прямоугольник со скругленными углами» (U). Установите Ширину на 22 пикселя и Высоту на 22 пикселя с радиусом 4 пикселя и цветом #ffffff.
Шаг 29
Добавьте обводку со следующими настройками.
Шаг 30
Нарисуйте «галочку» с помощью инструмента «Перо» (P) и инструмента «Преобразовать точку» (Alt + Tool (на Mac Option + Tool). Удержание клавиши временно активирует инструмент. Отпускание клавиши возвращает к предыдущему инструменту). Используйте цвет # 57b638.
Возьмите Pen Tool (P) и просто щелкните в начале и конце создаваемого отрезка (для прямолинейного отрезка) и щелкните в месте первой точки и, не отпуская кнопку мыши, перетащите курсор в сторону (для изогнутого сегмента).
Шаг 31
Дублируйте один из предыдущих слоев, который содержит слова размером 16 pt, и переименуйте его в «Сохранить сообщение» и переместите рядом с «Проверить».
Шаг 32
Нарисуйте прямоугольник со скругленными углами, используя инструмент Rounded Rectangle Tool (U). Установите Ширину на 160 пикселей и Высоту на 46 пикселей с радиусом 3 пикселя и цветом #ffffff.
Шаг 33
Добавьте обводку и наложение градиента со следующими настройками.
Шаг 34
Дублируйте слой «Сохранить сообщение», переименуйте его в «Отправить», измените цвет на #ffffff, выровняйте центры по вертикали и центры по горизонтали, добавьте Тень со следующими настройками.
Окончательный результат
Готово!
Теперь вы знаете, как сделать контактную форму в Photoshop . Вы можете поиграть с другими параметрами, такими как изменение параметра смешивания. Или вы можете попытаться сделать любое другое поле в форме. Удачи!
Источник файла (PSD)
Разработка формы заказа на работу в Photoshop
25 ноября 2013 г. 11:07 Опубликовано Progressive Printing Team Оставь свои мысли
Photoshop обычно не рекомендуется для создания бизнес-форм. Но если вы хотите создать свою собственную бизнес-форму, а Photoshop — это все, что у вас есть, вы все равно можете создать красивую форму без необходимости покупать более дорогие программы. Конечный результат будет практически таким же; профессиональная форма, которую вы можете полностью настроить в соответствии с тем, что вы ищете.
Но если вы хотите создать свою собственную бизнес-форму, а Photoshop — это все, что у вас есть, вы все равно можете создать красивую форму без необходимости покупать более дорогие программы. Конечный результат будет практически таким же; профессиональная форма, которую вы можете полностью настроить в соответствии с тем, что вы ищете.
Создавать пользовательские бизнес-формы в Photoshop очень просто, так как для этого требуется всего три основных инструмента: линии и фигуры, вставка текста и размещение изображений. Поскольку мы используем базовые инструменты, если у вас есть другая программа для редактирования фотографий, отличная от Photoshop, вы, вероятно, могли бы использовать ее вместо этого.
Шаг 1: Создание нового документа
После того, как вы откроете Photoshop, выберите в меню File — New . Появится диалоговое окно ниже. Заполните следующую информацию:
Ширина и высота: стандартный размер 8,5 на 11. Форма, которую я создаю, представляет собой полностраничную альбомную форму. Убедитесь, что вы выбрали дюймы из выпадающего меню.
Убедитесь, что вы выбрали дюймы из выпадающего меню.
Разрешение: должно быть установлено значение 300. Чем выше разрешение, тем лучше качество вашей формы.
Шаг 2. Настройте поля
Чтобы избежать обрезания важной информации во время печати, нам нужно знать, где находится наша зона безопасности. Есть несколько способов найти, где разместить направляющие.
Сначала убедитесь, что ваши линейки видны. Если вы не видите линейку в верхней и левой частях экрана, перейдите к View-Rulers- и убедитесь, что она отмечена галочкой.
Теперь, когда ваши линейки видны, пришло время разместить наши направляющие. Вы можете сделать это по:
- Щелкните левой кнопкой мыши на линейке и перетащите курсор по экрану, чтобы поместить направляющую в нужное место. Мы хотим 0,25 дюйма на каждой стороне нашего документа.
- Другим способом, которым вы можете это сделать, будет Просмотреть-Новое руководство. Здесь вы можете указать Photoshop разместить направляющую в определенном месте документа.
 Так, например, ваши горизонтальные отметки будут на 0,25 и 10,75. Вертикальные отметки находятся на 0,25 и 8,25.
Так, например, ваши горизонтальные отметки будут на 0,25 и 10,75. Вертикальные отметки находятся на 0,25 и 8,25.
Нажмите на картинку, чтобы увеличить
ПРИМЕЧАНИЕ. Если вы еще этого не сделали, самое время сохранить документ. Перейдите к File-Save as и выберите файл, в котором вы хотите сохранить свою форму. Убедитесь, что выбрано расширение Photoshop PSD (нижнее раскрывающееся меню). Это следует сделать несколько раз в течение этого урока, чтобы вы не потеряли ничего, над чем работаете.
Шаг 3. Создание равноотстоящих линий в Photoshop
Прежде чем вставить какой-либо текст, я создам базовый макет. Мне проще настроить макет перед размещением текста. Таким образом, я знаю, что у меня есть место для всех основных элементов, и его легче редактировать, когда текст не мешает. Это не значит, что это правильный путь. Делайте то, что вам удобно.
Я собираюсь начать с размещения всех своих линий. Я могу вырезать некоторые из них или переместить их, но сначала я хочу убедиться, что у меня достаточно строк, идущих вниз по странице.
В левом меню инструментов внизу есть фигура. Щелкните левой кнопкой мыши и удерживайте, пока не появится всплывающий список. Или вы можете щелкнуть правой кнопкой мыши на инструменте формы, чтобы открыть меню. Выберите инструмент Line Tool .
Щелкните в том месте, где находится вертикальная направляющая, затем, удерживая клавишу Shift (это гарантирует, что линия будет прямой), перетащите курсор по странице. Остановитесь там, где находится ваша вторая вертикальная направляющая. Теперь у вас должна быть одна прямая линия на странице.
Первая строка вверху документа
Мы собираемся продублировать это, выбрав инструмент «Перемещение» (первый значок в верхней части панели инструментов выглядит как курсор). Сочетание клавиш: «В».
Сочетание клавиш: «В».
Удерживая нажатой клавишу Alt , щелкните левой кнопкой мыши по вашей линии. Продолжайте удерживать клавишу Alt и нажмите клавишу Shift (это предотвращает смещение линии от выравнивания) и перетащите скопированную фигуру на следующую строку сетки. Повторяйте, пока не получите нужное количество строк.
Или вы можете перейти на панель слоев ( Window-Layers ) и перетащить Shape 1 в маленькую папку рядом с корзиной и продублировать слой. Продолжайте дублировать слои, пока не заполните страницу до нижней направляющей.
Когда вы закончите, перейдите к View-Show- и снимите флажок Grid . Теперь ваш документ должен иметь равномерно расположенные строки, идущие вниз по странице:
Нажмите на картинку, чтобы увеличить
Сейчас это выглядит как множество линий. И это. Но мне проще разместить свои линии там, где я хочу, прежде чем приступить к разработке макета.
Шаг 4: Макет
В каждом счете подрядчика должна быть область для перечисления описаний элементов или деталей. Поскольку этот раздел довольно важен, я поместил его в верхнюю левую часть формы, где на него можно будет легко ссылаться при заказе деталей или извлечении их из инвентаря. Эта коробка должна быть достаточно большой, чтобы вместить несколько строк продуктов, а также столбцы с количеством и ценой.
Используя инструмент прямоугольника , я собираюсь перетащить прямоугольник вокруг 10 линий. Автоматически моя коробка заполняется сплошным черным цветом. С Прямоугольный инструмент все еще выбран, посмотрите на верхнюю часть экрана. Там есть варианты для настройки вашей формы. Установите флажок рядом со словом Заполнить и выберите Нет .
Нажмите, чтобы увеличить изображение
Теперь либо ваш штрих не существует, либо может показаться, что ваш ящик все еще заполнен. Рядом с Fill находится Stroke . Щелкните поле обводки и выберите черный из недавно использованных цветов. Теперь обводка может быть слишком маленькой или слишком большой, поэтому установите флажок рядом с обводкой. Измените число там на 2pt.
Рядом с Fill находится Stroke . Щелкните поле обводки и выберите черный из недавно использованных цветов. Теперь обводка может быть слишком маленькой или слишком большой, поэтому установите флажок рядом с обводкой. Измените число там на 2pt.
Теперь, когда внешняя коробка изготовлена, потребуются три столбца для количества, материалов и цены. Чтобы получить хорошее представление о том, насколько широким должен быть каждый столбец, я возвращаюсь к View-Show-Grid . Первая толстая линия, проходящая через блок, выглядит как хорошая ширина для моего первого столбца, поэтому я собираюсь продолжить и нарисовать линию там. Теперь мне нужна еще одна вертикальная линия, где будут выписаны цены.
Мой столбец с ценами, вероятно, должен быть немного больше моего количества, поэтому я решил сделать его шириной в 4 поля.
Теперь ваш ящик должен выглядеть так:
Мои линии красные, чтобы вы могли видеть, что я сделал
Выключите свои сетки и полюбуйтесь коробкой, которую вы только что сделали. Это выглядит немного простовато. Чтобы сделать его более интересным, я собираюсь добавить сплошной черный прямоугольник в верхнюю строку, где будут размещаться описания моих столбцов. Это просто еще один прямоугольник с черной заливкой.
Это выглядит немного простовато. Чтобы сделать его более интересным, я собираюсь добавить сплошной черный прямоугольник в верхнюю строку, где будут размещаться описания моих столбцов. Это просто еще один прямоугольник с черной заливкой.
Следующая строка после моего ящика будет для описания работы. Этот раздел будет заполнен рукописными заметками, поэтому я собираюсь использовать почти всю ширину страницы для этой части.
В самом правом углу добавлю столбец «услуги», чтобы можно было отслеживать любые затраты на описанные работы. Опять же, я собираюсь использовать свой линейный инструмент и для целей измерения я снова покажу свою сетку . Первая толстая вертикальная линия подходит для столбца моих услуг. Здесь я нарисую свою вертикальную линию.
И чтобы этот прямоугольник совпадал с верхним левым, я добавлю сплошной черный прямоугольник в самую первую строку.
.
Форма начинает собираться!
В левом нижнем углу я выделю область для рекомендаций. Рядом с этим полем у меня будет место для подписи клиента, чтобы клиенту было легче увидеть изменения, которые рекомендует технический специалист. Чтобы нижнее поле могло совпадать с верхним полем, я нажму на линейку и перетащу направляющую к краю верхнего левого поля. Мне не нужно много линий для этого раздела, поэтому я буду считать пять снизу вверх и рисовать нижнюю рамку.
Рядом с этим полем у меня будет место для подписи клиента, чтобы клиенту было легче увидеть изменения, которые рекомендует технический специалист. Чтобы нижнее поле могло совпадать с верхним полем, я нажму на линейку и перетащу направляющую к краю верхнего левого поля. Мне не нужно много линий для этого раздела, поэтому я буду считать пять снизу вверх и рисовать нижнюю рамку.
Чтобы быстро добавить заголовок содержимого для этого поля, я собираюсь Alt-Click на черной фигуре в верхнем левом поле и удерживать S hift , чтобы перетащить новую фигуру вниз к тому, что станет полем рекомендаций.
Теперь, когда все в значительной степени заблокировано, я могу удалить свои направляющие, чтобы получить четкое изображение. Перейти к просмотру-очистить направляющие.
Первое, что я хочу сделать сейчас, это добавить строку слева в поле в области описания. Я возвращаюсь к своему 9Инструментом линии 0015 и проведите линию вниз по левой стороне. Если он немного тонкий, используйте панель параметров вверху, чтобы изменить ширину линии. Я установил свой на 5 пикселей (примечание: это не обводка, это ширина. Он находится рядом со стилем обводки и имеет W перед одним прямоугольником).
Если он немного тонкий, используйте панель параметров вверху, чтобы изменить ширину линии. Я установил свой на 5 пикселей (примечание: это не обводка, это ширина. Он находится рядом со стилем обводки и имеет W перед одним прямоугольником).
Затем я делаю то же самое для правой стороны.
Глядя на свою форму, я заметил, что нижняя линия рядом с нижним полем должна быть немного толще с помощью инструмента перемещения , я выбираю линию, затем нажимаю на 9Инструмент линии 0015 снова . На панели параметров формы я выбираю 5px для высоты . Это дает мне более толстую форму.
ПРИМЕЧАНИЕ. Если вы не сохранялись в последнее время, самое время это сделать! Не забудьте перейти к File-Save as и сохранить поверх формы. Мне нравится использовать Сохранить как , чтобы Photoshop думал, что это новый файл, и не сжимал мой документ при каждом сохранении.
Шаг 5: Проверьте свою форму. По желанию.
По желанию.
Прежде чем приступить к размещению текста, распечатайте форму. Убедитесь, что поля достаточно большие, чтобы в них можно было писать, и что у вас достаточно строк. Поскольку на форме не так много вещей, будет легче перемещать вещи.
Если вы обнаружите, что поля недостаточно велики, удалите несколько строк и исправьте интервалы. Вы можете сделать это, либо снова выбрав сетку, либо выбрав линии, которые вам нужно разнести, и перейдя к «распределению вертикальных центров».
Шаг 6. Вставка текста
Теперь пора приступить к размещению нашего текста и завершить выбор макета, который нам еще предстоит сделать.
Выберите текстовый инструмент . Он расположен на левой панели инструментов и имеет T или нажмите «T» на клавиатуре. Параметры текста появляются вверху. Выберите Arial, Regular, 10 pt. Ниже на этой панели находится блок цвета. Нажмите на это и установите его на белый.
Теперь нажмите на черный квадрат в левом верхнем углу и перетащите курсор. Вы заметите пунктирную рамку. Это текстовое поле, в котором будет находиться ваш текст. Убедитесь, что оно такой же ширины, как и первая колонка. Введите «QTY» в поле и расположите текст по центру (расположен на панели параметров текста вверху).
Сделайте то же самое для следующих двух столбцов. Я пометил свой «Описание предмета или деталей» и «Цена».
Чтобы убедиться, что ваши текстовые поля выровнены друг с другом, щелкните инструмент перемещения на панели инструментов справа или нажмите «V» на клавиатуре. Нажмите «КОЛ-ВО», затем нажмите Shift и щелкните текстовые поля «Описание» и «Цена». Все три текстовых поля должны быть выбраны. На панели параметров вверху (ссылка на шаг 5) должны быть параметры выравнивания. Выберите первый, Выровнять верхние края .
Теперь я заметил, что мне нужна общая строка материалов для этого раздела. С помощью текстового инструмента нарисуйте рамку в последней строке и введите «Всего материалов». Если вы не видите текст, убедитесь, что поле вверху черное, а не белое, и что размер шрифта правильный.
Если вы не видите текст, убедитесь, что поле вверху черное, а не белое, и что размер шрифта правильный.
Эта коробка готова:
Обратите внимание, что я переместил левую вертикальную линию на одну строку вверх. Я сделал это, выбрав его с помощью инструмента перемещения и отрегулировав длину.
Следующее, что мне нужно, это место для информации о клиентах. Мне понадобятся строки для:
- Имя
- Адрес
- Город, штат, почтовый индекс
- Работа заказана
- Марка, модель, серийный номер
Это займет всего шесть строк, поэтому я могу убрать некоторые лишние справа от ящика с материалами. Я полностью удалил первые две строки, и теперь мне нужно изменить размер следующих двух. Чтобы их было легко выбрать, я выбираю переместите инструмент , щелкните левой кнопкой мыши на пустом месте моего документа и перетащите вниз, пока не будут выбраны две строки. Теперь возьмите руку в конце двух линий и перетащите ее, пока она не окажется на одном уровне с верхним левым полем.
Не обращайте внимания на поле ширины и высоты, PS помогает, сообщая мне, насколько велика область, которую я выбираю. Если вы нажмете, чтобы увеличить, маленький прямоугольник, обведенный красным, — это ручка изменения размера, о которой я говорю.
Примечание: если у вас возникли проблемы с выбором элементов, проверьте порядок элементов на панели слоев.
Точно так же, как я сделал поле с материалами, теперь я добавлю текст в эту часть формы. Убедитесь, что цвет текста установлен на черный на панели параметров вверху. Измените размер шрифта с 10 на 6, так как текст здесь должен быть мелким, чтобы в полях было место для записи. И убедитесь, что весь ваш текст выровнен с помощью инструментов выравнивания .
Совет: сочетание клавиш для фиксации текста: Ctr + Enter
Я также сделал Make-Model-Serial Number немного больше, потому что поля под ними будут использоваться для записи. дата заказа, телефон и информация о гарантии.
Чтобы сделать гарантийные коробки, вы можете использовать инструмент прямоугольника , который мы использовали, и установить обводку на 2pt, или вы можете использовать шрифт Wingdings. Я предпочитаю блоки, потому что ими немного легче управлять, и вам не нужно беспокоиться о том, что на другом компьютере не будет шрифта.
Я предпочитаю блоки, потому что ими немного легче управлять, и вам не нужно беспокоиться о том, что на другом компьютере не будет шрифта.
Продолжайте добавлять текст к остальной части формы.
Совет. Вместо того, чтобы перемещать линии рядом с полем «Рекомендации», чтобы разместить ваши условия обслуживания, я нарисовал белую рамку с цифрой 9.Инструмент прямоугольник 0015 и залил его белым цветом, чтобы скрыть линии. Если прямоугольник появляется за линиями, перейдите на палитру слоев и перетащите его наверх. Поместите текст над этим слоем.
Теперь мы почти закончили!
В левом верхнем углу формы чего-то не хватает, нам нужен заголовок или метка для этой формы, чтобы мы знали, какую форму мы заполняем. Я собираюсь добавить это сейчас, а также логотип компании, название и информацию.
Чтобы разместить логотип, перейдите на File-Place- Найдите свое изображение. Измените размер изображения, затем нажмите Enter, чтобы принять изменения.

