Футеры можно найти в нижней части почти любой веб-страницы, и они часто принимают различные формы, в зависимости от типа контента, представленного на веб-сайте. Независимо от формы, которую они принимают, их присутствие является критически важным (и сильно недооцененным).
Основы футеров
Как профессионалы в области UX дизайна, мы стремимся посвятить свое время и энергию всему, что расположено в верхней части страницы. Это связано с тем, что глобальная навигация, поиск и высокоприоритетный контент расположены выше сгиба, и пользователи, как правило, проводят непропорционально много времени в верхней части любой страницы. Следовательно, футеры, расположенные в нижней части веб-страниц, получают остатки времени и ресурсов бюджета. Однако вы все равно должны обращать на них внимание, поскольку они могут значительно улучшить пользовательский опыт.
Футер – это область, расположенная внизу каждой страницы сайта под основным контентом.
Термин «футер» пришел из мира печати, в котором он является последовательным элементом дизайна, который просматривается на всех страницах документа. Однако, как мы объяснили 20 лет назад, различие между печатным дизайном и веб-дизайном означает, что элементы дизайна, такие как футеры, меняют свое значение (в данном случае, становясь действенными), когда переносятся из печати в онлайн.
Футеры сайта в прошлом были либо небольшими служебными зонами с малым объемом информации, либо большими площадками для размещения различных ссылок. Визуально они часто содержали крошечный текст, который был едва читабельным. Сегодня футеры служат важным ориентиром для людей, поскольку они выполняют различные задачи на веб-сайтах.
Люди пользуются футерами
Хотя футеры привлекают меньше внимания, чем верхняя часть страницы, их все равно достаточно активно используют. Ниже два наиболее распространенных варианта использования футеров:
- Пользователи сканируют или читают страницу и либо не находят то, что они хотят, либо нуждаются в дополнительной информации.
 Они прокручивают страницу до конца и используют футер, как:
Они прокручивают страницу до конца и используют футер, как:
а) Второй шанс принять решение.
Например, пользователь, прочитав все детали, решил, что он не хочет регистрировать банковский счет, но он все еще впечатлен банком и хочет стать их клиентом. Футер – хорошая возможность напомнить или рассказать потенциальным клиентам о других предложениях компании.
b) Последнюю надежду для труднодоступного контента
Иногда пользователи обращаются к футеру за дополнительными параметрами, которые могут отсутствовать в глобальной навигации. Например, те, кто заинтересован в поиске работы в компании, занимающейся электронной коммерцией (задача, которая отличается от задачи типичного клиента интернет-магазина) могут обратиться к футеру для получения соответствующей информации.
2. Пользователи намеренно прокручивают страницу до футера, чтобы найти информацию, которую они ожидают там найти, например, контактная информация, сведения о компании, публикации в социальных сетях или ссылки. Некоторые пользователи даже используют футер для навигации, когда они уже прокрутили страницу до конца, поскольку футер находится в непосредственной близости, они используют его для глобальной навигации вместо скролла вверх.
Некоторые пользователи даже используют футер для навигации, когда они уже прокрутили страницу до конца, поскольку футер находится в непосредственной близости, они используют его для глобальной навигации вместо скролла вверх.
В обоих этих случаях, независимо от того, какой контент попадает в футер, он должен быть последовательным, предсказуемым и легко обнаруживаемым. Учитывайте варианты использования, цель вашего веб-сайта и цель футера при определении того, какой тип футера выбрать и какой контент в нем размещать.
Хотя удовлетворение этих пользовательских сценариев может и не быть высокоприоритетной целью сайта, разработка хорошего футера по-прежнему важна, поскольку он имеет замечательную характеристику юзабилити: он никогда не будет мешать пользователям, которые удовлетворяют свои потребности выше на странице. Таким образом, за исключением чрезмерно раздутых футеров, которые могут задержать загрузку или рендеринг страницы, он является бесплатным дополнением к интерфейсу. Он может помочь, но не может навредить.
Он может помочь, но не может навредить.
Элементы футера
По разным причинам дизайнеры сайтов выбирают для футера много разных типов контента. Элементы футера могут быть объединены в зависимости от целей бизнеса и пользователя. Вот некоторые из наиболее распространенных компонентов футера, примеры и рекомендуемые ситуации для их использования:
- Полезные ссылки
- Doormat navigation
- Ссылки на второстепенные задачи
- Карта сайта
- Отзывы или награды
- Бренды в организации
- Вовлечение клиентов (рассылки по электронной почте и социальные сети)
Футер на сайте Uscreen.tv включает в себя несколько типов контента, таких как 1) контент второстепенной задачи 2) служебный контент и 3) ссылки на социальные сети
Полезные ссылки
Большинство сайтов имеют тенденцию включать в футер компактное меню, указывающее на:
- Контактную информацию: адрес компании, номер телефона и ссылка на чат
- информацию по обслуживанию клиентов
- политику конфиденциальности
- условия использования
Хотя многие сайты имеют компактное меню, расположенное в верхних областях, футер – это место, куда пользователи смотрят при поиске этих конкретных элементов. Пользователи часто переходят непосредственно к футеру, чтобы найти контактную информацию или способы связи со службой поддержки клиентов. Даже, есть ли у вас ссылки на эти служебные элементы в верхней части страницы, всегда дублируйте их в футере. (Служебная область в верхней части страницы по-прежнему должна использоваться для поиска, входа в систему / аккаунт и выбор языка).
Пользователи часто переходят непосредственно к футеру, чтобы найти контактную информацию или способы связи со службой поддержки клиентов. Даже, есть ли у вас ссылки на эти служебные элементы в верхней части страницы, всегда дублируйте их в футере. (Служебная область в верхней части страницы по-прежнему должна использоваться для поиска, входа в систему / аккаунт и выбор языка).
Используйте для: всех сайтов
Футер сайта Clarity Money упрощает задачу, включая ссылки на Условия использования и Политику конфиденциальности, а также ссылки на аккаунты в социальных сетях
J. Crew предоставляет контактную информацию в виде ссылок на свой аккаунт в Twitter для обслуживания клиентов, номер телефона и адрес электронной почты службы поддержки
Как и коврик в жилых домах, doormat navigation – это первое, что вы видите, когда вы приходите, и последнее, что вы видите, когда уходите, то есть она включена как вверху, так и внизу страницы.
Используйте для: сайтов с длинными страницами, особенно если глобальная навигация недоступна в нижней части страницы.
United Healthcare использует doormat navigation: основные категории отображаются как в верхней панели навигации (вверху), так и в футере (внизу)
Второстепенные задачи
Футер может содержать ссылки на дополнительную информацию, представляющие интерес для пользователя. Некоторые примеры второстепенных задач включают в себя:
- подачу заявки на работу в компании
- задания для создателей контента
- доступ к информации для инвесторов
- поиск документации или спецификаций продукта, или услуги
- доступ к медиа-комплектам и другой PR-информации
- поиск филиалов компании
Эти второстепенные задачи обычно отсутствуют в глобальной или служебной навигации. Этот тип контента футера распространен на сайтах с несколькими группами пользователей с различными путешествиями пользователей.
Этот тип контента футера распространен на сайтах с несколькими группами пользователей с различными путешествиями пользователей.
Используйте для: помощи пользователям в поиске вторичного контента, который может не иметь прямого отношения к основной цели сайта
Например, на веб-сайте Dwell Magazine представлены категории, не относящиеся к темам журнала, в том числе About, Dwell Magazine, Professionals и Merchants, которые могут заинтересовать вторичные группы пользователей: профессионалов в области СМИ и дизайна, продавцов, инвесторов и рекламодателей (и потенциальных сотрудников).
Футер сайта Dwell Magazine содержит ссылки на второстепенные задачи
Карта сайта
Компонент футера в стиле карты сайта демонстрирует сочетание глобальной навигации и других важных страниц, отсутствующих в ней. В отличие от doormat navigation, она предоставляет подкатегории нижних уровней основных категорий. Это полезно для:
Это полезно для:
- выявления основных тем, которые не очевидны на уровне глобальной навигации
- повышения осведомленности об основном контенте сайта
- напоминания пользователям о предложениях компании
Компонент футера в виде карты сайта не включает полную карту сайта, если на сайте мало страниц (около 25 или меньше). Более того, футер рискует стать громоздким и сложным в использовании. (В качестве альтернативы вы можете предоставить полнофункциональную карту сайта на отдельной странице и указать ссылку на нее в футере, где пользователи и ожидают найти подобную ссылку).
Используйте для: больших сайтов с несколькими уровнями информации или поддоменов
Футер CNN содержит ссылки на навигацию верхнего уровня и на категории нижнего уровня
Отзывы или награды
Многие из участников нашего исследования рассказали о мотивации выбора сайта на основе наград и отзывов, полученных этим сайтом. Выделение похвал в футере может быть хорошей тактикой для создания авторитета и завоевания доверия. Однако, показ слишком большого количества отзывов и наград может создать впечатление, что компании необходимо демонстрировать отзывы, потому что она не является зрелой или стабильной.
Однако, показ слишком большого количества отзывов и наград может создать впечатление, что компании необходимо демонстрировать отзывы, потому что она не является зрелой или стабильной.
Проведите юзабилити-тесты и A/B тесты со своей аудиторией, чтобы определить, подходит ли эта стратегия для вашего футера, и каково подходящее количество отзывов.
Используется для: стартапов или компаний с меньшей узнаваемостью бренда
Чтобы укрепить свой авторитет, Reykjavik Excursions показывает в своем футере награды и организации, от которых они получили признание
Бренды в организации
Некоторые компании настолько огромны, что владеют или возглавляют десятки других компаний. Некоторые используют универсальную навигацию, чтобы связать дочерние компании с родительской. Также может быть полезно отобразить в футере список дочерних компаний и брендов, чтобы повысить осведомленность о других брендах или компаниях, попадающих в портфель организации, а также помочь пользователям их найти.
Используйте для: крупных международных организаций с большим количеством дочерних или партнерских брендов
Футер на сайте Walmart перечисляет другие бренды, которыми владеет компания, такие как Hayneedle, Jet и Modcloth
Вовлечение клиентов
Пользователи часто переходят сразу к футеру, чтобы найти такую информацию, как купоны и рекламные акции, или просто быть в курсе продаж компании и релизов продуктов. Таким образом, футер может содержать информацию, позволяющую клиентам поддерживать связь с компанией – ссылки на аккаунты компании в социальных сетях и предложения подписаться на рассылку.
Прежде, чем включать в футер, встроенный виджет фида социальных сетей, подумайте, как часто компания делает публикации в каждой социальной сети. Менее активный аккаунт в социальных сетях может не требовать встроенного фида, но все же стоит дать на него ссылку.
Используйте для: всех типов сайтов при использовании ссылок в социальных сетях; сайтов с большим акцентом на визуальные эффекты или эстетику (искусство, красота) при использовании встроенного виджета фида социальных сетей.
На всех страницах сайта TheGoodTrade.com имеется большой многокомпонентный футер, который включает в себя: 1) предложение подписаться на рассылку, 2) виджет с фидом Instagram аккаунта, 3) ссылки на аккаунты в социальных сетях, 4) ссылки на второстепенные задачи и 5) отказ от ответственности с информацией об авторских правах
Варианты футеров
Бесконечный скролл и мини-футер
Многие сайты, которые поощряют просмотр, выбирают бесконечный скролл, чтобы удерживать пользователей на странице. Содержимое постоянно загружается, поэтому на каждой странице нет единого низа и, следовательно, нет футера. Тем не менее, контент, который был бы в футере (как правило, ссылки для навигации), отображается в виде «мини-футера» справа или в расширенной глобальной навигации.
Чтобы футер был полезным, он должен присутствовать на всех страницах сайта. Некоторые сайты пытаются использовать один и тот же футер для страниц как статической, так и динамической длины. Однако, когда пользователи пытаются использовать эти футеры на сайтах с бесконечным скроллом, это часто превращается в разочаровывающую игру в догонялки, когда пользователи пытаются нажать на ссылки как можно быстрее, прежде чем те снова исчезнут. Вместо этого, если вы планируете использовать бесконечный скролл, рассмотрите возможность размещения мини-футера в правом столбце и убедитесь, что он закреплен рядом с основным контентом во время скроллинга.
Вместо этого, если вы планируете использовать бесконечный скролл, рассмотрите возможность размещения мини-футера в правом столбце и убедитесь, что он закреплен рядом с основным контентом во время скроллинга.
Использовать для: страниц с бесконечным скроллом
Сайты с бесконечной прокруткой, такие как LinkedIn.com, часто содержат контент футера в других местах, например, в нижней части правого столбца
BarstoolSports.com содержит в глобальной навигации большую часть того, что традиционно отображается в футере. Barstool.com также имеет футер, который смещается при загрузке нового контента. (В большинстве браузеров наведите курсор на видео, чтобы отобразить элементы управления, если они еще не видны)
Контекстные футеры
Хотя футеры традиционно остаются согласованными на многих страницах, иногда бывает полезно настроить исходя из информации, представленной на конкретной странице. В частности, для сайта с несколькими аудиториями контекстный футер может отображать контент, который, возможно, не попал в глобальную навигацию, но все же может быть критичным для некоторых пользователей.
Например, на домашней странице Medium.com нет футера. На странице отображается бесконечно прокручиваемый список статей. (На странице есть мини-футер справа, как рекомендовано выше). Однако на странице отдельной статьи отображается футер на основе задач, которые зависят от того, является ли читатель подписчиком или нет.
Используйте для: сайтов с различными пользовательскими ролями (например, «создатель контента» vs «потребителя контента» или «участник» vs «гость»)
Футер на сайте Medium содержит несколько ссылок на связанные публикации, и подчеркивает преимущества членства в Medium для людей, которые не вошли в аккаунт
Характерные ошибки футера (и их решения)
Футеры прошли долгий путь с 1990-х годов, но по сей день еще встречаются следующие распространенные ошибки:
- Более двух уровней информационной иерархии Нельзя добавлять всю карту сайта в футер. Футер – это ограниченное количество пространства экрана, которое должно быть посвящено только важной информации.
 Как однажды метко сказала моя мама: «Если все важно, ничего не важно».
Как однажды метко сказала моя мама: «Если все важно, ничего не важно».- РЕШЕНИЕ: Подумайте о перераспределении контента и отображении только ссылок на категории первого и второго уровня, а не на весь сайт. Если отдельная страница нижнего уровня достаточно важна, отобразите эту конкретную ссылку в футере, но вам не нужно показывать все уровни информационной иерархии, чтобы ее можно было обнаружить.
- Неясные имена ссылок в футере (например, Company Info или Help вместо Contact Us)
Пресловутая ссылка «Ресурсы» во многих футерах является одним из прискорбных пережитков прошлого.
- РЕШЕНИЕ: Команды должны стараться придерживаться общепринятых, четких условий. Если команда не уверена, какой термин будет наиболее подходящим, сортировка карточек или тест юзабилити могут помочь определиться с терминологией.
- Неясная структура или информационная иерархия Иногда футер может быть «свалкой» для потерянных ссылок, то есть ссылок, которые, по-видимому, не имеют отношения к глобальной навигации или второстепенным задачам.
 Если у футера отсутствует паттерн организации, пользователям либо придется просматривать все информацию, либо они потратят очень мало времени на его изучение.
Если у футера отсутствует паттерн организации, пользователям либо придется просматривать все информацию, либо они потратят очень мало времени на его изучение.
Футер GM не имеет четкой структуры из-за отсутствия информационной иерархии. Подобная настройка затрудняет сканирование или поиск содержимого
- РЕШЕНИЕ: Четко передайте информационную иерархию элементов в футере с помощью группирования или других шаблонов визуального дизайна, которые указывают визуальную иерархию (например, жирные ссылки на страницы верхнего уровня и обычные ссылки на страницы нижнего уровня).
Иногда компании предпочитают использовать крошечный размер шрифта для ссылок футера, чтобы разместить все ссылки или сделать ссылки менее отвлекающими. Хуже того, некоторые сайты могут использовать анимацию или функцию аккордеона, чтобы полностью скрыть футер в эстетических целях. Хотя футер не является элементом основной навигации, люди все еще используют его и полагаются на него, поэтому не пытайтесь его скрыть.
В более ранней итерации футера на сайте Reserved.com использовалась функция аккордеона, которая по умолчанию была свернута, что затрудняло ее поиск
В более ранней итерации футера на сайте Reserved.com использовалась функция аккордеона, которая по умолчанию была свернута, что затрудняло ее поиск
- РЕШЕНИЕ: используйте разборчивый размер и цвет шрифта (с приличным контрастом) и избегайте использования декоративных шрифтов. Самое главное, не скрывайте футер – люди ожидают его там найти.
Вывод
Футер – это место, куда пользователи идут, когда теряются. Если мы хотим оставить хорошее впечатление, важно, чтобы мы не пренебрегали нижней частью страницы. В конце концов, даже самые обыденные, утилитарные разделы интерфейса могут оказать наибольшее влияние на опыт пользователя.
Получите больше советов по созданию более эффективных веб-страниц в нашем курсе Web Page UX Design.
РесурсыJakob Nielsen & Kara Pernice, 2010, Eyetracking Web Usability, The New Riders
Перевод статьи Therese Fessenden
что это такое, как называется подвал внизу страницы в 2022 году
Статья обновлена 25. 07.2022
07.2022
Футер — что это такое? Еще его называют нижний колонтитул или подвал сайта. Это обязательный элемент любой веб-страницы, который всегда находится внизу. Футер — последнее, что пользователи увидят, если прокрутят сайт вниз. Обычно он включает важную информацию — такую как уведомление об авторских правах, копирайт, контактные данные, номера лицензий, если применимо, и другие технические данные.
Информация здесь обычно остается неизменной на всех страницах. Футер можно также использовать, чтобы помочь пользователям перемещаться по сайту или перенаправлять их на другие связанные разделы — например, на страницы акций, продуктов или в социальные сети.
Многие сосредотачиваются на дизайне верхней части сайта — в конце концов, это то, что посетители видят в первую очередь, попадая на его страницы. Несмотря на то, что создать идеальный заголовок или привлекательный баннер важно, футер сайта тоже может потребовать творческого подхода, ведь его оформление и структура также важны для пользователей.
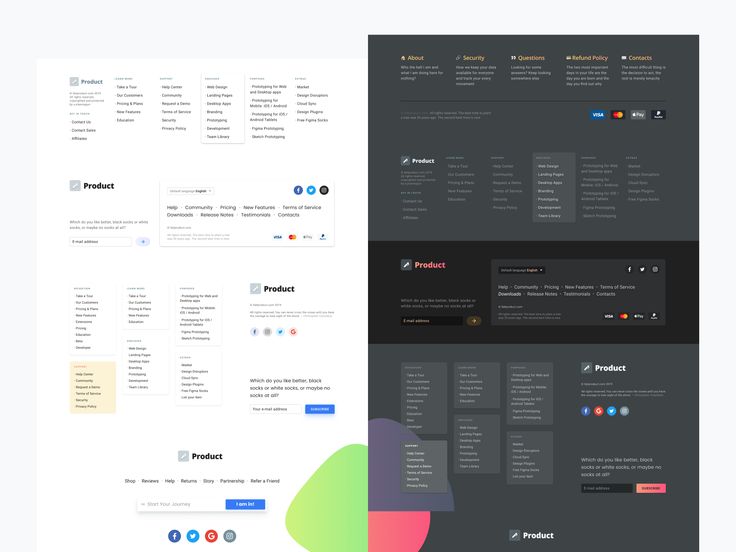
Анатомия футера
Большинство страниц сайта имеют одинаковую структуру: заголовок — header, тело — body и подвал — footer. Заголовок располагается вверху и обычно содержит логотип и основное меню навигации. Тело — это то место, где отображается содержимое каждой страницы. Наконец, футер всегда расположен внизу каждой страницы, и его наполнение может быть разным в зависимости от целей и задач сайта.
Технически для правильной работы сайта футер необязателен. Тем не менее, он представляет собой удобное место для расширения функциональности сайта в целом.
Выделяют 3 основных задачи, которые может решать футер.
- Техническая — размещение технической информации, необходимой для работы сайта. Примеры — копирайт, авторские права, номера лицензий, соглашение о файлах cookie, название CMS, на которой работает сайт и так далее.
- Информационная — размещение информативного и увлекательного контента. Футер может быть последним, что видят посетители перед тем, как покинуть сайт.
 Хорошо продуманный, целостный футер может мотивировать посетителя взаимодействовать с сайтом и дальше. Достигнуть этого можно с помощью полезного контента. Примеры — виджеты погоды, биржевых сводок, калькуляторы, подписка на тематическую рассылку и так далее.
Хорошо продуманный, целостный футер может мотивировать посетителя взаимодействовать с сайтом и дальше. Достигнуть этого можно с помощью полезного контента. Примеры — виджеты погоды, биржевых сводок, калькуляторы, подписка на тематическую рассылку и так далее. - Рекламная — продвижение другого контента сайта. Даже посетители, внимательно прочитавшие все содержание, могут дойти до конца статьи и закрыть эту страницу. Чтобы этого не происходило, можно предложить читателям возможность находить другой привлекательный контент внизу страницы. Это делает футер идеальным местом для того, чтобы побудить посетителей к дальнейшему взаимодействию с сайтом. Примеры — ссылки на статьи связанной тематики, реклама акций и распродаж по теме и так далее.
Многие люди думают, что заголовок является самой важной частью любой страницы, даже если она размещается в Интернете. Это верно лишь для традиционных печатных изданий — таких как газеты и журналы, где обложка и броские фразы действительно привлекают к себе внимание.
С развитием цифровых медиа ценность хорошего заголовка существенно понизилась — ведь в Сети пользователи могут прокрутить страницу вниз еще до того, как она загрузится целиком. И это делает футер прекрасным инструментом для взаимодействия с пользователями — не менее важным, чем заголовок.
Технические параметры футера
Футер представляет собой раздел веб-страницы, отдельный от заголовка, содержимого и боковых панелей. Как и нижний колонтитул документа, футер сайта содержит информацию, которая размещается в нижней части страницы. Код футера задается в каскадной таблице стилей CSS или тегами языка гипертекстовой разметки HTML. Обычно его начало и конец отмечаются в коде словом.
Футер часто делают таким же по ширине, как и основное содержимое сайта. А вот высота подвала может быть разной – все зависит от выбранного содержания и предполагаемого дизайна. Футер бывает также статическим, то есть отображается одинаково вне зависимости от раздела сайта, и динамическим – когда содержание меняется в зависимости от отображаемой страницы. Как пример, можно назвать призыв к действию по участию в промоакции, который исчезает, когда пользователь уже перешел на нужную страницу.
Как пример, можно назвать призыв к действию по участию в промоакции, который исчезает, когда пользователь уже перешел на нужную страницу.
Как правило, оформление футера в целом совпадает с общим стилем сайта, его цветовой гаммой, типографикой и формой подачи информации. Футер для лендинга может быть таким же ярким, как основное содержание, а подвал для корпоративного сайта — спокойным и выдержанным.
Футер часто имеет ту же ширину, что и раздел содержимого сайта. Но его высота может варьироваться в зависимости от выбранного дизайна и содержания. Футер может быть статическим — то есть отображаться одинаково на всех страницах сайта, или может изменяться от страницы к странице.
Относительно формы все зависит от выбранного дизайна. Некоторые футеры содержат только одну строку текста с копирайтом, которая занимает всю ширину окна, другие могут быть поделены на разделы.
Почему футер страницы важен
Если футер находится внизу страницы, и большинство людей вряд ли дойдут до него, почему его содержание так важно? Футер — важный раздел по нескольким причинам.
Последний шанс
Считается, что футер — это последний шанс продемонстрировать преимущества своего бренда, продукта или компании, если пользователь долистал до конца страницы и собирается уходить. Хорошим футером можно не только произвести впечатление, но и удержать человека на сайте.
Единство восприятия
Футер придает сайту целостный вид. Этого можно добиться с помощью дизайна, изображений и медиа. Он дает посетителям ощущение единства и согласованности всех элементов сайта, так как одна и та же информация будет отображаться внизу каждой из страниц. В связи с меняющимся поведением пользователей единство восприятия становится все более важным.
Размещение нужного контента
Футер явно отображает соответствующую информацию для каждого пользователя. Автор сайта выбирает нужный контент в зависимости от общих целей и задач сайта. Заголовки обычно ограничены определенным размером, потому что посетители хотят как можно быстрее перейти к контенту. Но с футером таких ограничений нет. Здесь можно разместить альтернативное меню, контактную информацию или ссылки на аккаунты в социальных сетях. И все это будет выглядеть одинаково для каждой страницы сайта.
Здесь можно разместить альтернативное меню, контактную информацию или ссылки на аккаунты в социальных сетях. И все это будет выглядеть одинаково для каждой страницы сайта.
Что включить в футер для сайта
Футер может отображать абсолютно любые данные — в этой области нет действующих стандартов или обязательных требований, за исключением СМИ. Согласно действующему законодательству, любое информационное агентство или официально зарегистрированное СМИ — как цифровое, так и традиционное — должно размещать на своем сайте данные лицензии, ФИО руководителя и главного редактора и контактный телефон для связи. Обычно всю эту информацию помещают именно в футер.
Чаще всего типичный подвал сайта содержит различные технические подробности. Сюда входят реквизиты компании, различные политики, включая авторские права и cookie, даты и время создания и обновления сайта, копирайт, заявление о том, что предложение не является офертой, и другие значимые элементы, которые обычно отображают мелким шрифтом.
Однако ограничиваться только стандартными строчками политик и контактов в футере не стоит. Определенные дополнительные функции и возможности позволят оптимизировать этот ценный ресурс.
- Вторичная навигация. Для поддержания вовлеченности посетителей вторичная навигация по сайту является обязательным элементом футера, даже если она дублирует основное меню.
- Призыв к действию (CTA). Призывы к действию побуждают посетителей предпринять определенные действия после перехода на сайт. В зависимости от характера сайта CTA может содержаться на каждой странице, и это делает футер незаменимым местом для его размещения. Это может быть кнопка для немедленной обратной связи по WhatsApp или по телефону, вызов чат-бота или CTA на промоакцию.
- Контактные формы и опросы. Контактные формы могут размещаться на любой странице сайта, включая футер. Дать посетителям дополнительную возможность для связи, помимо основной страницы «Контакты», — это всегда удачная идея, способная повысить взаимодействие.
 Той же цели служат и короткие интерактивные опросы — они помогают поднять вовлеченность и заинтересовать посетителей.
Той же цели служат и короткие интерактивные опросы — они помогают поднять вовлеченность и заинтересовать посетителей. - Адреса или карты. Если сайт — это виртуальная витрина розничных или оптовых точек, куда нужно направлять посетителей, стоит включить их адреса или карту в футер. Для разных CMS существуют свои виджеты — программные блоки для размещения информации в футере в том числе. Они ответят на вопрос, как сделать эту информацию доступной для всех посетителей сайта.
- Изображения и медиа-контент. Яркие изображения могут выделить футер, добавив дизайну привлекательные штрихи, и привлечь внимание посетителей. Здесь можно отображать фото различных товаров, которые продаются на сайте, или анонсы статей блога с броскими картинками.
- Ссылки на аккаунты в социальных сетях. Социальные сети сегодня — важный маркетинговый инструмент для блогеров, владельцев сайтов и маркетологов. Иконки соцсетей, размещенные в футере, поощряют взаимодействие на этих платформах.
 Кроме того, единый интерфейс подачи информации позволяет визуально объединить их.
Кроме того, единый интерфейс подачи информации позволяет визуально объединить их. - Подписка на новостную рассылку. Это подвид CTA, который служит для увеличения взаимодействия с целевой аудиторией. В обмен на подписку можно предложить различные бонусы прямо в футере — от прямых скидок до иных стимуляторов лояльности. Включение в базу данных предупредит подписчиков всякий раз, когда на сайте появится новая информация, заслуживающая их внимания. Также к подпискам можно отнести размещение ссылок на ленту RSS, которую ведет компания. Это позволяет привлечь более знающих пользователей и организовать обмен внешними ссылками, что учитывается в общем рейтинге сайта.
- Популярные сообщения или статьи. После того, как посетитель сайта прочитает определенный материал, лучше предоставить ему возможность найти похожие прямо на сайте. Для таких размещений в футере существуют свои виджеты, которые отображают информацию по заданным критериям — от последних статей до самых популярных по теме.

Подпишитесь на рассылку ROMI center: Получайте советы и лайфхаки, дайджесты интересных статей и новости об интернет-маркетинге и веб-аналитике:
Вы успешно подписались на рассылку. Адрес почты:
Читать также
Как увеличить продажи в несколько раз с помощью ROMI center?
Закажите презентацию с нашим экспертом. Он просканирует состояние вашего маркетинга, продаж и даст реальные рекомендации по её улучшению и повышению продаж с помощью решений от ROMI center.
Запланировать презентацию сервиса
Попробуйте наши сервисы:
Импорт рекламных расходов и доходов с продаж в Google Analytics
Настройте сквозную аналитику в Google Analytics и анализируйте эффективность рекламы, подключая Яндекс Директ, Facebook Ads, AmoCRM и другие источники данных за считанные минуты без программистов
Попробовать бесплатно
Импорт рекламных расходов и доходов с продаж в Яндекс Метрику
Настройте сквозную аналитику в Яндекс.
 Метрику и анализируйте эффективность рекламы, подключая Facebook Ads, AmoCRM и другие источники данных за считанные минуты без программистов
Метрику и анализируйте эффективность рекламы, подключая Facebook Ads, AmoCRM и другие источники данных за считанные минуты без программистовПопробовать бесплатно
Система сквозной аналитики для вашего бизнеса от ROMI center
Получайте максимум от рекламы, объединяя десятки маркетинговых показателей в удобном и понятном отчете. Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.
Попробовать бесплатно
Сквозная аналитика для Google Analytics позволит соединять рекламные каналы и доходы из CRM Получайте максимум от рекламы, объединяя десятки маркетинговых показателей в удобном и понятном отчете. Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.
Подробнее → Попробовать бесплатно
Сквозная аналитика для Яндекс.
 Метрики позволит соединять рекламные каналы и доходы из CRM Получайте максимум от рекламы, объединяя десятки маркетинговых показателей в удобном и понятном отчете. Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.
Метрики позволит соединять рекламные каналы и доходы из CRM Получайте максимум от рекламы, объединяя десятки маркетинговых показателей в удобном и понятном отчете. Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.Подробнее → Попробовать бесплатно
Сквозная аналитика от ROMI позволит высчитывать ROMI для любой модели аттрибуции Получайте максимум от рекламы, объединяя десятки маркетинговых показателей в удобном и понятном отчете. Отслеживайте окупаемость каждого рекламного канала и перестаньте сливать бюджет.
Подробнее → Попробовать бесплатно
Лучшие практики, советы и множество примеров
Дизайн, пользовательский интерфейс, UX, вдохновение, веб-разработка
Нижний колонтитул — это небольшой раздел в нижней части вашего веб-сайта, который содержит всю полезную информацию, не включенную в основной контент. В большинстве случаев посетители прокручивают страницу до конца, чтобы найти ссылки, которые они не могут найти больше нигде. Это включает полезную навигацию, политики, контактную информацию, ссылки на социальные сети, вакансии и многое другое. Короче говоря, нижний колонтитул вашего веб-сайта имеет две основные цели: он отмечает конец страницы, предоставляя посетителю полный и знакомый опыт; и это логическое завершение вашего веб-сайта: средства, позволяющие посетителям легко связаться с вами.
В большинстве случаев посетители прокручивают страницу до конца, чтобы найти ссылки, которые они не могут найти больше нигде. Это включает полезную навигацию, политики, контактную информацию, ссылки на социальные сети, вакансии и многое другое. Короче говоря, нижний колонтитул вашего веб-сайта имеет две основные цели: он отмечает конец страницы, предоставляя посетителю полный и знакомый опыт; и это логическое завершение вашего веб-сайта: средства, позволяющие посетителям легко связаться с вами.
Одним из основных преимуществ футера сайта является то, что все знают, где его искать, и будут. Вот почему он должен предоставлять последовательный, знакомый и удобный UX для посетителей, организовывать всю соответствующую информацию и представлять ее эффективно и эстетически.
Без лишних слов, давайте сразу углубимся в тему и рассмотрим лучшие практики создания нижнего колонтитула веб-сайта с множеством примеров из действующих веб-сайтов.
9 Рекомендации по дизайну нижнего колонтитула веб-сайта
Нижний колонтитул веб-сайта — это не карта сайта и не универсальный инструмент, в котором все содержимое веб-сайта сжато в заголовки в столбцах. На самом деле это последний раздел, где вы можете использовать вторичный призыв к действию, убедить своих посетителей в своем опыте, стимулировать взаимодействие, ссылаясь на свои социальные сети, и многое другое. Есть несколько проверенных приемов для нижних колонтитулов веб-сайтов, которые могут превратить небольшой застенчивый раздел в нижней части страницы в мощный инструмент преобразования.
На самом деле это последний раздел, где вы можете использовать вторичный призыв к действию, убедить своих посетителей в своем опыте, стимулировать взаимодействие, ссылаясь на свои социальные сети, и многое другое. Есть несколько проверенных приемов для нижних колонтитулов веб-сайтов, которые могут превратить небольшой застенчивый раздел в нижней части страницы в мощный инструмент преобразования.
Веб-сайт Anderson Bros Design and Supply Нижний колонтитул
1. Обратите особое внимание на свои ссылки
Ваши ссылки всегда должны быть рабочими, точными и обновленными. Кроме того, если вы ссылаетесь на внутреннюю страницу, не связанную с основным контентом, или на внешнюю страницу, убедитесь, что ссылка открывает ее в новой вкладке.
2. Оптимизируйте нижний колонтитул для мобильных устройств
В некоторых случаях вам понадобится большой нижний колонтитул, в котором вы разместите несколько необходимых ссылок. Это легко сделать для рабочего стола, так как вы можете сгруппировать свои ссылки по категориям, поместить их в двоеточие и эффективно использовать так много места. Однако для мобильных устройств очень широкие нижние колонтитулы с таким большим количеством информации приводят к большому количеству прокрутки и разочарованию пользователей. Поэтому включайте в мобильную версию только самые необходимые ссылки и делайте ее компактной.
Однако для мобильных устройств очень широкие нижние колонтитулы с таким большим количеством информации приводят к большому количеству прокрутки и разочарованию пользователей. Поэтому включайте в мобильную версию только самые необходимые ссылки и делайте ее компактной.
3. Используйте краткие и точные заголовки
Заголовок каждой ссылки должен сразу показывать, о чем страница, прежде чем пользователь щелкнет ее. Для этого используйте очень короткие описательные и недвусмысленные фразы, такие как «Условия использования», «Контакты», «Часто задаваемые вопросы», «О программе», «Карта сайта», «Конфиденциальность», «Справочный центр», «Миссия», «Ценности», «Внести свой вклад», «Присоединяйтесь к общему делу» и т. д.
В соответствии со страницей
Даже при очень сложном динамическом и интерактивном дизайне веб-сайта лучше сделать нижний колонтитул как можно более простым и удобочитаемым. А вот и самое интересное: у вас есть свобода творчества, чтобы перейти от сложной страницы к простому нижнему колонтитулу любыми средствами, которые вы считаете подходящими. Вы можете добиться этого с помощью цветов, форм и других визуальных элементов. В следующем примере дизайнер решил это с помощью анимации: все фигуры, которые вы можете найти на фоне при прокрутке страницы, отцеплялись и попадали в футер. Довольно эффективно, сохраняя последовательность дизайна, не нарушая минимализм нижнего колонтитула. Это делает футер не только частью визуального путешествия, но и его логическим завершением.
Вы можете добиться этого с помощью цветов, форм и других визуальных элементов. В следующем примере дизайнер решил это с помощью анимации: все фигуры, которые вы можете найти на фоне при прокрутке страницы, отцеплялись и попадали в футер. Довольно эффективно, сохраняя последовательность дизайна, не нарушая минимализм нижнего колонтитула. Это делает футер не только частью визуального путешествия, но и его логическим завершением.
Нижний колонтитул веб-сайта Fab Collab
5. Выделите ключевые ссылки
Основная информация о вашем бизнесе, ценностях компании, адрес компании, ссылки в социальных сетях, ключевые страницы ресурсов, справочные руководства, учебные пособия и все, что посетители не могут найти в другом месте, должны быть выделены в нижнем колонтитуле.
6. Не стоит недооценивать возможности SEO
Google всегда будет отдавать приоритет вашему основному содержанию и заголовку, однако вы можете использовать нижний колонтитул, чтобы помочь своим самым глубоким страницам и повысить авторитет SEO.
7. Включите последний призыв к действию
К тому времени, как ваши посетители дойдут до нижнего колонтитула m, они уже знакомы с вашим контентом или услугами. Этот последний призыв к действию в нижнем колонтитуле — отличный инструмент конверсии, позволяющий им подписаться на ваши услуги, рассылку новостей или связаться с вами, поэтому не лишайте свой дизайн этой возможности.
Не обращайте внимания на текущий нижний колонтитул веб-сайта
8. Добавьте свою юридическую информацию
Если она им понадобится, посетители будут искать вашу юридическую информацию в вашей отрасли, политику конфиденциальности, политику использования файлов cookie, условия обслуживания и лицензии в нижний колонтитул вашего сайта. Они будут ожидать, что это будет там.
9. Не стесняйтесь включать элементы социального подтверждения и доверия
Убедитесь, что ваши посетители видят ссылки на завершенные проекты, награды, сертификаты или любые другие достижения. Это элементы, которые укрепляют доверие и убеждают в вашем опыте.
Это элементы, которые укрепляют доверие и убеждают в вашем опыте.
30 реальных примеров эффективных нижних колонтитулов веб-сайтов
Помимо передового опыта, ничто не дает нам больше знаний и понимания, чем учиться у других авторов и черпать вдохновение в их работе. Давайте посмотрим на эти нижние колонтитулы веб-сайта и посмотрим, какие ценные советы по дизайну мы можем получить.
1. Wild Souls с дикими заявлениями
Нижний колонтитул веб-сайта Wild Souls
Этот веб-сайт принадлежит небольшому магазину дикорастущих и натуральных семян и продуктов из орехов. Вся его эстетика воплощает философию магазина по созданию нового менталитета: обожание дикой природы и всего, что в ней живет, бунтарский настрой и смелые заявления. Завершая нижний колонтитул, дизайн предлагает ключевую информацию, окончательный призыв к действию и карусельную анимацию привлекательных мятежных визуальных эффектов бренда, которые сохраняют согласованность общего дизайна.
2. Сверхтекучий брутализм
Нижний колонтитул веб-сайта Superfluid Studio
Если общий стиль дизайна веб-сайта является бруталистским, максимально используйте его в нижнем колонтитуле. В данном случае салон красоты Superfluid максимально использует брутальный тренд и вносит последние штрихи гигантским логотипом бренда, занимающим половину футера. Он содержит все важные ссылки, такие как информация о доставке и оплате, юридические вопросы, часто задаваемые вопросы и социальные сети, а также выделяет информацию о доставке с помощью карусели, чтобы привлечь внимание к CTA.
3. Plus с яркими заголовками и яркими цветами
Clean With Plus Нижний колонтитул веб-сайта
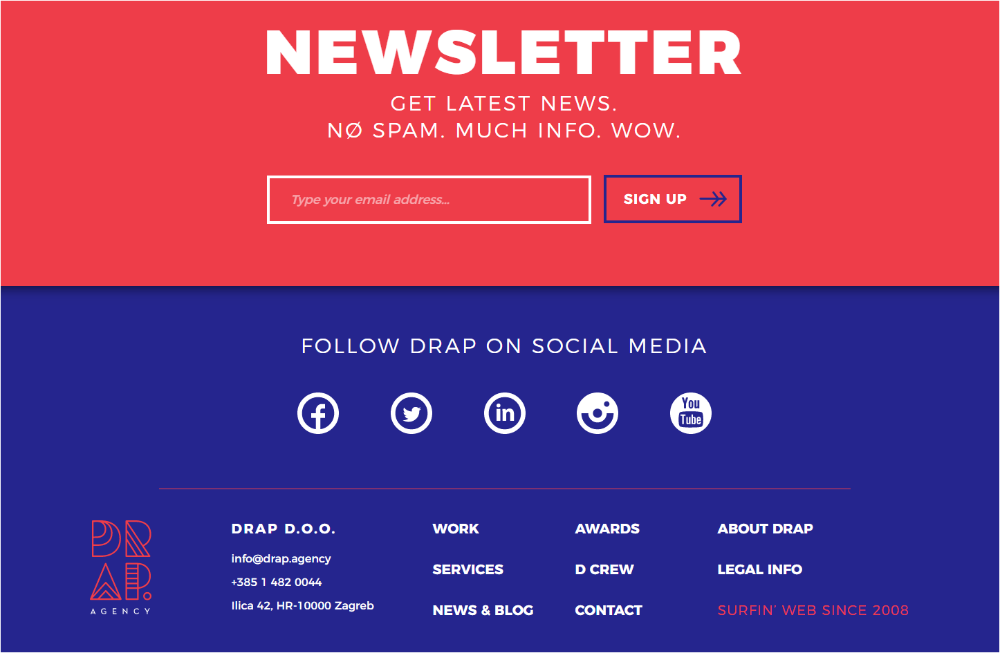
Этот веб-сайт поражает смелым, красочным привлекательным дизайном и не перестает доставлять его до самого конца. Гигантский красный нижний колонтитул привлекает мгновенное внимание и по-прежнему хорошо организован и выделяет только ключевую информацию. Контактная часть посередине занимает центральное положение в качестве основного преобразующего элемента.
4. Интерактивные формы и минимализм
Нижний колонтитул веб-сайта Mafanfa
Уменьшенный нижний колонтитул в отличие от предыдущих бруталистских примеров. Здесь у нас очень чистый, почти минималистичный дизайн нижнего колонтитула сайта с четырьмя основными сегментами, из которых зритель может выбирать. Сегменты визуализируются в виде четырех интерактивных фигур с плавной анимацией при наведении.
5. Высокая контрастность в Friesday с веселым CTA-взаимодействием
Нижний колонтитул веб-сайта Friesday
Чистый и минималистичный нижний колонтитул, завершающий общий дизайн стикера. В центре CTA прямо над адресом компании предлагает забавное взаимодействие при наведении курсора.
6. Высокая контрастность черно-белого изображения
Нижний колонтитул веб-сайта Easol
Несмотря на то, что на этом веб-сайте чередуются цвета каждого раздела, черно-белый цвет остается последним, который продолжается в нижнем колонтитуле. Он очень хорошо структурирован по категориям, с большим шрифтом с заглавными буквами и красивой анимированной каруселью внизу. У него есть волшебство превращать сложность в простоту.
Он очень хорошо структурирован по категориям, с большим шрифтом с заглавными буквами и красивой анимированной каруселью внизу. У него есть волшебство превращать сложность в простоту.
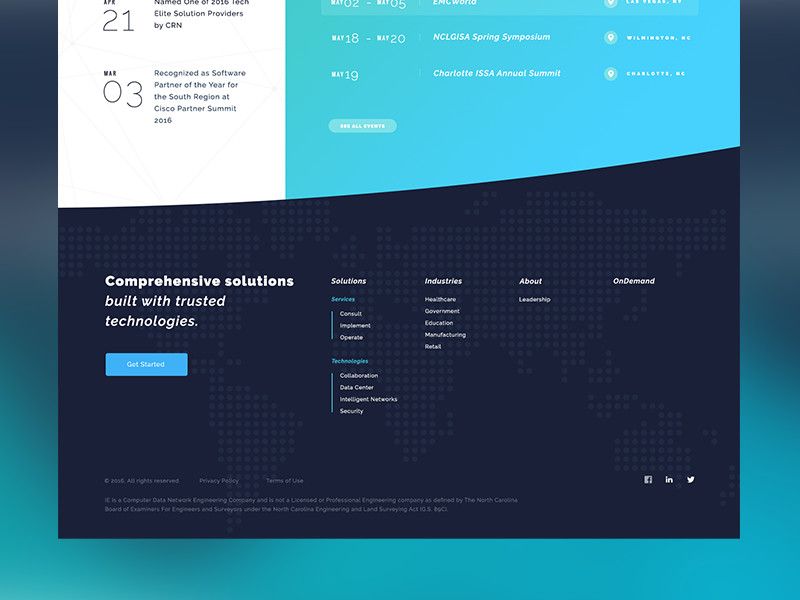
7. Цветовая структура
Нижний колонтитул сайта Overpass Studio
Overpass — это платформа, которая помогает нанимать специалистов по продажам и поддерживать отношения с клиентами из любой точки мира. При этом веб-сайт платформы перегружен данными с огромным количеством глубоких страниц. В нижнем колонтитуле веб-сайта посетители могут получить доступ к каждой важной странице в идеально структурированном и удобном для сканирования дизайне, все в категориях, разделенных контрастными цветами.
8. Жесткие ящики и легкий доступ
Нижний колонтитул веб-сайта Castor & Pollux Group
Этот огромный нижний колонтитул веб-сайта использует текстовую иерархию для выделения наиболее важных страниц входящих сообщений. Их адрес занимает большую часть нижнего колонтитула с большим количеством пустого пространства, чтобы привлечь внимание посетителя к интерактивной форме, в то время как категории для компании идут дальше, а юридические и политические правила — последними.
9. Забавный призыв к действию и много пустого пространства
Нижний колонтитул веб-сайта Fern Team
Этот интерактивный веб-сайт с привлекательным переходом и анимацией при прокрутке занимает весь экран для нижнего колонтитула, чтобы использовать пустое пространство в своих интересах. Здесь у нас есть огромный раздел для контактов, жирные ссылки на социальные сети, адрес компании и небольшой сюрприз, когда вы наводите курсор на каламбур с котом.
10. Коротко и по делу
Инфракрасный нижний колонтитул веб-сайта
На этом сайте есть только самая необходимая информация, занимающая мало места внизу. Нижний колонтитул предлагает социальные сети, политики и часто задаваемые вопросы в двух небольших колонках с крупным читаемым шрифтом. Коротко, просто и по делу.
11. Один выделенный элемент
Нижний колонтитул веб-сайта Евы Хаберманн
После очень приятной прокрутки портфолио этого создателя веб-сайт сворачивается в классном переходе и показывает простой черно-белый минималистичный нижний колонтитул, который выделяет контактное электронное письмо. Это то, что создатель хочет, чтобы вы видели, и следит за тем, чтобы другие избранные ссылки вообще не мешали.
Это то, что создатель хочет, чтобы вы видели, и следит за тем, чтобы другие избранные ссылки вообще не мешали.
12. Небольшое количество информации в углу
Нижний колонтитул веб-сайта Norimasa Inoue
Этот дизайнер делает ставку на огромные изображения и шрифты, чтобы сделать страницу более прокручиваемой и интерактивной. В этом случае, поскольку количество страниц невелико, они умело использовали пространство для визуальных эффектов, а информация направляется в правый угол, чтобы ее было легко увидеть и получить к ней доступ.
13. Постер фильма Стиль титров
Descubre Cevitxef Bilbao Нижний колонтитул веб-сайта
Этот ресторан использует современную городскую эстетику в своих интересах, чтобы сделать нижний колонтитул важной частью своего веб-дизайна. Вся информация, такая как часы работы, варианты еды на вынос, адрес, контакты и социальные сети, находится в отдельных коробках в стиле постеров к фильмам с неоновыми цветами при наведении курсора.
14. Борьба с плохими парнями с хорошим дизайном нижнего колонтитула сайта
Нижний колонтитул официального сайта Bad Boys
После крутого ретро-изображения главного героя официальный сайт Bad Boys Movie заканчивается двумя основными разделами. Тот, что слева, имеет CTA, который посетитель легко увидит благодаря привлекающему внимание гигантскому анимированному логотипу. Справа он удовлетворительно расположил 9страницы в 3 столбца одинаковой ширины и доказательство подлинности ниже.
15. Не полностью внизу
Нижний колонтитул сайта Simpson Motorcycle Helmets EU
Simpson Motorcycle имеет аккуратный нижний колонтитул с одним интересным элементом, который отличает его от других подобных элементов дизайна нижнего колонтитула. Он не остается на дне. Наличие достаточного количества пустого пространства дает посетителю больше свободы для прокрутки и иллюзию того, что опыт еще не закончился. Проще говоря, выглядит круто.
16.
 Стильный, чистый и идеально структурированный
Стильный, чистый и идеально структурированныйThe Provincial Hotel Ballarat Нижний колонтитул сайта
В данном случае у нас нет навороченной анимации или интересных ховеров. Нижний колонтитул веб-сайта отеля Ballart чистый и стильный, с фирменным темно-синим цветом, отлично контрастирующим со светлым фоном, и использует свое пространство для размещения логотипа, адреса, всех важных ссылок, логически отсортированных по категориям, и двух важных для CTA отеля. опции.
17. Именование категорий
Нижний колонтитул веб-сайта Essential Gourmet
Мы выбрали этот пример из-за решения назвать категории ссылок. Это очень полезно и удобно для посетителей.
18. Элегантный корпоративный дизайн и основы
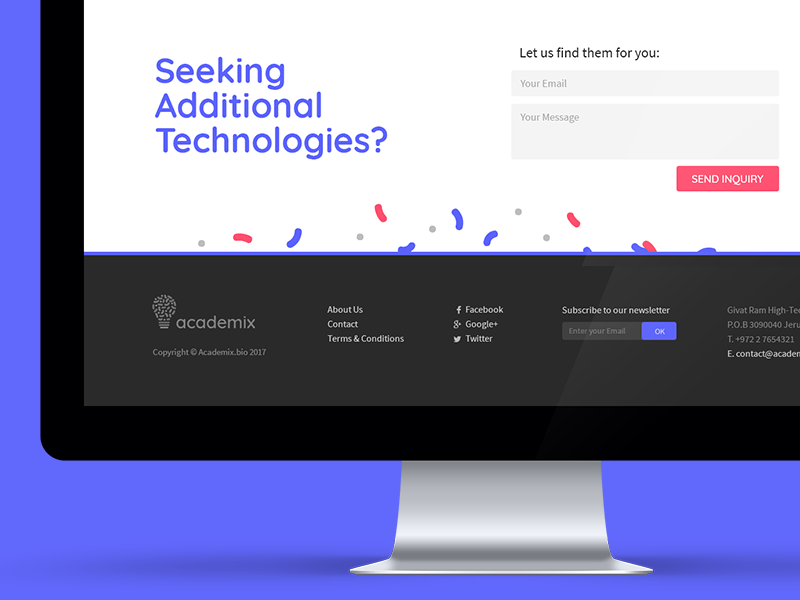
Нижний колонтитул веб-сайта Murren
Основное внимание в нижнем колонтитуле, состоящем из трех частей, занимает раздел CTA, который начинается с вопроса, а затем анимация показывает форму и кнопку. Довольно приятный способ подчеркнуть ключевую цель страницы. Далее идут другие предметы первой необходимости, такие как контакты и социальные сети, и к ним очень легко получить доступ из-за большого количества пустого пространства.
Далее идут другие предметы первой необходимости, такие как контакты и социальные сети, и к ним очень легко получить доступ из-за большого количества пустого пространства.
19. Часть последнего раздела с умным дизайном типографики
Нижний колонтитул веб-сайта Roca
Этот вдохновляющий нижний колонтитул веб-сайта становится еще более последовательным, поскольку он становится частью последнего раздела. Название ловко имитирует круглую форму изображений, выделяя ключевые категории, политики и контакты.
20. Маленький текст, занимающий весь экран
Футер сайта Studio Boiler
Ключевые элементы футера действительно нельзя пропустить, если их очень мало и они занимают весь экран. Здесь отлично работает минимализм, так как основные категории огромны, расположены в центре и доступны мгновенно. С точки зрения последовательности, нижний колонтитул использует цветовую схему бренда в своих интересах, чтобы сделать высокую контрастность и добавить синий акцент в качестве цвета при наведении курсора.
21. Нижний колонтитул — раздел контактов
Дарья Волкова Нижний колонтитул сайта
Основная цель портфолио и место, куда все это должно вести, — это возможность контакта. Здесь каждая страница заканчивается разделом контактов вместо нижнего колонтитула.
22. Выделение нижнего колонтитула со скрытым взаимодействием
Нижний колонтитул веб-сайта Nama
На первый взгляд нижний колонтитул сливается с черным фоном страницы. Однако, когда вы наводите курсор мыши, анимация галереи выделяет форму нижнего колонтитула и делает его очень эффективным. Что касается контента, он предлагает минимум и самое необходимое: четыре основные страницы, политики, блог и электронную почту.
23. Передайте привет!
Нижний колонтитул веб-сайта Violeta Digital Craft
Нижний колонтитул, состоящий из двух частей, содержит основной раздел контактов с призывом к действию, потрясающую фоновую анимацию и все социальные сети по центру внизу. Иерархия контента заканчивается информационными ссылками агентства внизу, шрифтом меньшего размера.
Иерархия контента заканчивается информационными ссылками агентства внизу, шрифтом меньшего размера.
24. Прямо к делу
Нижний колонтитул веб-сайта
Нижний колонтитул этого веб-сайта содержит только адрес, социальные сети и карьеры, но обязательно направит ваше внимание прямо к тому моменту, когда вы не сможете пропустить гигантского бруталиста. стиль CTA. Логическое завершение пролистывания каждой страницы.
25. Эксцентричная роскошь для согласованности дизайна
Нижний колонтитул веб-сайта Aether
Лучший способ выделить нижний колонтитул вашего веб-сайта — сделать его уникальным и нарушить стандарт. Этот роскошный веб-сайт делает именно это с очень интересным решением, центрируя содержимое нижнего колонтитула в маленьком прямоугольнике. И самое приятное, все, что вам может понадобиться, все еще там: часто задаваемые вопросы, ценности, социальные сети, блог, пресса, контакты и правила. Меньше значит больше в действии.
26. Выравнивание по левому краю и много места
Нижний колонтитул веб-сайта Патрика Махоумса
Этот нижний колонтитул состоит из 3 частей: призыв к действию и ссылки слева и высококачественное изображение справа. Последнее отталкивает внимание влево, где посетитель сначала обращает внимание на заголовки большего размера. Его основная цель состоит в том, чтобы призывать подписаться на обновления.
27. Авторы
Эволюция нижнего колонтитула веб-сайта Stock Photography
Это один из случаев, когда трудно добраться до нижнего колонтитула, если вы не хотите просматривать всю страницу. Имея это в виду, нет ничего существенного, к чему посетителю мог бы понадобиться мгновенный доступ при переходе на страницу. Нижний колонтитул занимает весь экран и играет роль экрана титров, предоставляя источники изображений, использованных в презентации, ссылки на социальные сети и красивую интерактивную кисть на заднем плане.
28.
 Текстовая иерархия до предела
Текстовая иерархия до пределаНижний колонтитул веб-сайта Ajeeb
Веб-сайт Ajeeb — прекрасный пример модного веб-сайта, на котором есть все: брутализм, стиль печати Riso, неоновые цветовые эффекты, взаимодействия, глюки, голографические изображения. И до сих пор умудряется содержать его в чистоте. Нижний колонтитул занимает весь экран с гигантскими заголовками, которые выделяют главные страницы и контактную информацию. Все, что не так важно, помещается внизу со значительно меньшим текстом.
29. Чем меньше, тем лучше, но лучше всего анимация при наведении
Удаление нижнего колонтитула веб-сайта Maison
Анимация при наведении указателя следует за вами на протяжении всего вашего опыта при прокрутке страницы вниз. Тем не менее, он сохраняет лучшую часть для нижнего колонтитула, где ваш указатель прерывает заголовки, и может заставить вас поиграть с эффектами, прежде чем вы даже начнете их читать. Современный интерактивный UX сделан правильно.
30. Отличная игра по написанию контента до самого конца
Нижний колонтитул веб-сайта Something Good
Этот веб-сайт под торговой маркой Something Good непротиворечив в своем послании до самого конца своих страниц. Что делает его таким интересным в качестве хорошего примера нижнего колонтитула веб-сайта, так это то, что он подчеркивает не контакты или ссылки, а его сообщение с анимацией заголовка, изменяя прилагательные, чтобы сделать его заявления более мощными. В этом случае нижний колонтитул является инструментом усиления сообщения.
Почетные упоминания
И, наконец, давайте посмотрим еще на 5 примеров нижнего колонтитула веб-сайта, чтобы получить больше вдохновения и идей.
Нижний колонтитул веб-сайта Art4Web
Здесь нижний колонтитул не является последним разделом страницы, поскольку он содержит вдохновляющую цитату, усиливающую послание агентства.
Нижний колонтитул сайта Lorelei Sorrento
Еще один пример согласованности дизайна с общим дизайном и отличной структурой контента. Поскольку веб-сайт имеет липкую вертикальную навигацию, он может позволить себе распределить больше ключевой информации и категорий между навигацией и нижним колонтитулом.
Поскольку веб-сайт имеет липкую вертикальную навигацию, он может позволить себе распределить больше ключевой информации и категорий между навигацией и нижним колонтитулом.
Нижний колонтитул веб-сайта Bellevue Syrene
Этот веб-сайт делает то же самое, но без выпадающего меню в навигации. Как только посетитель достигает нижнего колонтитула, вся информация из обоих элементов становится доступной в виде одной заполненной карты сайта, что упрощает ее сканирование.
Нижний колонтитул веб-сайта Viking
Короткий и привлекательный нижний колонтитул веб-сайта с минимальным количеством ссылок, подчеркнутый красивой графикой.
Сжать изображение Io Нижний колонтитул
И, наконец, нижний колонтитул с иллюстрацией. Этот веб-сайт посвящен сжатию изображений и содержит все соответствующие действия и информацию на странице. Вместо того, чтобы использовать нижний колонтитул для дополнительных ссылок, он добавляет кредиты создателя и красивую красочную иллюстрацию.
В заключение
Это были 30 (+5 бонусных) примеров нижнего колонтитула веб-сайта для вдохновения. После того, как вы насладились этими эффективными дизайнами, вот несколько советов и идей, которые мы можем извлечь из них.
- Дублируйте основную навигацию в нижнем колонтитуле, если у вас длинные страницы: Вашим посетителям очень полезно найти быстрый доступ к вашим страницам после прокрутки длинной страницы. Таким образом, им не нужно будет прокручивать страницу до самого верха, чтобы найти то, что они ищут.
- Выделите ваш главный элемент жирным шрифтом: Вы можете использовать шрифт значительно большего размера, чтобы выделить самую важную ссылку, особенно если ваш веб-сайт отличается бруталистским дизайном.
- Используйте анимацию для привлечения внимания: Простая неинтерактивная анимация может привлечь внимание посетителя к определенной части нижнего колонтитула.
- Hover Effects делает дизайн нижнего колонтитула привлекательным: UX-анимации помогают вашему нижнему колонтитулу стать частью всего опыта, а не только скучной части внизу.

- Визуальная и текстовая иерархия: Вы можете легко помочь своим посетителям определить различные категории по важности, если смело используете текстовую и визуальную иерархию.
- Нижним колонтитулом может стать любой раздел: Если в верхнем колонтитуле что-либо отображается, вы можете использовать нижний колонтитул, чтобы заканчивать каждую страницу чем-то еще: контактами, кредитами или вдохновляющими цитатами.
И самое главное, мыслите нестандартно
Играйте с выравниванием, формами и цветами. Ваш нижний колонтитул может сливаться с дизайном, даже не выглядя как нижний колонтитул, или он может стать незнакомым для посетителя.
А пока почему бы не ознакомиться с другими вдохновляющими и познавательными статьями на тему UI/UX-дизайна:
- 35 интерактивных дизайнов веб-сайтов, которые заставят вас потерять счет времени
- 15 инструментов и генераторов цветовых схем пользовательского интерфейса для идеального интерфейса
- 30 лучших UX-книг, которые должен прочитать каждый творческий человек в 2022 году
Веб-дизайн 101: Руководство по нижним колонтитулам веб-сайта
Нижние колонтитулы веб-сайтов служат многим целям и преимуществам для бизнеса, независимо от размера их аудитории. Вот все, что вам нужно знать об этой малоиспользуемой функции.
Вот все, что вам нужно знать об этой малоиспользуемой функции.
Создание веб-сайта требует большего, чем просто обмен информацией, которую вы хотите опубликовать в мире. Правильно отформатированный веб-сайт также потребует правильного HTML-кодирования, которое включает в себя как верхний, так и нижний колонтитулы.
В то время как шапка веб-сайта считается важной для баннеров, введения и управления логотипами, содержимое нижнего колонтитула веб-сайта столь же важно и необходимо для любого присутствия в Интернете. Нижние колонтитулы не только помогают пользователю понять, когда достигнут конец страницы, но и могут значительно улучшить общее удобство использования веб-сайта, особенно если он имеет больший размер.
Нижний колонтитул веб-сайта обычно классифицируется как любой раздел веб-сайта, четко расположенный в нижней части страницы. Не все нижние колонтитулы одинаковы, но все они расположены в самом низу веб-страницы.
Нижний колонтитул веб-сайта используется для обмена картами сайта в целях навигации, а также для целей сканирования веб-страниц поисковыми системами. Кроме того, нижние колонтитулы веб-сайта могут помочь пользователям с легкостью перемещаться по вашему веб-сайту, а также упростить процесс связи с нужным отделом, в зависимости от типа вашего веб-сайта или присутствия в Интернете.
Кроме того, нижние колонтитулы веб-сайта могут помочь пользователям с легкостью перемещаться по вашему веб-сайту, а также упростить процесс связи с нужным отделом, в зависимости от типа вашего веб-сайта или присутствия в Интернете.
Создание, разработка и запуск веб-сайта без нижнего колонтитула технически возможны, хотя в какой-то момент вам нужно будет закрыть страницу, просто она будет лишена дополнительной полезной информации.
Нижний колонтитул веб-сайта не только более эстетичен и визуально привлекателен, но также обеспечивает многочисленные преимущества и преимущества по сравнению с веб-сайтами, которые не имеют должным образом закодированного и разработанного нижнего колонтитула.
Оживите свой бренд с помощью собственного веб-сайта. Спроектируйте с нуля, подключите домен, проанализируйте трафик и оптимизируйте для SEO.
Подписаться
Каковы преимущества добавления нижнего колонтитула на ваши веб-страницы?
Нижний колонтитул на веб-сайте не всегда требуется, но подавляющее большинство веб-сайтов понимают преимущества, которые дает наличие нижнего колонтитула, например:
Дополнительное место для контактной информации: Поделитесь контактной информацией, адресами и другими данными, относящимися к вашему бизнесу, используя нижний колонтитул вашего веб-сайта.
 Видимая контактная информация отлично подходит для укрепления доверия между новыми посетителями и потенциальными клиентами.
Видимая контактная информация отлично подходит для укрепления доверия между новыми посетителями и потенциальными клиентами.Упрощенная навигация: Использование нижнего колонтитула вашего веб-сайта также идеально подходит для обеспечения упрощенной навигации, а также полной карты сайта как для поисковых систем, так и для пользовательских целей.
Отзывы: Вы можете проявить творческий подход к нижним колонтитулам своего веб-сайта, интегрируя отзывы пользователей и отзывы в режиме реального времени. Демонстрация положительных отзывов может значительно увеличить продажи и объем трафика, который ваш сайт получает ежедневно.
Расширьте свое присутствие в социальных сетях: Еще одна причина рассмотреть возможность использования нижних колонтитулов веб-сайта — это возможность расширять свое присутствие в социальных сетях. Использование значков социальных сетей в нижнем колонтитуле веб-сайта оптимально, поскольку пользователи заканчивают просмотр вашего сайта.
 Если посетитель впечатлен вашим веб-сайтом или хочет узнать больше о вашем бизнесе, он может легко сделать это одним нажатием кнопки, используя значки социальных сетей в нижнем колонтитуле вашего веб-сайта.
Если посетитель впечатлен вашим веб-сайтом или хочет узнать больше о вашем бизнесе, он может легко сделать это одним нажатием кнопки, используя значки социальных сетей в нижнем колонтитуле вашего веб-сайта.
Элементы нижнего колонтитула сайта
Создание нижних колонтитулов веб-сайта не является чрезвычайно сложным, особенно если вы создали свой бизнес или бренд и имеете представление о своих целях как в Интернете, так и вне его. В любом нижнем колонтитуле веб-сайта есть компоненты нижнего колонтитула, которые можно считать важными, а также те, которые являются необязательными в зависимости от вашей бизнес-модели и типа нижнего колонтитула, который вы представляете для своего бренда.
В любой нижний колонтитул необходимо включить следующие элементы:
- Ссылки и уведомления о политике конфиденциальности: Настоятельно рекомендуется информировать пользователей о политике конфиденциальности вашего веб-сайта для любого бизнеса, который собирает, хранит или использует данные, предоставленные клиентами или онлайн-посетителями, в любом качестве.

- Карта сайта: Использование карты сайта в нижнем колонтитуле вашего веб-сайта — это еще один способ помочь оптимизировать ваш сайт для популярных поисковых систем, а также предоставить вашим посетителям подробную виртуальную карту, которая может быть полезна при просмотре большого или обширного сайта.
- Уведомление об авторских правах: Включение уведомления об авторских правах также настоятельно рекомендуется в целях брендинга и укрепления профессиональной репутации. Вы также должны разместить уведомление об авторских правах на любом созданном вами веб-сайте, который включает оригинальные продукты, услуги или даже оригинальный цифровой контент.
Существуют также необязательные элементы, которые можно добавить в качестве компонентов нижнего колонтитула, в зависимости от типа сайта, который вы создаете, в том числе:
- Логотип вашего веб-сайта: Логотип вашего веб-сайта, скорее всего, будет виден в верхней части страницы или в заголовке вашего веб-сайта.
 Однако некоторые веб-сайты также включают уменьшенную или масштабированную версию своего логотипа в нижнем колонтитуле веб-сайта. Использование уменьшенной или увеличенной версии логотипа в нижнем колонтитуле — еще один способ повысить общую узнаваемость вашего бренда в Интернете.
Однако некоторые веб-сайты также включают уменьшенную или масштабированную версию своего логотипа в нижнем колонтитуле веб-сайта. Использование уменьшенной или увеличенной версии логотипа в нижнем колонтитуле — еще один способ повысить общую узнаваемость вашего бренда в Интернете. - Контактная информация: Другой популярный блок контента, который часто включается в нижний колонтитул веб-сайта, включает блок контактной информации. Если вы хотите предоставить номер телефона и физический адрес своим онлайн-посетителям, или если вы хотите предоставить адрес электронной почты, ссылку на чат в реальном времени или ссылку на систему поддержки билетов, вы можете легко сделать это в нижнем колонтитуле вашего веб-сайта.
- Формы подписки на рассылку новостей: Также можно реализовать собственную форму подписки на рассылку новостей или текстовое поле электронной почты, используя нижний колонтитул вашего веб-сайта. Если у вас возникли трудности с мотивацией пользователей подписаться на вашу рассылку новостей через социальные сети или блог вашего веб-сайта, размещение поля регистрации в нижнем колонтитуле каждой страницы вашего веб-сайта может значительно увеличить общую вовлеченность, которую получает окно подписки на рассылку новостей.

- Кнопки социальных сетей: Если вы широко представлены на многочисленных платформах социальных сетей, вы также можете интегрировать значки социальных сетей в нижний колонтитул вашего веб-сайта. Добавление значков социальных сетей в нижний колонтитул любого веб-сайта поможет увеличить общее количество подписчиков на этих отдельных платформах. Кроме того, значки социальных сетей в нижнем колонтитуле веб-сайта также могут помочь повысить общую поисковую оптимизацию или поисковую оптимизацию и ранжирование веб-сайта в ведущих современных поисковых системах.
Использование символа авторского права и/или заявления об авторском праве необходимо сегодня многим компаниям и брендам в Интернете, особенно тем, которые производят оригинальный контент, продукты или уникальные услуги. Добавление авторских прав в нижний колонтитул веб-сайта возможно несколькими различными способами.
Скопируйте и вставьте: Если вы хотите добавить простой символ авторского права с названием торговой марки вашего веб-сайта или доменным именем, вы можете сделать это, скопировав и вставив символ ‘©’.

Ввод символа авторского права: Если вы предпочитаете набирать символ авторского права самостоятельно, вы можете сделать это, нажав и удерживая кнопку «ALT» на клавиатуре, набрав «0169», после чего вы получите символ «©». символ.
Добавление информации об авторских правах в нижний колонтитул вашего веб-сайта: Если вы заинтересованы в добавлении HTML-кода непосредственно в нижний колонтитул вашего веб-сайта, который включает информацию об авторских правах, вы можете сделать это с помощью следующего фрагмента кода:
Всякий раз, когда вы добавляете авторские права на свой веб-сайт, учитывайте любые зарегистрированные товарные знаки, которые вы зарегистрировали, и какой тип информации или контента вы защищаете авторским правом. Если вы не знакомы с авторскими правами и созданием веб-сайтов, вы можете узнать больше на официальном онлайн-ресурсе Бюро регистрации авторских прав США.
Настройка содержимого нижнего колонтитула
Благодаря использованию Mailchimp редактирование и настройка содержимого нижнего колонтитула кампании по электронной почте никогда не было проще и доступнее. Как и в случае с веб-сайтами, электронные письма выигрывают от использования нижних колонтитулов, поскольку они могут предоставить читателям дополнительную контактную информацию, полезные ссылки и даже страницы в социальных сетях, на которые они могут подписаться.
Если вы создаете новую кампанию по электронной почте с помощью Mailchimp, вы можете начать настраивать содержимое нижнего колонтитула электронной почты, выполнив следующие шаги:
Блок содержимого нижнего колонтитула: Использование блоков содержимого нижнего колонтитула может помочь легко начать создание и структурирование нижнего колонтитула, оптимального для вашей кампании по электронной почте и эстетики, которую вы хотите для своего бренда.
Пользовательский код: Вы можете добавить пользовательский HTML-код для форматирования нижнего колонтитула каждого отдельного информационного бюллетеня по электронной почте и/или кампании, которую вы запускаете по своему усмотрению.
 Пример HTML-кода, который можно сгенерировать с помощью Mailchimp, будет включать ссылку для отказа от подписки, предпочитаемый год авторского права, значок реферала, сведения об адресе, а также ссылки для обновления вашего профиля или пересылки электронной почты другу.
Пример HTML-кода, который можно сгенерировать с помощью Mailchimp, будет включать ссылку для отказа от подписки, предпочитаемый год авторского права, значок реферала, сведения об адресе, а также ссылки для обновления вашего профиля или пересылки электронной почты другу.Теги слияния нижнего колонтитула: Еще один способ генерировать информацию или ссылки для нижнего колонтитула вашей электронной почты — использовать встроенные теги слияния непосредственно из Mailchimp.
Если вы хотите изменить, какой контент требуется и отображается в нижнем колонтитуле вашей рассылки через Mailchimp, выполните следующие действия:
- Войдите в свою учетную запись Mailchimp и запустите кампанию по электронной почте, которую хотите отредактировать.
- Выберите ссылку «Аудитория» на главной панели навигации вашей кампании.
- Выберите «Панель управления аудиторией», чтобы загрузить дополнительную информацию о вашей текущей аудитории.

- Выберите «Управление аудиторией», а затем «Настройки»
- Нажмите «Необходимое содержимое нижнего колонтитула электронной почты», чтобы открыть меню для всего необходимого содержимого нижнего колонтитула электронной почты.
- Отметьте или снимите отметку с содержания, которое должно быть обязательным для всех нижних колонтитулов вашей кампании по электронной почте. Когда вы закончите, прокрутите меню вниз и выберите «Сохранить». Затем вы сможете обновить и просмотреть изменения в нижнем колонтитуле вашей кампании.
Даже если вы создаете небольшой одностраничный веб-сайт для своего бизнеса с помощью конструктора веб-сайтов, важно не упускать возможность реализовать собственный нижний колонтитул веб-сайта. С правильными компонентами нижнего колонтитула вы можете значительно увеличить количество просмотров страниц вашего веб-сайта, гарантируя, что ваши посетители смогут легко просматривать и перемещаться по вашему сайту без проблем.
Если вы хотите оптимизировать свой веб-сайт с помощью профессионального нижнего колонтитула и оптимизированной маркетинговой стратегии, вы можете сделать это с помощью Mailchimp.