Множество совершенно бесплатных векторных фонов для Вашего сайта
Приветствую Вас, дорогие читатели блога. В этот день я спешу представить Вам очень полезную и удивительную подборку векторных фонов для Вашего сайта, которые Вы совершенно бесплатно сможете скачать.
Так же данные фоны Вы можете использовать не только для сайта, а например, где угодно. В визитках, брошюрах, разных печатных изданиях и т.д. Другими словами, я думаю, что данная подборка будет очень полезна Вам.
Векторные фоны хороши тем, что их возможности безграничны. Данные фоны Вы сможете отредактировать по своему вкусу, а так же изменить размер, что в свою очередь является немаловажным аспектом.
В общем наслаждайтесь, друзья, и качайте 🙂
Ещё Вам обязательно интересны будут следующие подборки:
Серый векторный фон для сайта
Скачать
Тёмно голубой и абстрактный векторный фон на сайт
Скачать
Красивый и цветной фон на сайт
Скачать
Абстрактный и светлый векторный фон
Скачать
Цветной и закруглённый векторный фон
Скачать
Необычный векторный фон с птицами и клетками
Скачать
Абстрактный и красивый фон на Ваш сайт
Скачать
Фон с голубыми прямоугольниками
Скачать
Красивый флоральный векторный фон
Скачать
Тёмный векторный фон с разнообразными кругами
Скачать
Векторные фоны для Ваших баннеров
Скачать
Классный фон с кривыми разноцветными полосами
Скачать
Несколько красивых и голубых векторных фонов
Скачать
Абстрактный и очень красивый векторный фон
Скачать
Зелёно-голубой векторный фон
Скачать
Классный зимний векторный фон
Скачать
Красивый фон с разноцветными квадратами
Скачать
Красивый векторный фон с красными сердцами
Скачать
Голубой векторный фон с разными линиями
Скачать
Векторный абстрактный тёмно красный фон на сайт
Скачать
Векторный фон ко дню Святого Валентина
Скачать
Очень красивый тёмно голубой фон
Скачать
Приятный зелёный фон для сайта
Скачать
Новогодний векторный фон для сайта с Санта Клаусом
Скачать
Рождественский векторный фон с ёлками
Скачать
Подборка разнообразных абстрактных векторных фонов для сайта Часть 1
Скачать
Подборка разнообразных абстрактных векторных фонов для сайта Часть 2
Скачать
Подборка разнообразных абстрактных векторных фонов для сайта Часть 3
Скачать
beloweb.ru
Список всех категорий бесшовных фонов
Список всех категорий бесшовных фонов
- Категории бесшовных фонов
- Категории паттернов
- Горизонталь
- Вертикаль
- Диагональ
- Дерево
- Металл
- Точки
- Сплетение
- Полосы
- Ткань
- Камень
- Соты
- Круги
- Обои
- Стена
- Дорожное покрытие
- Песок
- Зерно
- Рисунок
- Квадрат
- Бумага
- Плитка
- Абстракт
- Ромб
- Карбон
- Звезда
- Монотон
- Треугольник
- Круги
- Японские окружности
- Диагональные линии
- Шестигранник
- Квадрат
- Рождественский паттерн
- Ромб
- Ломаные линии
- Пятна
- Винтаж
- От руки
- Геометрия
- Звезды
- Завитки
- Цветы
- Прозрачность
- Точки
bgrounds.ru
Дизайн фона для сайта — правила и этапы оформления фона
Исследования показывают, что первое впечатление пользователя о сайте на 94% связано с дизайном. Фон играет при этом важное значение — это первое, что попадается на глаза пользователю, даже если фон — не полноэкранное изображение, а обычный белый цвет.
Виды фонов для сайта
Сайтов существует множество, но все сайты можно классифицировать по виду фона. Это — неотъемлемый элемент любого ресурса, поэтому так или иначе сайт имеет общие характеристики с другими сайтами. Рассмотрим основные типы фонов и определим, когда лучше использовать каждый из них.
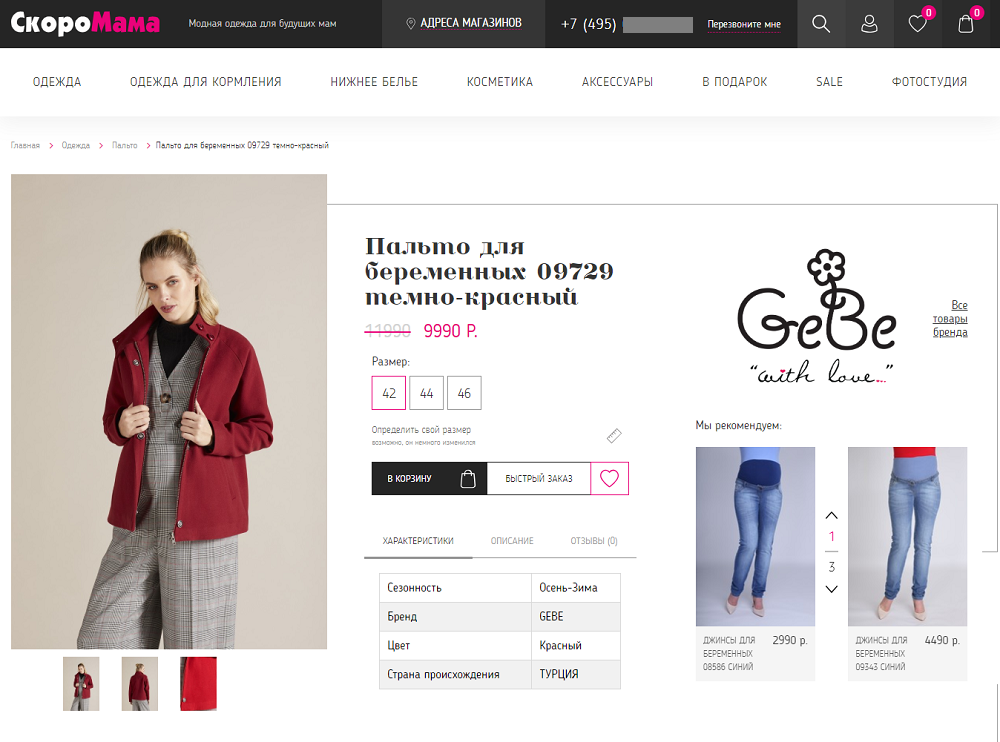
Белый классический фон
Классика — контент на фоне белого цвета. Такой подход применяет большинство сайтов, особенно в последние годы, когда в трендах — стили минимализм и плоский дизайн. Данные стили подразумевают легкость в восприятии, использование простых элементов и избегают излишнего «нагромождения» на странице. Больше об этих стилях можно прочитать здесь (минимализм) и здесь (плоский дизайн).
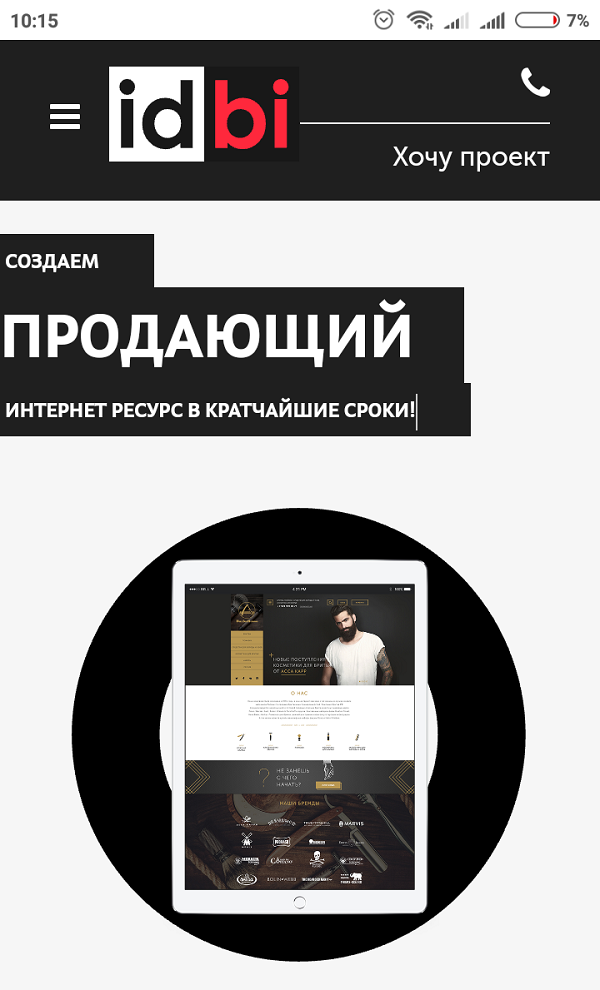
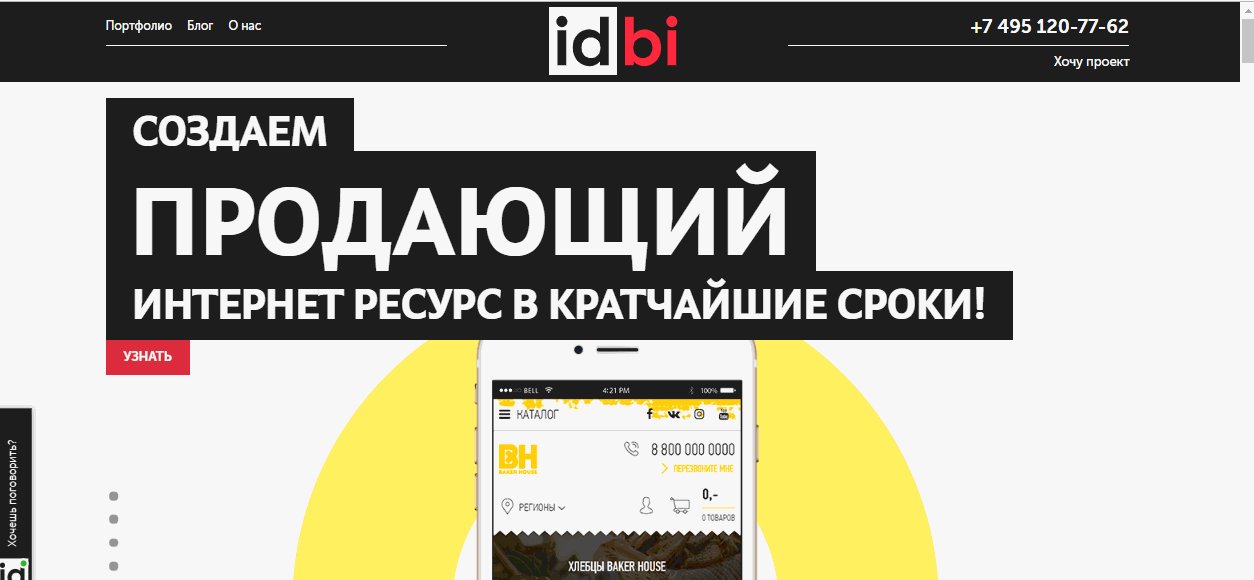
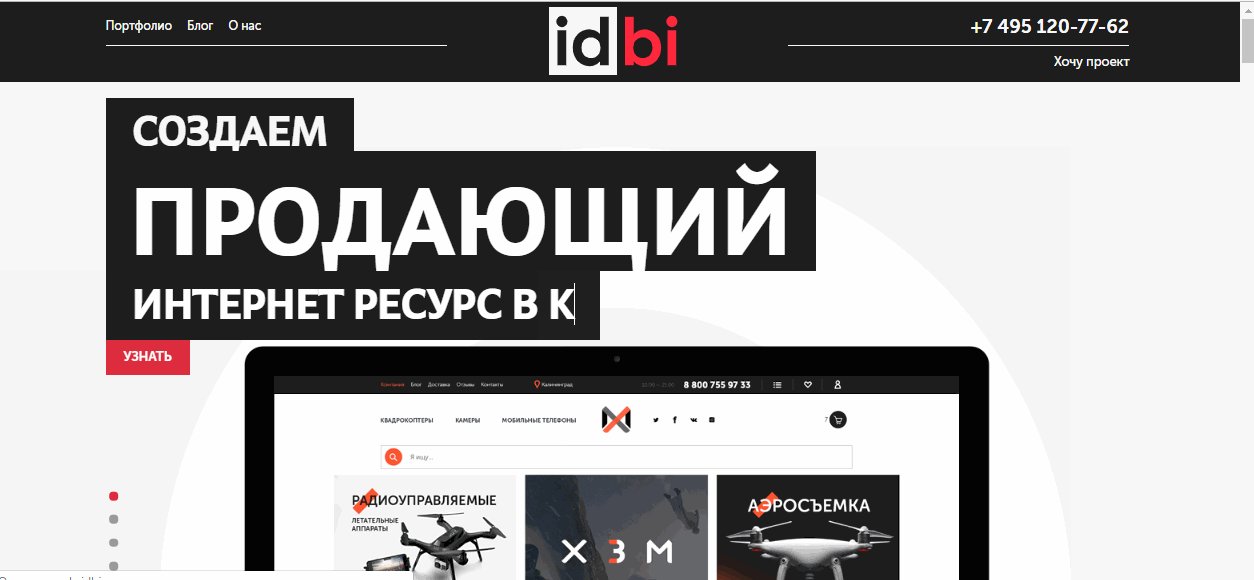
Мы также на своем сайте и в своих работах часто используем белый фон:

Почему белый фон настолько популярен у дизайнеров?
- Легкость в восприятии. Как правило, использование белого фона предполагает легкую читабельность текста, из-за контраста все элементы хорошо видно, они не сливаются с фоном. Используются даже элементы белого цвета — их выделяют с помощью тени и других эффектов.
- Универсальность. Можно использовать элементы любой цветовой гаммы и стиля: белый цвет универсален и подходит под любую тематику.
- Простота. С белым фоном можно сделать относительно простой дизайн, который в то же время будет стильно смотреться и не отвлекать пользователей от главной цели — приобрести товар или услугу. Также использование белого фона не имеет никаких сложностей в реализации, в сравнении, например, с видеобэкраундом.
- Все внимание на элементы. Белый цвет не отвлекает внимание пользователя и позволяет сосредоточить его поведение на более важных вещах, чем красивый дизайн — прилечь внимание к призывам к действию, важной информации, способу оформления заказа, популярным товарам и прочее.
В целом, белый фон можно использовать для любых проектов. Чаще всего его предпочитают применять при создании дизайна интернет-магазинов и информационных ресурсов, чтобы не отвлекать пользователя дополнительными декоративными элементами и не мешать восприятию контента:

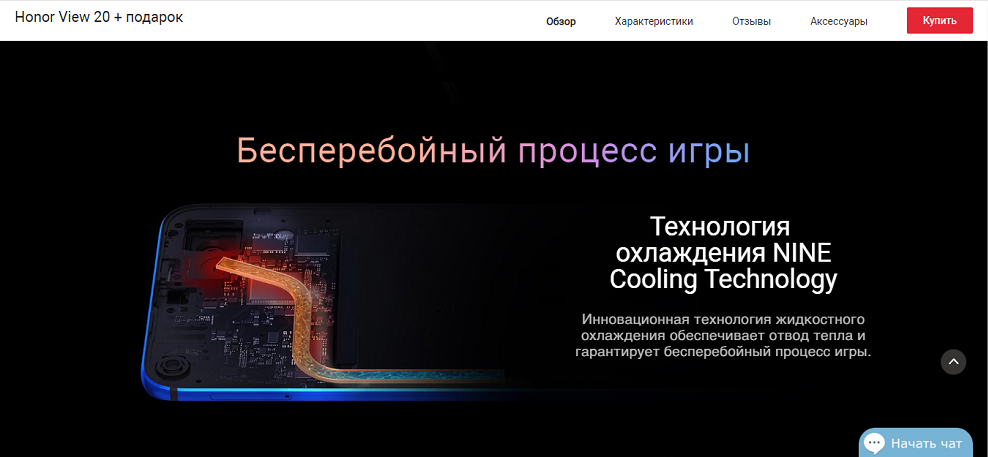
Однотонный цветной фон
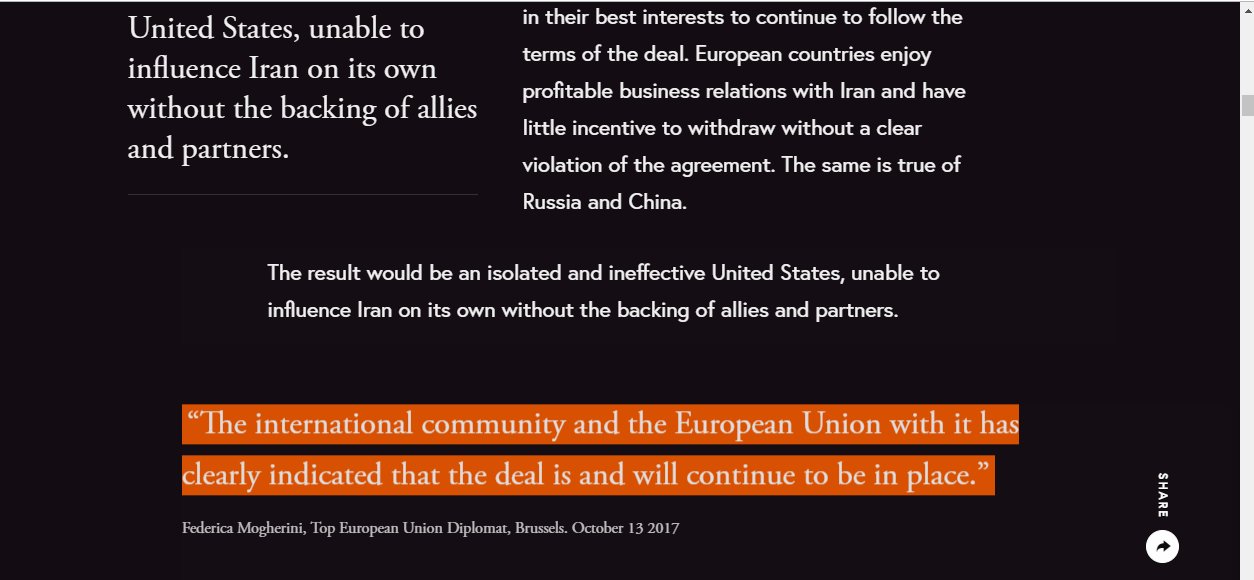
Если дизайнер хочет внести разнообразие в макет, подчеркнуть индивидуальность компании или просто создать страницу в определенной цветовой гамме, он использует однотонный цветной фон. Например, на сайте компании Honor используется черный цвет, дополняют цветовую гамму градиентная типографика и изображения, а также шапка белого цвета:

Что дает такой фон дизайнеру? Во-первых, цветной фон — всегда большая нагрузка на внимание пользователя, поэтому необходимо с осторожностью использовать яркие цвета и стараться выделить контентную часть. Нужно, чтобы фон и блоки с контентом дополняли друг друга, а не перетягивали на себя взгляд. Также нужно обратить особое внимание на создание цветовой гаммы: несочетаемые цвета, плохая читабельность текста, неподходящие по цвету изображения только испортят впечатление о ресурсе.
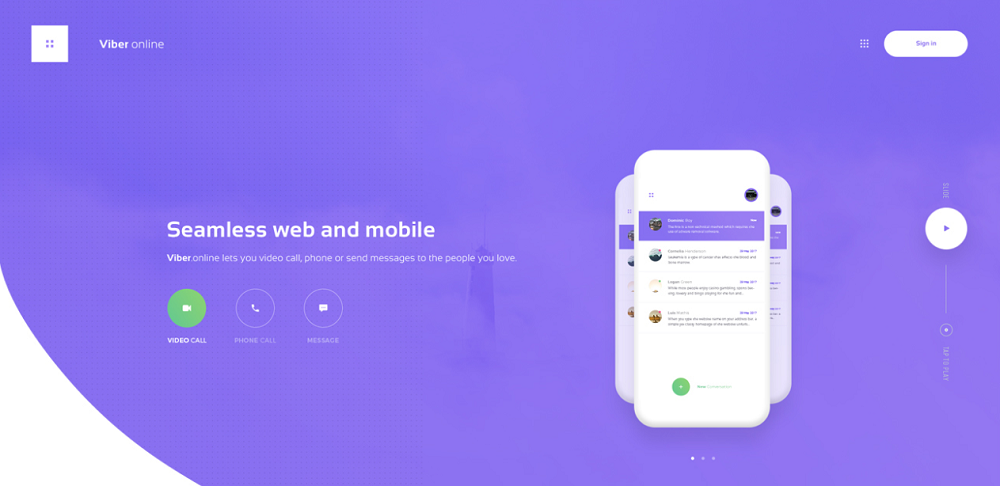
Градиент
Тренд современного веб-дизайна — фон с использованием градиента. Мы писали об этом здесь.

Градиентный фон обладает рядом преимуществ, по сравнению с обычным однотонным фоном:
- выглядит стильно и свежо. Градиенты вошли в моду в 2016-2017 годах и все еще пользуются большой популярностью. С помощью градиента можно подчеркнуть, что компания современная, следит за трендами;
- позволяет управлять вниманием пользователя. Так как градиент обычно состоит из переходов одного цвета в другой, можно с помощью этого «движения» цвета перемещать взгляд пользователя и направлять его к нужному элементу — например, к призыву к действию;
- яркий дизайн. Так как в градиенте используются несколько цветовых оттенков, страница получается яркой и насыщенной. А благодаря плавному переходу из одного цвета в другой, это не так бросается в глаза и не отвлекает внимание пользователя.
Градиент в качестве фона до сих пор остается популярным приемом при создании дизайна макета. Подход в основном используется на сайтах развлекательного характера, ресурсах, в которых важно подчеркнуть «современность» компании, на промо-сайтах и так далее.
Паттерны и текстуры
Еще один прием — использование паттернов и текстур. Раньше это было в тренде и можно было встретить такие сайты на каждом втором ресурсе, где использовались фон в виде дерева или металла, все кнопки были объемными, с различными эффектами в виде теней или блеска. Однако, с развитием технологий и веб-дизайна в частности, такие текстуры считаются устаревшими и практически не используются в современных сайтах. Сейчас этот прием несколько трансформировался и теперь дизайнеры используют яркие рисованные паттерны, текстуры без объема:

Подробнее о применении паттернов и текстур в современном веб-дизайне мы писали в этой статье.
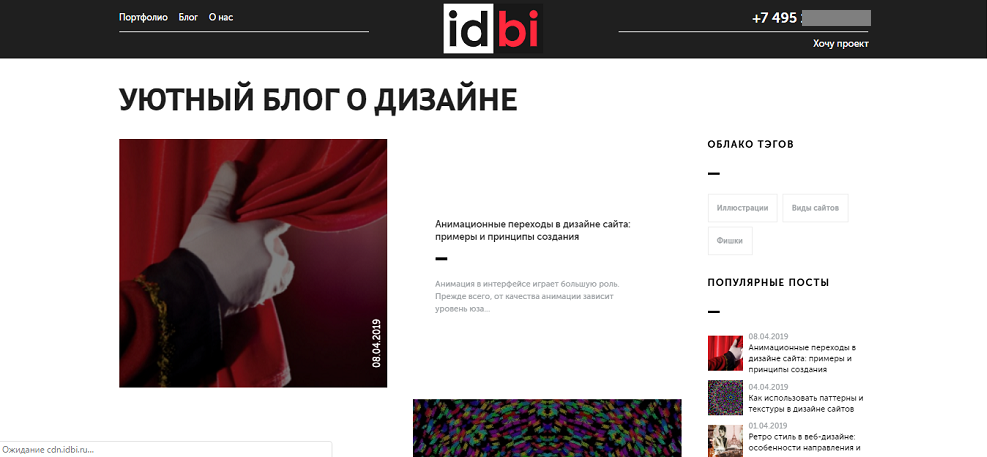
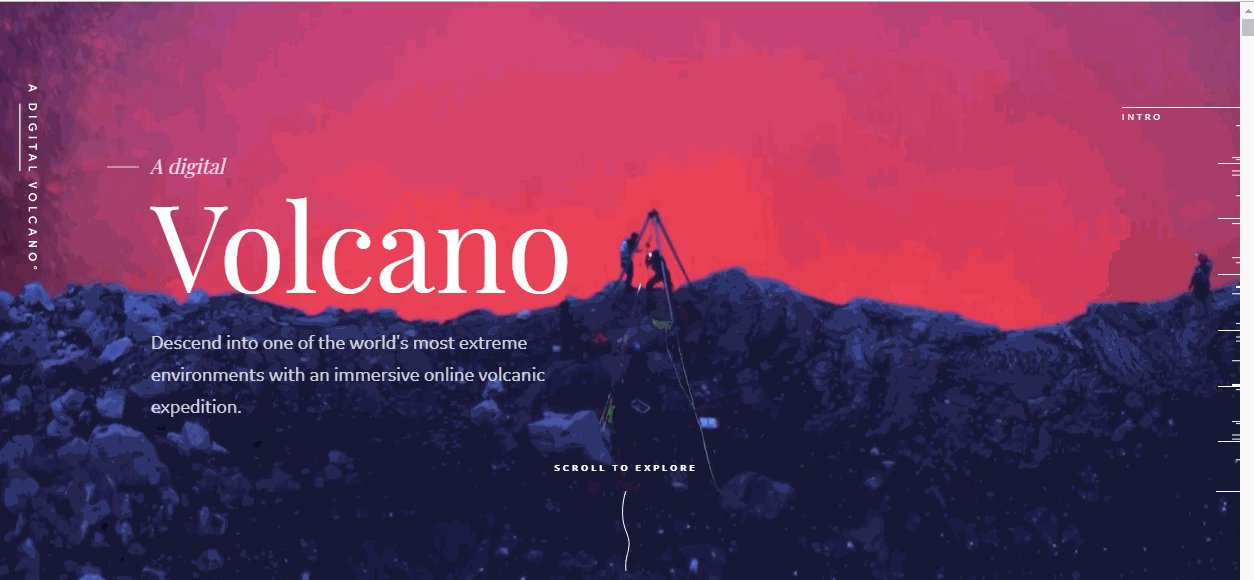
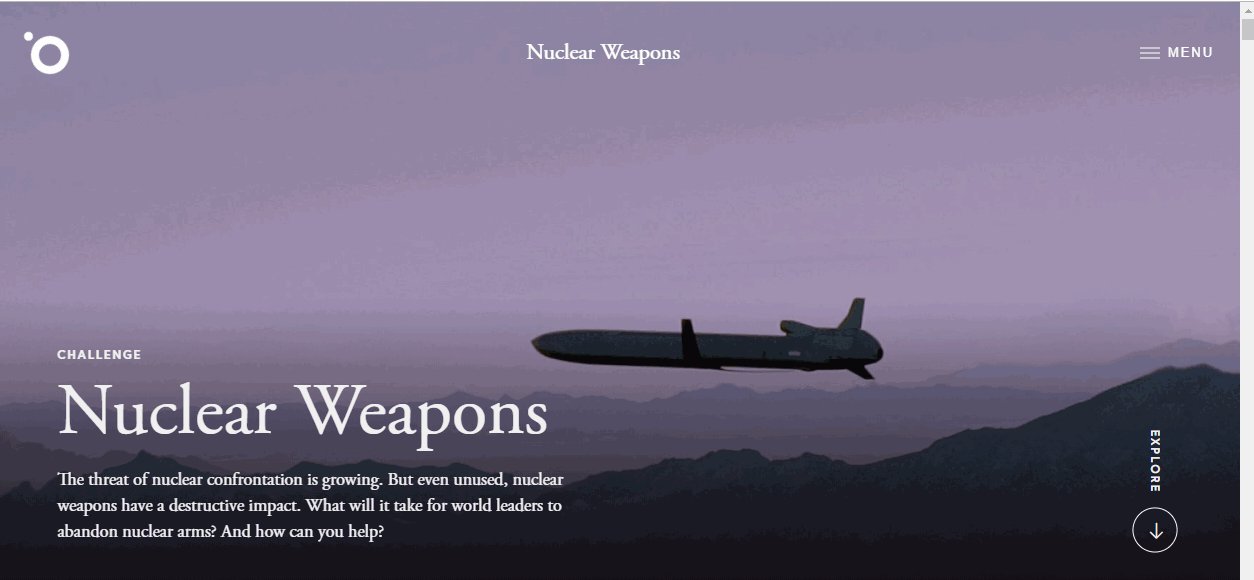
Большое изображение
Еще один тренд в веб-дизайне — использование больших изображений в качестве фона.

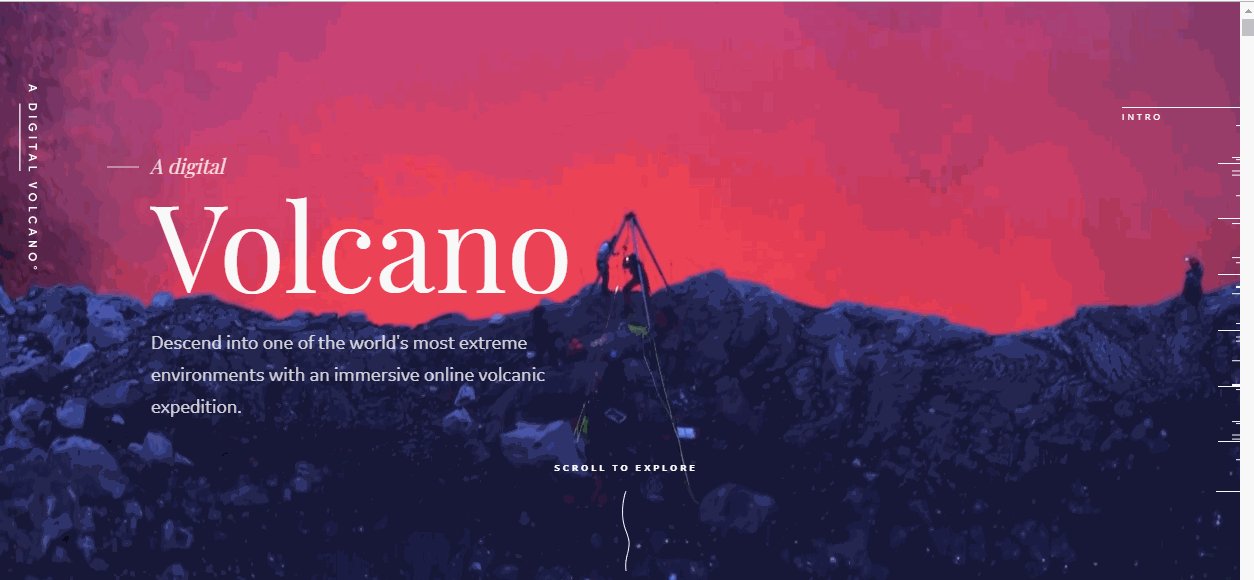
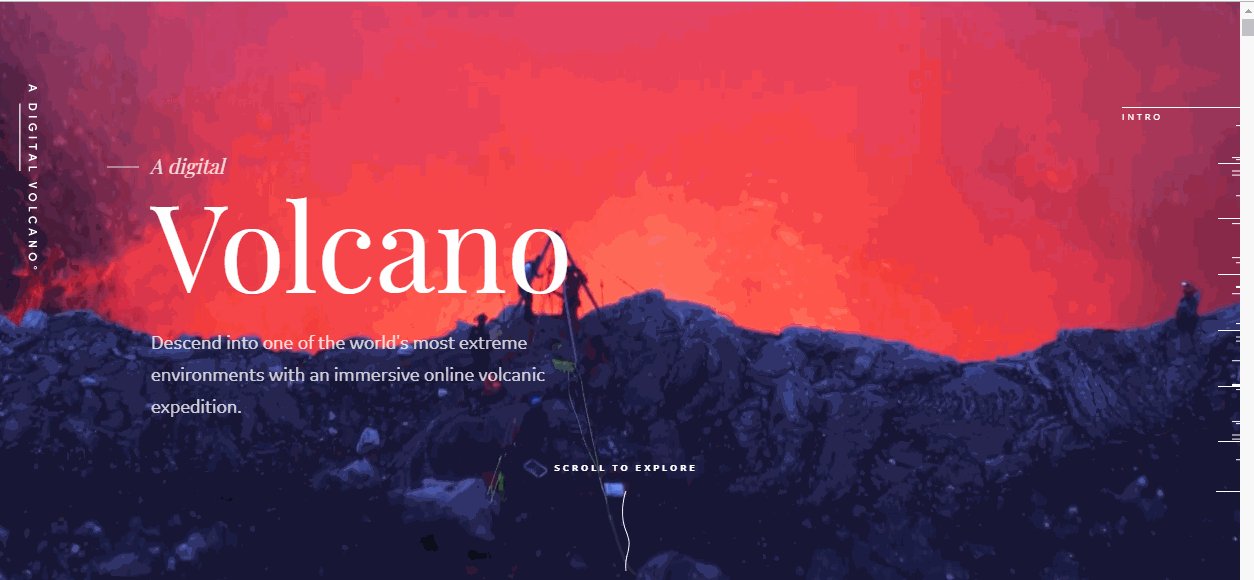
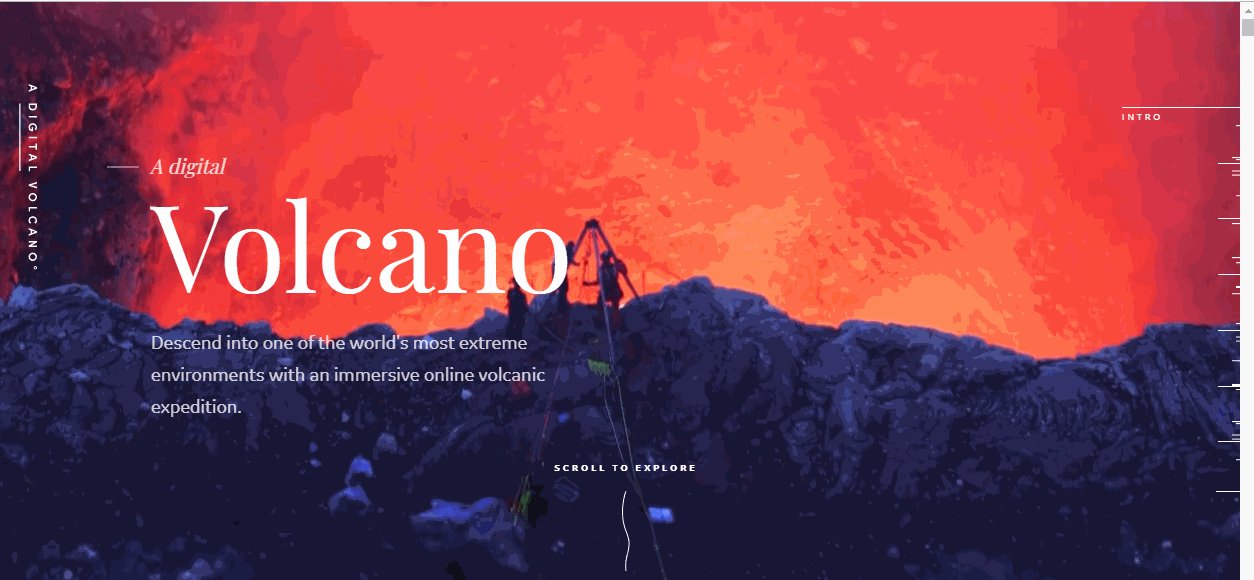
На современных ресурсах часто можно увидеть большие изображения на фоне. Как правило, структура таких ресурсов отличается от традиционной — вместо привычного горизонтального меню используется меню-гамбургер, может применяться крупная типографика и специфичные шрифты и приемы (например, леттеринг, о котором мы писали здесь). Как правило, к таким изображениям применяют различные эффекты, которые слегка затемняют фотографии и дают возможность легко воспринимать контент.
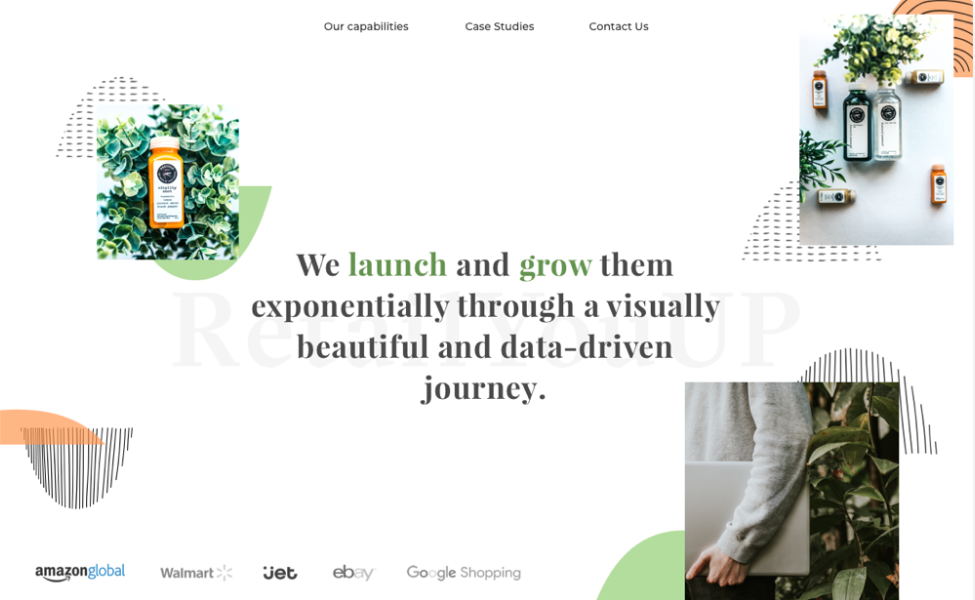
Большие изображения в основном используются на сайтах, где элементы навигации не стоят на первом месте по значимости (как уже говорилось, прием исключает использование горизонтального меню). Можно отнести этот подход к креативным решениям в дизайне. Дизайнеры применяют большие фотографии для промо-сайтов, презентации компании или услуги.
Видеобэкграунд
С развитием технологий у дизайнеров появились возможности использовать тяжелые файлы в качестве фона — так в тренд вошел видеобэкраунд.

Такой прием все же применяется не очень часто: дизайнерам нужно учитывать технические возможности разработчиков, а также специфику ресурса. Как правило, видеобэкраунд используется на небольших страницах, чтобы не загружать ресурс еще больше, для эффектной презентации товара или услуги, а также просто в качестве декоративного элемента.
Мы перечислили основные типы фонов для сайта. Однако, остаются вопросы, которые волнуют всех дизайнеров:
- как правильно выбрать?
- каким принципам следовать, чтобы бэкграунд дополнял дизайн и создавал единую концепцию?
- какой фон выбрать с точки зрения юзабилити?
Разберемся, какие правила используются при выборе и когда стоит пренебречь красивым фоновым изображением ради юзабилити.
Основные принципы при выборе фона для сайта
При выборе фона для сайта некоторые дизайнеры просто следуют интуиции, основывают свой выбор на ранее выполненных проектах или просто используют классический белый, разбавляя его цветными блоками и иллюстрациями. Однако, фон — важная часть дизайна, поэтому стоит внимательно подходить к его подбору и концепции страницы в целом. Рассмотрим основные принципы, которые могут использоваться при выборе фона для сайта.
Принцип 1. Специфика ресурса
Самый основной принцип — подбор фона индивидуально под формат веб-страницы. Как уже говорилось, если главное назначение сайта — предоставление пользователям текстовой информации, важно, чтобы фон был нейтральным и не отвлекал пользователя от чтения. С другой стороны, если основная цель сайта — презентация товара, нужно использовать максимум своих возможностей и сделать дизайн ярким и привлекающим внимание.
Принцип 2. Важность контентной части
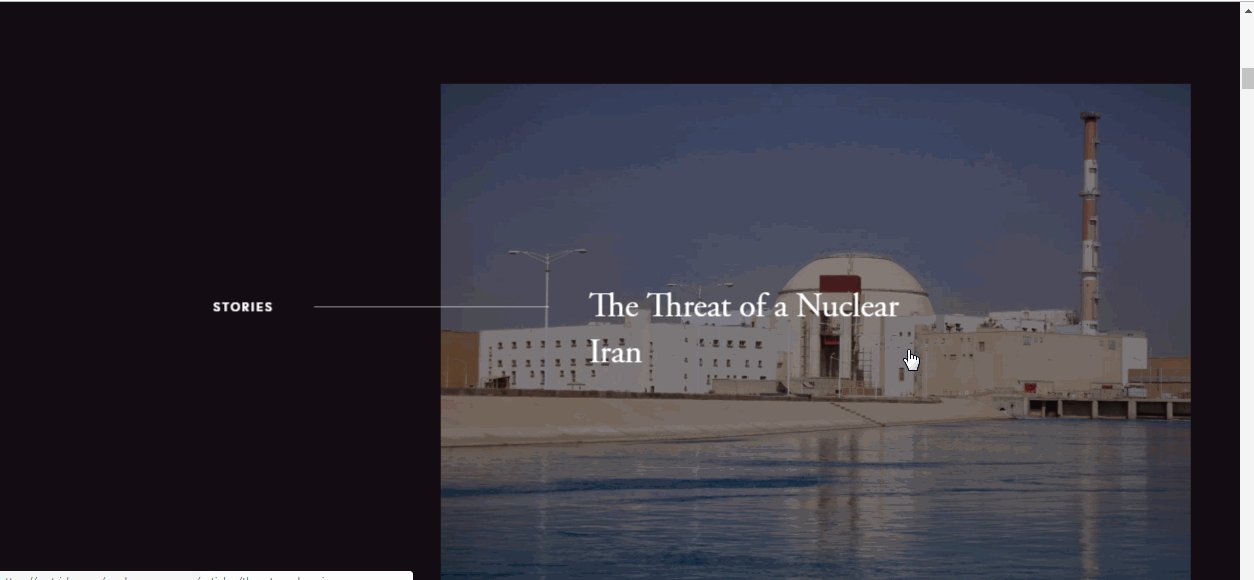
Несмотря на то, что можно использовать видео и большие изображения, яркие цвета, нужно учитывать, что только красивая картинка пользователям не нужна. Клиенты пришли на сайт с определенной целью: найти нужную информацию, подробнее узнать о товаре, купить продукцию или оформить заказ. Поэтому, стоит подбирать фон в соответствии с контентной частью и следить за легкостью восприятия.
Например, несмотря на темный цвет и множество изображений, дизайнеры выделяют блоки с контентной частью:

Однако, мы хотим, чтобы посетители нашего сайта узнали о нашей компании больше, поэтому за ярким первым экраном идут достаточно нейтральные блоки на белом бэкграунде, что дает возможность пользователю прочитать информацию о наших услугах и просмотреть работы.
Принцип 3. Контраст
Еще один принцип, который также относится к восприятию пользователями контента. Важно, чтобы элементы на сайте достаточно контрастировали с фоном и не сливались в одно большое пятно. Особенно это касается типографики: если текст недостаточно выделяется, его никто не будет читать. Часто дизайнеры, поддаваясь новым трендам, делают текст светло-серым, который тяжел для восприятия. Сама страница при этом выглядит красивой, но текст не читается и пользователь уходит с сайта, не узнав нужной информации.
Принцип 4. Соответствие фирменному стилю
Мы уже много говорили в нашем блоге о том, что дизайн сайта должен соответствовать или хотя бы быть похожим на фирменный стиль компании. Так повышается узнаваемость бренда и уровень доверия к компании. Фон, как один из главных элементов дизайна, тоже может повлиять на концепцию сайта.
На примере фон сайта — текстура, которая используется в оформлении упаковки товара и, таким образом, дополняет фирменный стиль:

В качестве фона лучше не использовать те цветовые оттенки, которые выбиваются из общей концепции фирменного стиля или вызывают другие ассоциации с компанией (например, для сайтов с серьезной тематикой вряд ли подойдет розовый цвет). Больше об элементах айдентики в дизайне можно прочитать в этой статье.
Принцип 5. Качество и адаптивность
В основном этот принцип касается тех сайтов, где используются большие изображения или видео. Чтобы оставить хорошее впечатление о сайте и не испортить дизайн, важно использовать только изображения и видео высокого качества. Если видны пиксели, видео не будет прогружаться или будет расплывчатым, это только усилит негативные впечатления от компании и понизит уровень доверия к организации.
Также важно учитывать адаптацию макета под мобильные устройства. Если вы используете в качестве фона большое изображение, нужно подогнать фотографию под устройства других разрешений соответствующим образом. Например, наше видео на сайте адаптируется под мобильные устройства:

Принцип 6. Баланс между оригинальностью и юзабилити
Используя разнообразные фоны для сайта, также важно соблюдать грань между креативными решениями в виде красивой анимации, эффектного видеобэкграунда или ярких цветовых оттенков и паттернов и удобством пользования. Иногда такие приемы мешают восприятию и пользователь не может быстро сориентироваться на сайте или совершить целевое действие. Поэтому нужно следить за уровнем юзабилити на сайте и не забывать об элементах навигации, качеством контента, элементах призыва к действию и так далее. Более подробно о балансе между креативностью и юзабилити мы писали в этой статье.
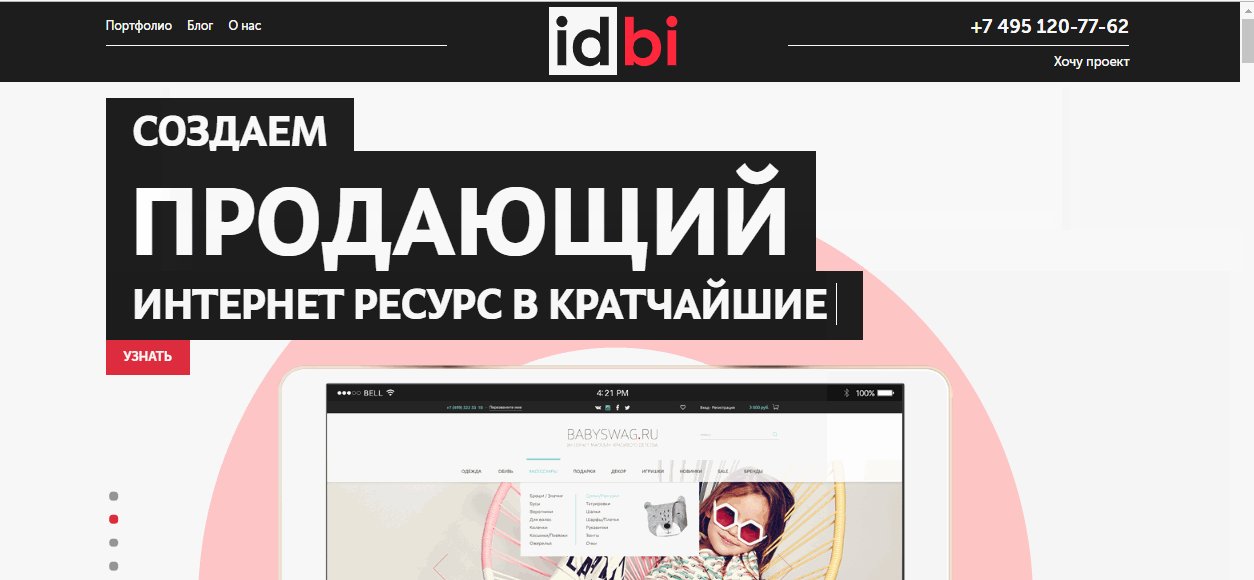
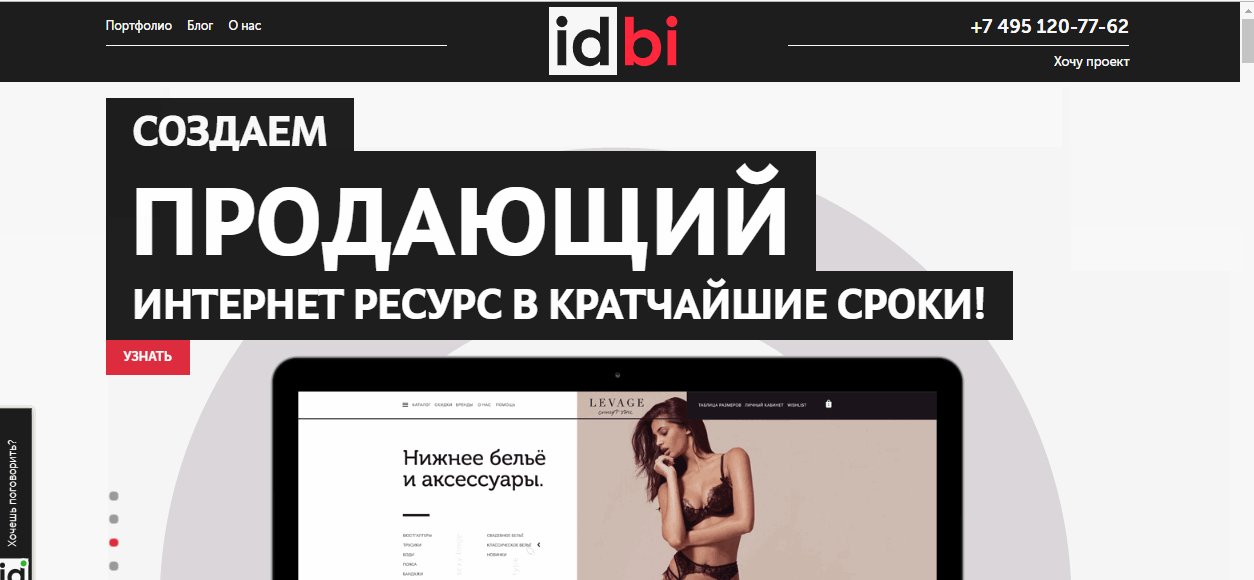
Студия дизайна IDBI при создании макетов использует различные приемы и виды фонов. Это могут быть как качественные большие фотографии, сделанные профессиональным фотографом, так и классический белый цвет с использованием различных элементов для привлечения внимания пользователей и повышения конверсии сайта. Предпочтение отдается тому виду фона, который подходит под конкретную специфику ресурса и концепцию дизайна. Наши работы можно посмотреть в разделе «Портфолио».
idbi.ru
Бесшовные фоны по цветовым оттенкам
BGROUNDS- Бесшовные фоны
- Паттерны
- Гамма
- Категории
- Просмотр
Загрузить Light blue metal grid 2
21 Jul, 2019
- Просмотр
Загрузить Deep cerulean metal grid 2
21 Jul, 2019
- Просмотр
Загрузить Water metal grid 2
21 Jul, 2019
- Просмотр
Загрузить Aquamarine metal grid 2
21 Jul, 2019
- Просмотр
Загрузить Slight blue metal grid 2
21 Jul, 2019
- Просмотр
Загрузить Turquoise metal grid 2
21 Jul, 2019
- Просмотр
Загрузить Aqua metal grid 2
21 Jul, 2019
- Первая
- «
- 1
- 2
- 3
- 4
- 5
Оттенки бесшовных фонов
- Темные
- Светлые
- Красные
- Оранжевые
- Желтые
- Зеленые
- Голубые
- Синие
- Фиолетовые
- Пурпурные
- Коричневые
Статьи
- Установка фона
- Настраиваемые паттерны
©2014-2019 Bgrounds
Eng | Rusbgrounds.ru
Бесшовные фоны по цветовым оттенкам
BGROUNDS- Бесшовные фоны
- Паттерны
- Гамма
- Категории
- Просмотр
Загрузить Gray metal grid 2
21 Jul, 2019
- Просмотр
Загрузить Dark gray metal grid 2
21 Jul, 2019
- Просмотр
Загрузить Black metal grid 2
21 Jul, 2019
- Просмотр
Загрузить Kolkotar metal grid 2
21 Jul, 2019
- Просмотр
Загрузить Fedora metal grid 2
21 Jul, 2019
- Просмотр
Загрузить Persian indigo metal grid 2
21 Jul, 2019
- Просмотр
Загрузить Indigo metal grid 2
21 Jul, 2019
- Первая
- «
- 1
- 2
- 3
- 4
- 5
Оттенки бесшовных фонов
- Темные
- Светлые
- Красные
- Оранжевые
- Желтые
- Зеленые
- Голубые
- Синие
- Фиолетовые
- Пурпурные
- Коричневые
Статьи
- Установка фона
- Настраиваемые паттерны
©2014-2019 Bgrounds
Eng | Rusbgrounds.ru
Бесшовные фоны по цветовым оттенкам
BGROUNDS- Бесшовные фоны
- Паттерны
- Гамма
- Категории
- Просмотр
Загрузить Pomegranate metal grid 2
21 Jul, 2019
- Просмотр
Загрузить Red brown orange metal grid 2
21 Jul, 2019
- Просмотр
Загрузить Rusty metal grid 2
21 Jul, 2019
- Просмотр
Загрузить Coral metal grid 2
21 Jul, 2019
- Просмотр
Загрузить Raspberry metal grid 2
21 Jul, 2019
- Просмотр
Загрузить Russet metal grid 2
21 Jul, 2019
- Просмотр
Загрузить Chestnut metal grid 2
21 Jul, 2019
- Первая
- «
- 1
- 2
- 3
- 4
- 5
Оттенки бесшовных фонов
- Темные
- Светлые
- Красные
- Оранжевые
- Желтые
- Зеленые
- Голубые
- Синие
- Фиолетовые
- Пурпурные
- Коричневые
Статьи
- Установка фона
- Настраиваемые паттерны
©2014-2019 Bgrounds
Eng | Rusbgrounds.ru
