Почему какие‑то значения font‑weight в СSS пишут цифрами, а какие‑то словами?
Я не Аня, но попробую ответить.
В ЦСС font-weight отвечает за «жирность» начертания. Задается в числах от 100 до 900:
Чтобы использовать все девять начертаний, шрифт должен их поддерживать. В противном случае браузер будет подбирать ближайшее подходящее начертание из тех, что есть в шрифте.
Бюросанс поддерживает три начертания: тонкое, нормальное и жирное. Бюросайн — вариативный шрифт, поддерживает все начертания.
font‑weight
100
Бюросанс
light
Бюросайн
light
font‑weight
200
Бюросанс
light
Бюросайн
light
font‑weight
300
Бюросанс
light
Бюросайн
light
font‑weight
400
Бюросанс
regular
Бюросайн
regular
font‑weight
500
Бюросанс
regular
Бюросайн
regular
font‑weight
600
Бюросанс
bold
Бюросайн
bold
font‑weight
700
Бюросанс
bold
Бюросайн
bold
font‑weight
800
Бюросанс
bold
Бюросайн
bold
font‑weight
900
Бюросанс
bold
Бюросайн
bold
Чтобы использовать все девять начертаний, шрифт должен их поддерживать. В противном случае браузер будет подбирать ближайшее подходящее начертание из тех, что есть в шрифте.
В противном случае браузер будет подбирать ближайшее подходящее начертание из тех, что есть в шрифте.
Бюросанс поддерживает три начертания: тонкое, нормальное и жирное. Бюросайн — вариативный шрифт, поддерживает все начертания.
Кроме числовых значений поддерживаются ключевые слова: normal, bold, lighter и bolder.
normal — это обычное начертание, синоним font-weight: 400:
font‑weight: 400
font‑weight: normal
bold — жирное начертание, синоним font-weight: 700:
font‑weight: 700
font‑weight: bold
Советую использовать ключевые слова, а не их числовые значения: их проще воспринимать, не нужно запоминать магические числа.
Жирность начертания относительно родителя задаётся с помощью lighter и bolder:
В случае с вариативным шрифтом Сафари и Фаерфокс неправильно обрабатывают lighter, bolder. Сравните искусственную разрядку у font‑weight: lighter от 500 и font‑weight: bolder от 300
В случае с вариативным шрифтом Сафари и Фаерфокс неправильно обрабатывают lighter, bolder. Сравните искусственную разрядку у font‑weight: lighter от 500 и font‑weight: bolder от 300
Сравните искусственную разрядку у font‑weight: lighter от 500 и font‑weight: bolder от 300
Ещё по теме
P. S. Это был совет о веб‑разработке. Хотите знать всё о коде, тестах, фронтенд‑разработке, цеэсэсе, яваскрипте, рельсах и джейде? Присылайте вопросы.
Веб‑разработка
Отправить
Поделиться
Поделиться
Запинить
Твитнуть
Свежак
Размер текста в CSS, жирный текст CSS
Главная > Учебник CSS >
В прошлой теме мы рассмотрели установку шрифтов для текста. В этой теме мы рассмотрим, как изменить размер текста в CSS, сделать текст жирным и установить другие свойства текстовых элементов.
Стиль, вариант, ширина и размер текста
Для установки размера текста используется свойство font-size. Размер указывается
в любых доступных в CSS единицах. Также этому свойству можно установить значения с помощью специальных слов. Таких значений достаточно
много, вы можете найти их в справочниках. Использовать их неудобно,
обычных единиц измерения CSS вполне достаточно. Для примера создадим абзац и установим для него размер
текста:
Также этому свойству можно установить значения с помощью специальных слов. Таких значений достаточно
много, вы можете найти их в справочниках. Использовать их неудобно,
обычных единиц измерения CSS вполне достаточно. Для примера создадим абзац и установим для него размер
текста:
Стиль:
+
7 | #fo
{
font-size: 30px;
} |
HTML код:
14 | <p>Текст</p> |
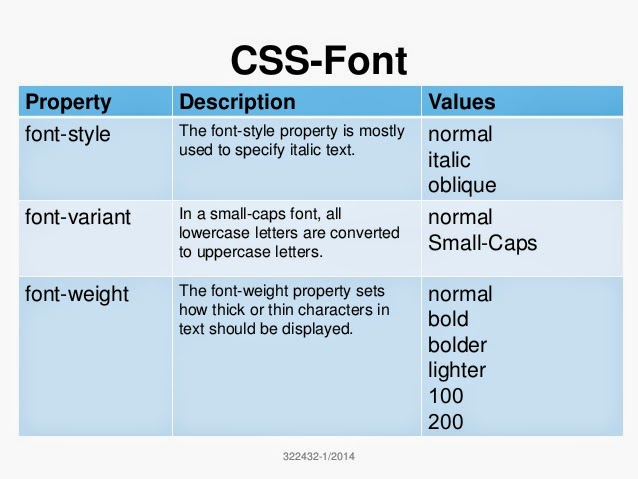
Стиль шрифта позваляет выделить текст курсивом. Для установки стиля шрифта используется свойство font-style. Оно может принимать следующие значения:
font-style: normal — обычный шрифт (по умолчанию)
font-style: italic — курсивный шрифт
font-style: oblique — наклонный шрифт
font-style: inherit — значение принимается от родительского элемента
У одних шрифтов стиль italic и oblique выглядит одинаково, у других шрифтов по-разному.
Установим созданному абзацу стиль шрифта.
10 | font-style: italic; |
Есть вариант отображения текста, при котором прописные буквы выглядят как заглавные, только уменьшенного размера. Для этого используется свойство font-variant. Оно принимает следующие значения:
font-variant: normal — нормальный шрифт (по умолчанию)
font-variant: small-caps — прописные буквы выглядят как заглавные
font-variant: inherit — значение принимается от родительского элемента
Добавим селектору #fo свойство font-variant:
11 | font-variant: small-caps; |
Если увеличить ширину шрифта, то можно сделать жирный текст. В CSS Это делается с помощью свойства font-weight. Оно принимает такие значения:
font-weight: normal — обычный текст
font-weight: bold — жирный текст
font-weight: inherit — принимает значение от родительского элемента
Кроме того, ширину шрифта можно указать с помощью чисел от 100 до 900. Число 400 соответствует значению
normal, а число 700 значению bold. Но числа работают
не со всеми шрифтами, а также они не работают в некоторых браузерах, поэтому они редко используются.
Число 400 соответствует значению
normal, а число 700 значению bold. Но числа работают
не со всеми шрифтами, а также они не работают в некоторых браузерах, поэтому они редко используются.
Добавим селектору #fo свойство font-weight:
12 | font-weight: bold; |
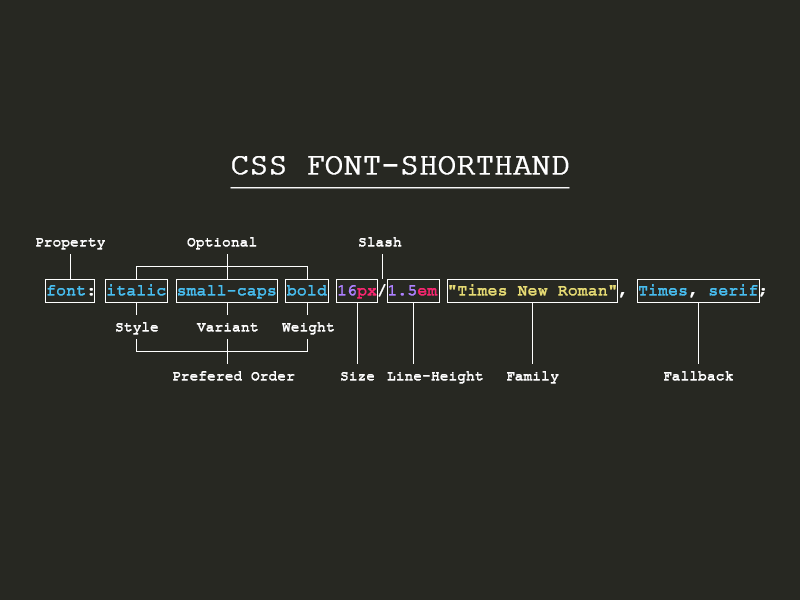
Существует совойство font, в котором можно указать все перечисленные свойства, а также шрифт. Значения свойств перечисляются через пробел в таком порядке: стиль, вариант, ширина, размер, шрифт. Для примера добавим на страницу тэг <span> и установим для него свойство font:
Стиль:
14 | #s1
{
font: italic small-caps bold 30px Arial;
} |
HTML код:
22 | <span>Текст</span> |
Если какое-то из свойств не указано, то используется значение по умолчанию. Но размер и
шрифт нужно указывать обязательно. При указании шрифта, так же, как и для свойства
font-family, можно перечислить несколько шрифтов через запятую. Добавим на страницу
ещё один тег <span> и установим ему свойство font,
но по-другому:
Добавим на страницу
ещё один тег <span> и установим ему свойство font,
но по-другому:
Стиль:
18 | #s2
{
font: 20px Tahoma, Verdana, sans-serif;
} |
HTML код:
27 | <span>Текст</span> |
Цвет текста
Цвет текста устанавливается с помощью свойства color. Значением этого свойства является цвет, указанный одним из способов, предусмотренных в CSS. Для примера установим цвет тэгу <span>, который мы создавали ранее. Добавим селектору #s2 свойство color:
21 | color: Red; |
Высота строки
Межстрочный интервал — это расстояние между строками текста. Для его установки используется свойство
line-height. Оно устанавлявает высоту строки. Высота строки состоит из размера
шрифта и межстрочного интервала. Если высота строки равна 50 пикселей, а размер шрифта 30 пикселей,
то межстрочный интервал получится 20 пикселей. Если высоту строки установить меньше размера шрифта, то
строки будут пересекаться. Свойство line-height может принимать такие значения:
Если высоту строки установить меньше размера шрифта, то
строки будут пересекаться. Свойство line-height может принимать такие значения:
line-height: normal — обычный интервал (по умолчанию)
line-height: число, на которое будет умножен размер шрифта
line-height: высота в единицах измерения, доступных в CSS
line-height: проценты от размера шрифта
line-height: inherit значение принимается от родительского элемента
Для примера создадим большой абзац текста, состоящий из нескольких строк. Установим ему размер шрифта и высоту строки:
Стиль:
7 | #text
{
font-size: 20px;
line-height: 30px;
} |
HTML код:
34 | <p>Текст из нескольких строк Текст из нескольких строк Текст из нескольких строк Текст из нескольких строк Текст из нескольких строк Текст из нескольких строк Текст из нескольких строк Текст из нескольких строк Текст из нескольких строк Текст из нескольких строк Текст из нескольких строк Текст из нескольких строк </p> |
Попробуйте разные варианты высоты строки. Посмотрите как будет выглядеть текст.
Посмотрите как будет выглядеть текст.
Отступ первой строки
В абзацах часто делается отступ первой строки. В русском языке он называется Красная строка. Для установки этого отступа есть свойство text-indent. Значением этого свойства является отступ в единицах измерения, существующих в CSS.
Установим отступ большому абзацу. Для этого селектору #text добавим свойство text-indent:
11 | text-indent: 50px; |
Выравнивание текста
Выравнивание текста устанавливается с помощью свойства text-align. Оно принимает следующие значения:
text-align: left — по левому краю (по умолчанию)
text-align: right — по правому краю
text-align: center — по центру
text-align: justify — по ширине. Используется для текстов длинной более одной строки.
Добавим на страницу абзац и выравнем текст в нём по центру. Обратите внимание — выравнивается не сам элемент а текст внутри него:
40 | <p>Выравнивание по центру</p> |
Декорирование текста
Декорирование — это оформление текста определённым образом. Оно устанавливается с помощью свойства
text-decoration. Оно принимает такие значения:
Оно устанавливается с помощью свойства
text-decoration. Оно принимает такие значения:text-decoration: none — без декорирования
text-decoration: underline — подчёркнутый текст
text-decoration: overline — надчёркнутый текст
text-decoration: line-through — зачёркнутый текст
text-decoration: inherit — значение принимается от родительского элемента
Для примера создадим абзац с подчёркнутым текстом:
41 | <p>Подчёркнутый текст</p> |
CSS — вес шрифта
- Учебник CSS
- CSS — Дом
- CSS — Введение
- CSS — синтаксис
- CSS — Включение
- CSS — Единицы измерения
- CSS — Цвета
- CSS — Фоны
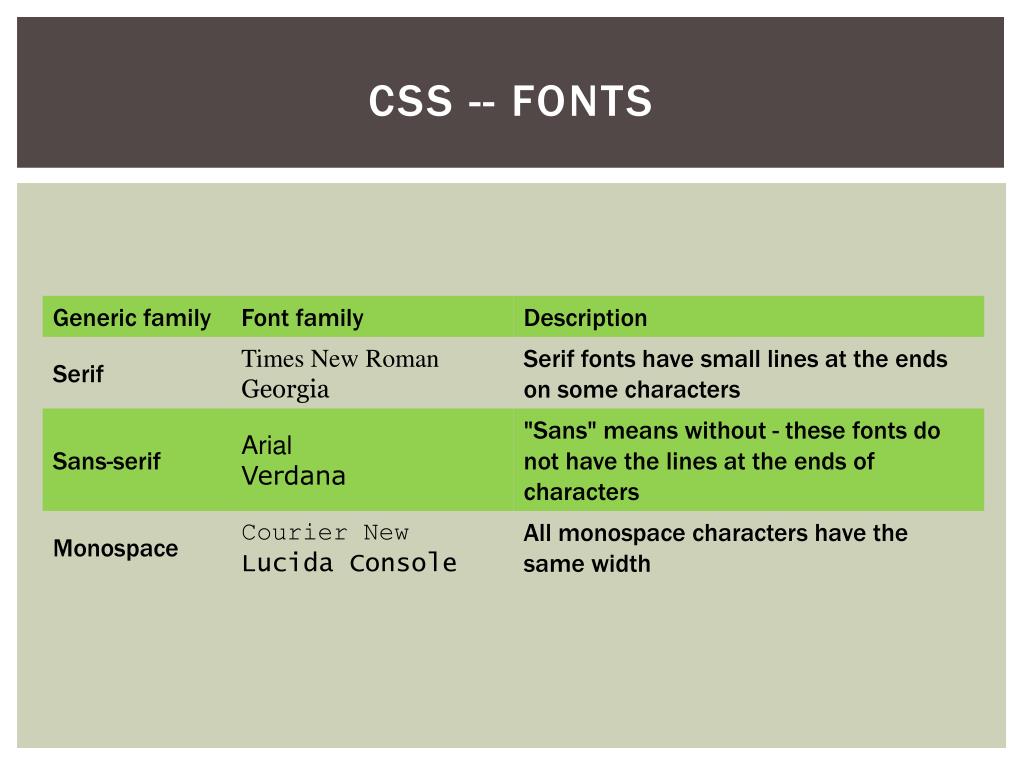
- CSS — Шрифты
- CSS — текст
- CSS — изображения
- CSS — ссылки
- CSS — Столы
- CSS — Бордюры
- CSS — поля
- CSS — списки
- CSS — заполнение
- CSS — Курсоры
- CSS — Контуры
- CSS — Размер
- CSS — полосы прокрутки
- Расширенный CSS
- CSS — Видимость
- CSS — Позиционирование
- CSS — Слои
- CSS — псевдоклассы
- CSS — псевдоэлементы
- CSS — @ Правила
- CSS — текстовые эффекты
- CSS — типы носителей
- CSS — выгружаемый носитель
- CSS — слуховой носитель
- CSS — Печать
- CSS — Макеты
- CSS — проверки
- Учебное пособие по CSS3
- CSS3 — Учебник
- CSS3 — закругленный угол
- CSS3 — изображения границ
- CSS3 — Мульти фон
- CSS3 — цвет
- CSS3 — Градиенты
- CSS3 — Тень
- CSS3 — текст
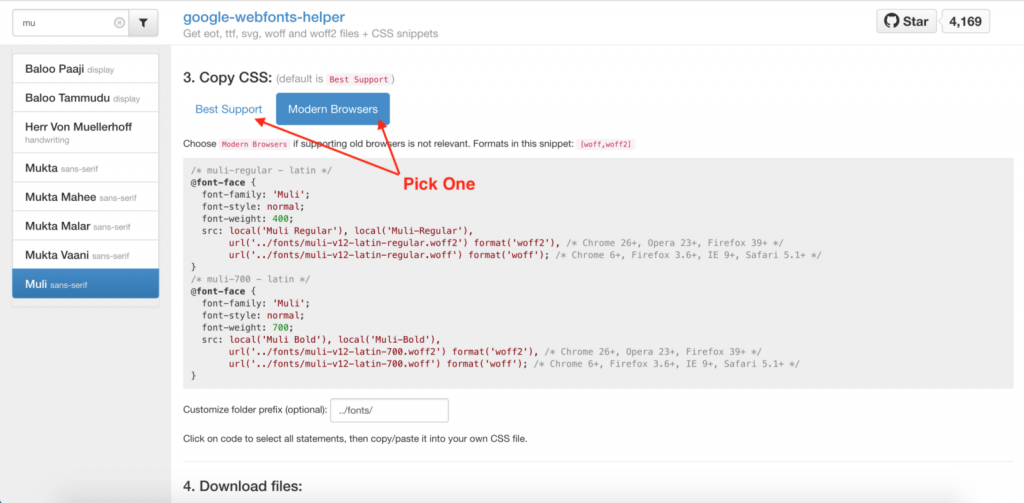
- CSS3 — веб-шрифт
- CSS3 — двумерное преобразование
- CSS3 — 3D-преобразование
- CSS3 — Анимация
- CSS3 — Несколько столбцов
- CSS3 — пользовательский интерфейс
- CSS3 — Размер коробки
- Адаптивный CSS
- CSS — адаптивный веб-дизайн
- Ссылки CSS
- CSS — вопросы и ответы
- CSS — Краткое руководство
- CSS — Ссылки
- CSS — ссылки на цвета
- CSS — ссылки на веб-браузер
- CSS — веб-безопасные шрифты
- CSS — Единицы
- CSS — Анимация
- Инструменты CSS
- CSS — преобразователь PX в EM
- CSS — выбор цвета и анимация
- Ресурсы CSS
- CSS — полезные ресурсы
- CSS — Обсуждение
- Выбранное чтение
- Примечания к экзаменам UPSC IAS
- Передовой опыт разработчиков
- Вопросы и ответы
- Эффективное составление резюме
- Вопросы для собеседования с персоналом
- Компьютерный глоссарий
- Кто есть кто
Предыдущая страница
Следующая страница
Описание
Свойство font-weight изменяет визуальную толщину символов в элементе.
Возможные значения
100, 200, 300, 400, 500, 600, 700, 800 и 900 − Определяет от тонких до толстых символов. 400 соответствует обычному, а 700 соответствует жирному шрифту.
нормальный — по умолчанию. Определяет обычные символы и эквивалентно значению 400.
полужирный − Эквивалентно значению 700.
жирнее — символы шрифта для элемента должны быть тяжелее, чем у родительского элемента.
светлее — символы шрифта для элемента должны быть светлее, чем у родительского элемента.
Применяется к
Все элементы HTML.
Синтаксис DOM
object.style.fontWeight = "900";
Пример
Вот пример использования этого свойства —
Живая демонстрация
<голова>
<тело>
style = "начертание шрифта: полужирный;" >
Этот шрифт жирный.
style = "начертание шрифта:жирнее;" >
Этот шрифт более жирный.
стиль = "шрифт: 500;" >
Этот шрифт имеет вес 500.
Это даст следующий результат —
Предыдущая страница Распечатать страницу Следующая страница
CSS font-weight Property — GeeksforGeeks
 0255 0255 |


 1
1 four {
four {  д. с
д. с  д. с
д. с 